Ważne: dynamiczne i interaktywne Wykresy Google są aktywnie obsługiwane, ale w 2012 r. oficjalnie wycofaliśmy statyczne wykresy graficzne Google. Została wyłączona 18 marca 2019 roku.
Na tej stronie opisujemy, jak tworzyć różne objaśnienia, dymki, pinezki i inne elementy graficzne, które można tworzyć z użyciem adresu URL.

https://chart.googleapis.com/chart?chst=d_bubble_icon_text_small&chld=ski|bb|Wheeee!|FFFFFF|000000
- Wprowadzenie
- Składnia
- Typy ikon
- Dymki
- Przypinki
- Zabawne notatki
- Uwagi dotyczące prognozy pogody
- Z konturem bloki tekstu czcionek (tylko tekst)
- Z konturem bloki tekstu czcionki (tekst + ikona)
- Lista dostępnych flag i ikon
- Ciągi tekstowe
- Cienie
Wprowadzenie
Możesz tworzyć różne interesujące objaśnienia, pinezki lub dymki, które łączą tekst z obrazami. Takie elementy są nazywane ikonami dynamicznymi.






Składnia
Główny URL: https://chart.googleapis.com/chart?
Ikony dynamiczne obsługują następujące parametry po znaku ? w głównym adresie URL:
| Parametr | Wymagany czy opcjonalny | Opis |
|---|---|---|
chst=<icon_string_constant> |
Wymagany | Opisuje rodzaj ikony do utworzenia.
|
chld=<icon_data> |
Wymagany | Konkretne dane używane do opisania rozmiaru ikony, jej obrotu, tekstu i innych wymaganych danych.
|
Typy ikon
| Typ | Przykłady |
|---|---|
| Dymki – wybierz małe lub duże dymki tekstowe z ikonami lub bez nich. |     |
| Pinezka – mogą być proste, oznaczone gwiazdką lub ukośne i mogą mieć ikonę, jedną literę lub dłuższe ciągi tekstowe. |       |
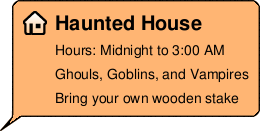
| Zabawne notatki z tekstem i opcjonalnym tytułem |  |
| Notatki z prognozą pogody z tytułem, tekstem i ikoną pogody |  |
| Wieloliniowy blok tekstowy z konturem, bez ikony |  |
| Blok tekstowy z jednym wierszem z ikoną |   |
Dymki
Dymki mają różne funkcje: duży i mały, z ikoną lub bez niej, tekst jednowierszowy lub tekst wielowierszowy. W tabeli poniżej opisujemy typy bąbelków i ich składnię. Opis każdej wartości parametru jest opisany pod tabelą.
Kilka dodatkowych uwag:
- Rozmiar wszystkich dymków dopasowuje się do szerokości i wysokości wprowadzanego tekstu.
- Stała dymka obsługuje odmianę z końcówką
_withshadow. Jeśli użyjesz odmiany_withshadow, spowoduje to dodanie cienia pod dymkiem.
| Tekst | Ikona | Składnia | Tylko cień | Przykład |
|---|---|---|---|---|
| Pojedynczy wiersz | No | chst= |
chst= |
 chst=d_bubble_text_small |
| Pojedynczy wiersz | Yes | chst= |
chst= |
 chst=d_bubble_icon_text_small |
| Pojedynczy wiersz | Yes |
chst= |
chst= |
 chst=d_bubble_icon_text_big |
| Wiele wierszy | No | chst= |
chst= |
 chst=d_bubble_texts_big |
| Wiele wierszy | Yes |
|
chst= |
 chst=d_bubble_icon_texts_big |
Składnia
- <icon_string>
- Ciąg znaków określający jedną z ikon opisanych na końcu tego dokumentu.
- <frame_style>
- Kierunek ogona. Wybierz jedną z tych stałych kierunku ogona:
bb– ramka balonu, ogon w lewym dolnym rogu
bbtl– ramka balonu, ogon w lewym górnym rogu
bbtr– ramka balonu, ogon w prawym górnym rogu
bbbr– ramka balonu, ogon w prawym dolnym rogu
bbT– ramka z balonem, bez ogona
edge_bl– ramka krawędzi, ogon na dolnej krawędzi, lewy koniec
edge_bc– ramka krawędziowa, ogon na dolnej krawędzi, wyśrodkowany
edge_br– ramka krawędzi, ogon na dolnej krawędzi, prawa końcówka
edge_tl– ramka krawędzi, ogon przy górnej krawędzi, lewy koniec
edge_tc– ramka krawędziowa, ogonek u góry, wyśrodkowany
edge_tr– ramka krawędzi, ogon przy górnej krawędzi, prawa strona
edge_lt– ramka krawędzi, ogon przy lewej krawędzi, górny koniec
edge_lc– ramka krawędziowa, krawędź przy lewej krawędzi, wyśrodkowana
edge_lb– ramka krawędzi, ogon przy lewej krawędzi, dolny koniec
edge_rt– ramka krawędzi, tylna krawędź przy prawej krawędzi, górna część
edge_rc– ramka krawędziowa, krawędź przy prawej krawędzi, wyśrodkowana
edge_rb– ramka krawędzi, ogon na prawej krawędzi, dolny koniec
- <fill_color>
- Kolor wypełnienia bąbelków w postaci 6-cyfrowego koloru w formacie szesnastkowym HTML.
- <text_color>
- Kolor tekstu jako 6-cyfrowy szesnastkowy kod HTML.
- <text>
- Pojedynczy wiersz tekstu dymka dla dymków jednowierszowych. Spacje muszą być znakami +.
- <text_line_1>|...|<text_line_n>
- Jeden lub kilka wierszy tekstu w wielowierszowych dymkach. Każdy wiersz jest oddzielony znakiem |. Pierwszy wiersz zostanie wyświetlony jako większy i pogrubiony. Pokoje muszą być zastępowane znakiem +.
Tylko cień
W przypadku dymków możesz też narysować wolnostojący cień, korzystając ze składni podanej w tabeli powyżej. Przykłady:
 chst= |
 chst= |
 chst= |
 chst= |
 chst= |
Przypinki
Możesz tworzyć różne pinezki za pomocą ikon lub krótkich ciągów tekstowych. Oto dostępne rodzaje kodów PIN.
| Typ pinezki | Stała dymka | Przykłady |
|---|---|---|
| Zwykła pinezka z jedną literą lub ikoną |
|
  |
| Przekreślona/oznaczona gwiazdką pinezka z pojedynczą literą lub ikoną |
|
    |
| Skalowalna, obrotowa, wielowierszowa pinezka | chst=d_map_spin |
 |
Zwykła pinezka z jedną literą lub ikoną 

Jest to mała ikona pionowa, która może zawierać małą ikonę lub pojedynczą literę.
Składnia listów
chst=d_map_pin_letter[_withshadow] chld=<character>|<fill_color>|<text_color>
Składnia ikon
chst=d_map_pin_icon[_withshadow] chld=<icon_string>|<fill_color>
- <znak>
- [Tylko przypięcia tekstu] Pojedynczy znak tekstowy.
- <icon_string>
- [Tylko pinezki na ikonie] Ciąg znaków określający jedną z ikon opisanych na końcu tego dokumentu.
- <fill_color>
- Kolor wypełnienia bąbelków w postaci 6-cyfrowego koloru w formacie szesnastkowym HTML.
- <text_color>
- [Tylko pinezki w tekście] kolor tekstu w postaci 6-cyfrowego koloru w formacie szesnastkowym HTML.
Tylko cień
Aby narysować cień tylko przy użyciu kodu PIN tego typu, użyj tej składni:
chst=d_map_pin_shadow
Parametr chld nie jest wymagany tylko w przypadku cienia.
Przykłady
 chst=d_map_pin_letter_withshadow |
 chst=d_map_pin_letter |
 chst=d_map_pin_icon |
 chst=d_map_pin_shadow |
Pochylony lub oznaczony gwiazdką pinezka z pojedynczą literą lub ikoną 



Jest to mała pinezka, która można przechylić w lewo lub w prawo albo pokrywać się z gwiazdami. Pinezka może mieć postać pojedynczego znaku lub małej ikony.
Składnia listów
chst=d_map_xpin_letter[_withshadow] chld=<pin_style>|<character>|<fill_color>|<text_color>|<star_fill_color>
Składnia ikon
chst=d_map_xpin_icon[_withshadow] chld=<pin_style>|<icon_string>|<fill_color>|<star_fill_color>
- <pin_style>
- Styl pinezki. Wybierz jedną z tych stałych:
pin
pin_star
pin_sleft
pin_sright
- <icon_string>
- [Przypisy ikony] Ciąg znaków określający jedną z ikon opisanych na końcu tego dokumentu.
- <znak>
- [Przypinki tekstu] 1 znak tekstowy.
- <fill_color>
- Kolor wypełnienia bąbelków w postaci 6-cyfrowego koloru w formacie szesnastkowym HTML.
- <text_color>
- [Pinezka tekstu] kolor tekstu w postaci 6-cyfrowego koloru w formacie szesnastkowym HTML.
- <star_fill_color>
- [Pinezka gwiazdek] Kolor wypełnienia gwiazdki w postaci sześciocyfrowego koloru szesnastkowego HTML.
Tylko cień
Aby narysować cień tylko przy użyciu kodu PIN tego typu, użyj tej składni:
chst=d_map_xpin_shadow chld=<pin_style>
Przykłady
 chst=d_map_xpin_letter |
 chst=d_map_xpin_letter |
 chst=d_map_xpin_icon |
 chst=d_map_xpin_shadow |
Przypięcie tekstu ze skalowaniem i obrotem: 
Jest to pinezka, którą można ręcznie skalować, aby uwzględnić dłuższe ciągi tekstowe. Możesz też obrócić pinezkę o niestandardową wartość, a także określić rozmiar i kolor czcionki.
Składnia
chst=d_map_spin chld=<scale_factor>|<rotation_deg>|<fill_color>|<font_size>|<font_style>|<text_line_1>|...|<text_line_n>
- <scale_factor>
- Współczynnik skalowania określający rozmiar pinezki. Jest to dodatnia liczba zmiennoprzecinkowa, gdzie 0,5 to rozmiar nieskalowanych pinezek. 0,25 to połowa tego rozmiaru, 1 to dwa razy więcej itd.
- <rotation_deg>
- Obrót pinezki w stopniach. Dozwolone są wartości dodatnie i ujemne. Wpisz 0 dla pionowej pinezki.
- <fill_color>
- Kolor wypełnienia bąbelków w postaci 6-cyfrowego koloru w formacie szesnastkowym HTML.
- <font_size>
- Rozmiar czcionki tekstu w pikselach.
- <font_style>
- Użyj znaku „_” (podkreślenia) w przypadku zwykłego tekstu, a litery „b” do pogrubienia.
- <text_line_1>...<text_line_n>
- Co najmniej jeden wiersz tekstu rozdzielany znakami |.
Przykłady
 chst=d_map_spin |
 chst=d_map_spin |
 chst=d_map_spin |
Zabawne notatki

W nowych szablonach możesz tworzyć różne notatki tekstowe, np. karteczki czy dymki. W notatce możesz opcjonalnie zawrzeć tytuł.
Te notatki mają stały rozmiar – nie powiększają się ani nie zmniejszą, aby dostosować do rozmiaru tekstu.
Składnia
chst=d_fnote_title OR chst=d_fnote chld=<note_type>|<note_size>|<text_color>|<text_alignment>|<text_line_1>|...|<text_line_n>
- klatka piersiowa
- Określ
d_fnote_titlew przypadku notatki z tytułem lubd_fnotew przypadku notatki bez tytułu. Pierwszy wiersz tekstu notatki z tytułem zostanie sformatowany jako tytuł (większy i pogrubiony). - <note_type>
- Ciąg tekstowy opisujący kształt notatki. Wybierz jeden z ciągów typów notatek w tabeli poniżej.
- <note_size>
- 1 (jeden) oznacza dużą notatkę, a 2 – mała. Rozmiary szablonów są stałe. Szablony nie powiększają się ani nie kurczą, aby dopasować do tekstu. Eksperymentuj z obu rozmiarami, aby sprawdzić, który lepiej trzyma tekst.
- <text_color>
- Kolor tekstu jako 6-cyfrowy szesnastkowy kod koloru. Wartości alfa nie są akceptowane.
- <text_alignment>
- Wyrównanie całego tekstu (w tym nagłówka). Wybierz jedną z tych wartości:
- l - ('L') Wyrównany do lewej
- h – wyśrodkowane
- R – wyrównane do prawej
- <text_line_1>| ...|<text_line_n>
- Tekst notatki. Aby wskazać nowy wiersz, użyj znaku |. Gdy wybierzesz
chst=d_fnote_title, pierwszy wiersz tekstu jest sformatowany jako tytuł.
Szablony typów notatek
W przypadku szablonów notatek obsługiwane są poniższe szablony. Ciąg note_type każdego z nich jest wyświetlany pod szablonem.
Uwaga: w ciągach tekstowych wielkość liter ma znaczenie.
 arrow_d |
 balloon |
 pinned_c |
 sticky_y |
 taped_y |
 thought |
Przykłady
| Opis | Przykład |
|---|---|
Notatka z tytułem: chst=d_fnote_title. Pierwszy wiersz tekstu jest używany jako tytuł. Rozmiar jest dużą notatką (1). |
 chst=d_fnote_title |
Notatka bez tytułu: chst=d_fnote.tekst jest wyśrodkowany. |
 chst=d_fnote |
Przydatny szablon dla starych żartów. |

|
Uwagi dotyczące prognozy pogody

Możesz utworzyć notatkę z ikoną wskaźnika pogody. Układ jest podobny do zabawnych notatek, jednak jego kolor jest zawsze czarny, tekst jest zawsze wyrównany do lewej i może zawierać od 1 do 3 wierszy tekstu.
Te notatki mają stały rozmiar – nie powiększają się ani nie zmniejszają, aby dostosować się do rozmiaru tekstu.
Składnia
chst=d_weather chld=<note_type>|<weather_icon>|<title>|<line_2>|<line_3>
- klatka piersiowa
d_weatherwskazuje notatkę dotyczącą pogody.- <note_type>
- Szablon, którego chcesz użyć w przypadku tej notatki. Wpisz jeden z ciągów notatek wymienionych na liście notatek w stylu zabaw powyżej.
- <weather_icon>
- Jeden z ciągów znaków dotyczących pogody w tabeli poniżej. Notatka może zawierać jedną ikonę pogody.
- <title>|<line_2>|<line_3>
- Tytuł i maksymalnie 2 dodatkowe wiersze tekstu (te dodatkowe wiersze tekstu są opcjonalne). Tytuł jest większy i jest pogrubiony.
Ikony pogody
Oto lista obsługiwanych ikon pogody zawierających ciąg weather_icon w przypadku każdej z nich.
Uwaga: w ciągach tekstowych wielkość liter ma znaczenie.
 clear-night-moon |
 cloudy-heavy |
 cloudy-sunny |
 cloudy |
 rain |
 rainy-sunny |
 snow |
 snowflake |
 snowy-sunny |
 sunny-cloudy |
 sunny |
 thermometer-cold |
 thermometer-hot |
 thunder |
 windy |
Przykłady
| Opis | Przykład |
|---|---|
Notatka pogodowa z tytułem i 2 wierszami w szablonie stylu taped_y. |
|
| Życzenia na zimę. |
|
Z konturem bloki tekstu czcionek (tylko tekst)

Możesz utworzyć blok tekstu z konturem na białym tle. Jeśli chcesz użyć tekstu i ikony, wybierz odmiana z jedną liniami, która obsługuje ikonę.
Składnia
chst=d_text_outline chld=<text_fill_color>|<font_size>|<text_alignment>|<outline_color>|<font_weight>|<text_line_1>|...|<text_line_n>
- <text_fill_color>
- Kolor wypełnienia tekstu. Jest to 6-cyfrowy szesnastkowy kod koloru. Wartości alfa nie są akceptowane.
- <font_size>
- Liczba określająca rozmiar czcionki w pikselach.
- <text_alignment>
- Wyrównanie całego tekstu (w tym nagłówka). Wybierz jedną z tych wartości:
- l - ('L')Wyrównany do lewej
- h – wyśrodkowane
- R – wyrównane do prawej
- <outline_color>
- Kolor konturu tekstu. Jest to 6-cyfrowy szesnastkowy kod koloru. Wartości alfa nie są akceptowane.
- <font_weight>
- Zwykły lub pogrubiony tekst. Podkreślenie „_” oznacza zwykły tekst i „b” – pogrubienie.
- <text_line_1>| ...|<text_line_n>
- Tekst notatki. Aby wskazać nowy wiersz, użyj znaku |. Gdy wybierzesz
chst=d_fnote_title, pierwszy wiersz tekstu jest sformatowany jako tytuł.
Przykłady
 chst=d_text_outline |
 chst=d_text_outline |
Z konturem
bloki tekstu czcionek (tekst + ikona) 
Możesz utworzyć pojedynczy wiersz tekstu z konturem oraz ikonę u góry, po lewej, u dołu lub prawej bryły. Jeśli nie potrzebujesz ikony, użyj bloku tekstowego czcionki w konturach.
Składnia
chst=<icon_position_string> chld=<text>|<font_size>|<font_fill_color>|<icon_name>|<icon_size>|<icon_fill_color>|<icon_and_text_border_color>
- <icon_position_string>
- Określa lokalizację ikony w polu tekstowym. Wybierz jedną z tych wartości:
d_simple_text_icon_below– umieszcza ikonę na dole pola:
d_simple_text_icon_above– umieszcza ikonę na górze pola:
d_simple_text_icon_left– umieszcza ikonę po lewej stronie pola:
d_simple_text_icon_right– umieszcza ikonę po prawej stronie pola:
- <text>
- Tekst do pokazania. Tylko jeden wiersz. Spacje wymagają znaku +.
- <font_size>
- Liczba określająca rozmiar czcionki w pikselach.
- <font_fill_color>
- Kolor wypełnienia tekstu jako 6-cyfrowy ciąg znaków. Wartości alfa nie są obsługiwane.
- <icon_name>
- Jedna z nazw ikon wymienionych u dołu tego dokumentu.
- <icon_size>
- Wysokość ikony w pikselach. Obsługiwane są te wartości: 12, 16, 24.
- <icon_fill_color>
- Kolor ikony w postaci 6-cyfrowego ciągu znaków. Wartości alfa nie są obsługiwane.
- <icon_and_text_border_color>
- Kolor obramowania wokół ikony i tekstu w postaci 6-cyfrowego ciągu. Wartości alfa nie są obsługiwane.
Lista dostępnych flag i ikon
W ikonach dynamicznych można używać odpowiednich parametrów tych obrazów.
Uwaga: w ciągach tekstowych wielkość liter ma znaczenie
Uwaga: ikony są dostępne tylko w tych rozmiarach: 12, 16 i 24.
Ikony podstawowe
Ikony Glyphish.com
Te ikony są autorami Josepha Waina / glyphish.com. Ta praca jest dostępna na licencji Creative Commons Uznanie autorstwa 3.0 w Stanach Zjednoczonych.
Flagi
Poniżej znajdziesz flagi wybranych krajów i regionów.
Ciągi tekstowe
Cały wyświetlany tekst wysłany w żądaniu musi być zakodowany w formacie UTF-8, a następnie zakodowany na potrzeby adresu URL.
Dotyczy to tylko znaków, które nie są bezpieczne w adresie URL (znaki przeznaczone do adresów URL to głównie litery alfabetu angielskiego (wielkie i małe litery) plus niewielki zestaw znaków interpunkcyjnych). Na przykład wartością zakodowaną w formacie UTF-8 i adresem URL litery „è” jest „%C3%A8”, a chiński znak 駅 to „%E9%A7%85”. Większość przeglądarek pozwala na użycie niezakodowanej wartości w ciągu adresu URL (np. 駅) i zakoduje ją za kulisami.
Możliwe jednak, że osoba wyświetlająca adres URL obrazu korzysta z przeglądarki, która tego nie zrobi, dlatego najlepiej jest stosować kodowanie UTF-8 i zakodować wszystkie znaki spoza zestawu ASCII w ciągach tekstowych. Pamiętaj, że dotyczy to tylko tekstu wyświetlanego w dymkach lub pinezkach, a nie znaków „&”, „|” ani innych znaków, które stanowią część składni adresu URL.
Cienie
Możesz dodać cienie do wielu ikon, a nawet rysować cienie niektórych ikon bez samej ikony.
Powielane ikony 
Wiele z tych ikon można rysować z cieniem lub bez niego. Jeśli istnieje opcja obsługi przez obserwację, nazwa ikony będzie miała wersję kończącą się na _withshadow i inną wersję bez tego rozszerzenia. Możesz dodać ikonę z dowolnym zakończeniem w zależności od tego, czy chcesz widzieć cień.
Oto przykład średniego tekstu w dymku oraz pinezki z cieniami i bez nich:
 chst=d_bubble_icon_text_big |
 chst=d_bubble_icon_text_big_withshadow |
 chst=d_map_pin_icon |
 chst=d_map_pin_icon_withshadow |
Cienie wolnostojące 
Niektóre typy ikon umożliwiają samo korzystanie z cienia. Może to być przydatne, jeśli na grafice używasz kilku nakładających się, powielanych ikon, które są tak blisko, że cień jednej z nich pada na drugą. Sprawdź dokumentację konkretnego typu ikony, aby dowiedzieć się, czy potrafisz narysować jego cień samodzielnie.


