모션은 운전 맥락에서 드물게 나타나 개념, 브랜딩, 요소 간의 관계를 표현해야 합니다. 주의를 분산시키지 않고 운전자에게 정보를 제공하는 용도로만 사용해야 합니다.
개요:
- 불필요한 움직임으로 사용자의 주의를 산만하게 하는 요소 방지
- 모션을 사용하여 사용자의 이해도를 높이고 숙련도를 높이세요
- 모든 관련 하드웨어에 맞게 모션 언어를 유연하게 만들기
- 상황에 맞는 권장 모션 패턴을 사용하세요.
모션 패턴
모든 앱에서 일관된 사용자 환경을 지원하기 위해 특정 모션 패턴이 다음 상호작용에 적용됩니다.
- 앱 간 전환하기
- 동종 앱 뷰 간 전환
- 기존 작업 확장
- 작업 최소화 및 확장
- 작업 방해
이러한 모션 패턴은 Material Design에 설명된 대로 표준 이징을 기반으로 합니다. 표준 이징에서는 전환 속도를 빠르게 하고 점차 속도를 높여 전환 종료에 초점을 맞춥니다.
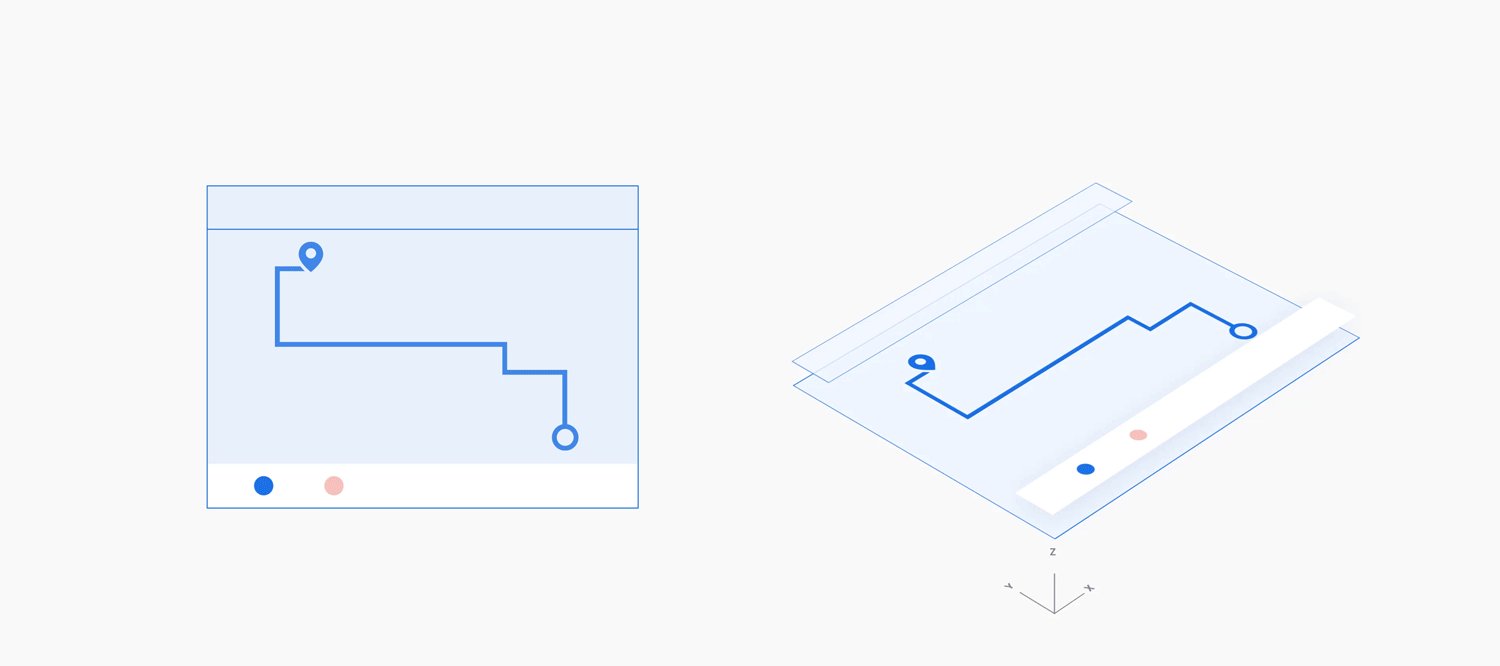
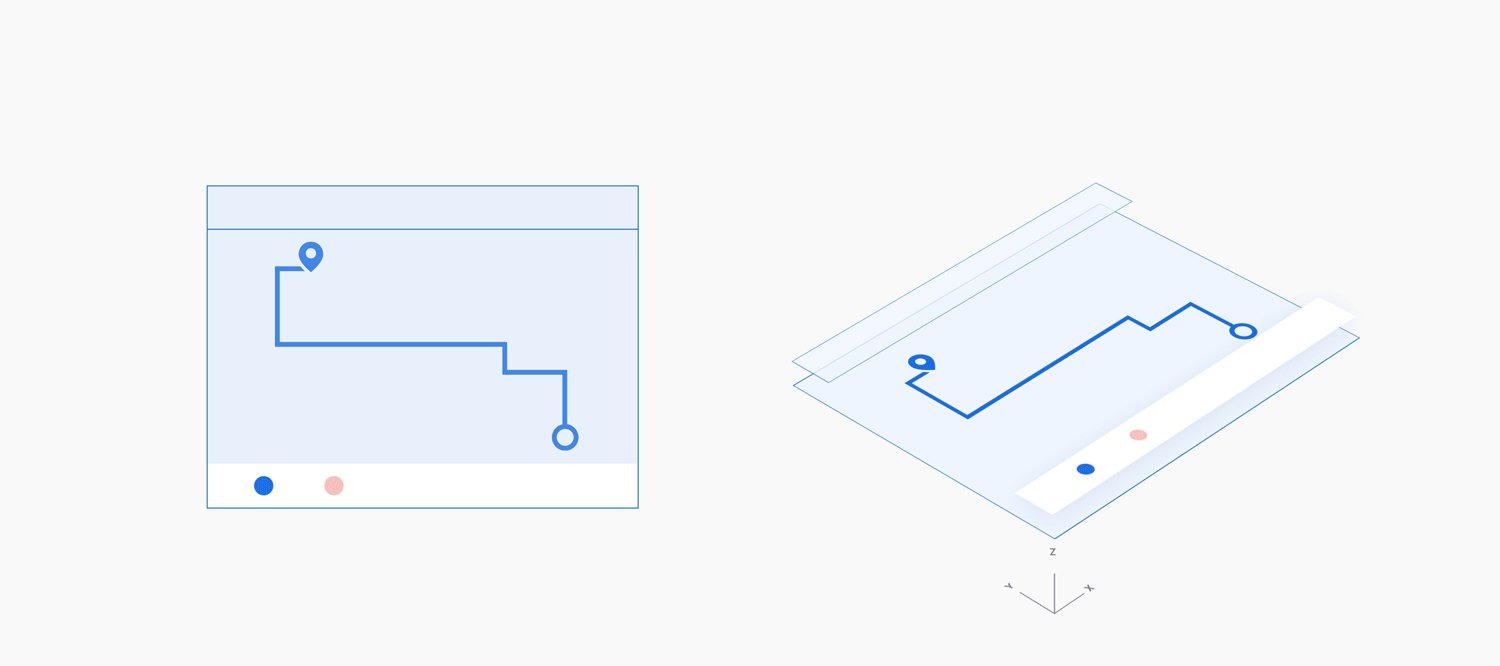
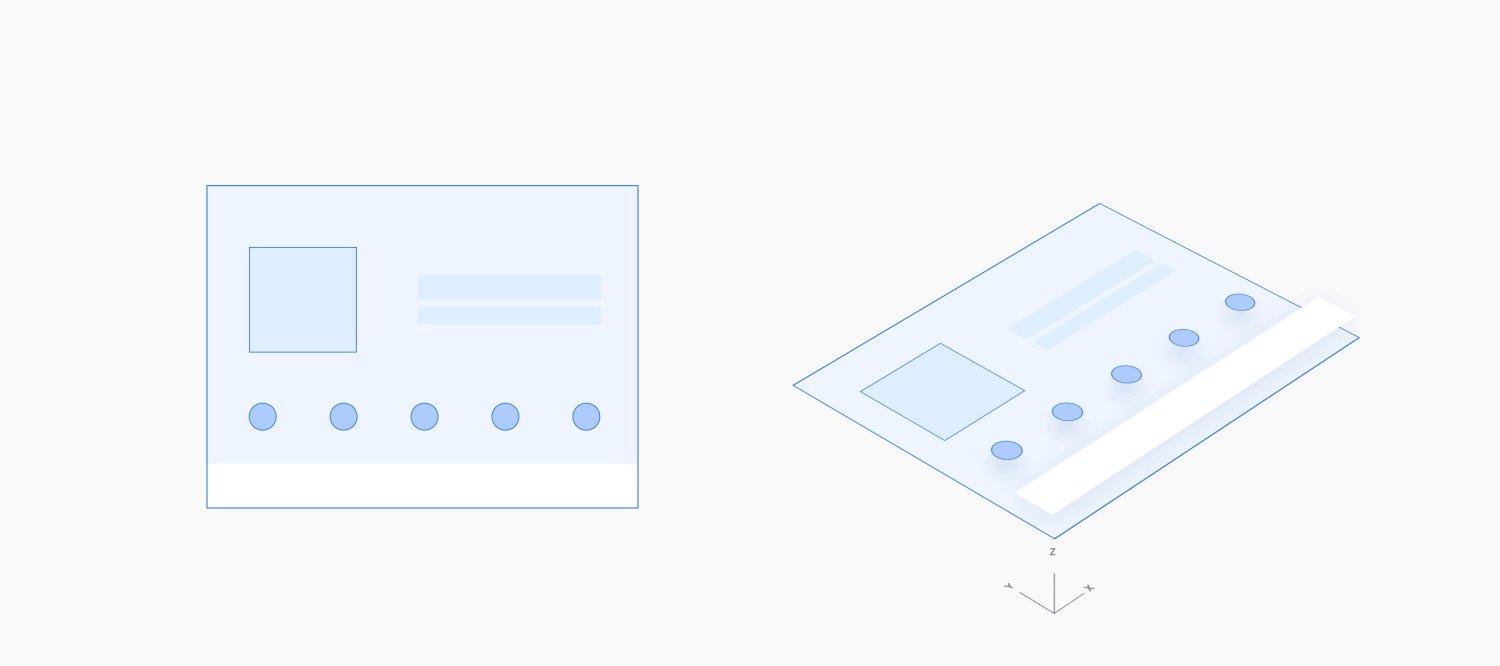
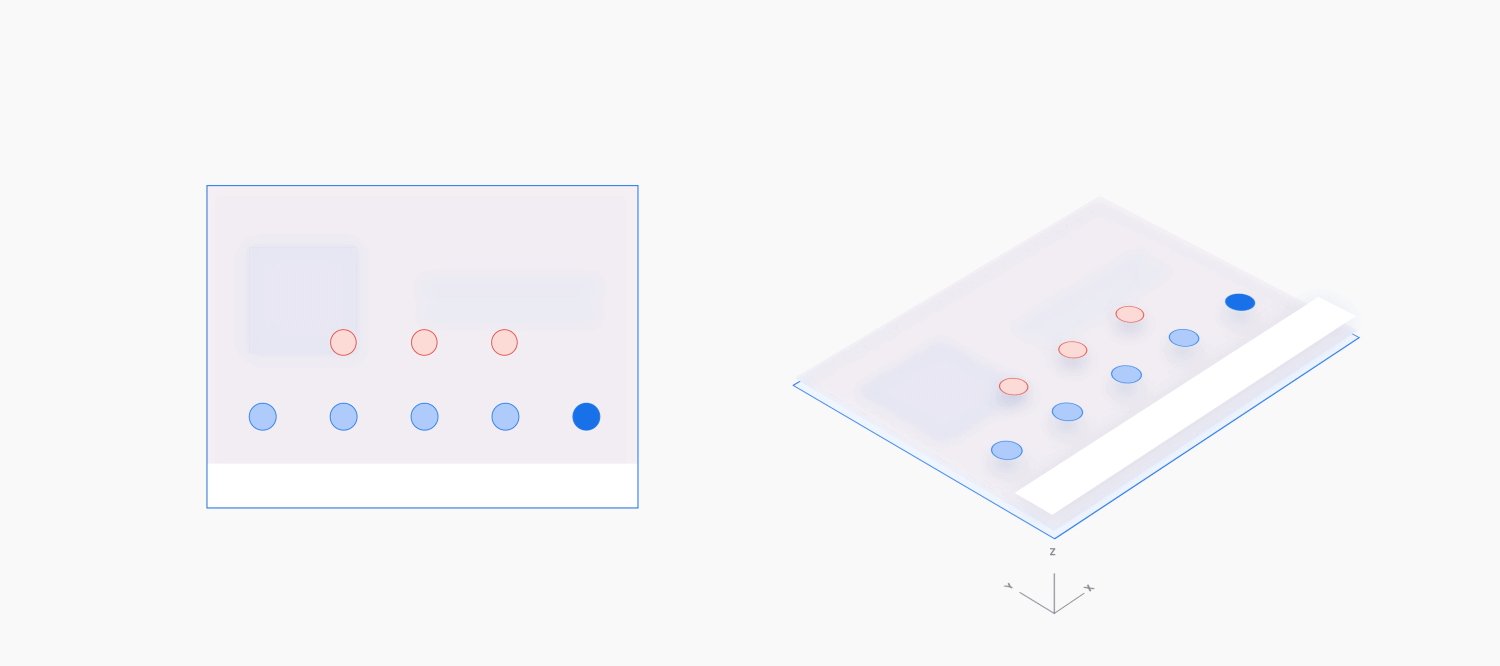
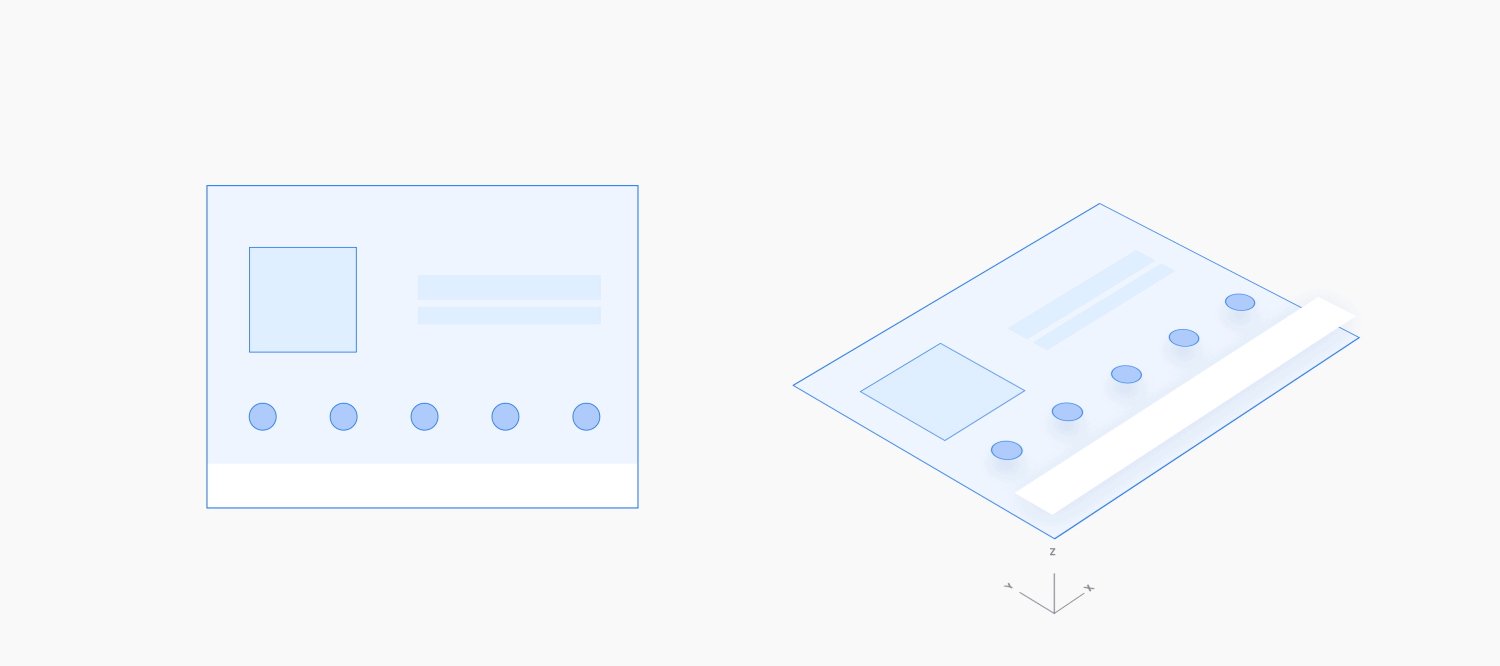
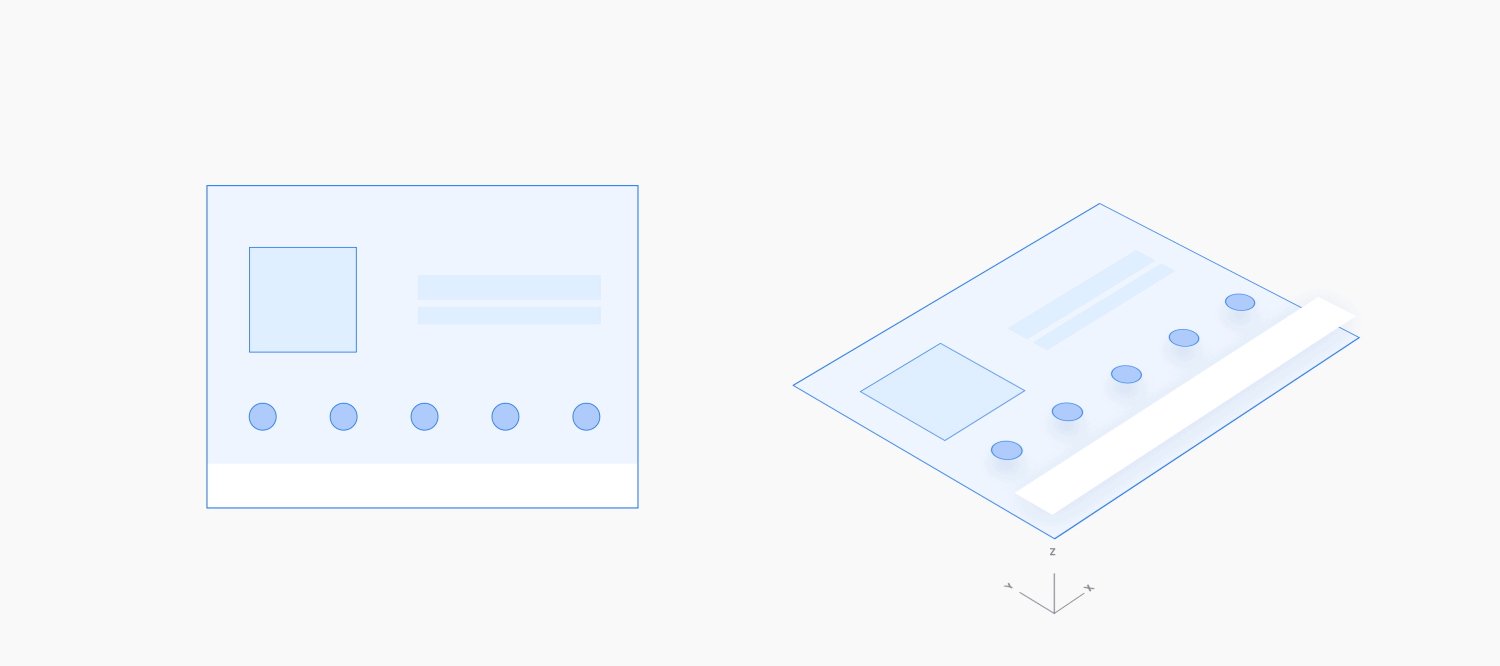
앱 간 전환하기
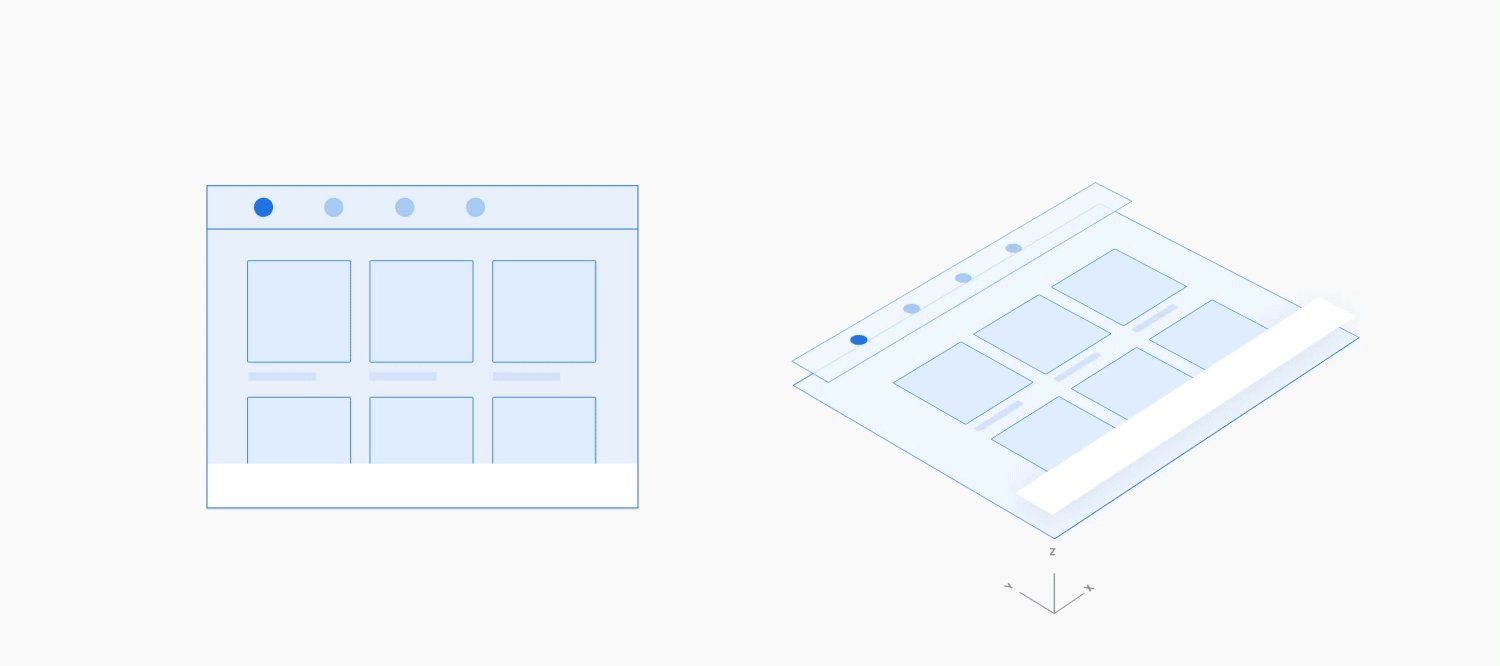
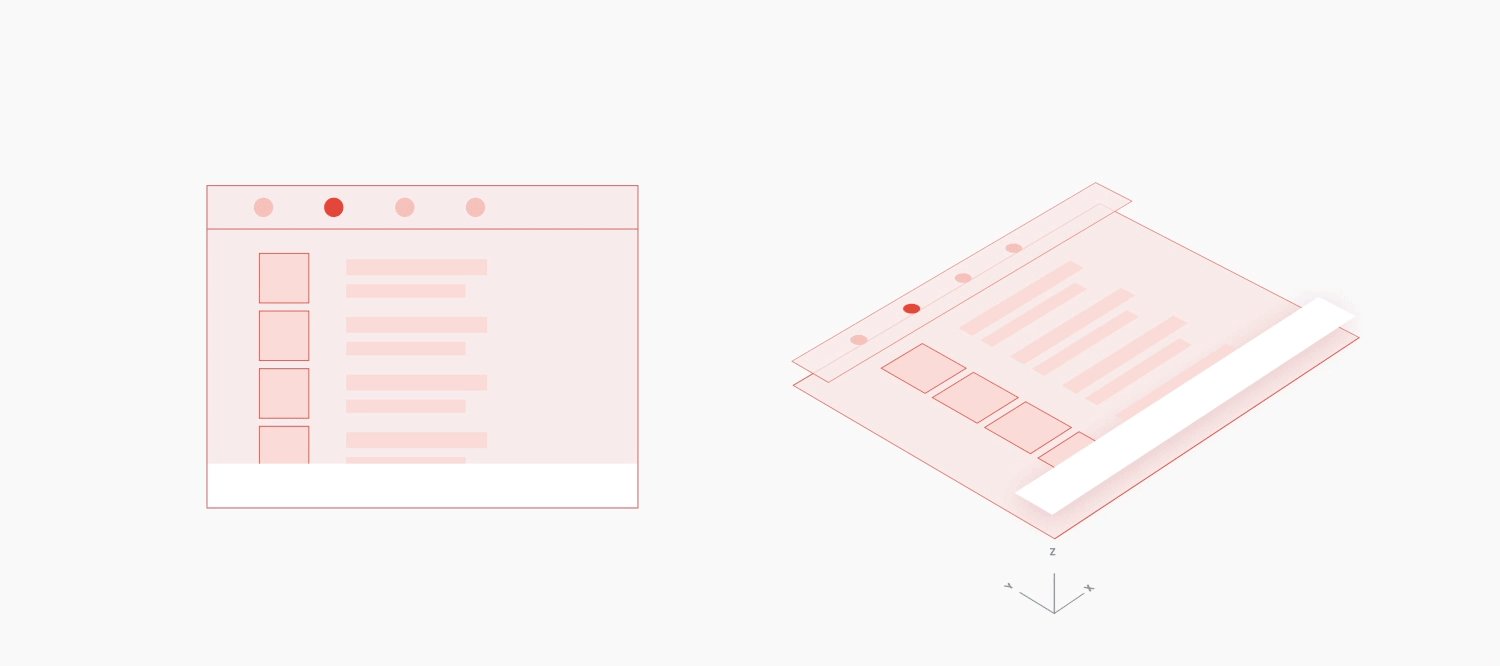
앱 간에 전환할 때 크로스페이드 전환을 사용합니다. 크로스페이드 전환은 한 요소를 뷰로 페이드아웃하고 다른 요소는 페이드아웃합니다. 이 전환은 현재 앱에서 나가면서 다른 앱으로 빠르게 이동하는 것을 나타냅니다.

예

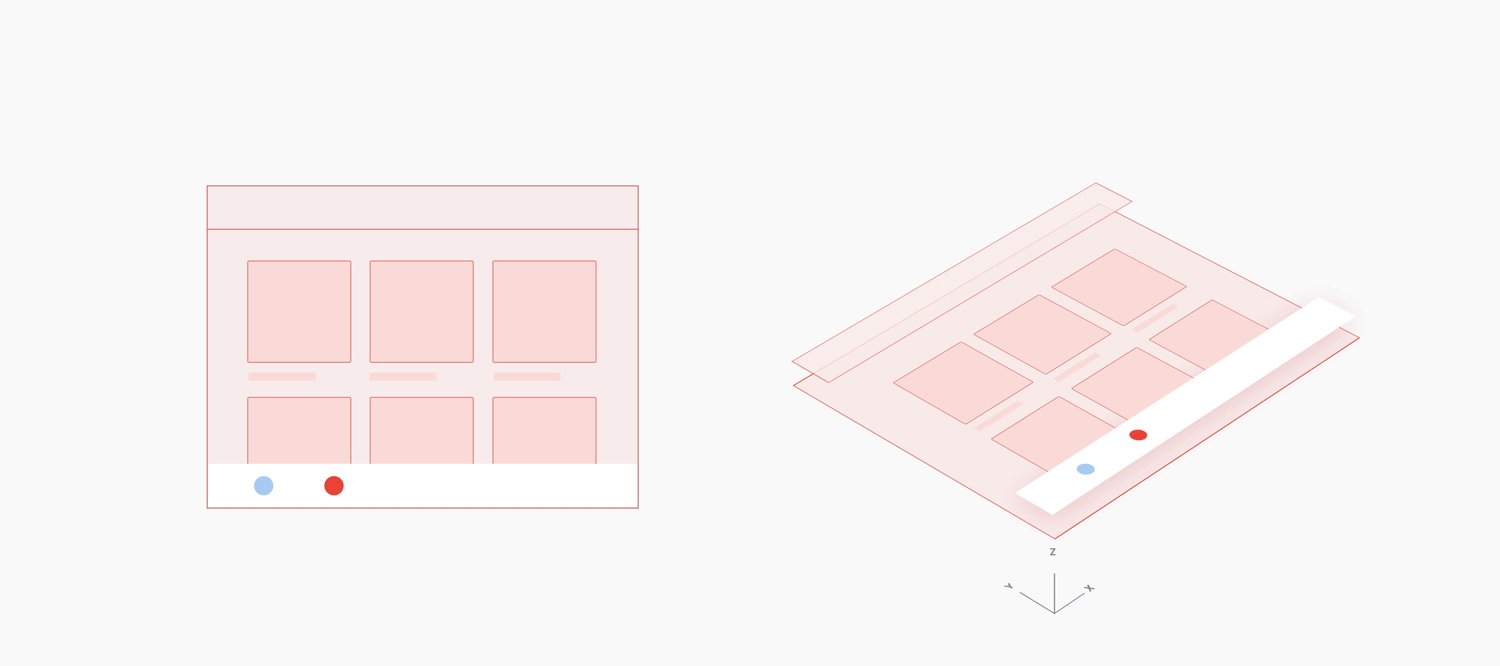
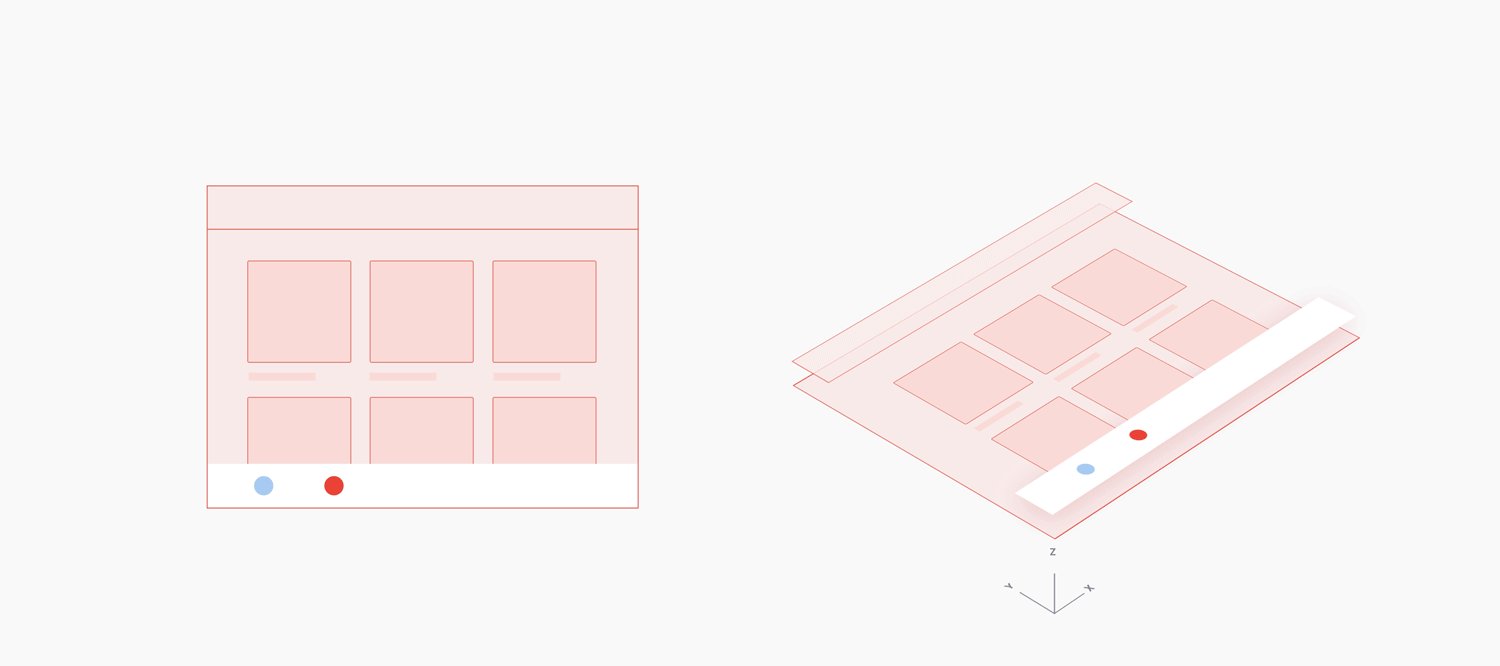
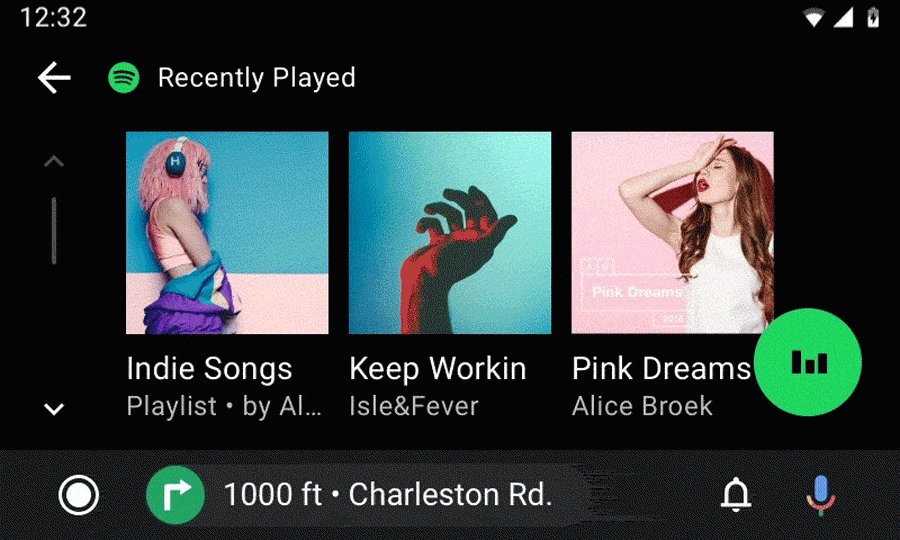
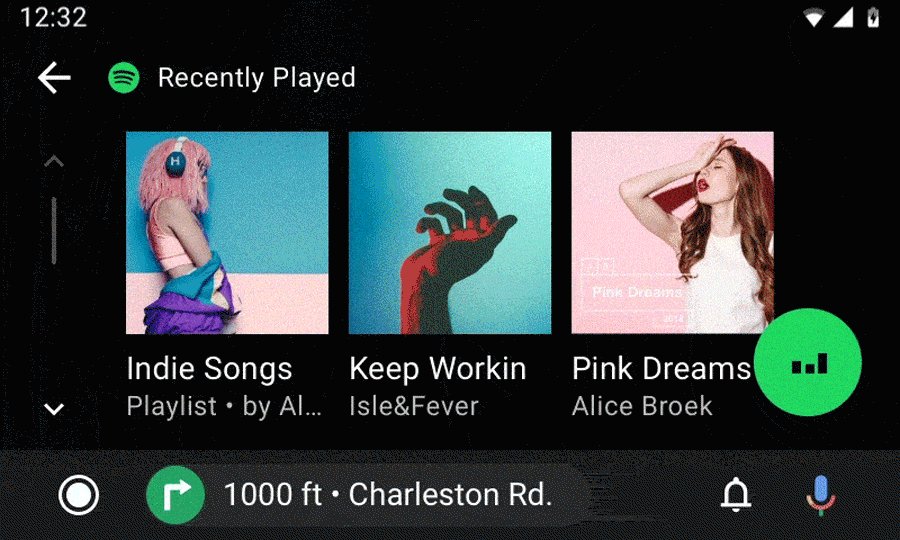
동종 앱 뷰 간 전환
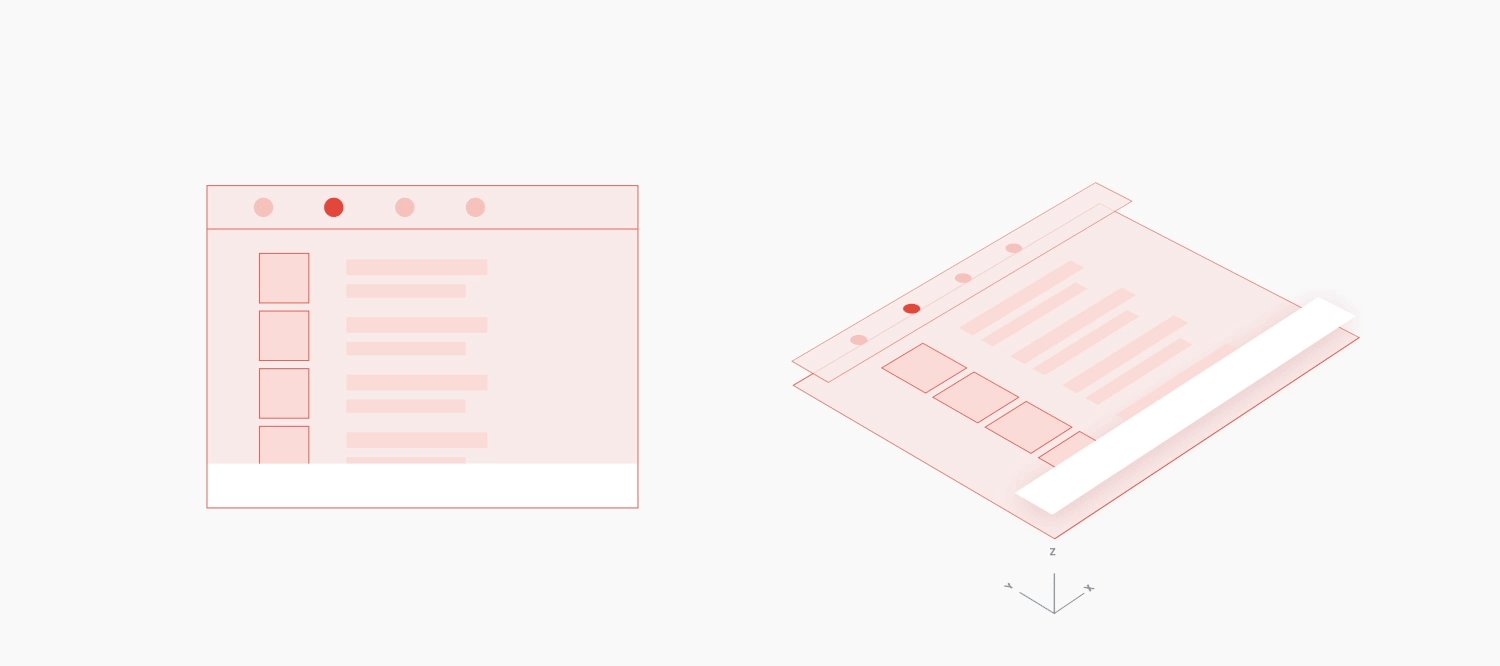
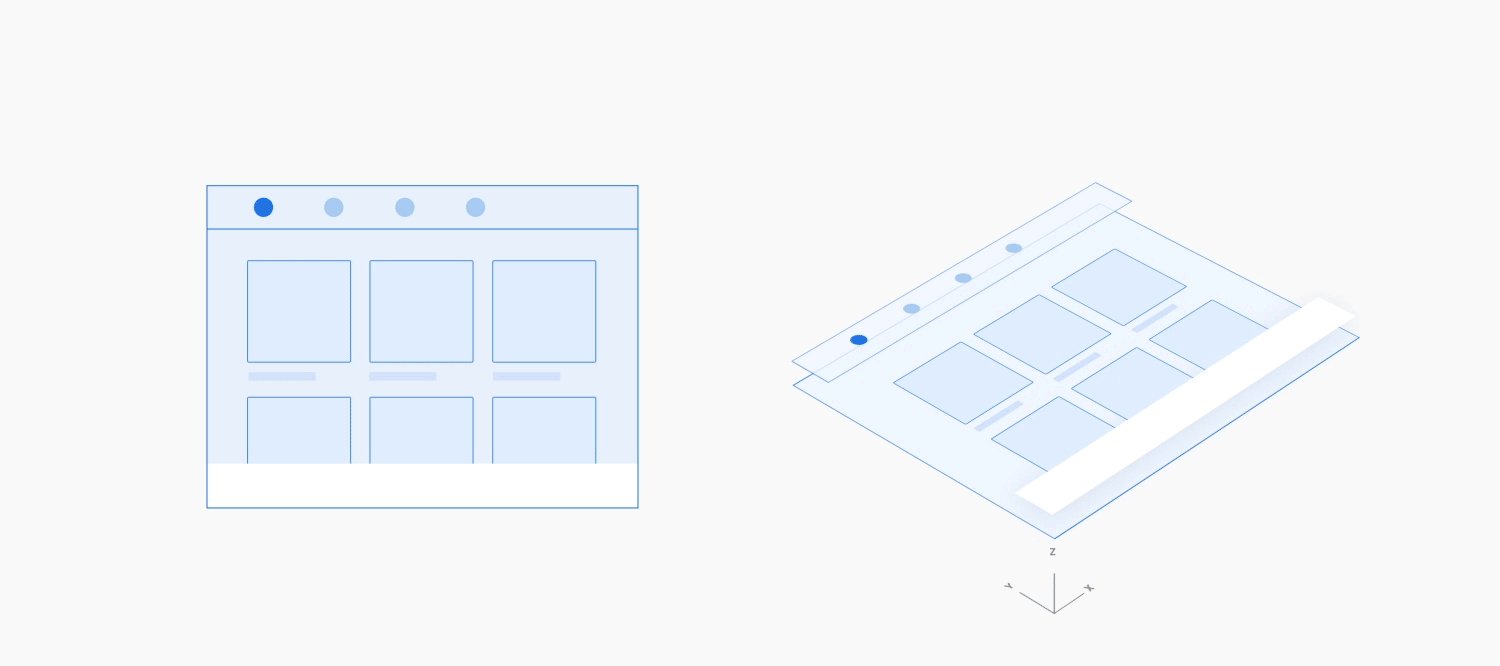
앱 바의 탭이나 재생목록의 노래와 같이 앱에서 동일한 계층 구조의 뷰 (동종 앱 보기라고도 함) 간에 전환할 때 공유 축 전환을 사용합니다. 이 전환의 가로, 좌우 이동은 앱 내에서 동일한 수준으로 유지되는 상태를 반영합니다.

예

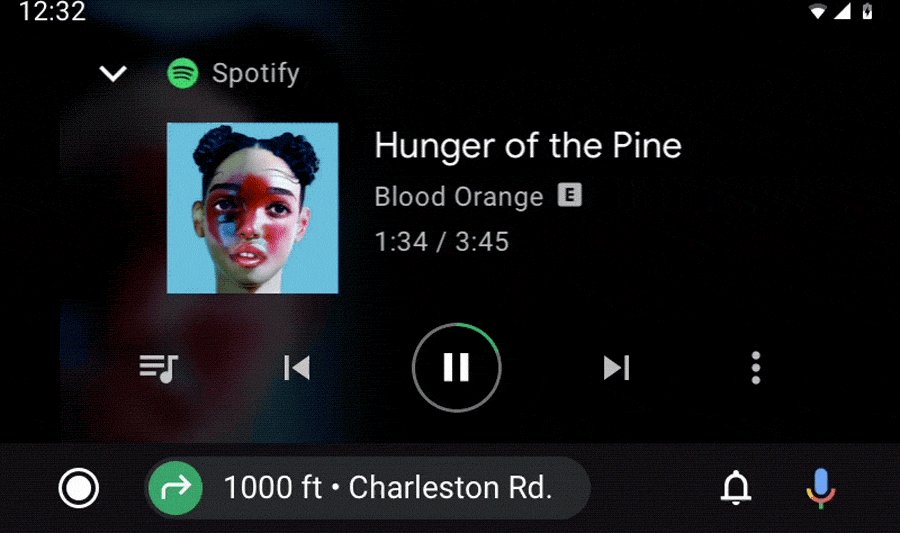
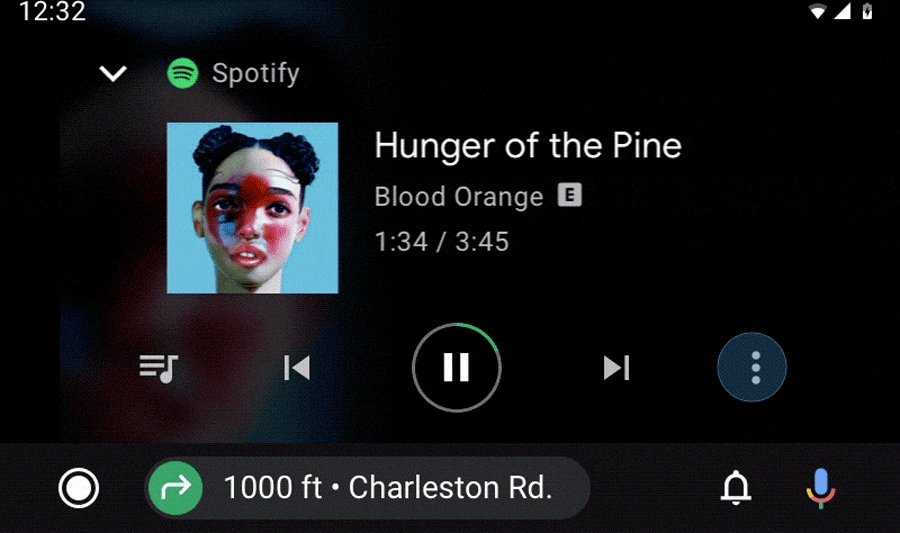
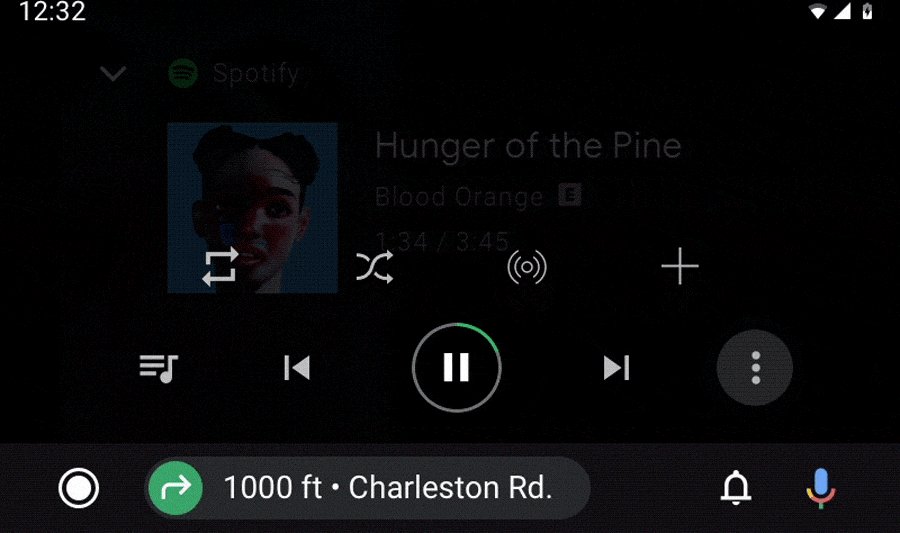
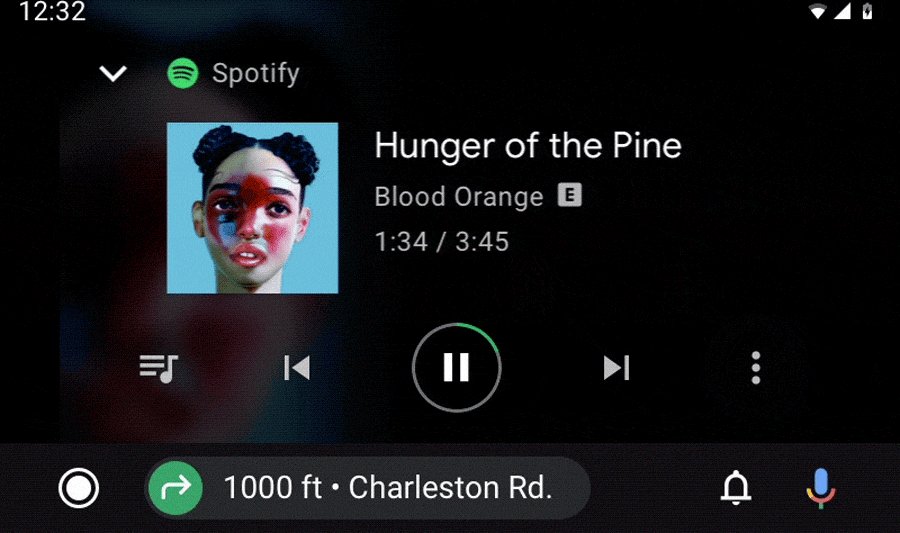
기존 작업 확장
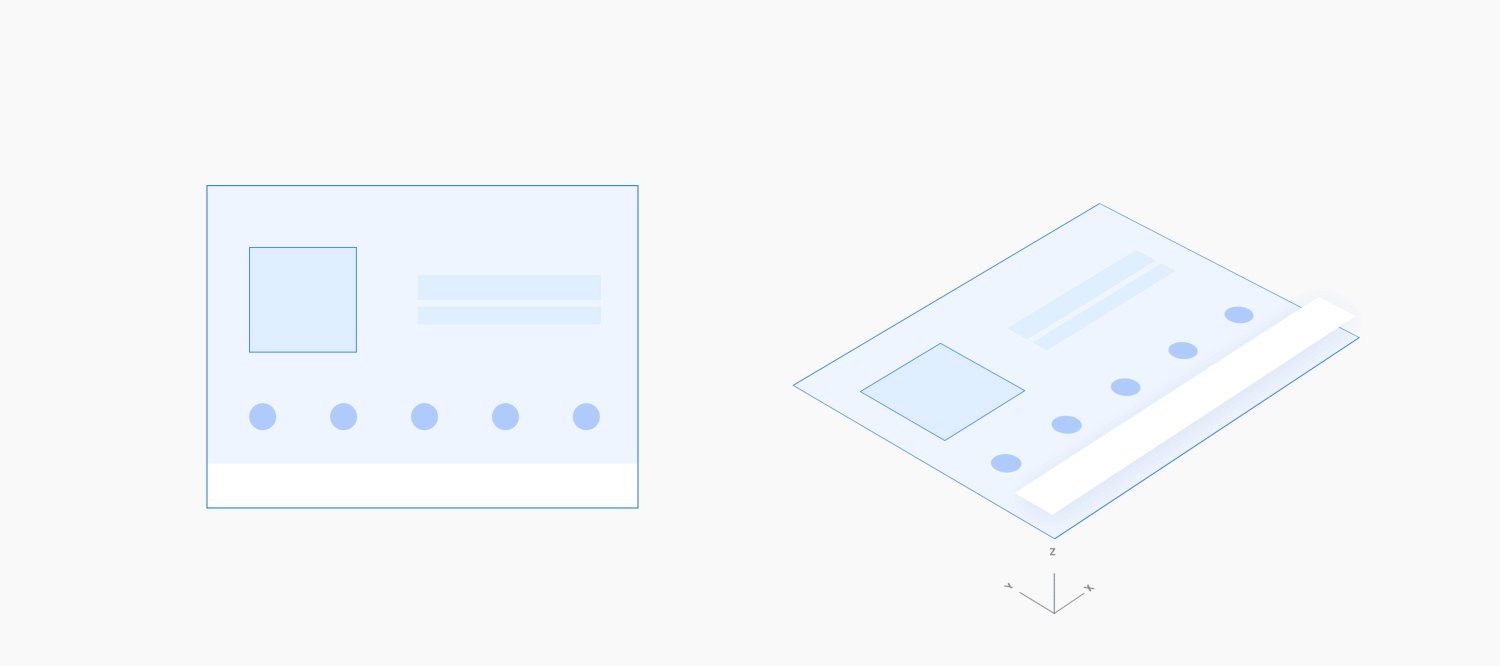
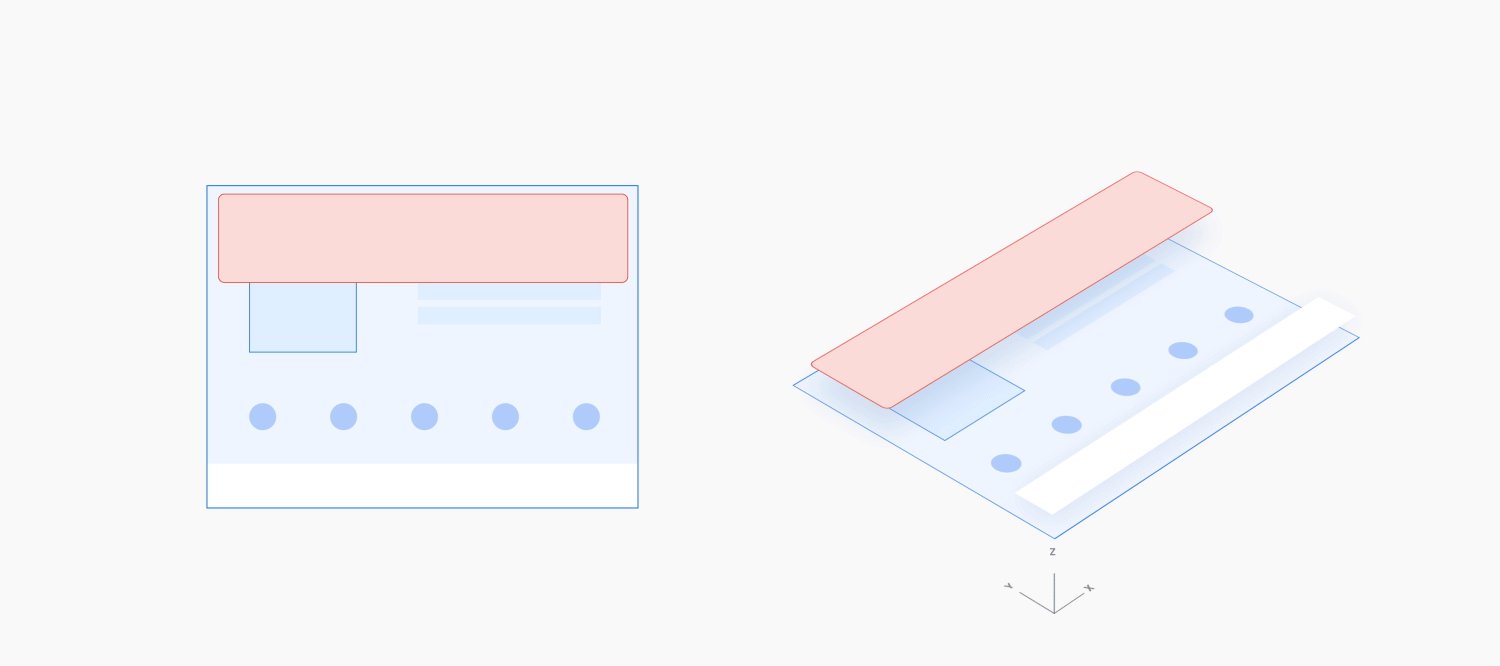
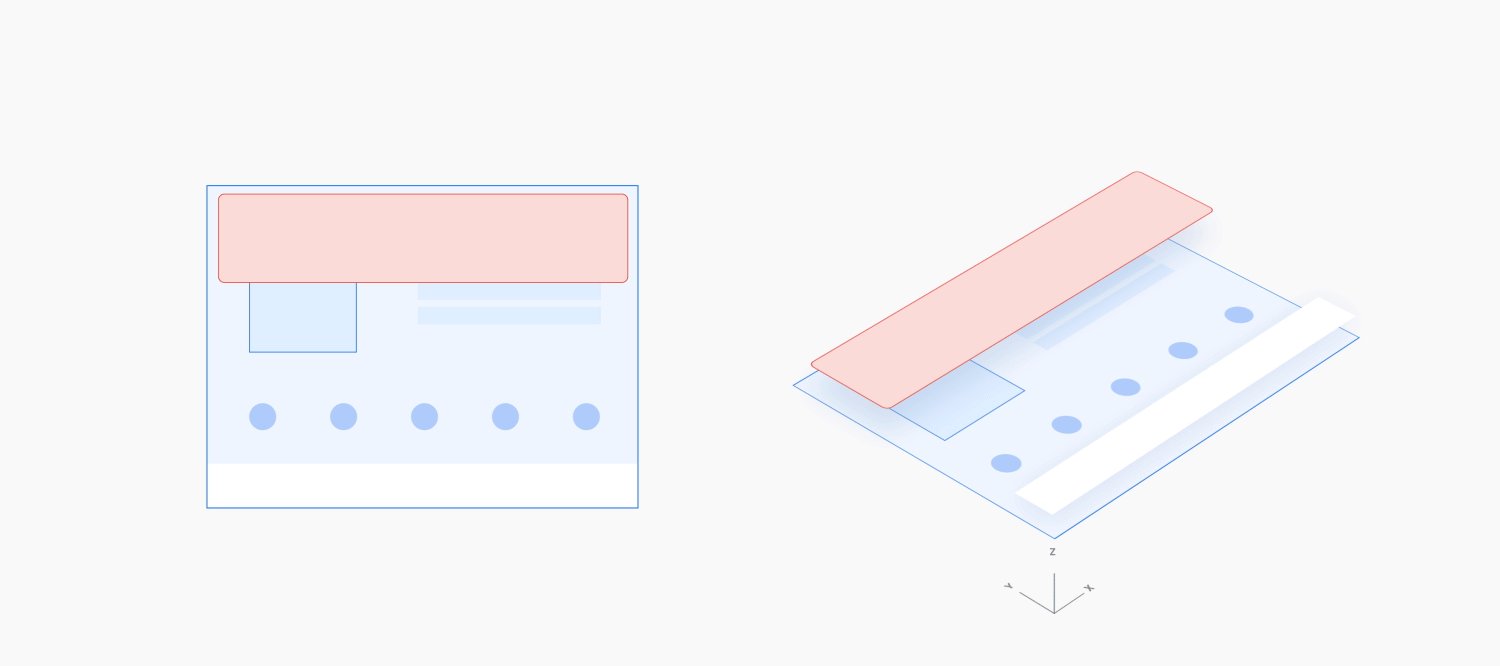
사용자가 작업을 보거나 수행하는 중에 보조적인 관련 작업을 하는 경우 해당 보조 작업은 수직 (위 또는 아래) 모션으로 도입되어야 합니다. 이 보조 작업은 기본 작업 앞에 스크림 배경과 함께 전체 화면 오버레이에 표시됩니다. 스크림을 통해 기본 작업이 나타난다는 사실은 사용자가 그 작업을 아직 진행 중이라는 것을 강조해 줍니다.
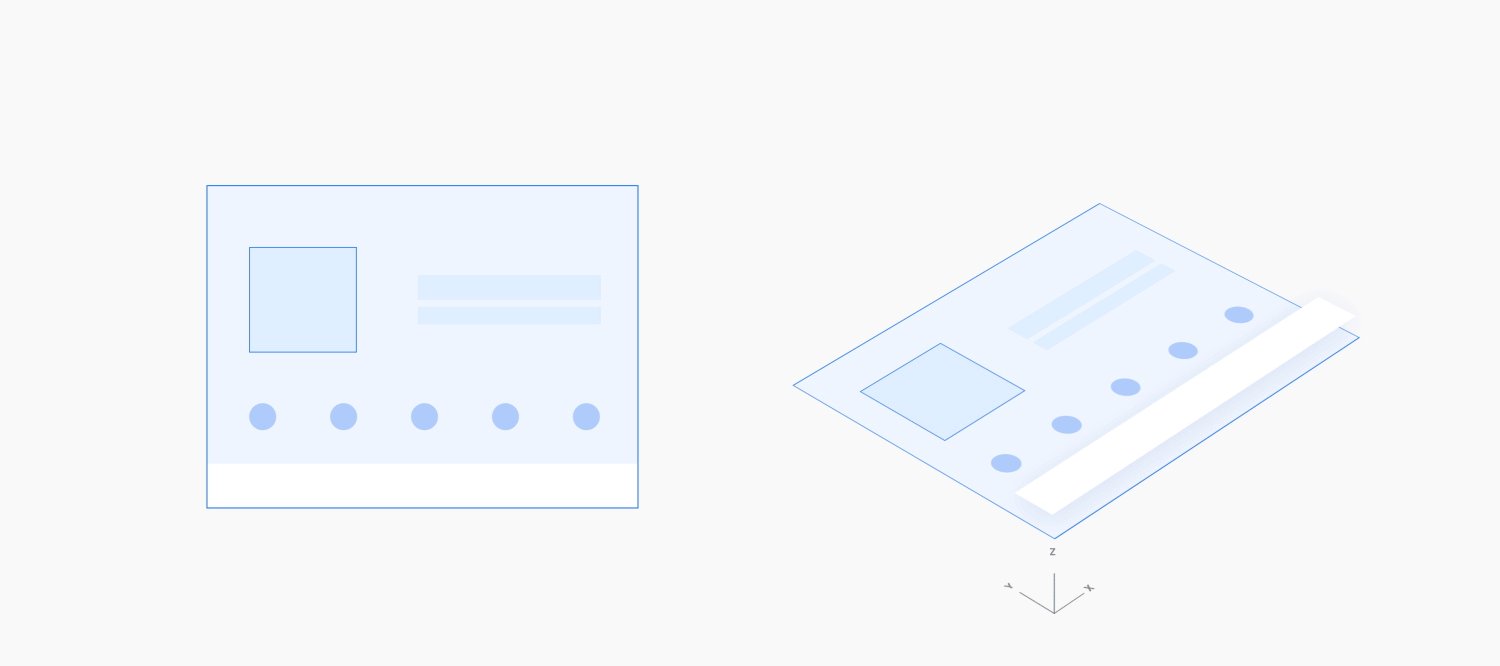
그러면 보조 작업이 여는 동작의 반대 방향으로 닫힙니다. 작업이 완료되었으므로 이 역방향 모션은 원래 모션보다 시간이 덜 걸립니다.

예

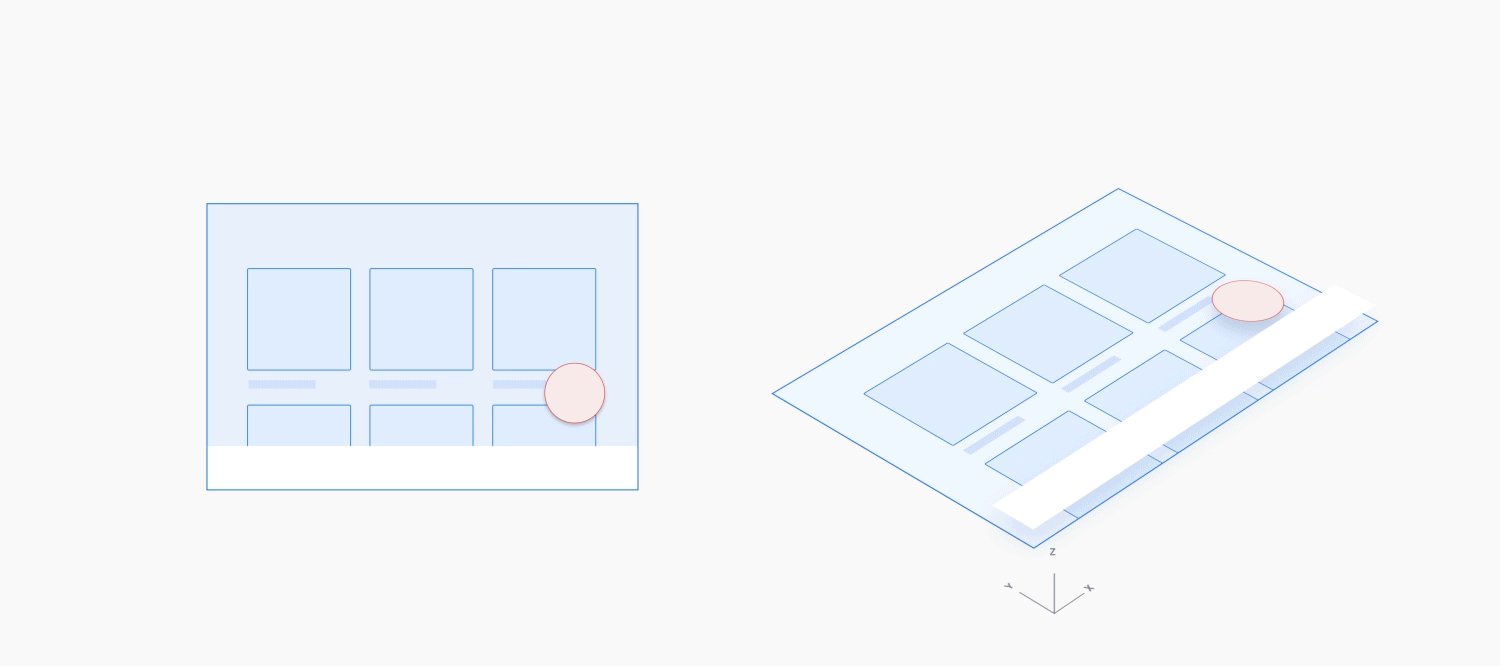
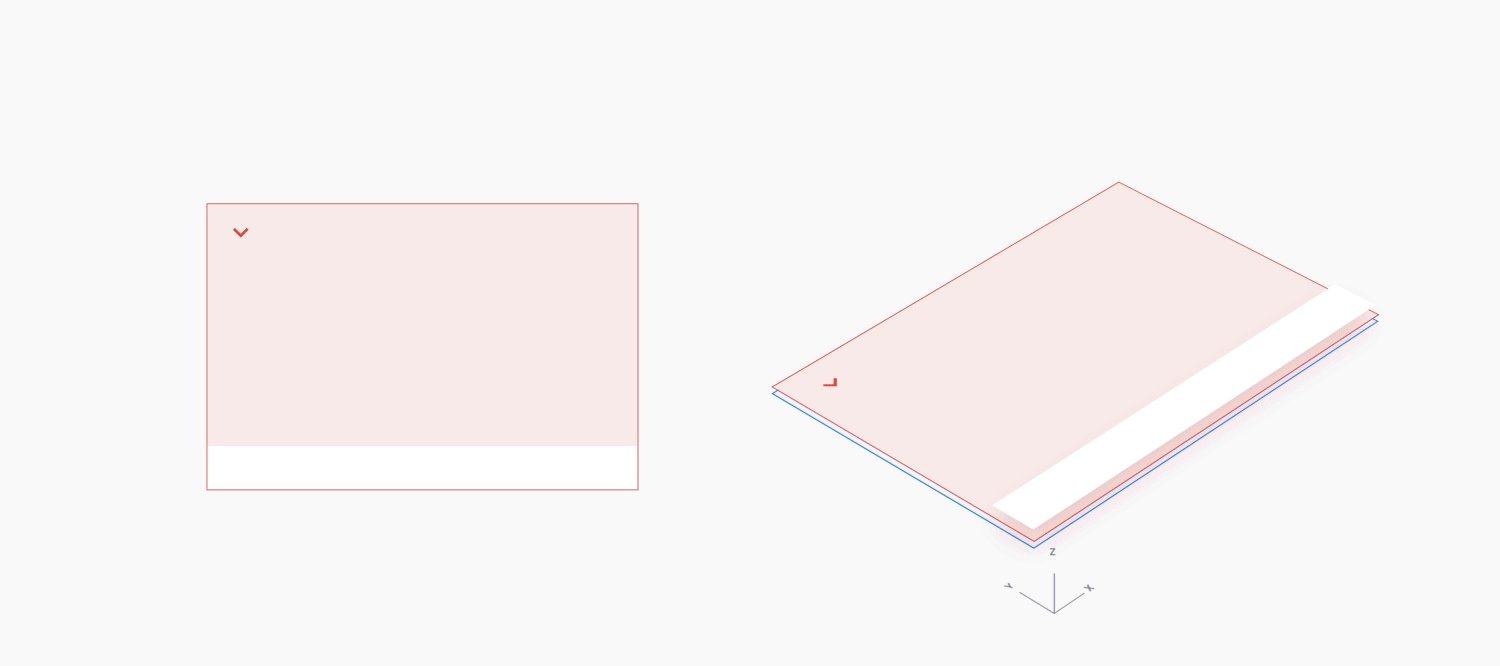
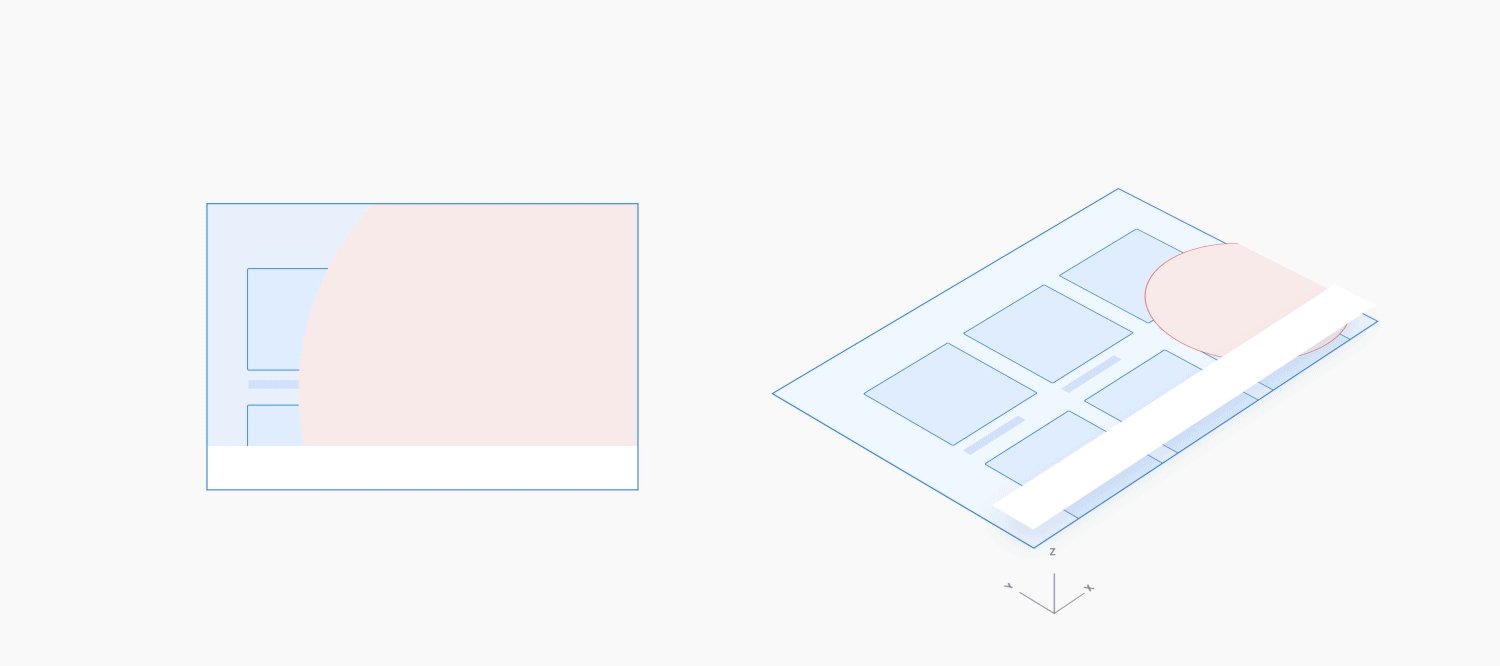
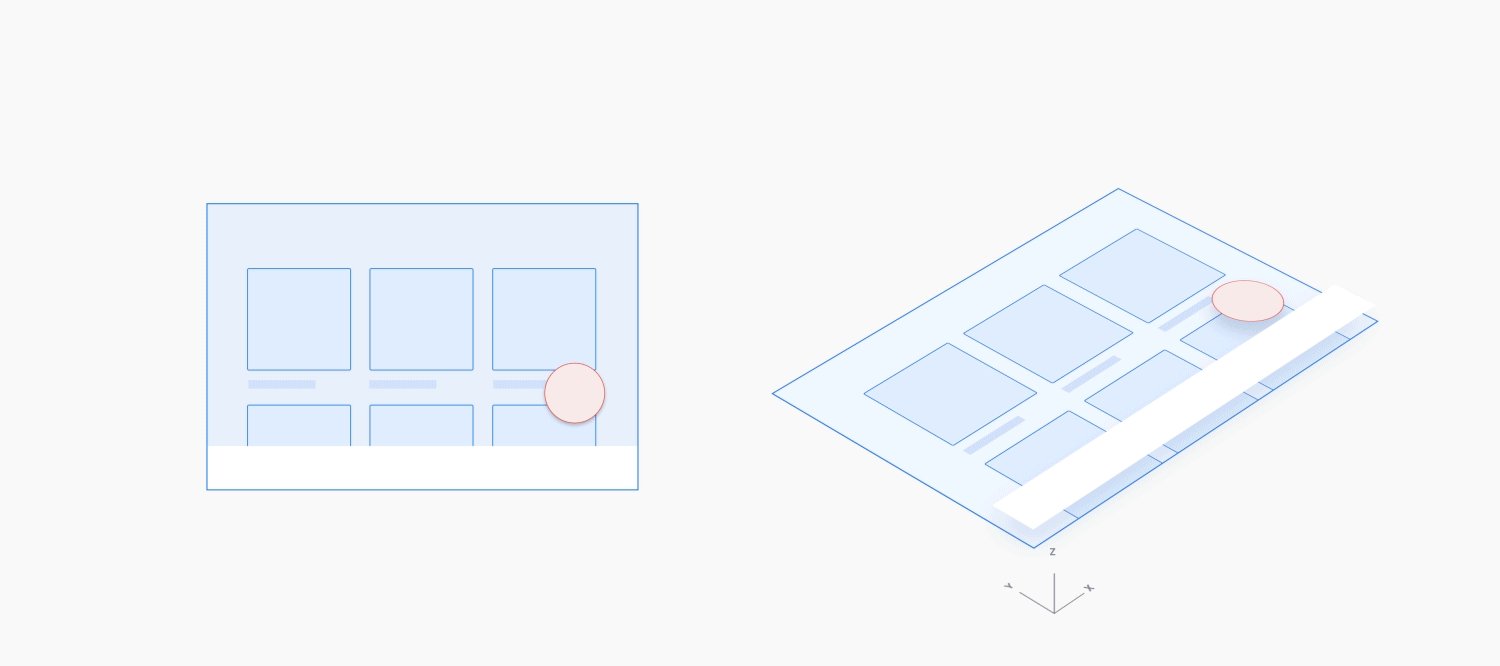
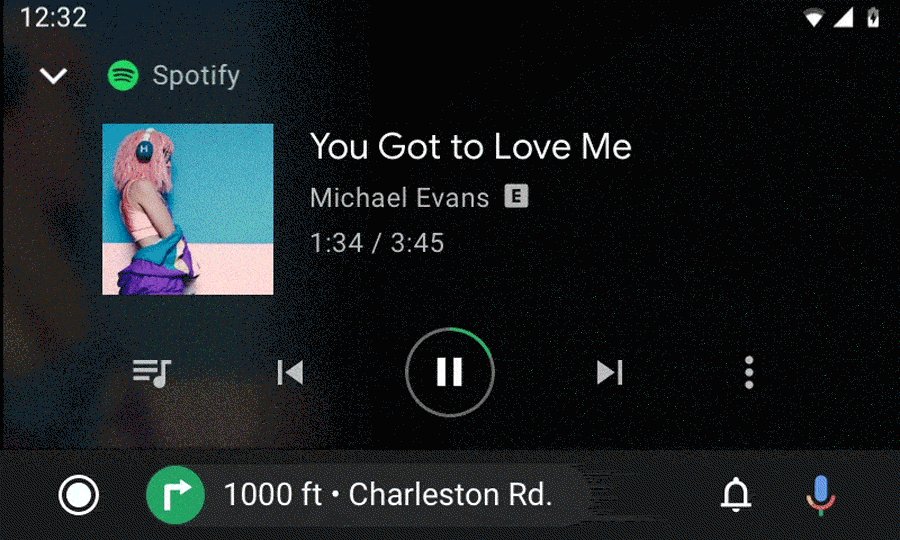
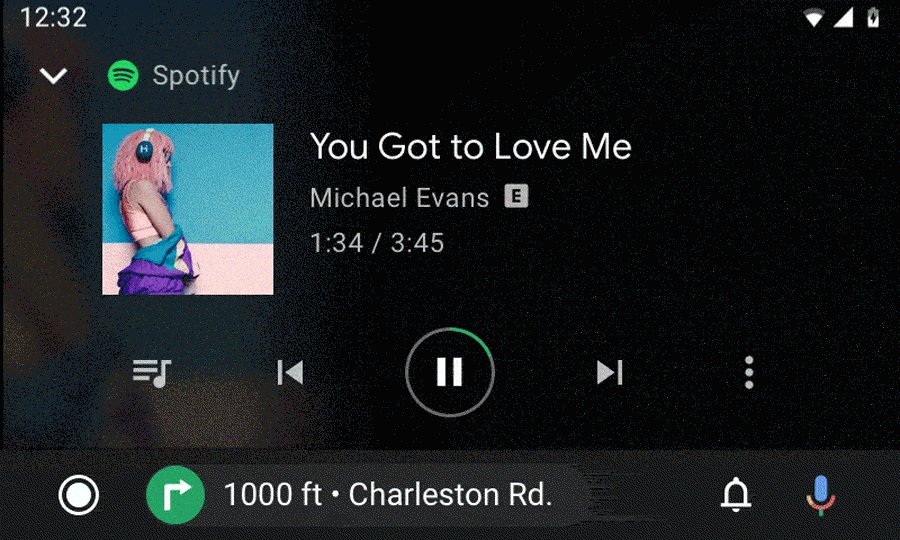
작업 최소화 및 확장
진행 중인 작업을 더 작은 형식으로 최소화할 수 있습니다. 더 작은 형식을 사용하면 진행 중인 작업이 백그라운드에서 실행되는 동안 사용자가 멀티태스킹할 수 있습니다.
확장: 사용자가 최소화된 작업을 탭하면 페이드인 전환을 사용하여 크기가 확장되고 전체 화면을 채웁니다.
최소화: 진행 중인 작업을 최소화하려면 이 동작을 반대로 사용합니다. 사용자가 이 동작을 종료하기 때문에 모션을 최소화하는 데 걸리는 시간이 확장 모션보다 짧아야 합니다.

예

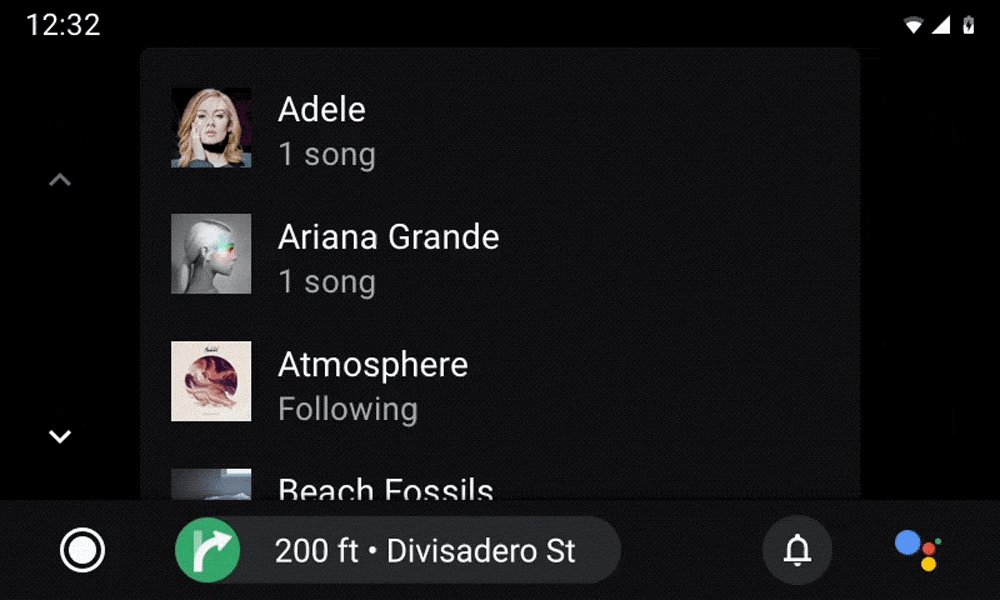
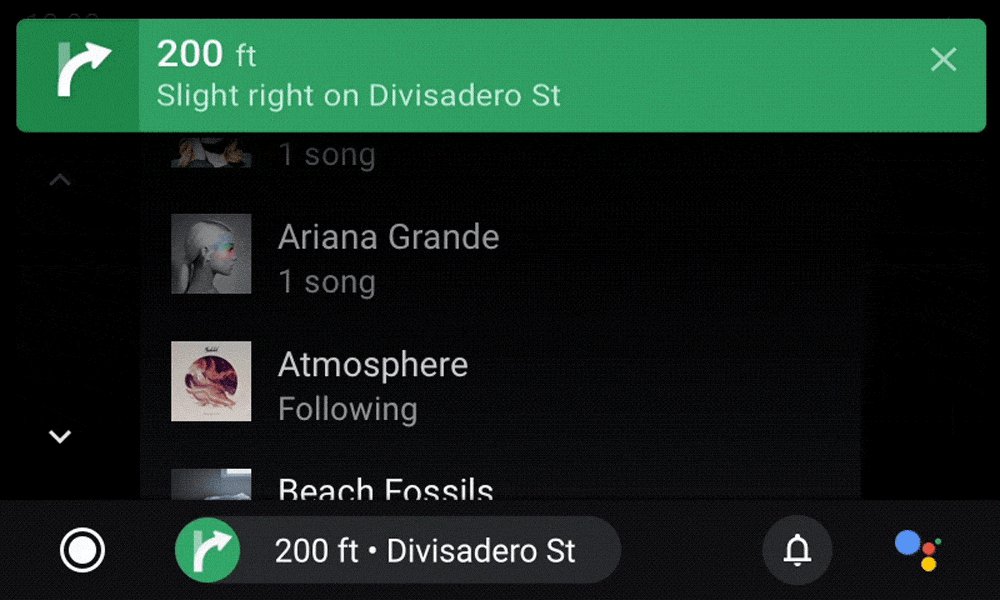
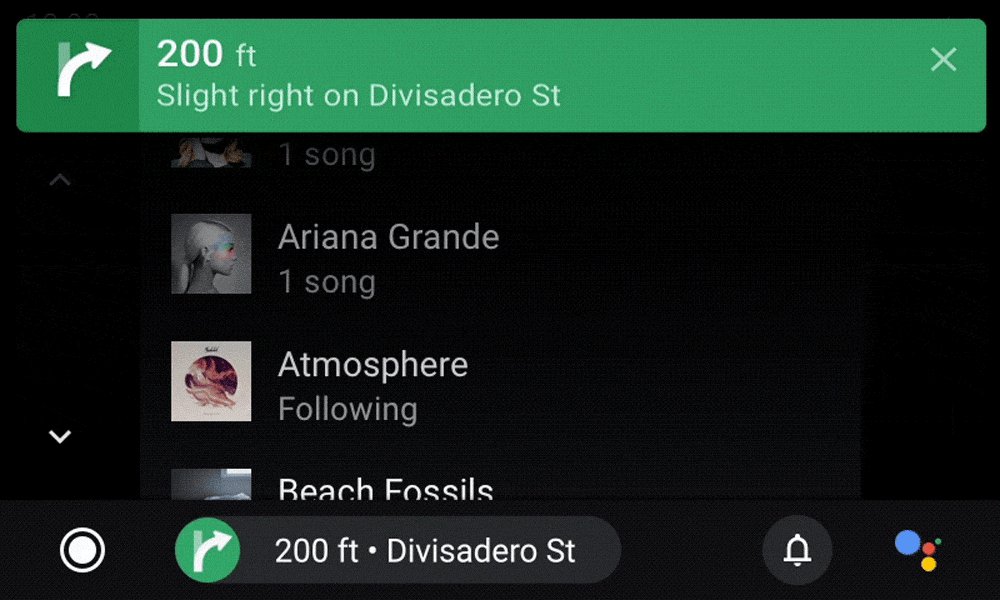
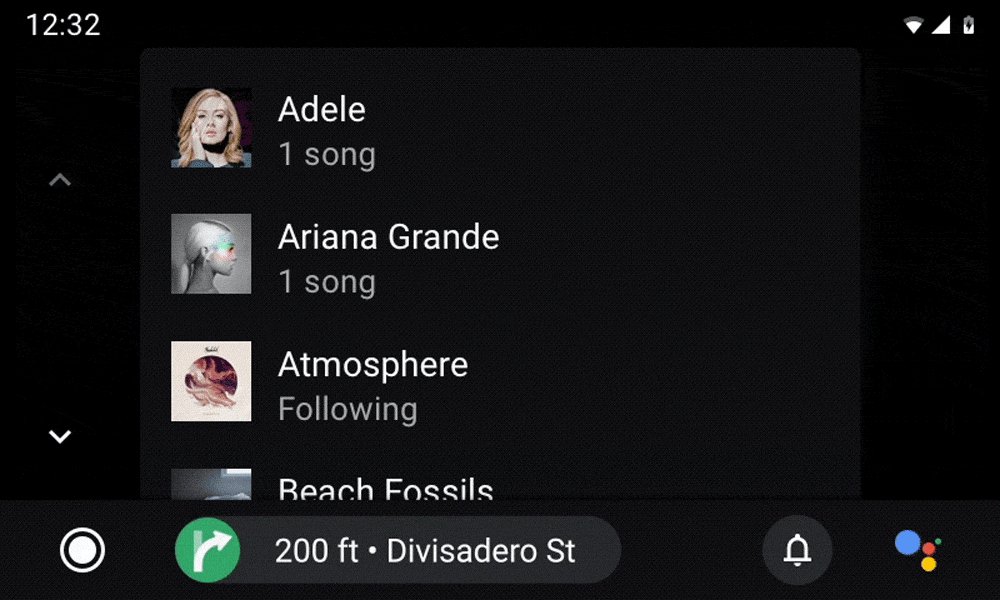
작업 방해
짧고 선택사항인 작업이 진행 중인 작업 앞에 갑자기 나타나야 하는 경우 화면 가장자리에서 위 또는 아래로 슬라이드되고 부분적인 스크림이 표시되어야 합니다. 또는 전체 스크림과 함께 화면 중앙으로 페이드 아웃됩니다. 새 작업을 표시하려는 위치와 가장 가까운 위치에서 모션을 시작하세요.

예