Die App-Leisten- und Header-Komponente ist eine spezielle Leiste am oberen Rand des App-Canvas, die angepasst werden kann, um wichtige App-bezogene Funktionen wie Branding, Navigation auf oberster Ebene und Zugriff auf App-Steuerelemente anzuzeigen.
Verwenden Sie einheitliche Layouts für die App-Leiste und die Kopfzeilen, um wichtige Steuerelemente wie die In-App-Suche an einer standardmäßigen Stelle auf der gesamten Benutzeroberfläche zu platzieren.
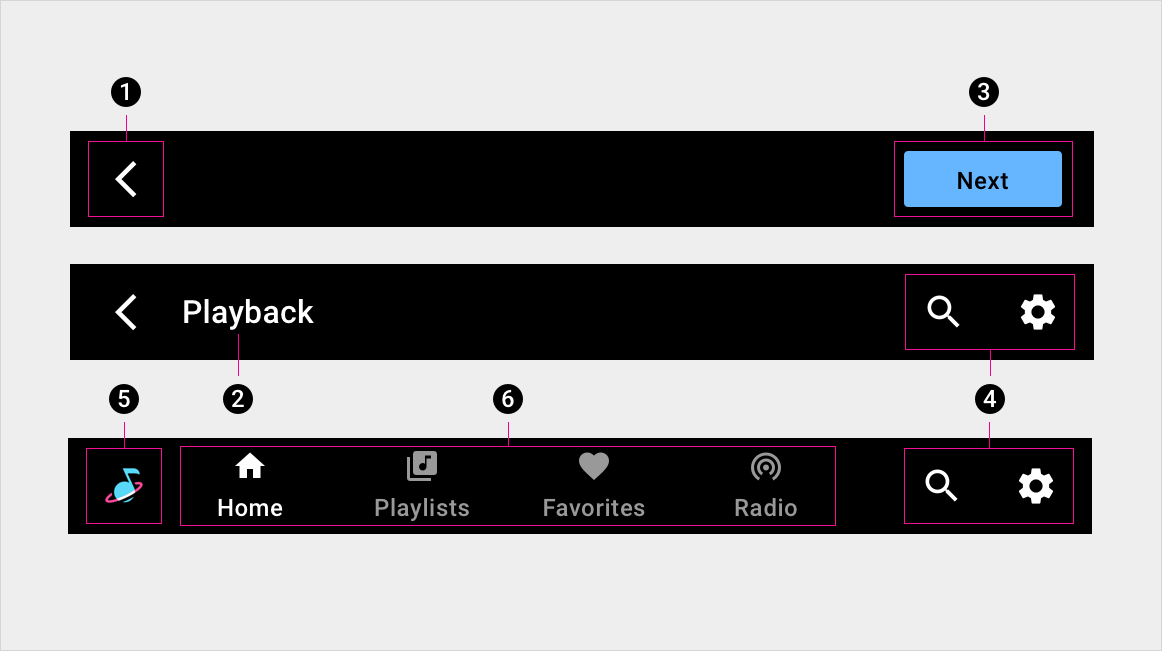
Anatomie
Die App-Leiste und -Kopfzeile können verschiedene Elemente enthalten. Es kann auf eine der folgenden Arten konfiguriert werden:
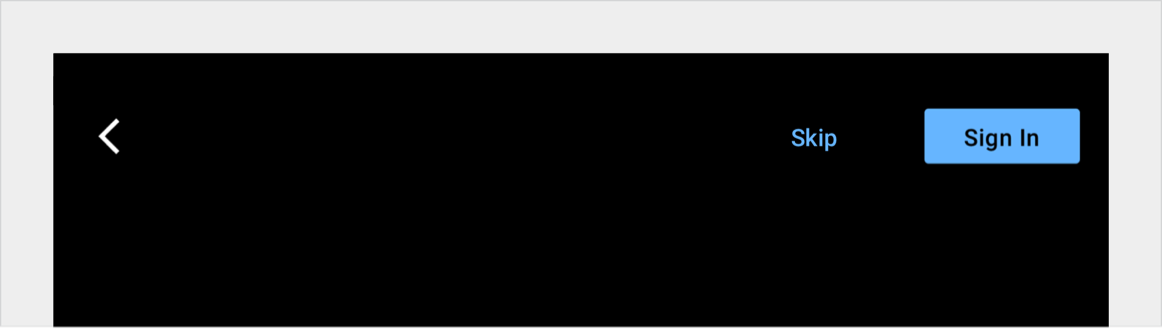
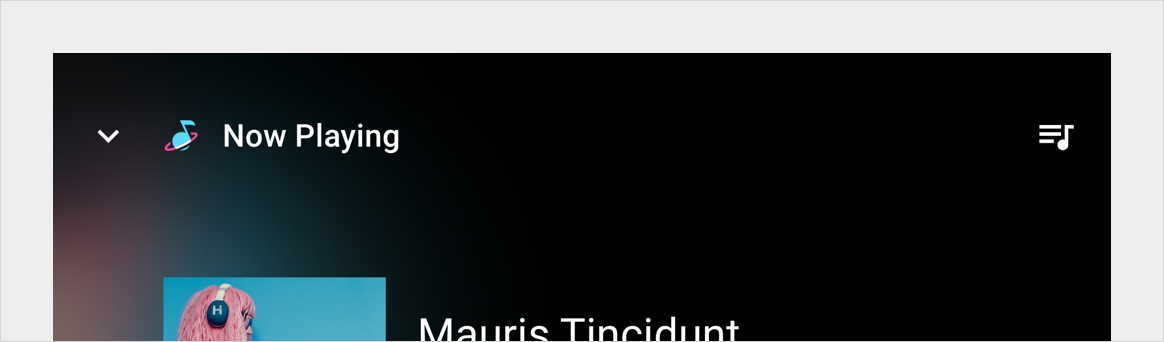
- App-Header:Wenn die Komponente als App-Header konfiguriert ist, bietet sie Platz für optionalen Text mit minimaler Verwendung von Symbolen und Schaltflächen. Üblicherweise enthält er einen Bildschirmtitel und einen Zurückpfeil.
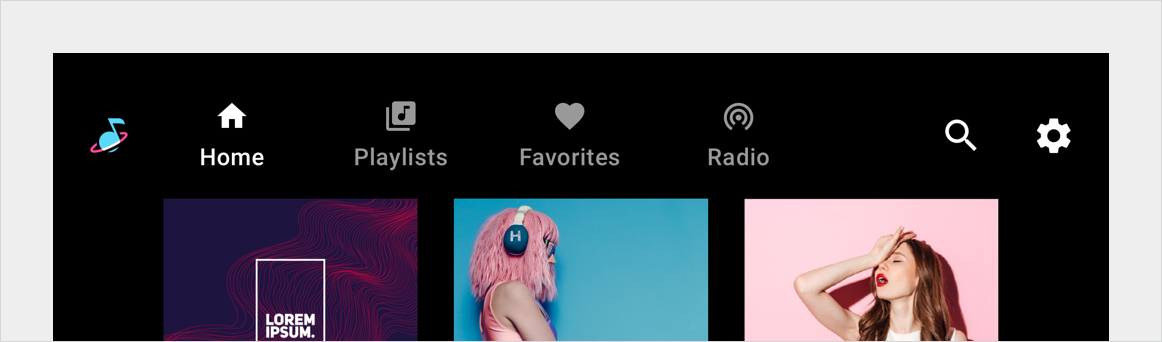
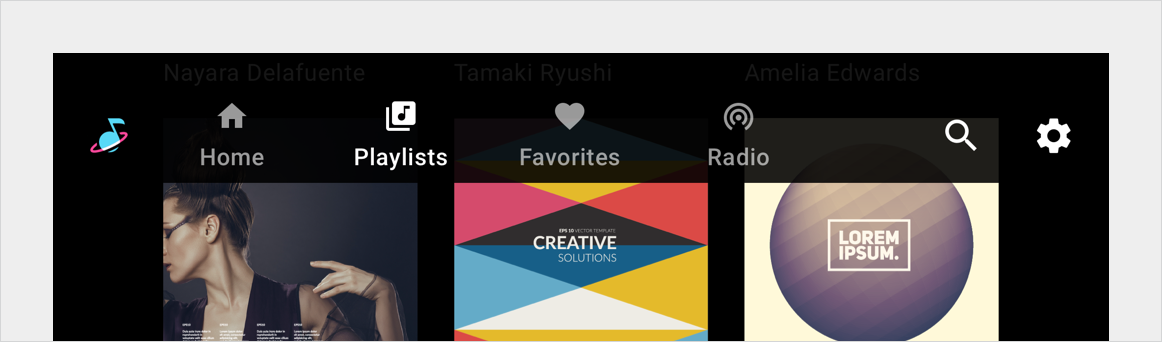
- App-Leiste:Wenn sie als App-Leiste konfiguriert ist, kann sie Symbole, Tabs und Schaltflächen enthalten. Zu den typischen Elementen gehören ein App-Symbol und Navigationsoptionen.
Beide Versionen können auch App-Steuerelemente beinhalten, z. B. die In-App-Suche und -Einstellungen.

1. Zurückpfeil
2. Bildschirmtitel
3. Schaltfläche
4. App-Steuerung
5. App-Symbol
6. Primäre Navigationsleiste (Tabs)
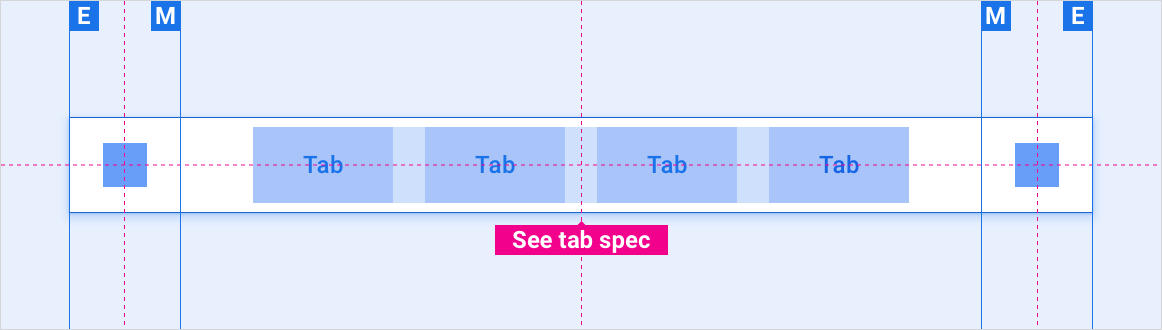
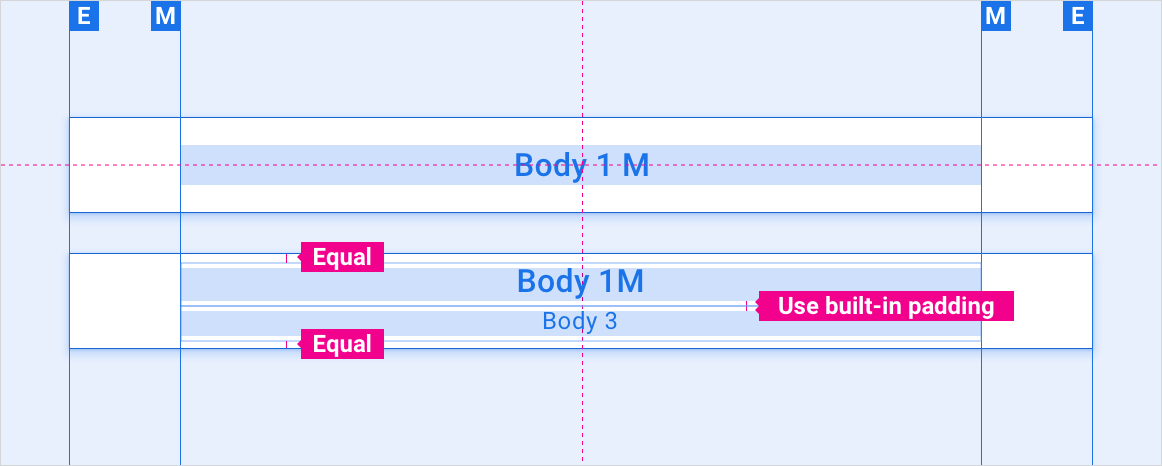
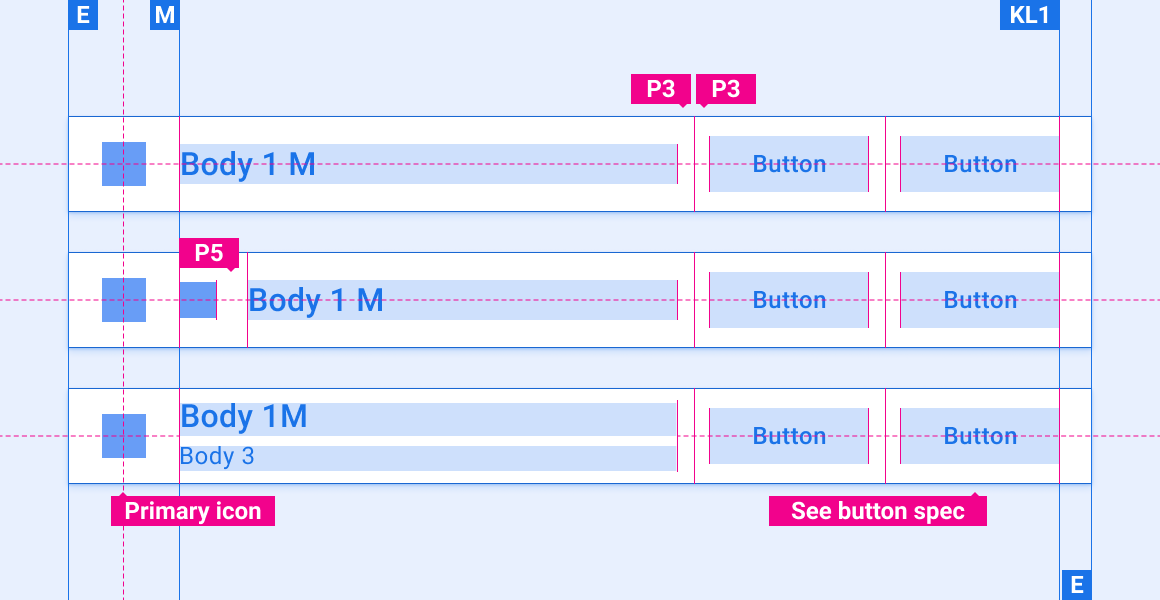
Spezifikationen – App-Leiste
App-Leiste mit primären Navigationselementen – zentriert

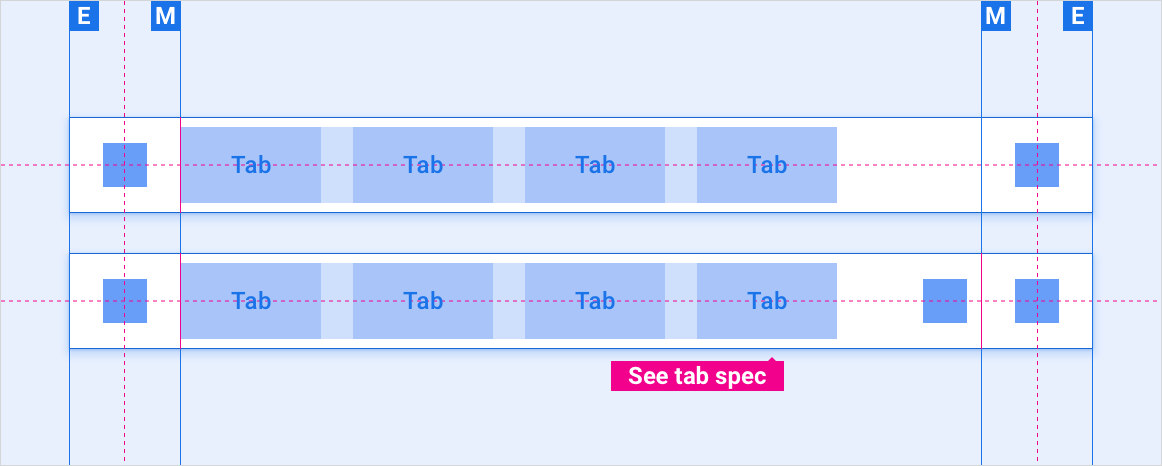
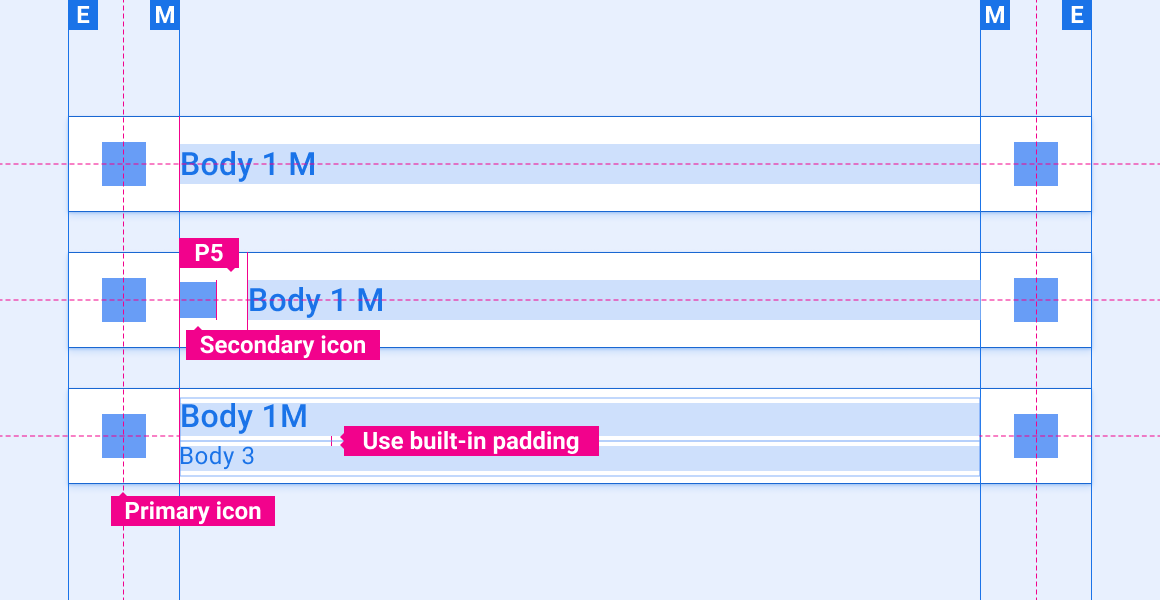
App-Leiste mit primärer Navigation – linksbündig

App-Leiste mit primärer Navigation – minimiert (Leiste statt Tabs)

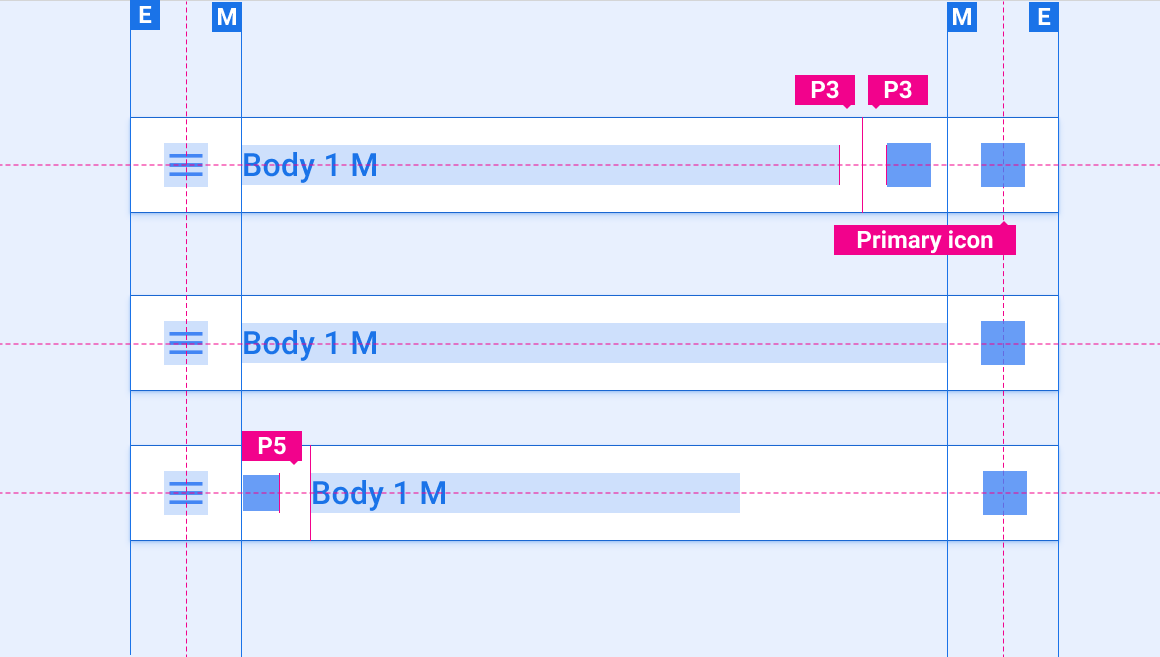
Spezifikationen – App-Header
App-Kopfzeile mit zentriertem Titel

App-Header mit Einzel-App-Steuerung

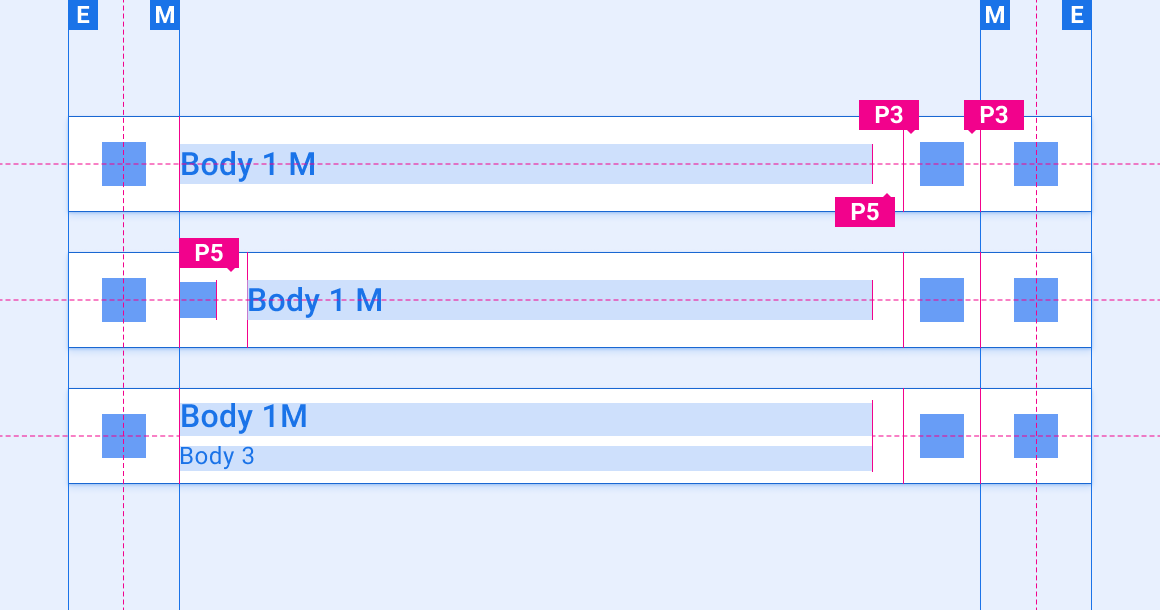
App-Header mit mehreren App-Steuerelementen

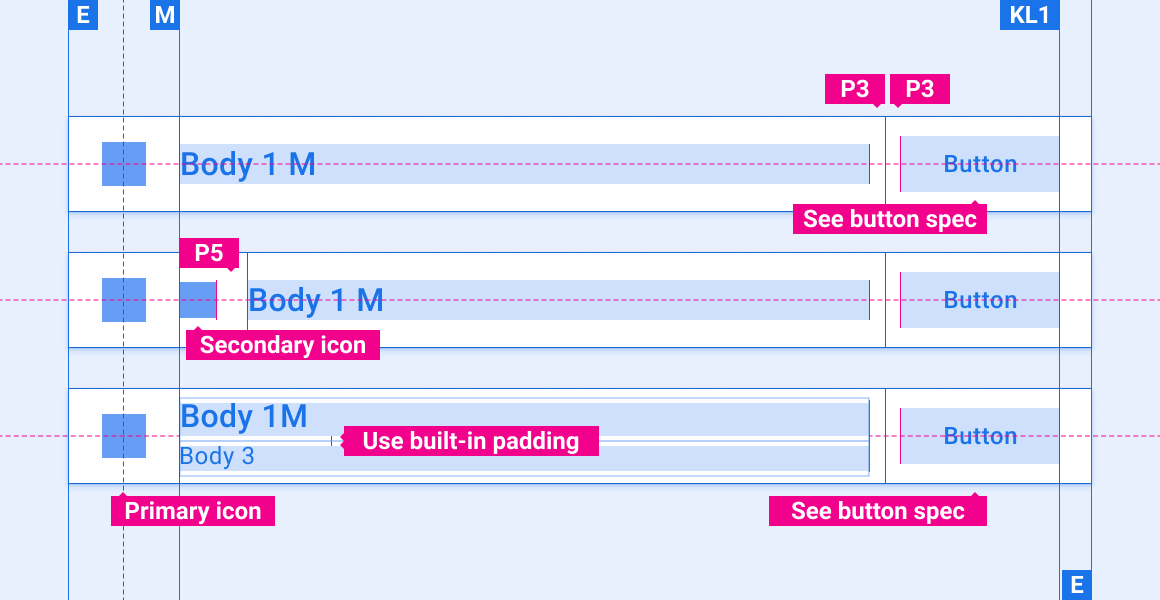
App-Kopfzeile mit einzelner Schaltfläche

App-Kopfzeile mit mehreren Schaltflächen

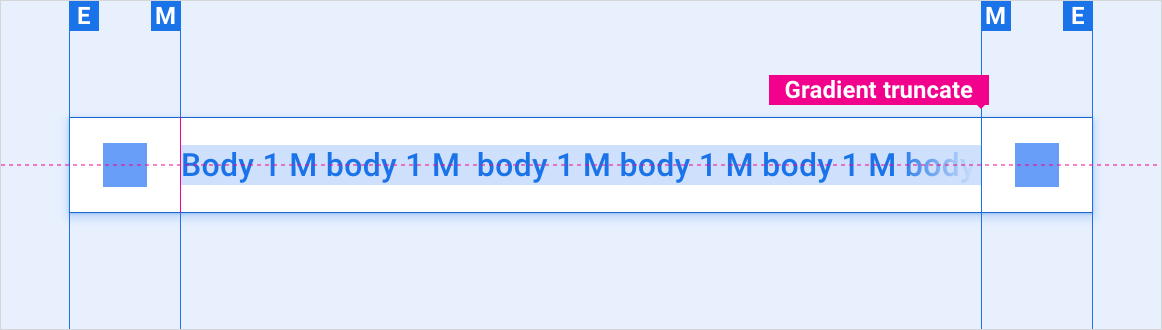
App-Header mit Textüberlauf

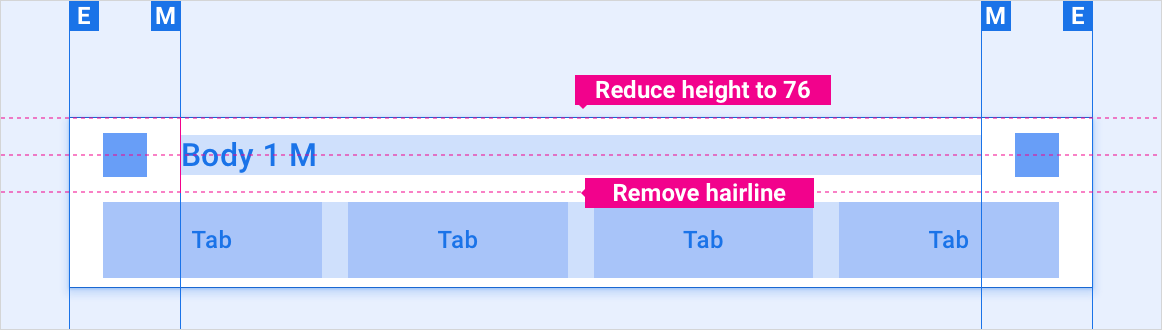
App-Kopfzeile mit eigenständiger Tableiste

Anpassbare
OEMs können ihre Marke reflektieren, indem sie das visuelle Erscheinungsbild der App-Leiste und des Headers ändern. Mögliche Änderungen:
- Benutzerdefinierte Symbole
- Benutzerdefinierte Schriftarten
- Darstellung von Schaltflächen für aktive, inaktive und deaktivierte Schaltflächen festlegen
- Abmessungen und Placements von Schaltflächen festlegen
Das Designsystem bietet Anleitungen zum Anpassen von Komponenten mithilfe von Layout, Farbe, Typografie und Größe.
Beispiele