Importante: embora o Gráficos Google dinâmico e interativo seja mantido ativamente, nós descontinuamos oficialmente os gráficos estáticos do Google Imagens em 2012. Ele foi desativado em 18 de março de 2019.
Nesta página, descrevemos como criar várias frases de destaque, balões, alfinetes e outros elementos gráficos que podem ser gerados usando um URL.

https://chart.googleapis.com/chart?chst=d_bubble_icon_text_small&chld=ski|bb|Wheeee!|FFFFFF|000000
- Introdução
- Sintaxe
- Tipos de ícones
- Balões
- Pins
- Notas divertidas
- Observações sobre a previsão do tempo
- Blocos de texto com fonte contornada (somente texto)
- Blocos de texto com fonte contornada (texto + ícone)
- Lista de sinalizações e ícones disponíveis
- Strings de texto
- Sombras
Introdução
Você pode criar várias frases de destaque, alfinetes ou balões interessantes que misturam texto e imagens. Esses itens são chamados de ícones dinâmicos.






Sintaxe
URL raiz:https://chart.googleapis.com/chart?
Ícones dinâmicos são compatíveis com os seguintes parâmetros após o ? no URL raiz:
| Parâmetro | Obrigatório ou opcional | Descrição |
|---|---|---|
chst=<icon_string_constant> |
Obrigatório | Descreve qual tipo de ícone criar.
|
chld=<icon_data> |
Obrigatório | Os dados específicos usados para descrever o tamanho, a rotação, o texto e outros dados do ícone.
|
Tipos de ícones
| Tipo | Exemplos |
|---|---|
| Balões: escolha balões de texto pequenos ou grandes, com ou sem ícones. |     |
| Pins: os tipos de alfinete podem ser simples, com estrela ou inclinado e podem ter um ícone, uma única letra ou strings de texto mais longas. |       |
| Notas divertidas com texto e título opcional |  |
| Notas de previsão do tempo com título, texto e ícone de clima |  |
| Bloco de texto com várias linhas contornado, sem ícone |  |
| Bloco de texto com uma linha contornada com ícone |   |
Balões
Os balões têm várias combinações de recursos: tamanho grande ou pequeno, com ou sem ícone, texto de uma linha ou de várias linhas. A tabela a seguir descreve os tipos de balão e a sintaxe de cada um. A descrição de cada valor de parâmetro é descrita abaixo da tabela.
Mais algumas observações:
- Todos os balões são redimensionados para se ajustar à largura e altura do texto inserido.
- A constante de balão oferece suporte a uma variação que termina
em
_withshadow. Se você usar a variação_withshadow, ela adicionará uma sombra abaixo do balão.
| Texto | Icon | Sintaxe | Somente sombra | Exemplo |
|---|---|---|---|---|
| Linha única | Não | chst= |
chst= |
 chst=d_bubble_text_small |
| Linha única | Yes | chst= |
chst= |
 chst=d_bubble_icon_text_small |
| Linha única | Yes |
chst= |
chst= |
 chst=d_bubble_icon_text_big |
| Várias linhas | Não | chst= |
chst= |
 chst=d_bubble_texts_big |
| Várias linhas | Yes |
|
chst= |
 chst=d_bubble_icon_texts_big |
Sintaxe
- <icon_string>
- Uma string que especifica um dos ícones descritos no final deste documento.
- <frame_style>
- A direção da cauda. Escolha as seguintes constantes de direção da cauda:
bb: frame do balão, cauda no canto inferior esquerdo
bbtl: frame do balão, cauda no canto superior esquerdo
bbtr: frame do balão, cauda no canto superior direito
bbbr: frame do balão, cauda no canto inferior direito
bbT: frame do balão, sem cauda
edge_bl: frame da borda, cauda na borda de baixo, extremidade esquerda
edge_bc: frame da borda, cauda na borda de baixo, centralizada
edge_br: frame da borda, cauda na borda de baixo, extremidade direita
edge_tl: frame da borda, cauda na borda superior, extremidade esquerda
edge_tc: frame da borda, cauda na borda superior, centralizada
edge_tr: frame da borda, cauda na borda superior, extremidade direita
edge_lt: frame da borda, cauda na borda esquerda, extremidade superior
edge_lc: frame da borda, cauda na borda esquerda, centralizada
edge_lb: frame da borda, cauda na borda esquerda, extremidade inferior
edge_rt: frame da borda, cauda na borda direita, extremidade superior
edge_rc: frame da borda, cauda na borda direita, centralizada
edge_rb: frame da borda, cauda na borda direita, extremidade inferior
- <fill_color>
- A cor de preenchimento do balão, como uma cor hexadecimal HTML de seis dígitos.
- <text_color>
- A cor do texto, como uma cor hexadecimal HTML de seis dígitos.
- <text>
- Uma linha de texto para balões de uma linha. Os espaços precisam ser sinais +.
- <text_line_1>|...|<text_line_n>
- Uma ou mais linhas de texto, em balões de várias linhas. Cada linha é separada por uma | (barra vertical). A primeira linha exibida será maior e em negrito. Os espaços precisam ser substituídos por "+".
Somente sombra
Para os balões, você também pode desenhar a sombra independente usando a sintaxe mostrada na tabela acima. Exemplos:
 chst= |
 chst= |
 chst= |
 chst= |
 chst= |
Pinos
Você pode fazer diversos alfinetes com ícones e/ou strings de texto curtas. Veja os tipos de alfinete disponíveis.
| Tipo de alfinete | Constante do balão | Exemplos |
|---|---|---|
| Alfinete simples com uma letra ou ícone |
|
  |
| Alfinete com estrela/inclinado com uma letra ou ícone |
|
    |
| Alfinete escalonável, giratório e com várias linhas | chst=d_map_spin |
 |
Pin simples
com uma letra ou ícone 

É um alfinete pequeno e vertical que pode conter um pequeno ícone ou uma letra.
Sintaxe da letra
chst=d_map_pin_letter[_withshadow] chld=<character>|<fill_color>|<text_color>
Sintaxe de ícones
chst=d_map_pin_icon[_withshadow] chld=<icon_string>|<fill_color>
- <caractere>
- [Somente alfinetes de texto] Um único caractere de texto.
- <icon_string>
- [Somente alfinetes de ícone] Uma string que especifica um dos ícones descritos no final deste documento.
- <fill_color>
- A cor de preenchimento do balão, como uma cor hexadecimal HTML de seis dígitos.
- <text_color>
- [Somente alfinetes de texto] A cor do texto, como uma cor hexadecimal HTML de seis dígitos.
Somente sombra
Para desenhar somente a sombra neste tipo de alfinete, use a seguinte sintaxe:
chst=d_map_pin_shadow
O parâmetro chld não é obrigatório para somente sombra.
Exemplos
 chst=d_map_pin_letter_withshadow |
 chst=d_map_pin_letter |
 chst=d_map_pin_icon |
 chst=d_map_pin_shadow |
Pin inclinado/com estrela com uma letra ou ícone 



Este é um alfinete pequeno que pode ser inclinado para a esquerda ou direita ou pode ter uma estrela sobreposta. O conteúdo do alfinete pode ser um caractere simples ou um ícone pequeno.
Sintaxe da letra
chst=d_map_xpin_letter[_withshadow] chld=<pin_style>|<character>|<fill_color>|<text_color>|<star_fill_color>
Sintaxe de ícones
chst=d_map_xpin_icon[_withshadow] chld=<pin_style>|<icon_string>|<fill_color>|<star_fill_color>
- <pin_style>
- O estilo do alfinete. Escolha uma das seguintes constantes:
pin
pin_star
pin_sleft
pin_sright
- <icon_string>
- [Pinos de ícones] Uma string que especifica um dos ícones descritos no final deste documento.
- <caractere>
- [Alfinetes de texto] Um único caractere de texto.
- <fill_color>
- A cor de preenchimento do balão, como uma cor hexadecimal HTML de seis dígitos.
- <text_color>
- [Alfinetes de texto] A cor do texto, como uma cor hexadecimal HTML de seis dígitos.
- <star_fill_color>
- [Alfinetes com estrela] A cor de preenchimento da estrela, como uma cor hexadecimal HTML de seis dígitos.
Somente sombra
Para desenhar somente a sombra neste tipo de alfinete, use a seguinte sintaxe:
chst=d_map_xpin_shadow chld=<pin_style>
Exemplos
 chst=d_map_xpin_letter |
 chst=d_map_xpin_letter |
 chst=d_map_xpin_icon |
 chst=d_map_xpin_shadow |
Alfinete de texto com dimensionamento e rotação 
Este é um alfinete que você pode dimensionar manualmente para incluir strings de texto maiores. Você pode também girar o alfinete em um grau personalizado, além de controlar o tamanho e cor da fonte.
Sintaxe
chst=d_map_spin chld=<scale_factor>|<rotation_deg>|<fill_color>|<font_size>|<font_style>|<text_line_1>|...|<text_line_n>
- <scale_factor>
- Um fator de escalonamento para especificar o tamanho do alfinete. Esse é um número positivo de ponto flutuante, em que 0,5 é o tamanho dos alfinetes sem dimensionamento. 0,25 seria metade desse tamanho, 1 seria o dobro desse tamanho e assim por diante.
- <rotation_deg>
- A rotação do alfinete, em graus. São permitidos valores positivos e negativos. Especifique 0 para um alfinete vertical.
- <fill_color>
- A cor de preenchimento do balão, como uma cor hexadecimal HTML de seis dígitos.
- <font_size>
- O tamanho da fonte do texto, em pixels.
- <font_style>
- "_" (sublinhado) para texto normal ou "b" para texto em negrito.
- <text_line_1>...<text_line_n>
- Uma ou mais linhas de texto, delimitadas por | caracteres.
Exemplos
 chst=d_map_spin |
 chst=d_map_spin |
 chst=d_map_spin |
Notas divertidas

Você pode criar várias notas de texto em modelos de novidade, como uma nota adesiva ou um balão de pensamento. Também é possível incluir uma linha de título na nota.
Essas notas têm um tamanho fixo e não crescem nem encolhem para acomodar o tamanho do texto.
Sintaxe
chst=d_fnote_title OR chst=d_fnote chld=<note_type>|<note_size>|<text_color>|<text_alignment>|<text_line_1>|...|<text_line_n>
- chst
- Especifique
d_fnote_titlepara uma nota com título oud_fnotepara uma nota sem título. Em uma nota com título, a primeira linha do texto é formatada como título (maior e em negrito). - <note_type>
- Uma string que descreve a forma da nota. Escolha uma das strings de tipo de anotação na tabela abaixo.
- <note_size>
- 1 (1) para uma nota grande ou 2 para uma pequena. Os tamanhos dos modelos são fixos. Os modelos não aumentam nem encolhem para caber no texto. Experimente os dois tamanhos para ver qual possui melhor o texto.
- <text_color>
- A cor do texto, como uma cor hexadecimal de seis dígitos. Valores alfa não são aceitos.
- <text_alignment>
- O alinhamento do texto, incluindo o cabeçalho. Escolha um dos seguintes
valores:
- l - ("L") Alinhado à esquerda
- h - Centralizado
- r - Alinhado à direita
- <text_line_1>| ...|<text_line_1text_line_1>
- O texto da nota. Use o caractere | (barra vertical) para indicar uma nova linha. Quando
chst=d_fnote_title, a primeira linha do texto é formatada como um título.
Modelos de tipo de nota
Os seguintes modelos são suportados como modelos de notas. A string note_type de cada uma é mostrada abaixo do modelo.
Observação:as strings de texto diferenciam maiúsculas de minúsculas.
 arrow_d |
 balloon |
 pinned_c |
 sticky_y |
 taped_y |
 thought |
Exemplos
| Descrição | Exemplo |
|---|---|
Anotação com título: chst=d_fnote_title. A primeira
linha de texto é usada como título. O tamanho da nota é grande (1). |
 chst=d_fnote_title |
Nota sem título: chst=d_fnote.o texto está centralizado. |
 chst=d_fnote |
Modelo útil para contar uma piada. |

|
Observações sobre a previsão do tempo

Você pode criar uma nota com um ícone de indicação do tempo. O layout é parecido com notas divertidas, mas a cor do texto é sempre preto, o texto fica sempre alinhado à esquerda e só é possível ter de uma a três linhas de texto.
Essas notas têm um tamanho fixo e não vão aumentar nem encolher para acomodar o tamanho do seu texto.
Sintaxe
chst=d_weather chld=<note_type>|<weather_icon>|<title>|<line_2>|<line_3>
- chst
d_weatherindica uma nota meteorológica.- <note_type>
- O modelo a ser usado na nota. Use uma das strings da lista de notas de estilo de diversão acima.
- <weather_icon> (ícone de clima).
- Uma das strings de ícone de clima da tabela abaixo. Uma anotação pode usar um único ícone de clima.
- <título>|<linha_2>|<linha_3>
- O título e até duas linhas de texto extras (as linhas extras são opcionais). O título é maior e em negrito.
Ícones de clima
Veja uma lista de ícones de clima compatíveis, mostrando a string weather_icon para cada um.
Observação:as strings de texto diferenciam maiúsculas de minúsculas.
 clear-night-moon |
 cloudy-heavy |
 cloudy-sunny |
 cloudy |
 rain |
 rainy-sunny |
 snow |
 snowflake |
 snowy-sunny |
 sunny-cloudy |
 sunny |
 thermometer-cold |
 thermometer-hot |
 thunder |
 windy |
Exemplos
| Descrição | Exemplo |
|---|---|
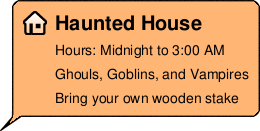
Uma nota meteorológica com título e duas linhas em um modelo de estilo taped_y. |
|
| Um desejo para o inverno. |
|
Blocos de texto com fonte contornada (apenas texto)

Você pode criar um bloco de texto com fonte contornada e plano de fundo branco. Se você quiser um texto + ícone, use a variedade de linha única, que é compatível com um ícone.
Sintaxe
chst=d_text_outline chld=<text_fill_color>|<font_size>|<text_alignment>|<outline_color>|<font_weight>|<text_line_1>|...|<text_line_n>
- <text_fill_color>
- A cor de preenchimento do texto. É uma cor hexadecimal de seis dígitos. Valores alfa não são aceitos.
- <font_size>
- Um número que especifica o tamanho da fonte, em pixels.
- <text_alignment>
- O alinhamento do texto, incluindo o cabeçalho. Escolha um dos seguintes
valores:
- l - ("L") Alinhado à esquerda
- h - Centralizado
- r - Alinhado à direita
- <outline_color>
- A cor do contorno do texto. É uma cor hexadecimal de seis dígitos. Valores alfa não são aceitos.
- <font_weight>
- Texto normal ou em negrito. Sublinhado "_" para texto normal e "b" para texto em negrito.
- <text_line_1>| ...|<text_line_1text_line_1>
- O texto da nota. Use o caractere | (barra vertical) para indicar uma nova linha. Quando
chst=d_fnote_title, a primeira linha do texto é formatada como um título.
Exemplos
 chst=d_text_outline |
 chst=d_text_outline |
Blocos de texto
com fonte contornada (texto + ícone) 
Você pode criar uma única linha de texto contornado e um ícone na parte superior, esquerda, inferior ou direita do bloco. Se você não precisar de um ícone, use o bloco de texto de fonte contornada.
Sintaxe
chst=<icon_position_string> chld=<text>|<font_size>|<font_fill_color>|<icon_name>|<icon_size>|<icon_fill_color>|<icon_and_text_border_color>
- <icon_position_string>
- Especifica onde o ícone aparece na caixa de texto. Escolha um destes valores:
d_simple_text_icon_below: coloca o ícone na parte de baixo da caixa: .
.d_simple_text_icon_above: coloca o ícone na parte de cima da caixa: .
.d_simple_text_icon_left: coloca o ícone à esquerda da caixa:
d_simple_text_icon_right: coloca o ícone à direita da caixa:
- <text>
- O texto a ser exibido. Apenas uma linha. Use "+" para espaços.
- <font_size>
- Um número que especifica o tamanho da fonte, em pixels.
- <font_fill_color>
- A cor de preenchimento do texto, como uma string de seis dígitos. Não são suportados valores alfa.
- <icon_name>
- Um dos nomes de ícones listados na parte inferior deste documento.
- <icon_size>
- A altura do ícone, em pixels. Os seguintes valores são aceitos: 12, 16, 24.
- <icon_fill_coloricon_fill_color>.
- A cor do ícone, como uma string de seis dígitos. Não são suportados valores alfa.
- <icon_and_text_border_color>
- A cor da borda ao redor do ícone e do texto, como uma string de seis dígitos. Não são suportados valores alfa.
Lista de sinalizações e ícones disponíveis
As imagens a seguir podem ser usadas em ícones dinâmicos com o parâmetro apropriado.
Observação:as strings de texto diferenciam maiúsculas de minúsculas
Observação:os ícones estão disponíveis somente nos seguintes tamanhos: 12, 16, 24.
Ícones básicos
Ícones do Glyphish.com
Esses ícones são de Joseph Wain / glyphish.com. Este trabalho está licenciado sob a Licença Creative Commons Attribution 3.0 Estados Unidos (link em inglês).
Sinalizações
Veja abaixo bandeiras de alguns países e territórios.
Strings de texto
Todo o texto de exibição enviado na solicitação precisa ser codificado em UTF-8 e, em seguida, em URL.
Isso afeta apenas os caracteres que não são seguros para URLs. Os caracteres seguros para URLs são, principalmente, as letras de A a Z (maiúsculas e minúsculas), além de um pequeno conjunto de pontuação. Por exemplo, o valor codificado em UTF-8 e URL para a letra "è" é "%C3%A8", e para o caractere chinês 駅 é "%E9%A7%85". A maioria dos navegadores permite o uso de um valor não codificado na string do URL (por exemplo, 駅) e o codifica em segundo plano.
No entanto, é possível que alguém que visualize o URL da imagem esteja usando um navegador
que não faz isso. Por isso, geralmente é melhor codificar para UTF-8 e URL todos os caracteres não ASCII
nas strings de texto. Isso se aplica apenas ao texto exibido em balões ou alfinetes, não para os caracteres &, | ou outros que fazem parte da sintaxe do URL.
Sombras
Você pode adicionar sombras a vários ícones ou até desenhar sombras para alguns ícones sem o ícone em si.
Ícones ocultos 
Muitos desses ícones podem ser desenhados com ou sem sombras. Se o sombreamento
for uma opção, o nome do ícone terá uma versão que termina em _withshadow e
outra versão sem esse final. Você pode especificar um ícone com qualquer uma das extremidades, dependendo de querer ou não a sombra.
Veja um exemplo de balão médio de texto e de um alfinete com e sem sombras:
 chst=d_bubble_icon_text_big |
 chst=d_bubble_icon_text_big_withshadow |
 chst=d_map_pin_icon |
 chst=d_map_pin_icon_withshadow |
Sombras de pé 
Alguns tipos de ícone permitem desenhar a sombra. Isso pode ser feito se você estiver usando vários ícones sombreados sobrepostos em um gráfico e eles estiverem tão próximos que a sombra de um deles vai sobre outro gráfico. Consulte a documentação do seu tipo específico de ícone para saber se é possível desenhar a sombra.


