Os movimentos devem aparecer com moderação no contexto de direção para expressar conceitos, branding e relações entre os elementos. Ela só deve ser usada para ajudar a informar os motoristas sem distrair a atenção deles.
Resumo:
- Evitar distrair os usuários com movimentos desnecessários
- Usar o movimento para aumentar a compreensão dos usuários e desenvolver proficiência
- Torne a linguagem em movimento flexível o suficiente para todos os hardwares relevantes
- Use o padrão de movimento recomendado para a situação
Padrões de movimento
Para oferecer uma experiência do usuário consistente em todos os apps, padrões de movimento específicos se aplicam às seguintes interações:
- Alternar entre apps
- Alternar entre visualizações de apps semelhantes
- Estender uma ação existente
- Como minimizar e expandir uma ação
- Como interromper uma ação
Esses padrões de movimento são baseados no easing padrão (link em inglês), conforme descrito no Material Design, que coloca o foco no final de uma transição acelerando a transição rapidamente e desacelerando gradualmente.
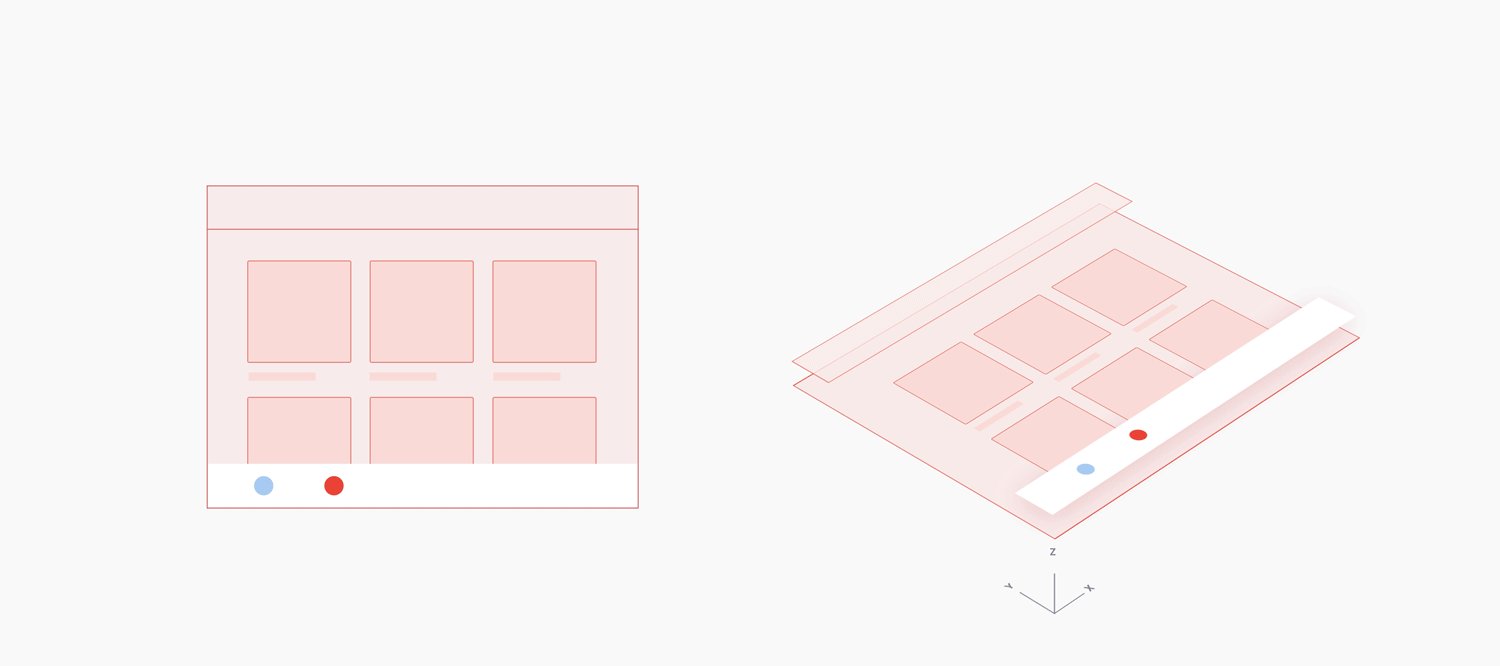
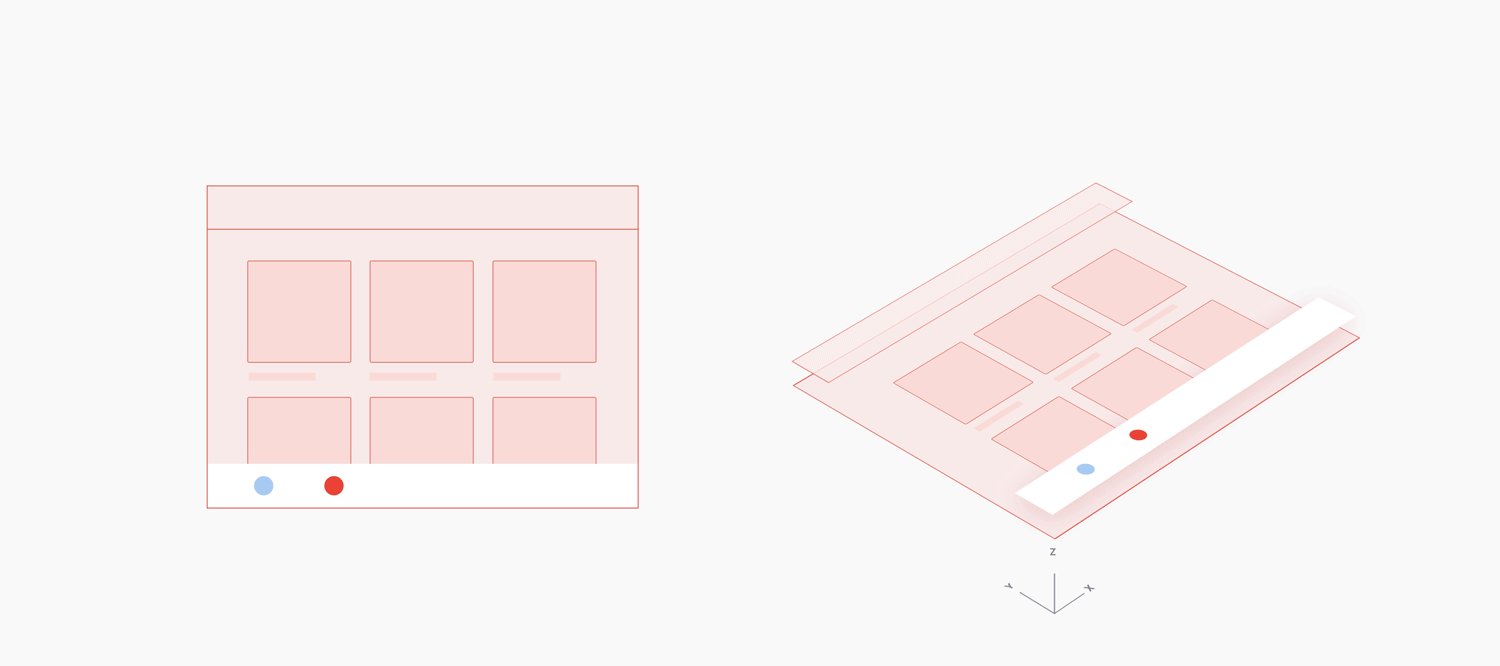
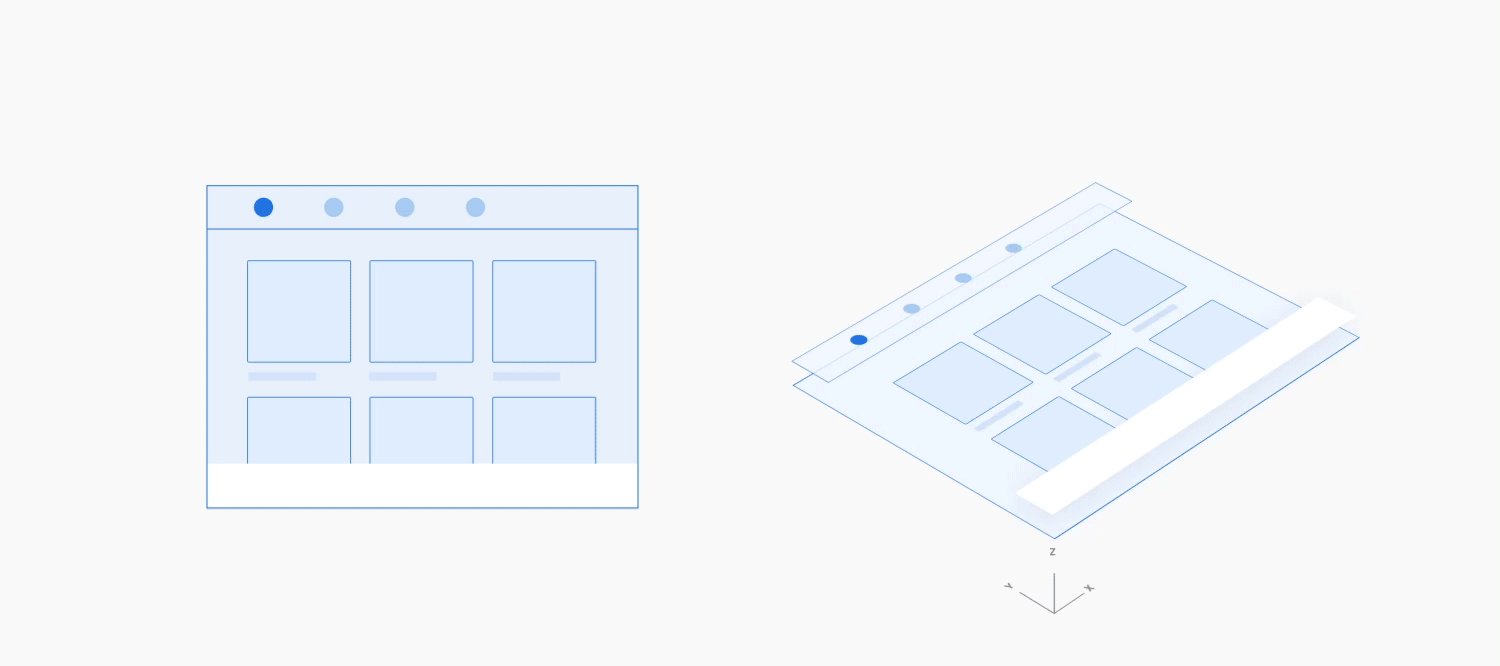
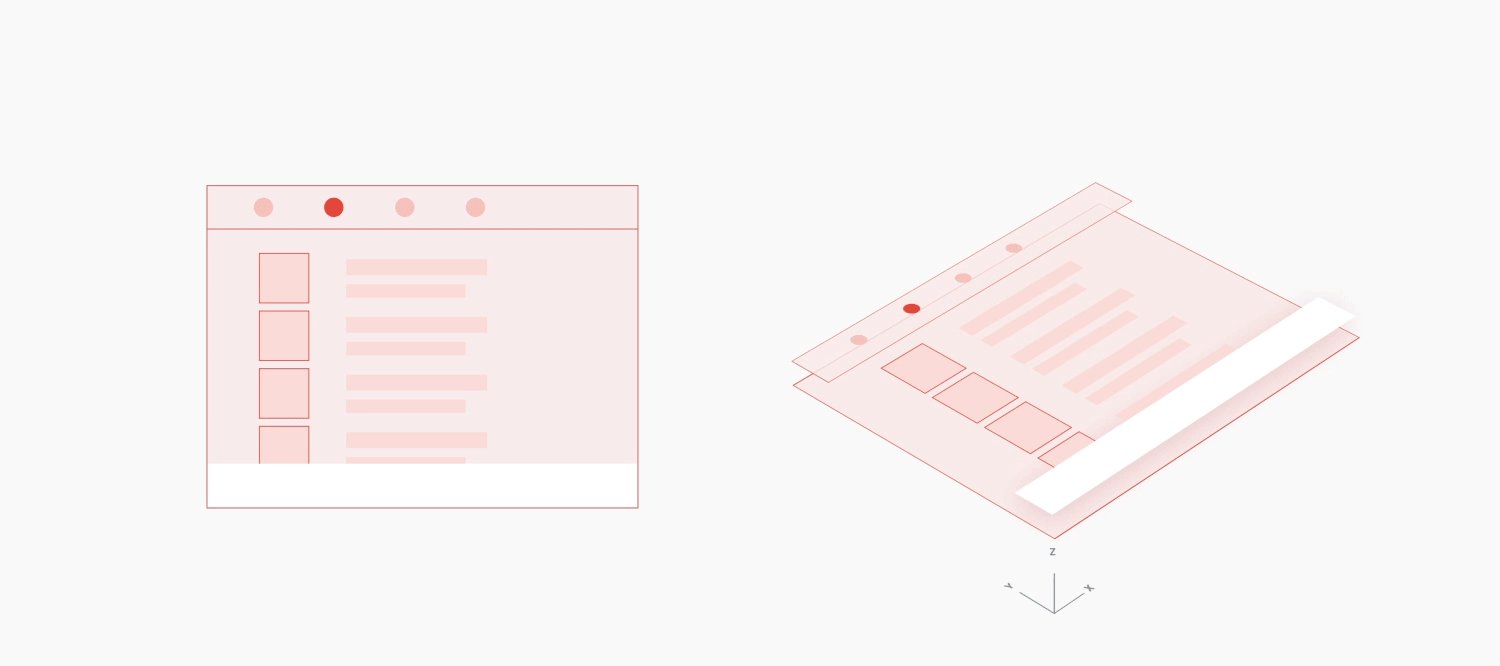
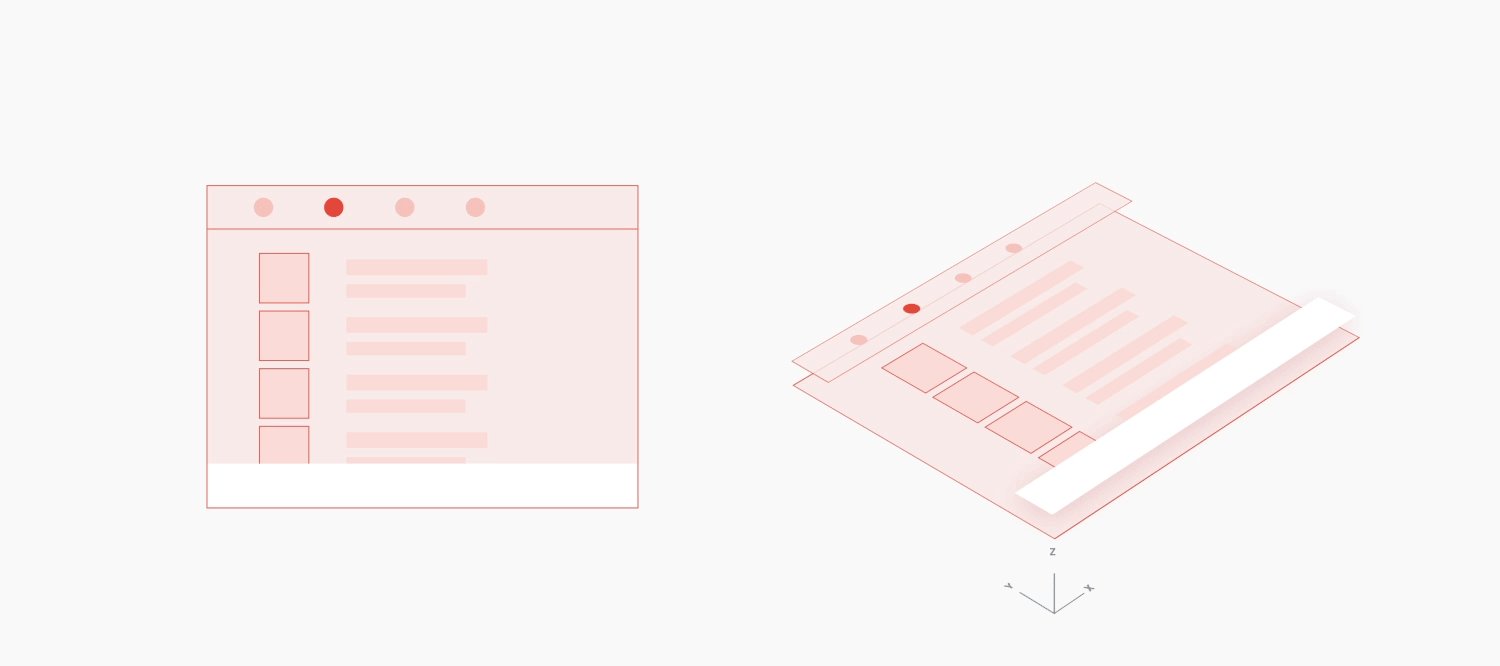
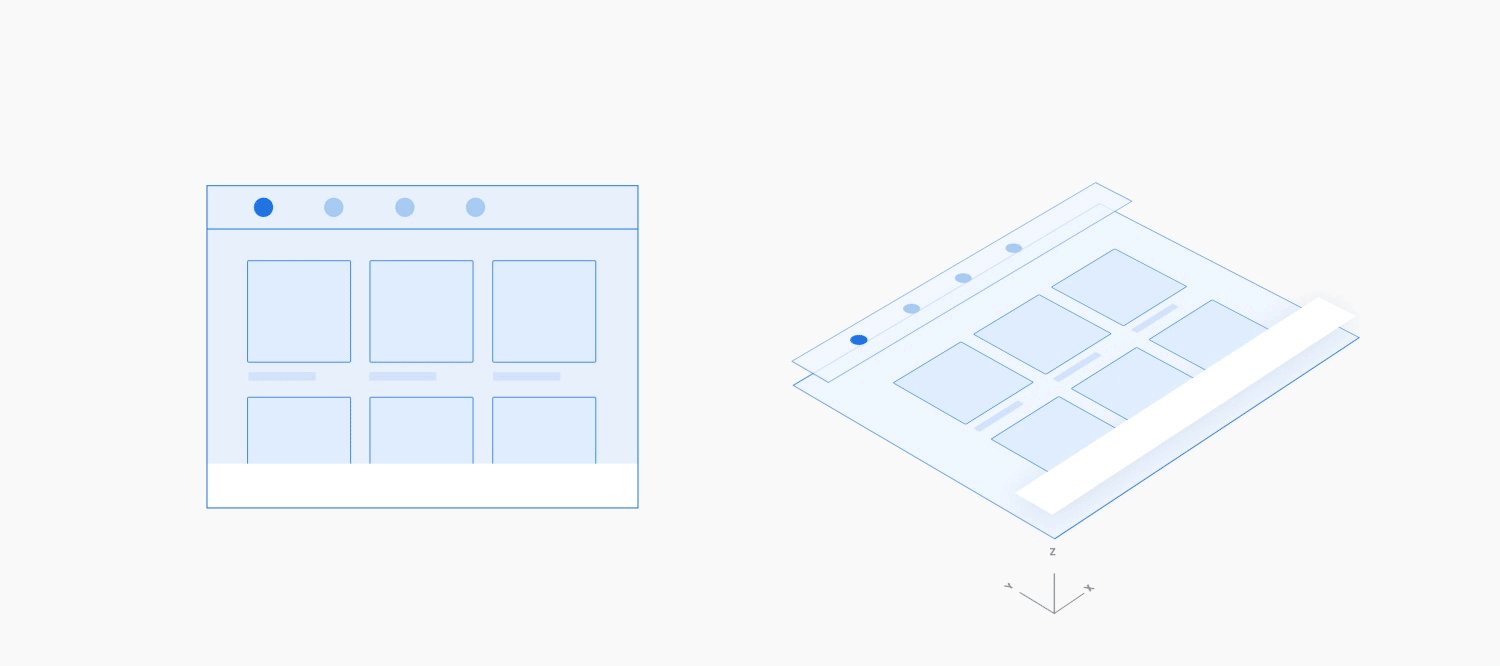
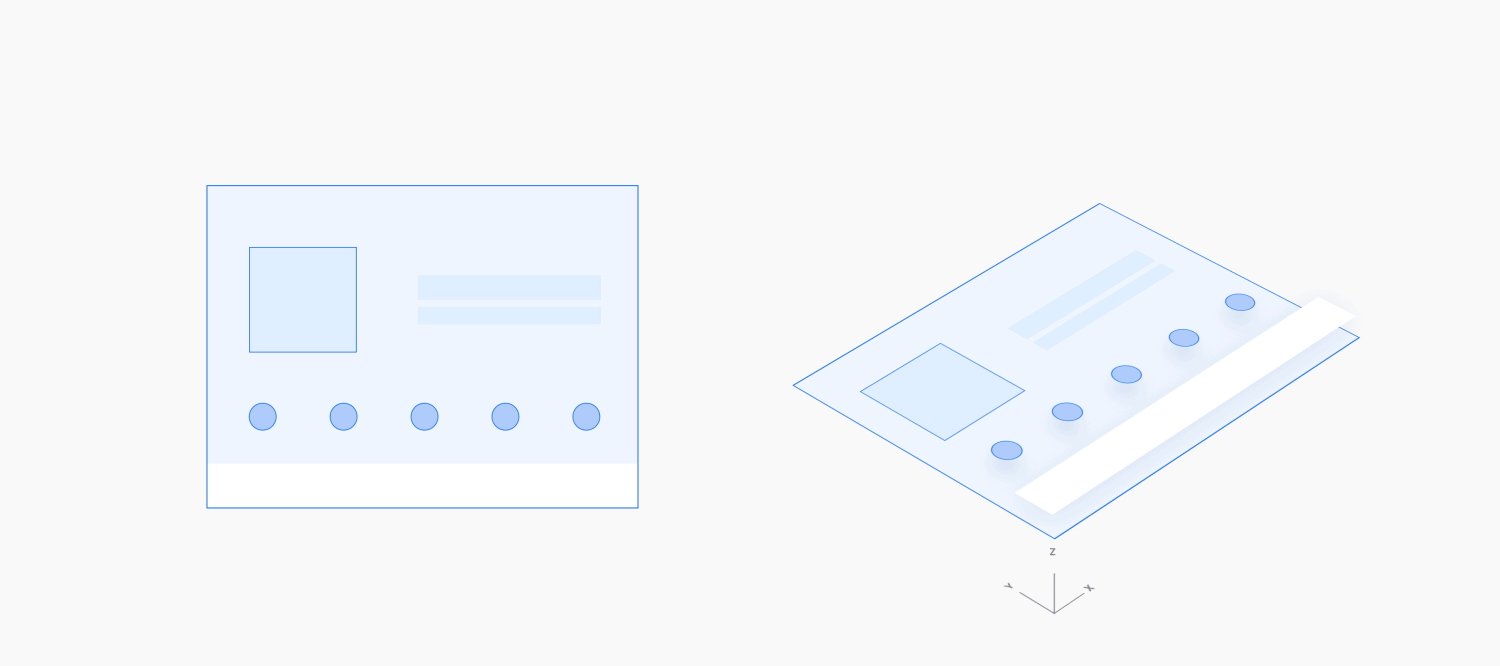
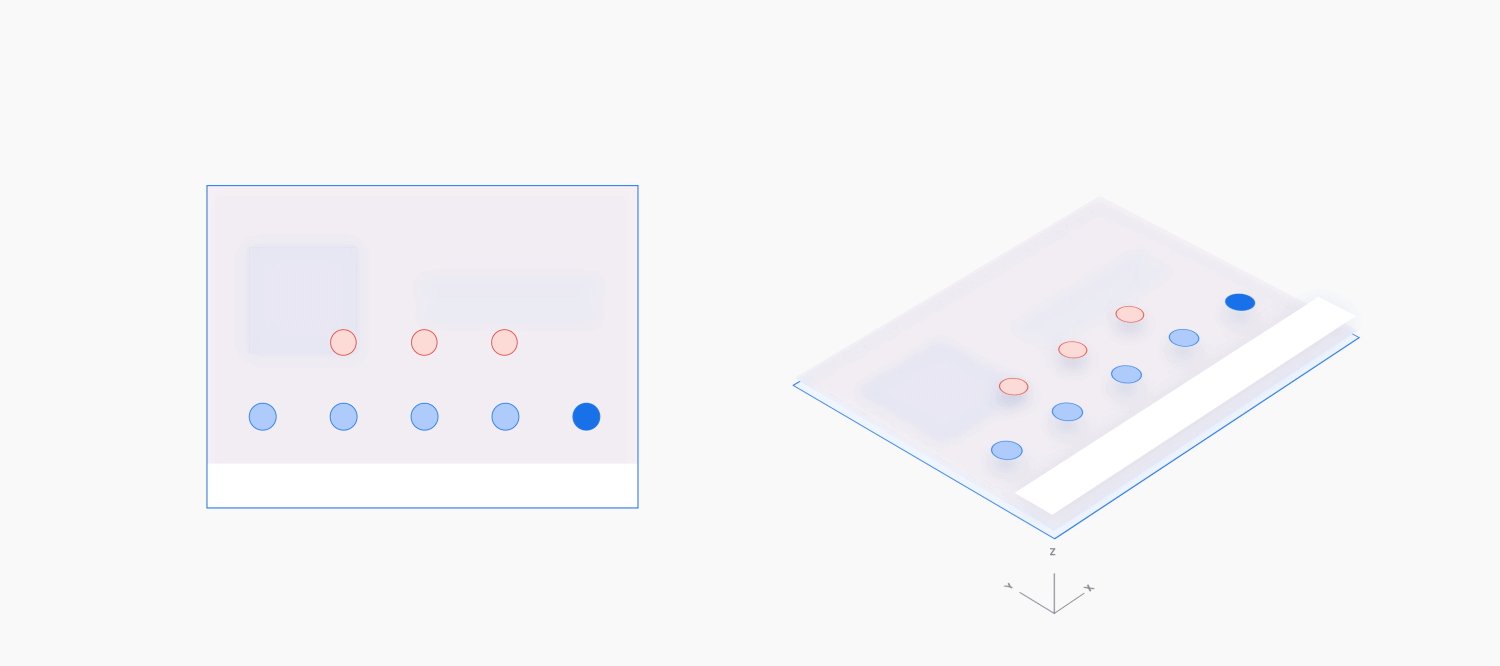
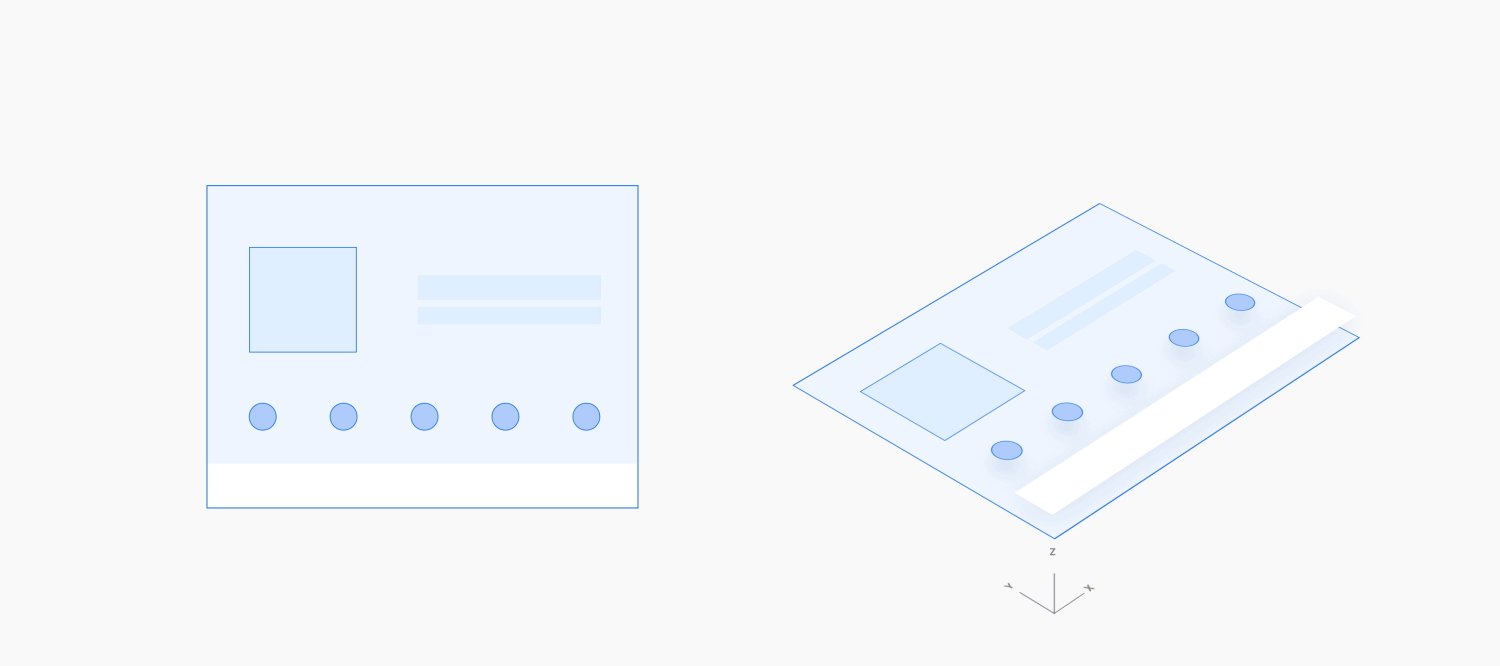
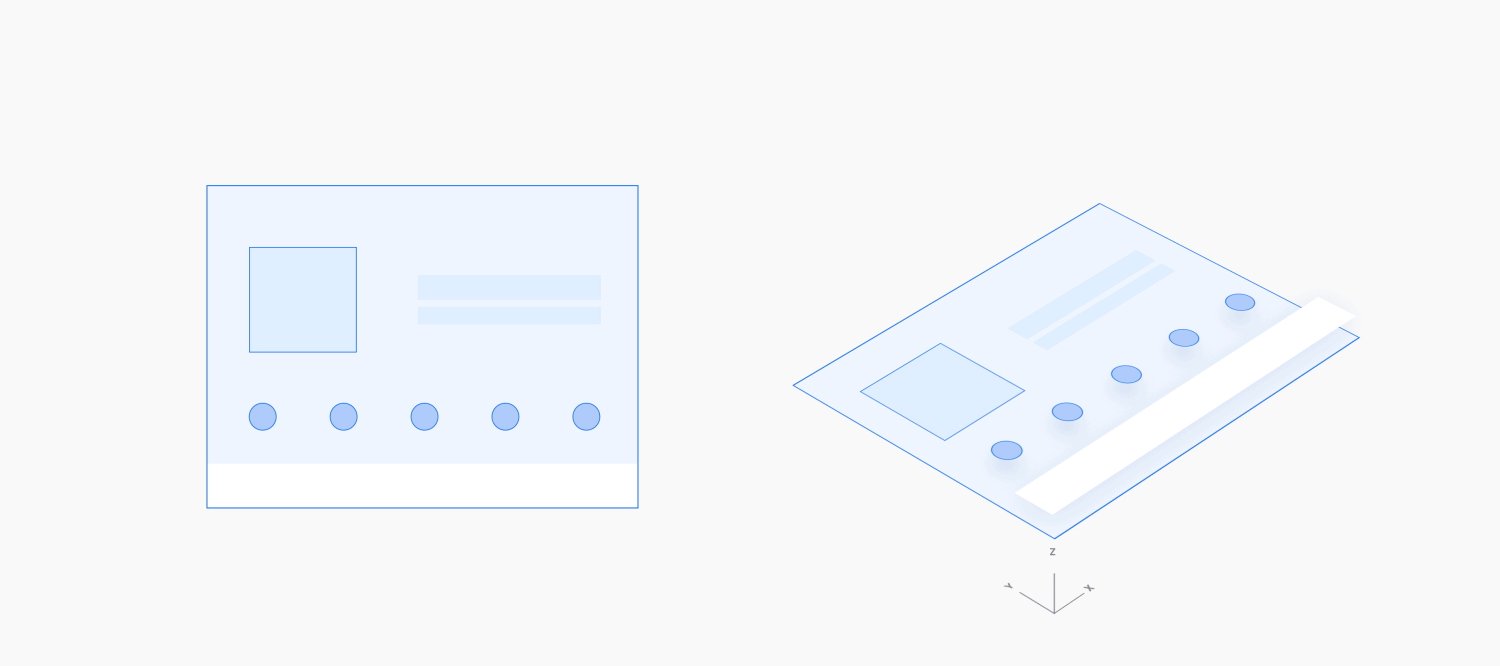
Alternar entre apps
Ao alternar entre apps, use uma transição de fading cruzado que esmaece um elemento à visualização enquanto outro. Essa transição mostra uma saída do aplicativo atual enquanto se move rapidamente para outro.

Exemplo

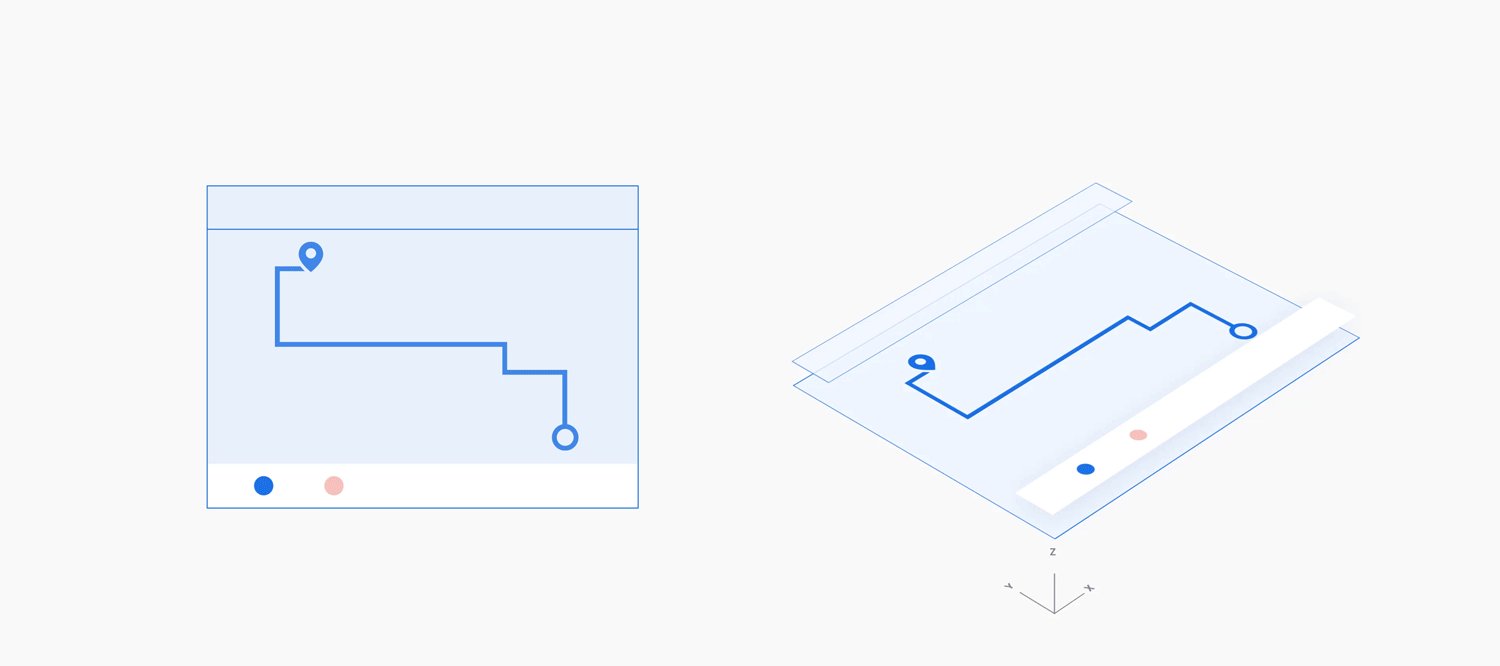
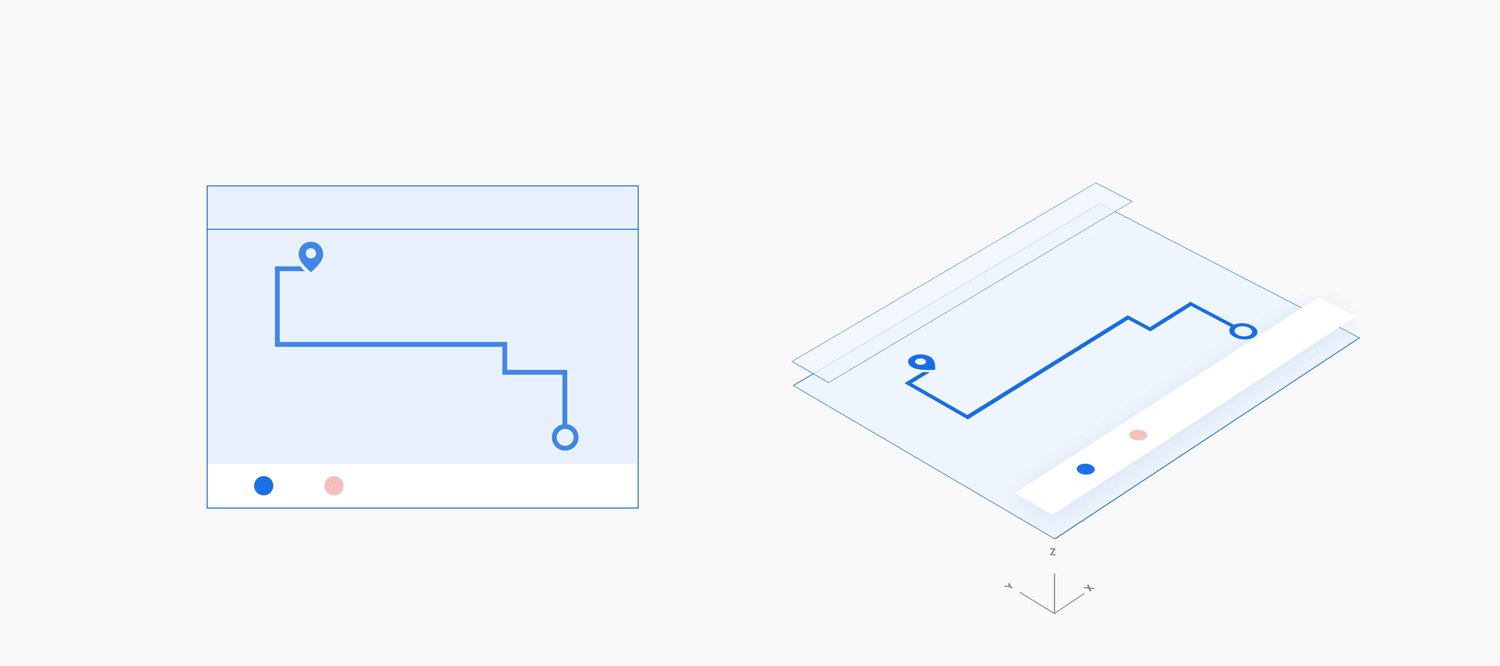
Alternar entre visualizações de apps semelhantes
Ao alternar entre visualizações no mesmo nível de hierarquia em um app (também chamadas de visualizações de apps semelhantes), como guias em uma barra de apps ou músicas em uma playlist, use uma transição de eixo compartilhado. O movimento horizontal e lateral dessa transição reflete o estado de permanecer no mesmo nível dentro de um app.

Exemplo

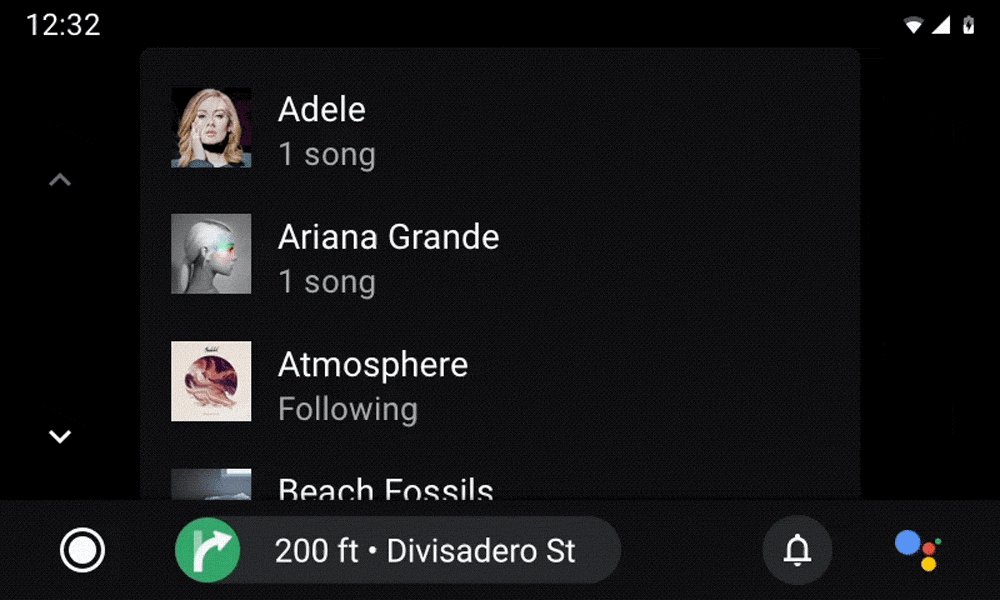
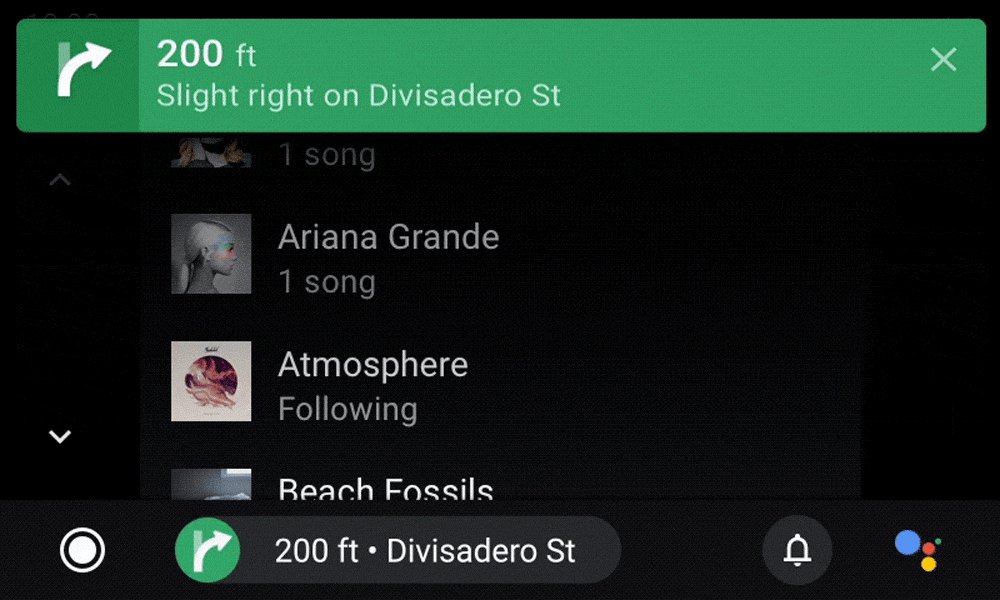
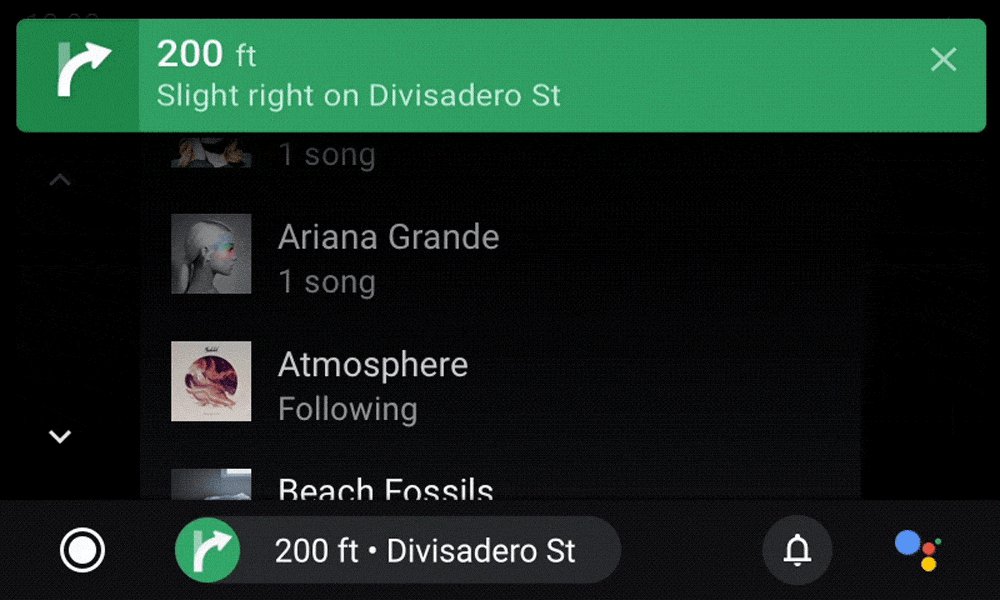
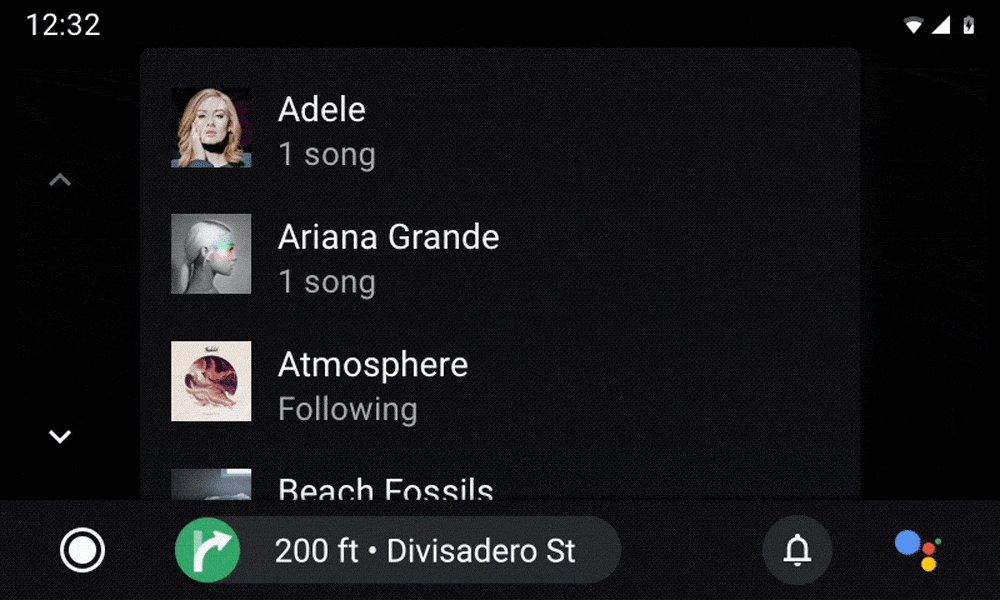
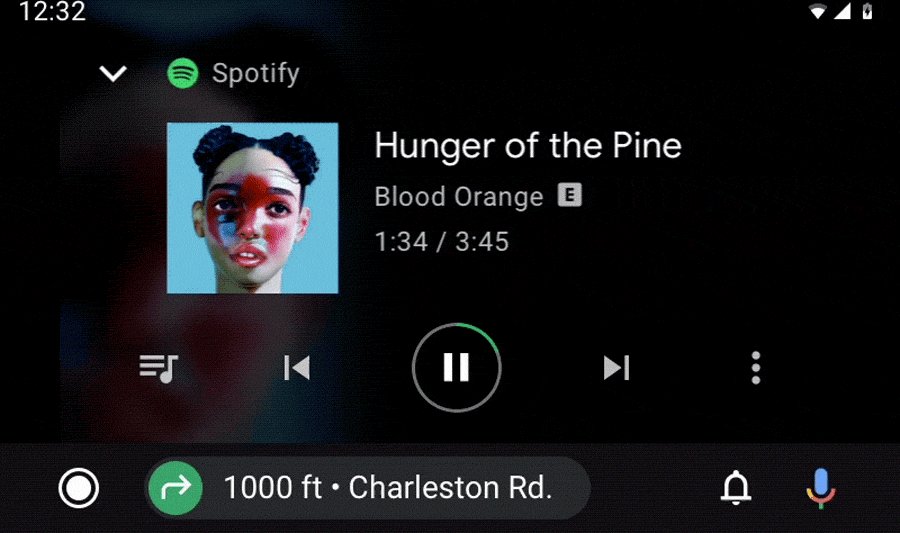
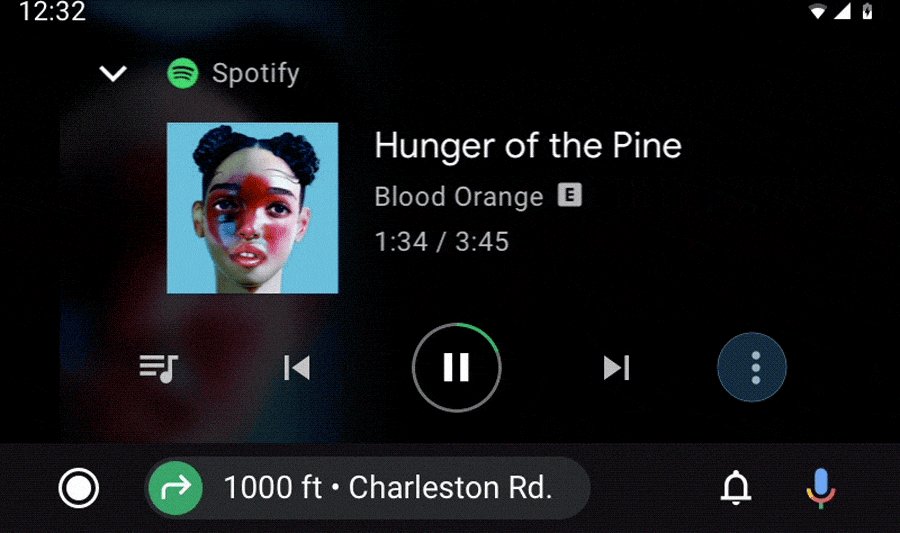
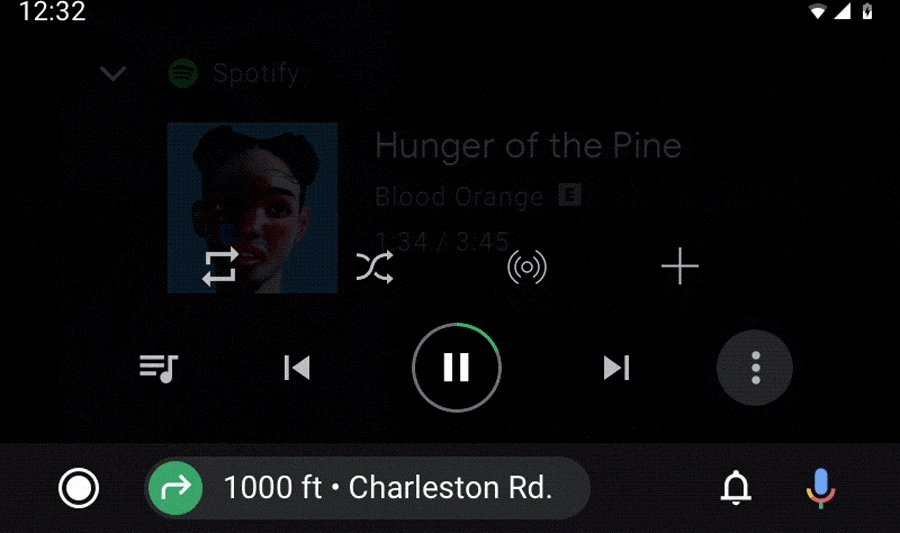
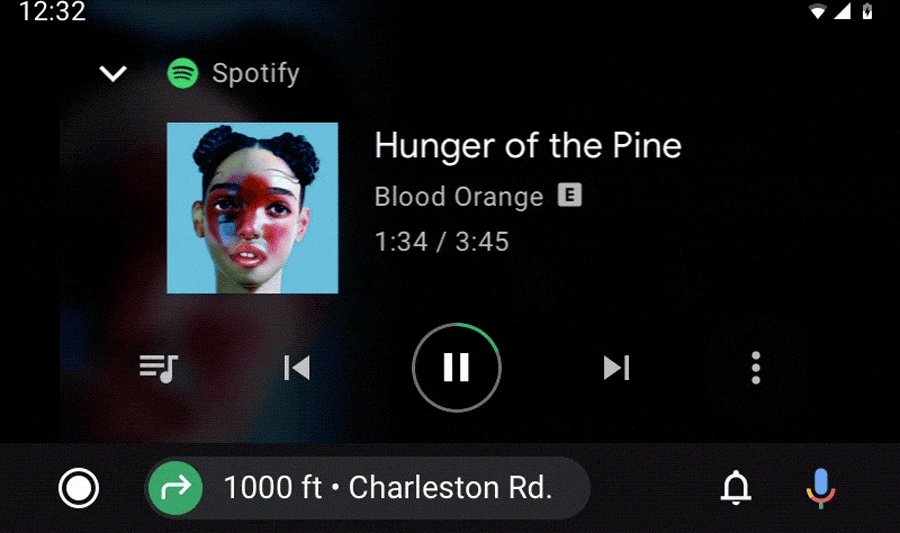
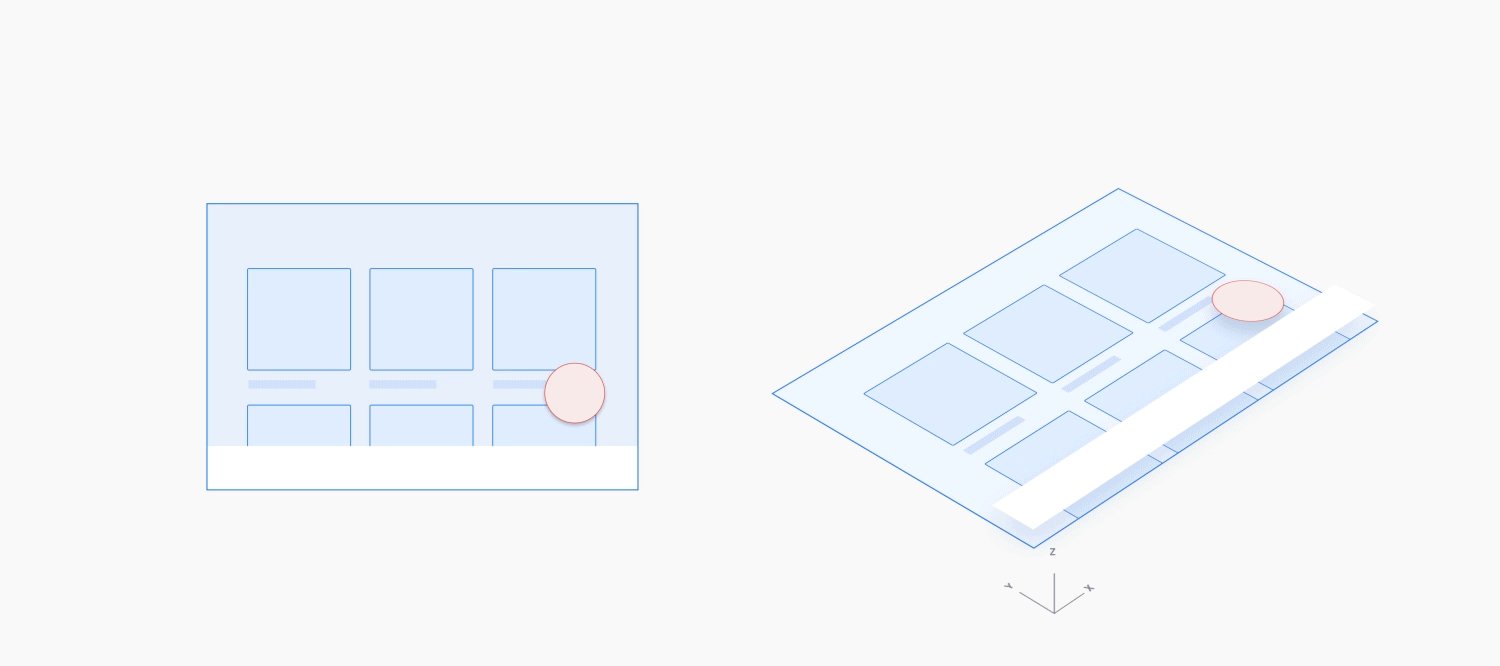
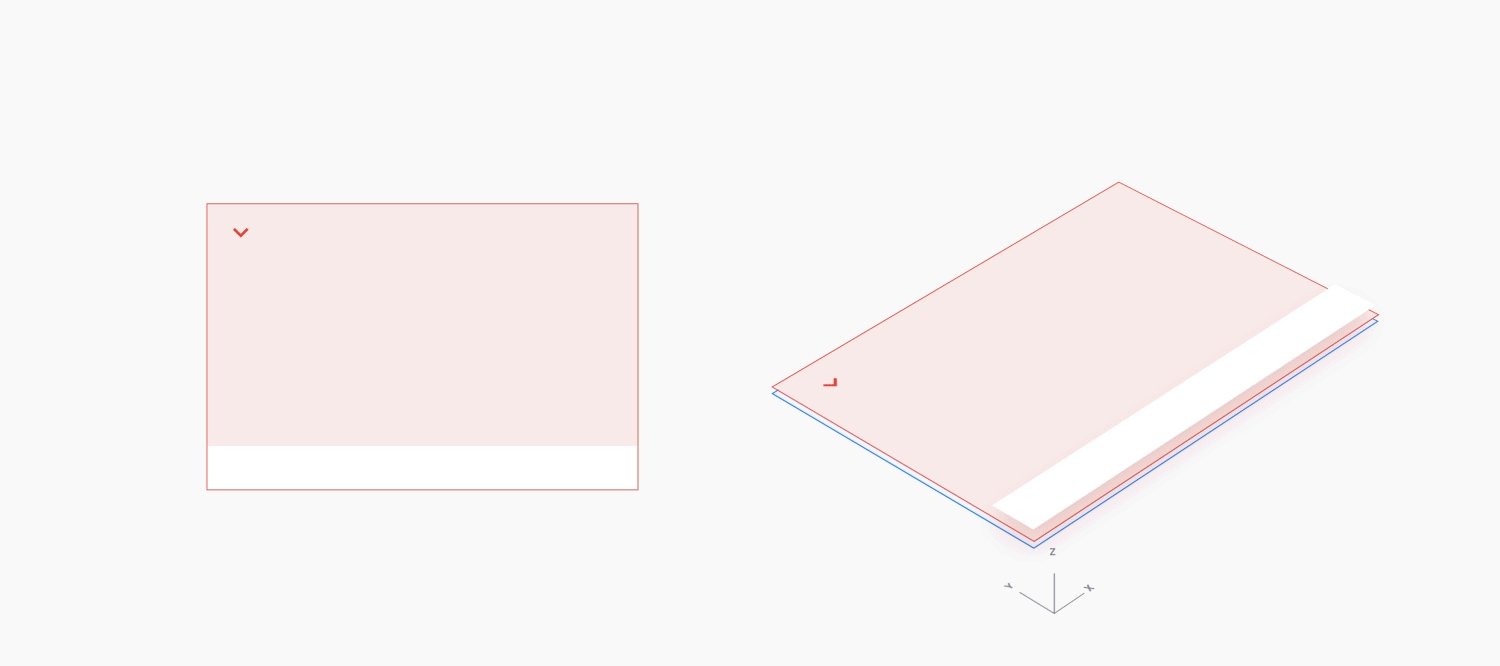
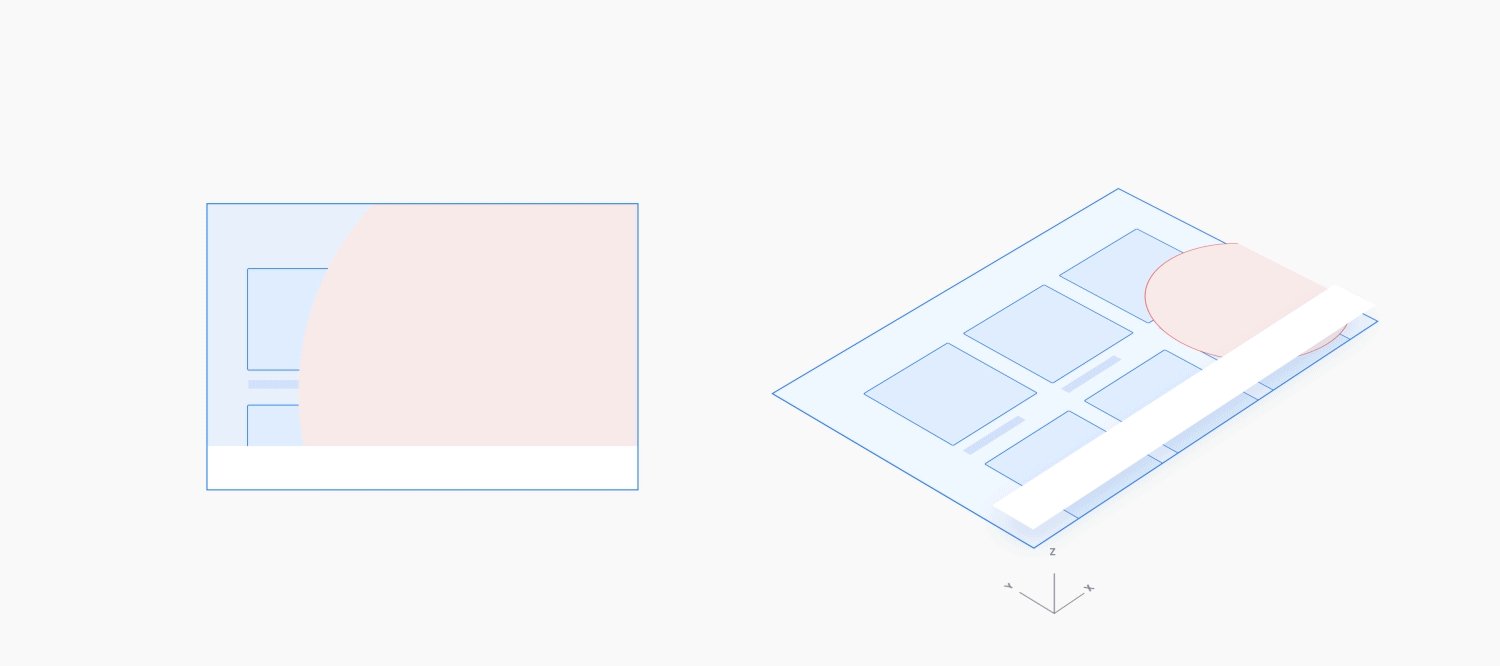
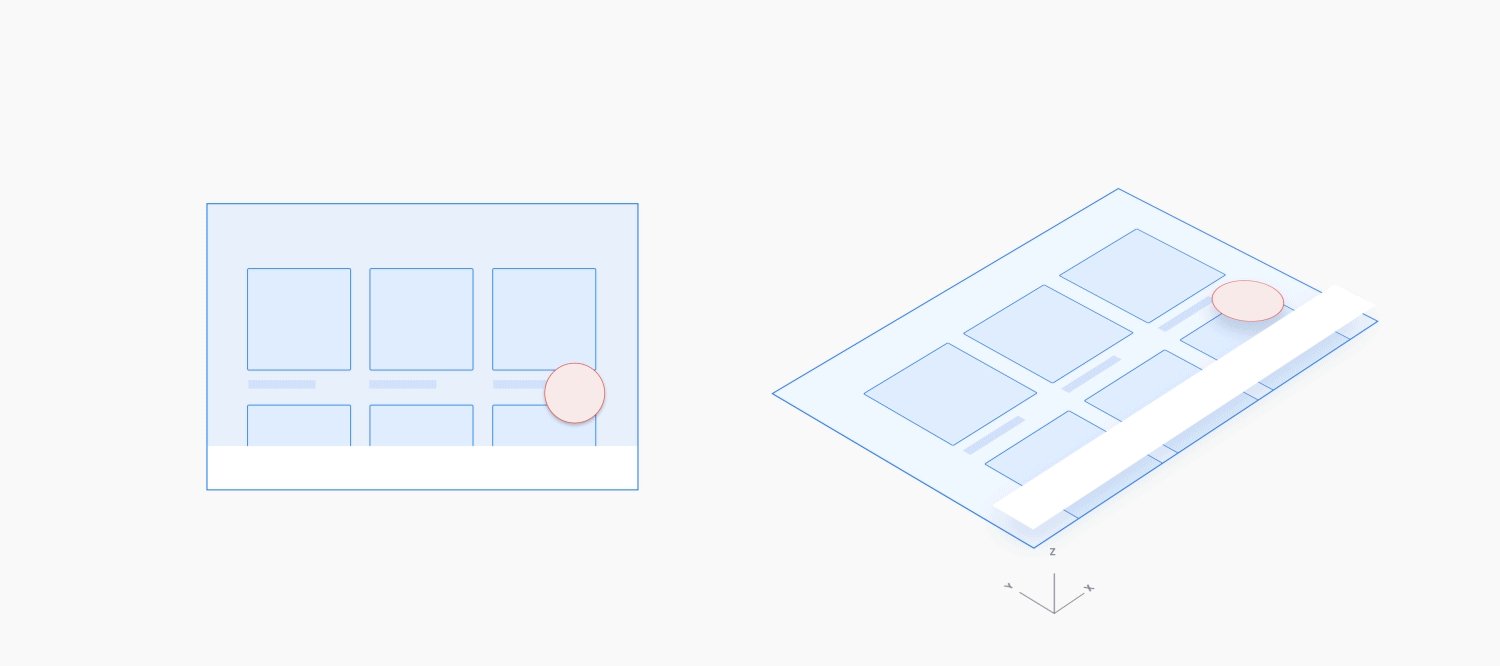
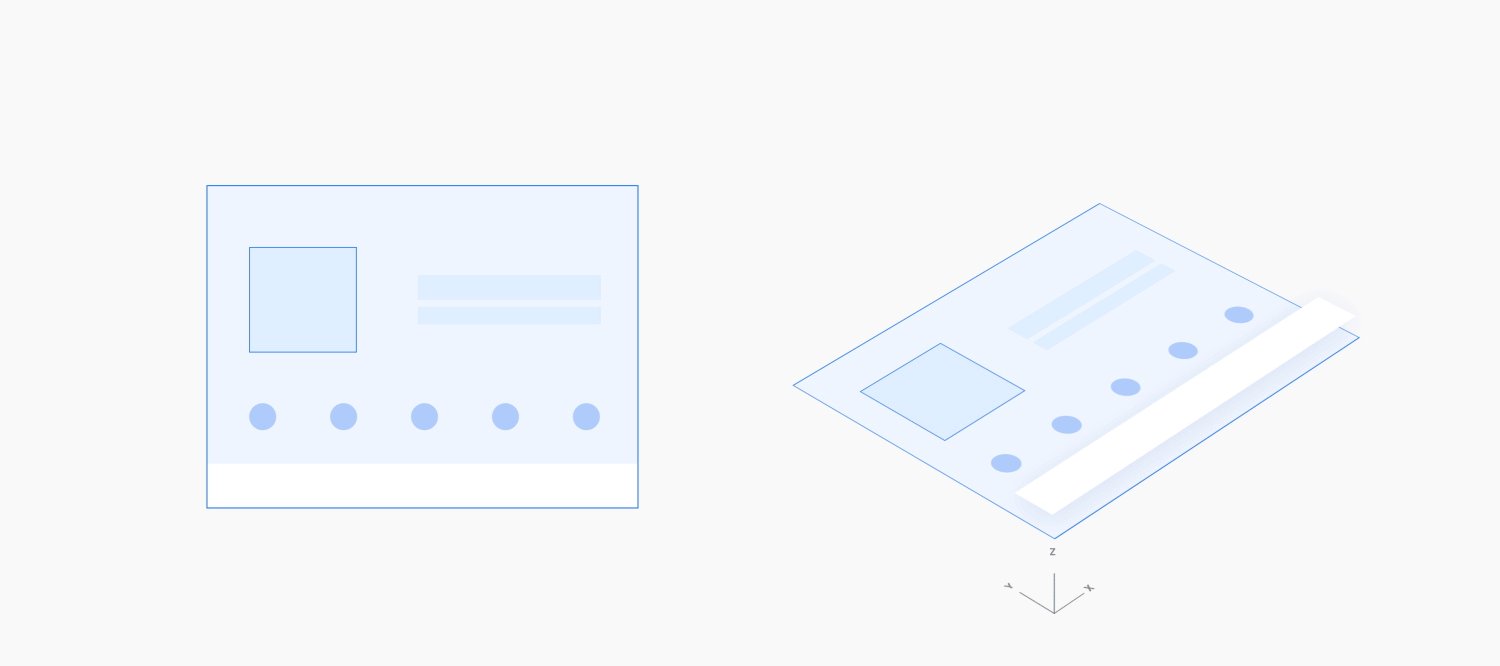
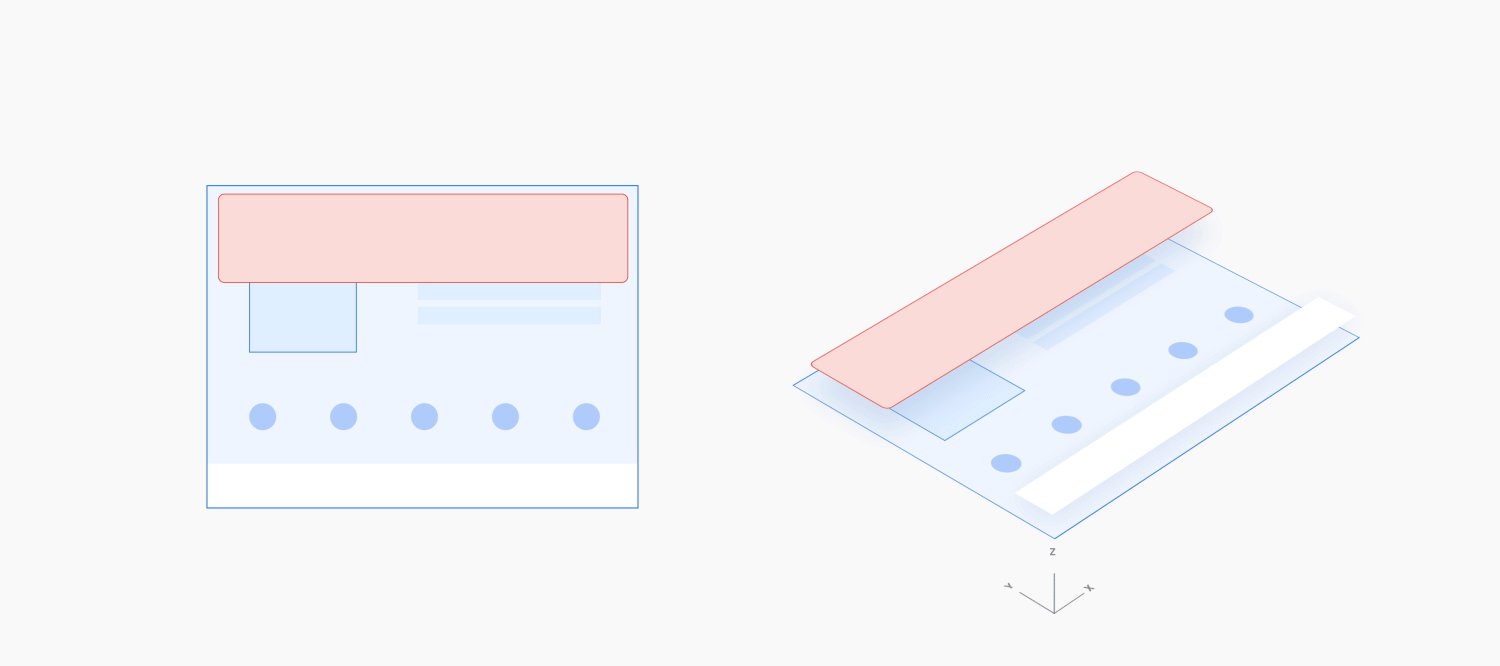
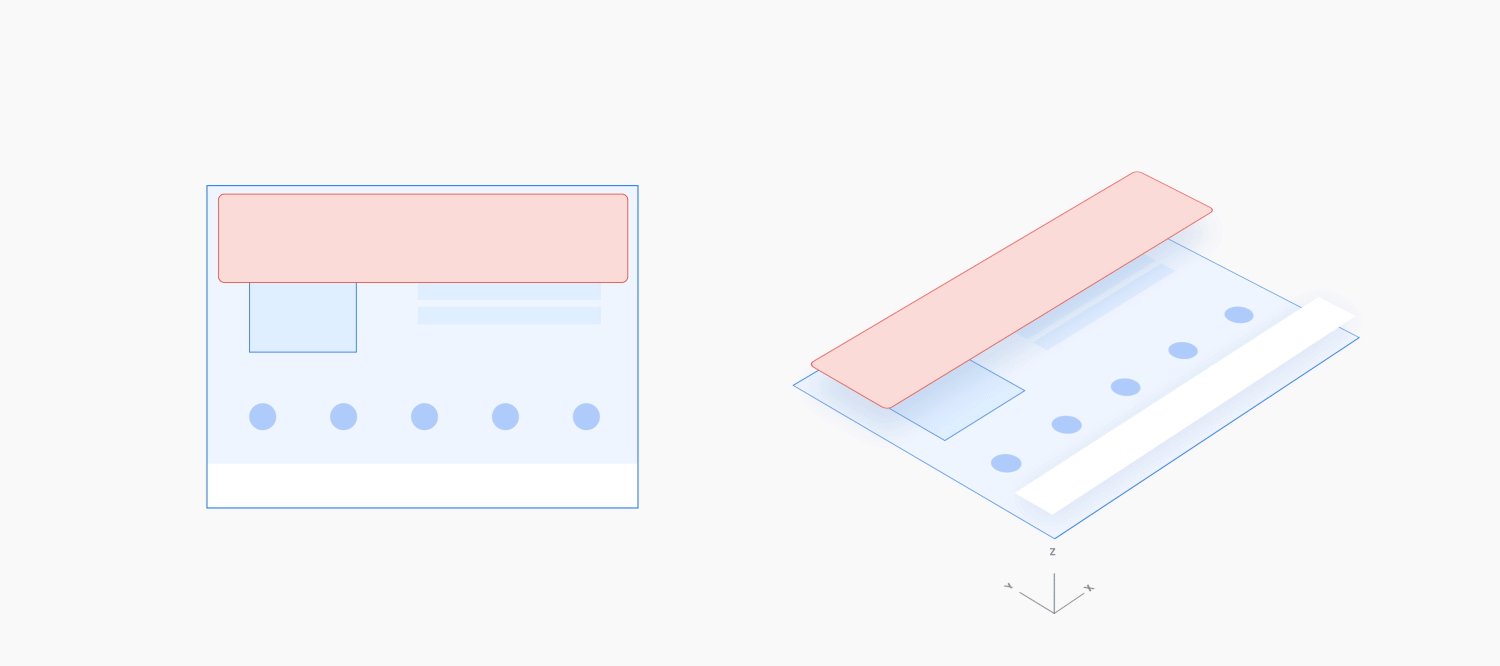
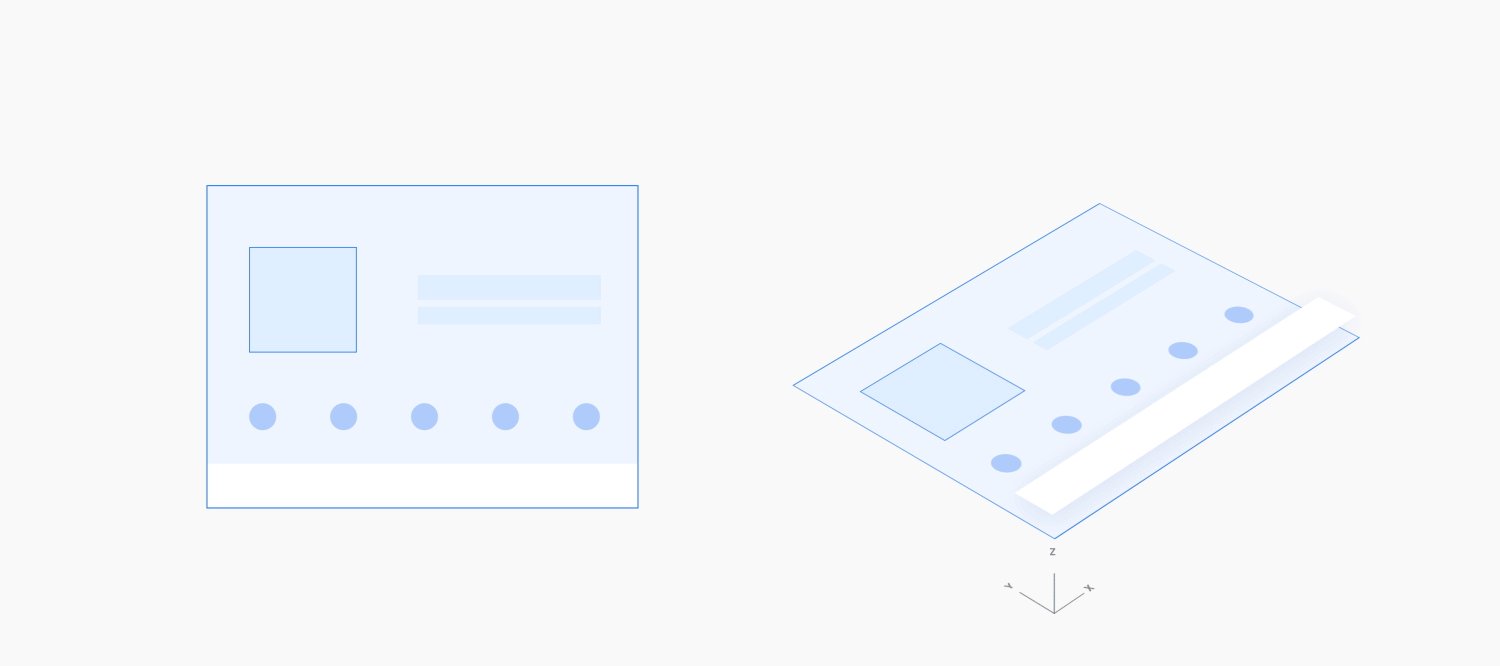
Estender uma ação existente
Quando um usuário está visualizando ou realizando uma ação e depois realiza uma ação secundária e relacionada, essa ação secundária precisa ser introduzida com um movimento vertical (para cima ou para baixo). Essa ação secundária é mostrada em uma sobreposição de tela cheia, com um plano de fundo scrim, na frente da ação principal. A presença da ação principal pelo scrim reforça que o usuário ainda está realizando essa ação.
A ação secundária é fechada na direção inversa do movimento de abertura. Esse movimento reverso leva menos tempo do que o original, já que a ação já foi concluída.

Exemplo

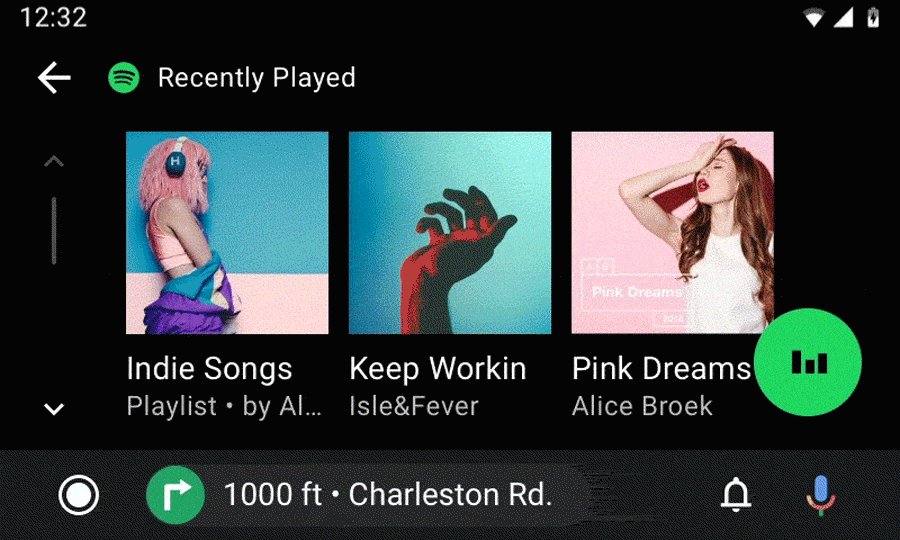
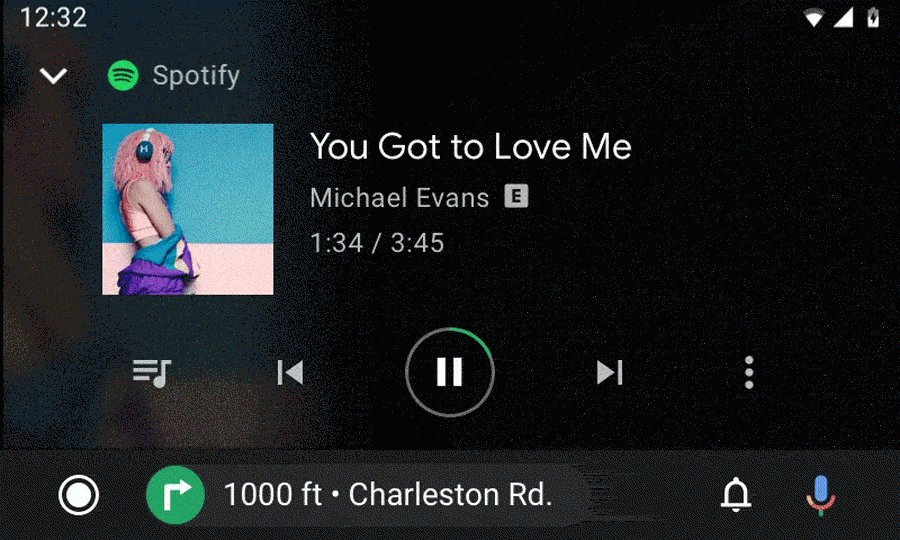
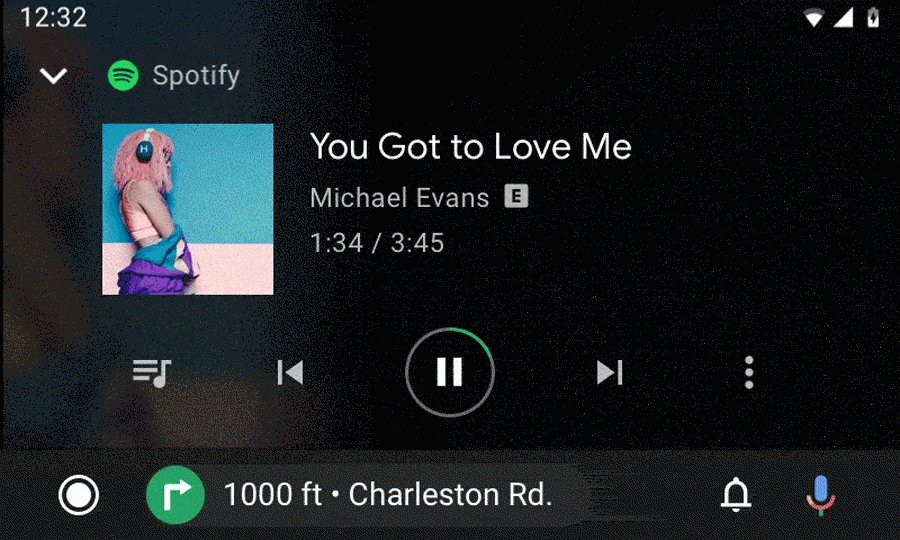
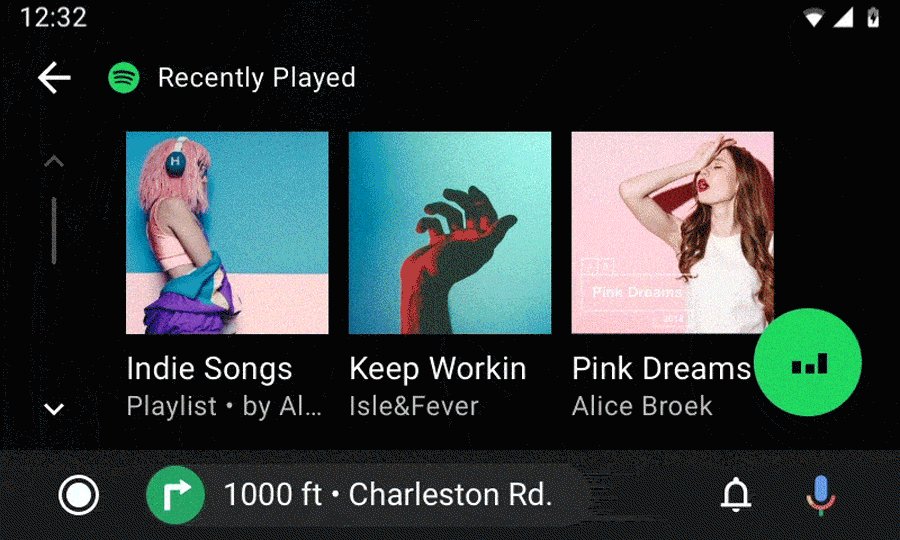
Como minimizar e expandir uma ação
As ações em andamento podem ser minimizadas em um formato menor. Esse formato menor permite que o usuário realize várias tarefas enquanto a ação em andamento é executada em segundo plano.
Expansão: quando o usuário toca em uma ação minimizada, ela é expandida e preenche a tela cheia, usando uma transição de aparecimento gradual.
Minimizar: ao minimizar uma ação em andamento, use o inverso desse movimento. O movimento de minimização precisa levar menos tempo do que o movimento de expansão, já que o usuário está saindo dessa ação.

Exemplo

Como interromper uma ação
Quando uma ação opcional curta precisa aparecer de repente em frente a uma ação em andamento, ela precisa deslizar (para cima ou para baixo) da borda da tela, com uma tela parcial. Como alternativa, ele desaparecerá no meio da tela, com uma tela cheia. Inicie o movimento no local mais próximo de onde você quer que a nova ação apareça.

Exemplo