O framework de RA do Android Auto adapta os layouts de apps a qualquer tamanho de tela de carro.
A interface e os recursos do app, como navegação de mídia e ações de reprodução, também são adaptados automaticamente no Android Auto, carros compatíveis para apps projetados no smartphone do usuário.
Resumo
- Os layouts se ajustam ao tamanho da tela em pontos de interrupção específicos.
- Aplicar padding em incrementos de 8 dp
- Coloque um padding de 12 dp entre os componentes menores com moderação
Como o layout é determinado
O framework de RA do Android Auto usa design adaptável e responsivo:
- O design responsivo (o tamanho exato da tela determina o layout) é usado para as margens esquerda e direita
- O design adaptável (os intervalos de altura e largura da tela determinam o layout) é usado para o layout
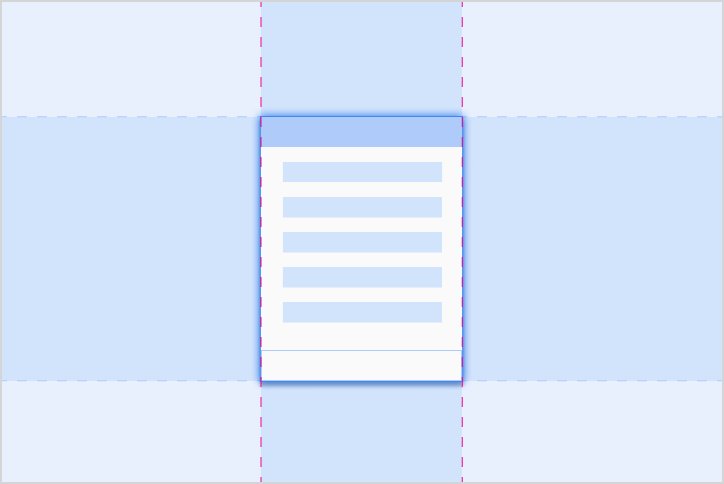
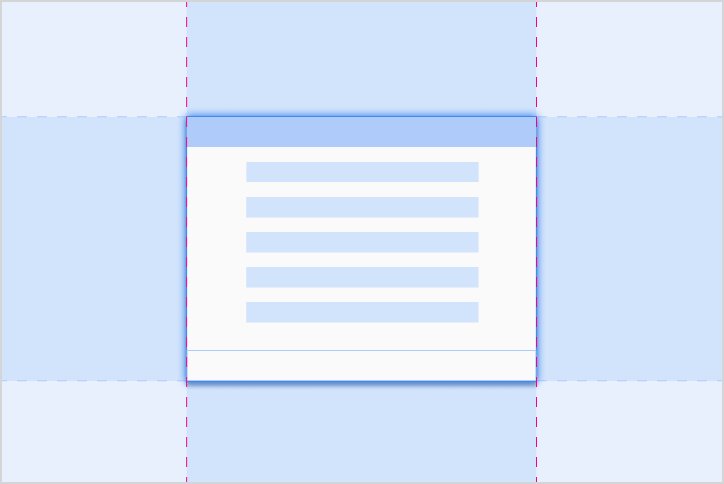
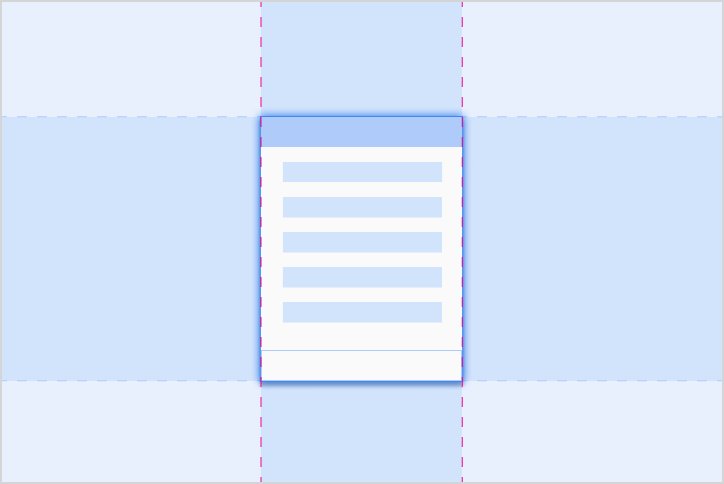
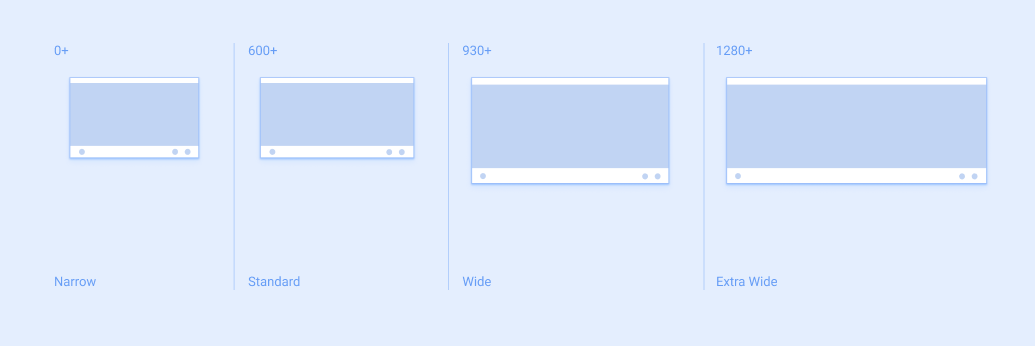
O layout é determinado usando medidas chamadas pontos de interrupção. Os pontos de interrupção são medidas de altura e largura da tela definidas estrategicamente que determinam quando mostrar um layout específico. Para cada intervalo de pontos de interrupção, o layout é ajustado para se adequar ao tamanho e à orientação da tela.

Adaptável
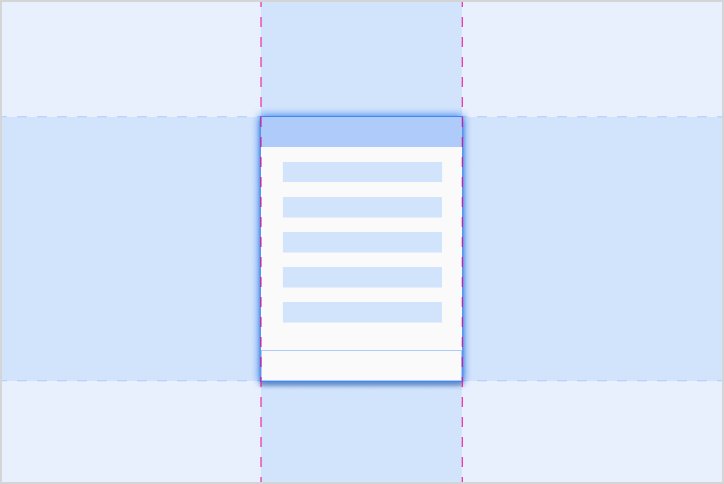
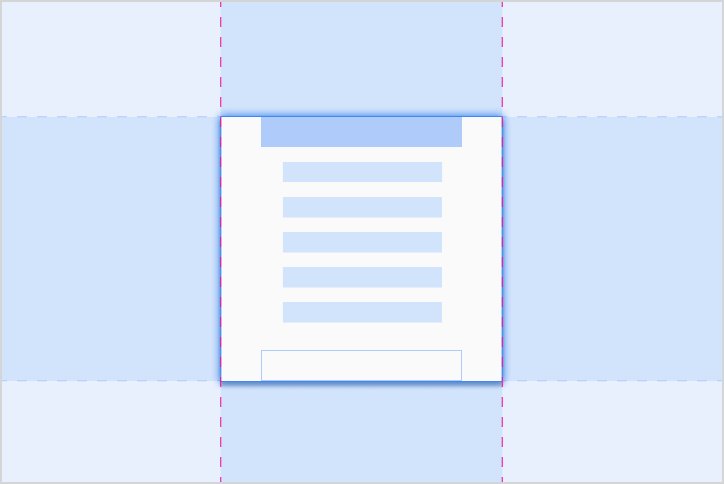
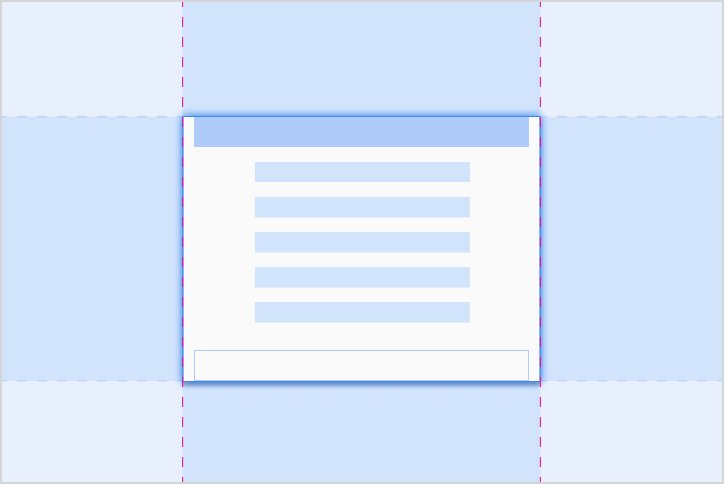
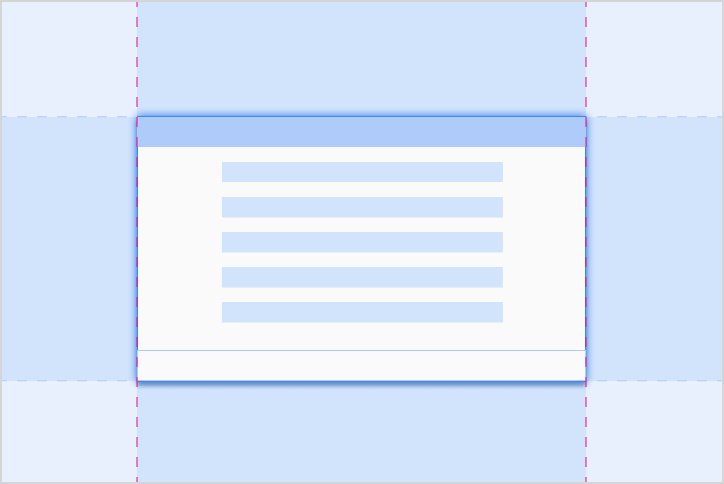
O design adaptável usa pontos de interrupção para determinar o layout de uma tela. Para um intervalo definido de tamanhos de tela (como aqueles com menos de 1280 dp de largura), um layout específico é exibido.
Responsivo
O design responsivo adapta o layout de maneira proporcional ao tamanho exato da tela. Os componentes têm áreas flexíveis que podem ser expandidas ou reduzidas para um tamanho adequado para a tela de cada carro.Pontos de interrupção adaptáveis
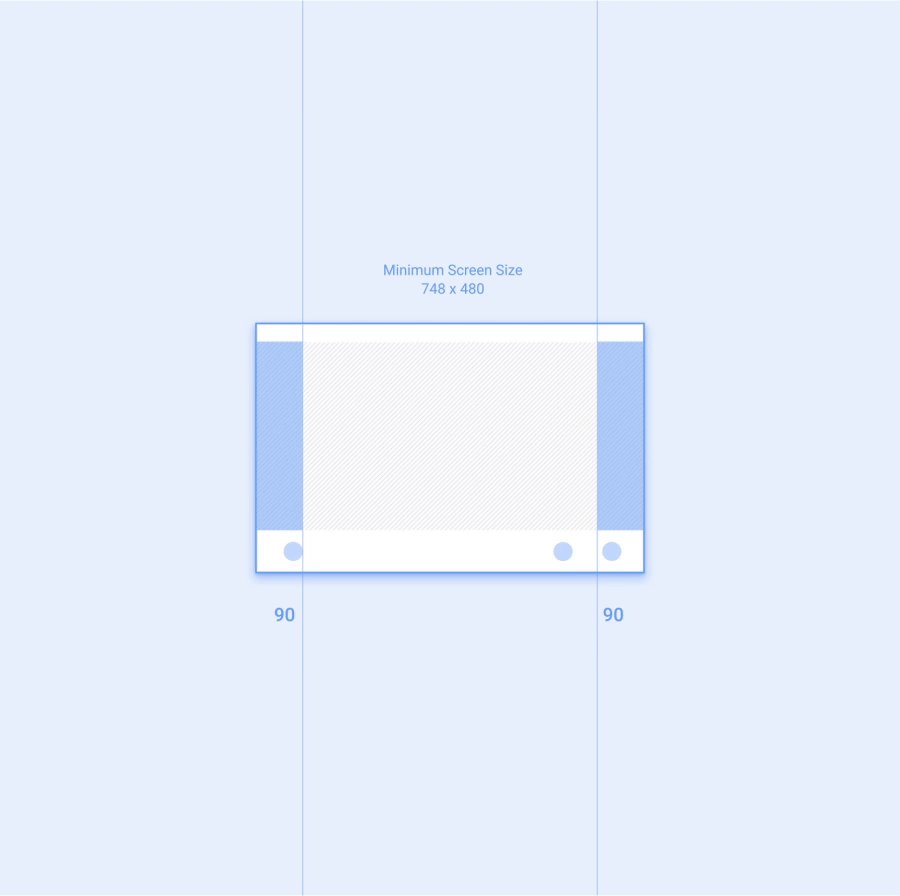
O Android Auto depende de pontos de interrupção adaptáveis para determinar o layout da tela, que é calculado com base no tamanho da janela do app, e não na tela inteira.

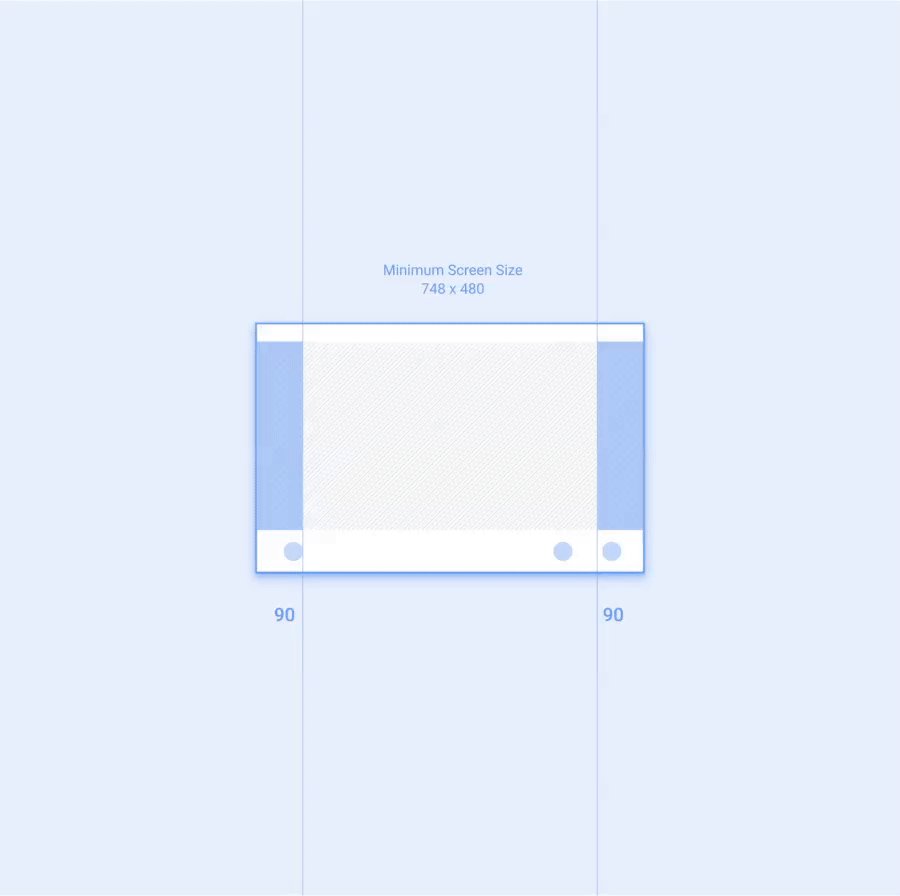
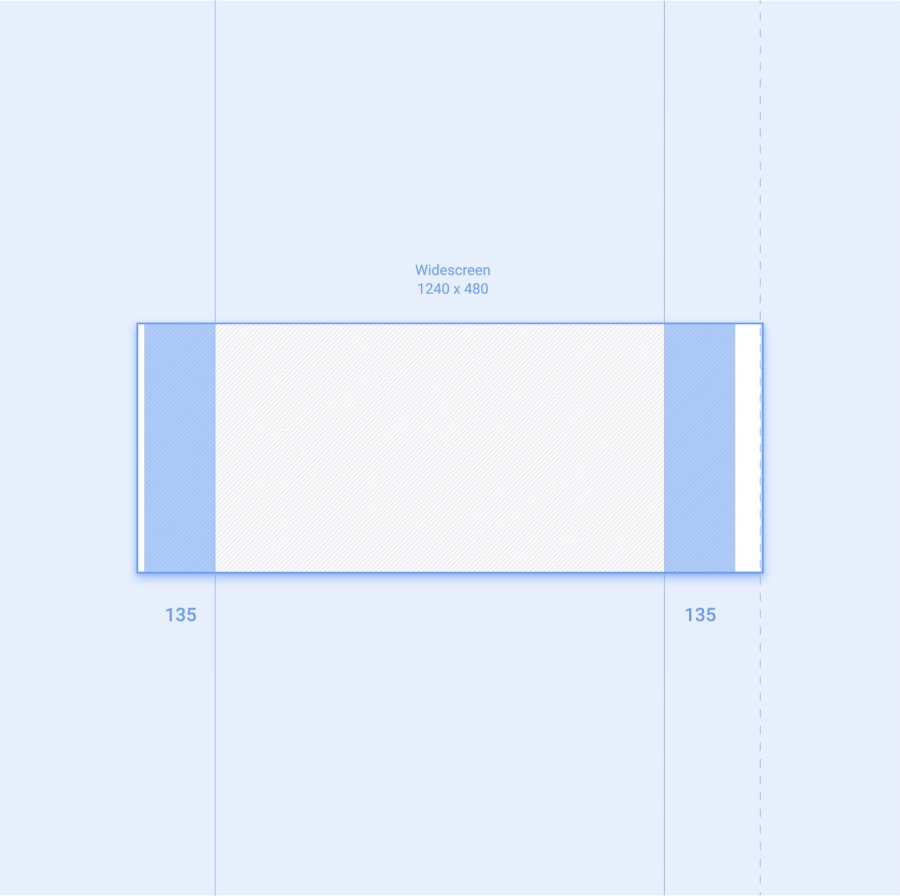
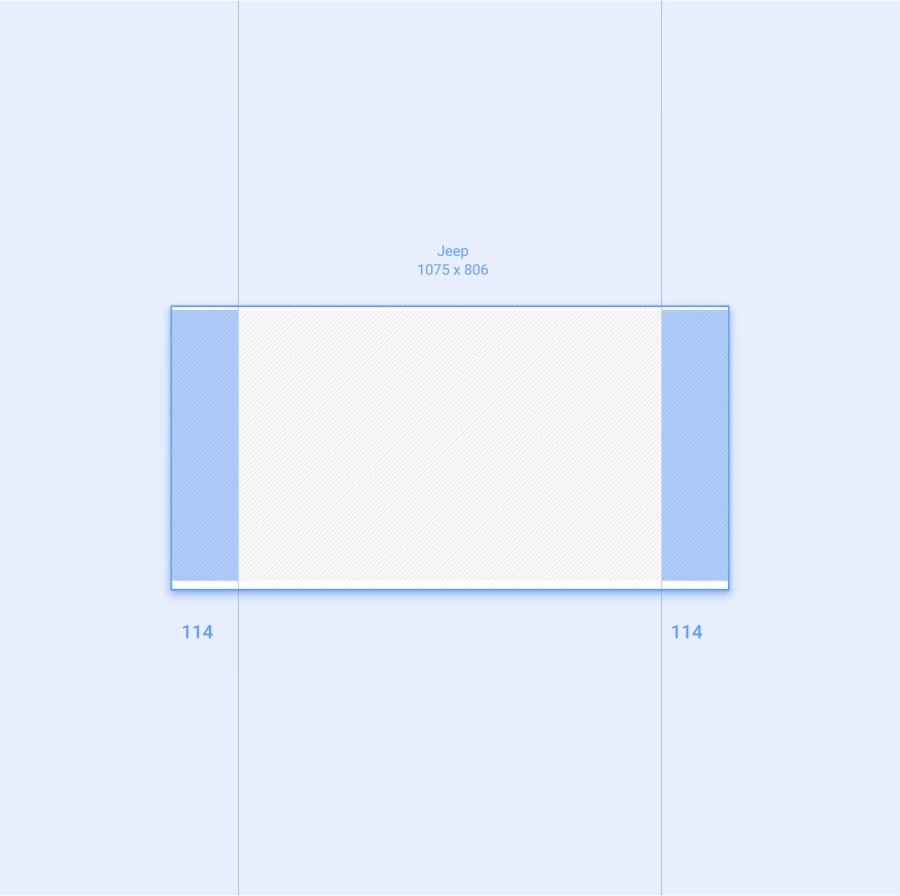
Margens responsivas
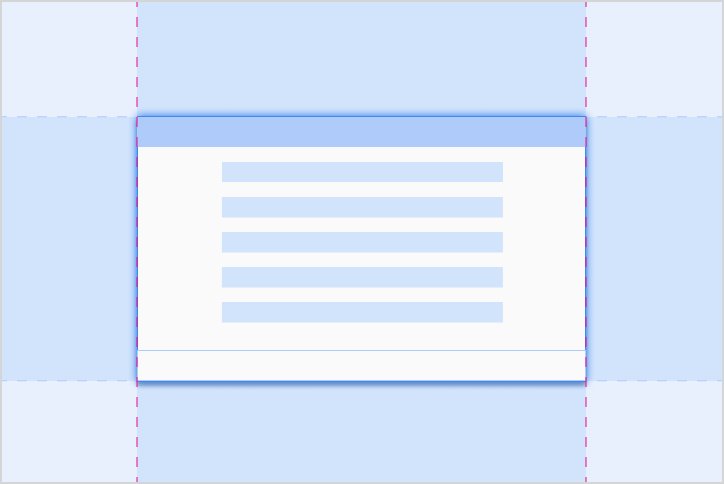
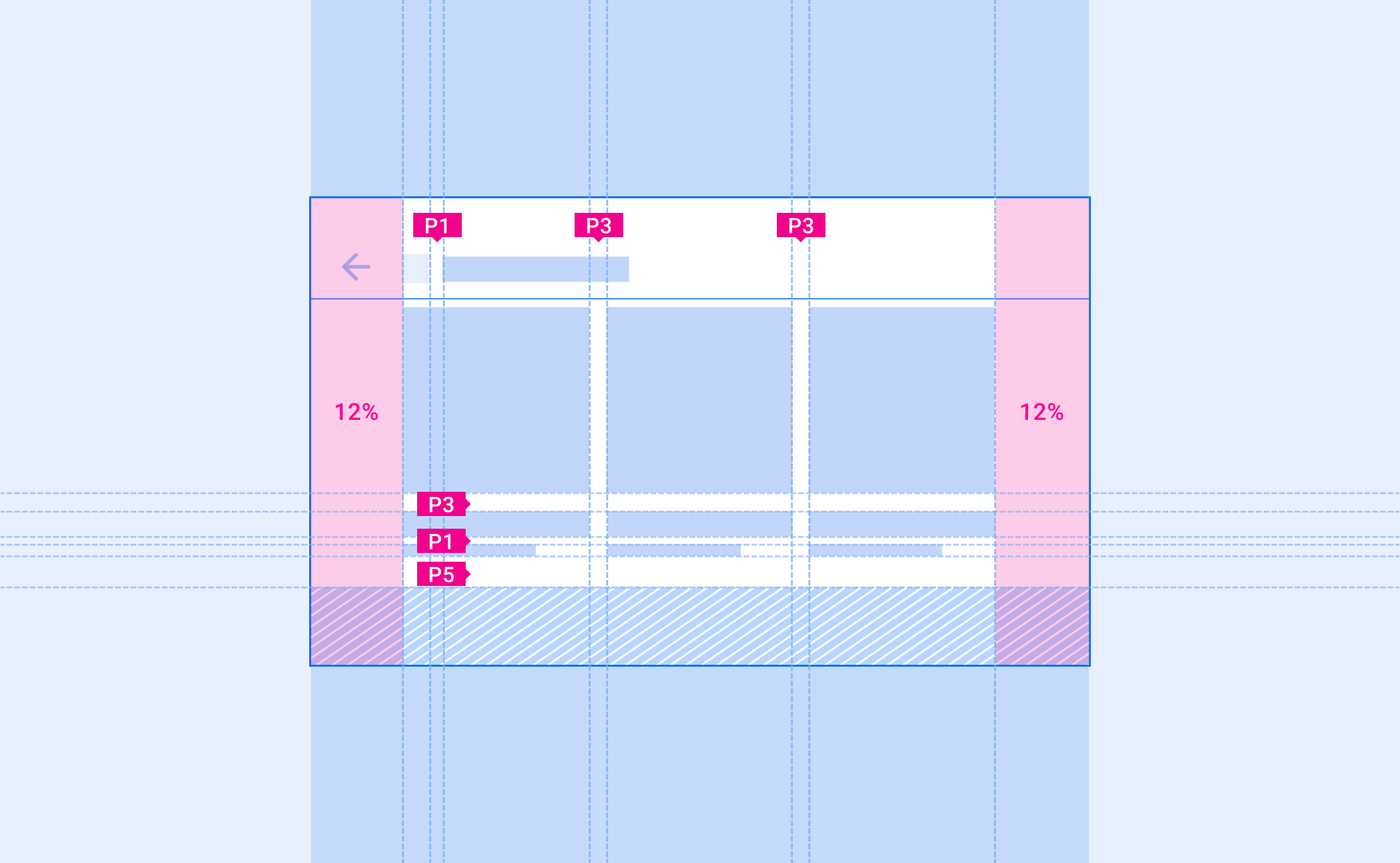
O Android Auto usa margens responsivas com base no tamanho da tela inteira do carro. As margens esquerda e direita se ajustam em 12% da largura da tela e geralmente contêm barras de rolagem e controles de navegação. O espaço restante, chamado de tela do app, inclui conteúdo do app.
Para oferecer mais espaço, a margem do lado direito pode ser removida em telas menores. Esse espaço pode ser usado pelo app como uma área secundária para mostrar informações adicionais.

Grade de layout
Os layouts do Android Auto alinham os elementos da interface em uma grade de 8 dp, com alguns componentes menores alinhados a uma grade de 4 dp.
Padding
O padding se refere ao espaço entre os elementos da interface. A escala de padding do Android Auto é aplicada em múltiplos de 8 dp, até tamanhos de padding de 96 dp. Quantidades maiores de padding também precisam ser adicionadas em múltiplos de 8 dp.
Esta tabela lista os valores de padding típicos encontrados na interface do usuário do Android Auto. Os incrementos de tamanho são listados em ordem crescente, marcados por rótulos que começam com a letra "P":
| P0 | P1 | P2 | P3 | P4 | P5 | P6 | P7 | P8 |
|---|---|---|---|---|---|---|---|---|
| 4 dp | 8 dp | 12dp | 16dp | 24dp | 32dp | 48dp | 64dp | 96dp |

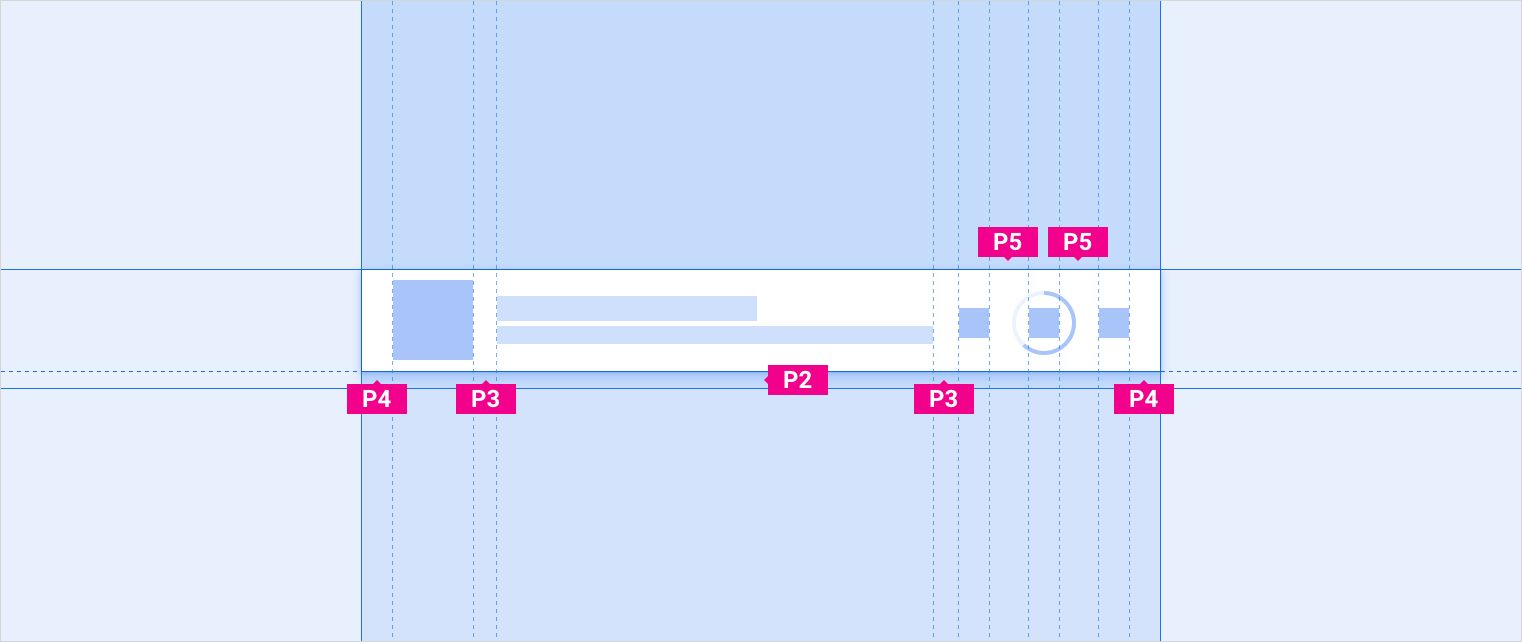
Padding para componentes menores
Para criar melhor alinhamento e permitir espaçamento suficiente, componentes menores podem usar 12 dp de padding com moderação.

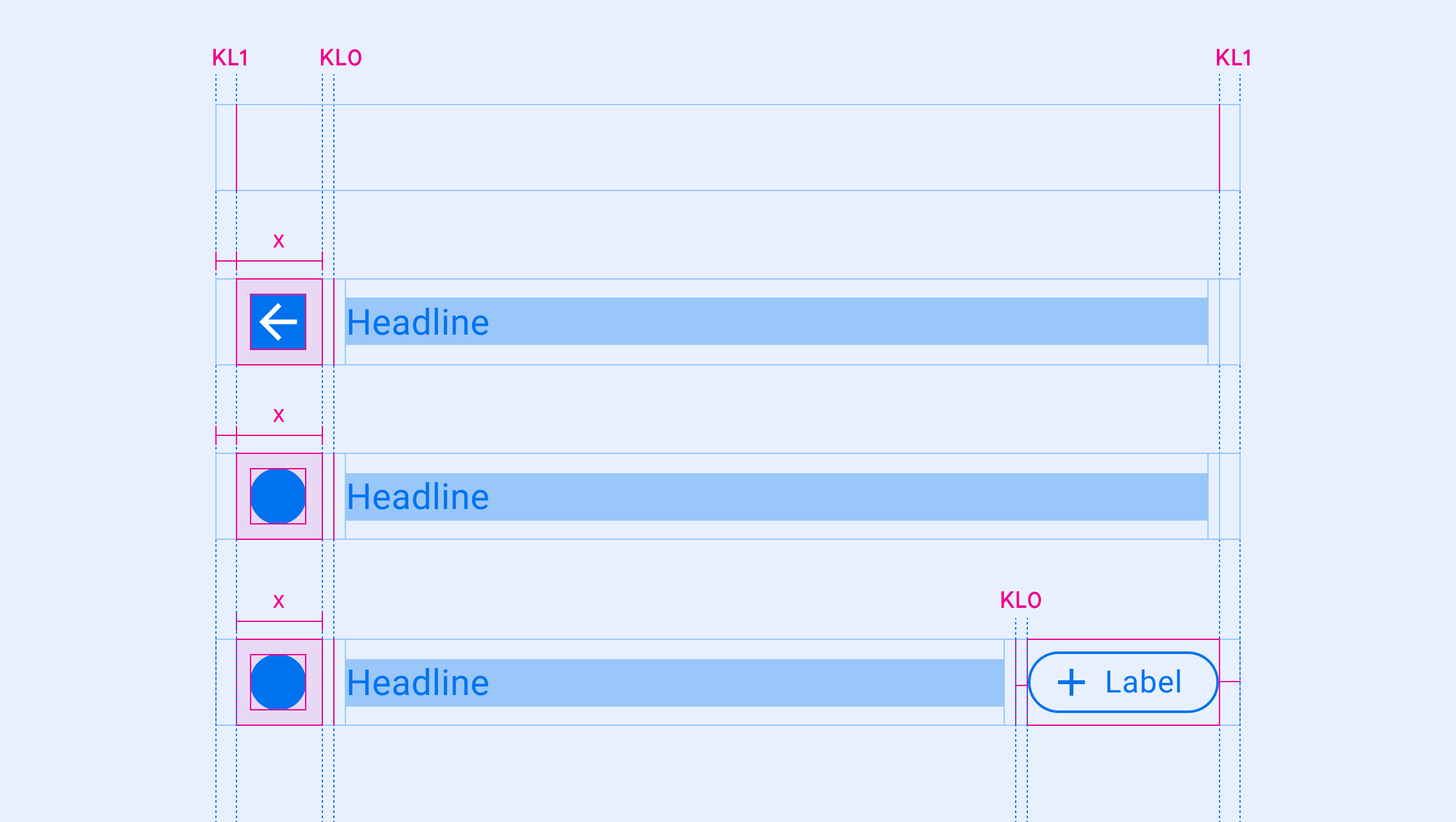
Linhas-chave
As linhas-chave são medidas que organizam uma interface mostrando onde os elementos e componentes precisam ser posicionados horizontalmente em um layout (ao longo do eixo x). Eles são marcados por rótulos que começam com a letra "KL".
As linhas-chave podem ser colocadas em qualquer lugar de um layout. Eles podem ser usados para indicar a distância entre duas bordas verticais (de elementos, componentes ou a própria tela). Os componentes e elementos alinham a borda esquerda ou direita deles com a linha-chave mais próxima.

Medir com linhas-chave
As linhas-chave mudam com base na largura da tela, permitindo que os elementos da interface dimensionem o posicionamento de forma consistente em diferentes tamanhos de tela.
As linhas-chave a seguir são recomendadas para diversos tamanhos de tela, representadas por rótulos marcados com "KL(n)". Elas são mostradas em ordem crescente de tamanho da linha-chave:
| KL(n) | Telas estreitas (0 a 600 dp) |
Telas padrão (600-930 dp) |
Telas largas (930-1280 dp) |
Telas extragrandes (1280 dp+) |
|---|---|---|---|---|
| KL0 | 16dp | 24dp | 24dp | 32dp |
| KL1 | 24dp | 32dp | 32dp | 48dp |
| KL2 | 96dp | 112dp | 112dp | N/A |
| KL3 | 112dp | 128dp | 128dp | 152dp |
| KL4 | 148dp | 168dp | 168dp | N/A |
