ड्राइवर का ध्यान भटकने से रोकने के लिए, आइकॉन, अवतार, और टच टारगेट के साइज़ पर ध्यान देना ज़रूरी है.
सामान्य आकार के टच टारगेट (स्क्रीन के वे हिस्से जहां छूने पर कोई कार्रवाई होती है), ड्राइवर के लिए ऐप्लिकेशन से इंटरैक्ट करना आसान और तेज़ बना देती हैं. साथ ही, ड्राइविंग पर ध्यान देना भी आसान हो जाता है.
एक नज़र में निर्देश (TL;DR):
- स्टाइल को एक जैसा रखने के लिए, आइकॉन और अवतार के स्टैंडर्ड साइज़ का इस्तेमाल करें
- टच-टारगेट का कम से कम साइज़ 76 x 76dp है
- टच टारगेट (स्क्रीन के वे हिस्से जहां छूने पर कोई कार्रवाई होती है) में आइकॉन और एलिमेंट को अलाइन करें और बीच में रखें
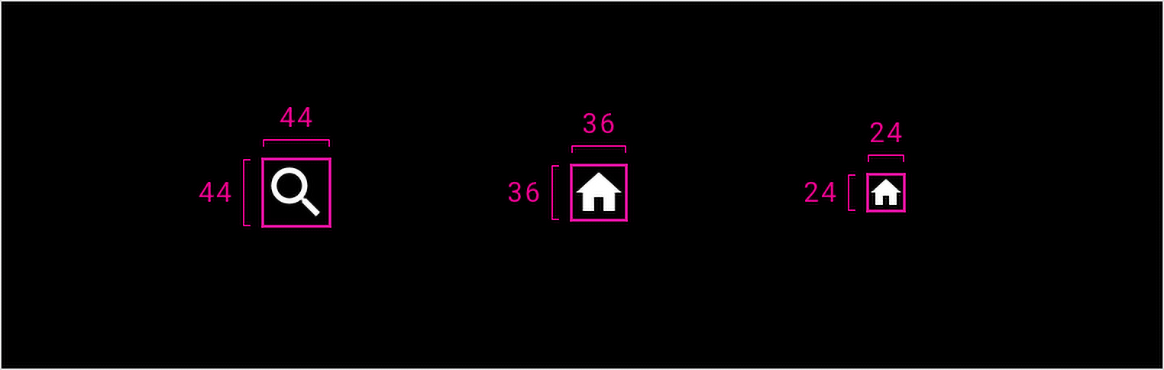
आइकॉन के साइज़
कार के लिए Android के लिए इस्तेमाल किए जाने वाले आइकॉन के स्टैंडर्ड साइज़ यहां दिए गए हैं:

| प्राइमरी आइकॉन | सेकंडरी आइकॉन | तीसरा आइकॉन |
|---|---|---|
| 44 x 44dp | 36 x 36dp | 24 x 24dp |
अवतार के साइज़
यहां 'कार के लिए Android' के लिए इस्तेमाल किए जाने वाले स्टैंडर्ड अवतार साइज़ दिए गए हैं:
| छोटा अवतार | मीडियम अवतार | बड़ा अवतार |
|---|---|---|
| 56 x 56dp | 76 x 76dp | 96 x 96dp |
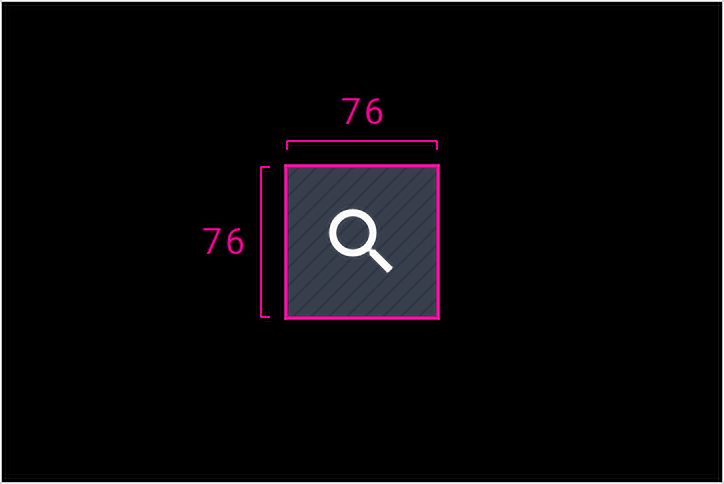
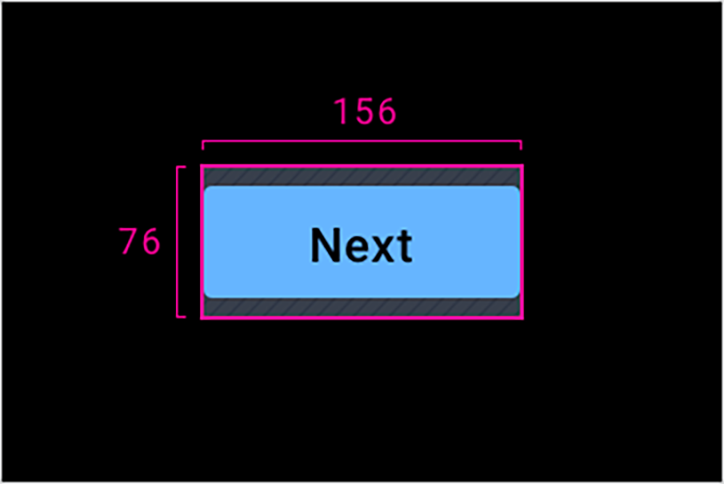
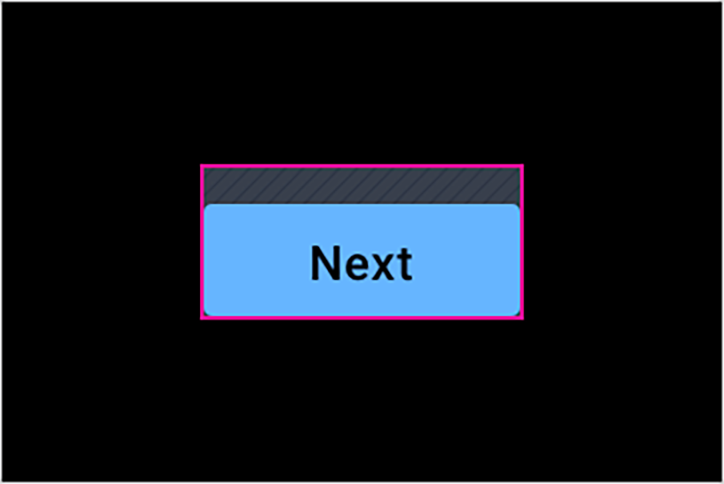
आइकॉन और टच टारगेट को अलाइन करना
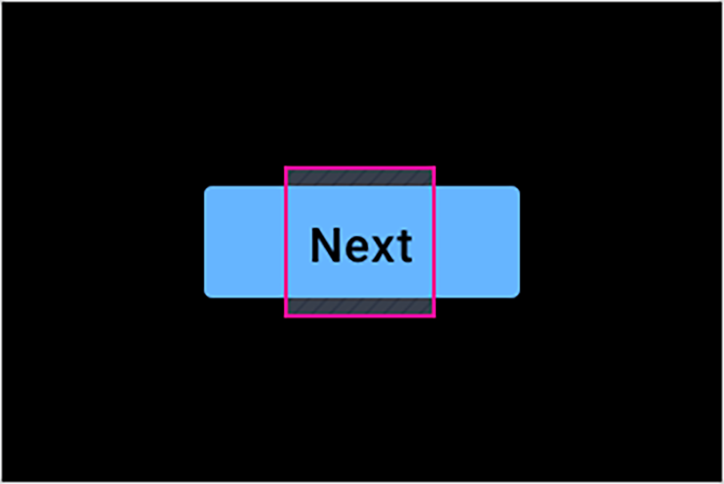
कार के लिए, Android में टच-टारगेट का साइज़ कम से कम 76 x 76dp होना चाहिए. टच टारगेट इतने बड़े होने चाहिए कि कार चलाते समय वे एक नज़र में दिख सकें और उन्हें आसानी से चुन सके. बटन जैसे एलिमेंट, टच टारगेट की सीमाओं के बीच में होने चाहिए और एलिमेंट का कोई भी हिस्सा टच टारगेट की सीमा से बाहर नहीं होना चाहिए.

ऐसा करें

ऐसा करें

यह न करें

यह न करें
