Alla base della strategia cromatica del sistema operativo Android Automotive si basa l'idea di "costruire dal nero". Basare i colori dell'interfaccia sul nero consente un'esperienza utente più coerente, senza cambiamenti drastici tra i temi diurni e notturni.
La costruzione nera garantisce anche un migliore allineamento con l'hardware, poiché spesso vengono utilizzati materiali scuri per gli interni e i cruscotti delle auto.
Riepilogo delle indicazioni (TL;DR)
- Personalizza la gamma di colori, dal nero per supportare la guida di giorno e di notte
- Mantieni un rapporto di contrasto di almeno 4,5:1 tra lo sfondo e le icone o il testo
- Usa il colore al minimo in modo mirato
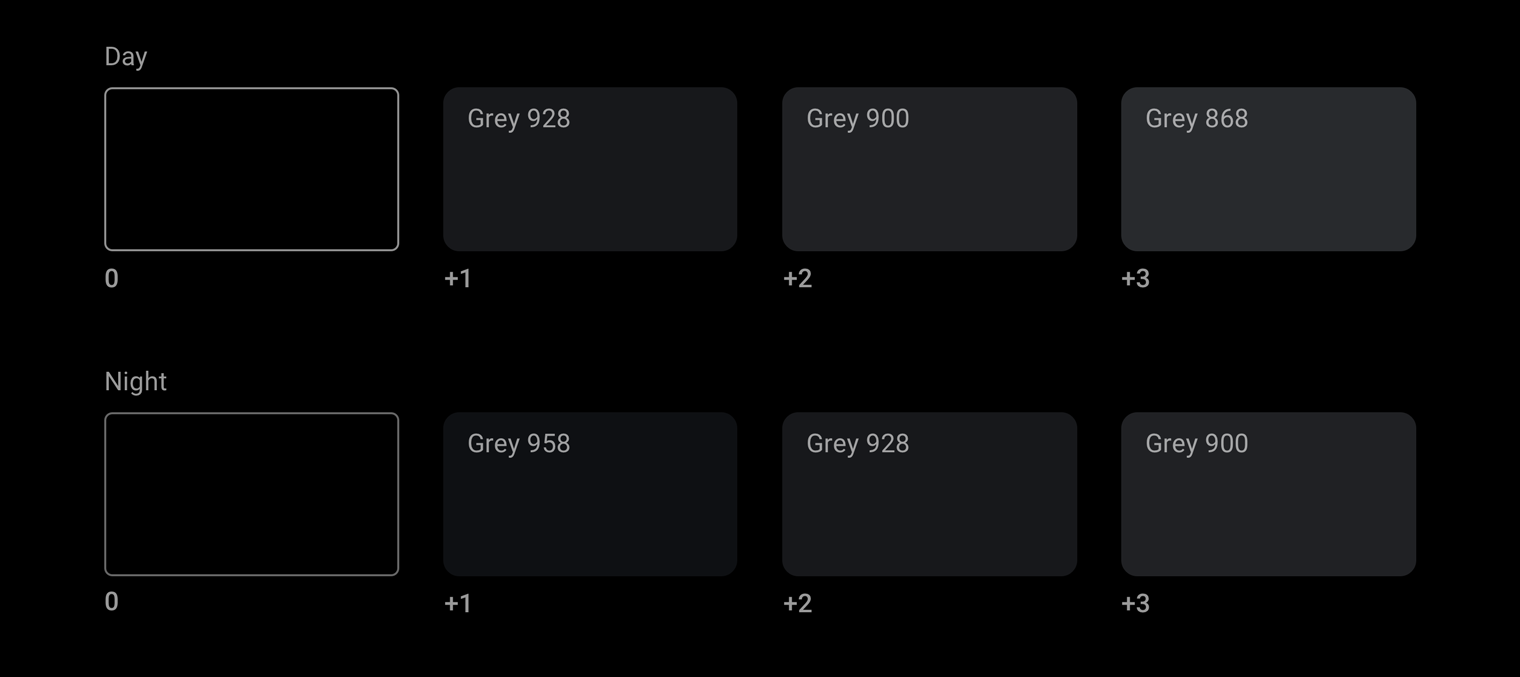
- Mostra elevazione tramite scala di grigi
- Usa trasparenza e opacità per indirizzare la messa a fuoco visiva
Tavolozze e sfumature
Il tema scuro dell'interfaccia del sistema operativo Android Automotive si basa su una tavolozza in scala di grigi. Idealmente, eventuali colori aggiuntivi dovrebbero avere un'intensità ridotta, come nelle varianti scure dei colori nelle tavolozze di Material Design.
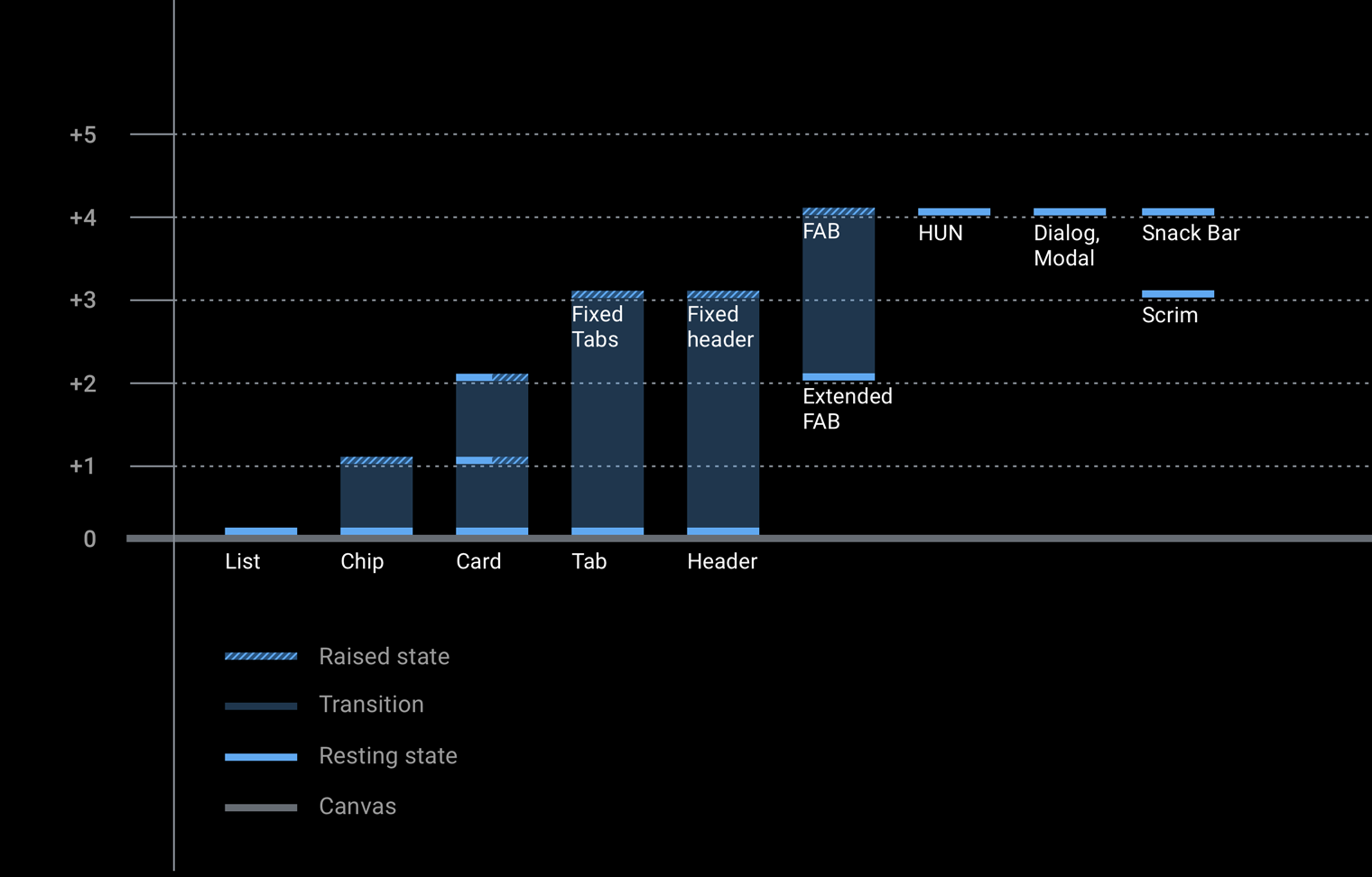
Questa sezione include informazioni su tavolozza e opacità, oltre a grafici che forniscono valori in scala di grigi per i livelli di elevazione associati a ciascun componente.
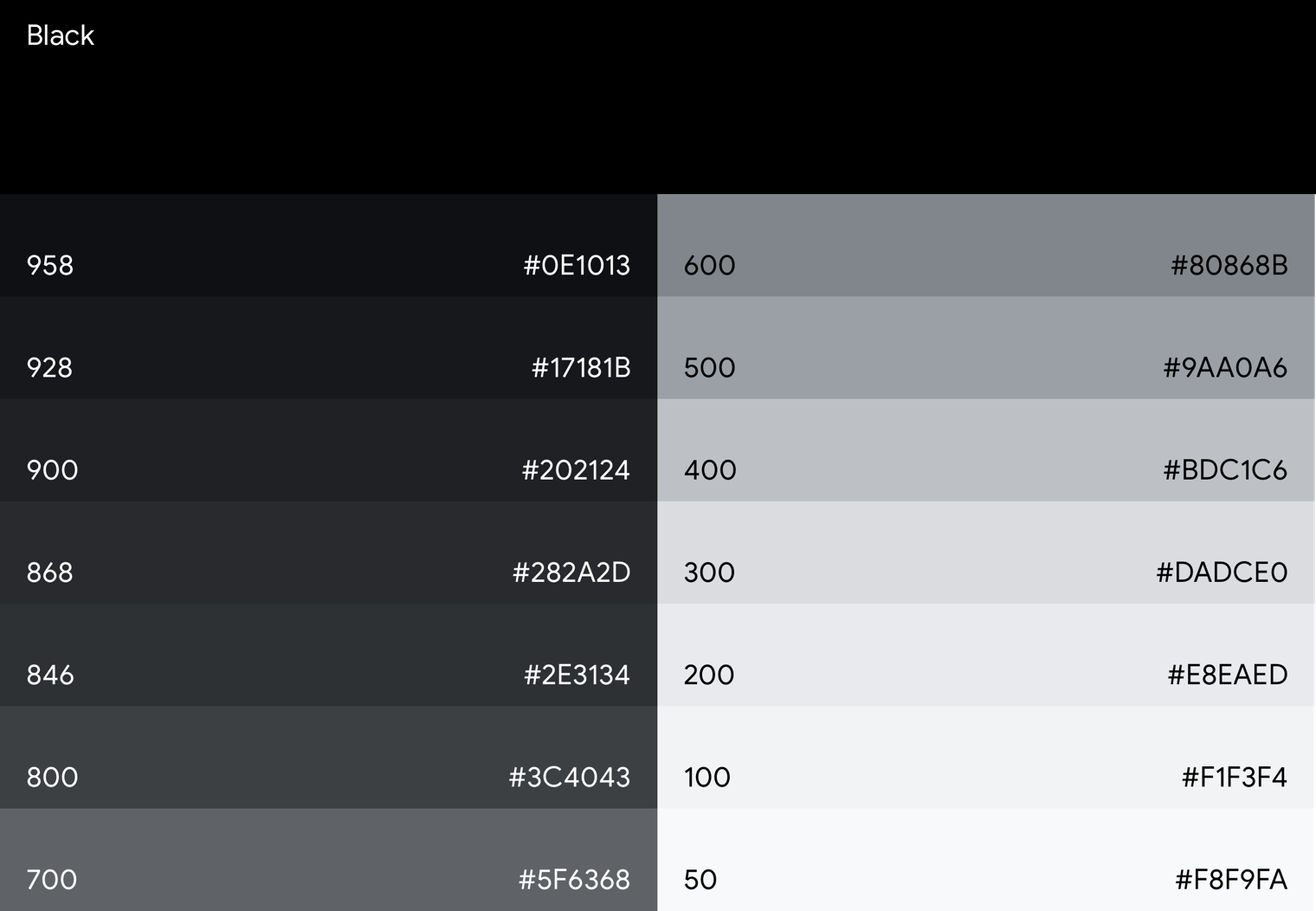
Tavolozza in scala di grigi del sistema operativo Android Automotive
La tavolozza della scala di grigi del sistema operativo Android Automotive viene utilizzata per elementi come testo e icone ed è progettata per soddisfare i requisiti specifici dell'ambiente di guida.
La tavolozza deve essere sufficientemente varia da:
- Copre tutti i diversi casi d'uso dell'interfaccia utente del tema scuro
- Fornisci un intervallo sufficiente per definire la gerarchia attraverso le differenze tonali

Le differenze tonali creano l'illusione della profondità anche su sfondi neri reali, dove le ombre sono impercettibili. Per fornire differenze tonali sufficienti, la tavolozza in scala di grigi del sistema operativo Android Automotive include i grigi medi. I grigi del Material Design, a partire dal Grigio 900, si avvicinano troppo velocemente ai colori più accesi; un colore più chiaro di due passaggi sarebbe il Grigio 700, che è troppo luminoso per il contesto delle auto.


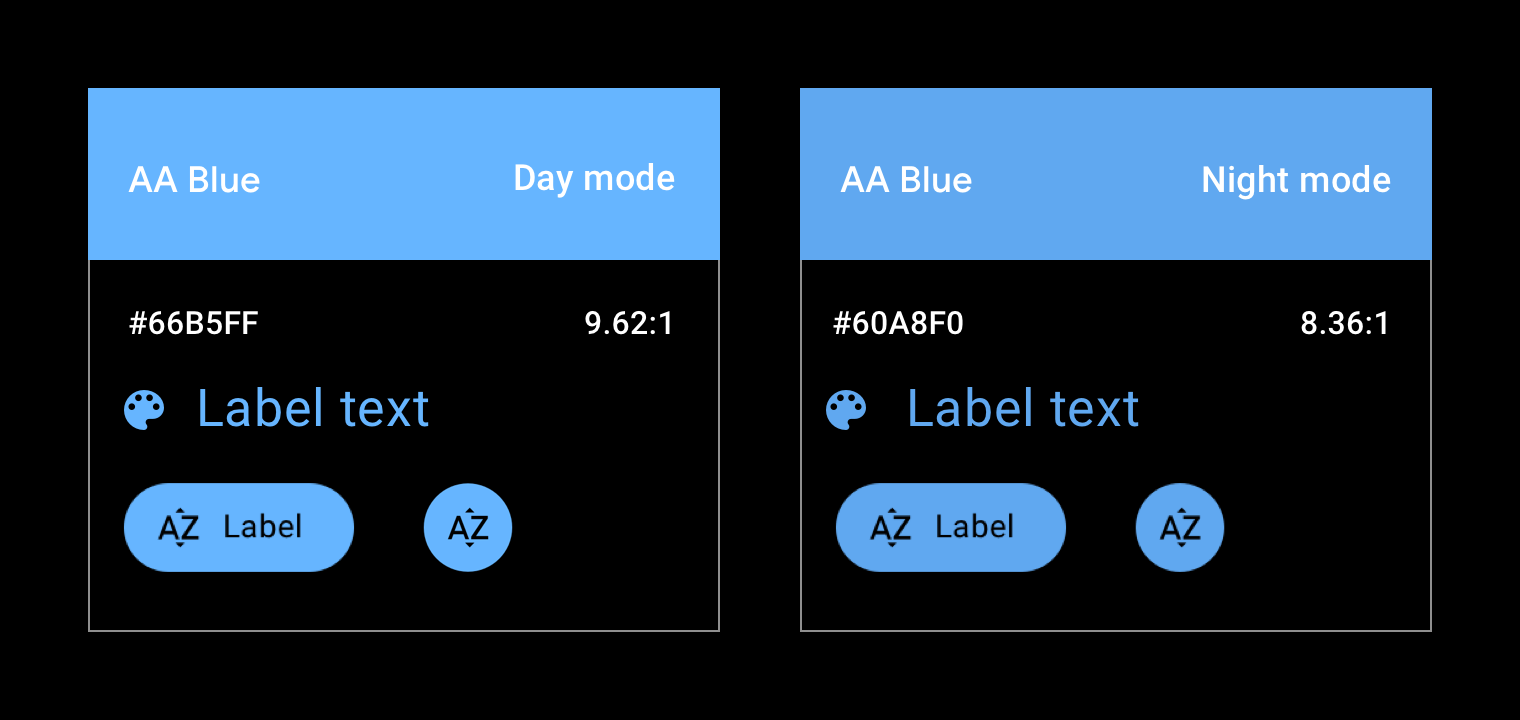
Accent color
Oltre alla tavolozza della scala di grigi che si trova al centro dell'interfaccia del sistema operativo Android Automotive, è possibile usare con parsimonia altri colori, ad esempio per mettere a fuoco il disegno.
Attualmente, il sistema operativo Android Automotive ha un colore intenso ufficiale, una tonalità di blu che nella raccolta di supporto è indicata come "accento auto". Per aumentare la saturazione e la brillantezza, questo blu viene leggermente spostato dal blu standard di Google. In questo modo, i colori si adattano meglio a una superficie scura.

Grafici del valore di opacità
La trasparenza trasmette un senso di profondità e rafforza il modello spaziale di material design. Per utilizzare la trasparenza in modo efficace, scegli valori di opacità scuri o bianchi in base al tuo caso d'uso.
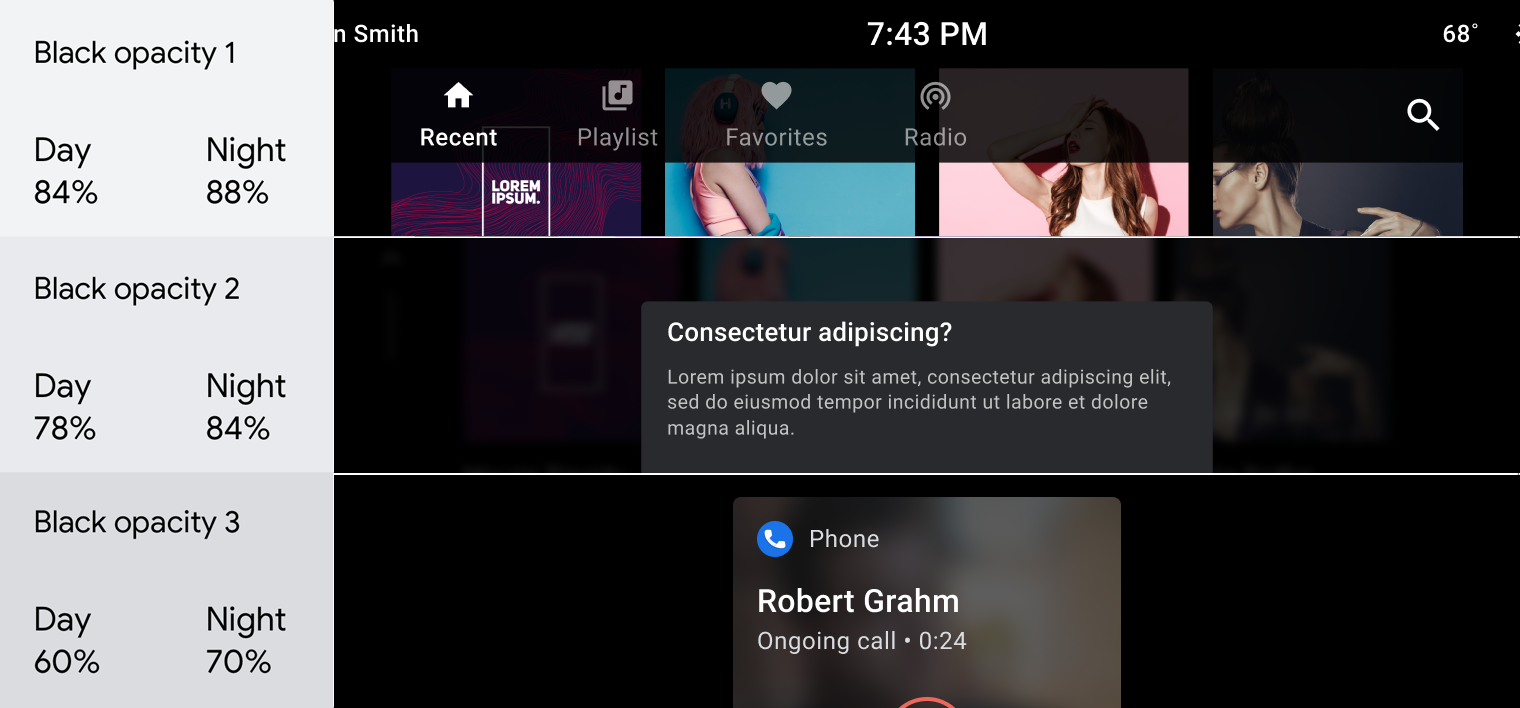
Valori di opacità scura
Il caso d'uso più comune dei valori di opacità scura è la creazione di scrim (sovrapposizioni).

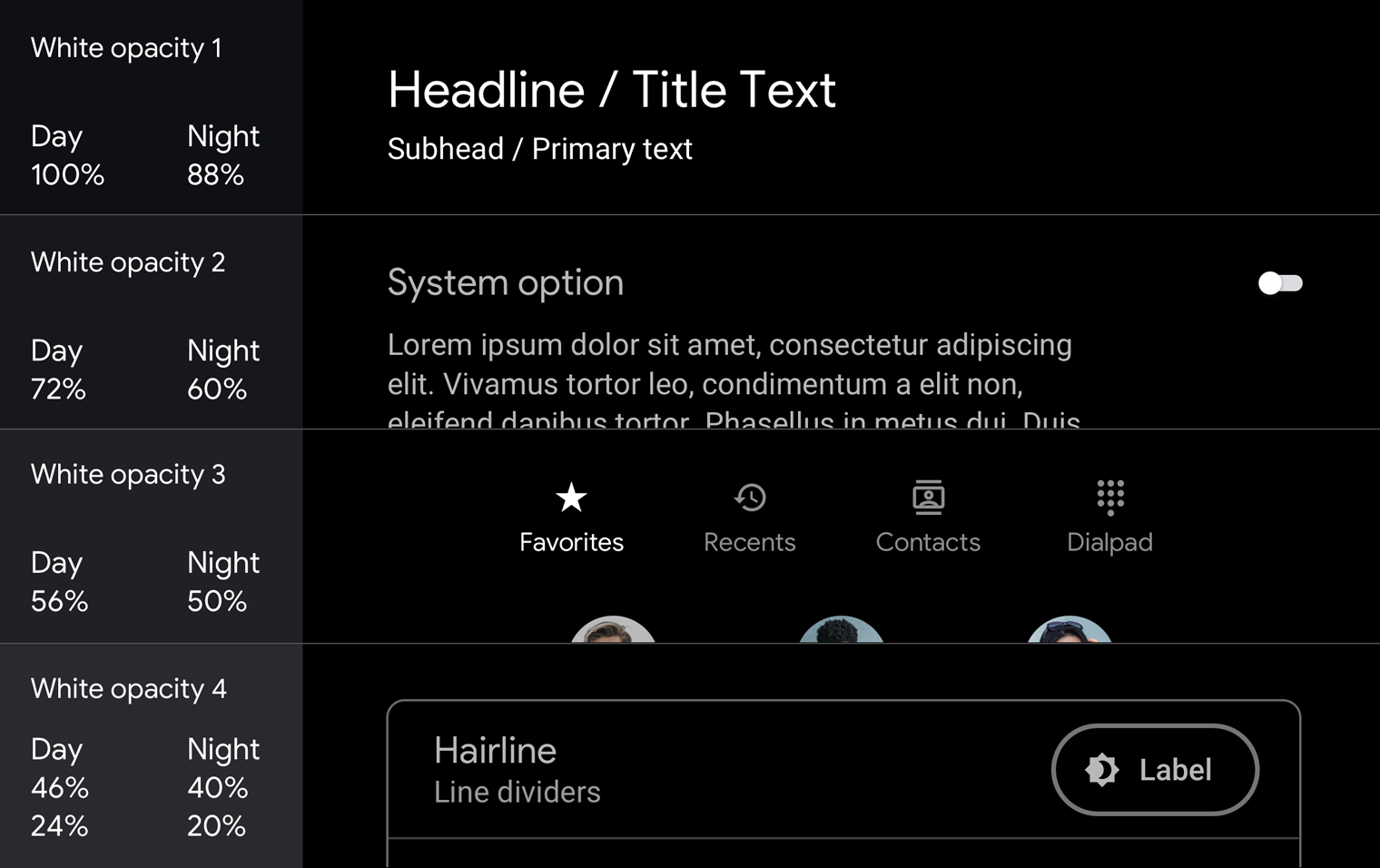
Valori di opacità bianco
Questi valori vengono utilizzati prevalentemente sul testo. Sono particolarmente efficaci quando lo sfondo è colorato. L'uso del grigio a tinta unita su uno sfondo scuro e colorato sembra troppo fangoso.

Per esempi sull'utilizzo dell'opacità negli scrim e nelle gerarchie di testo, vedi Indicazioni ed esempi.
Contrasto
Per rispettare le linee guida di base sulla sicurezza del sistema operativo Android Automotive, il rapporto di contrasto tra sfondo e icone o testo deve essere di almeno 4,5:1. Per informazioni dettagliate su come i rapporti di contrasto vengono applicati a specifici elementi UI di auto e motori, consulta l'articolo Rendere i contenuti facili da leggere.

Cosa fare

Cosa non fare
Linee guida ed esempi
L'interfaccia utente scura del sistema operativo Android Automotive è chiara e semplice, con un uso minimo del colore. Oltre a utilizzare i colori, i toni e i valori di opacità appropriati per gli elementi dell'interfaccia utente (vedi Tavolozze e gradienti), è importante assicurarsi che ogni utilizzo di colori e sfumature di colore abbia uno scopo specifico.
Questa sezione fornisce linee guida ed esempi per applicare trasparenza, opacità e colore al fine di raggiungere vari obiettivi. Questi obiettivi includono:
- Sfondi oscurati
- Mantenere la coerenza
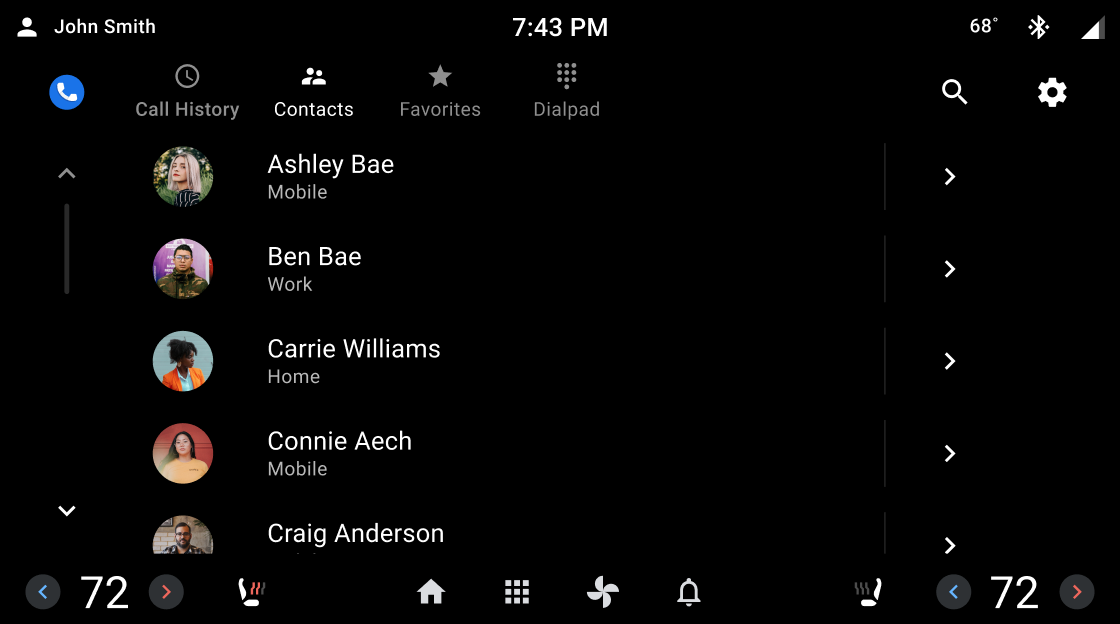
- Stabilire una gerarchia visiva che attira l'attenzione degli utenti sulle azioni principali.
- Entità distintive in un elenco
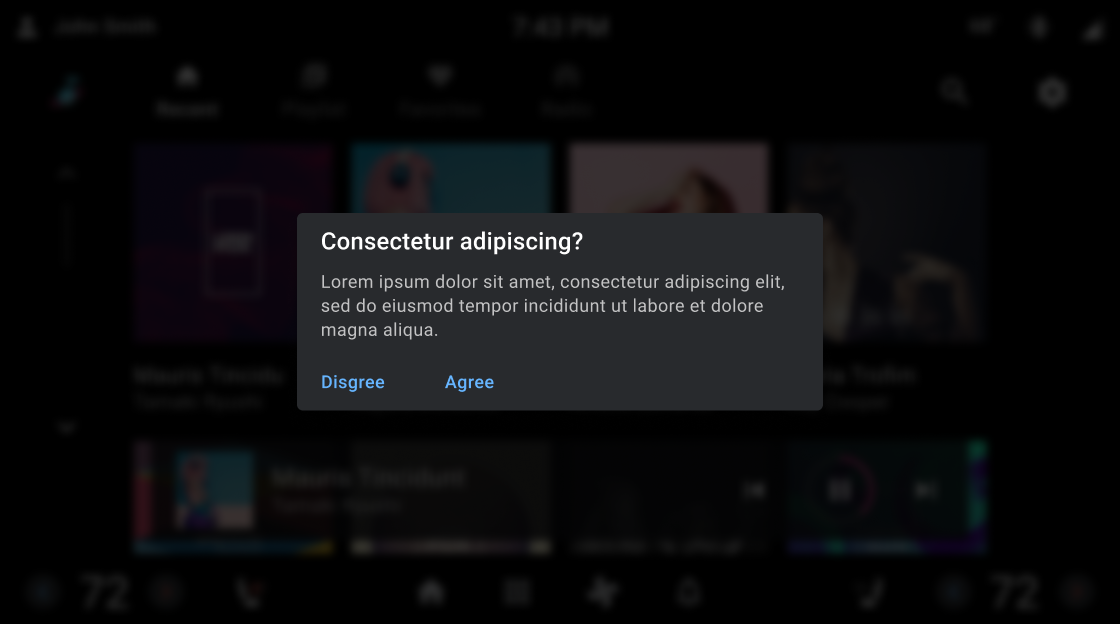
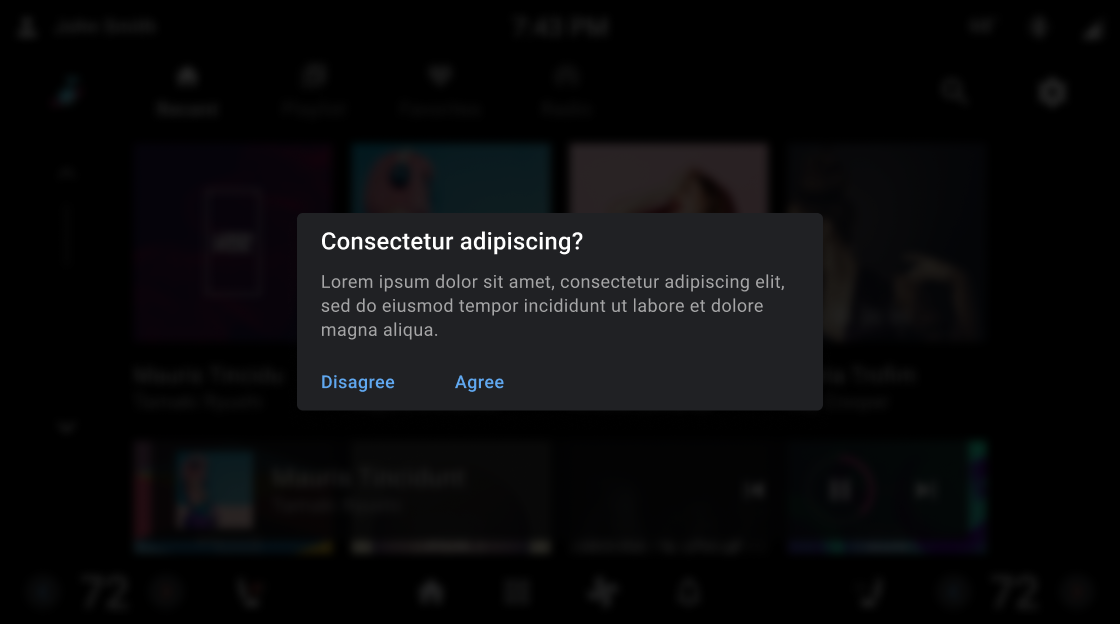
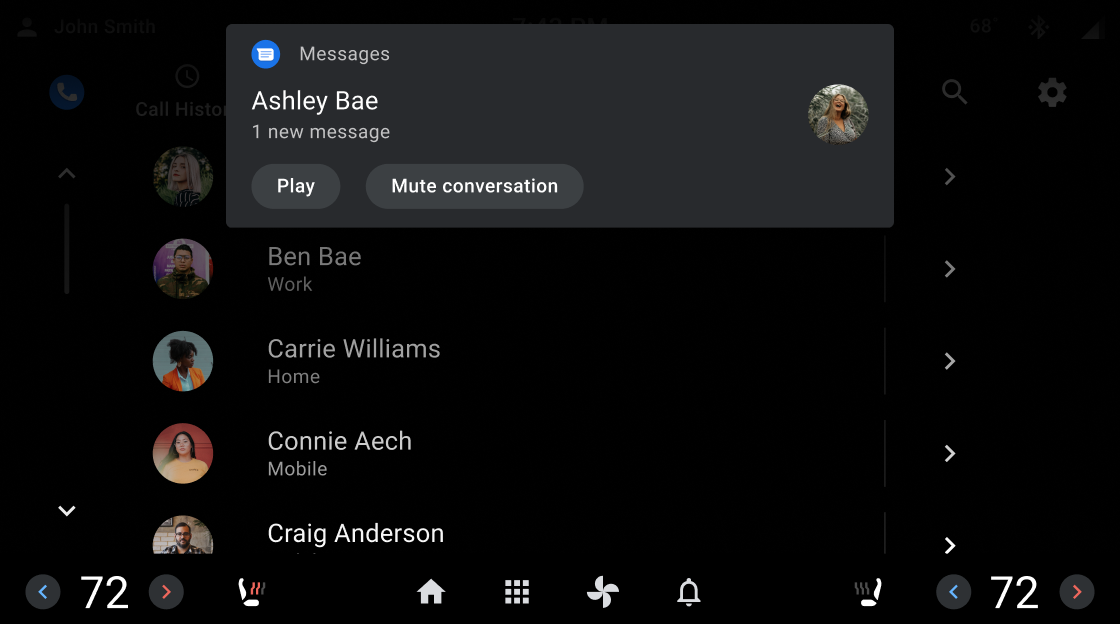
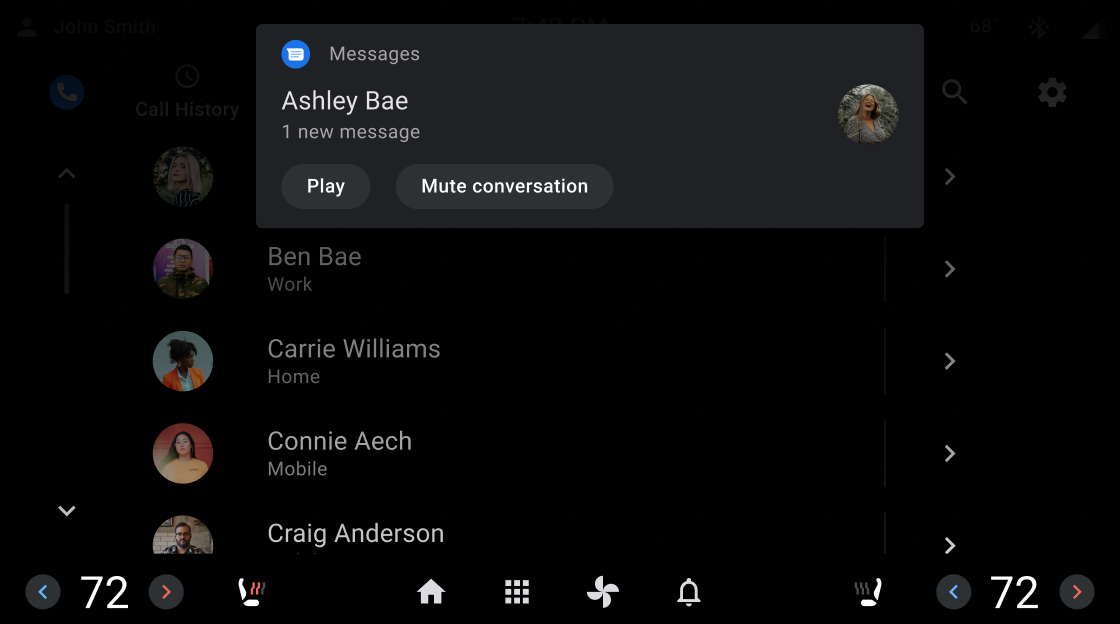
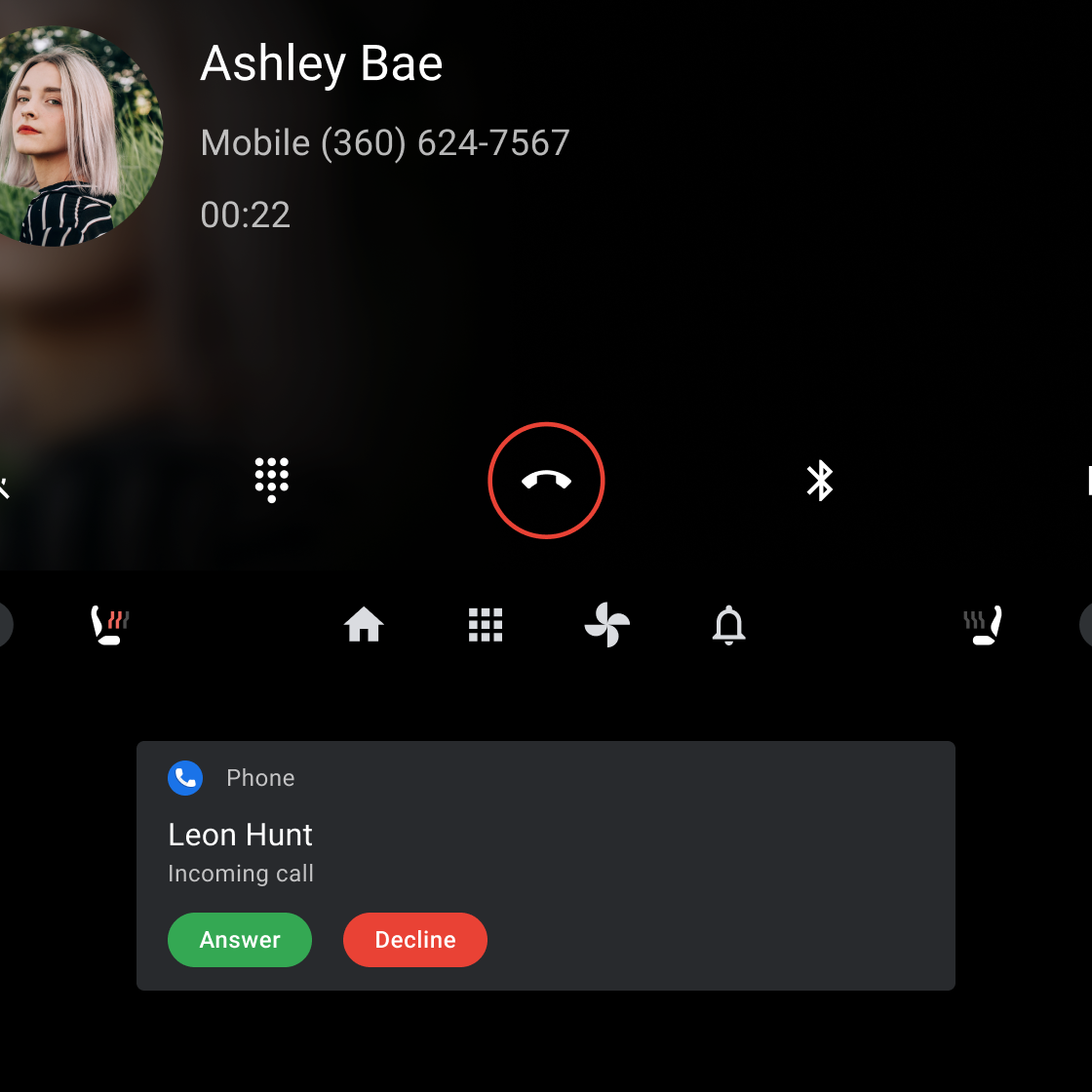
Sfondi oscurati con scrivanie
Gli scrim a schermo intero (overlay) vengono utilizzati per coprire gli sfondi dietro a elementi invasivi, ad esempio finestre di dialogo che richiedono agli utenti di eseguire un'azione. Gli errori parziali vengono utilizzati per attirare l'attenzione sulla transizione di elementi come le notifiche.




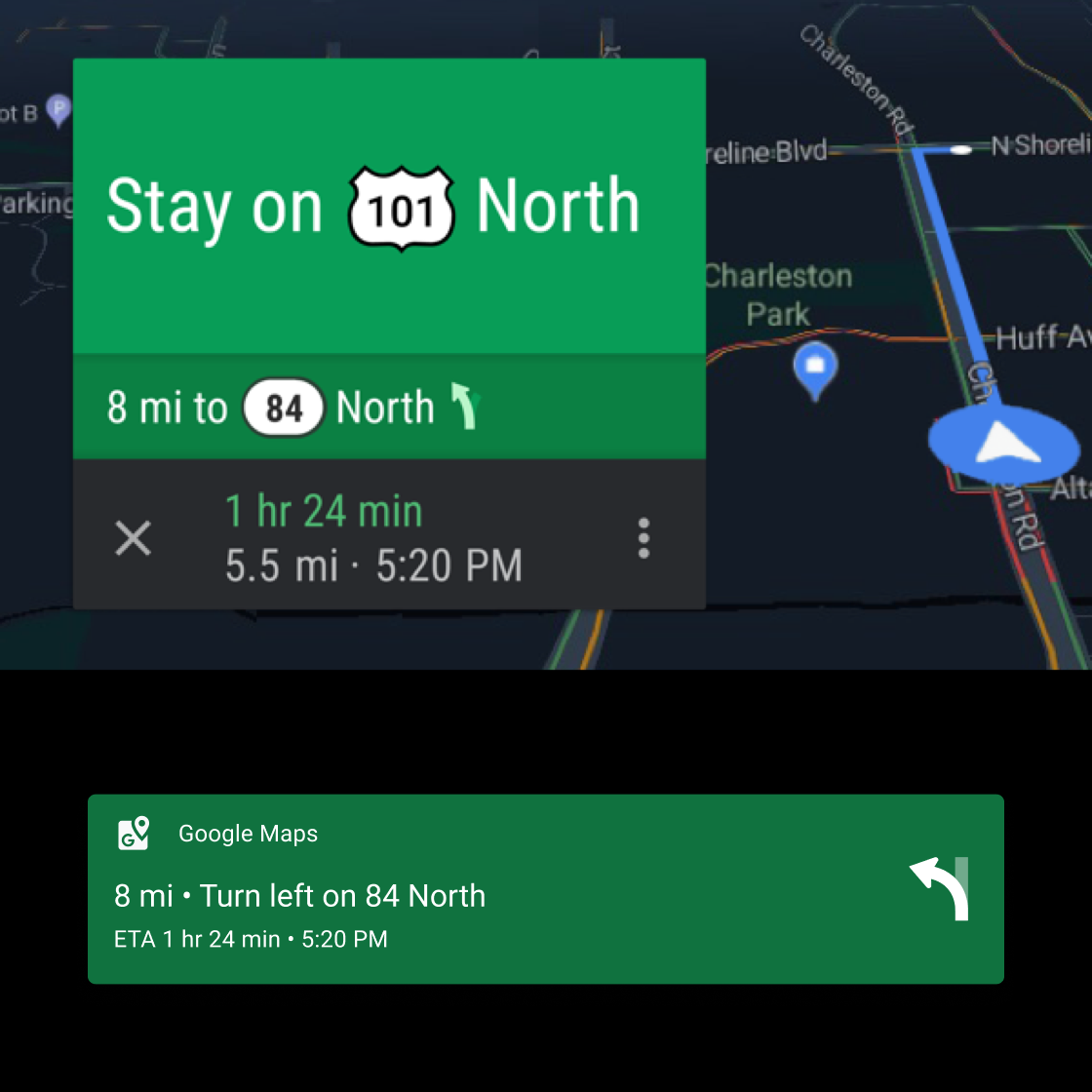
Mantenere la coerenza con i colori
Il colore è un ottimo segnale per rafforzare la memoria e il riconoscimento. Utilizzalo per creare un'esperienza coerente da uno schermo all'altro.

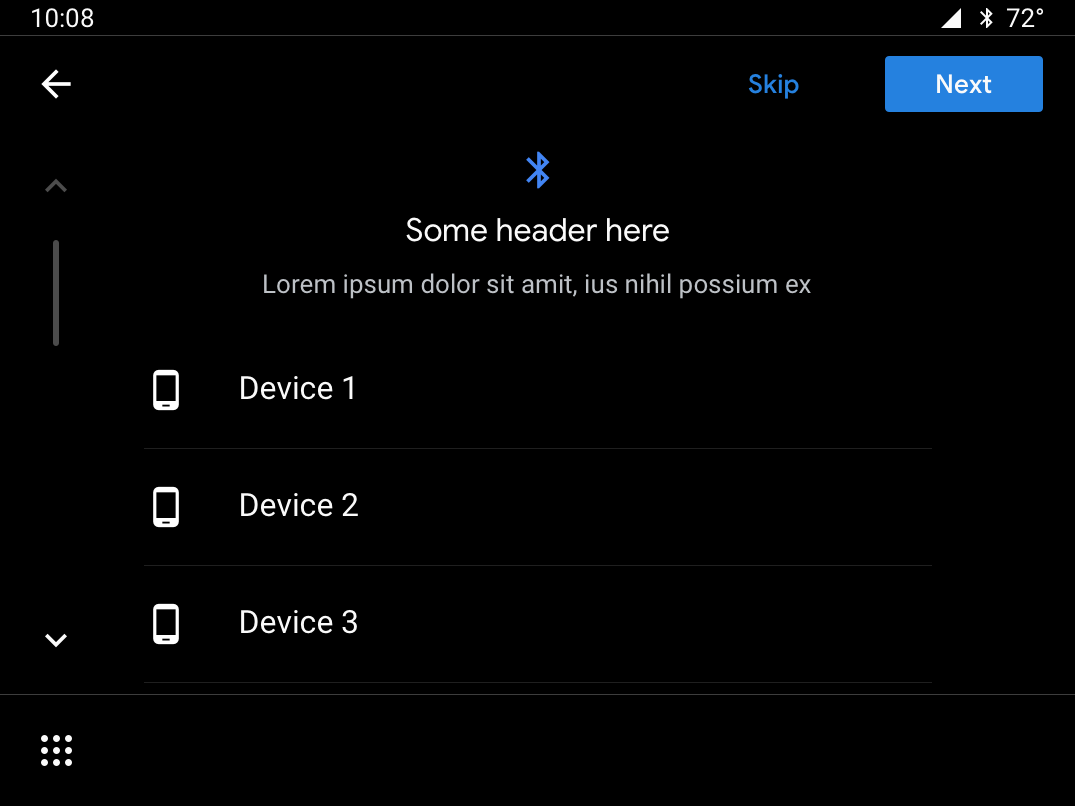
Cosa fare

Cosa fare

Cosa fare

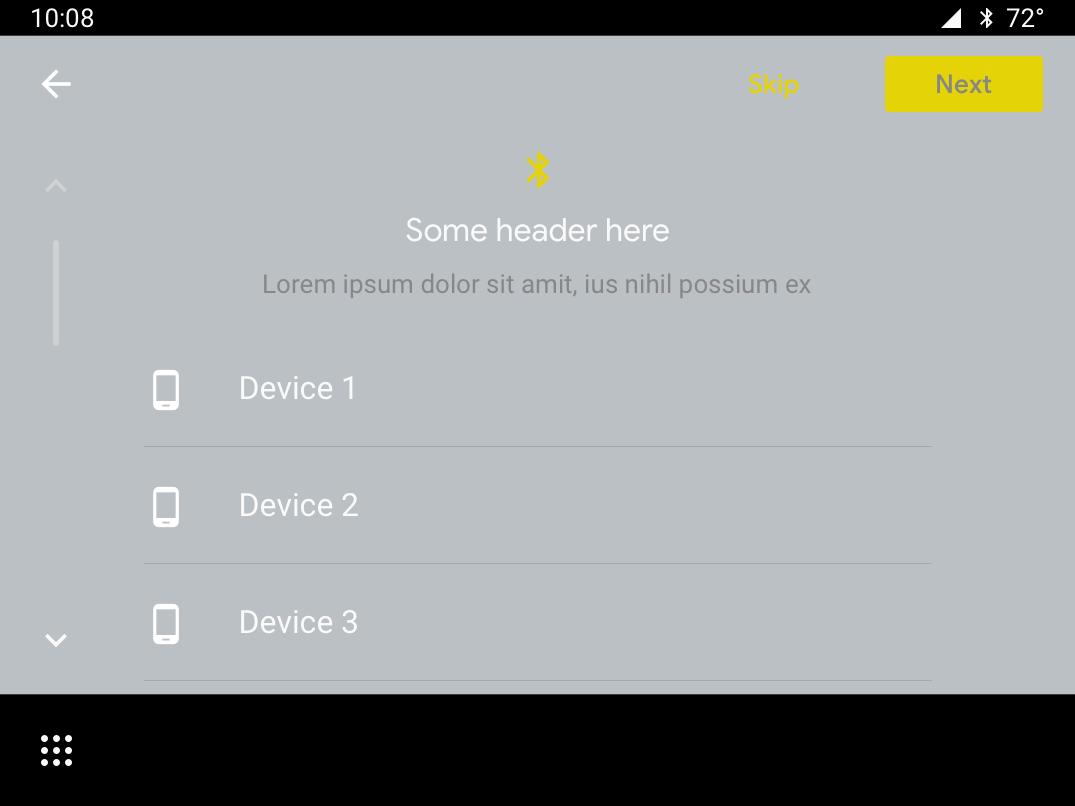
Cosa non fare
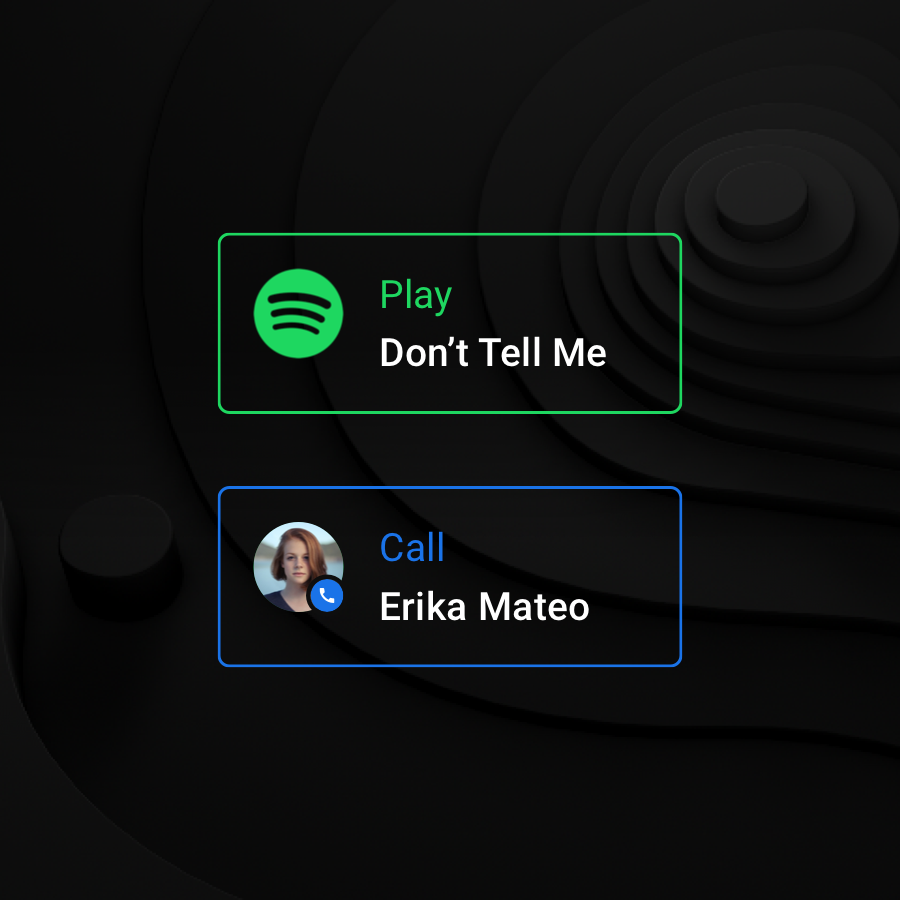
Stabilire una gerarchia visiva
Utilizza i valori di opacità bianco per creare una gerarchia visiva coerente ed efficace. I valori di opacità 88, 72 e 56 contengono un contrasto sufficiente per soddisfare i requisiti di accessibilità creando al contempo un ambiente di lettura confortevole su uno sfondo scuro. Per la modalità notturna, utilizza un'opacità del 96% su tutti i bianchi.

Cosa fare

Cosa non fare

