Les cartes de notification communiquent de petites quantités d'informations en temps opportun à partir du système ou d'une application.
Ces cartes pour Android Automotive OS sont conçues pour limiter au maximum les distractions pour les conducteurs. Ces fiches sont disponibles en trois versions de base:
- Carte de notification prioritaire:permet d'afficher une notification brièvement sur l'écran actuel.
- Fiche du centre de notifications:utilisée pour les notifications listées dans le centre de notifications.
- Fiche de notification groupée:regroupe plusieurs cartes du centre de notifications dans une seule carte.
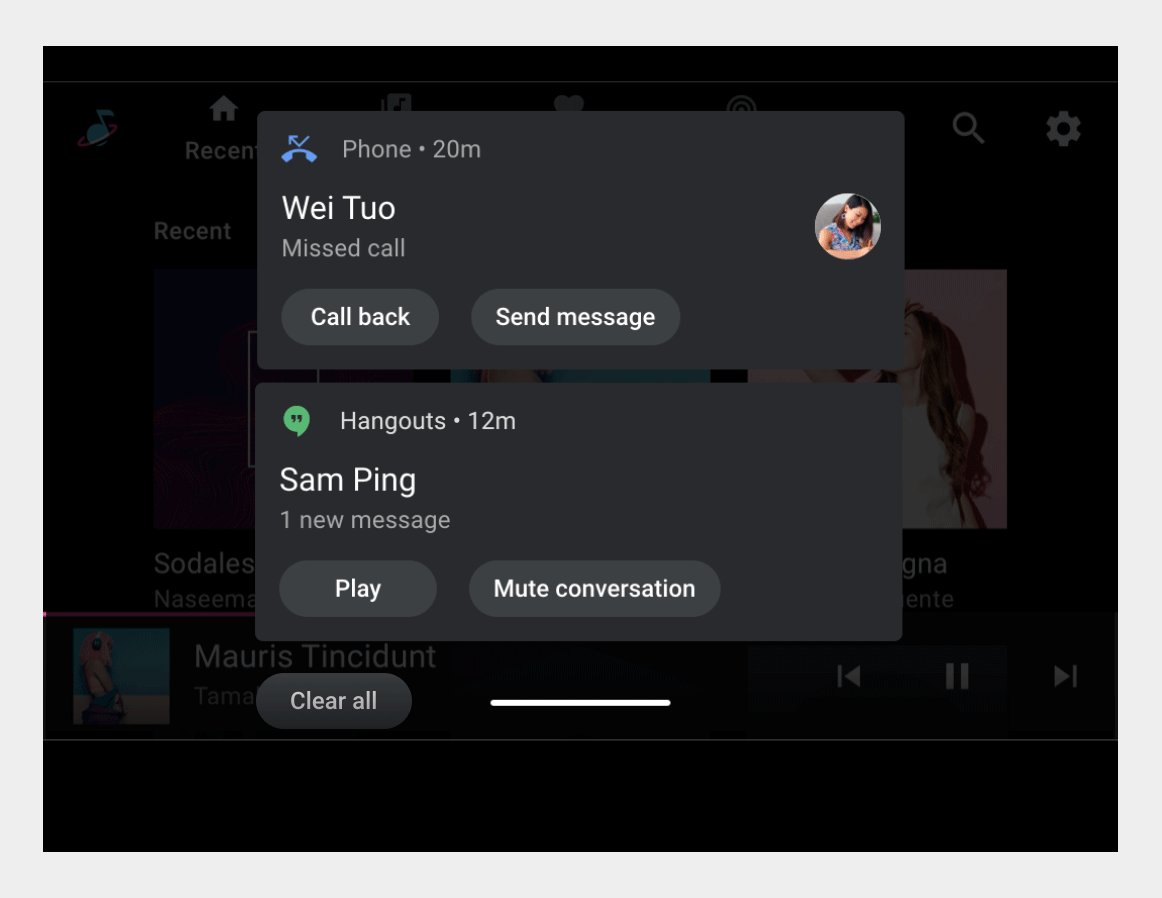
Dans ces versions, les conceptions peuvent également varier légèrement en fonction de la catégorie du message. Par exemple, les notifications d’appel ont des boutons et des icônes différents de ceux des notifications de navigation.
Anatomie
La carte de notification est un composant flexible qui peut inclure divers éléments. Elle est disponible dans trois versions principales:
- Fiche de notification prioritaire:cette version est plus large que la fiche du centre de notifications et s'affiche en haut de l'écran actuel jusqu'à ce qu'elle soit ignorée.
- Fiche du centre de notifications:cette version est plus étroite que la carte HUN et s'affiche avec les autres cartes concernées dans le centre de notifications, sous la forme d'une liste verticale.
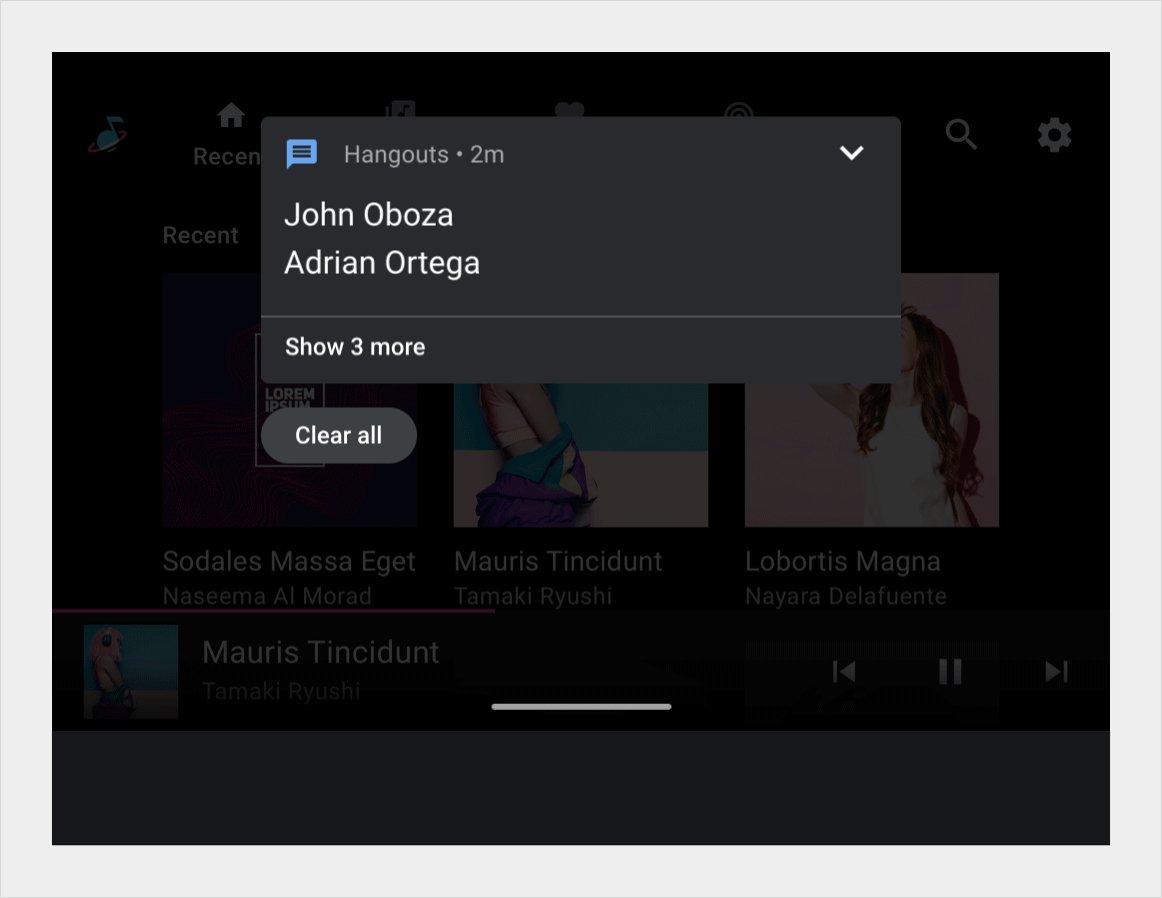
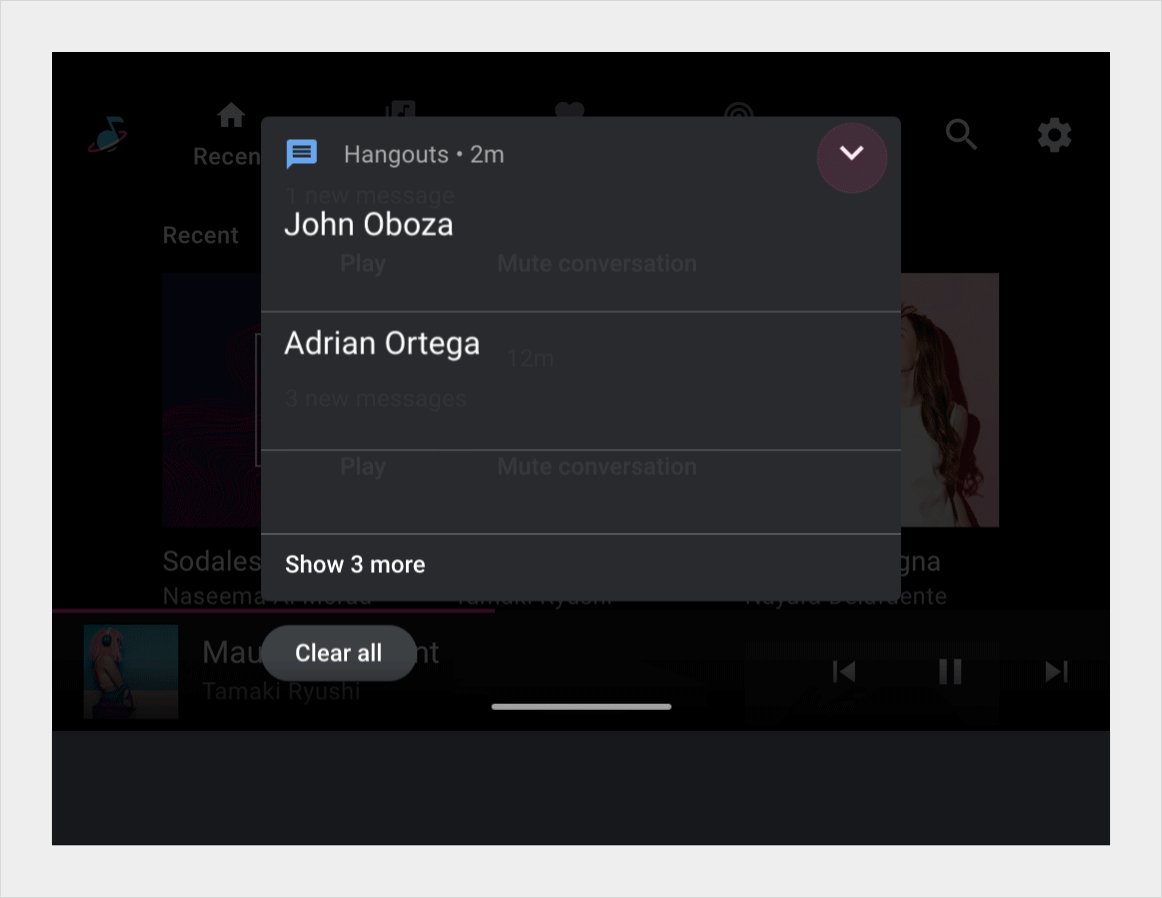
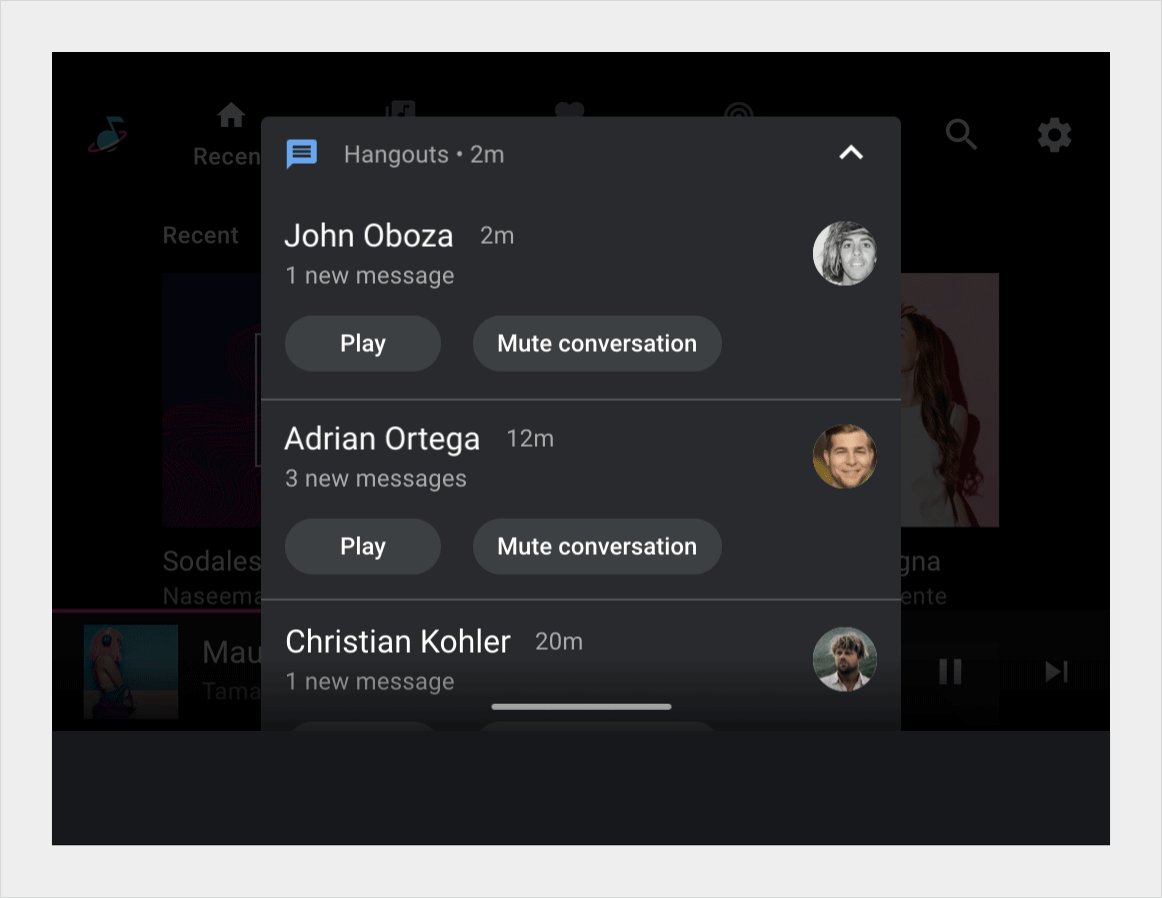
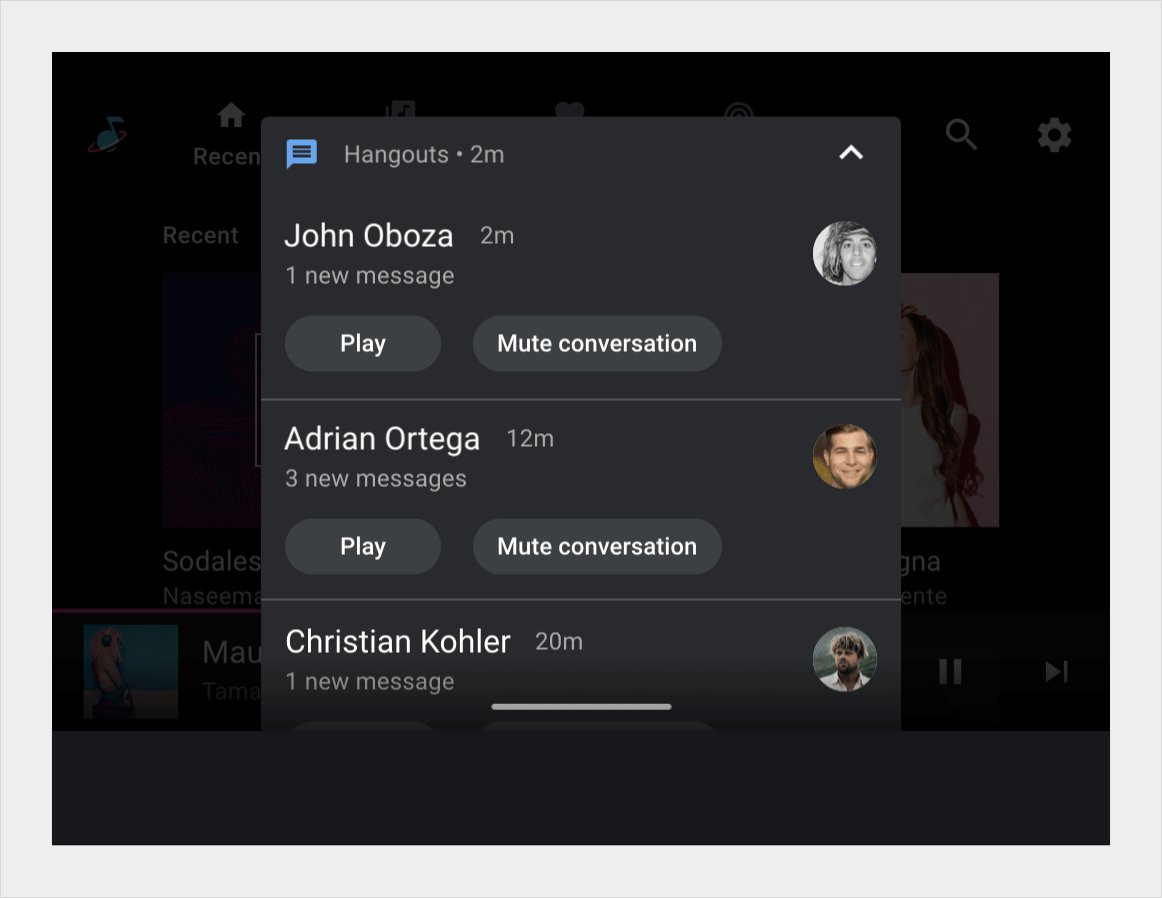
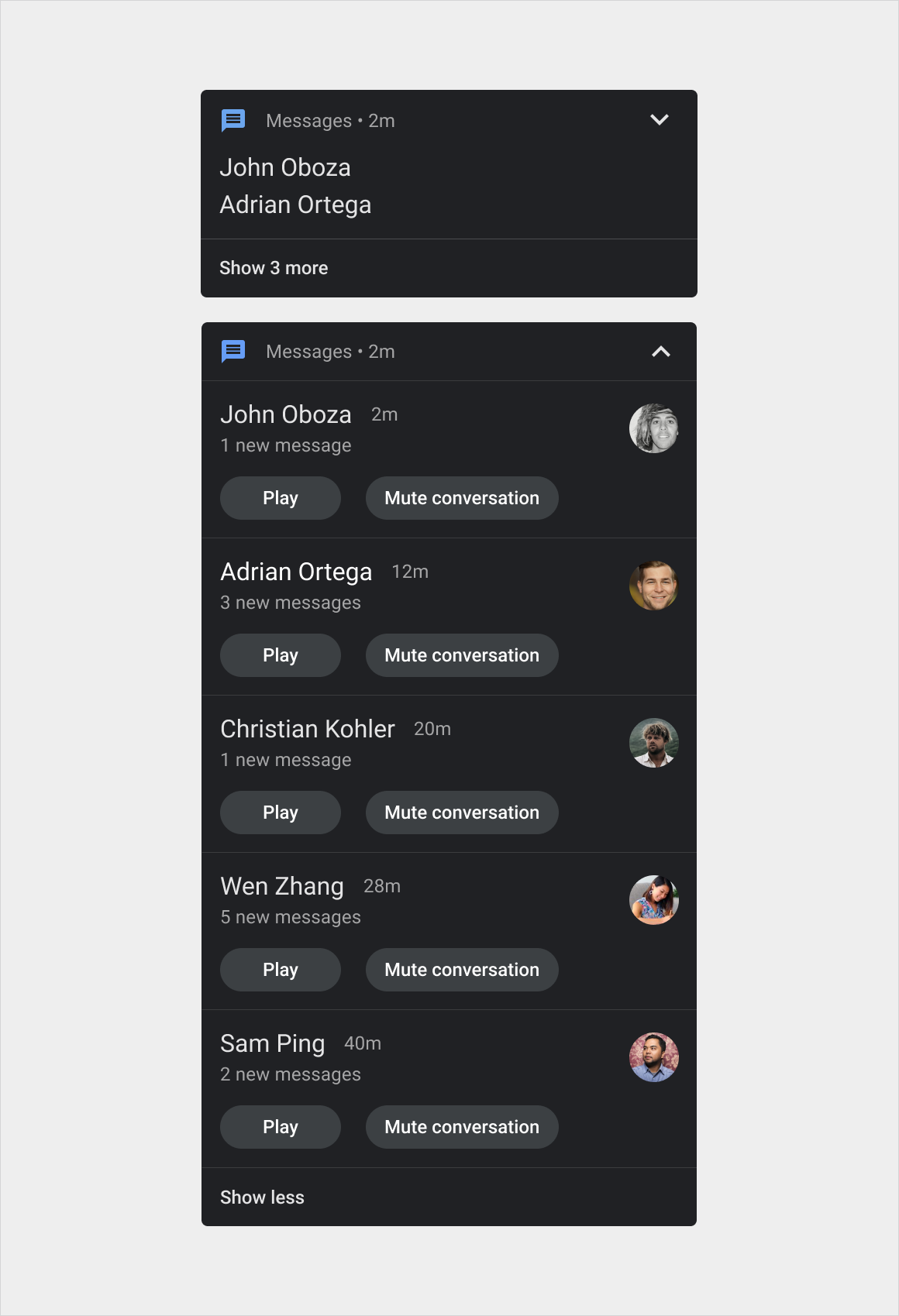
- Fiche de notification groupée:cette version de la fiche "Centre de notifications" regroupe plusieurs notifications associées dans une seule, avec des commandes permettant de les développer pour afficher les notifications individuelles.
Les variantes de ces versions par type de message sont affichées dans Styles.

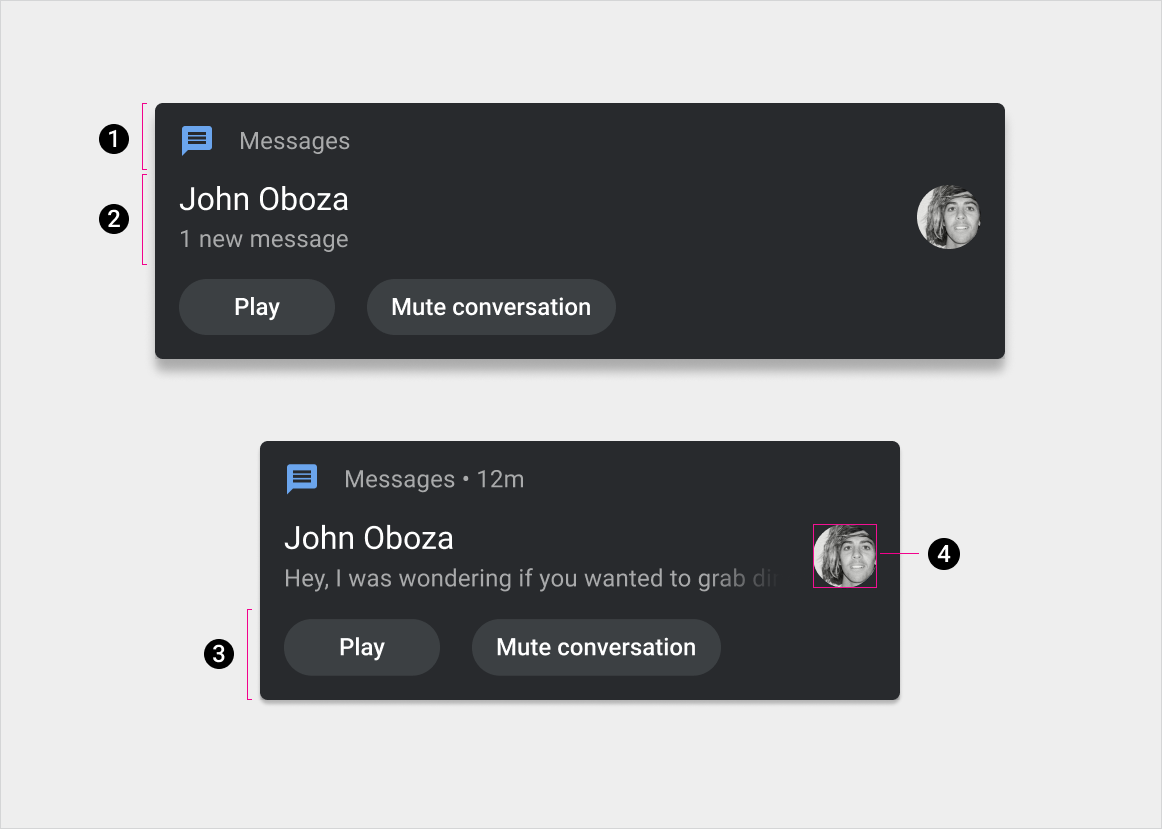
1. En-tête
2. Contenu (avec et sans aperçu facultatif du message, qui peut être masqué lorsque la voiture est en mouvement)
3. Actions
4. Grande icône

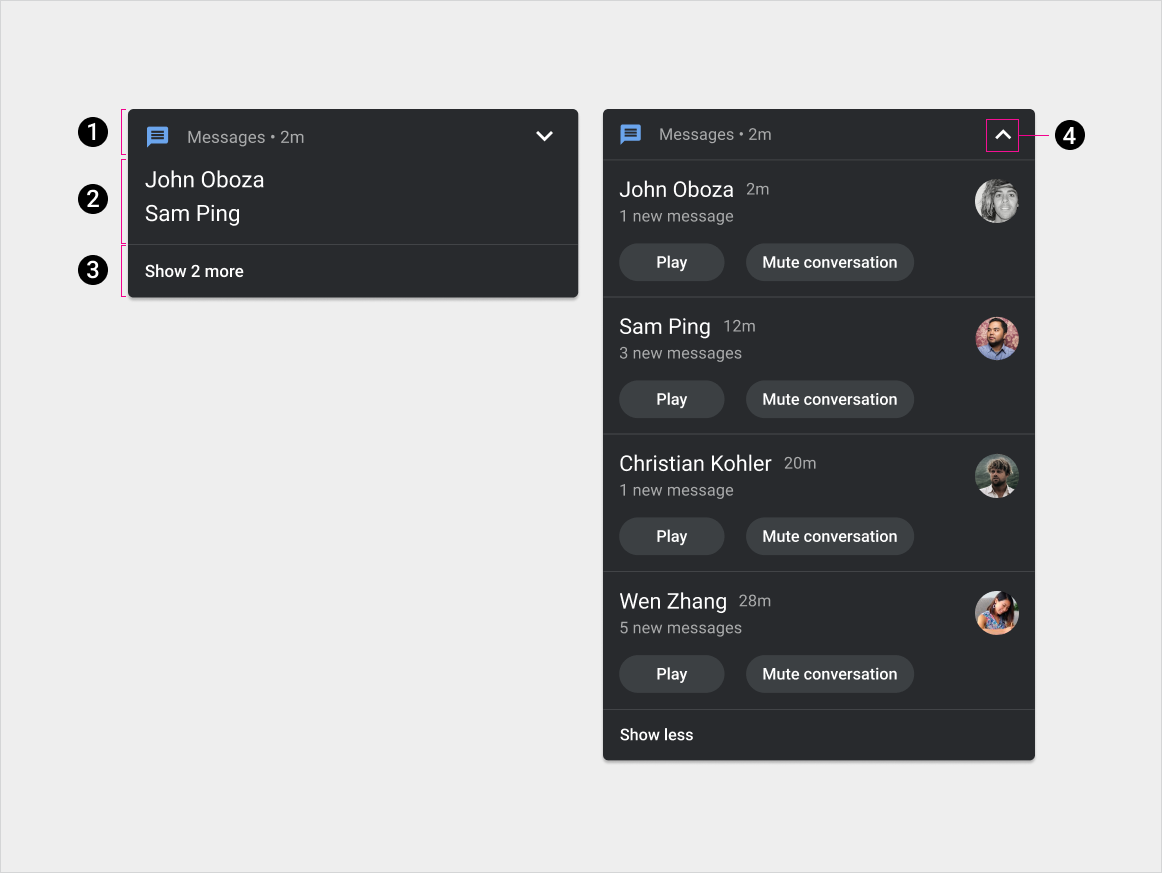
1. En-tête
2. Contenu
3. Action de développement/réduction
4. Indicateur de développement/réduction
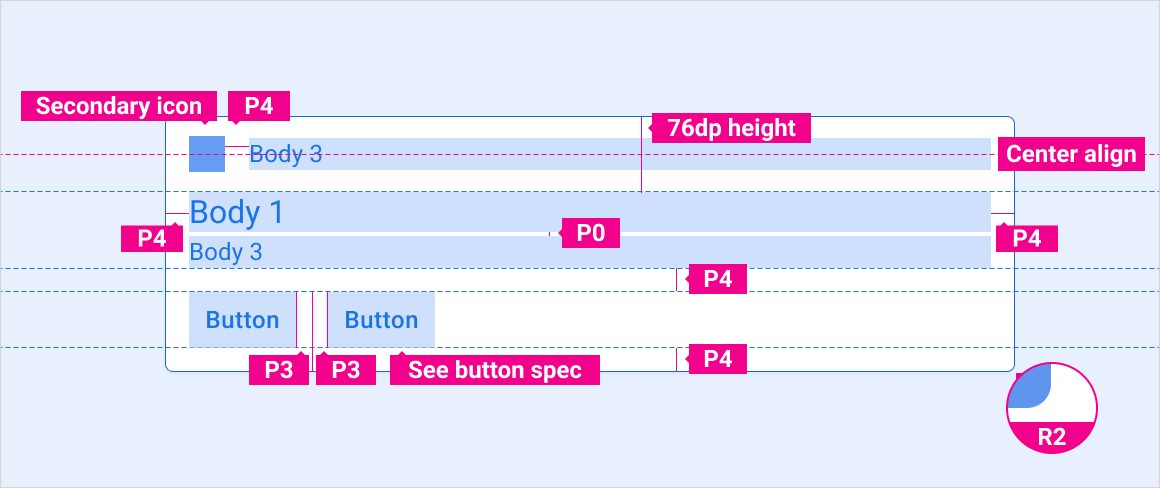
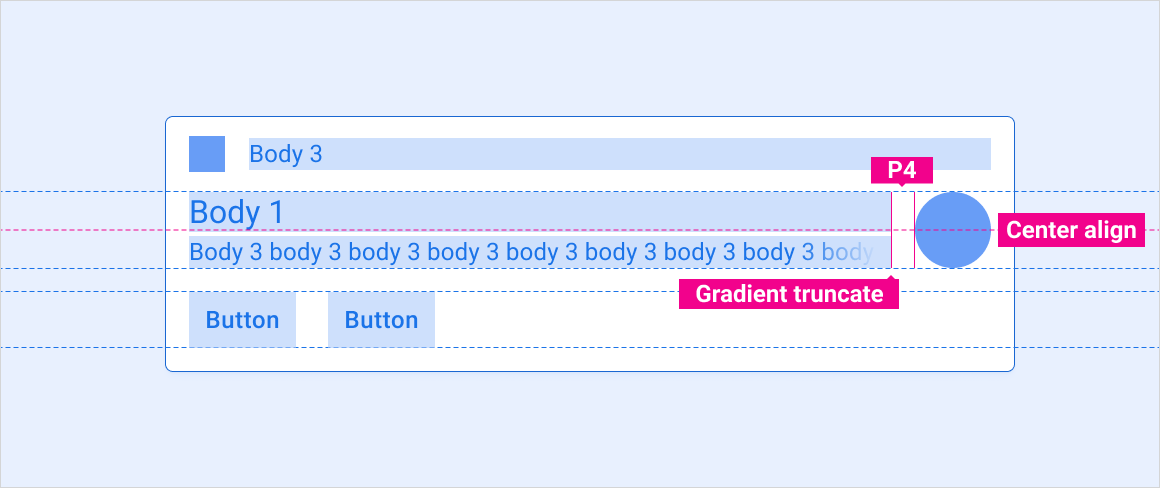
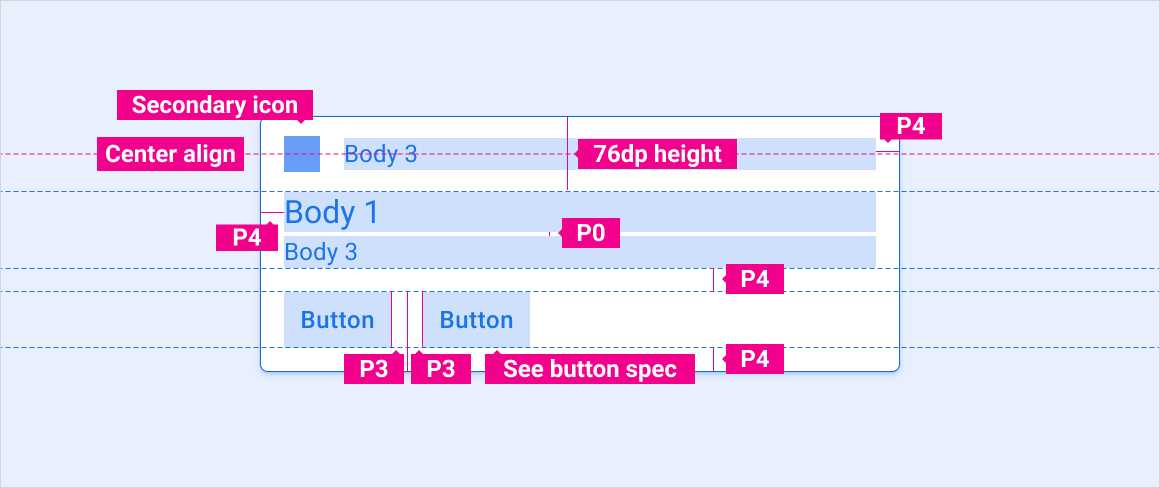
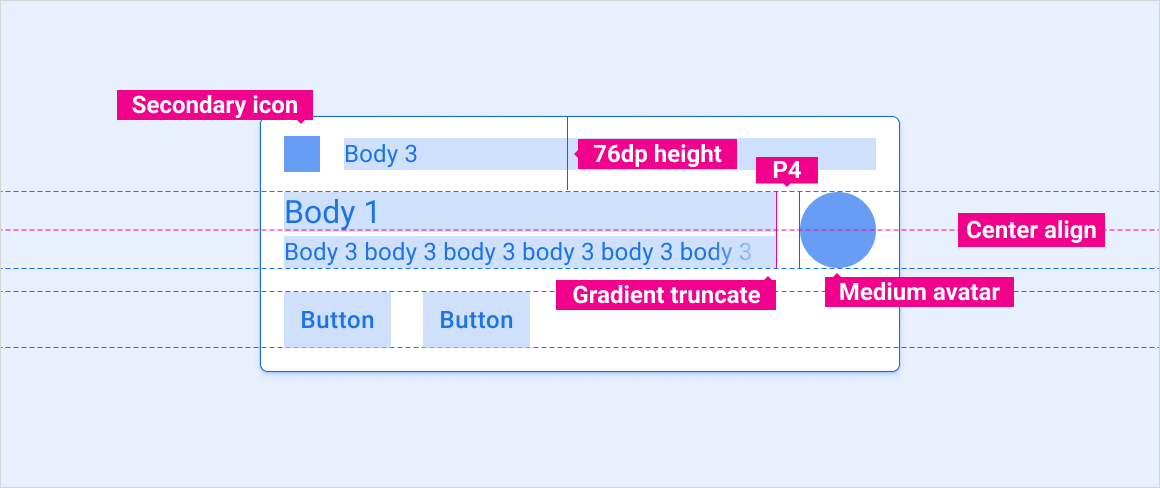
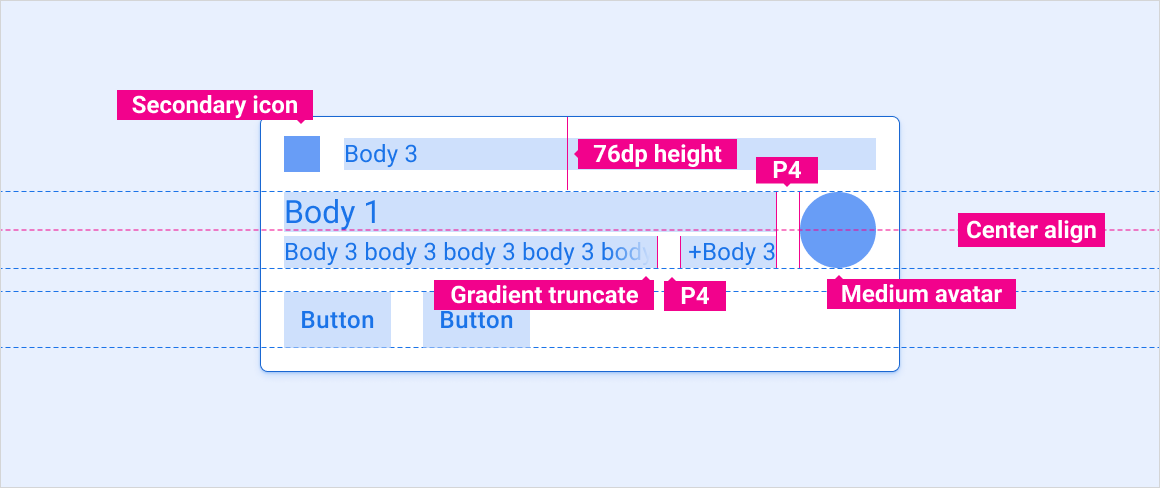
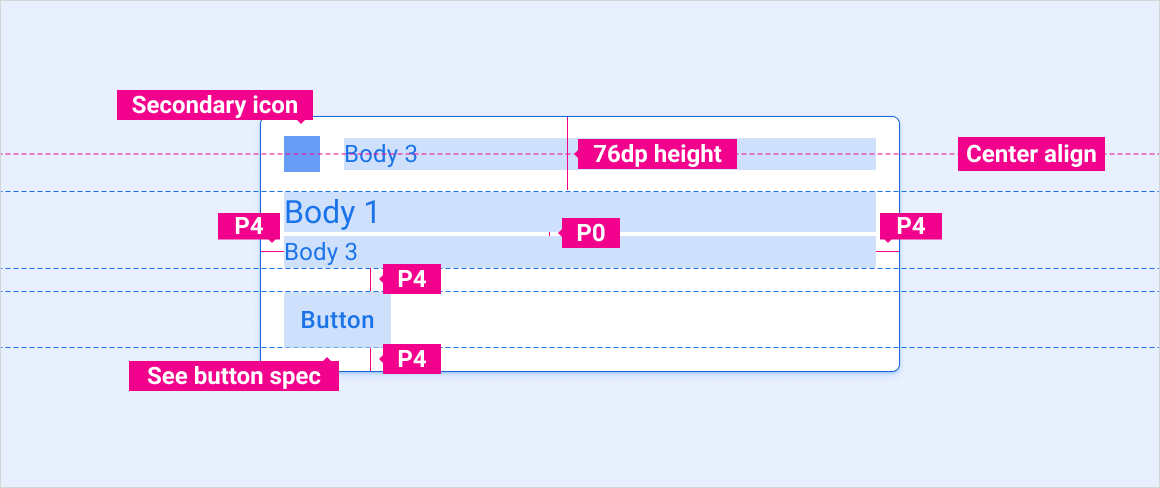
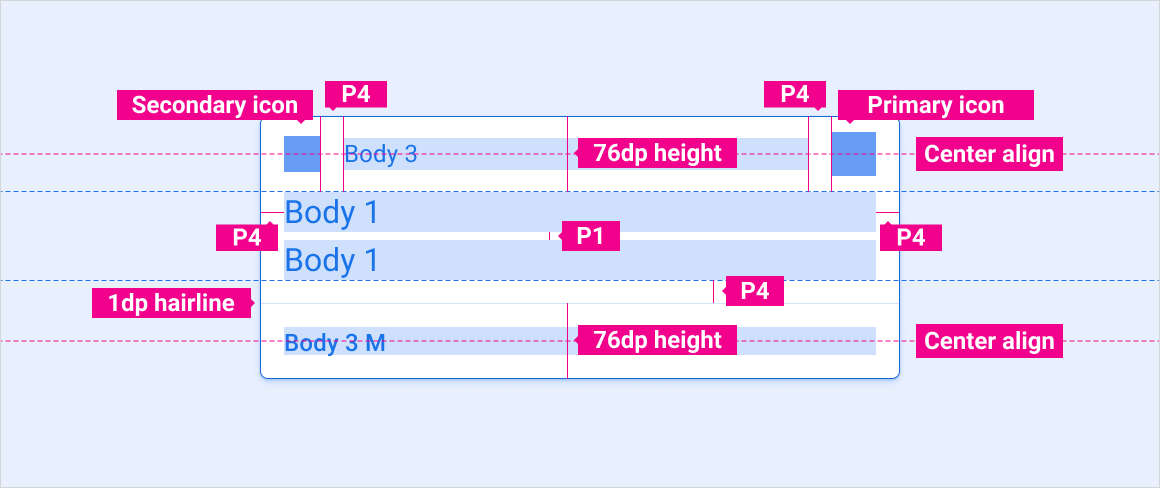
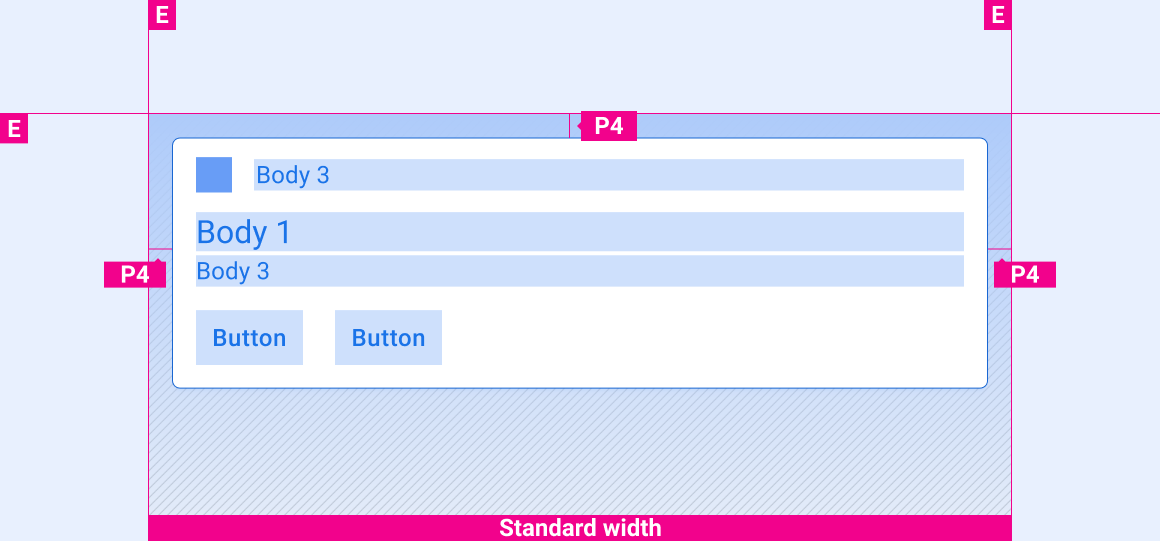
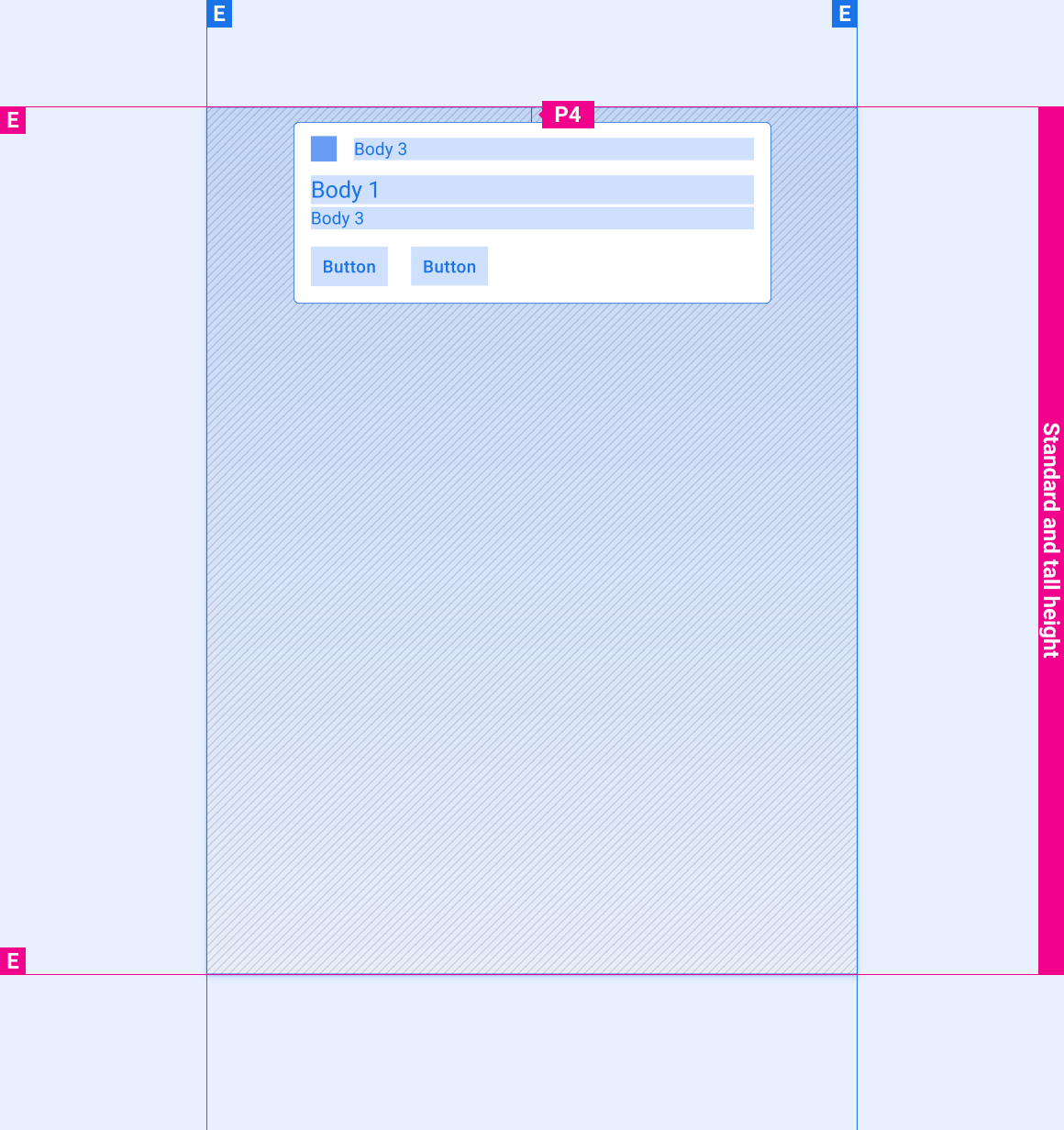
Spécifications : fiche de notification prioritaire
HUN standard

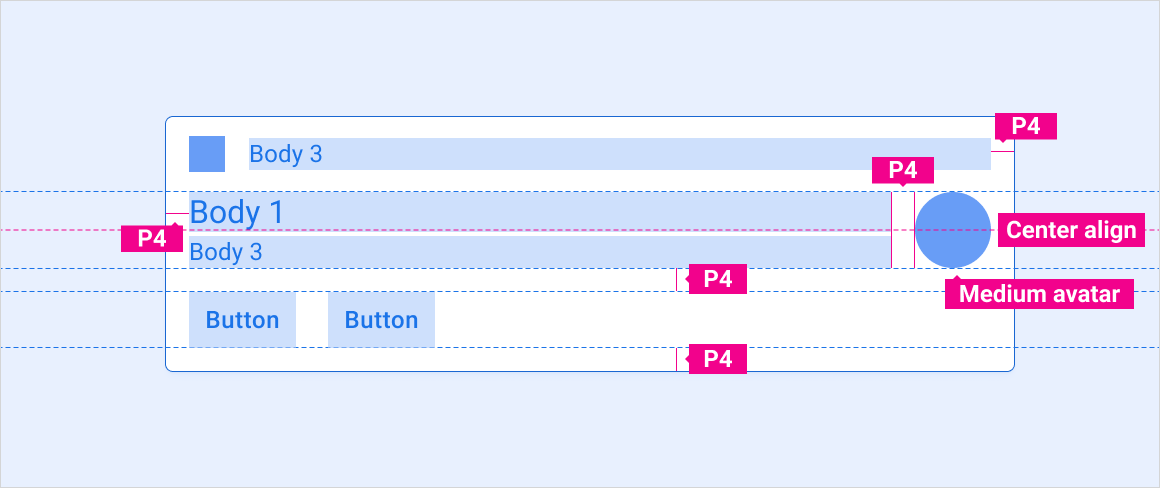
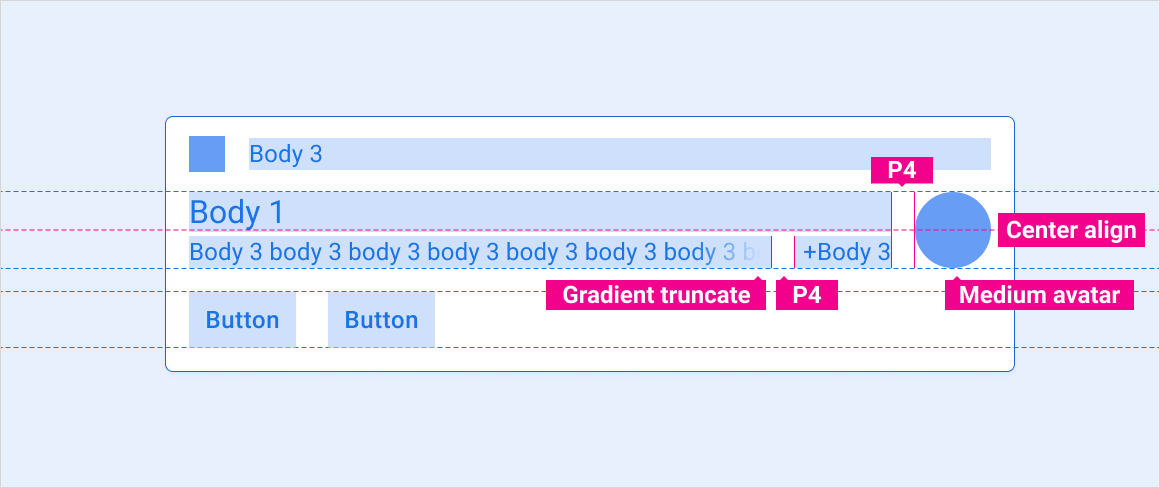
HUN avec avatar

Envoyer un message à la notification prioritaire avec aperçu

Envoyer un message HUN avec plusieurs messages

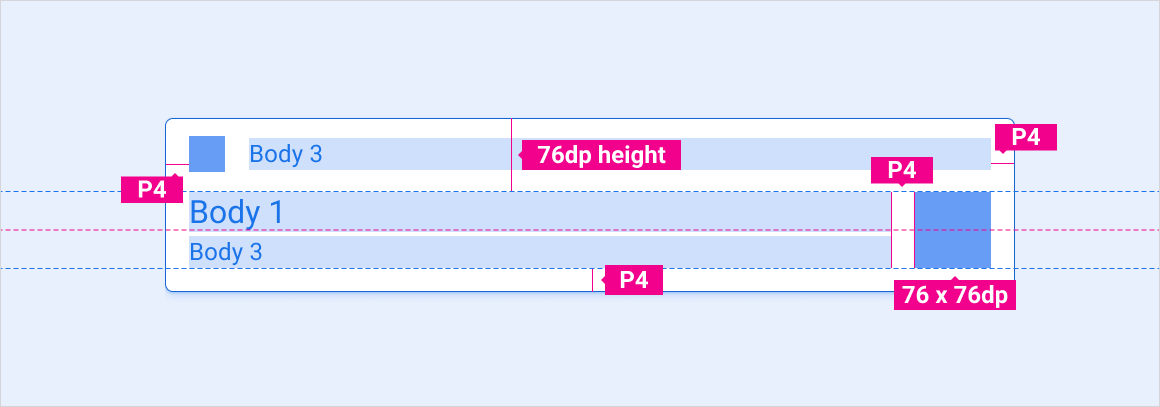
Gestion prioritaire des images pour les grandes images

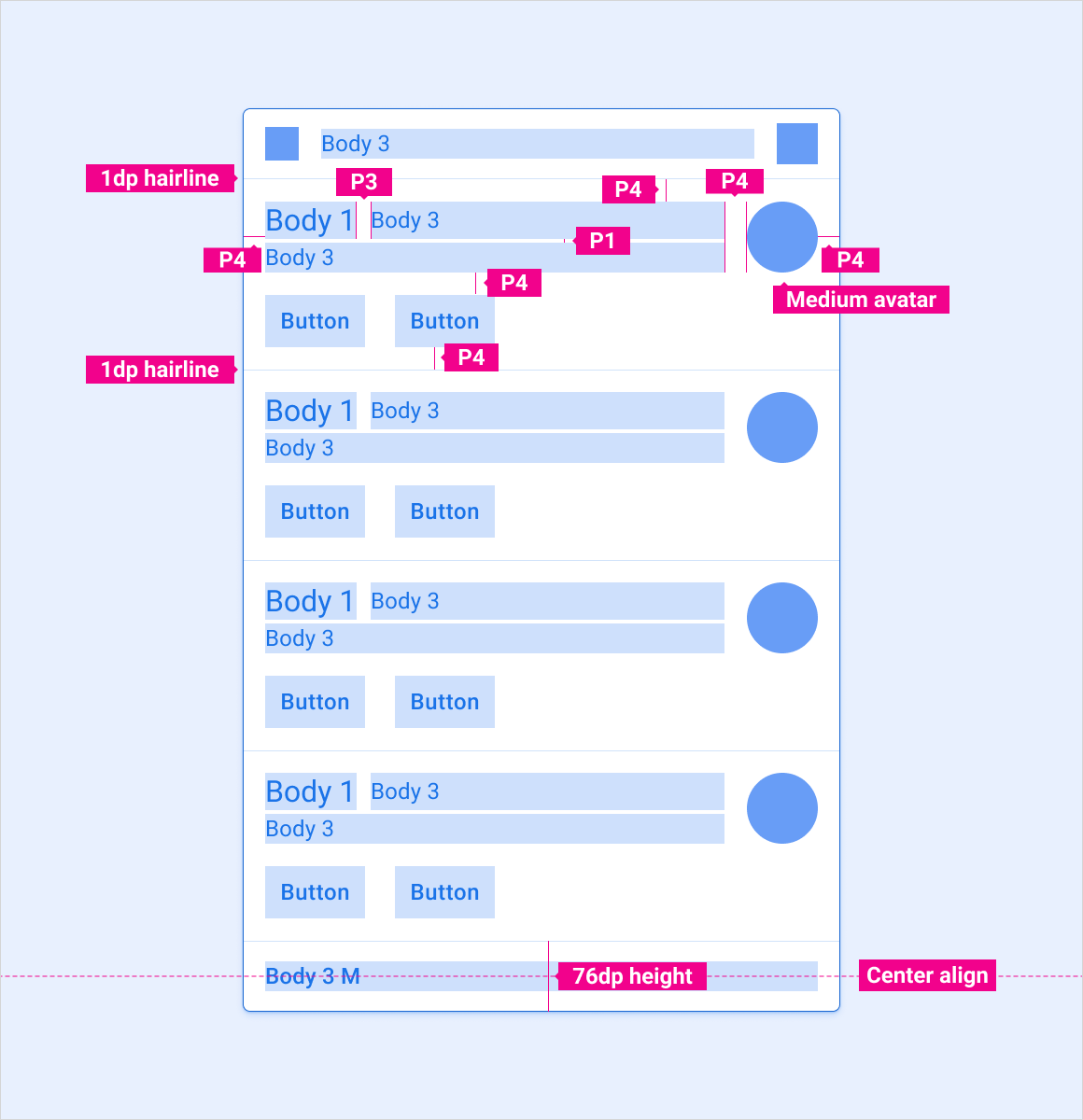
Spécifications : fiche du centre de notifications
Notification standard

Notification de message avec aperçu

Notification avec plusieurs messages

Notification d'action unique

Spécifications : fiche de notification groupée
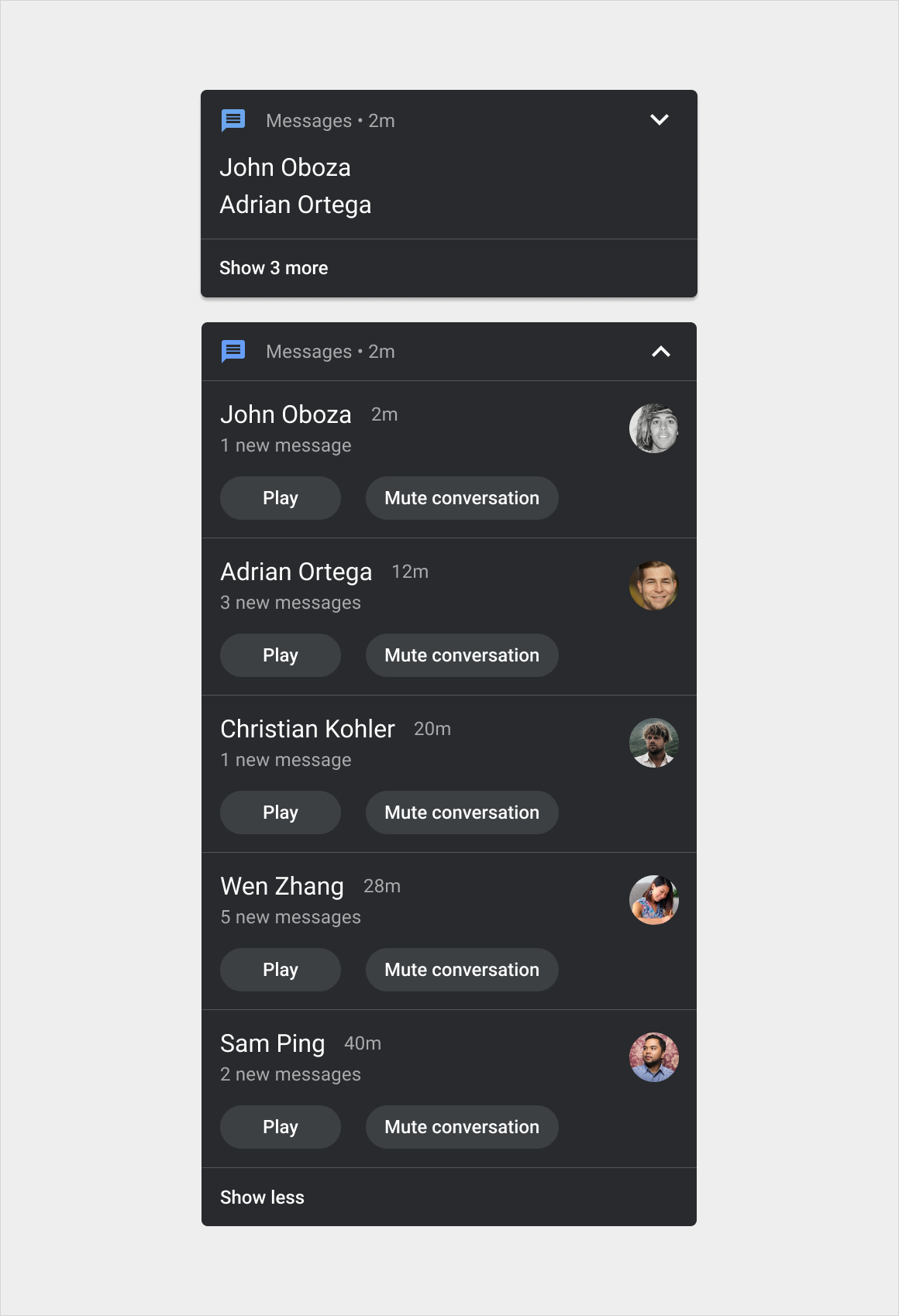
Notification groupée – Réduit

Notification groupée – développée

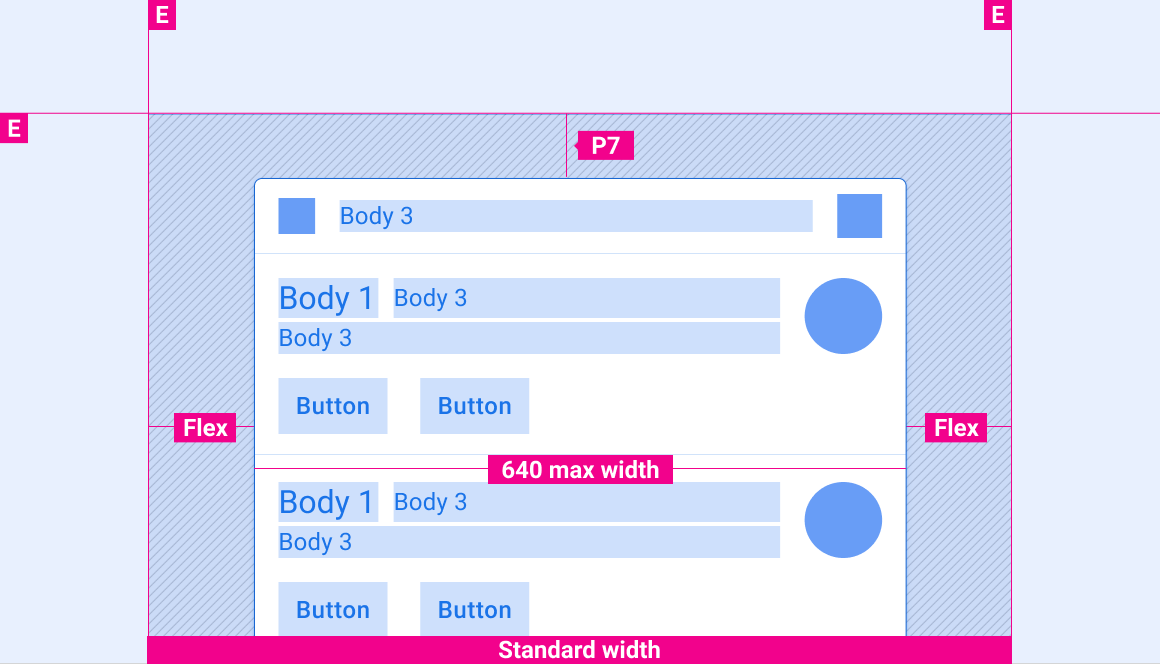
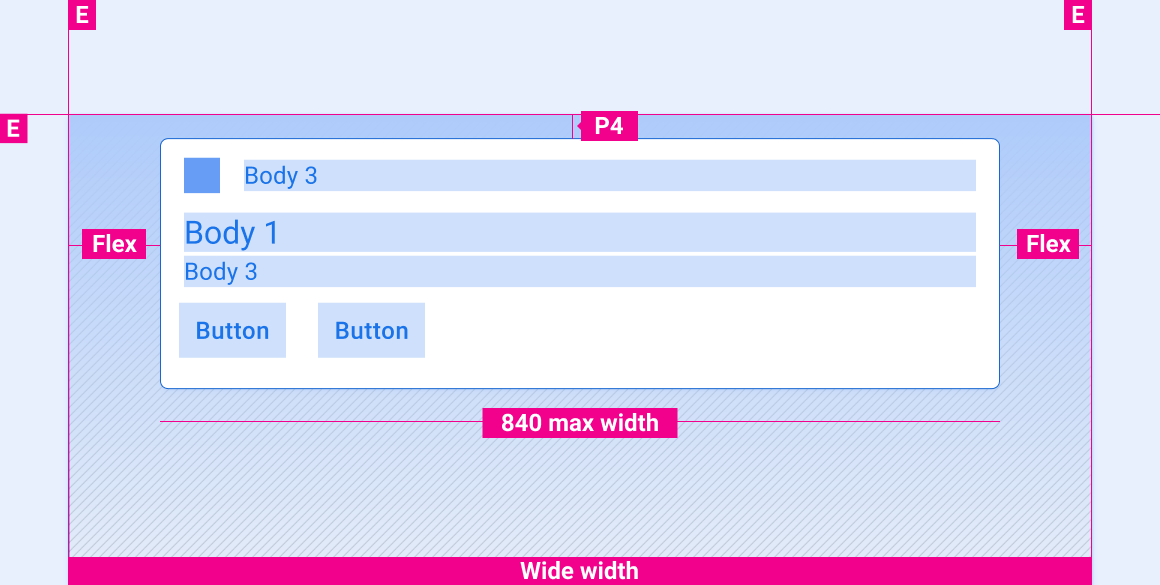
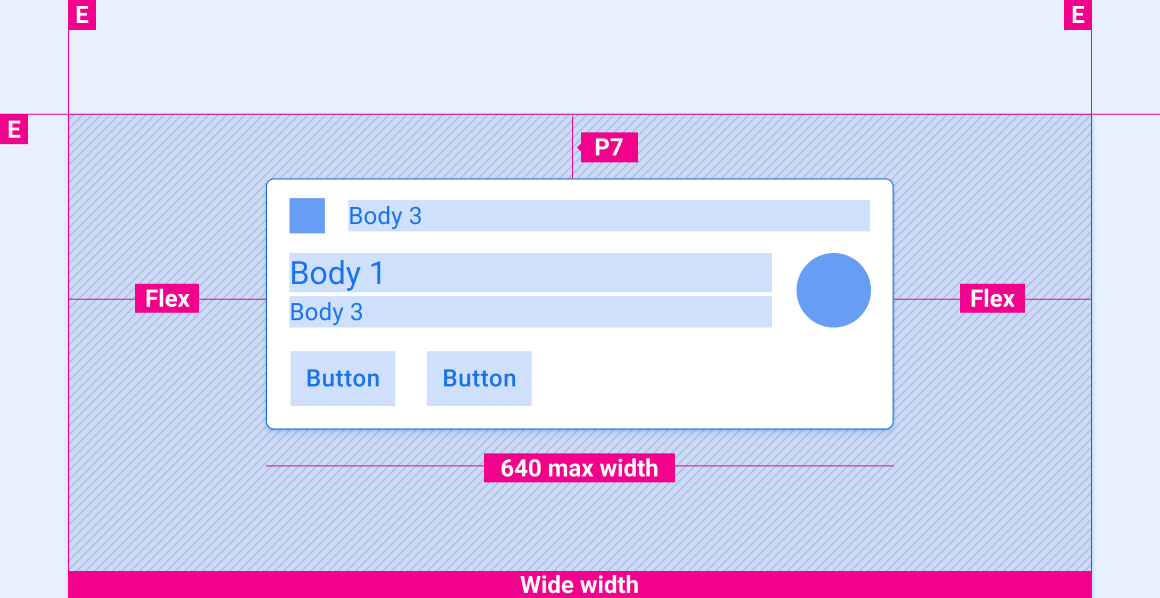
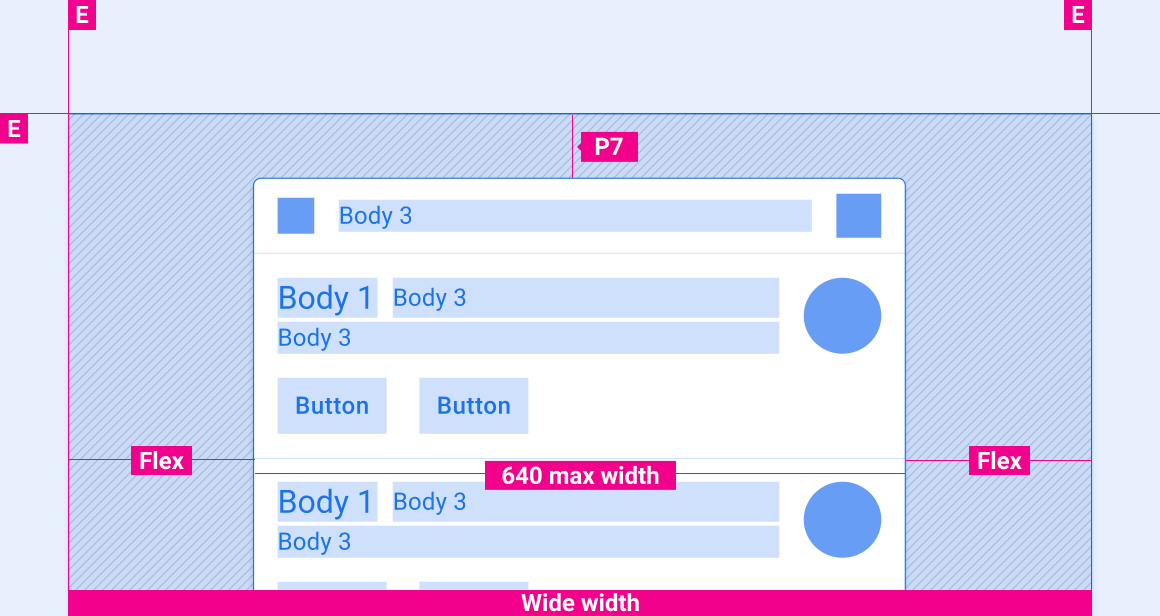
Ajuster les mises en page
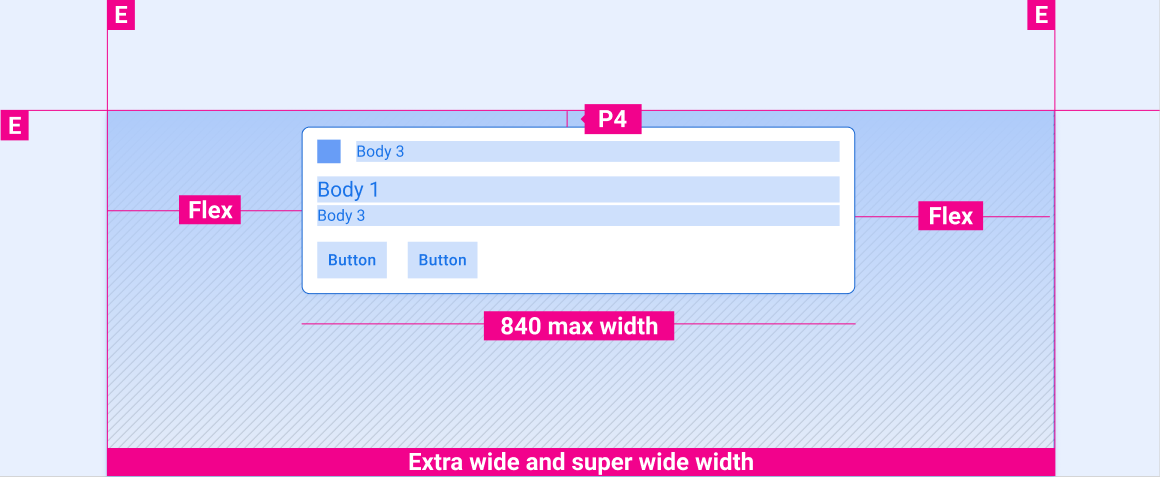
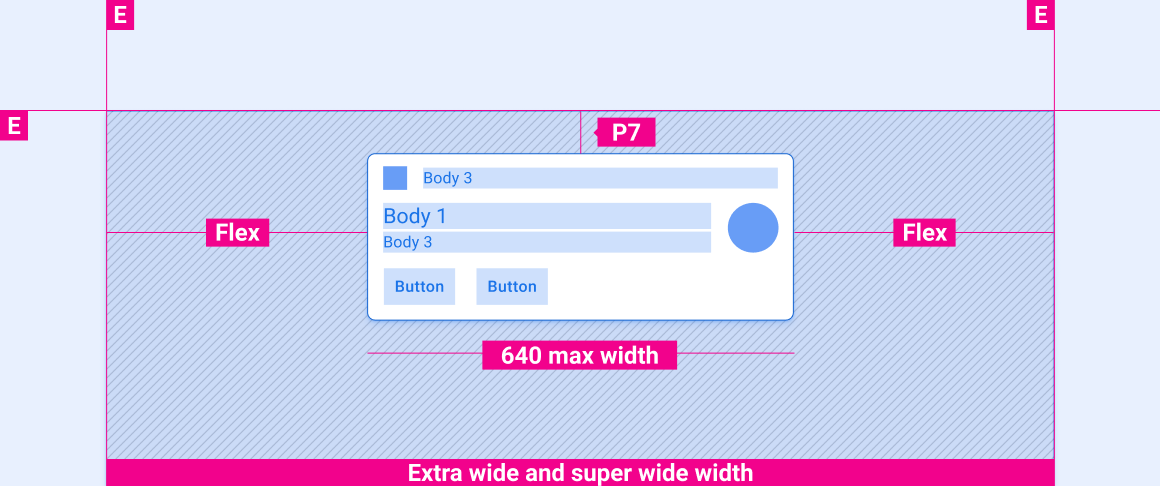
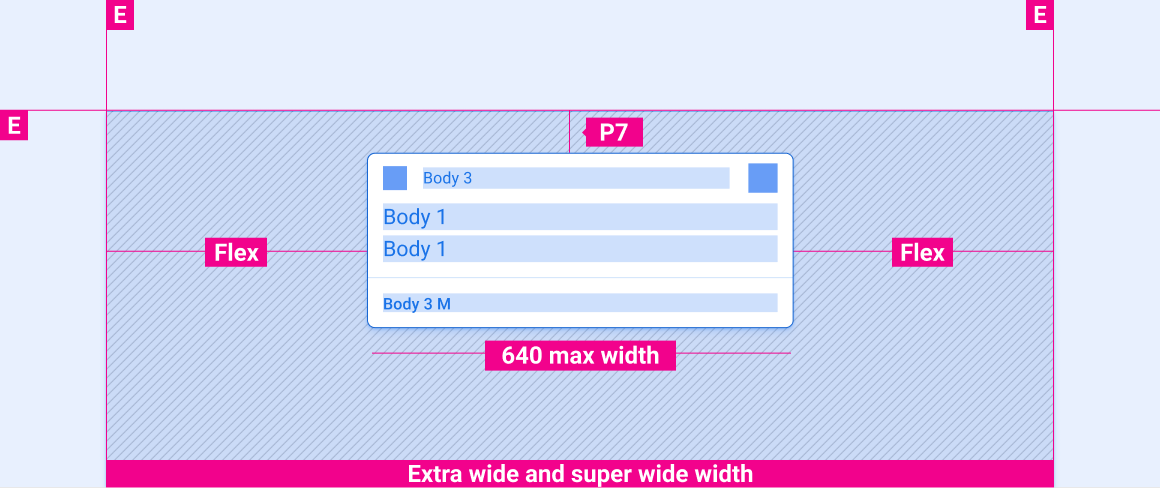
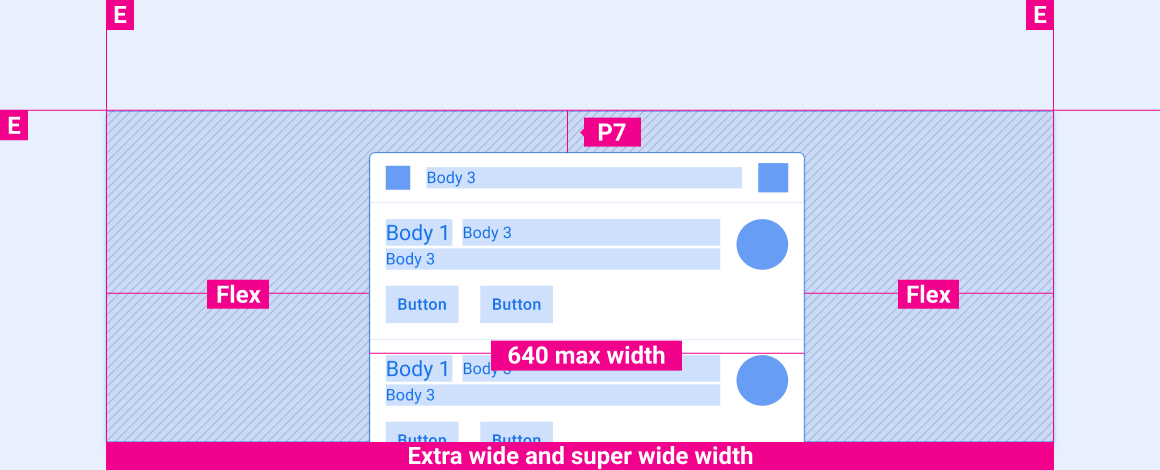
Ces mises en page de référence montrent comment adapter les notifications aux écrans de différentes largeurs et hauteurs. (Les catégories de largeur et de hauteur sont définies dans la section Layout (Mise en page).) Notez que toutes les valeurs de pixels sont exprimées en pixels de rendu, avant tout échantillonnage sous-échantillonnage ou sur-échantillonnage.
Écrans de largeur standard




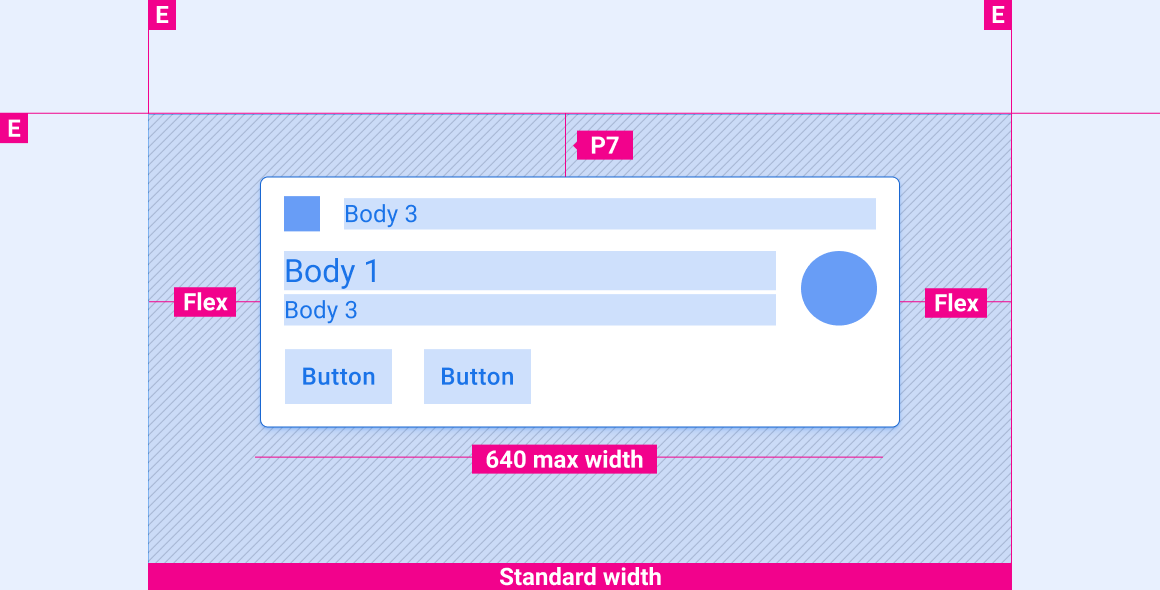
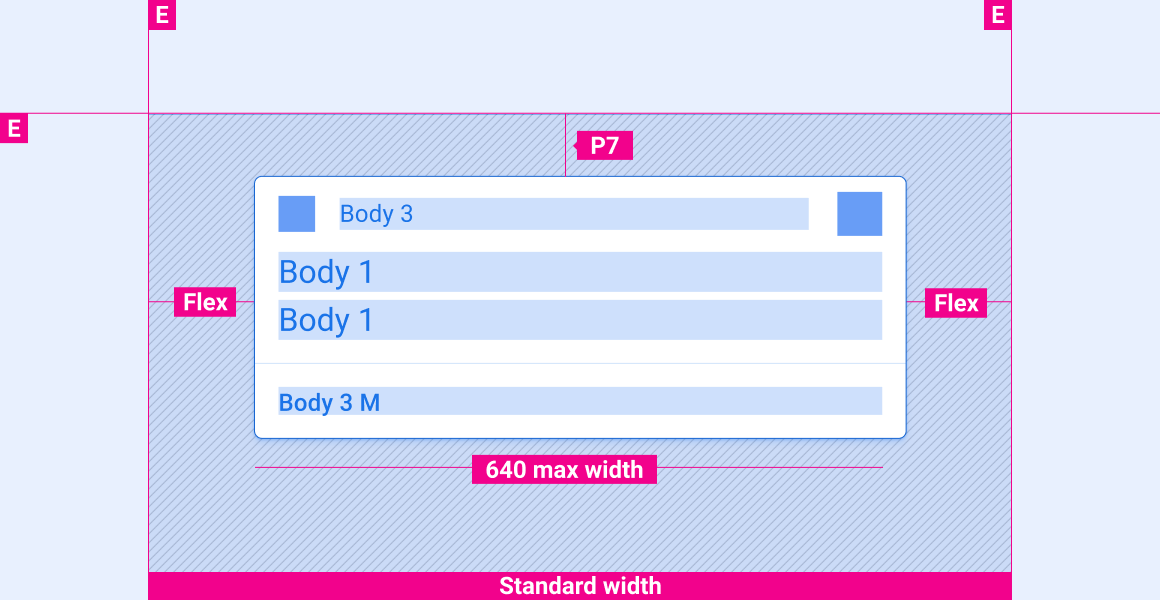
Grands écrans




Écrans extra larges et super grand angle




Espacement vertical des notifications sur les écrans de différentes hauteurs
Les spécifications d'espacement vertical de cette section ne s'appliquent qu'aux cartes HUN. Pour en savoir plus sur l'espacement vertical des cartes dans le Centre de notifications, consultez les spécifications du Centre de notifications.
Écrans courts

Écrans de hauteur standard et de grande taille

Styles
Typographie
| Style de type | Police | Poids | Taille (dp) |
|---|---|---|---|
| Corps 1 | Roboto | Standard | 32 |
| Corps 3 M | Roboto | Moyenne | 24 |
| Corps 3 | Roboto | Standard | 24 |
Couleur
| Élément | Couleur(mode Jour) | Couleur (mode Nuit) |
|---|---|---|
| Type principal / Icônes | Blanc | Blanc à 88% |
| Type secondaire | Blanc à 72% | Blanc à 60% |
| Icône secondaire | Accent tiers | Accent tiers |
| Séparateur | Blanc 22% | Blanc 12% |
| Arrière-plan de la carte | Gris 868 | Gris 900 |
| Fond dégradé | Noir 100 % – 0% | Noir 100% -20% |
Taille
| Élément | Taille (dp) |
|---|---|
| Icône principale | 44 |
| Icône secondaire | 36 |
| Avatar moyen | 76 |
| Arrondi d'un angle arrondi (R2) | 8 |
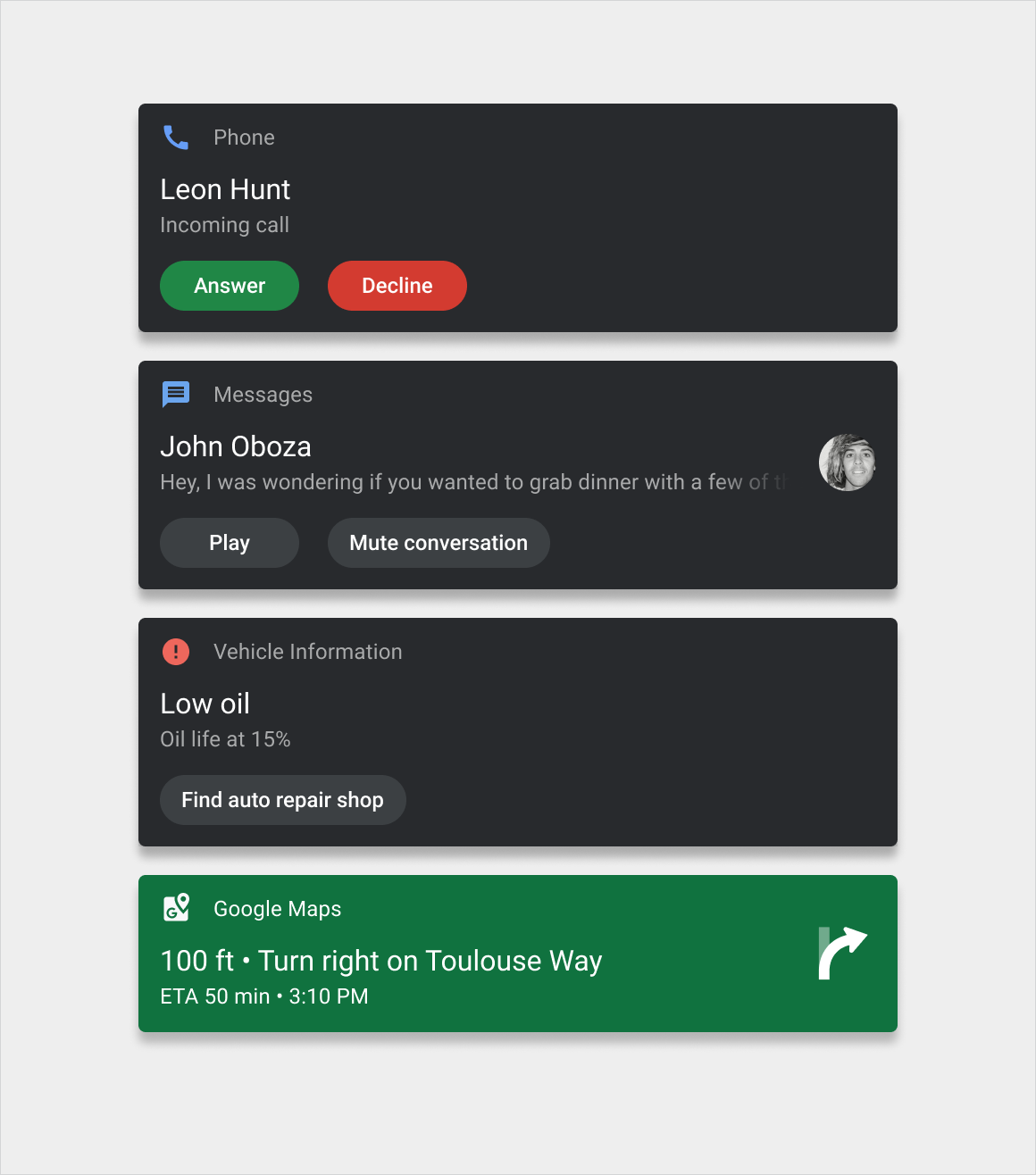
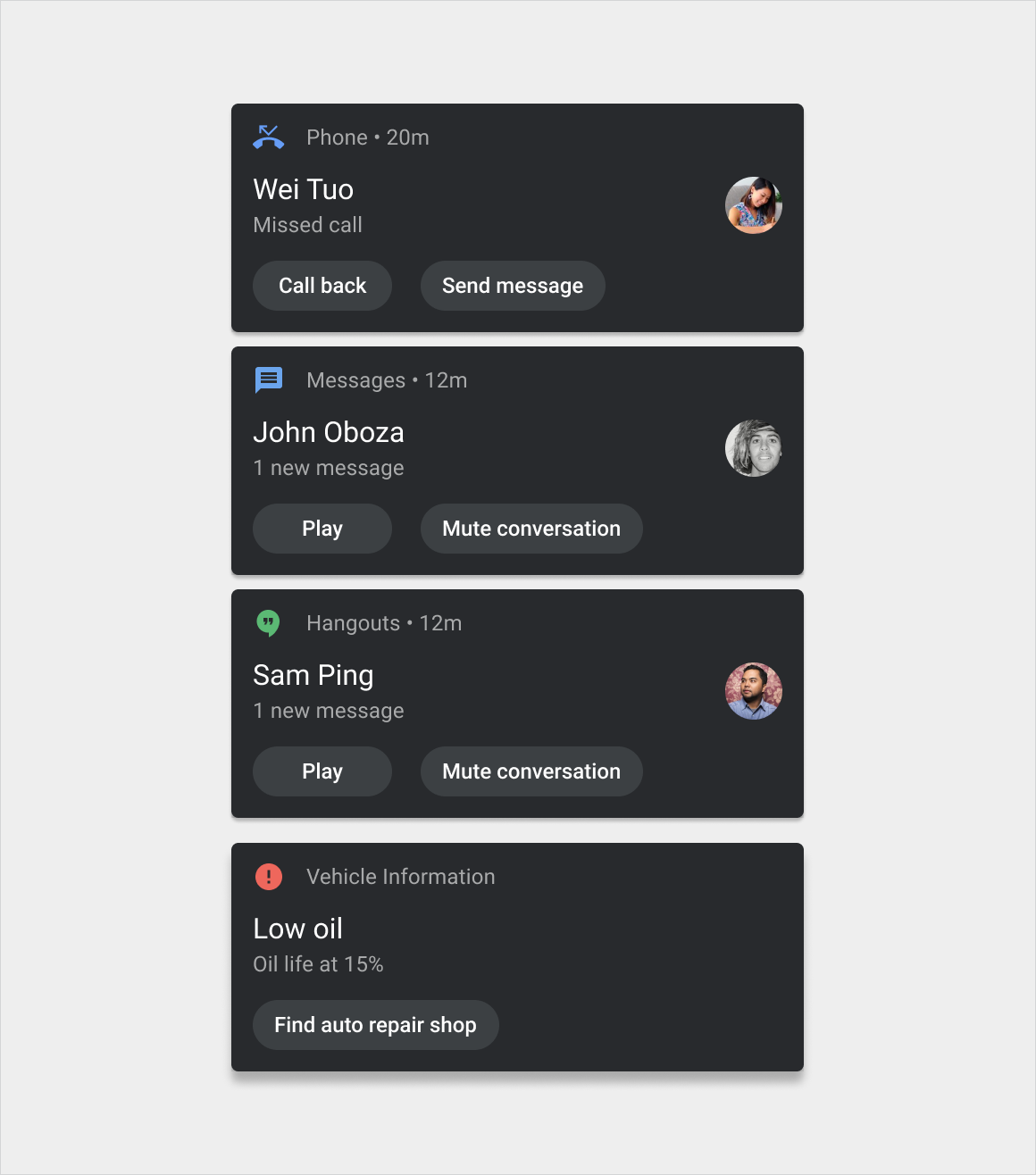
Exemples




Mouvement
Les mouvements suivants jouent un rôle important dans l'expérience des notifications:
- Mouvement à l'arrivée du message vocal prioritaire
- Mouvement de balayage pour ignorer une notification
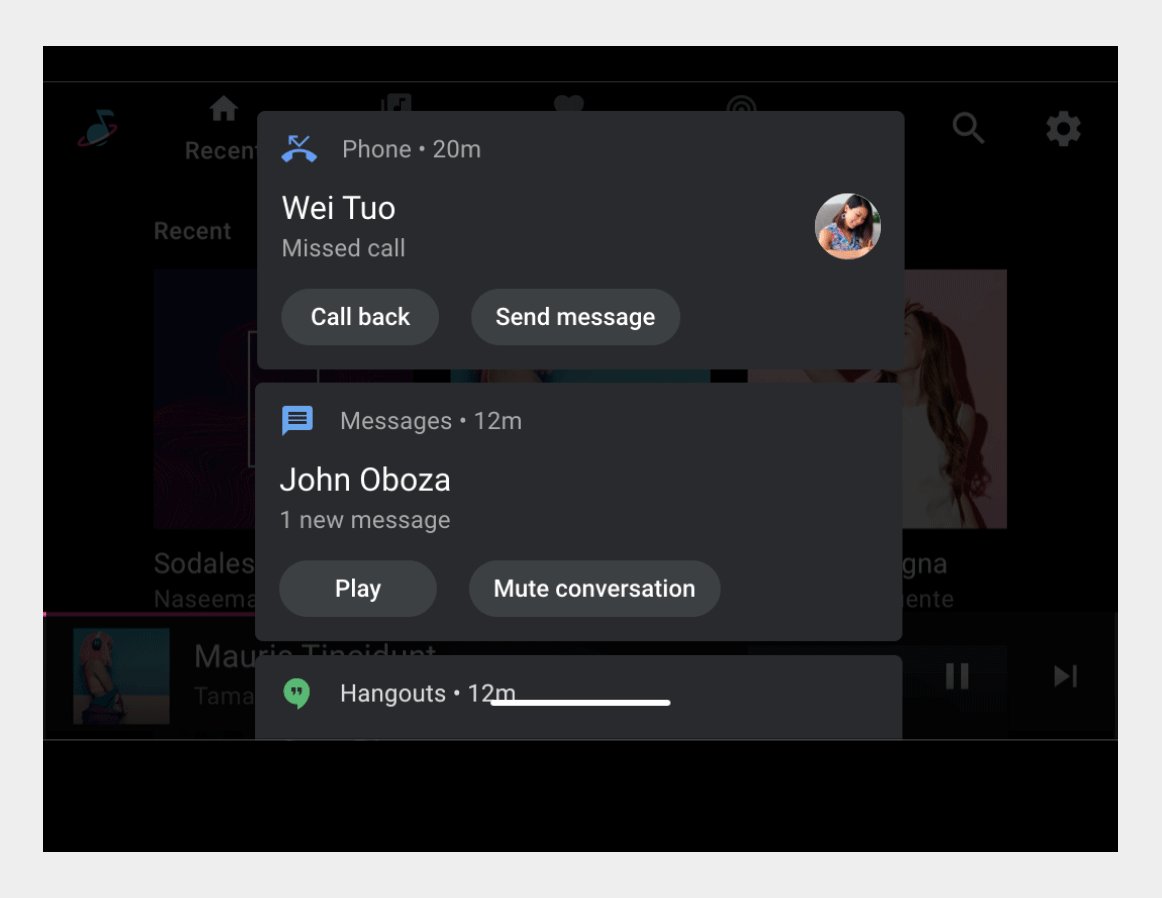
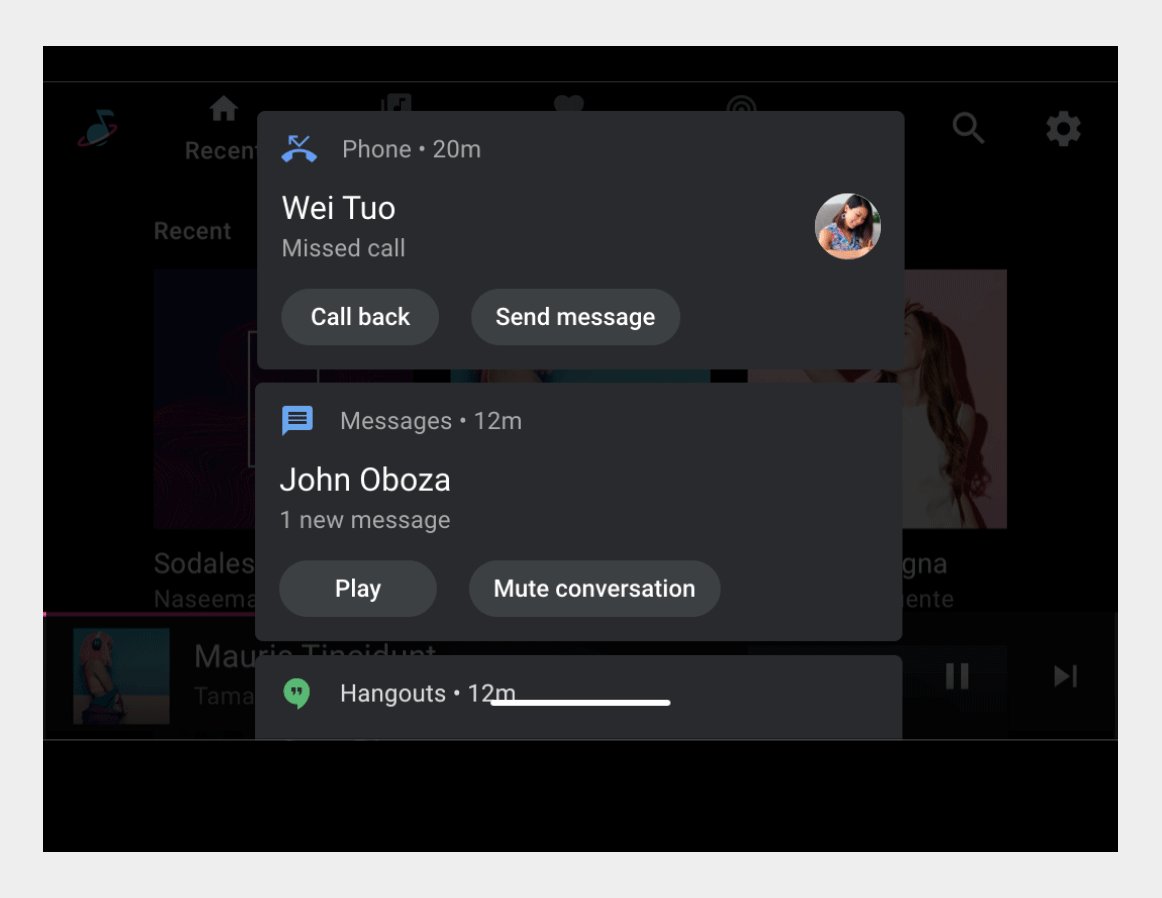
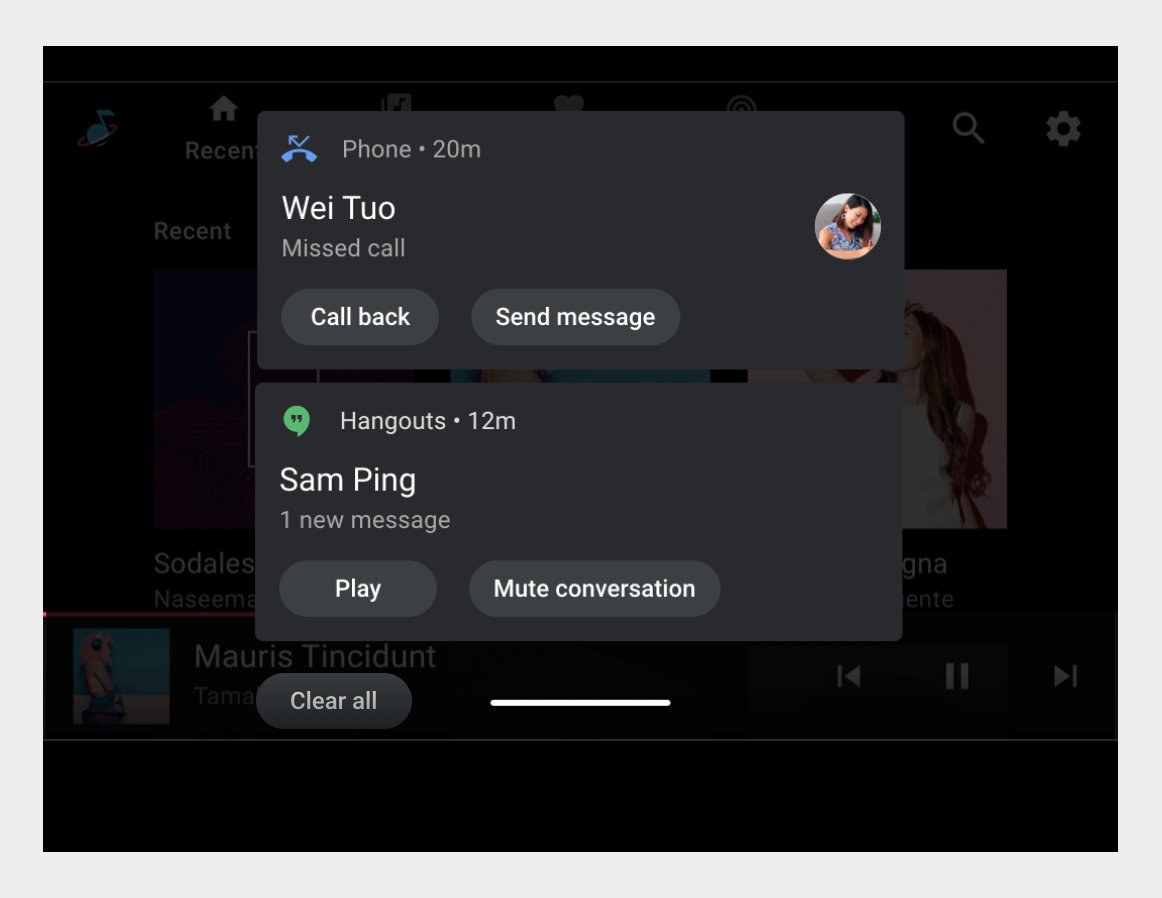
- Mouvements d'expansion et de repli des notifications groupées
Arrivée à une notification prioritaire

Balayer pour fermer

Développer et réduire les notifications groupées