Typografie oder der Stil von Text wird verwendet, um die Texthierarchie und ihre Funktionsweise in einer UI auszudrücken. Bei der Typografie für die Fahrumgebung sollte die Lesbarkeit priorisiert werden.
Auf einen Blick:
- Anzeige, Text und Subtext aus der typografischen Skala von Android Auto verwenden
- Die Mindestgröße des Textkörpers beträgt 24 dp. Reservieren Sie Untertextgrößen für nicht entscheidende Informationen.
- 4-dp-Raster für die Ausrichtung verwenden
- Stilattribute anwenden, um Effekte zu erzeugen (Hierarchie unterstützen, Aufmerksamkeit erregen)
- Verwenden Sie sparsam mit mittlerer Schriftstärke und vermeiden Sie Fettdruck.
Skalierungs- und Rasterreferenzen
Das typografische Maßstabs- und Satzraster von Android Auto bietet einen einheitlichen, leicht verständlichen Satz von Textstilen für eine Reihe von Anzeigetext-, Fließtext- und Subtextgrößen.
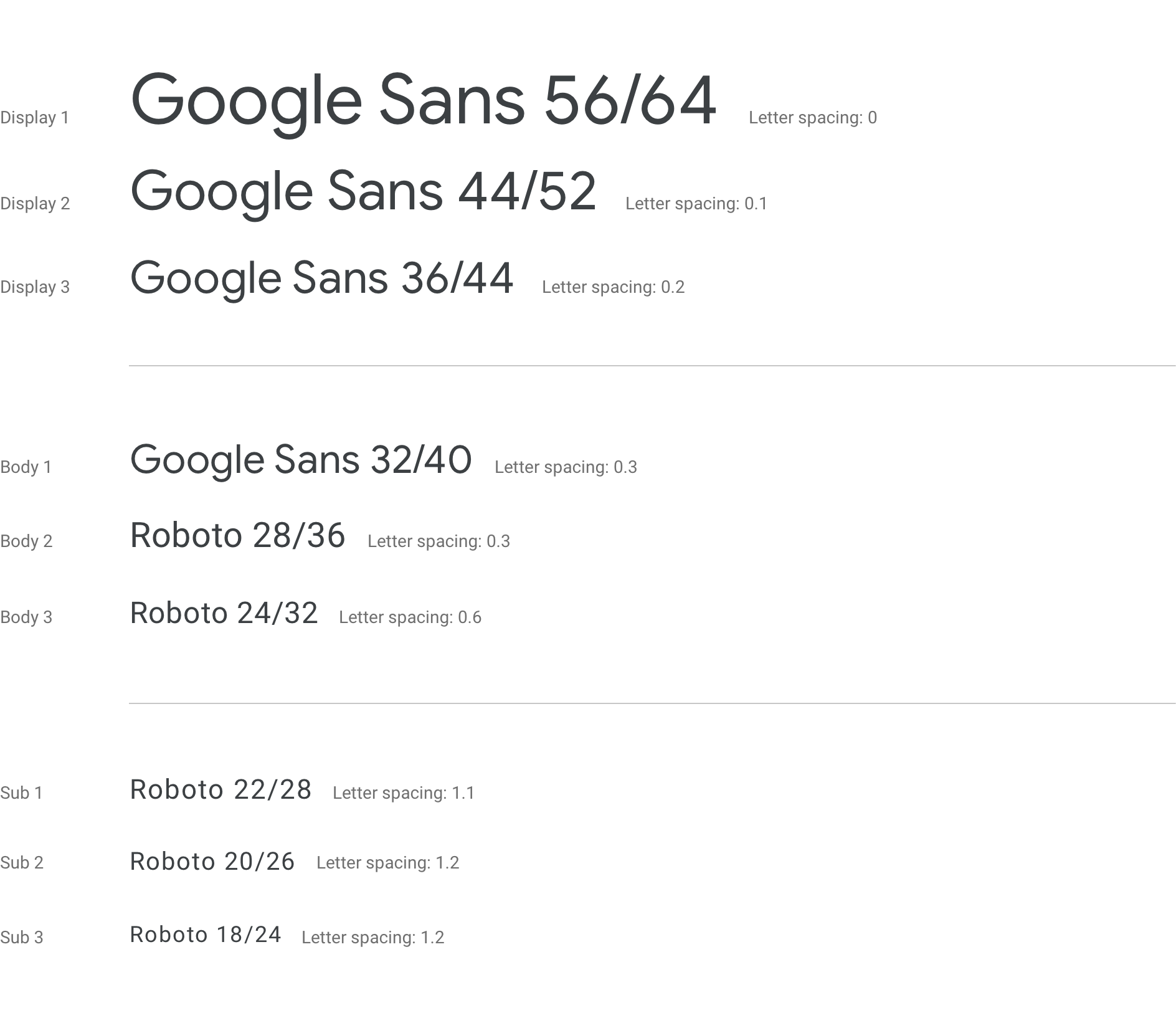
Typografische Skalierung für Android Auto
Die Schriftgröße bietet neun Stile für Anzeigetext, Fließtext und Subtext – jeweils mit einer bestimmten Schriftart, Schriftgröße und Zeilenhöhe.
Die kleinste Textgröße für Android Auto ist 24 dp. Subtextgrößen unter 24 dp können sparsam verwendet werden. Da die Größe dieses Untertextes nicht leicht erkennbar ist, sollte er für nicht entscheidende Informationen reserviert werden, z. B. für Inhalte in der Statusleiste.

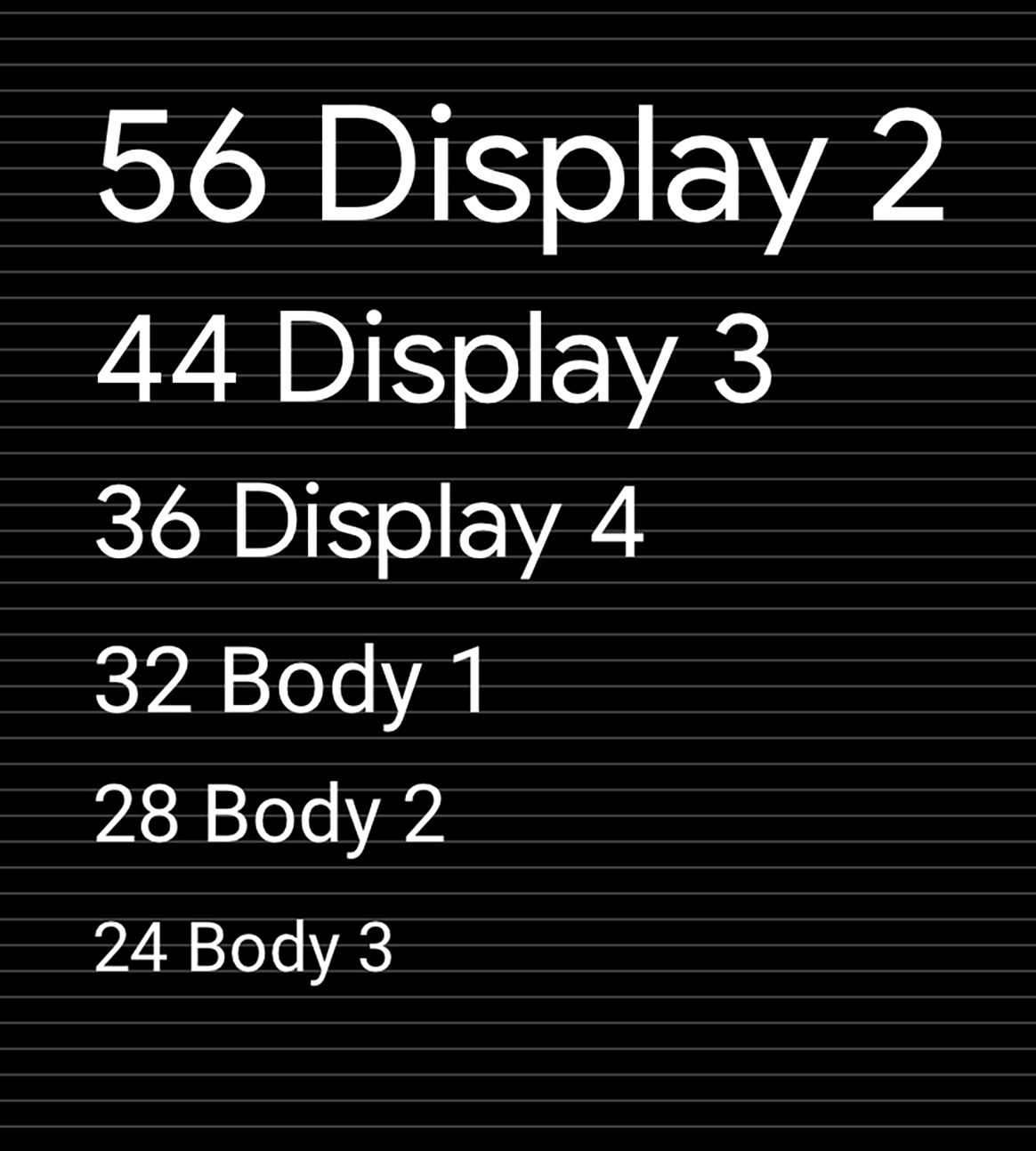
Satzraster und Referenzreferenz
Alle Schriftformate werden im 4-dp-Raster angezeigt. Dieses Raster sorgt dafür, dass Text gleichmäßig skaliert und vertikal verteilt wird, wodurch eine einheitliche visuelle Hierarchie in 4-dp-Schritten entsteht.

Anleitung und Beispiele
Die Anwendung eines einheitlichen Maßstabs und Stils auf den UI-Text kann hilfreich sein:
- Gesamten Text lesbar halten
- Eine visuelle Hierarchie über Textelemente hinweg vermitteln
- Die Aufmerksamkeit auf die wichtigsten Stellen lenken
Die folgende Anleitung zeigt, wie die Skalierung und Stile von Android Auto richtig angewendet werden.
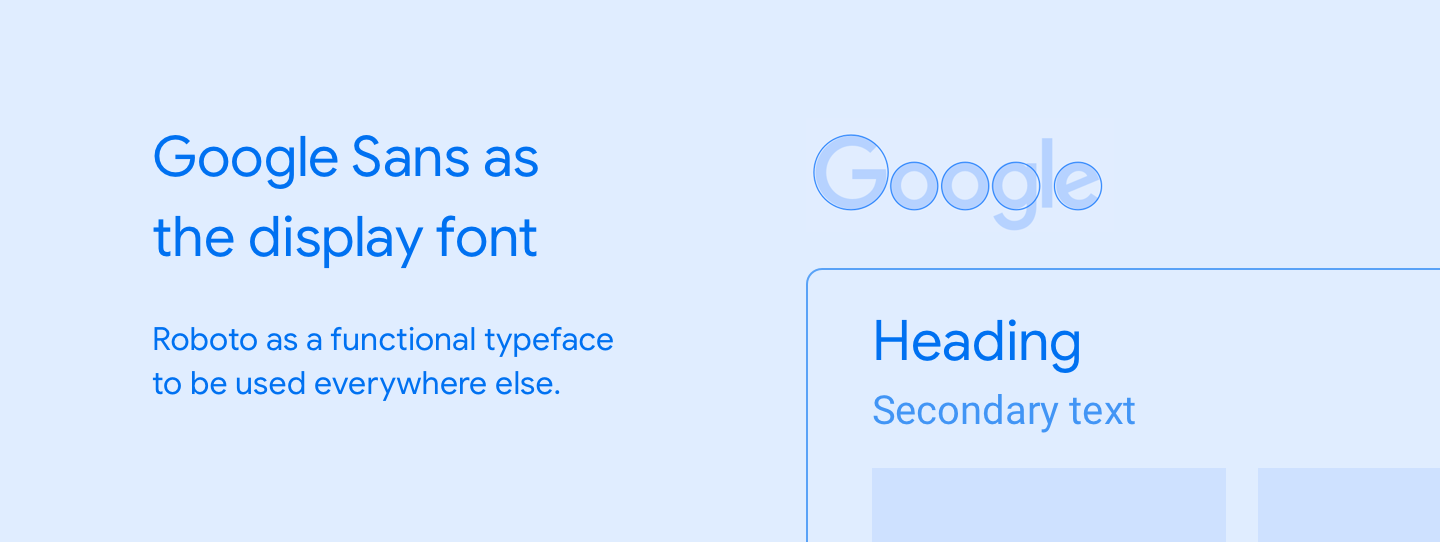
Skalierung wird angewendet
Google Sans sollte für Schriftgrößen ab 32 dp verwendet werden. Überall sonst wird Roboto verwendet, da es auch in kleineren Formaten lesbar ist.

Beispiele

Dos
Bei Verwendung einer Displayschriftart, die am besten für großen Text geeignet ist, wie z. B. Google Sans, sollte die Schriftgröße mindestens 32 dp betragen. Verwenden Sie Roboto für kleineren sekundären Text, da er auch bei Schriftgrößen unter 32 dp gut lesbar ist.
Falsch
Verwenden Sie Google Sans nicht für kleinere Textgrößen, bei denen die Lesbarkeit nicht optimal ist.Stil wird angewendet
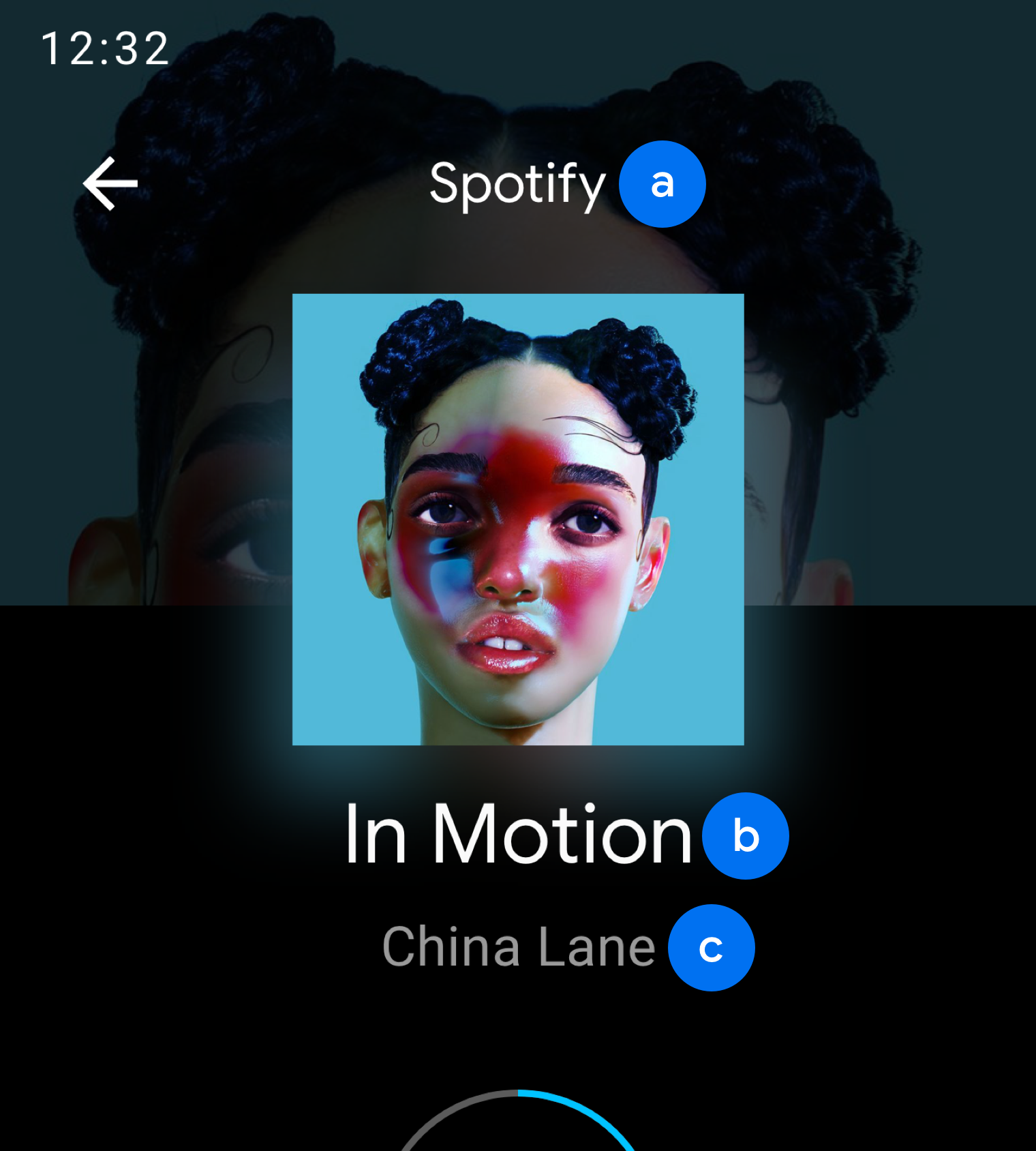
Jeder typografische Stil besteht aus einer Reihe von Skalen und Attributen wie Farbe, Deckkraft und Schriftstärke. Diese Attribute können jedem Typstil hinzugefügt werden, um einen Effekt zu erzeugen, unabhängig davon, ob die Absicht besteht, die Aufmerksamkeit zu lenken oder die Betonung zu reduzieren.

Beispiele

b. Text 2
c. Text 1

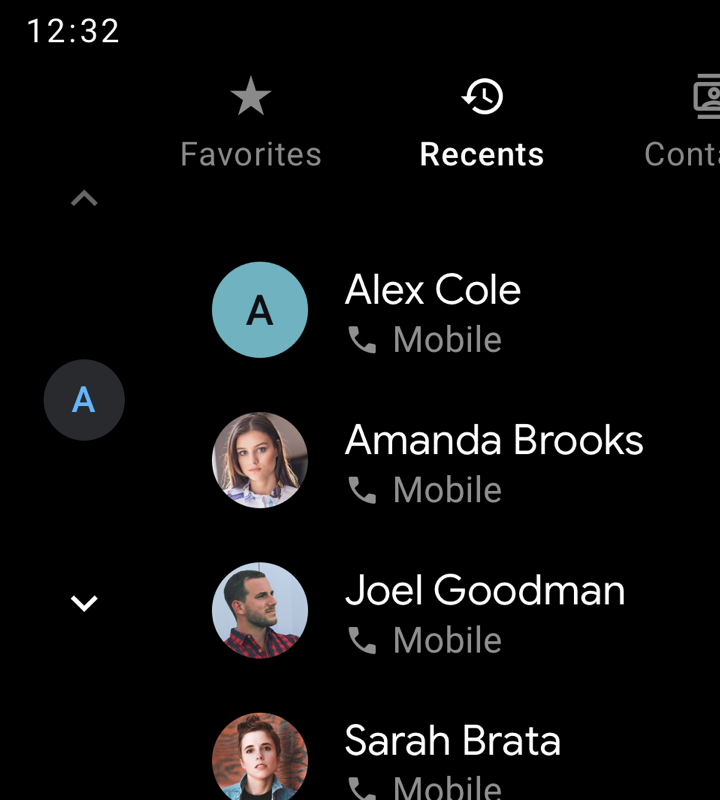
b. Displayanzeige 3
c. Text 2

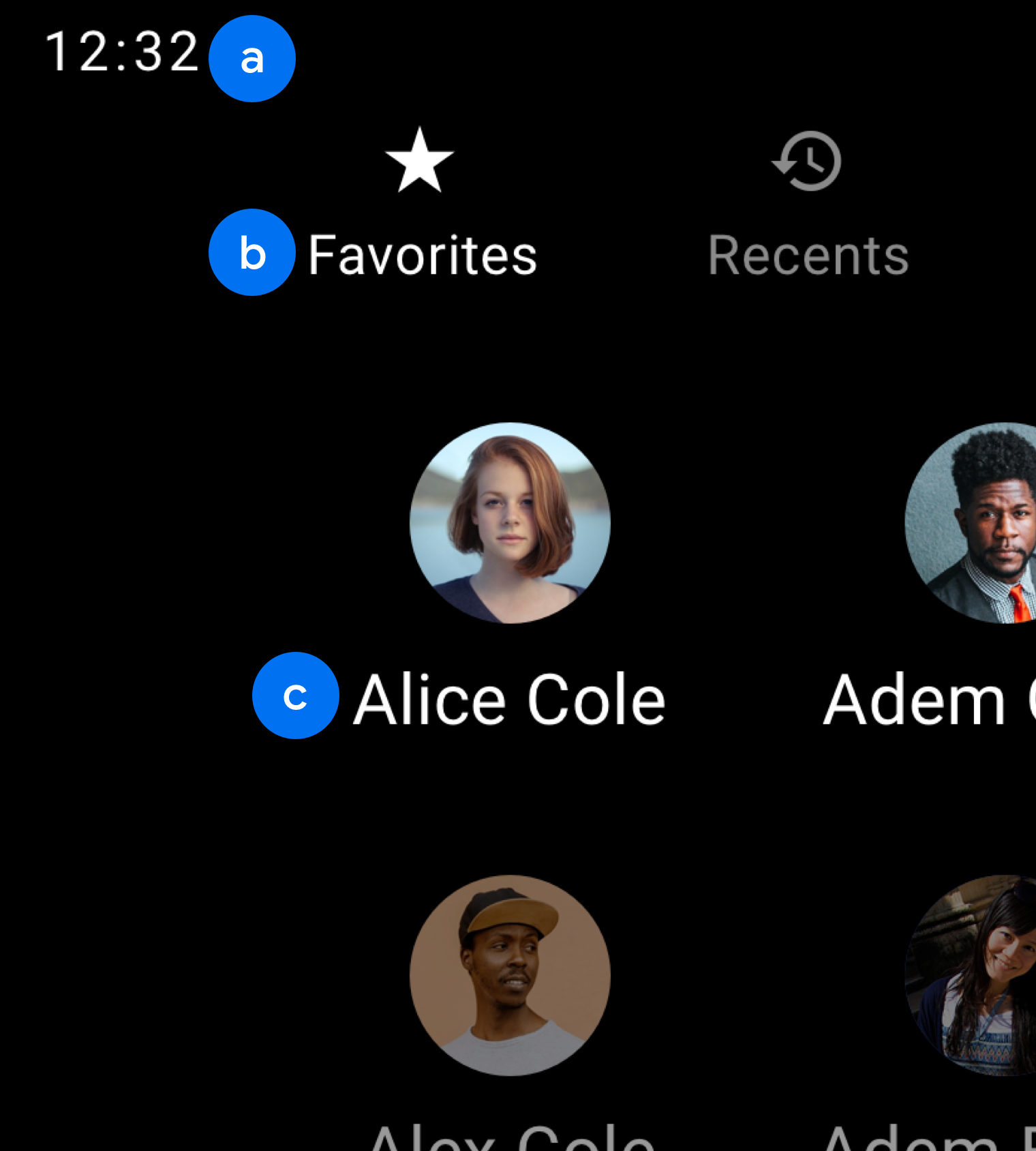
Dos
Verwenden Sie nur eine mittlere Schriftstärke. Speichern Sie sie, wenn Sie den primären oder aktiven Text hervorheben möchten, wie in diesem Beispiel den Tab „Letzte“, oder um eine visuelle Hierarchie zu schaffen.
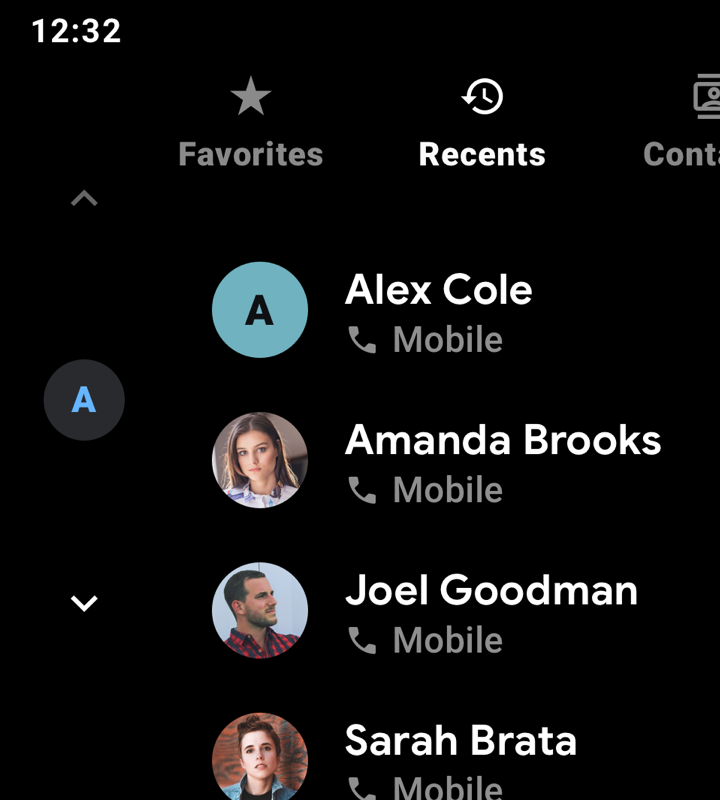
Falsch
Fette Schriftstärken, die in diesem Beispiel auf den gesamten Text angewendet werden, sind weniger lesbar als mittelgroße Schriftstärken und sollten vermieden werden.