Se per la tua app è richiesto l'accesso, devi fornire un flusso di accesso che includa uno o più metodi di accesso suggeriti.
Puoi creare questo flusso adattando il codice campione fornito. La procedura prevede i seguenti passaggi:
- Scegliere un metodo di accesso principale ed eventuali metodi di backup
- Regolazione dei contenuti delle schermate di accesso
- Personalizzazione dello stile visivo
Il codice campione è disponibile nell'app Universal Android Music Player (UAMP) Automotive. Questo codice è stato ideato per adattarsi a schermi di varie dimensioni, senza dover gestire domande relative alla modalità verticale e orizzontale.
Mentre adatti il codice campione per la tua app, le linee guida qui fornite ti aiuteranno a garantire che l'esperienza di accesso rimanga ottimizzata per il veicolo. Per scoprire in che modo gli utenti accederanno alla tua esperienza di accesso, visita la pagina Accesso, impostazioni e ricerca.
Scegli i metodi di accesso
Il primo passo per adattare il codice campione è decidere quale dei 3 metodi di accesso disponibili offrire.
| Metodo di accesso | Come funziona |
|---|---|
|
A) Accedi con Google
(vivamente consigliato) |
Inserisci l'Account Google e la password |
|
B) Accesso con il telefono
(consigliata come opzione di backup o opzione principale se la tua app non supporta Accedi con Google) |
Inserisci il codice PIN dallo schermo dell'auto del telefono o viceversa |
|
C) Accesso standard
(ideale come opzione di backup) |
Inserisci il nome utente (o l'indirizzo email) e la password dell'app |
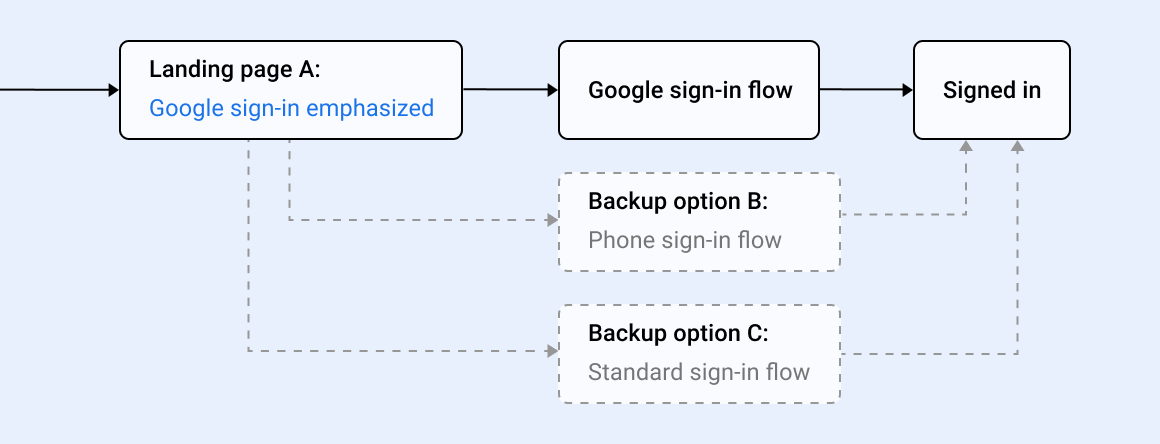
Accedi con Google dovrebbe essere presentata come opzione principale se la tua app lo supporta, in quanto è la più semplice per gli utenti. Se la tua app non supporta l'opzione Accedi con Google, l'opzione di accesso tramite telefono è la seconda scelta migliore come opzione principale.
Il flusso di accesso nel codice campione include schermate per tutti e tre i metodi. Una volta stabilite le opzioni da supportare (sia l'opzione principale sia le eventuali opzioni di backup che desideri supportare), puoi disattivare le opzioni rimanenti nel codice di esempio e concentrarti sulla personalizzazione delle schermate rimanenti.
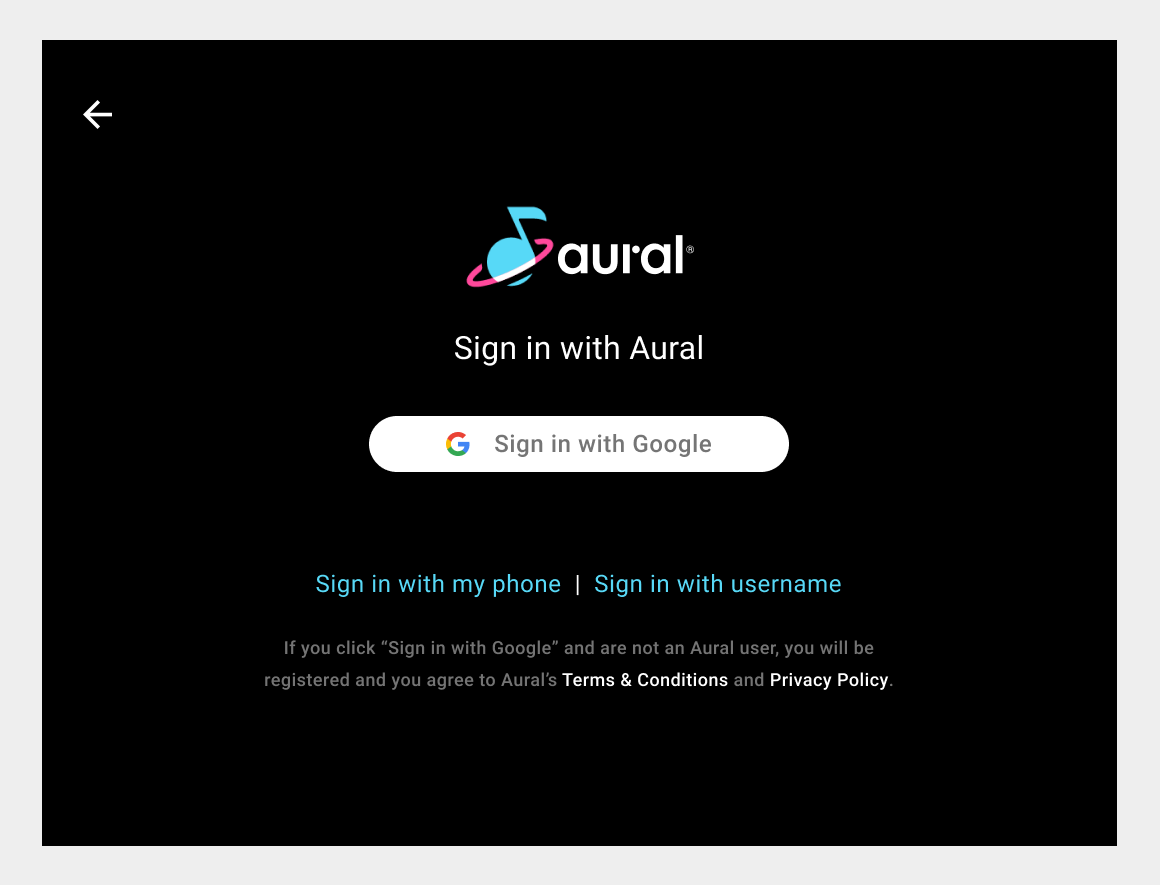
A) Accedi con Google
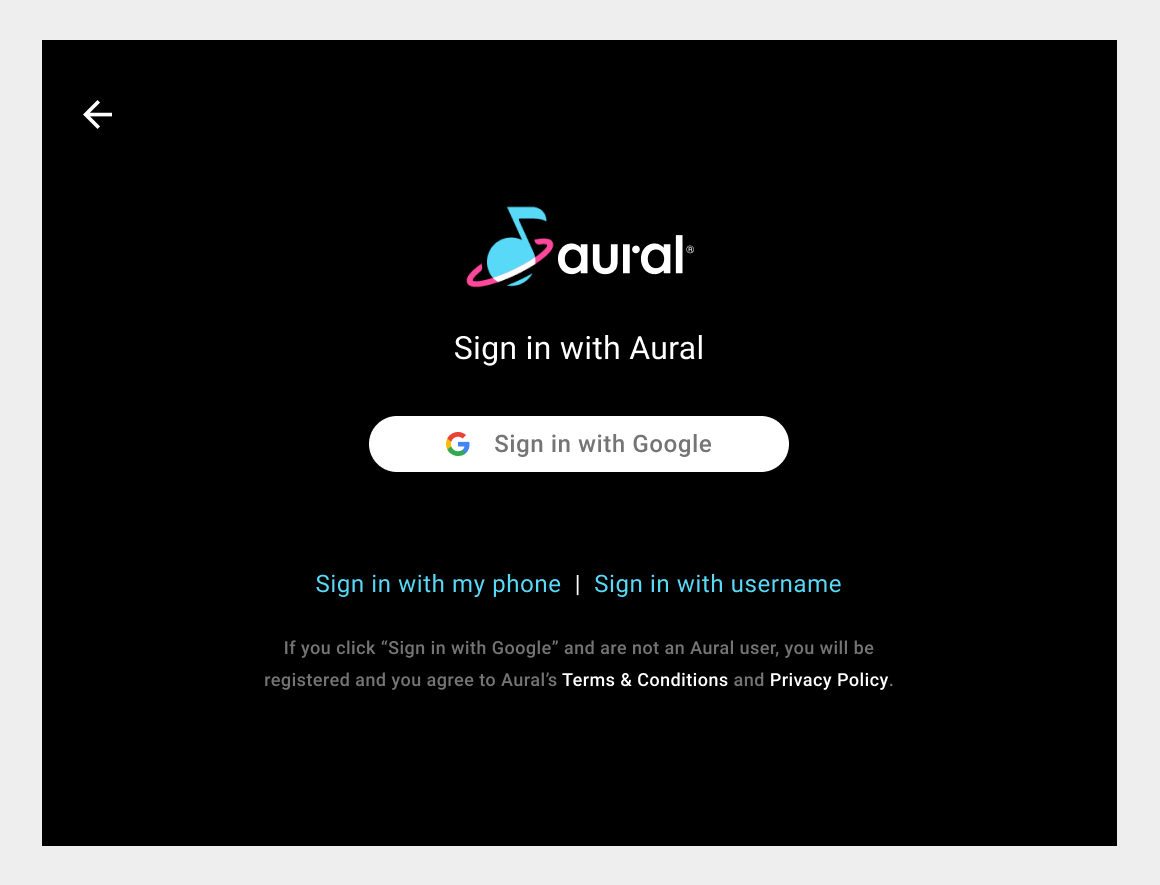
Se la tua app supporta Accedi con Google e questa funzionalità è disponibile nel sistema, ti consigliamo di impostare questo metodo come opzione principale nel flusso di accesso. Per gli utenti è facile perché devono semplicemente confermare il loro Account Google esistente.
Se offri l'accesso tramite telefono o standard, questi devono essere presentati come opzioni di backup disponibili dai link di testo nella parte inferiore della schermata di destinazione.

Flusso Accedi con Google
Con Accedi con Google, la pagina di destinazione è l'unica schermata che devi progettare, a meno che tu non offra anche opzioni di backup. Le sezioni Accesso tramite telefono e Accesso standard riepilogano le schermate e i flussi relativi a queste opzioni.

B) Accesso tramite telefono
Se la tua app non supporta l'opzione Accedi con Google, ti consigliamo di offrire questa opzione come opzione principale nel flusso di accesso. L'accesso tramite telefono può essere offerto anche come opzione di backup per l'accesso con Google. Con l'accesso con il telefono, gli utenti non hanno bisogno di ricordare un nome utente o una password. ma inseriranno un PIN che verrà loro fornito.
L'accesso con il telefono può essere effettuato in due modi:
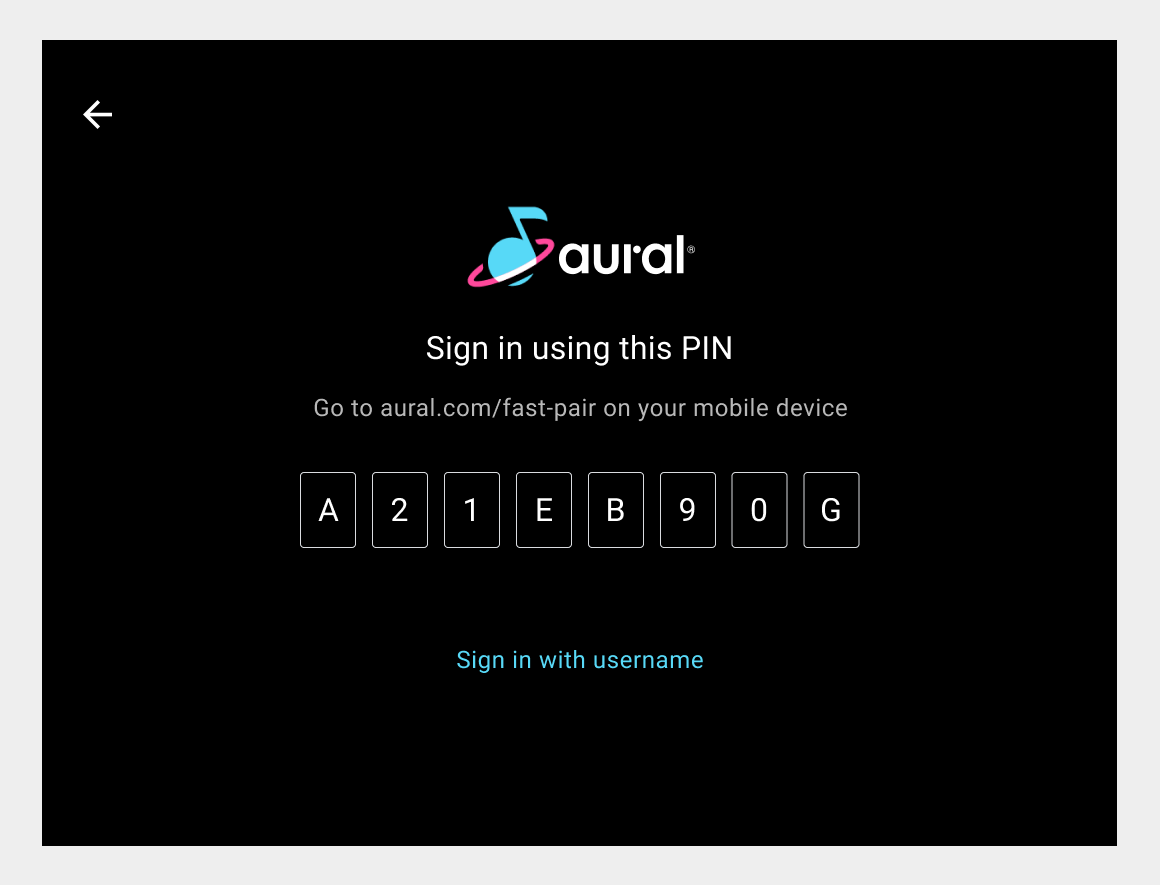
- Gli utenti vedono un PIN sullo schermo dell'auto e lo inseriscono sul telefono
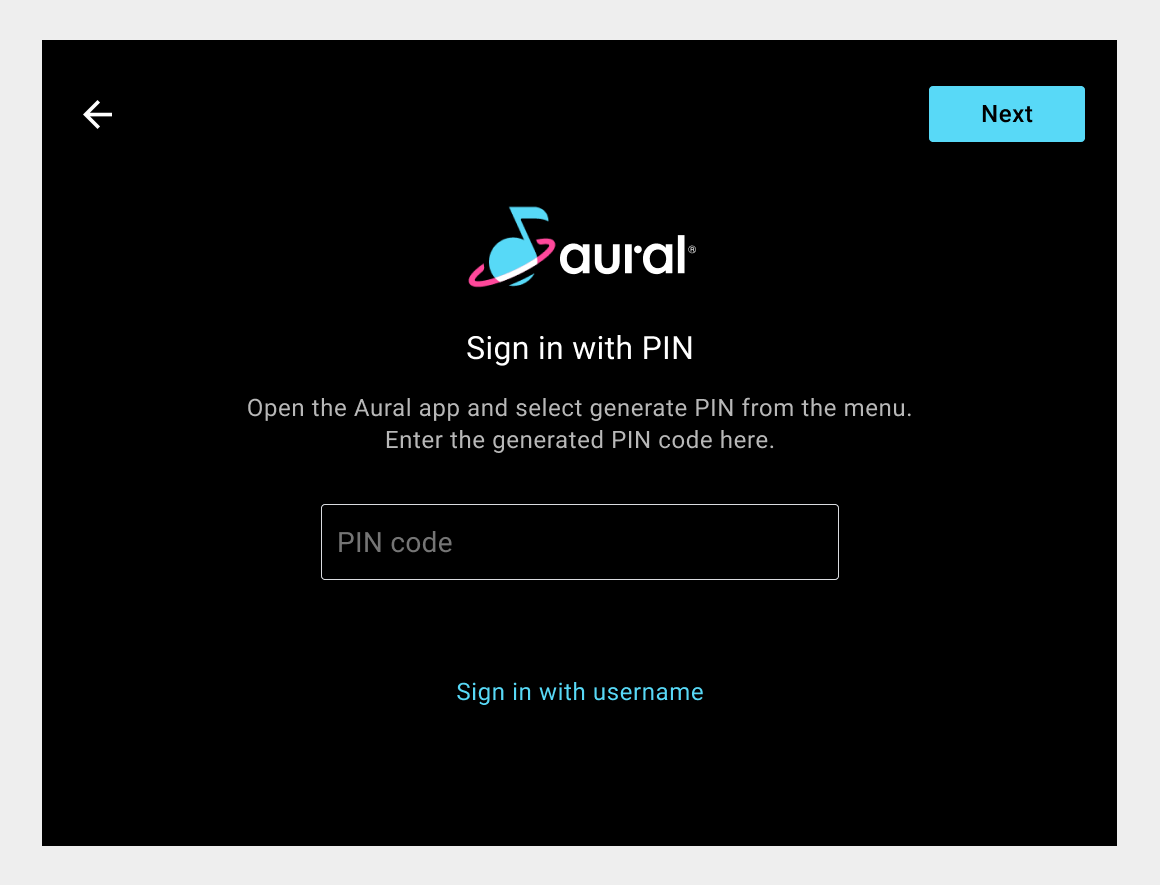
- Gli utenti cercano un PIN sui propri telefoni e lo inseriscono sullo schermo dell'auto
Se viene offerto anche il metodo standard basato su nome utente e password, questo dovrebbe essere presentato come un'opzione di backup disponibile da un link di testo nella parte inferiore della schermata di destinazione.


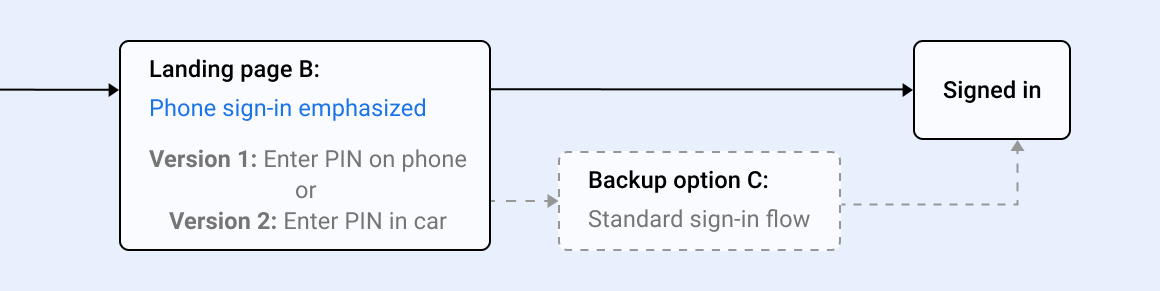
Flusso di accesso al telefono
Con Accesso tramite telefono, puoi scegliere tra due versioni della pagina di destinazione: una che visualizza un PIN per l'inserimento sul telefono e una che consente agli utenti di inserire un PIN fornito sul telefono.
La schermata della pagina di destinazione è l'unica che devi progettare, a meno che tu non offra anche l'accesso standard come opzione di backup.

C) Accesso standard
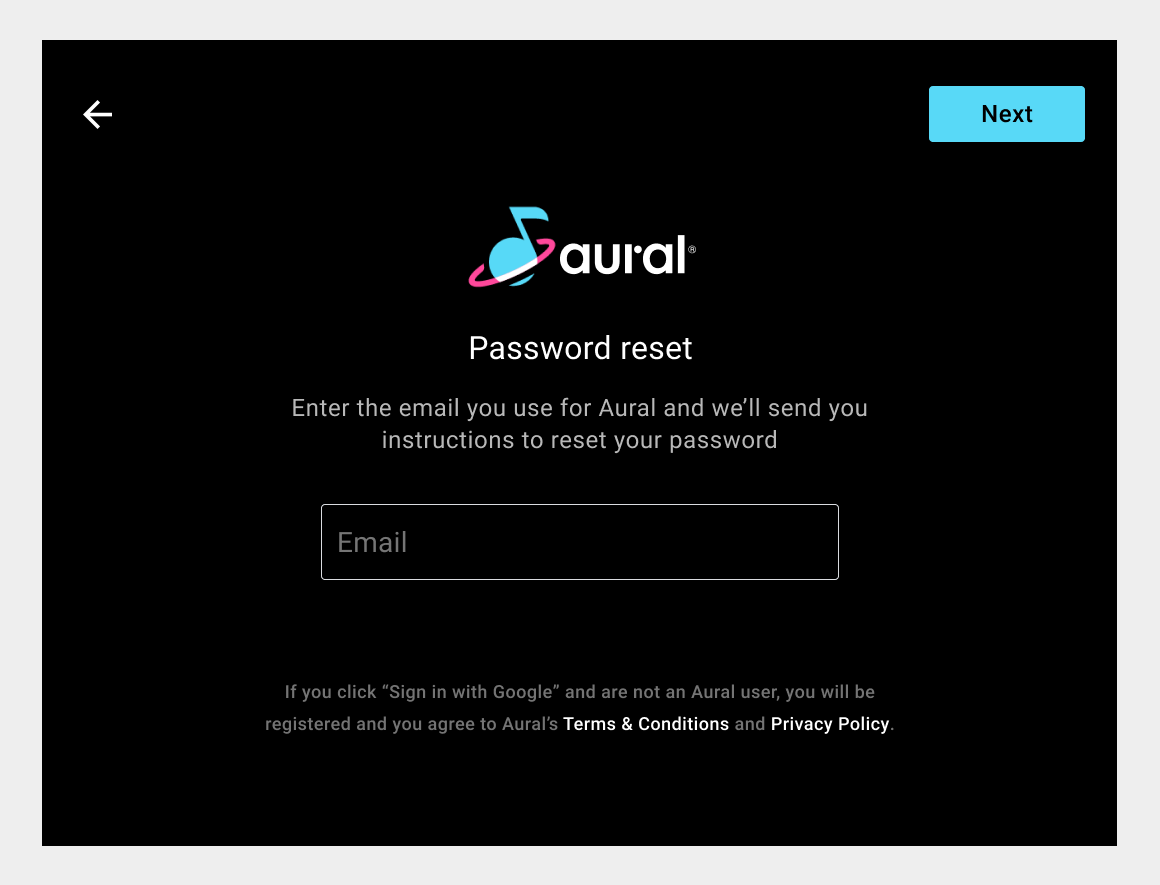
L'accesso standard per un'app richiede che l'utente inserisca un nome utente (o un indirizzo email) nella pagina di destinazione e una password nella pagina successiva.
L'accesso standard può essere offerto come opzione di backup per l'accesso con Google o con il telefono. In alternativa, se nessuna delle altre due opzioni è supportata, può essere l'opzione di accesso principale. Tuttavia, l'accesso standard non è consigliato come opzione principale, perché prevede più passaggi e la memorizzazione di nomi utente e password.
Poiché gli utenti potrebbero non ricordare sempre nomi utente e password, è importante offrire opzioni per recuperarli o reimpostarli. Queste opzioni devono essere offerte tramite link di testo nella parte inferiore delle schermate di ingresso, in modo che non concorrano per attirare l'attenzione con le azioni principali di inserimento di nome utente e password.




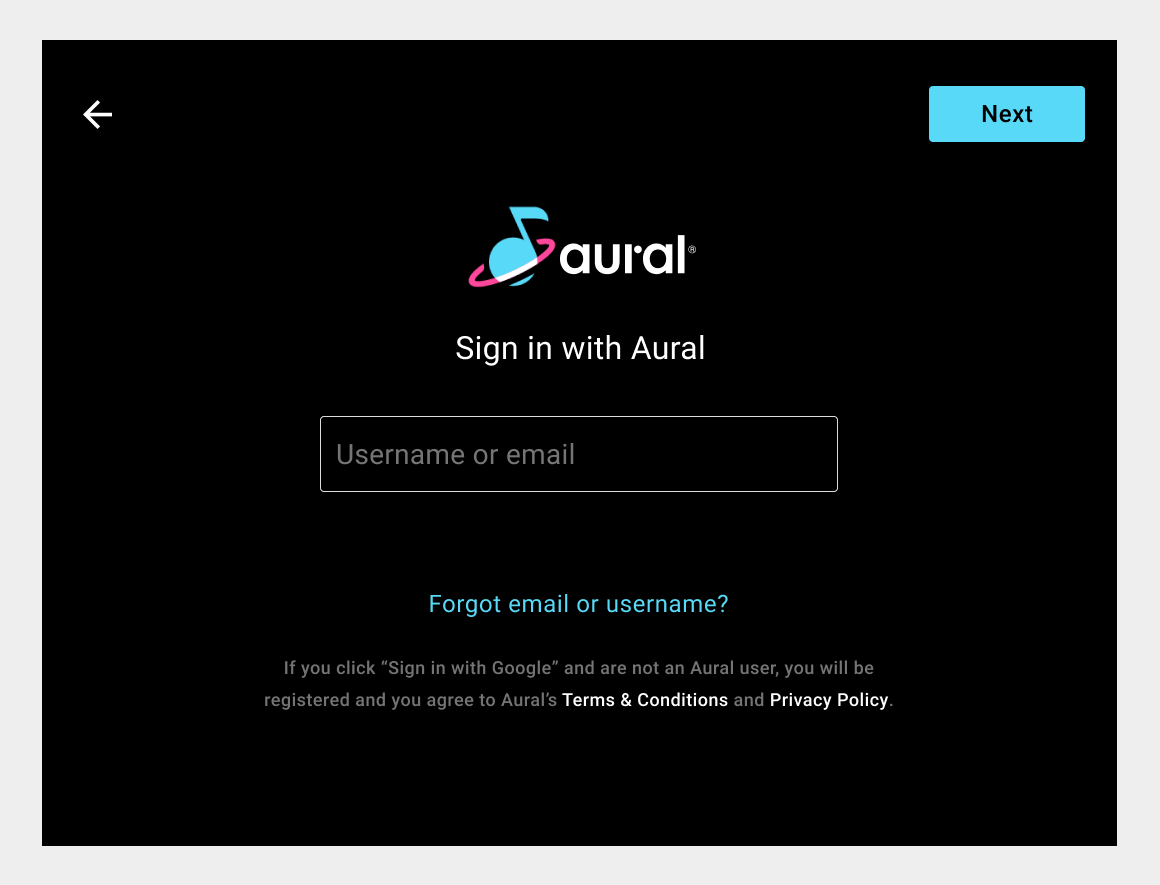
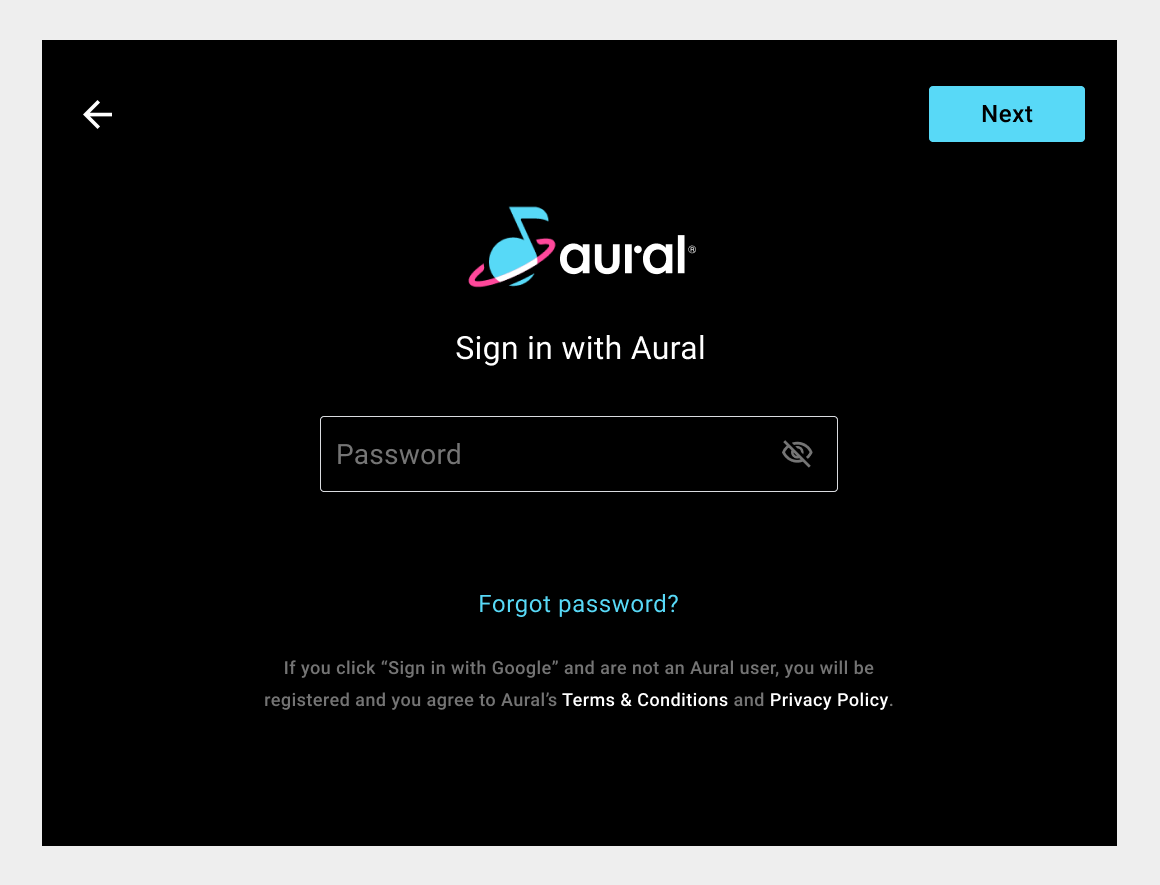
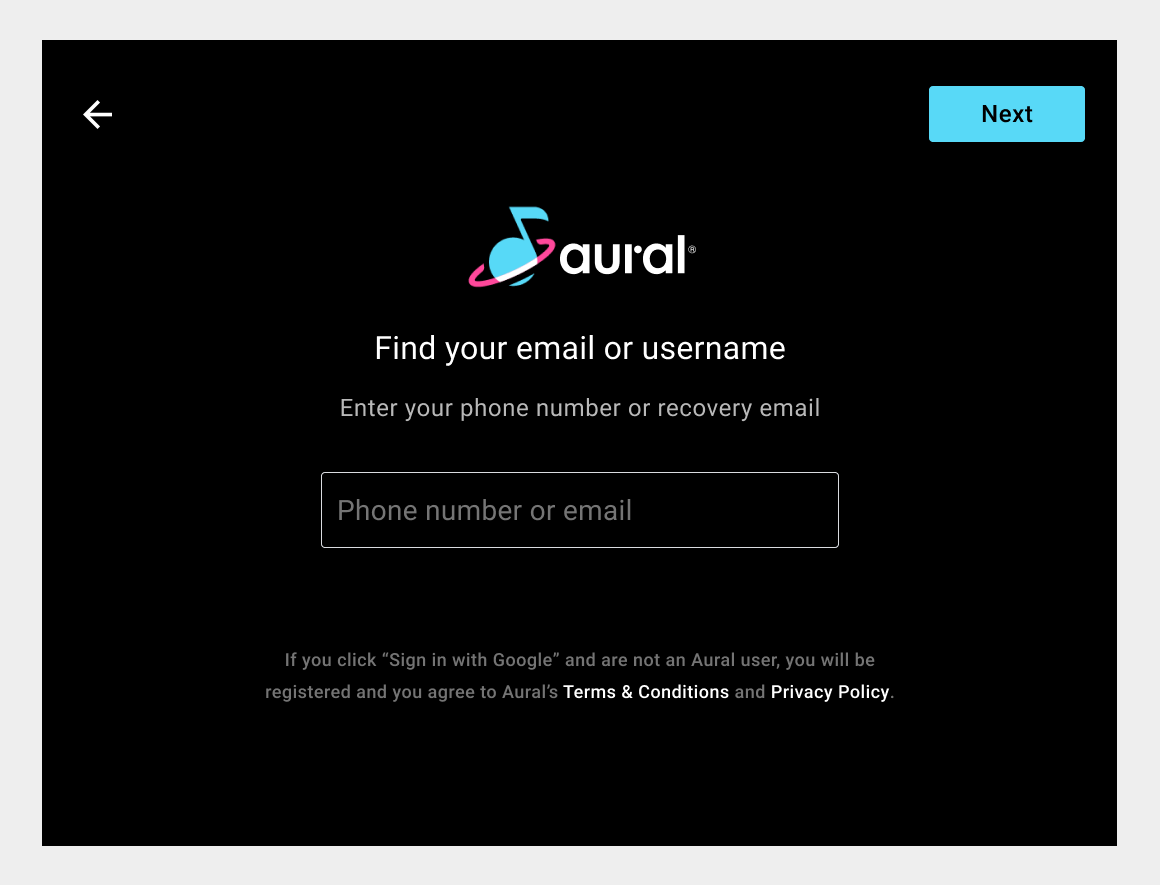
Flusso di accesso standard
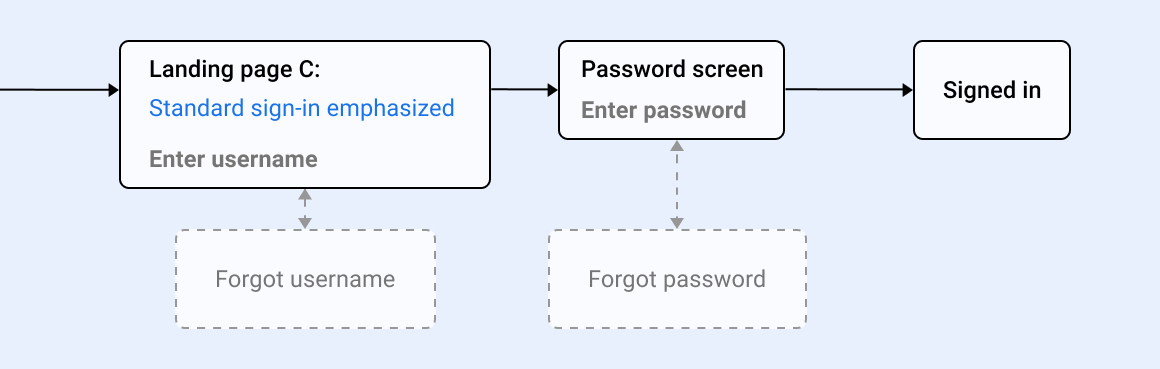
Il flusso per l'accesso standard è una sequenza di 2 schermate (immissione di nome utente e password), con sessioni secondarie opzionali per altre 2 schermate. Sono necessarie le versioni di tutti e quattro gli schermi.

Regolazione dei contenuti delle schermate
Una volta stabiliti i metodi di accesso supportati dalla tua app, saprai quali schermate verranno incluse nel flusso di accesso. A seconda degli elementi che scegli di supportare, potresti avere da una a sei schermate di cui devi definire i contenuti (e lo stile, come spiegato nella sezione Personalizzare lo stile).
Se scegli Accedi con Google o con il telefono senza opzioni di backup, avrai una schermata di accesso da creare. Se invece scegli Accedi con Google con entrambe le altre opzioni come backup, avrai a disposizione sei schermate (una per Accedi con Google, una per l'accesso tramite telefono e quattro per l'accesso standard).
Nelle sezioni Accesso con Google, Accesso tramite telefono e Accesso standard vengono mostrati alcuni esempi di queste schermate. Se si lavora dal codice campione, è possibile modificare le versioni di queste schermate create nel codice. Se non utilizzi il codice campione, devi comunque utilizzarli come modello.
Dovrai apportare alcune modifiche ai contenuti di queste schermate, tra cui:
- Sostituisci il logo dell'app Aural fittizia con il logo dell'app
- Modifica testo e link che facciano riferimento alla tua app e ai tuoi contenuti correlati
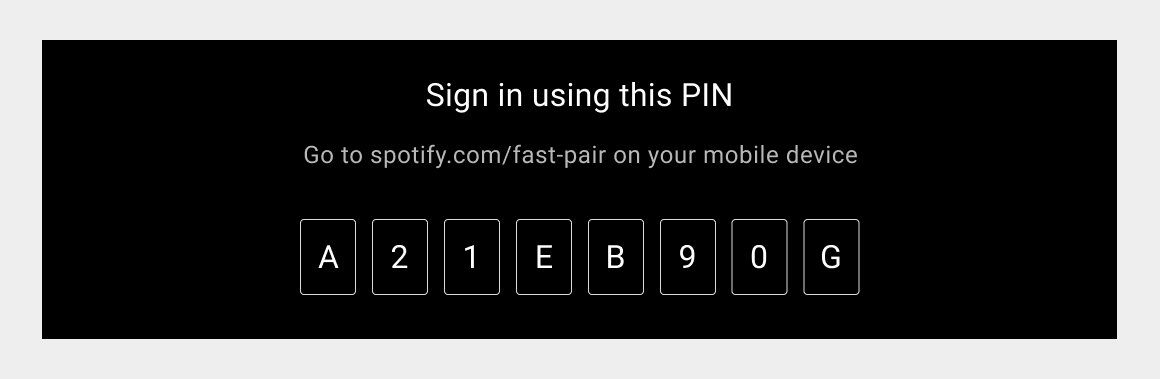
- Modificare la logica di visualizzazione del PIN
La sostituzione del logo e la logica di visualizzazione del PIN sono illustrate in maggiore dettaglio di seguito.
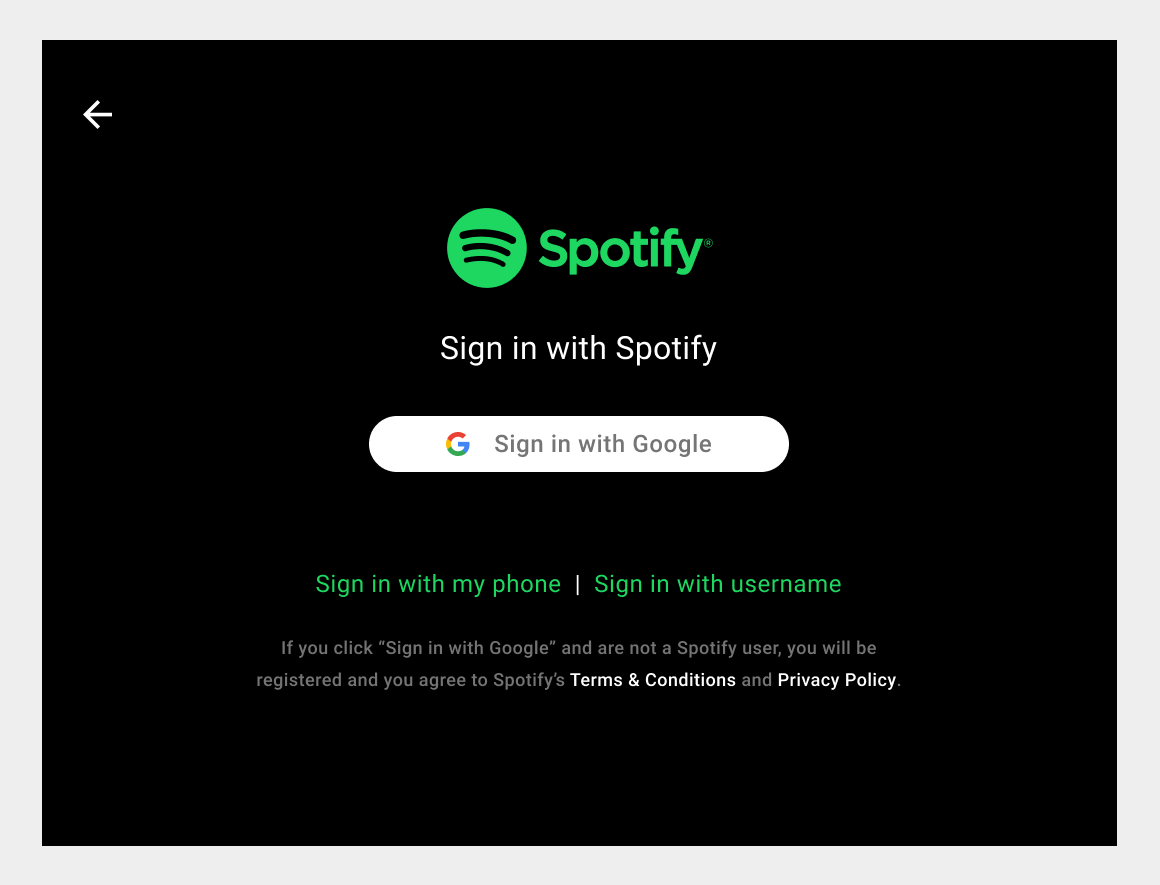
Sostituisci logo dell'app
Dopo aver rimosso le schermate non necessarie dal codice di esempio, ti consigliamo di assicurarti che le schermate rimanenti mostrino il logo dell'app anziché il logo dell'app Aural fittizia. Questa sostituzione potrebbe incidere su altri aspetti della progettazione della pagina, come discusso di seguito.


La sostituzione del logo potrebbe comportare altre operazioni di ottimizzazione, come la personalizzazione dei colori di altri elementi della pagina o la regolazione della distanza intorno al logo.
Personalizzazione dei colori per abbinare il logo
Per assicurarti che il logo dell'app si integri correttamente con gli elementi della pagina circostanti, puoi personalizzare il codice di accesso in modo da utilizzare il colore di contrasto dell'app. La personalizzazione dello stile è illustrata nel passaggio successivo, Personalizza gli stili.

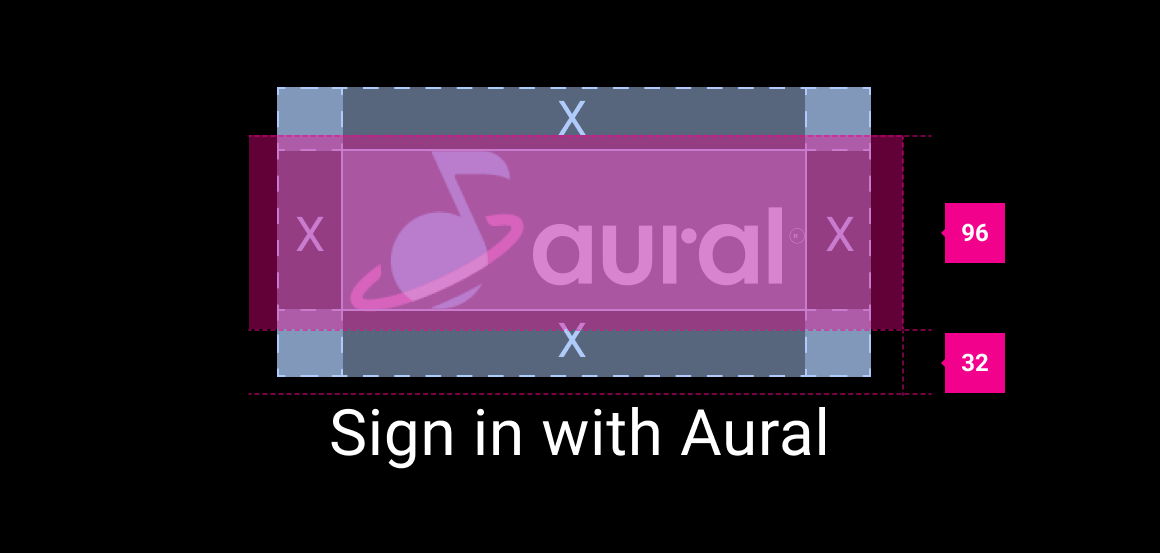
Regolare lo spazio del logo
Dopo aver sostituito il logo Aural con il logo dell'app, che verrà ridimensionato in base alle stesse dimensioni del logo Aural, controlla la spaziatura intorno al logo. Se la quantità di spazio vuoto non soddisfa le linee guida per il brand, puoi aggiungere spazio intorno ai bordi del logo nel file del logo.

Un altro approccio consiste nel regolare la spaziatura sullo schermo. Tuttavia, con questo approccio,devi regolare la spaziatura intorno al logo singolarmente per ogni layout. Per questo motivo, l'aggiunta di spazio all'interno del file del logo è il modo più semplice per aumentare lo spazio vuoto intorno al logo.
Regola la logica di visualizzazione del PIN
Il flusso di accesso di esempio genera codici PIN in modo casuale utilizzando una semplice funzione RAND. Per implementare un metodo di generazione di PIN basato su una logica di business più solida, devi modificare il codice pertinente in PinCodeSignInFragment.kt, che fa parte dell'app Universal Android Music Player (UAMP) Automotive.

Personalizza lo stile
Dopo aver modificato i contenuti delle schermate di accesso, puoi applicare uno stile globale e appropriato al brand ad alcuni aspetti dell'interfaccia utente che interessano più schermate.
Ti consigliamo di personalizzare una o tutte le seguenti opzioni in base allo stile del tuo brand:
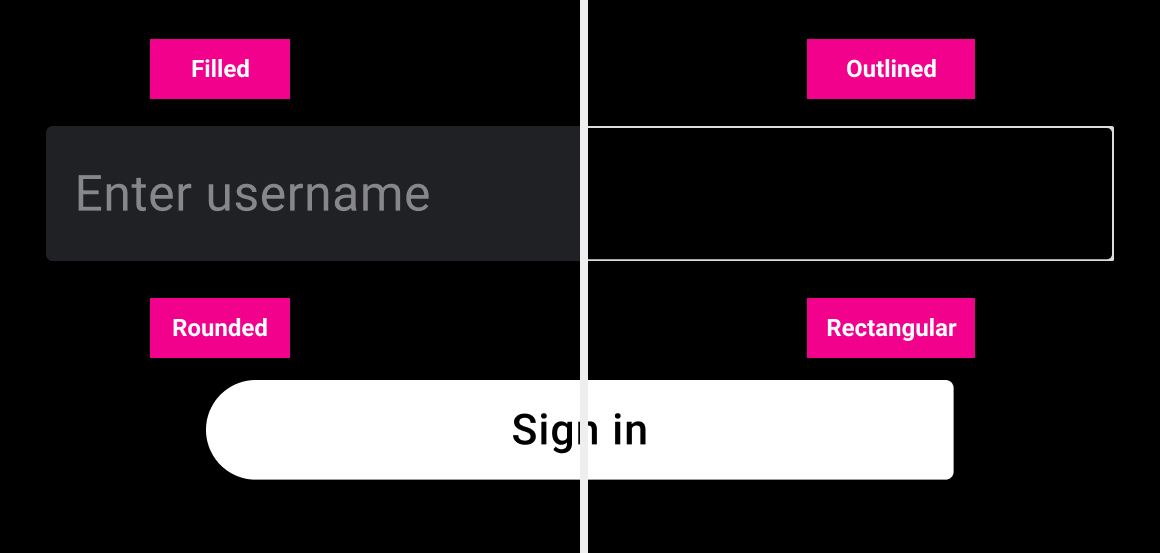
- Stile campo di immissione: pieno, con contorni o sottolineato
- Stile dei pulsanti: arrotondati o rettangolare
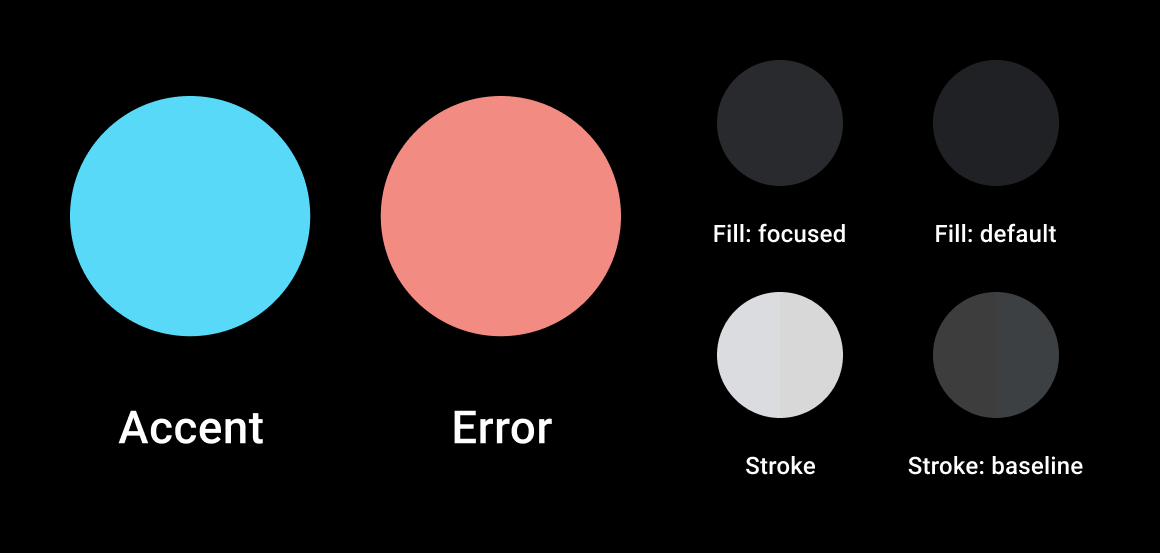
- Colori: accento, riempimento e testo dei pulsanti, riempimento e tratto di un modulo, errore del modulo
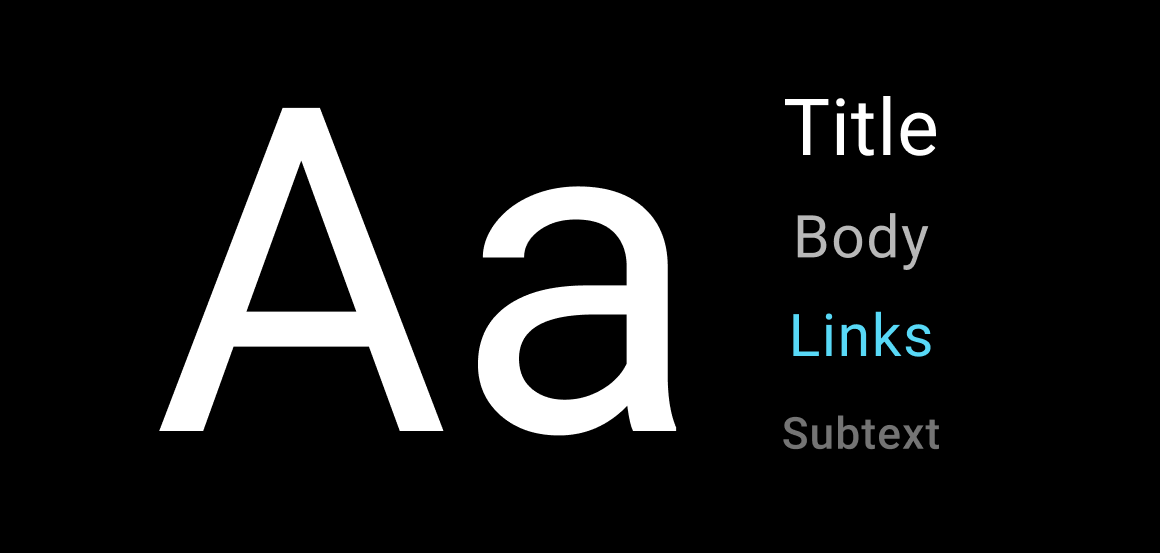
- Tipografia: carattere, dimensione del testo
Di seguito sono riportati alcuni esempi di queste opzioni di personalizzazione. Tieni presente che gli stili personalizzati devono mantenere contrasto, dimensioni minime per testo e touch target e altri requisiti descritti nella sezione Linee guida per le schermate personalizzate.

Campi e pulsanti di immissione
Il flusso di accesso di esempio utilizza campi di immissione delimitati e pulsanti arrotondati come stili predefiniti. Modifica questi stili predefiniti se altri stili, ad esempio pulsanti rettangolari anziché arrotondati, rappresentano meglio il tuo brand.

Colore
Personalizzare i colori di contrasto e stato di errore utilizzati nei moduli e nei pulsanti è un modo utile per esprimere il tuo brand durante il flusso di accesso. La personalizzazione di questi colori è importante anche per garantire che i campi di immissione, i pulsanti e i link vengano visualizzati correttamente nella stessa pagina del logo dell'app e non siano in conflitto con quest'ultimo.
Assicurati che i colori specificati mantengano un rapporto di contrasto di almeno 4,5:1 tra gli elementi di pagina adiacenti. Per ulteriori indicazioni sui colori e per maggiori dettagli sulla tavolozza dei colori utilizzata nel sistema operativo Android Automotive, consulta l'articolo Nozioni di base visive: colore.

Tipografia
Anche se gli elementi tipografici nel flusso di accesso di esempio possono essere personalizzati, presta attenzione quando apporti modifiche che potrebbero compromettere la leggibilità. Consulta l'articolo Nozioni di base visive: tipografia per informazioni su caratteri, dimensioni minime dei caratteri e altre considerazioni relative alla leggibilità del testo sugli schermi dell'auto.
Linee guida per l'accesso
Le linee guida di questa sezione riguardano il funzionamento dell'accesso per un'usabilità ottimale nel sistema operativo Android Automotive. Il flusso di accesso di esempio fornito nell'app Universal Android Music Player (UAMP) è nella maggior parte dei casi conforme a queste linee guida. Non offre un modo per creare un account, perché questo richiederebbe una logica specifica dell'app.
Se hai seguito la procedura di personalizzazione descritta in questa sezione e non hai altrimenti modificato il funzionamento del codice, il flusso di accesso dovrebbe essere conforme alle linee guida riportate di seguito. Tuttavia, assicurati di verificare che lo stile personalizzato soddisfi i requisiti generali specificati nelle Linee guida per le schermate personalizzate.
Se hai apportato modifiche più sostanziali alle schermate di accesso o al codice, oltre a quanto descritto in questa sezione, controlla il flusso di accesso rispetto alle Linee guida per le schermate personalizzate generali e anche alle linee guida specifiche per l'accesso riportate di seguito.
| Livello dei requisiti | Linee guida |
|---|---|
| DOVREBBE |
Gli sviluppatori di app devono:
|
| MAG |
Gli sviluppatori di app possono:
|
Motivazione:
Esperienza multimediale coerente. Le schermate di accesso progettate per un'app multimediale devono offrire un'esperienza sostanzialmente coerente con le schermate di accesso di altre app multimediali.
Aspetto e design coerenti. Le schermate di accesso devono supportare i principi di progettazione di base e le basi visive del sistema operativo Android Automotive.

