Wenn eine Anmeldung für Ihre App erforderlich ist, müssen Sie einen Anmeldevorgang mit einer oder mehreren der empfohlenen Anmeldemethoden bereitstellen.
Sie können diesen Ablauf erstellen, indem Sie den bereitgestellten Beispielcode anpassen. Der Prozess umfasst folgende Schritte:
- Primäre Anmeldemethode (und alle anderen Ersatzmethoden) auswählen
- Inhalt der Anmeldeseiten anpassen
- Visuellen Stil anpassen
Der Beispielcode befindet sich in der Universal Android Music Player (UAMP) Automotive App. Dieser Code kann an verschiedene Bildschirmgrößen angepasst werden, sodass Sie sich nicht mit Fragen zwischen Hoch- und Querformat befassen müssen.
Wenn Sie den Beispielcode für Ihre App anpassen, können Sie mithilfe der hier bereitgestellten Richtlinien dafür sorgen, dass die Anmeldung für Ihr Fahrzeug optimiert bleibt. Unter Anmeldung, Einstellungen und Suche können Sie herausfinden, wie Nutzer auf die Anmeldung zugreifen.
Anmeldemethoden auswählen
Wenn Sie den Beispielcode anpassen möchten, müssen Sie zuerst entscheiden, welche der drei verfügbaren Anmeldemethoden Sie anbieten möchten.
| Anmeldemethode | Funktionsweise |
|---|---|
|
A) Google Log-in
(dringend empfohlen) |
Google-Konto und Passwort eingeben |
|
B) Smartphone-Anmeldung
(empfohlen als Ersatzoption – oder Hauptoption, wenn Ihre App die Google-Anmeldung nicht unterstützt) |
PIN-Code vom Autodisplay auf dem Smartphone eingeben oder umgekehrt |
|
C) Standardanmeldung
(empfohlen als alternative Option) |
Nutzername (oder E-Mail-Adresse) und Passwort für die App eingeben |
Google Log-in sollte als primäre Option angezeigt werden, wenn Ihre App dies unterstützt, da es für Nutzer am einfachsten ist. Wenn Ihre App Google Log-in nicht unterstützt, ist die Anmeldung per Smartphone die nächstbeste Option.
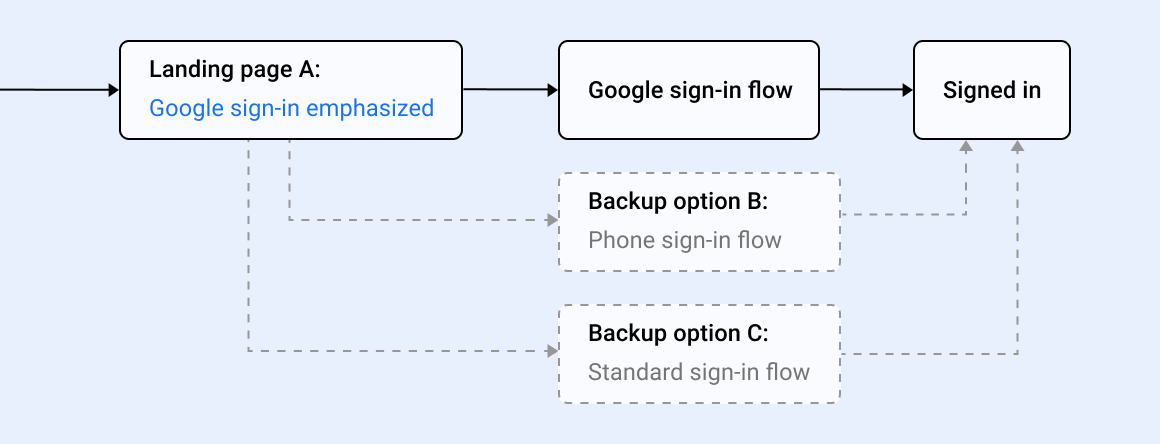
Der Anmeldevorgang im Beispielcode enthält Bildschirme für alle drei Methoden. Sobald Sie entschieden haben, welche Optionen Sie unterstützen möchten (sowohl die primäre Option als auch die gewünschten Backup-Optionen), können Sie alle verbleibenden Optionen im Beispielcode deaktivieren und sich auf die Anpassung der übrigen Bildschirme konzentrieren.
A) Google Log-in
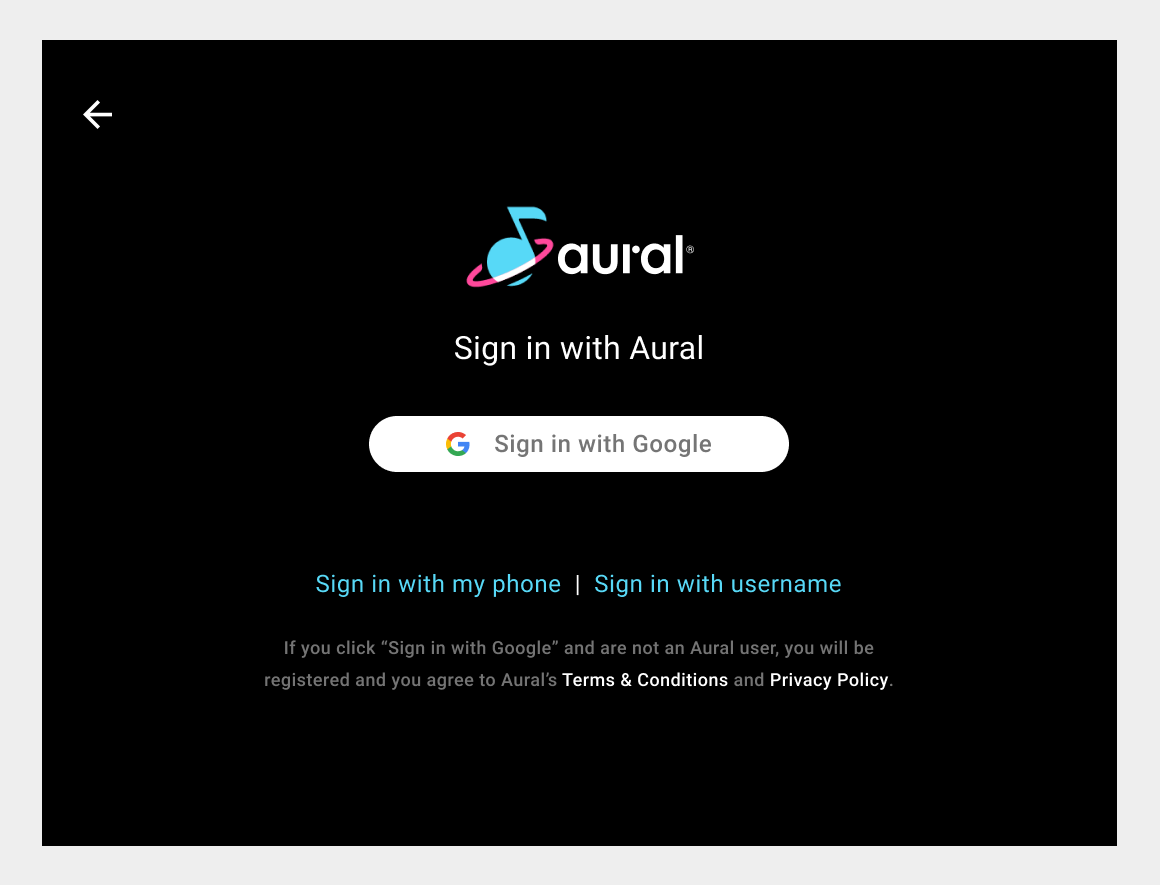
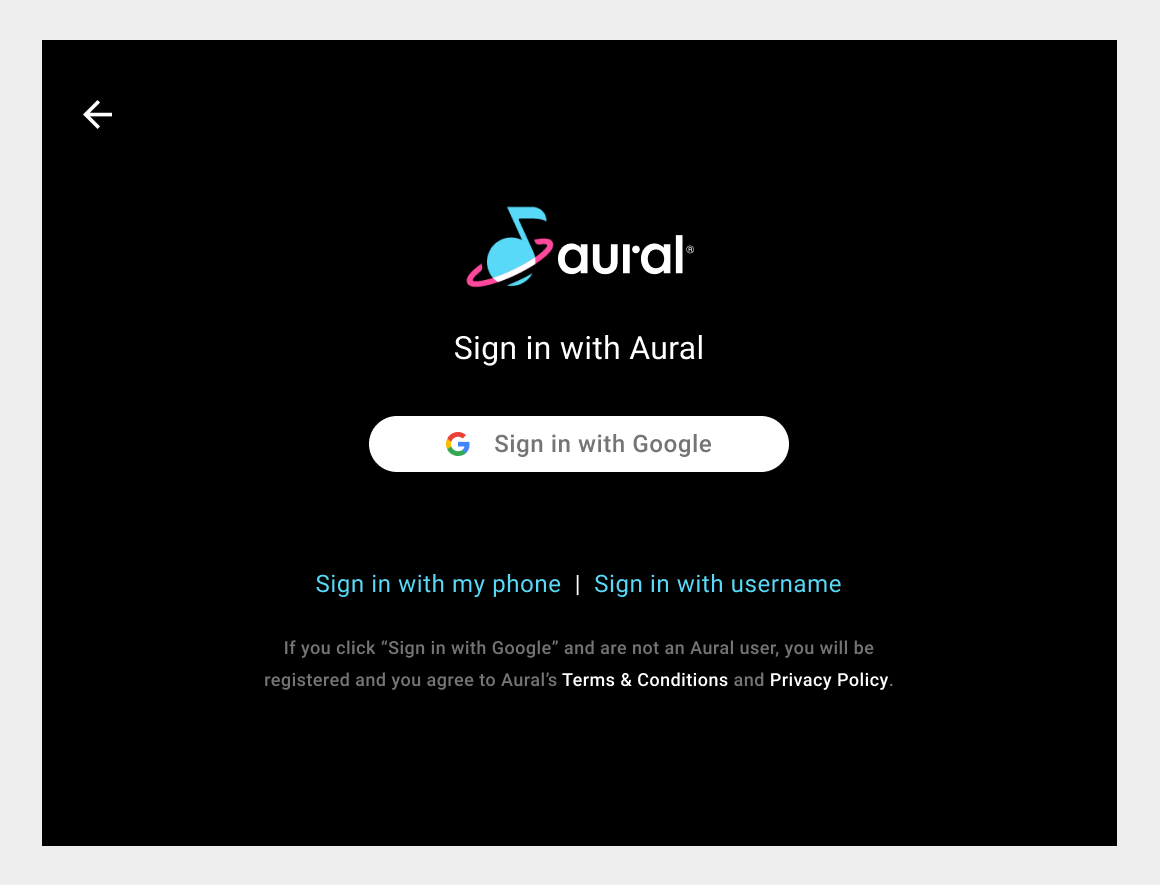
Wenn Ihre App Google Log-in unterstützt und Google Log-in im System verfügbar ist, sollten Sie diese Methode als primäre Option für die Anmeldung festlegen. Das ist ganz einfach, da sie lediglich ihr bestehendes Google-Konto bestätigen müssen.
Wenn Sie die Anmeldung per Smartphone oder die Standardanmeldung anbieten, sollten diese als Ersatzoptionen angezeigt werden, die über Textlinks unten auf dem Startbildschirm verfügbar sind.

Google Log-in
Wenn Sie Google Log-in verwenden, ist die Landingpage der einzige Bildschirm, den Sie entwerfen müssen, es sei denn, Sie bieten Ersatzoptionen an. Unter Smartphone-Anmeldung und Standardanmeldung werden die Bildschirme und Abläufe für diese Optionen zusammengefasst.

B) Anmeldung per Smartphone
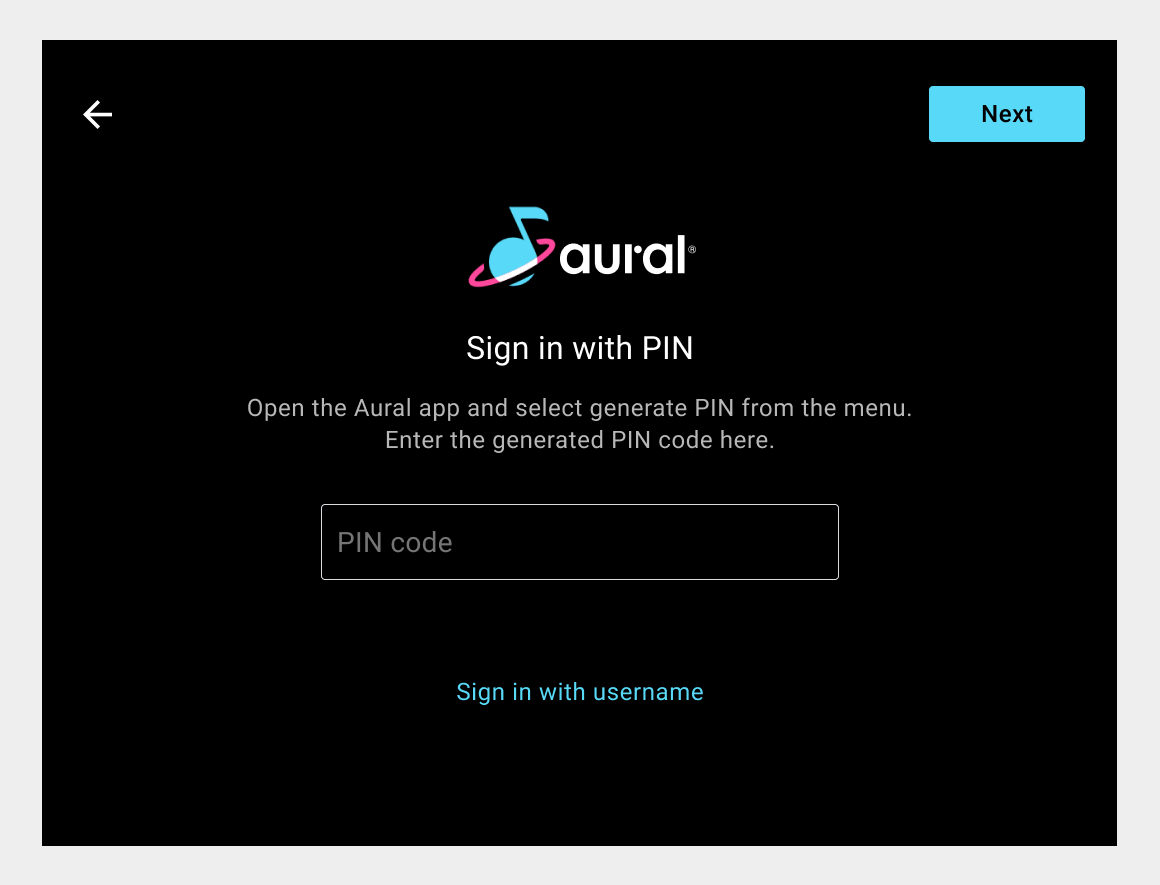
Wenn Ihre App Google Log-in nicht unterstützt, bieten Sie am besten die Smartphone-Anmeldung als primäre Option bei Ihrem Anmeldevorgang an. (Die Anmeldung über ein Smartphone kann auch als alternative Option für die Google-Anmeldung angeboten werden.) Bei der Anmeldung per Telefon müssen sich Nutzer keinen Nutzernamen und kein Passwort merken. Stattdessen gibt er die PIN ein, die er erhält.
Dafür gibt es zwei Möglichkeiten:
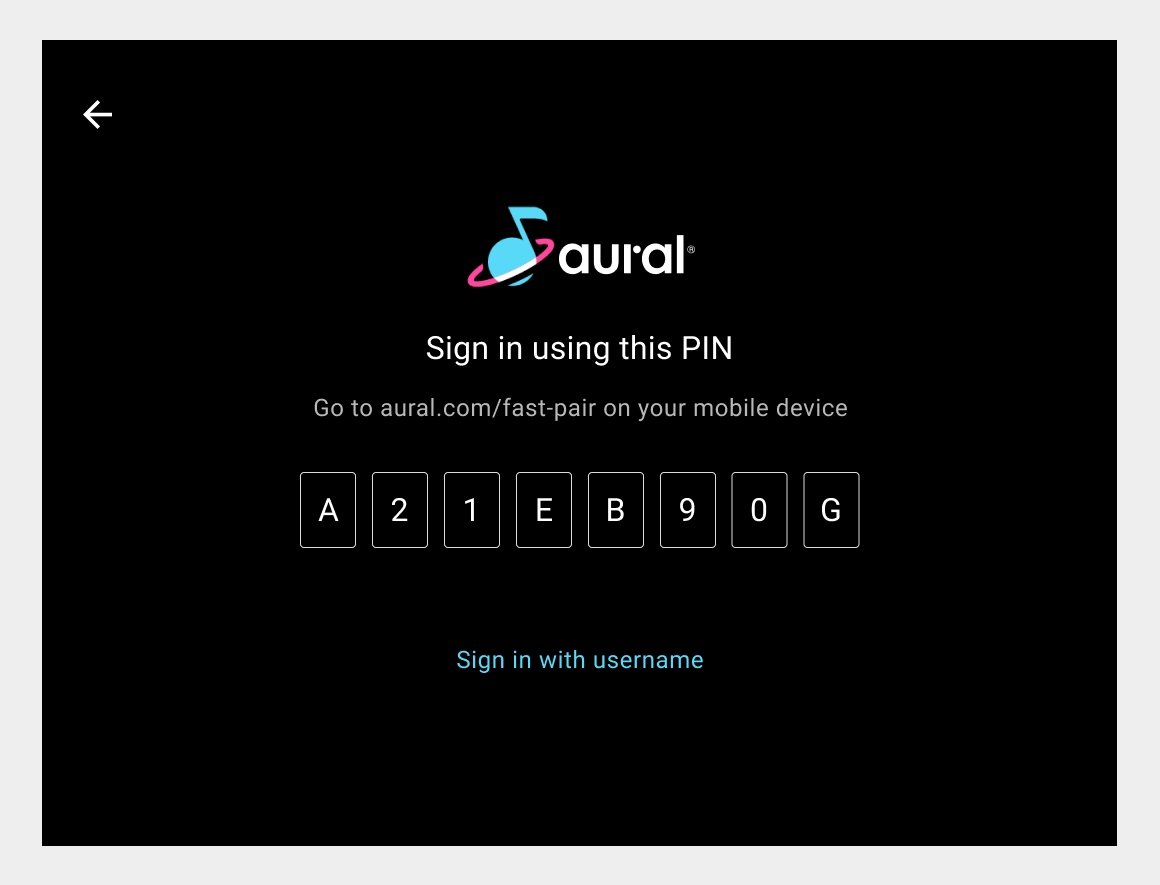
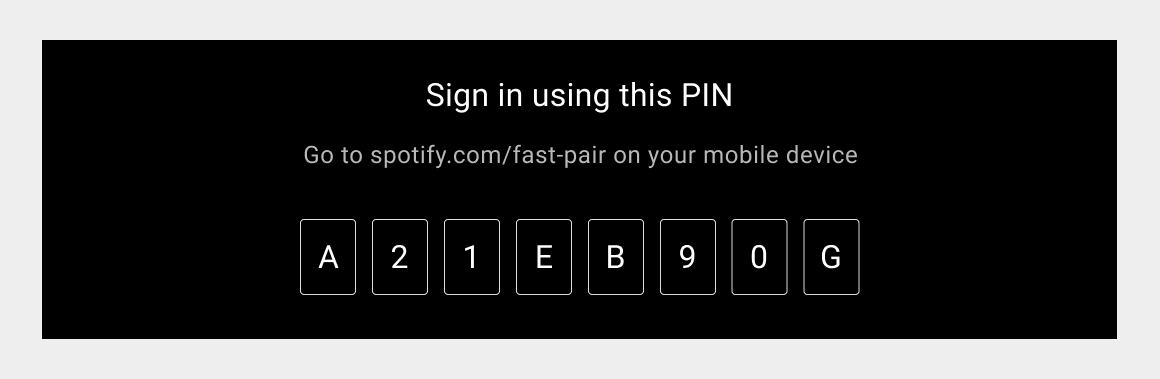
- Nutzer sehen eine PIN auf dem Display im Auto und geben sie auf ihrem Smartphone ein
- Nutzer suchen auf ihrem Smartphone nach der PIN und geben sie über das Autodisplay ein
Wenn die Standardmethode für Nutzername und Passwort ebenfalls angeboten wird, sollte diese als Ersatzoption angezeigt werden, die über einen Textlink unten auf dem Startbildschirm verfügbar ist.


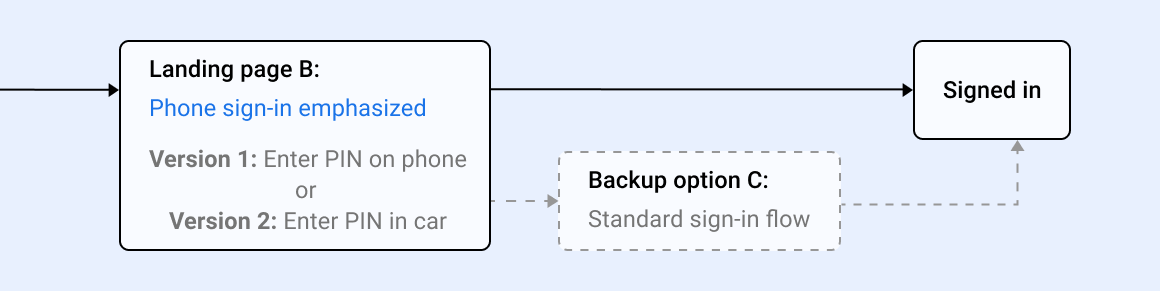
Anmeldung per Smartphone
Bei der Telefon-Anmeldung können Sie zwischen zwei Versionen der Landingpage wählen: einer, die eine PIN zur Eingabe auf dem Telefon anzeigt, und einer, mit der Nutzer eine auf dem Telefon bereitgestellte PIN eingeben können.
Sie müssen nur den Bildschirm für die Landingpage entwerfen, es sei denn, Sie bieten zusätzlich die Standard-Anmeldung als Ersatzoption an.

C) Standardanmeldung
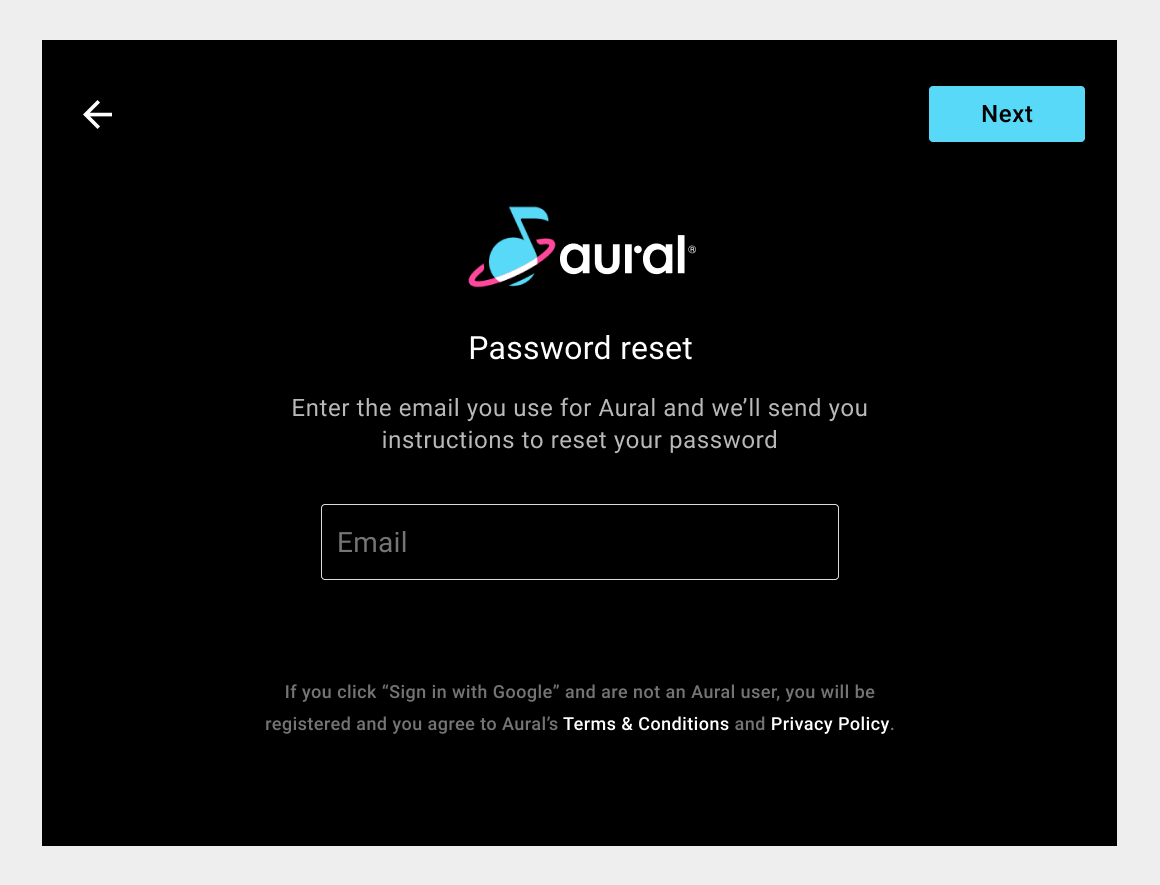
Bei der Standardanmeldung für eine App muss der Nutzer auf der Landingpage einen Nutzernamen oder eine E-Mail-Adresse und auf der nächsten Seite ein Passwort eingeben.
Die Standard-Anmeldung kann als Ersatzoption für die Google-Anmeldung oder die Anmeldung per Smartphone angeboten werden. Wenn keine der beiden anderen Optionen unterstützt wird, kann es die primäre Anmeldeoption sein. Die Standardanmeldung wird jedoch nicht als primäre Option empfohlen, da sie mehrere Schritte umfasst und Nutzernamen und Passwörter gespeichert werden.
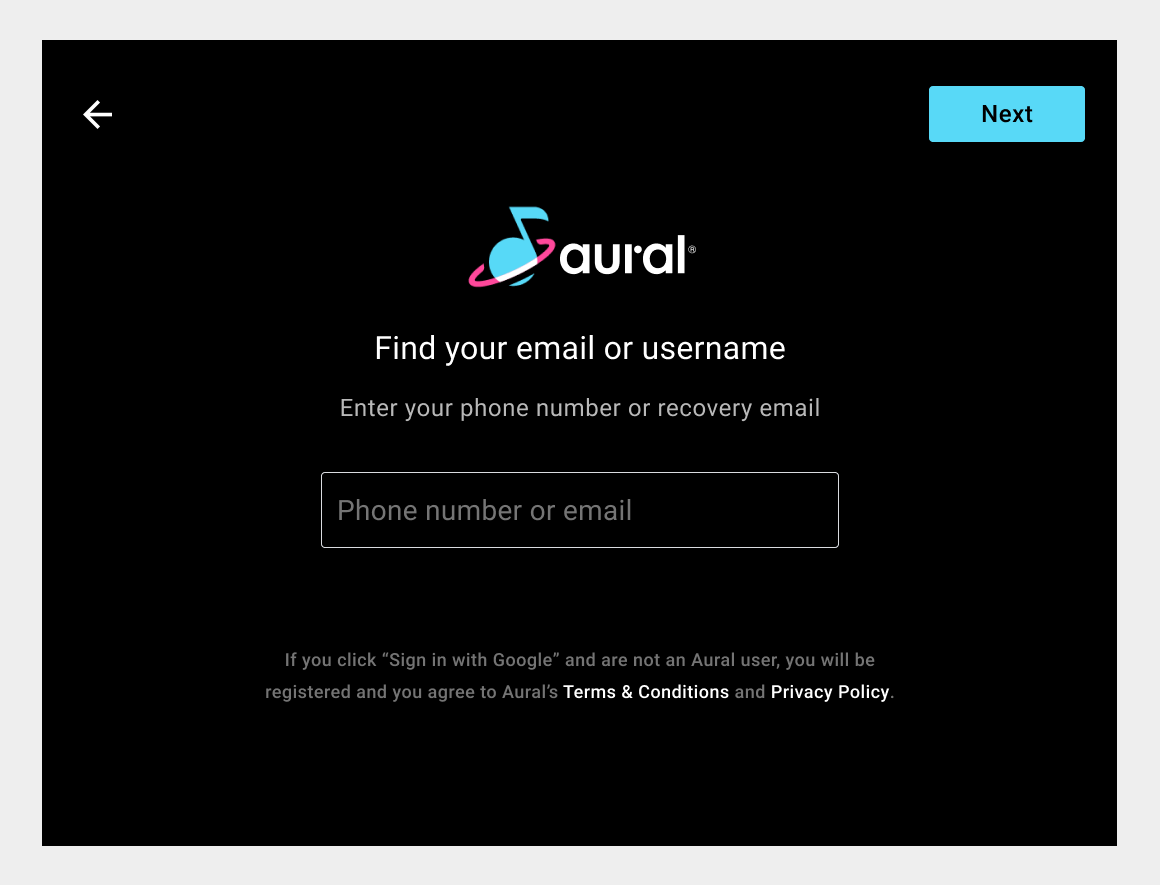
Da Nutzer sich möglicherweise nicht immer Nutzernamen und Passwörter merken, ist es wichtig, Optionen zum Abrufen oder Zurücksetzen dieser Nutzernamen und Passwörter anzubieten. Diese Optionen sollten über Textlinks unten auf den Eingabebildschirmen angeboten werden, damit sie nicht um die Aufmerksamkeit der primären Aktionen der Eingabe von Nutzername und Passwort konkurrieren.




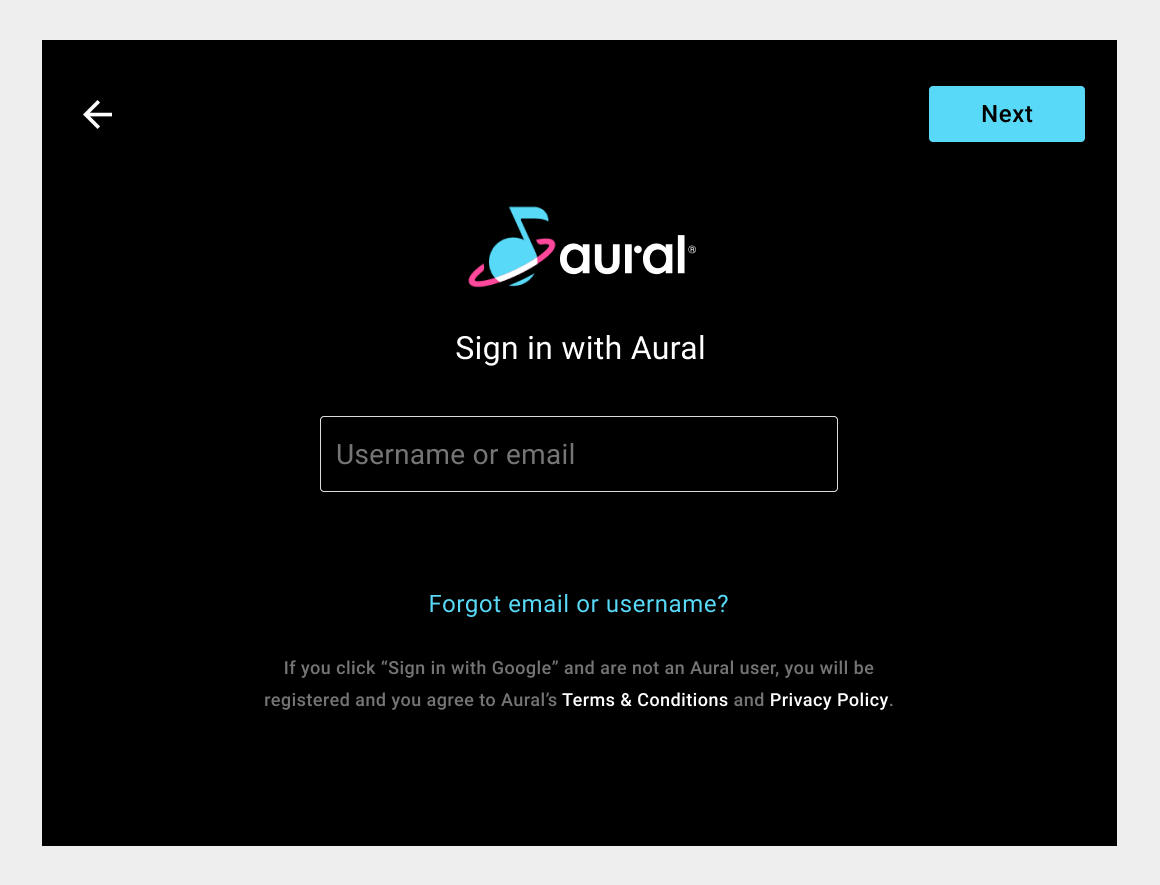
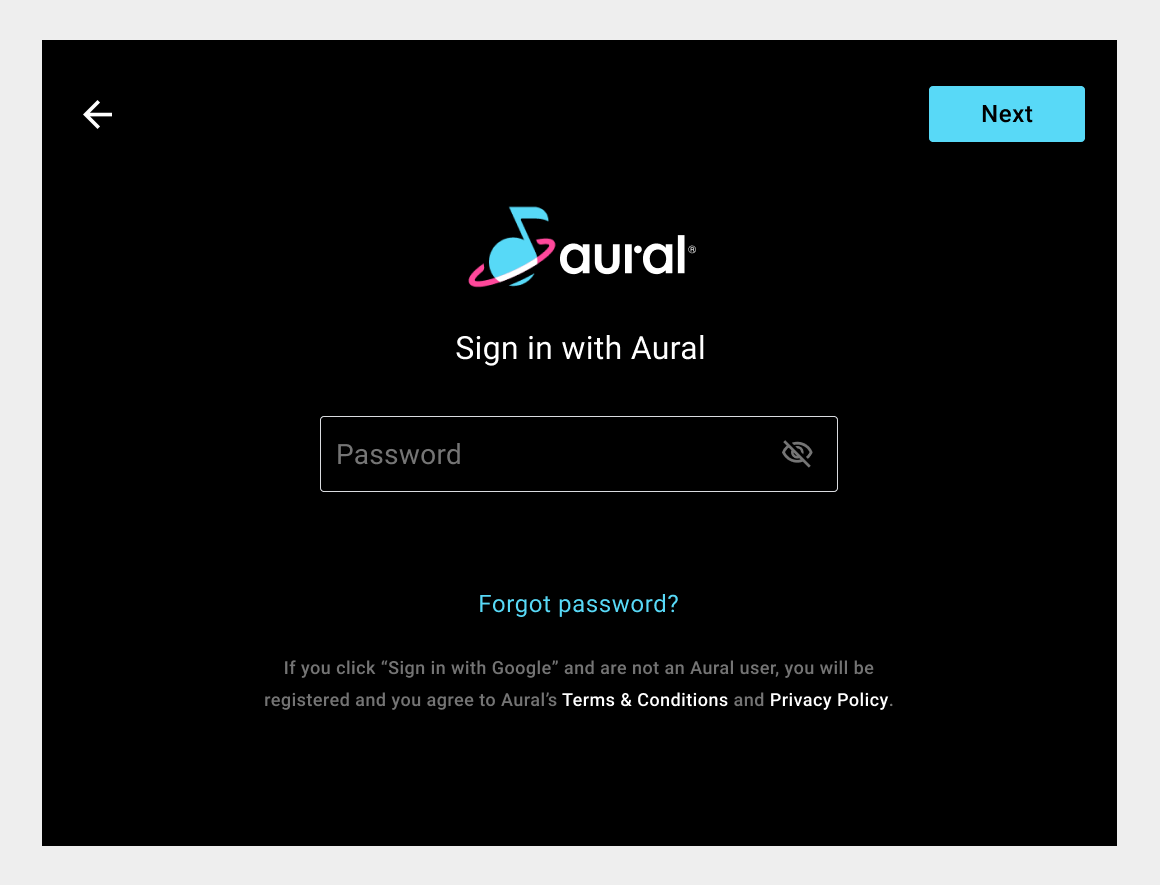
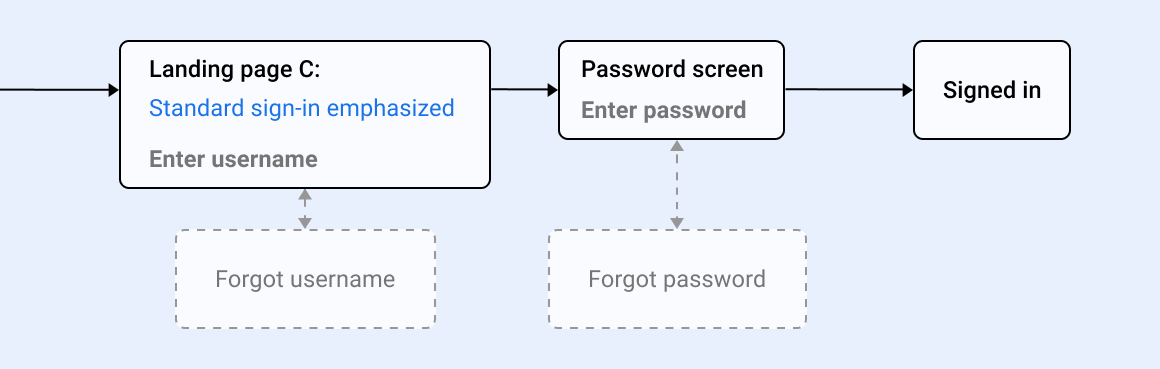
Standardanmeldung
Der Ablauf für die Standardanmeldung besteht aus einer Abfolge von zwei Bildschirmen (Eingabe des Nutzernamens und des Passworts), wobei optional zwei weitere Bildschirme angezeigt werden können. Sie benötigen Versionen aller vier Bildschirme.

Inhalt von Bildschirmen anpassen
Sobald Sie festgelegt haben, welche Anmeldemethoden Ihre App unterstützt, sehen Sie, welche Bildschirme während Ihres Anmeldevorgangs angezeigt werden. Je nachdem, was Sie unterstützen möchten, können Sie zwischen einem und sechs Bildschirmen haben, für die Sie den Inhalt und den Stil festlegen müssen, wie unter Stile anpassen beschrieben.
Wenn Sie „Google-Anmeldung“ oder „Smartphone-Anmeldung“ ohne Ersatzoptionen auswählen, müssen Sie einen Anmeldebildschirm erstellen. Wenn Sie sich dagegen für die Google-Anmeldung mit den beiden anderen Optionen als Back-up entscheiden, haben Sie 6 Bildschirme: einen für die Google-Anmeldung, einen für die Anmeldung mit dem Smartphone und einen für die Standard-Anmeldung.
Beispiele für diese Bildschirme finden Sie unter Google Log-in, Smartphone-Anmeldung und Standard-Anmeldung. Wenn Sie mit dem Beispielcode arbeiten, können Sie die Versionen dieser Bildschirme ändern, die im Code erstellt wurden. Auch wenn Sie den Beispielcode nicht verwenden, sollten Sie diese Beispiele als Modell verwenden.
Sie müssen den Inhalt dieser Bildschirme unter anderem anpassen:
- Das Logo der fiktiven Aural-App durch das App-Logo ersetzen
- Passe den Text und die Links so an, dass er auf deine App und ähnliche Inhalte verweist.
- PIN-Anzeigelogik anpassen
Das Ersetzen von Logos und die Logik zum Anzeigen der PIN werden unten ausführlicher erläutert.
App-Logo ersetzen
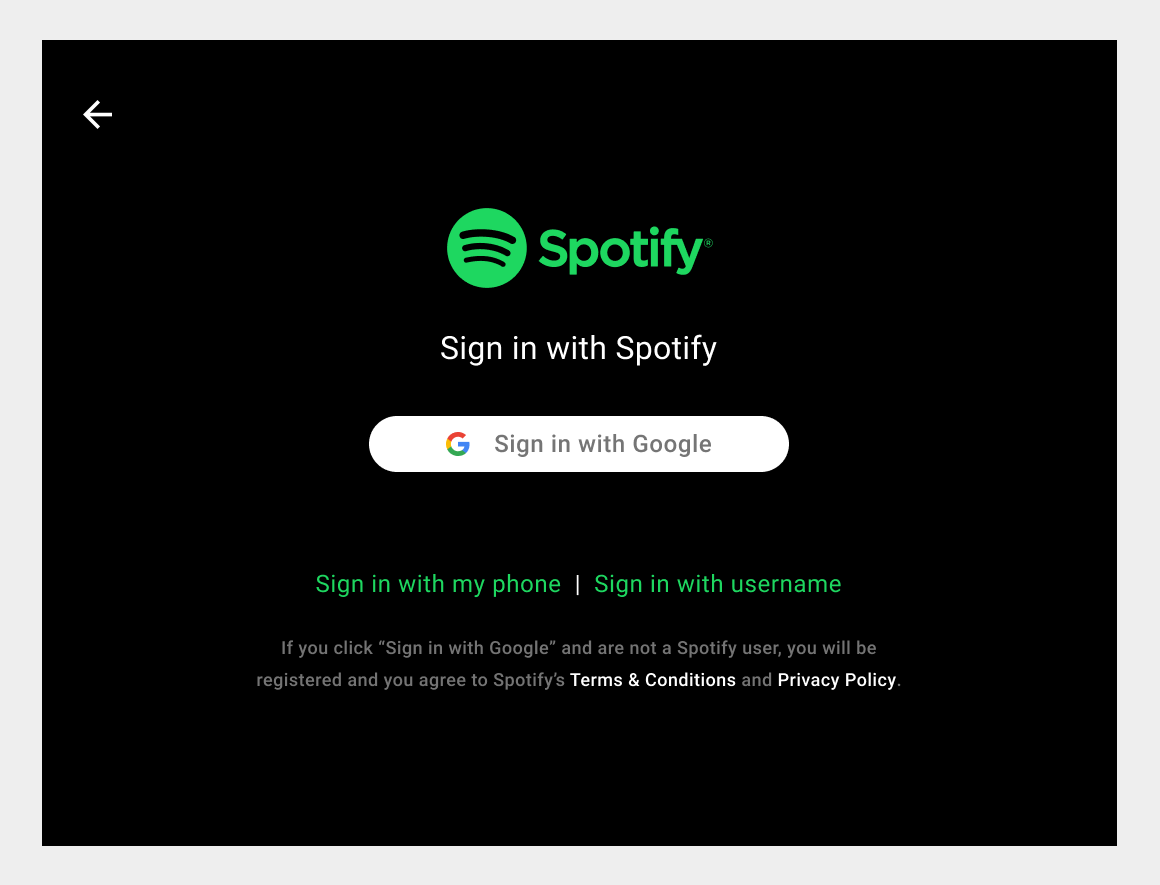
Nachdem Sie die Bildschirme, die Sie nicht benötigen, aus dem Beispielcode entfernt haben, sollten Sie dafür sorgen, dass auf den restlichen Bildschirmen Ihr App-Logo anstelle des Logos der fiktiven Aural-App angezeigt wird. Diese Ersetzung kann sich auf andere Aspekte des Seitendesigns auswirken, wie unten beschrieben.


Wenn Sie das Logo ersetzen, müssen Sie eventuell weitere Feinabstimmungen vornehmen, z. B. die Farben anderer Seitenelemente anpassen oder den Abstand um das Logo anpassen.
Anpassen von Farben, die zum Logo passen
Sie können den Anmeldecode so anpassen, dass die Akzentfarbe Ihrer App verwendet wird, damit sich das App-Logo gut in die umgebenden Seitenelemente einfügt. Das Anpassen von Stilen wird im nächsten Schritt, Stile anpassen, beschrieben.

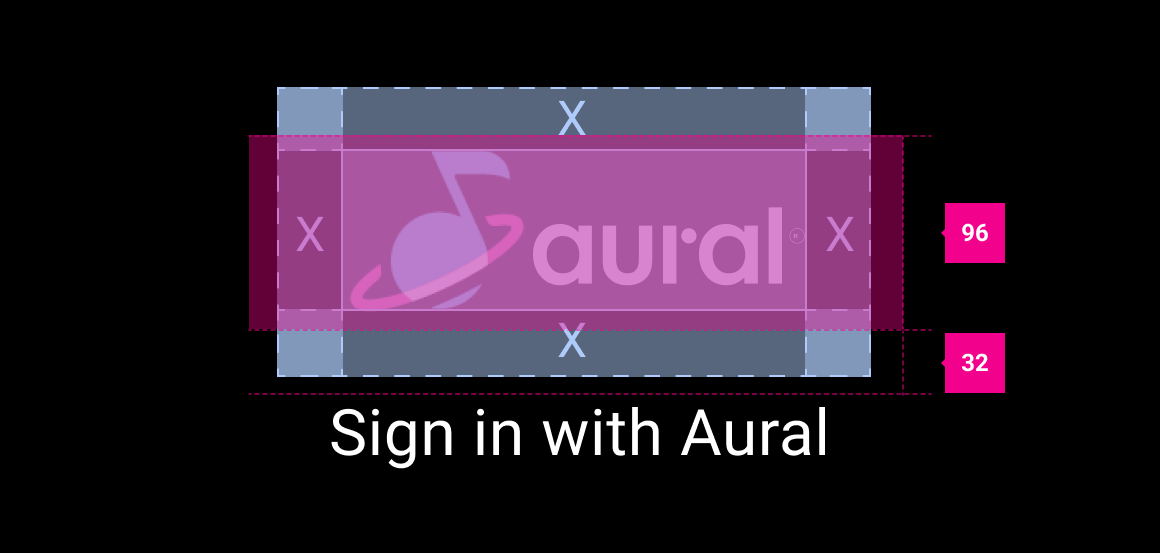
Abstand zum Logo anpassen
Nachdem Sie das Aural-Logo durch das Logo Ihrer App ersetzt haben, das auf die gleiche Größe wie das Aural-Logo skaliert wird, überprüfen Sie den Abstand um das Logo. Wenn der Mindestabstand nicht Ihren Markenrichtlinien entspricht, können Sie an den Rändern des Logos in der Logodatei Platz hinzufügen.

Ein anderer Ansatz wäre, den Abstand auf dem Bildschirm anzupassen. Bei diesem Ansatz müssten Sie jedoch den Abstand um das Logo für jedes Layout einzeln anpassen. Aus diesem Grund ist es am einfachsten, den Mindestabstand rund um das Logo zu vergrößern, wenn Sie innerhalb der Logodatei Platz schaffen.
PIN-Anzeigelogik anpassen
Beim beispielhaften Anmeldevorgang werden PIN-Codes zufällig mithilfe einer einfachen RAND-Funktion generiert. Um eine Methode zur PIN-Generierung auf Grundlage einer robusteren Geschäftslogik zu implementieren, müssen Sie den entsprechenden Code in PinCodeSignInFragment.kt ändern. Diese Datei ist Teil der UAMP Automotive-App (Universal Android Music Player).

Stile anpassen
Nachdem Sie den Inhalt Ihrer Anmeldebildschirme angepasst haben, können Sie einen globalen, markengerechten Stil auf Aspekte der Benutzeroberfläche anwenden, die mehrere Bildschirme betreffen.
Sie können einige oder alle der folgenden Elemente an Ihren Markenstil anpassen:
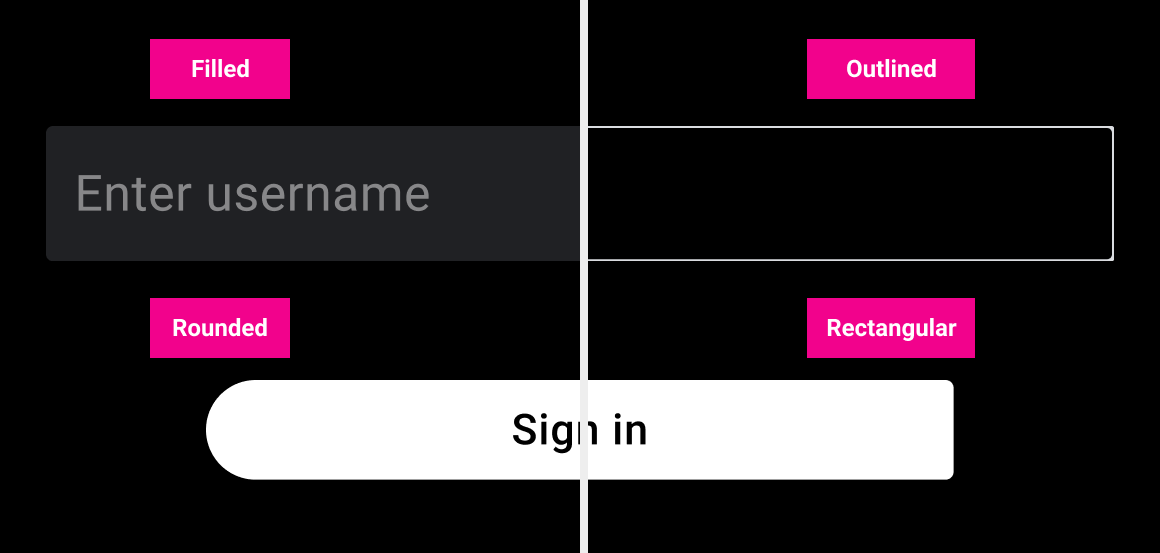
- Eingabefeldstil: ausgefüllt, umrissen oder unterstrichen
- Schaltflächenformat: abgerundet oder rechteckig
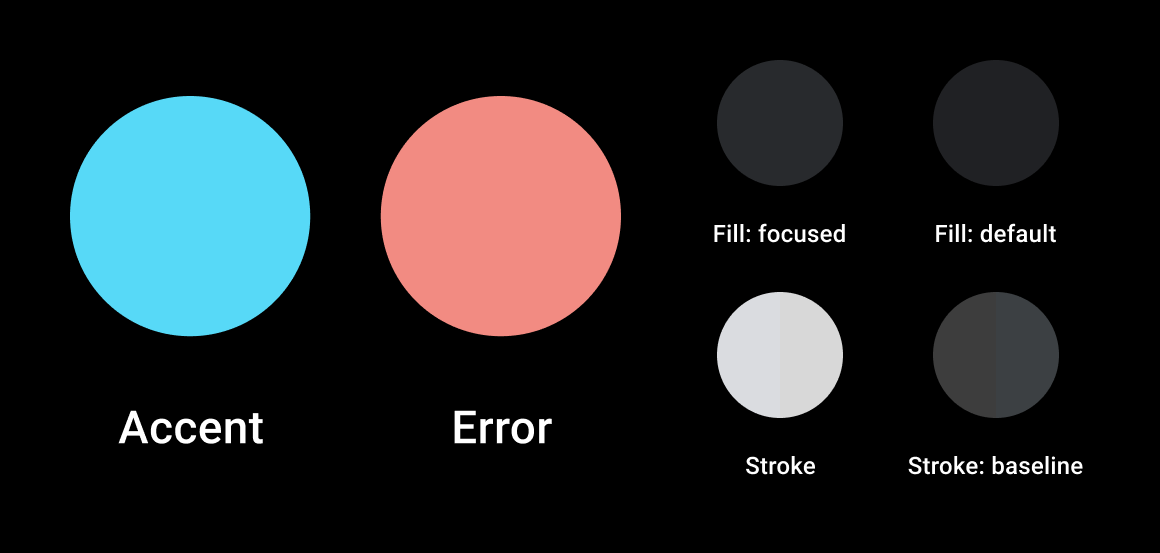
- Farben: Akzent, Schaltflächenfüllung und -text, Formularfüllung und -strich, Formularfehler
- Typografie: Schriftart, Textgröße
Beispiele für diese Anpassungsoptionen finden Sie unten. Beachten Sie, dass beim benutzerdefinierten Stil der Kontrast, die Mindestgröße für Text und Berührungszielbereiche sowie andere Anforderungen eingehalten werden müssen, die in den Richtlinien für benutzerdefinierte Bildschirme beschrieben sind.

Eingabefelder und Schaltflächen
Im beispielhaften Anmeldevorgang werden umrissene Eingabefelder und abgerundete Schaltflächen als Standardstile verwendet. Sie können diese Standardstilarten ändern, wenn sie Ihre Marke besser zum Ausdruck bringen würden – z. B. rechteckige statt abgerundete Schaltflächen.

Farben
Das Anpassen der in Formularen und Schaltflächen verwendeten Farben für Akzent und Fehlerstatus ist eine hilfreiche Möglichkeit, Ihre Marke während des Anmeldevorgangs zum Ausdruck zu bringen. Die Anpassung dieser Farben ist auch wichtig, um sicherzustellen, dass Eingabefelder, Schaltflächen und Links auf derselben Seite mit Ihrem App-Logo gut dargestellt werden und nicht mit diesem in Konflikt stehen.
Achten Sie darauf, dass alle angegebenen Farben ein Kontrastverhältnis von mindestens 4,5:1 zwischen benachbarten Seitenelementen beibehalten. Weitere Informationen zu Farben sowie Details zur Farbpalette in Android Automotive OS finden Sie unter Visuelle Grundlagen: Farbe.

Typografie
Die Typografie im beispielhaften Anmeldevorgang kann zwar angepasst werden, Sie sollten jedoch vorsichtig sein, wenn Sie Änderungen vornehmen, die die Lesbarkeit beeinträchtigen könnten. Unter Visuelle Grundlagen: Typografie finden Sie Informationen zu Schriftarten, Mindestschriftgrößen und anderen Überlegungen zur Lesbarkeit von Text auf Autodisplays.
Anmelderichtlinien
Die Richtlinien in diesem Abschnitt beziehen sich darauf, wie die Anmeldung in Android Automotive OS funktionieren sollte, um eine optimale Nutzererfahrung zu gewährleisten. Der Beispiel-Anmeldevorgang in der UAMP-App (Universal Android Music Player) entspricht größtenteils diesen Richtlinien. Es bietet keine Möglichkeit, ein Konto zu erstellen, da hierfür eine app-spezifische Logik erforderlich ist.
Wenn Sie den in diesem Abschnitt beschriebenen Anpassungsprozess durchgeführt und die Funktionsweise des Codes nicht geändert haben, sollte Ihr Anmeldevorgang im Hinblick auf die folgenden Richtlinien in Ordnung sein. Achten Sie jedoch darauf, dass Ihr benutzerdefiniertes Design den allgemeinen Anforderungen entspricht, die in den Richtlinien für benutzerdefinierte Bildschirme aufgeführt sind.
Wenn Sie umfassendere Änderungen an den Anmeldebildschirmen oder am Code vorgenommen haben, die über die in diesem Abschnitt beschriebenen hinausgehen, prüfen Sie Ihren Anmeldevorgang unter Berücksichtigung der allgemeinen Richtlinien für benutzerdefinierte Bildschirme sowie der speziellen Anmelderichtlinien unten.
| Anforderungsstufe | Richtlinien |
|---|---|
| SOLLTEN |
Für App-Entwickler gilt:
|
| MAI |
App-Entwickler haben folgende Möglichkeiten:
|
Grund:
Einheitliches Medienerlebnis Anmeldebildschirme, die für eine Medien-App entwickelt wurden, sollten eine Nutzererfahrung bieten, die weitgehend mit den Anmeldebildschirmen für andere Medien-Apps übereinstimmt.
Einheitliches Design Anmeldebildschirme sollten die grundlegenden Designprinzipien und visuellen Grundlagen für Android Automotive OS unterstützen.

