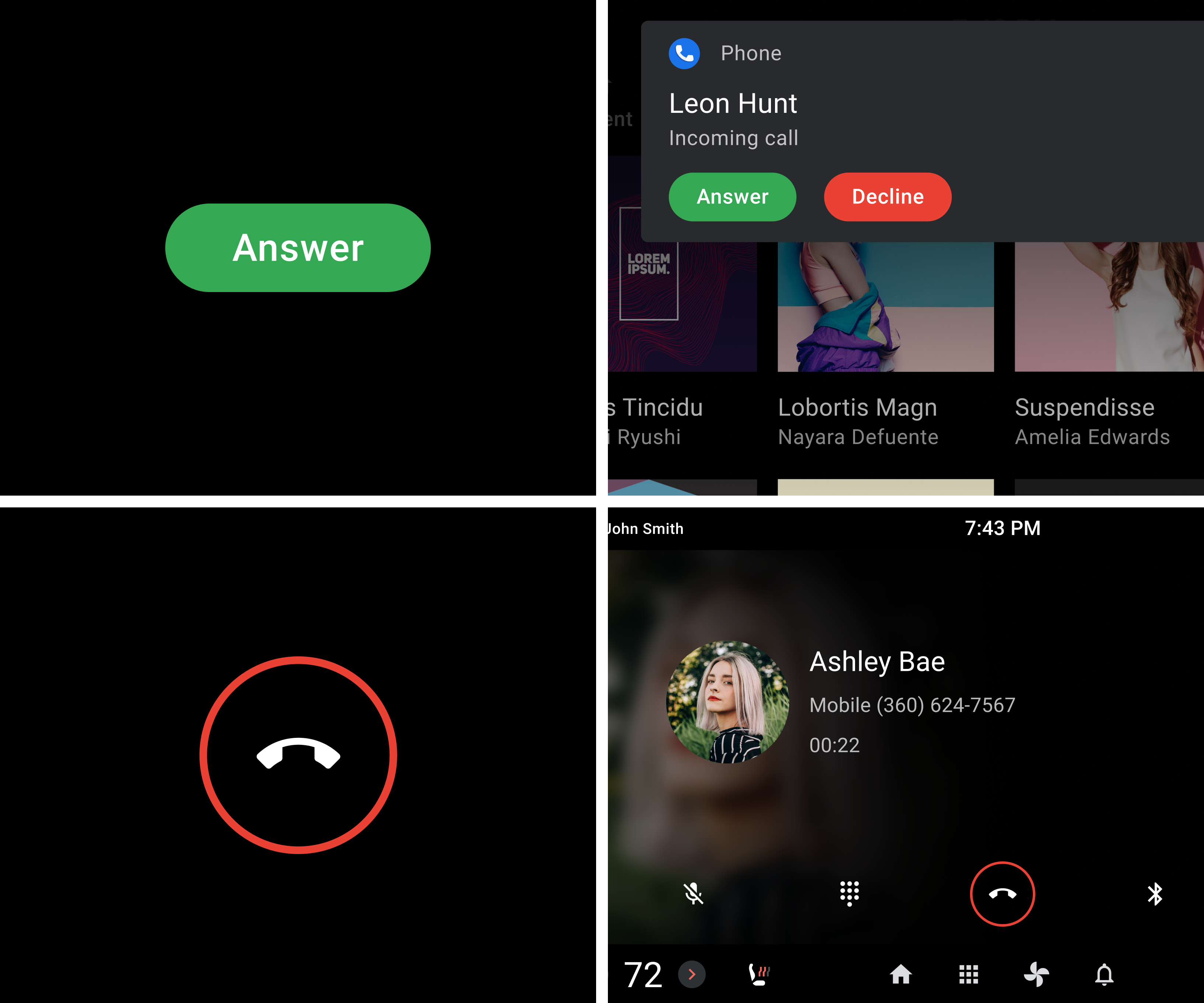
Формы помогают подчеркнуть важность одних элементов экрана по сравнению с другими.
Краткое руководство (TL;DR):
- Используйте более закругленные углы (более высокий радиус угла) для основных действий и компонентов.
- Используйте более квадратные и менее закругленные углы (нижний угловой радиус) для элементов с низким акцентом.
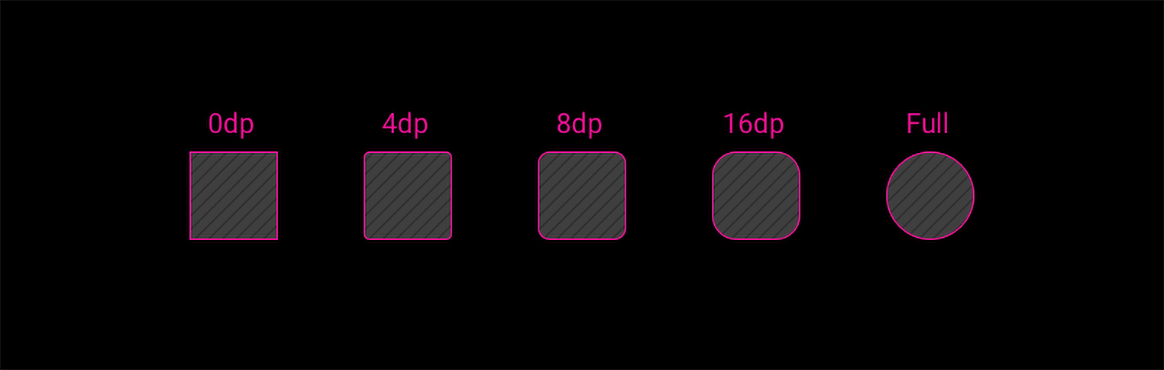
Значения углового радиуса
Android для автомобилей предоставляет набор значений углового радиуса, призванных подчеркнуть важность различных элементов экрана по сравнению с другими.

| Р0 | Р1 | Р2 | Р3 | Р4 |
|---|---|---|---|---|
| 0дп | 4дп | 8дп | 16дп | Полный |
Использование округления для выделения
Формы с закругленными углами и квадратными углами в Android Automotive создают визуальную иерархию, которая привлекает внимание пользователя к элементам, требующим большего внимания. Элементы с более высоким акцентом имеют более закругленные углы и больший радиус угла. Элементы с меньшим акцентом имеют углы менее закругленные и с меньшим радиусом угла.

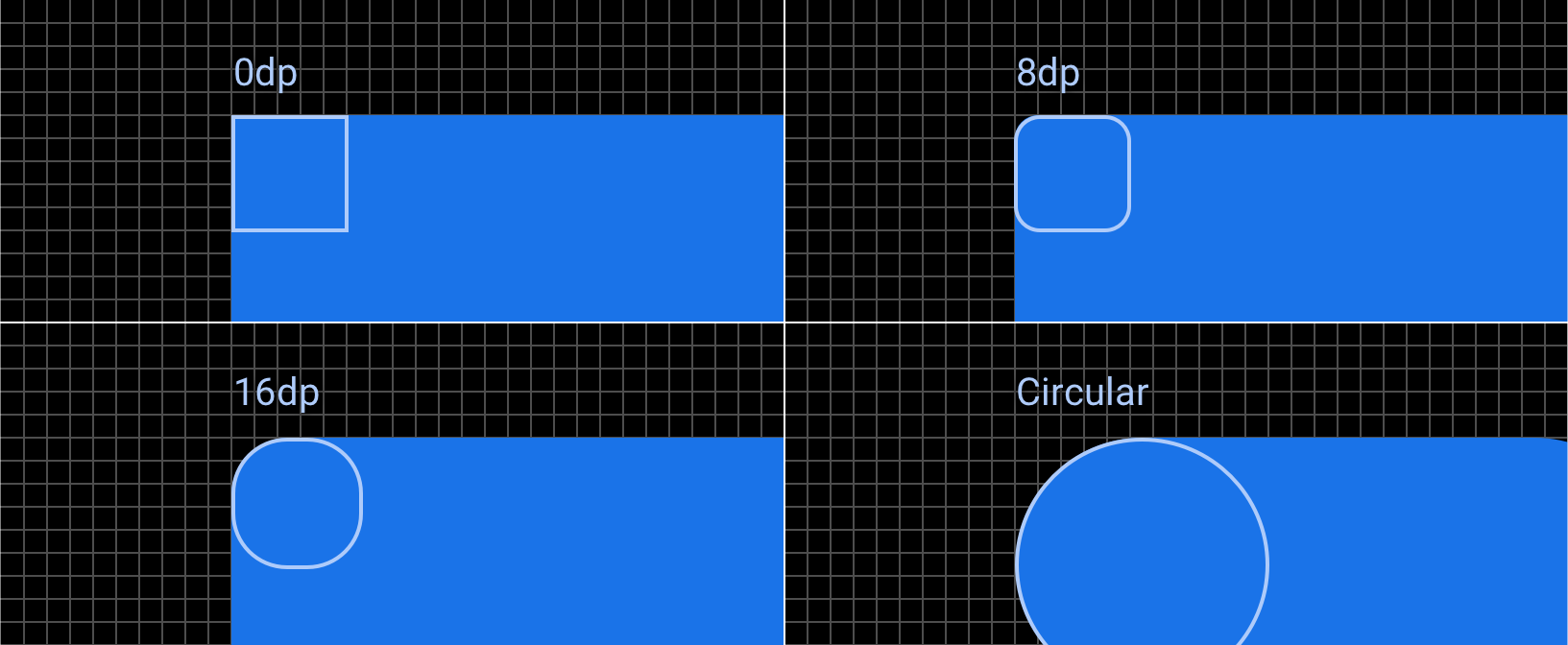
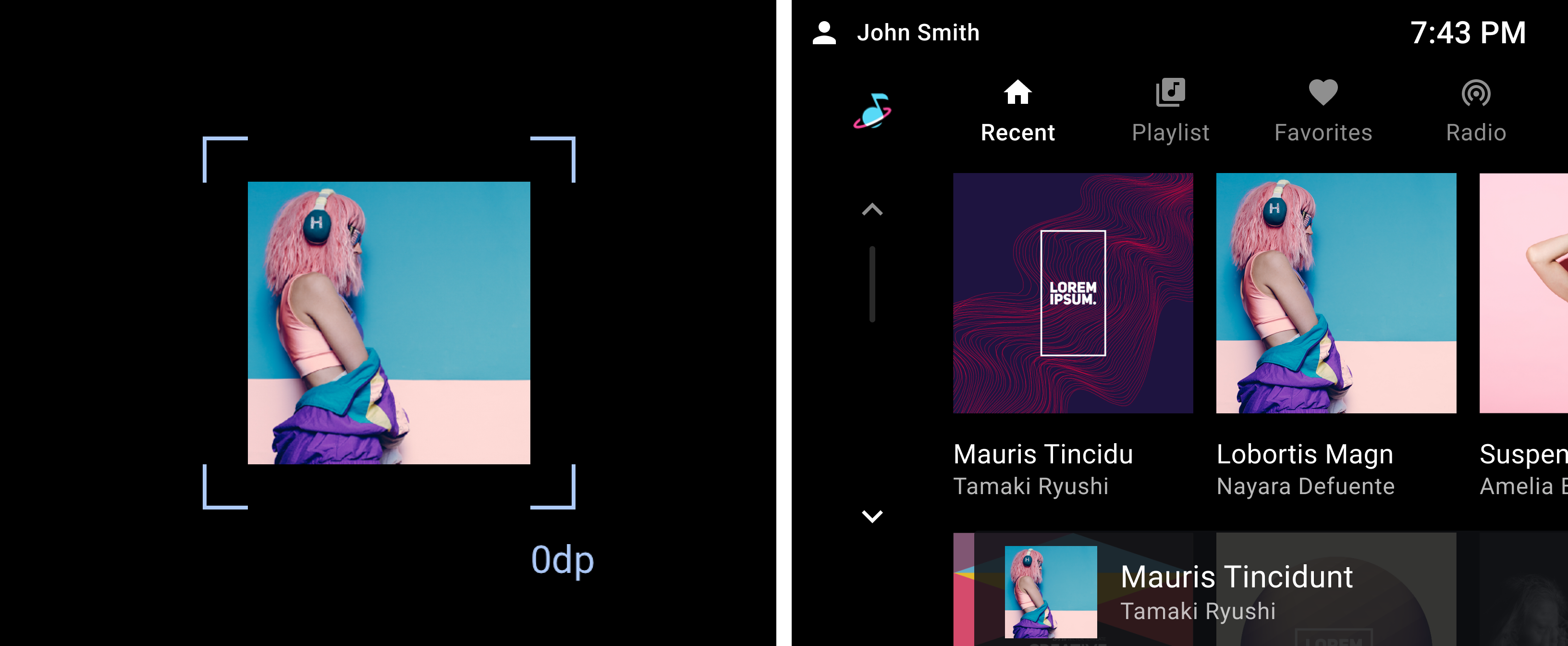
0dp — Базовый уровень
Используйте углы 0dp (квадратные) для элементов базовой линии, которые не требуют дополнительного акцента. Базовые структуры макета, такие как панели инструментов или списки, должны использовать углы 0dp. Изображения также должны иметь углы 0dp, если только они не скрыты закругленным контейнером (например, карточкой) или не находятся в выбранном состоянии.

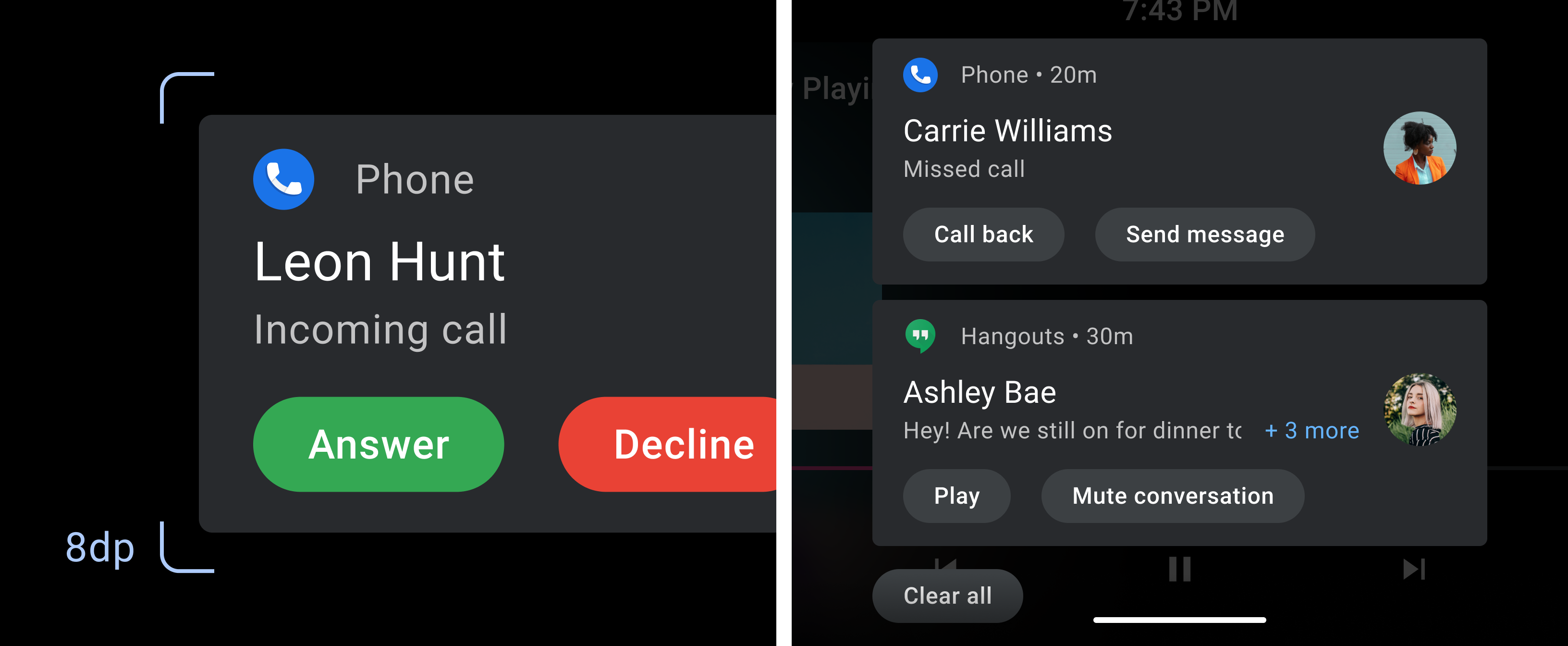
8dp — Низкий акцент
8dp — это радиус угла по умолчанию для закругленных форм. Используйте эту форму, чтобы обозначить малозаметные интерактивные элементы, такие как карточки и контейнеры.

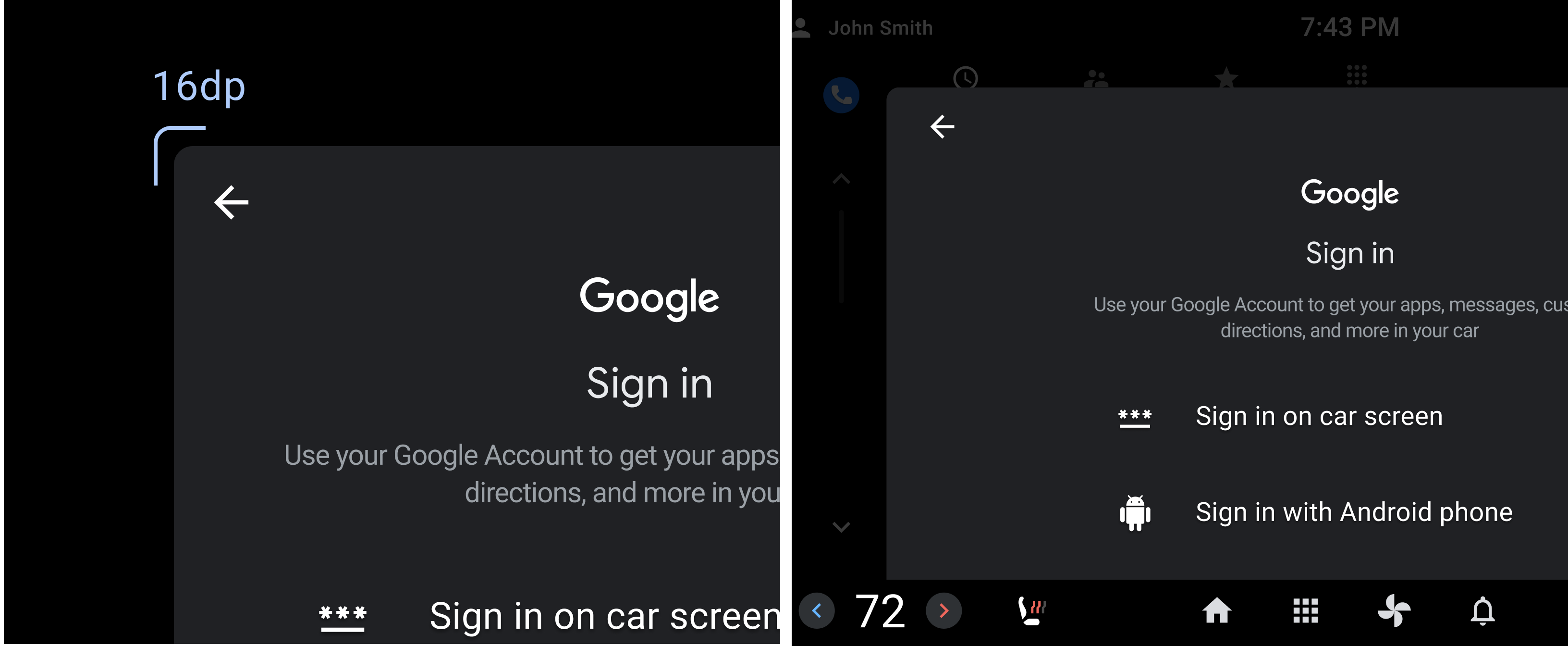
16dp — средний акцент
Используйте угловой радиус 16 dp для компонентов со средним акцентом, включая интерактивные элементы и расширяемые компоненты.

Круглый — высокий акцент
Круглые формы оказывают большее визуальное воздействие по сравнению с преимущественно прямолинейными формами. Их следует зарезервировать для важных компонентов, таких как FAB, чипы и виджеты.