چارچوب سازگار-پاسخگو (AR) Android Auto، طرحبندی برنامهها را با هر اندازه صفحهنمایش خودرو تطبیق میدهد.
رابط کاربری برنامه و ویژگیهایی مانند عملکردهای مرور رسانه و بازپخش نیز بهطور خودکار در Android Auto سازگار میشوند—خودروهای سازگار برای برنامههایی که از تلفن کاربر نمایش داده میشوند.
در یک نگاه
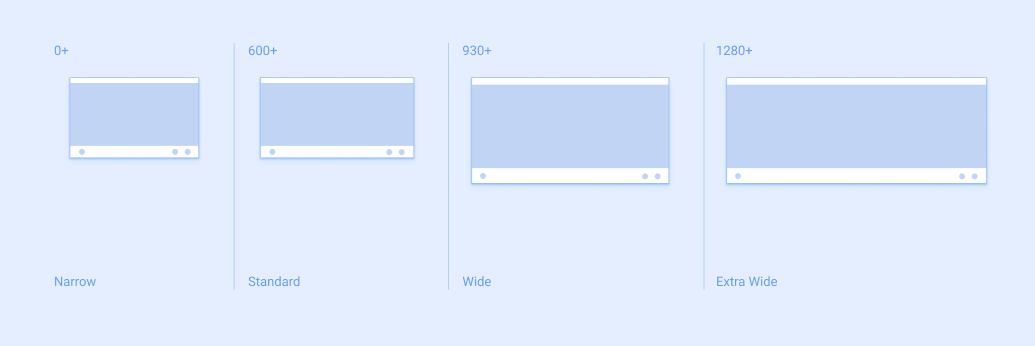
- طرحبندیها با اندازه صفحه در نقاط شکست خاص تنظیم میشوند
- بالشتک را با افزایش 8dp اعمال کنید
- بالشتک 12dp را بین اجزای کوچکتر به مقدار کم قرار دهید
نحوه تعیین چیدمان
چارچوب AR Android Auto از طراحی تطبیقی و طراحی پاسخگو استفاده می کند:
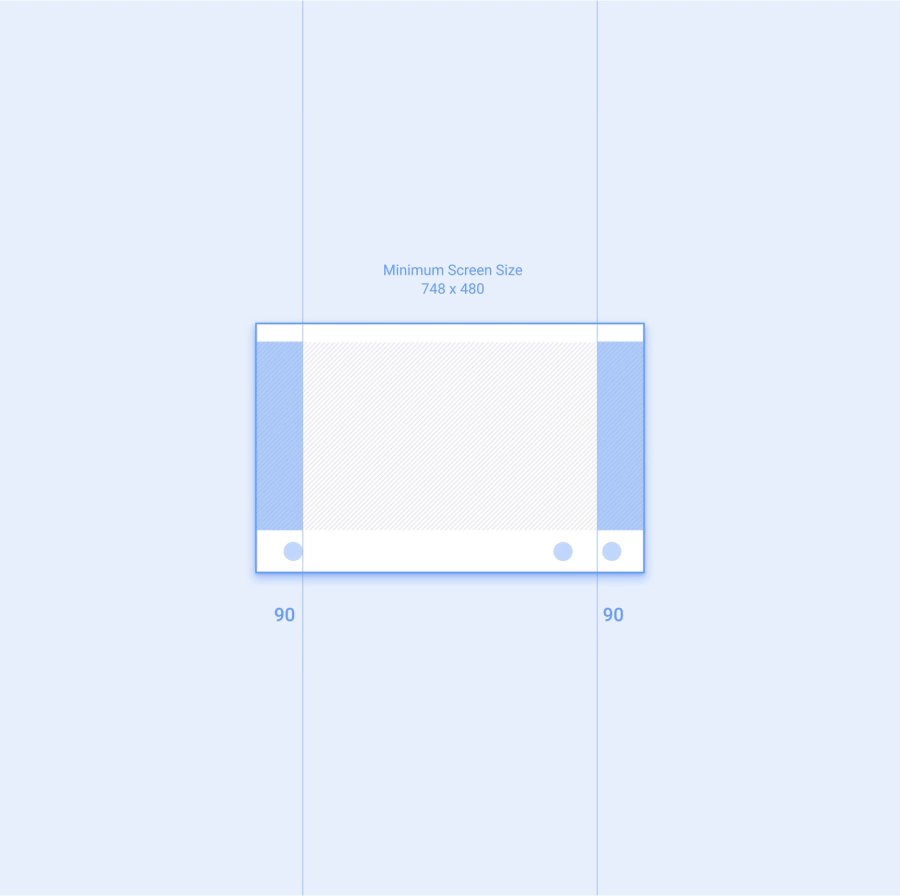
- طراحی واکنشگرا (اندازه دقیق صفحه نمایش چیدمان را تعیین می کند) برای حاشیه چپ و راست استفاده می شود
- طراحی تطبیقی (محدوده ارتفاع و عرض صفحه نمایش، چیدمان را تعیین می کند) برای چیدمان استفاده می شود
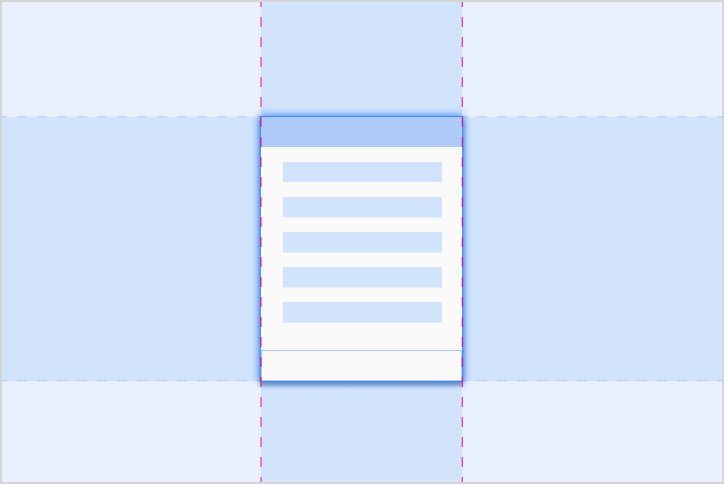
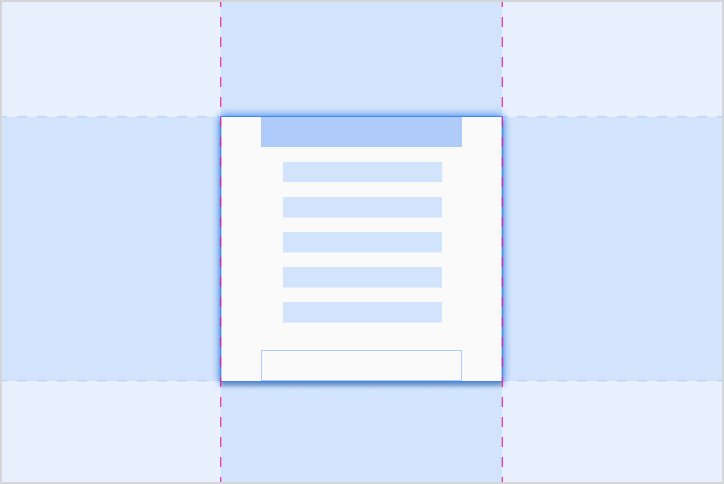
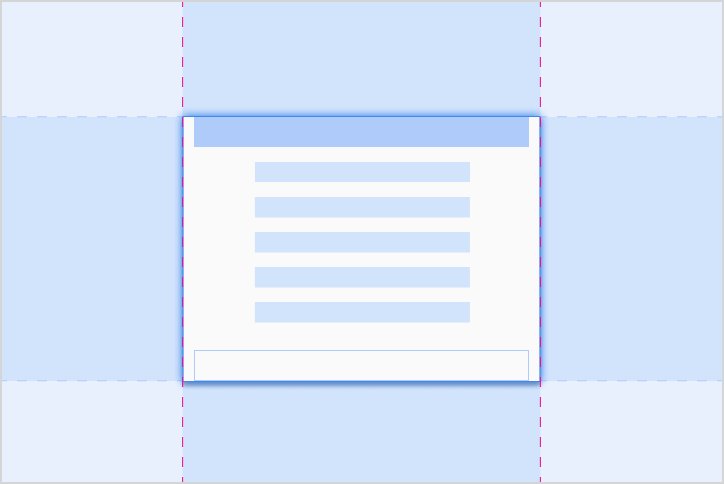
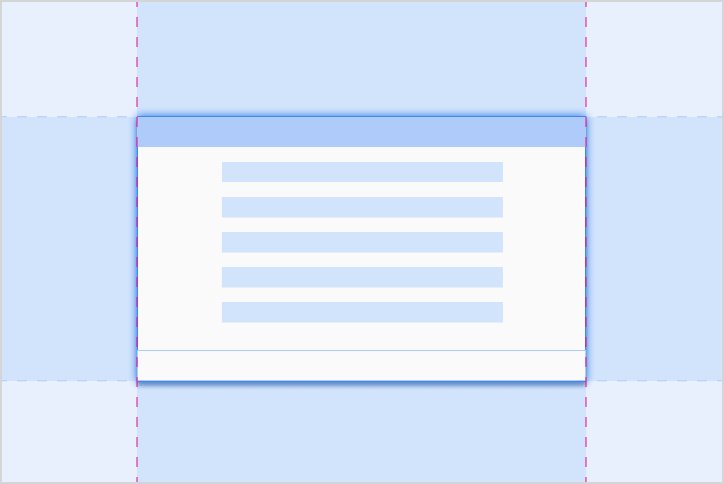
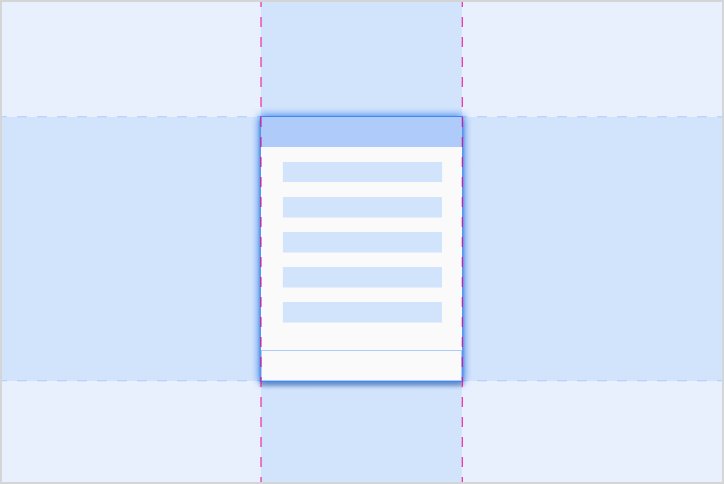
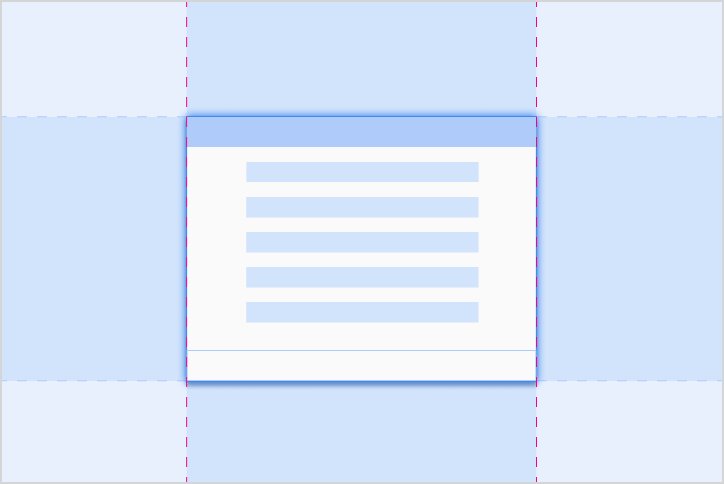
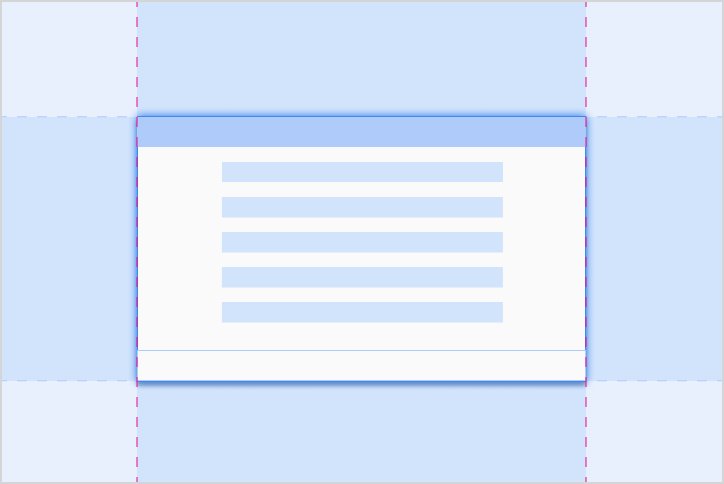
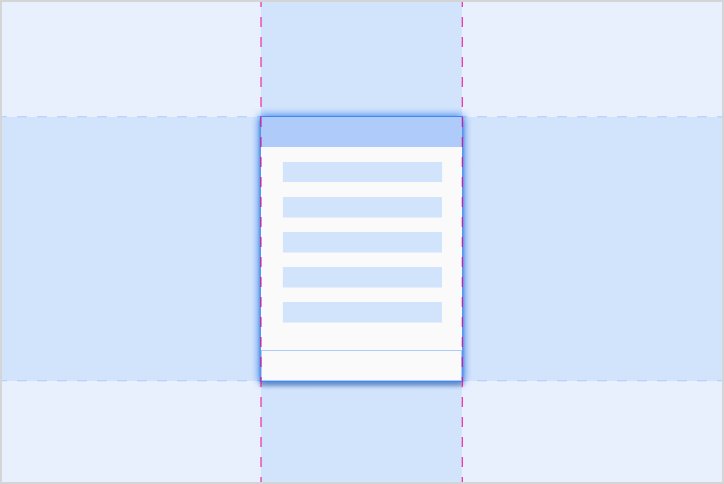
طرح بندی با استفاده از اندازه گیری هایی به نام نقاط شکست تعیین می شود. نقاط شکست اندازه گیری ارتفاع و عرض صفحه نمایش به صورت استراتژیک تعریف شده است که تعیین می کند چه زمانی یک طرح بندی خاص نشان داده شود. برای هر محدوده نقطه شکست، چیدمان مطابق با اندازه و جهت صفحه نمایش تنظیم می شود.

انطباقی
طراحی تطبیقی از نقاط شکست برای تعیین چیدمان صفحه استفاده می کند. برای محدوده مشخصی از اندازه های صفحه (مانند اندازه های کمتر از 1280dp) یک طرح بندی خاص نمایش داده می شود.
پاسخگو
طراحی واکنشگرا یک طرح را به گونه ای تطبیق می دهد که با اندازه دقیق صفحه نمایش متناسب باشد. قطعات دارای نواحی انعطافپذیر هستند که میتوان آنها را به اندازه مناسب برای صفحه نمایش هر خودرو بزرگ یا کوچک کرد.نقاط شکست تطبیقی
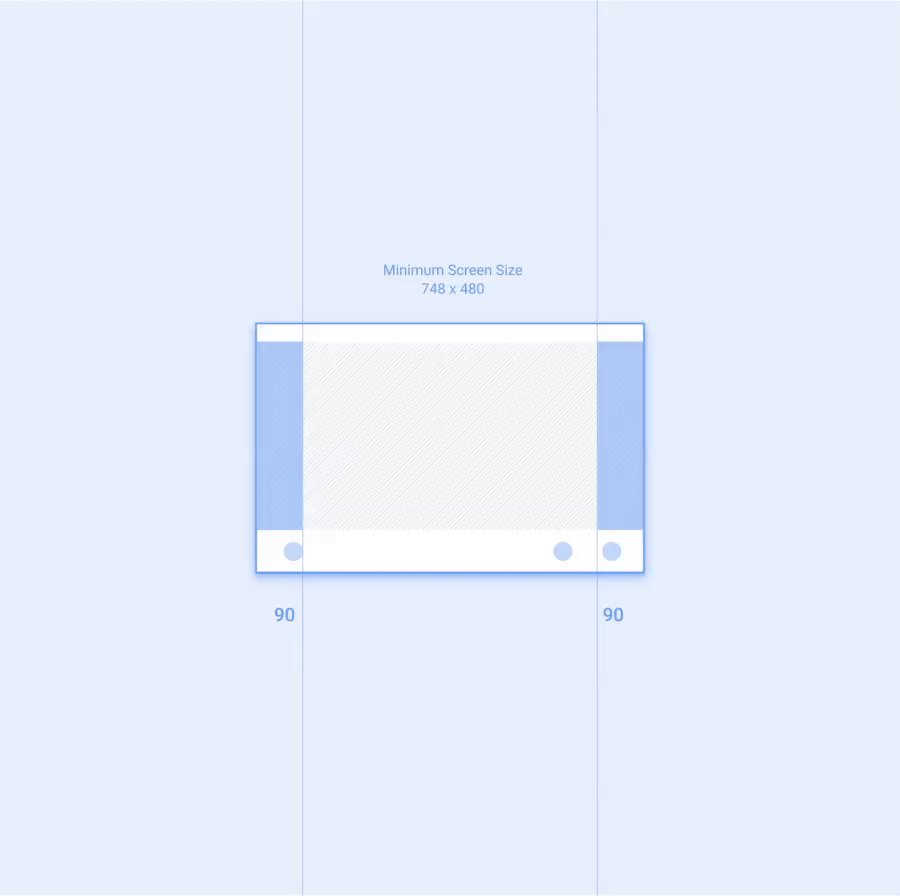
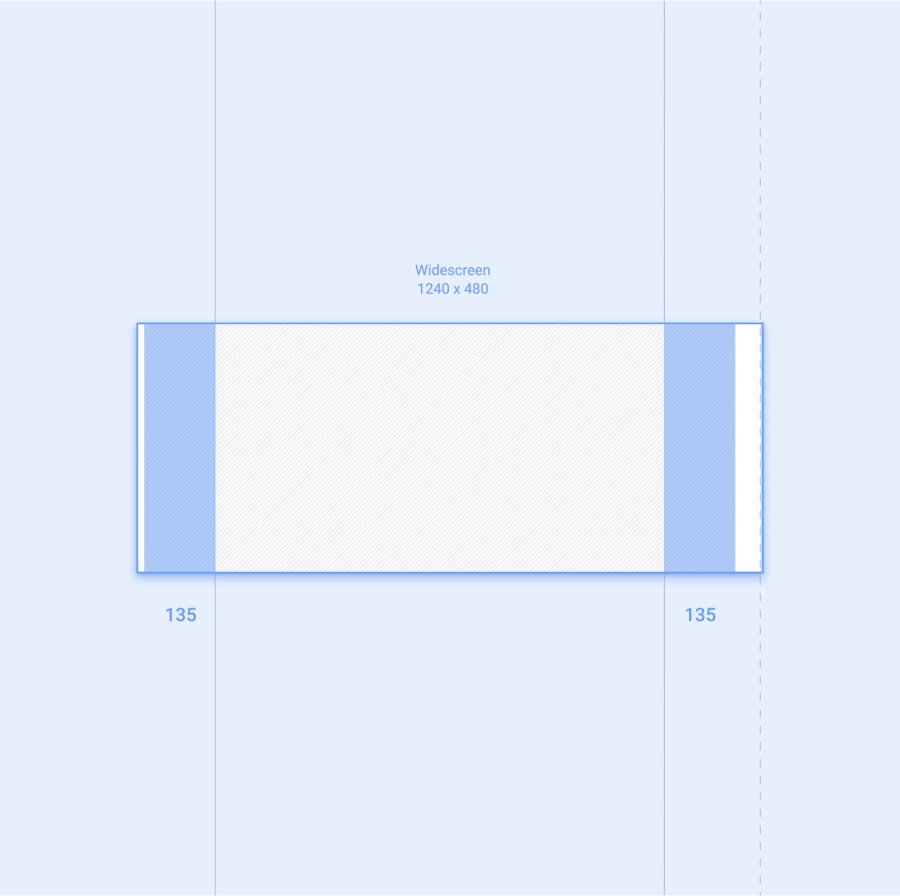
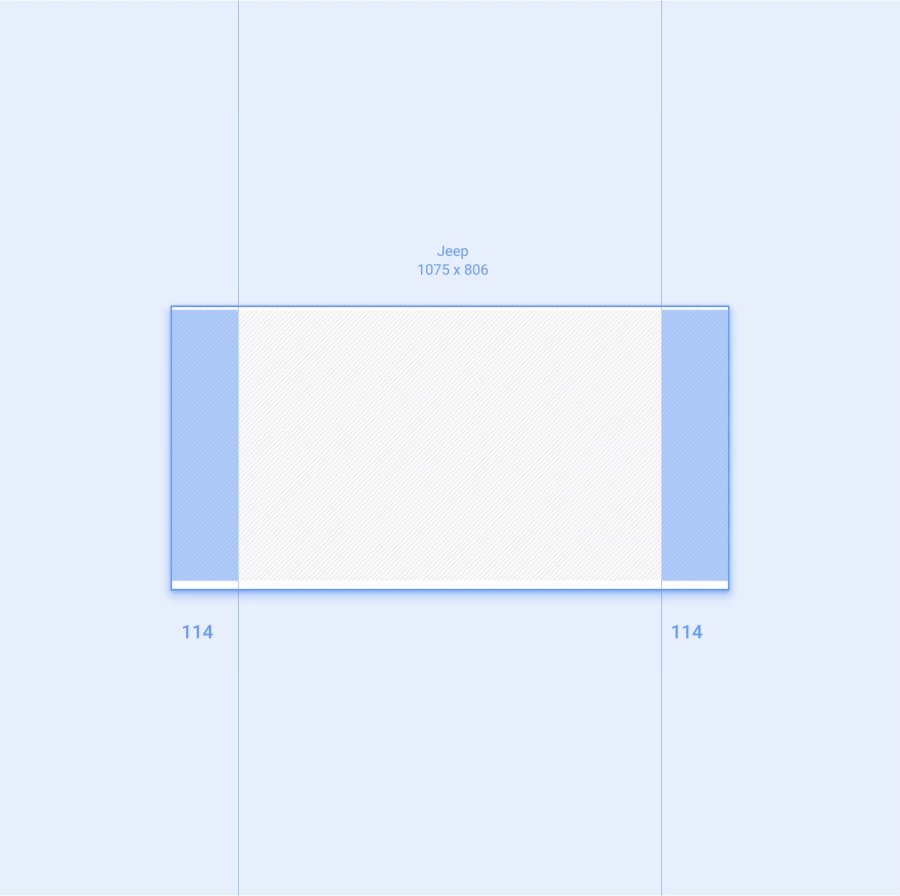
Android Auto برای تعیین چیدمان صفحه به نقاط شکست تطبیقی متکی است که به جای کل صفحه، از اندازه پنجره برنامه محاسبه می شود.

حاشیه های پاسخگو
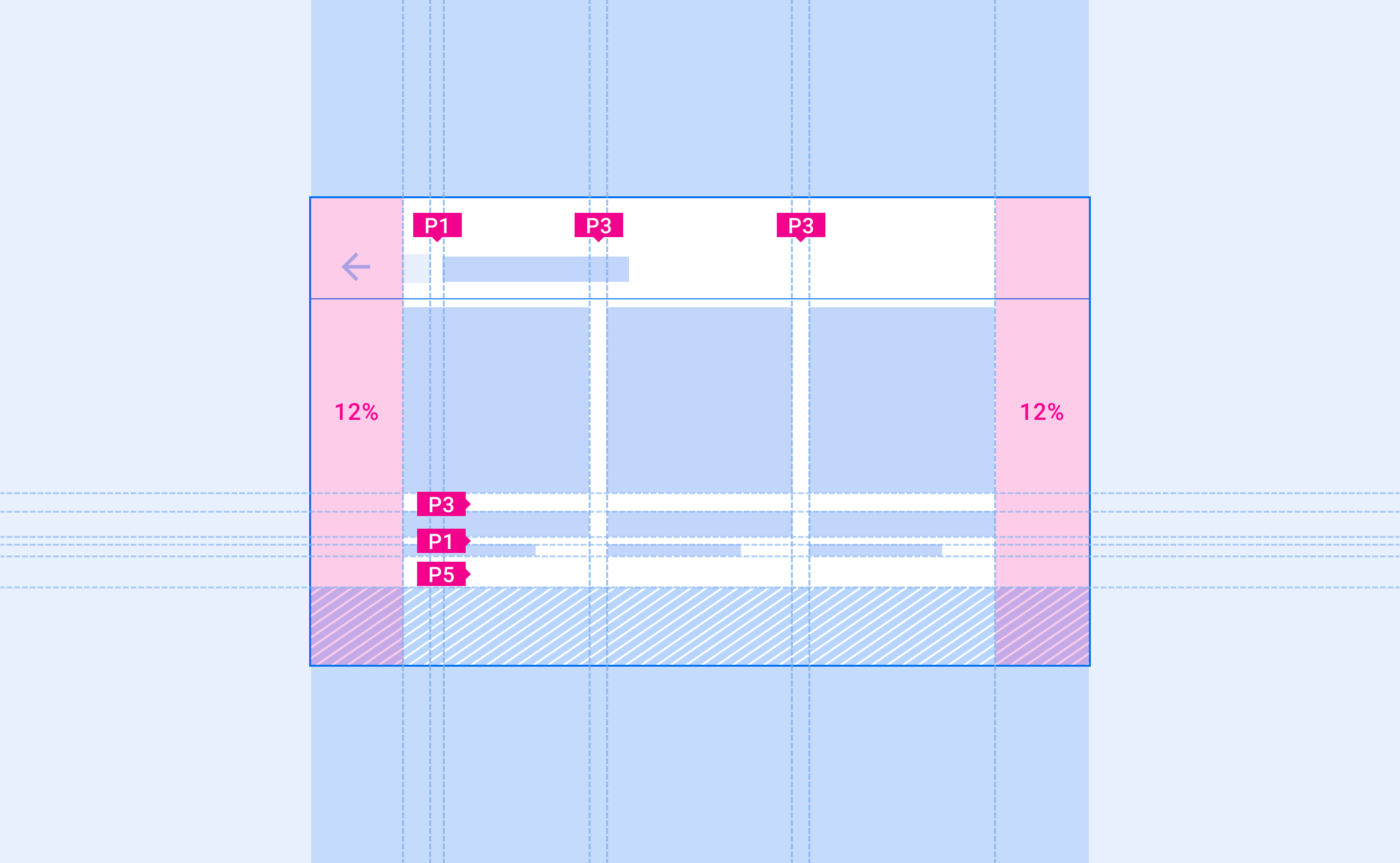
Android Auto از حاشیههای پاسخگو بر اساس اندازه کل صفحهنمایش خودرو استفاده میکند. حاشیههای چپ و راست به 12 درصد از عرض صفحه تنظیم میشوند و معمولاً حاوی نوارهای پیمایش و کنترلهای پیمایش هستند. فضای باقیمانده صفحه، به نام بوم برنامه، حاوی محتوای برنامه است.
برای ارائه فضای بیشتر، حاشیه سمت راست را می توان در اندازه های کوچکتر صفحه نمایش حذف کرد. این فضا می تواند توسط برنامه به عنوان یک منطقه ثانویه برای نمایش اطلاعات اضافی استفاده شود.

شبکه طرح بندی
طرحبندیهای Android Auto عناصر رابط کاربری را در امتداد یک شبکه 8dp تراز میکنند و برخی از اجزای کوچکتر را با یک شبکه 4dp تراز میکنند.
لایه گذاری
Padding به فضای بین عناصر UI اشاره دارد. مقیاس لایهبندی Android Auto در مضربهای 8dp، تا اندازههای پد تا 96dp اعمال میشود. هر مقدار بیشتر از بالشتک نیز باید در مضرب 8dp اضافه شود.
این جدول مقادیر معمولی padding را که در رابط کاربری خودکار دیده میشود فهرست میکند. افزایش اندازه به ترتیب افزایشی فهرست شده است و با برچسب هایی که با حرف "P" شروع می شود مشخص می شود:
| P0 | P1 | P2 | P3 | P4 | P5 | P6 | P7 | P8 |
|---|---|---|---|---|---|---|---|---|
| 4dp | 8dp | 12dp | 16dp | 24dp | 32dp | 48dp | 64dp | 96dp |

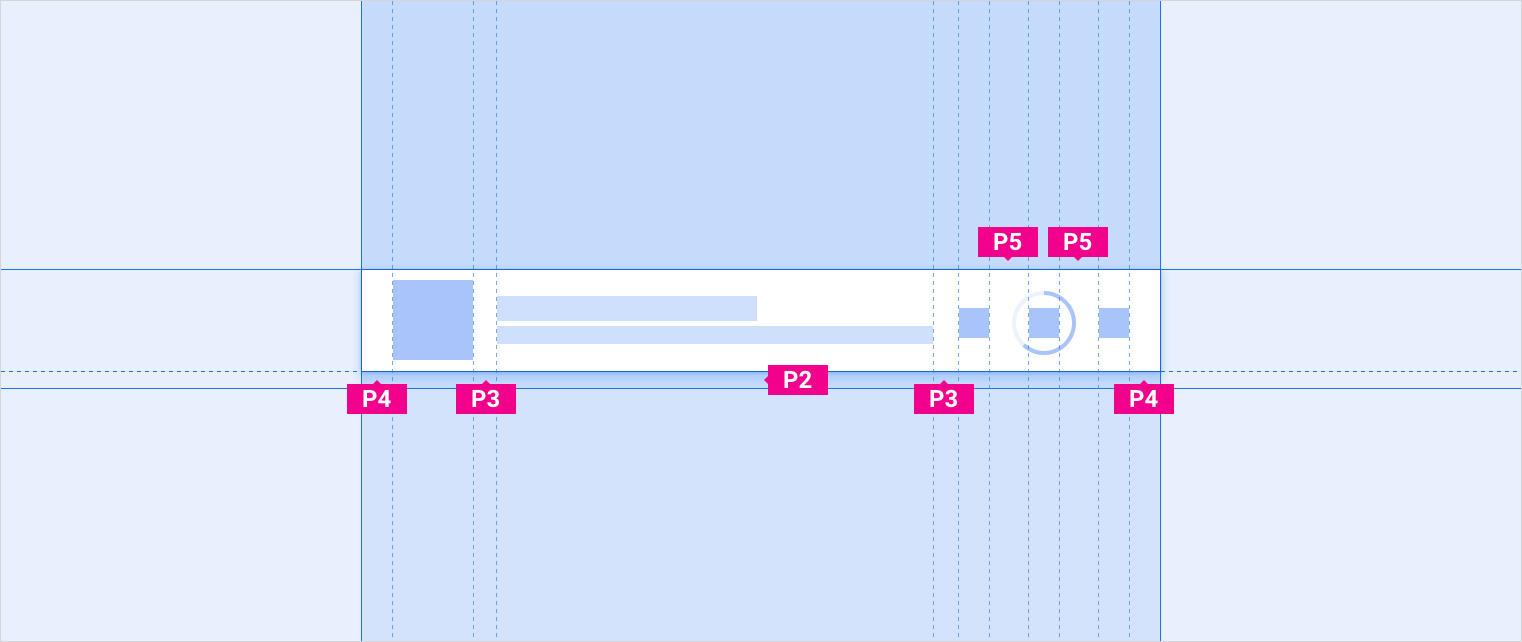
بالشتک برای اجزای کوچکتر
برای ایجاد تراز بهتر و ایجاد فاصله کافی، اجزای کوچکتر ممکن است از 12dp از بالشتک کم استفاده کنند.

خطوط کلیدی
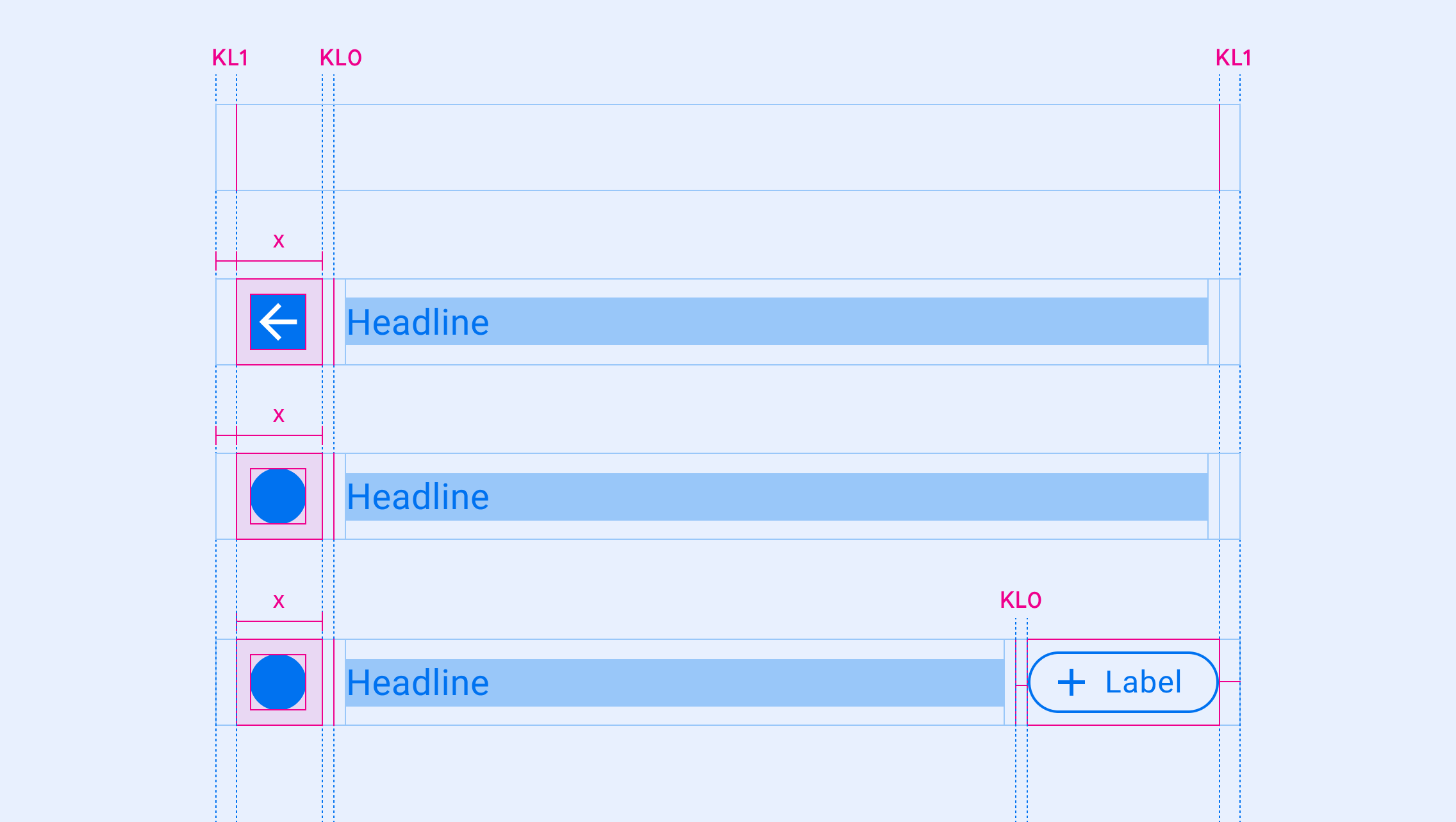
خطوط کلیدی اندازه گیری هایی هستند که با نشان دادن مکان هایی که عناصر و اجزاء باید به صورت افقی در یک طرح (در امتداد محور x) قرار گیرند، یک رابط کاربری را سازماندهی می کنند. آنها با برچسب هایی مشخص می شوند که با حرف "KL" شروع می شوند.
خطوط کلیدی را می توان در هر جایی از یک طرح قرار داد. می توان از آنها برای نشان دادن فاصله بین هر دو لبه عمودی (عناصر، اجزا یا خود صفحه) استفاده کرد. اجزا و عناصر لبه چپ یا راست خود را با نزدیکترین خط کلید تراز می کنند.

اندازه گیری با خطوط کلیدی
خطوط کلیدی بر اساس عرض صفحه تغییر میکنند و به عناصر رابط کاربری اجازه میدهند تا بهطور پیوسته جای خود را در اندازههای مختلف صفحه نمایش دهند.
خطوط کلیدی زیر برای طیف وسیعی از اندازههای صفحهنمایش توصیه میشوند که با برچسبهایی که با «KL(n)» مشخص شدهاند نشان داده میشوند. این خطوط به ترتیب افزایش اندازه خط کلید نشان داده شدهاند:
| KL(n) | صفحه نمایش های باریک (0-600dp) | صفحه نمایش استاندارد (600-930dp) | صفحه نمایش های عریض (930-1280dp) | صفحه نمایش های بسیار عریض (1280dp+) |
|---|---|---|---|---|
| KL0 | 16dp | 24dp | 24dp | 32dp |
| KL1 | 24dp | 32dp | 32dp | 48dp |
| KL2 | 96dp | 112dp | 112dp | N/A |
| KL3 | 112dp | 128dp | 128dp | 152dp |
| KL4 | 148dp | 168dp | 168dp | N/A |
