Ce document explique comment créer des diagrammes de Venn à l'aide de l'API Chart.
Sommaire
Fonctionnalités spécifiques aux graphiques
|
Fonctionnalités standards
|
Présentation
Les diagrammes de Venn sont des graphiques avec des cercles qui se chevauchent et indiquent les points communs entre les groupes. Les graphiques sont compatibles avec les diagrammes de Venn avec deux ou trois cercles. Vous spécifiez les tailles relatives des cercles et le degré de chevauchement entre eux.
Types de graphiques (cht)
Spécifiez un diagramme de Venn en utilisant la syntaxe suivante:
Syntaxe
cht=v
La chaîne de données est un ensemble de sept éléments maximum, séparés par le délimiteur approprié à votre format de données, comme décrit ci-dessous:
- Les trois premières valeurs spécifient la taille de trois cercles: A, B et C. Pour un graphique ne comportant que deux cercles, spécifiez zéro pour la troisième valeur.
- La quatrième valeur spécifie la taille de l'intersection de A et B.
- La cinquième valeur spécifie la taille de l'intersection de A et C. Pour un graphique ne comportant que deux cercles, ne spécifiez pas de valeur ici.
- La sixième valeur spécifie la taille de l'intersection de B et C. Pour un graphique ne comportant que deux cercles, ne spécifiez pas de valeur ici.
- La septième valeur spécifie la taille de l'intersection commune de A, B et C. Pour un graphique ne comportant que deux cercles, ne spécifiez pas de valeur ici.
Notez qu'avec les diagrammes de Venn, toutes les valeurs sont proportionnées, et non absolues. Cela signifie qu'un graphique avec les valeurs 10,20,30 ressemblera à un graphique avec les valeurs 100,200,300 (si votre type d'encodage accepte ces valeurs).
| Description | Exemple |
|---|---|
Un diagramme de Venn à trois cercles. |
|
| Pour spécifier un graphique à deux cercles, indiquez zéro pour le cercle C et n'indiquez aucune valeur de chevauchement incluant C. |  cht=v |
Couleurs de la série chco
Vous pouvez spécifier les couleurs de toutes les séries, de chaque série ou de certaines séries à l'aide du paramètre chco.
Syntaxe
chco=<color_1>,...,<color_n>
- <color>
- Couleur de la série, au format hexadécimal RRVVBB. Spécifiez différentes couleurs pour différentes séries en ajoutant des valeurs de couleur séparées par une virgule. Si vous avez moins de couleurs que de séries, la dernière couleur est répétée, mais dans les graphiques de Venn, des couleurs identiques peuvent rendre le graphique difficile à lire.
| Description | Exemple |
|---|---|
| Une couleur différente pour chaque cercle. |  chco=FF6342,ADDE63,63C6DE |
| S'il y a moins de couleurs que de cercles, la dernière couleur spécifiée est répétée. Cependant, le graphique est alors difficile à lire. |
|
Fonctionnalités standards
Les autres fonctionnalités figurant sur cette page sont des éléments de graphiques standards.
Spécifiez les couleurs à l'aide d'une chaîne de valeurs hexadécimales (6 caractères), plus deux valeurs de transparence facultatives, au format RRGGBB[AA].
Exemple :
FF0000= Rouge00FF00= vert0000FF= Bleu000000= NoirFFFFFF= Blanc
AA est une valeur de transparence facultative, où 00 est totalement transparent et FF est complètement opaque. Exemple :
0000FFFF= Bleu fixe0000FF66= Bleu transparent
Titre du graphique chtt, chts [Tous les graphiques]
Vous pouvez spécifier le texte du titre, la couleur et la taille de la police de votre graphique.
Syntaxe
chtt=<chart_title> chts=<color>,<font_size>,<opt_alignment>
chtt : spécifie le titre du graphique.
- <chart_title>
- Titre à afficher pour le graphique. Vous ne pouvez pas spécifier l'emplacement de cet attribut, mais vous avez la possibilité d'indiquer la taille et la couleur de la police. Utilisez un signe + pour indiquer des espaces et une barre verticale (
|) pour indiquer un saut de ligne.
chts [Facultatif] : couleurs et taille de la police pour le paramètre chtt.
- <color>
- Couleur du titre, au format hexadécimal RRVVBB. La couleur par défaut est le noir.
- <font_size>
- Taille de police du titre, en points.
- <opt_alignment>
- [Facultatif] Alignement du titre. Choisissez l'une des valeurs de chaîne sensibles à la casse suivantes: "l" (gauche), "c" (centrée) "r" (droite). La valeur par défaut est "c".
Exemples
| Description | Exemple |
|---|---|
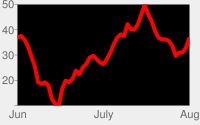
Graphique avec un titre, utilisant la couleur et la taille de police par défaut. Indiquez un espace avec un signe plus ( Utilisez une barre verticale (
|
 chtt=Site+visitors+by+month| |
Graphique avec un titre bleu aligné à droite composé de 20 points. |
 chtt=Site+visitors |
Texte et style de la légende du graphique chdl, chdlp, chdls [Tous les graphiques]
La légende est une section latérale du graphique qui donne une courte description textuelle de chaque série. Vous pouvez spécifier le texte associé à chaque série dans cette légende, ainsi que l'emplacement où elle doit apparaître sur le graphique.
Consultez également chma pour découvrir comment définir les marges autour de votre légende.
Remarque sur les valeurs de chaîne:Seuls les caractères compatibles avec les URL sont autorisés dans les chaînes de libellés. Pour plus de sécurité, vous devez encoder en URL toutes les chaînes contenant des caractères ne figurant pas dans le jeu de caractères 0-9a-zA-Z.
Vous trouverez un encodeur d'URL dans la documentation sur la visualisation Google.
Syntaxe
chdl=<data_series_1_label>|...|<data_series_n_label> chdlp=<opt_position>|<opt_label_order> chdls=<color>,<size>
chdl : texte de chaque série à afficher dans la légende.
- <data_series_label>
- Texte des entrées de la légende. Chaque étiquette s'applique à la série correspondante dans le tableau
chd. Utilisez un signe + pour un espace. Si vous ne spécifiez pas ce paramètre, le graphique n'obtient pas de légende. Il n'est pas possible de spécifier un saut de ligne dans un libellé. La légende se développe généralement pour contenir le texte de la légende, et la zone du graphique est réduite pour l'adapter à la légende.
chdlp : [facultatif] la position de la légende et l'ordre des entrées de la légende. Vous pouvez indiquer <position> et/ou <label_order>. Si vous spécifiez les deux, séparez-les par une barre. Vous pouvez ajouter un "s" à n'importe quelle valeur si vous souhaitez que les entrées de légende vides dans chdl soient ignorées dans la légende. Exemples: chdlp=bv, chdlp=r, chdlp=bv|r, chdlp=bvs|r
- <opt_position>
- [Facultatif] Spécifie la position de la légende sur le graphique. Pour spécifier une marge intérieure supplémentaire entre la légende et la zone de graphique ou la bordure de l'image, utilisez le paramètre
chma. Choisissez l'une des valeurs suivantes :b: légende en bas du graphique, entrées de légende dans une ligne horizontale.bv: légende en bas du graphique, entrées de légende dans une colonne verticale.t: légende en haut du graphique, entrées de légende sur une ligne horizontale.tv: légende en haut du graphique, entrées de légende dans une colonne verticale.r: [par défaut] : légende à droite du graphique, entrées de légende dans une colonne verticale.l: légende à gauche du graphique, entrées de légende dans une colonne verticale.
- <opt_label_order>
- [Facultatif] Ordre d'affichage des libellés dans la légende.
Choisissez l'une des valeurs suivantes :
l: [Valeur par défaut pour les légendes verticales] : affiche les libellés dans l'ordre attribué àchdl.r: affiche les libellés dans l'ordre inverse, comme indiqué pourchdl. Cette fonctionnalité est utile dans les graphiques à barres empilées, qui permet d'afficher la légende
dans le même ordre que les barres.a: [valeur par défaut pour les légendes horizontales] Ordre automatique : tri par longueur, en commençant par le plus court, mesuré en blocs de 10 pixels. Lorsque deux éléments ont la même longueur (divisés en blocs de 10 pixels), le premier qui figure en premier apparaît en premier.0,1,2...: ordre des étiquettes personnalisées. Il s'agit d'une liste d'index de libellés basés sur zéro provenant dechdl, séparés par une virgule.
chdls [facultatif] : spécifie la couleur et la taille de la police du texte de la légende.
- <color>
- Couleur du texte de la légende, au format hexadécimal RRVVBB.
- <size>
- Taille du point du texte de la légende.
Exemples
| Description | Exemple |
|---|---|
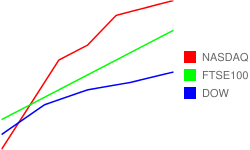
Deux exemples de légendes. Spécifiez le texte de la légende dans le même ordre que celui de votre série de données. |
chdl=NASDAQ|FTSE100|DOW
chdl=First|Second|Third |
Le premier graphique illustre les entrées de légende horizontales ( |
|
| Cet exemple montre comment modifier la taille de la police. |
|
Marges du graphique chma [Tous les graphiques]
Vous pouvez spécifier la taille des marges du graphique, en pixels. Les marges sont calculées vers l'intérieur à partir de la taille de graphique spécifiée (chs). L'augmentation de la taille des marges n'augmente pas la taille totale du graphique, mais réduit la taille de la zone, si nécessaire.
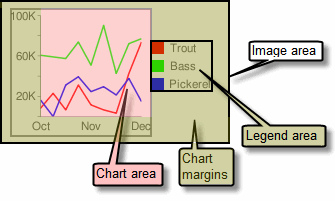
Par défaut, les marges correspondent à ce qui reste après le calcul de la taille du graphique. Cette valeur par défaut varie selon le type de graphique. Les marges que vous spécifiez sont une valeur minimale. Si la zone du graphique laisse de la place aux marges, la taille des marges reste la même. Vous ne pouvez pas réduire les marges à une taille inférieure à celle requise pour les légendes et les libellés. Voici un diagramme illustrant les éléments de base d'un graphique:
 |
Les marges du graphique incluent les libellés de l'axe et la zone de la légende. La zone de la légende est automatiquement redimensionnée pour s'adapter exactement au texte, sauf si vous spécifiez une largeur plus grande à l'aide de Conseil:Dans un graphique à barres, si les barres ont une taille fixe (par défaut), la largeur de la zone du graphique ne peut pas être réduite. Vous devez spécifier une taille de barre plus petite ou redimensionnable à l'aide de |
Syntaxe
chma= <left_margin>,<right_margin>,<top_margin>,<bottom_margin>|<opt_legend_width>,<opt_legend_height>
- <left_margin>, <right_margin>, <top_margin>, <bottom_margin>
- Taille minimale des marges autour de la zone du graphique (en pixels). Augmentez cette valeur pour inclure une marge intérieure et éviter que les libellés de l'axe ne se heurtent aux bords du graphique.
- <opt_legend_width> et <opt_legend_height>
- [Facultatif] Largeur de la marge autour de la légende, en pixels. Utilisez-le pour éviter que la légende ne heurte la zone du graphique ou les bords de l'image.
Exemples
| Description | Exemple |
|---|---|
Dans cet exemple, la marge minimale du graphique est de 30 pixels de chaque côté. Comme la légende du graphique fait plus de 30 pixels de large, la marge de droite est définie sur la largeur de la légende du graphique et est différente des autres marges. Les libellés de l'axe se trouvent en dehors de la zone de tracé. Ils sont donc dessinés dans les marges. |
|
Pour ajouter une marge autour de la légende, définissez une valeur pour les paramètres Dans cet exemple, la légende fait environ 60 pixels de large. Si vous définissez |
|
Remplissage de l'arrière-plan chf [Tous les graphiques]
Vous pouvez spécifier des couleurs et des styles de remplissage pour la zone de données du graphique et/ou pour l'ensemble de l'arrière-plan du graphique. Les types de remplissage incluent les remplissages unis, les remplissages à rayures et les dégradés.
Vous pouvez spécifier différents remplissages pour différentes zones (par exemple, l'ensemble de la zone du graphique ou uniquement la zone de données). Le remplissage de la zone de graphique écrase le remplissage de l'arrière-plan. Tous les remplissages sont spécifiés à l'aide du paramètre chf. Vous pouvez combiner différents types de remplissage (pleins, bandes, dégradés) dans le même graphique en séparant les valeurs par une barre verticale ( | ). Les remplissages des zones de graphique remplacent les remplissages de l'arrière-plan du graphique.
Remplissage continu chf [Tous les graphiques]
Vous pouvez spécifier un remplissage plein pour l'arrière-plan et/ou la zone de graphique, ou attribuer une valeur de transparence à l'ensemble du graphique. Vous pouvez spécifier plusieurs remplissages à l'aide de la barre verticale (|) (Maps: arrière-plan uniquement).
Syntaxe
chf=<fill_type>,s,<color>|...
- <fill_type>
- Partie du graphique remplie. Spécifiez l'une des valeurs suivantes :
bg– Remplissage de l'arrière-planc: remplissage des zones de graphique. Non compatible avec les graphiques à carte.a: permet de rendre l'ensemble du graphique (arrière-plans compris) transparent. Les six premiers chiffres de<color>sont ignorés, et seuls les deux derniers (la valeur de transparence) sont appliqués à l'ensemble du graphique et à tous les remplissages.b<index>: remplissages pleins de barres (graphiques à barres uniquement). Remplacez <index> par l'index de série des barres à remplir avec une couleur unie. L'effet est semblable à la spécification dechcodans un graphique à barres. Pour obtenir un exemple, consultez la section Couleurs de série du graphique à barres.
- s
- Indique un remplissage plein ou transparent.
- <color>
- Couleur de remplissage, au format hexadécimal RRVVBB. Pour les transparences, les six premiers chiffres sont ignorés, mais doivent quand même être inclus.
Exemples
| Description | Exemple |
|---|---|
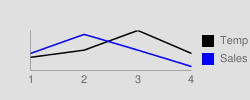
Cet exemple remplit l'arrière-plan du graphique en gris pâle ( |
|
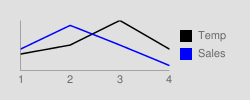
Cet exemple remplit l'arrière-plan du graphique en gris pâle ( |
|
| Cet exemple applique une transparence de 50% à l'ensemble du graphique (80 au format hexadécimal équivaut à 128, soit une transparence d'environ 50 %). Notez l'arrière-plan des cellules du tableau affiché à travers le graphique. |
|
Remplissage du dégradé chf [Ligne, Barre, Google-o-meter, Radar, Graphique à nuage de points,Venn]
Vous pouvez appliquer un ou plusieurs remplissages en dégradé aux zones du graphique ou aux arrière-plans. Les remplissages de dégradé sont des fondus d'une couleur à une autre. (Graphiques à secteurs, Google o-Meter: arrière-plan uniquement.)
Chaque remplissage en dégradé spécifie un angle, puis deux ou plusieurs couleurs ancrées à un emplacement spécifié. La couleur varie selon qu'elle se déplace d'une ancre à l'autre. Vous devez avoir au moins deux couleurs avec des valeurs <color_centerpoint> différentes pour que l'une puisse passer en fondu à l'autre. Chaque dégradé supplémentaire est spécifié par une paire <color>,<color_centerpoint>.
Syntaxe
chf=<fill_type>,lg,<angle>,<color_1>,<color_centerpoint_1>
,...,
<color_n>,<color_centerpoint_n>
- <fill_type>
- Zone de graphique à remplir. Choisissez l'une des options suivantes :
bg– Remplissage de l'arrière-planc: remplissage des zones de graphique.b<index>: remplissages du dégradé à barres (graphiques à barres uniquement). Remplacez <index> par l'index de série des barres à remplir avec un dégradé. Pour obtenir un exemple, consultez la section Couleurs de série du graphique à barres.
- lg
- Spécifie un remplissage en dégradé.
- <angle>
- Nombre indiquant l'angle du dégradé de 0 (horizontal) à 90 (vertical).
- <color>
- Couleur de remplissage, au format hexadécimal RRVVBB.
- <color_centerpoint>
- Spécifie le point d'ancrage de la couleur. La couleur commence à s'estomper à partir de ce point lorsqu'elle s'approche d'une autre ancre. La plage de valeurs va de 0,0 (bord inférieur ou gauche) à 1,0 (bord supérieur ou droit), inclinée selon l'angle spécifié par <angle>.
Exemples
| Description | Exemple |
|---|---|
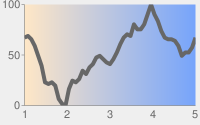
La zone du graphique présente un dégradé linéaire horizontal, spécifié avec un angle de zéro degré ( Les couleurs sont pêche ( L'arrière-plan du graphique est grisé ( |
|
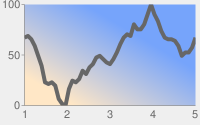
La zone du graphique présente un dégradé linéaire en diagonale (de l'angle inférieur gauche vers l'angle supérieur droit), spécifié avec un angle de quarante-cinq degrés ( Peach ( Le bleu ( L'arrière-plan du graphique est grisé ( |
|
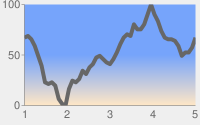
La zone du graphique présente un dégradé linéaire vertical (de haut en bas), spécifié avec un angle de 90 degrés ( Le bleu ( Peach ( L'arrière-plan du graphique est grisé ( |
|
La ligne rayée remplit chf [Ligne, Barre, Google-o-Meter, Radar, Nuage de points, Venn]
Vous pouvez définir un remplissage rayé en arrière-plan pour la zone de graphique ou pour l'ensemble du graphique. (Graphiques à secteurs et Google o-Meter : arrière-plan uniquement.)
Syntaxe
chf=
<fill_type>,ls,<angle>,<color_1>,<width_1>
,...,
<color_n>,<width_n>
- <fill_type>
- Zone de graphique à remplir. Choisissez l'une des options suivantes :
bg– Remplissage de l'arrière-planc- Remplissage de la zone de graphiqueb<index>: remplissages rayés de barres (graphiques à barres uniquement). Remplacez <index> par l'index de série des barres à remplir avec des bandes. Pour obtenir un exemple, consultez la section Couleurs de série des graphiques à barres.
- ls
- Spécifie le remplissage des bandes linéaires.
- <angle>
- Angle de toutes les bandes par rapport à l'axe Y. Utilisez
0pour les bandes verticales ou90pour les bandes horizontales. - <color>
- Couleur de cette bande, au format hexadécimal RRVVBB. Répétez <color> et <width> pour chaque bande supplémentaire. Vous devez avoir au moins deux bandes. Les bandes alternent jusqu'à ce que le graphique soit rempli.
- <width>
- Largeur de cette bande, de
0à1, où1correspond à la largeur totale du graphique. Les rayures sont répétées jusqu'à ce que le graphique soit rempli. Répétez <color> et <width> pour chaque bande supplémentaire. Vous devez avoir au moins deux bandes. Les bandes alternent jusqu'à ce que le graphique soit rempli.
Exemples
| Description | Exemple |
|---|---|
|
 chf= |
|
 chf= |