Android Automotive OS 色彩策略的基礎是「從黑色建構」。採用黑色的介面顏色可帶來更一致的使用者體驗,且不論是白天還是夜晚主題,皆不會有顯著變化。
以黑色進行建構也能確保與硬體的對齊,因為汽車內裝和儀表板通常會用到深色材料。
指引總覽 (重點摘要)
- 提供黑色錶帶供你選擇,不分日夜都能順暢運作
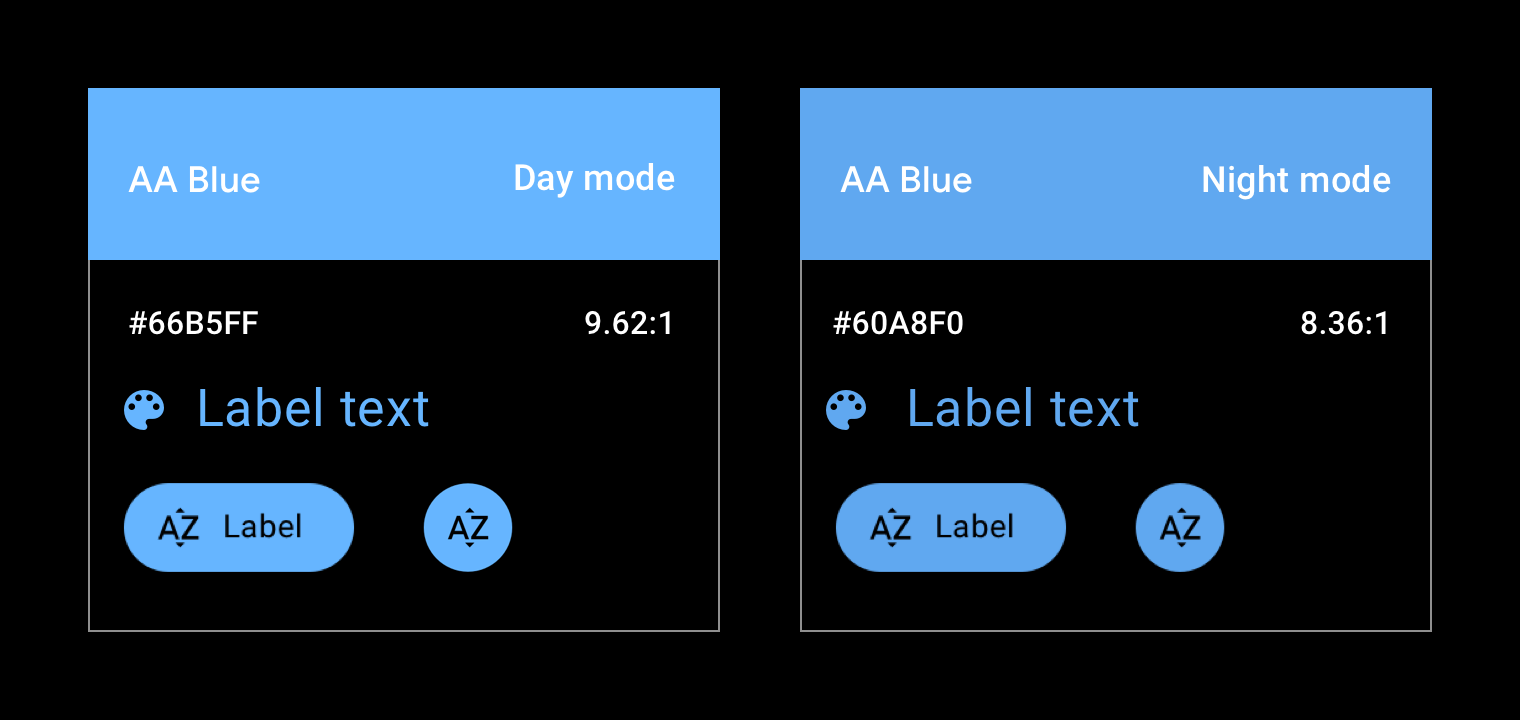
- 背景和圖示或文字之間應保持至少 4.5:1 的對比率
- 盡量少用顏色
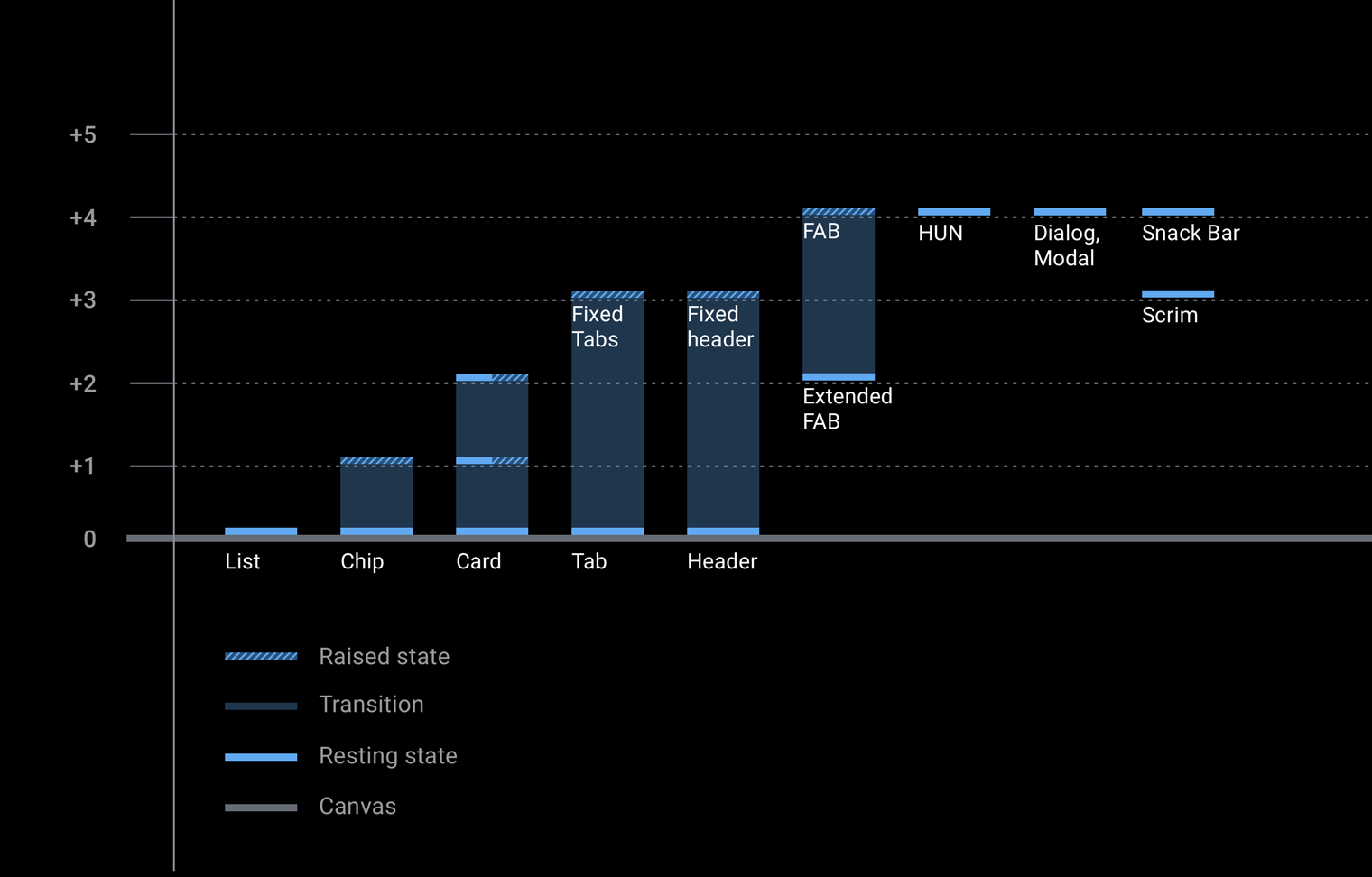
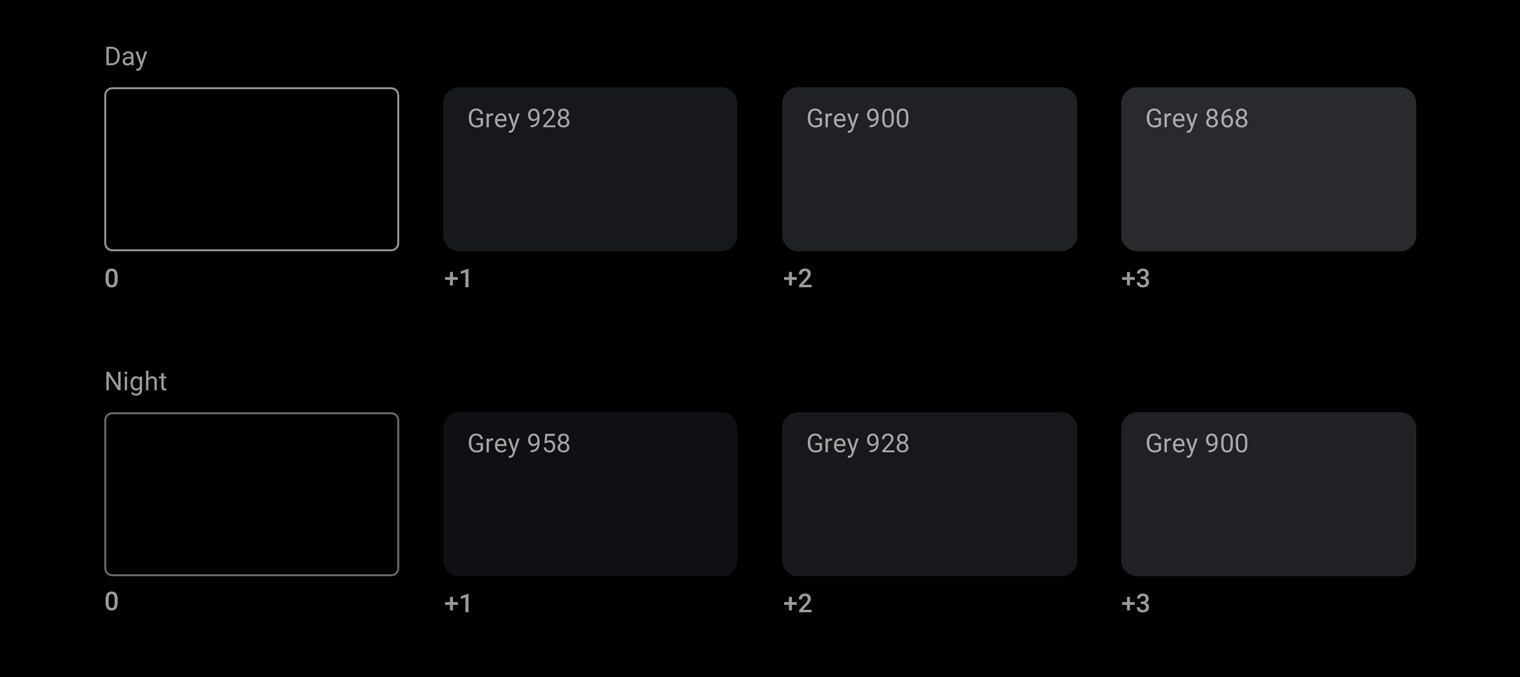
- 以灰階顯示高度
- 運用透明度和不透明度,引導視覺焦點
調色盤和漸層
Android Automotive OS 介面的深色主題採用灰階調色盤。理想情況下,其他顏色都應降低強度,例如 Material Design 調色盤中顏色的深色變化版本。
這個部分包含調色盤和不透明度資訊,以及提供各元件相關高度等級色彩值的圖表。
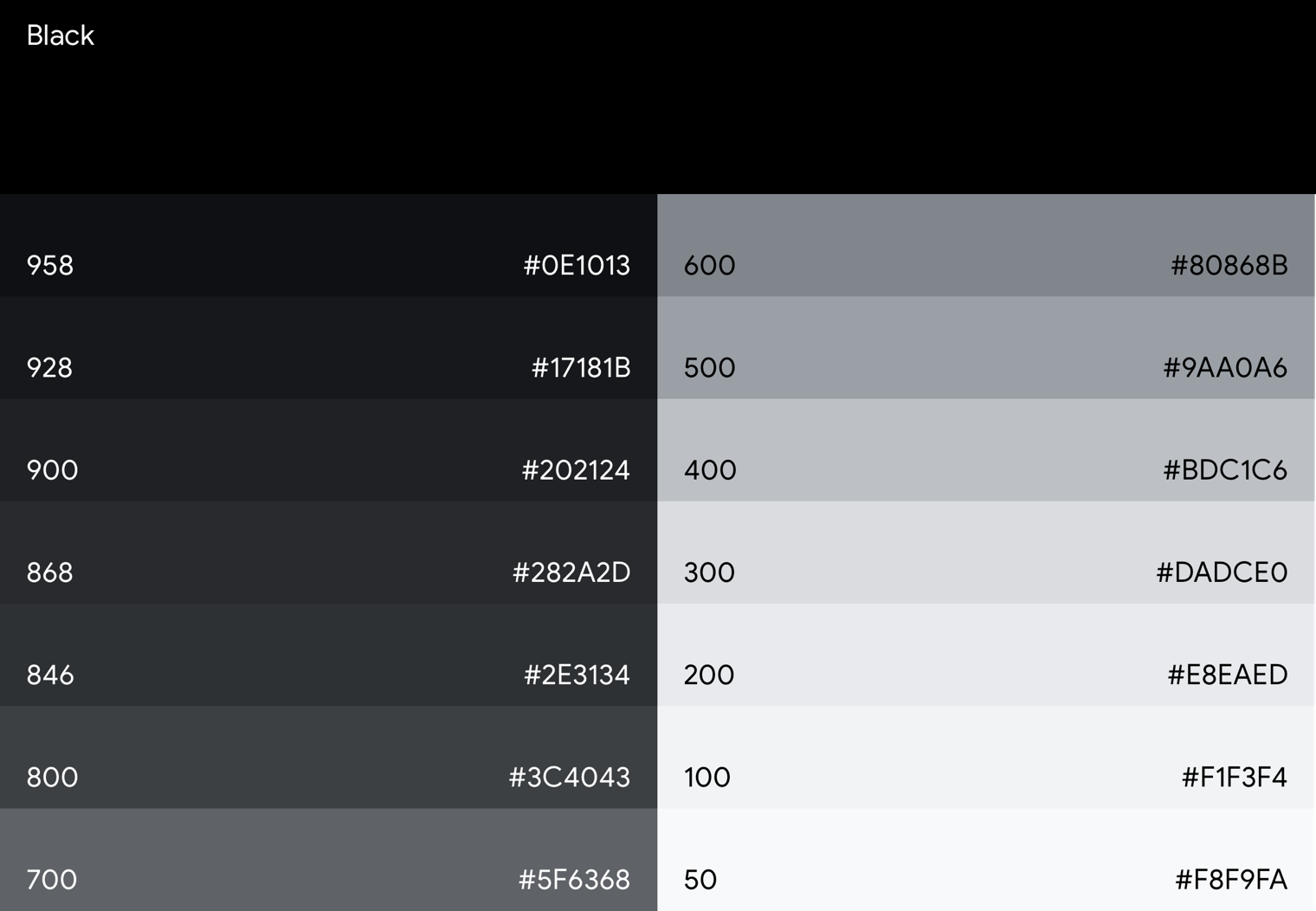
Android Automotive OS 灰階調色盤
Android Automotive OS 灰階調色盤用於文字和圖示等元素,可滿足行車環境的獨特需求。
這個調色盤需要夠多樣化,才能:
- 涵蓋深色主題 UI 的所有不同用途
- 提供足夠的範圍,透過色調差異定義階層

色調差異會使畫面的深度視覺效果,即使背景是無法察覺的真實黑色背景也一樣。為了提供足夠的色調差異,Android Automotive OS 灰階調色盤含有中灰色。Material Design 灰色從灰色 900 開始相較太快,顏色太亮;兩個色彩較淺的灰色 700 號,對自動內容來說太亮。


強調色
除了 Android Automotive OS 介面核心的灰階調色盤以外,其他顏色也可用於繪圖焦點等用途。
Android Automotive OS 目前採用一種官方強調色,在支援資料庫中,藍色的深色調稱為「car 強調」。為了提高飽和度與生動度,藍色偏向標準 Google 藍色。這項轉變可讓色彩更舒適地貼合深色的表面。

不透明度值圖表
透明度可以傳達深度感,並強化 Material Design 空間模型。為了有效運用透明度,請根據您的使用情形選擇深色或白色的不透明度值。
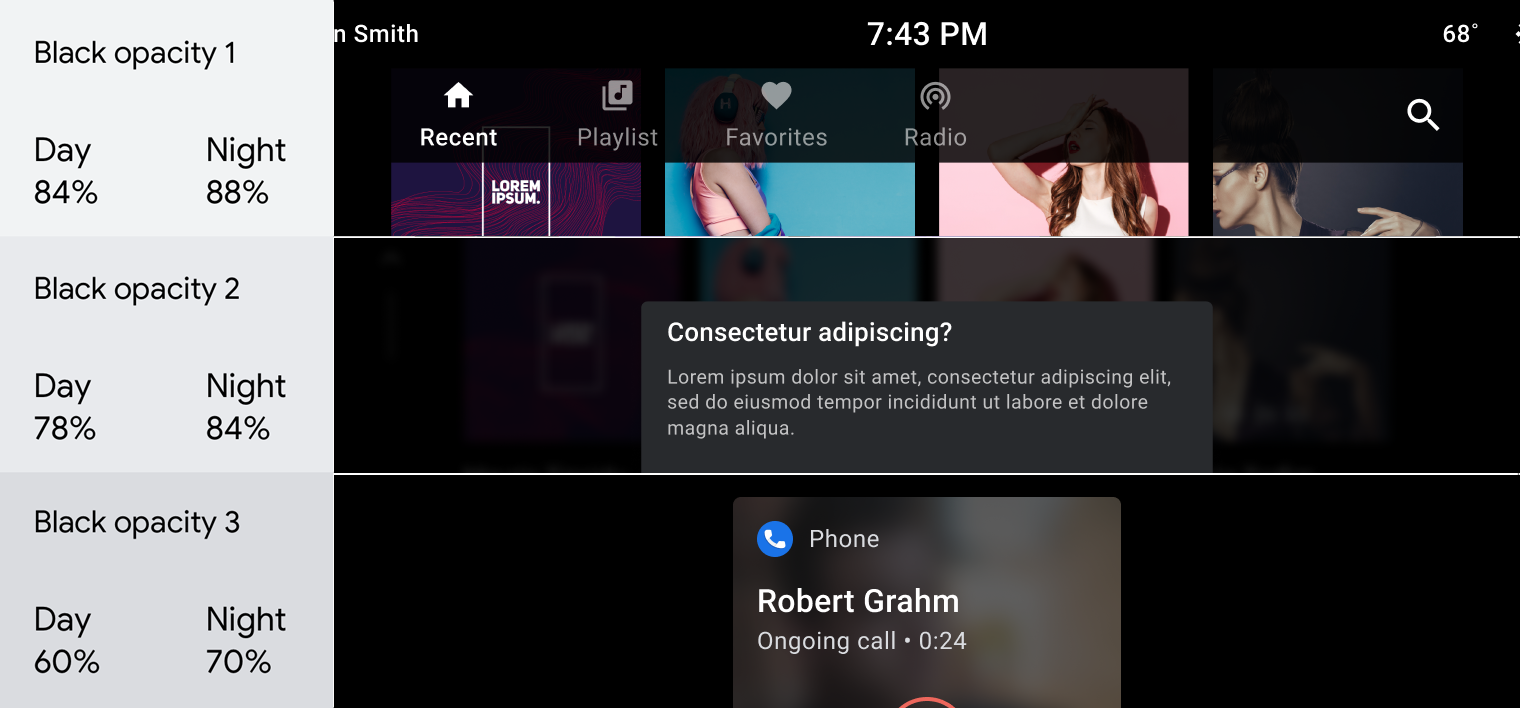
深色不透明度值
深色不透明度值的最常見用途是建立 scrim (重疊)。

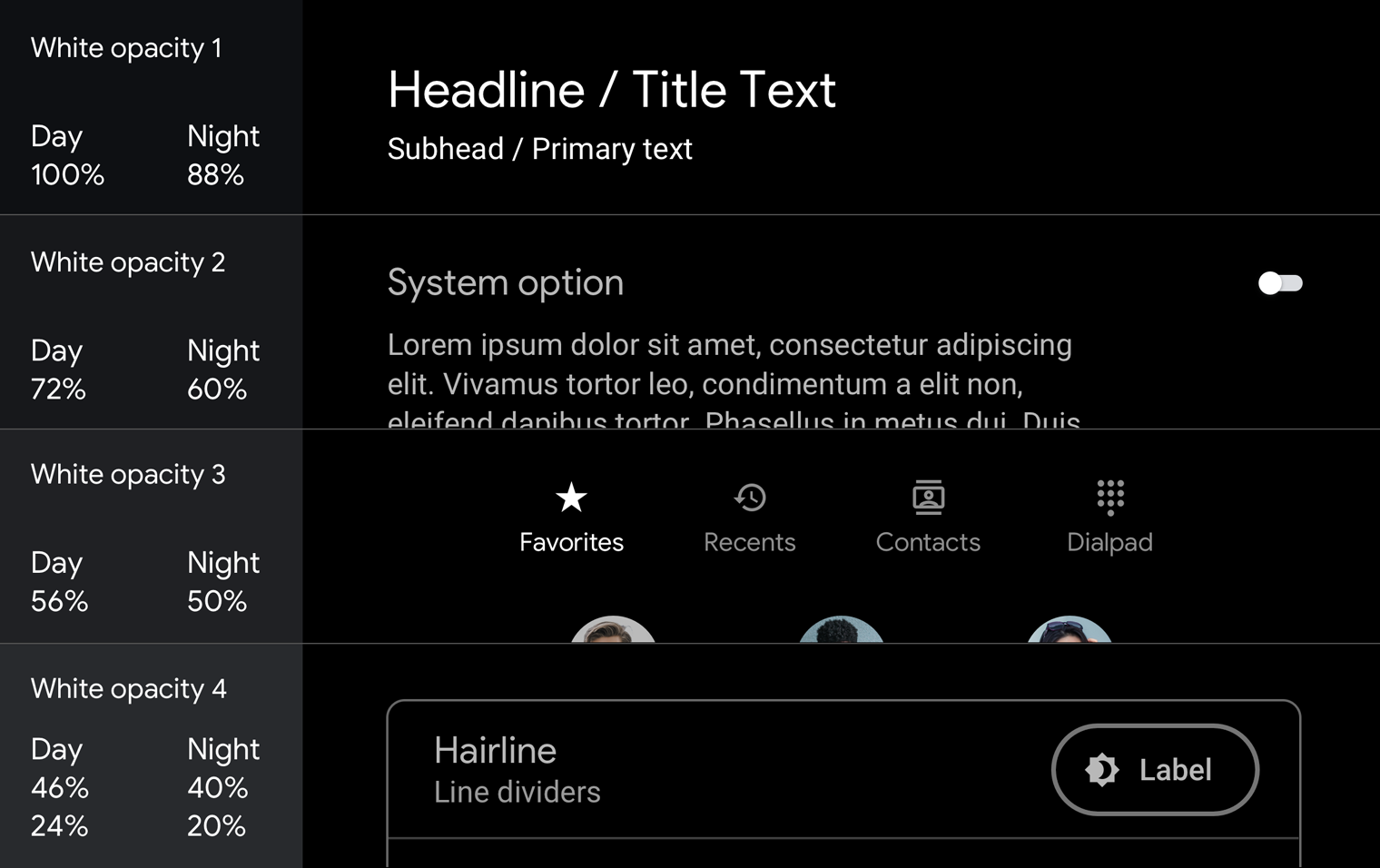
白色不透明度值
這些值最常用於文字。在背景上色時特別有效。使用純灰色搭配深灰色背景時,看起來過於髒亂。

如需在裁剪和文字階層中使用不透明度的範例,請參閱指引和範例。
對比
為符合基本的 Android Automotive OS 安全性規範,背景和圖示或文字的對比度必須至少為 4.5:1。如要進一步瞭解如何將對比度套用至特定汽車 UI 元素,請參閱「讓內容易於閱讀」。

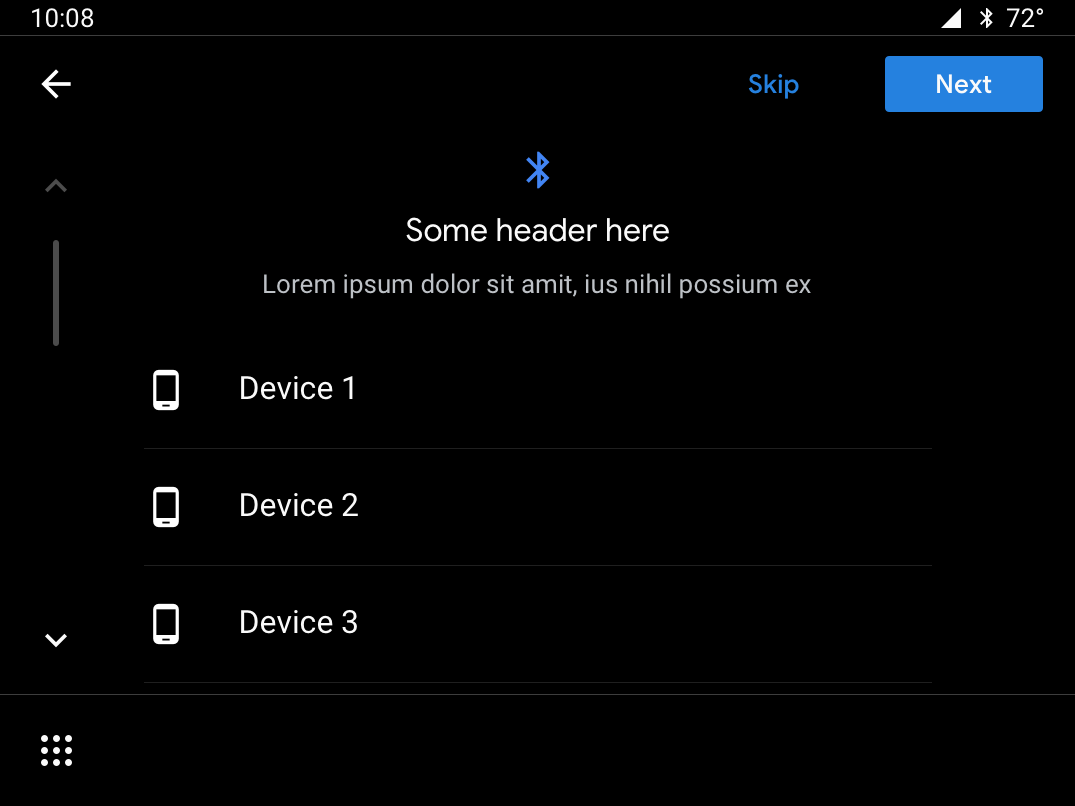
正確做法

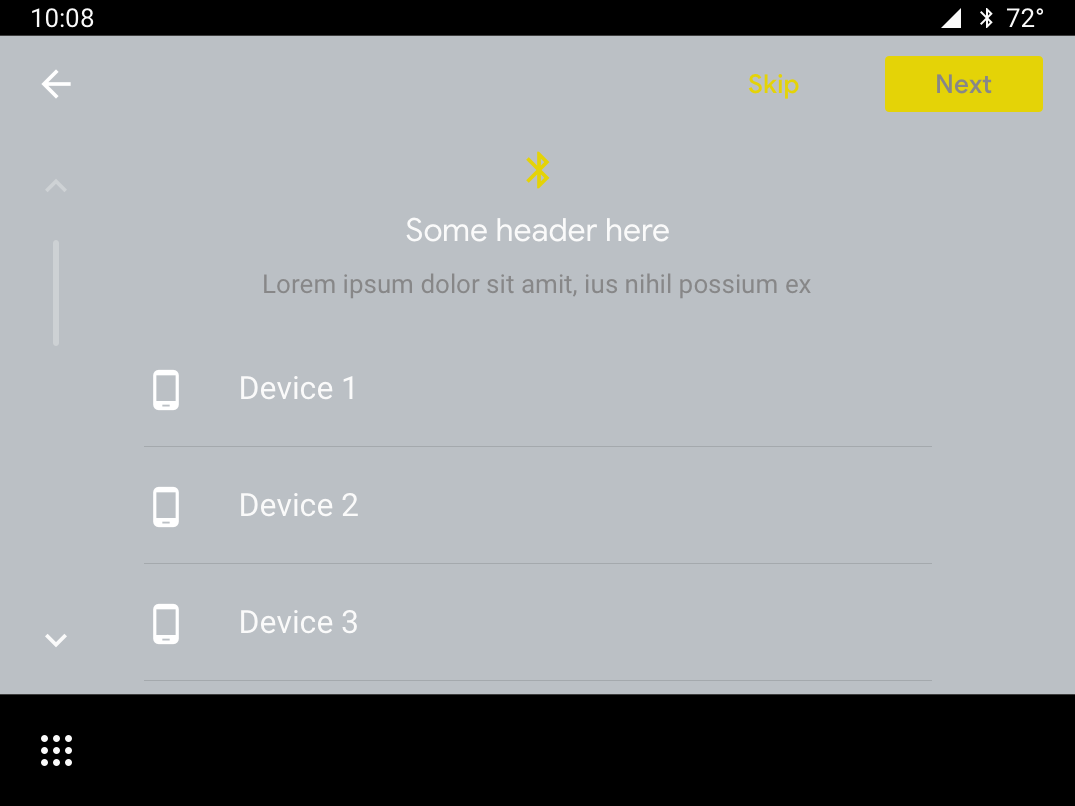
錯誤做法
指南與範例
Android Automotive OS 深色 UI 簡潔且易於使用,色彩最少。除了為 UI 元素使用適當的色彩、色調和不透明度值 (請參閱「區塊面板和漸層」) 之外,您還必須確保所有使用顏色和漸層的顏色都有必要。
本節提供相關指引和範例,說明如何套用透明度、透明度和顏色,進而達成各種目標。這些目標包括:
- 模糊背景
- 維持一致性
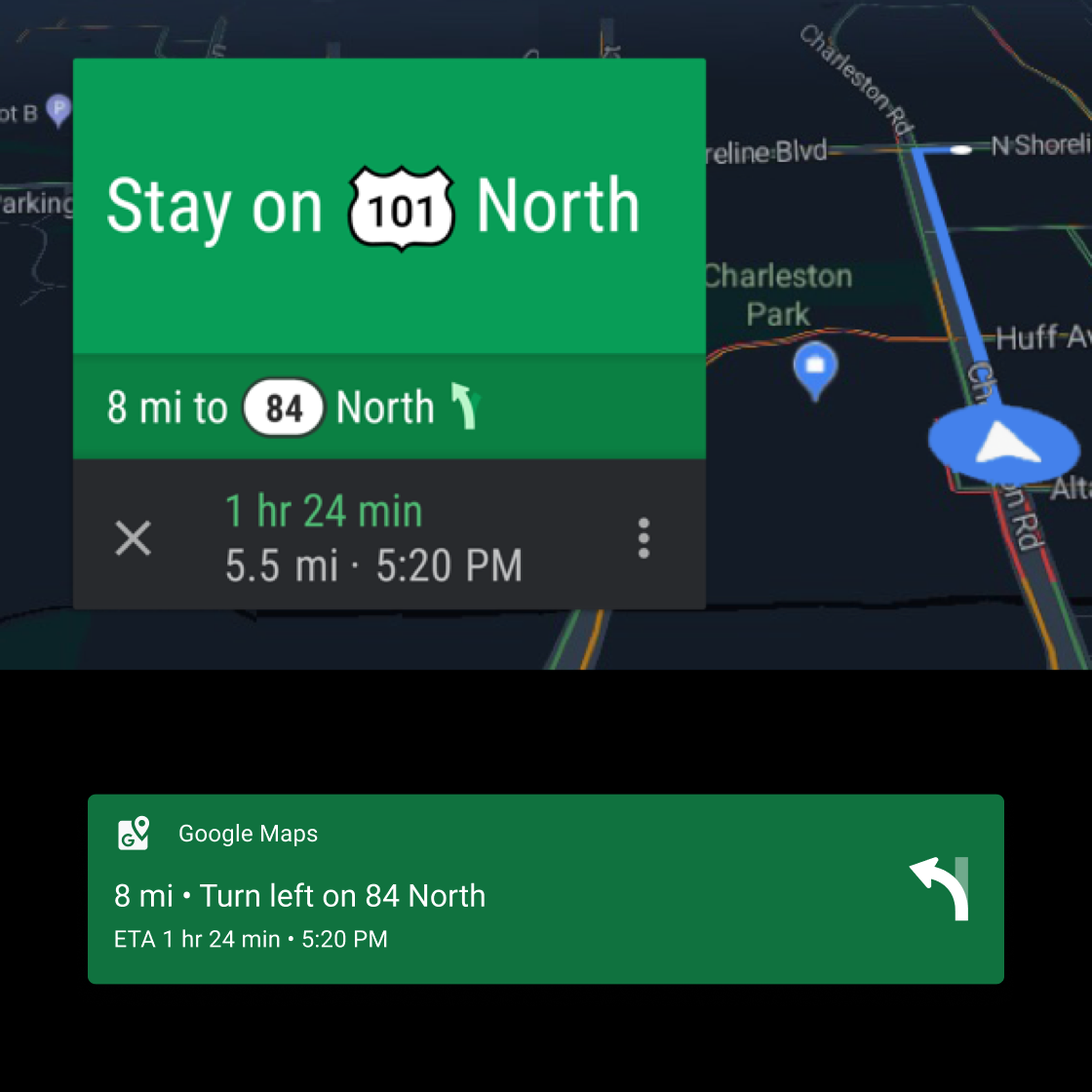
- 建立視覺階層,將使用者的焦點集中在主要動作上。
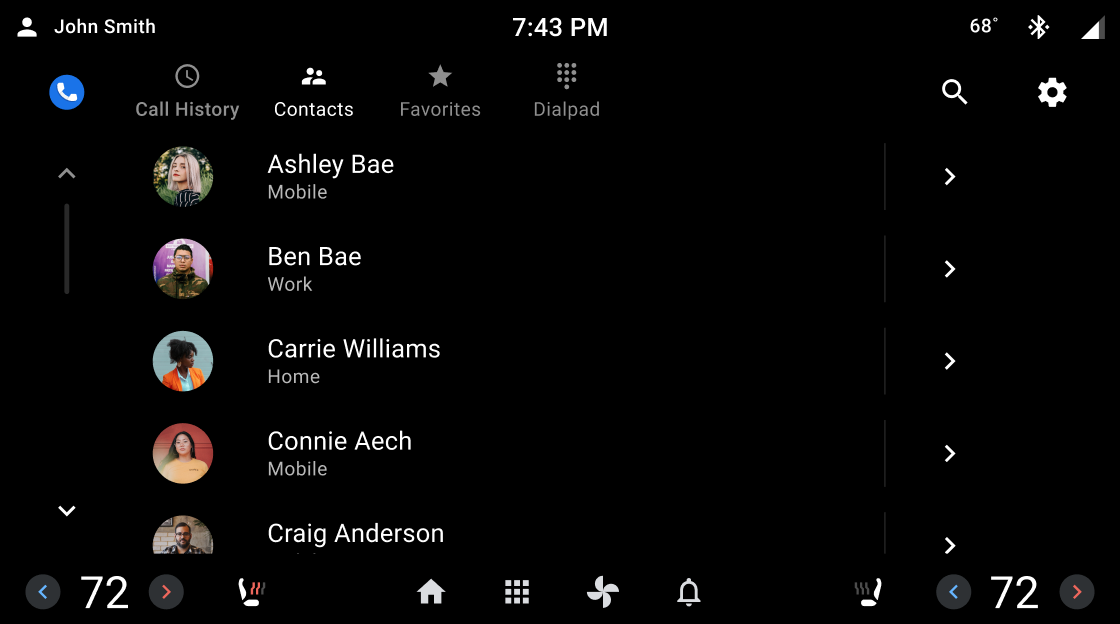
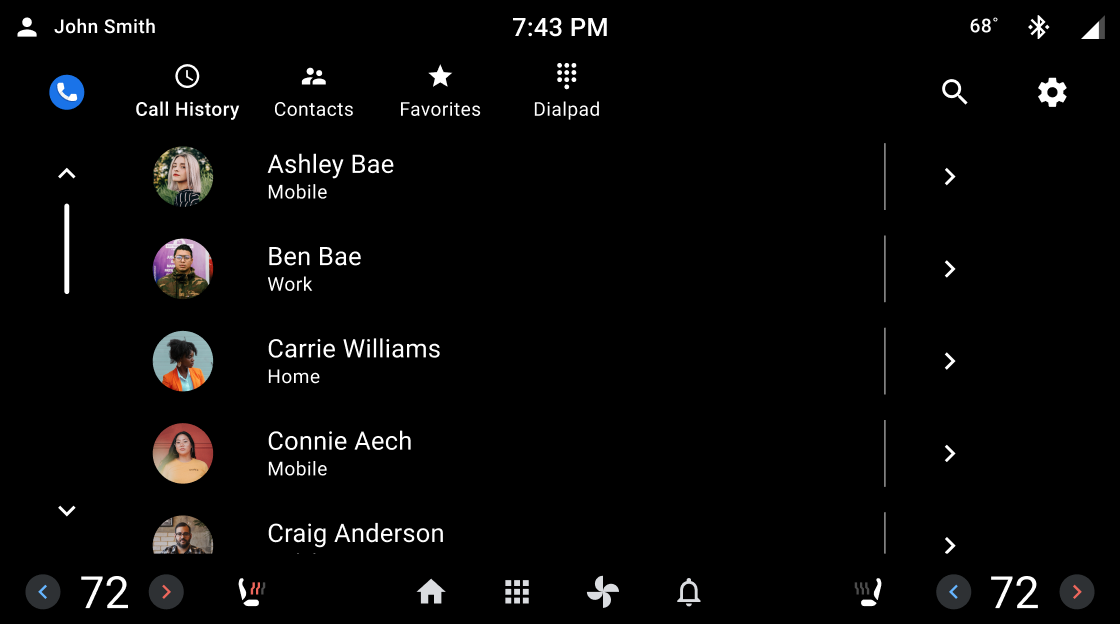
- 在清單中區分實體
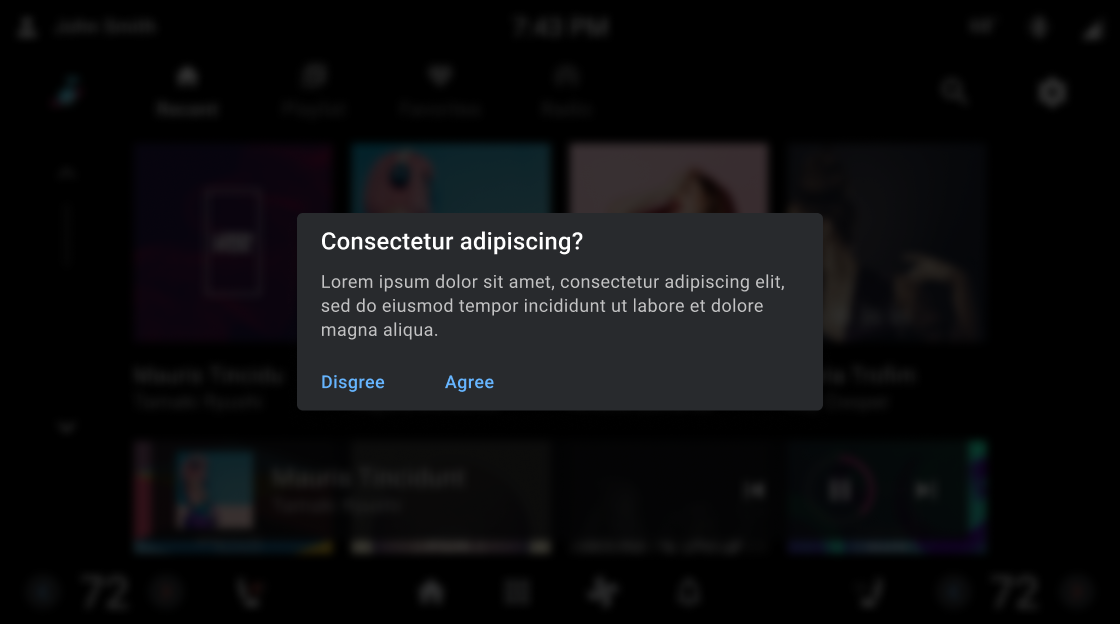
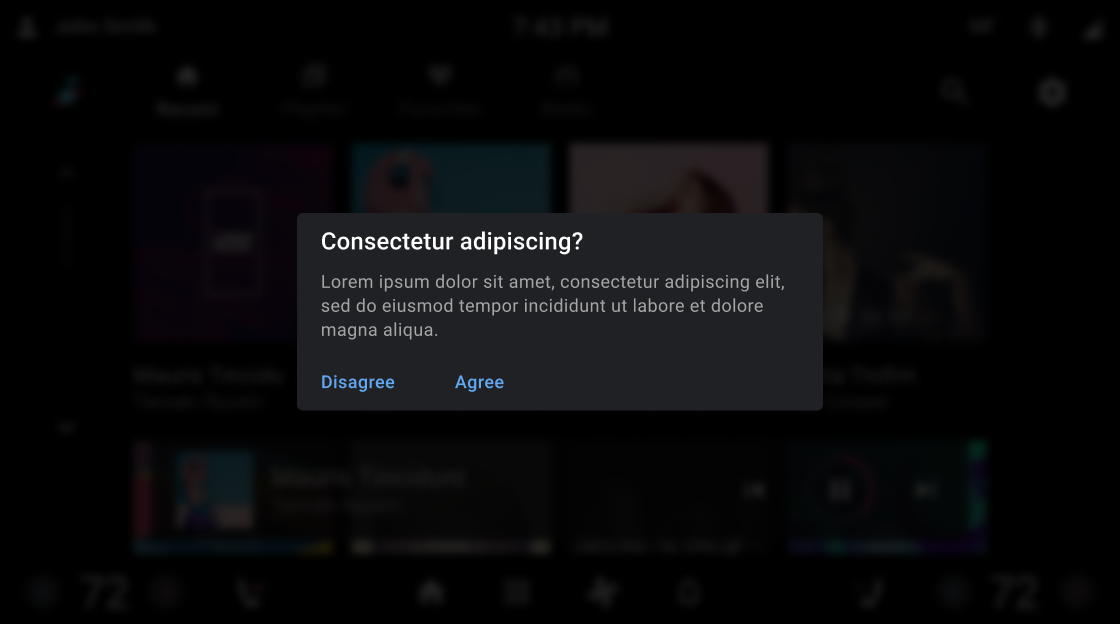
使用紗罩遮蓋背景
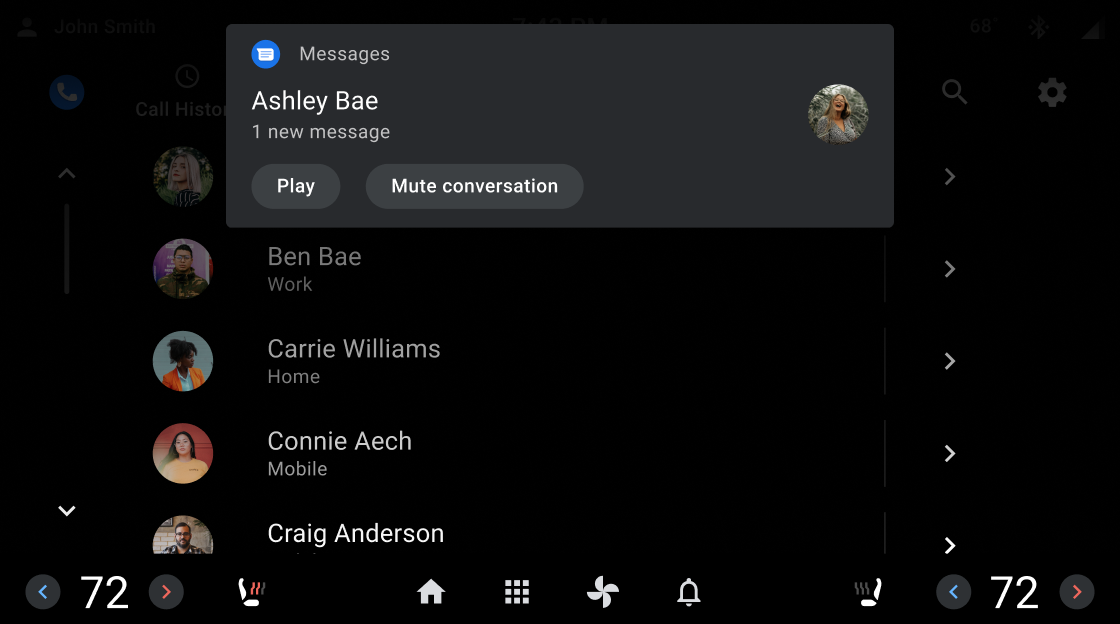
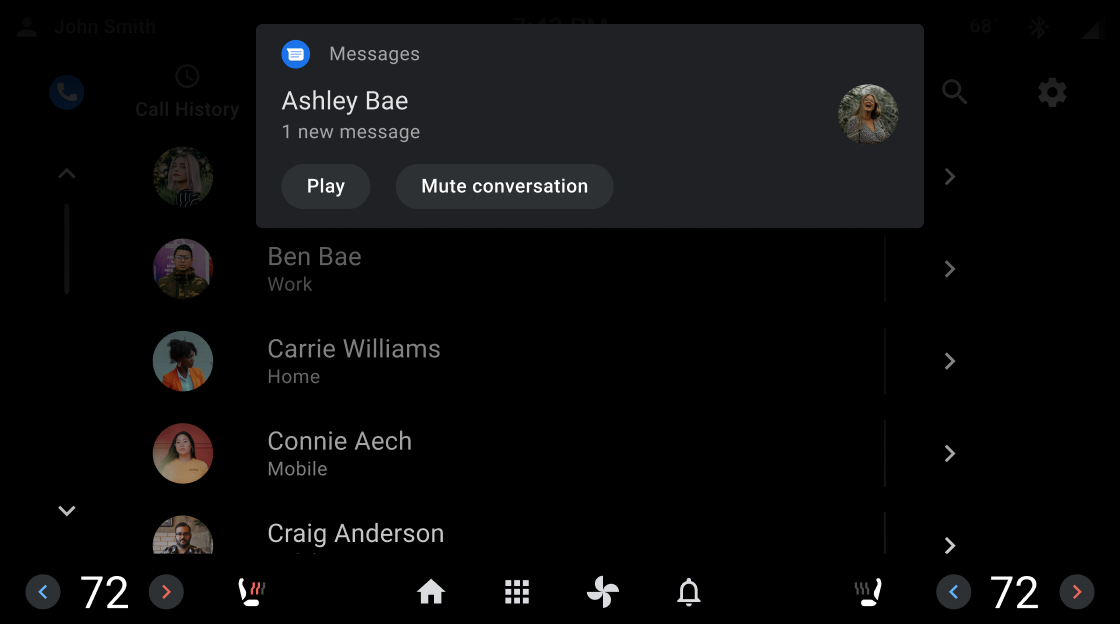
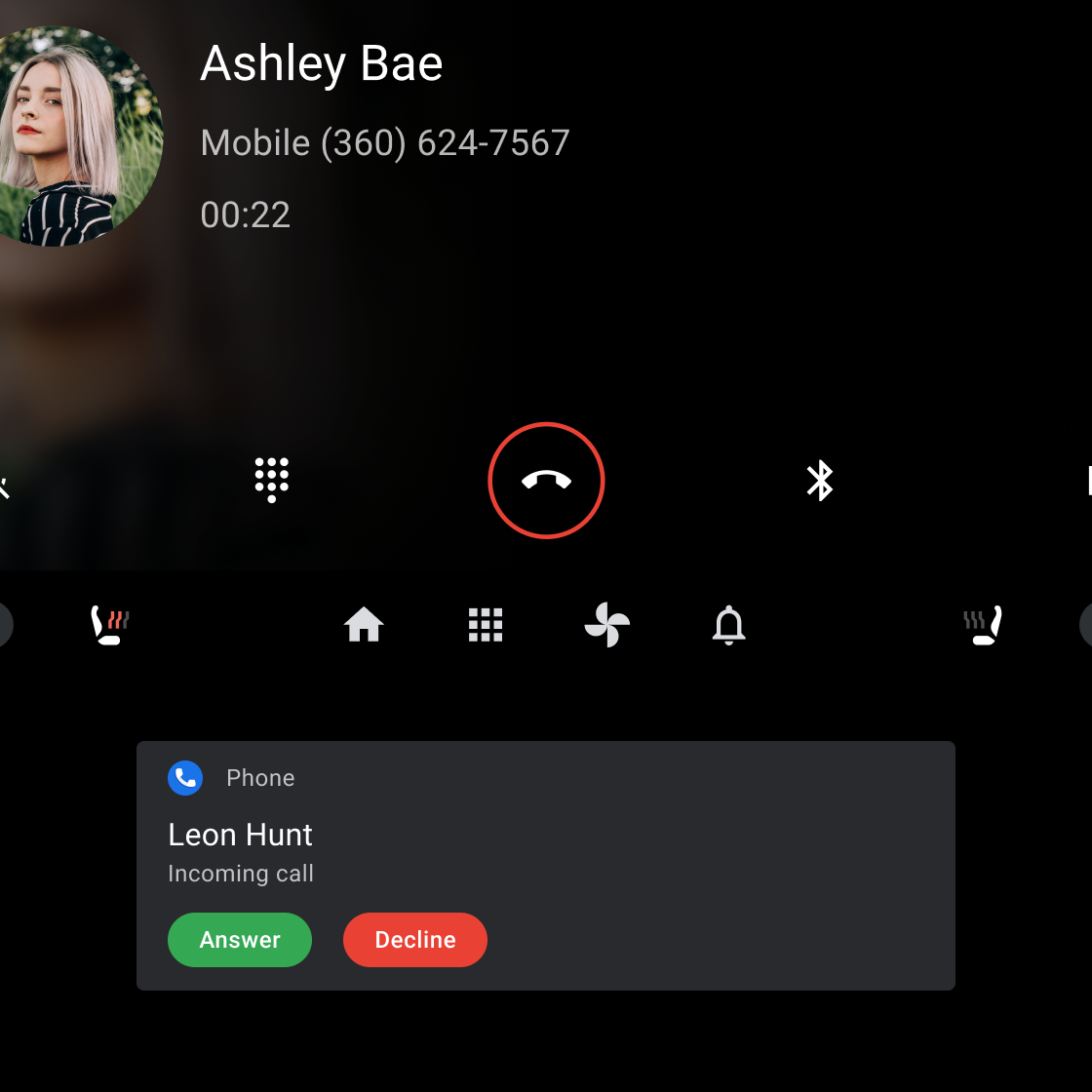
全螢幕紗罩 (重疊) 是用來蓋住幹擾元素背後的背景,例如要求使用者採取行動的對話方塊。部分 scrim 是用於將注意力吸引到通知等元素的轉場。




維持與色彩的一致性
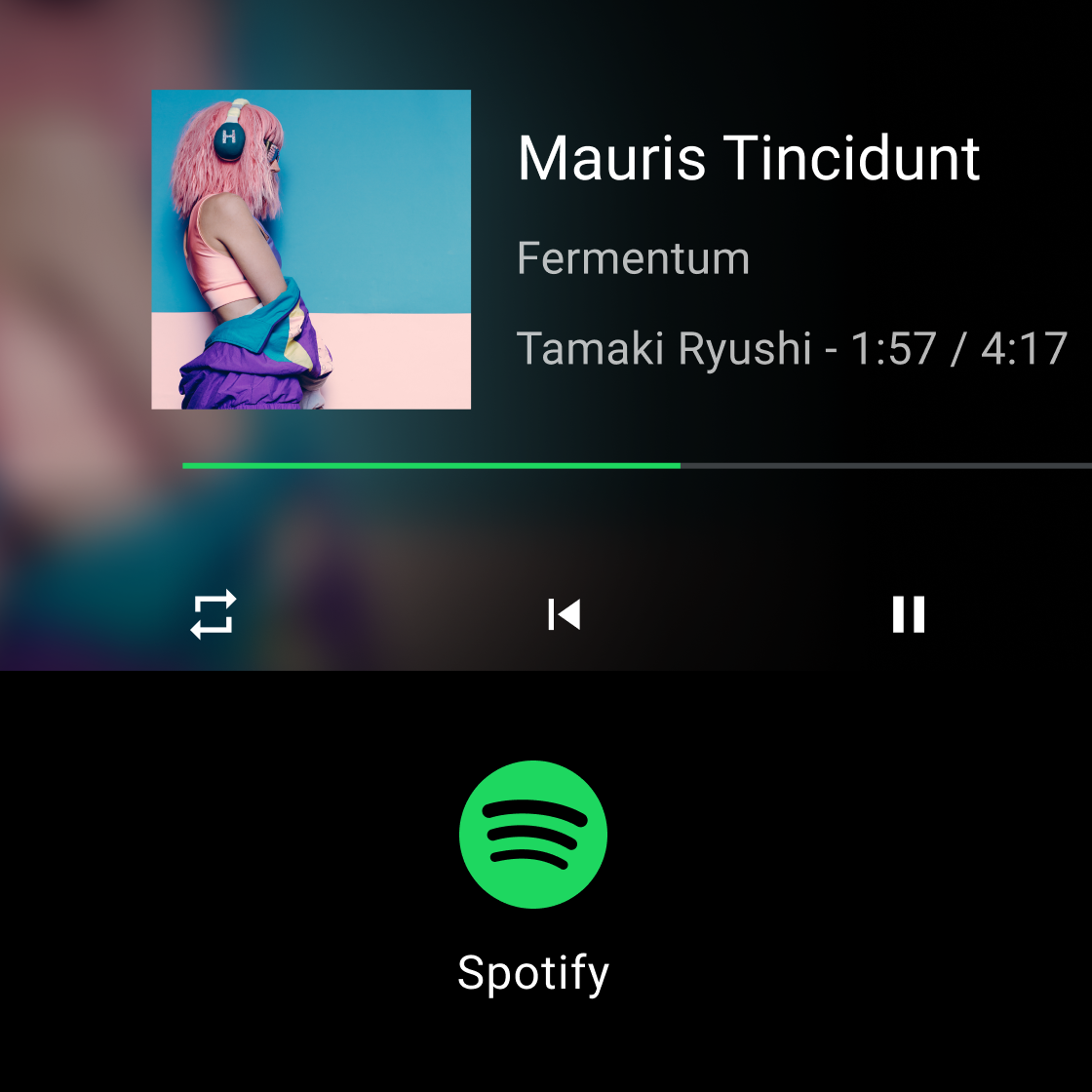
色彩可強化增強記憶體和辨識能力的強大提示。你可以使用手錶切換螢幕,打造一致的流暢體驗。

正確做法

正確做法

正確做法

錯誤做法
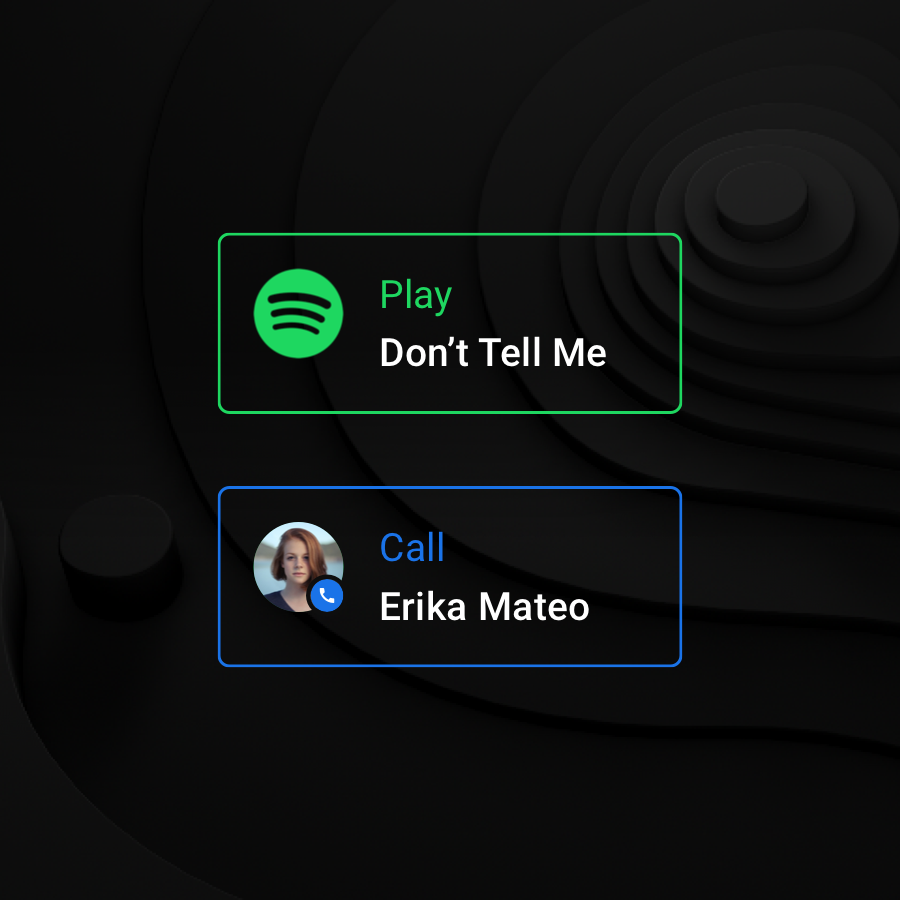
建立視覺階層
使用白色的不透明度值,建立一致且有效的視覺階層。不透明度的值 88、72 和 56 的對比度相當高,符合無障礙需求,同時在深色背景中建立舒適的閱讀環境。夜間模式時,所有白色都必須採用 96% 的透明度。

正確做法

錯誤做法

