การตั้งค่าการออกแบบ
จัดทุกอย่างให้เป็นระเบียบอยู่เสมอด้วยคอลเล็กชัน
บันทึกและจัดหมวดหมู่เนื้อหาตามค่ากำหนดของคุณ
นอกจากการตัดสินใจบางอย่างเกี่ยวกับการเข้าถึงเนื้อหาและการลงชื่อเข้าใช้แอปแล้ว คุณอาจต้องออกแบบหน้าจอการตั้งค่าด้วย
หากต้องการให้ผู้ใช้ใช้การตั้งค่าแอปได้ คุณจะต้องออกแบบหน้าจอการตั้งค่าและหน้าจอเพื่อจัดการข้อผิดพลาดที่อาจจำเป็น หากต้องการดูว่าผู้ใช้จะเข้าถึงการตั้งค่าแอปของคุณอย่างไร ให้ไปที่การลงชื่อเข้าใช้ การตั้งค่า และการค้นหา
โปรดคำนึงถึงข้อกำหนดและหลักเกณฑ์ด้านล่างขณะที่คุณออกแบบขั้นตอนการตั้งค่า
ข้อกำหนดเลย์เอาต์
ตอนนี้คุณต้องออกแบบหน้าจอการตั้งค่าเวอร์ชันต่างๆ ให้ใช้ได้กับทั้งเลย์เอาต์แนวตั้งและแนวนอน
- เลย์เอาต์ในโหมดแนวตั้งสำหรับขนาดหน้าจอที่ใช้ใน Volvo Polestar 2 (1068 x 1425dp; 1152 x 153px)
- เลย์เอาต์ในโหมดแนวนอนสำหรับขนาดหน้าจอที่ใช้สำหรับการใช้งานอ้างอิงในยานยนต์ของ Google (1075 x 806dp; 1024 x 768px)
คุณสามารถใช้โปรแกรมจำลองใน Android Studio เพื่อดูลักษณะของเลย์เอาต์ในการใช้งาน 2 รายการนี้ นอกจากนี้ คุณยังสามารถไปที่ "เค้าโครง" เพื่อดูข้อมูลอ้างอิงเกี่ยวกับวิธีปรับเลย์เอาต์ของผู้ผลิตรถยนต์ให้เข้ากับหน้าจอขนาดต่างๆ (โปรดทราบว่าผู้ผลิตรถยนต์อาจเปลี่ยนแปลงรายละเอียด เช่น ระยะขอบและค่าระยะห่างจากขอบ)
ตัวอย่างการตั้งค่าและหลักเกณฑ์
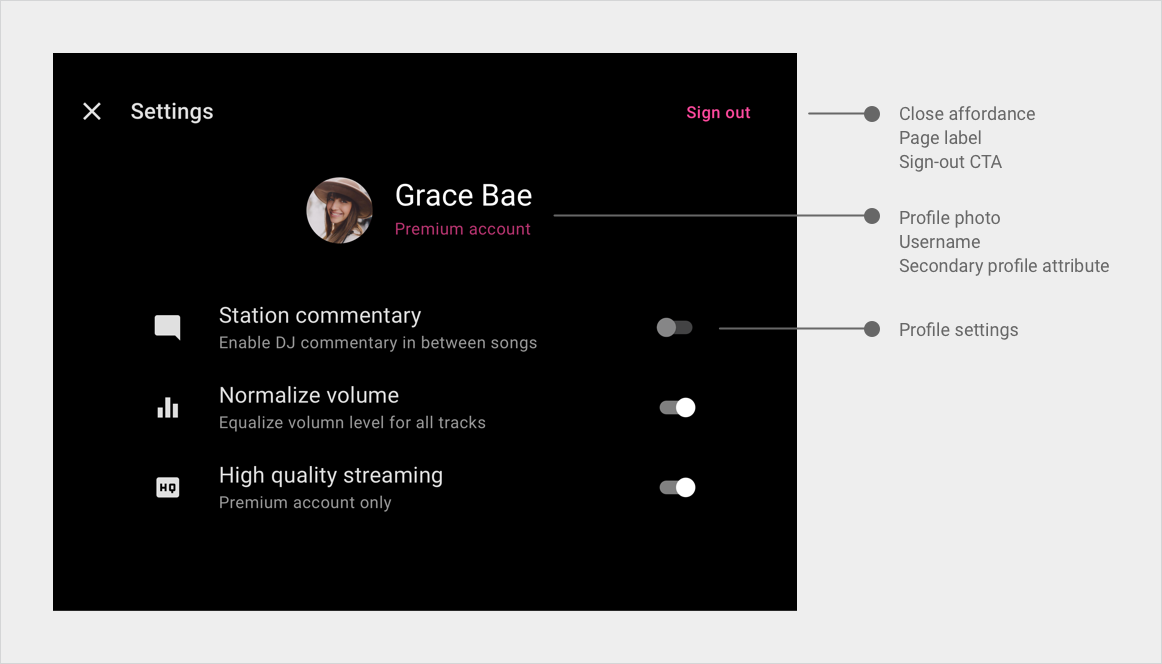
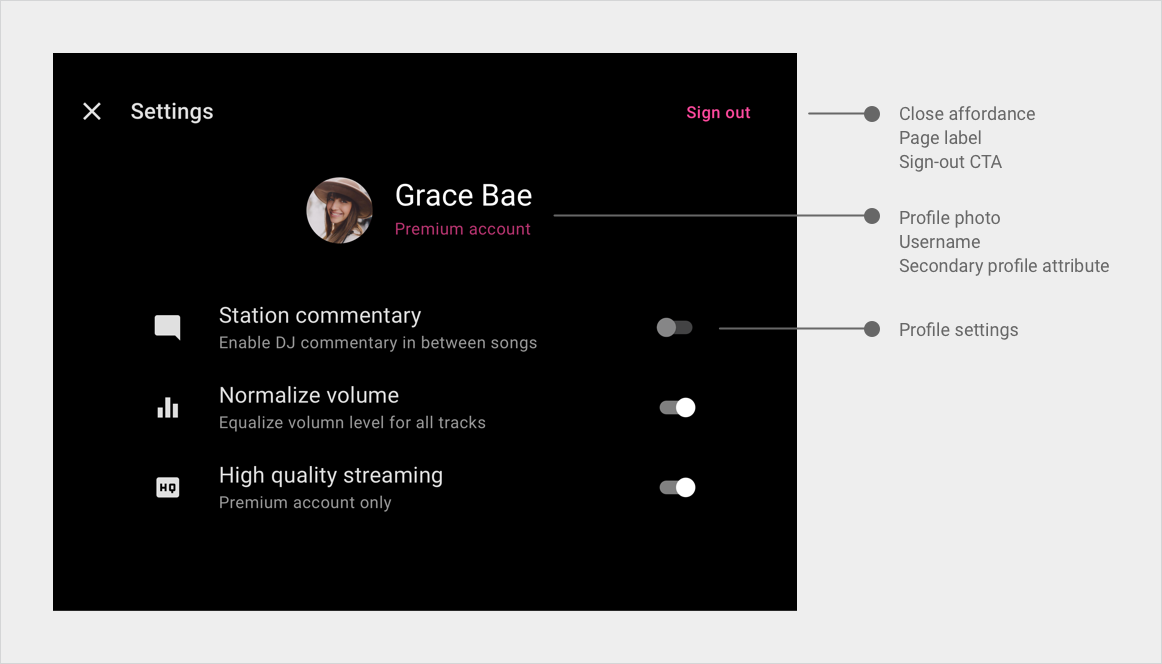
แถบแอปในเทมเพลตแอปสื่อจะมีตัวเลือกสำหรับส่วนควบคุมการตั้งค่า ซึ่งผู้ใช้เลือกเพื่อแสดงการวางซ้อนในหน้าจอการตั้งค่าแอปได้
 หน้าจอการตั้งค่าทั่วไปประกอบด้วยประเภทองค์ประกอบที่แสดงอยู่ที่นี่ ตามหลักเกณฑ์ต่อไปนี้
หน้าจอการตั้งค่าทั่วไปประกอบด้วยประเภทองค์ประกอบที่แสดงอยู่ที่นี่ ตามหลักเกณฑ์ต่อไปนี้
หลักเกณฑ์การตั้งค่า
นอกจากหลักเกณฑ์เหล่านี้แล้ว อย่าลืมดูหลักเกณฑ์ทั่วไปเกี่ยวกับสไตล์ในหลักเกณฑ์สำหรับหน้าจอที่กำหนดเอง
| ระดับความต้องการ |
หลักเกณฑ์ |
| ควร |
นักพัฒนาแอปควรทำดังนี้
- ทำให้การตั้งค่าต่างๆ ใช้งานง่ายและนำทางไปยังส่วนต่างๆ ได้ง่าย
- ใส่เฉพาะการตั้งค่าที่จำเป็นสำหรับการใช้งานแอป (เช่น ข้อมูลบัญชี ค่ากำหนดของแอป และการลงชื่อเข้าใช้/ออกจากระบบ) หรือที่เกี่ยวข้องกับการฟังสื่อในรถ (เช่น การปิดเนื้อหาที่อาจไม่เหมาะสม)
- ทำให้สามารถเข้าถึงการตั้งค่าทั้งหมดจากหน้าจอเดียว หากเป็นไปได้
- หลีกเลี่ยงการใช้บทโต้ตอบที่นอกเหนือจากการยืนยันง่ายๆ
|
จุดประสงค์
- การออกแบบสำหรับรถยนต์: ใช้การตั้งค่าภายในรถให้น้อยที่สุดสำหรับสภาพแวดล้อมนั้นๆ และทําให้ค้นหาและใช้งานได้ง่าย
เนื้อหาของหน้าเว็บนี้ได้รับอนุญาตภายใต้ใบอนุญาตที่ต้องระบุที่มาของครีเอทีฟคอมมอนส์ 4.0 และตัวอย่างโค้ดได้รับอนุญาตภายใต้ใบอนุญาต Apache 2.0 เว้นแต่จะระบุไว้เป็นอย่างอื่น โปรดดูรายละเอียดที่นโยบายเว็บไซต์ Google Developers Java เป็นเครื่องหมายการค้าจดทะเบียนของ Oracle และ/หรือบริษัทในเครือ
อัปเดตล่าสุด 2025-07-25 UTC
[[["เข้าใจง่าย","easyToUnderstand","thumb-up"],["แก้ปัญหาของฉันได้","solvedMyProblem","thumb-up"],["อื่นๆ","otherUp","thumb-up"]],[["ไม่มีข้อมูลที่ฉันต้องการ","missingTheInformationINeed","thumb-down"],["ซับซ้อนเกินไป/มีหลายขั้นตอนมากเกินไป","tooComplicatedTooManySteps","thumb-down"],["ล้าสมัย","outOfDate","thumb-down"],["ปัญหาเกี่ยวกับการแปล","translationIssue","thumb-down"],["ตัวอย่าง/ปัญหาเกี่ยวกับโค้ด","samplesCodeIssue","thumb-down"],["อื่นๆ","otherDown","thumb-down"]],["อัปเดตล่าสุด 2025-07-25 UTC"],[],[]]