设计设置
使用集合让一切井井有条
根据您的偏好保存内容并对其进行分类。
除了针对应用的内容访问权限和登录做出一些决策外,您可能还需要设计设置屏幕。
如果想让用户使用您的应用设置,需要设计一个设置界面,以及设计任何可能需要处理错误的界面。如需了解用户如何访问您的应用设置,请访问登录、设置和搜索。
在设计设置流程时,请牢记以下要求和准则。
布局要求
目前,您需要同时针对纵向和横向布局设计设置屏幕的版本:
- 针对沃尔沃 Polestar 2 所用屏幕尺寸的纵向模式布局(1068 x 1425dp;1152 x 153px)
- Google Automotive 参考实现中所用屏幕尺寸的横向模式布局(1075 x 806dp;1024 x 768 像素)
您可以使用 Android Studio 中的模拟器来查看这两种布局在这两种实现中的呈现效果。您也可以参阅“Layout”(布局),了解汽车制造商的布局如何适应各种屏幕尺寸(请注意,汽车制造商可能会更改外边距和内边距值等详细信息)。
设置示例和准则
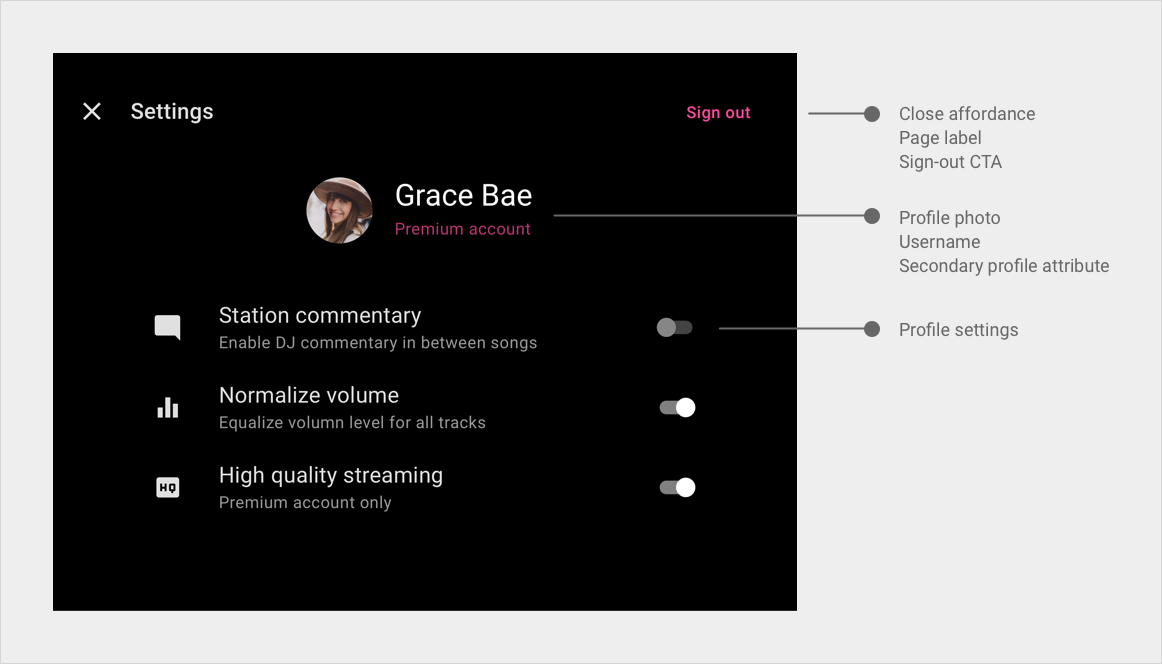
媒体应用模板中的应用栏包含一个 Settings 控件选项,用户可以选择该控件来调出您的应用设置屏幕的叠加层。
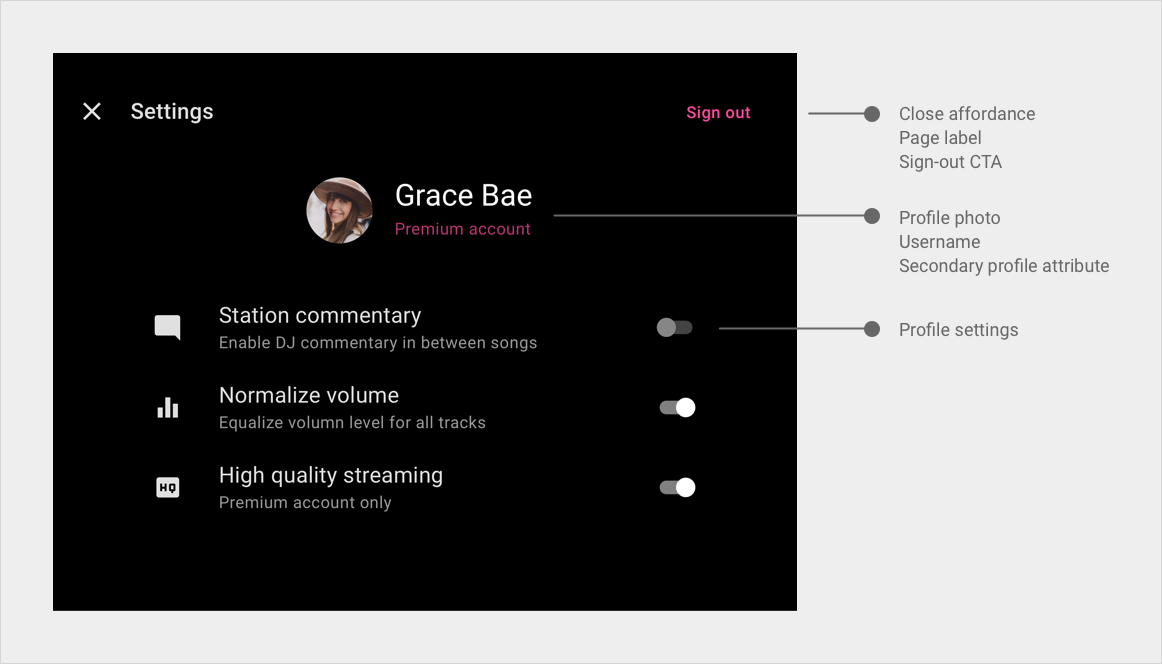
 典型设置屏幕包含此处所示的元素类型,应遵循的准则。
典型设置屏幕包含此处所示的元素类型,应遵循的准则。
设置准则
除了这些指南之外,请务必参阅自定义屏幕指南中的常规样式指南。
| 要求级别 |
指南 |
| 应当 |
应用开发者应该:
- 确保设置简单且易于浏览
- 仅包含应用使用所必需的设置(例如账号信息、应用偏好设置和登录/退出登录)或与在车内收听媒体内容相关的设置(例如关闭露骨内容)
- 尽可能确保所有设置都可通过一个屏幕访问
- 避免使用简单确认以外的对话
|
理由:
- 专为汽车设计:尽量减少车载设置,使其易于查找和使用。
如未另行说明,那么本页面中的内容已根据知识共享署名 4.0 许可获得了许可,并且代码示例已根据 Apache 2.0 许可获得了许可。有关详情,请参阅 Google 开发者网站政策。Java 是 Oracle 和/或其关联公司的注册商标。
最后更新时间 (UTC):2025-07-25。
[[["易于理解","easyToUnderstand","thumb-up"],["解决了我的问题","solvedMyProblem","thumb-up"],["其他","otherUp","thumb-up"]],[["没有我需要的信息","missingTheInformationINeed","thumb-down"],["太复杂/步骤太多","tooComplicatedTooManySteps","thumb-down"],["内容需要更新","outOfDate","thumb-down"],["翻译问题","translationIssue","thumb-down"],["示例/代码问题","samplesCodeIssue","thumb-down"],["其他","otherDown","thumb-down"]],["最后更新时间 (UTC):2025-07-25。"],[],[]]