Şekiller, bazı ekran öğelerinin diğerlerine kıyasla önemini vurgulamaya yardımcı olur.
Bir bakışta rehberlik (TL;DR):
- Birincil işlemler ve bileşenler için daha yuvarlatılmış köşeler (daha yüksek köşe yarıçapı) kullanın
- Vurgusu düşük öğeler için kare şeklindeki, daha az yuvarlatılmış köşeler (alt köşe yarıçapı) kullanın
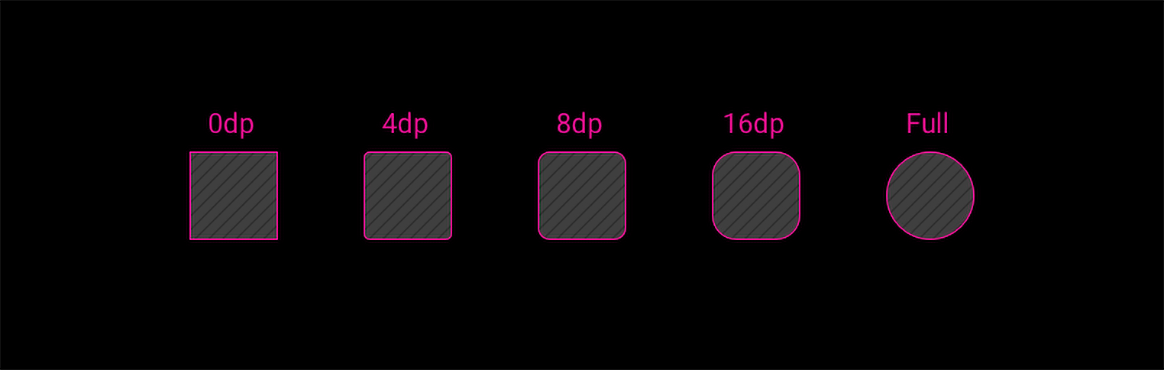
Köşe yarıçapı değerleri
Arabalar için Android, çeşitli ekran öğelerinin diğerlerine göre önemini vurgulamak amacıyla bir dizi köşe yarıçapı değeri sağlar.

| R0 | R1 | R2 | R3 | R4 |
|---|---|---|---|---|
| 0dp | 4dp | 8dp | 16dp | Tam |
Vurgu için yuvarlamadan yararlanma
Android Automotive'deki yuvarlak ve kare köşeli şekiller, kullanıcının dikkatini daha çok vurgulanmış öğelere çeken görsel bir hiyerarşi oluşturur. Vurgusu yüksek öğelerin köşeleri daha yuvarlatılmış ve köşe yarıçapı daha geniştir. Vurgusu düşük öğelerin köşeleri daha az yuvarlaktır ve köşe yarıçapı daha küçüktür.

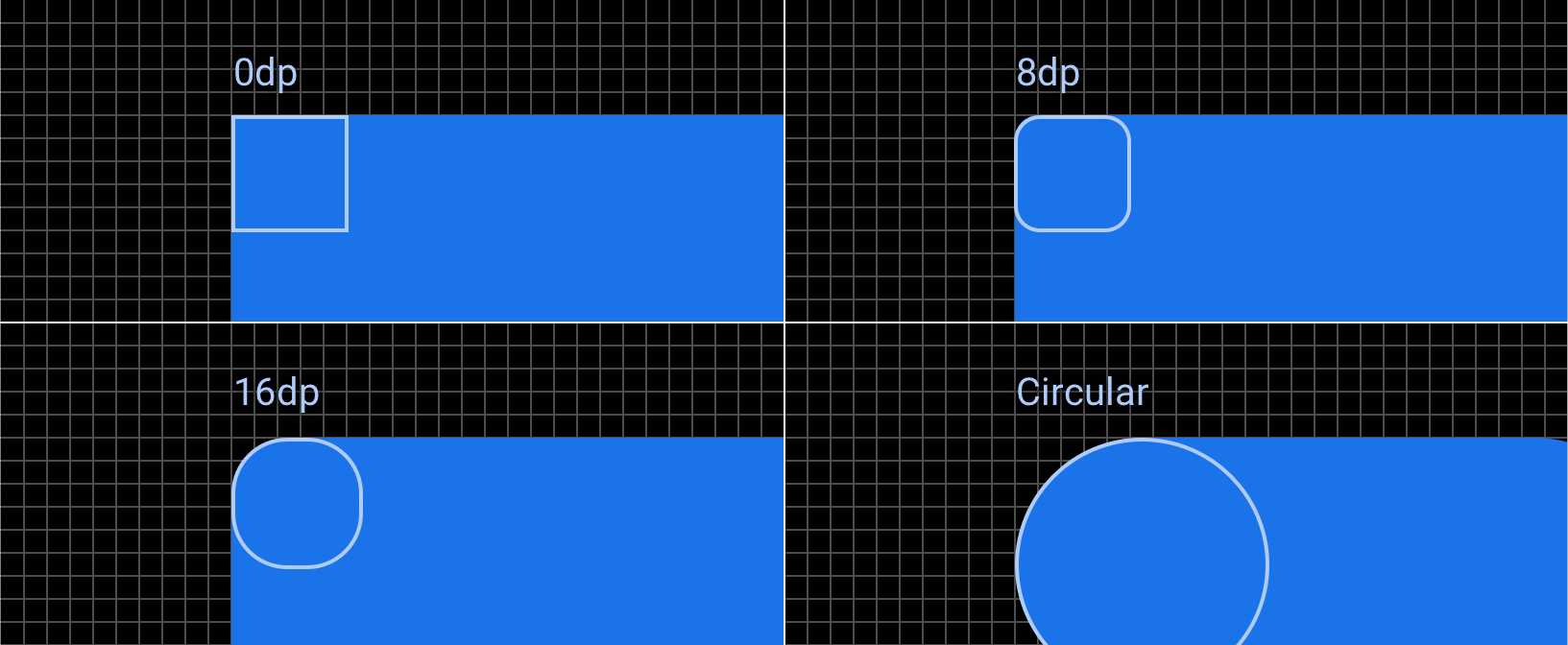
0 dp — Referans değer
Ek vurguya ihtiyaç duymayan referans öğeler için 0 dp (kare) köşeler kullanın. Araç çubukları veya listeler gibi temel düzen yapıları 0dp köşelerini kullanmalıdır. Resimler, yuvarlatılmış bir kapsayıcıyla (kart gibi) maskelenmedikleri veya seçili durumda olmadıkları sürece 0dp köşelerine de sahip olmalıdır.

8dp — Düşük vurgu
8dp, yuvarlatılmış şekiller için varsayılan köşe yarıçapıdır. Kartlar ve kapsayıcılar gibi düşük vurgulu etkileşimli öğeleri belirtmek için bu şekli kullanın.

16 dp — Orta Vurgu
Etkileşimli öğeler ve genişletilebilir bileşenler dahil olmak üzere orta düzeyde öneme sahip bileşenler için 16 dp köşe yarıçapı kullanın.

Dairesel — Yüksek Vurgu
Dairesel şekillerin, çoğunlukla doğrusal olan şekiller üzerinde daha fazla görsel etkisi vardır. Bunlar FAB'ler, çipler ve widget'lar gibi çok vurgulu bileşenler için ayrılmalıdır.

