大小
透過集合功能整理內容
你可以依據偏好儲存及分類內容。
圖示、頭像和觸控目標的大小是盡量減少駕駛人分心的重要考量。
大小較大的觸控目標可讓駕駛人更輕鬆快速地與應用程式互動,並將注意力集中在開車上。
指引總覽 (重點摘要):
- 使用標準圖示和顯示圖片大小,維持一致性
- 觸控目標大小下限為 76 x 76dp
- 將圖示和元素置中對齊觸控目標
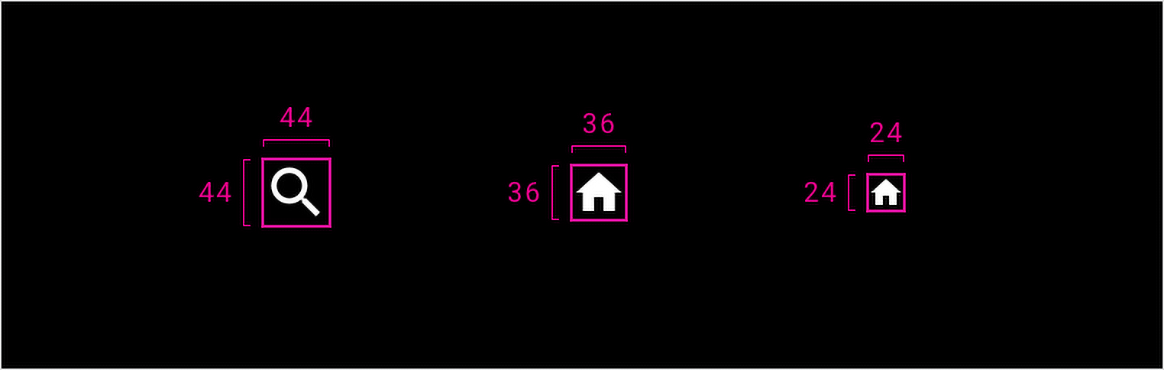
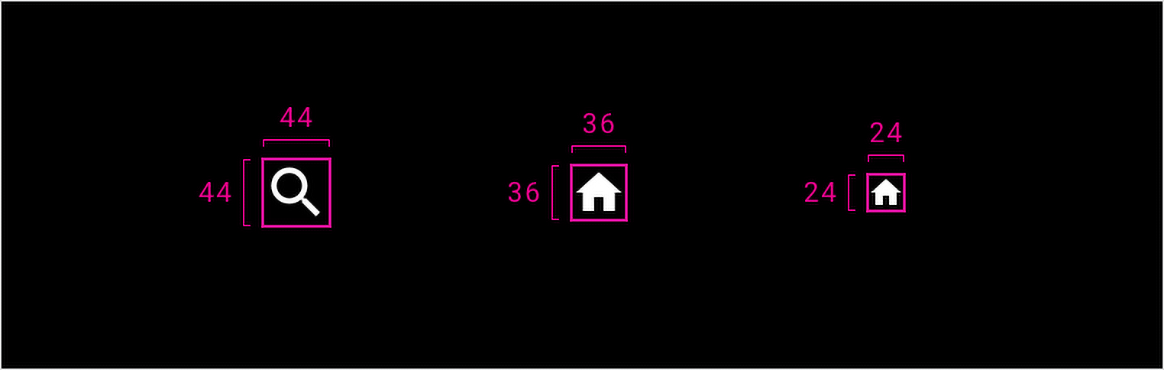
圖示大小
以下是車輛專用 Android 採用的標準圖示尺寸:

| 主要圖示 |
次要圖示 |
Tertiary 圖示 |
| 44 x 44dp |
36 x 36dp |
24 x 24dp |
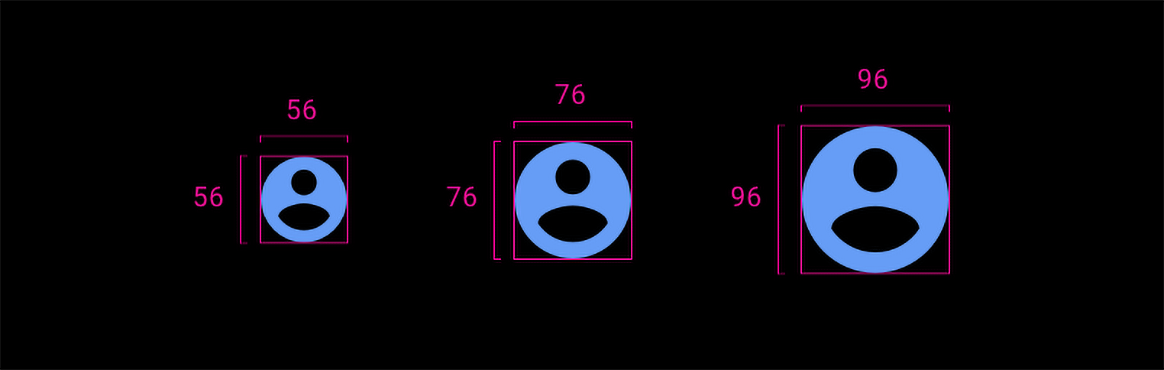
顯示圖片大小
以下是車輛專用 Android 使用的標準顯示圖片尺寸:

| 小型顯示圖片 |
中型顯示圖片 |
大型顯示圖片 |
| 56 x 56dp |
76 x 76dp |
96 x 96dp |
對齊圖示和觸控目標
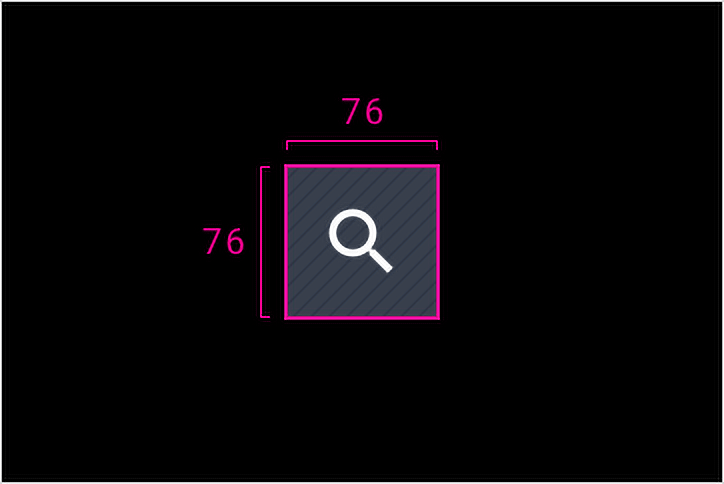
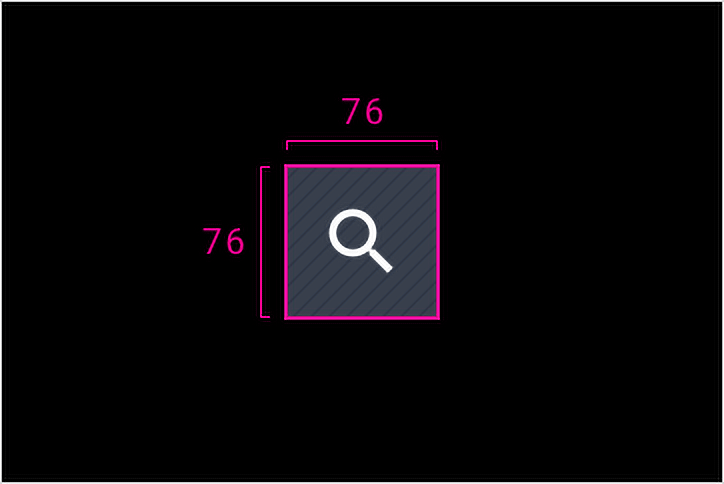
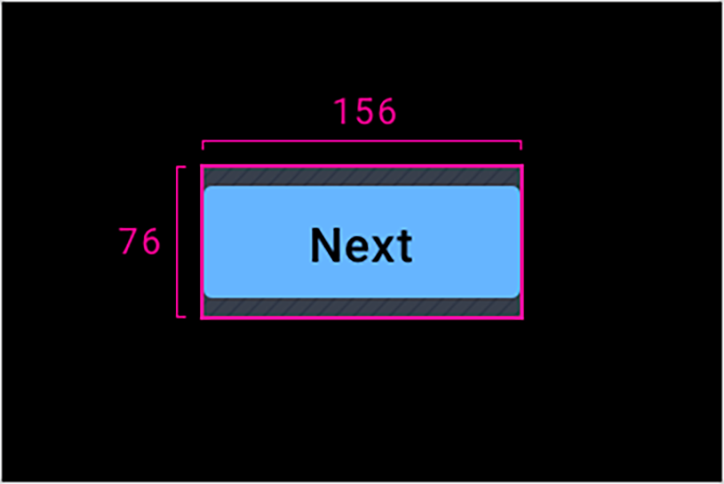
在車輛專用 Android 中,觸控目標大小下限為 76 x 76dp。觸控目標必須夠大,才能在車輛行進時方便駕駛人選取並輕鬆選取。按鈕等元素應置於觸控目標邊界的正中央,且元素的任何部分都不得位於觸控目標邊界外。

正確做法
將觸控目標大小保持在 76 x 76dp 以上要求

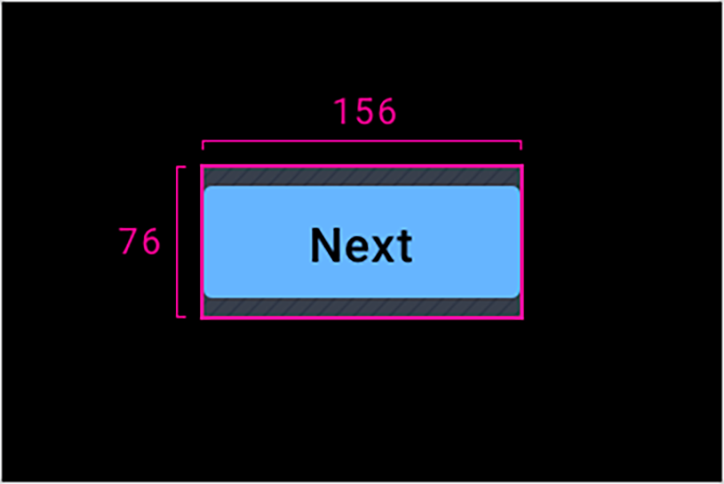
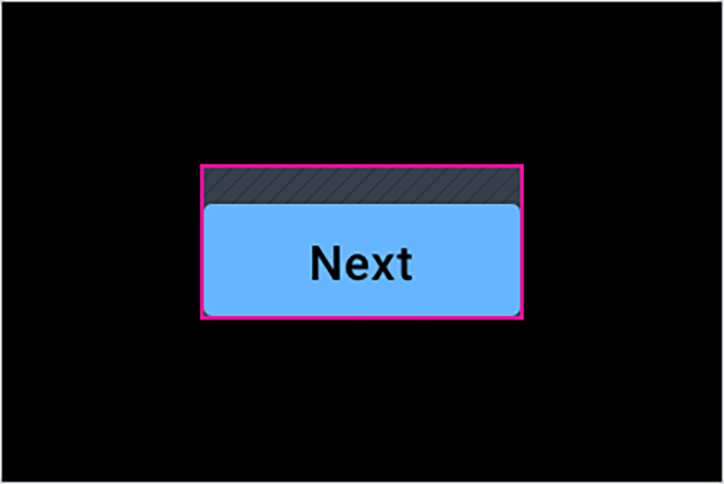
正確做法
將元素置於最小觸控目標區域內

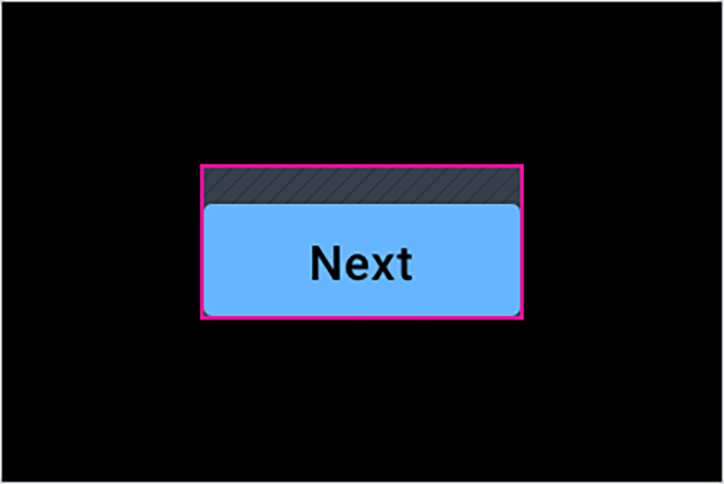
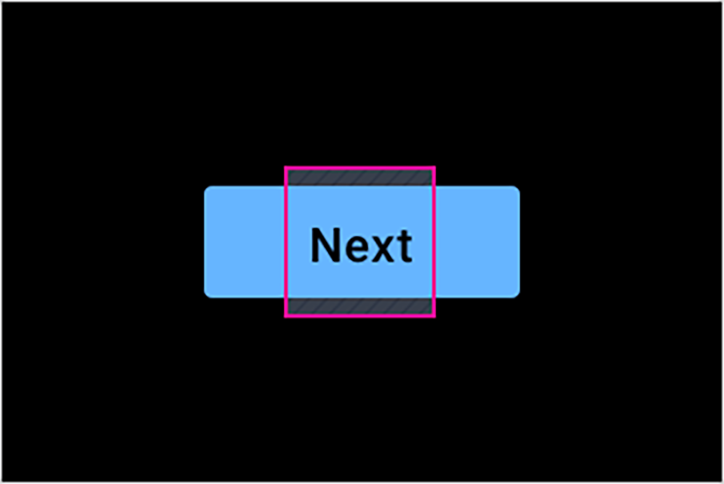
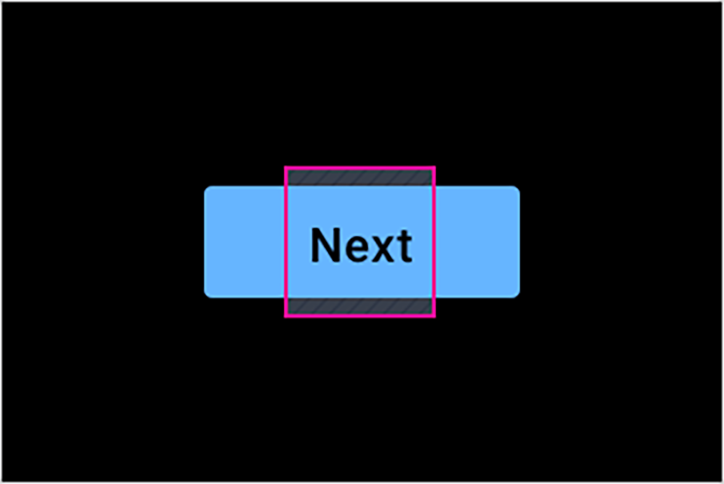
錯誤做法
請勿將元素對齊觸控目標的任一邊緣

錯誤做法
不允許元素落在觸控目標外
除非另有註明,否則本頁面中的內容是採用創用 CC 姓名標示 4.0 授權,程式碼範例則為阿帕契 2.0 授權。詳情請參閱《Google Developers 網站政策》。Java 是 Oracle 和/或其關聯企業的註冊商標。
上次更新時間:2025-07-25 (世界標準時間)。
[[["容易理解","easyToUnderstand","thumb-up"],["確實解決了我的問題","solvedMyProblem","thumb-up"],["其他","otherUp","thumb-up"]],[["缺少我需要的資訊","missingTheInformationINeed","thumb-down"],["過於複雜/步驟過多","tooComplicatedTooManySteps","thumb-down"],["過時","outOfDate","thumb-down"],["翻譯問題","translationIssue","thumb-down"],["示例/程式碼問題","samplesCodeIssue","thumb-down"],["其他","otherDown","thumb-down"]],["上次更新時間:2025-07-25 (世界標準時間)。"],[],[]]