Адаптивно-отзывчивая (AR) платформа Android Auto адаптирует макеты приложений к любому размеру экрана автомобиля.
Пользовательский интерфейс и функции приложения, такие как просмотр мультимедиа и действия по воспроизведению, также автоматически адаптируются в автомобилях, совместимых с Android Auto, для приложений, проецируемых с телефона пользователя.
С одного взгляда
- Макеты подстраиваются под размер экрана в определенных точках останова.
- Примените отступы с шагом 8 dp.
- Экономно размещайте отступы толщиной 12 dp между меньшими компонентами.
Как определяется планировка
Платформа AR Android Auto использует как адаптивный, так и отзывчивый дизайн:
- Адаптивный дизайн (точный размер экрана определяет макет) используется для левого и правого полей.
- Для верстки используется адаптивный дизайн (диапазоны высоты и ширины экрана определяют макет).
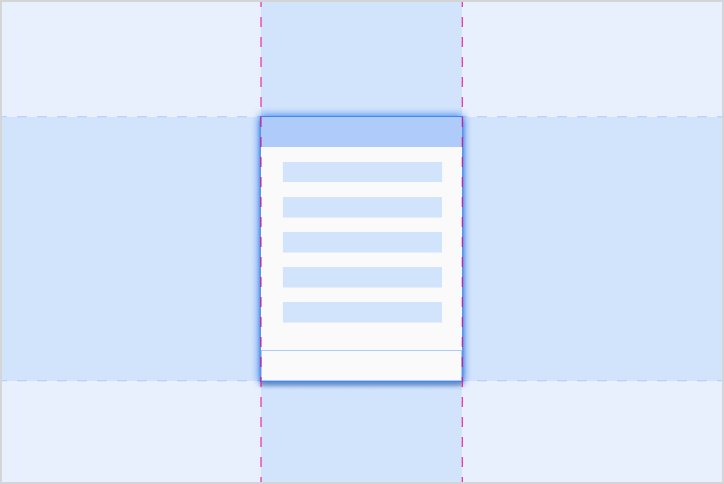
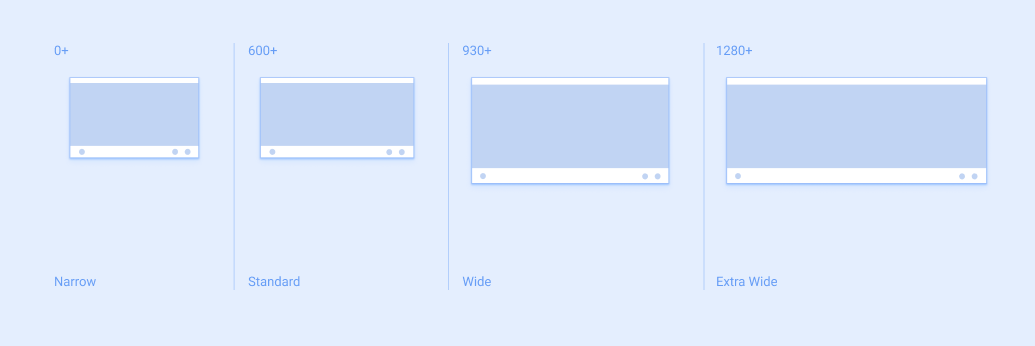
Компоновка определяется с помощью измерений, называемых контрольными точками. Точки останова — это стратегически определенные измерения высоты и ширины экрана, которые определяют, когда показывать конкретный макет. Для каждого диапазона точек останова макет настраивается в соответствии с размером и ориентацией экрана.

Адаптивный
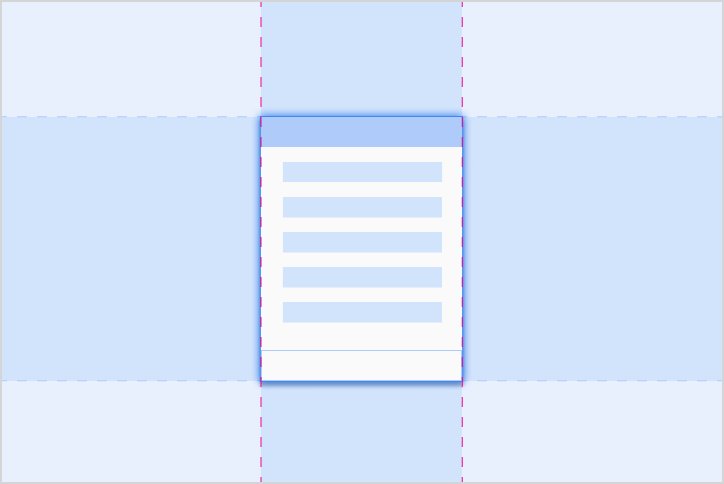
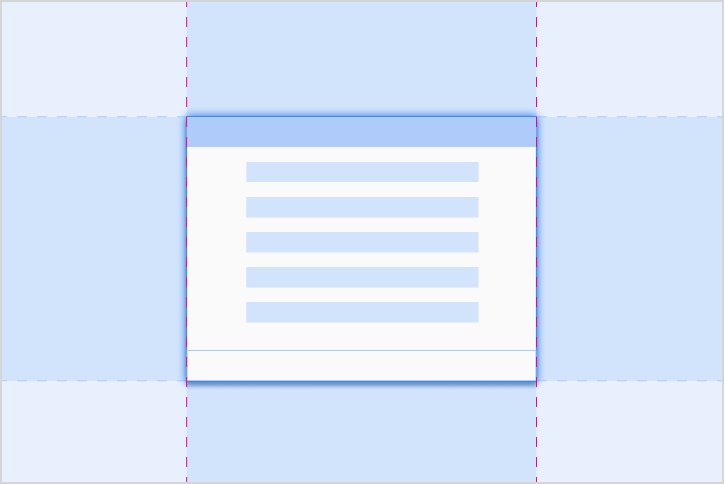
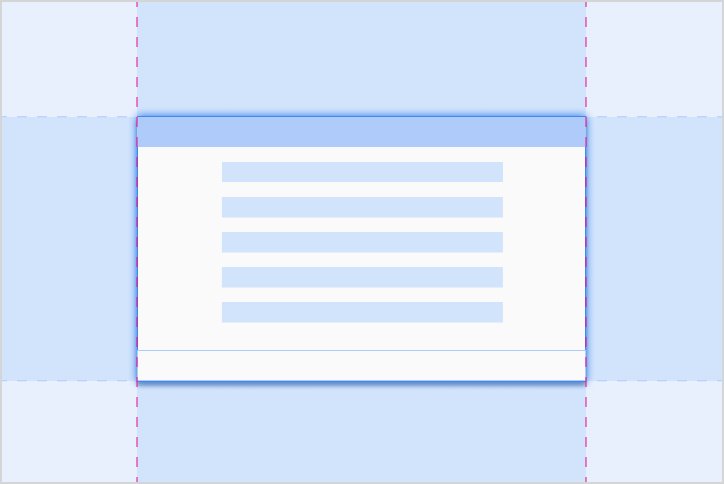
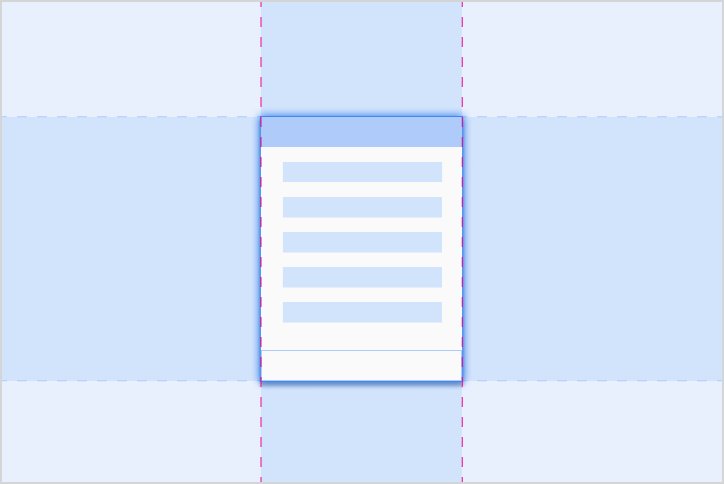
Адаптивный дизайн использует точки останова для определения макета экрана. Для определенного диапазона размеров экрана (например, шириной менее 1280 точек) отображается определенный макет.
Отзывчивый
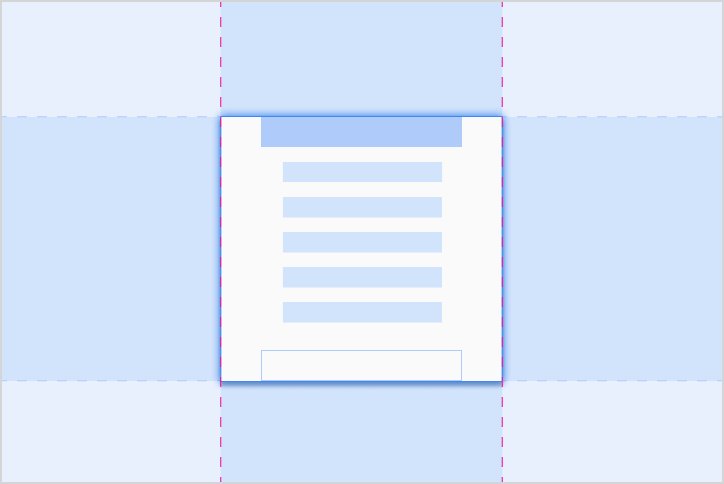
Адаптивный дизайн адаптирует макет пропорционально точному размеру экрана. Компоненты имеют гибкие области, которые можно расширять или уменьшать до размера, подходящего для экрана каждого автомобиля.Адаптивные точки останова
Android Auto использует адаптивные точки останова для определения макета экрана, которые рассчитываются на основе размера окна приложения, а не всего экрана.

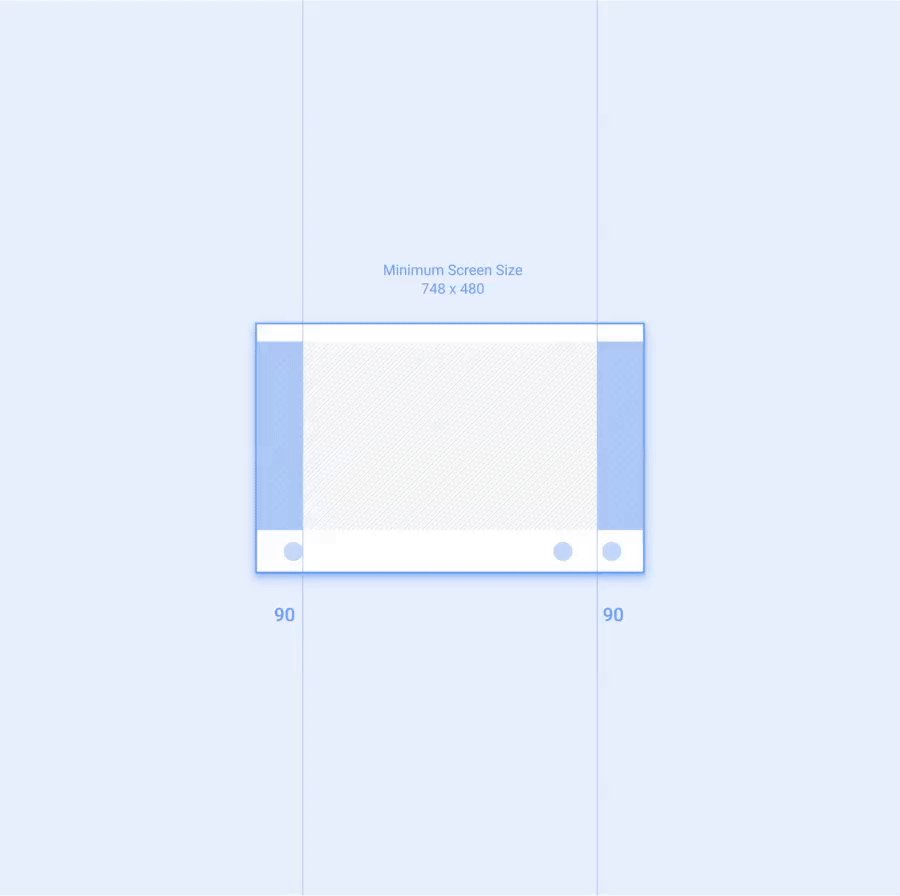
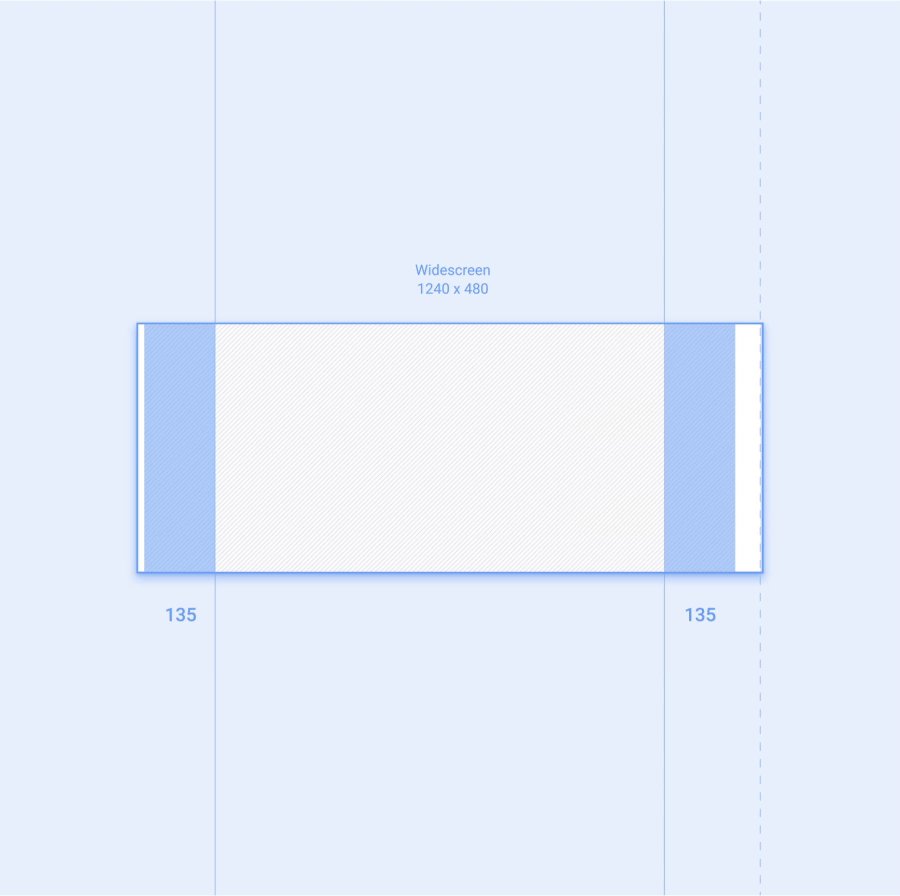
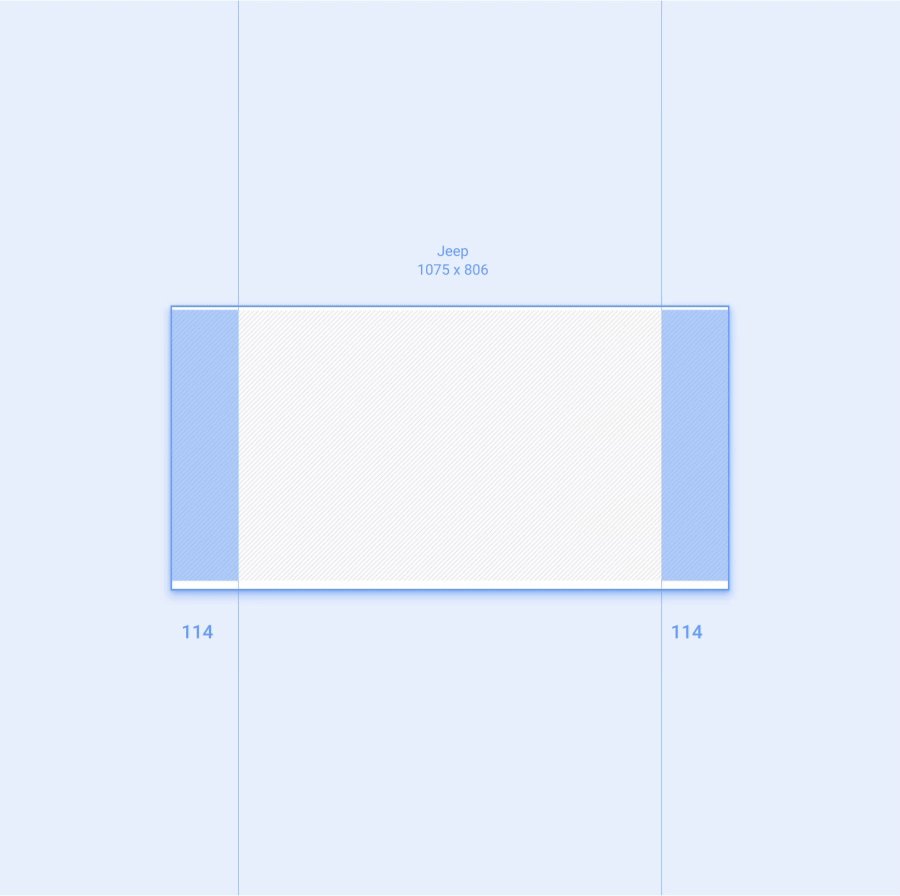
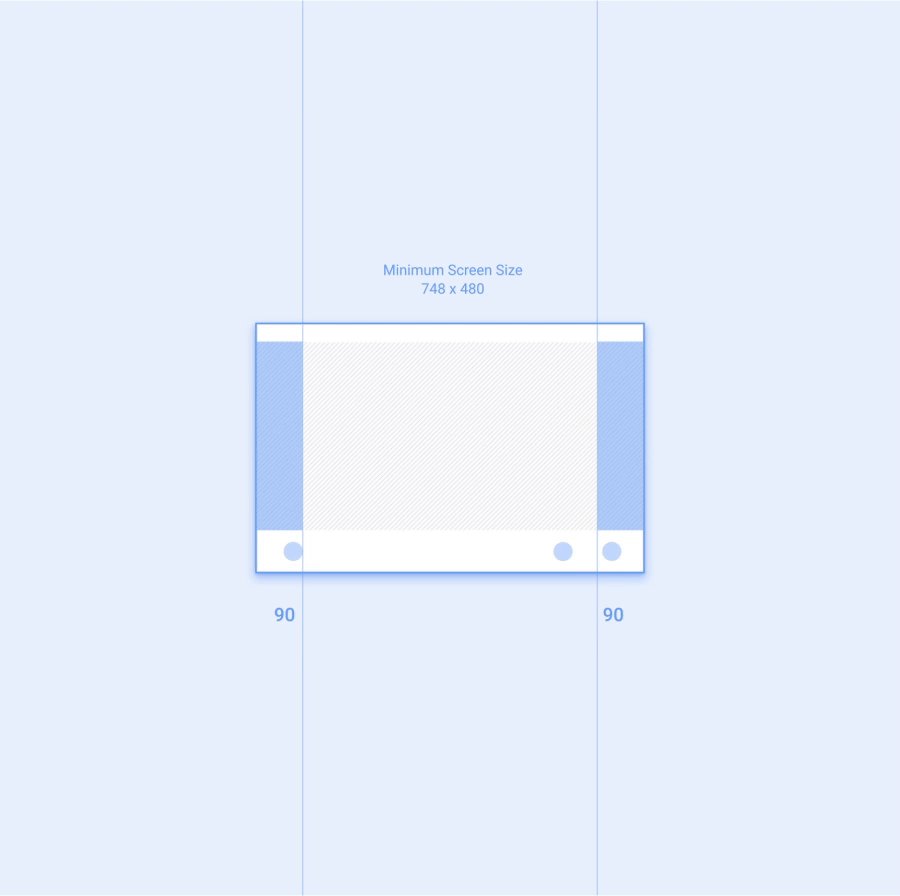
Адаптивные поля
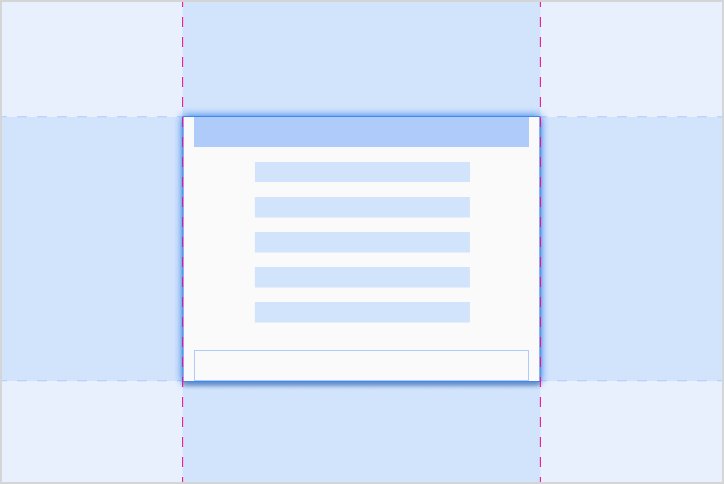
Android Auto использует адаптивные поля в зависимости от размера всего экрана автомобиля. Левое и правое поля регулируются до 12% ширины экрана и обычно содержат полосы прокрутки и элементы управления навигацией. Оставшееся пространство экрана, называемое холстом приложения, содержит контент приложения.
Чтобы освободить больше места, на экранах меньшего размера можно убрать правое поле. Это пространство может использоваться приложением в качестве дополнительной области для отображения дополнительной информации.

Сетка макета
В макетах Android Auto элементы пользовательского интерфейса выравниваются по сетке 8 dp, а некоторые более мелкие компоненты выравниваются по сетке 4 dp.
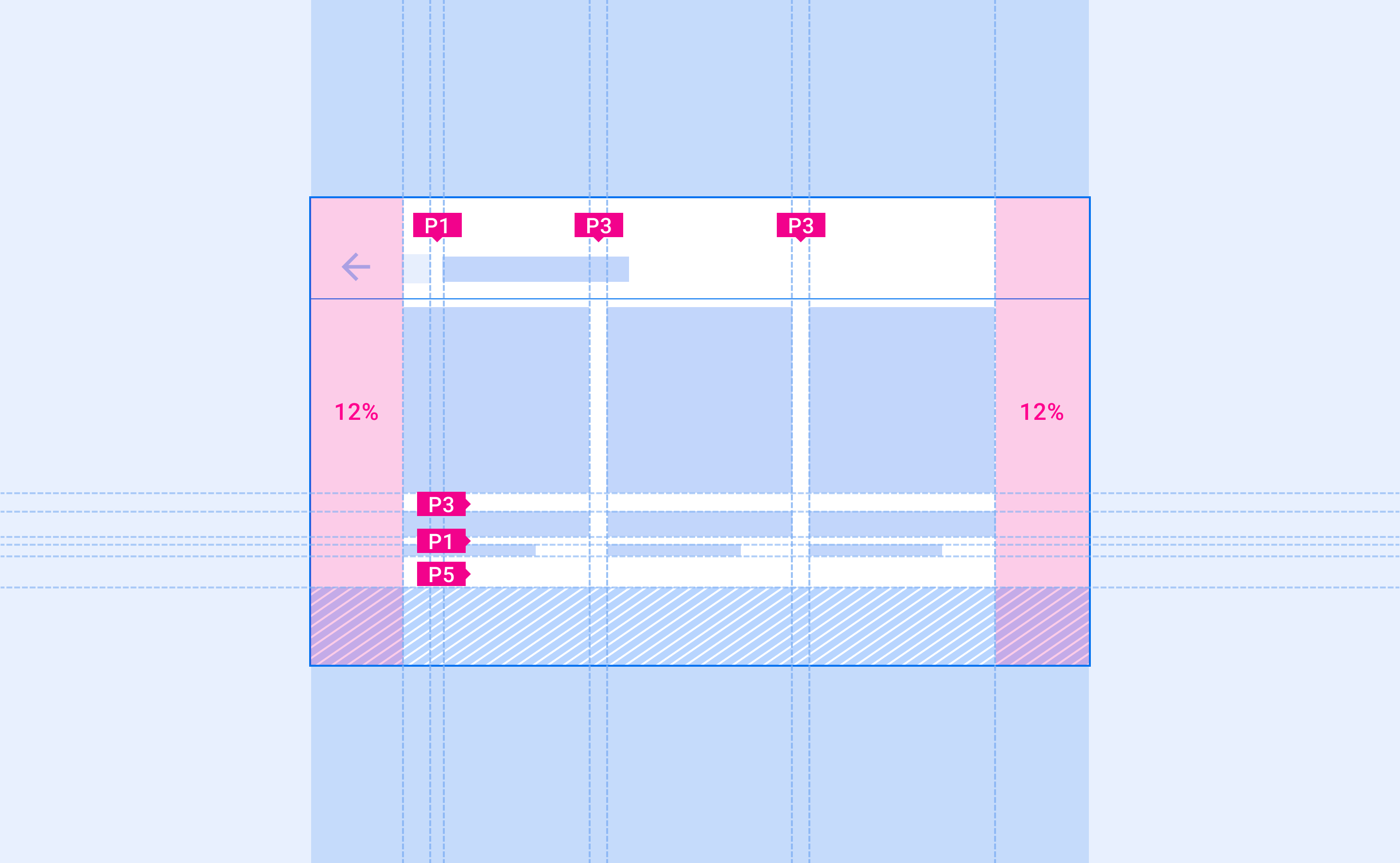
Заполнение
Отступы относятся к пространству между элементами пользовательского интерфейса. Масштаб заполнения Android Auto применяется кратно 8dp, вплоть до размера заполнения 96dp. Любое большее количество отступов также следует добавлять кратно 8dp.
В этой таблице перечислены типичные значения заполнения, отображаемые в автоматическом пользовательском интерфейсе. Приращения размеров указаны в порядке возрастания и отмечены метками, начинающимися с буквы «P»:
| Р0 | П1 | П2 | П3 | П4 | П5 | П6 | Р7 | Р8 |
|---|---|---|---|---|---|---|---|---|
| 4дп | 8дп | 12дп | 16дп | 24дп | 32дп | 48дп | 64дп | 96дп |

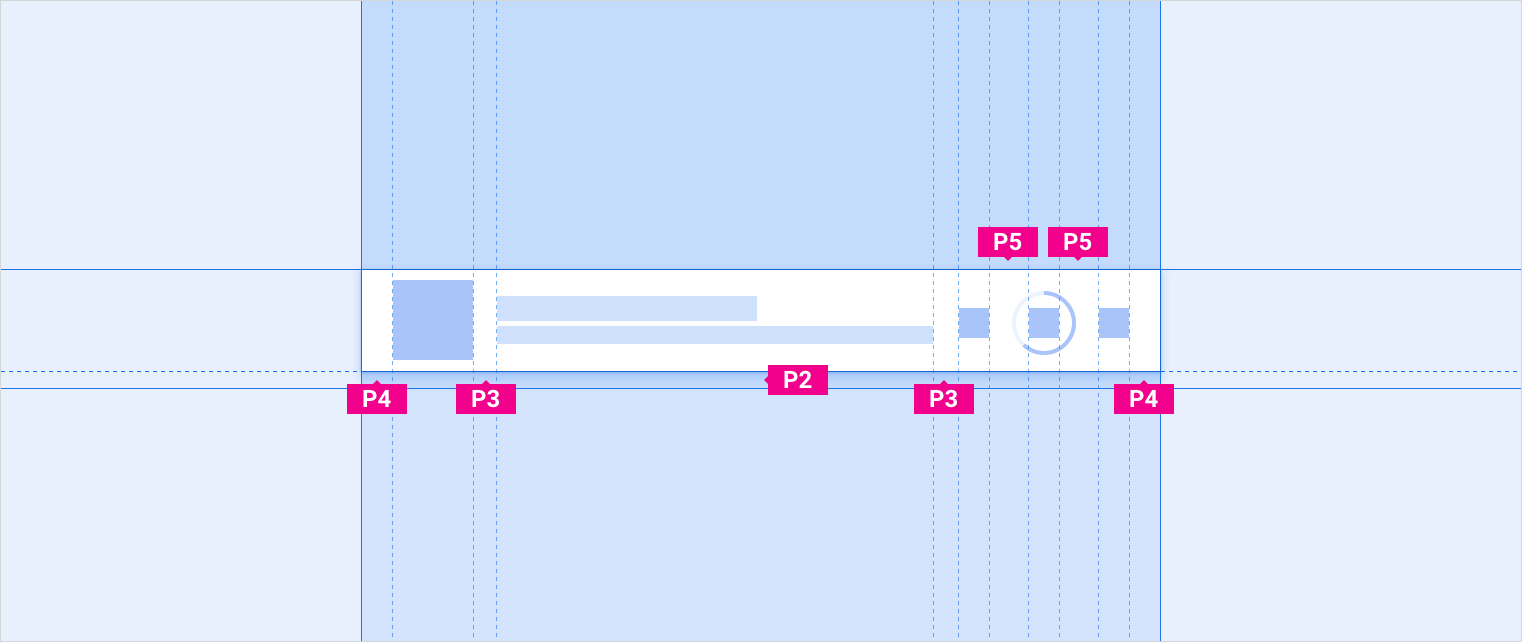
Заполнение для более мелких компонентов
Чтобы обеспечить лучшее выравнивание и обеспечить достаточный интервал, меньшие компоненты могут экономно использовать отступы размером 12 dp.

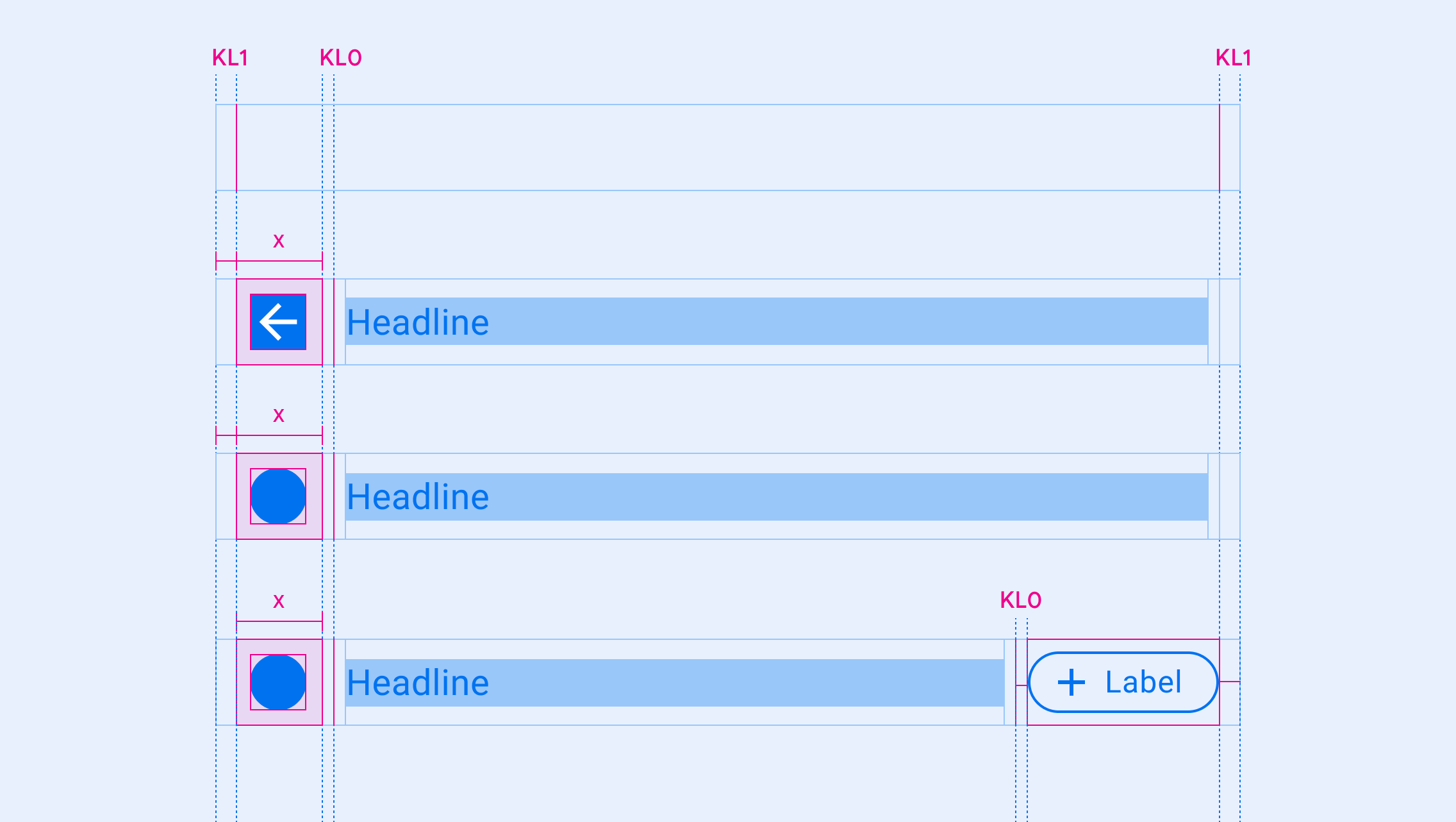
Ключевые линии
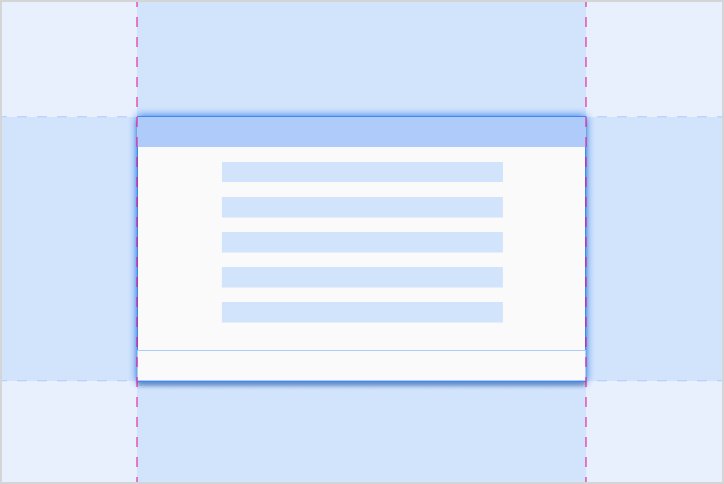
Ключевые линии — это измерения, которые организуют пользовательский интерфейс, показывая, где элементы и компоненты должны быть размещены горизонтально в макете (вдоль оси X). Они отмечены этикетками, начинающимися с буквы «KL».
Ключевые линии можно размещать в любом месте макета. Их можно использовать для обозначения расстояния между любыми двумя вертикальными краями (элементов, компонентов или самого экрана). Компоненты и элементы выравнивают свой левый или правый край по ближайшей ключевой линии.

Измерение с помощью ключевых линий
Ключевые линии меняются в зависимости от ширины экрана, что позволяет элементам пользовательского интерфейса одинаково масштабировать свое размещение на экранах разных размеров.
Следующие ключевые строки рекомендуются для различных размеров экрана и представлены метками, отмеченными «KL(n)». Они показаны в порядке увеличения размера ключевых строк:
| КЛ(н) | Узкие экраны (0–600 дп) | Стандартные экраны (600-930dp) | Широкие экраны (930-1280dp) | Очень широкие экраны (1280dp+) |
|---|---|---|---|---|
| КЛ0 | 16дп | 24дп | 24дп | 32дп |
| КЛ1 | 24дп | 32дп | 32дп | 48дп |
| КЛ2 | 96дп | 112дп | 112дп | Н/Д |
| КЛ3 | 112дп | 128дп | 128дп | 152дп |
| КЛ4 | 148дп | 168дп | 168дп | Н/Д |
