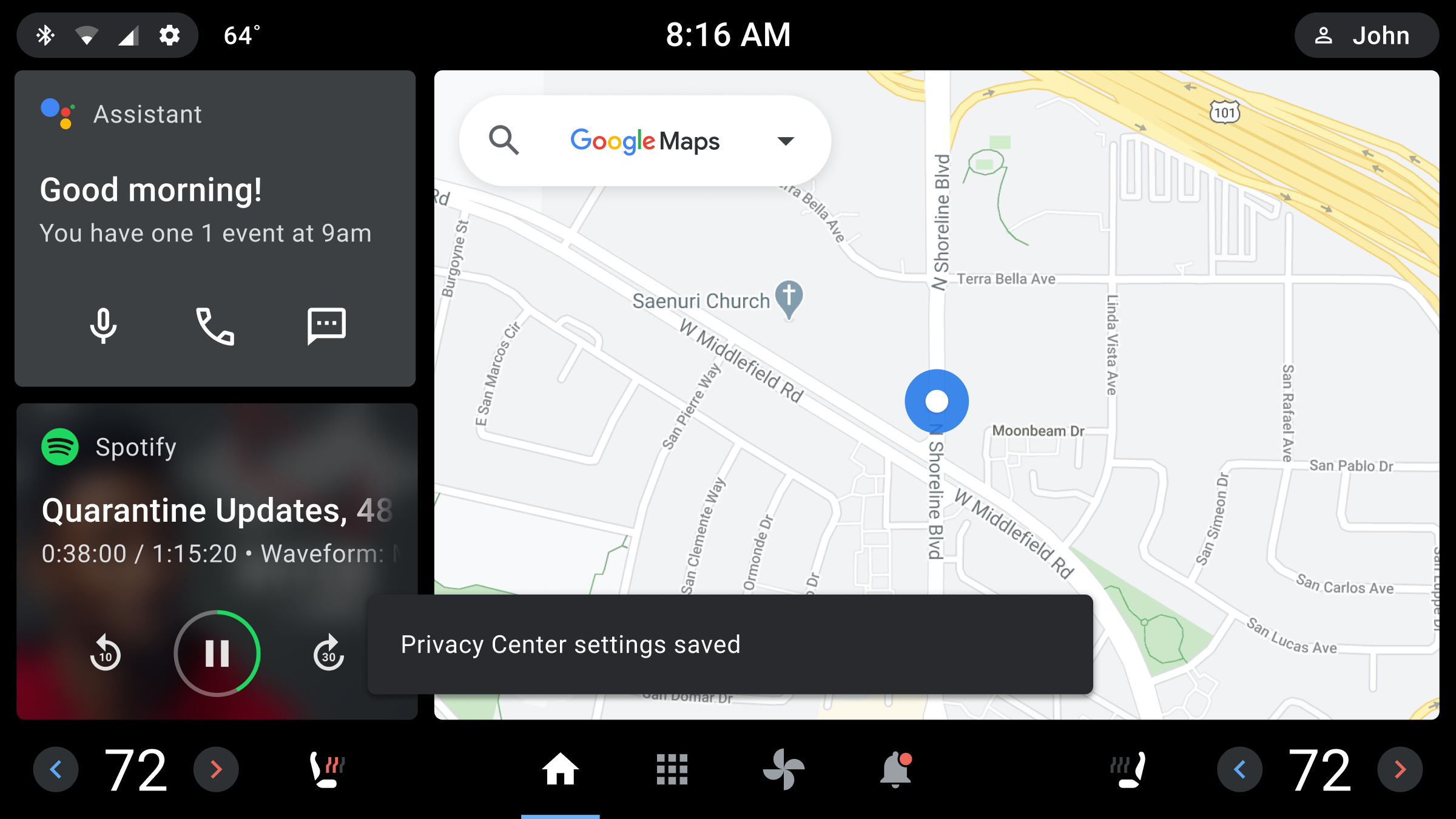
Un aviso es un mensaje informativo breve que una app muestra brevemente cerca de la parte inferior de la pantalla.
Solo se puede mostrar un aviso a la vez. El aviso le informa al usuario una acción que la app realizó o tomará. No requiere ninguna acción ni respuesta por parte del usuario. Después de 8 segundos, el aviso desaparece automáticamente.
Los avisos están relacionados con los diálogos (y pertenecen a la familia de componentes Dialog), pero difieren en propósito y prioridad, como se muestra a continuación.
| Componente | Purpose | Prioridad |
| Toast | Muestra un mensaje informativo. No requiere interacción del usuario. Desaparece después de 8 segundos. | Bajo |
| Diálogo | Muestra información y opciones de tareas que requieren la interacción del usuario. Un diálogo conserva el foco hasta que un usuario responde. | Alta |
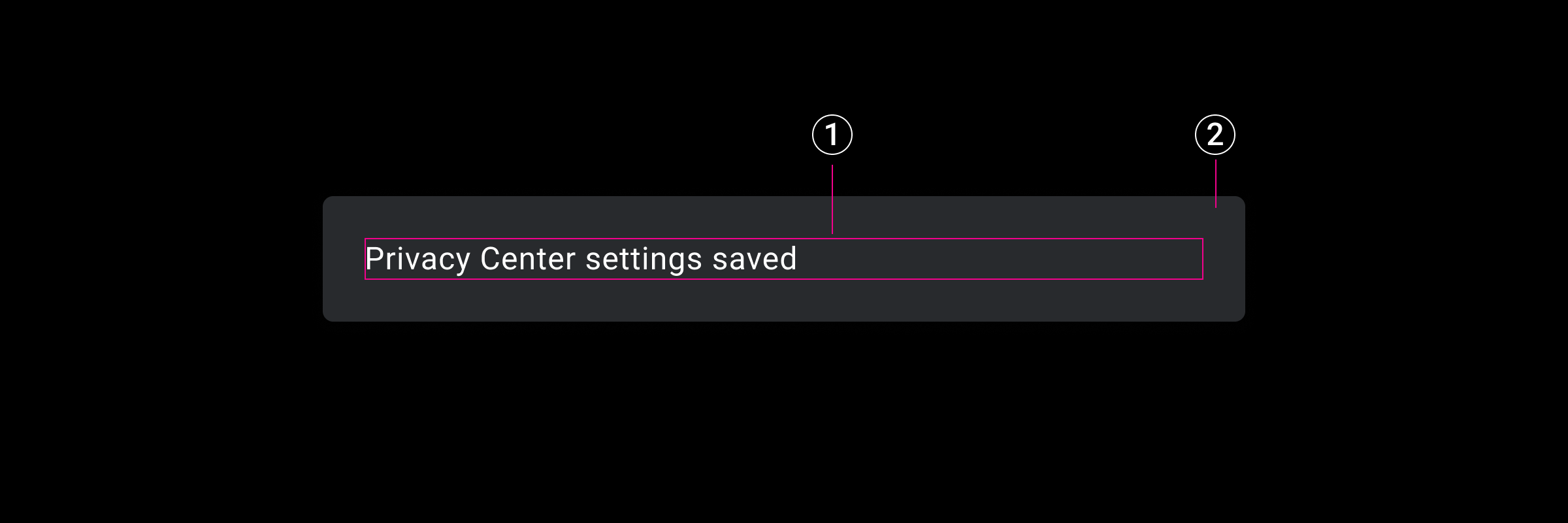
Anatomía
Aparecerá un aviso brevemente frente al contenido de la pantalla. Se compone de un fondo y un mensaje de texto.

2. Área de mensajes de avisos
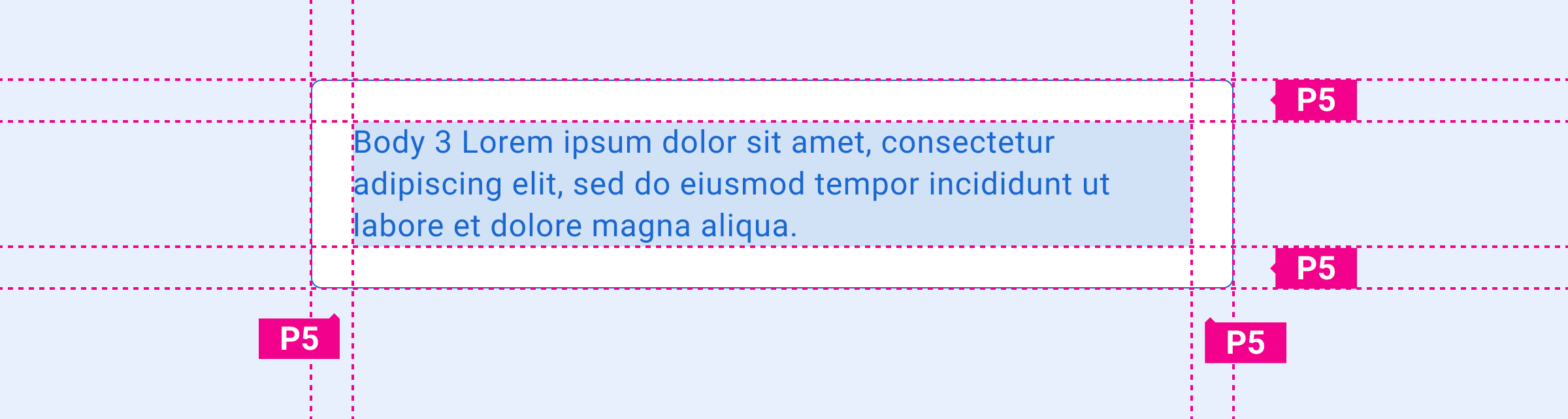
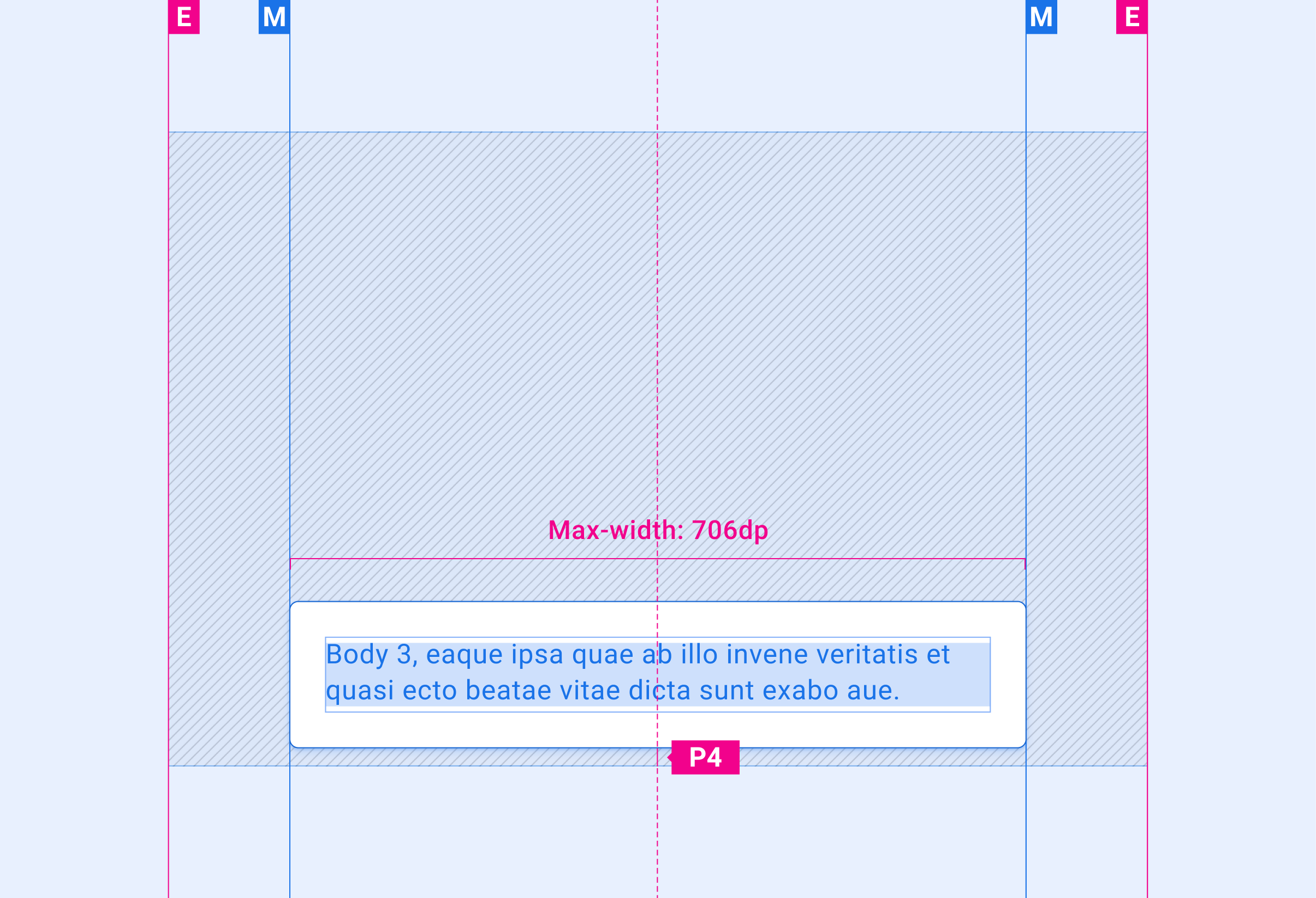
Especificaciones
Aviso: Relleno alrededor del texto del mensaje

Aviso: Colocación en la parte inferior de la pantalla

Personalización
Los OEM pueden modificar la apariencia de los avisos para reflejar su marca de las siguientes maneras:
- Cómo proporcionar fuentes personalizadas
- Cambia las dimensiones y la posición del aviso
El sistema de diseño proporciona orientación para personalizar componentes mediante el diseño, la tipografía y el tamaño.
Ejemplos
Formato de mensaje de aviso

Ubicación del aviso (cerca de la parte inferior de la pantalla)