このドキュメントでは、Chart API を使ってベン図を作成する方法について説明します。
目次
グラフ固有の機能 |
標準機能
|
はじめに
ベン図は円が重なったグラフで、さまざまなグループの共通点を示します。グラフでは 2 つまたは 3 つの円からなるベン図がサポートされています。円の相対的なサイズと円の重複量を指定します。
グラフの種類(cht)
次の構文でベン図を指定します。
構文
cht=v
データ文字列は、以下で説明するように、データ形式に適した区切り文字で区切られた最大 7 つの要素のセットです。
- 最初の 3 つの値では、A、B、C の 3 つの円のサイズを指定します。円が 2 つしかないグラフでは、3 つ目の値に 0 を指定します。
- 4 つ目の値は、A と B の交点のサイズを指定します。
- 5 番目の値は A と C の交点のサイズを指定します。円が 2 つしかないグラフの場合は、ここに値を指定しないでください。
- 6 番目の値は、B と C の交点のサイズを指定します。円が 2 つしかないグラフの場合は、ここに値を指定しないでください。
- 7 番目の値は、A、B、C の共通交点のサイズを指定します。円が 2 つしかないグラフの場合は、ここに値を指定しないでください。
ベン図では、すべての値は絶対値ではなく比例します。 つまり、値が 10、20、30 のグラフは、値が 100、200、300 のグラフと同じように見えます(エンコード タイプで値が 100、20、30 の値を受け入れる場合)。
| 説明 | 例 |
|---|---|
3 つの円のベン図。 |
|
| 2 つの円のグラフを指定するには、円 C にゼロを指定し、C を含む重複値を指定しません。 |  cht=v |
系列の色 chco
chco パラメータを使用して、すべての系列、各系列、または一部の系列の色を指定できます。
構文
chco=<color_1>,...,<color_n>
- <color>
- シリーズの色(RRGGBB の 16 進形式)。シリーズごとに異なる色を指定するには、色の値をカンマで区切って追加します。色の数が系列の数より少ない場合、最後の色が繰り返されますが、ベン図では同じ色を使用するとグラフが読みにくくなることがあります。
| 説明 | 例 |
|---|---|
| 円ごとに異なる色を使用します。 |  chco=FF6342,ADDE63,63C6DE |
| 色が円よりも少ない場合、最後に指定された色が繰り返されます。ただし、グラフが読みにくくなります。 |
|
標準の機能
このページの残りの機能は、標準のグラフ機能です。
RRGGBB[AA] の形式で、6 文字の 16 進数文字列と 2 つのオプションの透明度値を使用して、色を指定します。例:
FF0000= 赤00FF00= 緑0000FF= 青000000= 黒FFFFFF= 白
AA はオプションの透明度値です。00 は完全に透明、FF は完全に不透明です。例:
0000FFFF= 青色で点灯0000FF66= 透明な青
グラフのタイトル chtt、chts [すべてのグラフ]
グラフのタイトルのテキスト、色、フォントサイズを指定できます。
構文
chtt=<chart_title> chts=<color>,<font_size>,<opt_alignment>
chtt - グラフのタイトルを指定します。
- <チャートのタイトルchart_title>
- グラフに表示するタイトル。このテキストが表示される場所は指定できませんが、フォントサイズと色は任意で指定できます。スペースは + 記号、改行の場合はパイプ文字(
|)を使用します。
chts(省略可) - chtt パラメータの色とフォントサイズ。
- <color>
- タイトルの色(RRGGBB の 16 進形式)。デフォルトの色は黒です。
- <font_size>
- タイトルのフォントサイズ(ポイント単位)。
- <opt_alignment>
- (省略可): タイトルの配置。次のいずれかの文字列値(大文字と小文字を区別)を選択します。「l」(左)、「c」(中央)、「r」(右)デフォルトは "c" です。
例
| 説明 | 例 |
|---|---|
デフォルトの色とフォントサイズを使用したタイトル付きのグラフ。 プラス記号( パイプ文字( ここでは |
 chtt=Site+visitors+by+month| |
青色の右揃えで 20 ポイントのタイトルが付いたグラフ。 |
 chtt=Site+visitors |
グラフの凡例のテキストとスタイル chdl、chdlp、chdls [すべてのグラフ]
凡例は、各シリーズの説明を短いテキストで示すグラフのサイド セクションです。凡例の各シリーズに関連付けるテキストを指定し、凡例をグラフ上で表示する場所を指定できます。
凡例の周囲に余白を設定する方法については、chma をご覧ください。
文字列値に関する注意: ラベルの文字列には、URL セーフな文字のみを使用できます。安全のためには、文字セット 0-9a-zA-Z にない文字を含む文字列は URL エンコードする必要があります。URL エンコーダは、Google ビジュアリゼーションのドキュメントにあります。
構文
chdl=<data_series_1_label>|...|<data_series_n_label> chdlp=<opt_position>|<opt_label_order> chdls=<color>,<size>
chdl - 凡例に表示する各シリーズのテキスト。
- <data_series_labeldata_series_label>
- 凡例のエントリのテキスト。各ラベルは、
chd配列内の対応するシリーズに適用されます。スペースには + 記号を使用します。このパラメータを指定しないと、グラフに凡例は表示されません。ラベル内の改行を指定する方法はありません。通常、凡例は凡例テキストが入るように拡張され、グラフ領域は凡例に合わせて縮小されます。
chdlp - (省略可)凡例の位置と凡例のエントリの順序。<position> と <label_order> のいずれかまたは両方を指定できます。両方を指定する場合は、バー文字で区切ります。凡例で chdl の空の凡例エントリをスキップする場合は、任意の値に「s」を追加できます。例: chdlp=bv、chdlp=r、chdlp=bv|r、chdlp=bvs|r
- <opt_position>
- (省略可): グラフ上の凡例の位置を指定します。凡例とグラフ領域または画像の枠線との間に追加のパディングを指定するには、
chmaパラメータを使用します。 次のいずれかの値を選択します。b- グラフの下部にある凡例。凡例のエントリは 1 行に並んでいます。bv- グラフの下部に凡例があり、凡例のエントリは縦一列に並んでいます。t- グラフの上部にある凡例。凡例のエントリは 1 行に並んでいます。tv- グラフの上部にある凡例。凡例のエントリは縦一列に並んでいます。r- [デフォルト] 凡例をグラフの右側に表示し、凡例のエントリを縦一列に並べます。l- 凡例をグラフの左に並べ、凡例のエントリを縦一列に並べます。
- <opt_label_order>
- (省略可): 凡例でラベルが表示される順序。次のいずれかの値を選択します。
l- [垂直方向の凡例のデフォルト]chdlに指定された順序でラベルを表示します。r-chdlに対して指定された逆の順序でラベルを表示します。 これは積み上げ棒グラフで、棒と同じ順序で凡例を表示する場合に便利です。a- [水平の凡例のデフォルト] 自動並べ替え: おおよそ、10 ピクセル ブロック単位で長さの短いものから順に並べられます。2 つの要素が同じ長さ(10 ピクセルのブロックに分割)の場合、最初に指定された要素が先に表示されます。0,1,2...- カスタムラベルの順序。これはchdlのゼロベースのラベル インデックスをカンマで区切ったリストです。
chdls - 省略可: 凡例のテキストの色とフォントサイズを指定します。
- <color>
- 凡例のテキストの色(RRGGBB の 16 進形式)。
- <size>
- 凡例のテキストのポイントのサイズ。
例
| 説明 | 例 |
|---|---|
凡例の 2 つの例。凡例のテキストはデータ系列と同じ順序で指定します。 |
chdl=NASDAQ|FTSE100|DOW
chdl=First|Second|Third |
1 つ目のグラフは水平の凡例エントリ( |
|
| この例は、フォントサイズを変更する方法を示しています。 |
|
グラフのマージン chma [すべてのグラフ]
グラフのマージンのサイズをピクセル単位で指定できます。マージンは、指定したグラフサイズ(chs)から内側に向かって計算されます。マージンサイズを大きくしても、グラフの合計サイズは大きくならず、必要に応じてグラフ領域が縮小します。
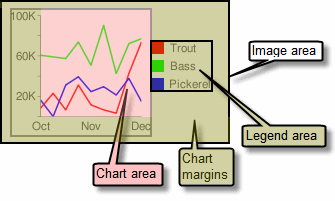
マージンは、デフォルトではグラフサイズの計算後に残った分になります。このデフォルト値は、グラフの種類によって異なります。指定するマージンは最小値です。グラフ領域に余白がある場合、そのマージンは残りのサイズと同じになります。凡例とラベルに必要なマージンを小さくすることはできません。次の図は、グラフの基本部分を示しています。
 |
グラフのマージンには、軸のラベルと凡例のエリアが含まれます。凡例領域は、テキストにぴったり収まるように自動的にサイズ変更されます。ただし、 ヒント: 棒グラフでは、棒のサイズが固定されている場合(デフォルト)は、グラフ領域の幅を小さくすることはできません。 |
構文
chma= <left_margin>,<right_margin>,<top_margin>,<bottom_margin>|<opt_legend_width>,<opt_legend_height>
- <left_margin>、 <right_margin>、 <top_margin>、 <bottom_margin>
- グラフ領域の周囲の最小マージンサイズ(ピクセル単位)。軸ラベルがグラフの境界にぶつからないように、この値を大きくするとパディングが追加されます。
- <opt_legend_width>、<opt_legend_height>
- (省略可): 凡例の周囲の余白の幅(ピクセル単位)。これを使用して、凡例がグラフ領域や画像の端にぶつけられないようにします。
例
| 説明 | 例 |
|---|---|
この例のグラフでは、各辺の最小マージンは 30 ピクセルです。グラフの凡例の幅が 30 ピクセルを超えるため、右側のマージンはグラフの凡例の幅に設定され、他のマージンとは異なります。 軸ラベルはプロット領域外にあるため、マージン空間内に描画されます。 |
|
凡例の周囲に余白を追加するには、 この例の凡例の幅は約 60 ピクセルです。 |
|
背景の塗りつぶし chf [すべてのグラフ]
グラフのデータ領域やグラフの背景全体の塗りつぶしの色とスタイルを指定できます。塗りつぶしタイプには、単色塗りつぶし、ストライプ塗りつぶし、グラデーションがあります。
領域ごとに異なる塗りつぶしを指定できます(グラフ領域全体、データ領域のみなど)。グラフ領域の塗りつぶしは、背景の塗りつぶしを上書きします。すべての塗りつぶしは chf パラメータを使用して指定します。値をパイプ文字(|)で区切ることで、同じグラフ内で異なる塗りつぶしタイプ(単色、ストライプ、グラデーション)を混在させることができます。グラフ領域の塗りつぶしは、グラフの背景の塗りつぶしを上書きします。
単色塗りつぶし chf [すべてのグラフ]
背景やグラフ領域に無地の塗りつぶしを指定することも、グラフ全体に透明度の値を割り当てることもできます。パイプ文字(|)を使用して、複数の塗りつぶしを指定できます(マップ: 背景のみ)。
構文
chf=<fill_type>,s,<color>|...
- <fill_typefill_type>
- グラフの塗りつぶし部分。次のいずれかの値を指定します。
bg- 背景の塗りつぶしc- グラフ領域の塗りつぶし。マップグラフではサポートされていません。a- グラフ全体(背景を含む)を透明にします。<color>の最初の 6 桁は無視され、最後の 2 桁(透明度の値)のみがグラフ全体とすべての塗りつぶしに適用されます。b<index>- 棒の塗りつぶし(棒グラフのみ)。 <index> を単色で塗りつぶすバーの系列インデックスに置き換えます。この効果は、棒グラフでchcoを指定する場合と同様です。例については、棒グラフの系列の色をご覧ください。
- s
- 単色または透明の塗りつぶしを指定します。
- <color>
- 塗りつぶしの色(RRGGBB の 16 進形式)。透明性の場合、最初の 6 桁は無視されますが、含める必要があります。
例
| 説明 | 例 |
|---|---|
このサンプルでは、グラフの背景を淡いグレー( |
|
この例では、グラフの背景を薄いグレー( |
|
| この例では、グラフ全体に 50% の透明度を適用します(16 進数の 80 は 128、すなわち約 50% の透明度です)。表セルの背景がグラフ全体に表示されます。 |
|
グラデーション塗りつぶし chf [Line, Bar, Google-o-meter, Radar, Scatter,Venn]
グラフ領域や背景に 1 つ以上のグラデーション塗りつぶしを適用できます。グラデーション塗りつぶしは、ある色から別の色にフェードする機能です。(円グラフ、Google メーターグラフ: 背景のみ)。
グラデーションの塗りつぶしではそれぞれ角度を指定し、指定した位置に固定された 2 つ以上の色を指定します。アンカー間の移動によって色が変化します。<color_centerpoint> の値が異なる 2 つ以上の色を使用して、一方が他方にフェードインできるようにします。追加の各グラデーションは、<color> と <color_centerpoint> のペアで指定されます。
構文
chf=<fill_type>,lg,<angle>,<color_1>,<color_centerpoint_1>
,...,
<color_n>,<color_centerpoint_n>
- <fill_typefill_type>
- 塗りつぶすグラフ領域。次のいずれかです。
bg- 背景の塗りつぶしc- グラフ領域の塗りつぶし。b<index>- 棒グラデーションの塗りつぶし(棒グラフのみ)。 <index> をグラデーションで塗りつぶすバーのシリーズ インデックスに置き換えます。例については、棒グラフの系列の色をご覧ください。
- lg
- グラデーションの塗りつぶしを指定します。
- <angle>
- 0(水平)から 90(垂直)までのグラデーションの角度を指定する数値。
- <color>
- 塗りつぶしの色(RRGGBB の 16 進形式)。
- <color_centerpoint>
- 色のアンカー ポイントを指定します。別のアンカーに近づくと、このポイントから色がフェードし始めます。値の範囲は 0.0(下端または左端)~ 1.0(上端または右端)で、<angle> で指定された角度で傾斜します。
例
| 説明 | 例 |
|---|---|
グラフ領域には、角度 0 度( 色はピーチ( グラフの背景はグレー( |
|
グラフ領域には、45 度( 最初に指定した色はピーチ( 2 番目に指定する色は青( グラフの背景はグレー( |
|
グラフ領域には、90 度( 最初に指定した色は青( 2 番目に指定する色はピーチ( グラフの背景はグレー( |
|
ストライプ塗りつぶしchf [線、棒、Google メーター、レーダー、散布、ベン]
グラフ領域またはグラフ全体に、ストライプの背景の塗りつぶしを指定できます。 (円グラフ、Google メーターグラフ: 背景のみ)。
構文
chf=
<fill_type>,ls,<angle>,<color_1>,<width_1>
,...,
<color_n>,<width_n>
- <fill_typefill_type>
- 塗りつぶすグラフ領域。次のいずれかです。
bg- 背景の塗りつぶしc- グラフ領域の塗りつぶしb<index>- 棒のストライプの塗りつぶし(棒グラフのみ)。 <index> をストライプで塗りつぶすバーの系列インデックスに置き換えます。例については、棒グラフの系列色をご覧ください。
- ls
- 線形ストライプの塗りつぶしを指定します。
- <angle>
- すべてのストライプの角度。Y 軸を基準として指定します。縦のストライプには
0、横のストライプには90を使用します。 - <color>
- このストライプの色(RRGGBB の 16 進形式)。追加のストライプごとに <color> と <width> を繰り返します。ストライプが 2 つ以上必要です。ストライプはグラフが塗りつぶされるまで交互に表示されます。
- <width>
- このストライプの幅(
0~1)。1はグラフの全幅です。ストライプはグラフが塗りつぶされるまで繰り返されます。 追加のストライプごとに <color> と <width> を繰り返します。ストライプが 2 つ以上必要です。ストライプはグラフが塗りつぶされるまで交互に表示されます。
例
| 説明 | 例 |
|---|---|
|
 chf= |
|
 chf= |