Il movimento deve apparire con parsimonia nel contesto di guida per esprimere concetti, branding e relazioni tra gli elementi. Deve essere utilizzato solo per informare i conducenti senza distogliere la loro attenzione.
In sintesi:
- Evita di distrarre gli utenti con movimenti non necessari
- Usa il movimento per migliorare la comprensione degli utenti e le loro competenze
- Rendi il linguaggio di movimento abbastanza flessibile da supportare tutti i componenti hardware
- Usa la sequenza di movimento consigliata per la tua situazione
Sequenze di movimento
Per garantire un'esperienza utente coerente su tutte le app, schemi di movimento specifici vengono applicati alle seguenti interazioni:
- Passare da un'app all'altra
- Passare da una visualizzazione peer all'altra
- Estendere un'azione esistente
- Ridurre al minimo ed espandere un'azione
- Interrompere un'azione
Questi schemi di movimento si basano sull'easing standard, come descritto in Material Design, che pone l'attenzione sulla fine di una transizione accelerandola rapidamente per poi rallentarla gradualmente.
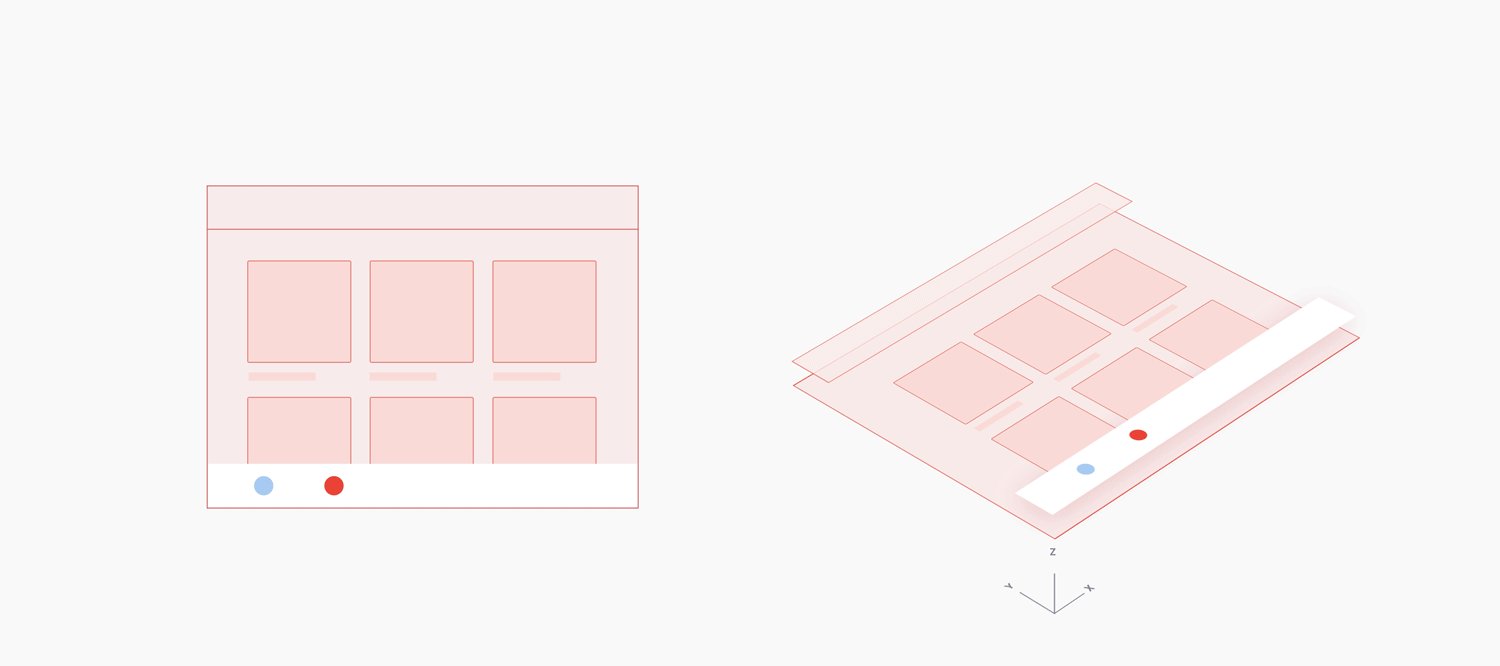
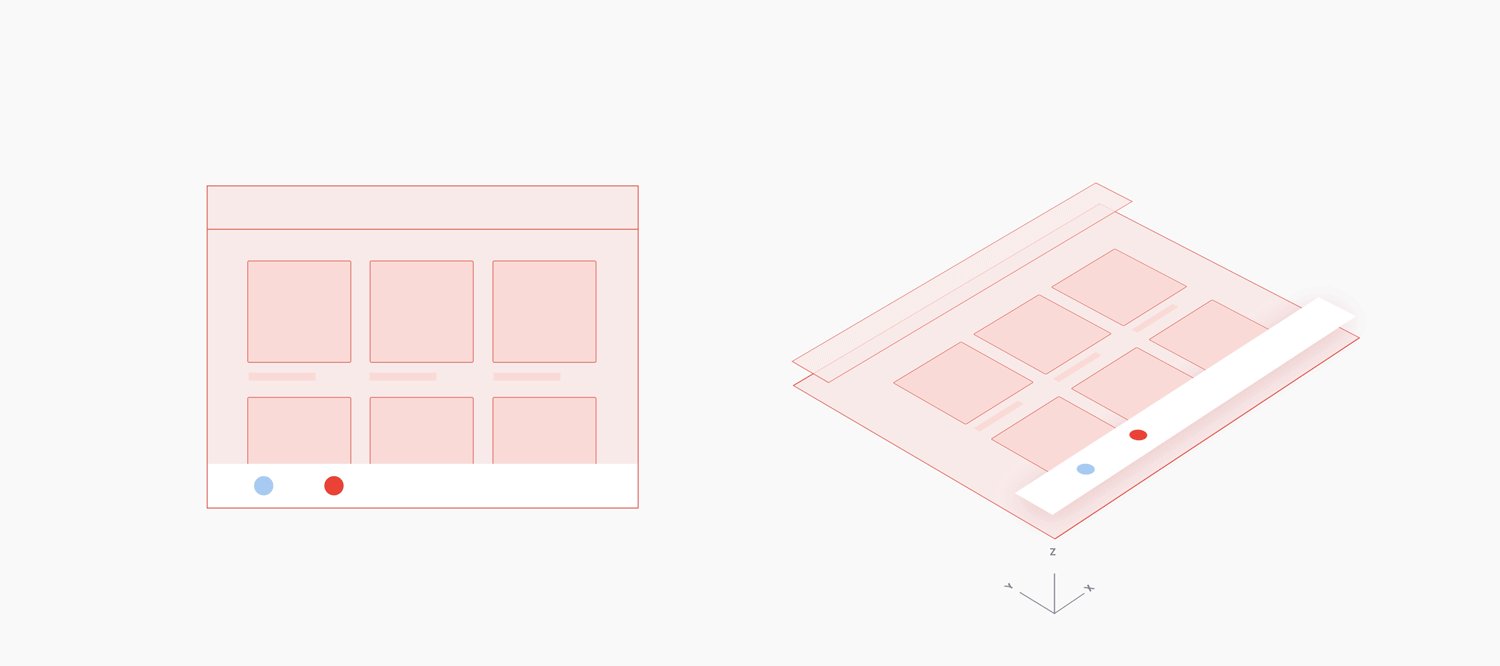
Passare da un'app all'altra
Quando passi da un'app all'altra, usa una transizione a dissolvenza incrociata che rende visibile un elemento, mentre un altro scompare. Questa transizione mostra un'uscita dall'app corrente mentre si passa rapidamente a un'altra.

Esempio

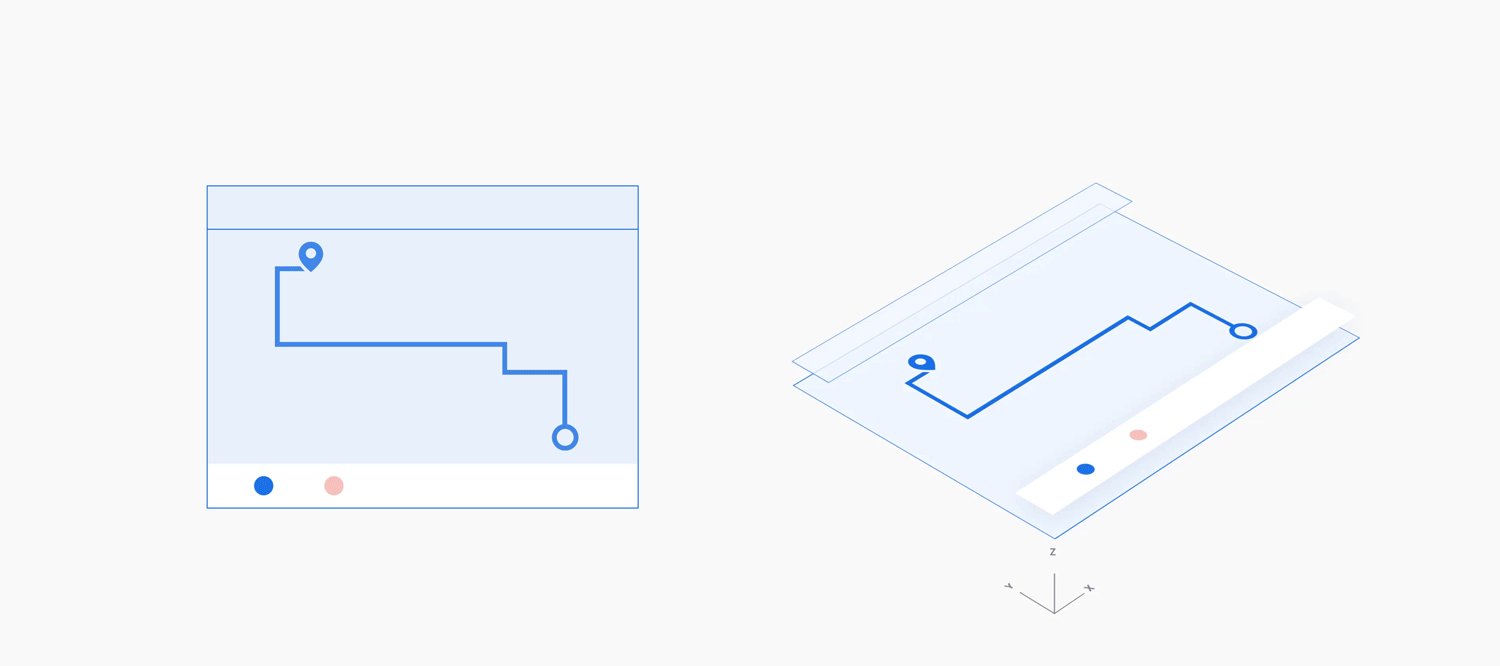
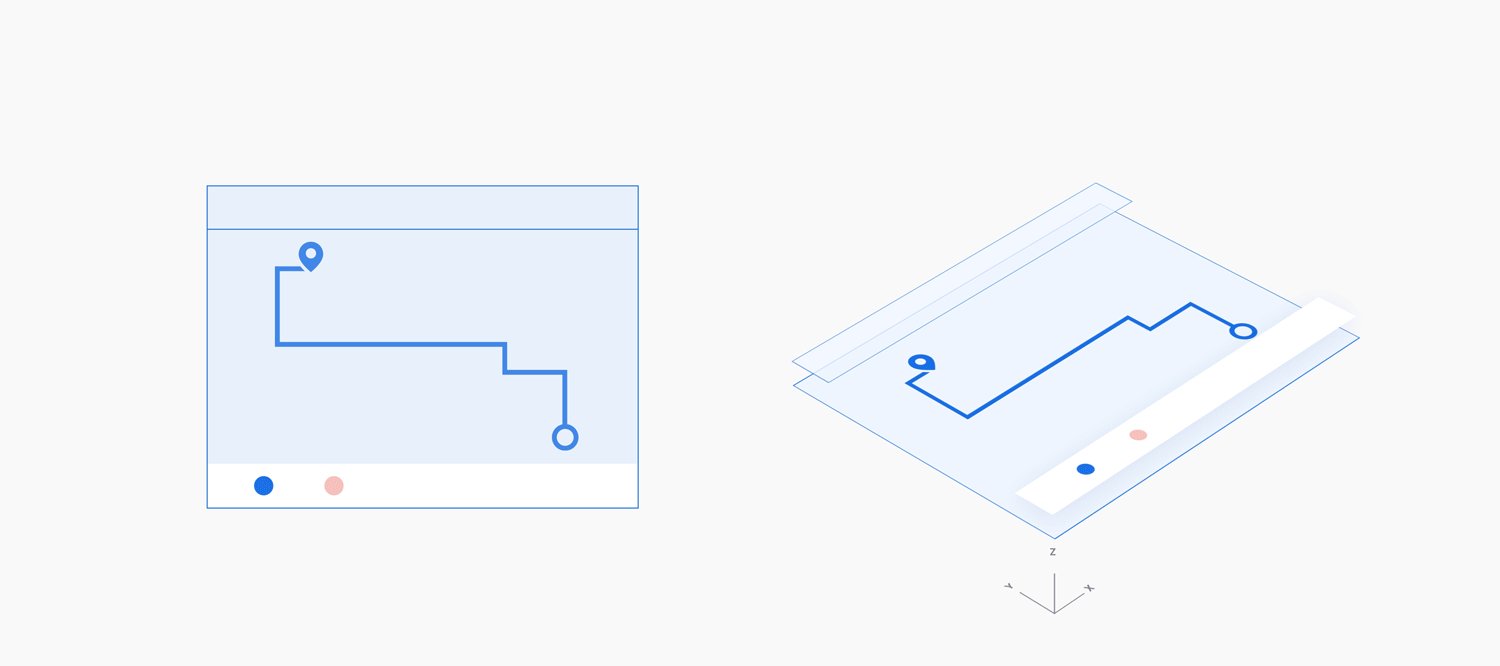
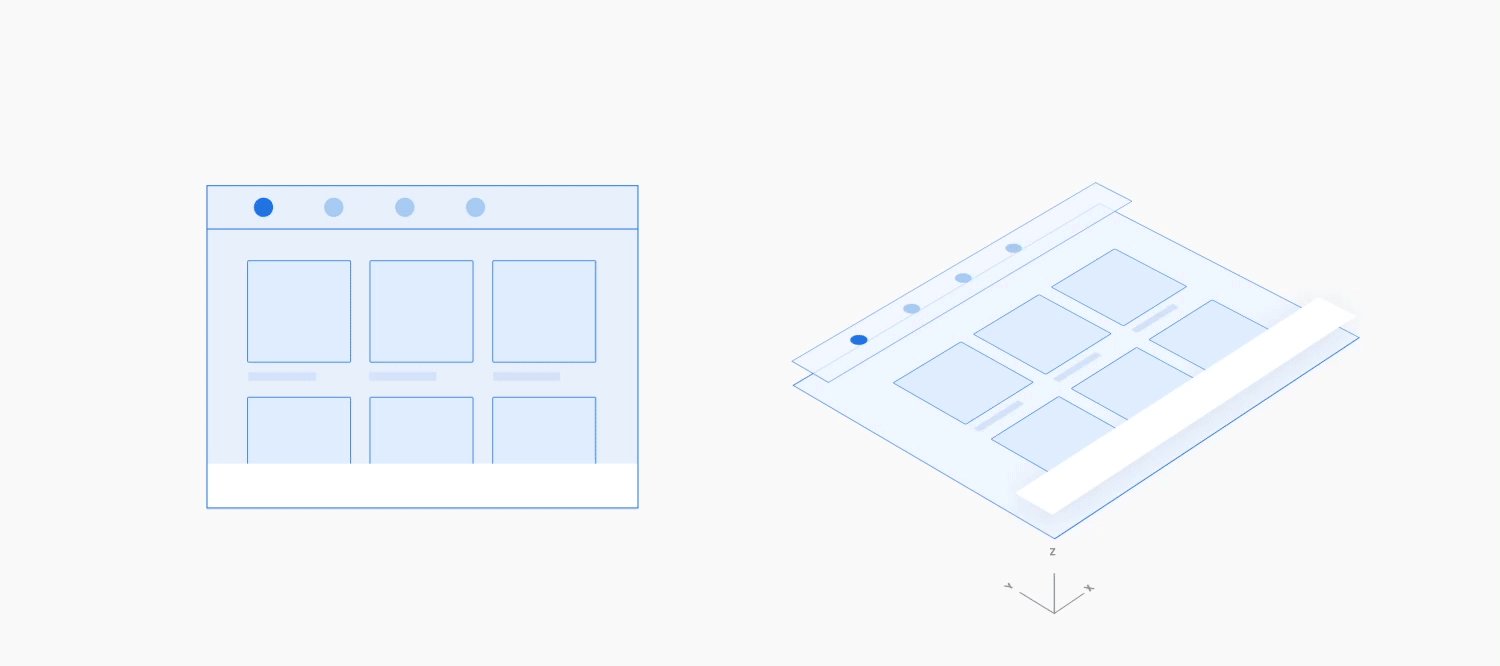
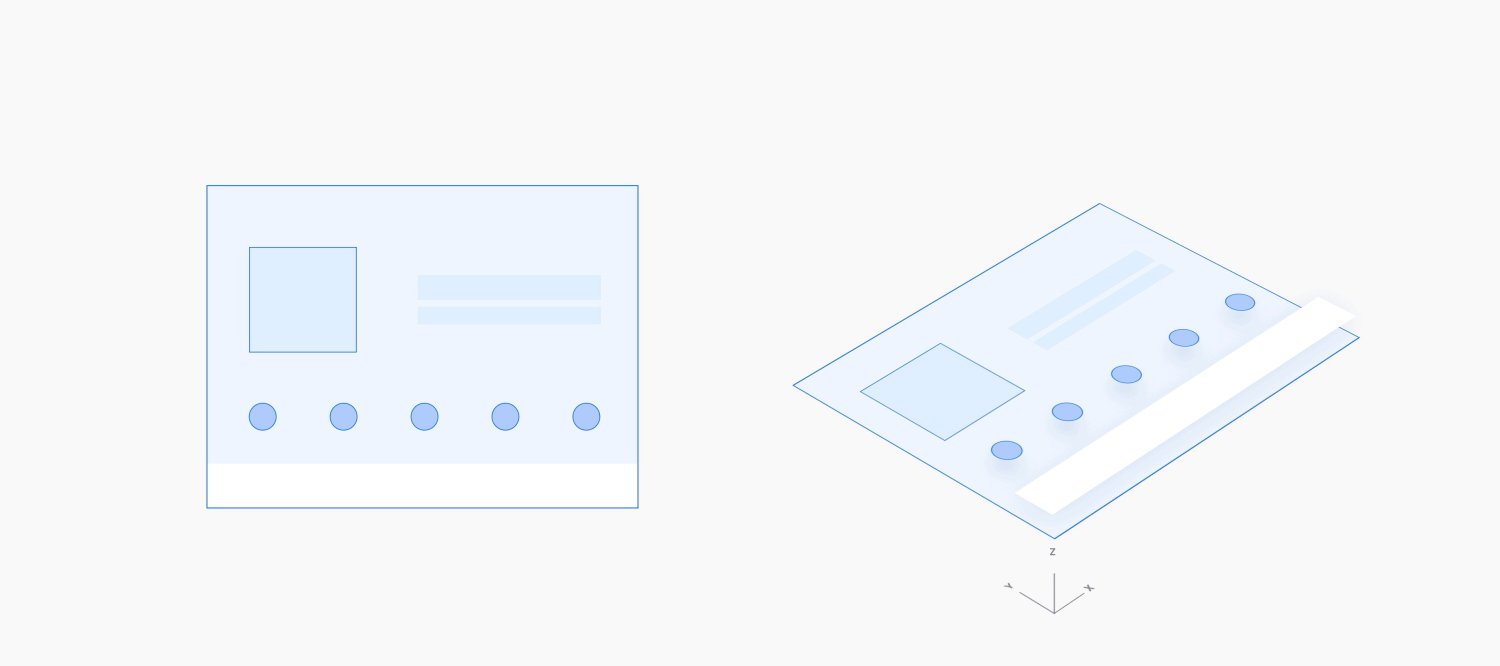
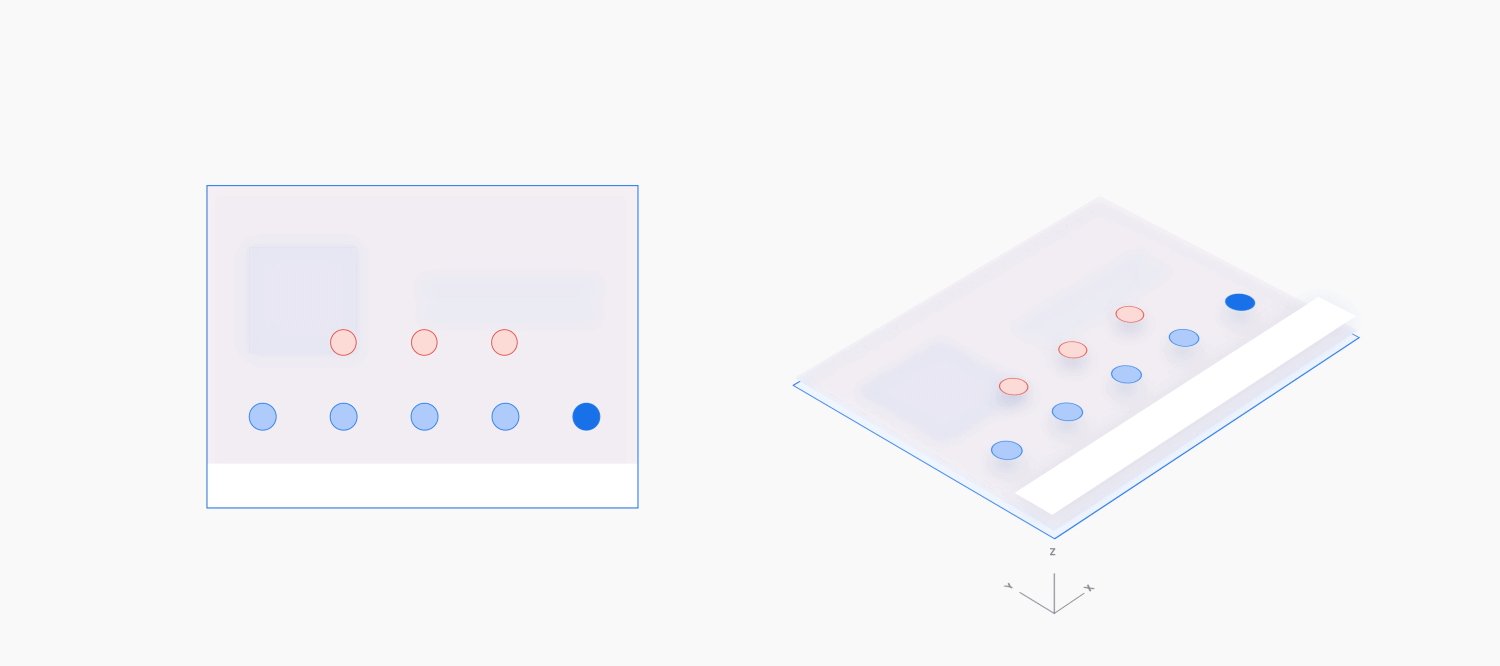
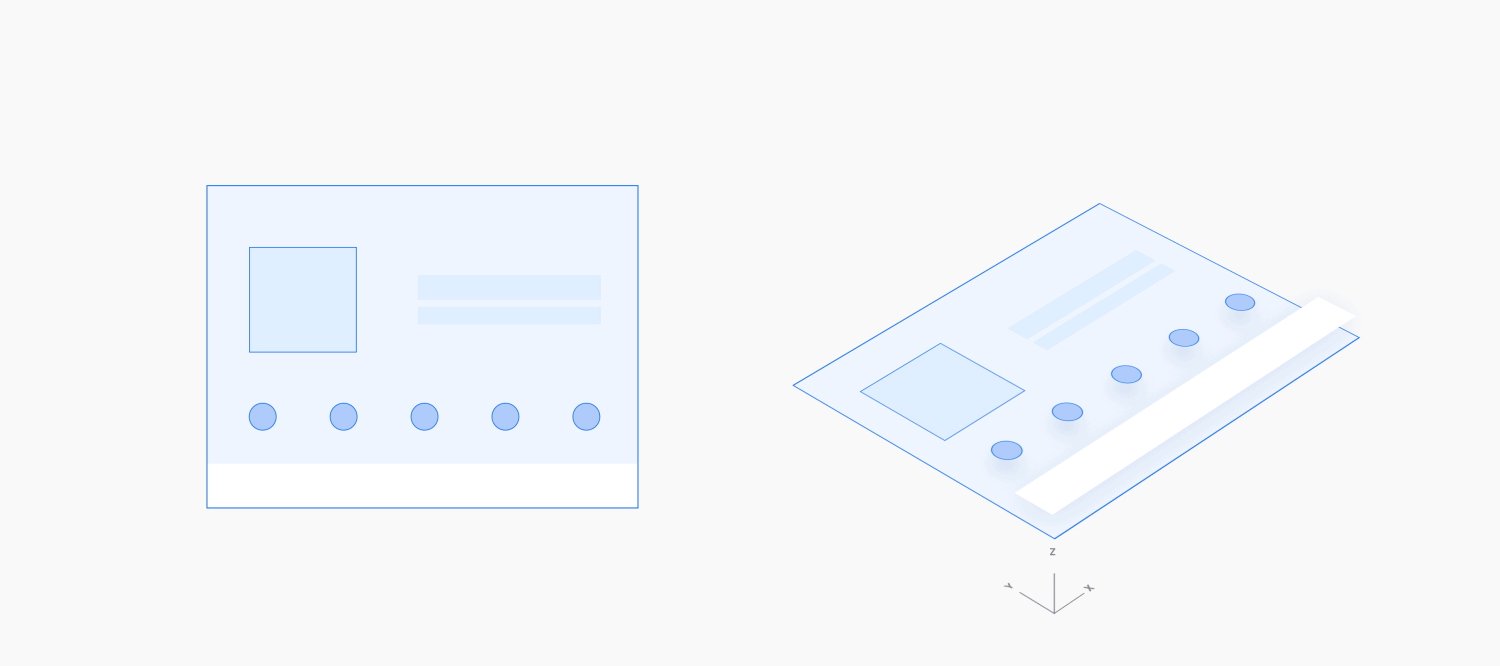
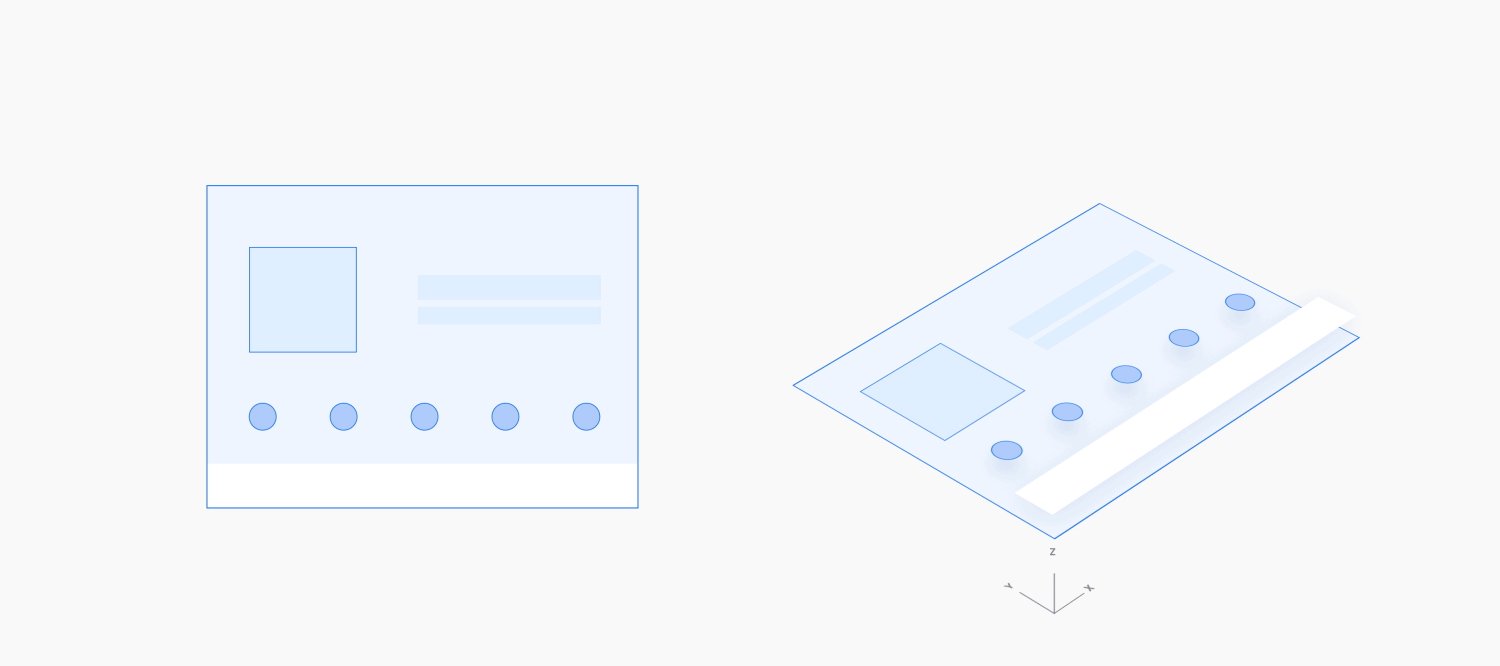
Passare da una visualizzazione peer all'altra
Quando ti sposti da una visualizzazione allo stesso livello gerarchico all'interno di un'app (dette anche visualizzazioni app peer), ad esempio le schede nella barra dell'app o i brani in una playlist, utilizza una transizione dell'asse condiviso. Il movimento orizzontale da un lato all'altro di questa transizione riflette lo stato di rimanere allo stesso livello all'interno di un'app.

Esempio

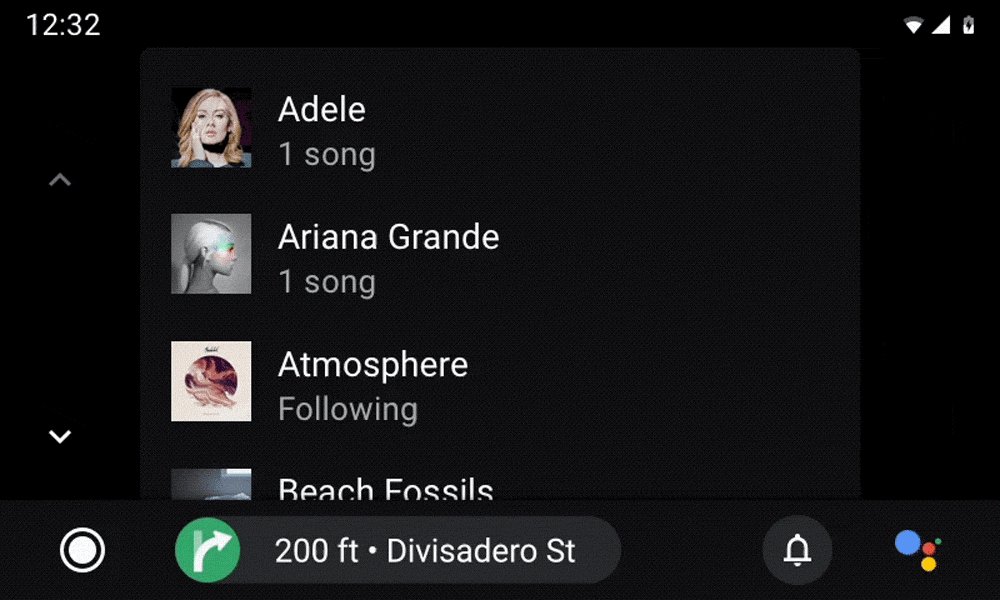
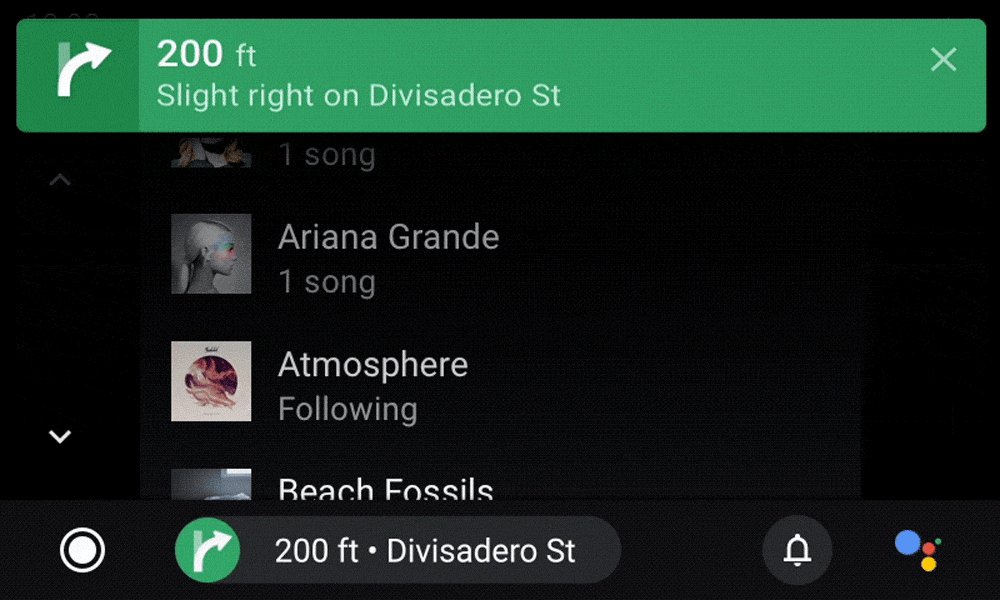
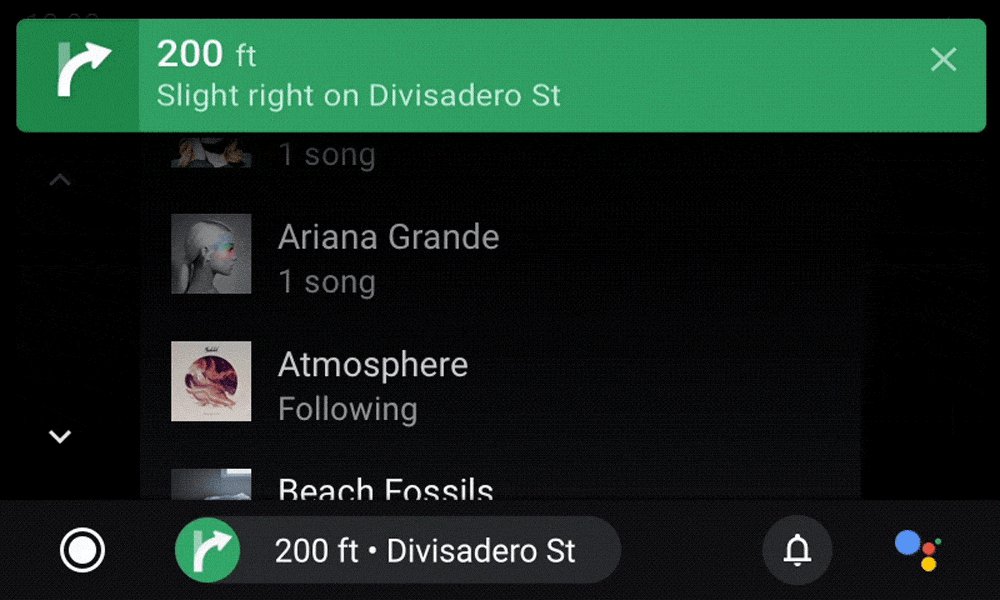
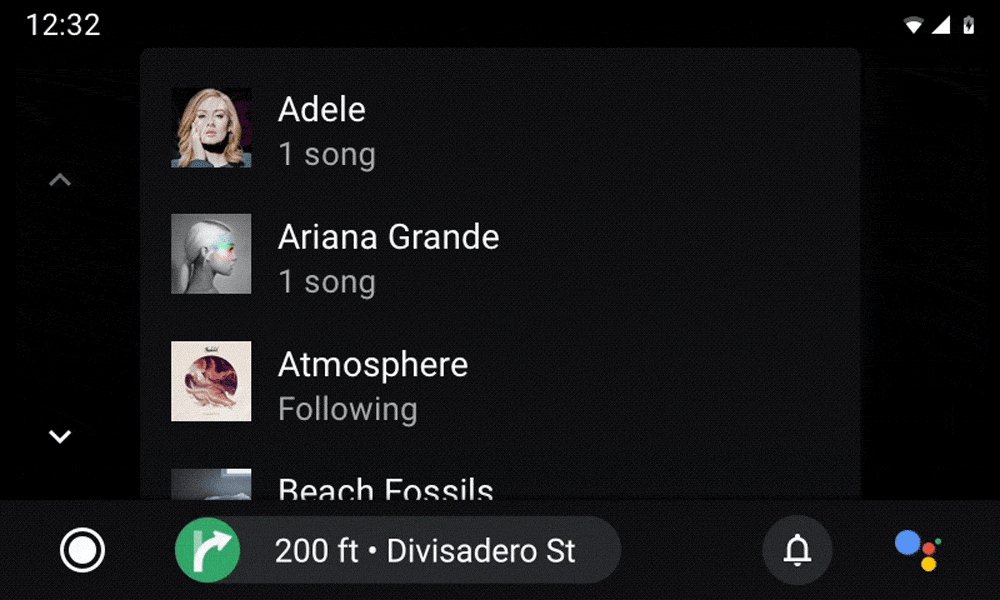
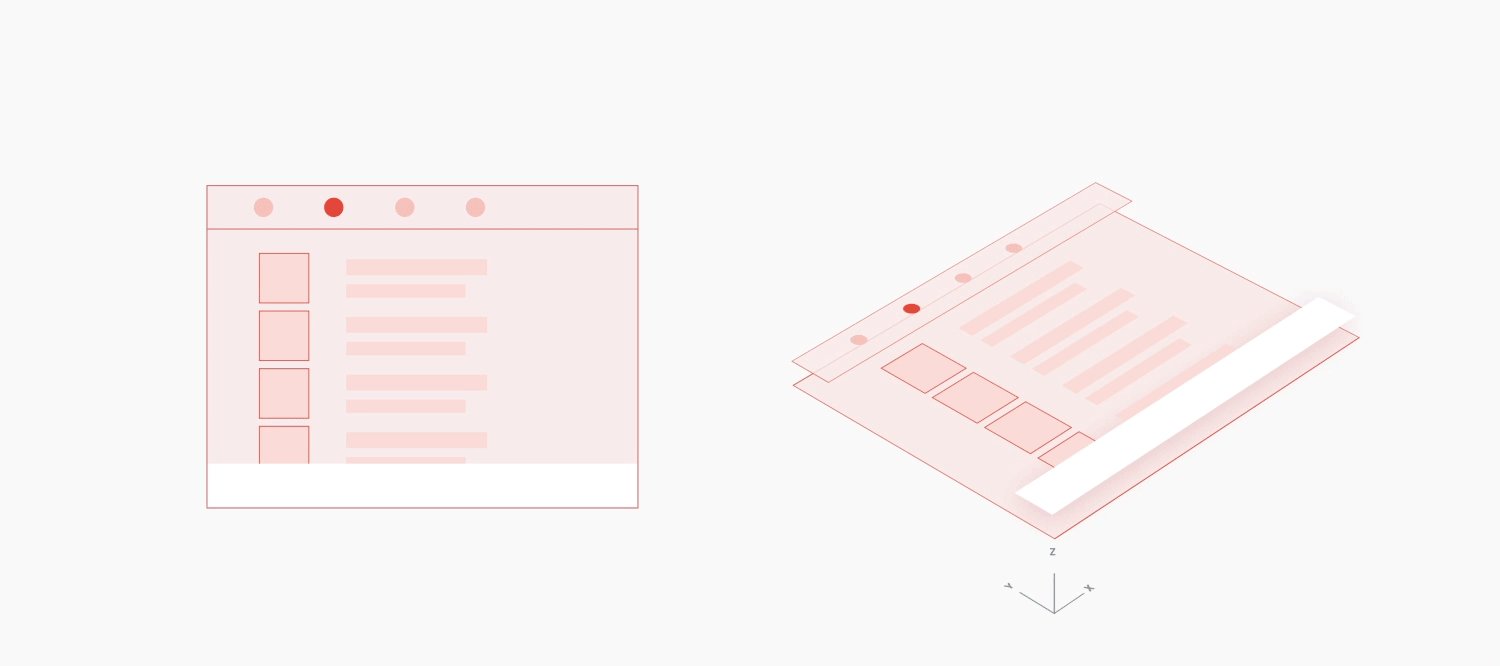
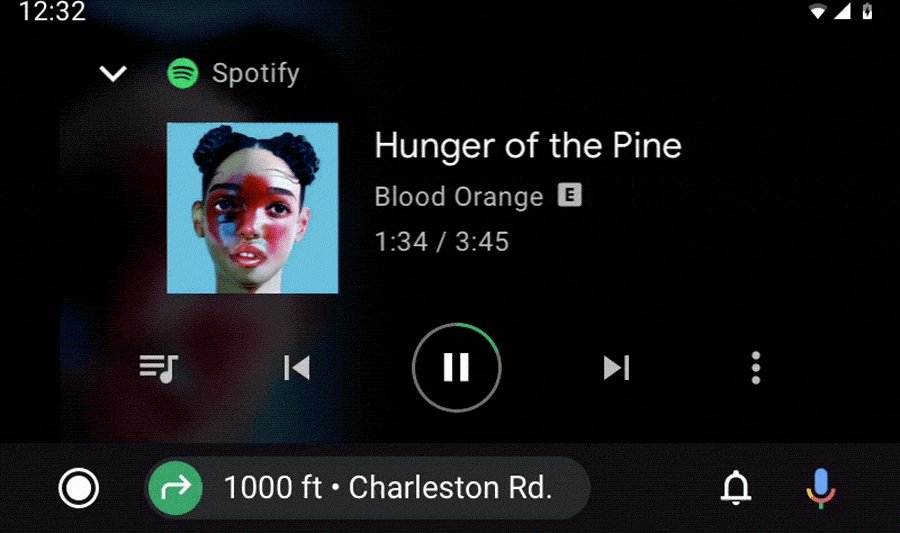
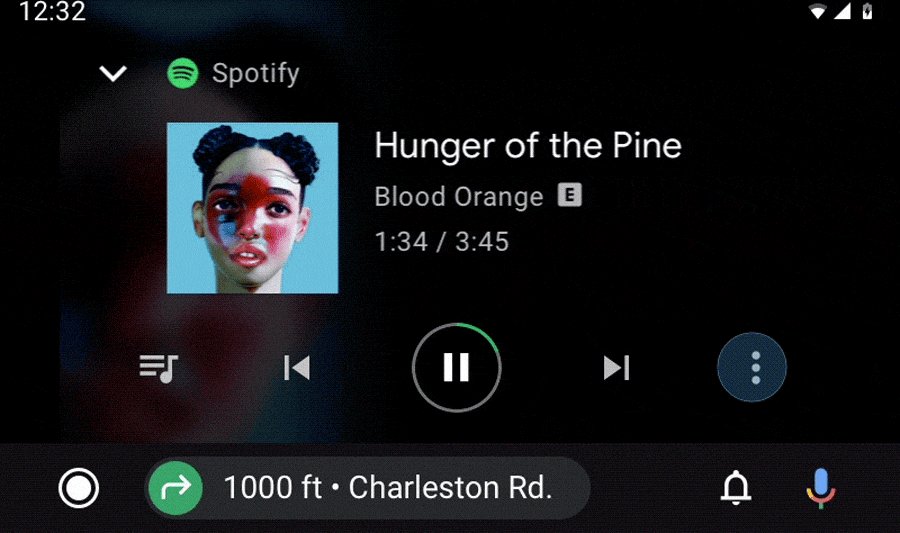
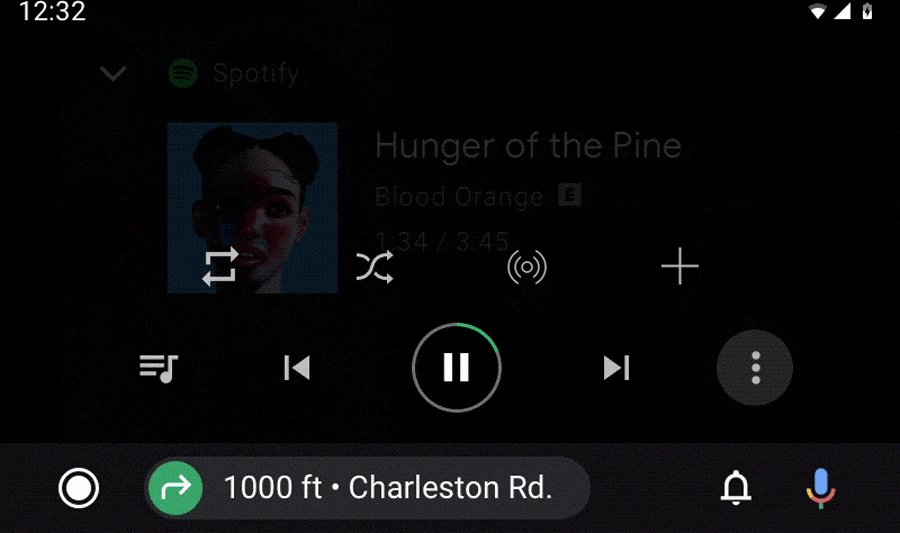
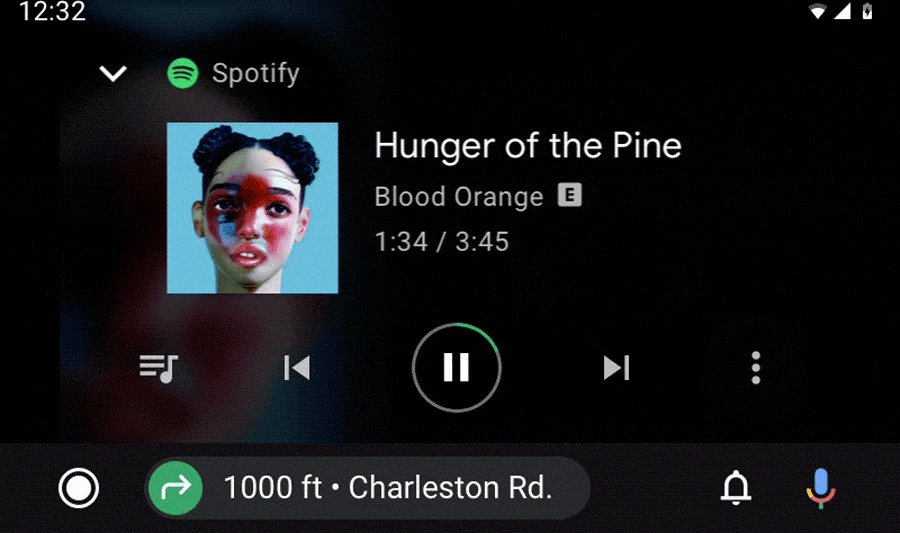
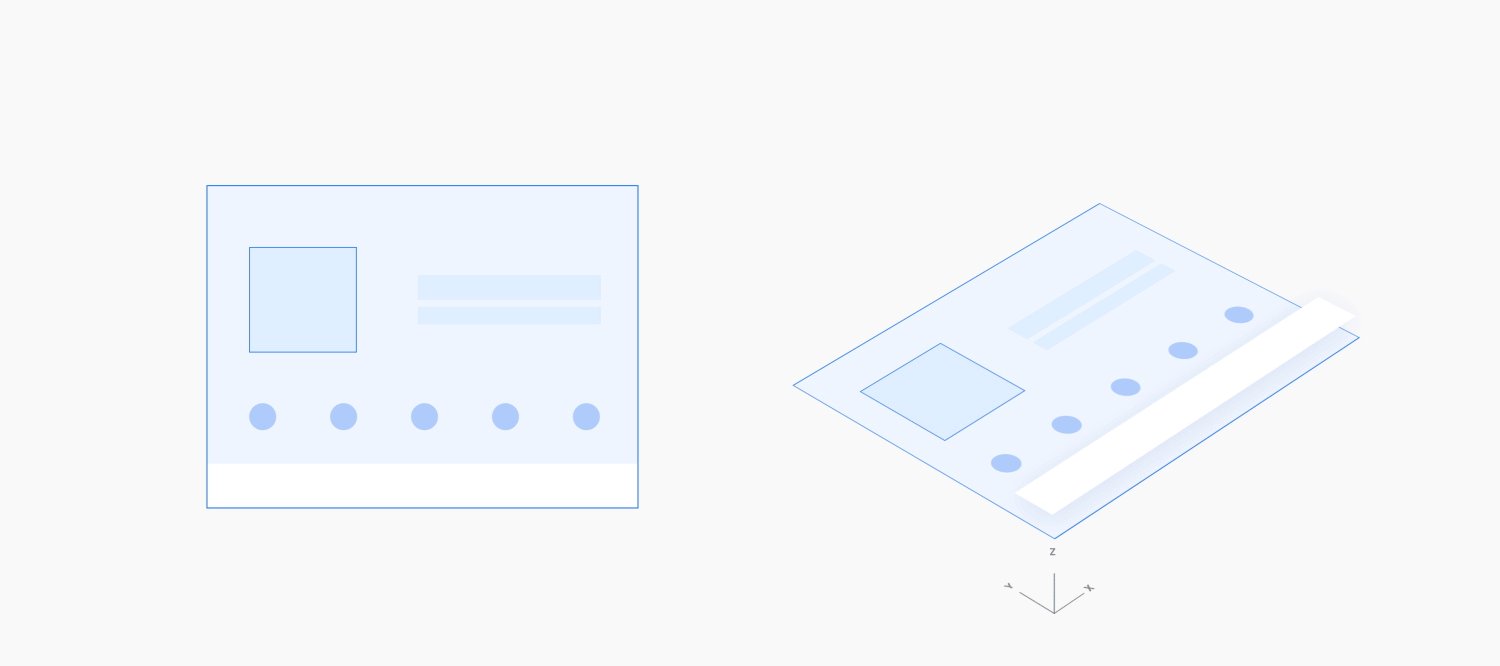
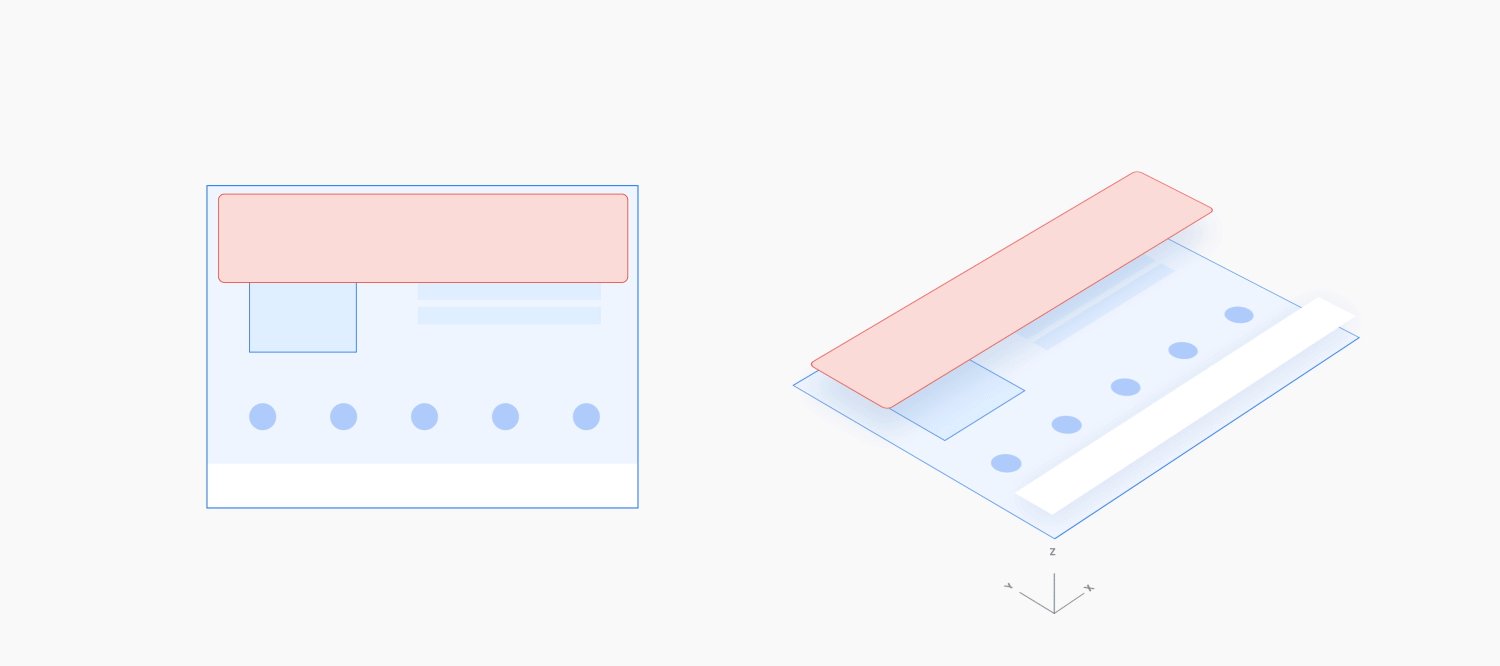
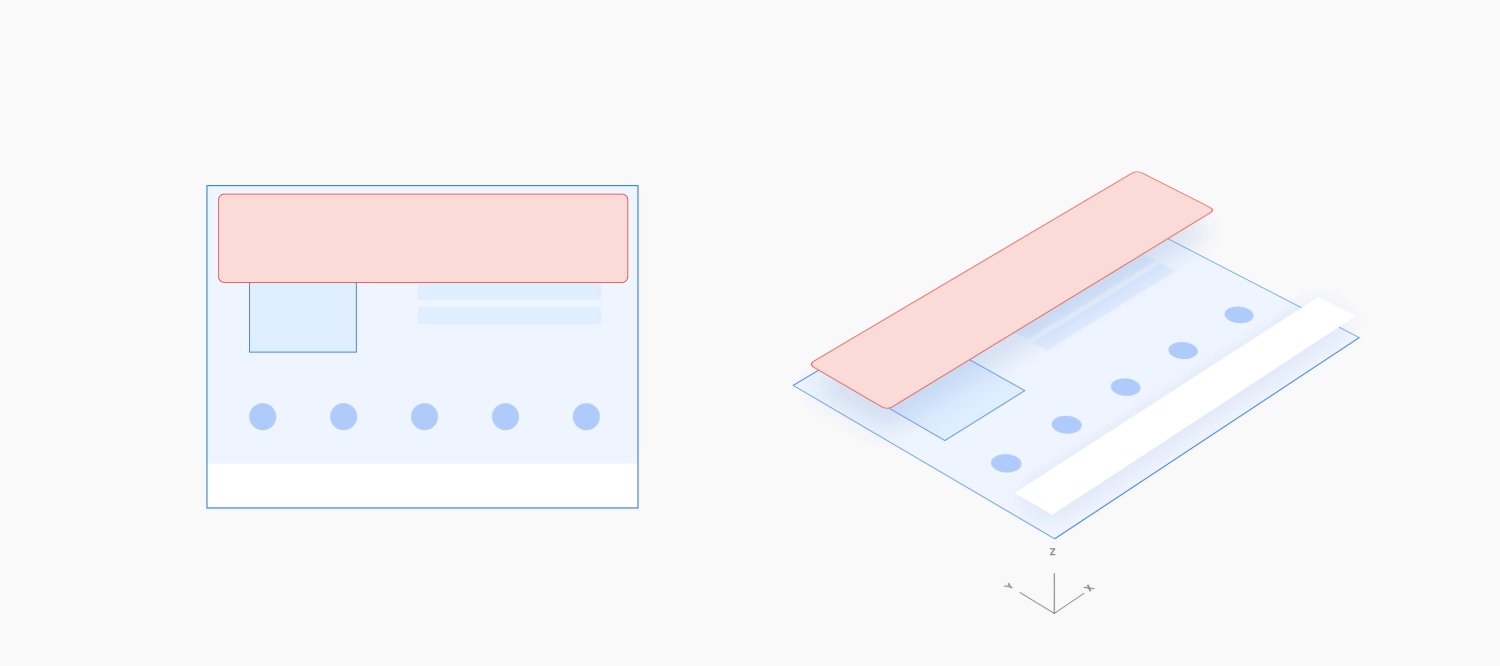
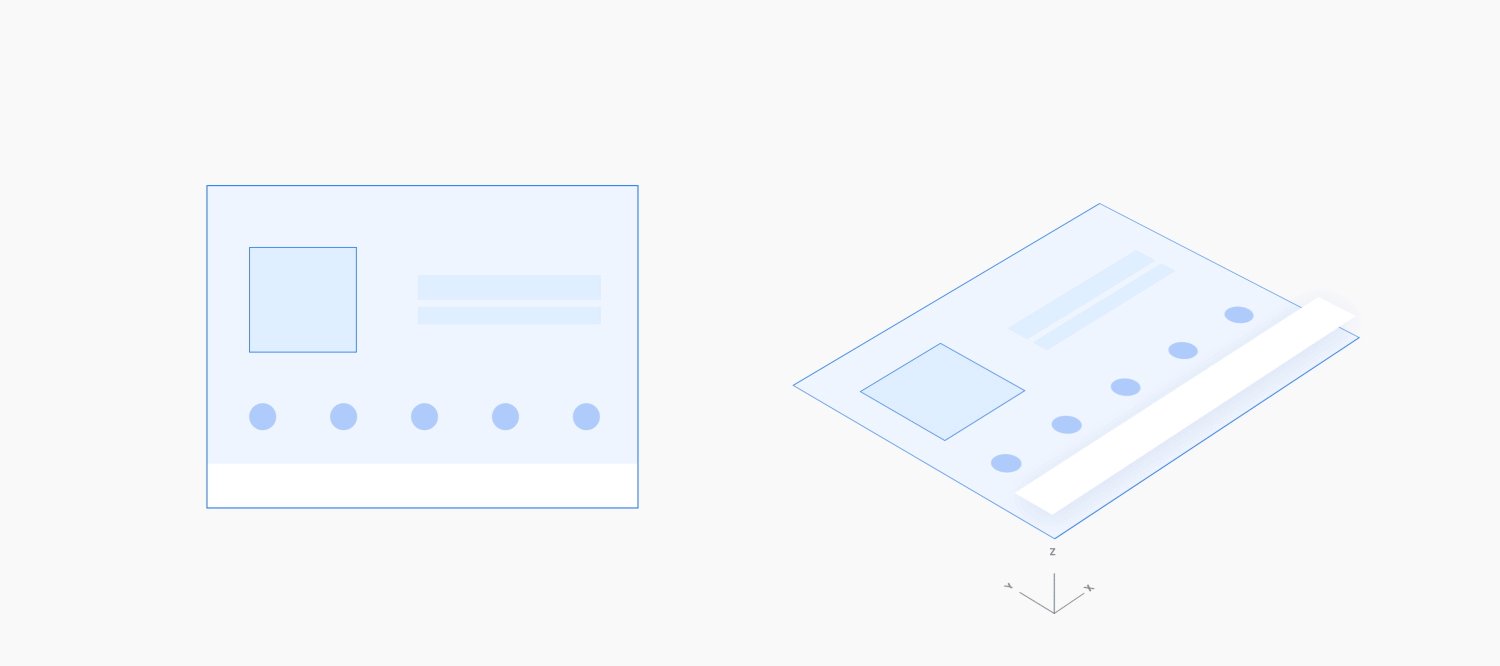
Estendere un'azione esistente
Quando un utente visualizza o esegue un'azione e quindi intraprende un'azione secondaria correlata, quest'ultima deve essere introdotta con un movimento verticale (verso l'alto o verso il basso). Questa azione secondaria viene visualizzata in un overlay a schermo intero, con uno sfondo a righe, davanti all'azione principale. La presenza dell'azione principale attraverso lo schema rafforza che l'utente è ancora nella fase di esecuzione dell'azione.
L'azione secondaria viene quindi chiusa in direzione inversa del movimento di apertura. L'inversione del movimento dovrebbe richiedere meno tempo rispetto al movimento originale, poiché l'azione è compiuta.

Esempio

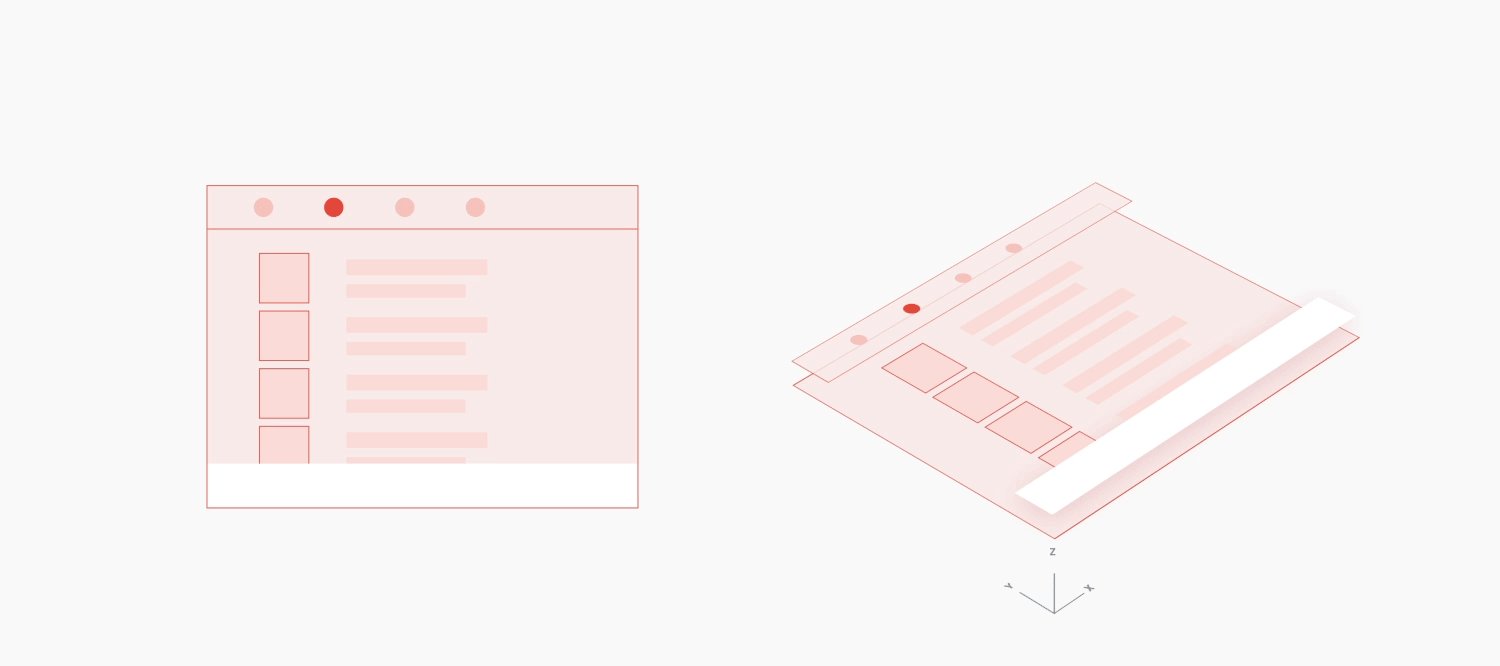
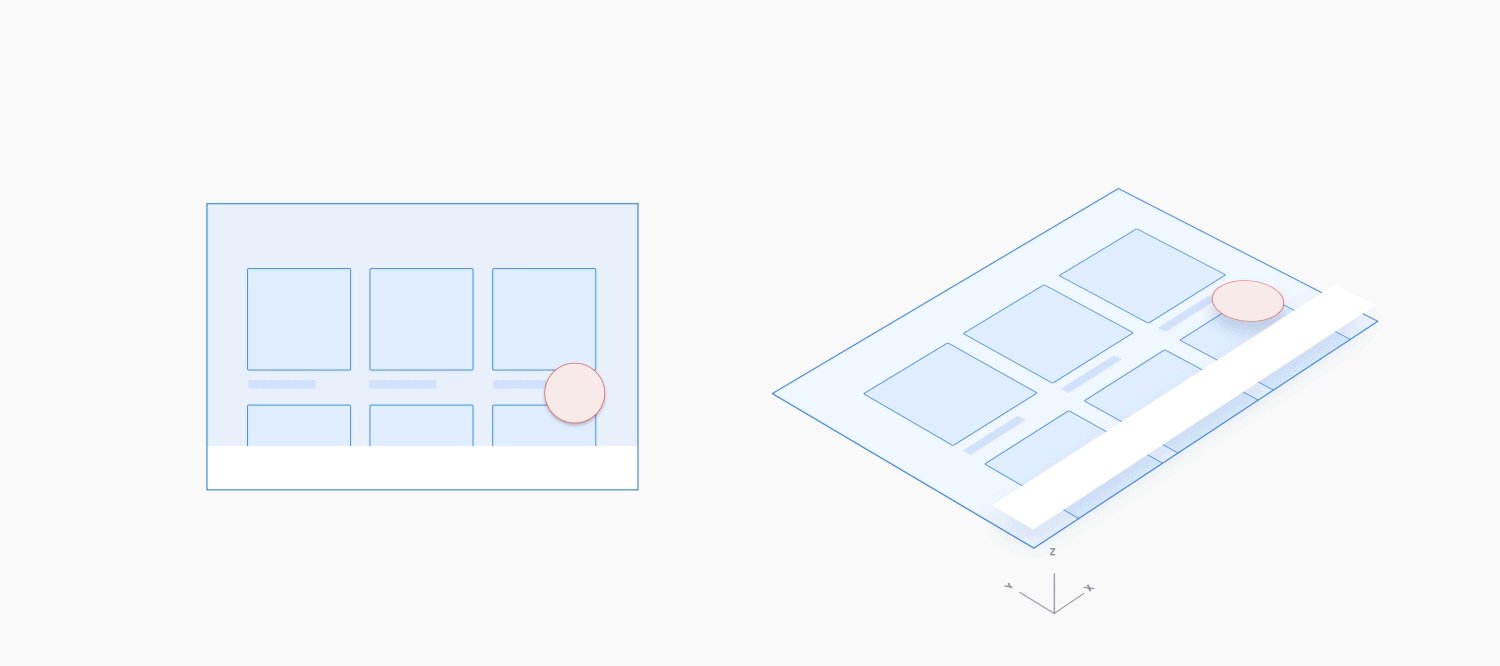
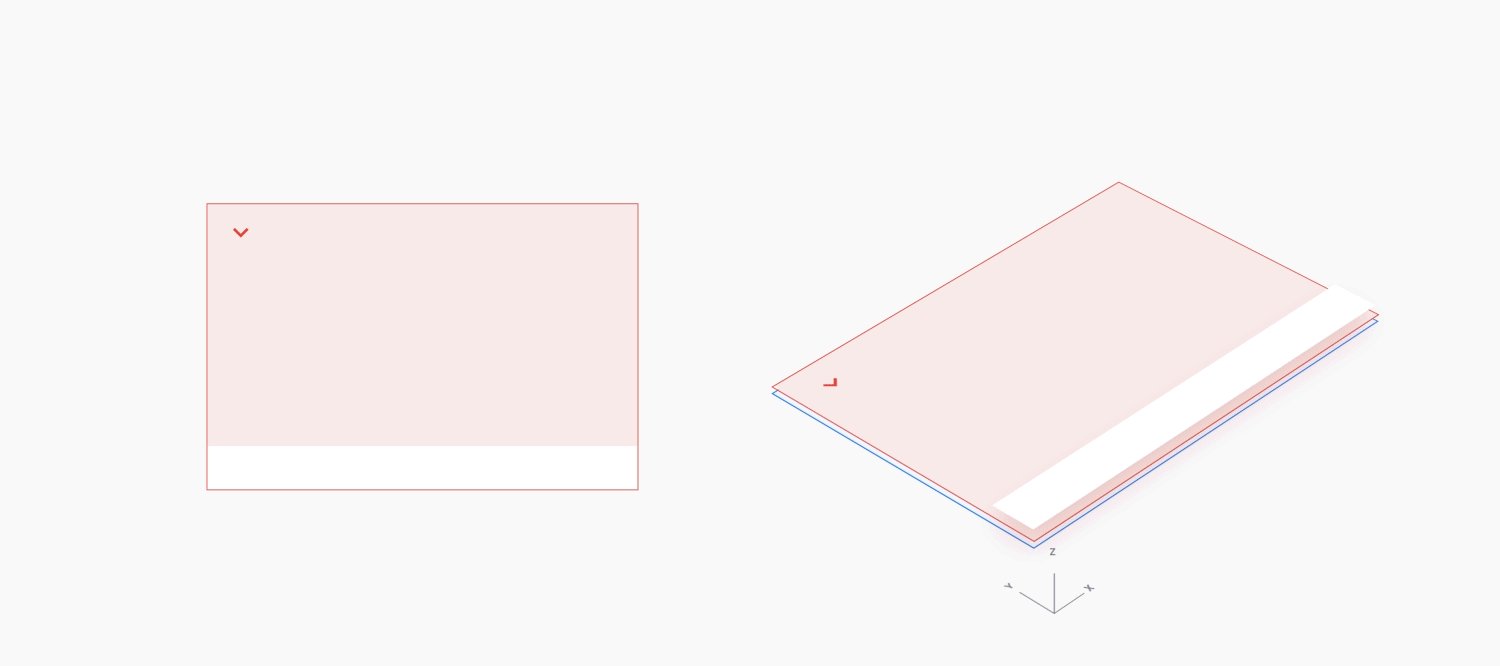
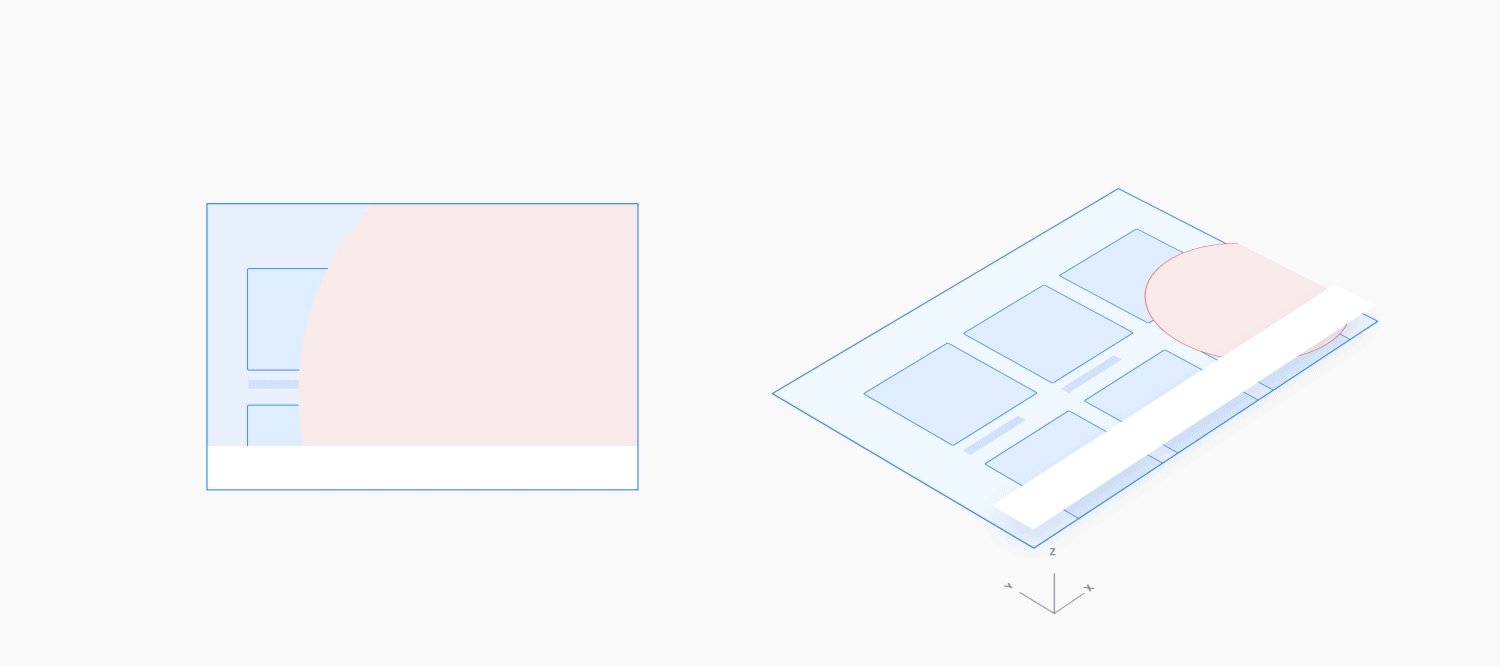
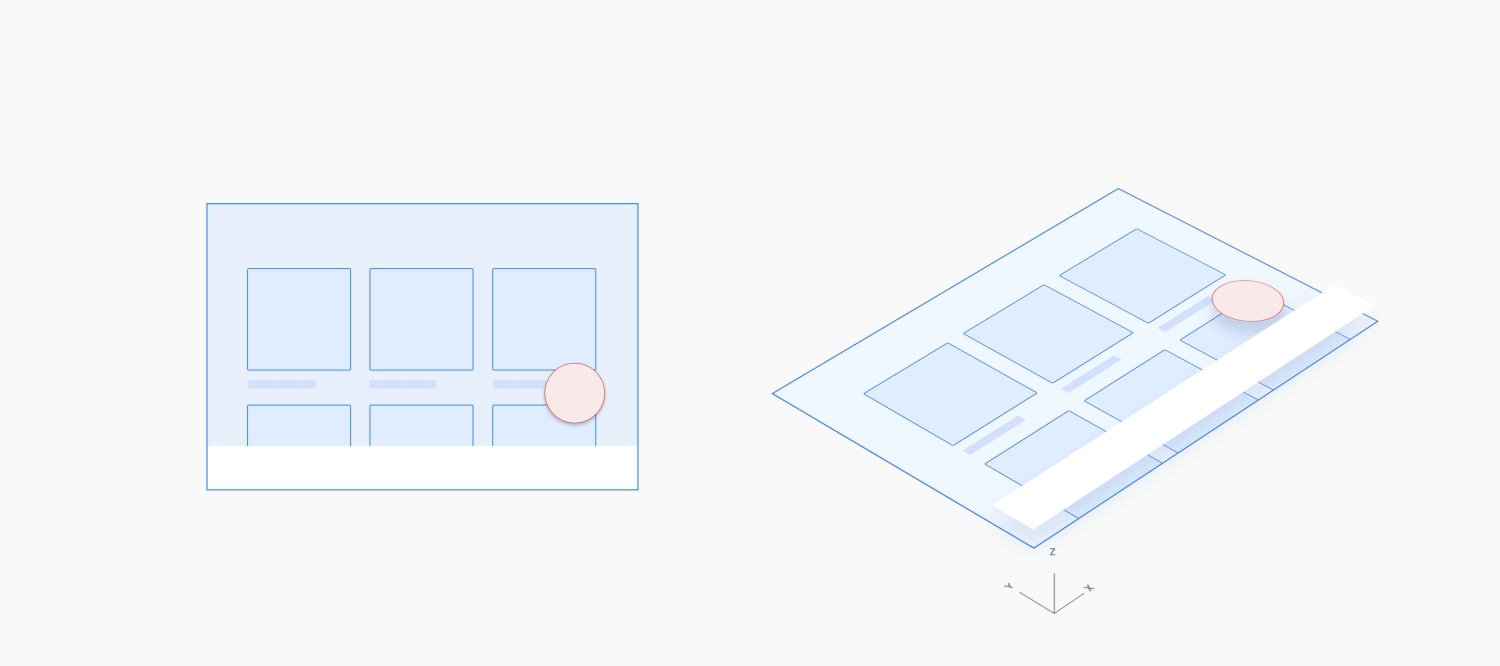
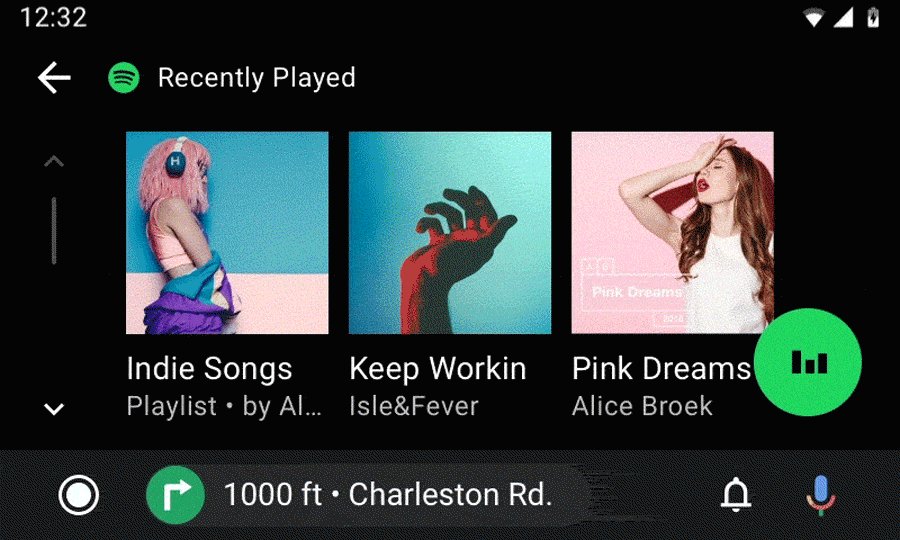
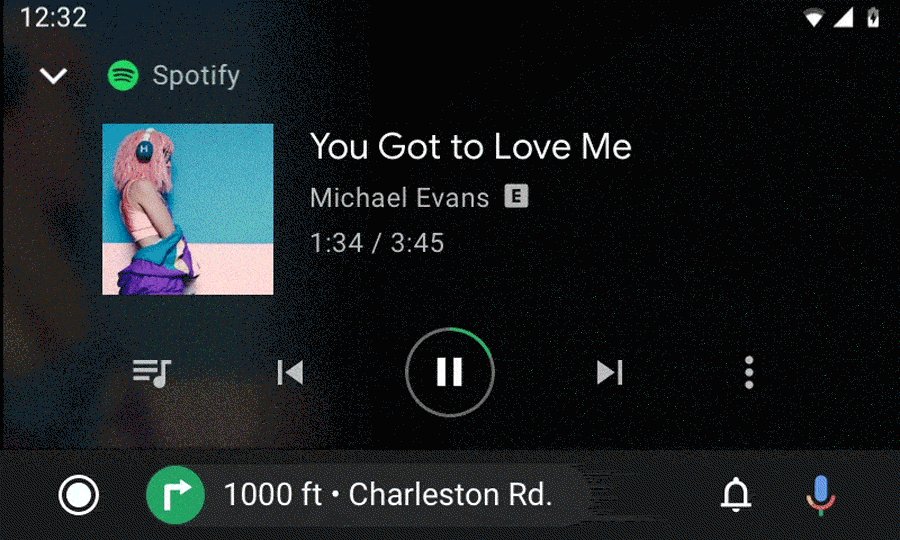
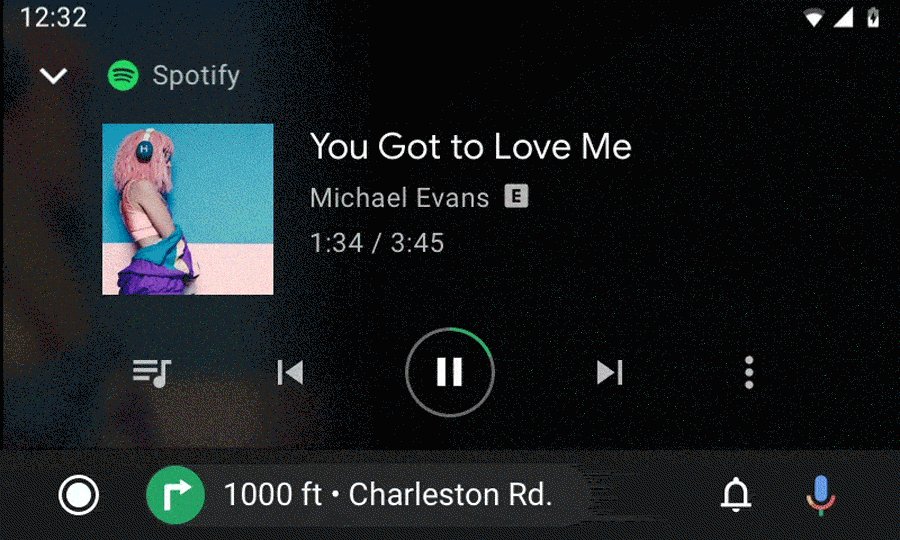
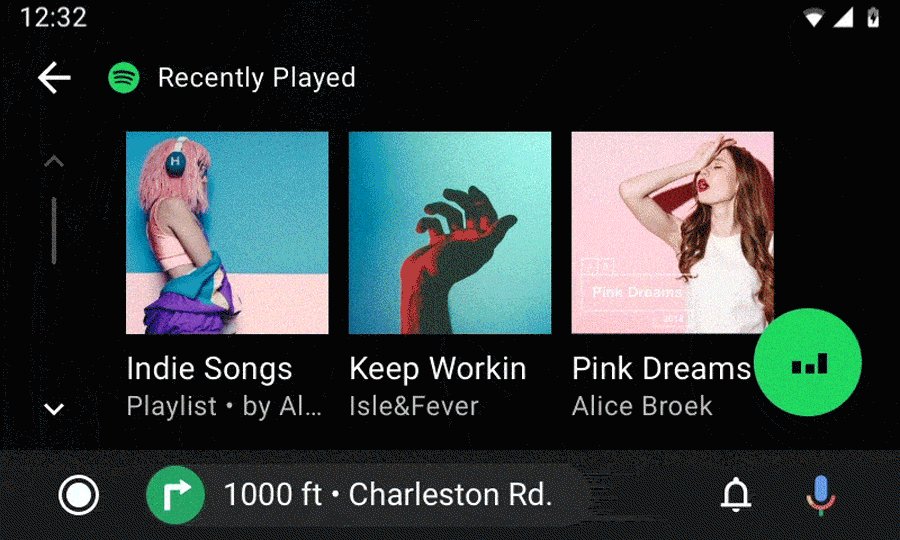
Ridurre al minimo ed espandere un'azione
Le azioni in corso possono essere ridotte a icona in un formato più piccolo. Questo formato più piccolo consente all'utente di svolgere più attività contemporaneamente mentre l'azione in corso viene eseguita in background.
Espansione: quando l'utente tocca un'azione ridotta a icona, questa si espande e viene riempita a schermo intero utilizzando una transizione con dissolvenza in entrata.
Ridurre a icona: quando riduci a icona un'azione in corso, utilizza l'inversione di questo movimento. Il movimento di riduzione a icona dovrebbe richiedere meno tempo rispetto al movimento di espansione, poiché l'utente sta abbandonando questa azione.

Esempio

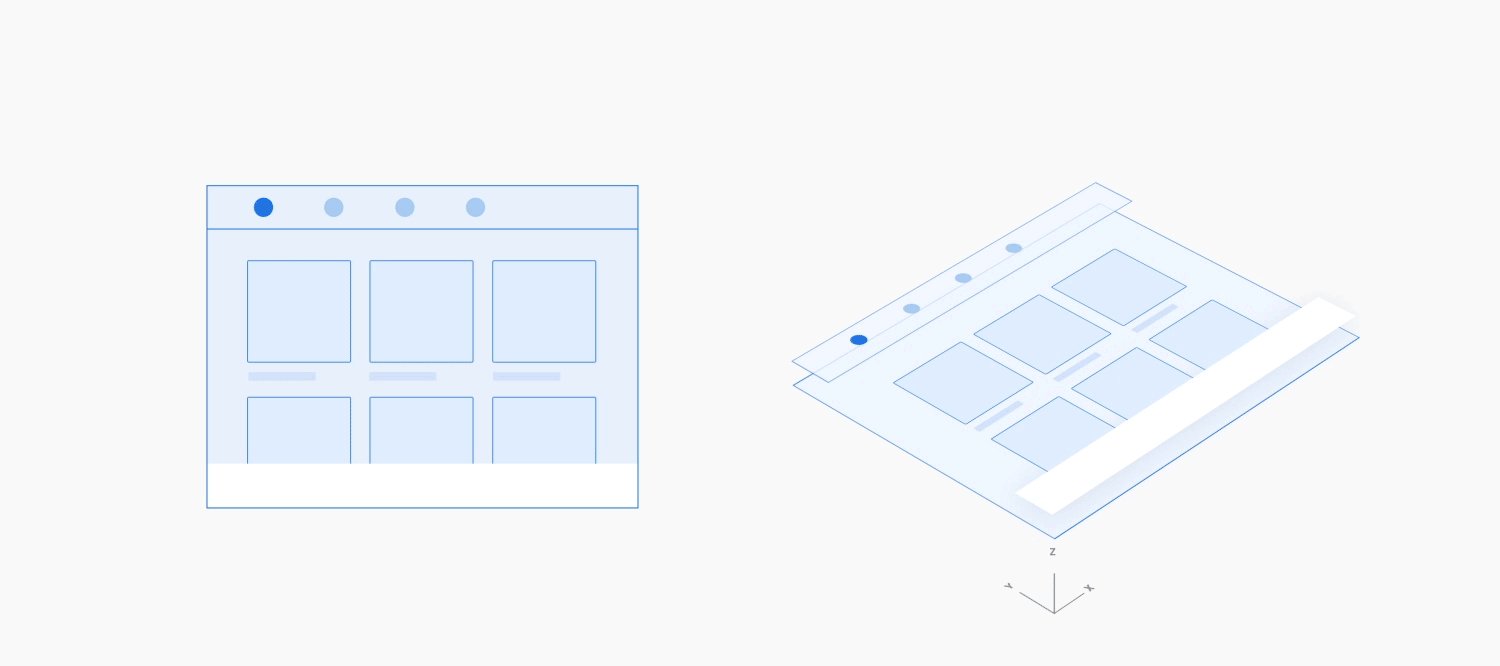
Interrompere un'azione
Quando un'azione facoltativa breve deve apparire all'improvviso di fronte a un'azione in corso, dovrebbe scorrere (in alto o in basso) dal bordo dello schermo, con una tela parziale. In alternativa, dovrebbe sbiadire al centro dello schermo, con una tela completa. Avvia il movimento dalla posizione più vicina a dove vuoi che venga visualizzata la nuova azione.

Esempio