Değiştirme Uyarısı: Bu harita grafiği yeni bir sürüm ile değiştirildi.
Bu sayfada, Charts API kullanılarak renkli haritaların nasıl oluşturulacağı açıklanmaktadır.
İçindekiler
Grafiğe Özgü Özellikler |
Standart özellikler
|
Genel bakış
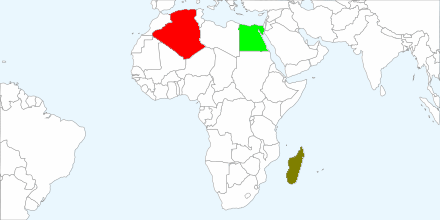
Özel renklerle vurgulanmış çeşitli ülkelerin veya eyaletlerin yer aldığı bir harita oluşturabilirsiniz. Bir harita belirlemek için haritanın dünyanın hangi bölgesine yakınlaştırılacağını belirtirsiniz. Ayrıca, haritada renklendirilmesi gereken bölgelerin listesini ve karşılık gelen her ülkeye sayısal değer atayan bir paralel veri listesi belirtirsiniz. Her ülke, kendisine atanan değere göre bir gradyan boyunca renklendirilir. İsteğe bağlı olarak veri değerleri için özel bir renk gradyanı belirtebilirsiniz.
Harita grafikleri aşağıdaki parametreleri destekler:
| Parametre | Zorunlu veya İsteğe Bağlı | Açıklama |
|---|---|---|
cht=t |
Zorunlu | Bir harita grafiği belirtir. |
chs |
Zorunlu | Harita boyutu. Bir harita için maksimum boyut 440x220'dir. |
chtm=<zoom_area> |
Zorunlu | Grafikte gösterilen coğrafi alan.
|
chld=<country_or_state_codes> |
Zorunlu | Değer uyguladığınız ülkelerin veya eyaletlerin listesi.
Örnek: |
chd=<country_values> |
Zorunlu | Bölge listesine paralel olan ve değerin ilgili bölge için geçerli olduğu bir değer listesidir. Değerler standart biçimlendirilmiş veri değerleridir. Her bölgeye, chco içinde belirtilen ölçek boyunca bir renk atanır. Burada, aralıktaki en düşük değer en düşük renge, bu aralıktaki en yüksek değer de son renk için geçerlidir.
|
chco=<default_color>,<start_of_gradient>,...,<end_of_gradient> |
İsteğe bağlı | Veri biçimi aralığının düşük ve yüksek veri değerlerine karşılık gelen renk aralığı. Veri değerleri, bu renk geçişi boyunca renk değerlerine dönüştürülür ve ilgili ülkelere uygulanır.
|
chtt, chts |
İsteğe bağlı | Grafik başlığı ve stili |
chma |
İsteğe bağlı | Grafik kenar boşlukları |
chf=bg |
İsteğe bağlı | Katı dolgular (yalnızca arka plan) |
Örnekler
| Açıklama | Örnek |
|---|---|
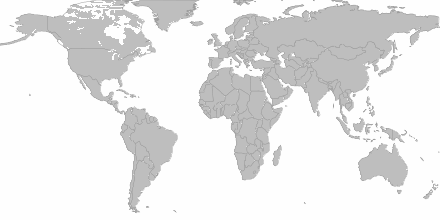
Bu örnekte:
|
|
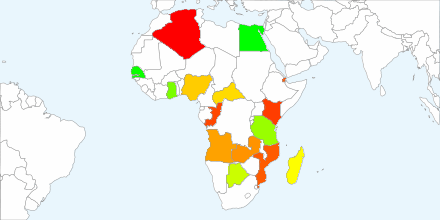
Bu grafik, öncekine benzer ancak daha ayrıntılıdır. |
 chtm=africa |
Bu grafikte, hiçbir ülkenin tek bir tanımsız değer ( |
 chs=440x220 |
Amerika Birleşik Devletleri Eyalet Kodları
Harita Amerika Birleşik Devletleri (chld=usa) yakınlaştırıldığında desteklenen eyalet kodları aşağıda belirtilmiştir.
| AL | Alabama | LA | Louisiana | OH | Ohio |
| AK | Alaska | ME | Maine | Tamam | Oklahoma |
| AZ | Arizona | MD | Maryland | VEYA | Oregon |
| AR | Arkansas | MA | Massachusetts | PA | Pensilvanya |
| CA | Kaliforniya | MI | Michigan | RI | Rhode Island |
| CO | Kolorado | MN | Minnesota | SC | Güney Carolina |
| CT | Connecticut | MS | Mississippi | SD | Güney Dakota |
| DE | Delaware | AY | Missouri | TN | Tennessee |
| FL | Florida | MT | Montana | TX | Teksas |
| GA | Georgia | KD | Nebraska | UT | Utah |
| HI | Hawaii | NV | Nevada | VT | Vermont |
| Kimlik | Idaho | NH | New Hampshire | VA | Virginia |
| IL | Illinois | NJ | New Jersey | WA | Washington |
| IN | Indiana | NM | New Mexico | WV | Batı Virginia |
| IA | Iowa | NY | New York | WI | Wisconsin |
| KS | Kansas | NC | Kuzey Carolina | WY | Wyoming |
| KY | Kentucky | ND | Kuzey Dakota |
Standart Özellikler
Bu sayfadaki özelliklerin geri kalanı standart grafik özellikleridir.
Grafik Başlığı chtt, chts [Tüm grafikler]
Grafiğinizin başlık metnini, rengini ve yazı tipi boyutunu belirtebilirsiniz.
Söz dizimi
chtt=<chart_title> chts=<color>,<font_size>,<opt_alignment>
chtt - Grafik başlığını belirtir.
- <chart_title>
- Grafikte gösterilecek başlık. Bunun nerede gösterileceğini belirtemezsiniz, ancak isteğe bağlı olarak yazı tipi boyutunu ve rengini belirtebilirsiniz. Boşlukları belirtmek için + işareti, satır sonlarını belirtmek için ise dikey çizgi (
|) kullanın.
chts [İsteğe bağlı] - chtt parametresi için renkler ve yazı tipi boyutu.
- <color>
- RRGGBB onaltılık biçiminde başlık rengi. Varsayılan renk siyahtır.
- <font_size>
- Başlığın punto cinsinden yazı tipi boyutu.
- <opt_alignment>
- [İsteğe bağlı] Başlığın hizalanması. Şu büyük/küçük harfe duyarlı dize değerlerinden birini seçin: "l" (sol), "c" (ortalanmış) "r" (sağ). Varsayılan değer "c"dir.
Örnekler
| Açıklama | Örnek |
|---|---|
Varsayılan renk ve yazı tipi boyutunu kullanan, başlıklı bir grafik. Artı işaretiyle ( Satır sonu yapmaya zorlamak için bir dikey çizgi karakteri (
|
 chtt=Site+visitors+by+month| |
Mavi, sağa hizalı, 20 puanlık başlık içeren bir grafik. |
 chtt=Site+visitors |
Grafik Kenar Boşlukları chma [Tüm grafikler]
Grafiğin kenar boşluklarının boyutunu piksel cinsinden belirtebilirsiniz. Kenar boşlukları, belirtilen grafik boyutundan (chs) içe doğru hesaplanır. Kenar boşluğu boyutunun artırılması toplam grafik boyutunu artırmaz ancak gerekirse grafik alanını küçültür.
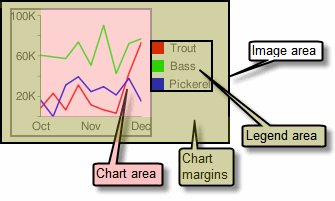
Kenar boşlukları, varsayılan olarak grafik boyutu hesaplandıktan sonra kalan kısımdır. Bu varsayılan değer, grafik türüne göre değişir. Belirttiğiniz kenar boşlukları minimum bir değerdir. Grafik alanı kenar boşlukları için yer bırakırsa kenar boşluğu boyutu kalan değer olur. Kenar boşlukları, açıklamalar ve etiketler için gerekli olandan daha küçük olacak şekilde sıkılamaz. Aşağıda, bir grafiğin temel parçalarını gösteren bir şema verilmiştir:
 |
Grafik kenar boşlukları, eksen etiketlerini ve parça alanını içerir. Açıklama alanı, metnin tam olarak sığması için otomatik olarak yeniden boyutlandırılır. İpucu: Bir çubuk grafikte, çubukların boyutu sabitse (varsayılan) grafik alanının genişliği azaltılamaz. |
Söz dizimi
chma= <left_margin>,<right_margin>,<top_margin>,<bottom_margin>|<opt_legend_width>,<opt_legend_height>
- <left_margin>, <right_margin>, <top_margin>, <bottom_margin>
- Grafik alanının piksel cinsinden minimum kenar boşluğu boyutu. Eksen etiketlerinin grafiğin kenarlıklarına çarpmasını önlemek için biraz dolgu eklemek üzere bu değeri artırın.
- <opt_legend_width>, <opt_legend_height>
- [İsteğe bağlı] Açıklamanın çevresindeki kenar boşluğunun piksel cinsinden genişliği. Lejandın grafik alanına veya resmin kenarlarına taşmasını önlemek için bunu kullanın.
Örnekler
| Açıklama | Örnek |
|---|---|
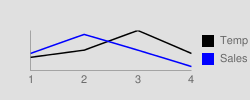
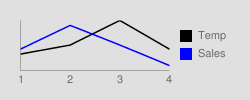
Bu örnekte, grafiğin her bir kenarının minimum 30 piksellik bir kenar boşluğu vardır. Grafik açıklaması 30 pikselden fazla geniş olduğundan, sağ taraftaki kenar boşluğu grafik açıklamasının genişliğine ayarlanır ve diğer kenar boşluklarından farklıdır. Eksen etiketleri çizim alanının dışındadır ve bu nedenle kenar boşluğu içinde çizilir. |
|
Açıklamaların etrafına kenar boşluğu eklemek için Bu örnekte, açıklama yaklaşık 60 piksel genişliğindedir. |
|
Arka Plan Doldurma chf [Tüm grafikler]
Grafik veri alanı ve/veya grafik arka planının tamamı için dolgu renkleri ve stilleri belirtebilirsiniz. Dolgu türleri, düz dolguları, çizgili dolguları ve renk geçişlerini içerir.
Farklı alanlar (örneğin, grafik alanının tamamı veya yalnızca veri alanı) için farklı dolgular belirtebilirsiniz. Grafik alanı dolgusu, arka plan dolgusunun üzerine yazılır. Tüm dolgular chf parametresi kullanılarak belirtilir ve değerleri dikey çizgi karakteriyle (| ) ayırarak aynı grafikte farklı dolgu türlerini ( düz, şeritler, gradyanlar) karıştırabilirsiniz. Grafik alanı dolguları, grafik arka plan dolgularının üzerine yazılır.
Katı Dolgular chf [Tüm Grafikler]
Arka plan ve/veya grafik alanı için düz bir dolgu belirtebilir ya da tüm grafiğe bir şeffaflık değeri atayabilirsiniz. Dikey çizgi karakterini (|) kullanarak birden fazla dolgu belirtebilirsiniz. (Yalnızca Haritalar: Arka plan).
Söz dizimi
chf=<fill_type>,s,<color>|...
- <fill_type>
- Grafiğin doldurulan kısmı. Aşağıdaki değerlerden birini belirtin:
bg- Arka plan dolgusuc- Grafik alanı dolgusu. Harita grafikleri için desteklenmez.a- Tüm grafiği (arka planlar dahil) şeffaf yapın.<color>öğesinin ilk altı hanesi yok sayılır ve yalnızca son ikisi (şeffaflık değeri) grafiğin tamamına ve tüm dolgulara uygulanır.b<index>- Çubuk düz dolgular (yalnızca çubuk grafikler). <index> ifadesinin yerine düz renkle dolduracak çubukların seri dizinini girin. Bunun etkisi, bir çubuk grafiktechcobelirtmek gibidir. Örnek için Çubuk Grafik Serisi Renkleri bölümüne bakın.
- sn.
- Sabit veya şeffaf bir dolgu gösterir.
- <color>
- RRGGBB onaltılık biçiminde dolgu rengi. Saydamlıklarda ilk altı basamak yoksayılır ancak yine de eklenmelidir.
Örnekler
| Açıklama | Örnek |
|---|---|
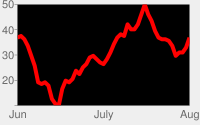
Bu örnekte grafik arka planı soluk gri ( |
|
Bu örnekte grafik arka planı soluk gri ( |
|
| Bu örnekte, grafiğin tamamına% 50 şeffaflık uygulanmaktadır (onaltılık tabanda 80, 128 veya yaklaşık% 50 şeffaflıktır). Tablo hücresi arka planının grafikte gösterildiğine dikkat edin. |
|
Renkleri, RRGGBB[AA] biçiminde on altılı değerlerden oluşan 6 karakterli bir dize ve isteğe bağlı iki şeffaflık değeri kullanarak belirtin.
Örneğin:
FF0000= Kırmızı00FF00= Yeşil0000FF= Mavi000000= SiyahFFFFFF= Beyaz
AA, 00 tamamen şeffaf, FF öğesinin tamamen opak olduğu isteğe bağlı bir şeffaflık değeridir. Örneğin:
0000FFFF= Sabit mavi0000FF66= Şeffaf mavi