シェイプ
コレクションでコンテンツを整理
必要に応じて、コンテンツの保存と分類を行います。
シェイプを使用すると、画面要素同士の重要度を際立たせることができます。
概要(要約):
- メイン アクションとコンポーネントには角の丸み(角の丸みを大きくする)を使用します
- 強調の低い要素には、角の丸くない(角の丸みが低い)角の丸みを使用する
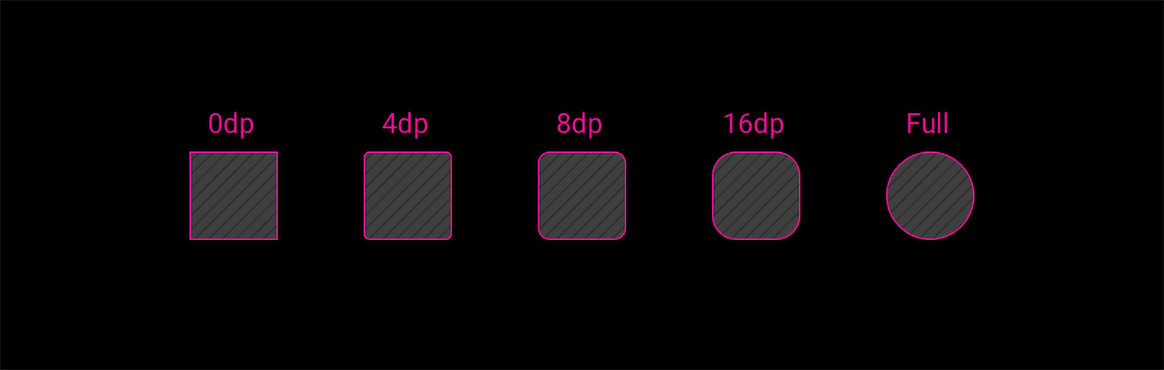
角の丸みの値
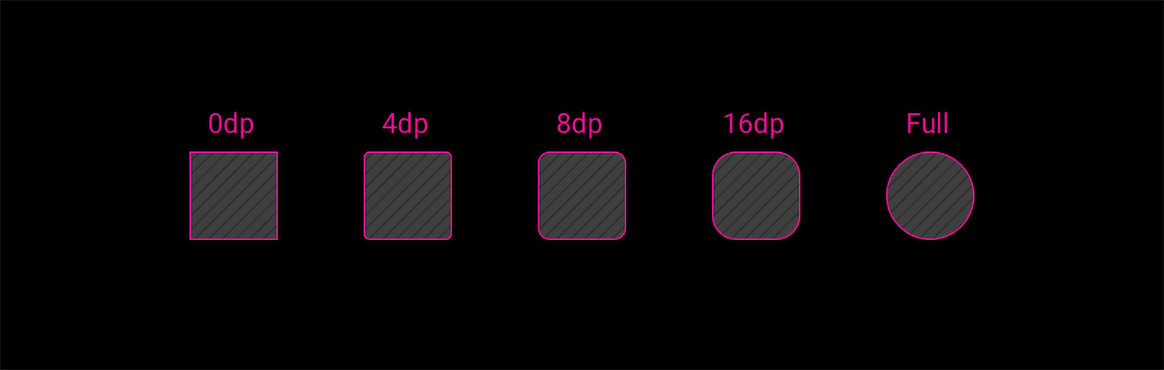
自動車向け Android には、さまざまな画面要素の重要性を強調するコーナーの半径の値のセットが用意されています。

| R0 |
R1 |
R2 |
R3 |
R4 |
| 0dp |
4 dp |
8 dp |
16 dp |
フル |
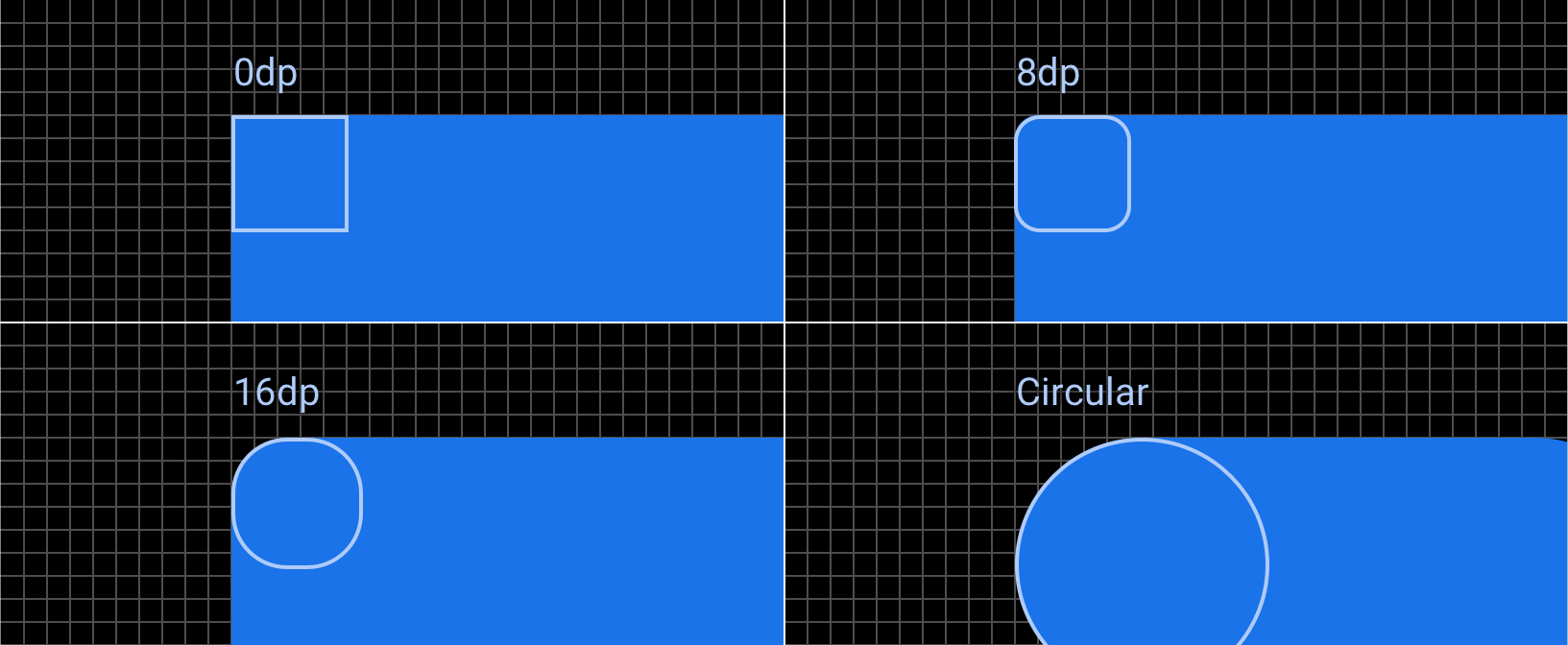
強調に丸めを使用する
Android Automotive では、角丸や角の丸いシェイプによって視覚的な階層を構築し、強調する要素にユーザーの注意を引くことができます。高強調要素は、角の丸みがより高くなり、角の丸みが大きくなります。低強調要素の角の丸みは小さく、角の丸みが小さくなります。
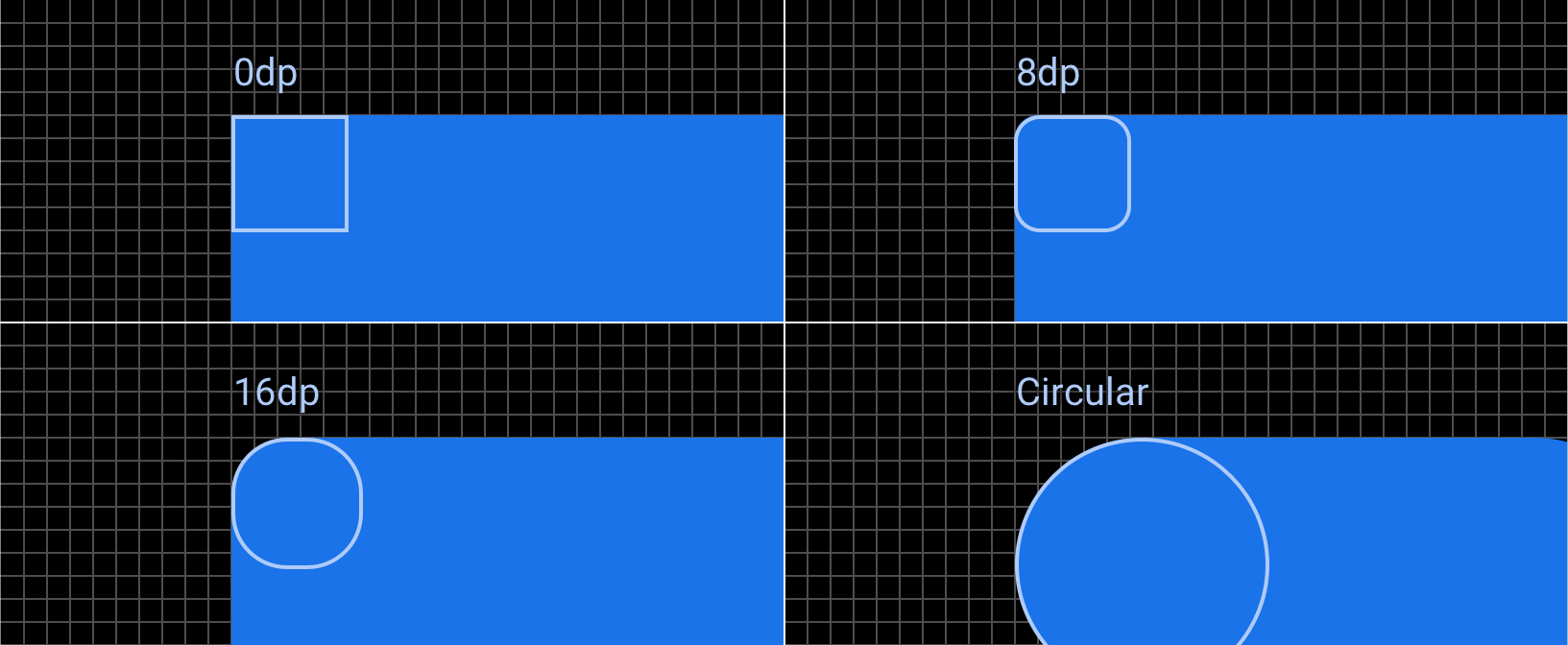
 最小(0 dp = 正方形)から最大(円形)までの 4 段階の角の丸みの例
最小(0 dp = 正方形)から最大(円形)までの 4 段階の角の丸みの例
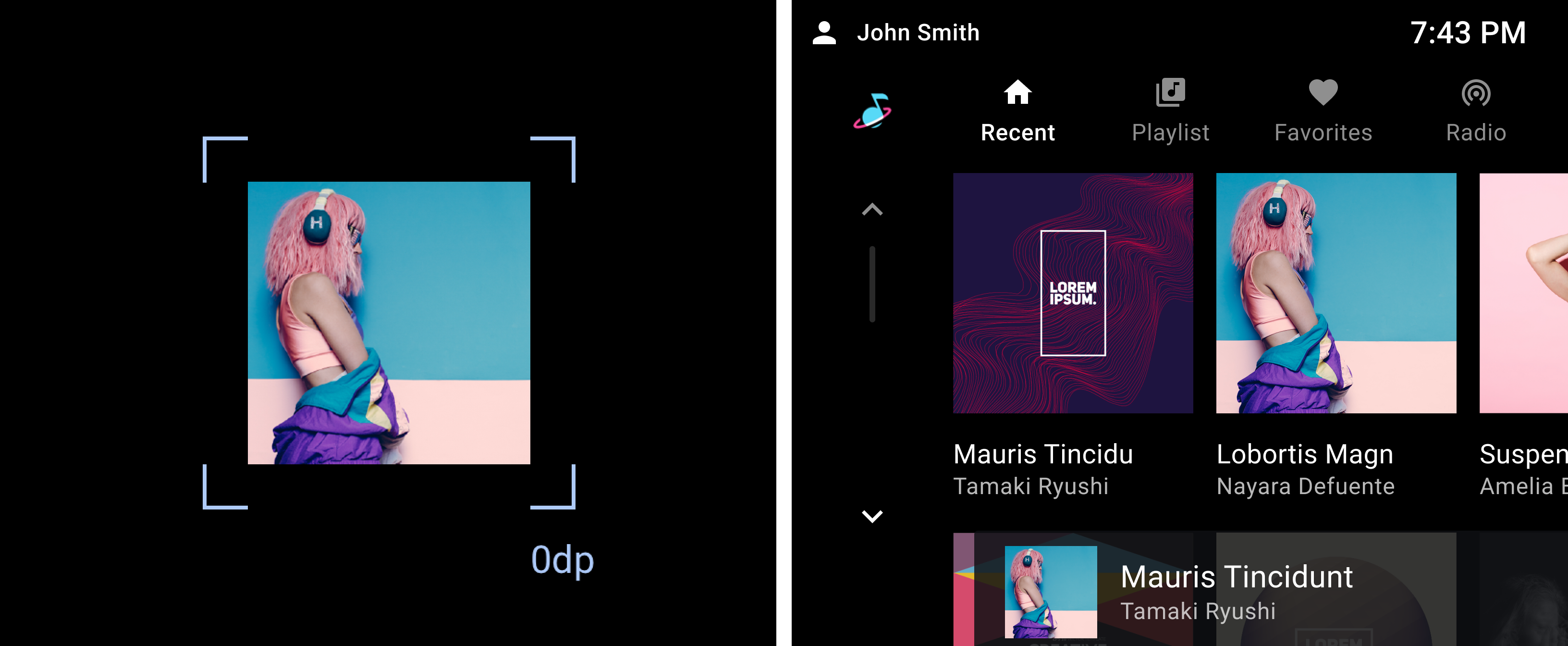
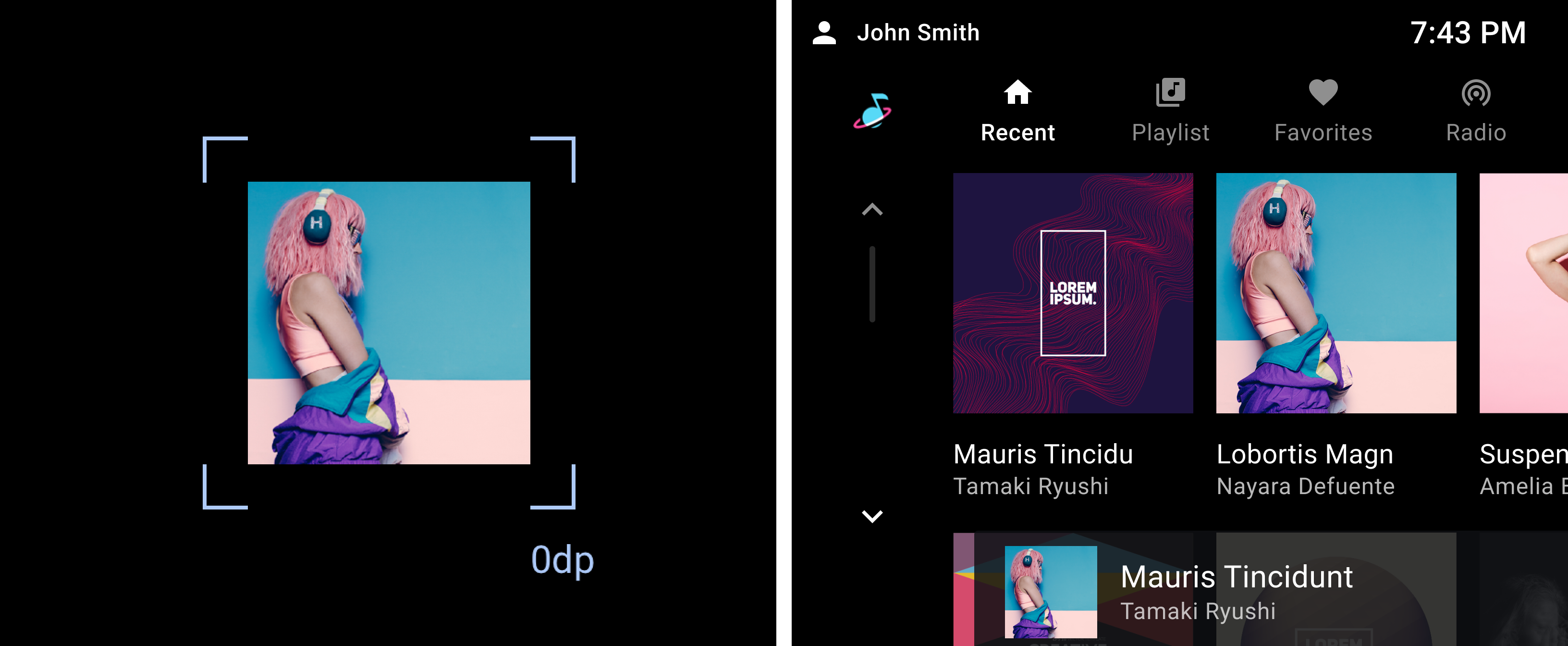
0 dp - ベースライン
特に強調する必要がないベースライン要素には、0 dp(正方形)の角を使用します。ツールバーやリストなどの基本的なレイアウト構造では、角を 0 dp にする必要があります。また、画像の角は 0 dp にする必要があります。ただし、丸いコンテナ(カードなど)でマスキングされている場合や、選択した状態になっている場合を除きます。
 右側のグリッド内のアルバムカバーは、相互にまたは表示される他の要素との相対的な強調を必要としないため、角が 0 dp になります(詳細は左)。
右側のグリッド内のアルバムカバーは、相互にまたは表示される他の要素との相対的な強調を必要としないため、角が 0 dp になります(詳細は左)。
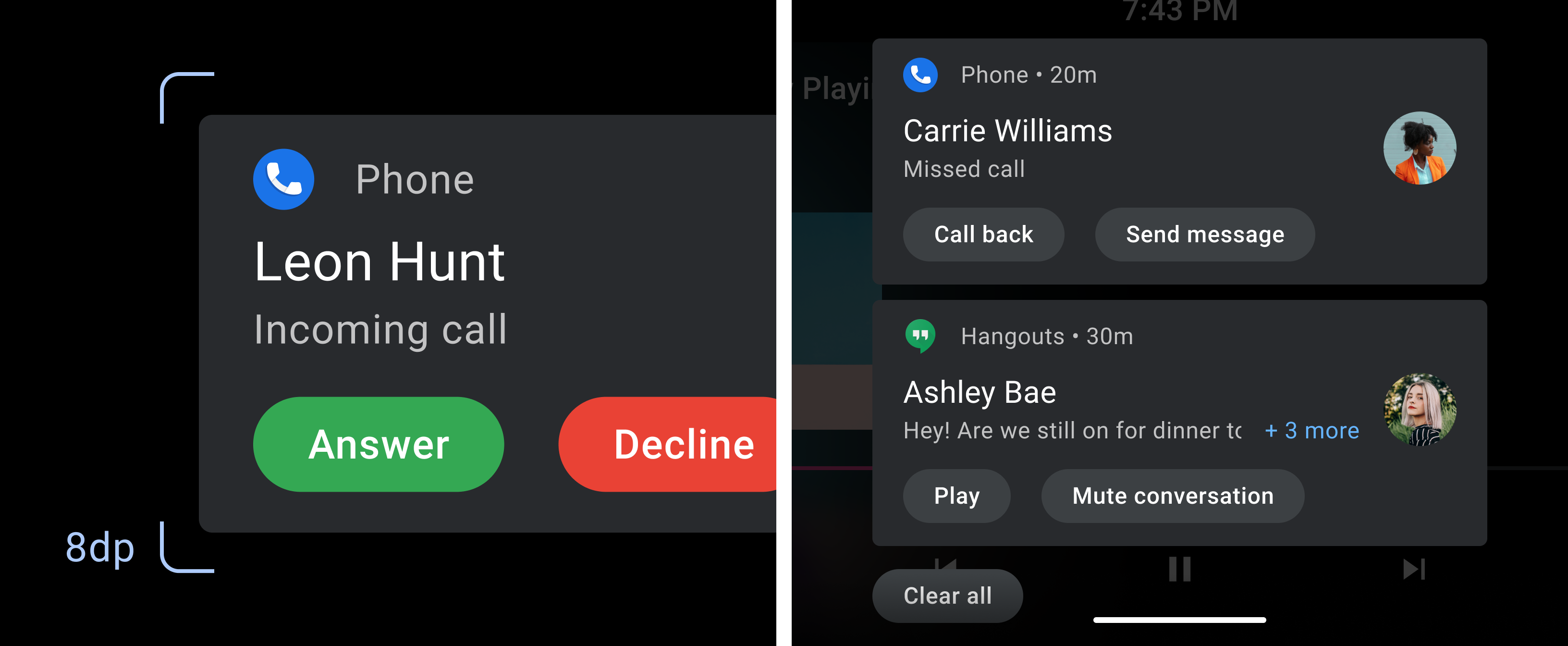
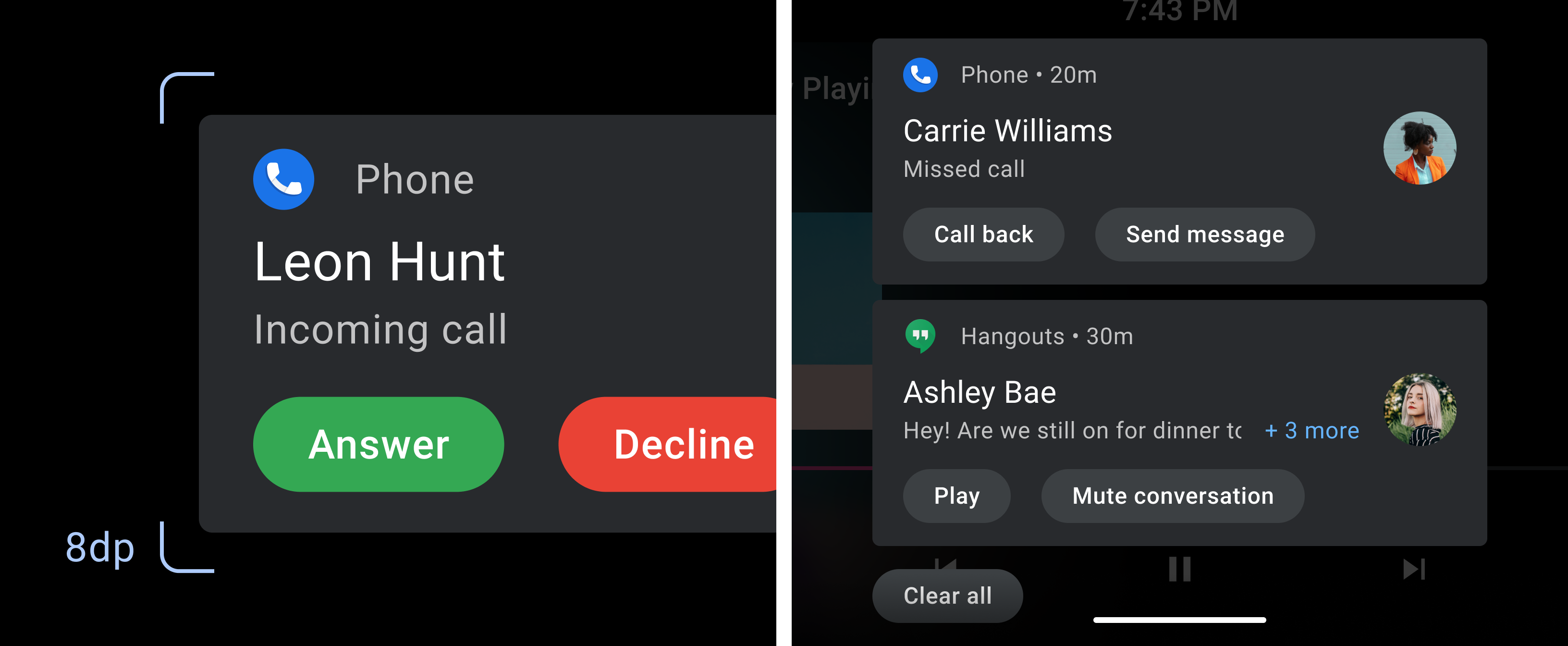
8 dp - 低強調
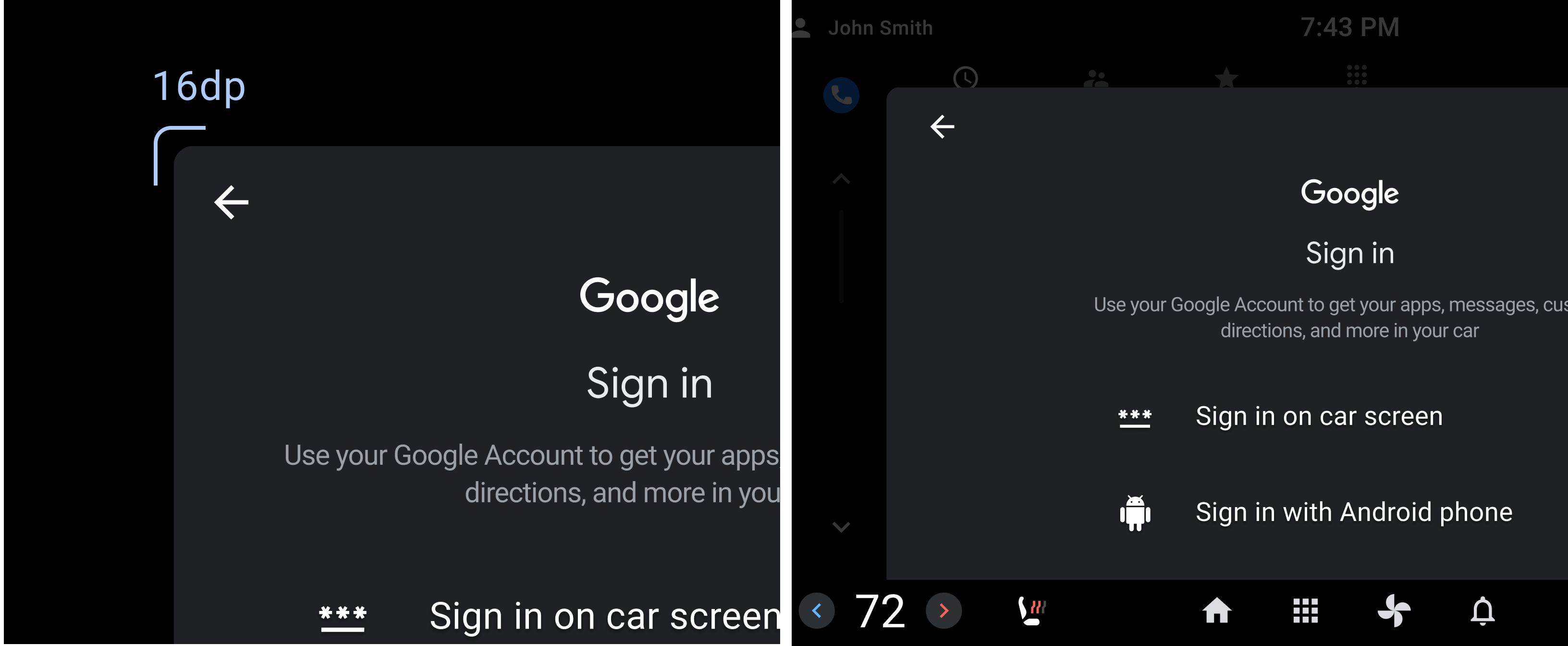
8 dp が丸いシェイプのデフォルトの角の丸みです。このシェイプは、カードやコンテナなど、低強調のインタラクティブな要素を示すために使用します。
 ここに示した通知カードでは、デフォルトで 8 dp の角の丸み(左)を使用していますが、カードのアクション ボタン(右を参照)よりも強調が控えめにしています。アクション ボタンは重要度が高くなっています。
ここに示した通知カードでは、デフォルトで 8 dp の角の丸み(左)を使用していますが、カードのアクション ボタン(右を参照)よりも強調が控えめにしています。アクション ボタンは重要度が高くなっています。
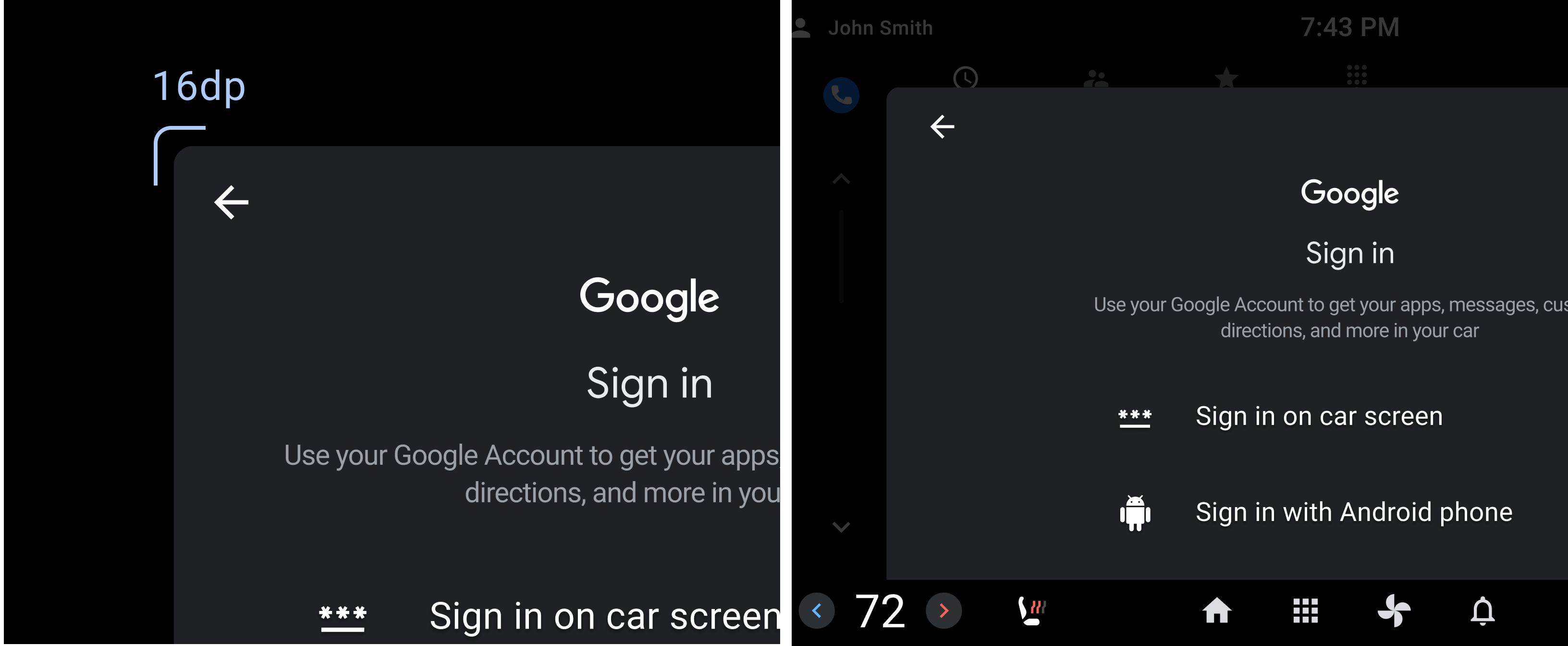
16 dp - 中強調
インタラクティブな要素や展開可能なコンポーネントなど、中程度の強調が必要なコンポーネントには、16 dp の角の丸みを使用します。
 この例では、16 dp の角の丸みを使用してボトムシートを中程度の強調にしています。ボトムシートは、現在の画面上のコンテンツよりも一時的に重要になります。
この例では、16 dp の角の丸みを使用してボトムシートを中程度の強調にしています。ボトムシートは、現在の画面上のコンテンツよりも一時的に重要になります。
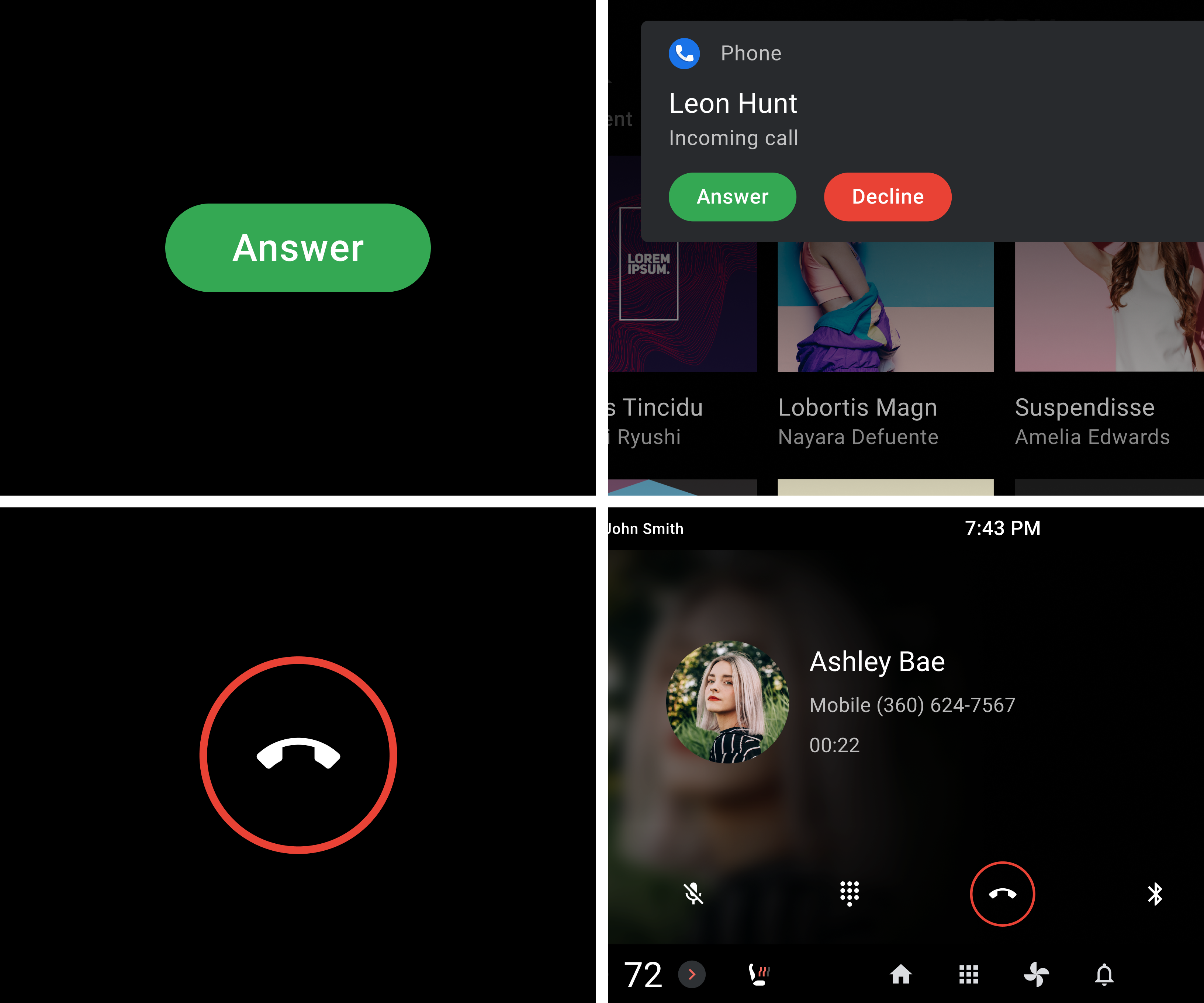
円形 - 高強調
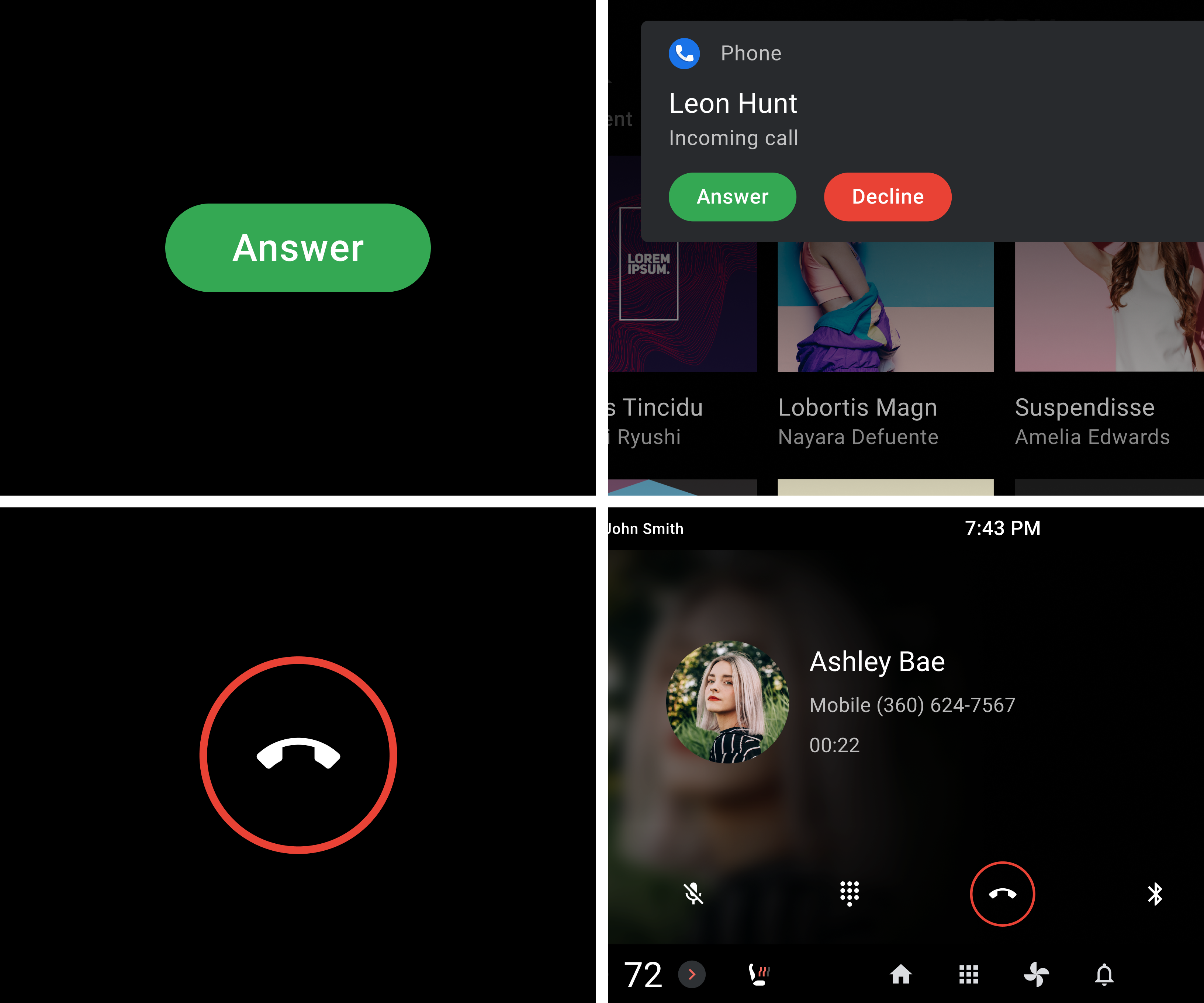
円形は、主に直線的な形状と比べて視覚的なインパクトが強くなります。高強調コンポーネント(FAB、チップ、ウィジェットなど)用に予約する必要があります。
 ここでは、左下の FAB、右上のアクション ボタン、左下の FAB を強調するために、完全に丸みを帯びた角と円形の形状を使用しています。
ここでは、左下の FAB、右上のアクション ボタン、左下の FAB を強調するために、完全に丸みを帯びた角と円形の形状を使用しています。
特に記載のない限り、このページのコンテンツはクリエイティブ・コモンズの表示 4.0 ライセンスにより使用許諾されます。コードサンプルは Apache 2.0 ライセンスにより使用許諾されます。詳しくは、Google Developers サイトのポリシーをご覧ください。Java は Oracle および関連会社の登録商標です。
最終更新日 2025-07-25 UTC。
[[["わかりやすい","easyToUnderstand","thumb-up"],["問題の解決に役立った","solvedMyProblem","thumb-up"],["その他","otherUp","thumb-up"]],[["必要な情報がない","missingTheInformationINeed","thumb-down"],["複雑すぎる / 手順が多すぎる","tooComplicatedTooManySteps","thumb-down"],["最新ではない","outOfDate","thumb-down"],["翻訳に関する問題","translationIssue","thumb-down"],["サンプル / コードに問題がある","samplesCodeIssue","thumb-down"],["その他","otherDown","thumb-down"]],["最終更新日 2025-07-25 UTC。"],[],[]]