Mit dem adaptiven AR-Framework von Android Auto können App-Layouts an die Bildschirmgröße jedes Autos angepasst werden.
Die Benutzeroberfläche und die Funktionen von Apps wie Mediensuche und Wiedergabeaktionen werden in Android Auto ebenfalls automatisch angepasst. Android Auto ist kompatible Autos für Apps, die vom Smartphone des Nutzers übertragen werden.
Auf einen Blick
- Layouts werden an bestimmten Haltepunkten an die Bildschirmgröße angepasst
- Abstand in Schritten von 8 dp anwenden
- Zwischen kleineren Komponenten sparsam einen Abstand von 12 dp einfügen
So wird das Layout festgelegt
Das AR-Framework von Android Auto nutzt sowohl adaptives Design als auch responsives Design:
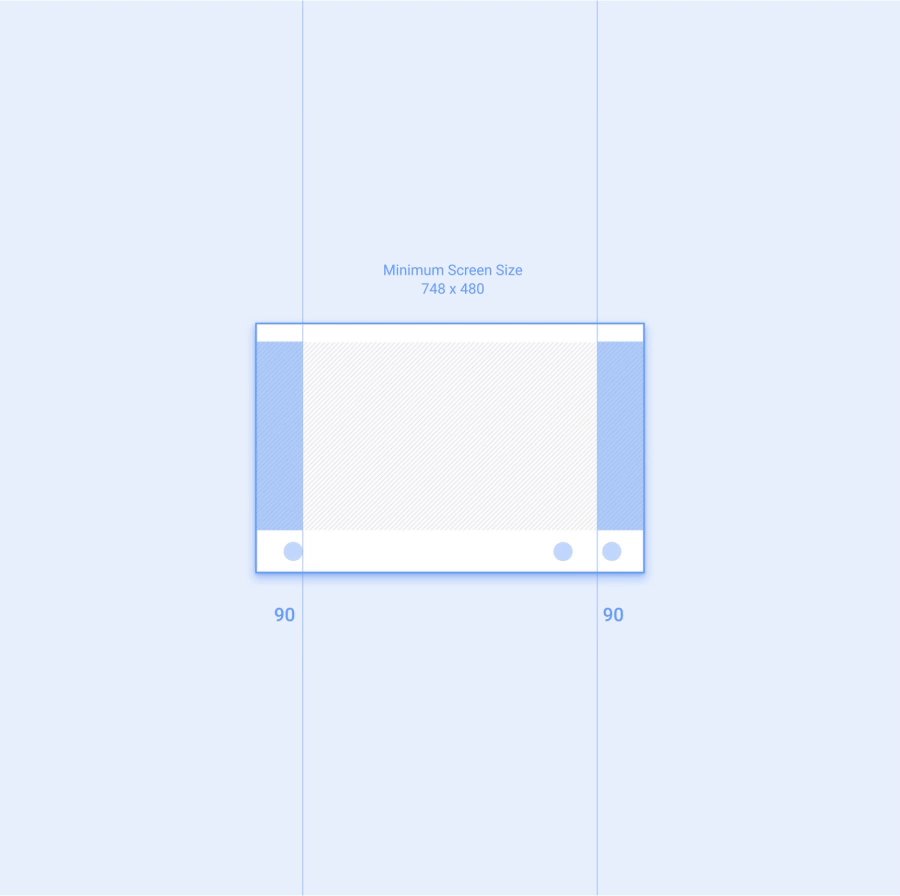
- Für den linken und rechten Rand wird responsives Design verwendet (Layout ist abhängig von der genauen Bildschirmgröße).
- Für das Layout wird adaptives Design verwendet, d. h. Bereiche von Bildschirmhöhe und -breite bestimmen das Layout
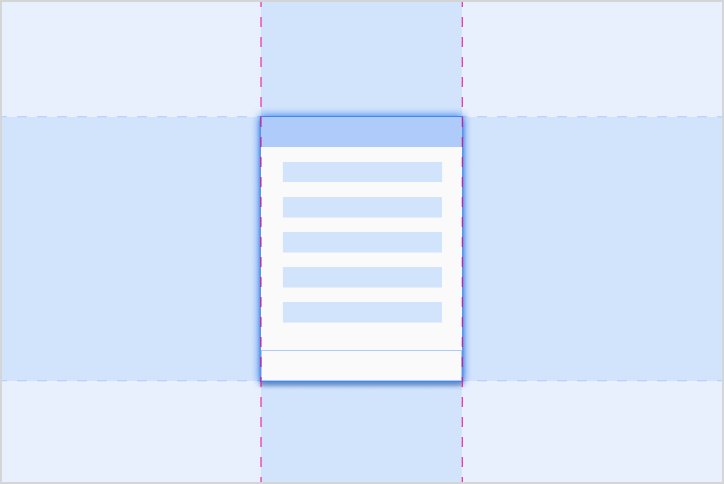
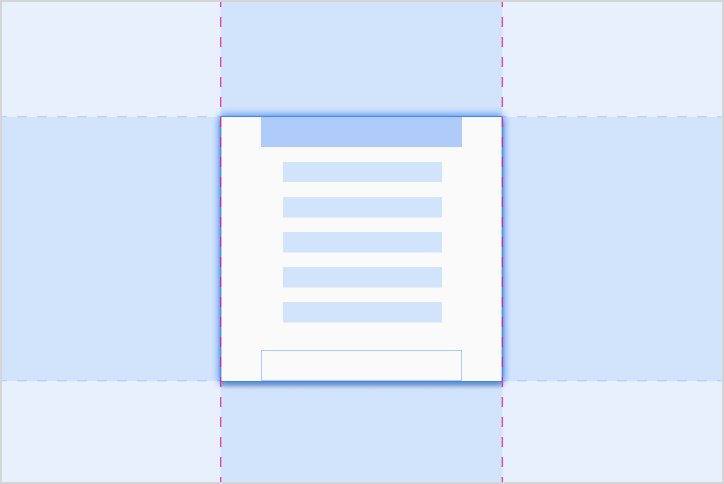
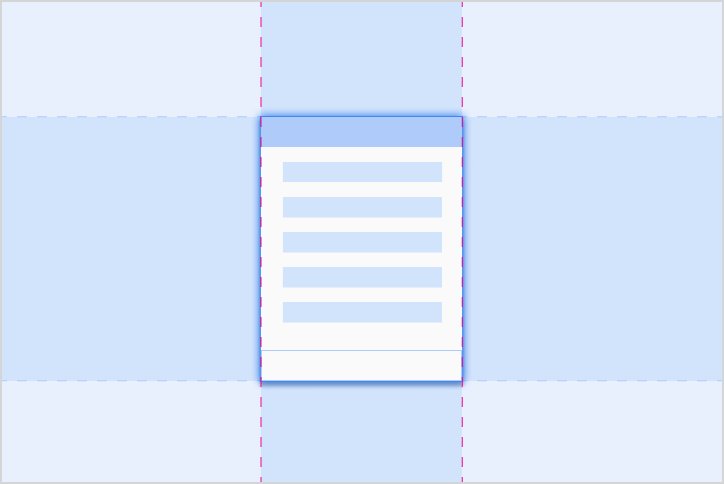
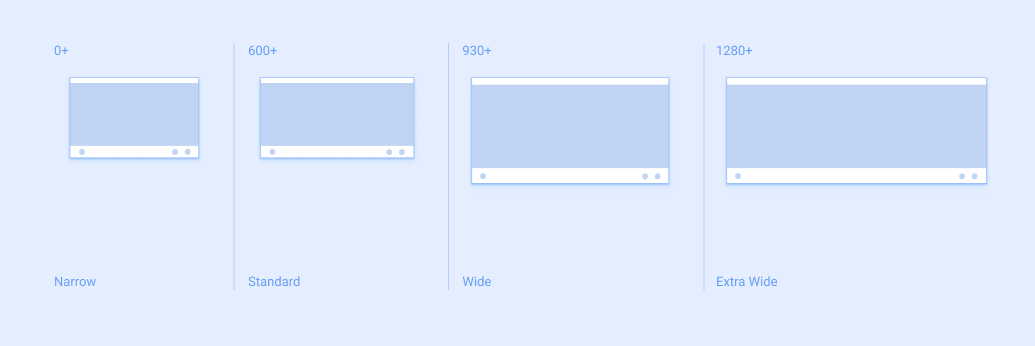
Das Layout wird mithilfe von Messungen bestimmt, die als Haltepunkte bezeichnet werden. Haltepunkte sind strategisch definierte Maße für die Bildschirmhöhe und -breite, die bestimmen, wann ein bestimmtes Layout angezeigt werden soll. Für jeden Haltepunktbereich wird das Layout an die Bildschirmgröße und -ausrichtung angepasst.

Adaptiv
Beim adaptiven Design werden Haltepunkte verwendet, um das Layout eines Bildschirms zu bestimmen. Für einen festgelegten Bereich von Bildschirmgrößen, z. B. bei einer Breite von weniger als 1.280 dp, wird ein bestimmtes Layout angezeigt.
Responsive Anzeigen
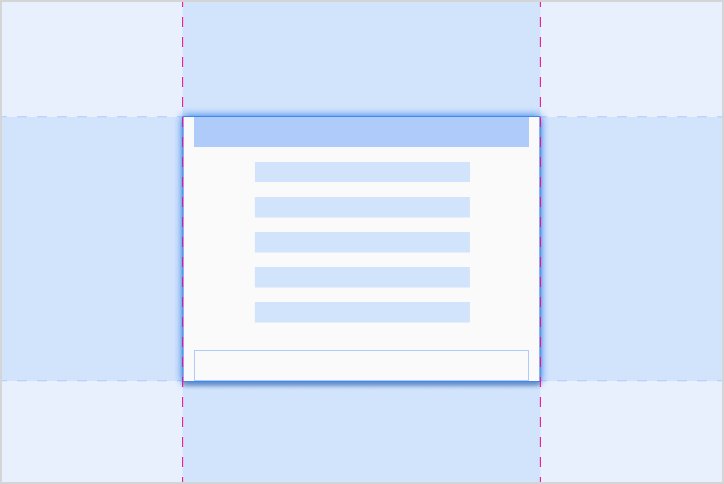
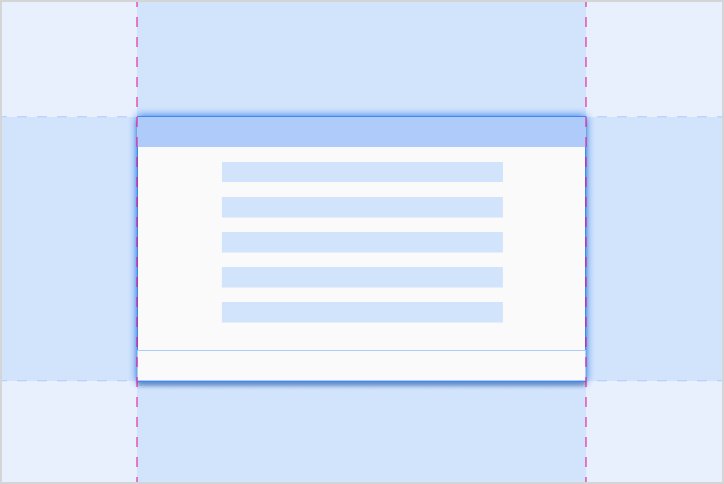
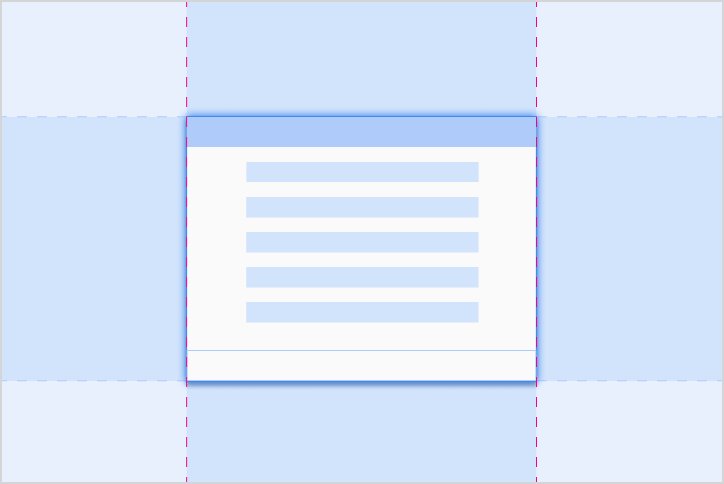
Beim responsiven Design wird ein Layout proportional zur genauen Bildschirmgröße angepasst. Komponenten haben flexible Bereiche, die auf eine für den Bildschirm jedes Autos geeignete Größe erweitert oder verkleinert werden können.Adaptive Haltepunkte
Android Auto stützt sich bei der Festlegung des Bildschirmlayouts auf adaptive Haltepunkte, die anhand der Größe des App-Fensters und nicht des gesamten Bildschirms berechnet werden.

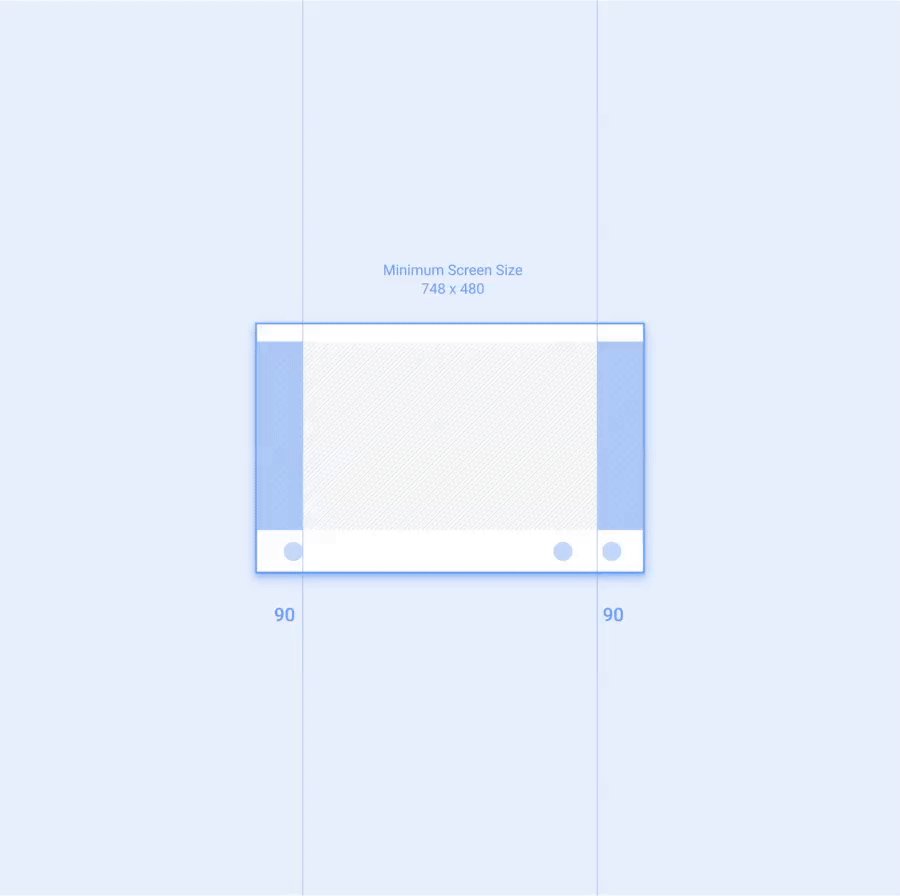
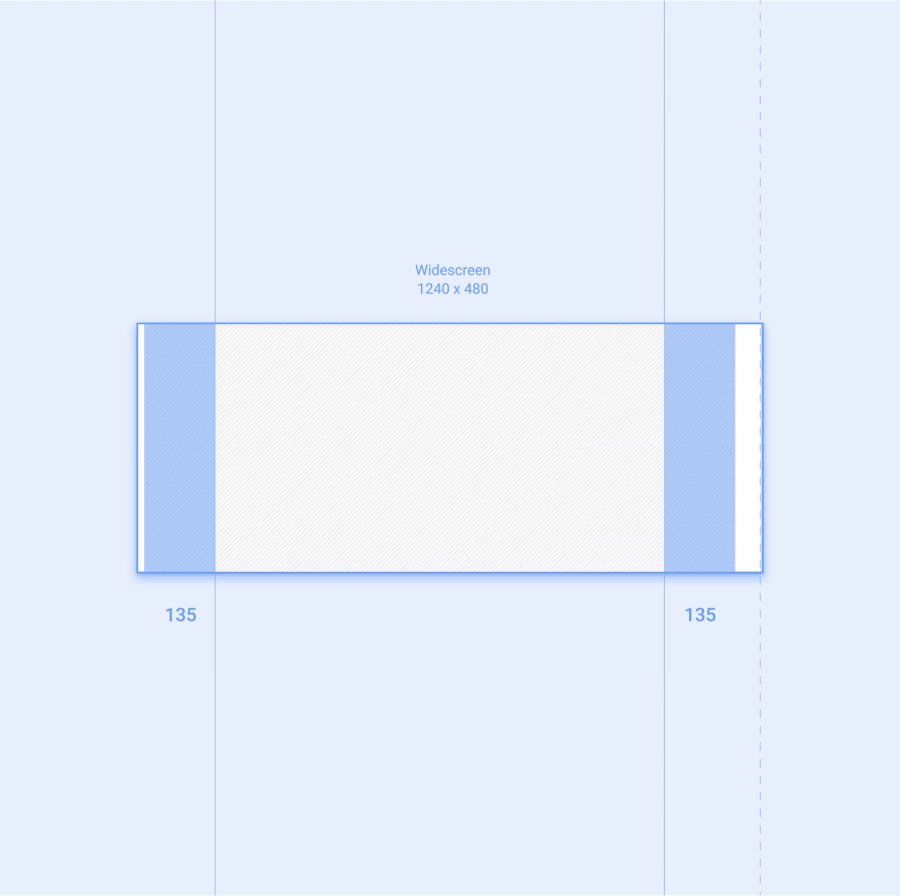
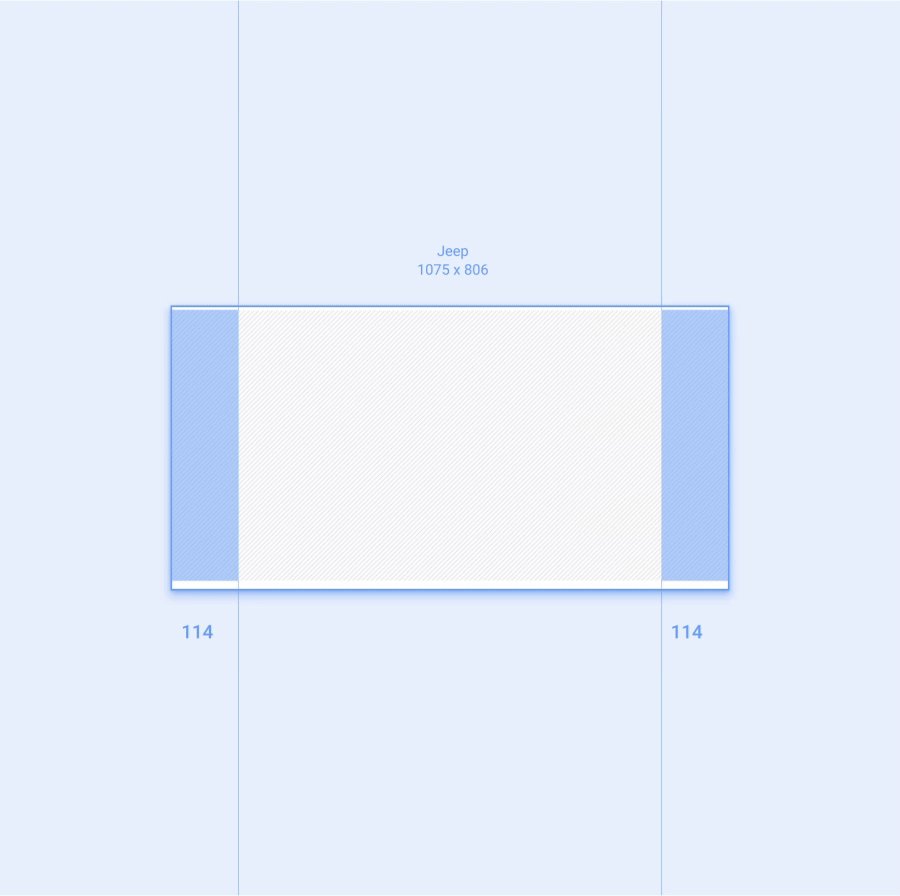
Responsive Ränder
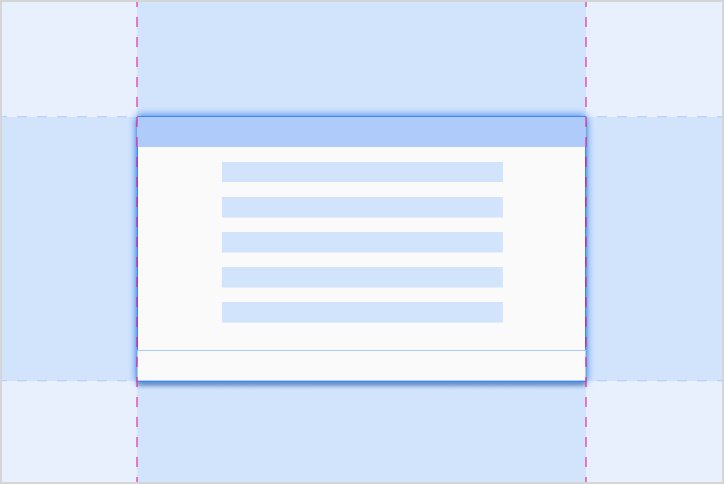
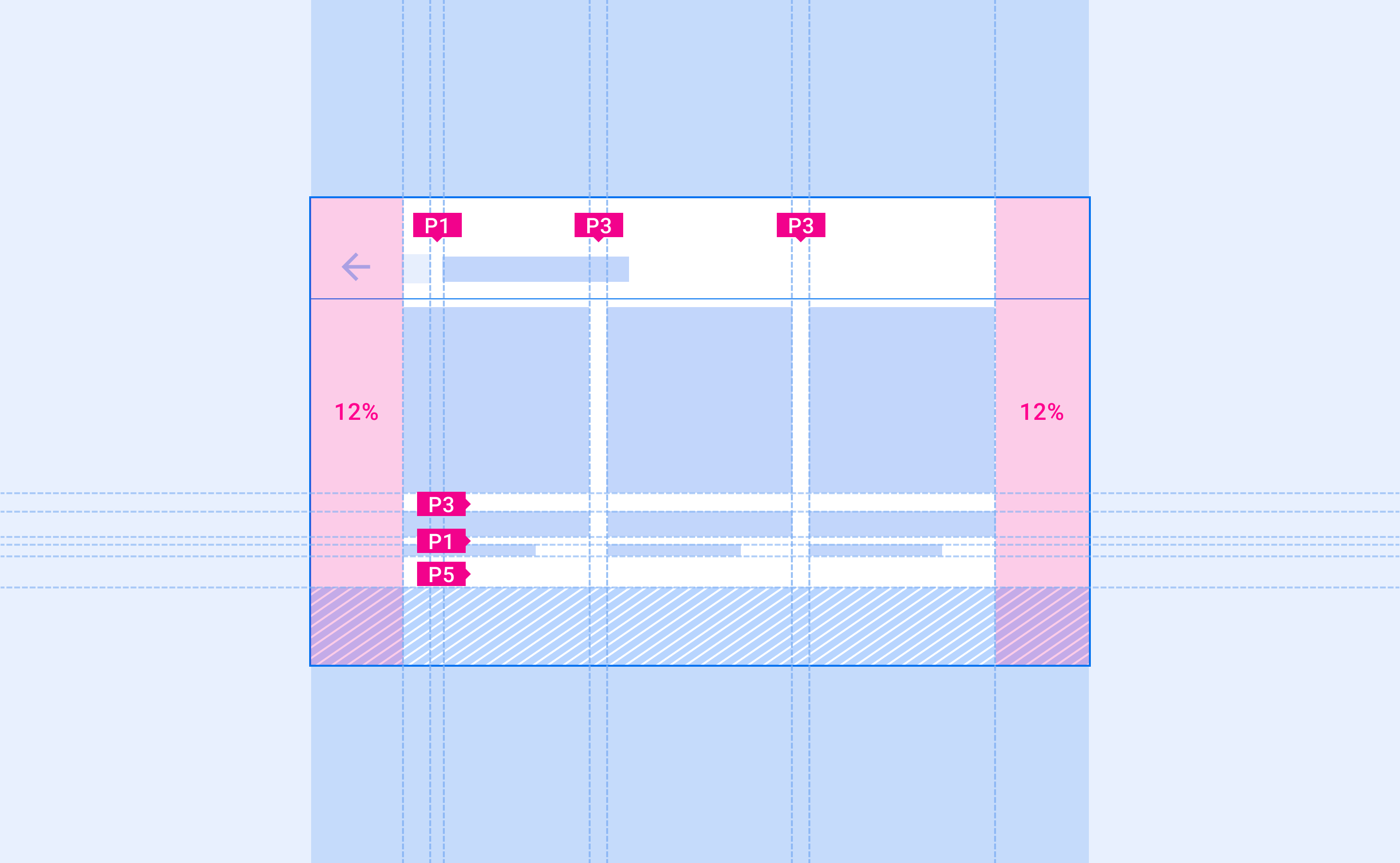
Android Auto verwendet responsive Ränder basierend auf der Größe des gesamten Displays im Auto. Der linke und rechte Rand passen sich an 12% der Bildschirmbreite an und enthalten in der Regel Bildlaufleisten und Navigationsbedienelemente. Der verbleibende Bildschirmbereich, der sogenannte App-Canvas, enthält App-Inhalte.
Bei kleineren Bildschirmen kann der rechte Rand entfernt werden, um mehr Platz zu schaffen. Dieser Bereich kann von der App als sekundärer Bereich für zusätzliche Informationen verwendet werden.

Layoutraster
Bei Android Auto-Layouts werden UI-Elemente an einem 8-dp-Raster ausgerichtet, wobei einige kleinere Komponenten an einem 4-dp-Raster ausgerichtet sind.
Abstand
Der Innenabstand bezieht sich auf den Raum zwischen UI-Elementen. Die Paddingskala von Android Auto wird in Vielfachen von 8 dp bis zu einer Abstandsgröße von 96 dp angewendet. Größere Abstände sollten ebenfalls in Vielfachen von 8 dp hinzugefügt werden.
Diese Tabelle enthält typische Padding-Werte, die in der automatischen Benutzeroberfläche angezeigt werden. Die Größenschritte werden in aufsteigender Reihenfolge aufgelistet und durch Labels gekennzeichnet, die mit dem Buchstaben „P“ beginnen:
| P0 | P1 | P2 | P3 | P4 | P5 | P6 | P7 | P8 |
|---|---|---|---|---|---|---|---|---|
| 4dp | 8dp | 12dp | 16dp | 24dp | 32dp | 48dp | 64dp | 96dp |

Abstand für kleinere Komponenten
Für eine bessere Ausrichtung und einen ausreichenden Abstand sollten Sie bei kleineren Komponenten sparsam einen Abstand von 12 dp verwenden.

Keylines
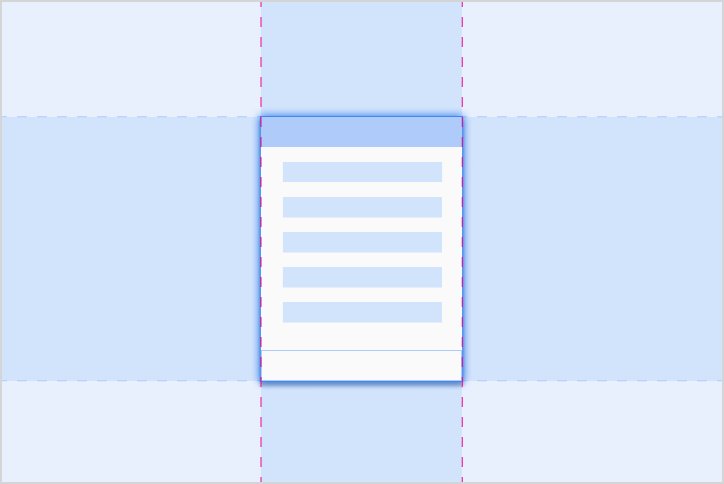
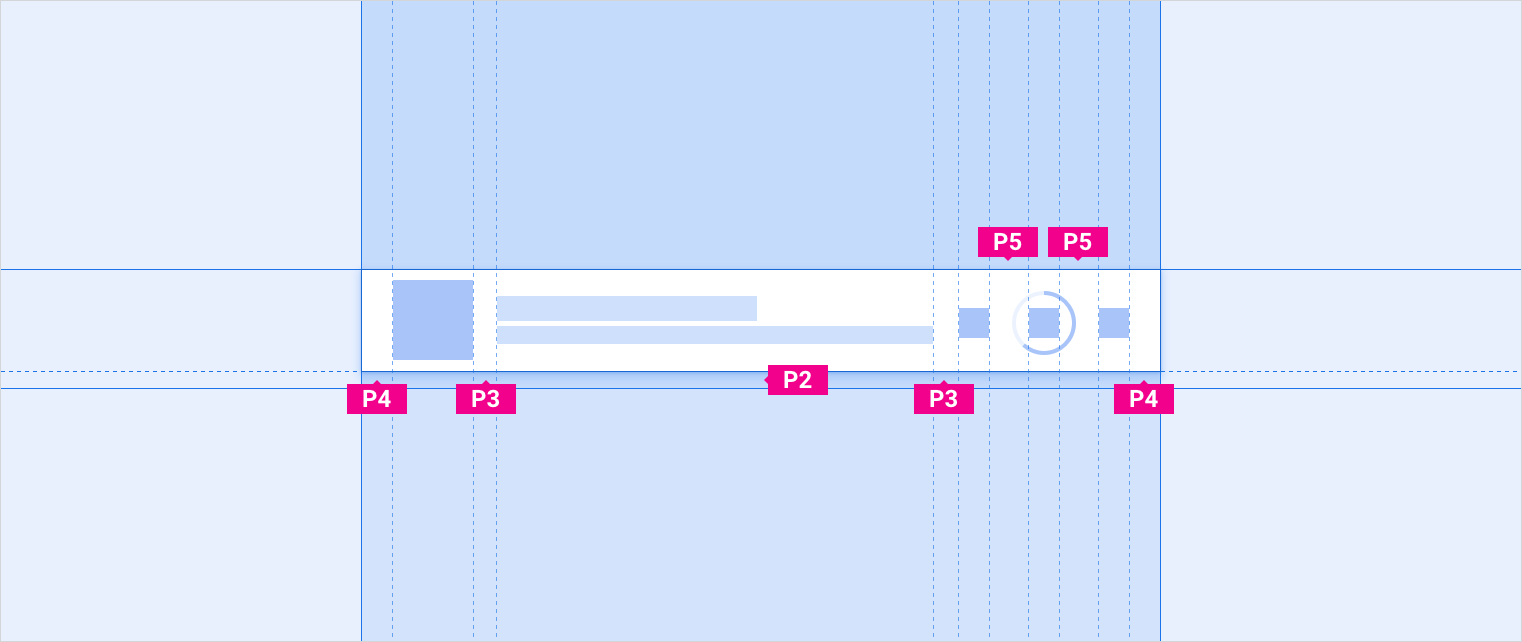
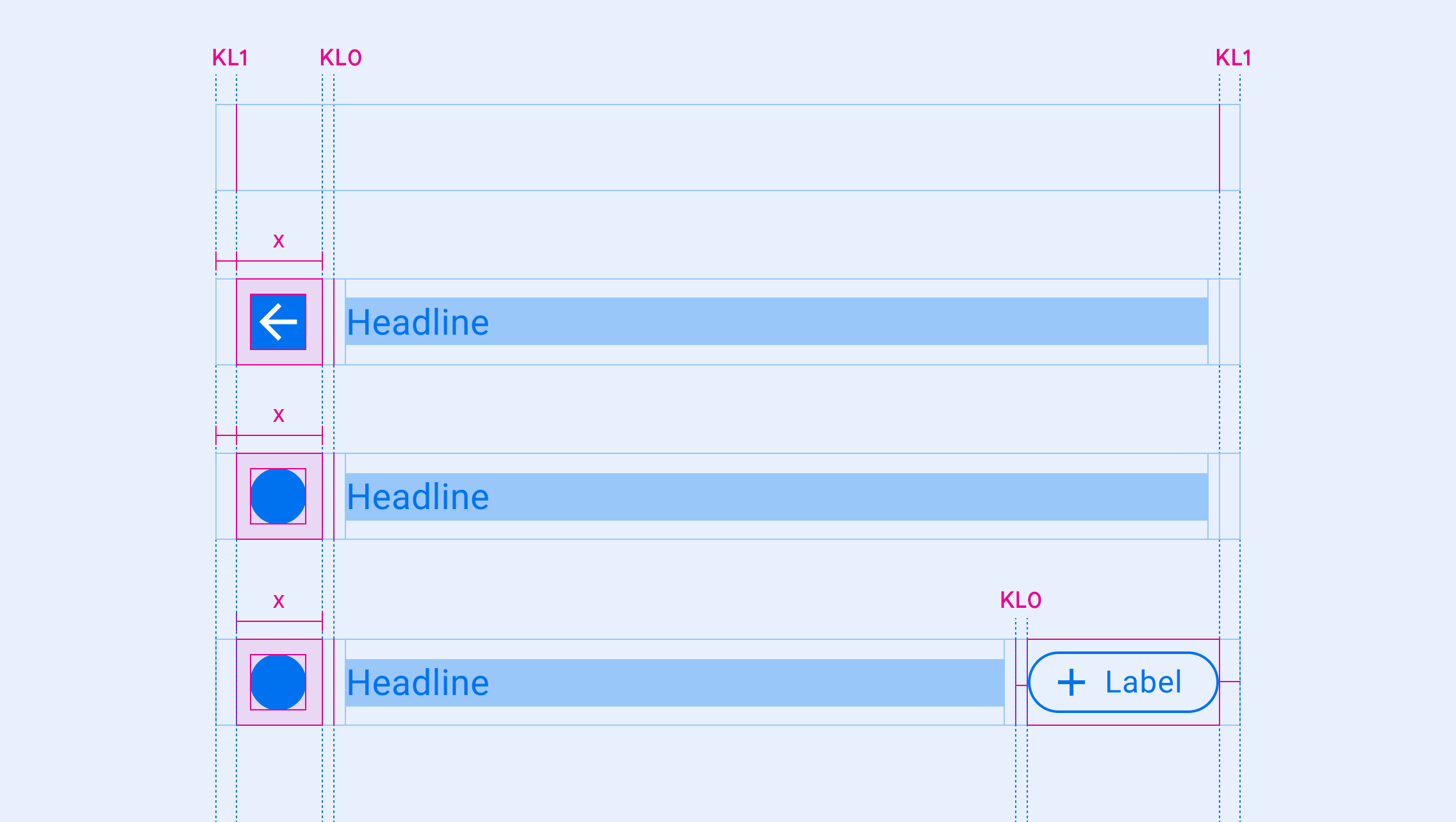
Keylines sind Messungen, die eine Benutzeroberfläche organisieren, indem sie zeigen, wo Elemente und Komponenten in einem Layout (entlang der X-Achse) horizontal platziert werden sollten. Sie sind durch Etiketten gekennzeichnet, die mit dem Buchstaben „KL“ beginnen.
Keylines können überall in einem Layout platziert werden. Sie können verwendet werden, um den Abstand zwischen zwei vertikalen Kanten (von Elementen, Komponenten oder dem Bildschirm selbst) anzugeben. Komponenten und Elemente richten ihren linken oder rechten Rand an der nächstgelegenen Keyline aus.

Messungen mit Keylines
Keylines ändern sich je nach Bildschirmbreite, sodass UI-Elemente ihre Platzierung einheitlich auf verschiedene Bildschirmgrößen skalieren können.
Die folgenden Keylines werden für einen Bereich von Bildschirmgrößen empfohlen und durch Labels mit der Kennzeichnung "KL(n)" dargestellt. Sie werden in der Reihenfolge der aufsteigenden Keyline-Größe angezeigt:
| KL(N) | Schmale Bildschirme (0–600 dp) |
Standardbildschirme (600–930 dp) |
Breitbildschirme (930–1.280 dp) |
Besonders breite Bildschirme (1280 dp+) |
|---|---|---|---|---|
| KL0 | 16dp | 24dp | 24dp | 32dp |
| KL1 | 24dp | 32dp | 32dp | 48dp |
| KL2 | 96dp | 112dp | 112dp | – |
| KL3 | 112dp | 128dp | 128dp | 152dp |
| KL4 | 148dp | 168dp | 168dp | – |
