形状有助于突出某些屏幕元素相对于其他元素的重要性。
指南一览 (TL;DR):
- 为主要操作和组件使用大圆角(较大圆角半径)
- 为低强调度元素使用圆角较小的圆角(下角半径)
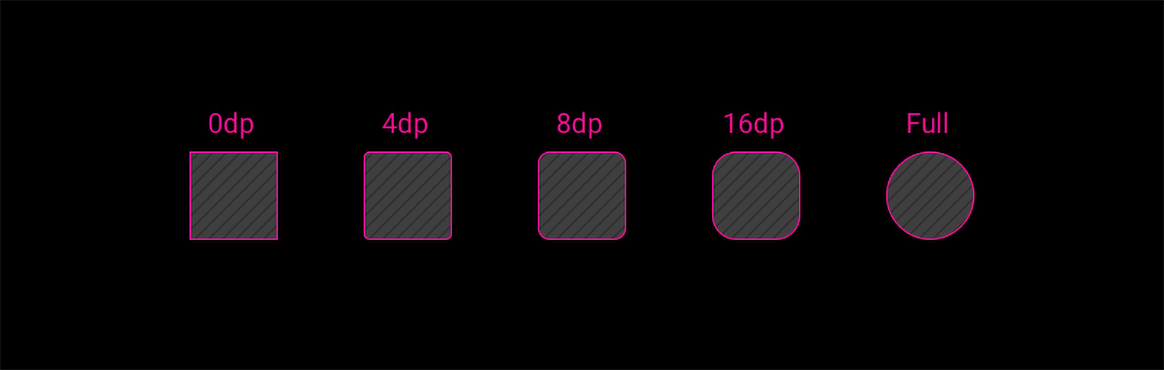
角半径值
Android for Cars 提供了一组圆角半径值,用于强调各种屏幕元素相对于其他元素的重要性。

| R0 | R1 | R2 | R3 | R4 |
|---|---|---|---|---|
| 0dp | 4dp | 8dp | 16dp | 完整 |
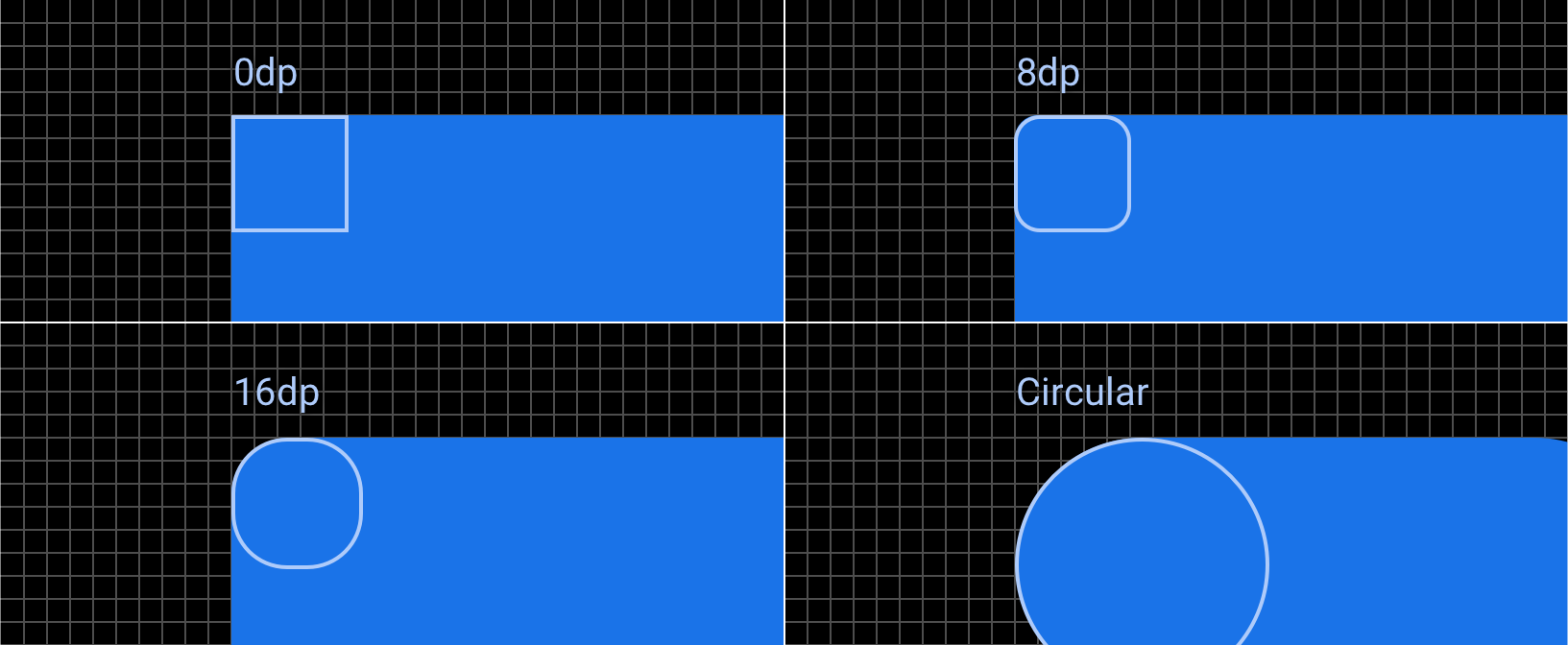
使用舍入来实现强调
Android Automotive 中的圆角和方角形状可以形成视觉层次结构,吸引用户关注重点较高的元素。强调度较高的元素的角更圆,角半径较大。低强调度元素的角不太圆,并且圆角半径较小。

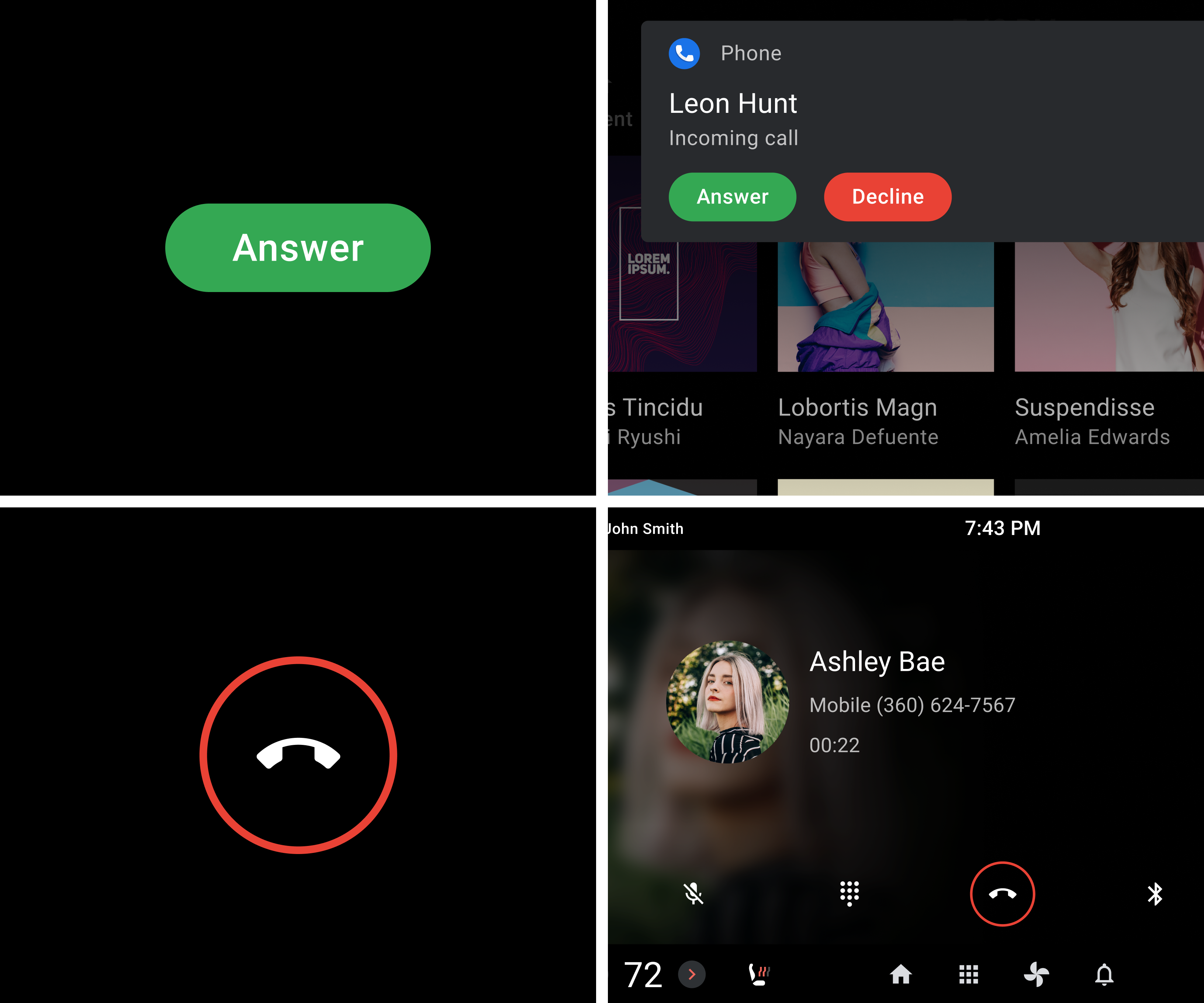
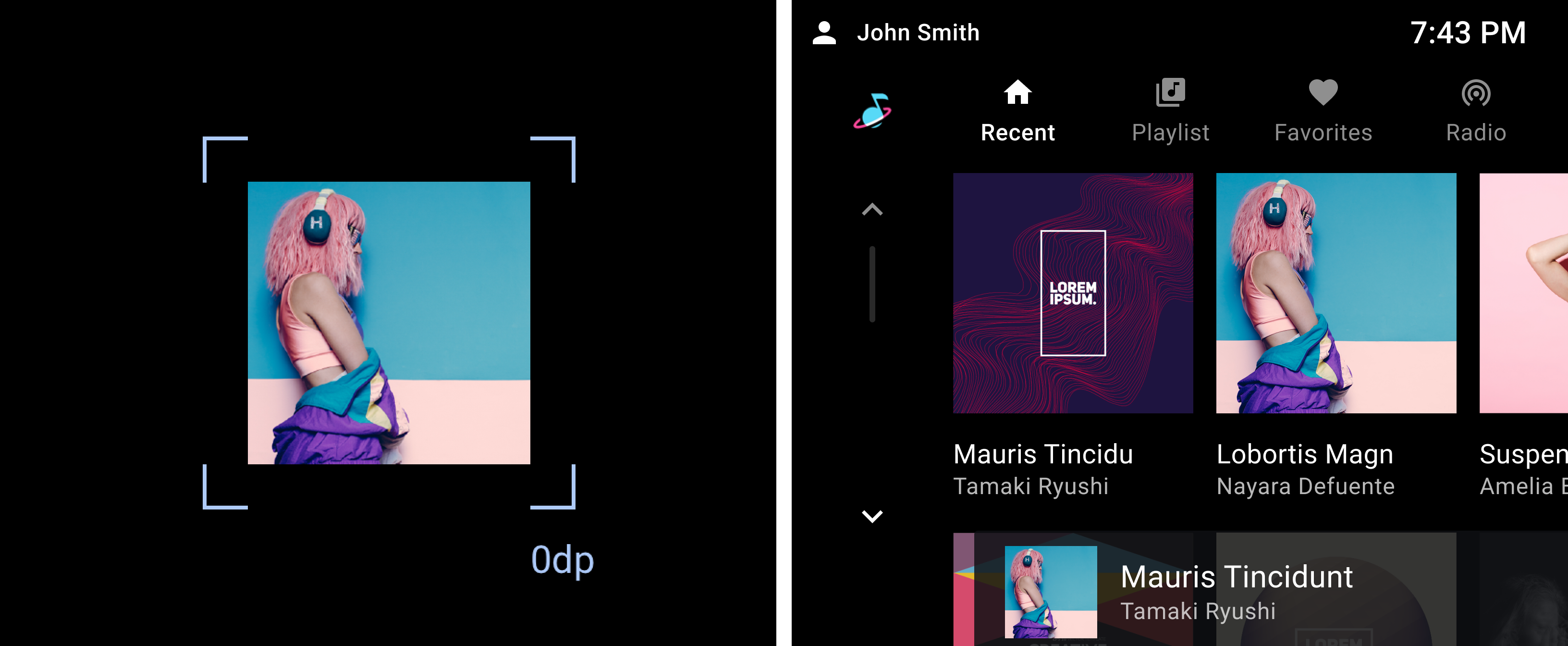
0dp - 基准
对不需要额外强调的基线元素使用 0dp(方形)角。工具栏或列表等基本布局结构应使用 0dp 的边角。图片还应具有 0dp 的边角,除非它们被圆角容器(例如卡片)遮盖或处于选定状态。

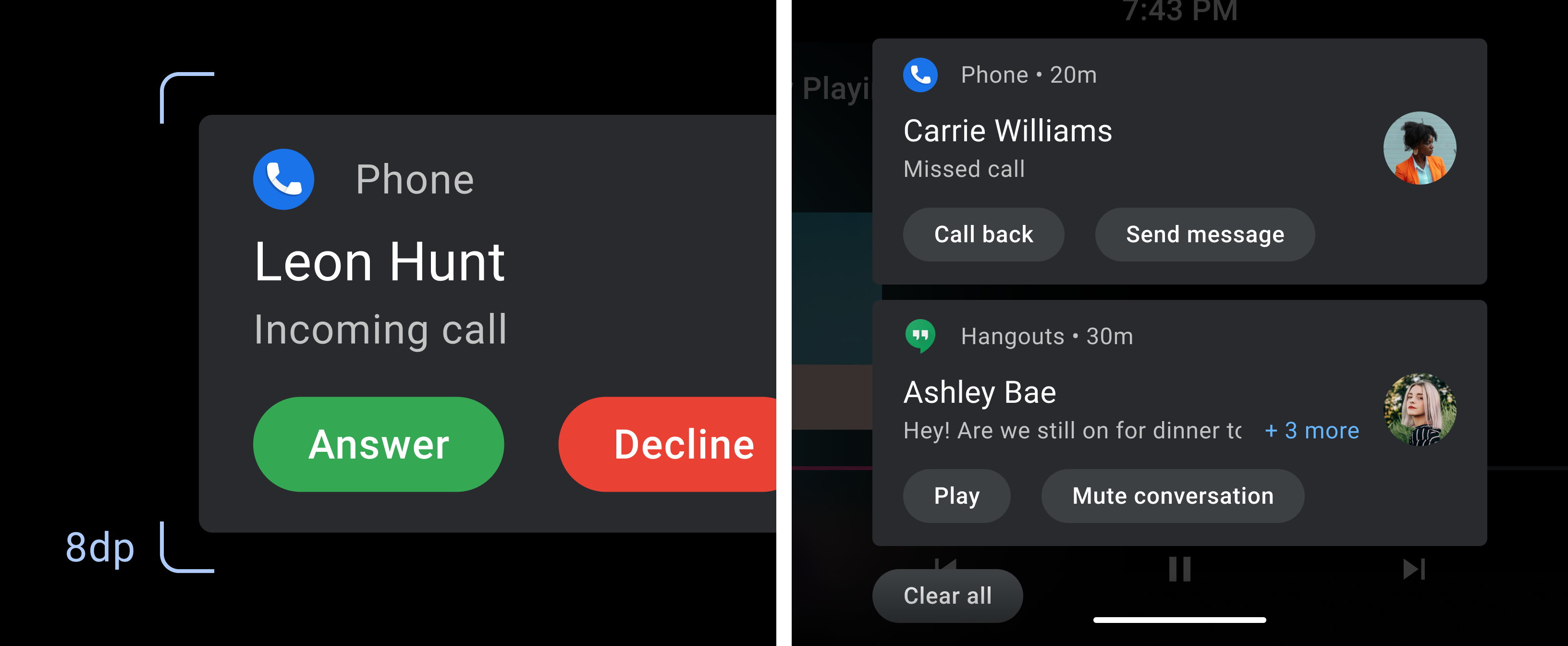
8dp - 低强调度
8dp 是圆角形状的默认圆角半径。此形状可用于指示低强调度的互动元素,例如卡片和容器。

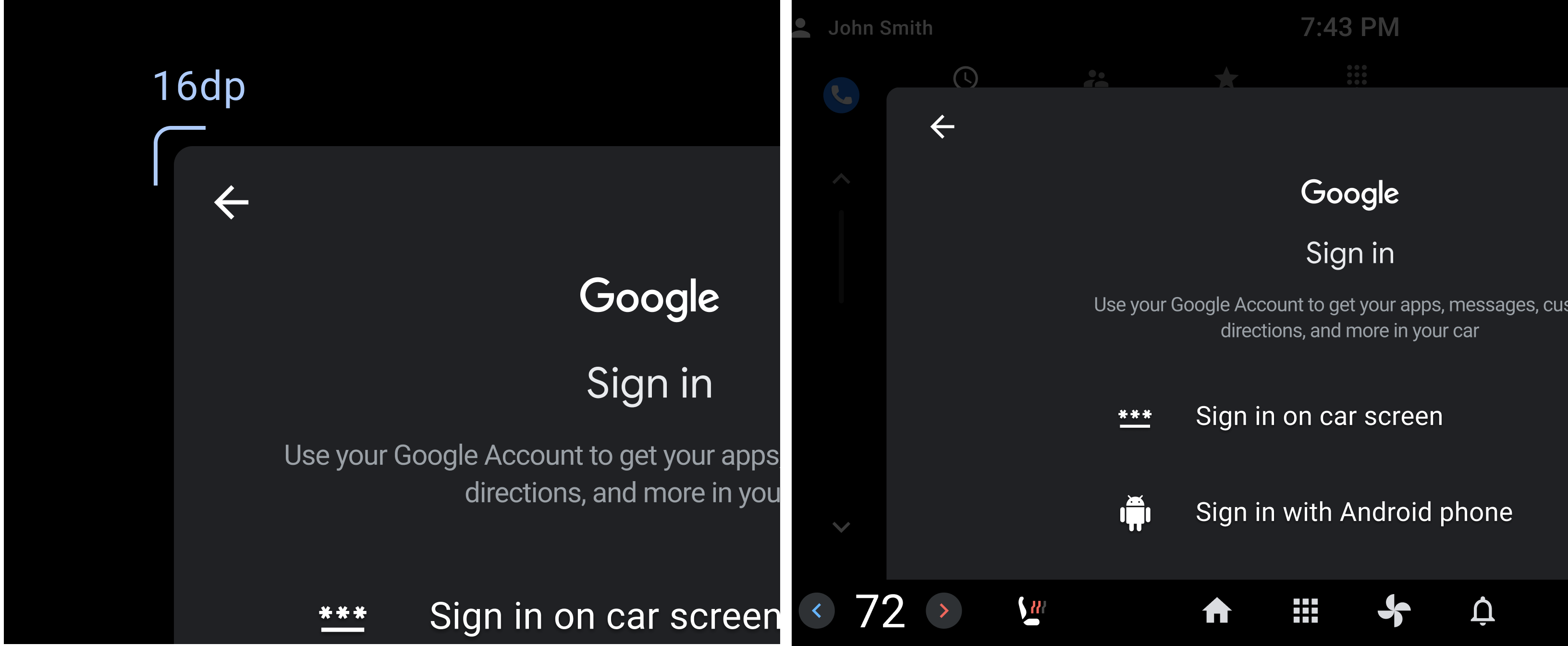
16dp - 中强调度
为中强调度的组件(包括互动元素和展开式组件)使用 16dp 的圆角半径。

圆形 - 高强调度
圆形形状对于大部分为直线的形状具有更强的视觉冲击力。应保留用于高强调度的组件,例如 FAB、条状标签和 widget。