Áreas de toque na tela facilmente acessíveis reduzem a distração do motorista.
Resumo:
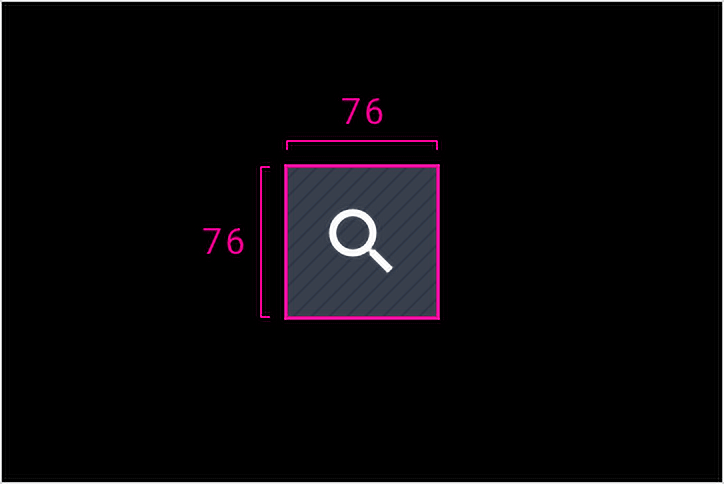
- O tamanho mínimo da área de toque é de 76 x 76 dp
- Centralizar e delimitar ícones nas áreas de toque
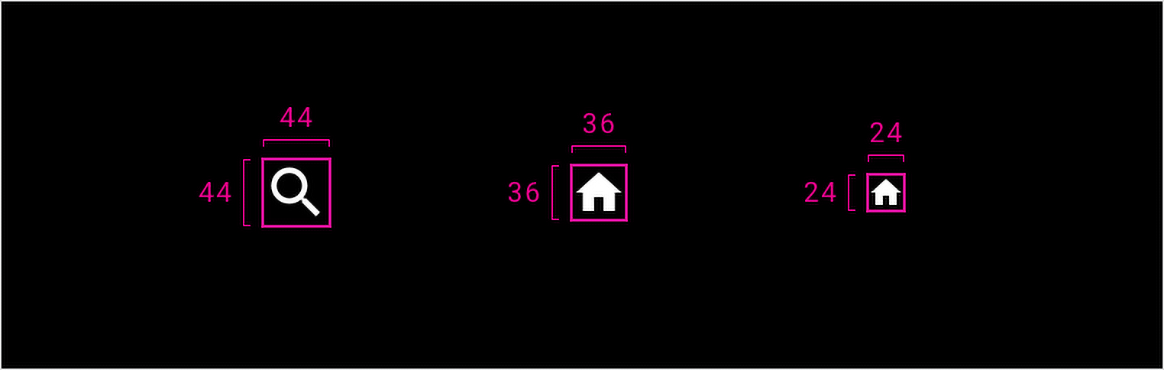
Tamanhos de ícones

Alinhar ícones e áreas de toque
As áreas de toque nas interfaces do carro precisam ser maiores do que as de smartphones e tablets para que sejam mais fáceis de ver e tocar. O tamanho mínimo da área de toque do Android Auto de 76 x 76 dp é baseado na distância entre o motorista e a unidade principal e a necessidade de acomodar toques rápidos enquanto você dirige.
As áreas de toque precisam atender aos seguintes requisitos:
- As áreas de toque não podem se sobrepor a outras.
- Todos os elementos da área de toque precisam ser posicionados no mesmo nível de elevação (ou camada z) que as áreas de ação dela. Isso permite que os usuários naveguem pela interface usando métodos de entrada por seletor giratório, como mostradores giratórios, que exigem colocar todos os elementos navegáveis no mesmo nível de elevação para serem percorridos.

O que fazer
Mantenha os tamanhos de área de toque iguais ou acima do requisito mínimo de 76 x 76 dp.
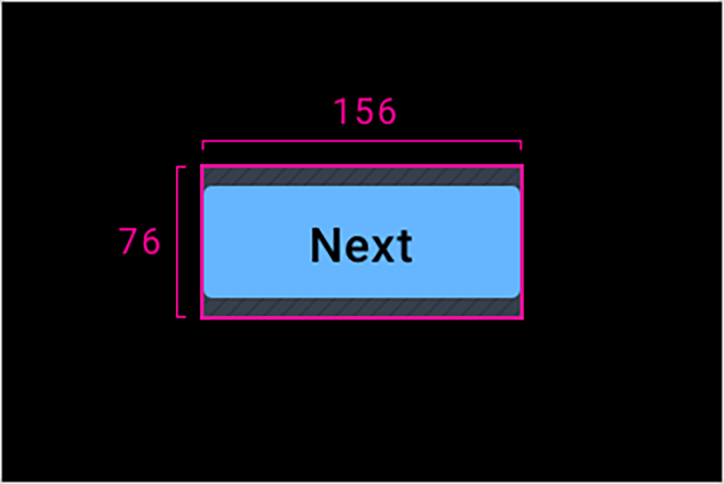
O que fazer
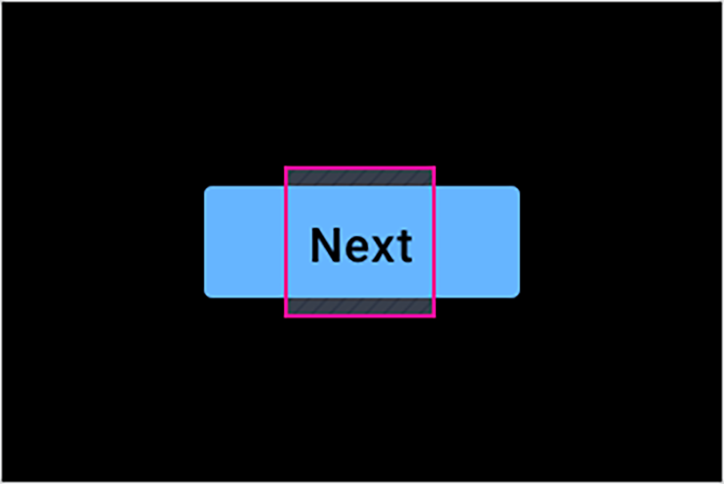
Centralize os elementos dentro da área de toque mínima.
O que não fazer
Não alinhe um elemento à borda de uma área de toque.
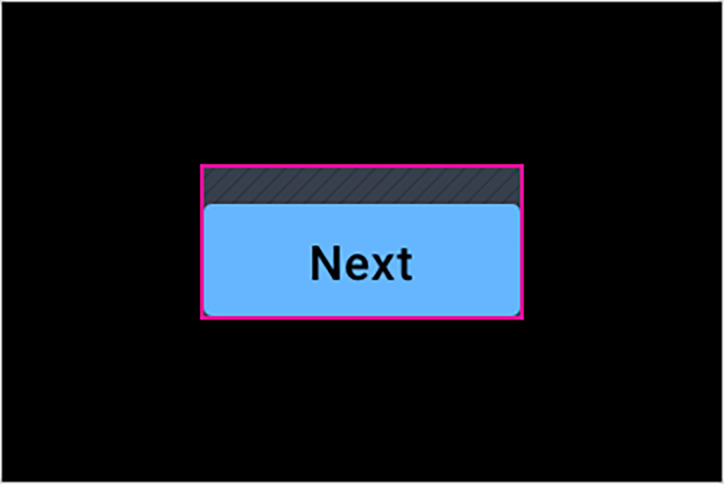
O que não fazer
Não permita que os elementos tocáveis fiquem fora da área de toque. A área de toque precisa se estender conforme necessário para acomodar todo o elemento.