Bewegung sollte sparsam in dem Kontext zu sehen sein, in dem das Motiv vorangetrieben wird, um Konzepte, Branding und Beziehungen zwischen den Elementen auszudrücken. Sie sollte nur verwendet werden, um Fahrer zu informieren, ohne ihre Aufmerksamkeit abzulenken.
Auf einen Blick:
- Vermeiden Sie Ablenkungen durch unnötige Bewegungen.
- Verwenden Sie Bewegungselemente, um das Verständnis der Nutzenden zu verbessern und ihre Fähigkeiten auszubauen.
- Die Bewegungssprache sollte flexibel genug sein, damit alle relevante Hardware verwendet werden kann.
- Verwende das für deine Situation empfohlene Bewegungsmuster.
Bewegungsmuster
Für eine einheitliche Nutzererfahrung in allen Apps gelten bestimmte Bewegungsmuster für die folgenden Interaktionen:
- Zwischen Apps wechseln
- Zwischen ähnlichen Ansichten wechseln
- Vorhandene Aktion erweitern
- Aktionen minimieren und erweitern
- Eine Aktion unterbrechen
Diese Bewegungsmuster basieren auf einem Standard-Easing, wie in Material Design beschrieben. Dabei wird das Ende eines Übergangs in den Mittelpunkt gestellt, indem der Übergang schnell beschleunigt und dann schrittweise verlangsamt wird.
Zwischen Apps wechseln
Wenn Sie zwischen Apps wechseln, verwenden Sie einen Überblendungsübergang. Dabei wird ein Element eingeblendet, während ein anderes ausgeblendet wird. Dieser Übergang stellt einen Ausstieg aus der aktuellen App dar, während ein schnelles Wechseln in eine andere App zu sehen ist.

Beispiel

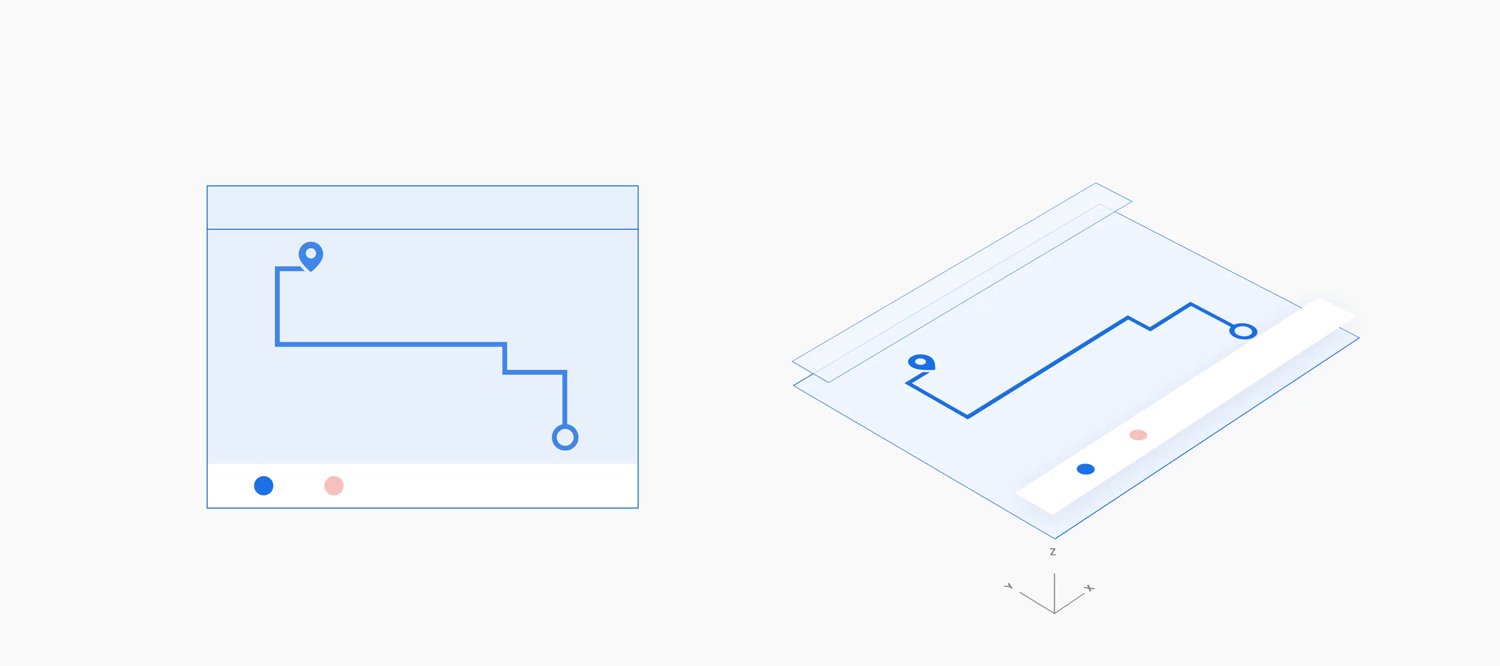
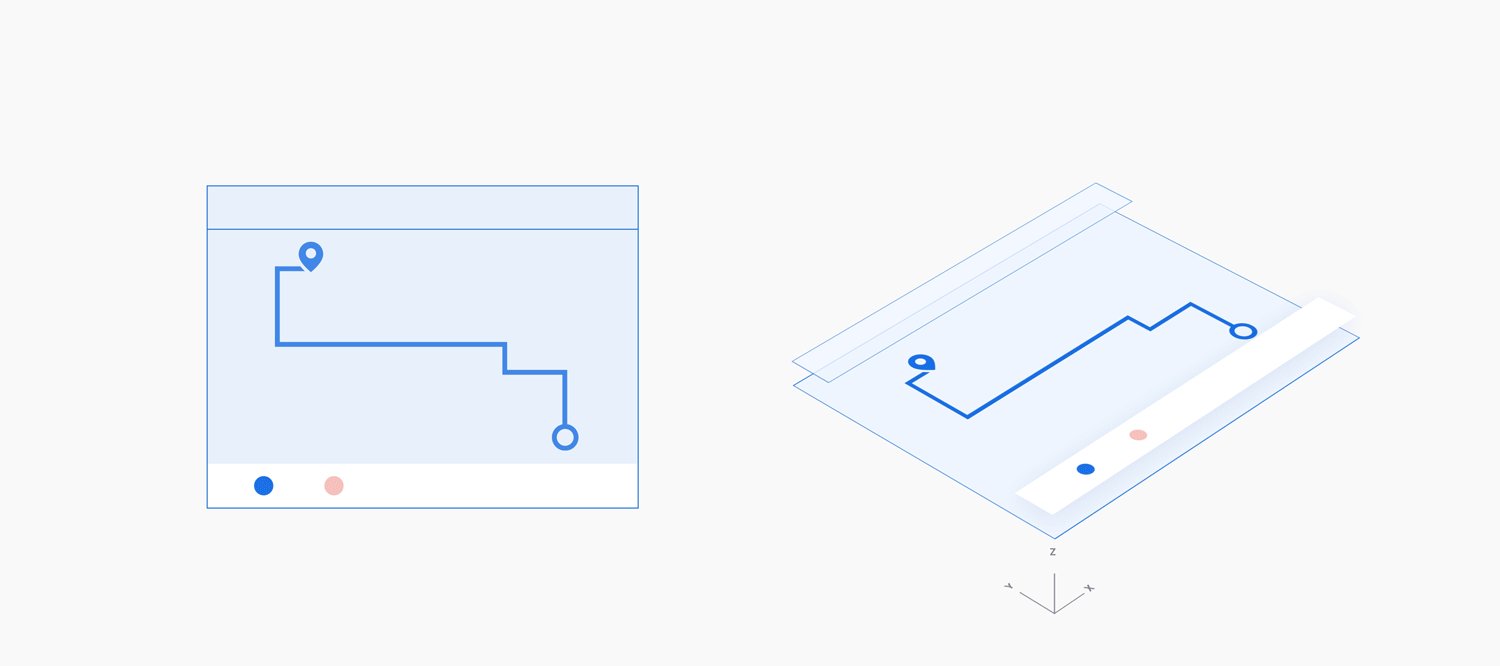
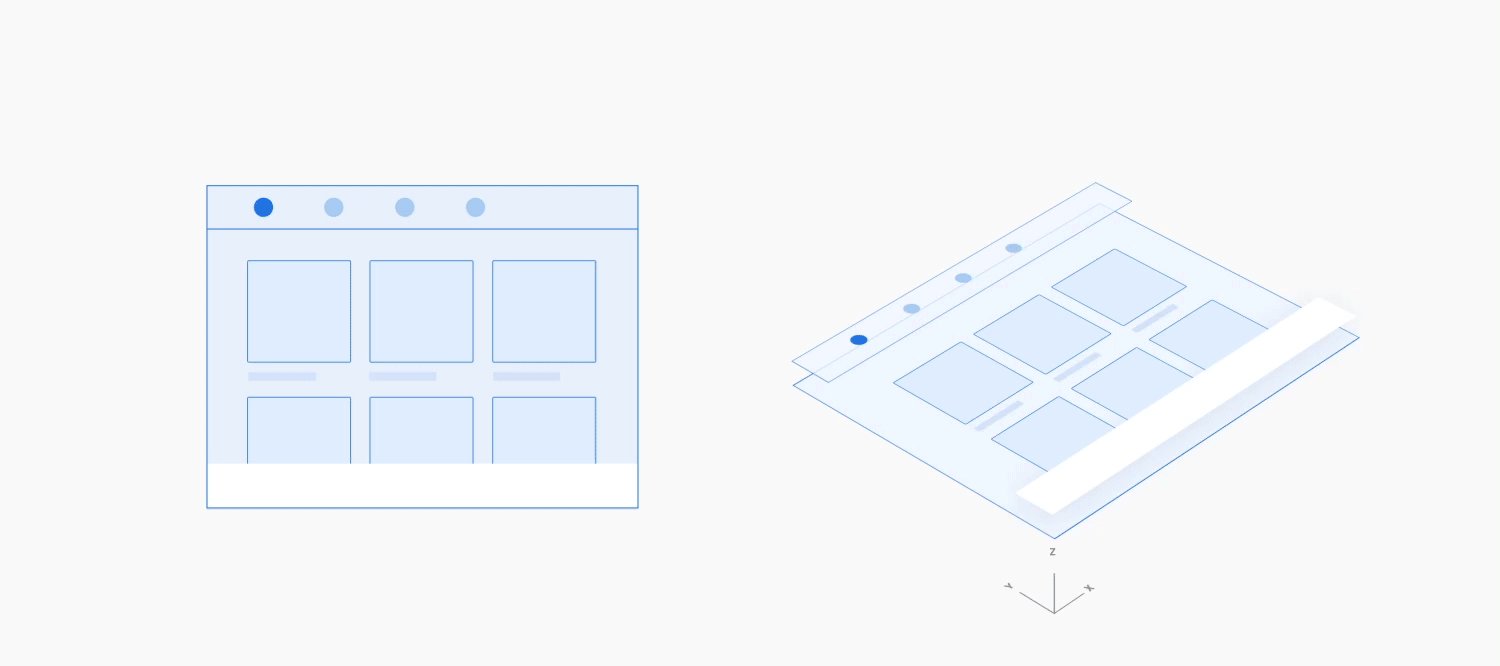
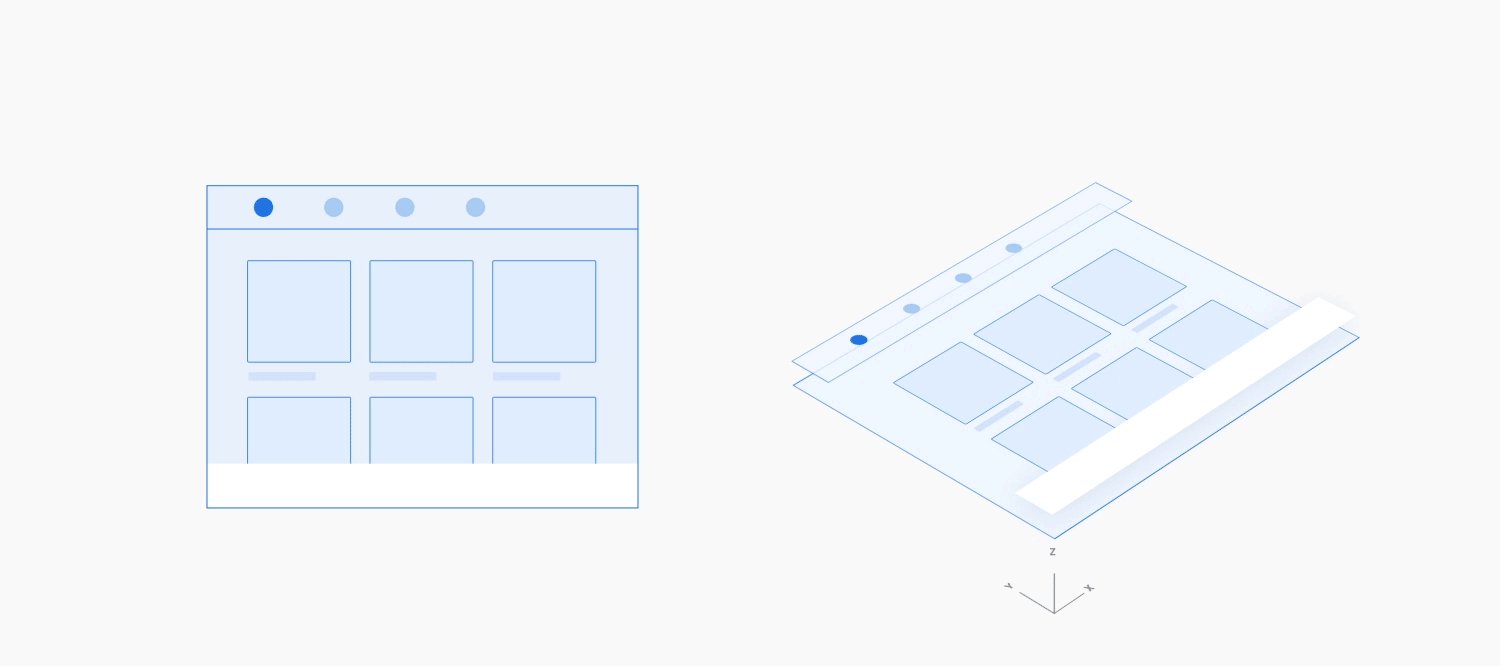
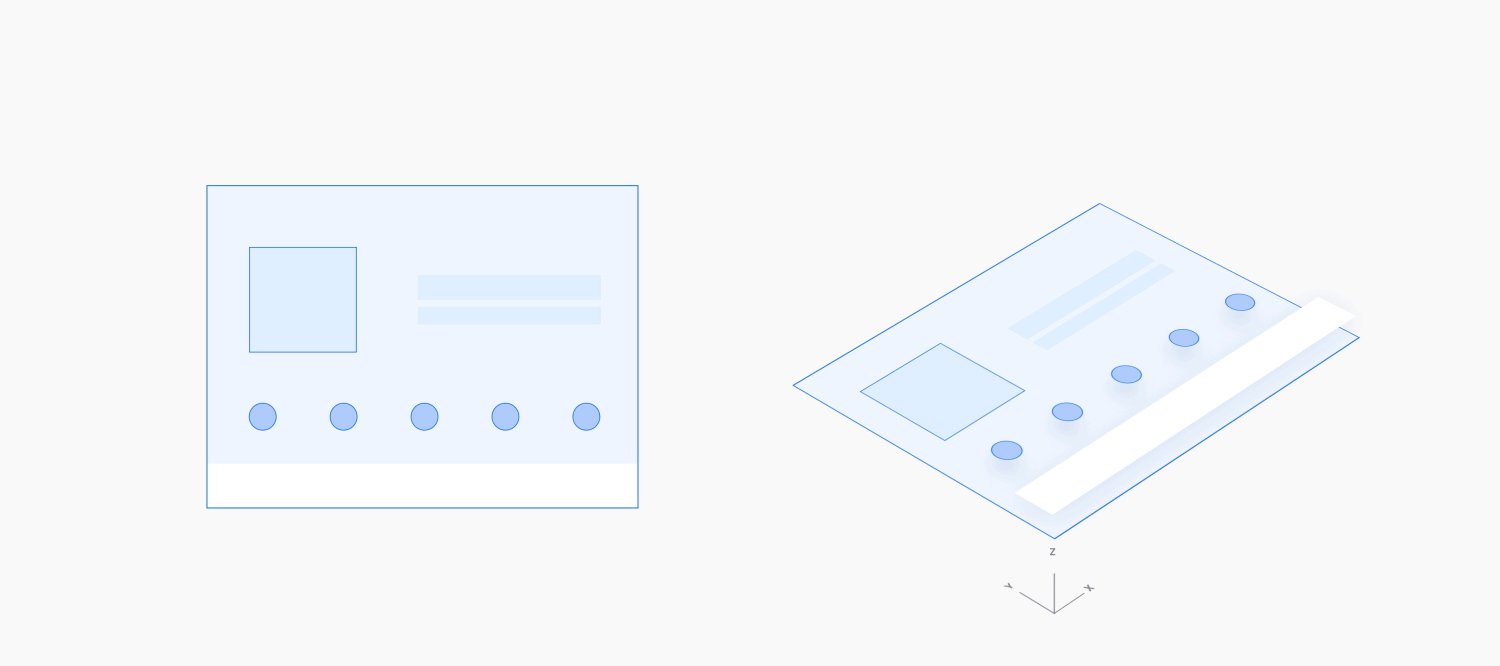
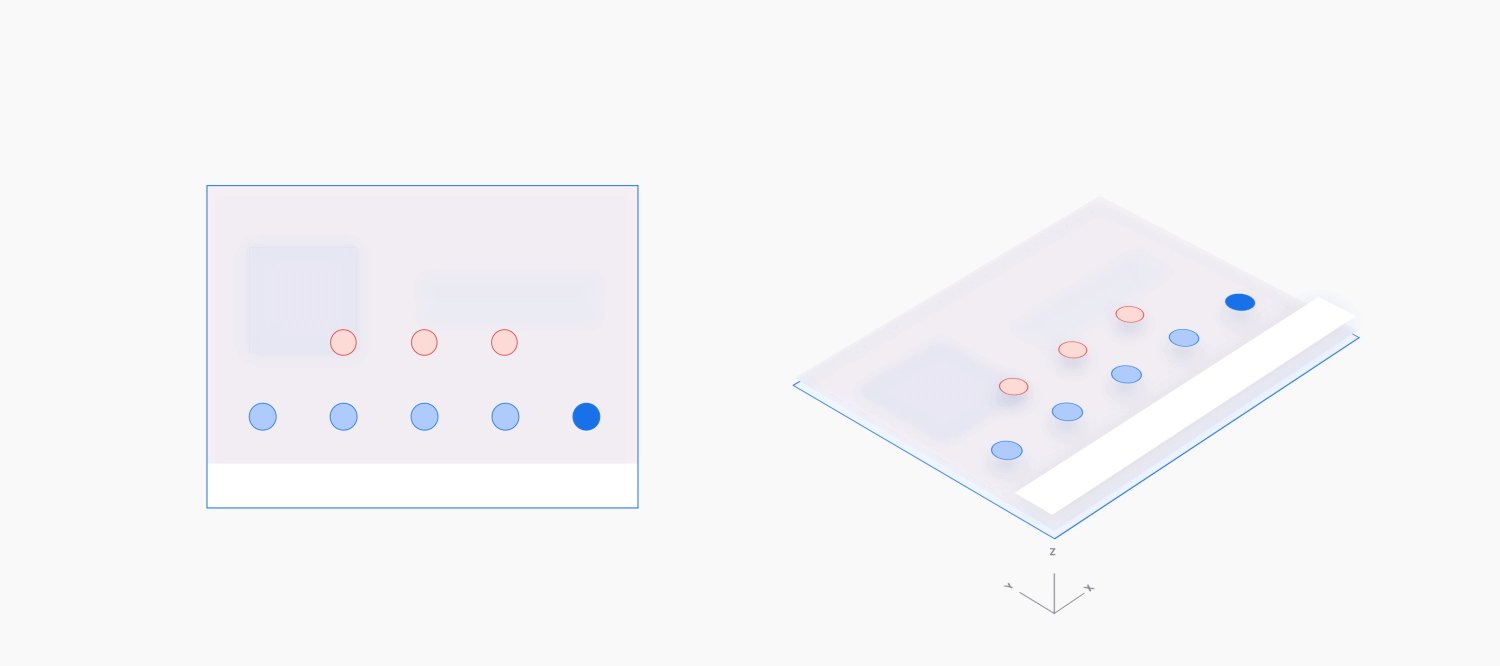
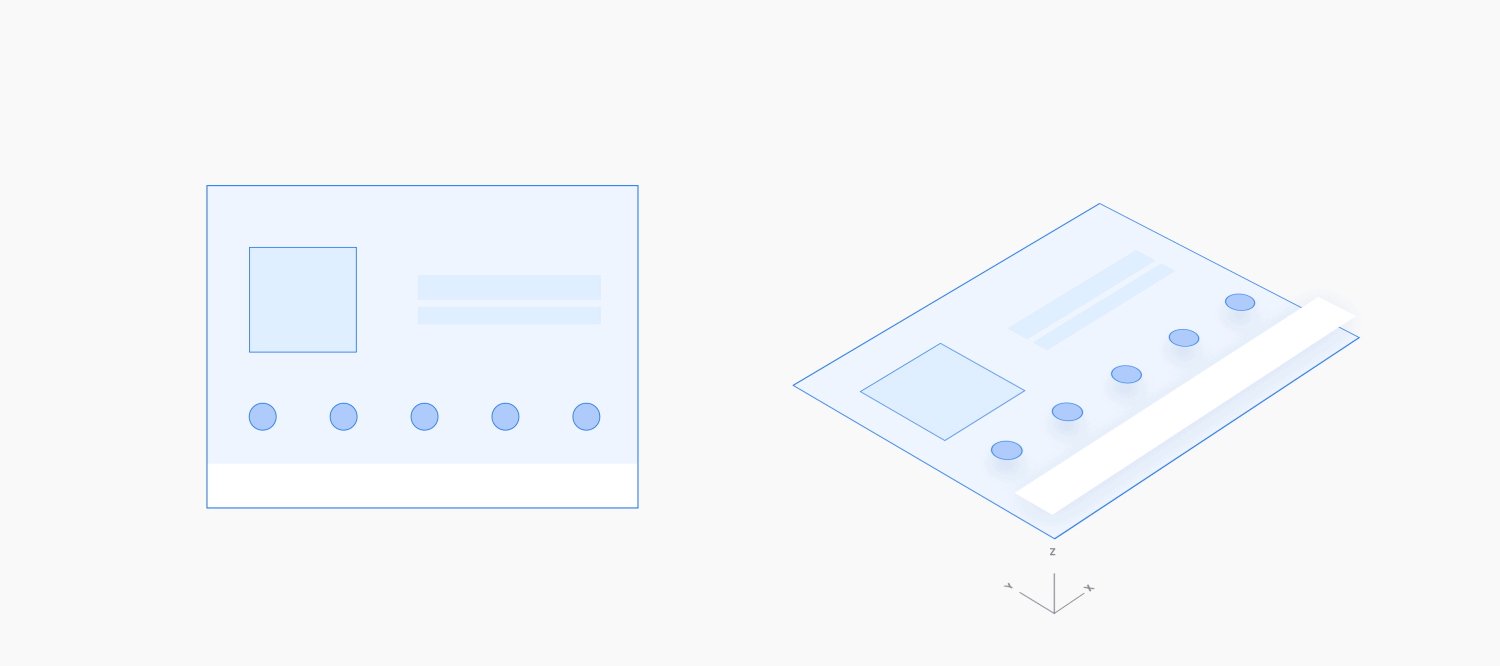
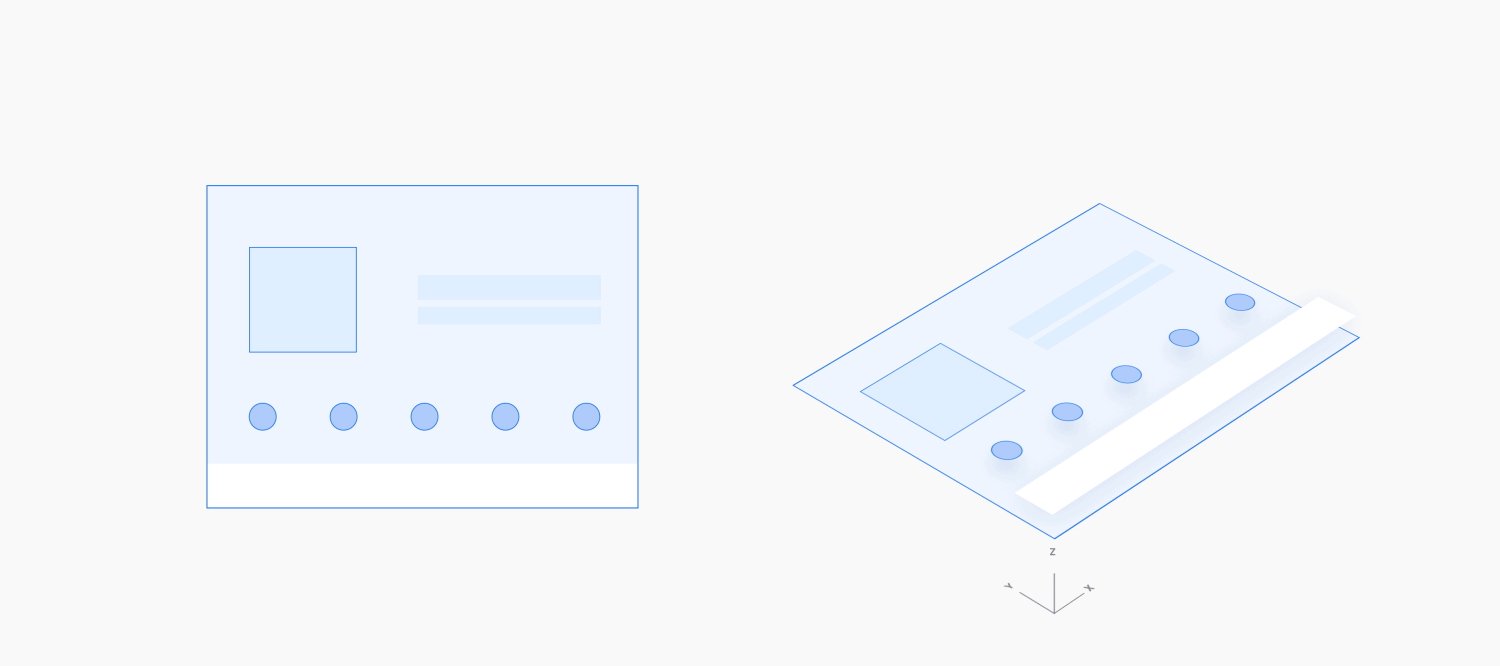
Zwischen ähnlichen Ansichten wechseln
Verwenden Sie einen Übergang für eine gemeinsame Achse, wenn Sie in einer App auf derselben Hierarchieebene zwischen Ansichten wechseln (sogenannte ähnliche Ansichten), z. B. Tabs in einer App-Leiste oder Titel in einer Playlist. Die horizontale Bewegung, die von einer Seite zur anderen bewegt wird, spiegelt den Zustand wider, in dem Nutzer innerhalb einer App auf demselben Level bleiben.

Beispiel

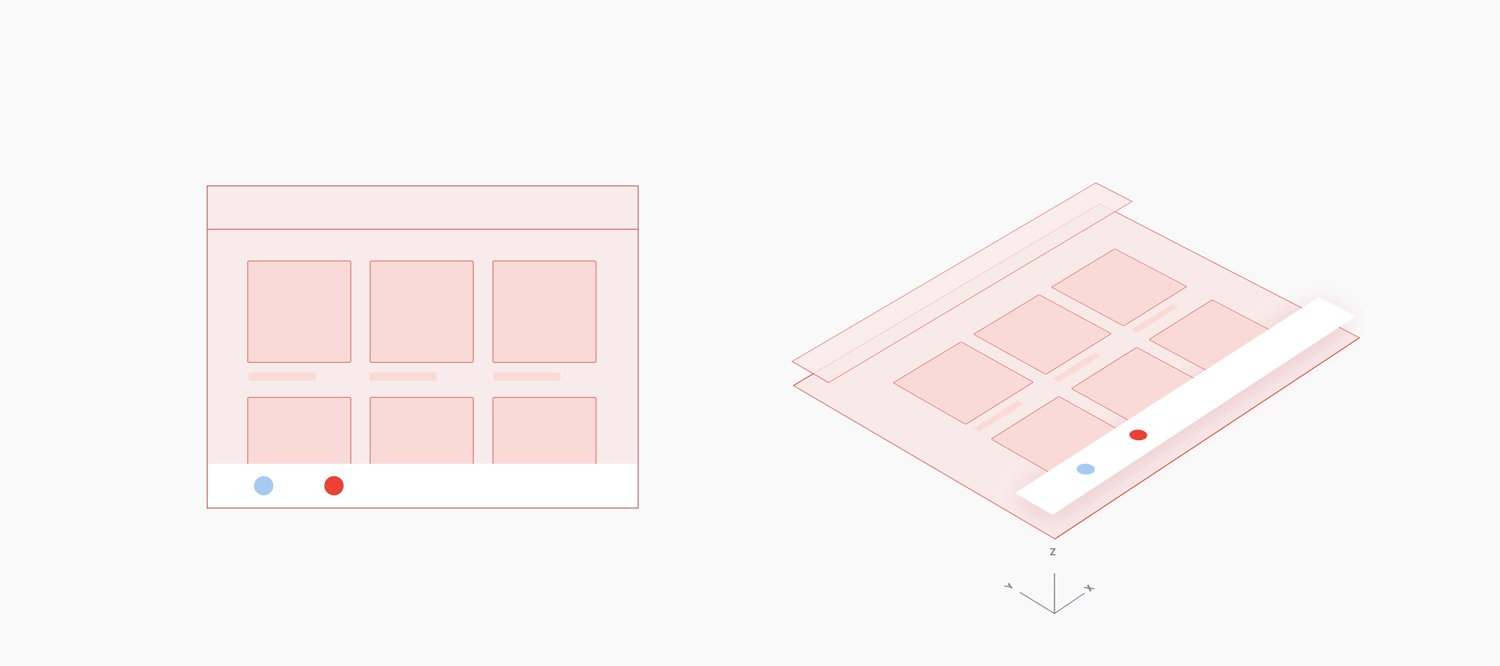
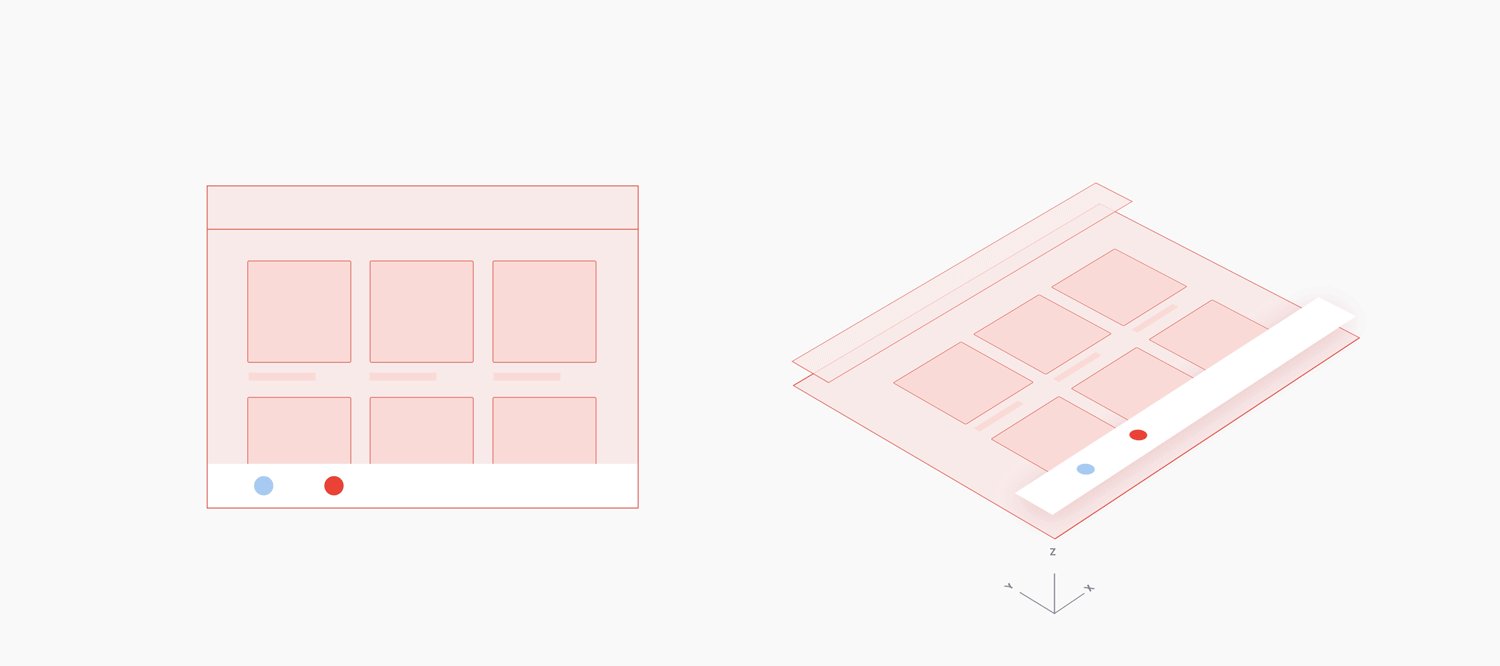
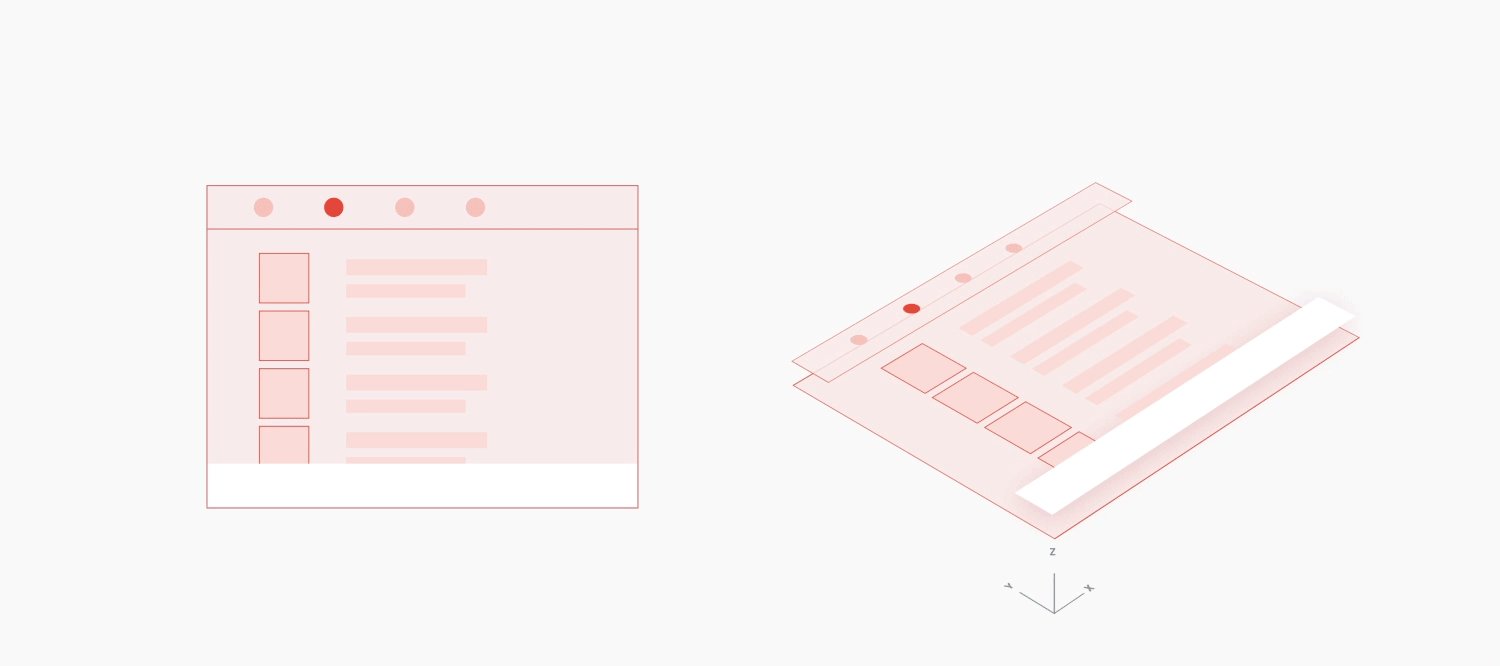
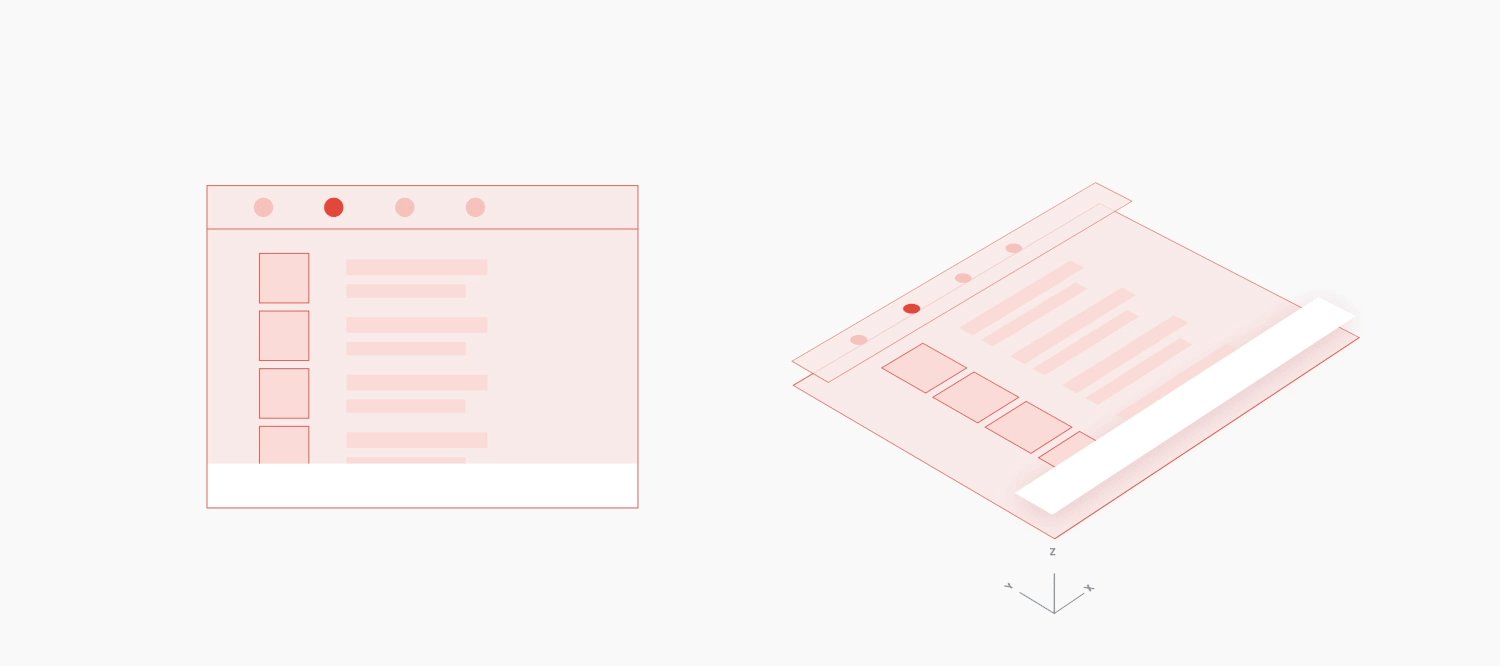
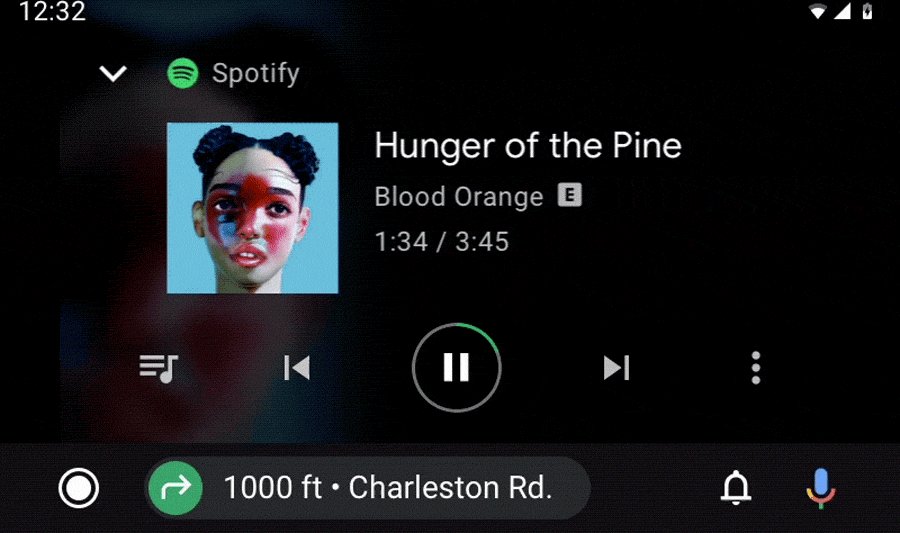
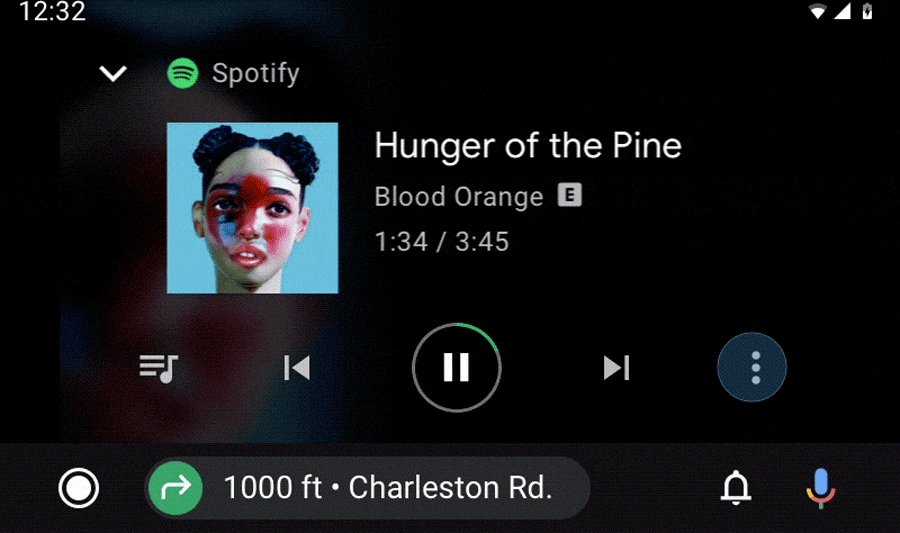
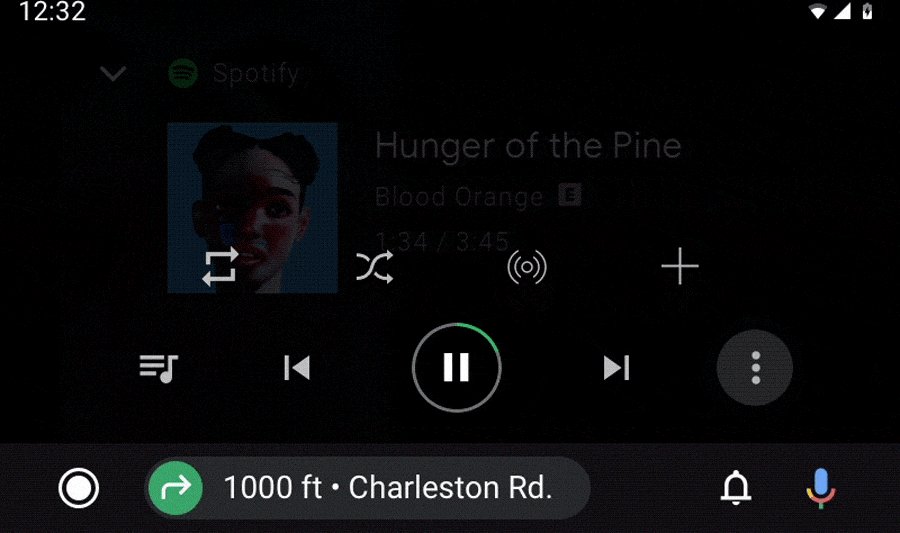
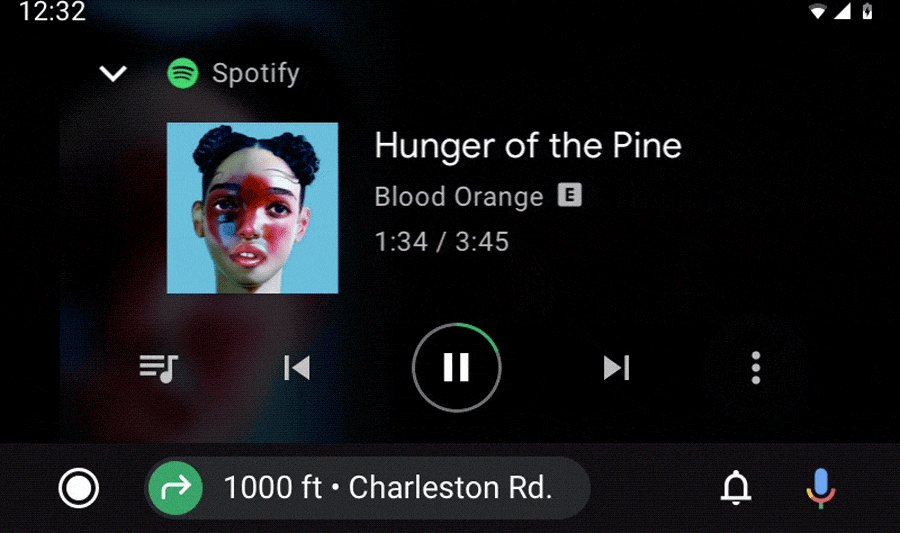
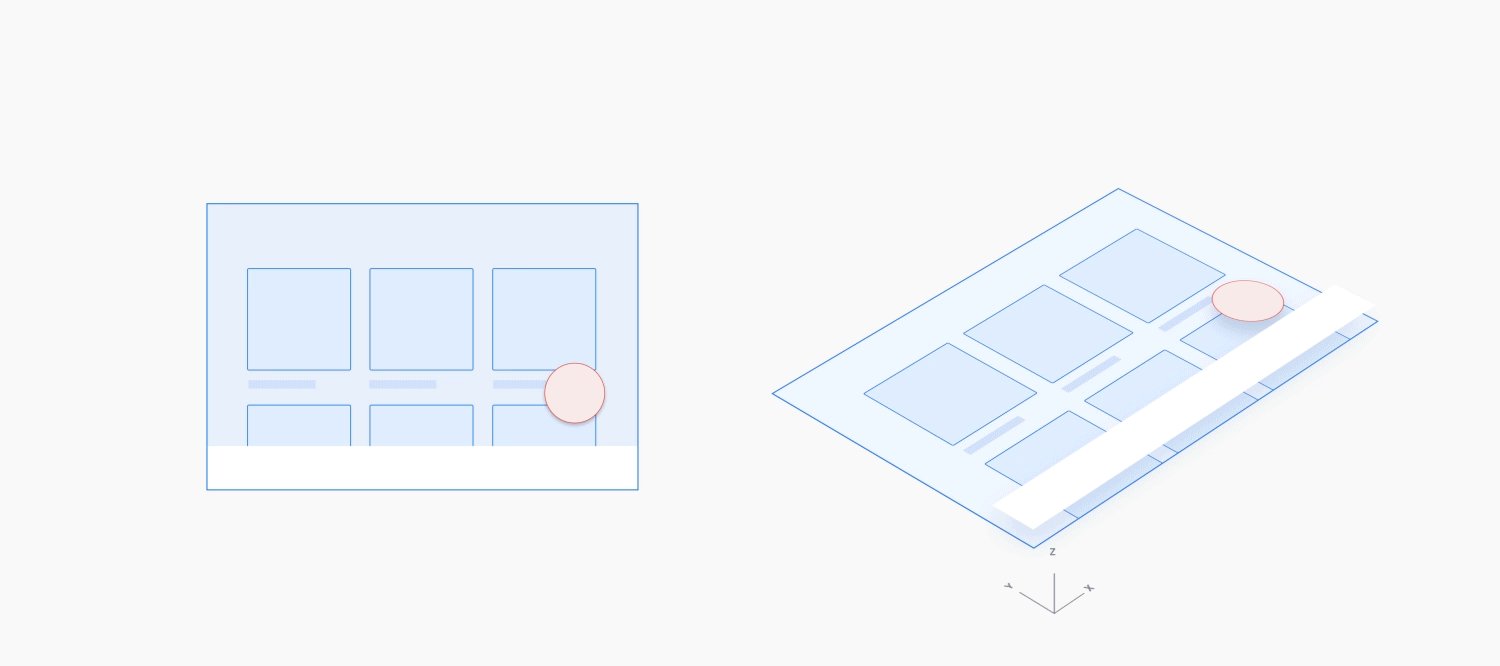
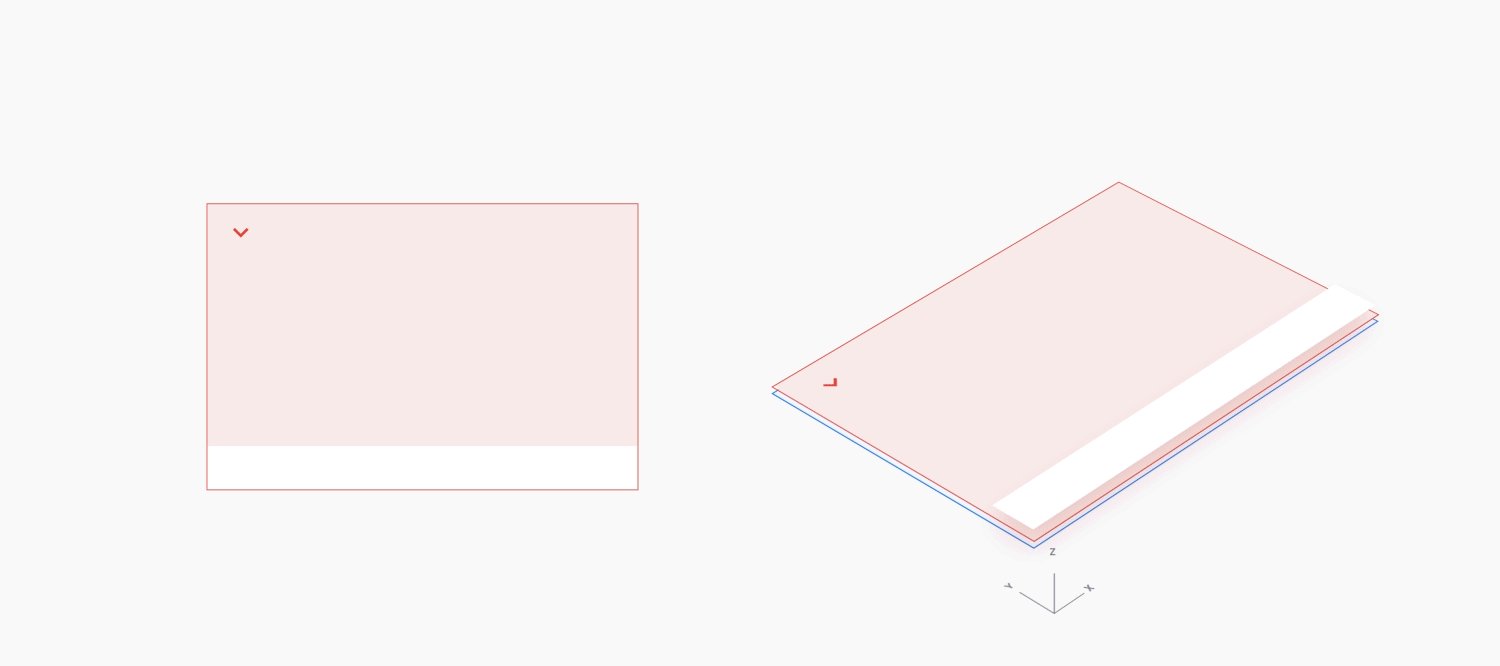
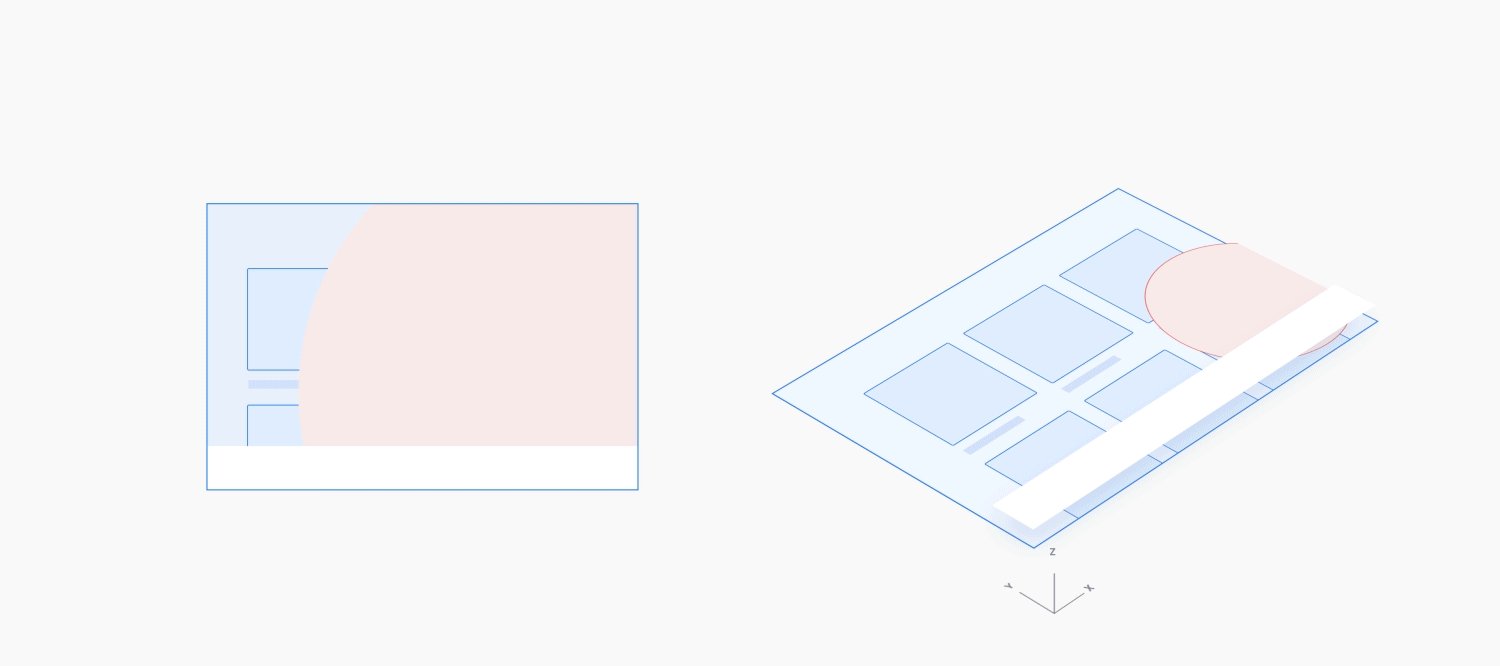
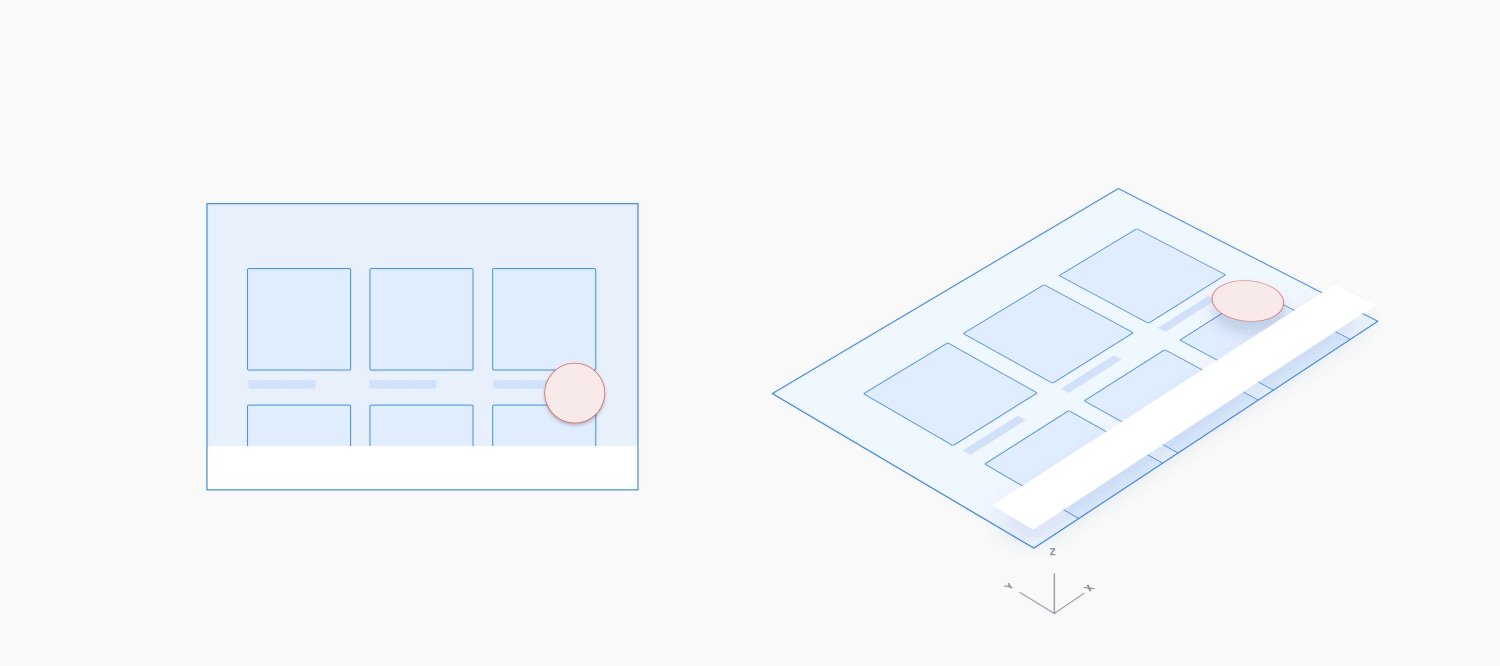
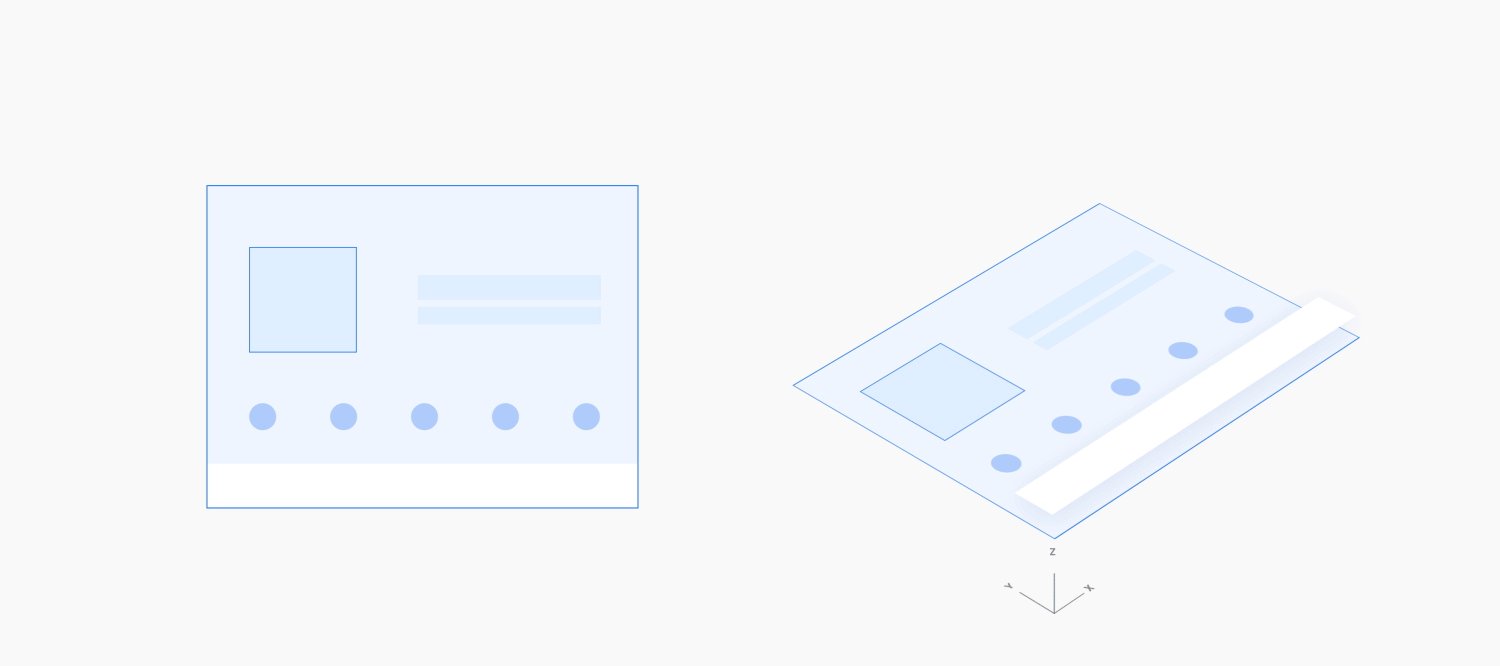
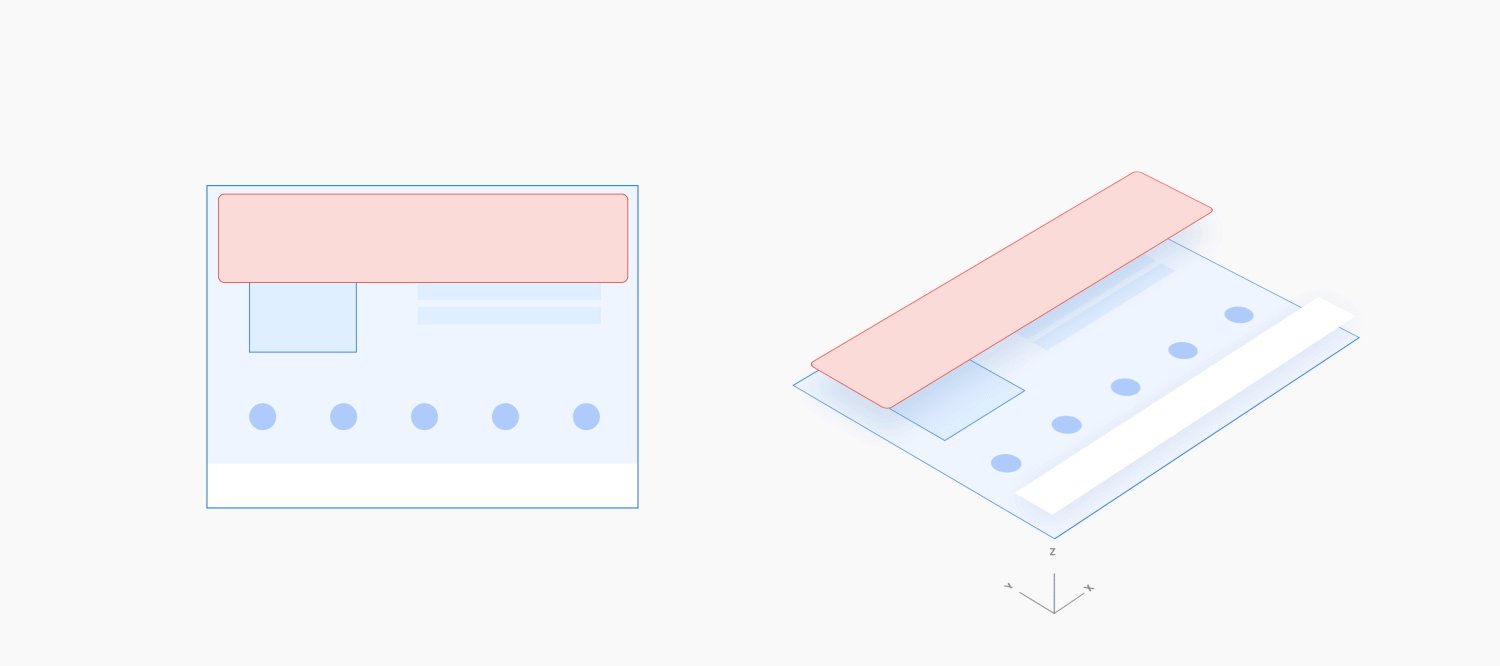
Vorhandene Aktion erweitern
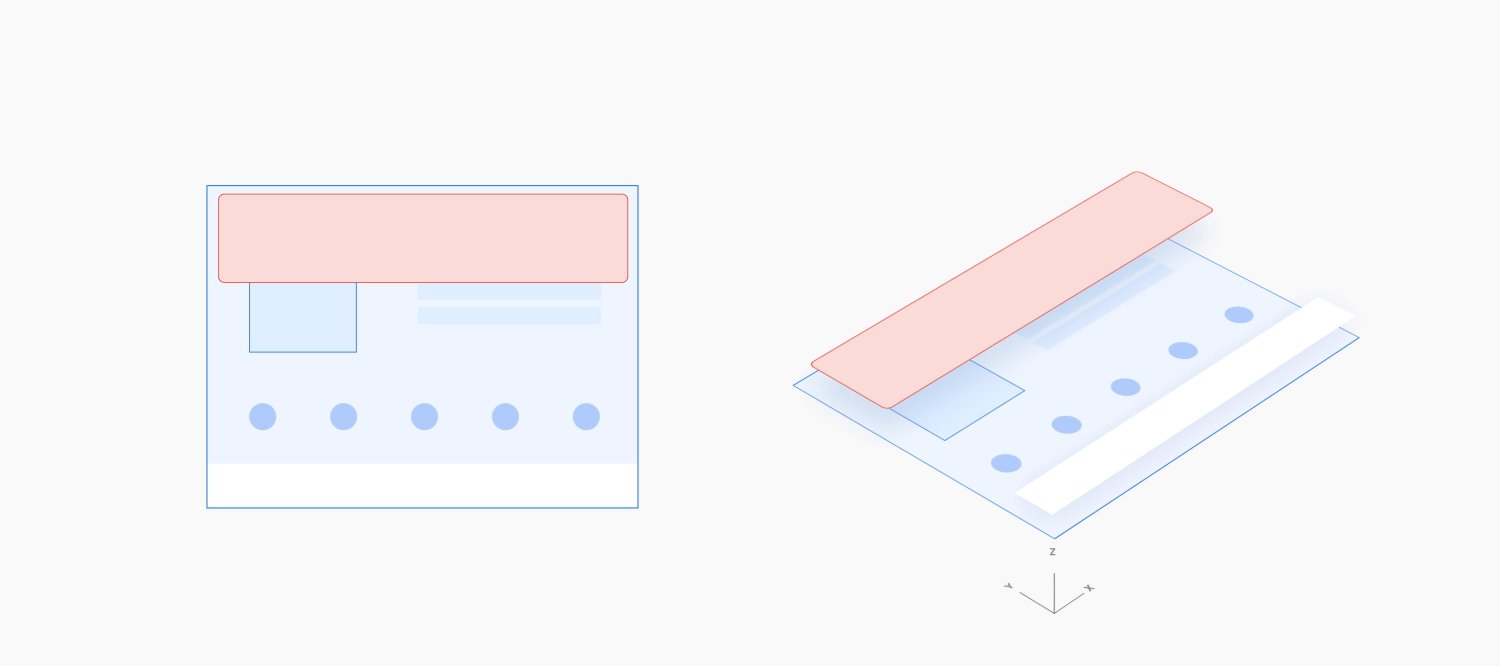
Wenn ein Nutzer gerade dabei ist, eine Aktion anzusehen oder eine Aktion auszuführen, und dann eine sekundäre, damit verbundene Aktion durchführt, sollte diese sekundäre Aktion mit einer vertikalen Bewegung (entweder nach oben oder unten) gestartet werden. Diese sekundäre Aktion wird in einem Vollbild-Overlay mit Hintergrund im Hintergrund vor der primären Aktion angezeigt. Das Vorhandensein der primären Aktion durch das Gitter verstärkt, dass sich der Nutzer noch mitten in der Ausführung dieser Aktion befindet.
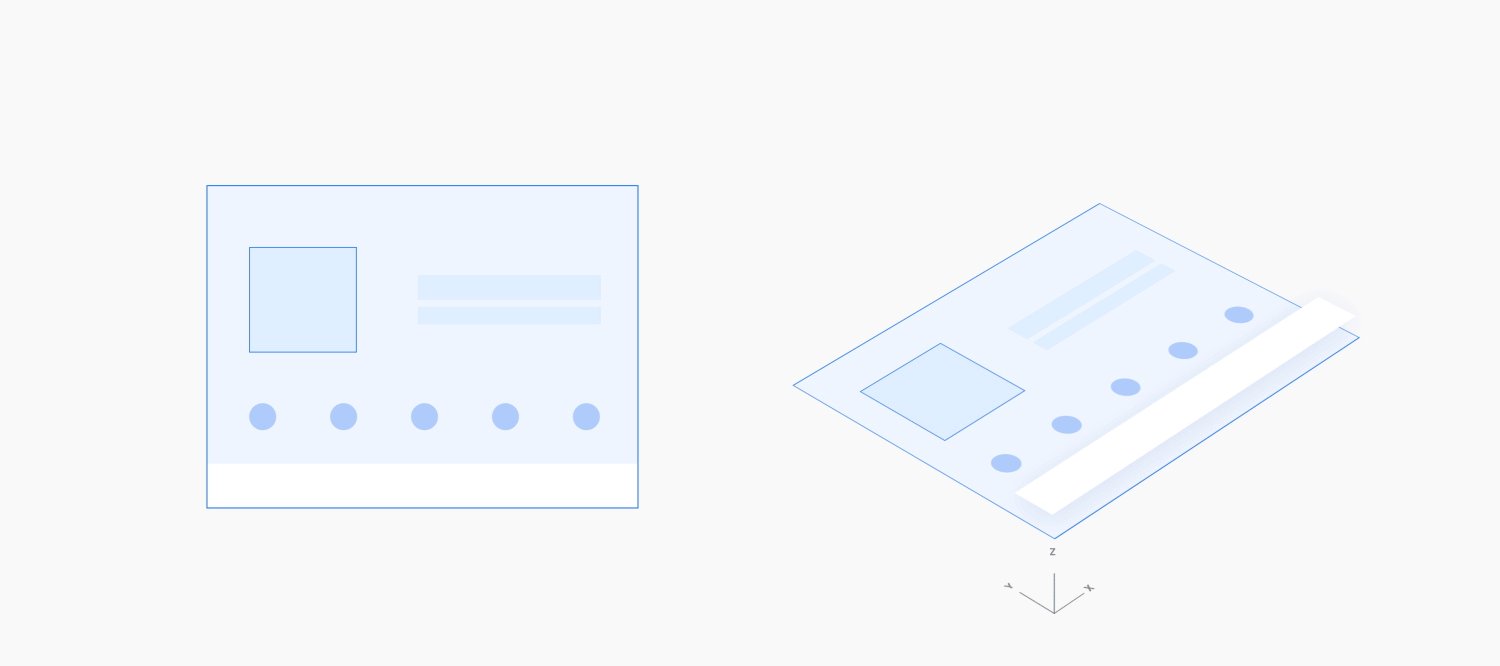
Die sekundäre Aktion wird dann in umgekehrter Richtung der Eröffnungsbewegung geschlossen. Diese Rückwärtsbewegung sollte weniger Zeit in Anspruch nehmen als die ursprüngliche Bewegung, da die Aktion abgeschlossen ist.

Beispiel

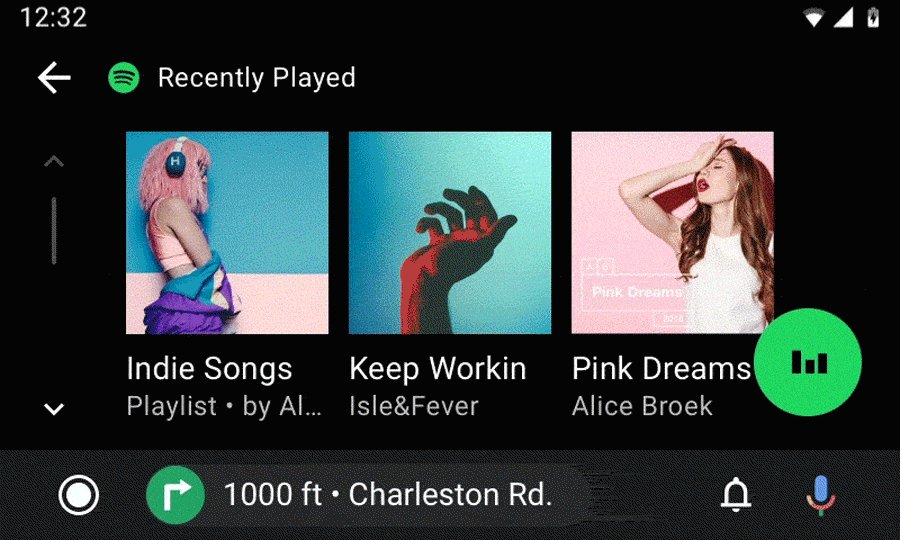
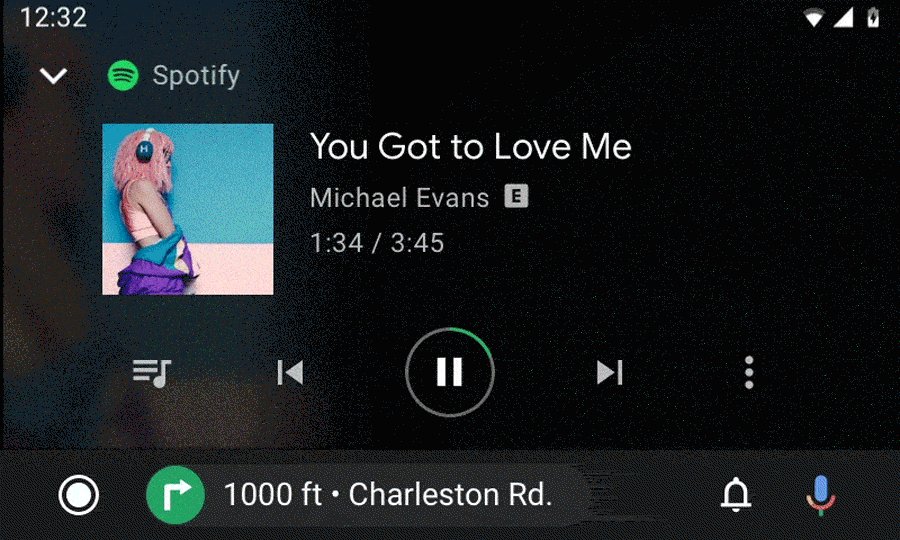
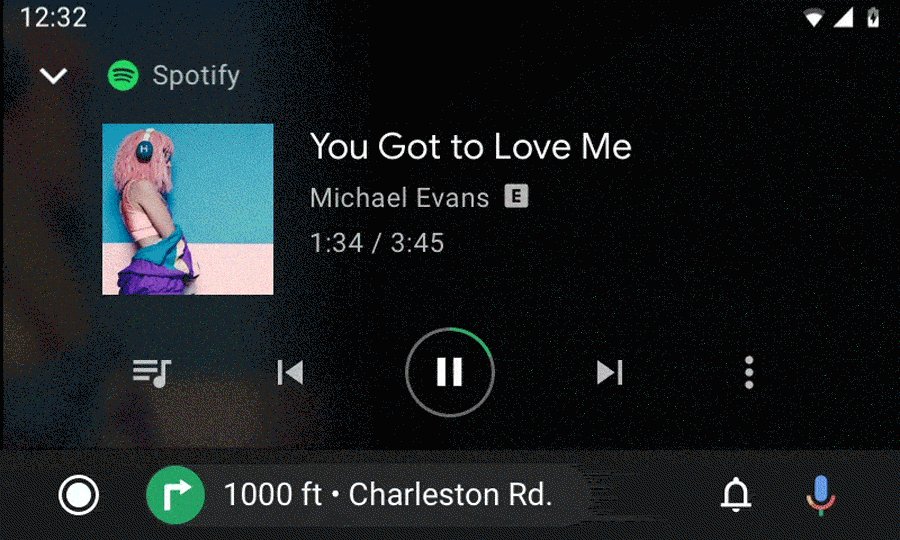
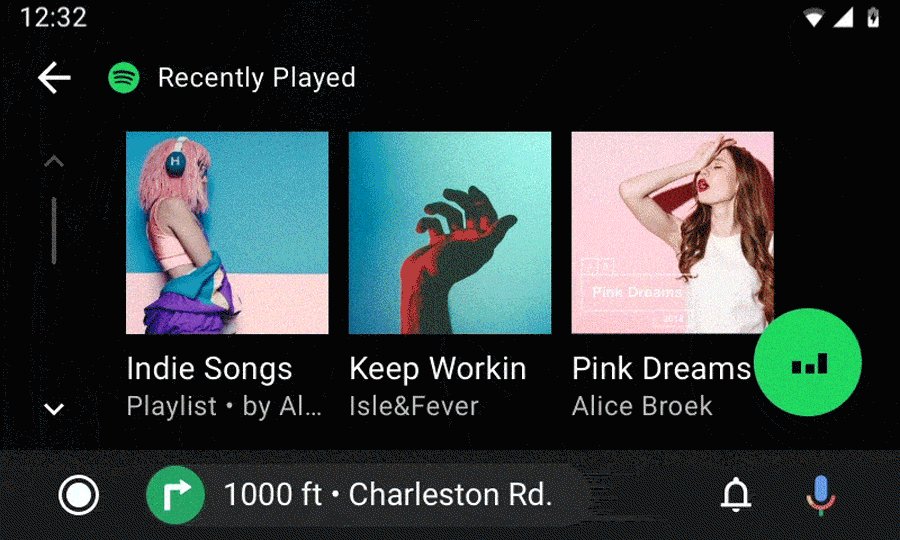
Aktionen minimieren und erweitern
Laufende Aktionen können auf ein kleineres Format minimiert werden. Dieses kleinere Format ermöglicht Multitasking, während die laufende Aktion im Hintergrund ausgeführt wird.
Maximieren: Wenn der Nutzer auf eine minimierte Aktion tippt, wird sie maximiert und füllt mit einem Einblenden den gesamten Bildschirm aus.
Minimieren: Verwenden Sie zum Minimieren einer laufenden Aktion die Umkehrung dieser Bewegung. Die Minimierungsbewegung sollte weniger Zeit in Anspruch nehmen als die Maximierungsbewegung, da der Nutzer diese Aktion verlässt.

Beispiel

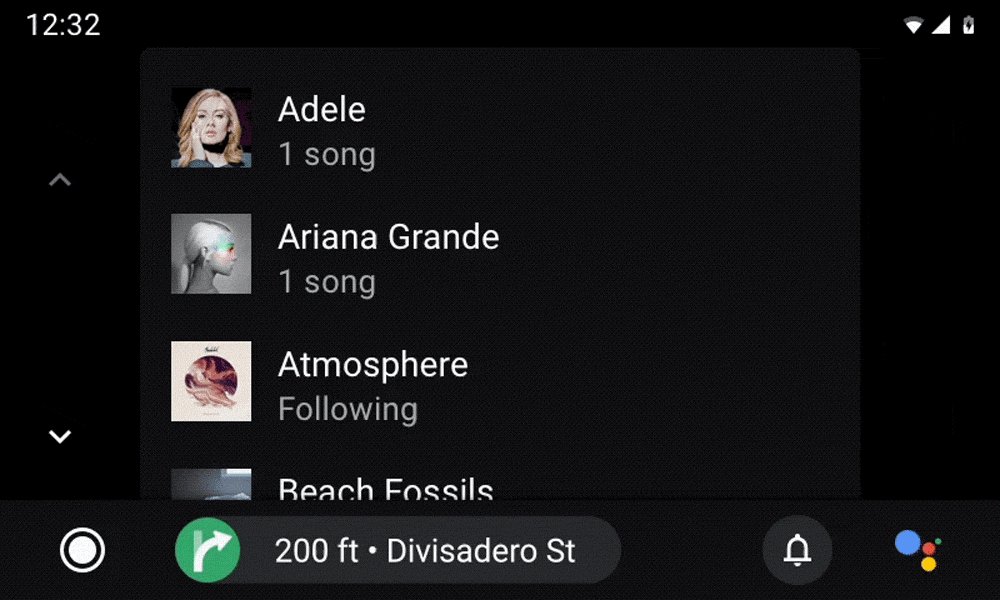
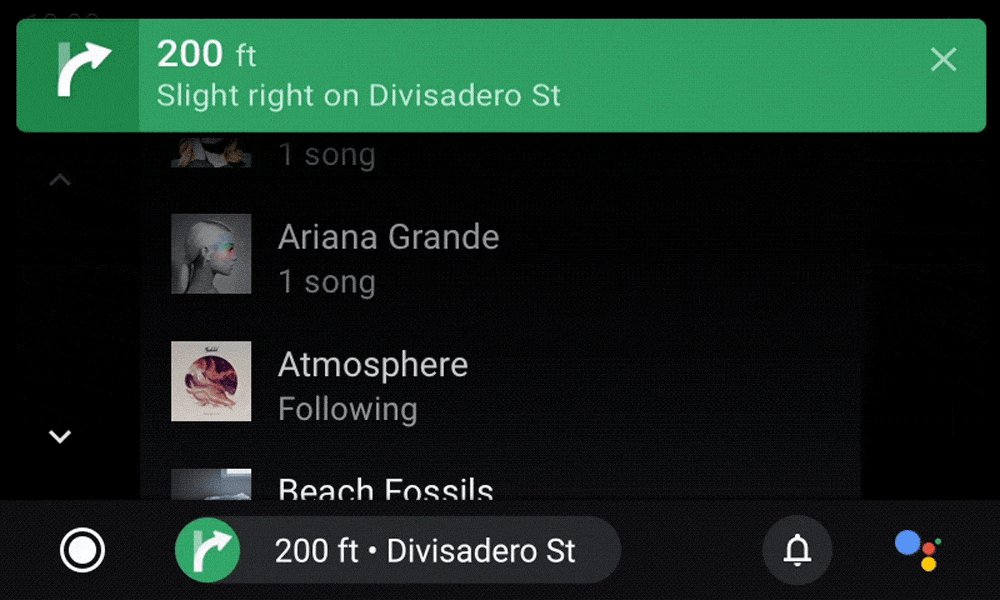
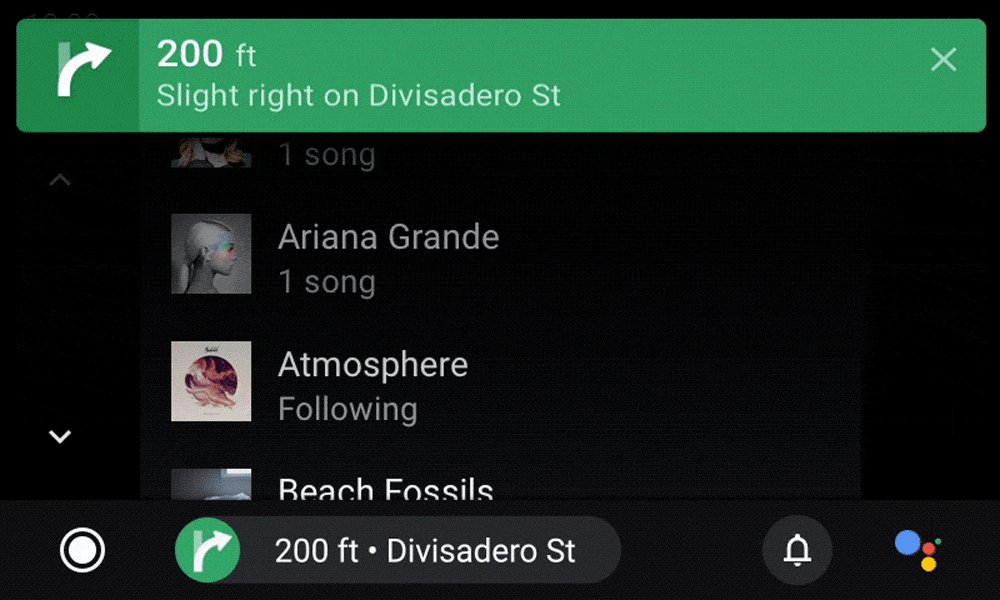
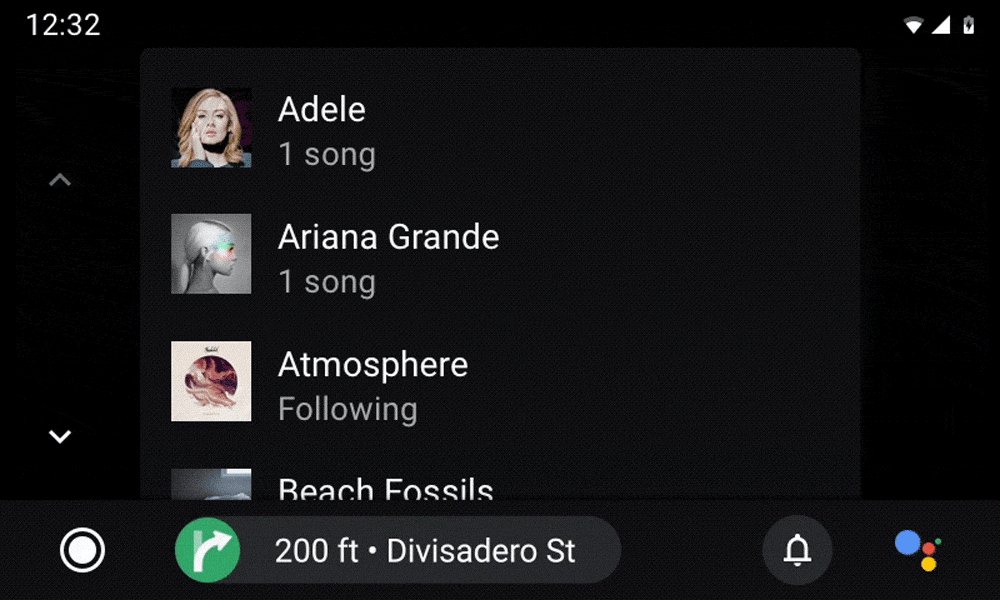
Eine Aktion unterbrechen
Wenn eine kurze, optionale Aktion plötzlich vor einer laufenden Aktion erscheint, sollte sie mit einer teilweisen Streuung vom Rand des Bildschirms nach oben oder unten gleiten. Alternativ sollte es mit einer vollen Lamellen in der Mitte des Displays überschwemmt werden. Starten Sie die Bewegung an dem Ort, der dem Ort am nächsten ist, an dem die neue Aktion erscheinen soll.

Beispiel