Esta es una herramienta poderosa que se debe usar con moderación cuando se conduce. Son apropiadas solo cuando pueden ayudar a informar a los conductores sin distraer su atención de la ruta.
Orientación de un vistazo (resumen):
- Evita distraer a los usuarios con movimientos innecesarios
- Usar el movimiento para aumentar la comprensión de los usuarios y desarrollar su competencia
- Haz que tu lenguaje de movimiento sea lo suficientemente flexible para todo el hardware relevante
- Usa el patrón de movimiento recomendado para tu situación
Principios de movimiento
Cuando diseñes movimientos para las interfaces de Android para vehículos, ten en cuenta tres principios básicos: ser seguro, informativo y flexible.
Seguro
Conducir es la tarea principal del usuario; todo lo demás es secundario. Trata la atención del usuario como un recurso limitado y evita usar el movimiento para crear distracciones innecesarias.

Es informativo
Usar el movimiento para transmitir información que ayude a los usuarios. Por ejemplo, el movimiento puede aumentar la comprensión de los usuarios sobre el producto al demostrar relaciones jerárquicas y espaciales entre los elementos. Motion también puede ayudar a que los usuarios dominen la interfaz, ya que indican las interacciones disponibles.

Flexible
Define un lenguaje de movimiento que sea lo suficientemente escalable y flexible como para ajustarse a pantallas de todos los tamaños y formas, así como a todos los tipos de entradas del usuario.

Patrones de movimiento
Para ofrecer una experiencia del usuario coherente en todas las apps, Android Automotive proporciona recomendaciones para patrones de movimiento específicos que puedes usar en las siguientes situaciones:
- Cómo alternar entre vistas del mismo nivel
- Cambia a una vista detallada
- Cómo extender una acción existente
- Cómo minimizar y expandir una acción
- Interrumpir una acción
Todos los patrones de movimiento de esta sección se basan en la aceleración estándar, como se explica en los lineamientos de aceleración de Material Design. Es decir, los movimientos se aceleran rápidamente y se ralentizan de manera más gradual para generar el enfoque hacia el final de la transición.
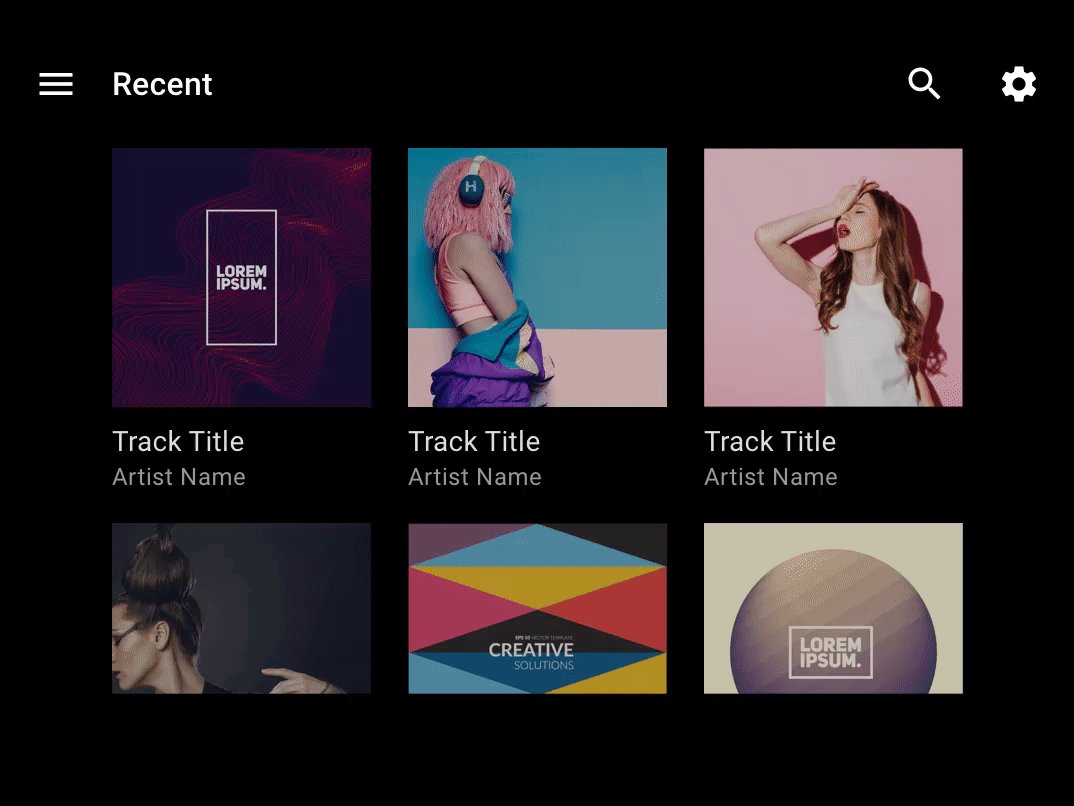
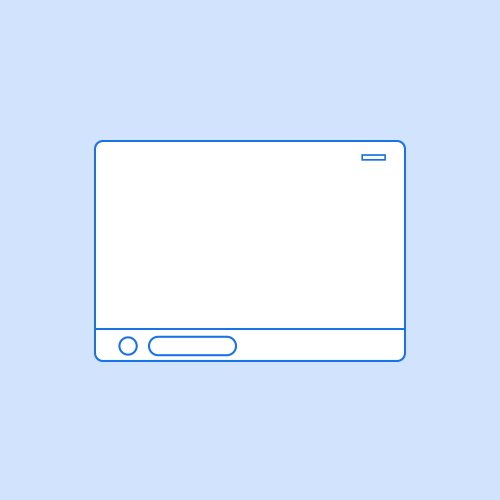
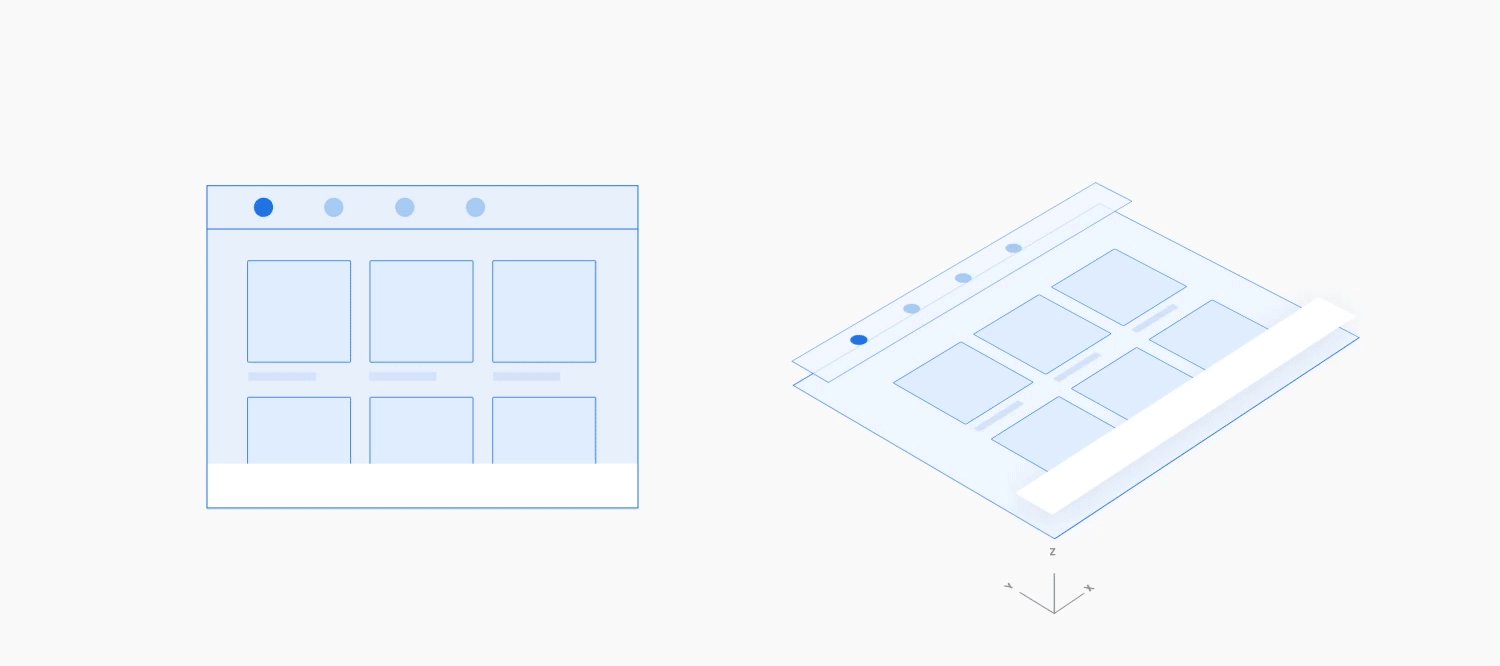
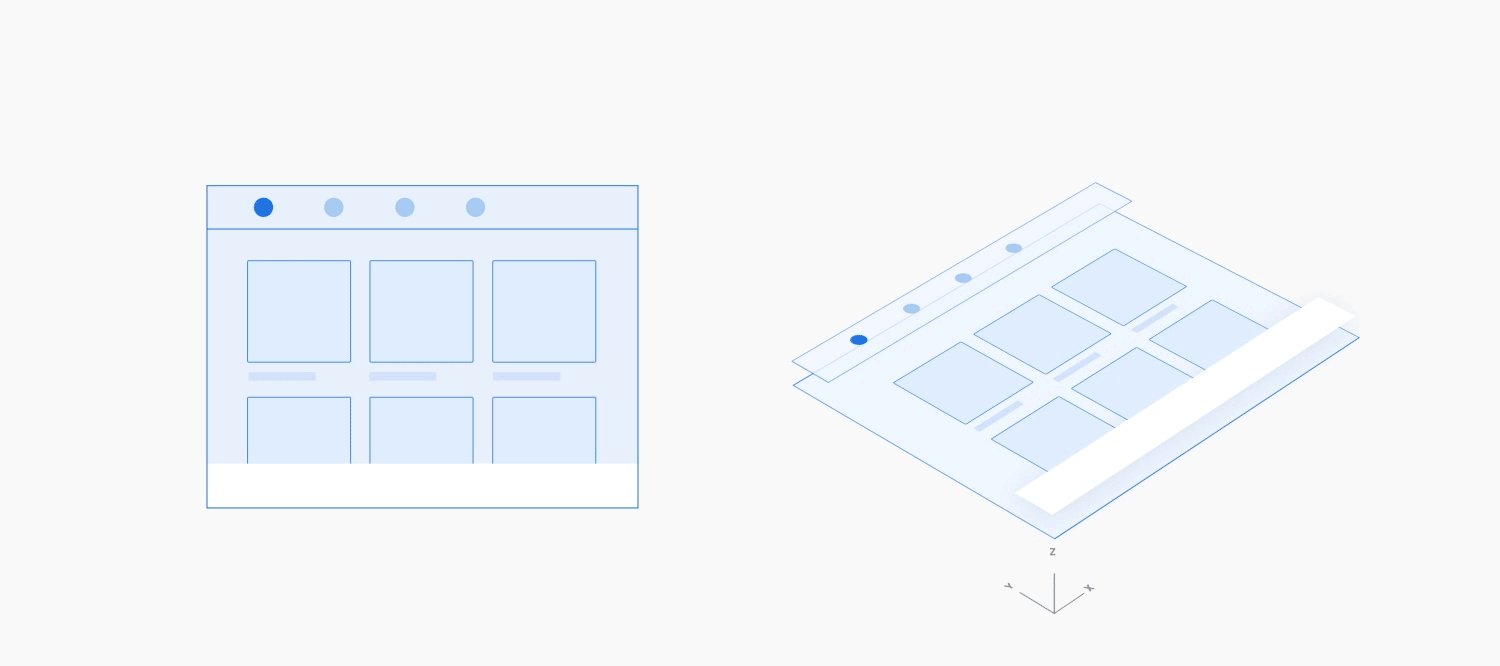
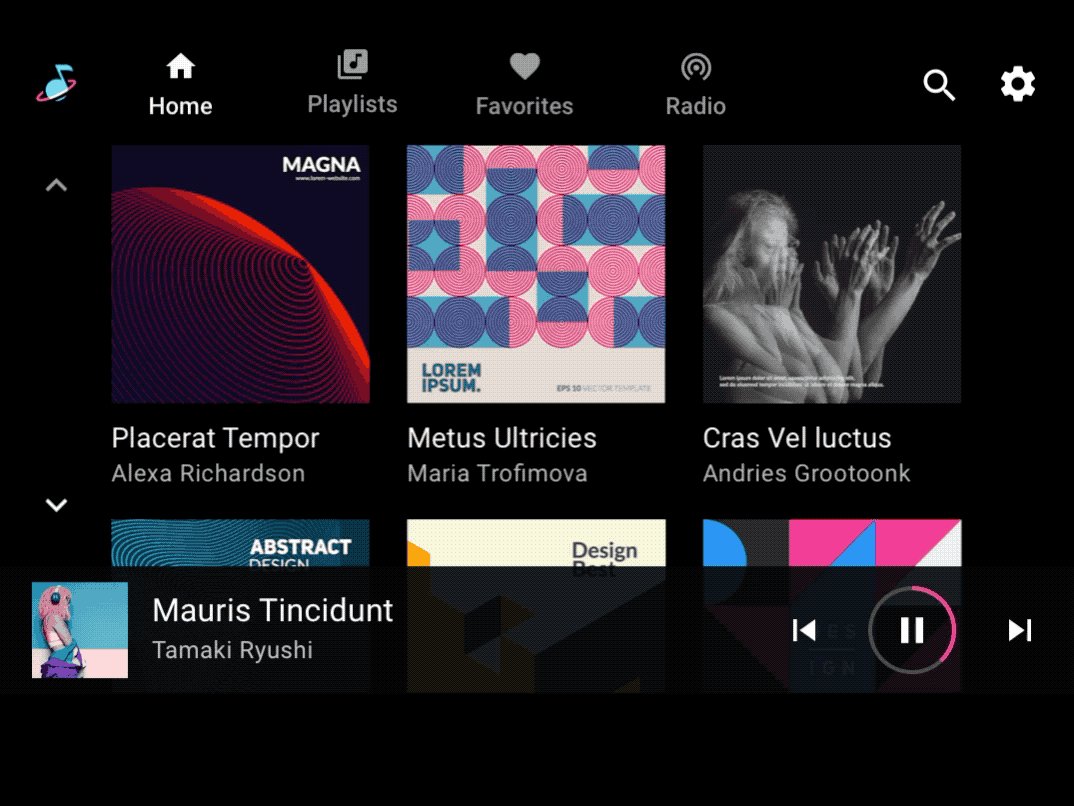
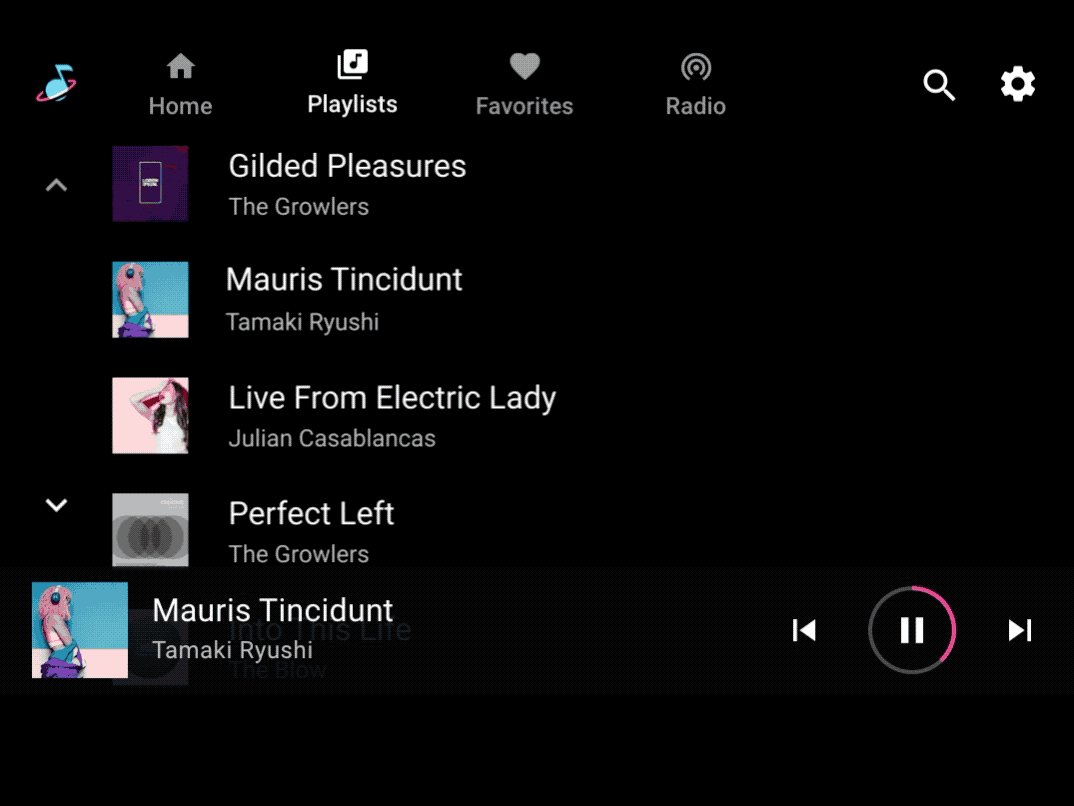
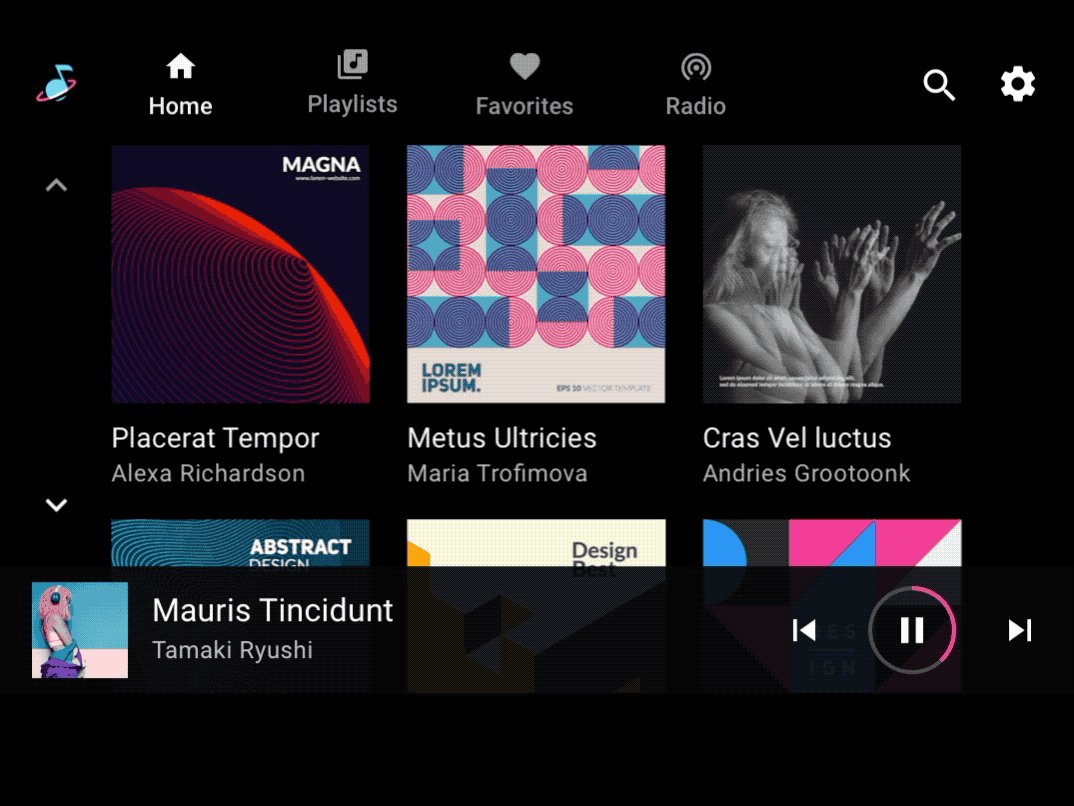
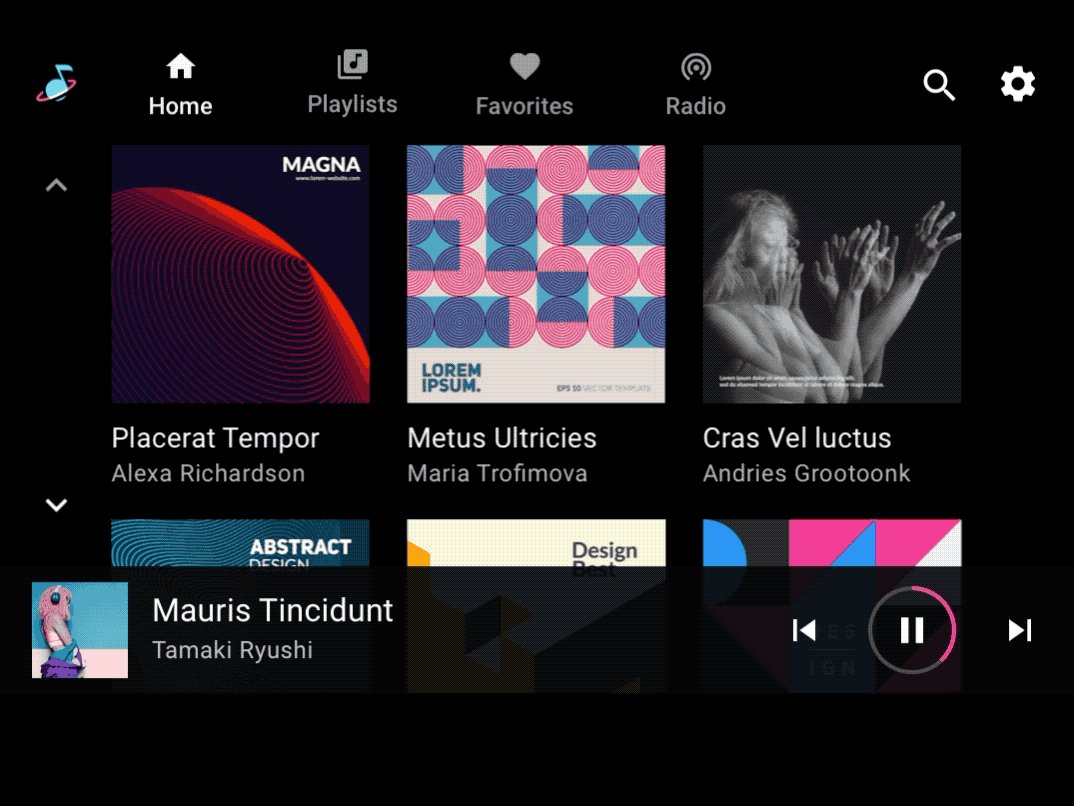
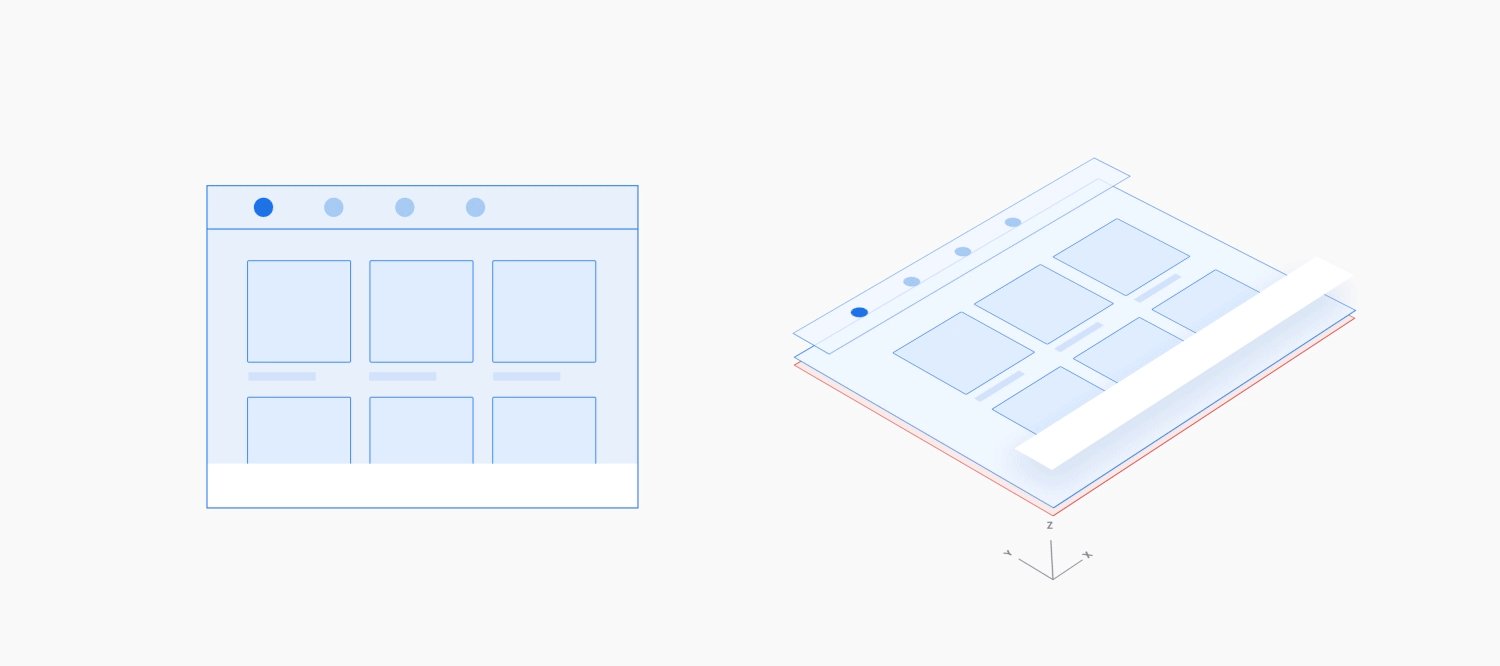
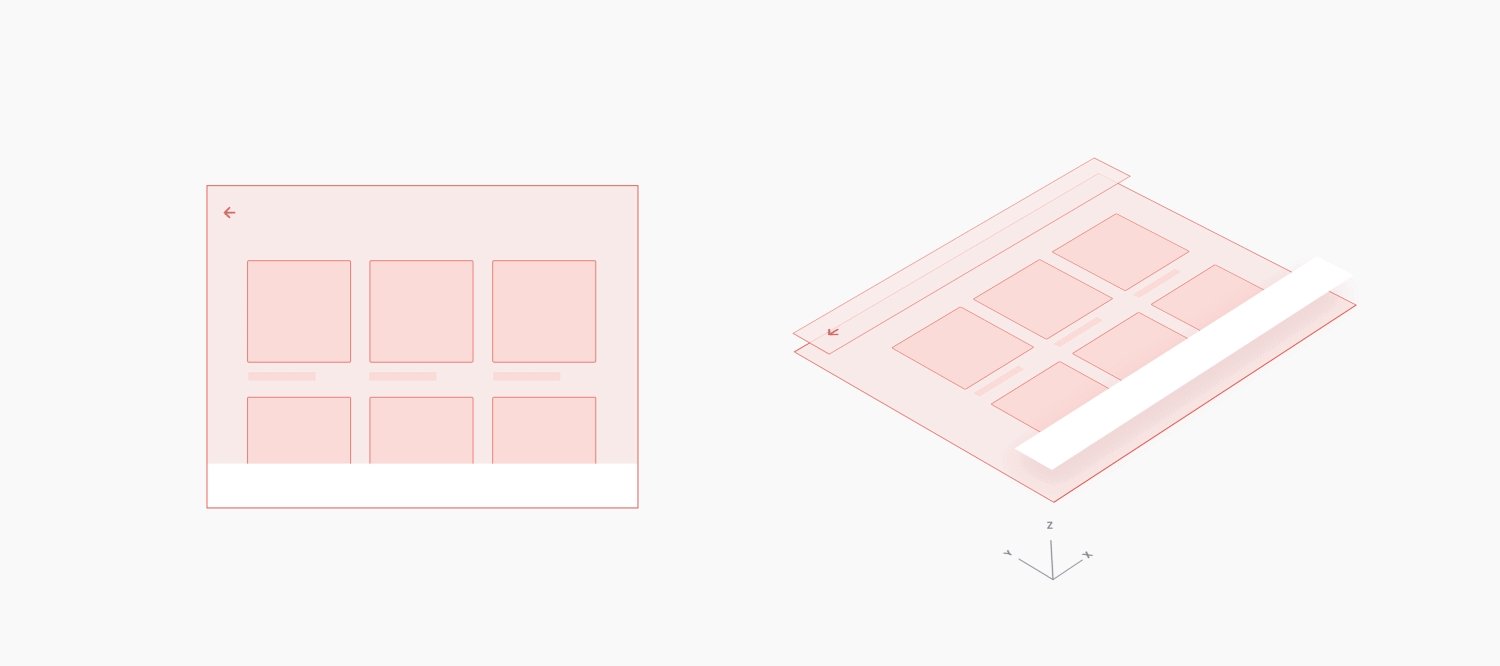
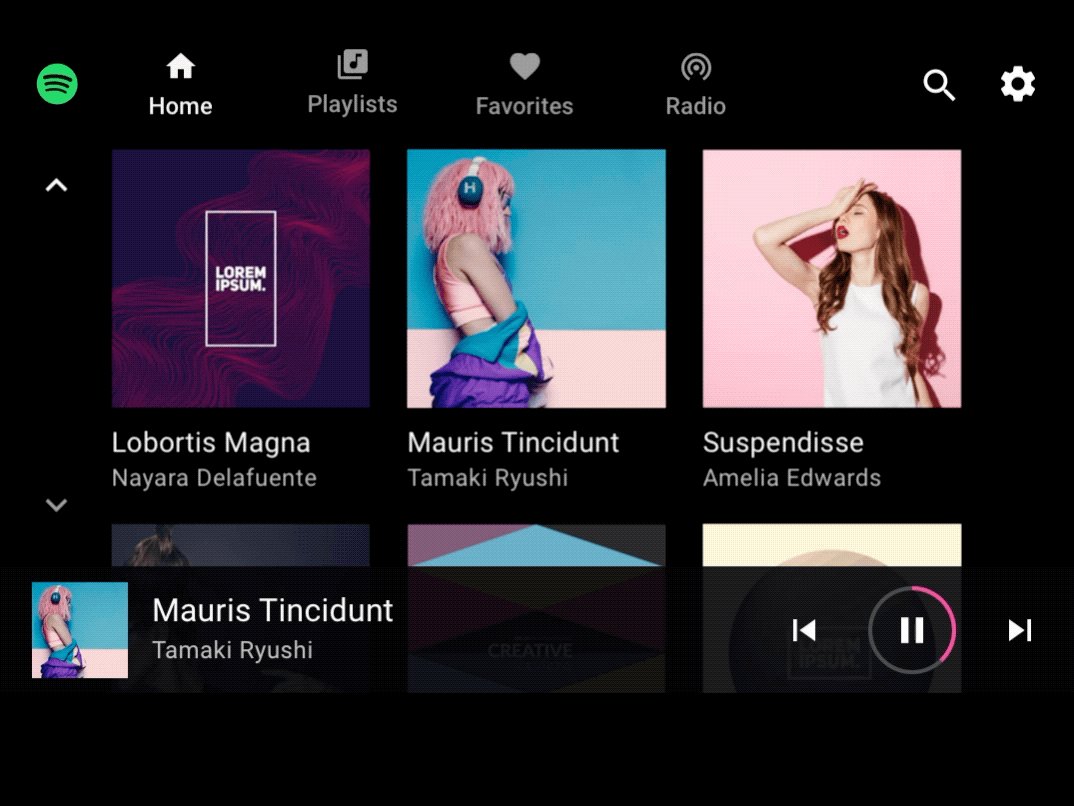
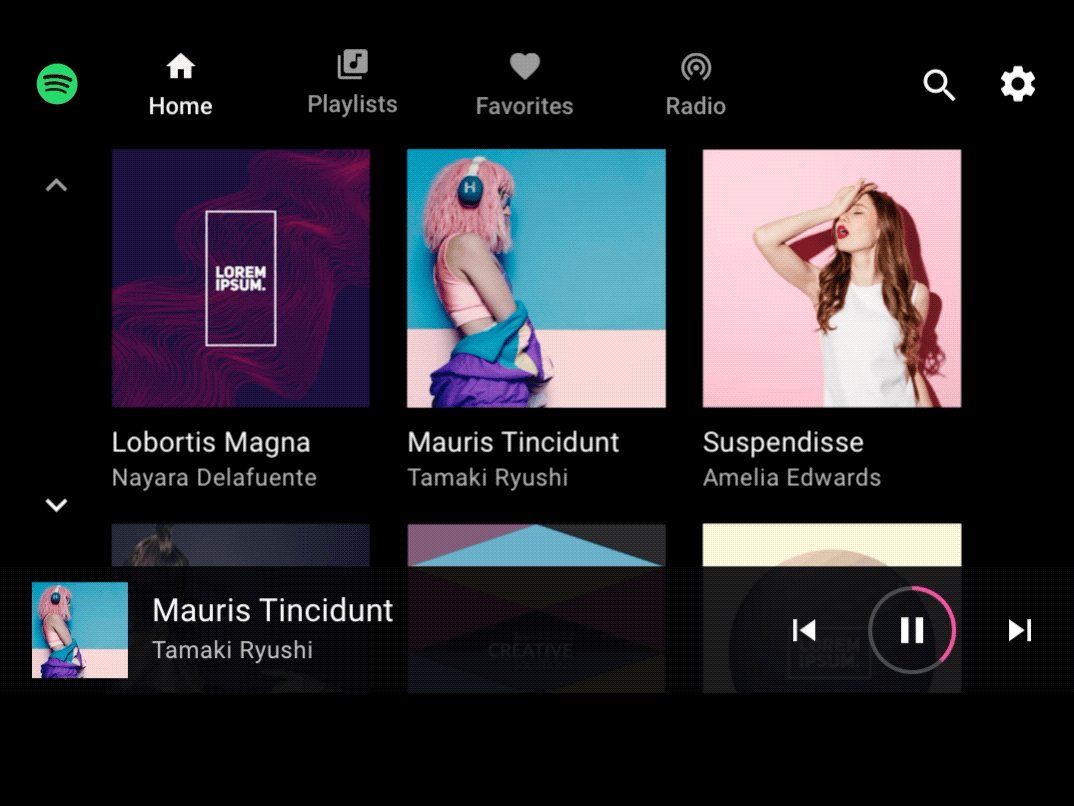
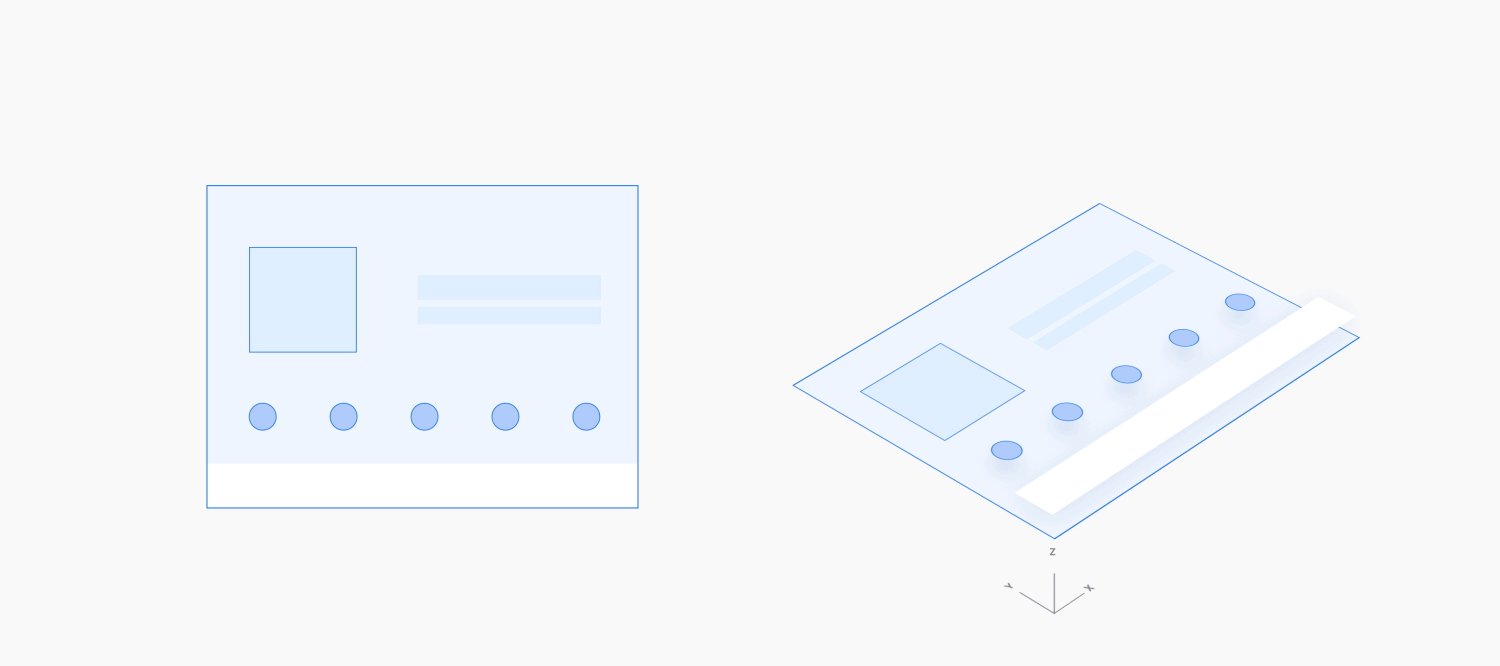
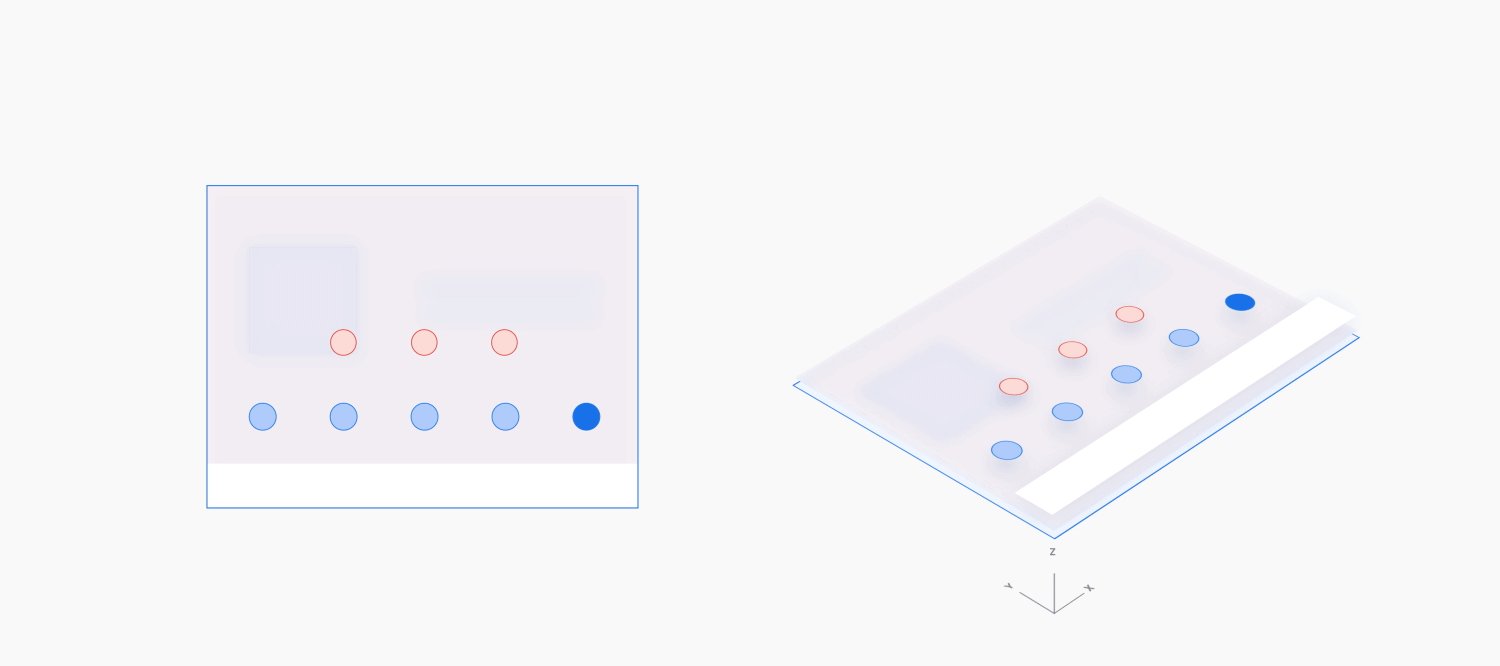
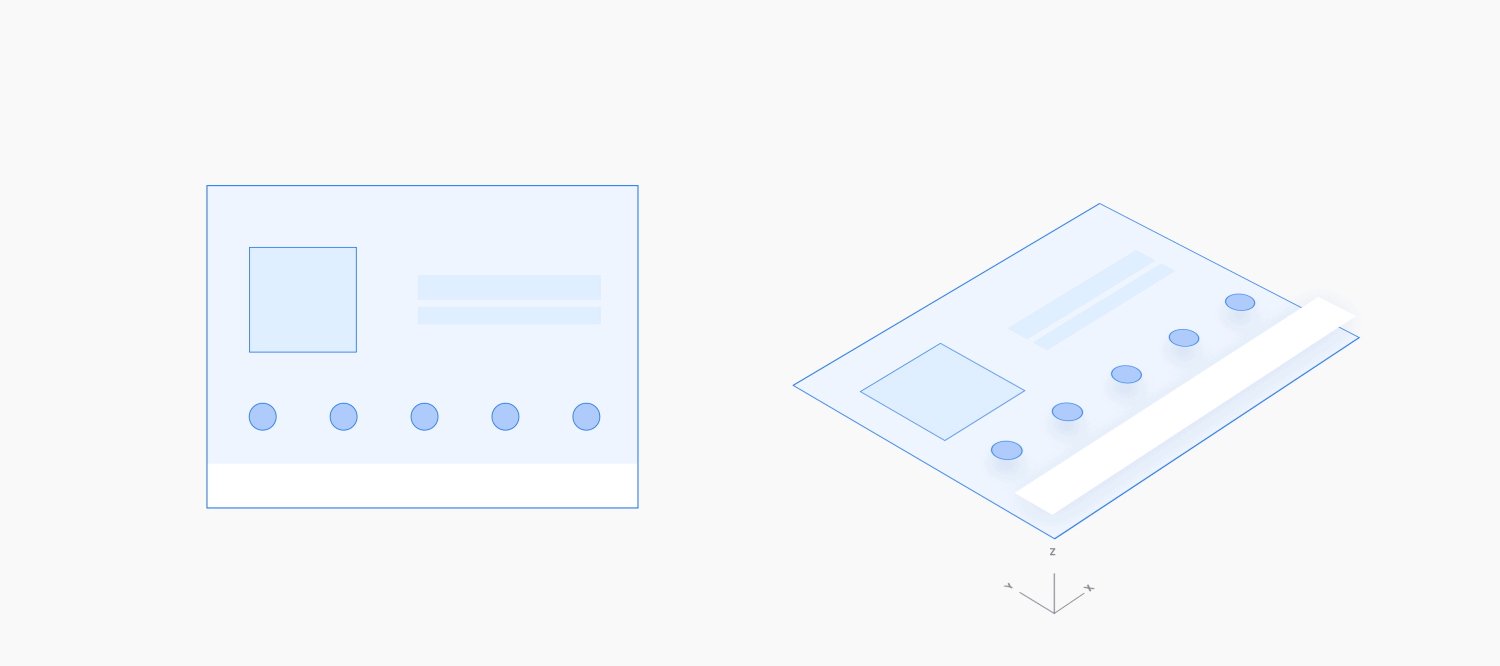
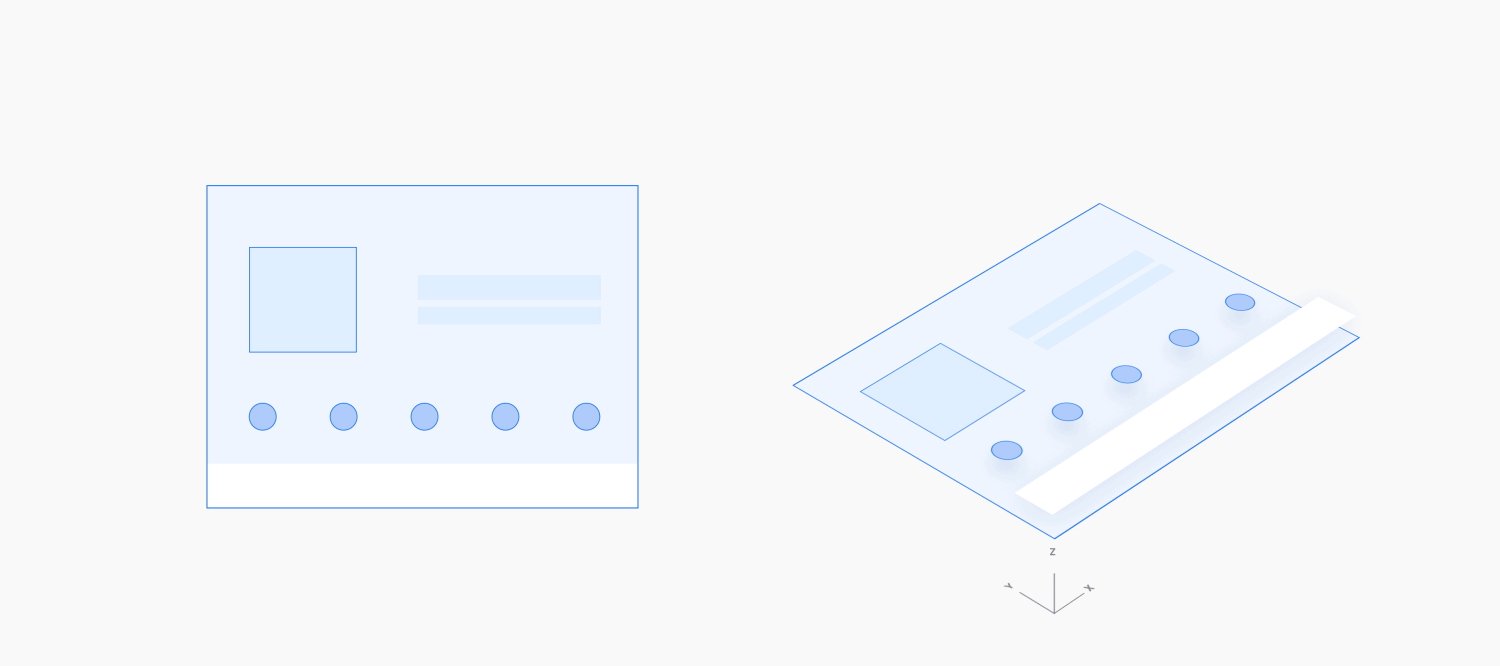
Cómo alternar entre vistas del mismo nivel
Cuando cambies de vista con el mismo nivel de jerarquía en una app, como las pestañas de la barra de la app o las canciones de una lista de reproducción, usa un movimiento de lado a lado. El movimiento horizontal refuerza la idea de mantenerse en el mismo nivel dentro de la app.

Ejemplo

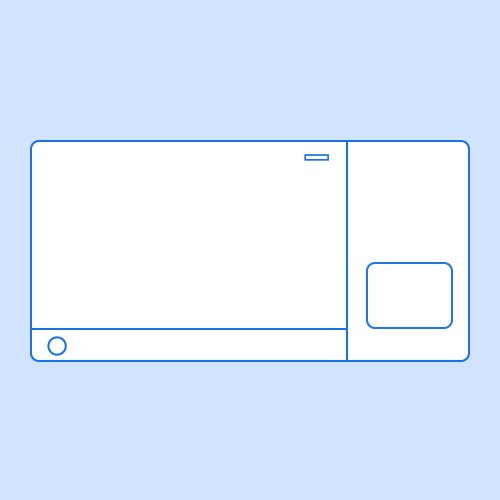
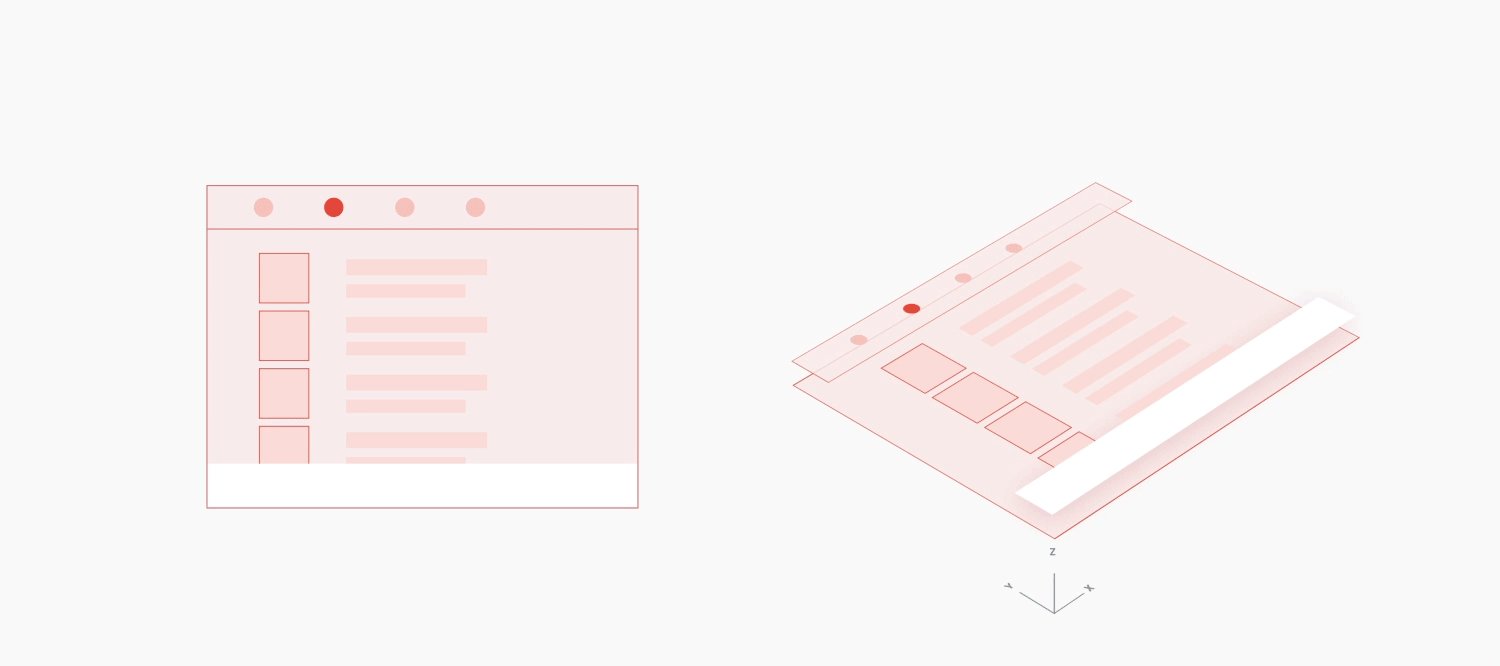
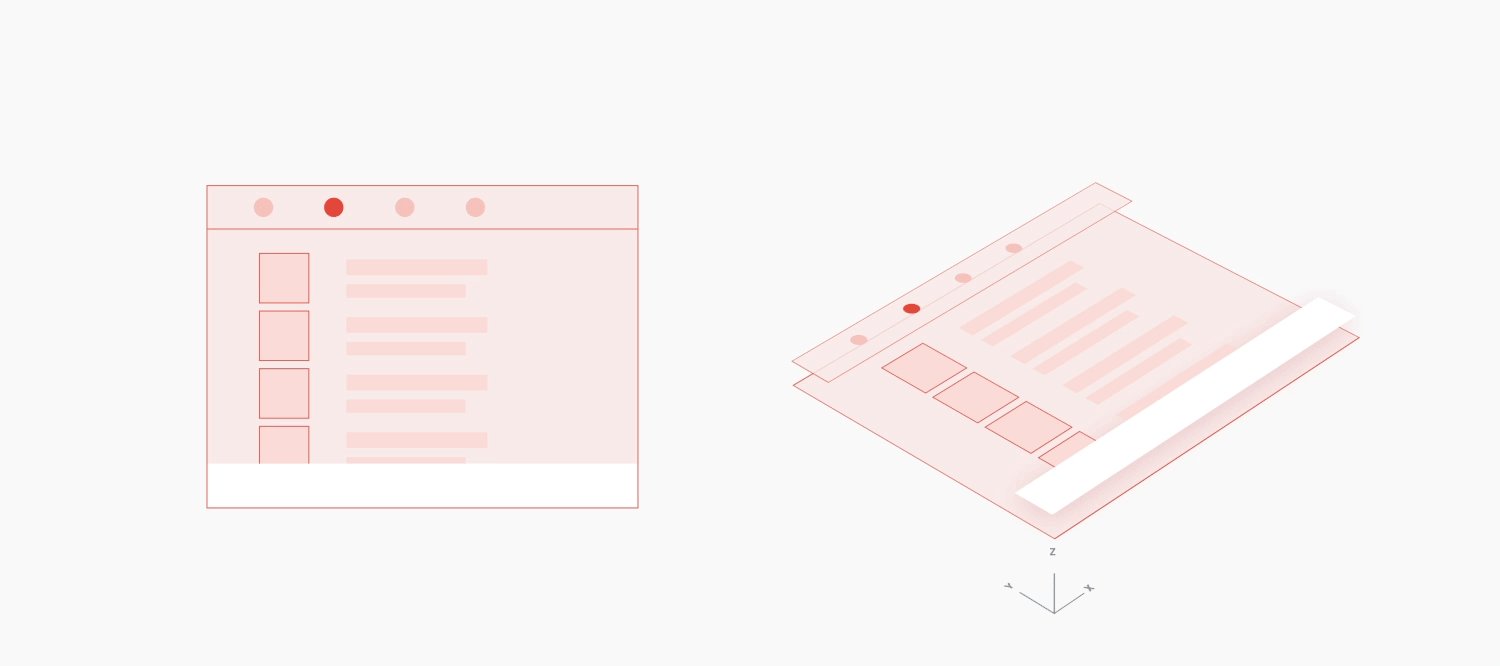
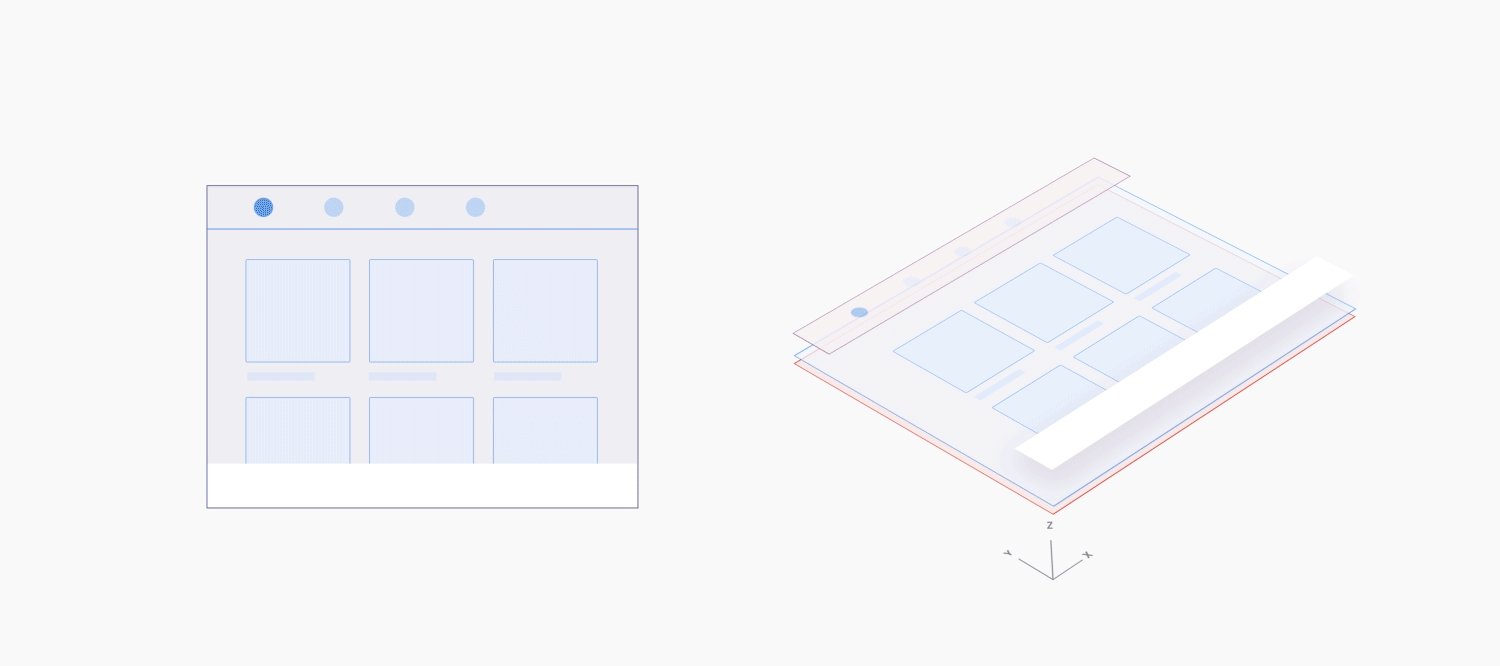
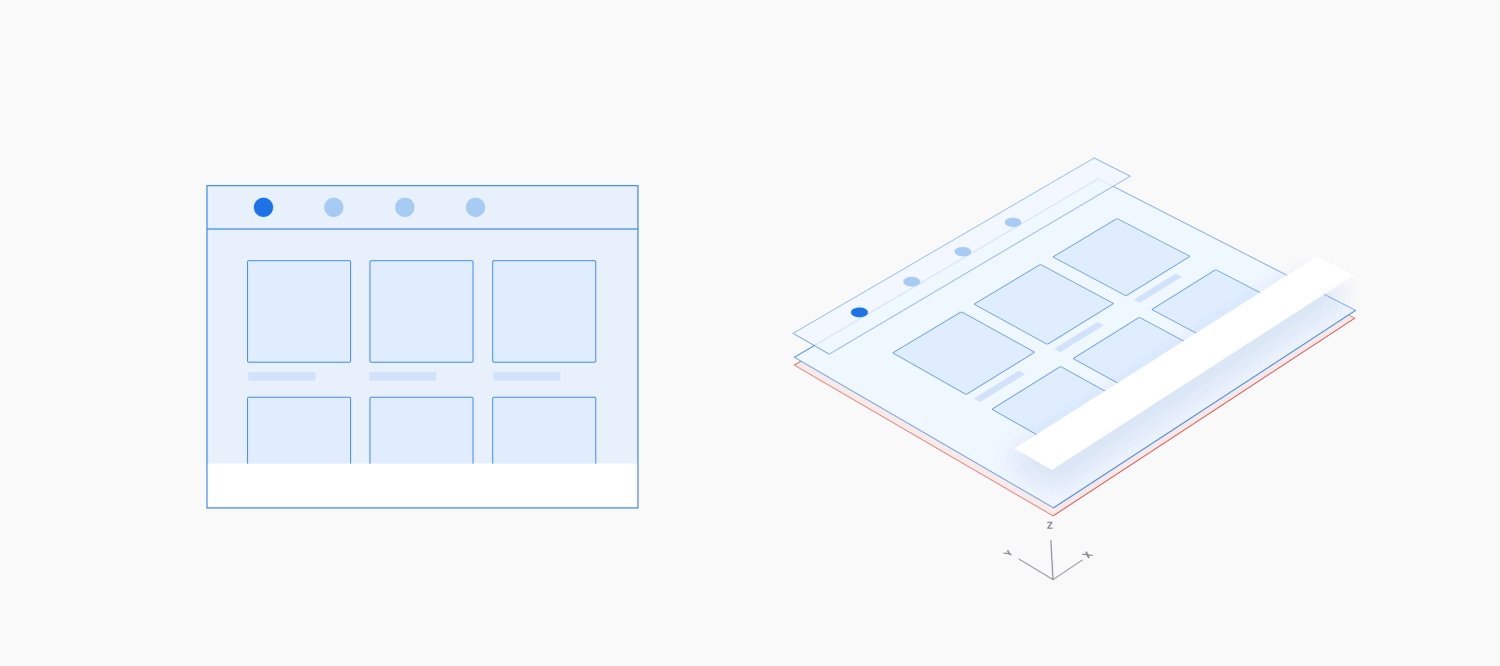
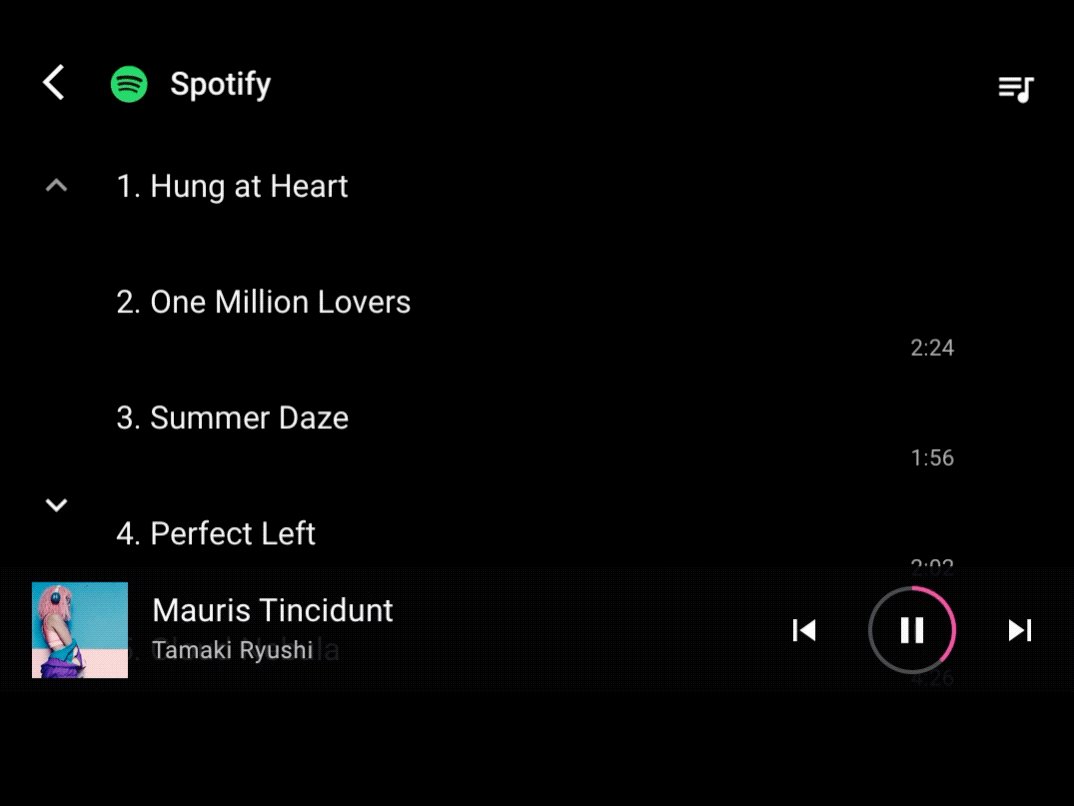
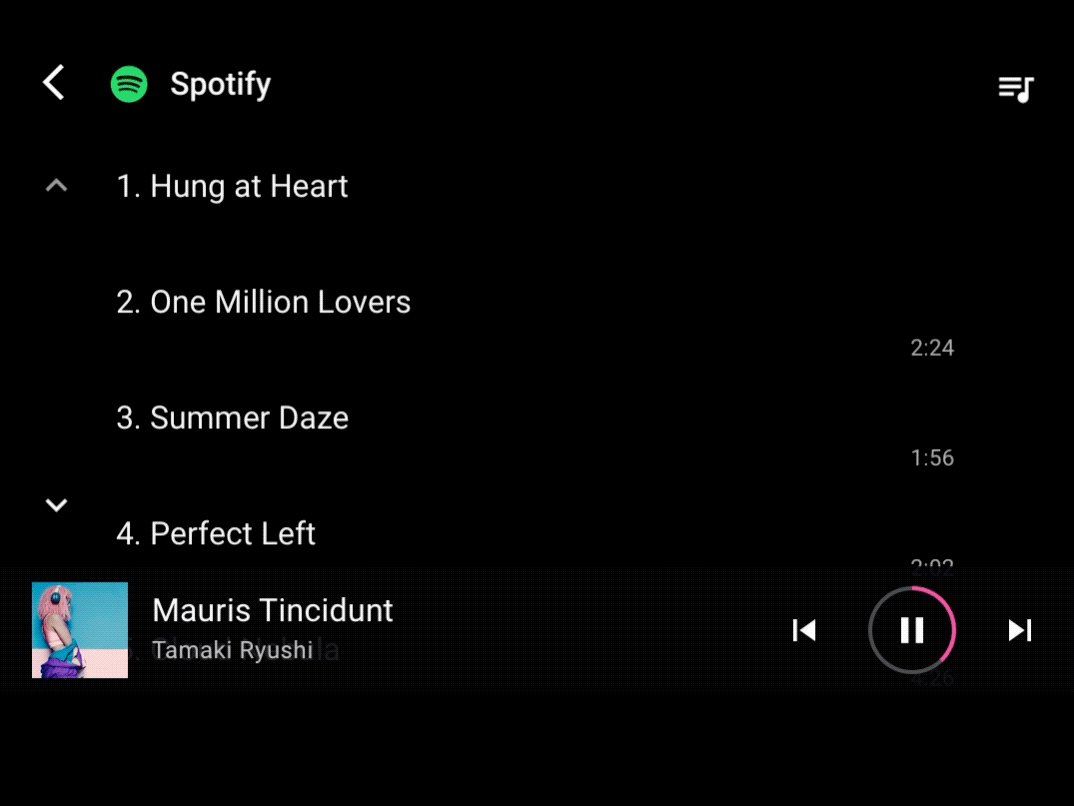
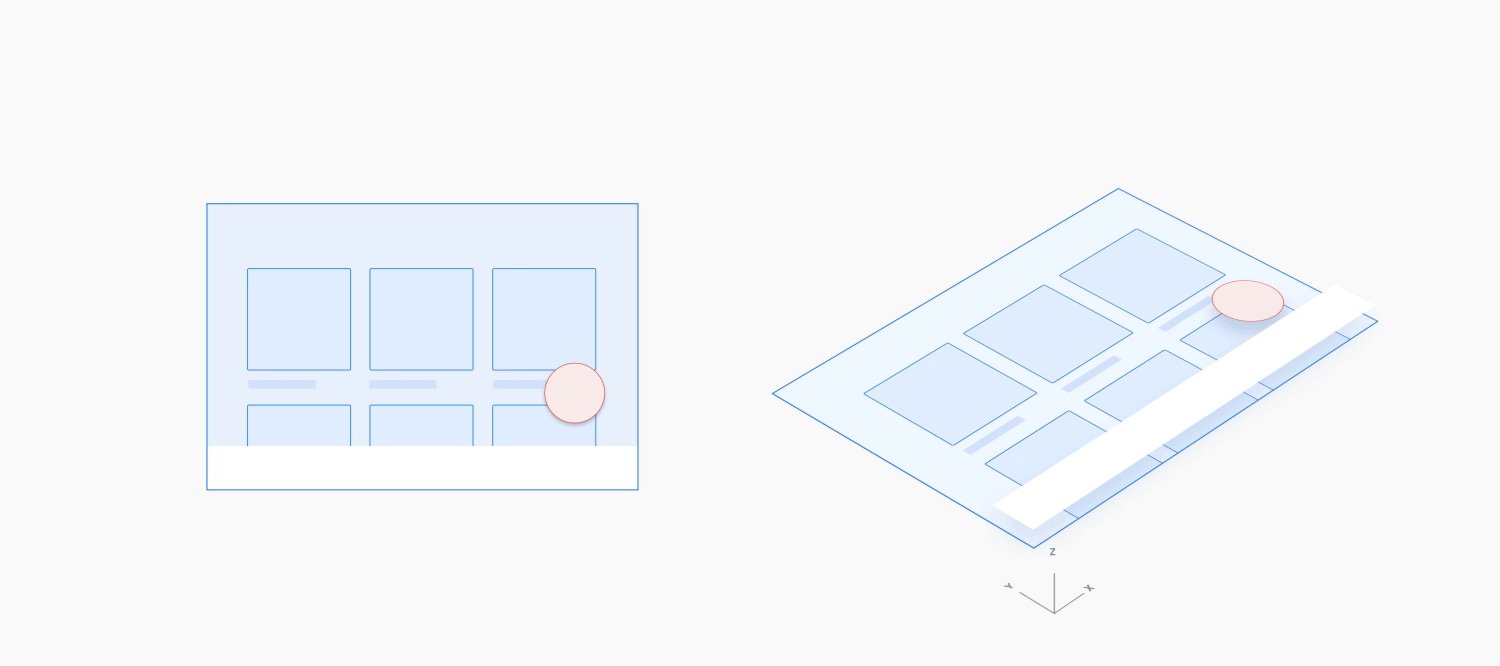
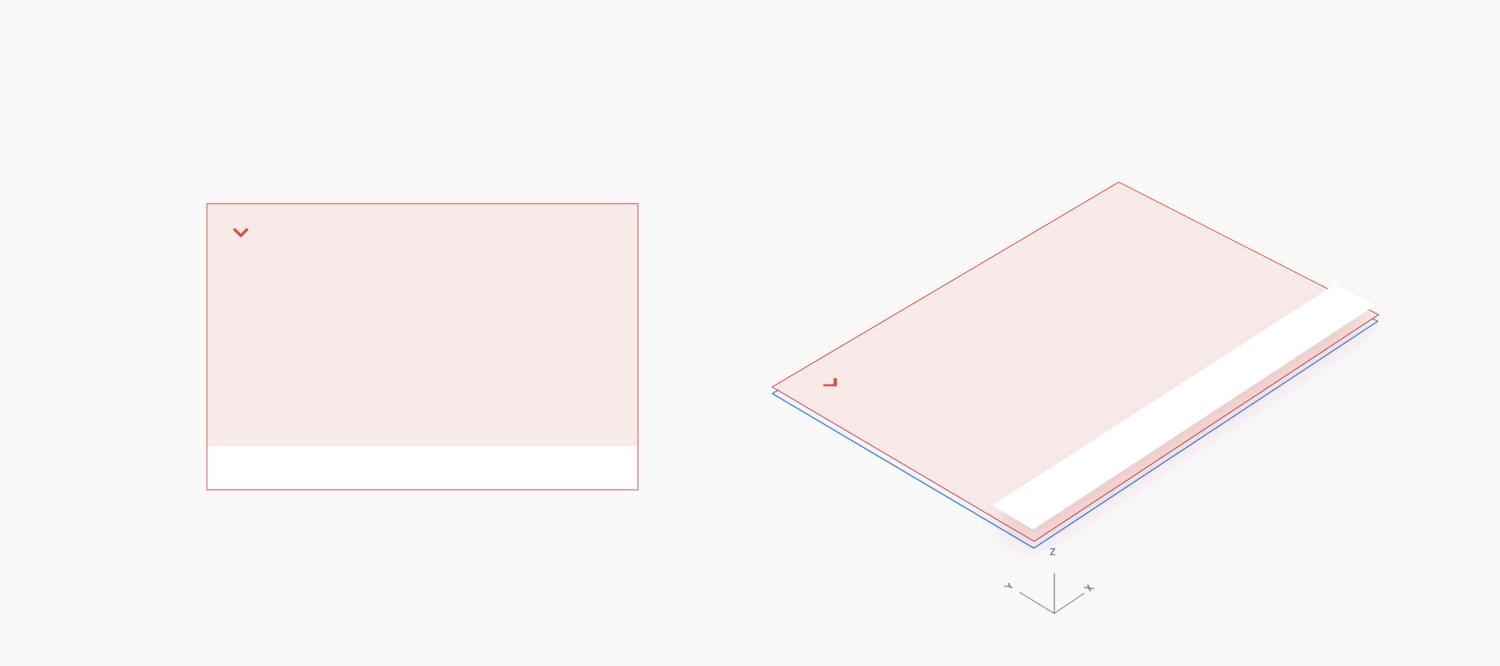
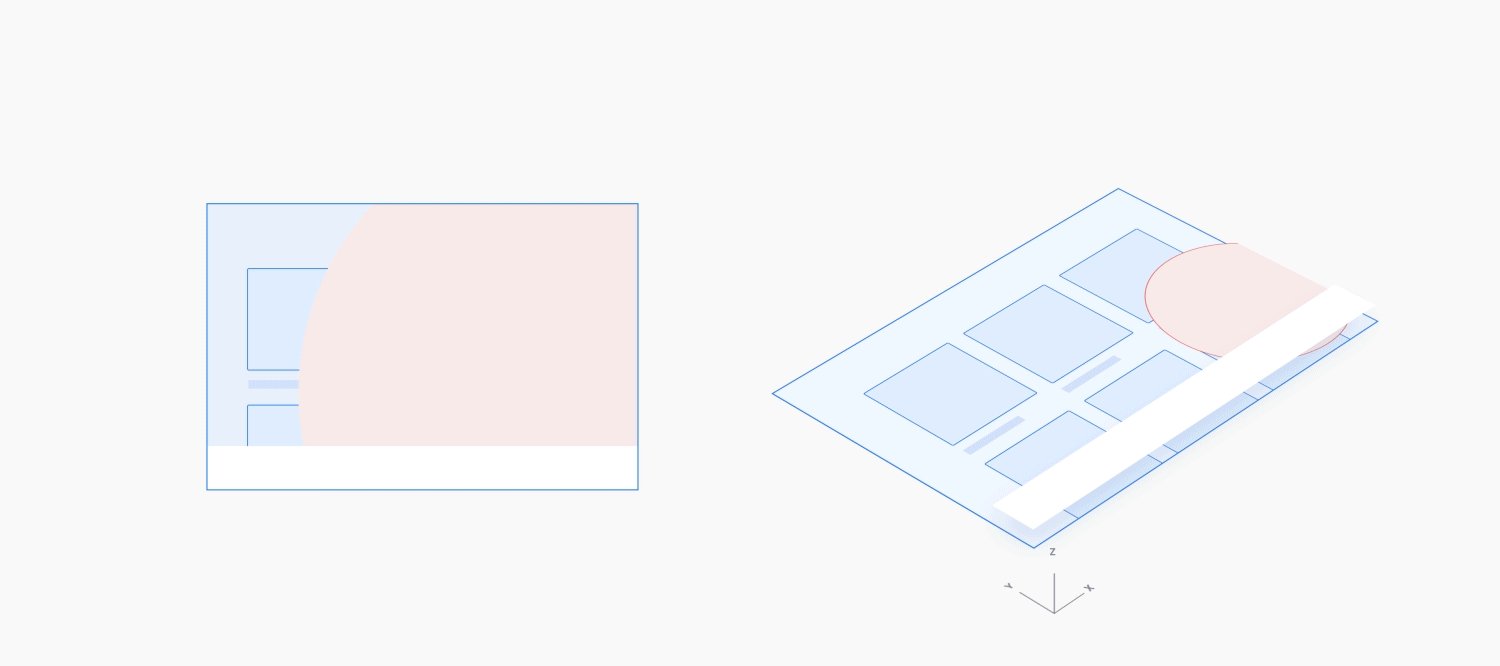
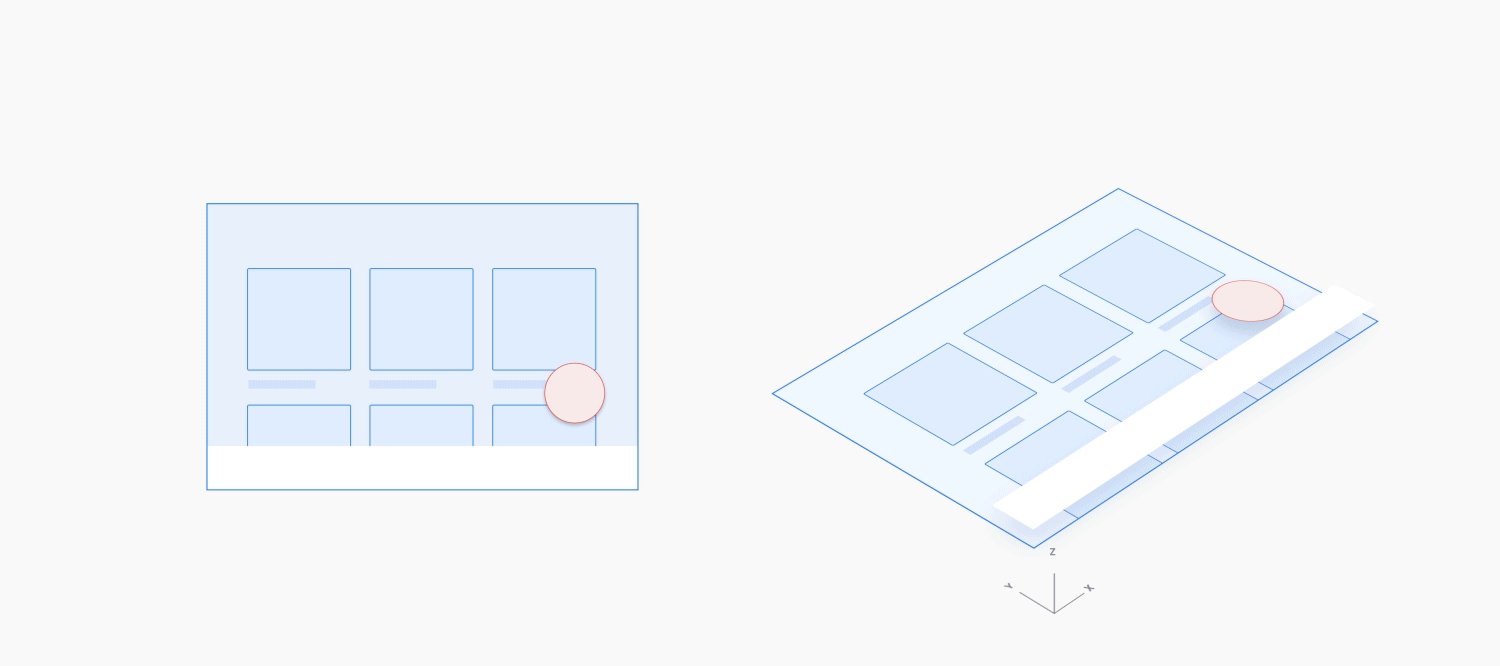
Cambia a una vista detallada
Al pasar de una vista de contenido de nivel superior a una vista de detalles, utiliza un movimiento de profundidad Z que ajuste la escala hacia arriba la capa inferior y la atenúe a medida que la superior se desvanece. Este movimiento refuerza la relación de elemento superior-secundario entre la vista de nivel superior y la vista de detalles, lo que atrae el foco a la última.

Ejemplo

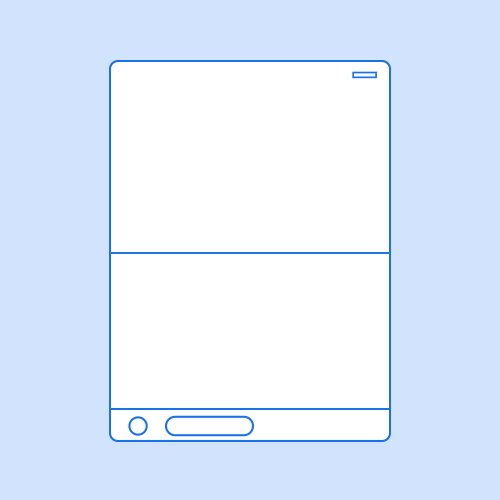
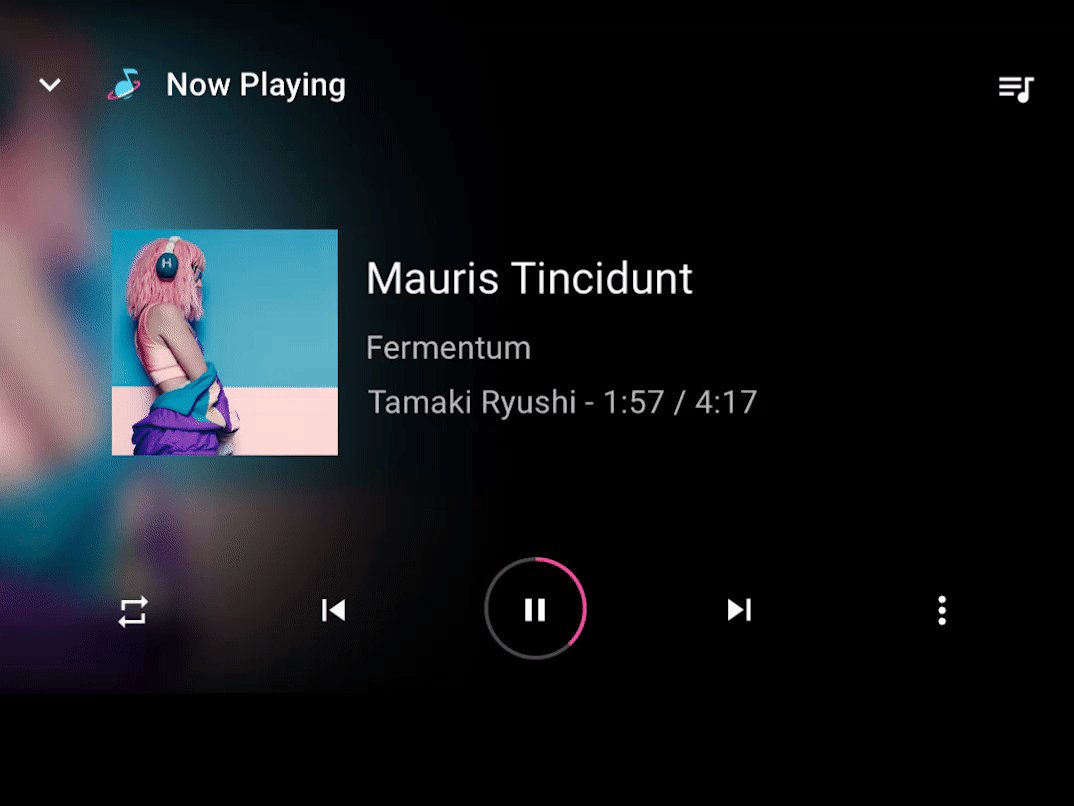
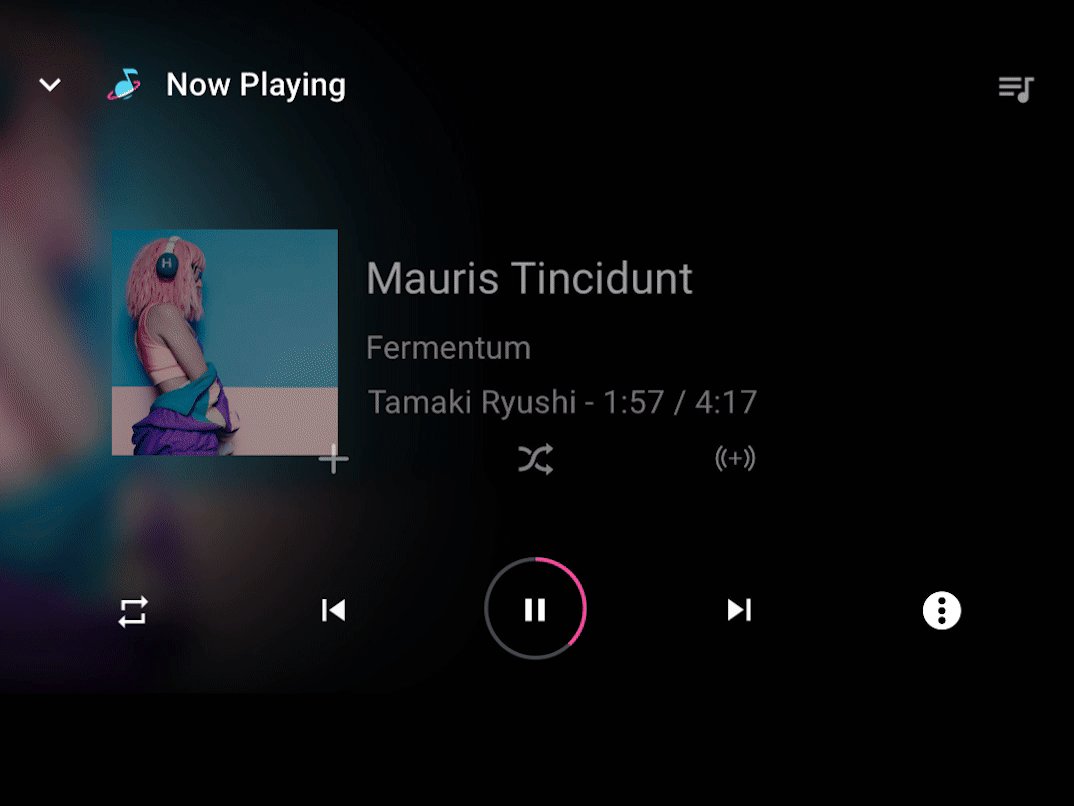
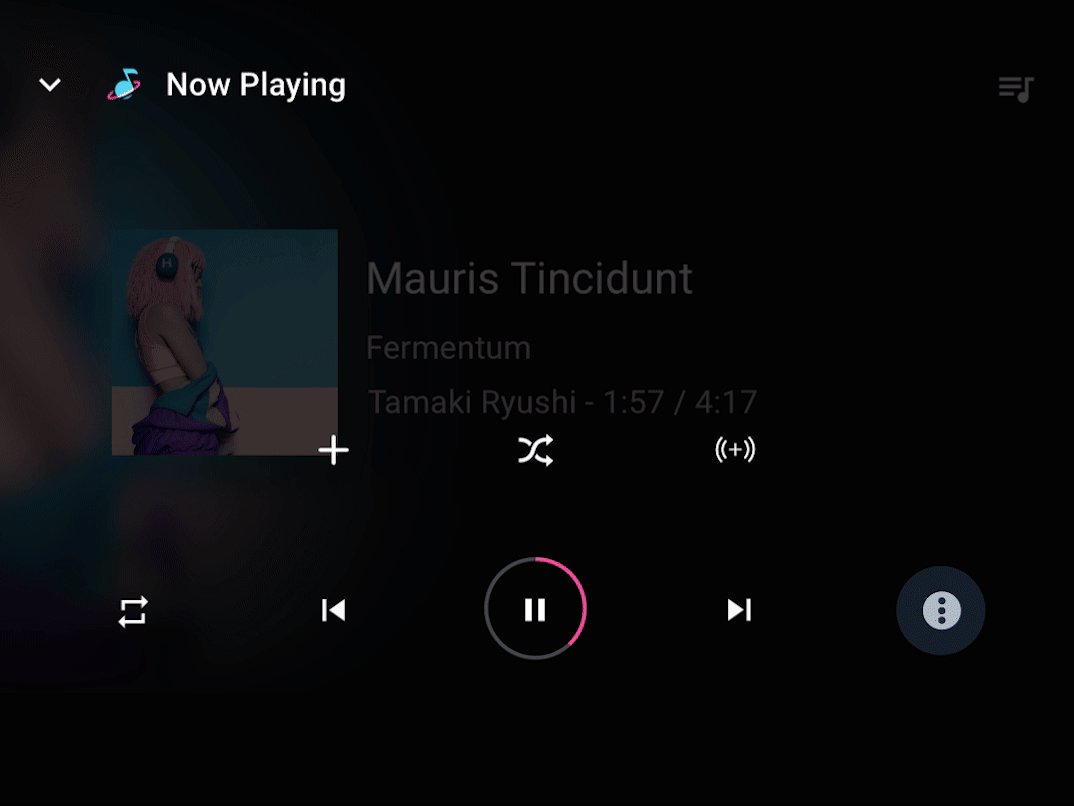
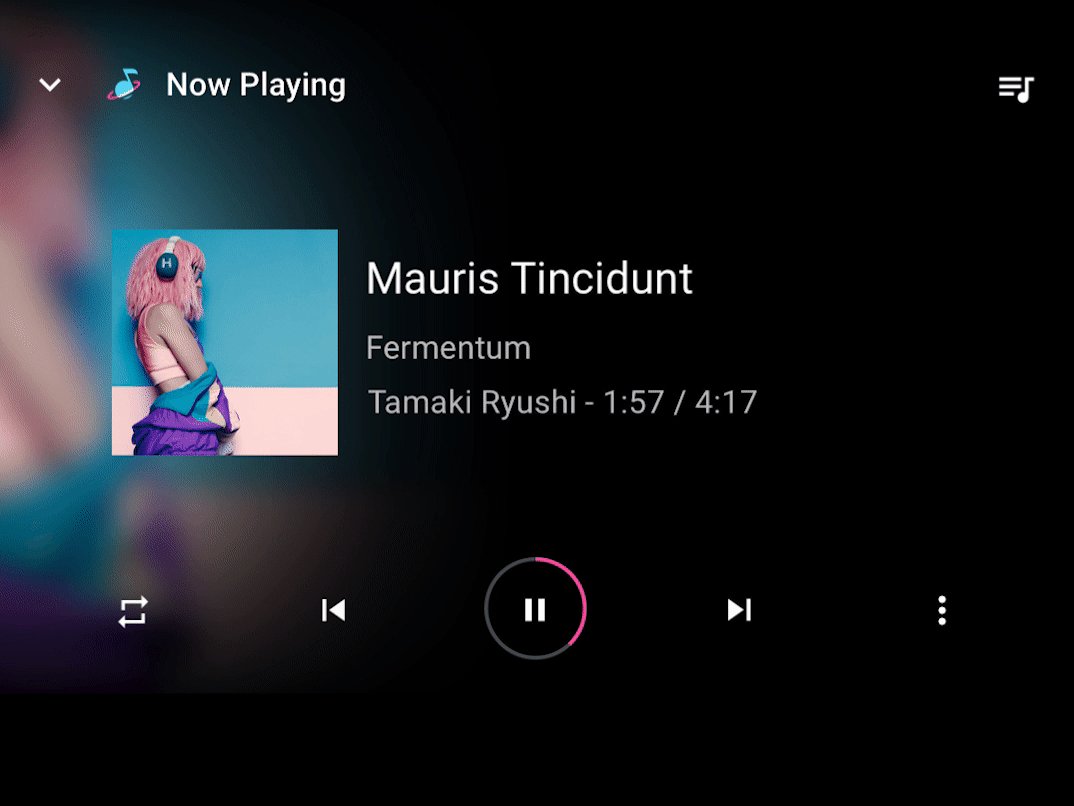
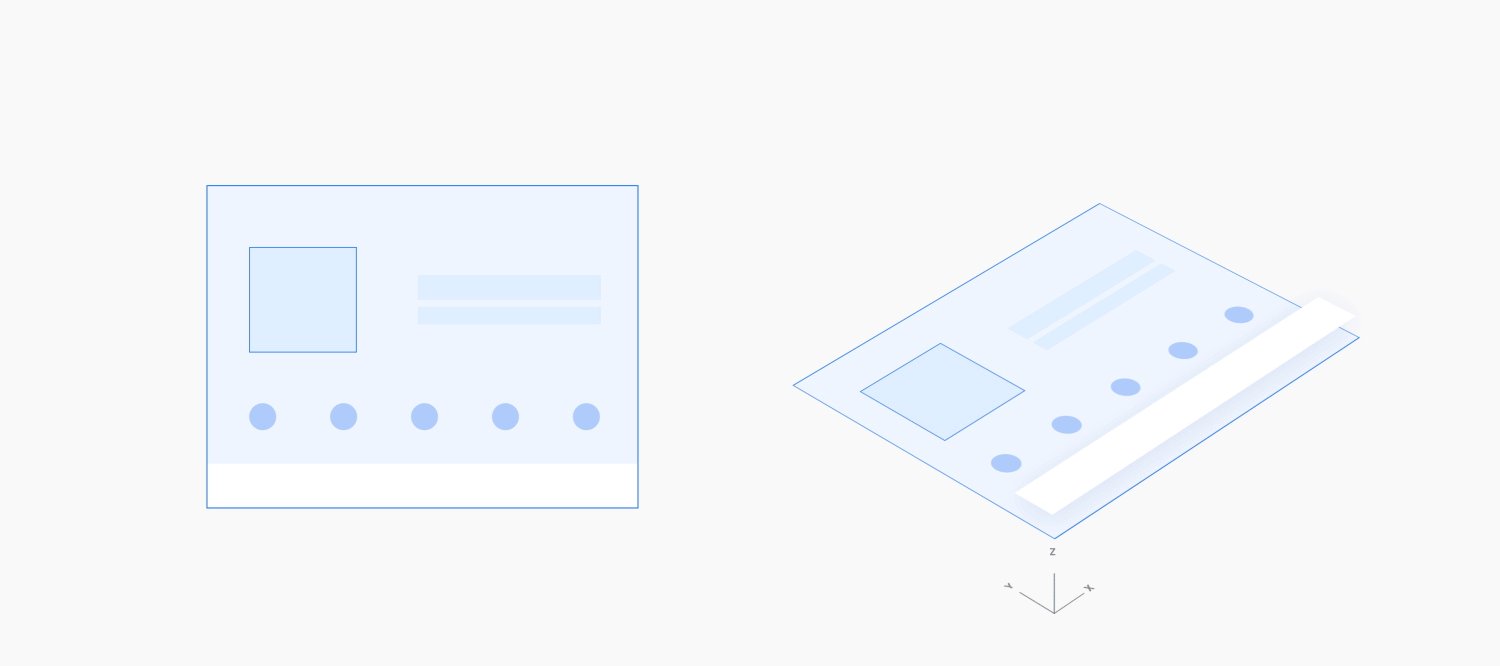
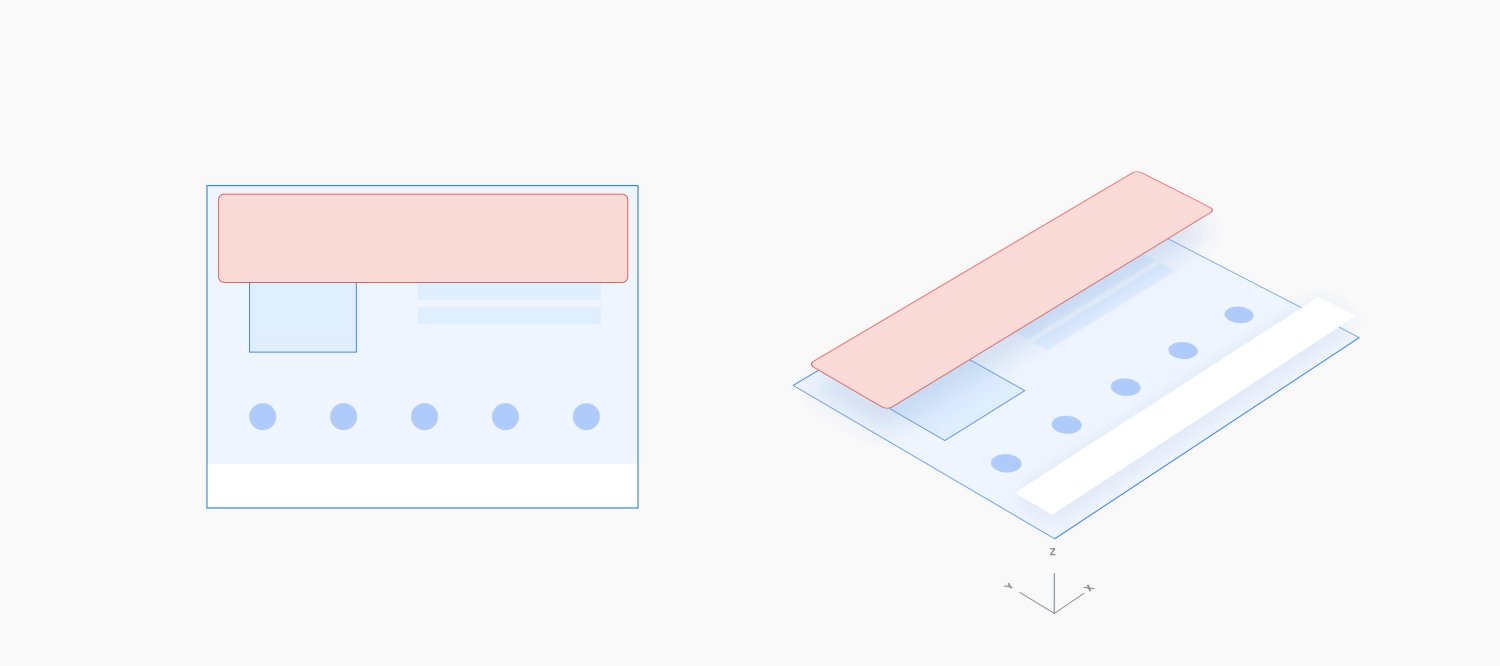
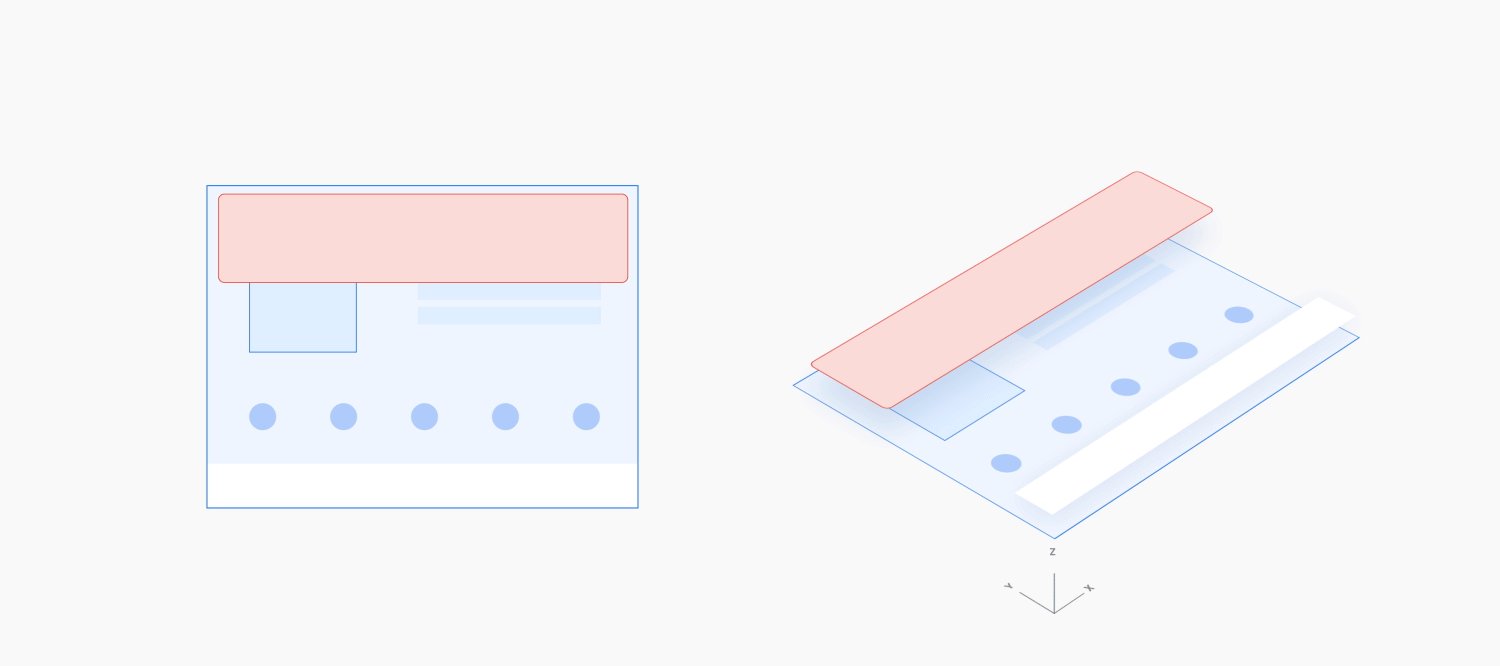
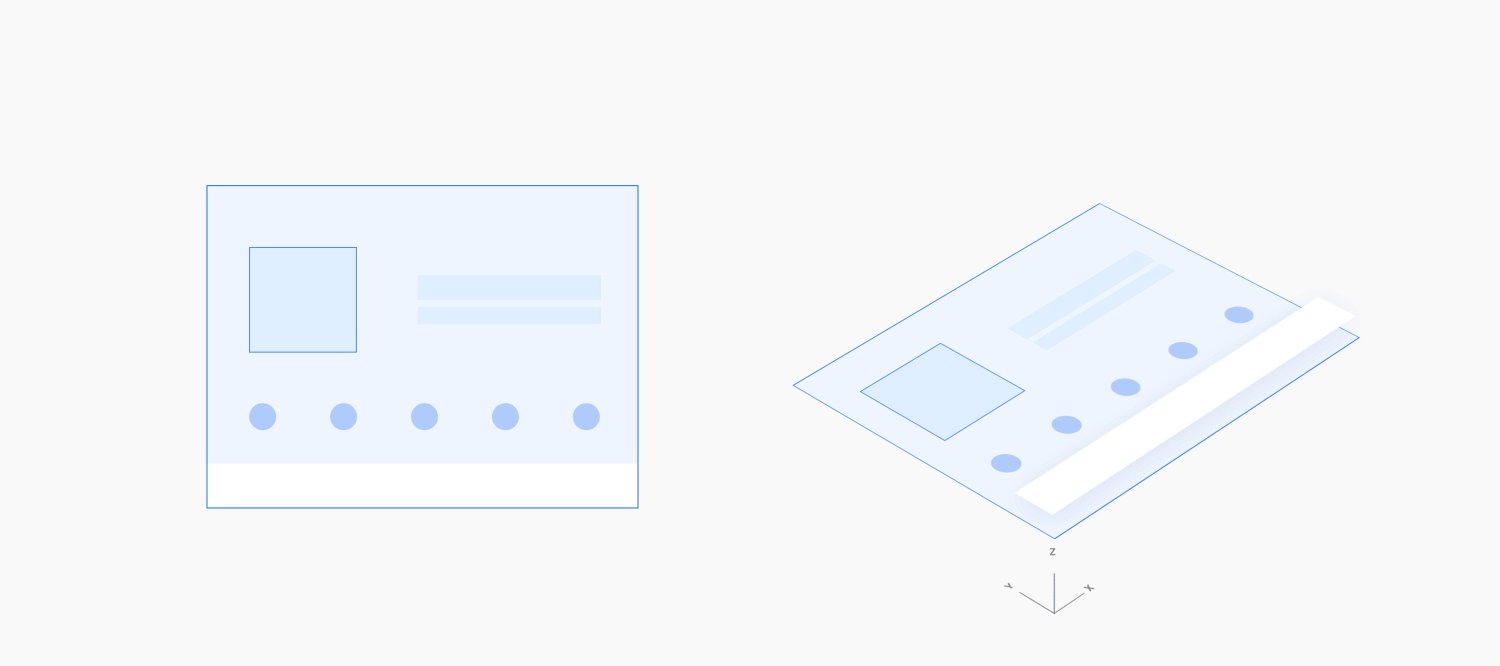
Cómo extender una acción existente
Cuando un usuario esté en una acción y realice una acción relacionada, usa un movimiento vertical (hacia arriba o hacia abajo) para incorporar la acción secundaria en una superposición de pantalla completa, con una lámina de fondo, sobre la acción principal. Poder ver la acción principal a través de la lámina refuerza que el usuario todavía está en esa acción.
Cuando cierres la acción secundaria, usa la inversa de este movimiento. El movimiento inverso debe demorar menos que el movimiento original, ya que el usuario completó la acción secundaria y está listo para salir.

Ejemplo

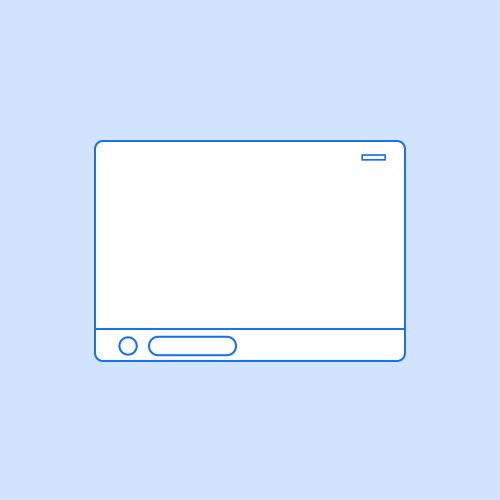
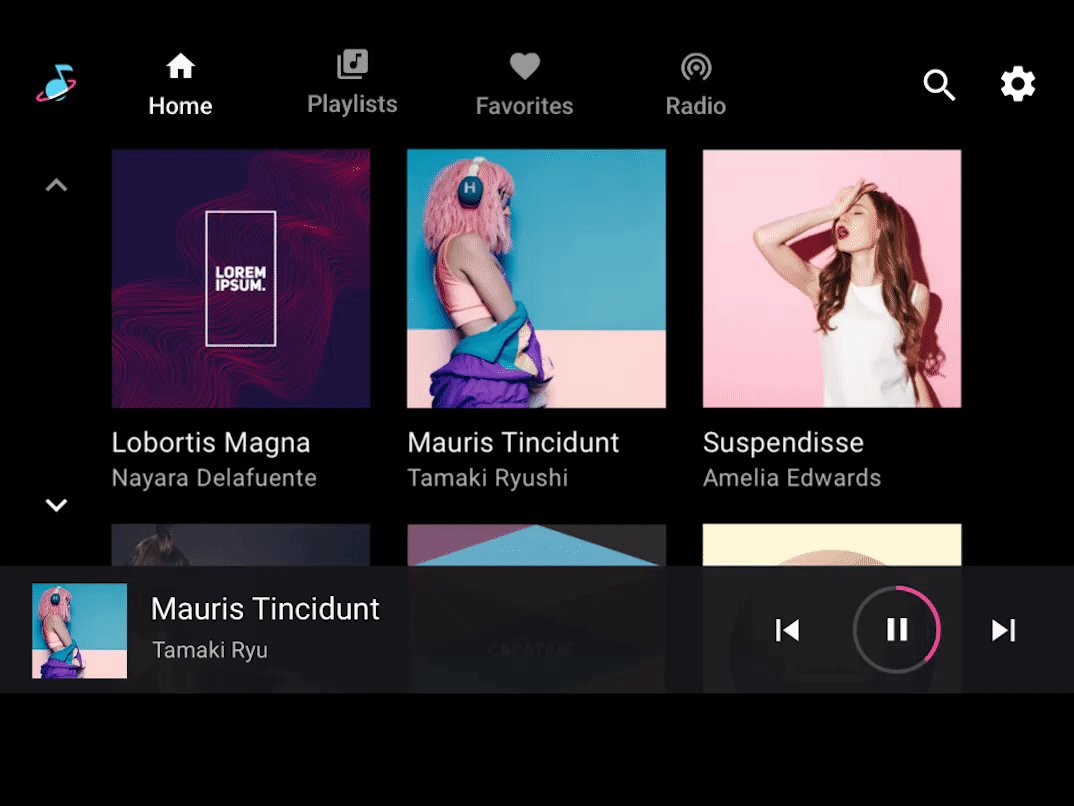
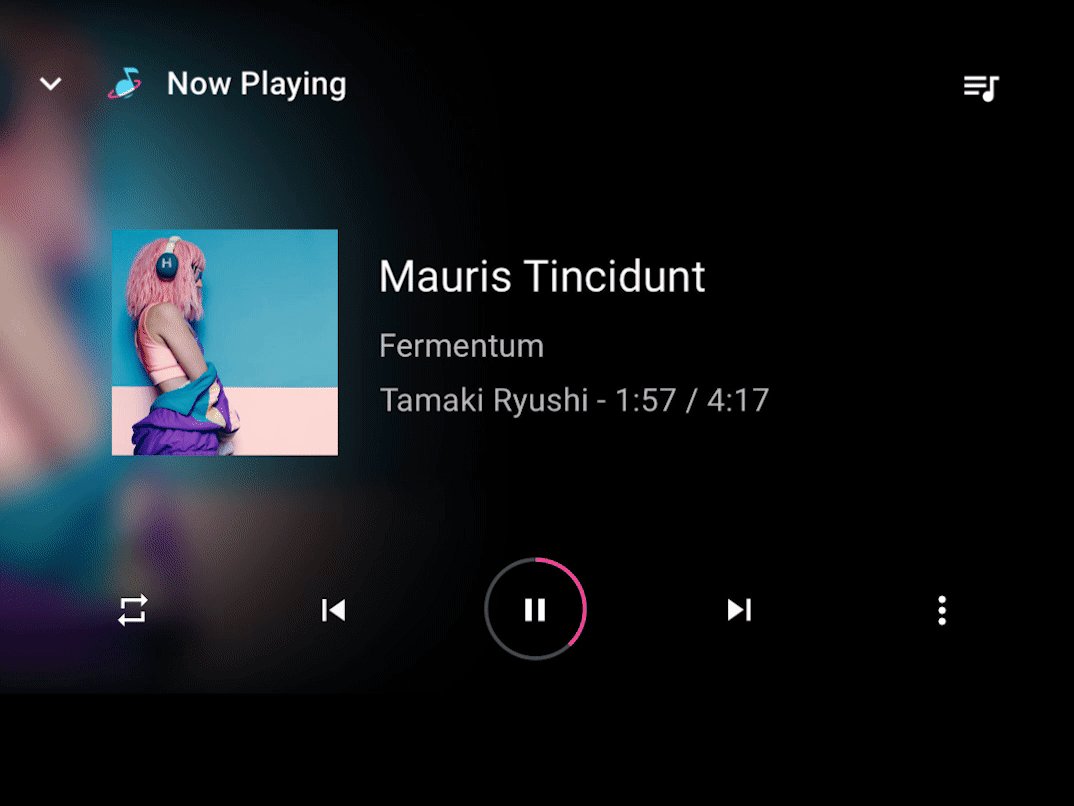
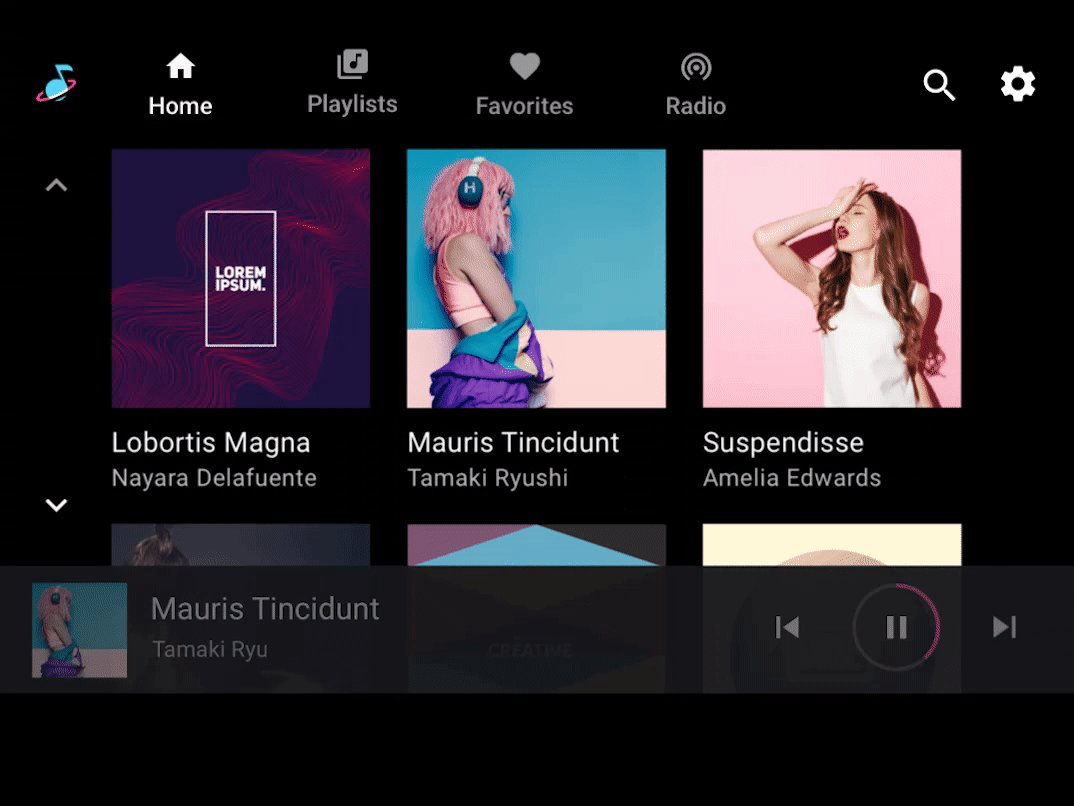
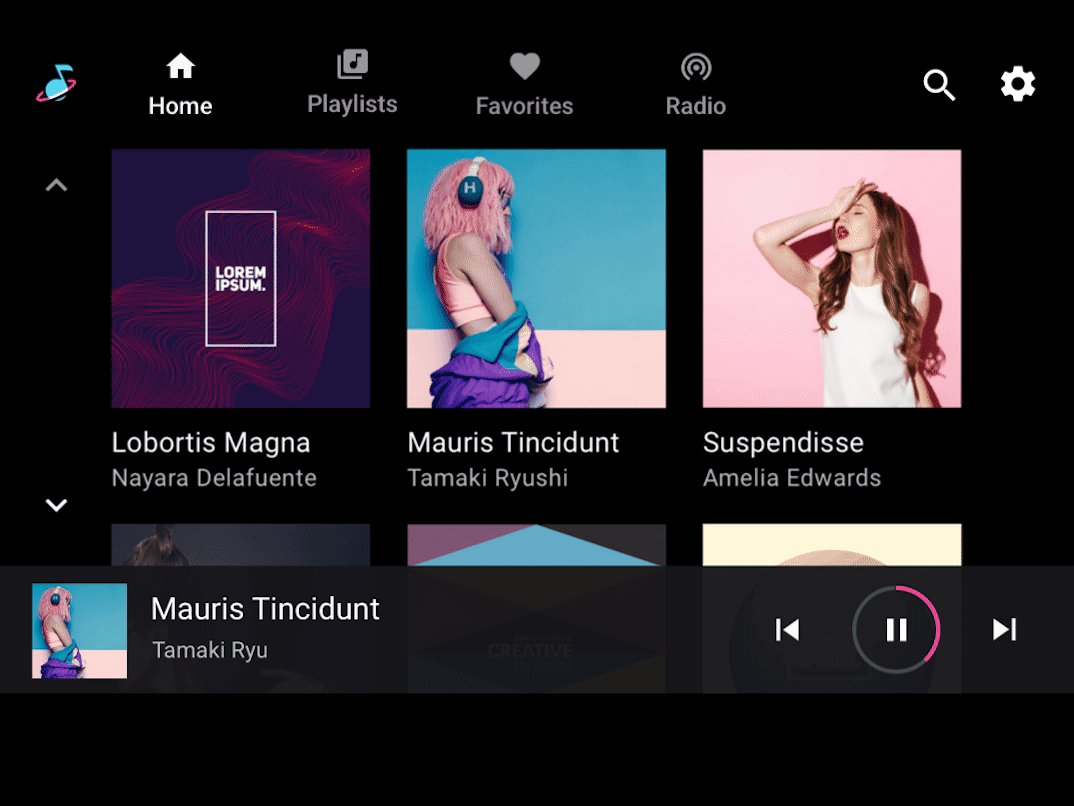
Cómo minimizar y expandir una acción
Cuando expandas una acción en curso que se minimizó a un formato en pantalla más pequeño para permitir la realización de varias tareas a la vez, usa una máscara de ventana expandible con un fundido de entrada de pantalla completa.
Cuando minimices una acción en curso, usa la inversa de este movimiento. La minimización del movimiento debería tardar menos que el movimiento de expansión, ya que el usuario esencialmente está dejando esta acción y está listo para dejar de estorbar.

Ejemplo

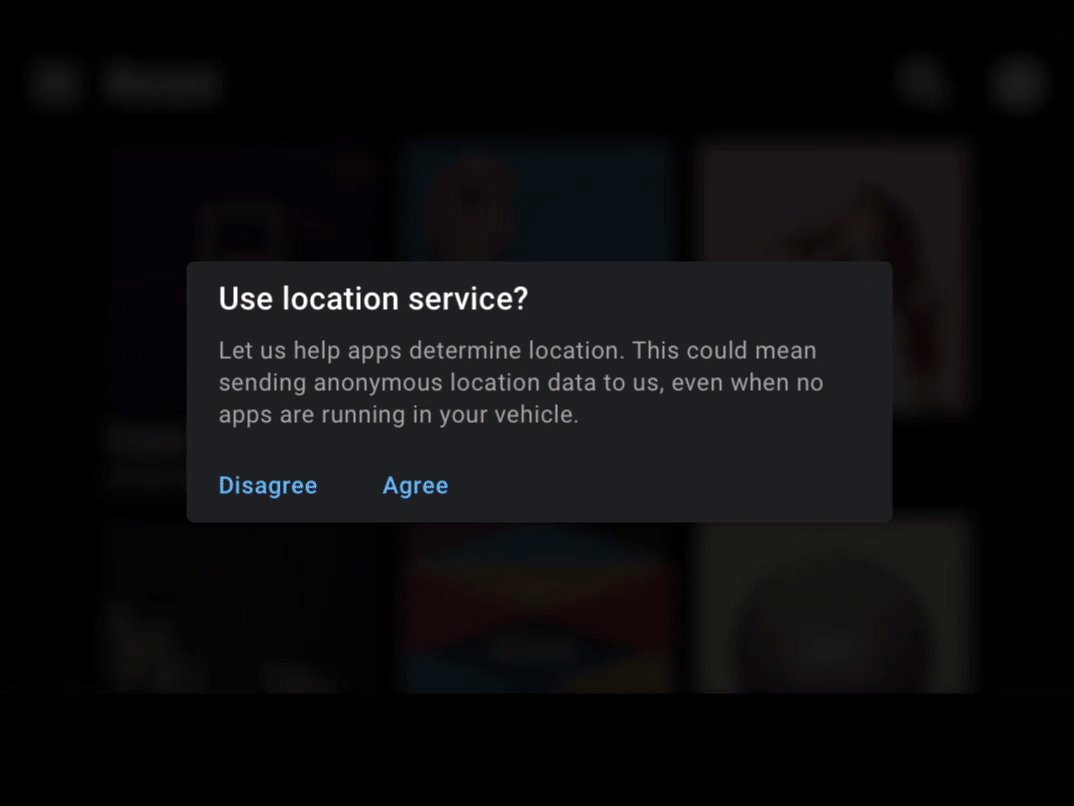
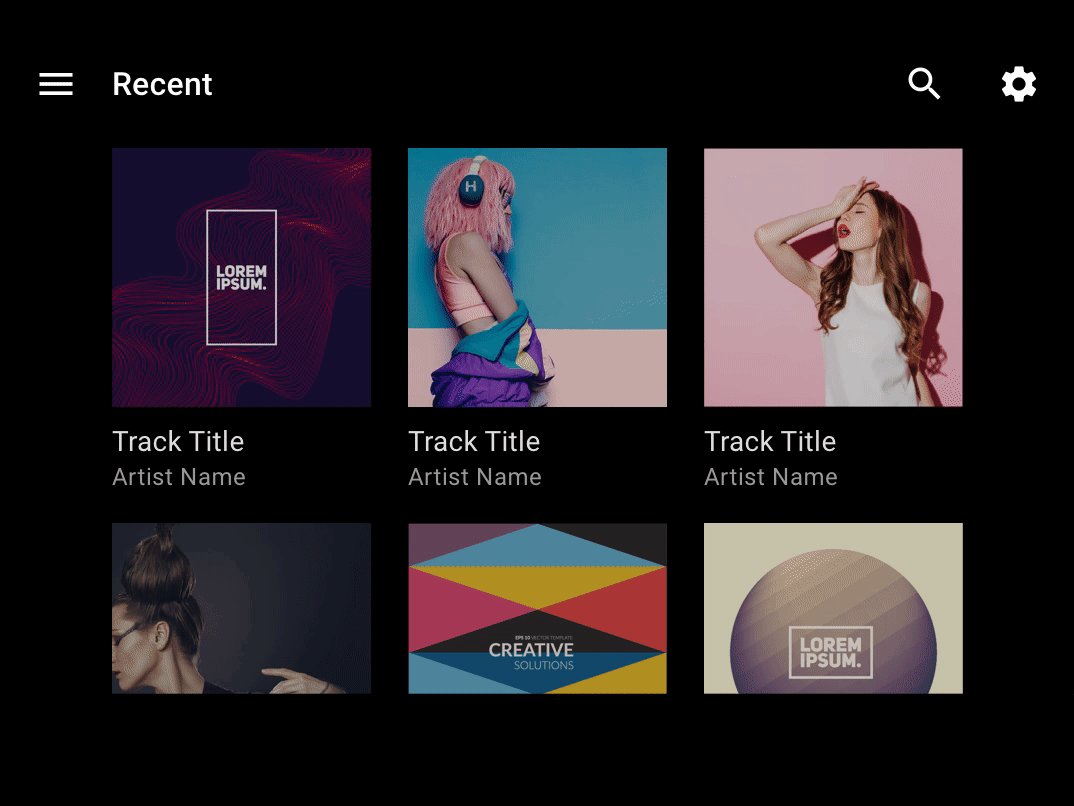
Interrumpir una acción
Cuando una acción corta y sin bloqueo necesite aparecer repentinamente sobre una acción en curso, deslízala hacia abajo o hacia arriba desde el borde de la pantalla (con una lámina parcial) o atenúala hacia el medio (con una lámina completa). Inicia el movimiento desde la ubicación más cercana a donde deseas que aparezca la nueva acción.

Ejemplo