設計設定
透過集合功能整理內容
你可以依據偏好儲存及分類內容。
除了針對應用程式的內容存取和登入做出一些決定,您可能還需要設計設定畫面。
如要讓使用者存取應用程式設定,您必須設計設定畫面,以及用於處理任何必要錯誤處理的畫面。如要瞭解使用者如何存取應用程式設定,請參閱「登入、設定和搜尋功能」一文。
設計設定流程時,請注意下列要求和規範。
版面配置需求
目前,您需要針對直向和橫向版面配置設計設定畫面版本:
- 適用於 Volvo Polestar 2 螢幕尺寸的直向模式版面配置 (1068 x 1425dp;1152 x 153px)
- Google 參考 Automotive 實作時所用螢幕大小的橫向模式版面配置 (1075 x 806dp;1024 x 768px)
您可以在 Android Studio 中使用模擬器,查看在這兩種實作方式中的版面配置外觀。也可以參考版面配置中的參考資訊,瞭解汽車製造商如何根據各種螢幕大小調整版面配置 (請注意,汽車製造商可能會變更邊界和邊框間距值等詳細資料)。
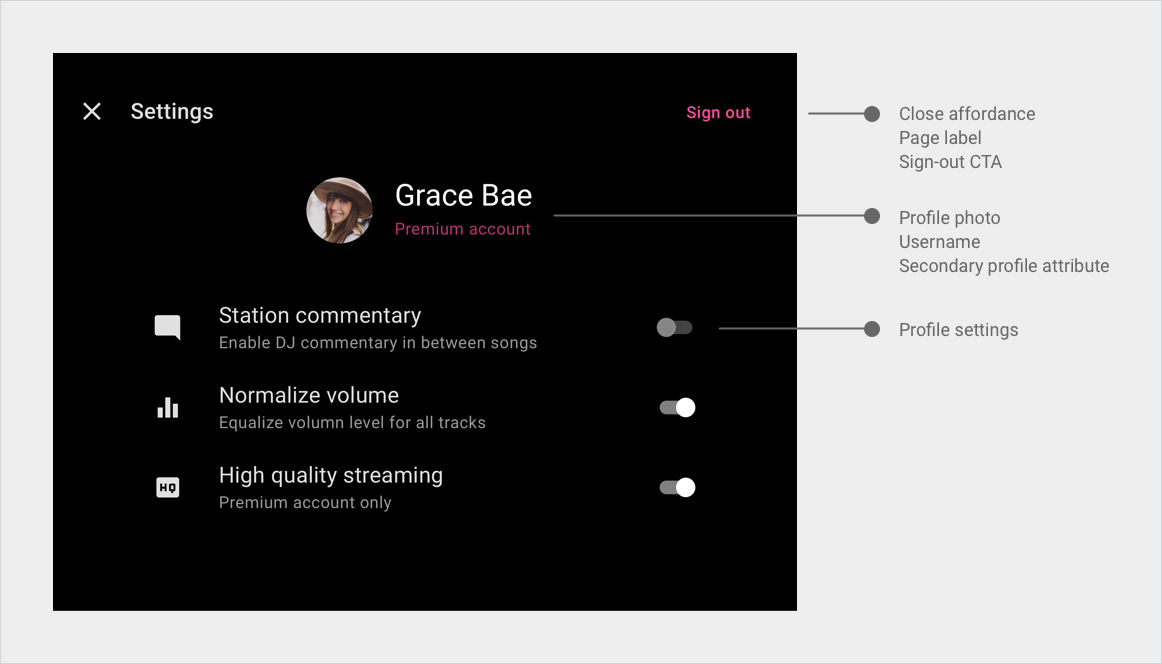
設定範例和規範
媒體應用程式範本的應用程式列包含「設定」控制項選項,使用者只要選取該選項,即可在應用程式設定畫面開啟重疊元素。
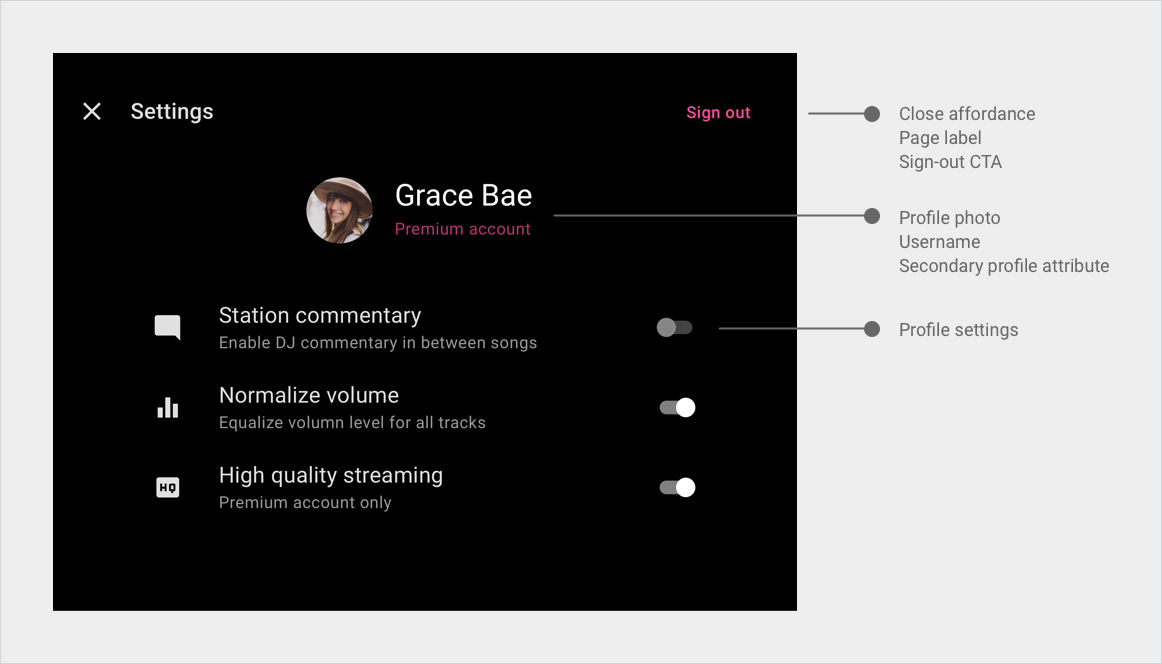
 一般設定畫麵包含此處顯示的元素類型 (需遵守的規範)。
一般設定畫麵包含此處顯示的元素類型 (需遵守的規範)。
設定指南
除了這些規範之外,請務必參閱自訂螢幕指南中的一般樣式指南。
| 規定層級 |
規範 |
| 應 |
應用程式開發人員應採取下列動作:
- 設定簡單且易於瀏覽
- 僅包含使用應用程式所需的設定 (例如帳戶資訊、應用程式偏好設定和登入/登出),或與車上媒體聆聽相關的設定 (例如關閉煽情露骨內容)
- 盡可能在單一畫面中存取所有設定
- 避免使用對話方塊,而非單純確認畫面
|
原因:
- 車輛專用設計:將車內設定保持在最低環境需求,並方便查看和使用。
除非另有註明,否則本頁面中的內容是採用創用 CC 姓名標示 4.0 授權,程式碼範例則為阿帕契 2.0 授權。詳情請參閱《Google Developers 網站政策》。Java 是 Oracle 和/或其關聯企業的註冊商標。
上次更新時間:2025-07-25 (世界標準時間)。
[[["容易理解","easyToUnderstand","thumb-up"],["確實解決了我的問題","solvedMyProblem","thumb-up"],["其他","otherUp","thumb-up"]],[["缺少我需要的資訊","missingTheInformationINeed","thumb-down"],["過於複雜/步驟過多","tooComplicatedTooManySteps","thumb-down"],["過時","outOfDate","thumb-down"],["翻譯問題","translationIssue","thumb-down"],["示例/程式碼問題","samplesCodeIssue","thumb-down"],["其他","otherDown","thumb-down"]],["上次更新時間:2025-07-25 (世界標準時間)。"],[],[]]