形狀
透過集合功能整理內容
你可以依據偏好儲存及分類內容。
形狀有助於強調部分畫面元素相對於其他元素的重要性。
指引總覽 (重點摘要):
- 針對主要動作和元件,使用更多圓角 (圓角半徑)
- 針對低強調元素,使用方角和圓角較少的圓角 (圓角半徑)
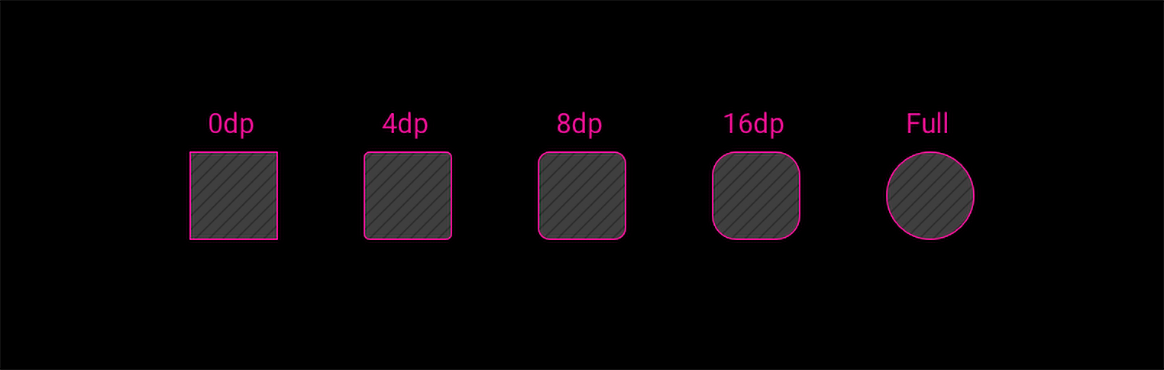
圓角半徑值
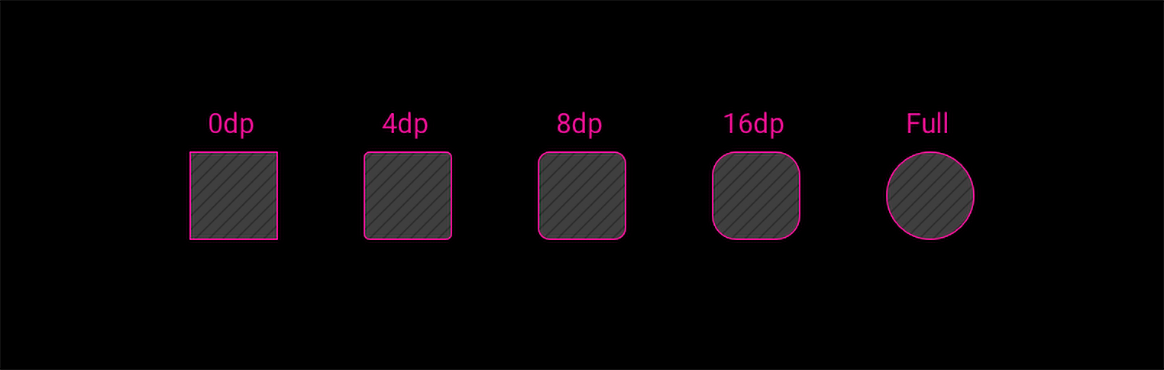
車輛專用 Android 提供一組圓角半徑值,旨在強調各種螢幕元素相對於其他畫面元素的重要性。

| R0 |
R1 |
R2 |
R3 |
R4 |
| 0dp |
4dp |
8 dp |
16dp |
完整 |
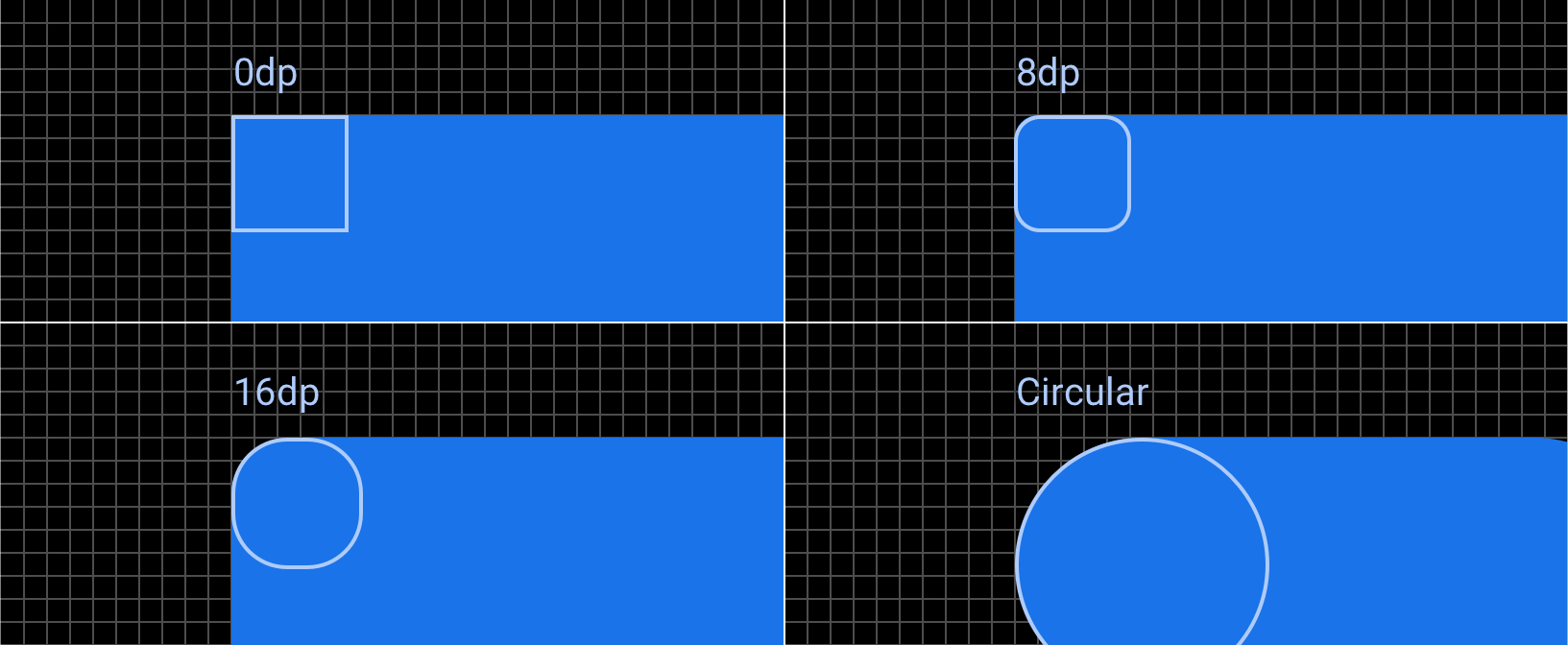
使用捨入法進行強調
Android Automotive 中的圓角和方角圖形可建立視覺階層,將使用者的注意力轉移到較強調的元素。較高強調元素的邊角較圓角,圓角半徑也較大。低強調元素的邊角較小,圓角半徑也較小。
 四個圓角半徑 (從最低 (0dp = 正方形) 到最高 (圓形) 的範例
四個圓角半徑 (從最低 (0dp = 正方形) 到最高 (圓形) 的範例
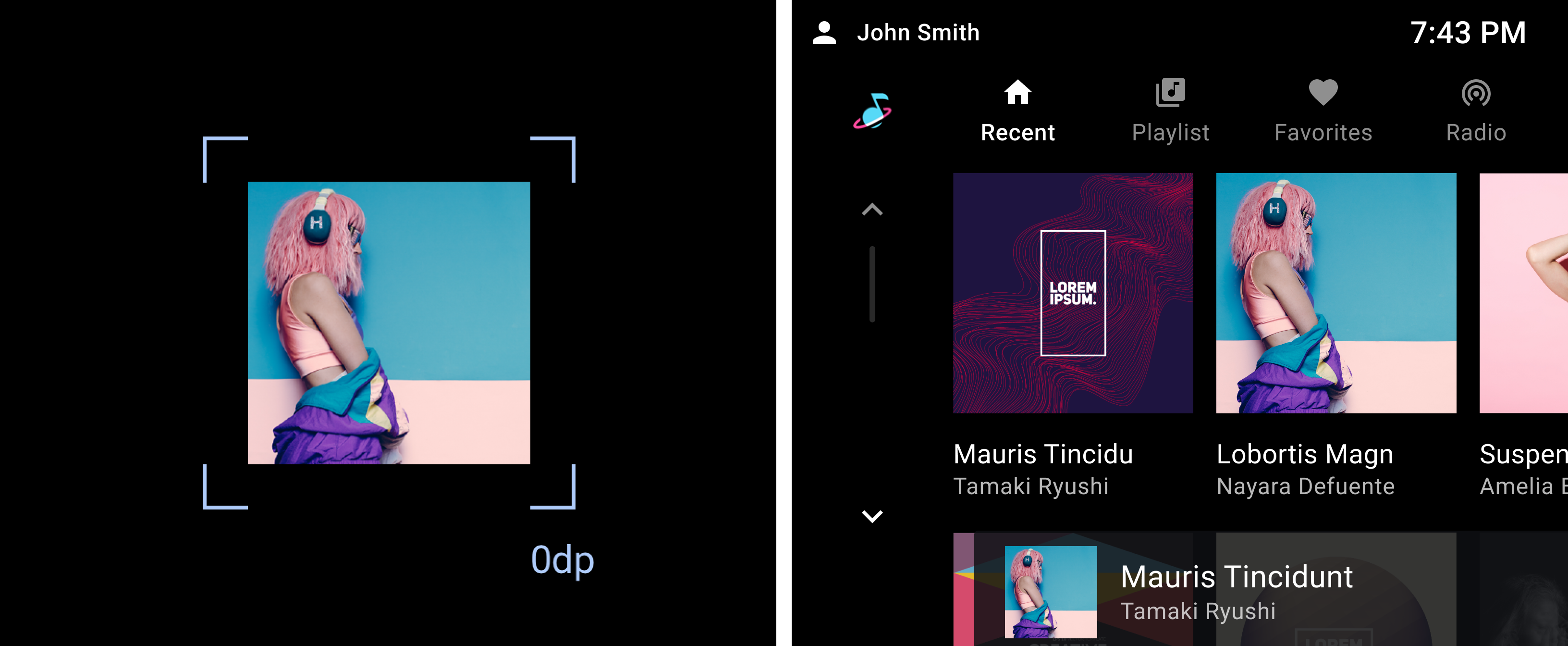
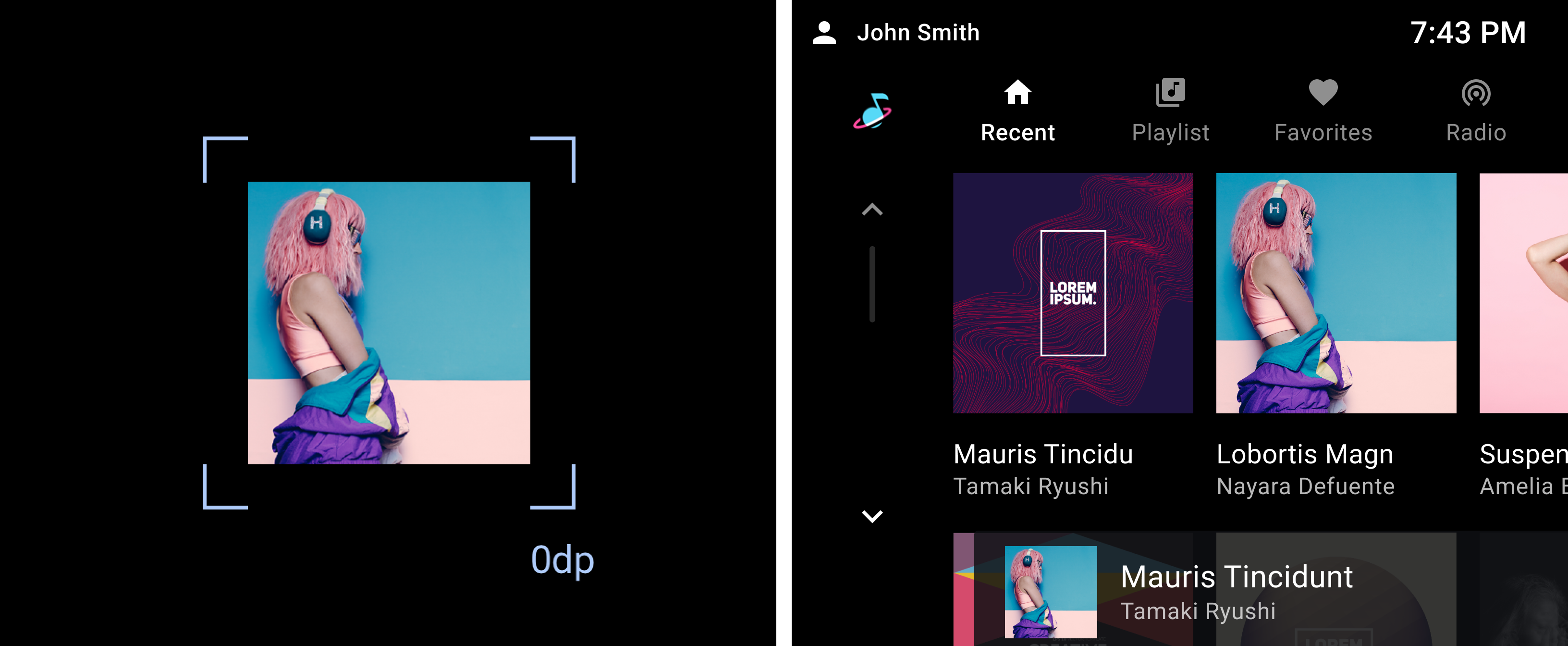
0dp - 基準
針對不需要額外強調的基準元素,請使用 0dp (正方形) 角。工具列或清單等基本版面配置結構應使用 0dp 的邊角。圖片的邊角也應為 0 dp,除非圖片經過圓角容器 (例如資訊卡) 遮蓋,或處於所選狀態。
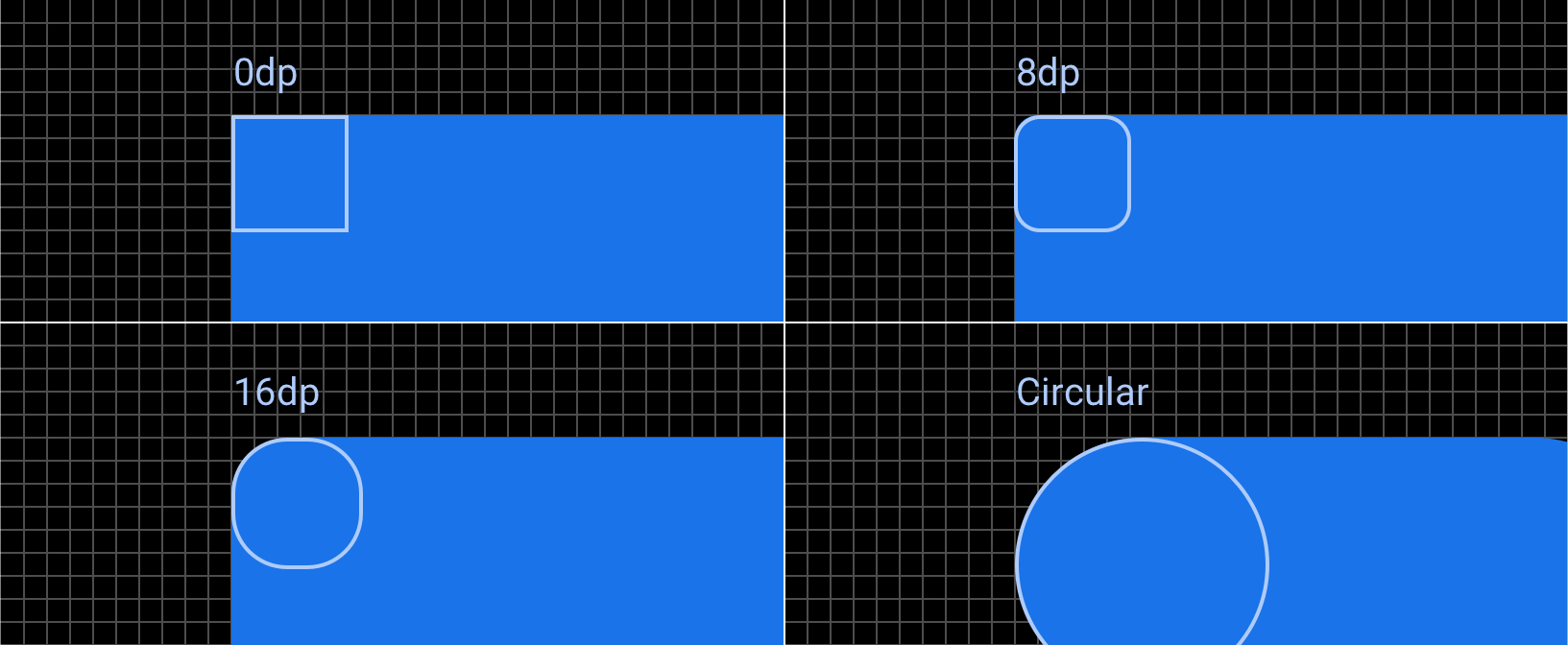
 在右側格狀檢視畫面中,相簿封面不需要以彼此相對為重點或與其他顯示元素有關,因此角落為 0 dp (詳細資料如左側顯示)
在右側格狀檢視畫面中,相簿封面不需要以彼此相對為重點或與其他顯示元素有關,因此角落為 0 dp (詳細資料如左側顯示)
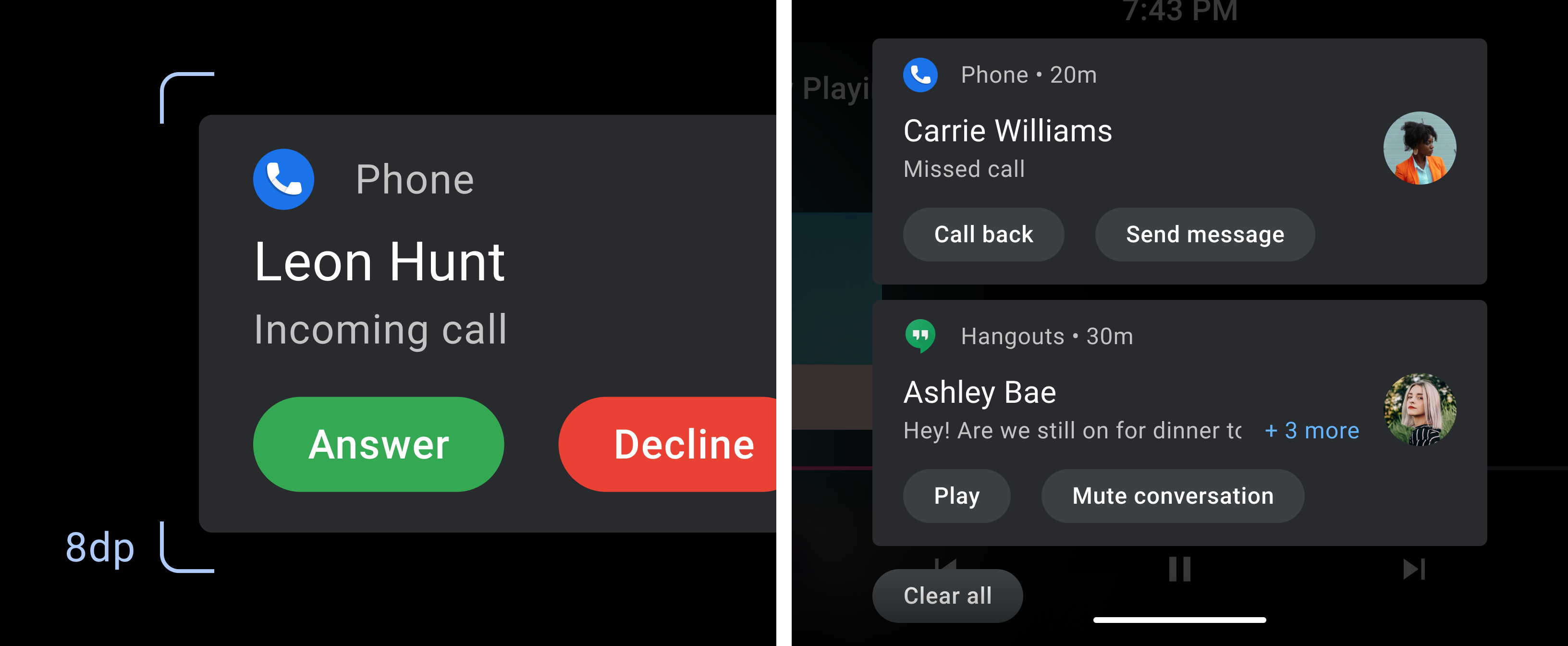
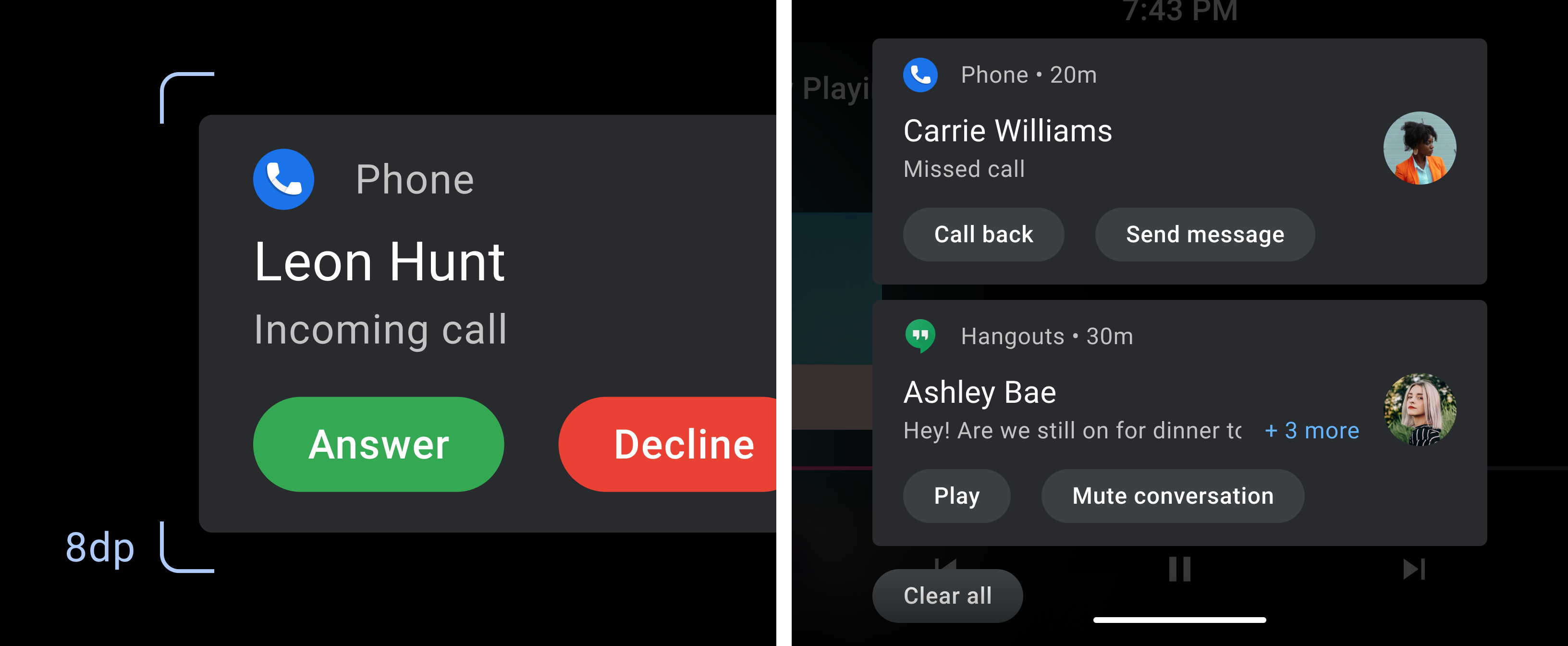
8dp - 低強調
8dp 是圓角形狀的預設圓角半徑。請使用這個形狀來表示低強調的互動元素,例如資訊卡和容器。
 此處顯示的通知資訊卡採用預設的 8 dp 圓角半徑 (如左側所示),因此較不強調資訊卡上的動作按鈕 (如右側所示),因此更重要
此處顯示的通知資訊卡採用預設的 8 dp 圓角半徑 (如左側所示),因此較不強調資訊卡上的動作按鈕 (如右側所示),因此更重要
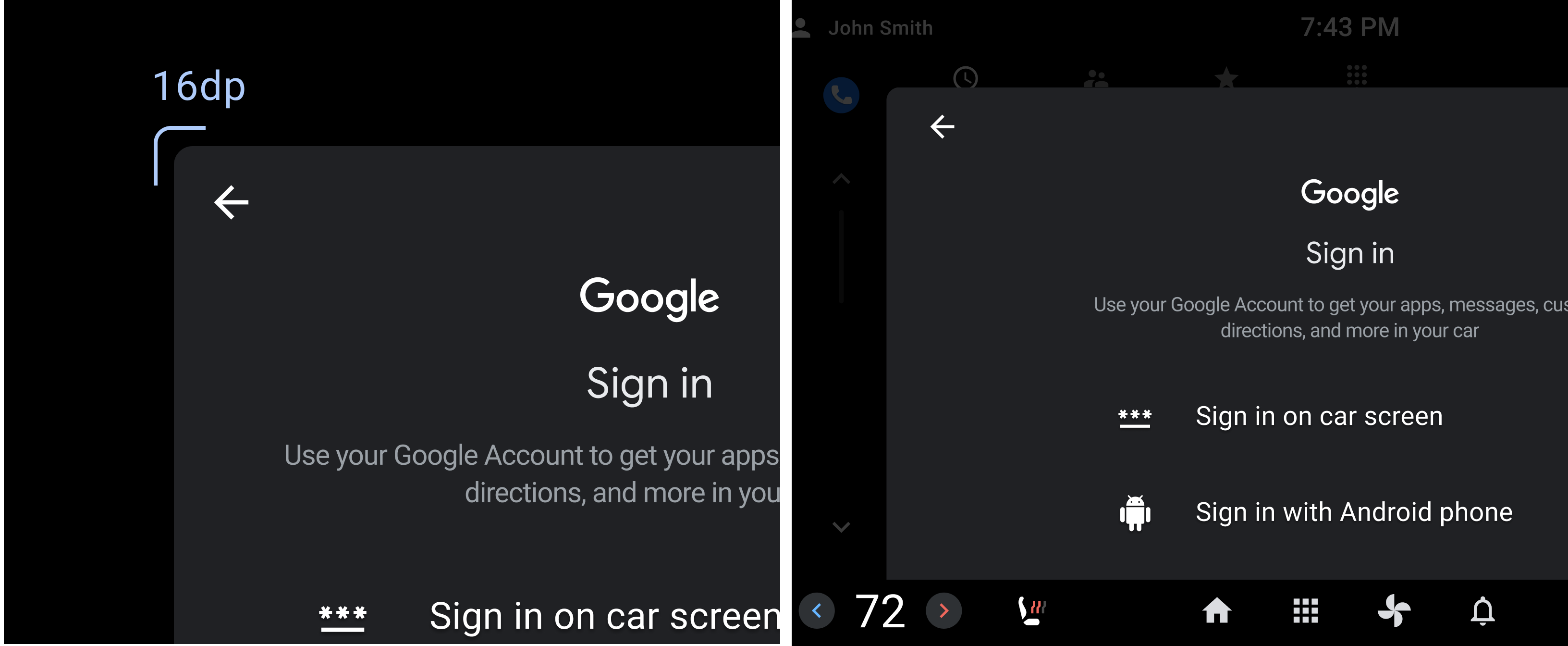
16dp - 中強調
如果是中等強調的元件 (包括互動式元素和可展開式元件),請採用 16dp 的圓角半徑。
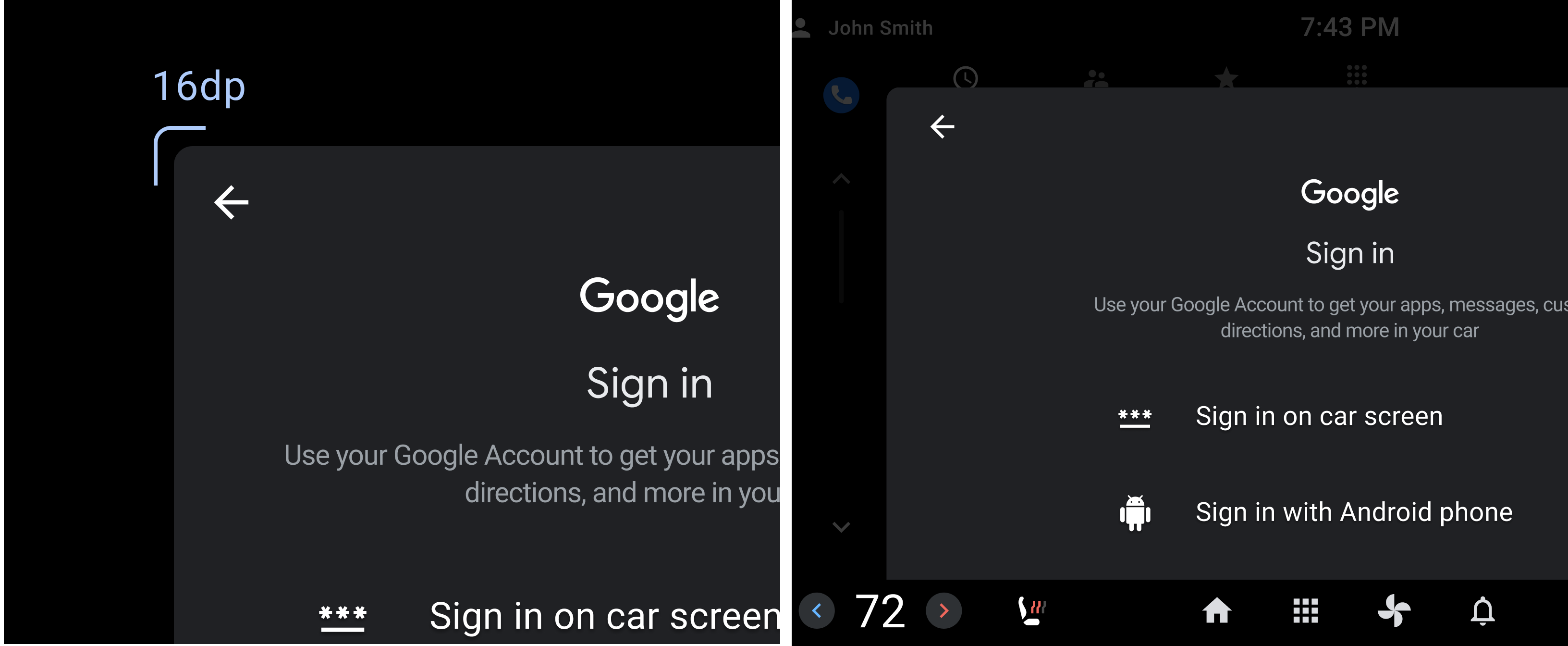
 在本例中,16dp 圓角半徑用於為底部功能表提供中度強調效果,這比畫面上的目前內容重要還重要
在本例中,16dp 圓角半徑用於為底部功能表提供中度強調效果,這比畫面上的目前內容重要還重要
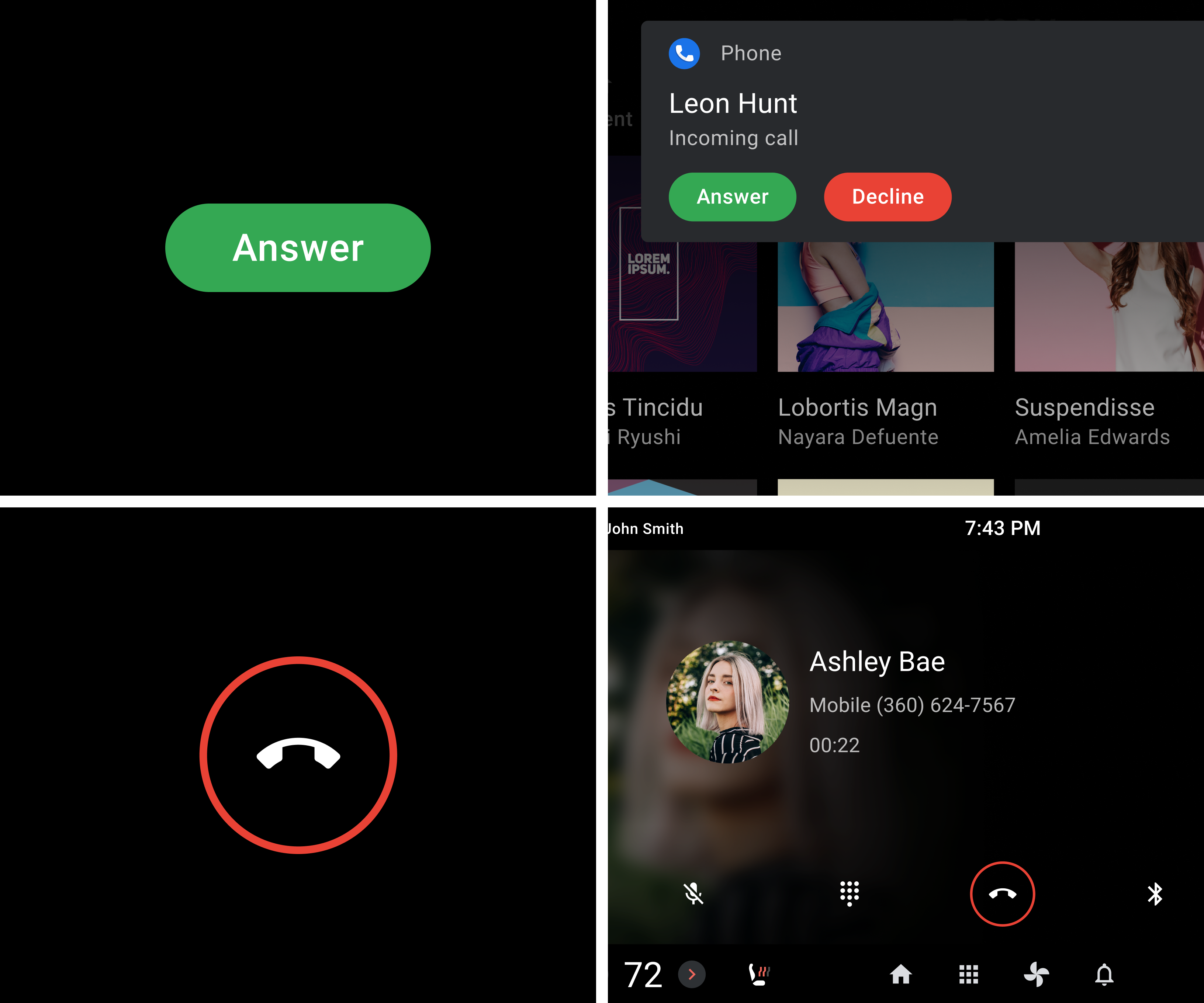
圓形 - 高強調
圓形形狀對多數直線形狀的視覺效果較佳。應保留給 FAB、方塊和小工具等高度強調元件。
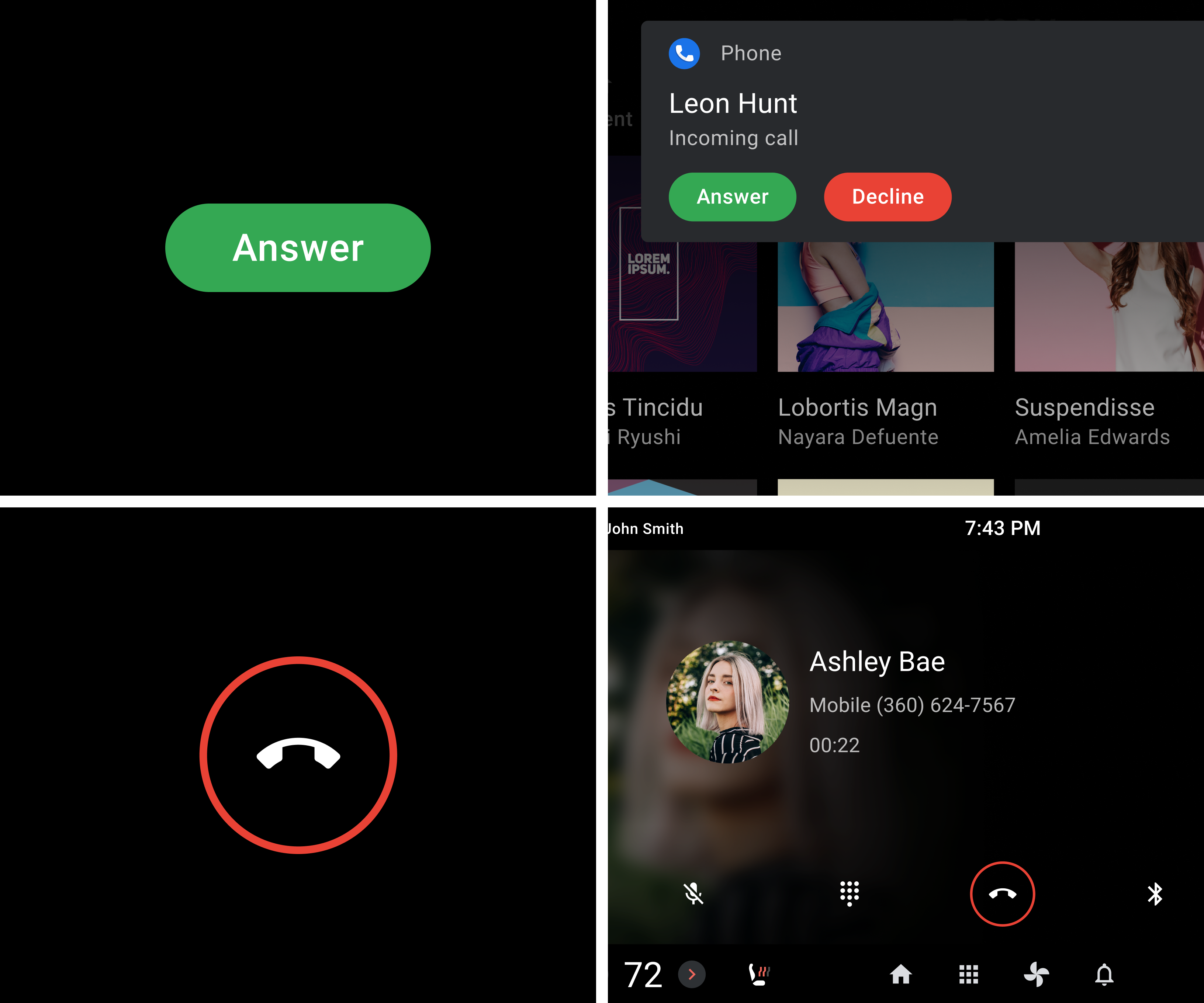
 這裡使用全圓角和圓形形狀,藉此盡可能強調左下角的 FAB、右上角動作按鈕、左下方的 FAB
這裡使用全圓角和圓形形狀,藉此盡可能強調左下角的 FAB、右上角動作按鈕、左下方的 FAB
除非另有註明,否則本頁面中的內容是採用創用 CC 姓名標示 4.0 授權,程式碼範例則為阿帕契 2.0 授權。詳情請參閱《Google Developers 網站政策》。Java 是 Oracle 和/或其關聯企業的註冊商標。
上次更新時間:2025-07-25 (世界標準時間)。
[[["容易理解","easyToUnderstand","thumb-up"],["確實解決了我的問題","solvedMyProblem","thumb-up"],["其他","otherUp","thumb-up"]],[["缺少我需要的資訊","missingTheInformationINeed","thumb-down"],["過於複雜/步驟過多","tooComplicatedTooManySteps","thumb-down"],["過時","outOfDate","thumb-down"],["翻譯問題","translationIssue","thumb-down"],["示例/程式碼問題","samplesCodeIssue","thumb-down"],["其他","otherDown","thumb-down"]],["上次更新時間:2025-07-25 (世界標準時間)。"],[],[]]