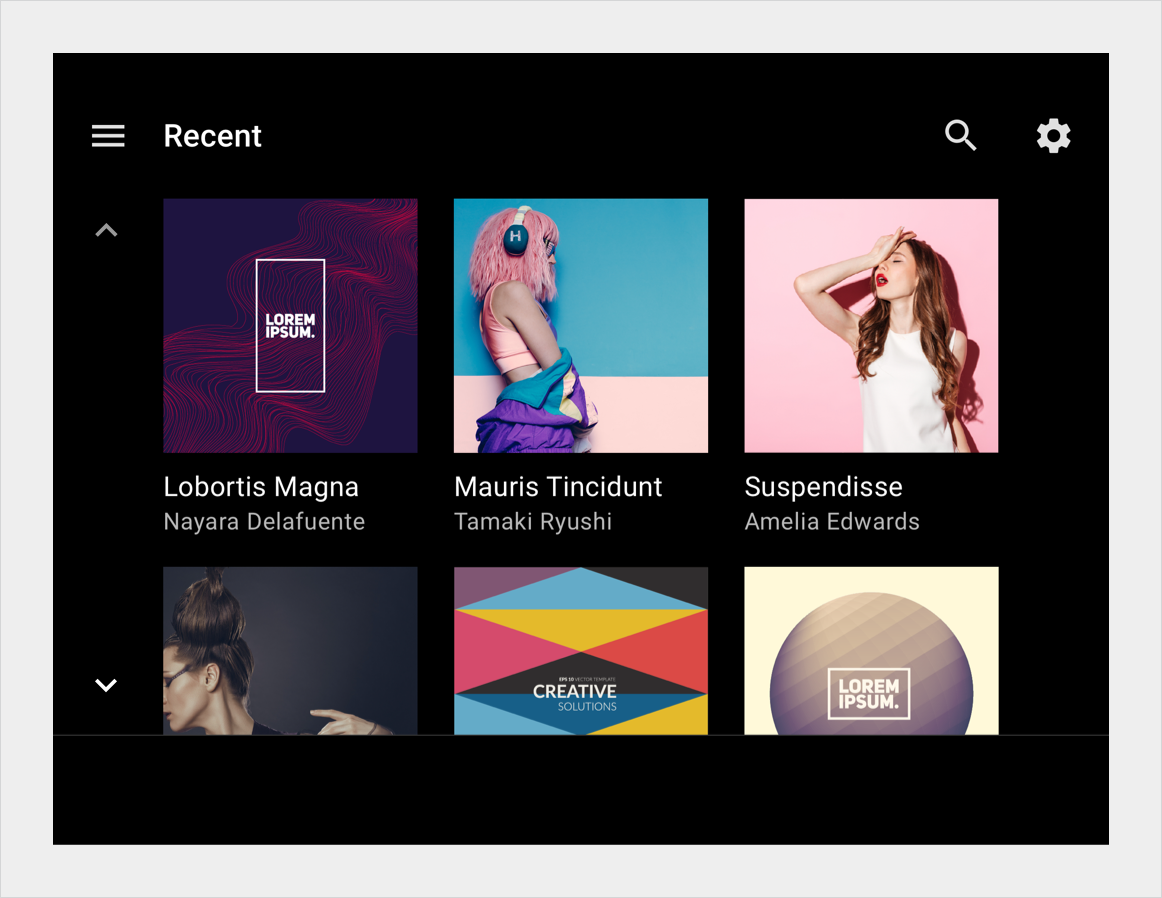
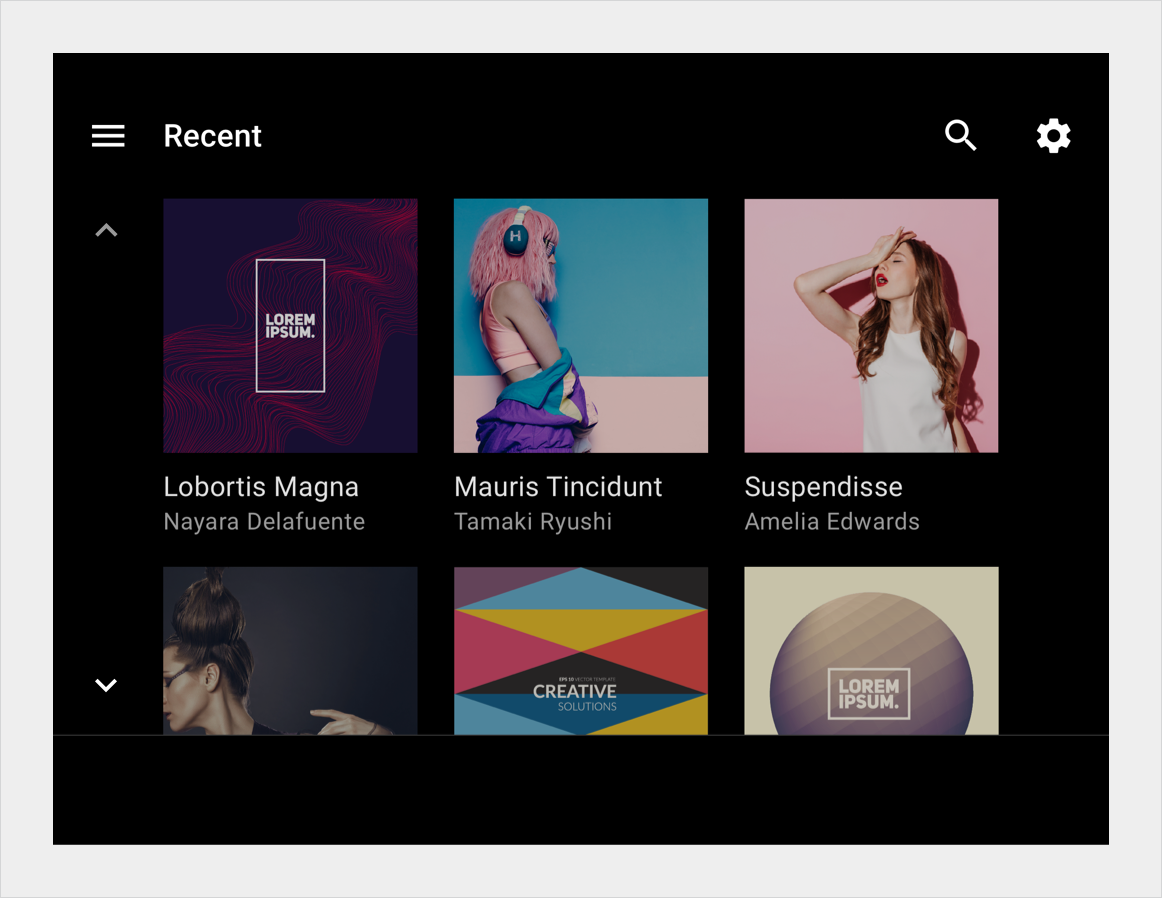
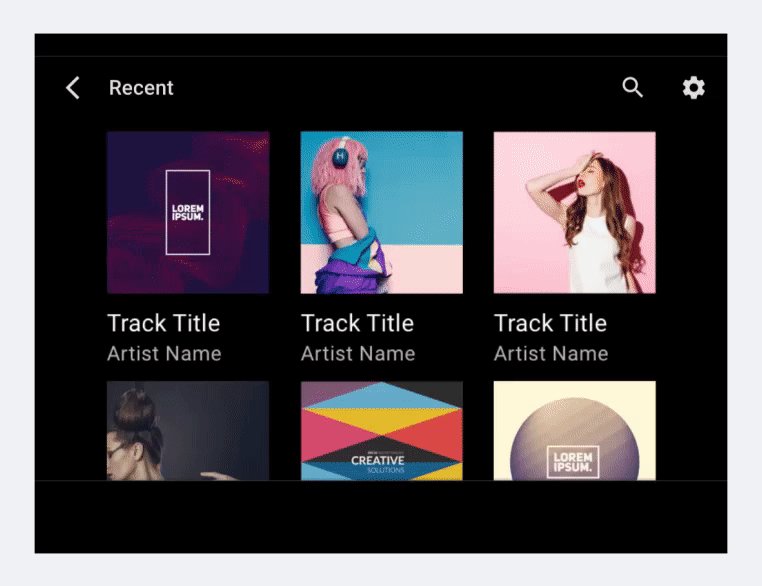
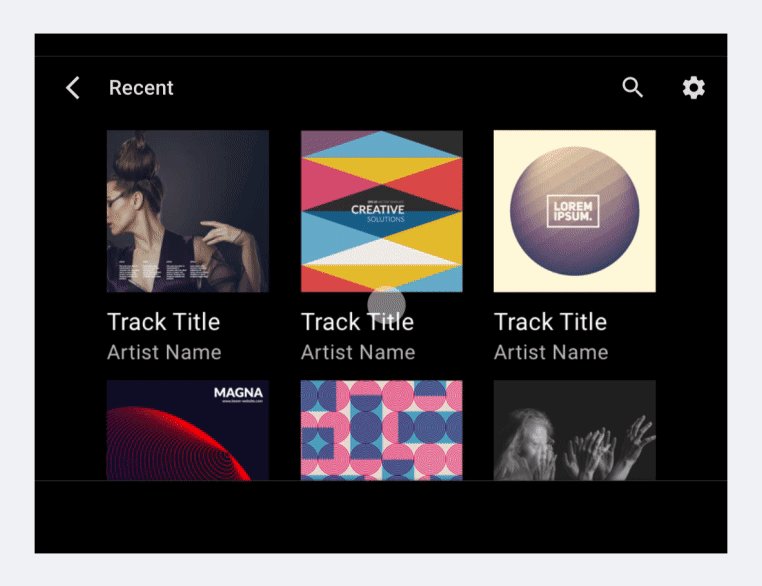
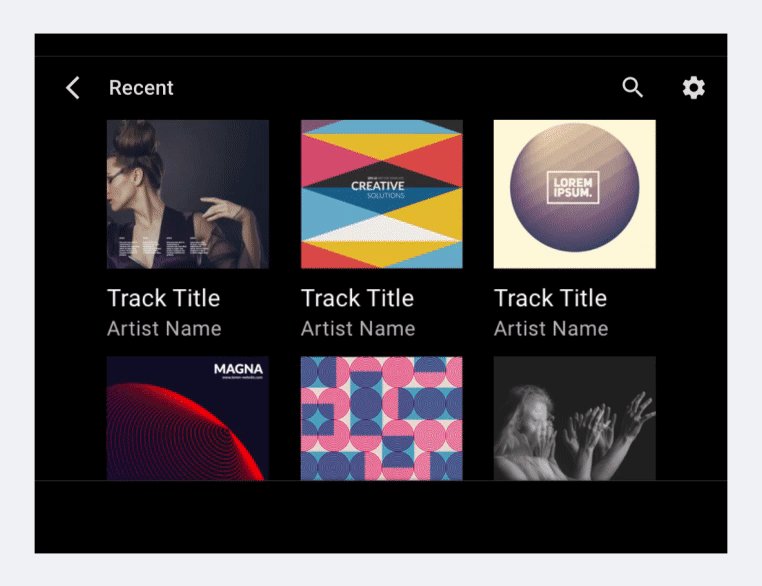
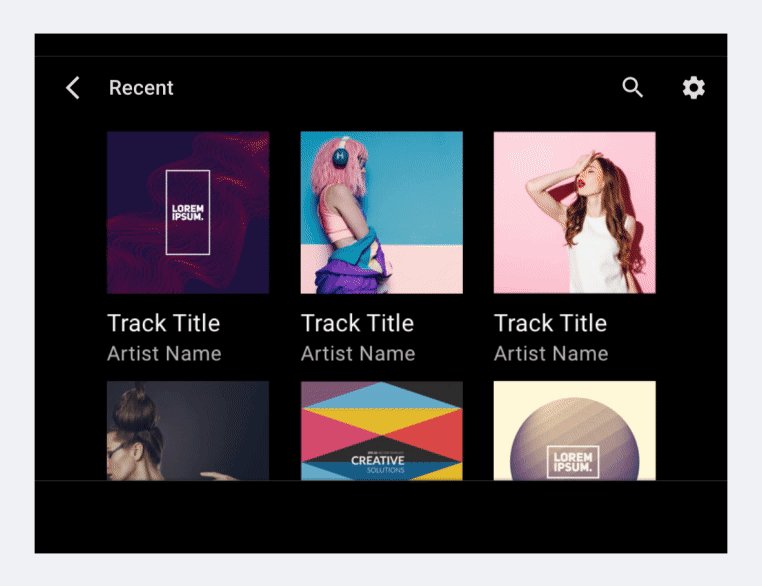
La vista de cuadrícula muestra dos o más columnas de imágenes que representan elementos de contenido, con texto breve debajo de cada imagen. Esta vista funciona mejor cuando los usuarios dependen principalmente de las imágenes para realizar sus selecciones.
Las cuadrículas se pueden desplazar verticalmente y pueden variar en tamaño, espaciado y cantidad de columnas. El contenido de la cuadrícula también se puede agrupar en categorías.
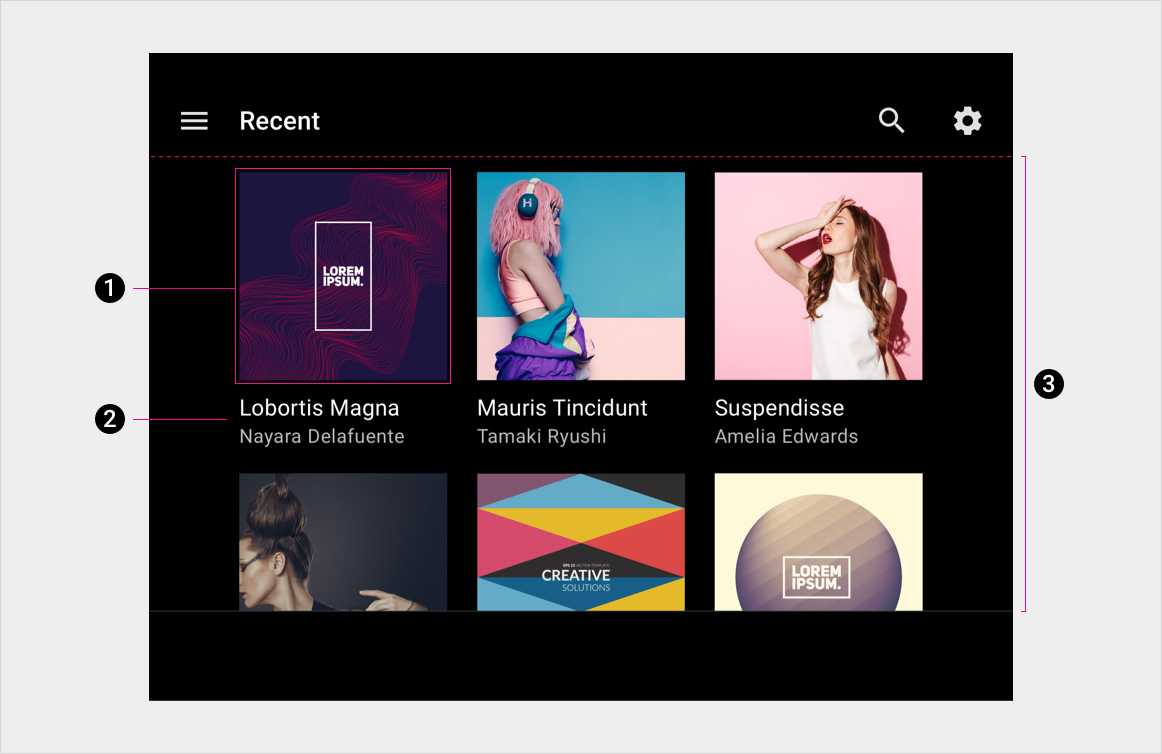
Anatomía
Las cuadrículas contienen controles de IU y texto. Debido a que los usuarios deben responder a ellas, nunca deben estar oscurecidas, ya sea por otros elementos o por el borde de la pantalla.

- Elemento de la cuadrícula
- Texto principal y secundario
- Fondo de la cuadrícula
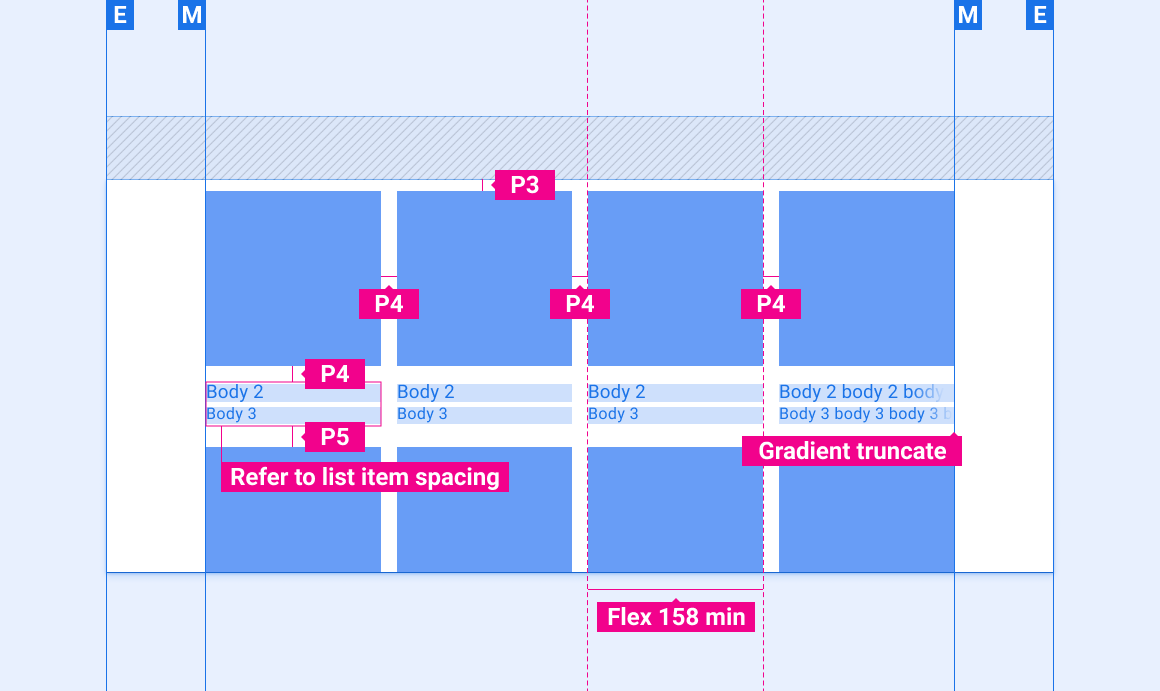
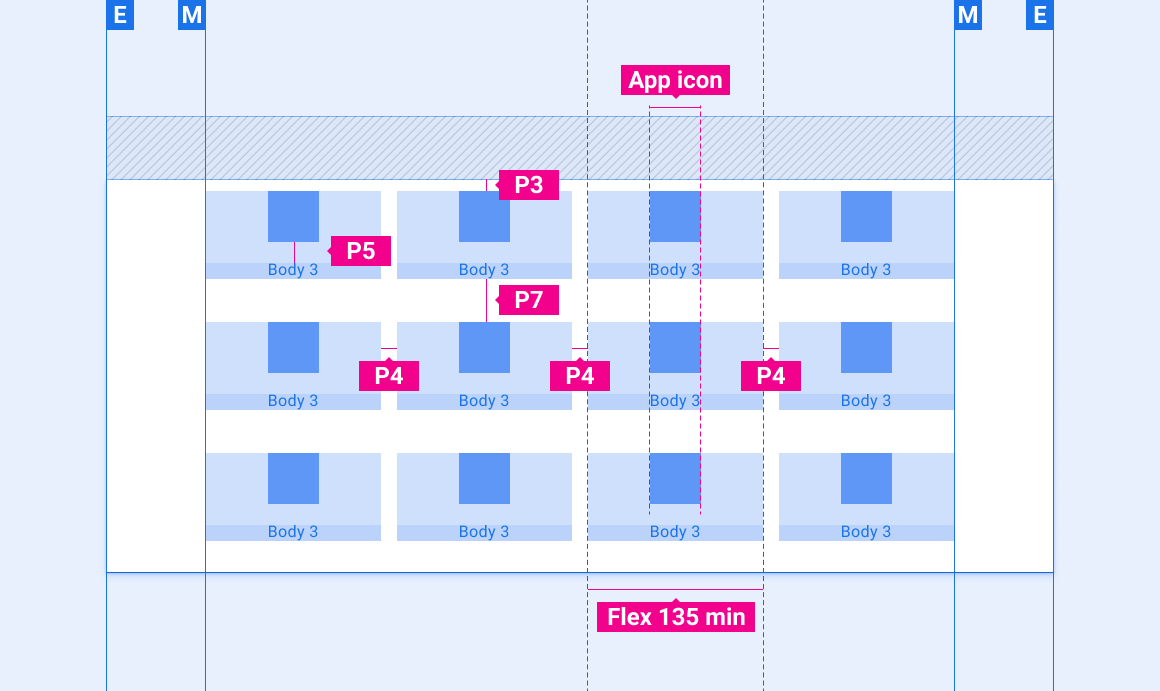
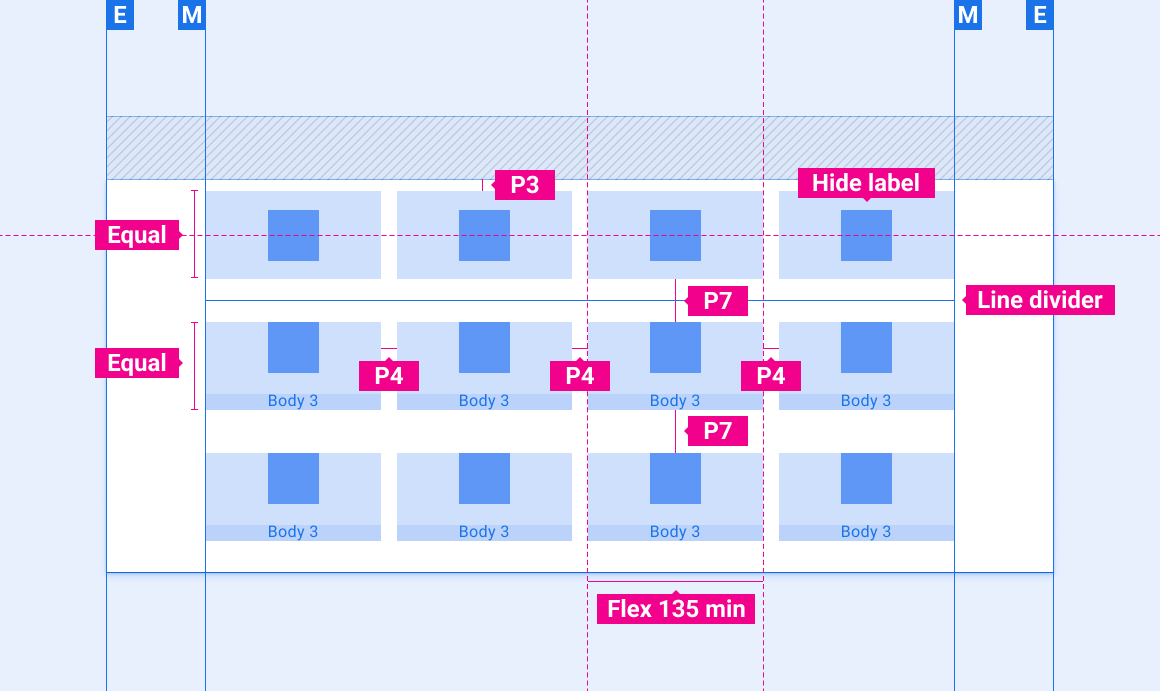
Especificaciones
Cuadrícula de contenido (3 o 4 columnas)

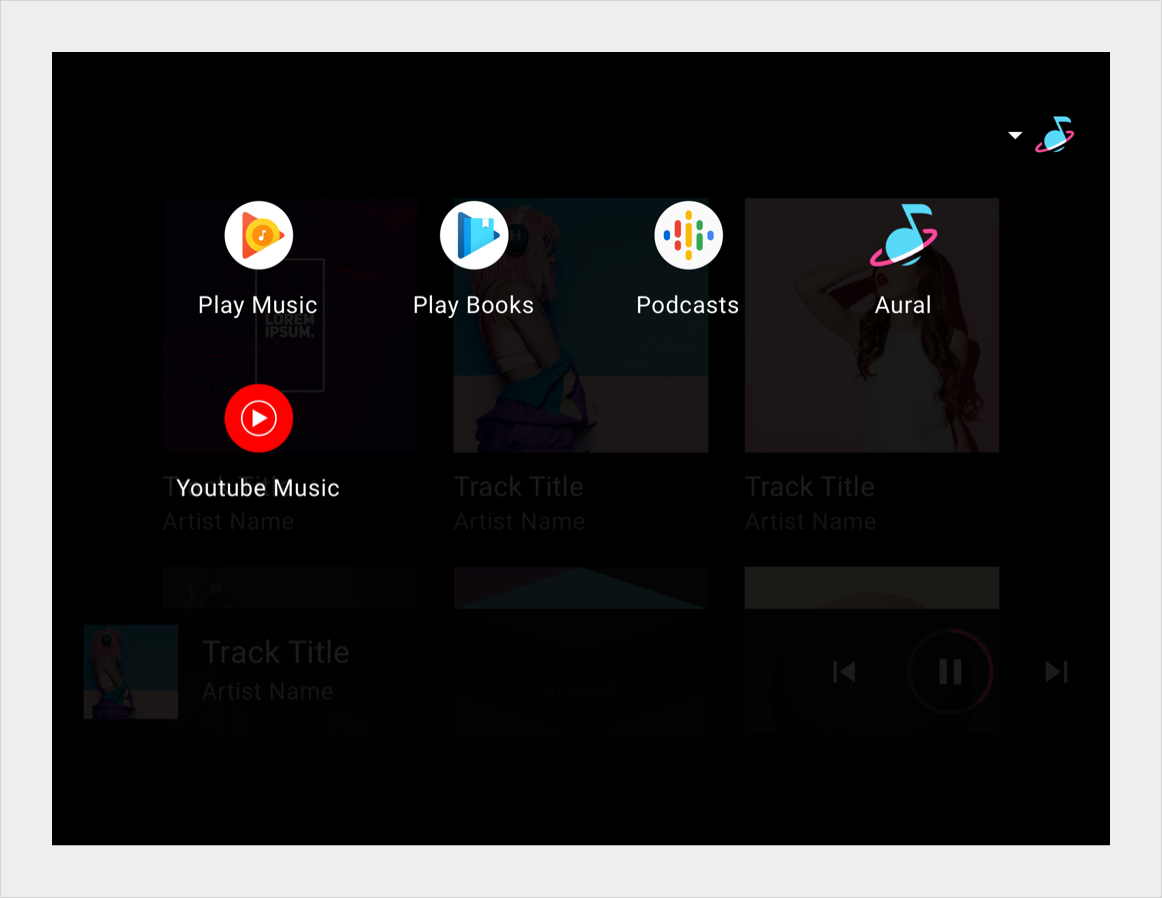
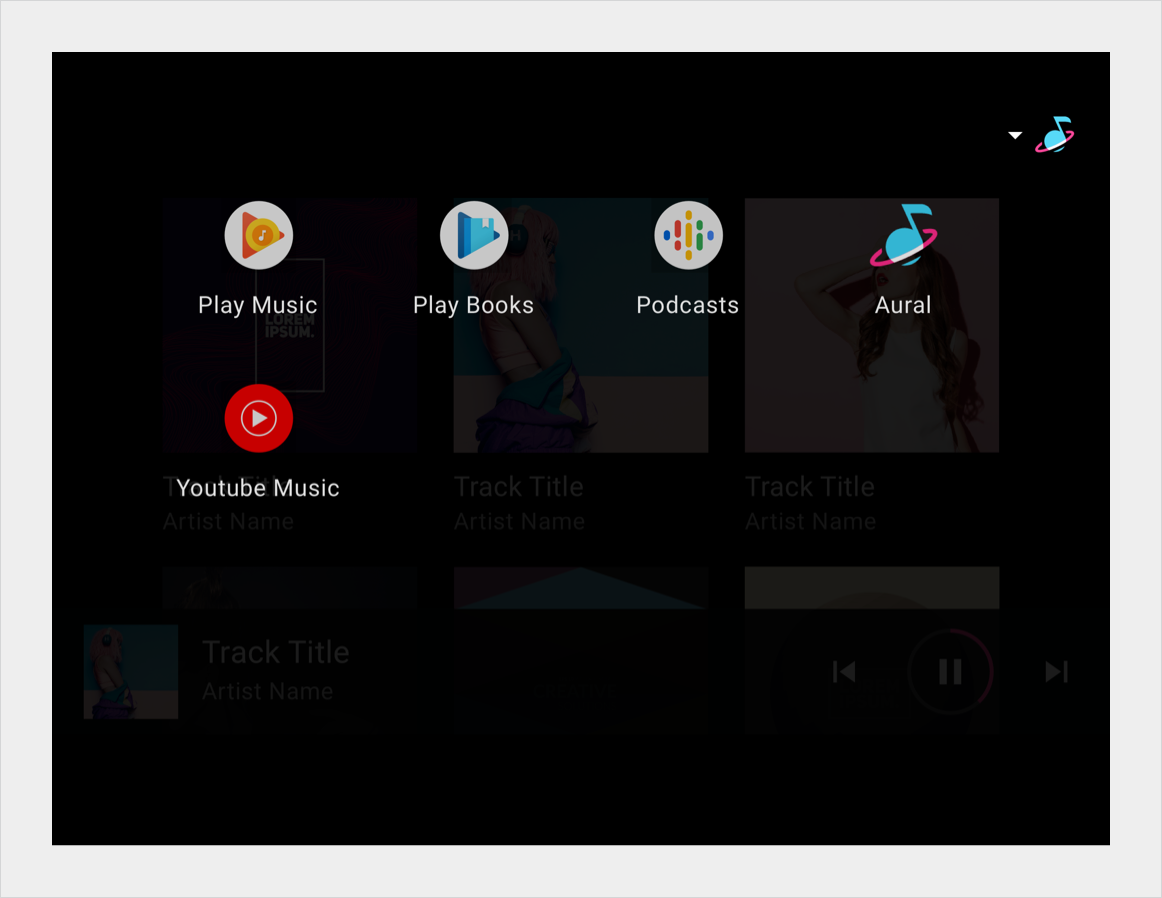
Cuadrícula de la app (4 columnas)

Cuadrícula de apps con elementos de uso frecuente en la fila superior

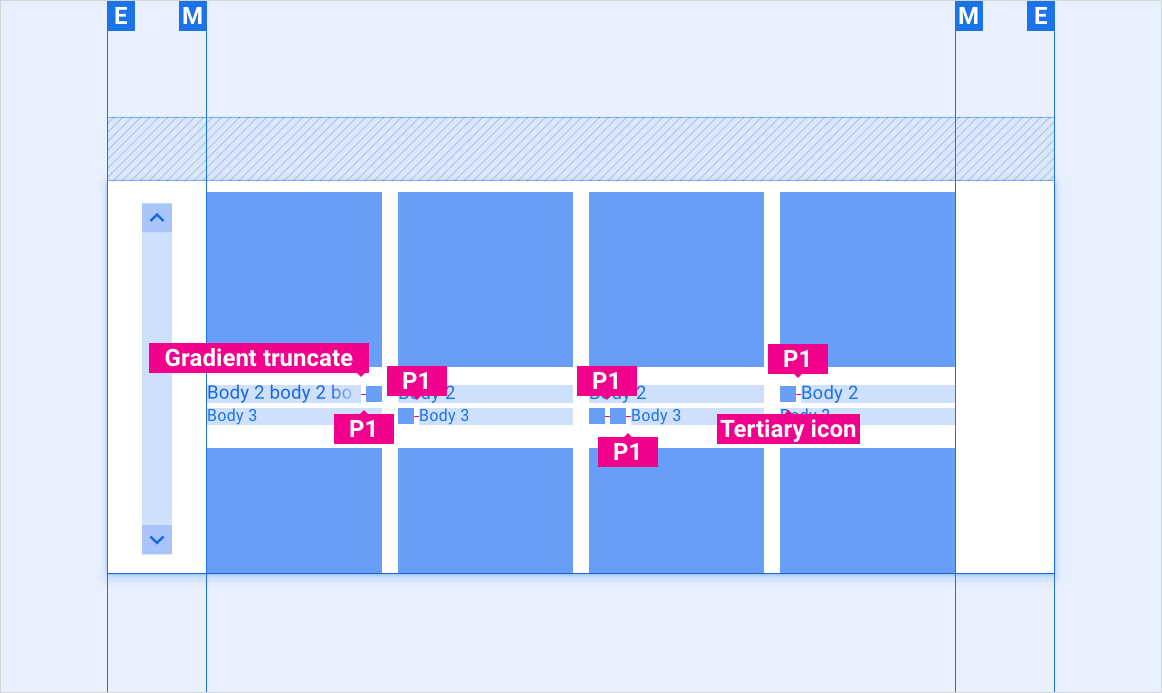
Posición del ícono indicador en el diseño de cuadrícula

Cómo ajustar diseños
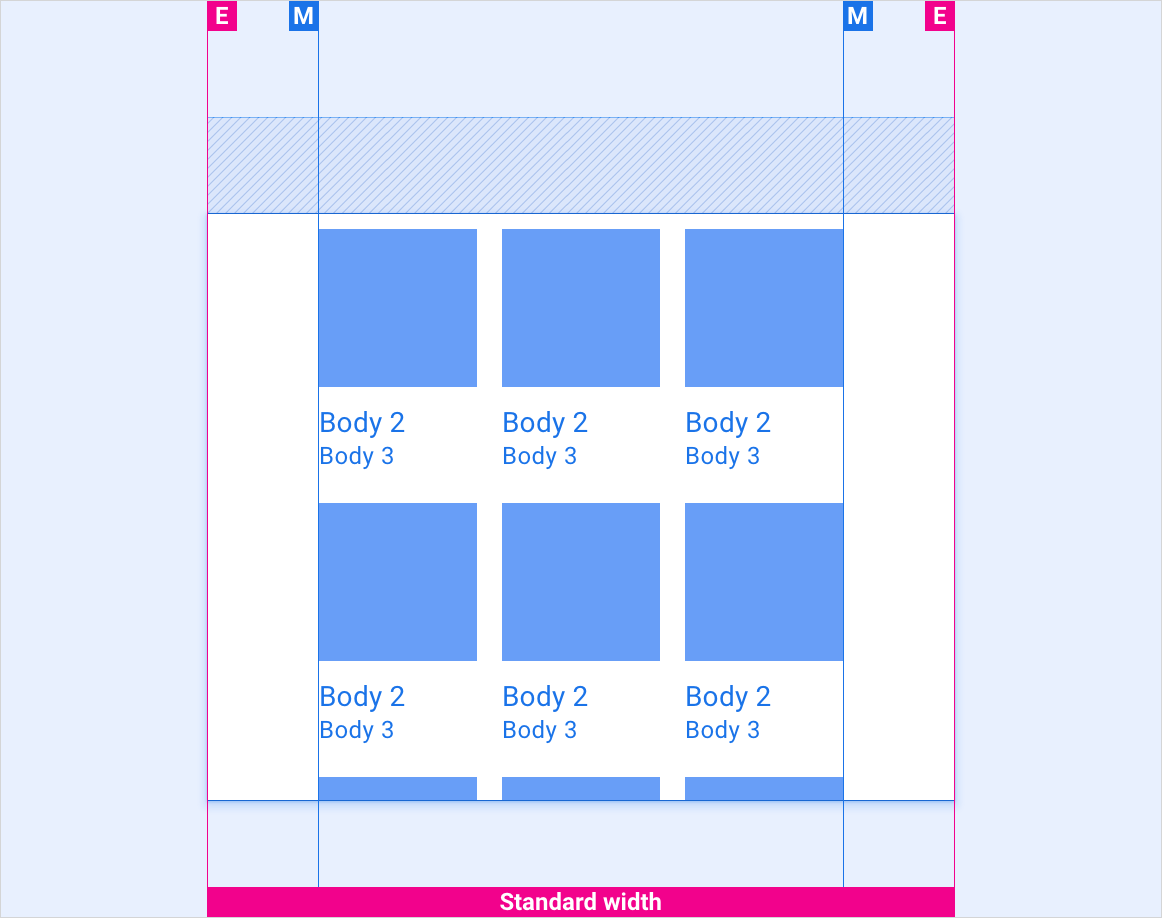
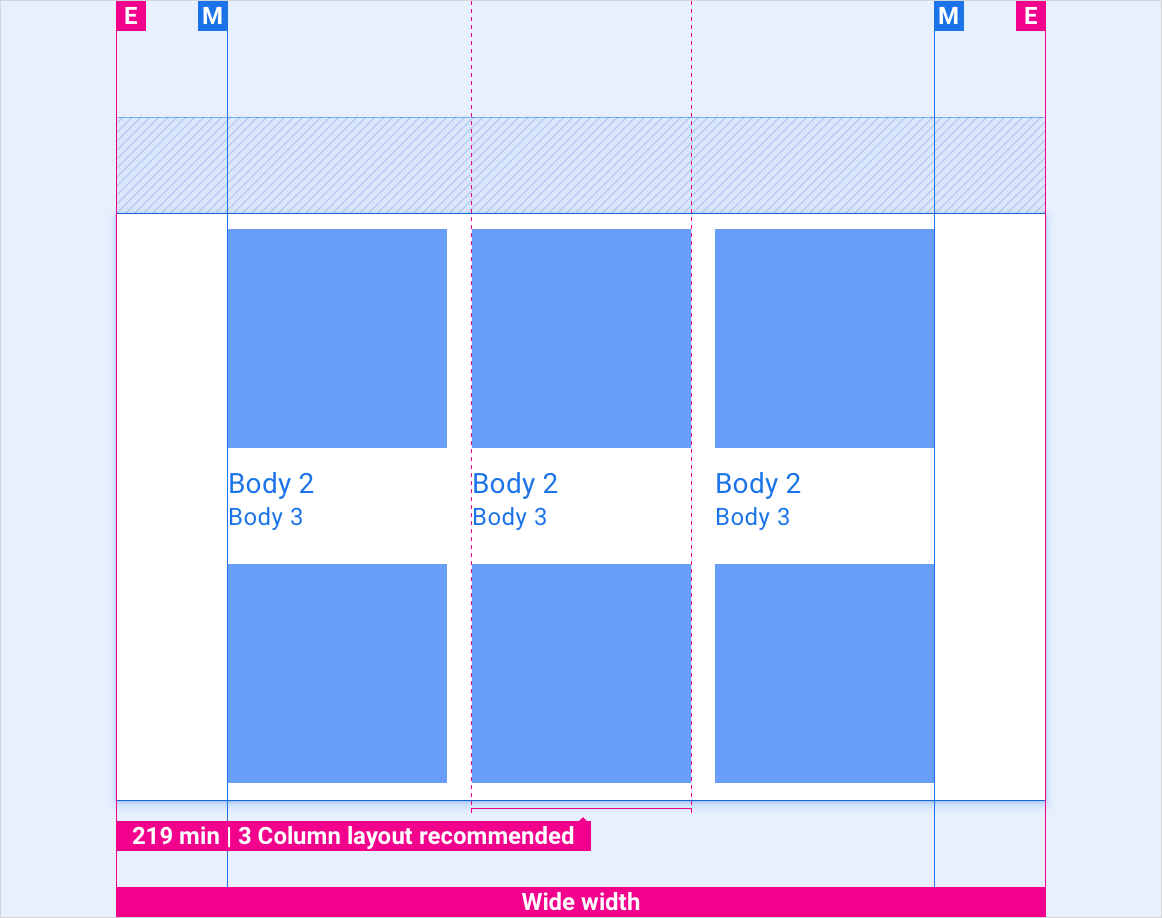
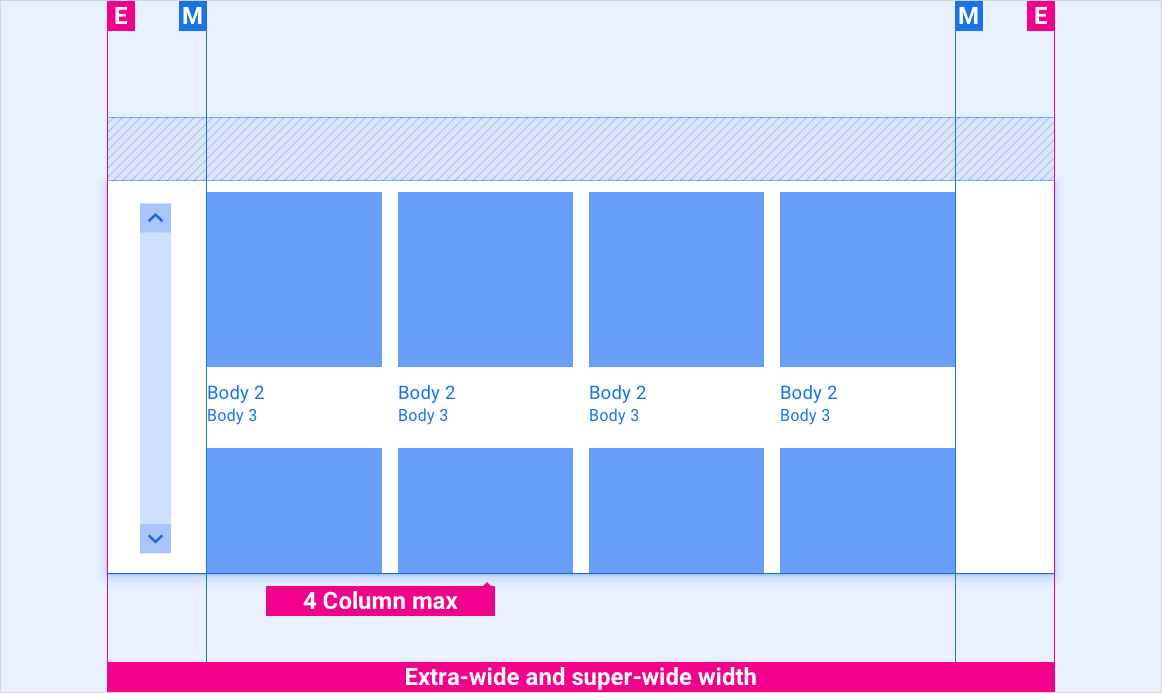
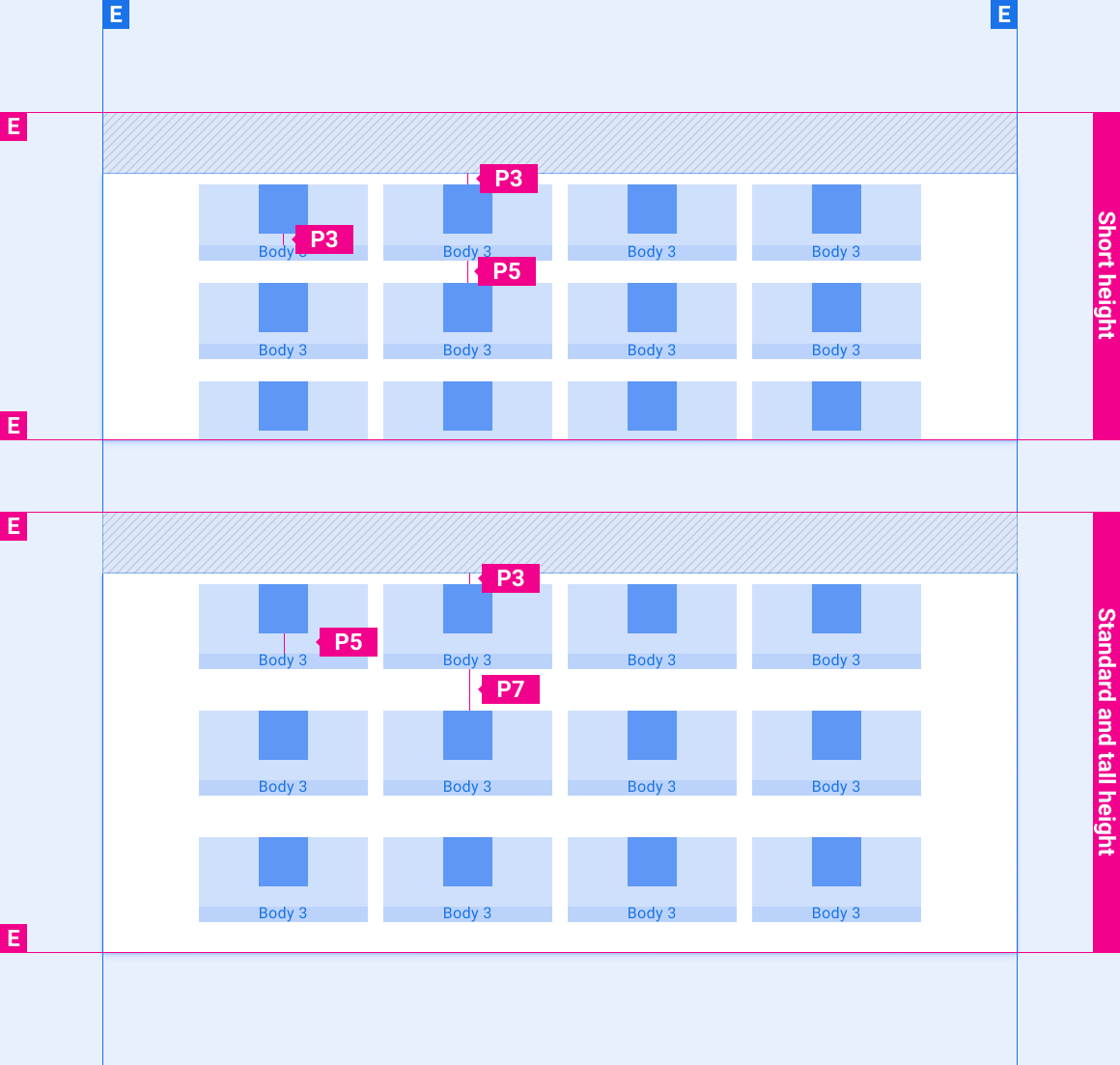
Estos diseños de referencia muestran cómo adaptar cuadrículas para adaptarse a pantallas de varios anchos y alturas. Las categorías de ancho y altura se definen en la sección Diseño. Ten en cuenta que todos los valores de píxeles están en píxeles renderizados, antes de que se realice cualquier reducción o sobremuestreo.
Pantallas de ancho estándar

Pantallas panorámicas

Pantallas extraanchos y superanchos

Espaciado vertical de cuadrículas de apps en pantallas de diferentes alturas

Estilos
Tipografía
| Estilo de la tipografía | Tipo de letra | Peso | Tamaño (dp) |
|---|---|---|---|
| Cuerpo 1 | Roboto | Normal | 32 |
| Cuerpo 2 | Roboto | Normal | 28 |
| Cuerpo 3 | Roboto | Normal | 24 |
Color
| Elemento | Color(modo diurno) | Color (modo nocturno) |
|---|---|---|
| Tipo principal / íconos | White | Blanco @ 88% |
| Íconos y tipo secundario | Blanco al 72% | Blanco al 60% |
| Línea divisoria | Blanco @ 22% | Blanco @ 12% |
| Fondo de la cuadrícula | Negro | Negro |
| Lámina de contenido | No disponible | Negro 22% |
| Truncamiento de gradientes | Negro @ 0%-100% en el 10% del espacio del texto | Negro @ 0%-100% en el 10% del espacio del texto |
Tamaño
| Elemento | Tamaño (dp) |
|---|---|
| Ícono de la app | 76 |
| Celda mínima de la app | 135 |
| Celda de contenido mín. | 158 |
Elevation
| Elemento | Color | Eje Y | Desenfoque |
|---|---|---|---|
| Mosaico de cuadrícula | Negro 22% | 2 | 2 |
Ejemplos