En esta sección, se proporcionan pautas de diseño para diseños de pantalla que se pueden ajustar a un rango de tamaños de pantalla.
Los valores de padding y línea clave que se definen aquí se usan en Componentes, Especificaciones de contenido multimedia, Especificaciones del Centro de notificaciones y Especificaciones del Teléfono.
Orientación de un vistazo (TL:DR):
- Basar los diseños en categorías de tamaño de pantalla adecuadas
- Usa una cuadrícula de 8 dp para la alineación
- Establece el ancho de los márgenes en un 12% del espacio de trabajo de la app
- Colocar barras de desplazamiento y recursos de navegación en los márgenes
- Usa padding para un espaciado fijo entre elementos
Conceptos clave de diseño
- Espacio de trabajo de la app: Es el área de la pantalla disponible para una app después de considerar el espacio de pantalla que ocupan el fabricante del vehículo y las funciones de la IU del sistema.
- Categorías de tamaño de pantalla: Un conjunto de 4 rangos de ancho de pantalla (estándar, ancho, extraancho y superancho) y 3 rangos de altura de pantalla (corto, estándar y alto), donde "pantalla" se refiere al espacio de trabajo de la app en lugar del espacio completo de borde a borde.
- Padding: Es un conjunto de valores de espaciado que especifican un espaciado vertical y horizontal fijo entre elementos y componentes de un diseño.
- Líneas clave: Es un conjunto de valores de espaciado de ancho variable, determinados por categorías de ancho, que indican el espacio horizontal entre un margen o borde de componente y un elemento en un diseño.
- Área flexible: Es una parte de un componente, a veces asignado un valor mínimo o máximo, que se puede ajustar para adaptarse al tamaño de la pantalla.
Espacio de trabajo de la app
El espacio de trabajo de una app es el área de pantalla disponible que queda después de considerar el espacio de pantalla que ocupan las funciones del fabricante del vehículo y de la IU del sistema. El espacio de trabajo de la app está diseñado para contener los márgenes izquierdo y derecho, y el lienzo de la app, que es el área de contenido principal de la app.
Cada margen debe ser igual al 12% del ancho del espacio de trabajo de la app. Los márgenes suelen contener barras de desplazamiento y condiciones de navegación para la app.

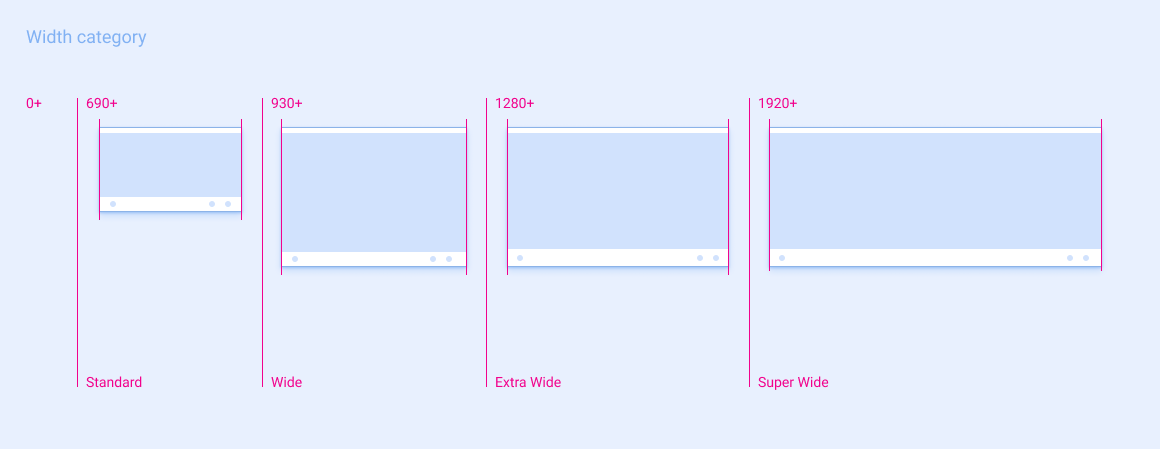
Tamaños de pantalla
Los diseños de especificaciones de referencia están vinculados a un conjunto de categorías de tamaño de pantalla basadas en el ancho y la altura del espacio de trabajo de la app.
En las especificaciones de estos lineamientos, estas categorías se denominan por el nombre. Por ejemplo, "Ancho" se refiere a todos los anchos de pantalla en el rango de 930 dp a 1279 dp.
Las categorías de tamaño de pantalla afectan las recomendaciones para lo siguiente:
- Interlineado de los componentes y elementos
- Escalamiento de áreas flexibles del componente
- Cuándo ocultar o mostrar elementos opcionales, como la portada de un álbum en la barra de control minimizada
Categorías de ancho

| Standard | Masiva | Extraancho | Superancho | |
|---|---|---|---|---|
| Rango de ancho de pantalla | 690-929 dp | 930-1279 dp | 1,280-1,919 dp | ≥1,920 dp |
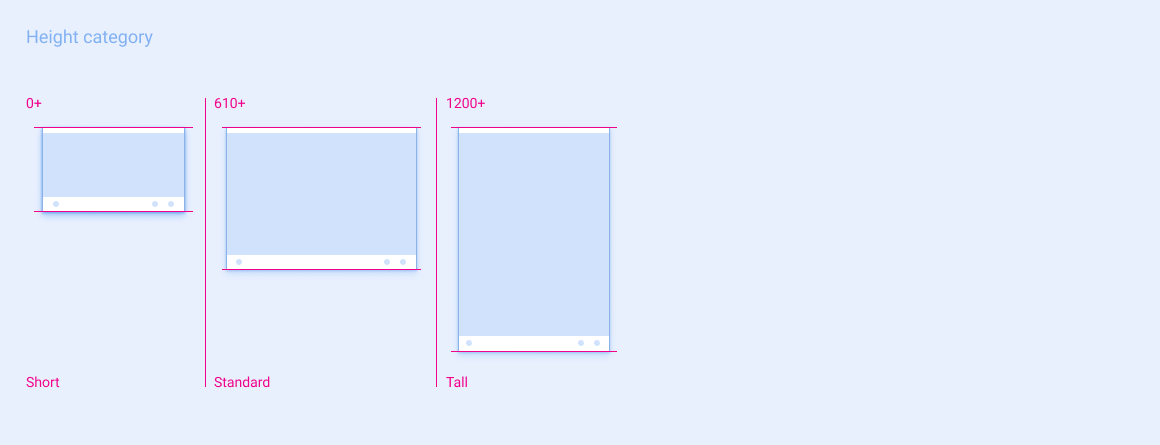
Categorías de altura

| Short | Standard | Personas altas | |
|---|---|---|---|
| Rango de altura de pantalla | De 0 a 609 dp | 610-1199 dp | ≥1,200 dp |
Espaciado
Los diseños de especificaciones de referencia se estructuran en una cuadrícula de 8 dp. En la práctica, esto significa que los componentes y los elementos de la IU en las especificaciones están separados por múltiplos de 8 dp.
Existen dos tipos de espaciado:
Padding, para espaciado de ancho y altura fijos
Líneas clave, para espaciado de ancho variable
Padding
El relleno establece un espaciado de ancho y altura fijos entre los componentes de un diseño con especificación de referencia. También puede determinar un espacio fijo entre los elementos de un componente, como el espacio entre los objetivos numéricos adyacentes en el componente del teclado. Por lo general, cuanto más cercana sea la relación entre dos elementos, más estrecho será el padding entre ellos.
Hay 9 valores de relleno, designados como P0 – P8.
Estos son los valores de padding y sus tamaños correspondientes:

| P0 | P1 | P2 | P3 | P4 | P5 | P6 | P7 | P8 |
|---|---|---|---|---|---|---|---|---|
| 4 dp | 8 dp | 12dp | 16dp | 24dp | 32dp | 48dp | 64dp | 96dp |
A diferencia de las keylines, que cambian los valores de espaciado según las categorías de ancho de pantalla, los valores de padding permanecen constantes. Por ejemplo, P1 siempre es de 8 dp. Sin embargo, en algunos casos, la distancia entre un conjunto particular de componentes o elementos puede tener diferentes valores de relleno en los diseños de especificaciones de referencia para diferentes tamaños de pantalla. Por ejemplo, el espaciado vertical recomendado entre los elementos de la cuadrícula es P4 para pantallas cortas y P5 para pantallas estándar y altas.
Líneas clave
En lugar de indicar un relleno entre los elementos en una especificación de referencia, las líneas clave especifican qué tan lejos se encuentra un elemento del margen o borde más cercano de un componente. Las líneas clave cambian el valor según el ancho de la pantalla. Ofrecen una forma conveniente de escalar un diseño a diferentes tamaños de pantalla y, al mismo tiempo, mantienen un espaciado horizontal y proporcional de los elementos.
Hay 5 líneas clave, designadas como KL0 a KL4.
Estos son los valores de las líneas clave para cada ancho de pantalla:

| Ancho de la pantalla | Standard | Masiva | Extraancho | Superancho |
|---|---|---|---|---|
| KL0 | 16dp | 24dp | 24dp | 32dp |
| KL1 | 24dp | 32dp | 32dp | 48dp |
| KL2 | 96dp | 112dp | 112dp | 112dp |
| KL3 | 112dp | 128dp | 128dp | 152dp |
| KL4 | 148dp | 168dp | 168dp | 168dp |
Estrategias de escalamiento
Los diseños con especificaciones de referencia proporcionan pautas para escalar apps a diferentes tamaños de pantalla. Para ayudar con el escalamiento fluido, las especificaciones suelen incluir lo siguiente:
- Un área flexible, que es parte de un componente que los fabricantes de vehículos deben expandir o contraer para adaptarse al tamaño de pantalla específico
- Anchos mínimos y máximos recomendados para el área flexible, destinados a evitar que los componentes de ajuste tengan tamaños no deseados
- Líneas clave que se usan para mantener un espaciado horizontal y proporcional de los elementos, que se escalan de manera diferente según la categoría del ancho de la pantalla.
- Padding, para especificar un espaciado fijo entre componentes y elementos
De manera opcional, algunas especificaciones especifican si se ocultan o se muestran ciertos elementos en función del ancho de la pantalla.
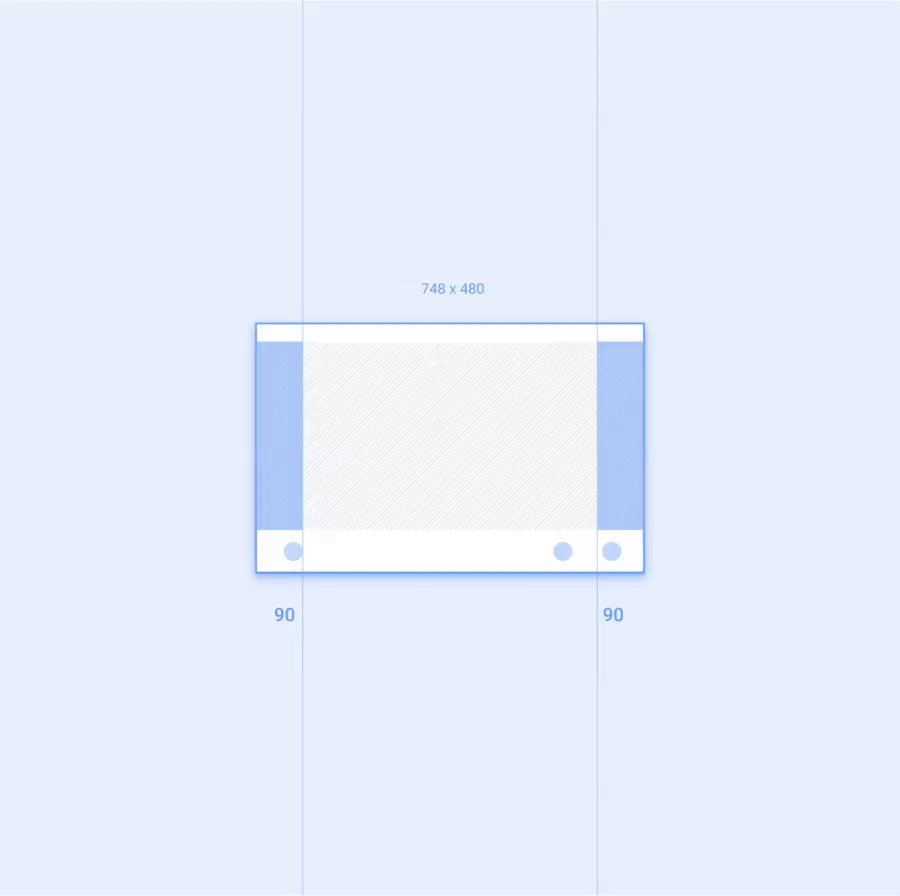
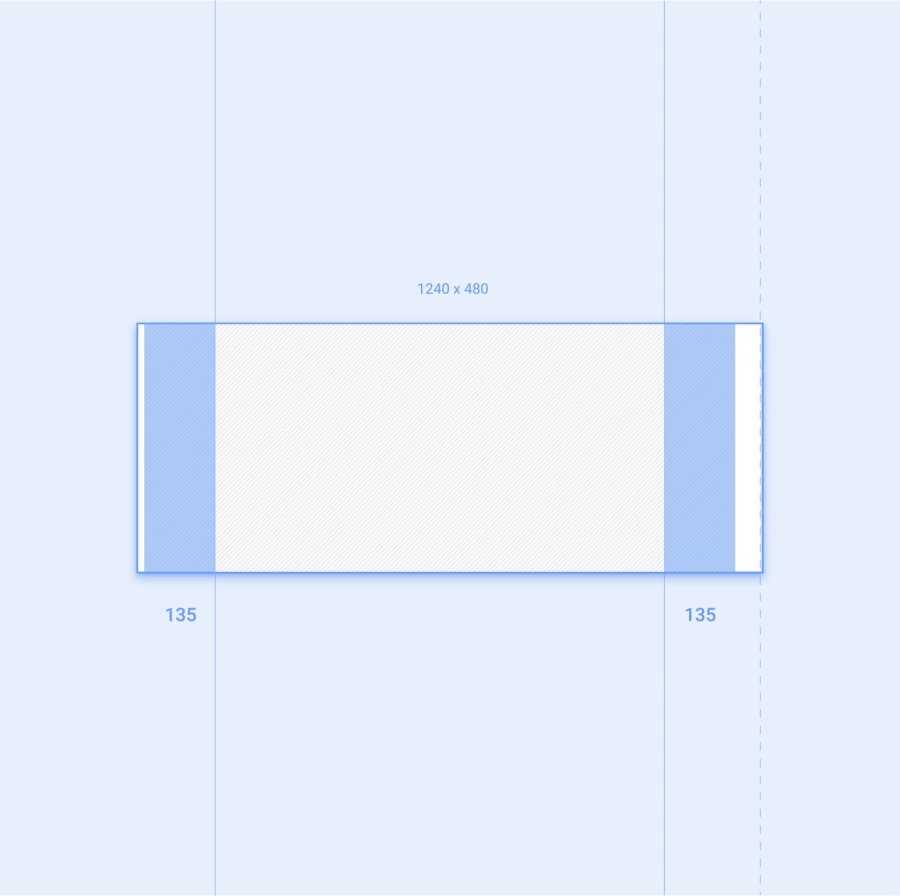
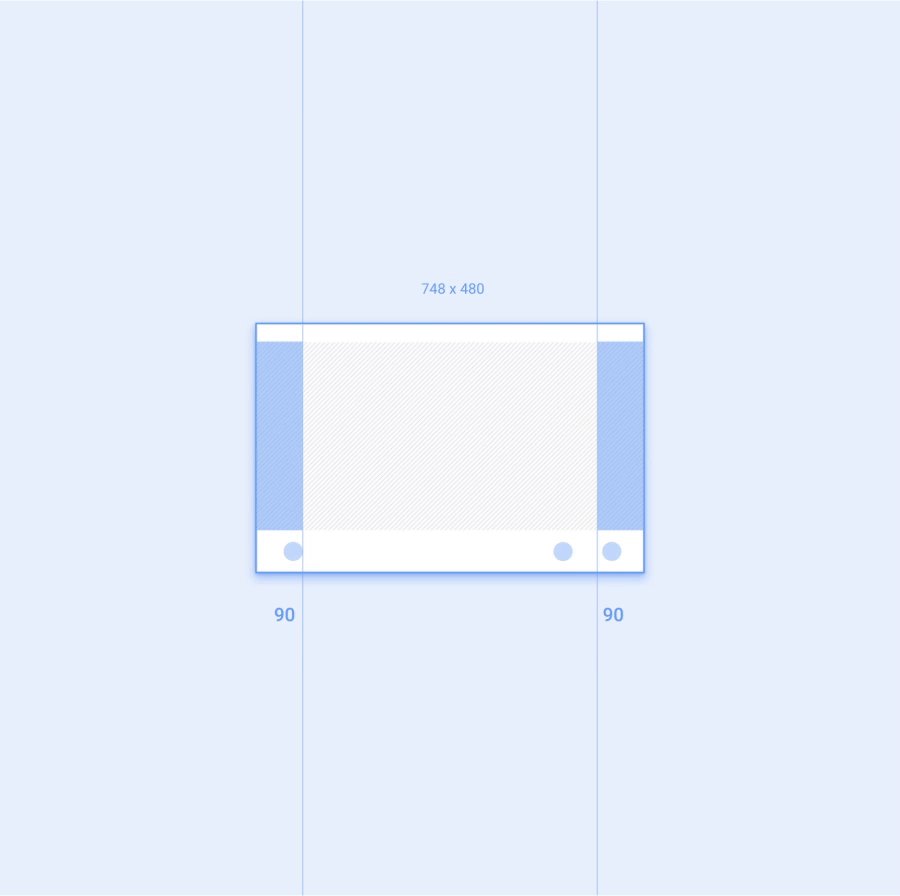
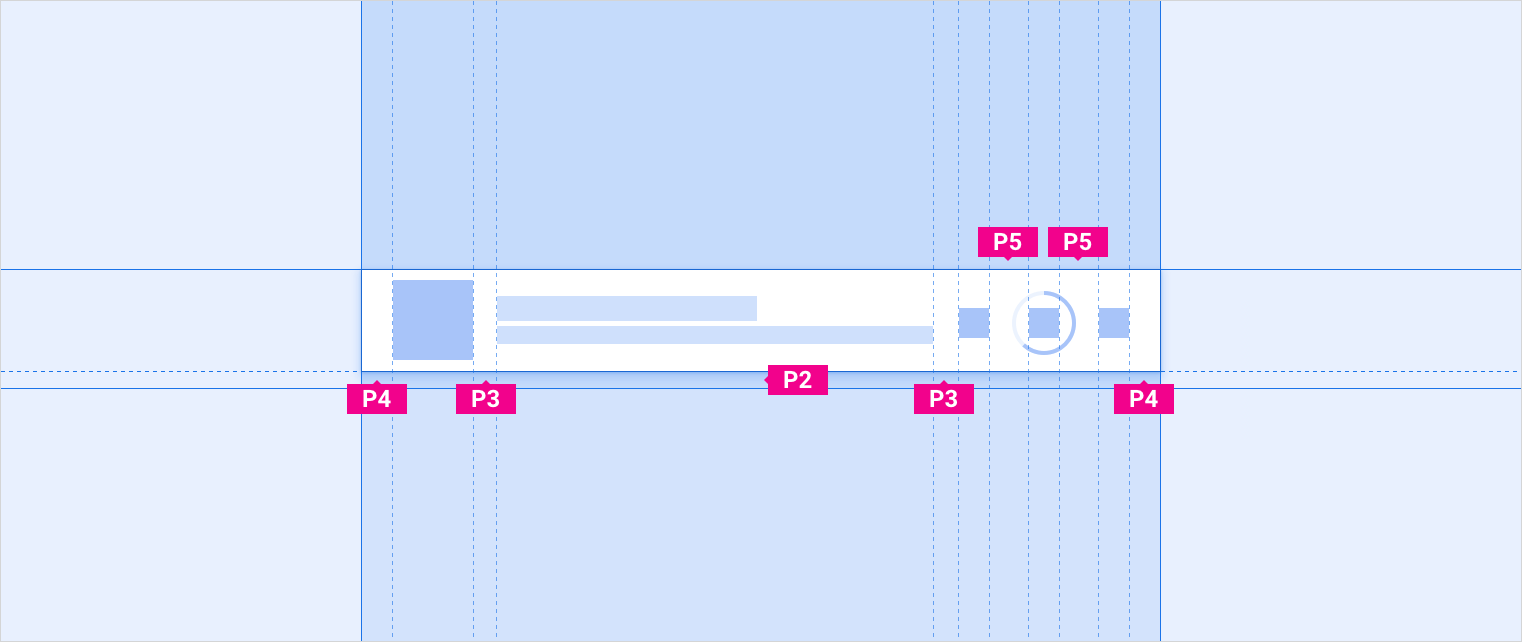
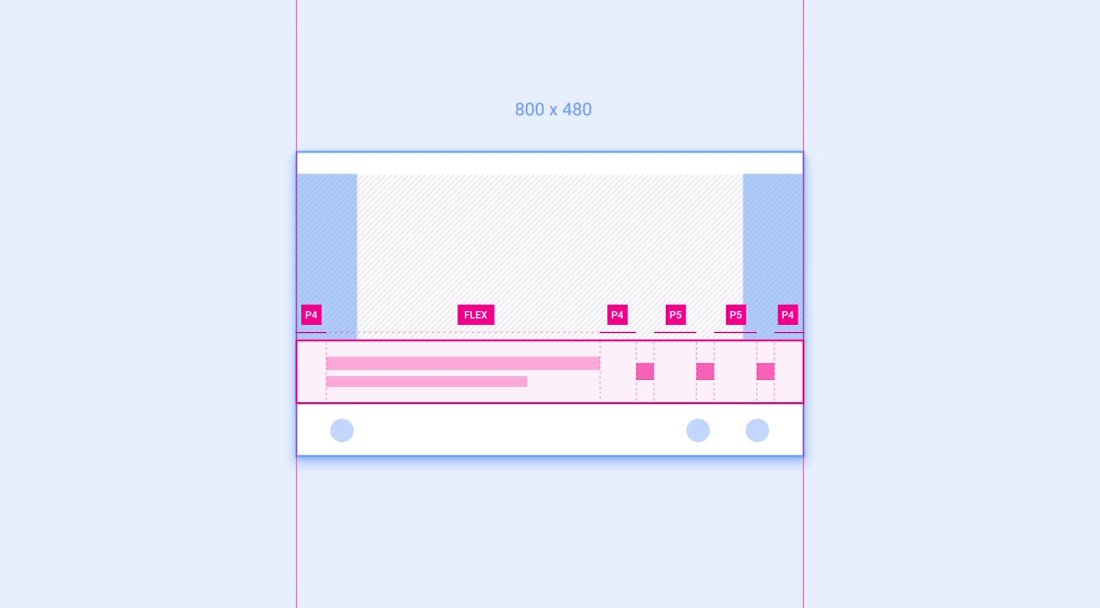
Ejemplo 1: Barra de control minimizada
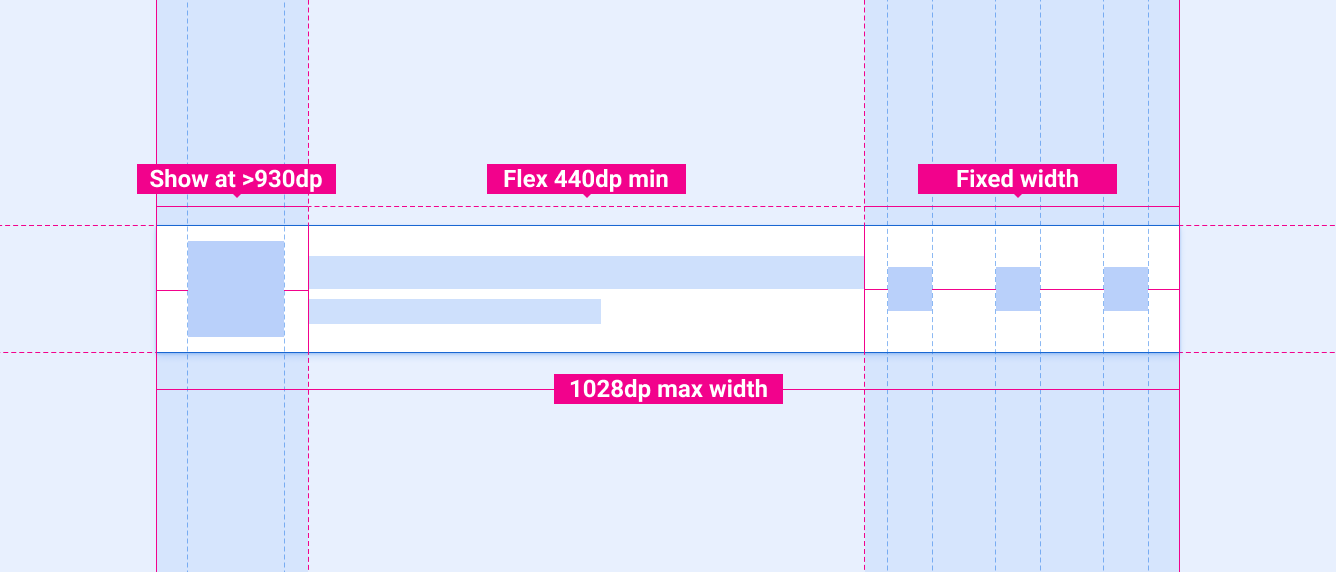
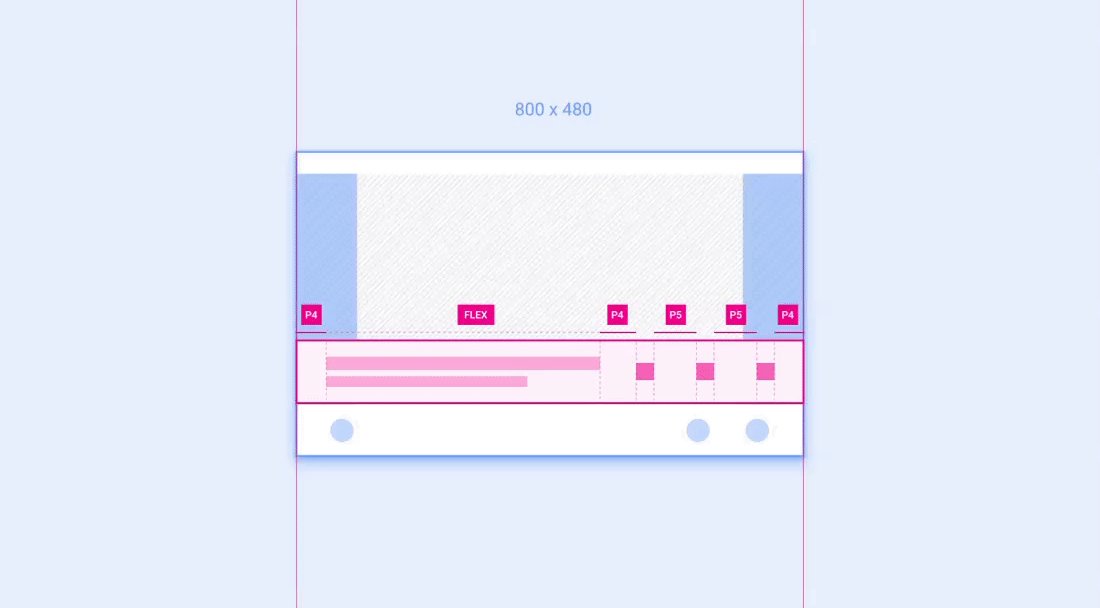
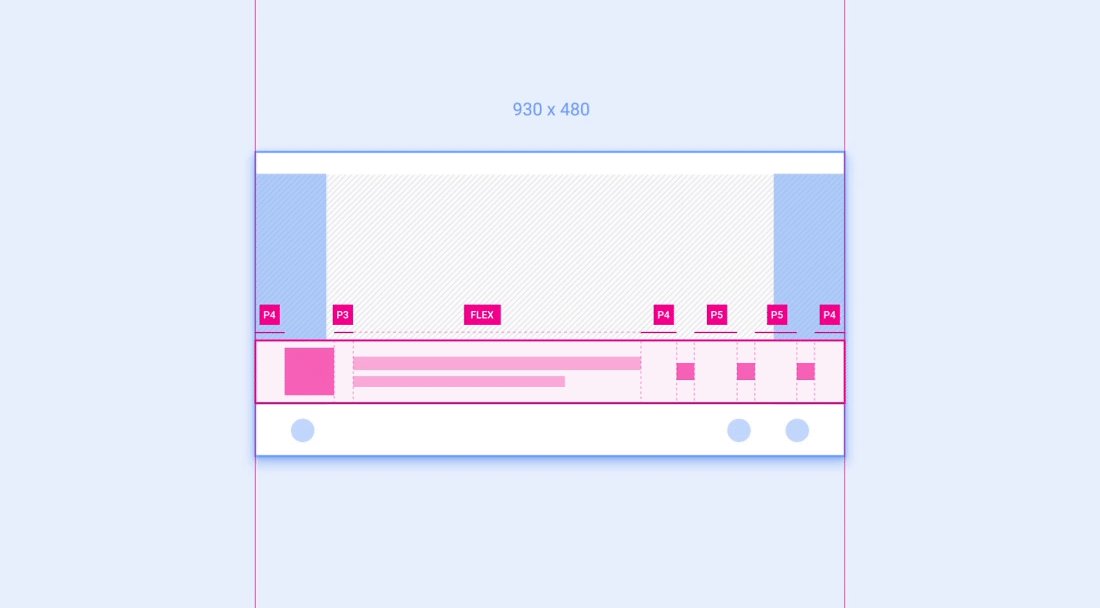
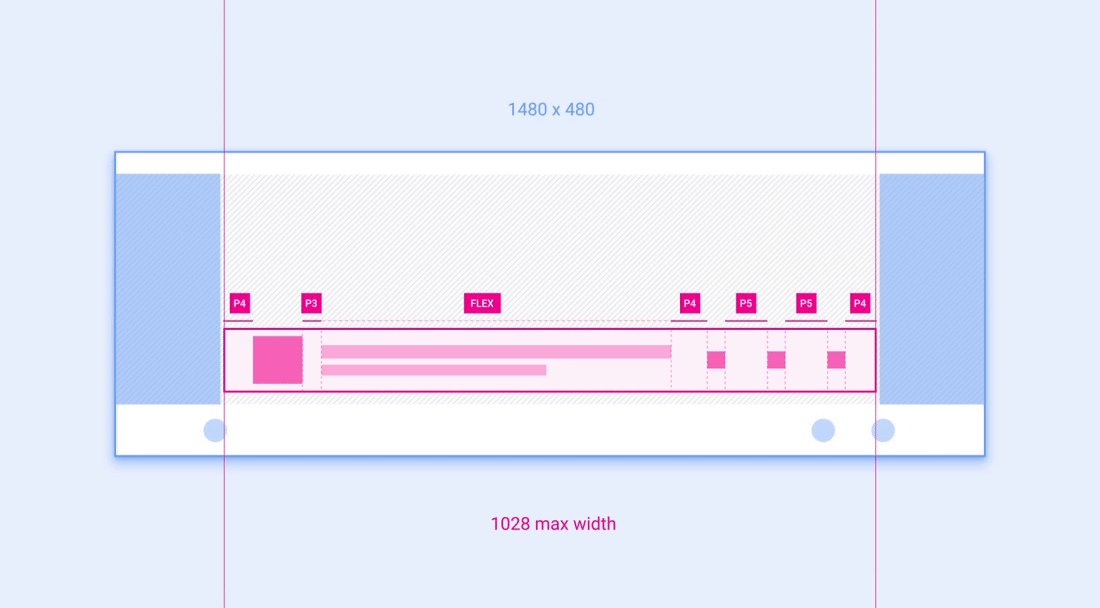
La barra de control minimizada es un ejemplo de un componente para el que el diseño de especificación de referencia recomienda flexionar el ancho del componente y ocultar un elemento no esencial en tamaños de pantalla más pequeños.

La especificación de una barra de control minimizada incluye 2 pautas de escalamiento:
- El elemento cuadrado a la izquierda (generalmente se usa para la portada de álbum) debería aparecer solo cuando el ancho de la pantalla sea de 930 dp o superior.
- La sección de ancho flexible del medio nunca debe ser inferior a 440 dp y se puede ampliar para pantallas más anchas, siempre que el ancho total del componente no exceda los 1,028 dp.

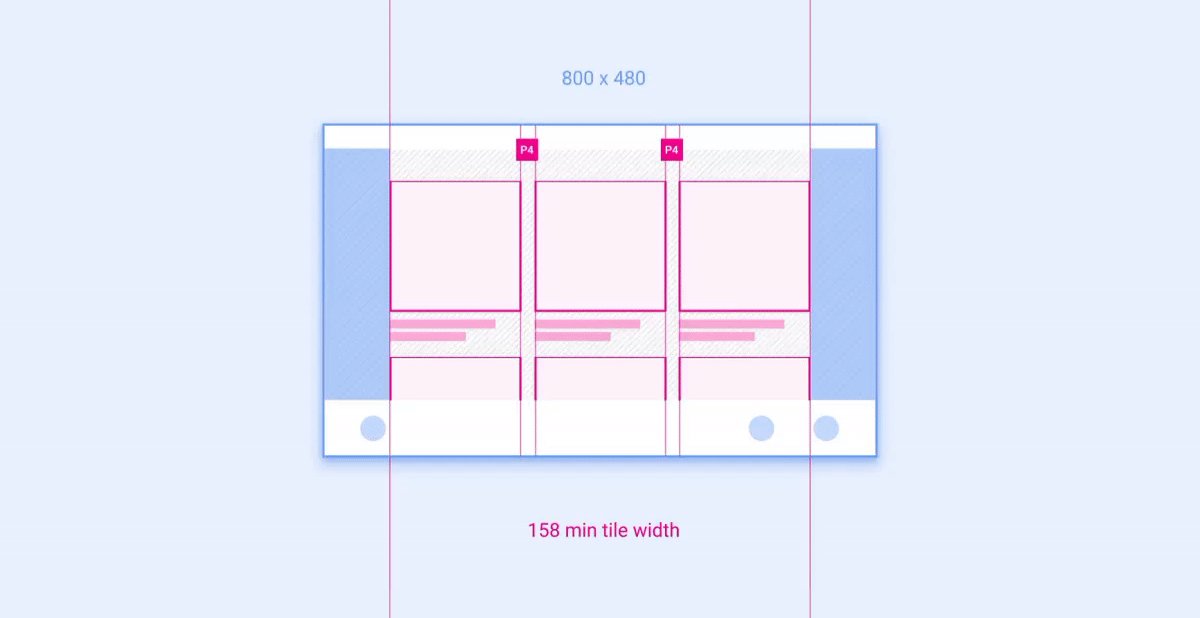
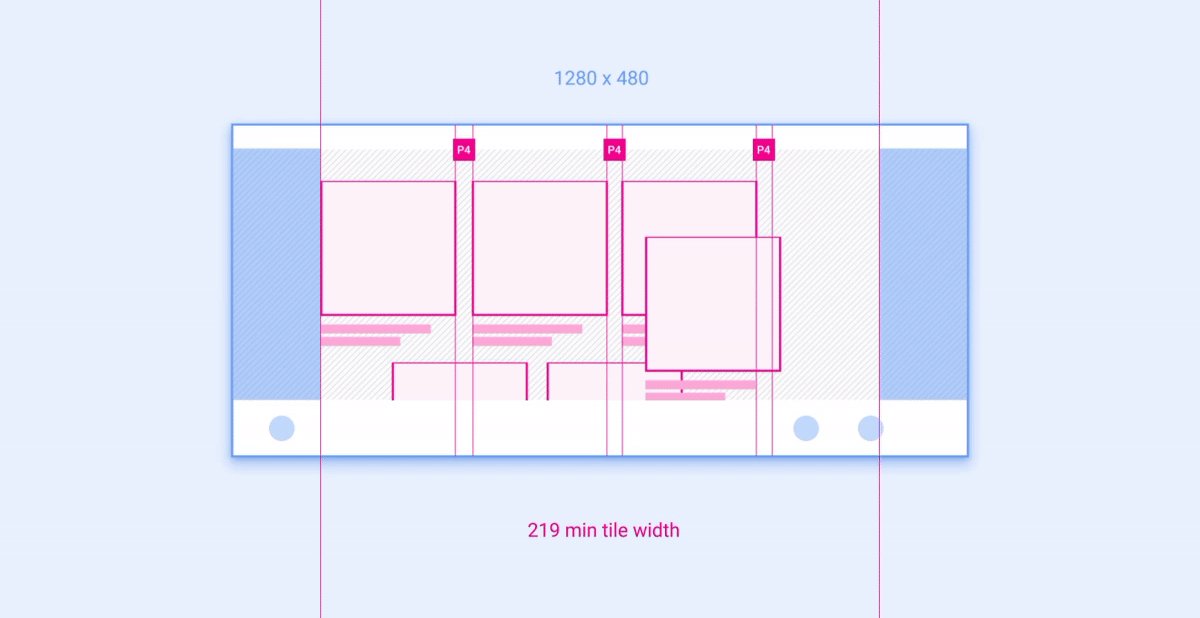
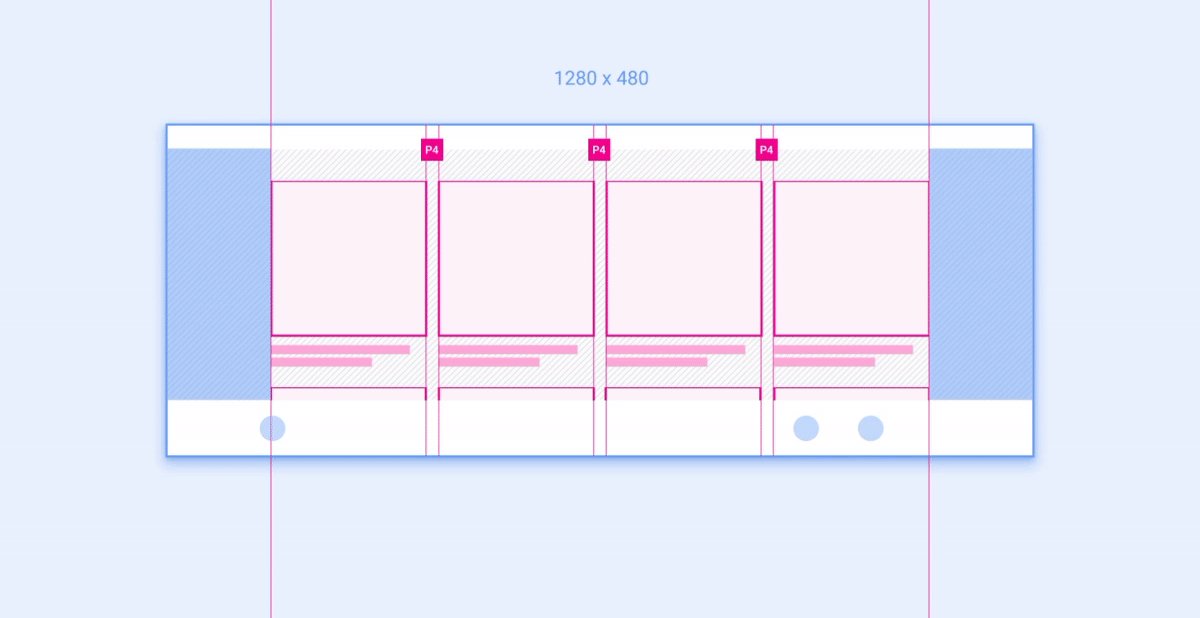
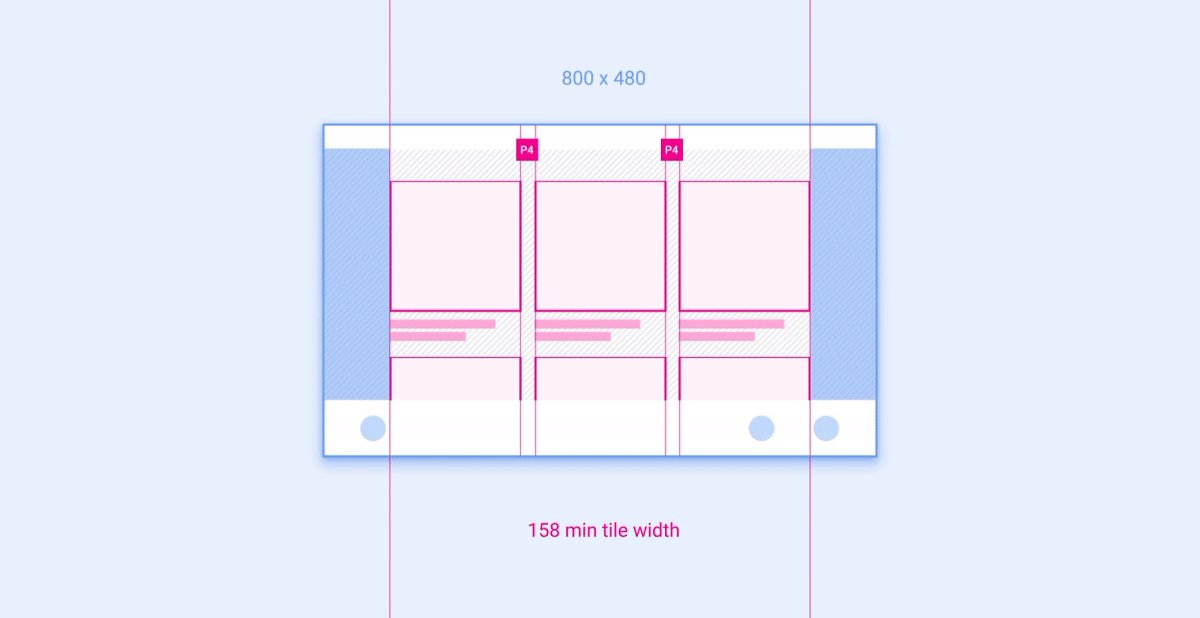
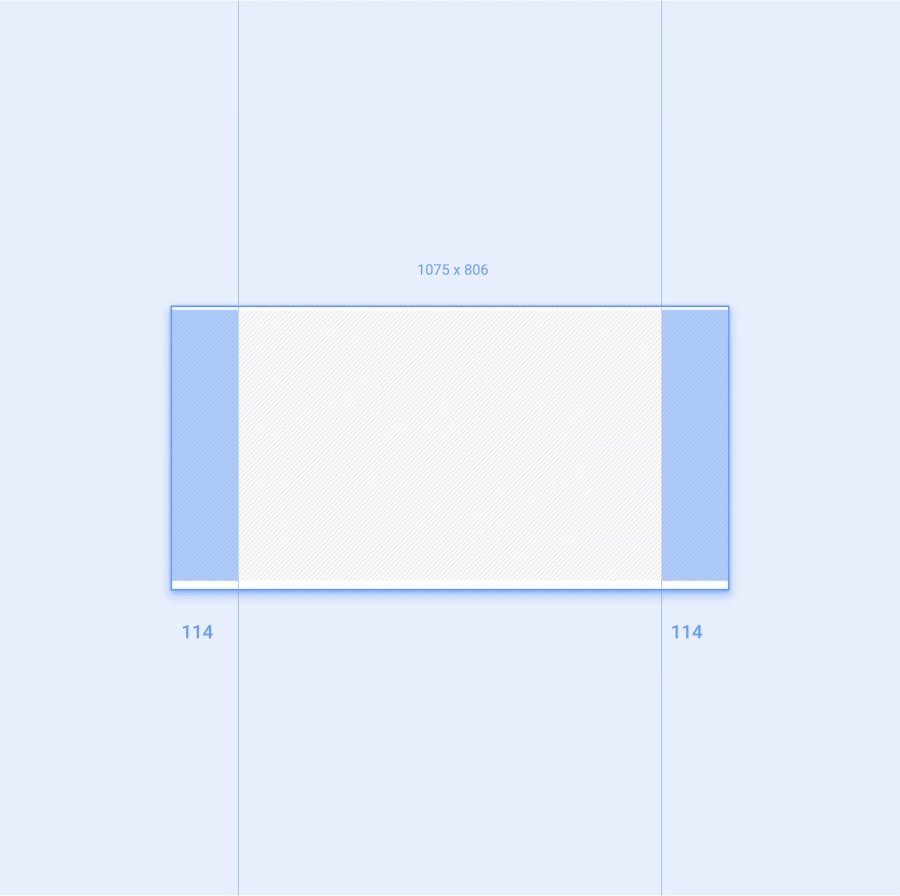
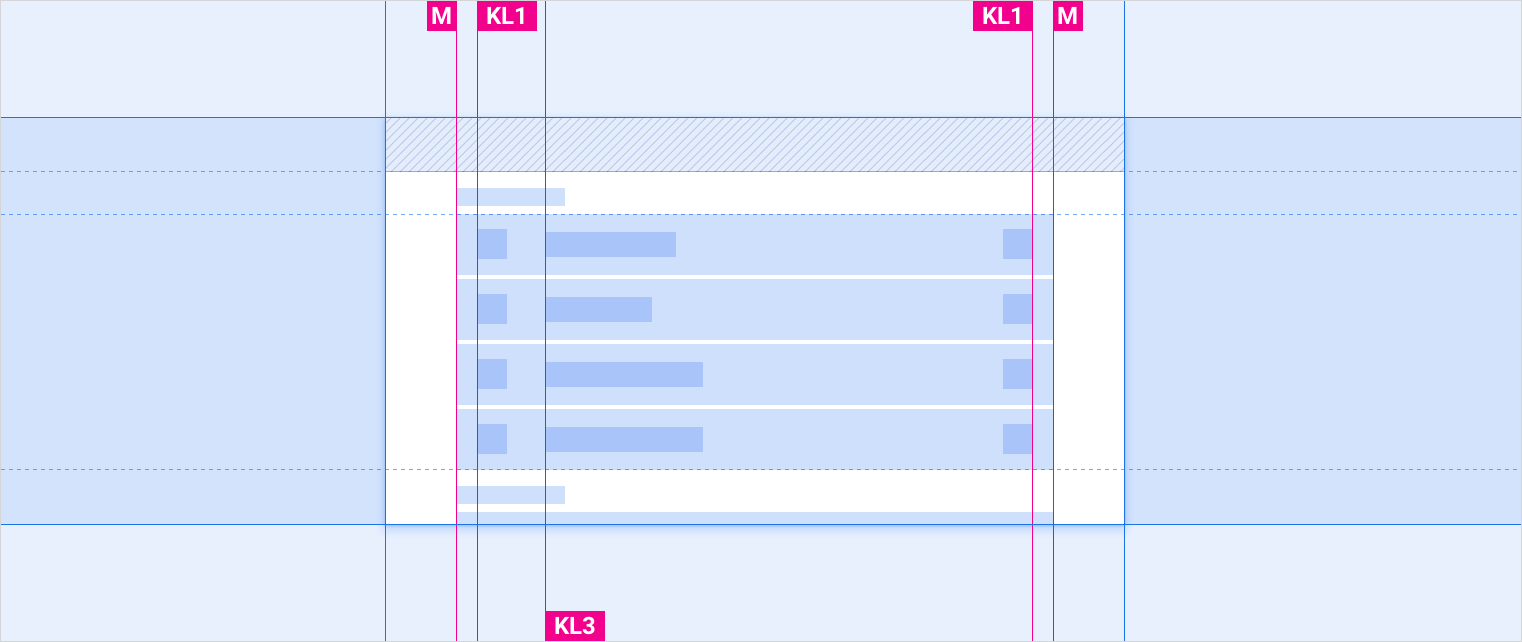
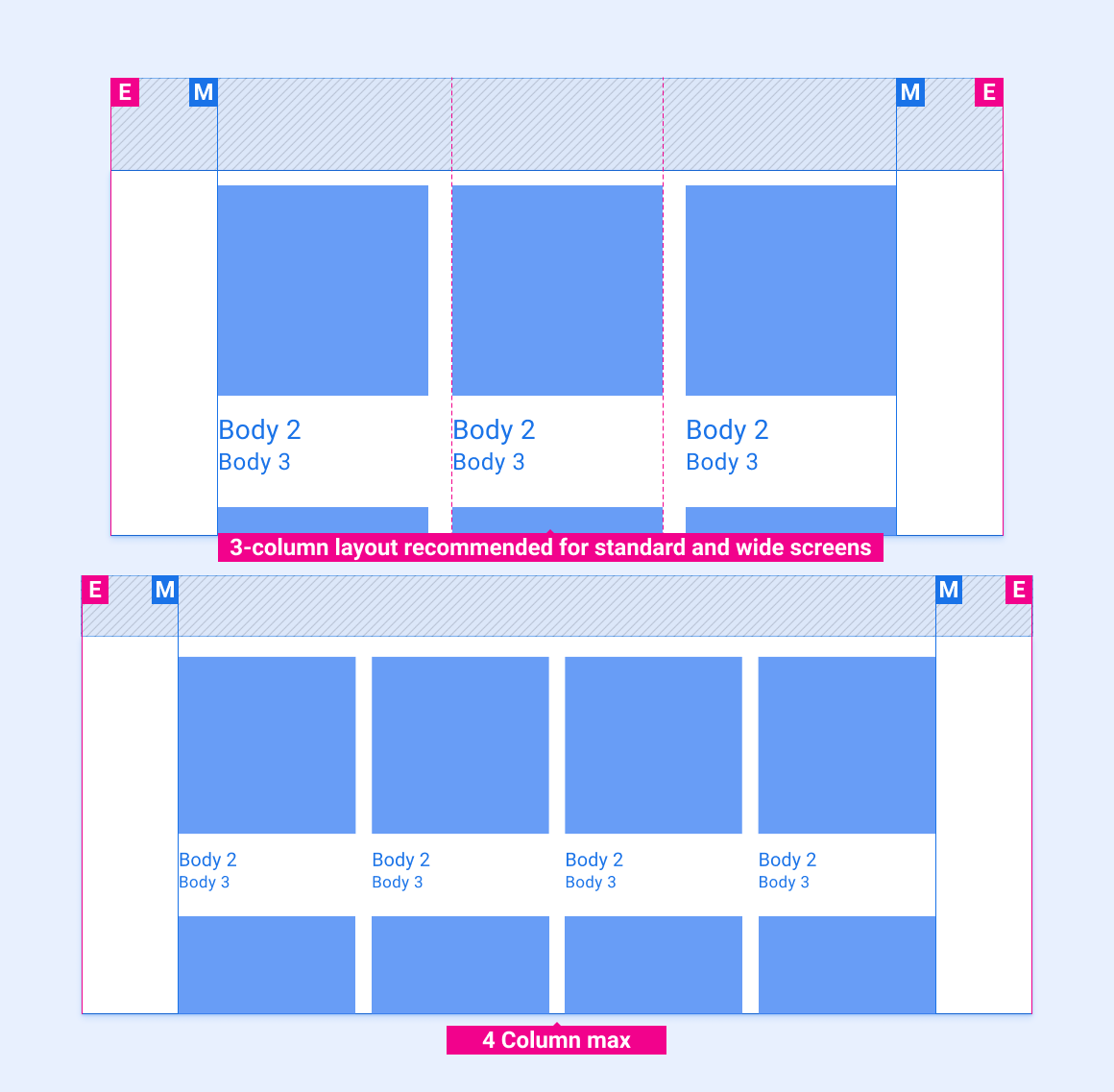
Ejemplo 2: Cuadrículas
Las cuadrículas son un ejemplo de componentes que se pueden colocar y ajustar en columnas y filas dentro de un diseño.

La cantidad recomendada de columnas (3 en pantallas más angostas, 4 en pantallas más anchas) depende del tamaño de la pantalla. El ancho y la altura de fila de las columnas se pueden ajustar dentro de una categoría de pantalla, siempre y cuando las cuadrículas nunca sean inferiores a los anchos mínimos recomendados. En la siguiente animación, se muestra cómo se pueden escalar las cuadrículas a pantallas más anchas y angostas siguiendo las recomendaciones de los diseños de referencia.