El componente de encabezado y barra de la app es una barra dedicada en la parte superior del lienzo de la app que se puede personalizar para mostrar funciones importantes relacionadas con la app, como el desarrollo de la marca, la navegación de nivel superior y el acceso a los controles de la app.
Usa diseños coherentes de barras y encabezados de la app para colocar los controles clave, como la búsqueda en la app, en una ubicación estándar de la IU.
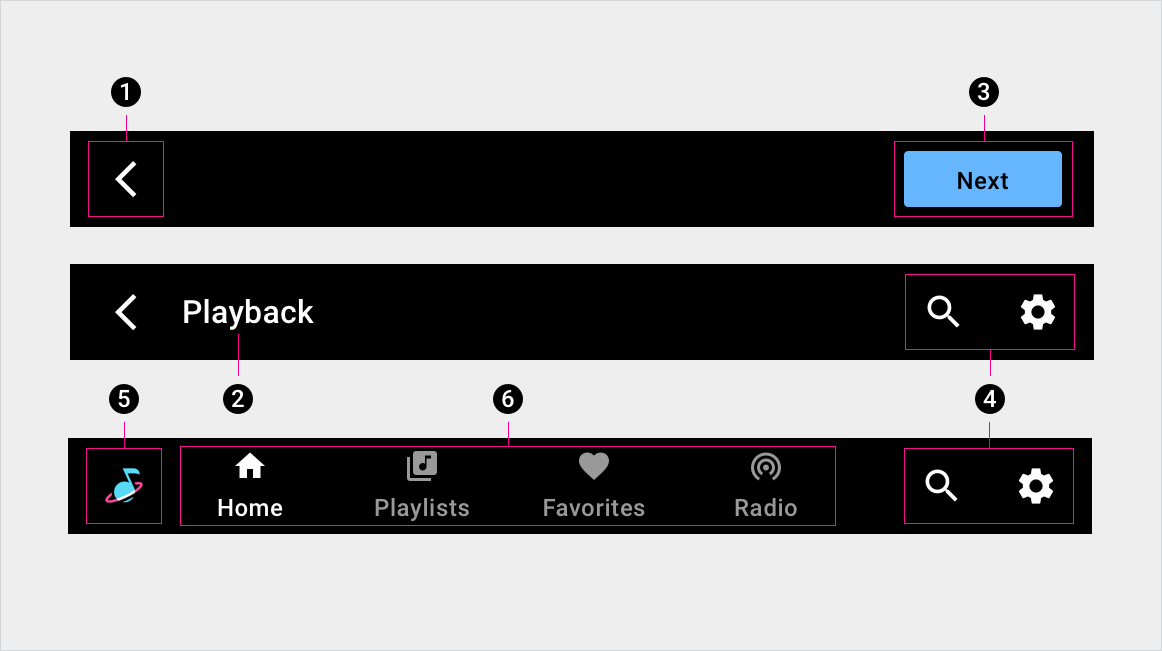
Anatomía
La barra y el encabezado de la app pueden incluir una variedad de elementos. Se puede configurar de cualquiera de las siguientes maneras:
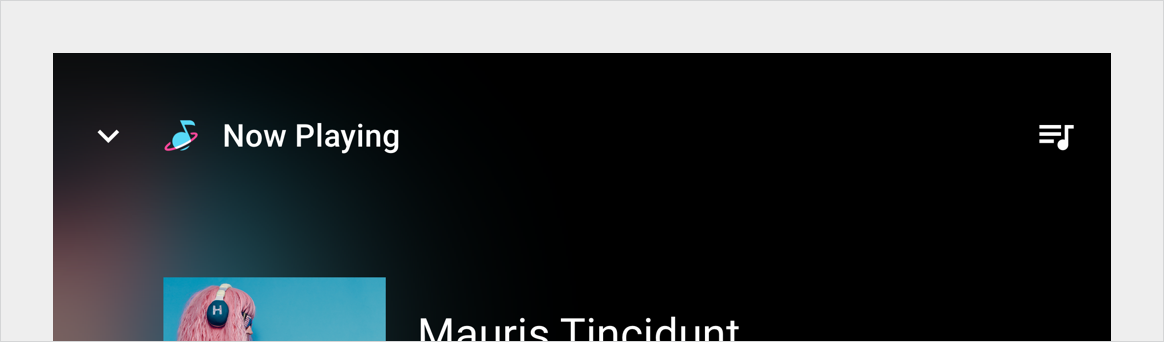
- Encabezado de la app: Cuando se configura como un encabezado de la app, el componente contiene espacio para texto opcional, con un uso mínimo de íconos y botones. Por lo general, incluye un título de pantalla y una flecha hacia atrás.
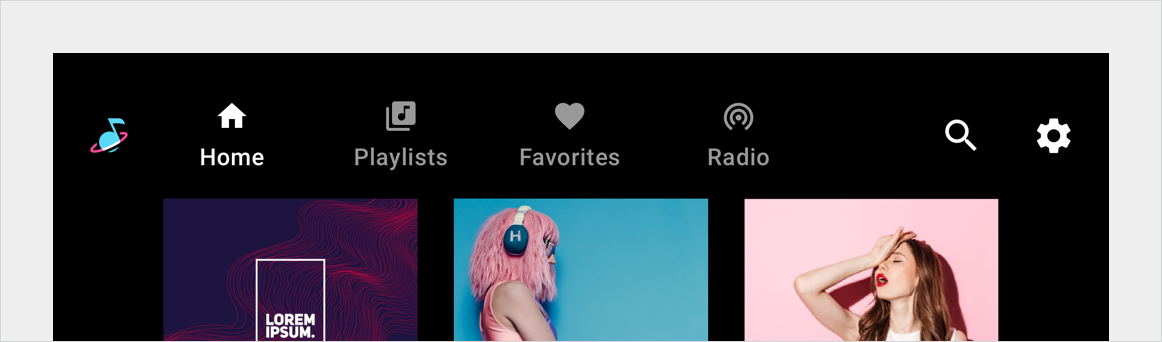
- Barra de la app: Cuando se configura como una barra de la app, puede incluir íconos, pestañas y botones. Entre los elementos típicos se incluyen un ícono de la app y opciones de navegación.
Cualquiera de estas versiones también puede incluir controles de app, como búsqueda y configuración en la app.

1. Flecha hacia atrás
2. Título de la pantalla
3. Botón
4. Controles de la app
5. Ícono de la app
6. Navegación principal (pestañas)
Especificaciones – Barra de la app
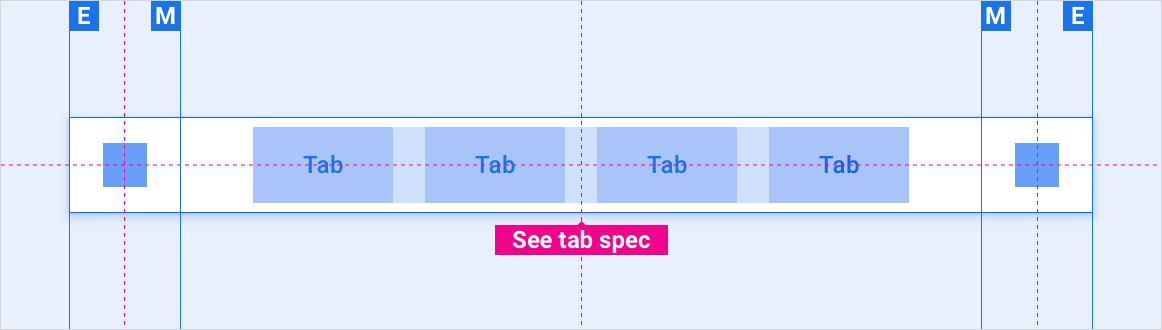
Barra de la app con navegación principal: alineada al centro

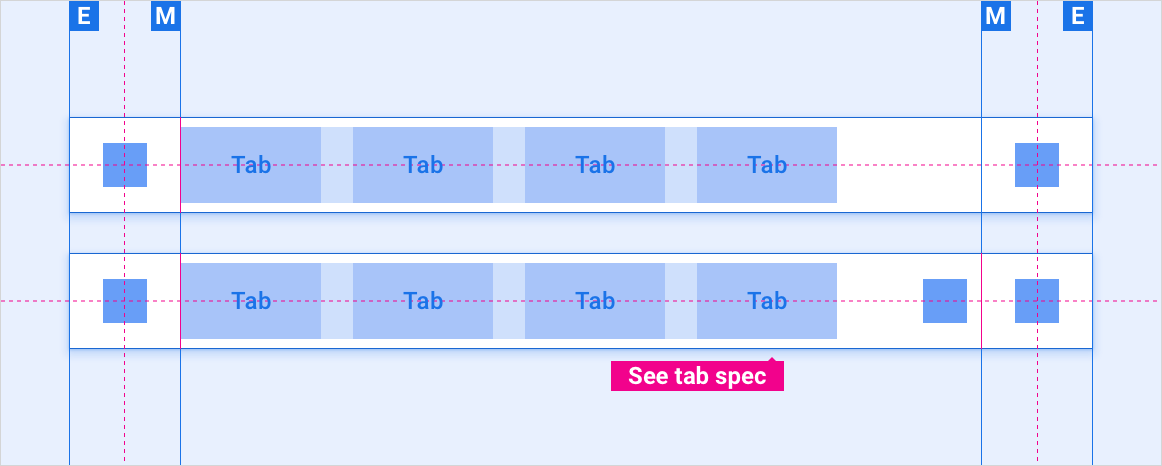
Barra de la app con navegación principal, alineada a la izquierda

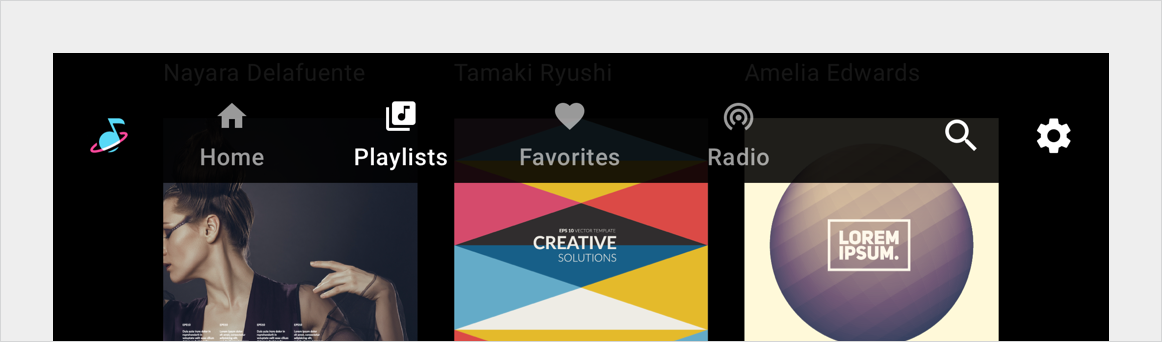
Barra de la app con navegación principal: contraída (el panel lateral en lugar de pestañas)

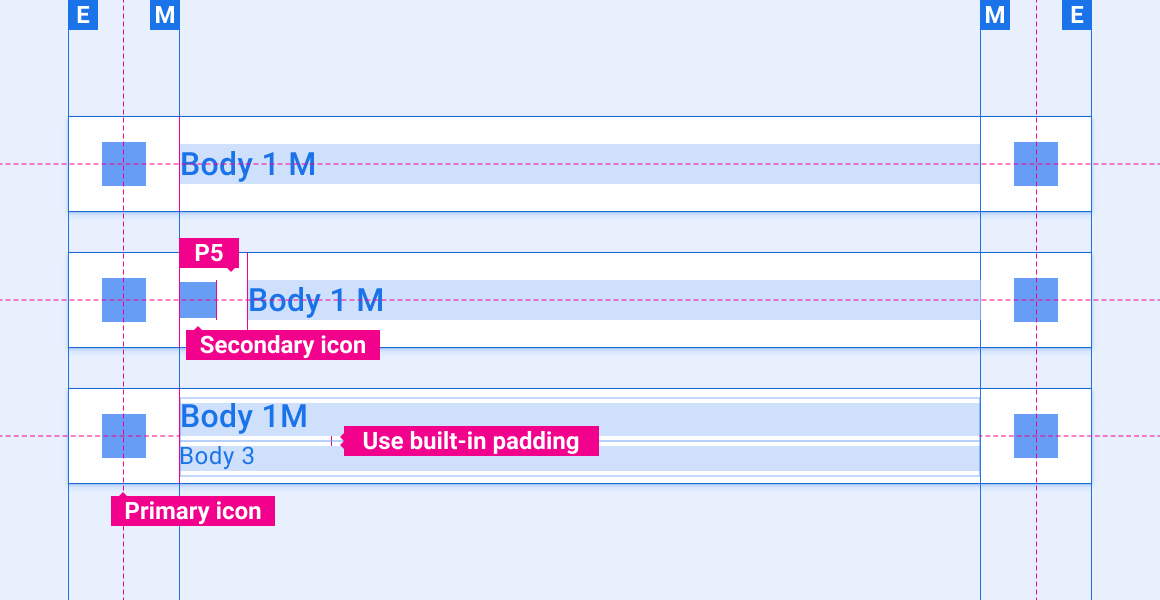
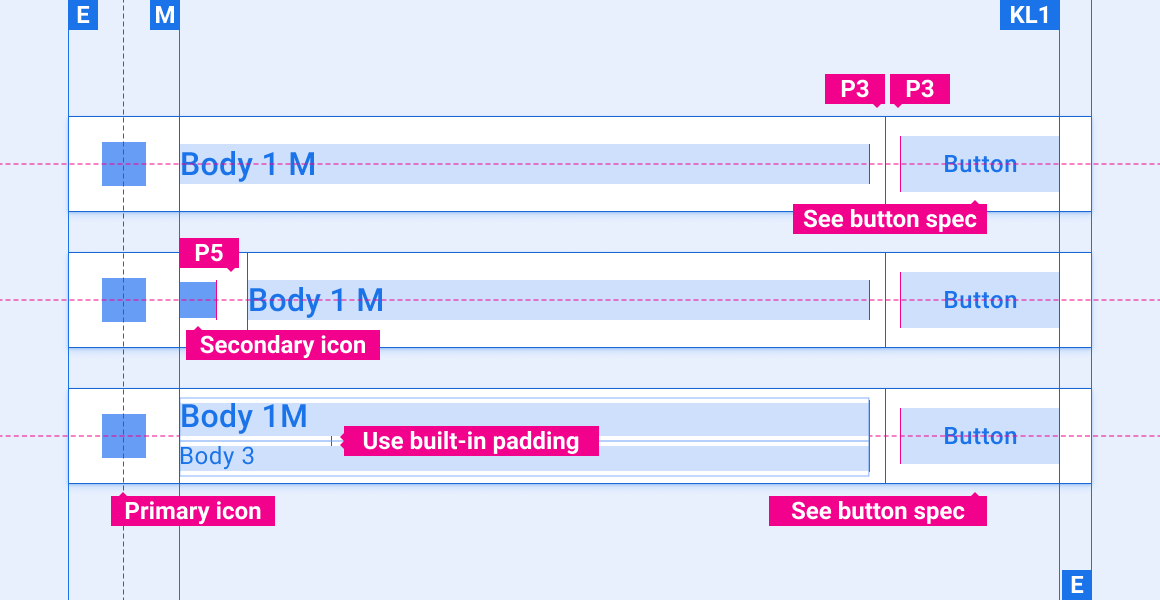
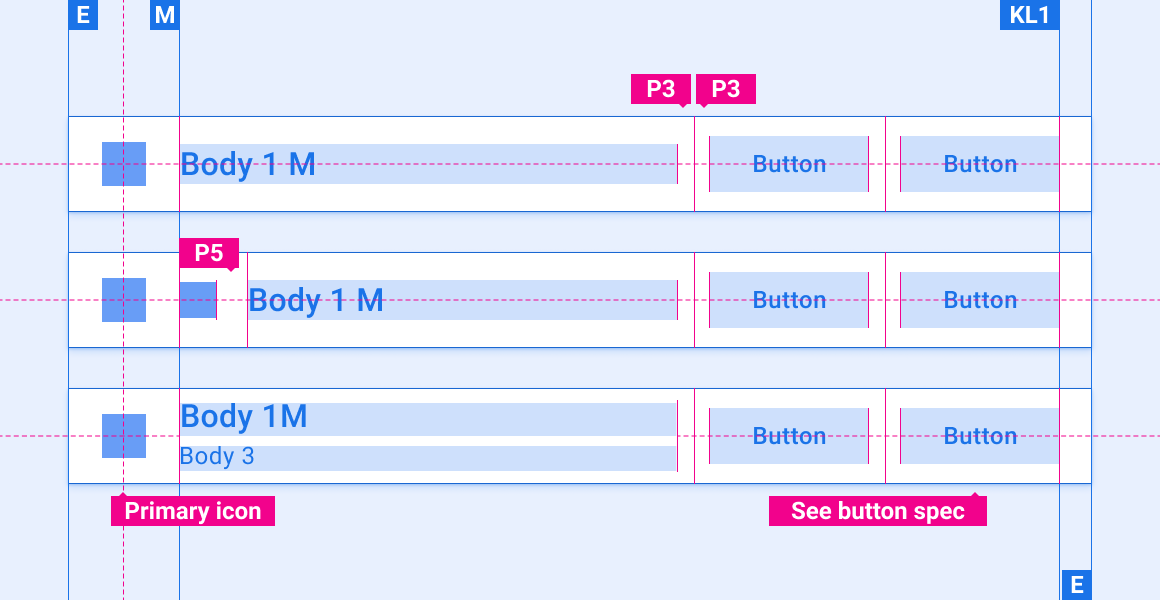
Especificaciones: encabezado de la app
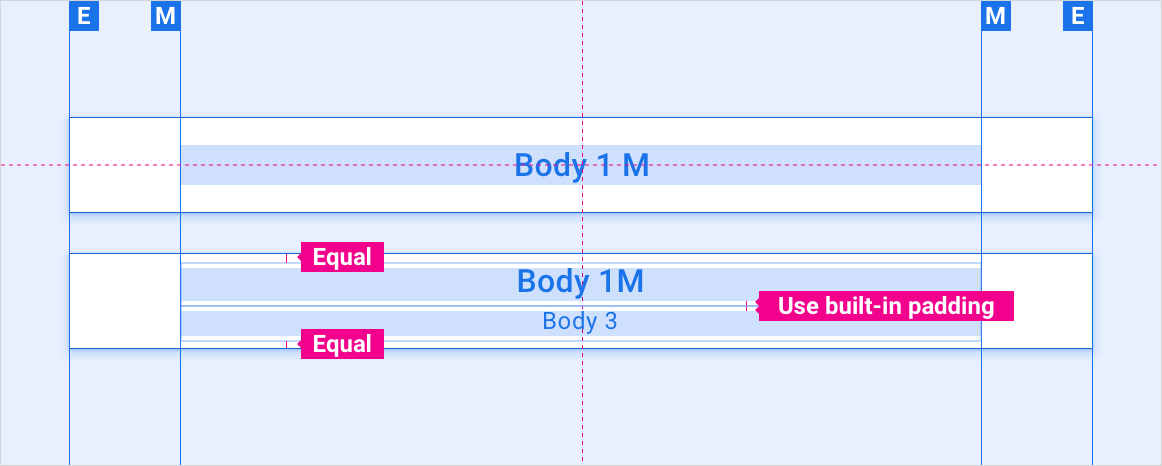
Encabezado de la app con el título centrado

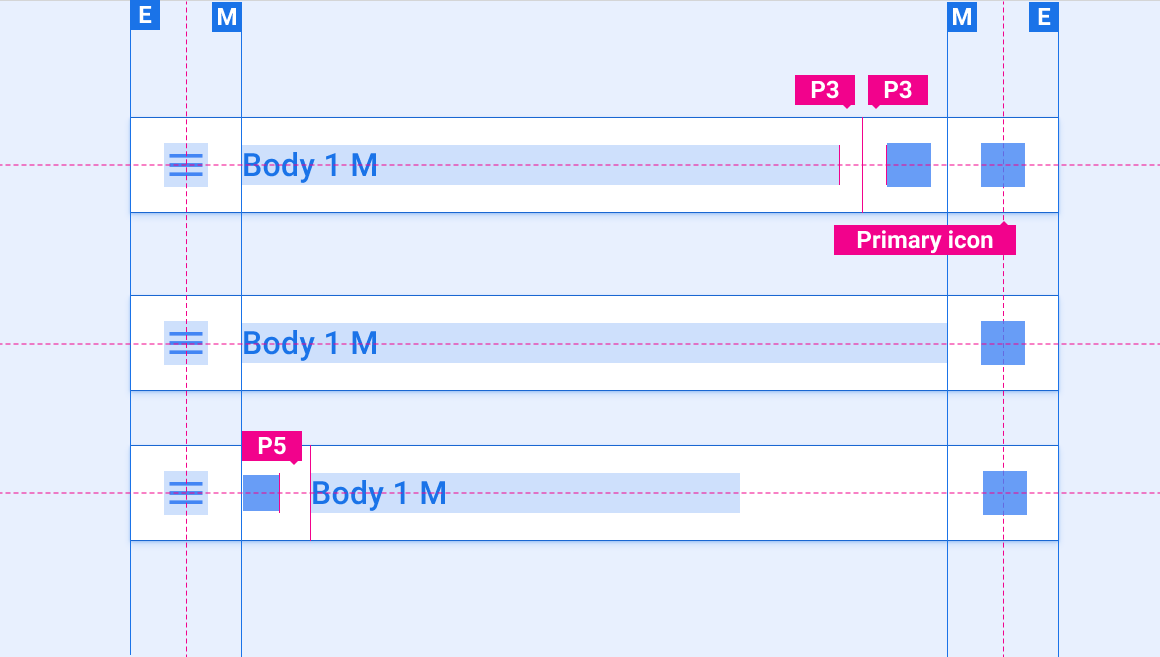
Encabezado de la app con control de una sola app

Encabezado de la app con varios controles de app

Encabezado de la app con un solo botón

Encabezado de la app con varios botones

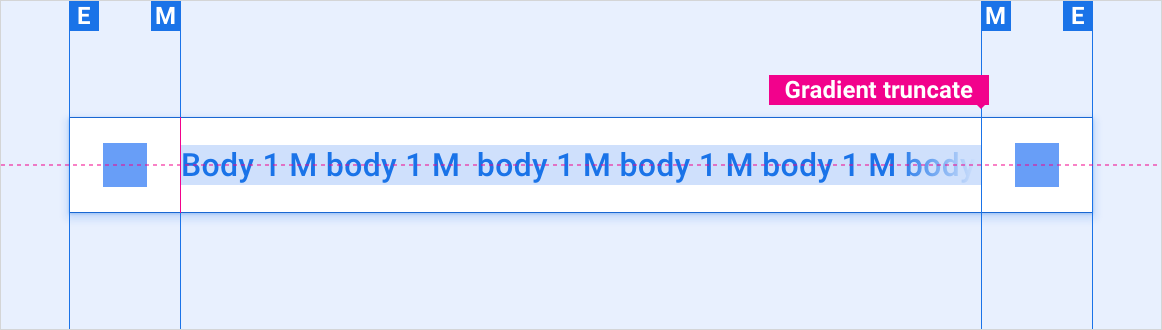
Encabezado de la app con desbordamiento de texto

Encabezado de la app con barra de pestañas independiente

Personalización
Los OEMs pueden reflejar su marca modificando la apariencia visual de la barra de la app y el encabezado. Se pueden incluir las siguientes modificaciones:
- Íconos personalizados
- Fuentes personalizadas
- Configurar la apariencia de los botones activos, inactivos o inhabilitados
- Cómo configurar las dimensiones y posiciones de los botones
El sistema de diseño proporciona orientación para personalizar componentes mediante el diseño, el color, la tipografía y el tamaño.
Ejemplos