Tipografik stil, kullanıcı arayüzünün bilgi hiyerarşisini ve işlevini tanımlamaya yardımcı olur. Yazı biçimi seçimleri de okunabilirliği büyük ölçüde etkileyebilir. Bu da sürüş için önemli bir faktördür.
Bir bakışta rehberlik (TL:DR):
- Android Automotive OS tipografik ölçeğindeki ekran, gövde ve alt metinleri kullan
- Minimum gövde metni boyutu 24 dp'dir – önemli olmayan bilgiler için alt metin boyutları ayırın
- Hizalama için 4 dp ızgara kullanın
- Efekt oluşturmak için stil özellikleri uygulama (hiyerarşiyi destekleme, dikkati odaklama)
- Orta büyüklükte yazı tipi ağırlıklarını dikkatli kullanın ve kalın
Ölçek ve ızgara referansları
Android Automotive OS yazı tipi ölçeğini ve dizgi ızgarasını kullanarak metin, gövde metni ve alt metinlerde tutarlı bir görünüm elde edin ve farklı düzeylerde bir bakışta anlaşılabilecek metinler kullanın.
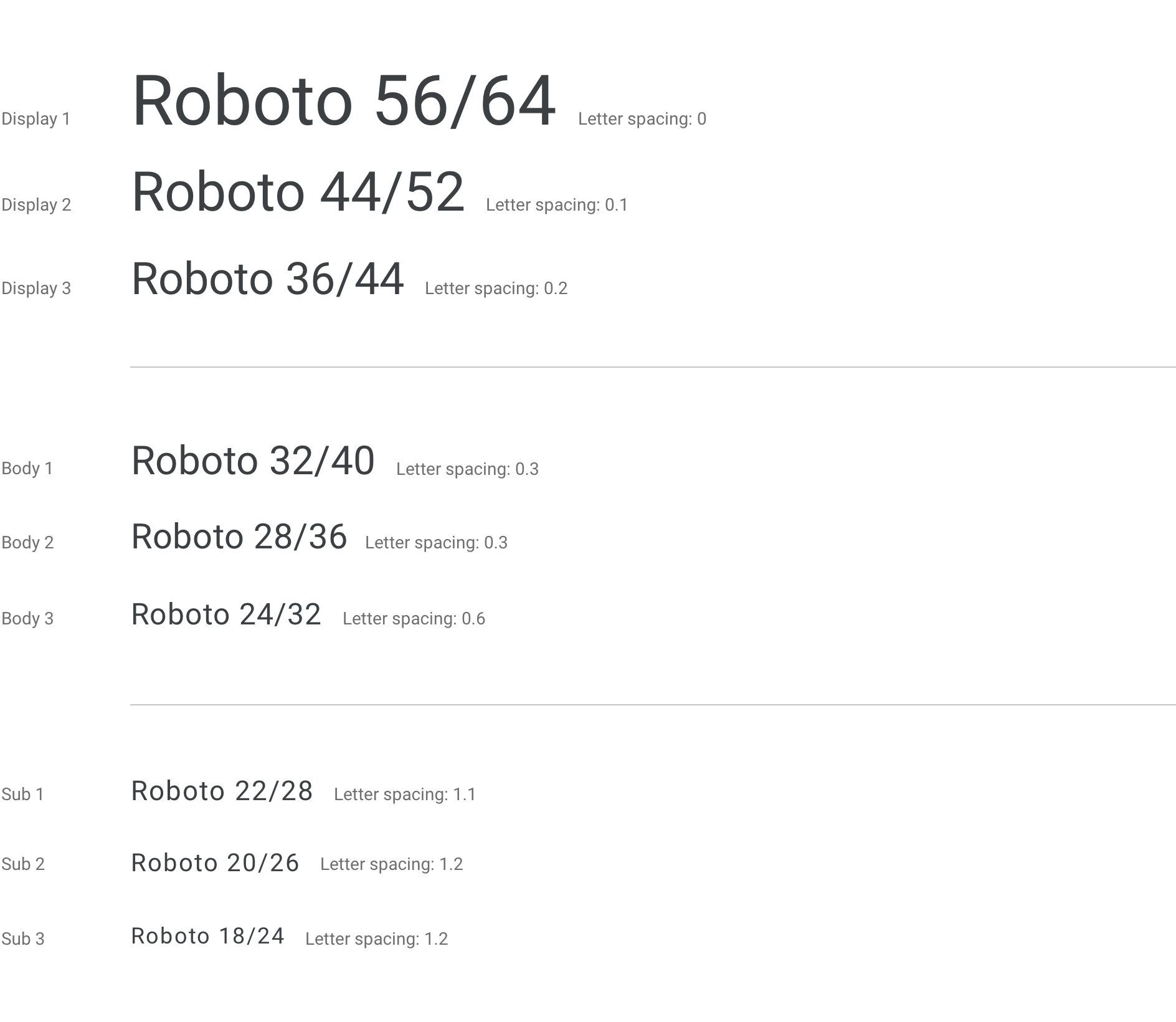
Android Automotive OS tipografik ölçek
Bu ölçek, Android Automotive OS'te kullanılan dokuz varsayılan görüntüleme metni, gövde metni ve alt metin düzeyinde kullanılan yazı tiplerini, yazı tipi boyutlarını ve satır yüksekliklerini gösterir. Android Automotive OS için minimum tür boyutu 24 dp'dir. 24 dp'nin altındaki boyutlara kolayca göz atılamaz ve otomatik bağlamda tutumlu bir şekilde kullanılmalıdır. Alt metin boyutlarının, durum çubuğu içeriği gibi çok önemli olmayan veya üçüncül bilgiler için ayrılması önerilir.

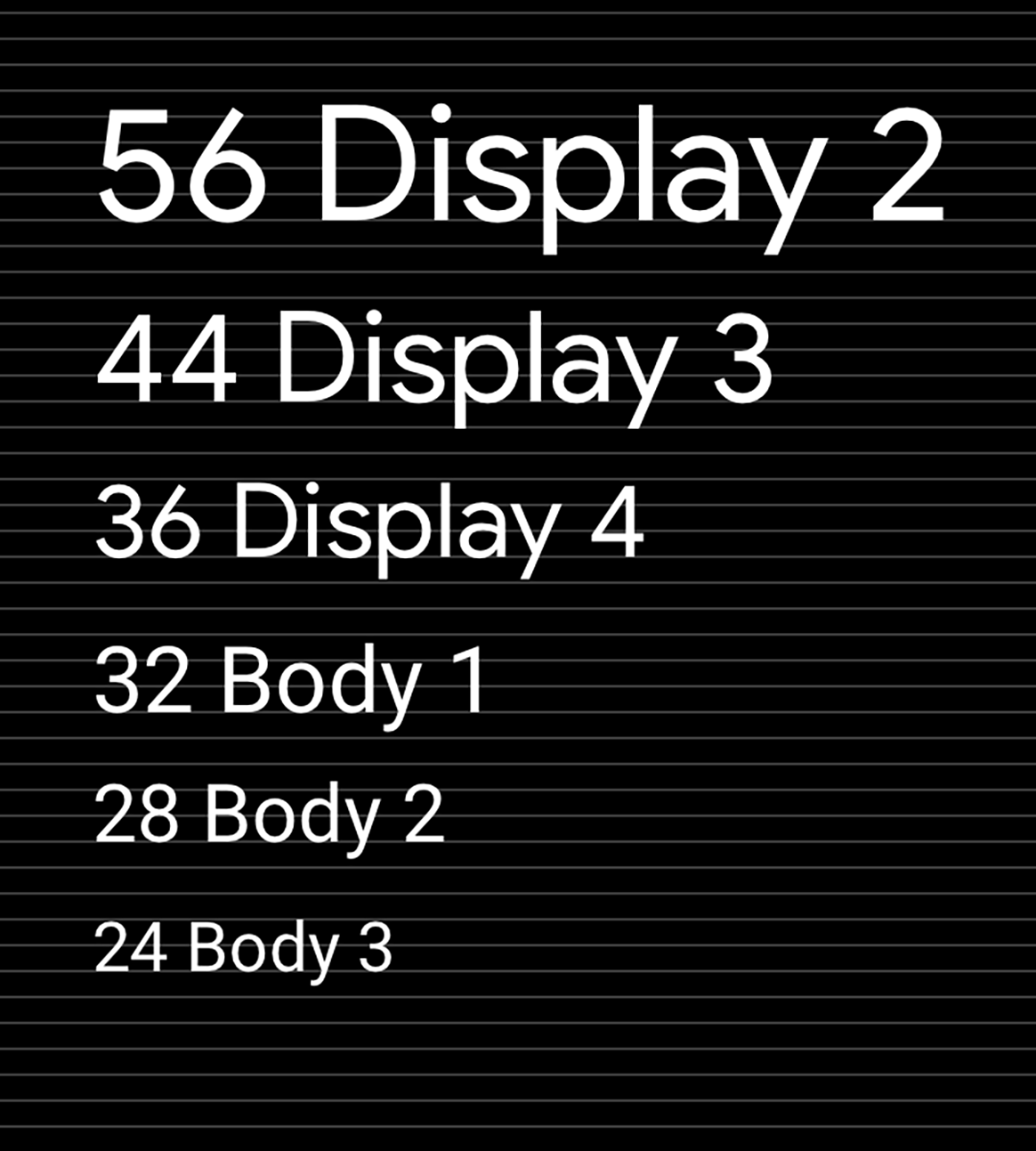
Tür ayarı tablosu ve referans referansı
4 dp ızgaraya dayalı ölçeği ve dikey ritmi korumak, tutarlılık ve görsel hiyerarşiye yardımcı olur.

Rehberlik ve örnekler
Tipografik seçimlerinize ölçek ve stil uygulamak size şu konularda yardımcı olabilir:
- Tüm metinlerin okunaklı olmasını sağlayın
- Metin öğeleri arasında görsel bir hiyerarşi oluşturma
- Dikkati en önemli noktalara odaklayın
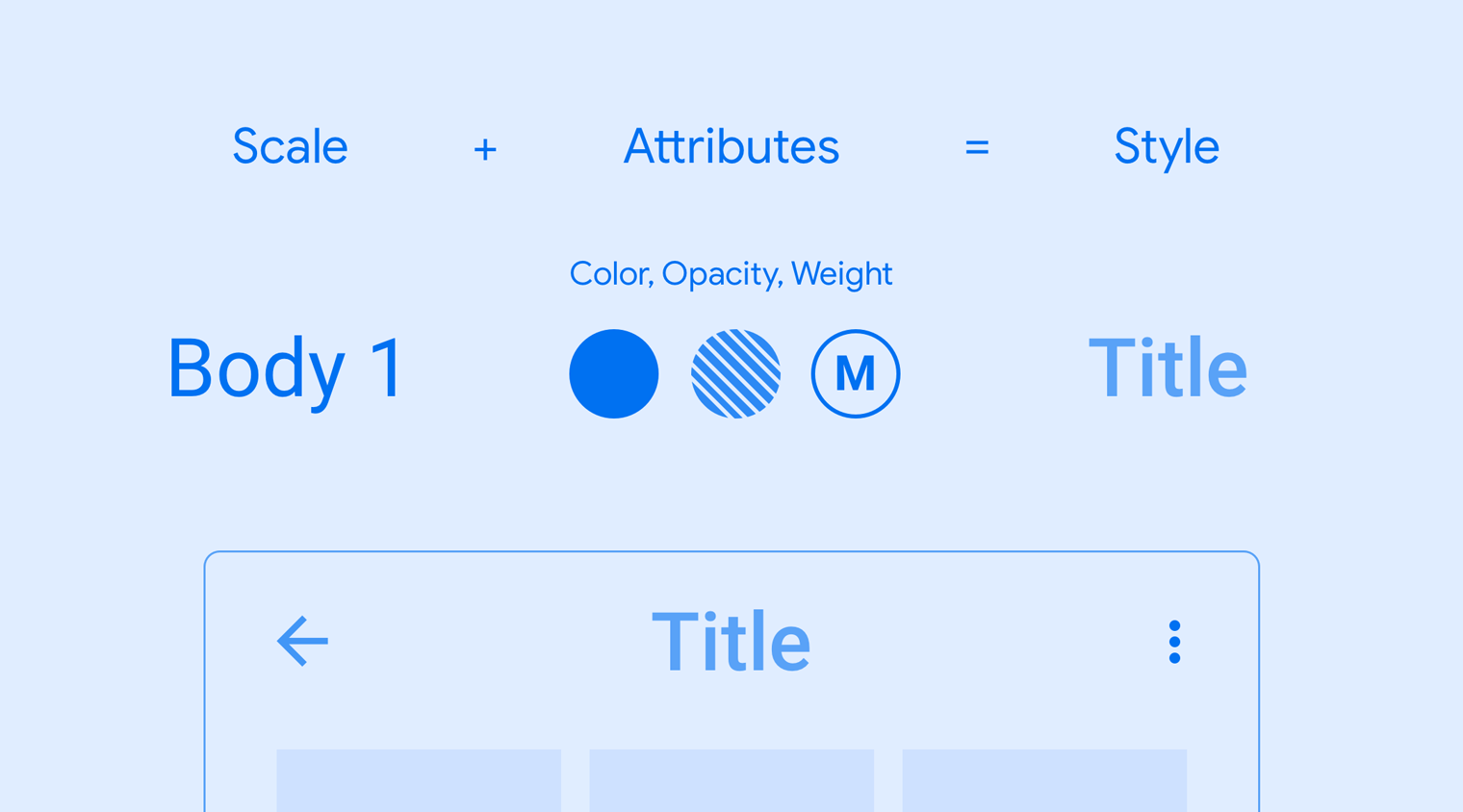
Her stil, ölçek ve ek özellikler tarafından tanımlanan bir dizi değerden oluşur. Bu özellikler arasında yazı tipi kalınlığı, rengi ve opaklık değerleri yer alır. Bunlar, dikkate odaklanma gibi istenen bir etkiyi yaratmak için tüm tür boyutlarına eklenebilir.

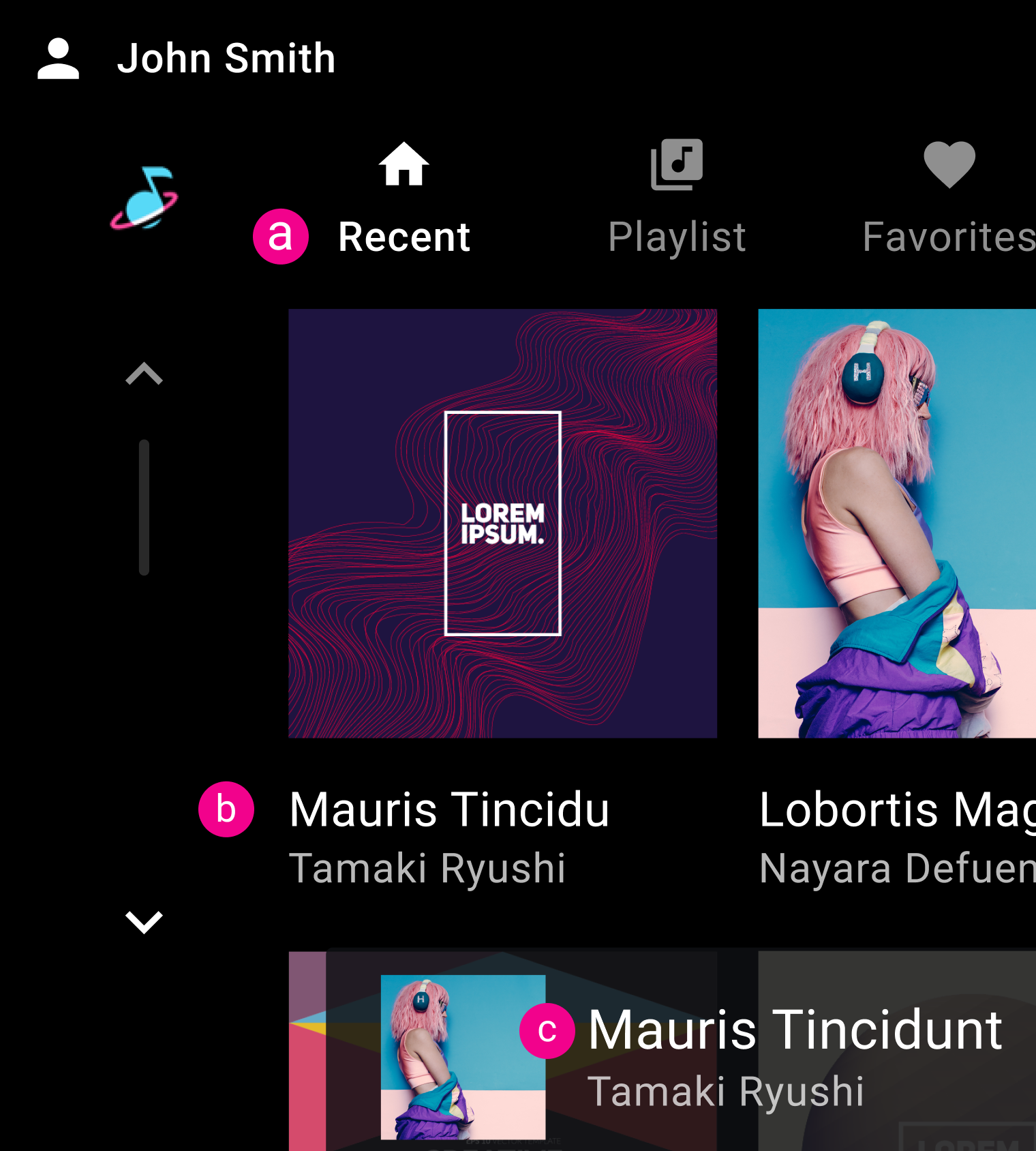
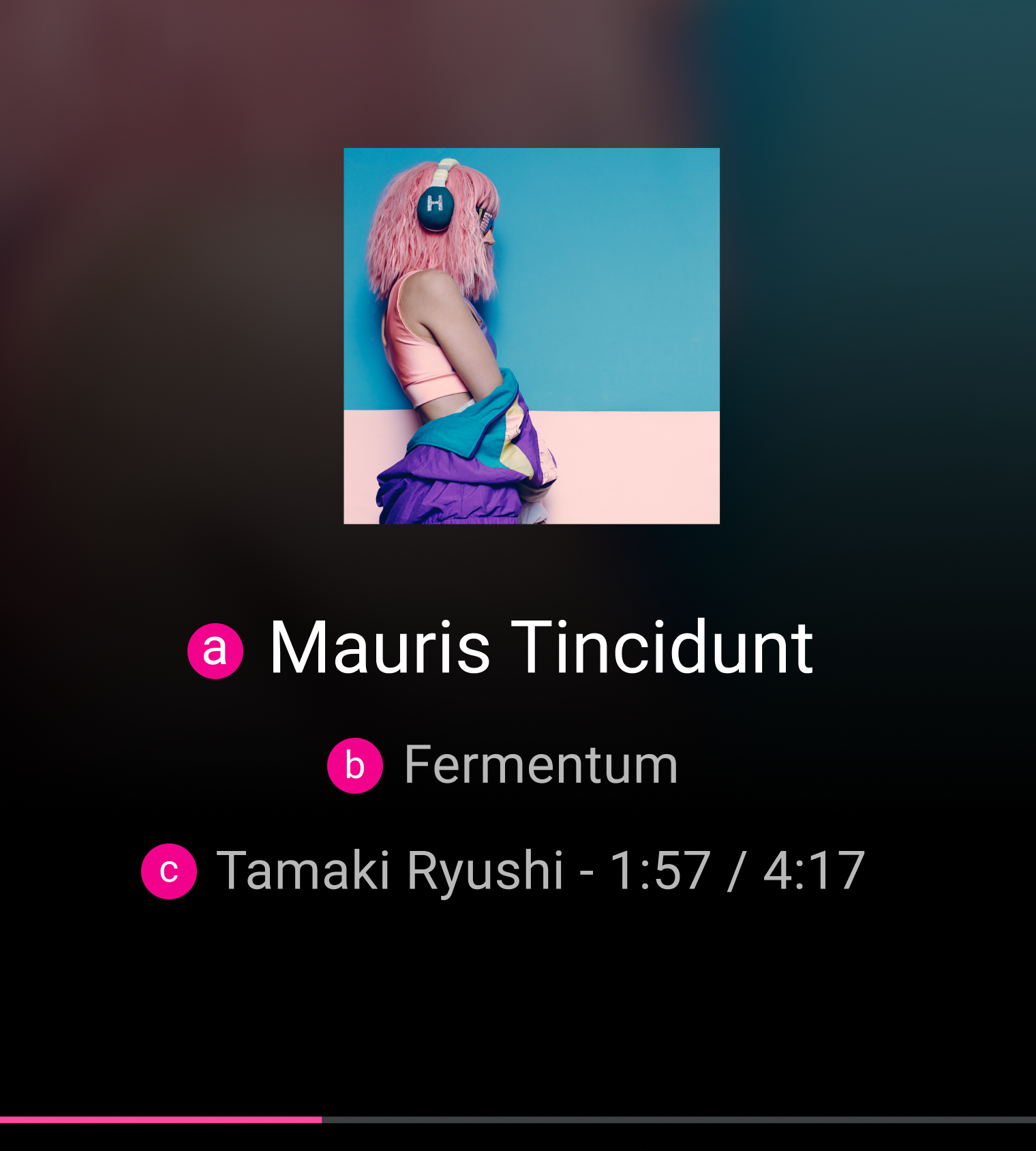
Örnekler

b. Gövde 2
c. Gövde 1

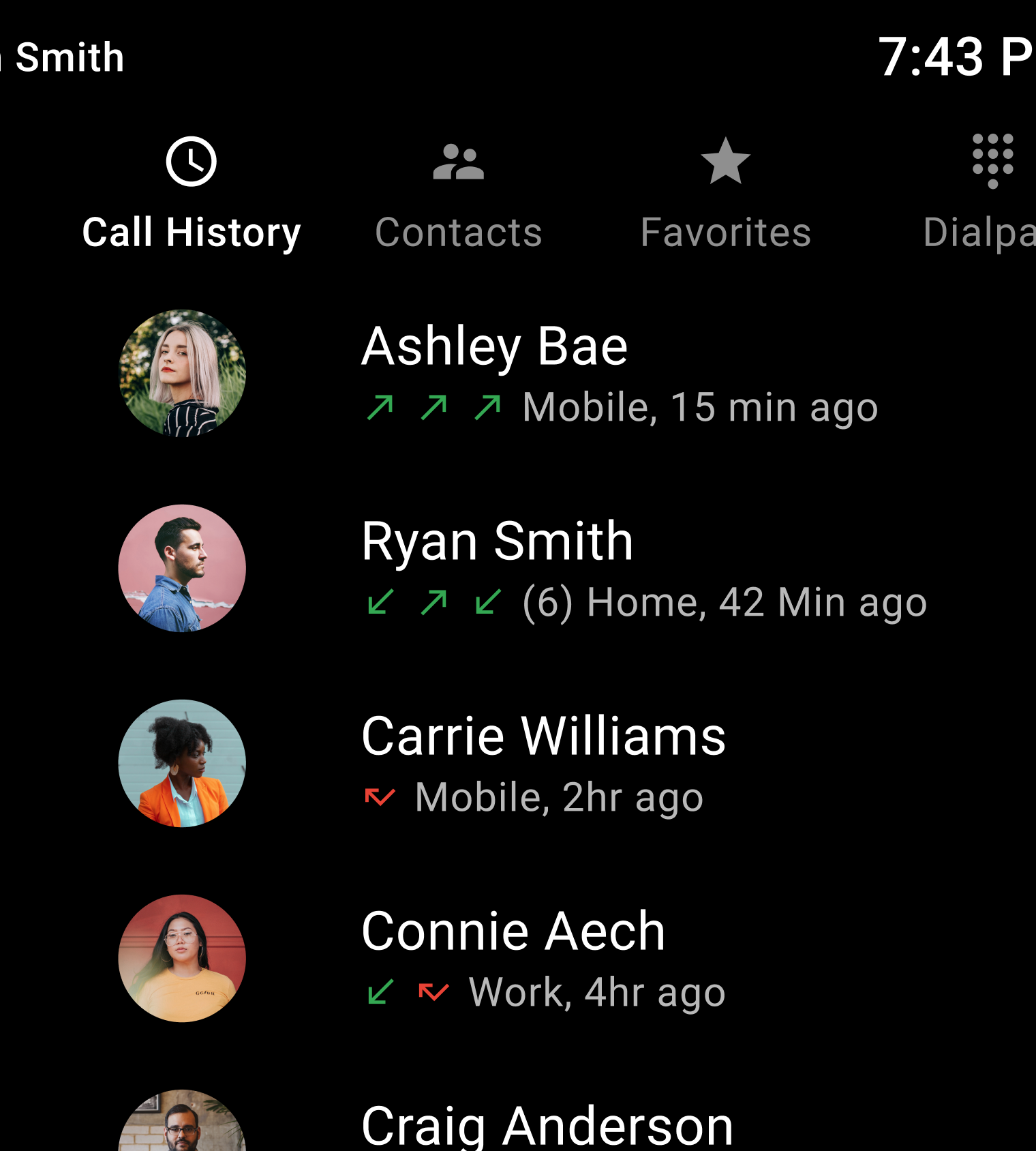
b. Gövde 1
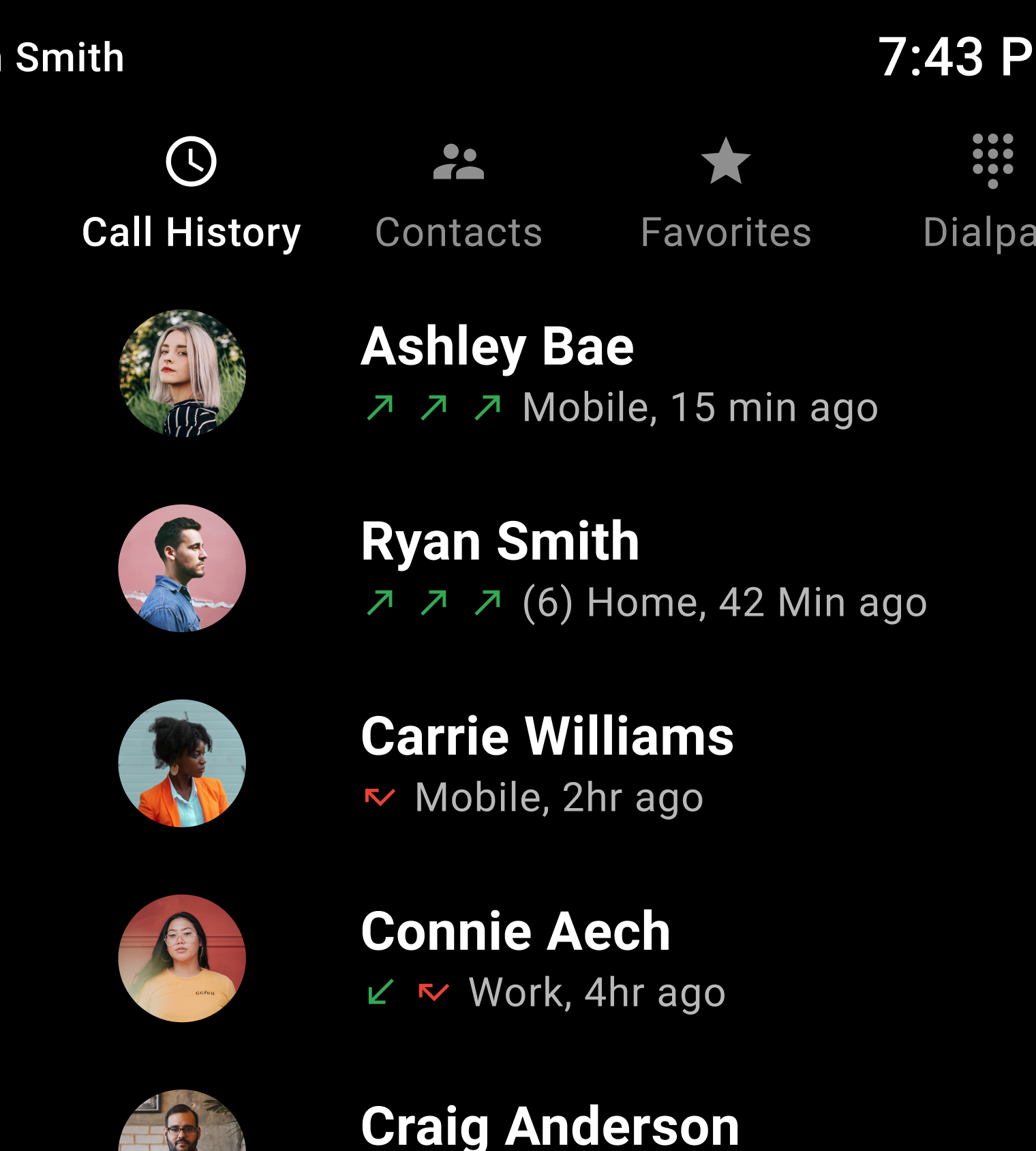
c. Gövde 1

Yapılması gerekenler

Şunları yapmayın:
