Le mouvement doit apparaître avec parcimonie dans le contexte conducteur pour exprimer les concepts, l'image de marque et les relations entre les éléments. Il ne doit être utilisé que pour informer le conducteur, sans distraire son attention.
En bref:
- Évitez de distraire les utilisateurs avec des mouvements inutiles
- Utiliser des mouvements pour améliorer la compréhension et les compétences des utilisateurs
- Rendez votre langage de mouvement suffisamment flexible pour tout le matériel pertinent
- Utilisez le schéma de mouvement recommandé en fonction de votre situation.
Mouvements
Afin de garantir une expérience utilisateur cohérente dans toutes les applications, des schémas de mouvement spécifiques s'appliquent aux interactions suivantes:
- Passer d'une application à une autre
- Passer d'une vue similaire à une autre
- Étendre une action existante
- Réduire et étendre une action
- Perturbation d'une action
Ces schémas de mouvement sont basés sur un lissage de vitesse standard, tel que décrit dans Material Design, qui met l'accent sur la fin d'une transition en accélérant la transition rapidement, puis en la ralentissant progressivement.
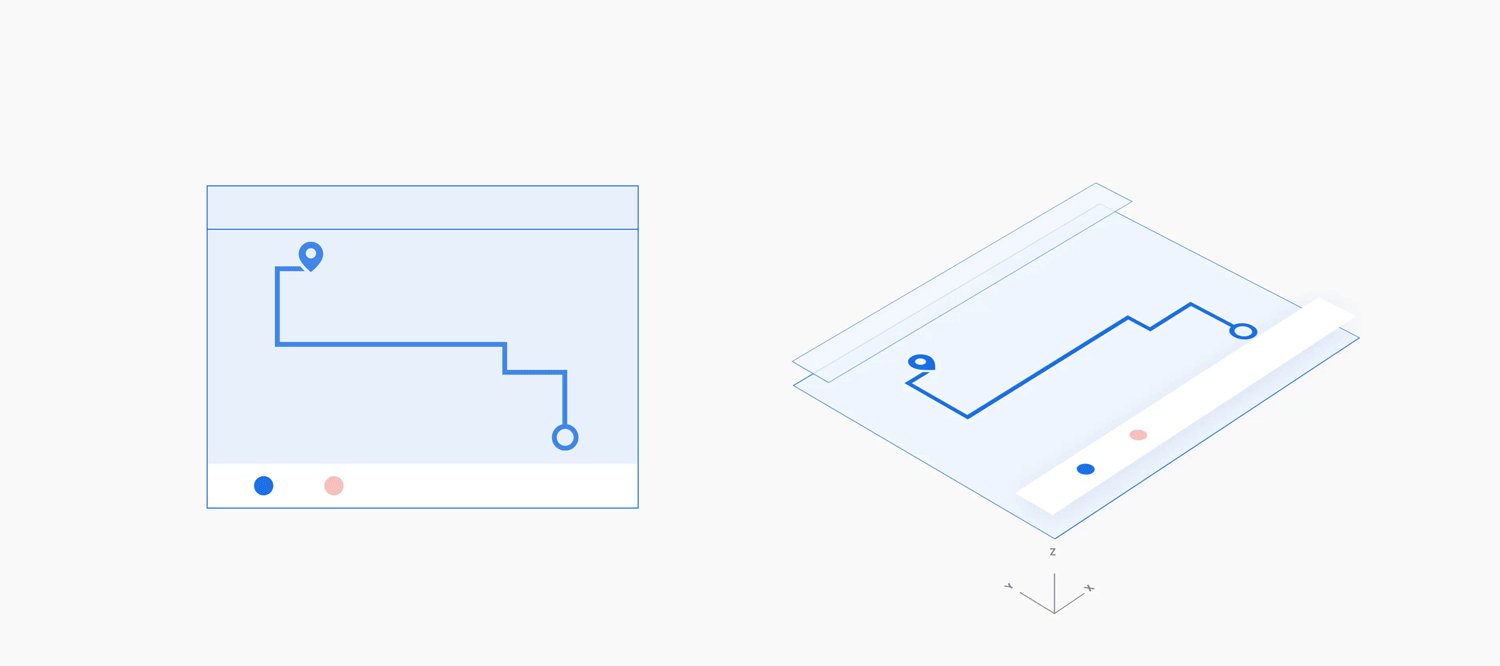
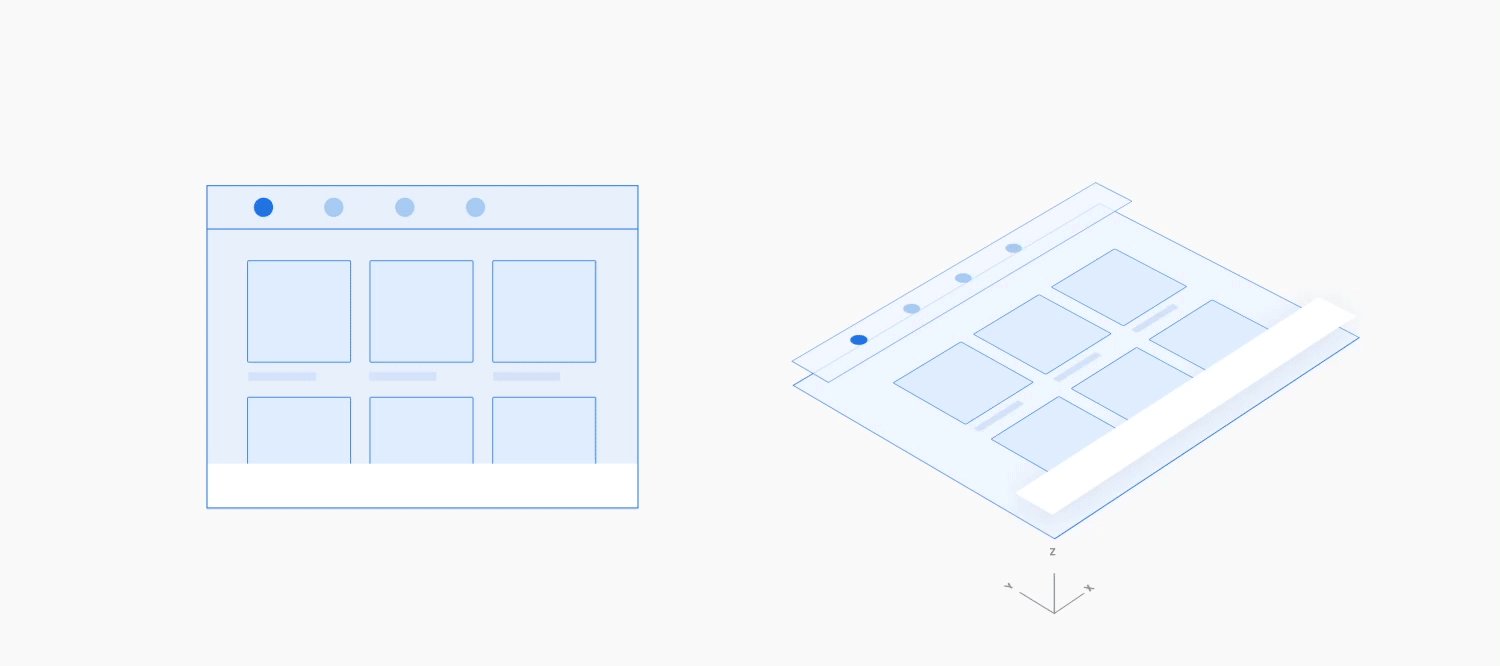
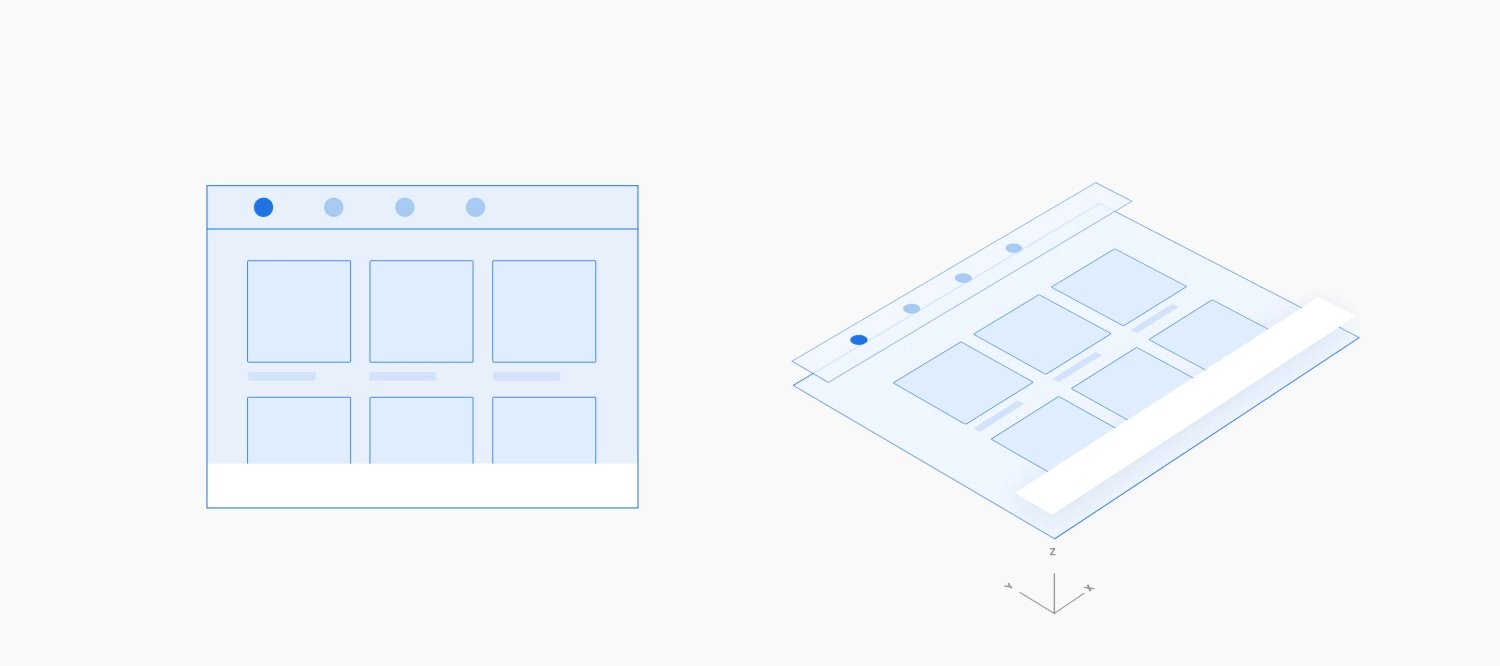
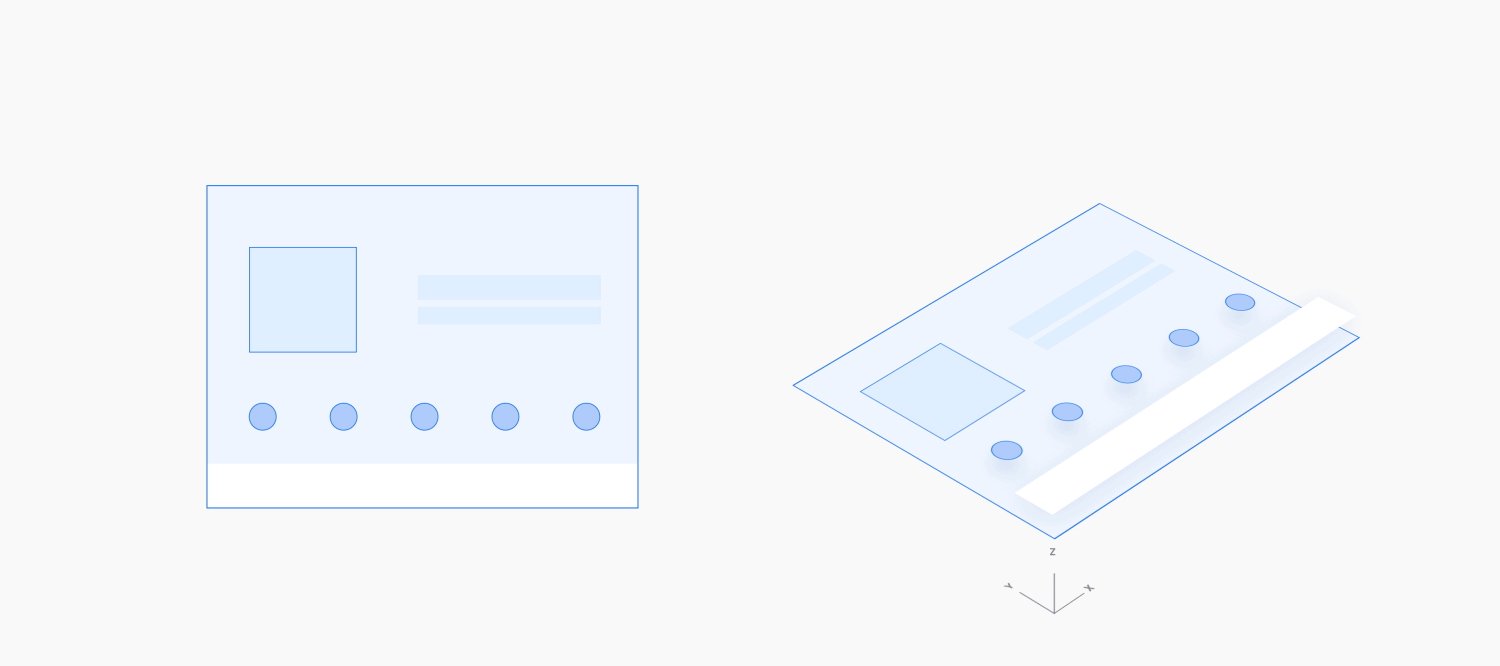
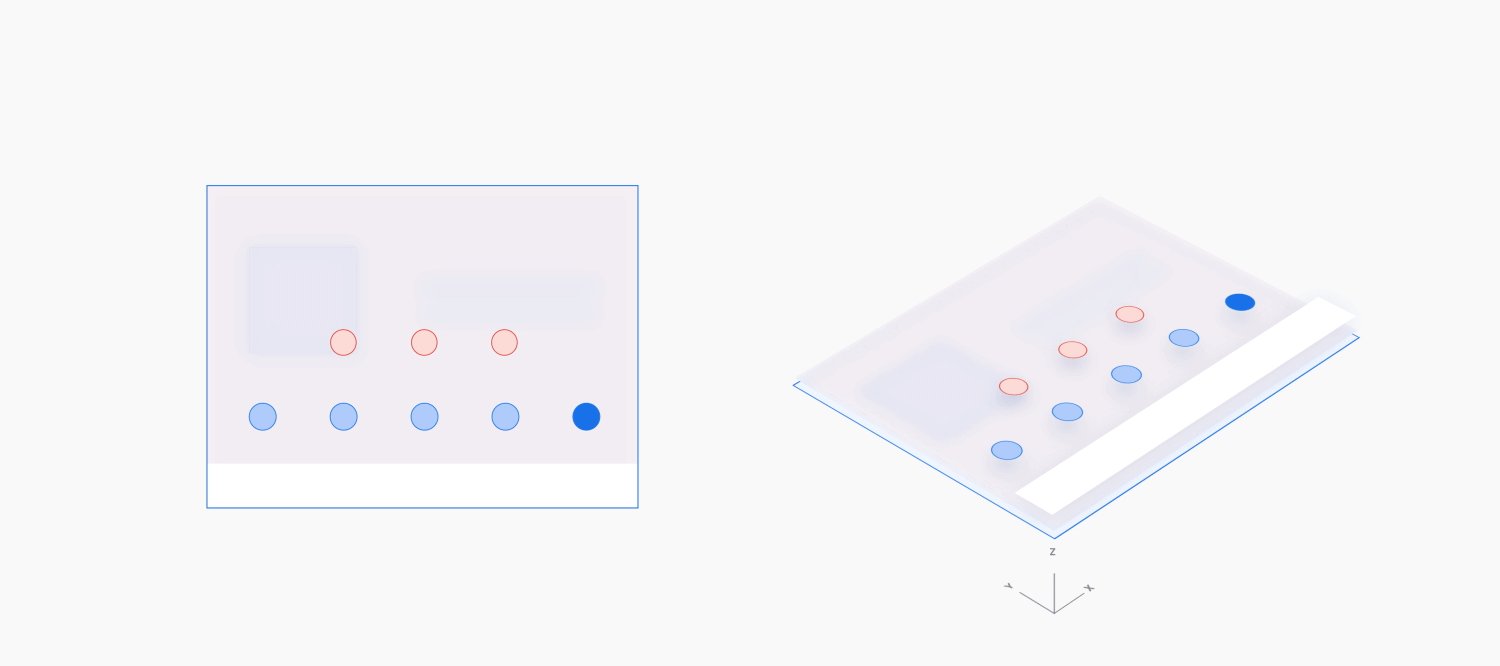
Passer d'une application à une autre
Lorsque vous passez d'une application à une autre, utilisez une transition en fondu enchaîné qui fait disparaître un élément en fondu tandis qu'un autre disparaît. Cette transition représente une sortie de l'application actuelle tout en passant rapidement à une autre.

Exemple

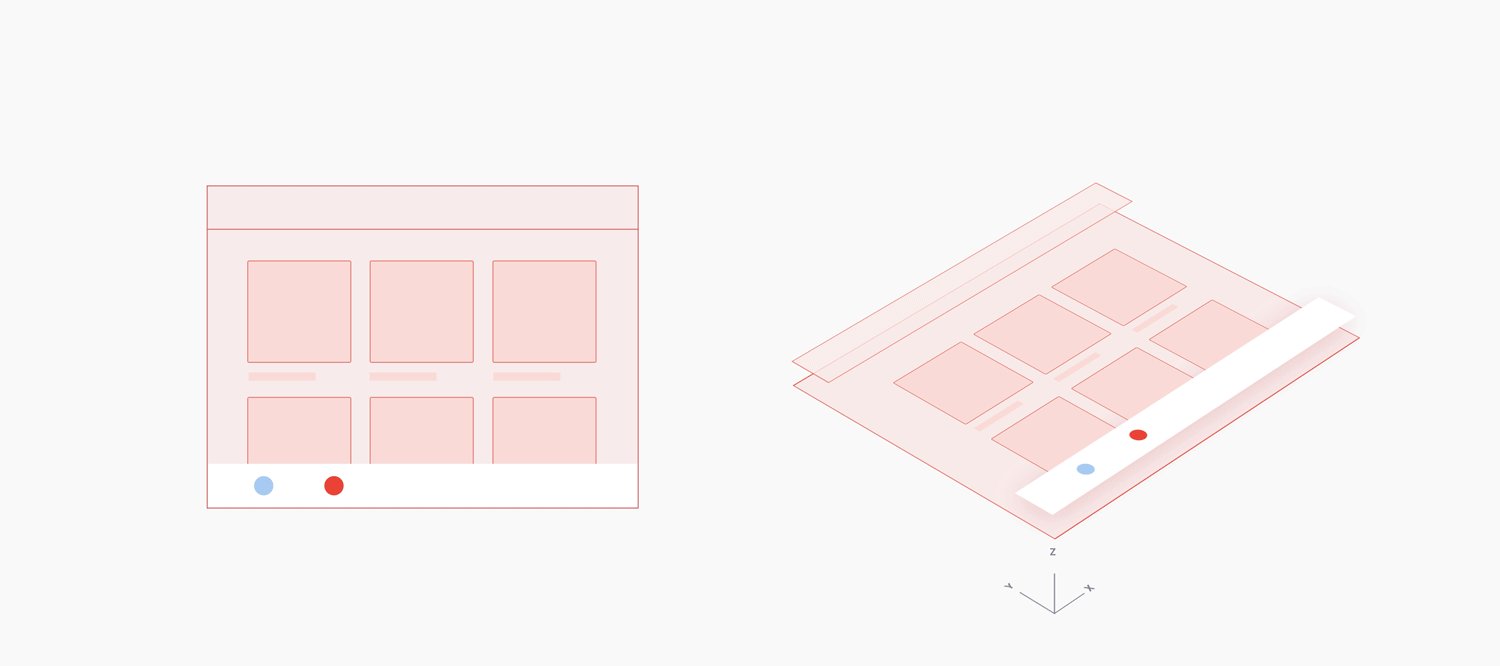
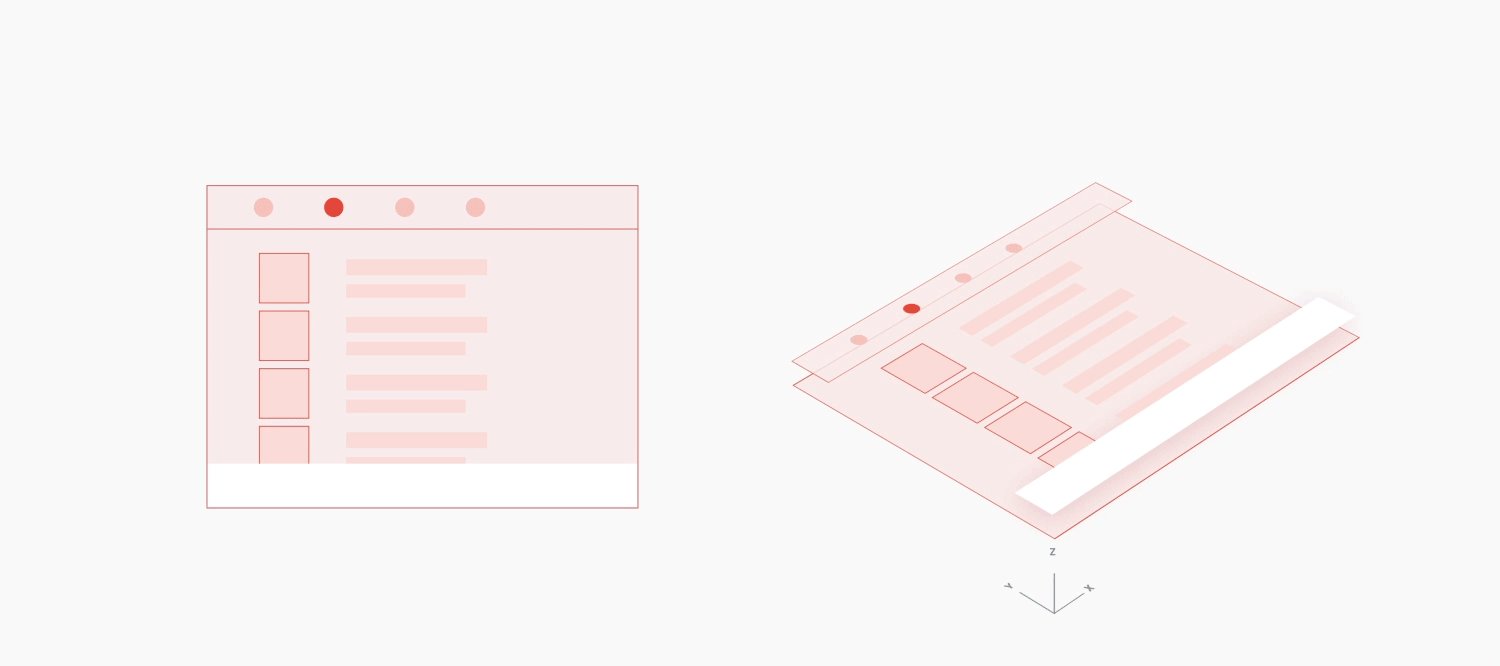
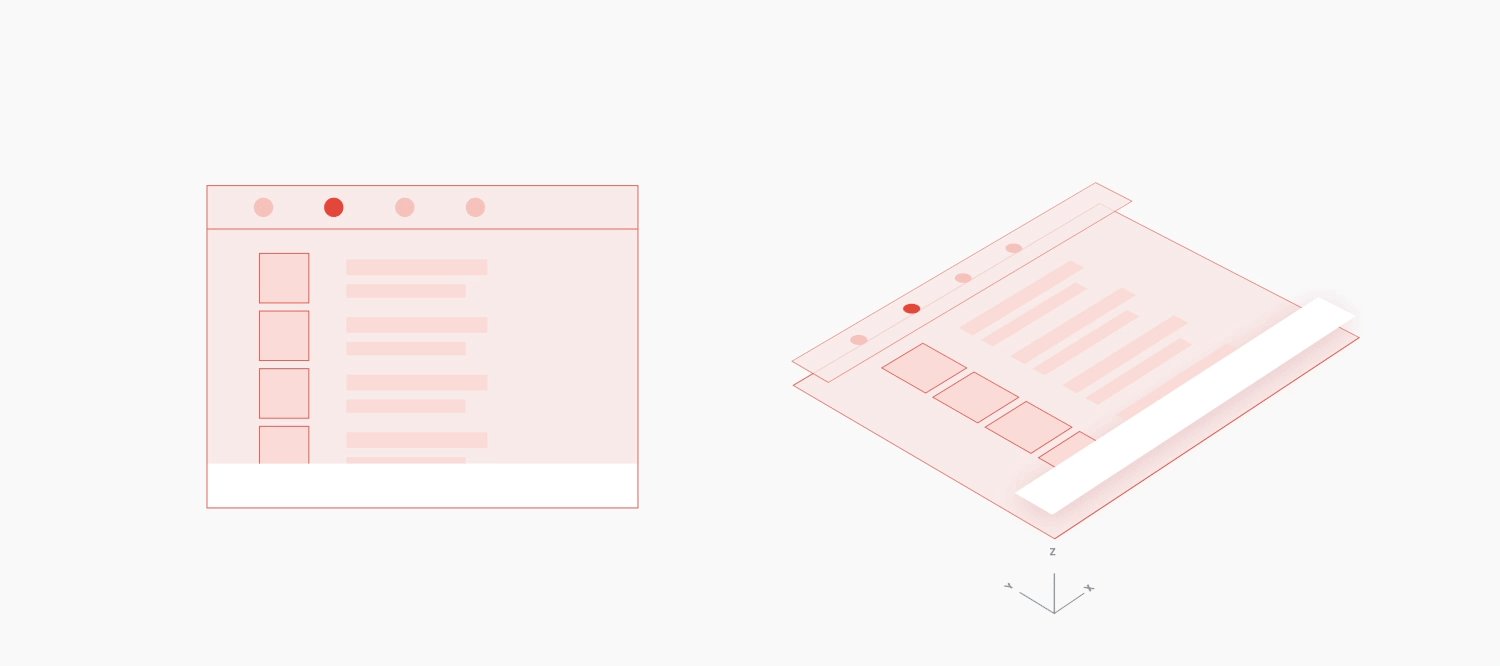
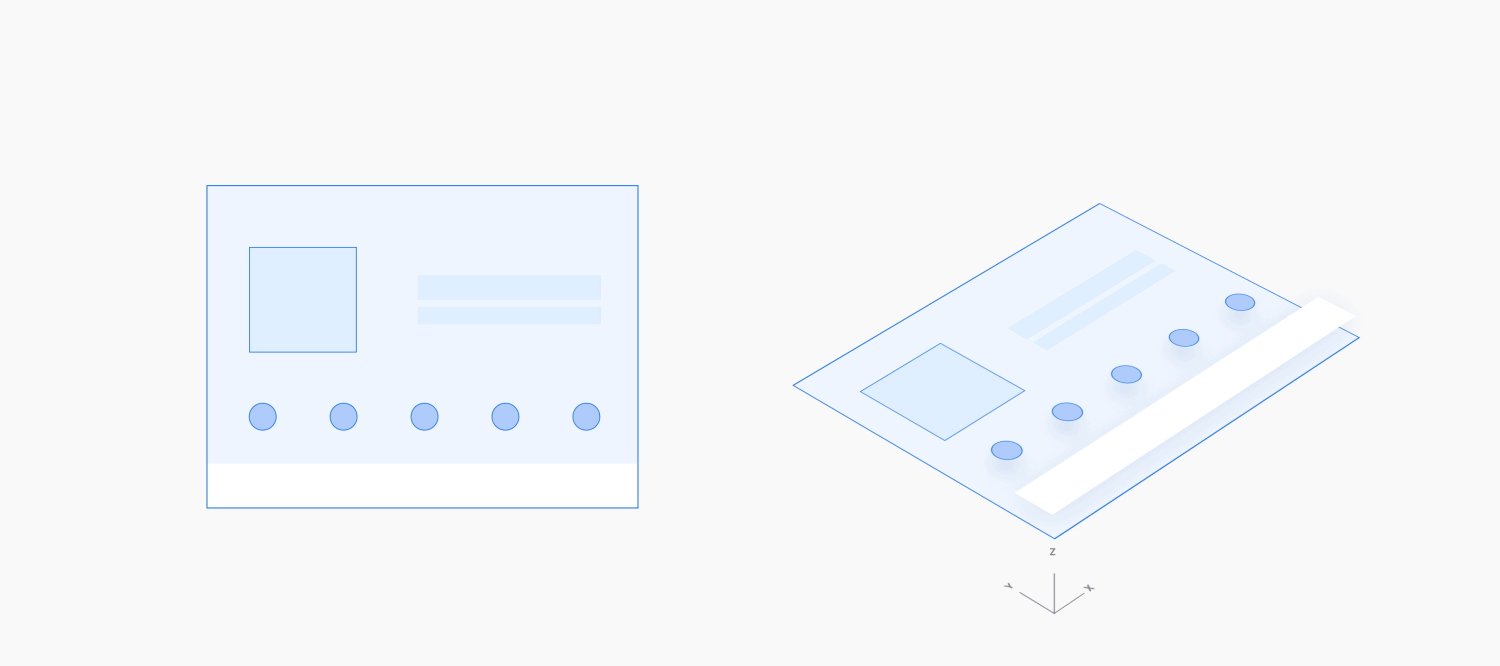
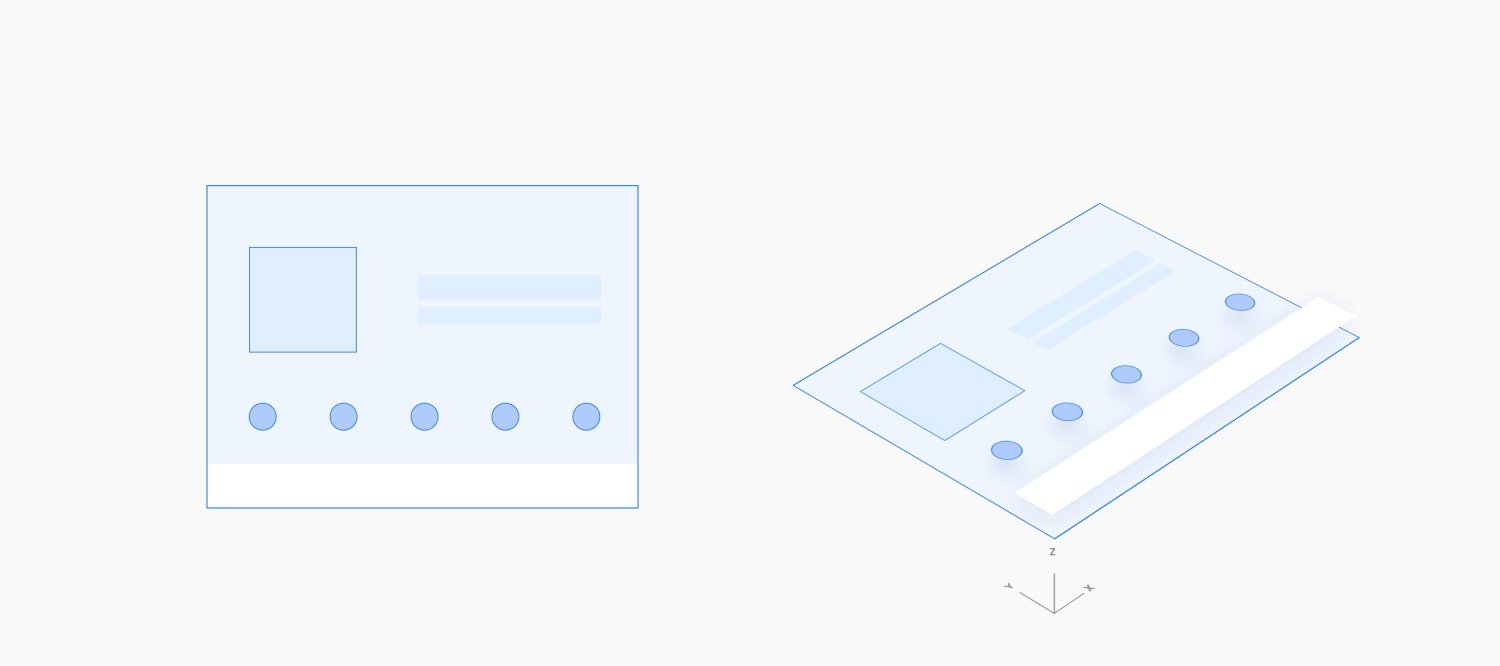
Passer d'une vue similaire à une autre
Lorsque vous passez d'une vue à une autre au même niveau de hiérarchie dans une application (également appelée vues similaires), comme les onglets d'une barre d'application ou les titres d'une playlist, utilisez une transition d'axe partagé. Le mouvement horizontal d'un côté à l'autre de cette transition reflète le maintien du même niveau dans l'application.

Exemple

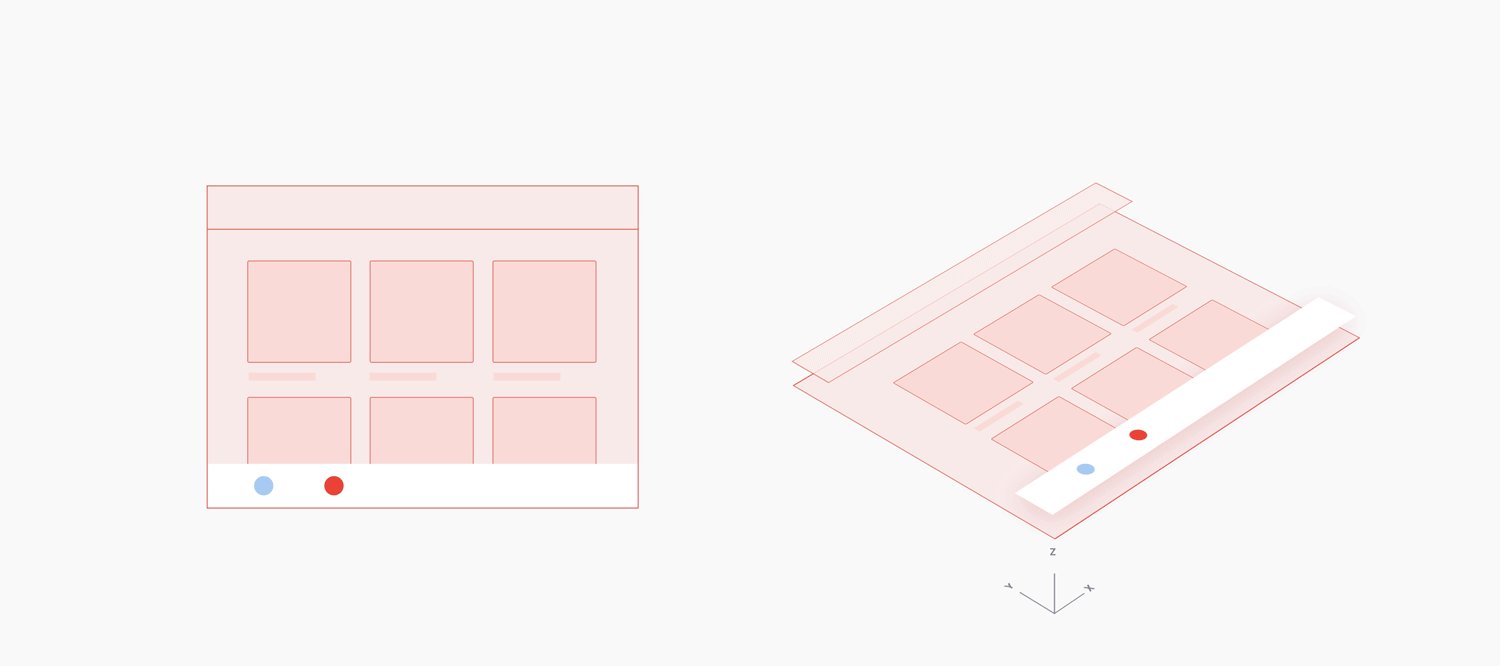
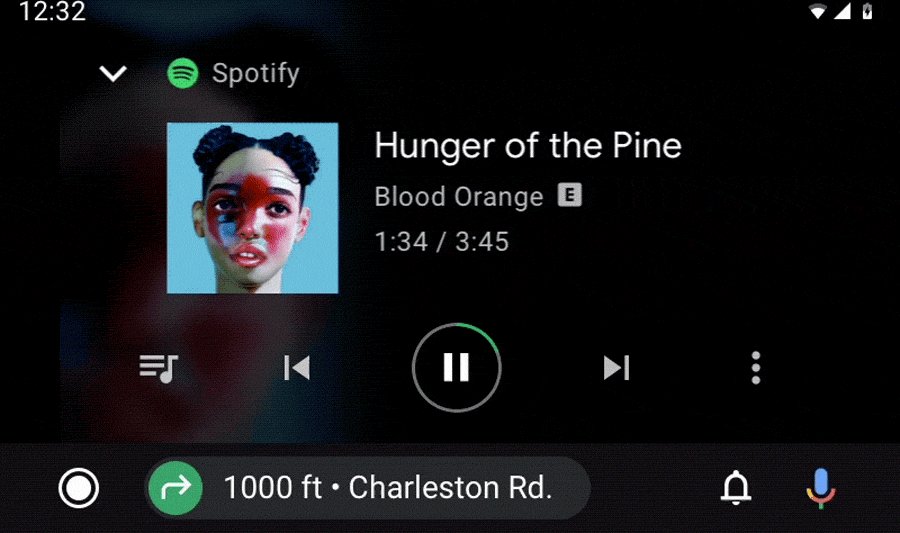
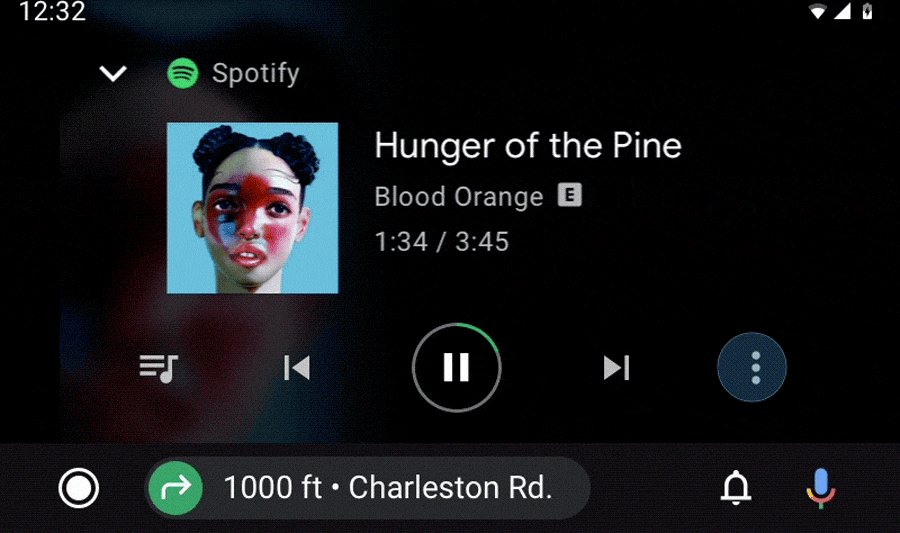
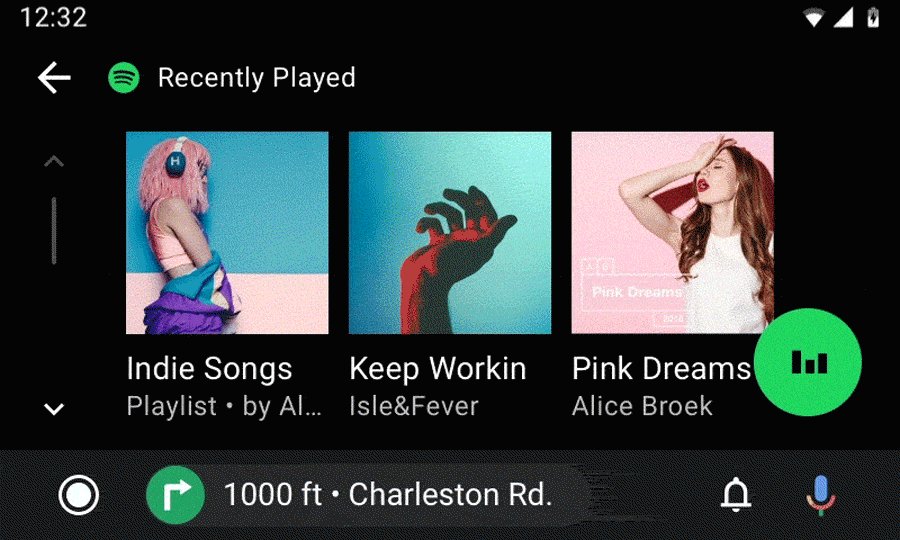
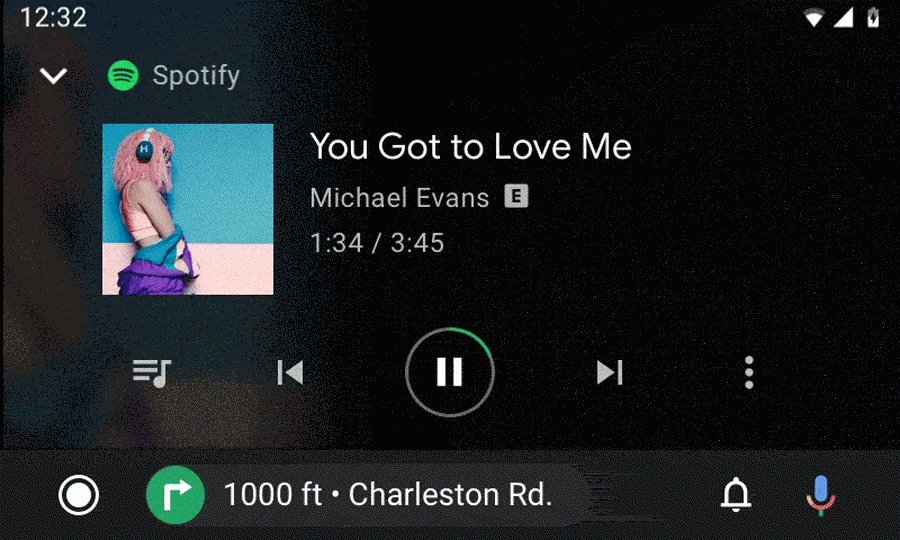
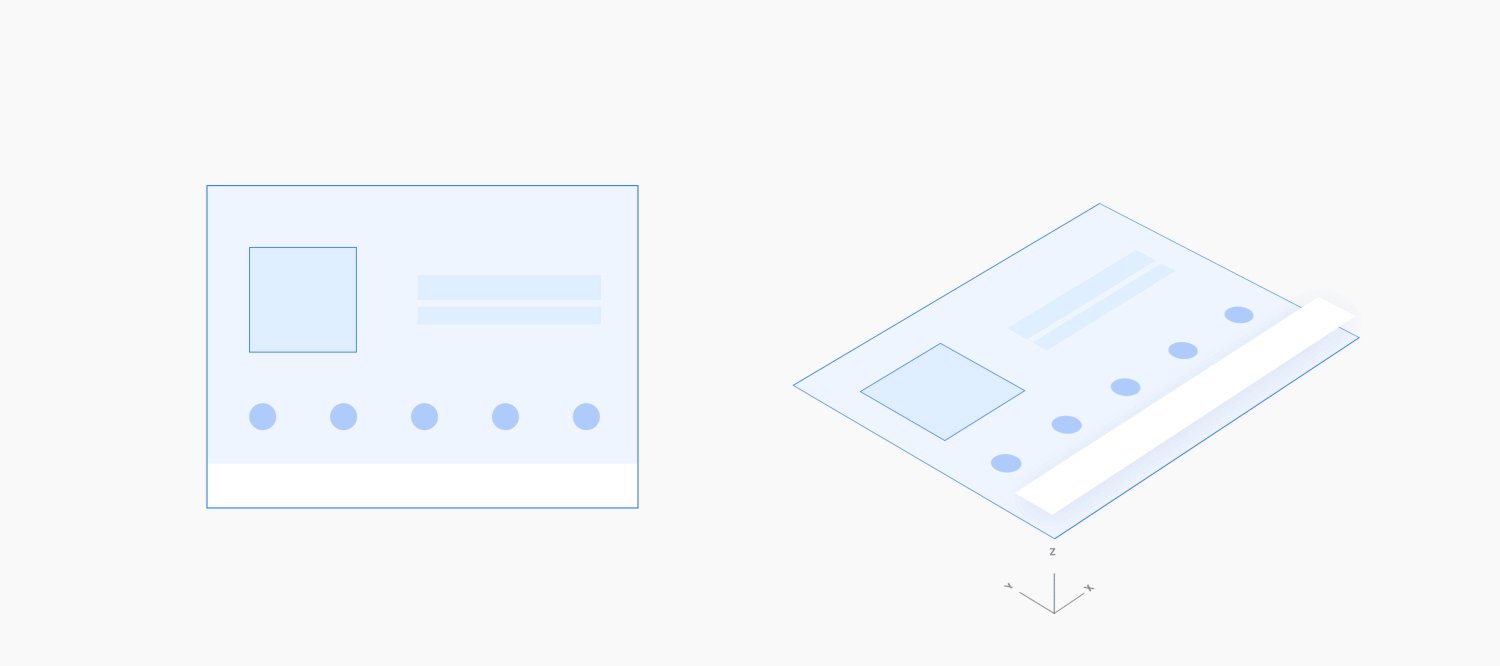
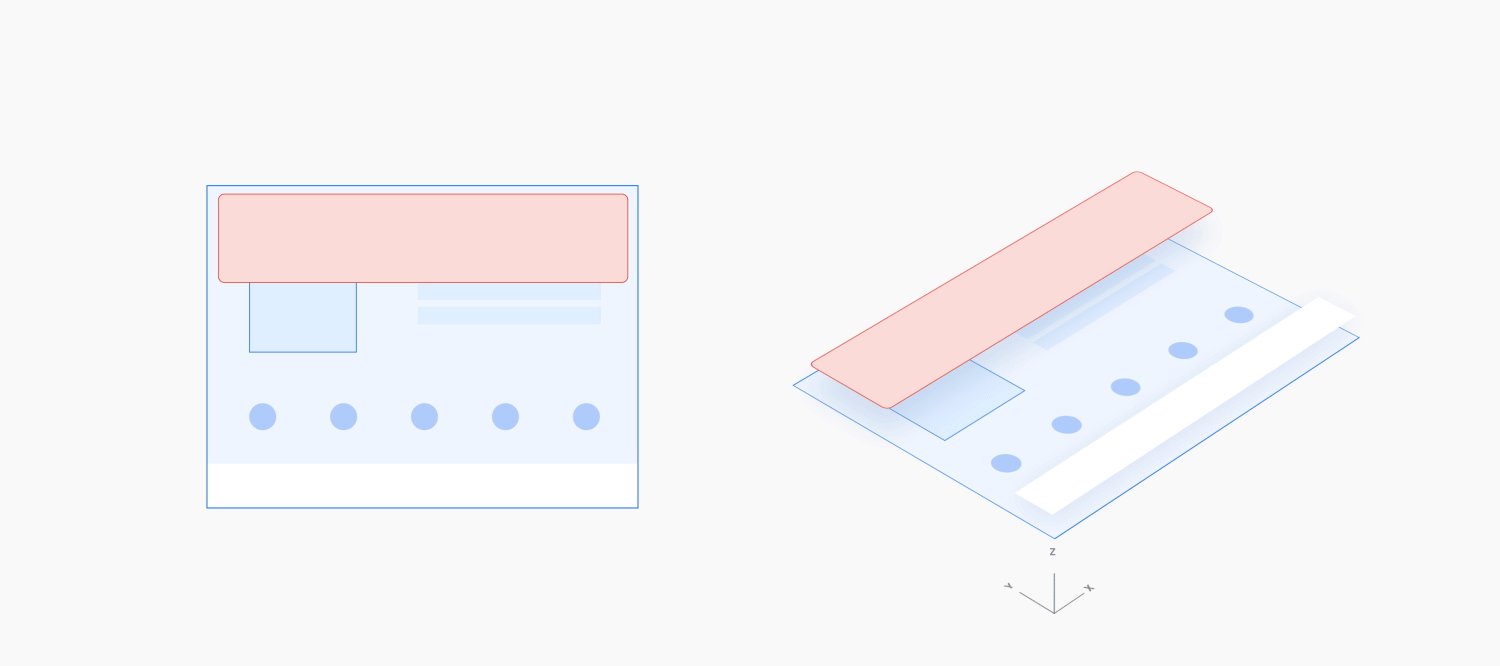
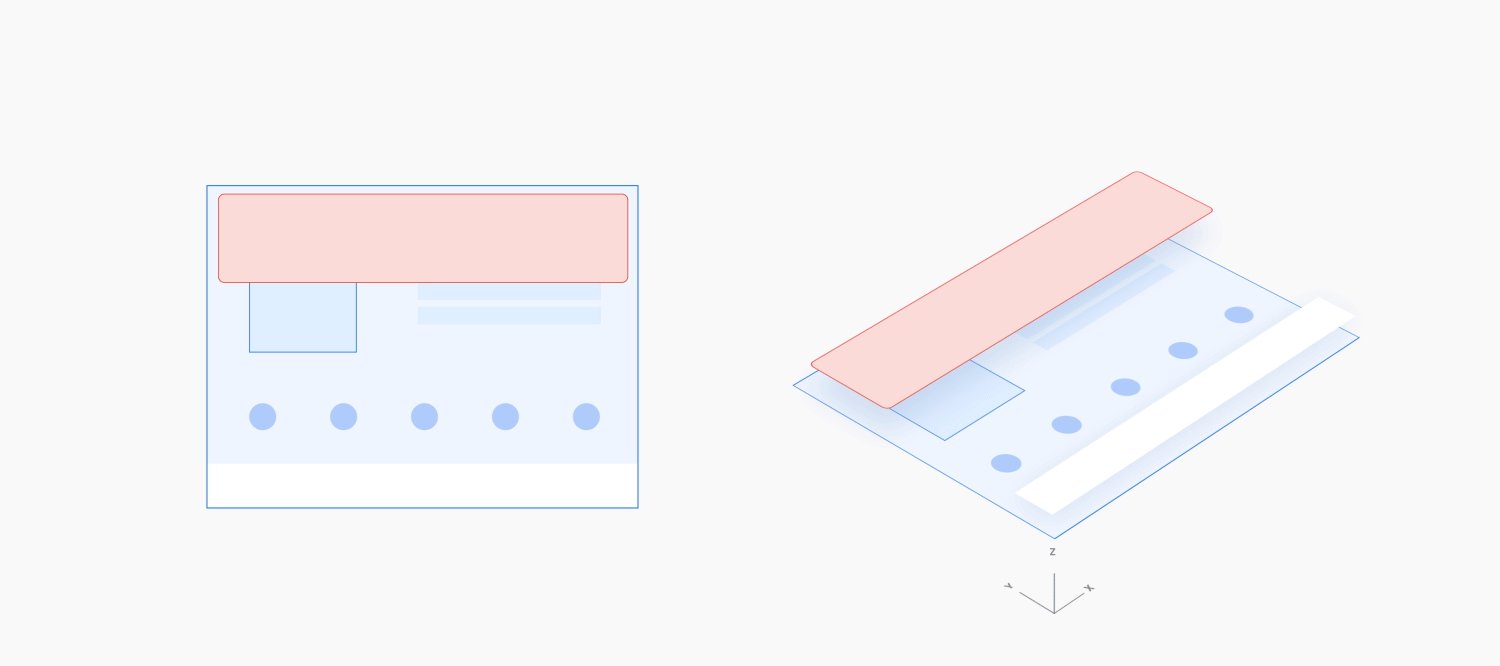
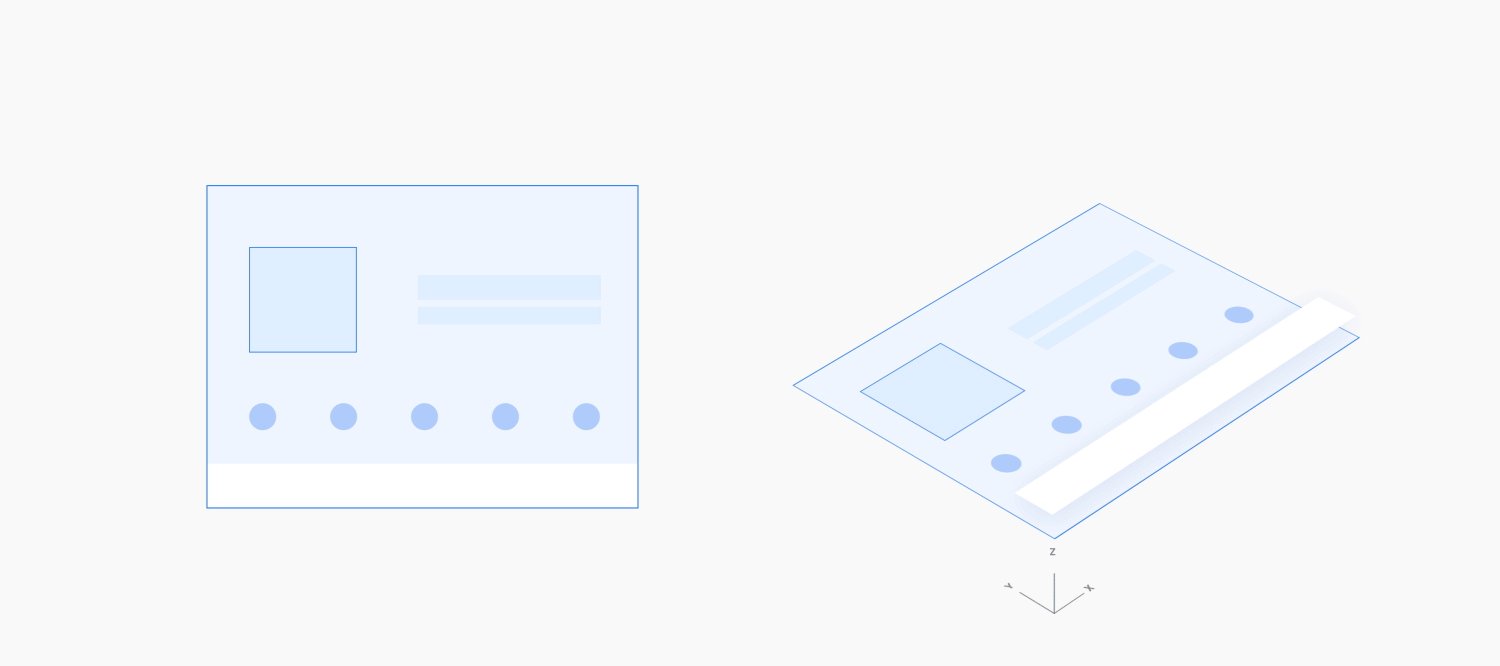
Étendre une action existante
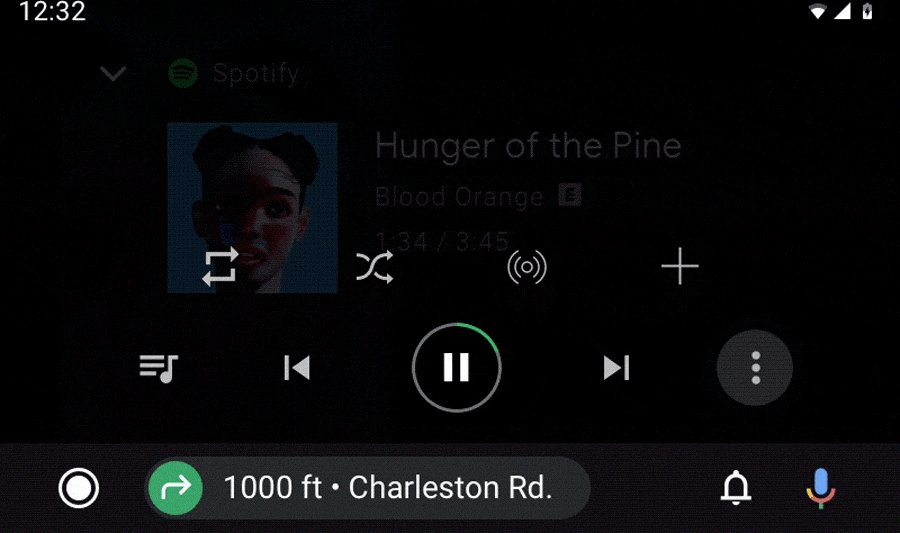
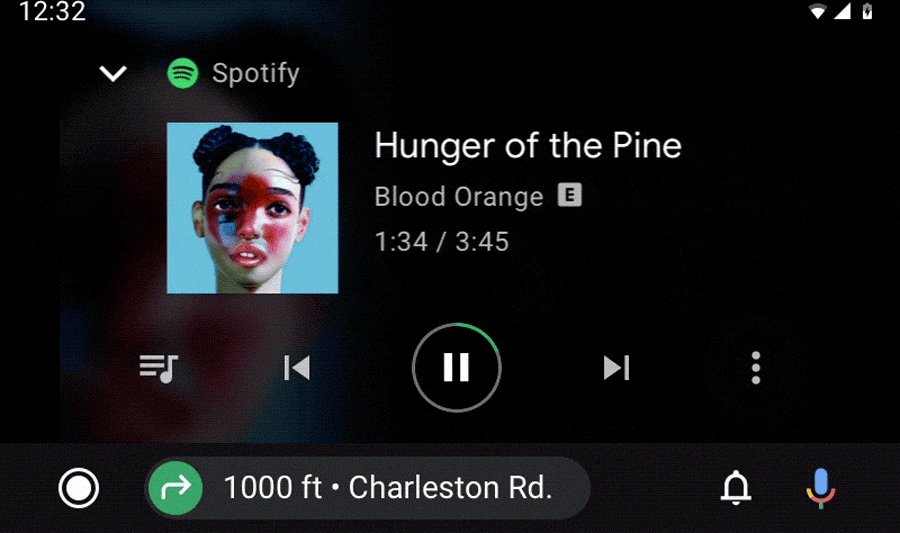
Lorsqu'un utilisateur regarde ou effectue une action, puis effectue une action secondaire associée, cette action secondaire doit être introduite par un mouvement vertical (vers le haut ou vers le bas). Cette action secondaire s'affiche en superposition en plein écran, avec un fond à l'écran, devant l'action principale. La présence de l'action principale à travers le fond renforce le fait que l'utilisateur est toujours en train d'effectuer cette action.
L'action secondaire est ensuite fermée dans le sens inverse du mouvement d'ouverture. Ce mouvement inverse devrait prendre moins de temps que le mouvement d'origine, puisque l'action est terminée.

Exemple

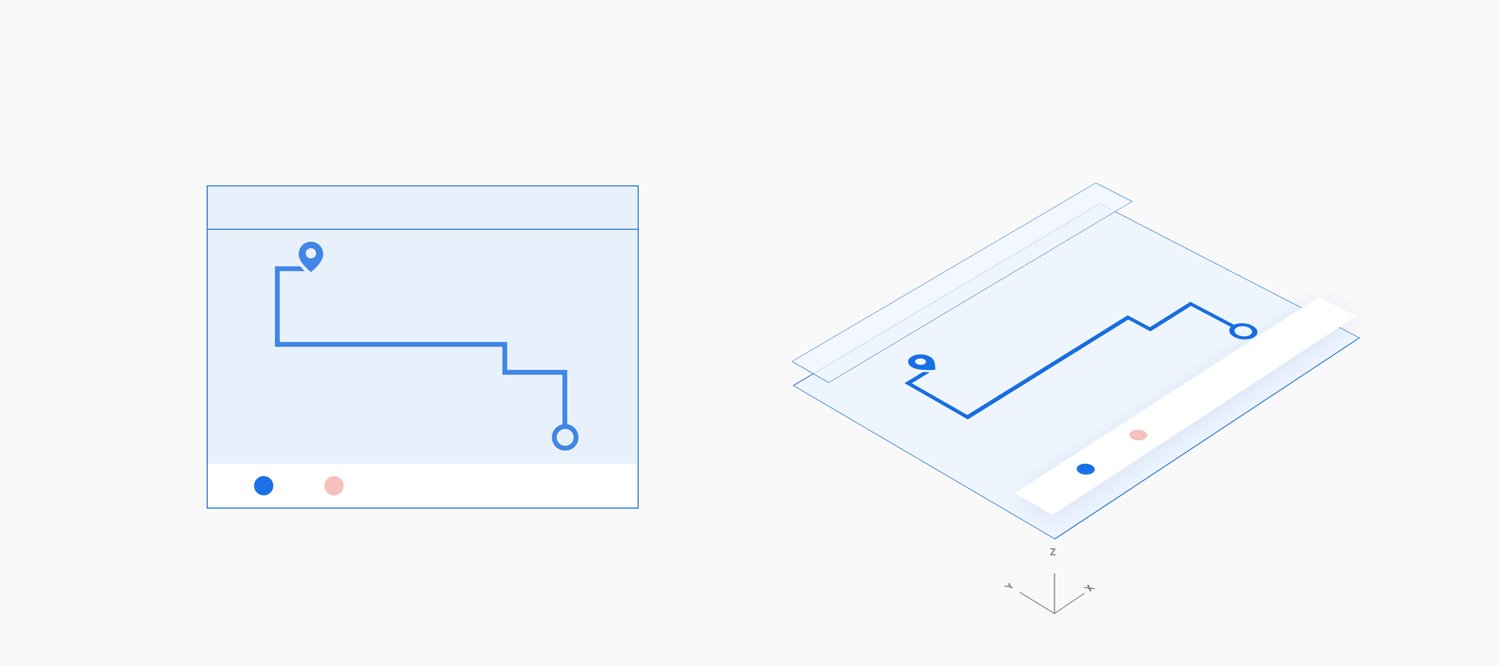
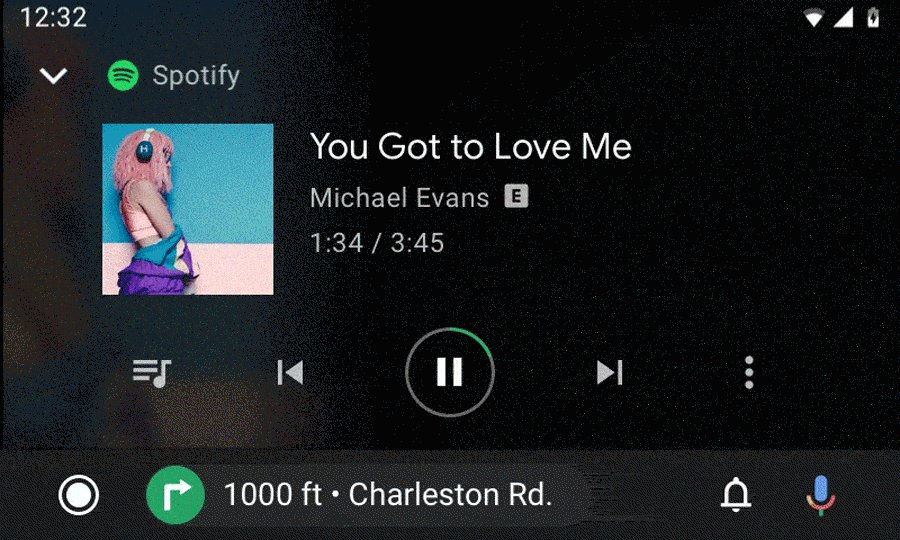
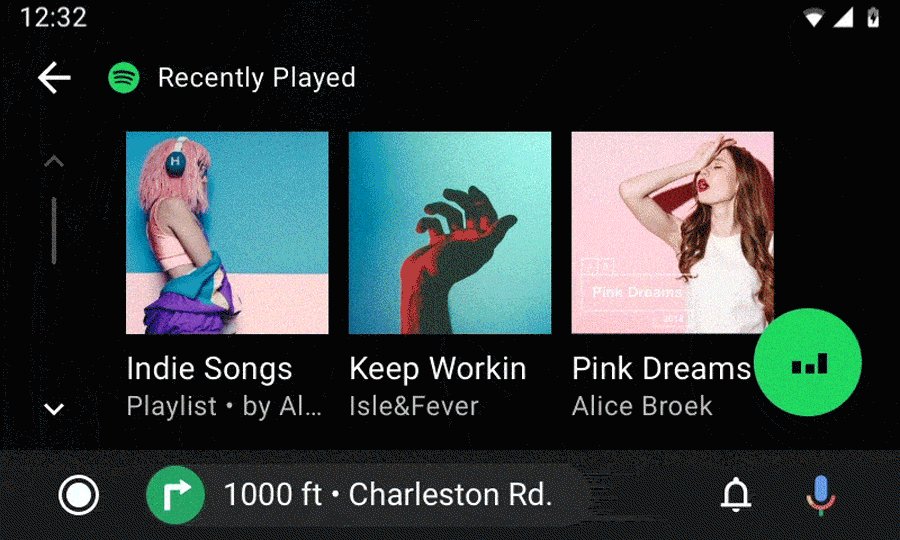
Réduire et étendre une action
Les actions en cours peuvent être réduites dans un format plus petit. Ce format réduit permet à l'utilisateur d'effectuer plusieurs tâches à la fois pendant que l'action en cours s'exécute en arrière-plan.
Expansion: lorsque l'utilisateur appuie sur une action réduite, celle-ci se développe et occupe tout l'écran, à l'aide d'une transition "Fondu à l'ouverture".
Réduire: lorsque vous réduisez une action en cours, utilisez l'inverse de ce mouvement. La réduction du mouvement devrait prendre moins de temps que le mouvement d'expansion, car l'utilisateur quitte cette action.

Exemple

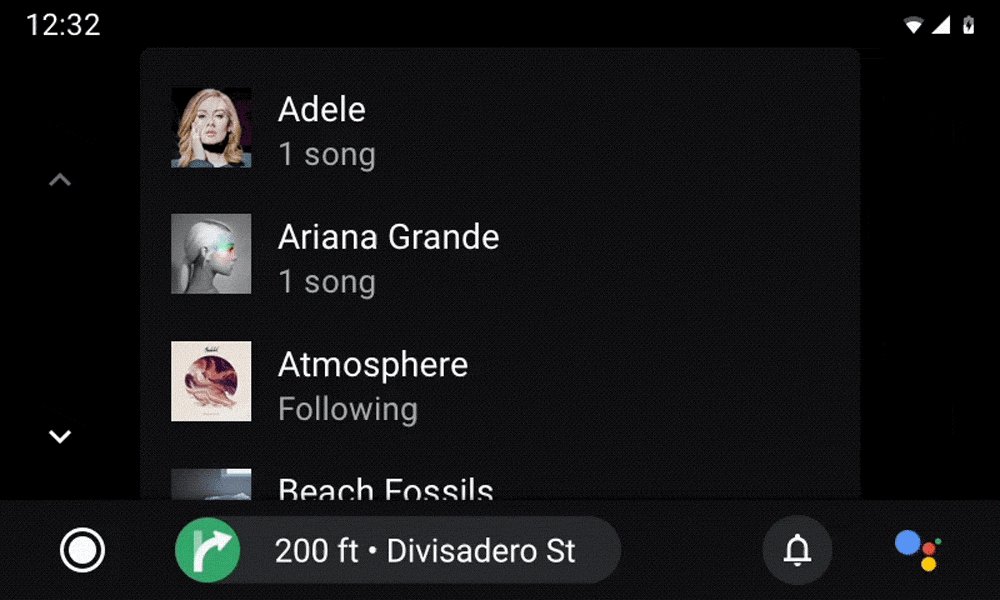
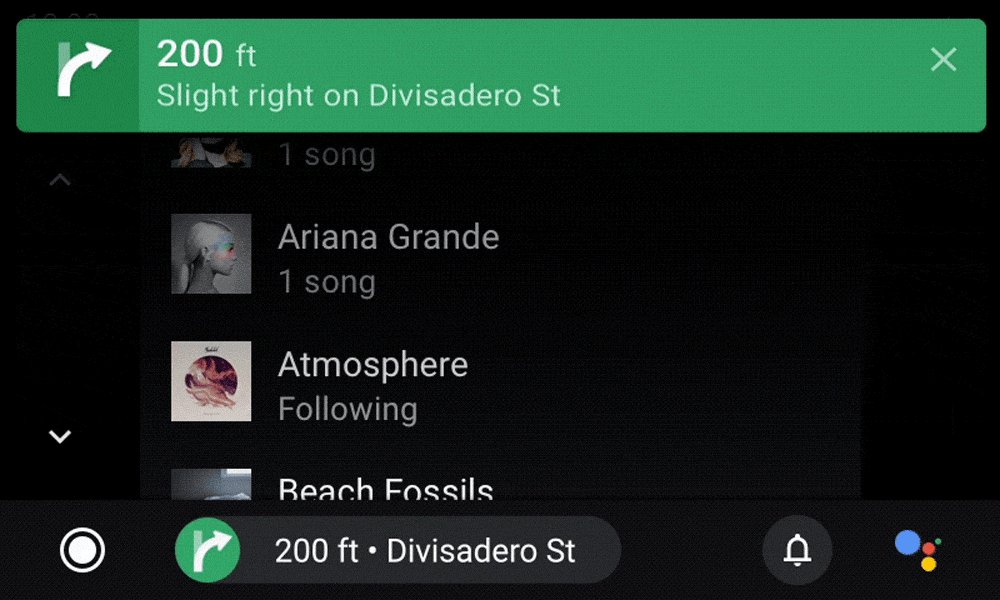
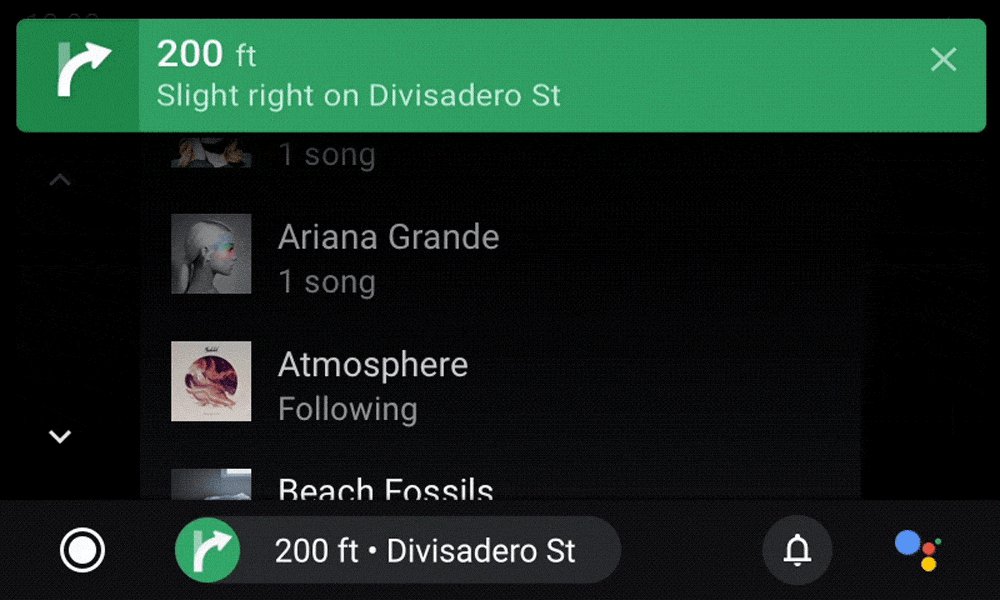
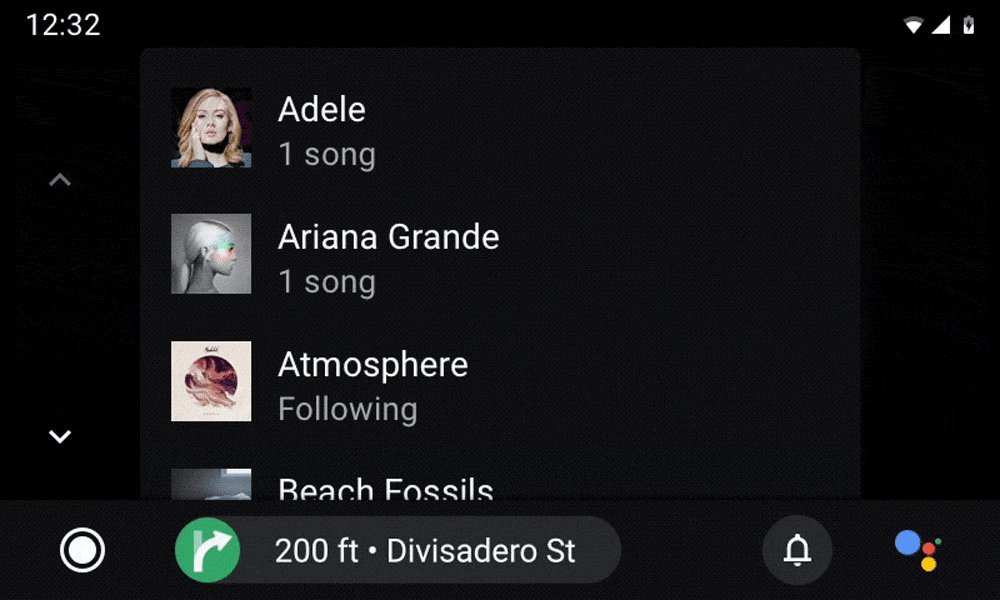
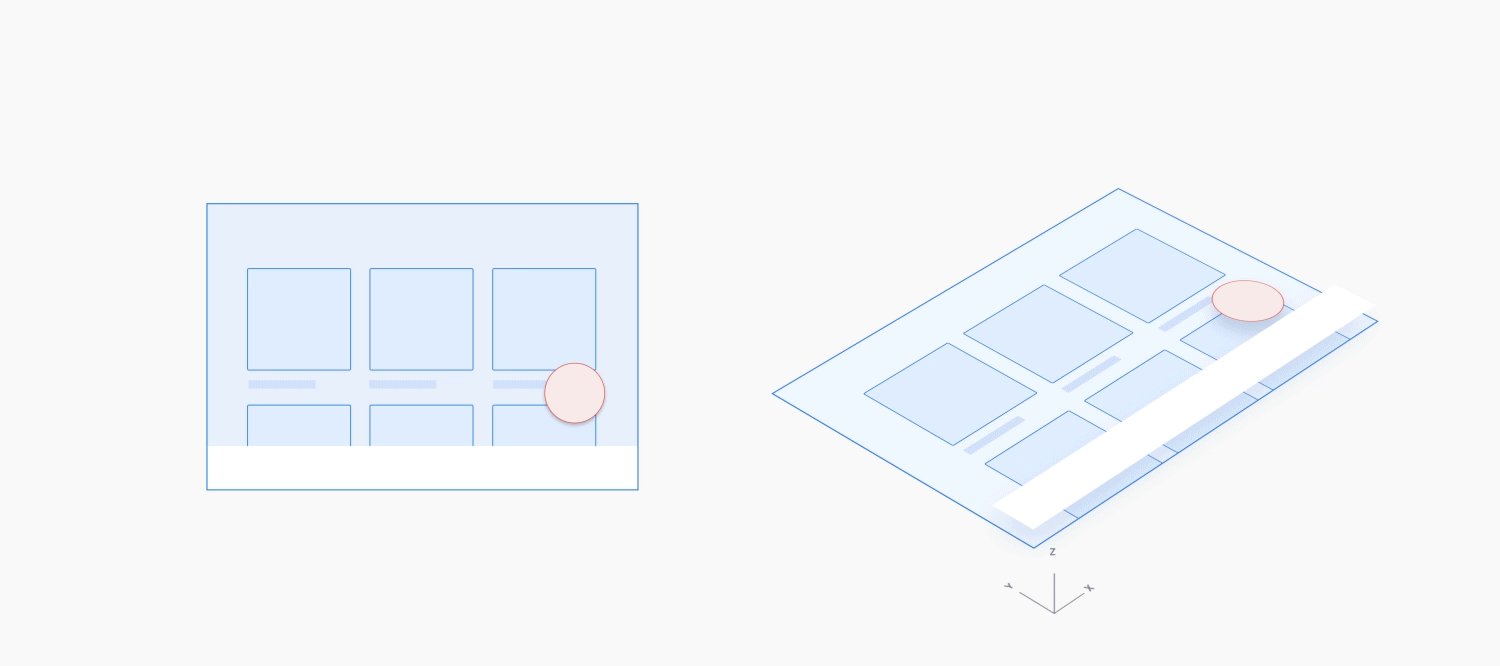
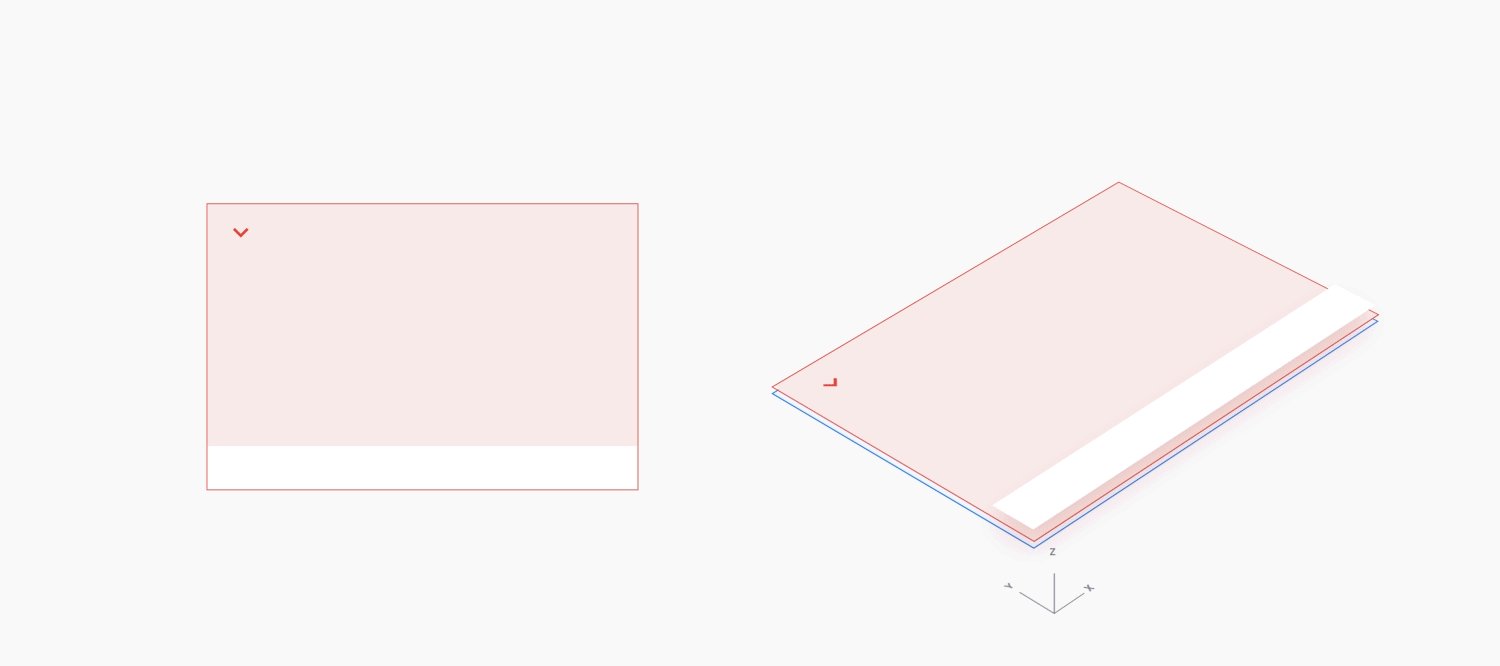
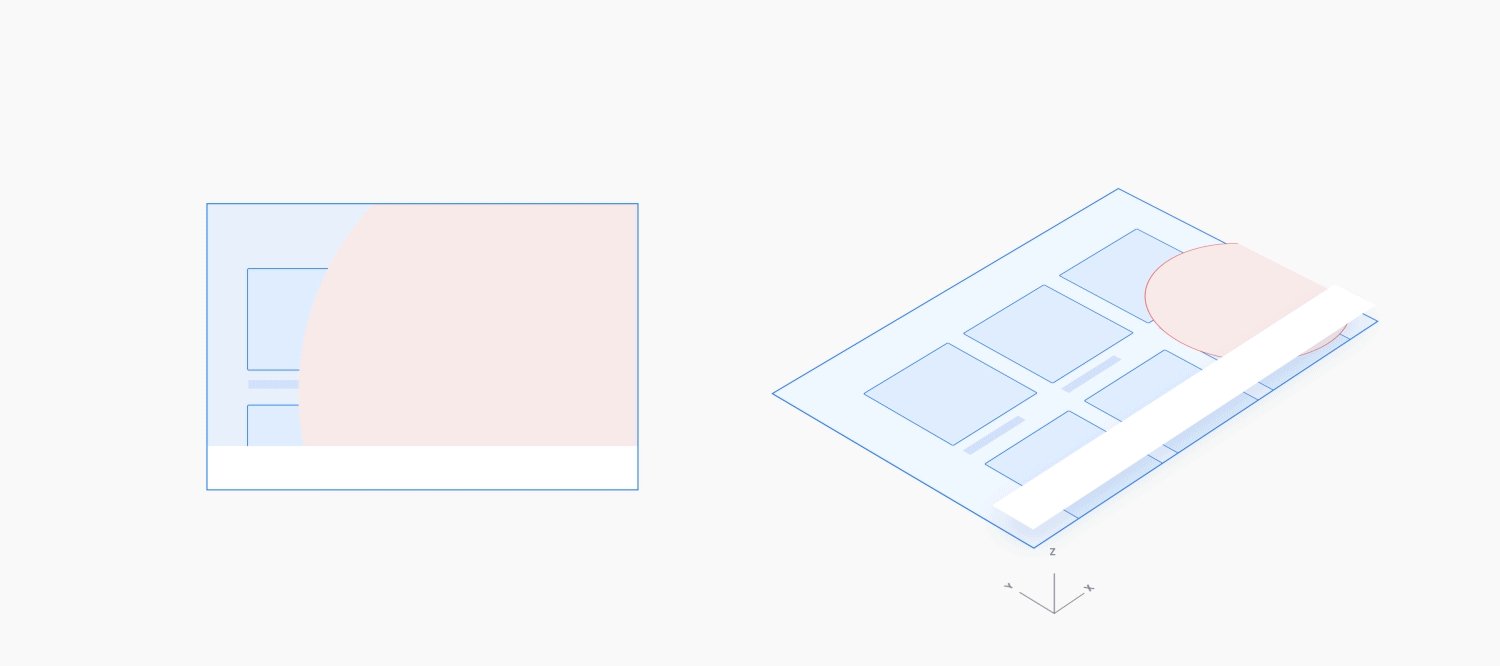
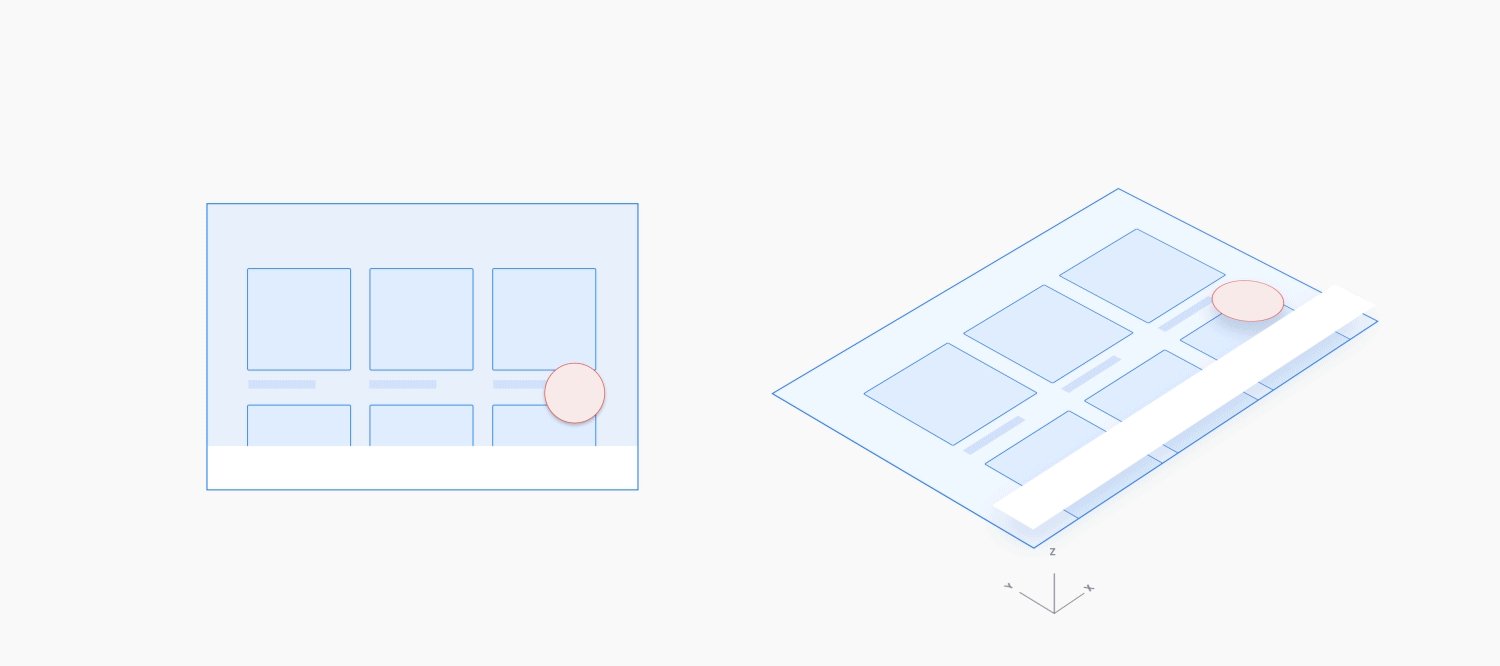
Perturbation d'une action
Lorsqu'une action facultative courte doit apparaître soudainement devant une action en cours, elle doit glisser (vers le haut ou vers le bas) depuis le bord de l'écran, avec un fond partiel. L'image doit aussi s'estomper au milieu de l'écran, avec une toile pleine. Démarrez le mouvement à partir du point géographique le plus proche de l'endroit où vous souhaitez que la nouvelle action apparaisse.

Exemple