El movimiento debe aparecer con moderación en el contexto de conducción para expresar los conceptos, la marca y las relaciones entre los elementos. Solo debe usarse para informar a los conductores sin distraer su atención.
Resumen:
- Evita distraer a los usuarios con movimientos innecesarios
- Usar el movimiento para aumentar la comprensión de los usuarios y desarrollar su competencia
- Haz que tu lenguaje de movimiento sea lo suficientemente flexible para todo el hardware relevante
- Usa el patrón de movimiento recomendado para tu situación
Patrones de movimiento
Para ofrecer una experiencia del usuario uniforme en todas las aplicaciones, se aplican patrones de movimiento específicos a las siguientes interacciones:
- Cómo cambiar de app
- Cómo alternar entre distintas vistas de apps similares
- Cómo extender una acción existente
- Cómo minimizar y expandir una acción
- Interrumpir una acción
Estos patrones de movimiento se basan en la aceleración estándar, como se describe en Material Design, que se enfoca en el final de una transición acelerando la transición rápidamente y, luego, sundo su desaceleración.
Cómo cambiar de app
Cuando cambies de app, usa una transición de encadenado, que desvanece un elemento para que se vea mientras que otro elemento desaparece. Esta transición representa una salida de la app actual mientras se mueve rápidamente a otra.

Ejemplo

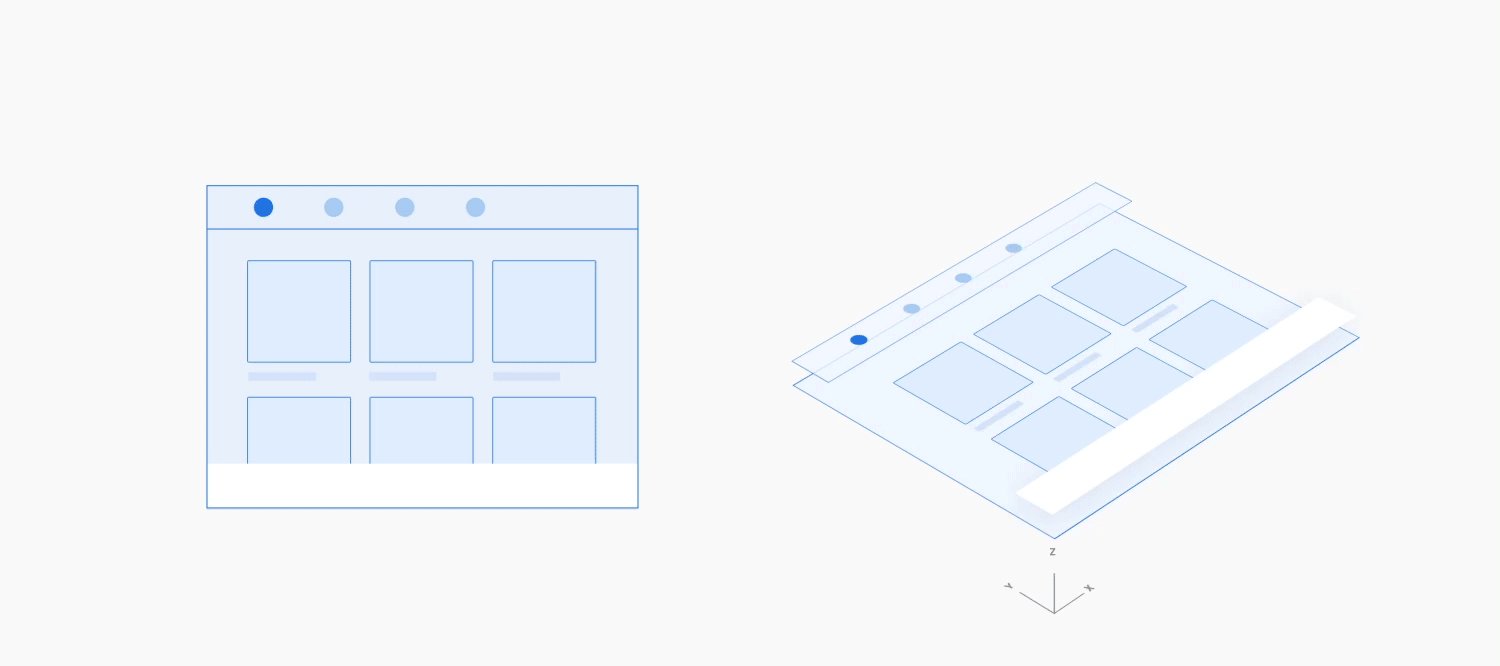
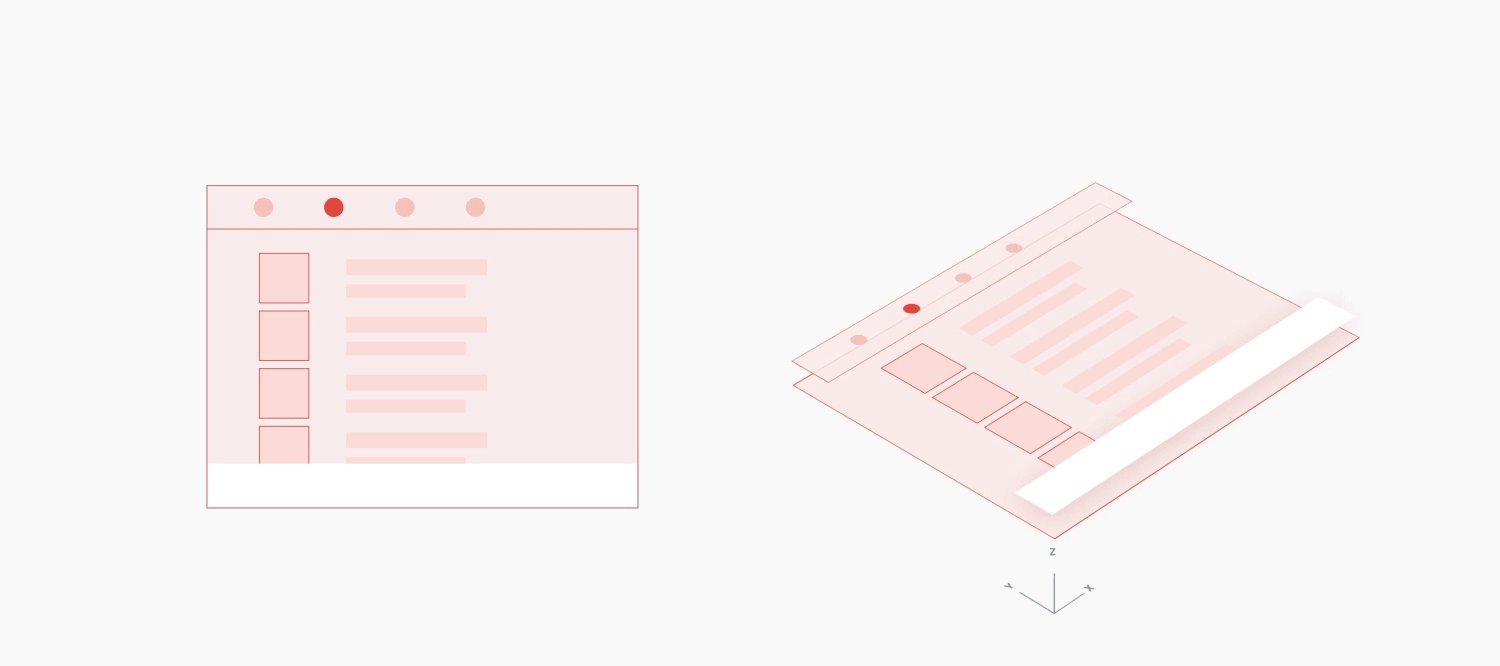
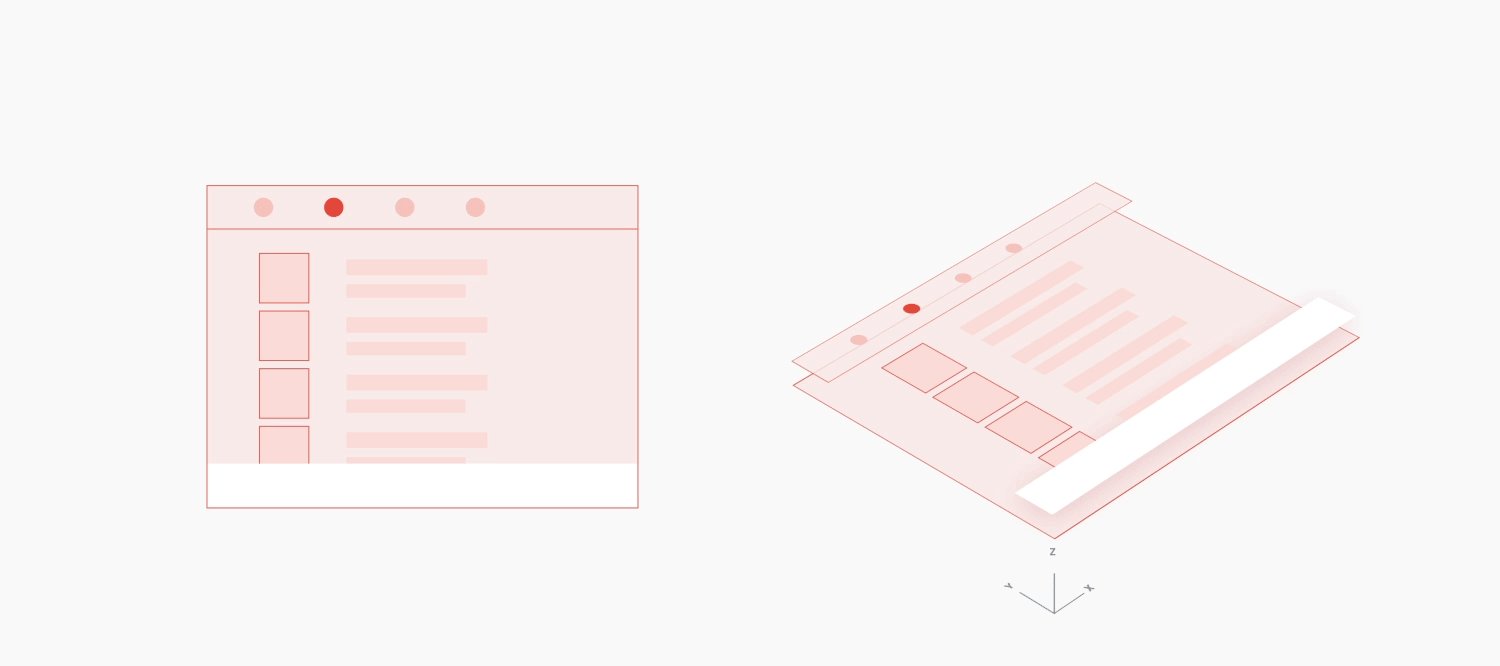
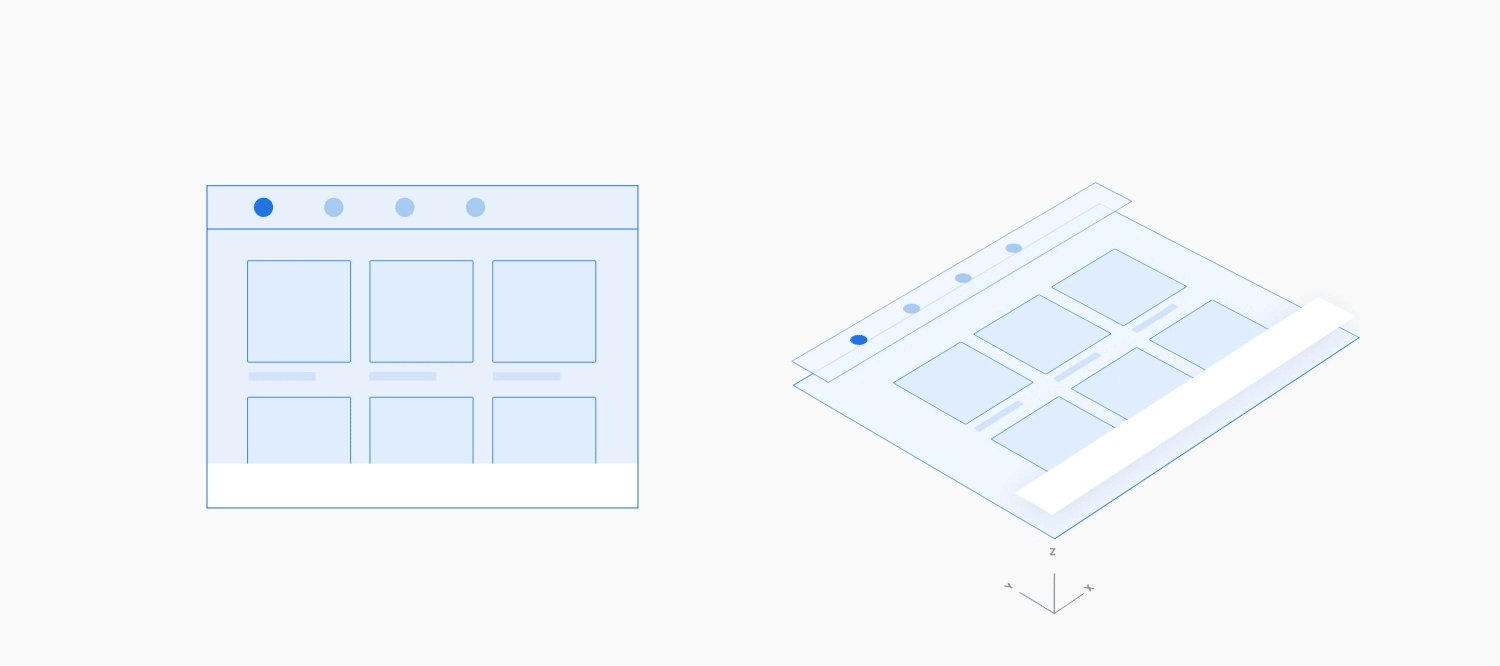
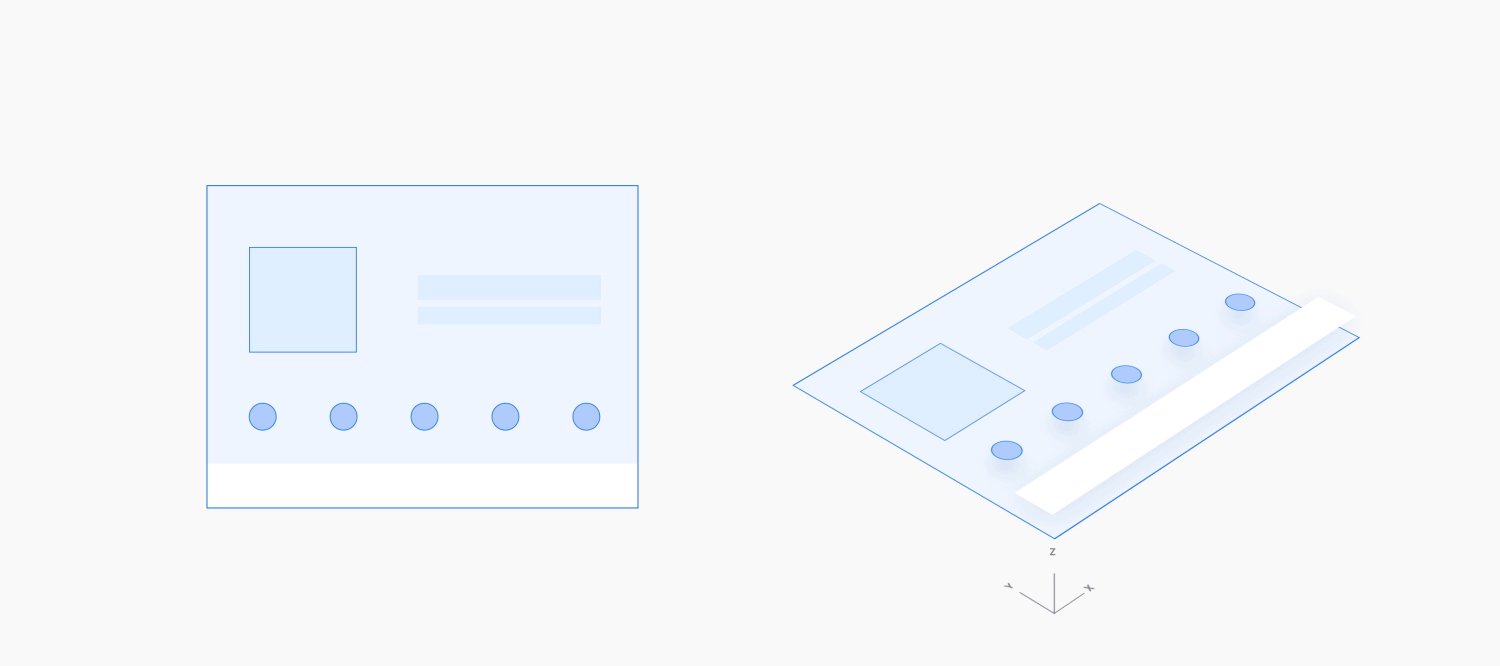
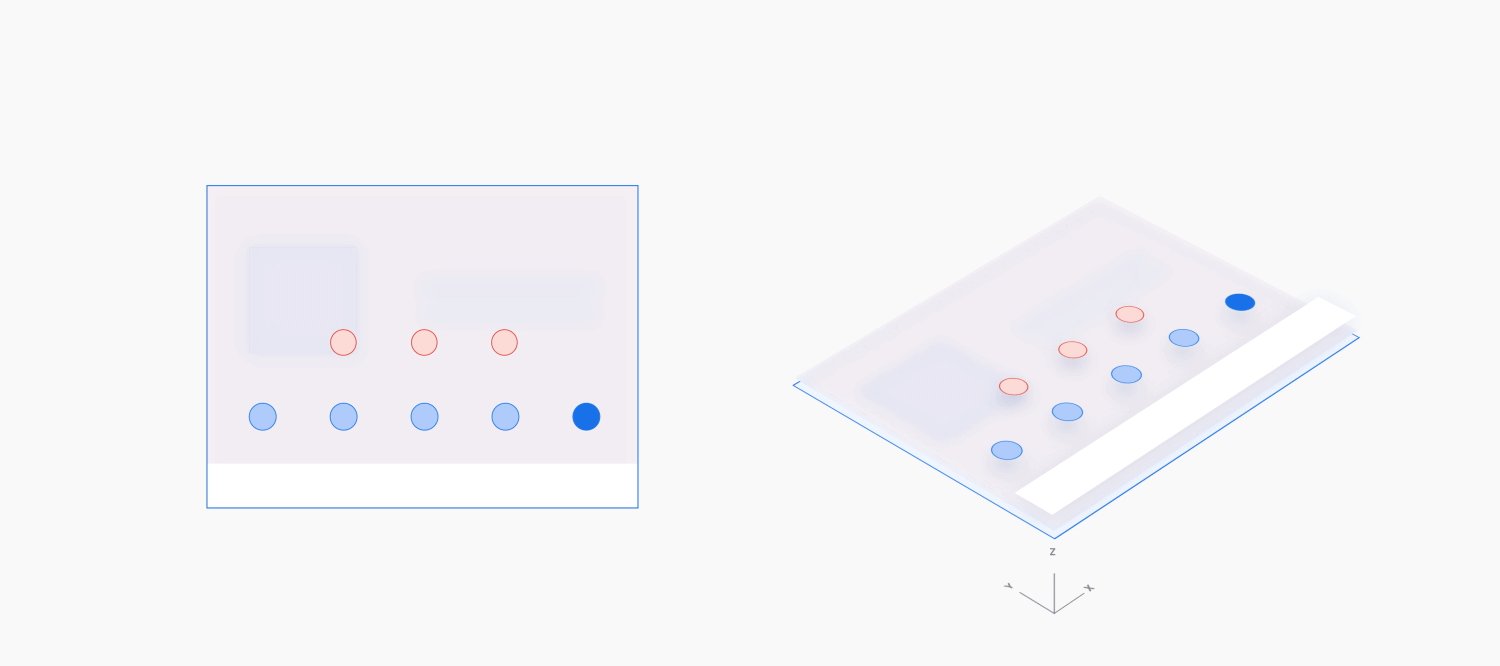
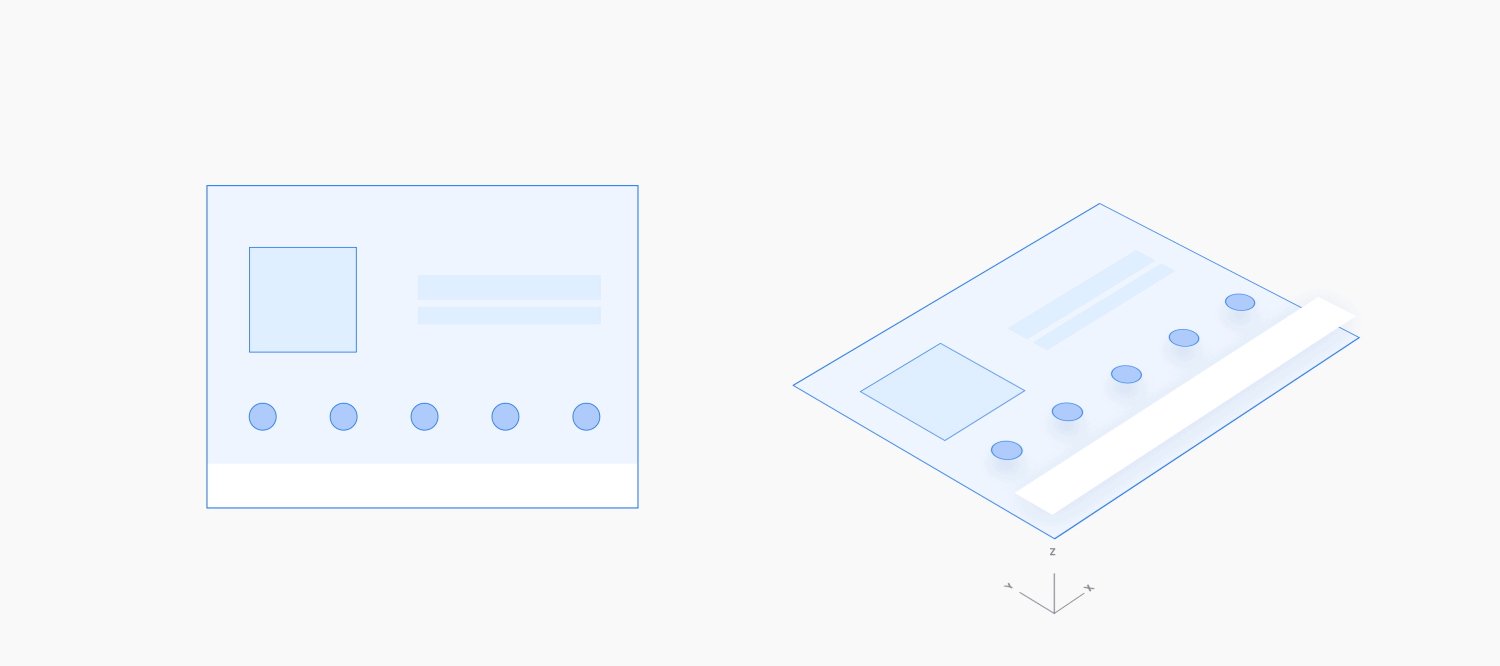
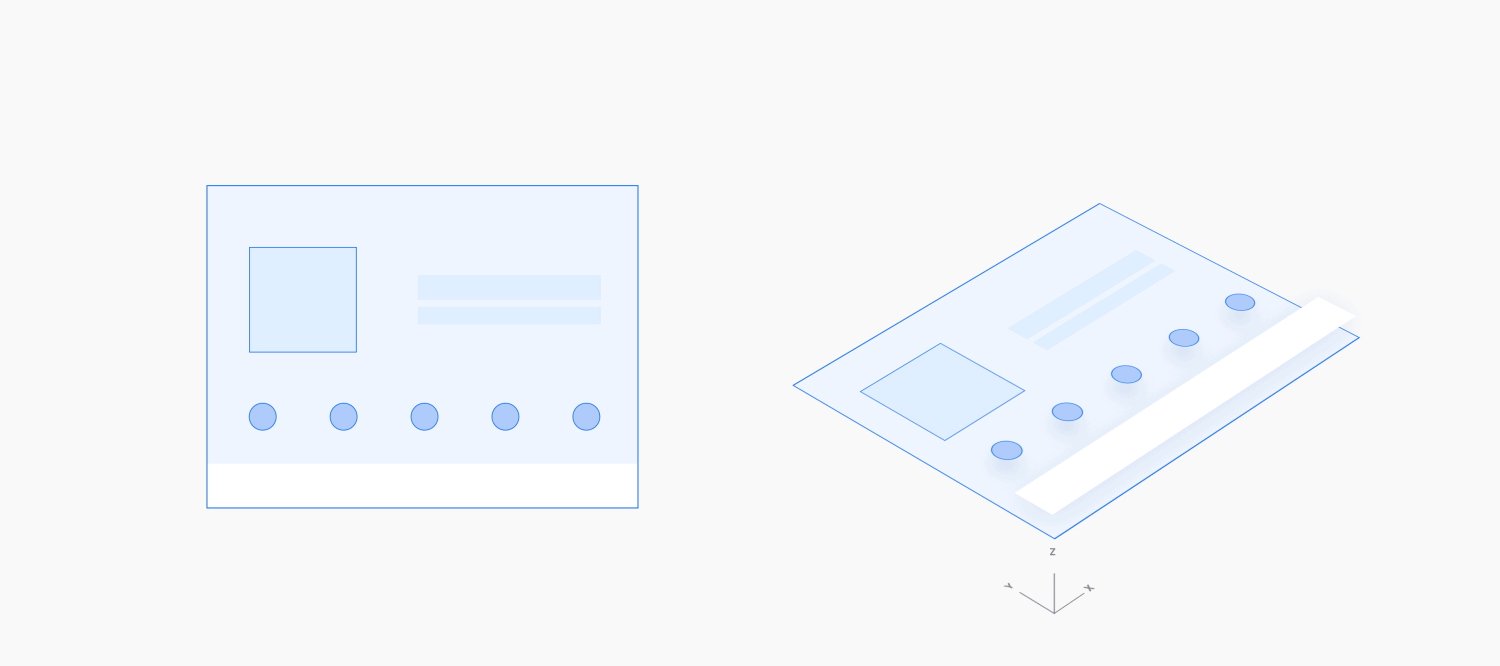
Cómo alternar entre distintas vistas de apps similares
Cuando cambies entre vistas con el mismo nivel de jerarquía en una app (también denominadas vistas de apps similares), como las pestañas de la barra de la app o las canciones de una playlist, usa una transición de eje compartido. El movimiento horizontal de lado a lado de esta transición refleja el estado de mantenerse en el mismo nivel dentro de una app.

Ejemplo

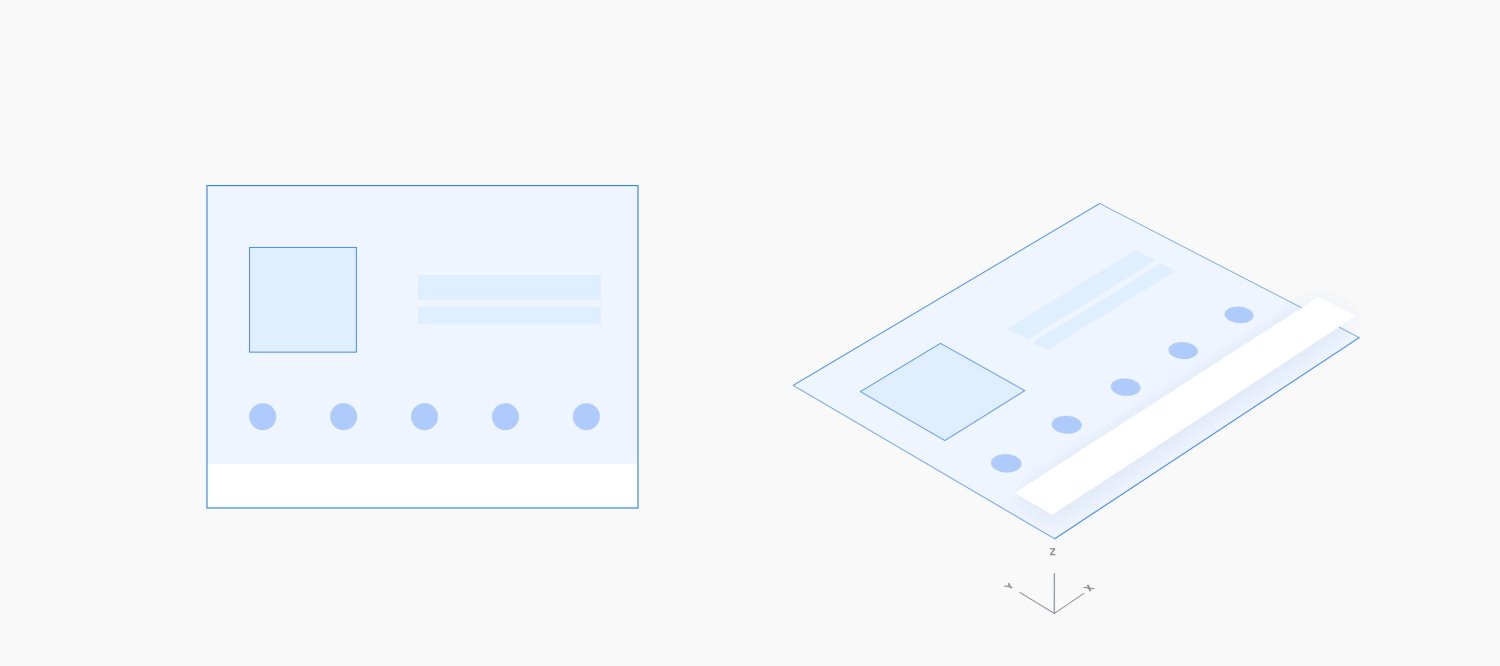
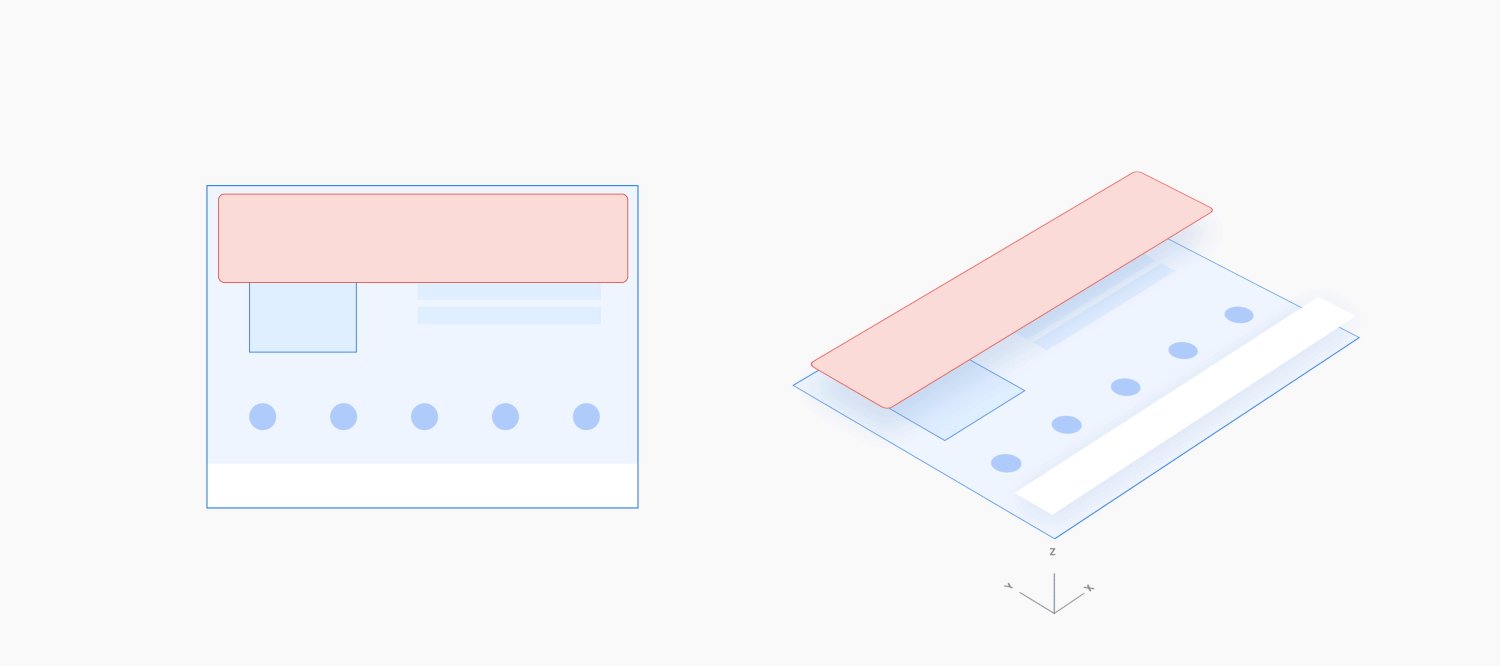
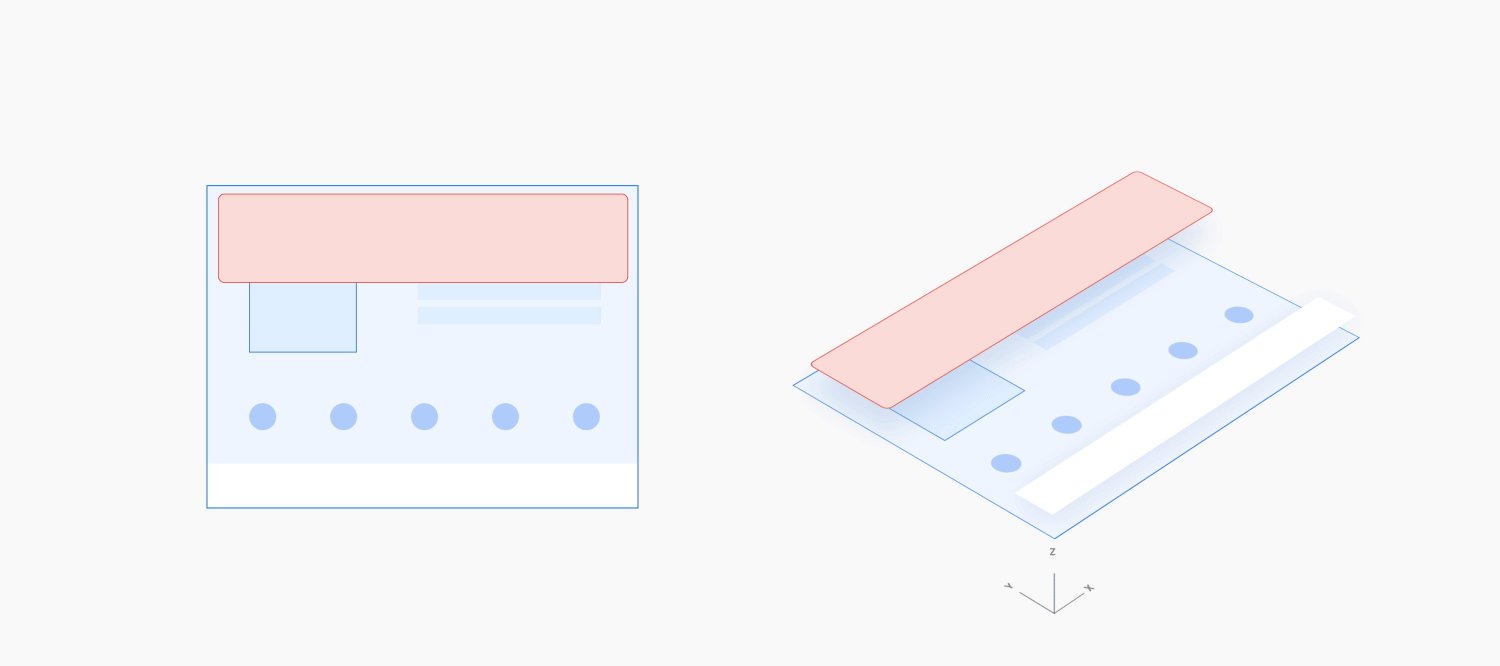
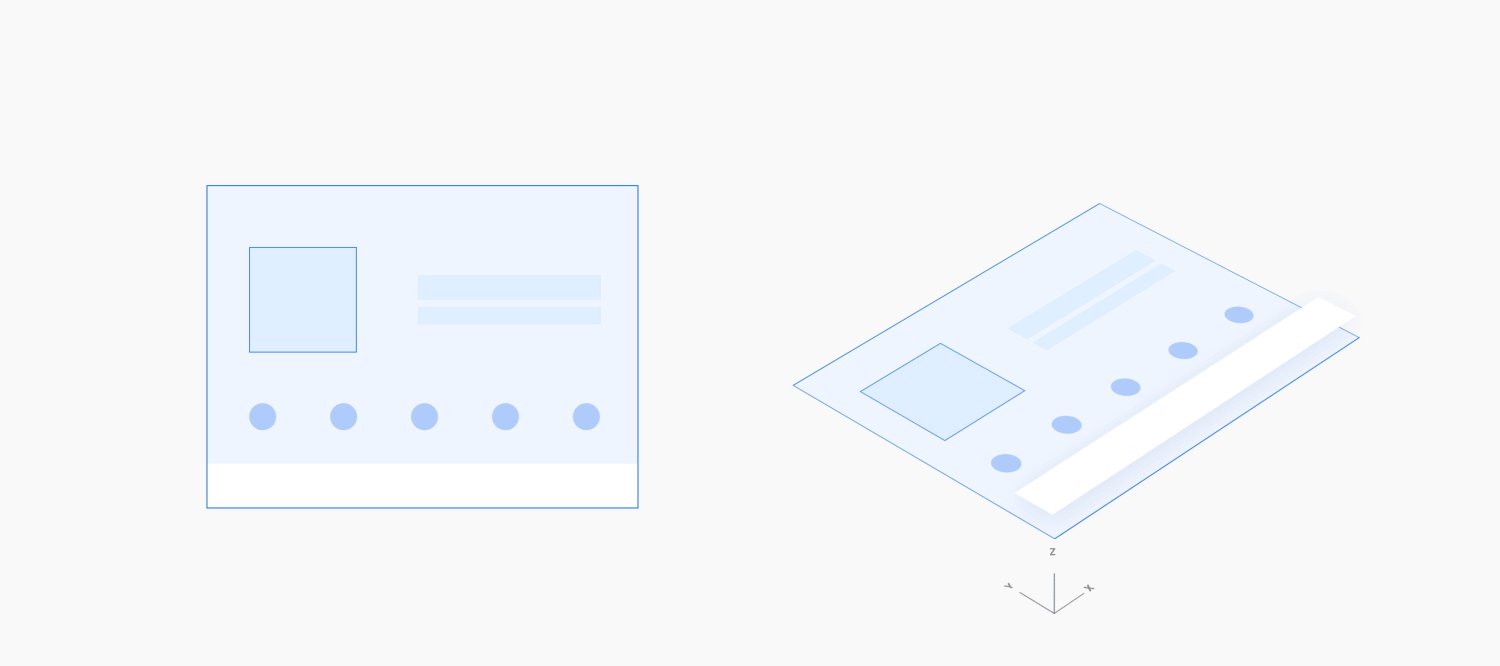
Cómo extender una acción existente
Cuando un usuario está viendo o realizando una acción y luego realiza una acción secundaria relacionada, esa acción secundaria se debe introducir con un movimiento vertical (ya sea hacia arriba o hacia abajo). Esta acción secundaria se muestra en una superposición de pantalla completa, con un fondo de láminas, delante de la acción principal. La presencia de la acción principal a través de la lámina refuerza que el usuario aún está en medio de la acción.
Luego, la acción secundaria se cierra en la dirección inversa del movimiento de apertura. Este movimiento inverso debería llevar menos tiempo que el movimiento original, ya que la acción finalizó.

Ejemplo

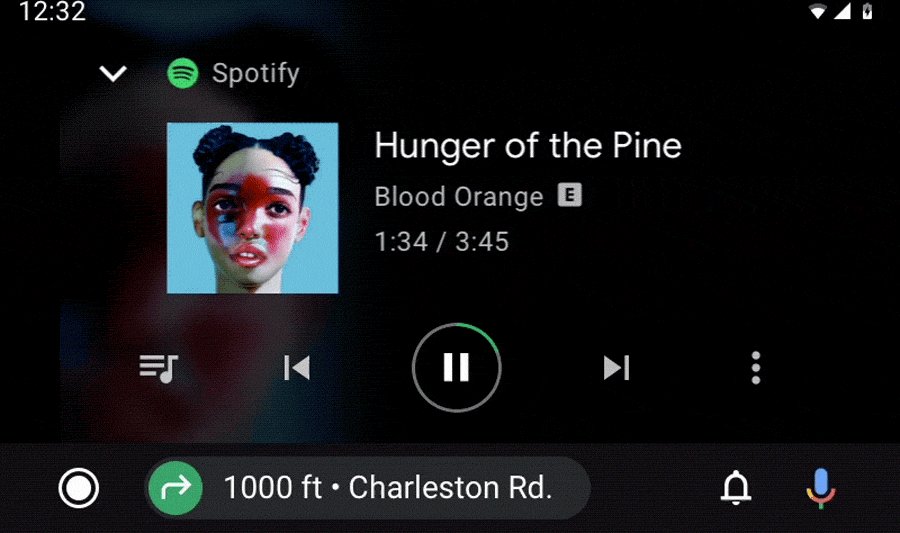
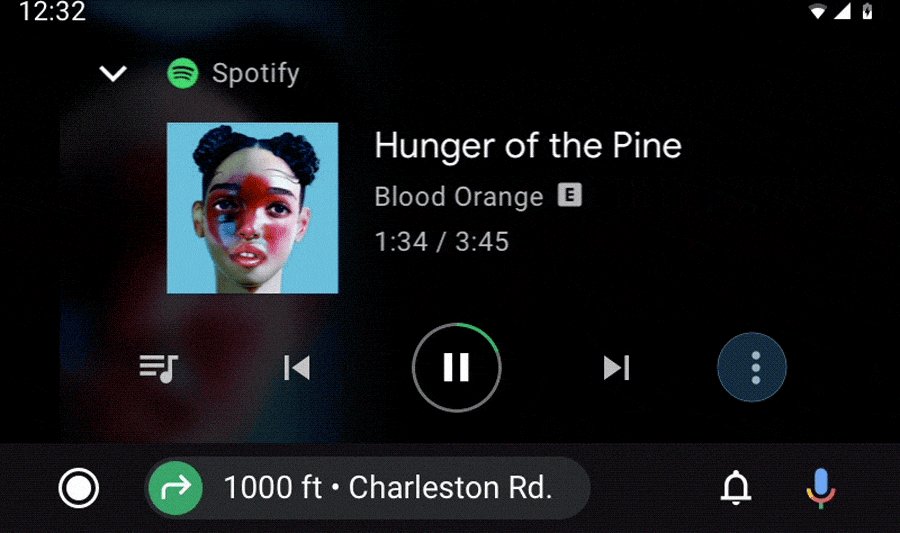
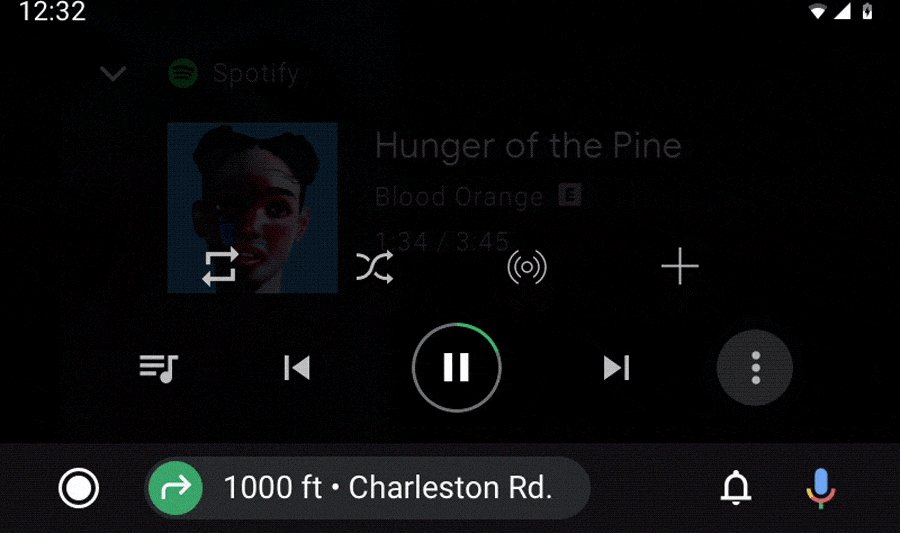
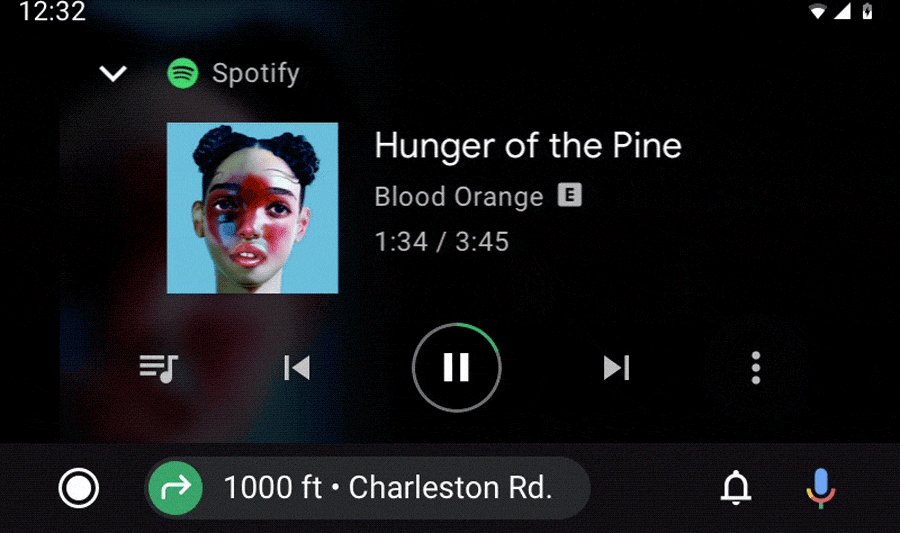
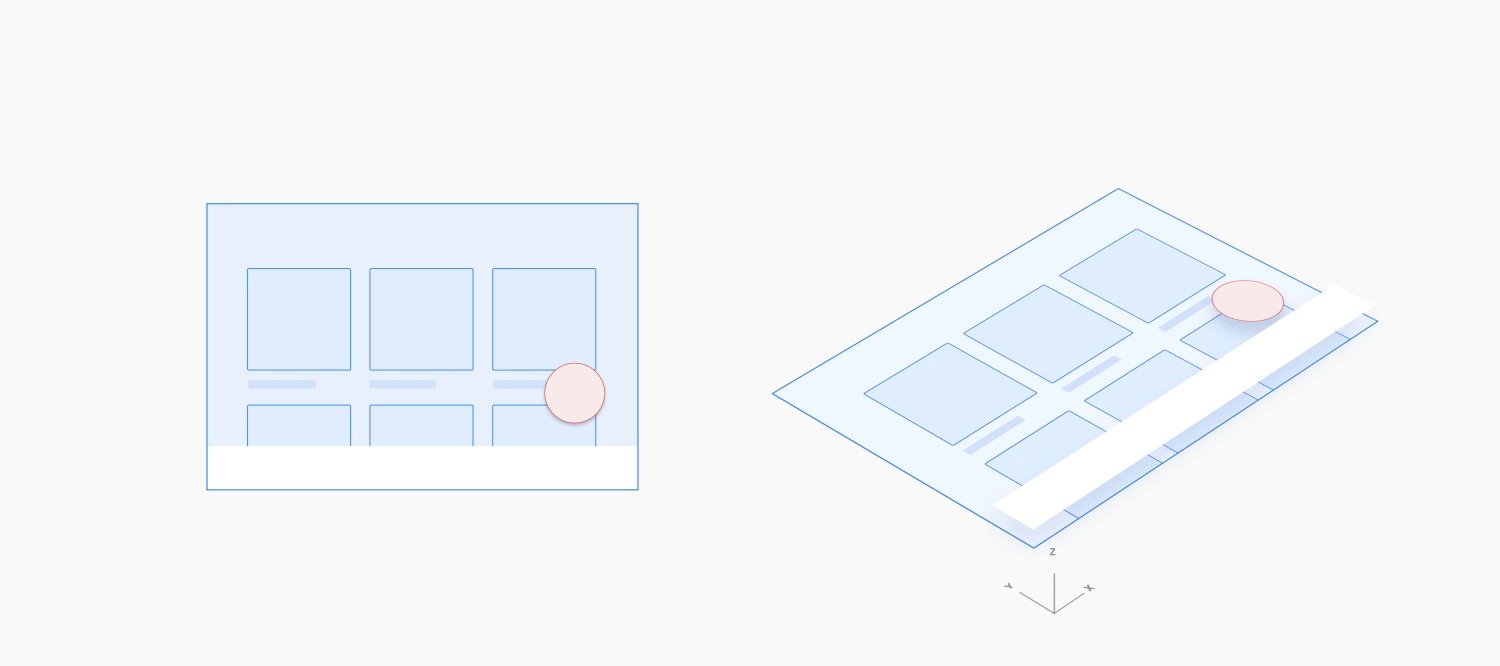
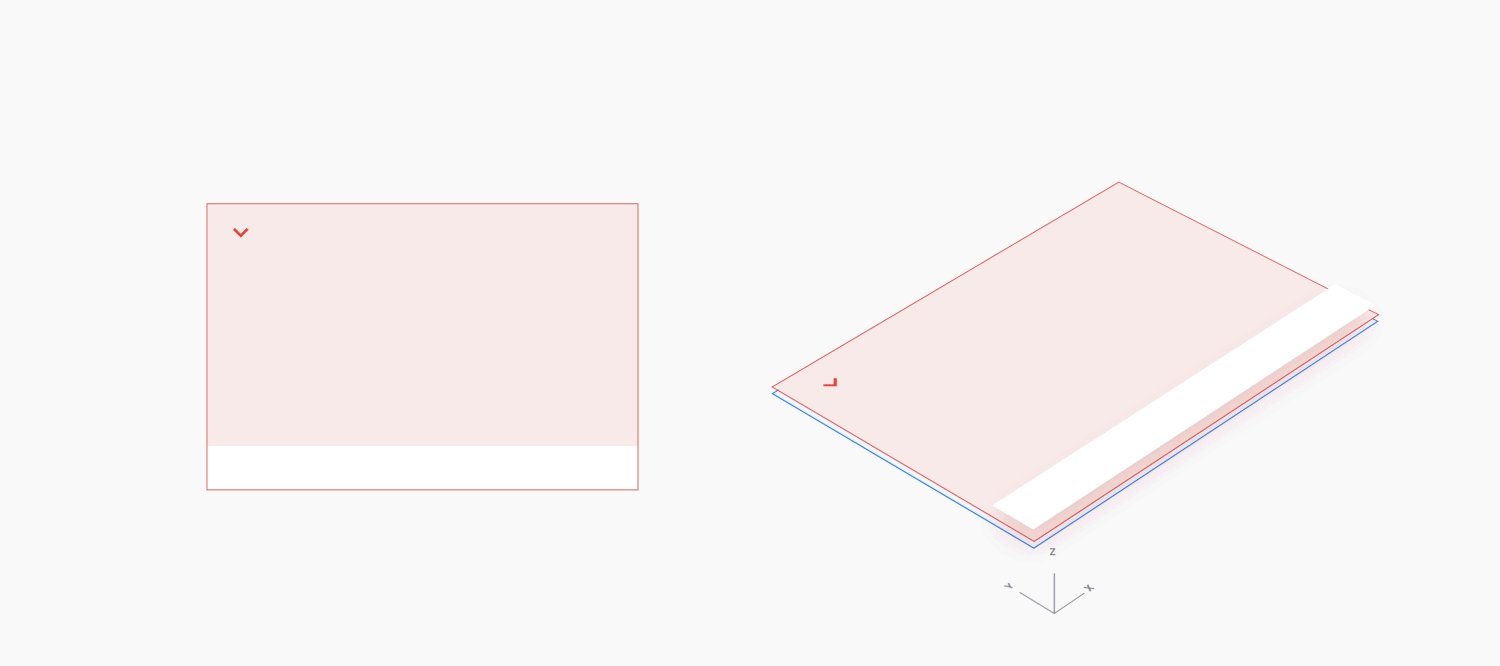
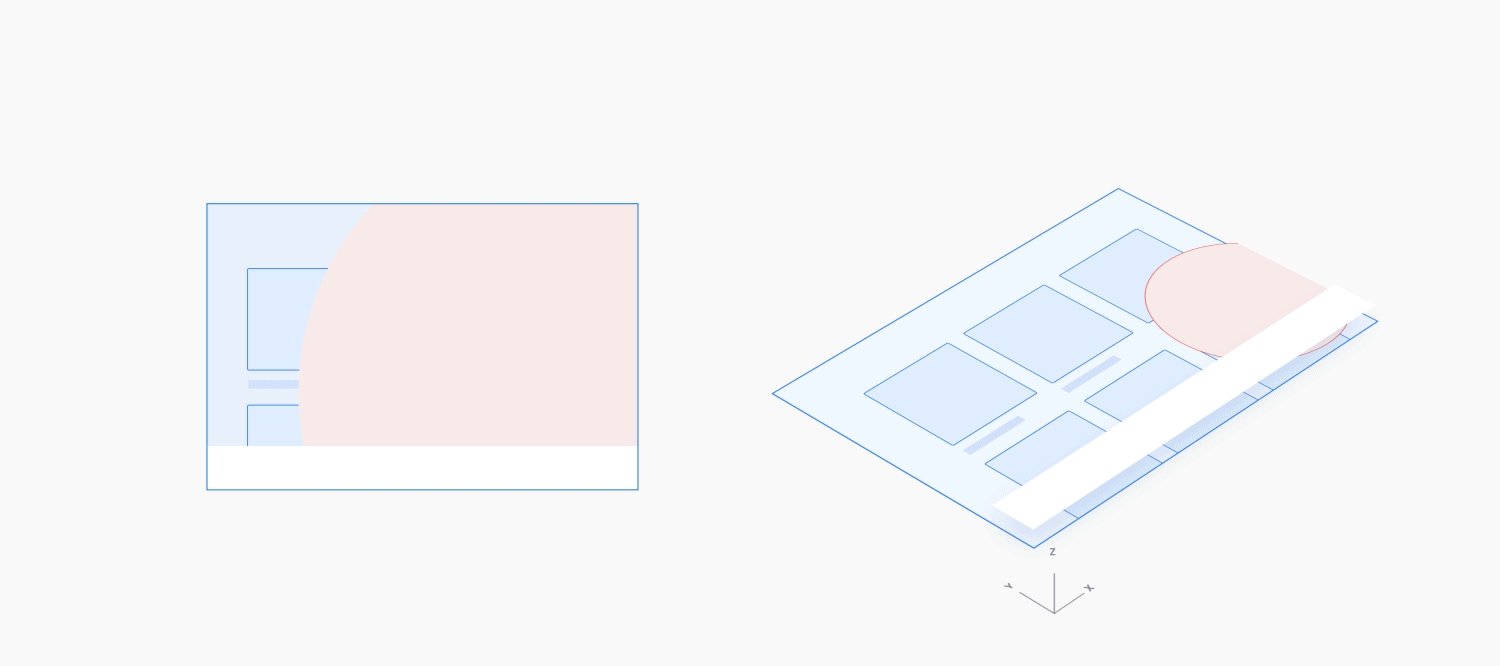
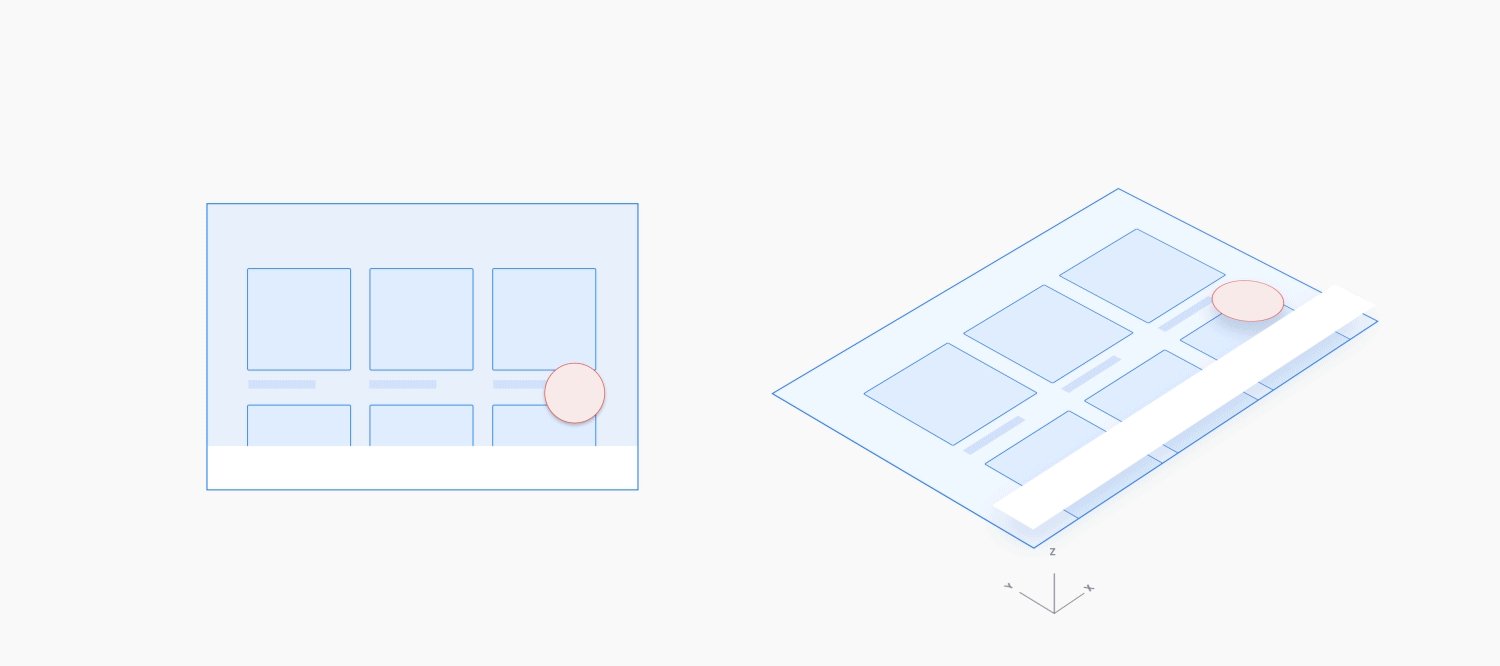
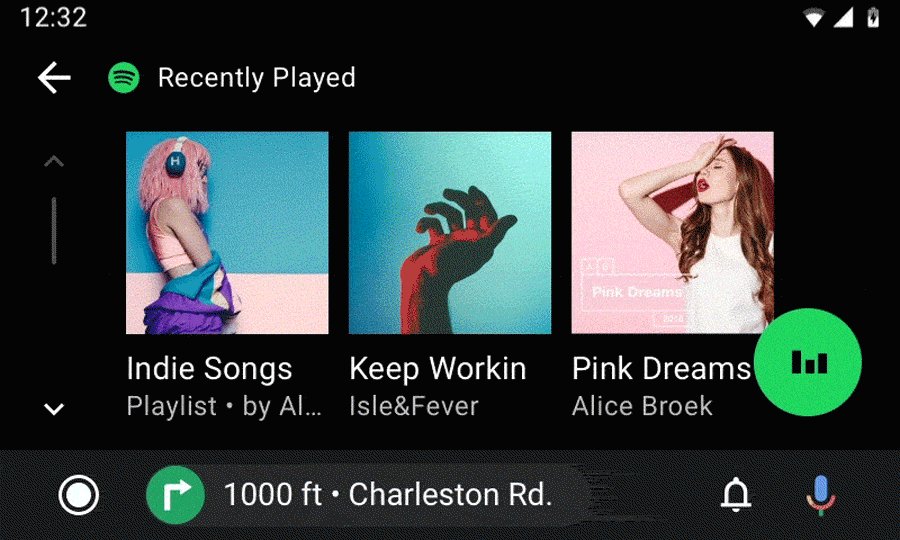
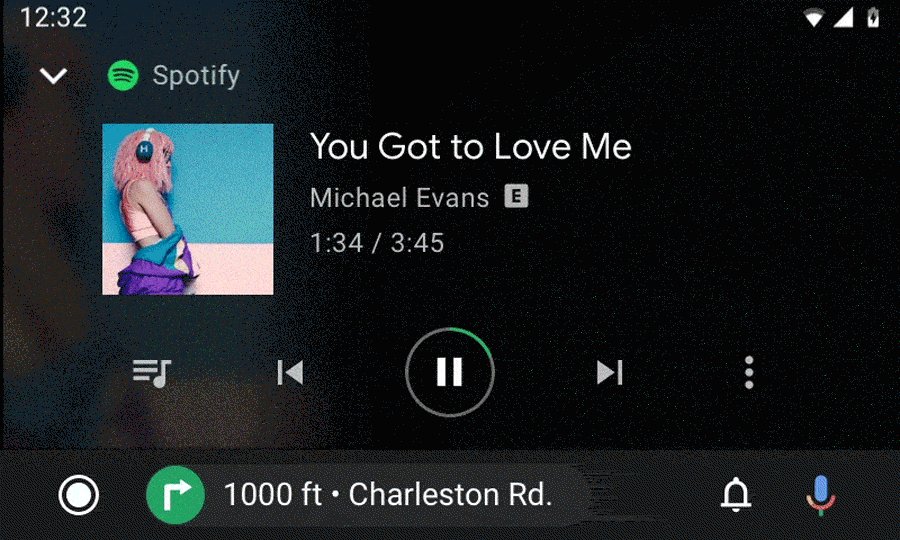
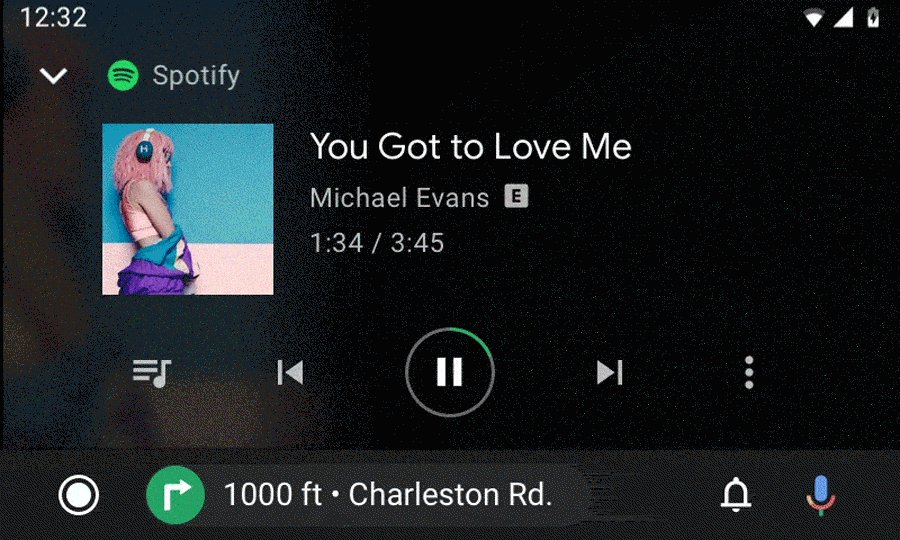
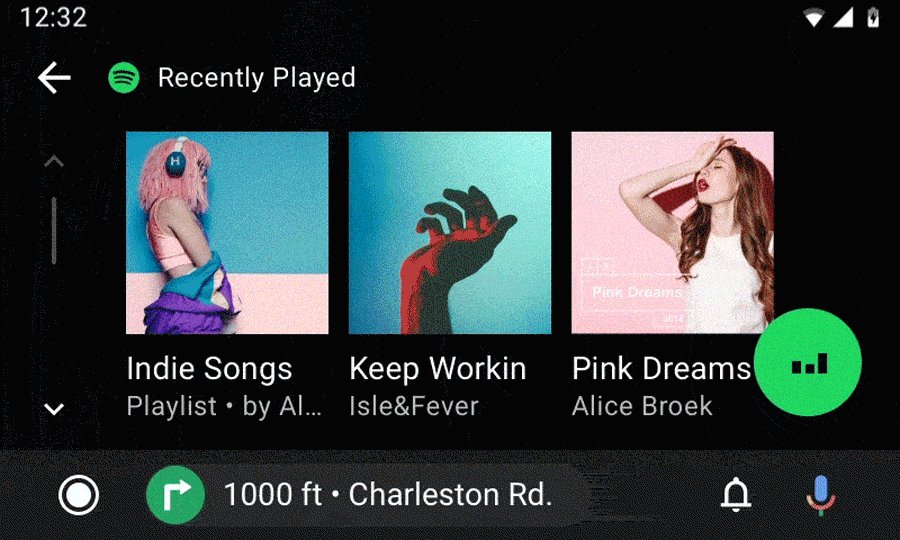
Cómo minimizar y expandir una acción
Las acciones continuas se pueden minimizar en un formato más pequeño. Este formato más pequeño permite al usuario realizar varias tareas a la vez mientras la acción en curso se ejecuta en segundo plano.
Desplegable: Cuando el usuario presiona una acción minimizada, esta se expande y ocupa toda la pantalla con una transición de fundido de entrada.
Minimizar: Cuando minimizas una acción en curso, usa la inversa de este movimiento. La minimización del movimiento debería tardar menos que el movimiento de expansión, ya que el usuario abandona esta acción.

Ejemplo

Interrumpir una acción
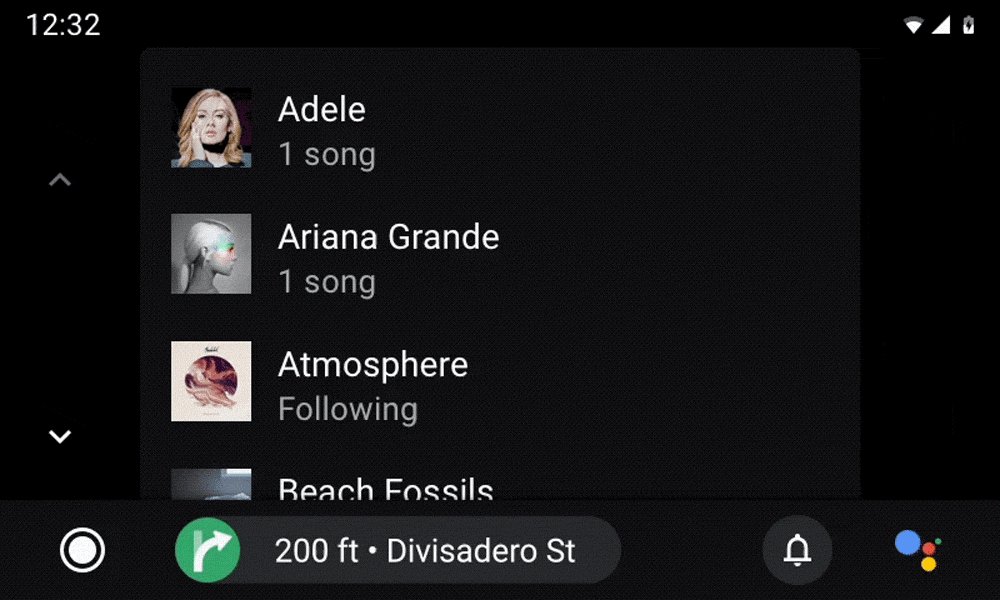
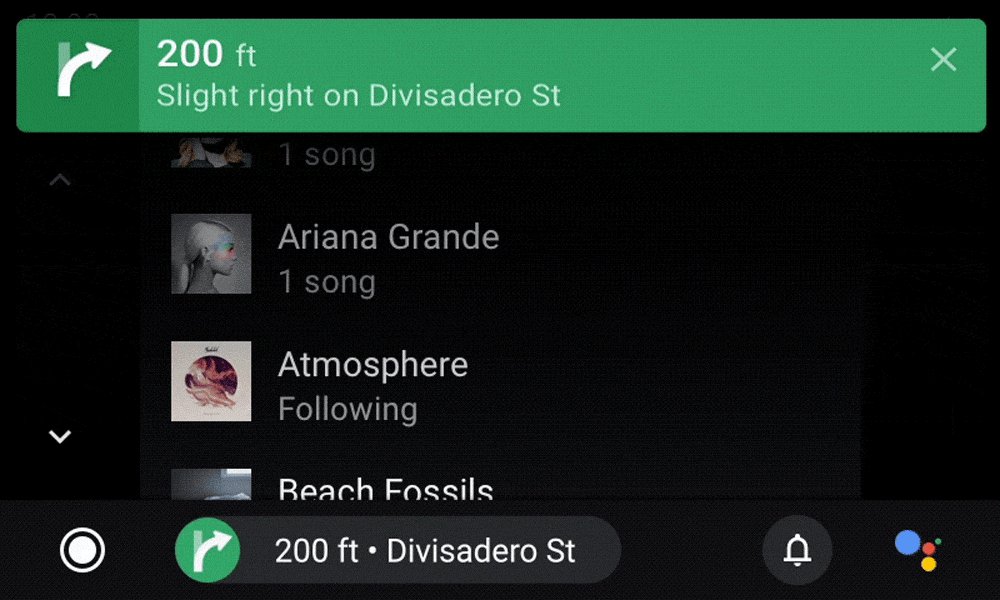
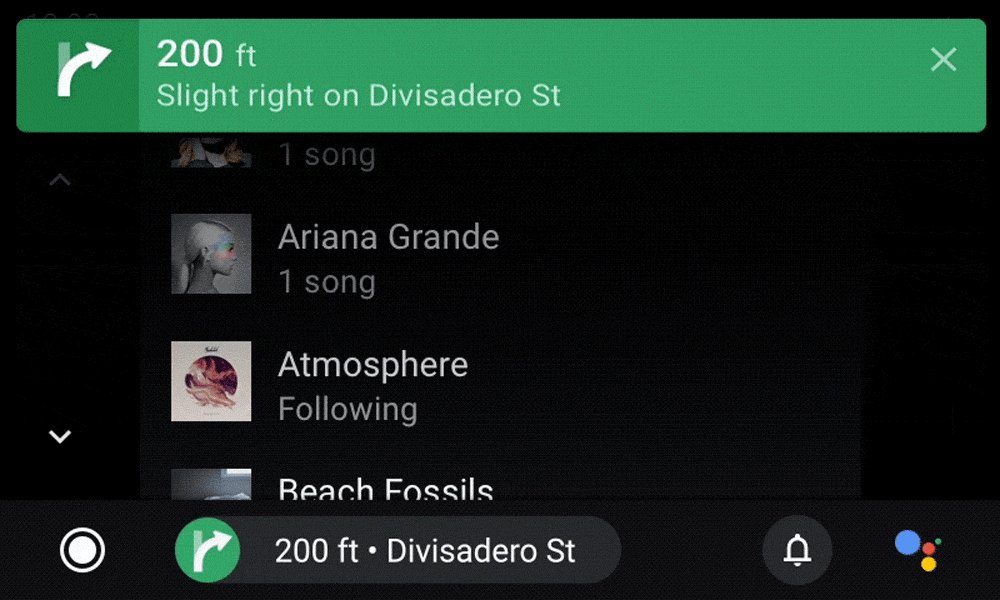
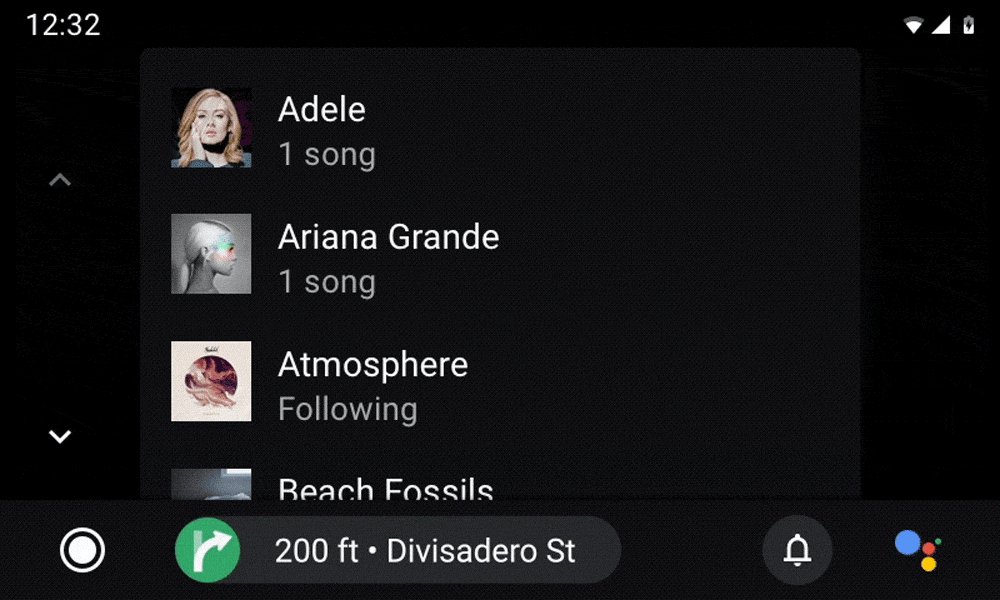
Cuando una acción breve y opcional necesita aparecer repentinamente frente a una acción en curso, debe deslizarse (hacia arriba o hacia abajo) desde el borde de la pantalla, con una lámina parcial. Como alternativa, debería aparecer en el centro de la pantalla, con una lámina completa. Inicia el movimiento desde la ubicación más cercana a donde deseas que aparezca la nueva acción.

Ejemplo