El framework con capacidad de respuesta adaptable (RA) de Android Auto adapta los diseños de las apps a cualquier tamaño de pantalla de vehículo.
La IU y las funciones de las apps, como la navegación multimedia y las acciones de reproducción, también se adaptan automáticamente en Android Auto, que son compatibles con apps proyectadas desde el teléfono de un usuario.
Resumen
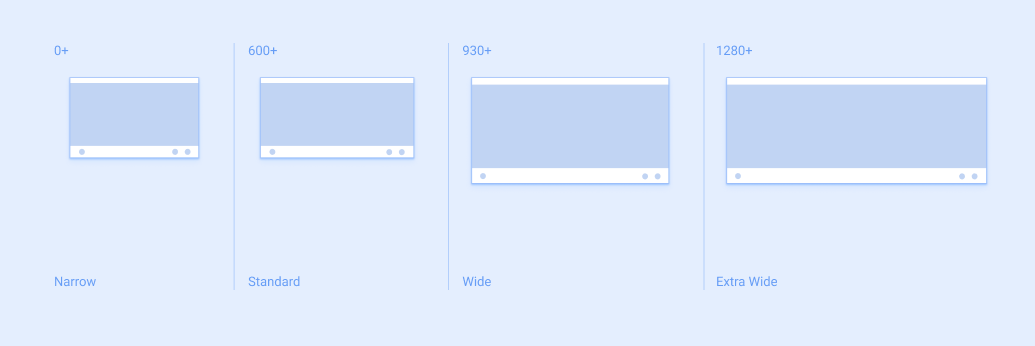
- Los diseños se ajustan al tamaño de la pantalla en puntos de interrupción específicos.
- Aplica padding en incrementos de 8 dp
- Coloca un padding de 12 dp entre los componentes más pequeños con moderación.
Cómo se determina el diseño
El framework de RA de Android Auto usa diseño adaptable y responsivo:
- Se utiliza un diseño responsivo (el tamaño exacto de la pantalla determina el diseño) para los márgenes izquierdo y derecho.
- Se utiliza el diseño adaptable (los rangos de altura y ancho de la pantalla determinan el diseño)
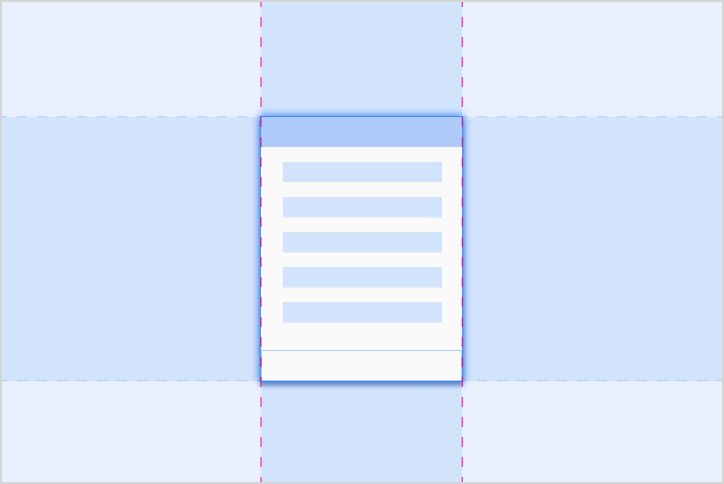
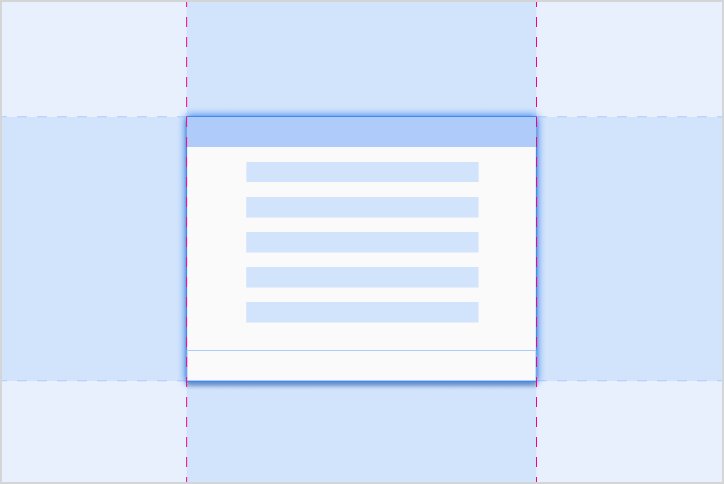
El diseño se determina mediante mediciones llamadas puntos de interrupción. Los puntos de interrupción son mediciones de altura y ancho de la pantalla definidas estratégicamente que determinan cuándo mostrar un diseño específico. Para cada rango de puntos de interrupción, el diseño se ajusta para adaptarse al tamaño y la orientación de la pantalla.

Adaptable
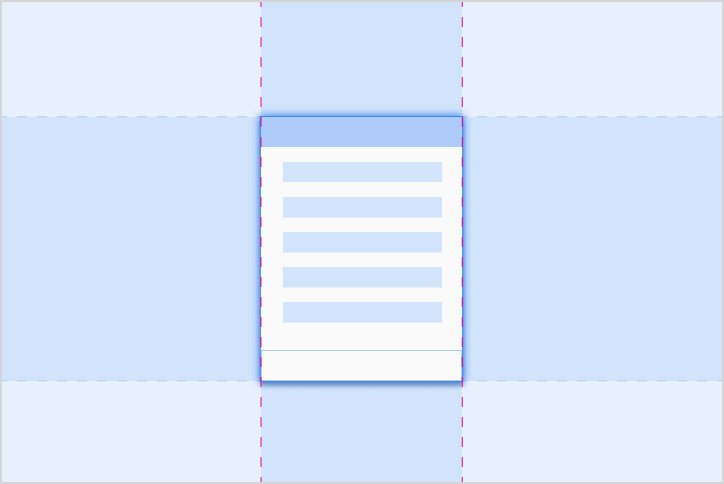
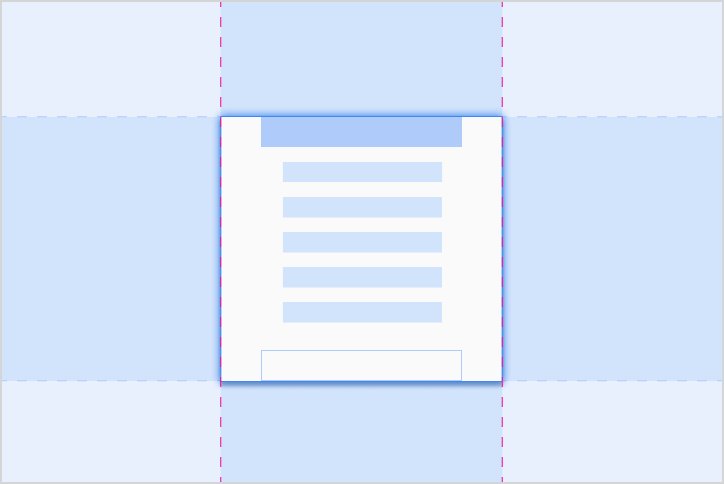
El diseño adaptable usa puntos de interrupción para determinar el diseño de una pantalla. Para un rango definido de tamaños de pantalla (como las de menos de 1280 dp de ancho), se muestra un diseño específico.
Responsivo
El diseño adaptable adapta un diseño de manera proporcional al tamaño exacto de la pantalla. Los componentes tienen áreas flexibles que se pueden expandir o reducir a un tamaño apropiado para la pantalla de cada vehículo.Puntos de interrupción adaptables
Android Auto se basa en los puntos de interrupción adaptables para determinar el diseño de la pantalla, que se calculan a partir del tamaño de la ventana de la app, en lugar de toda la pantalla.

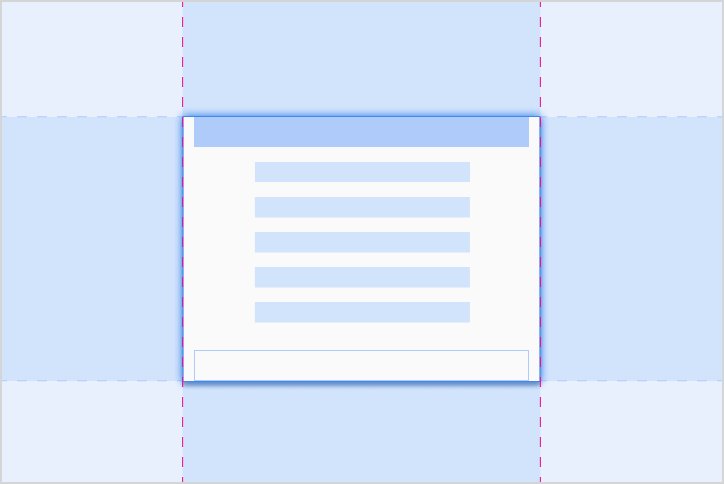
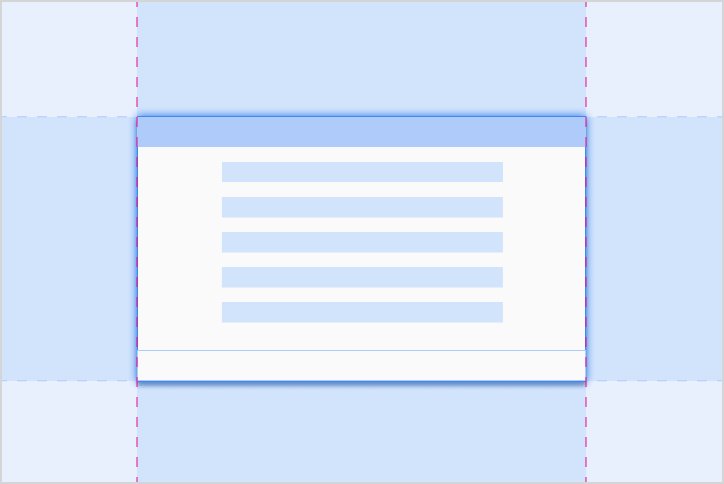
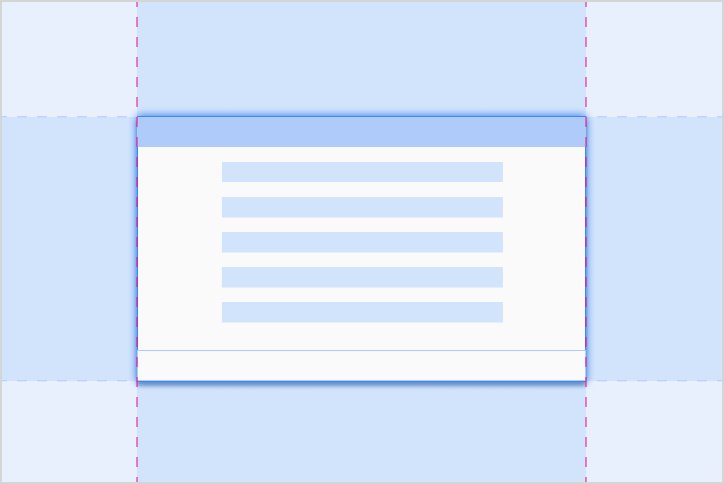
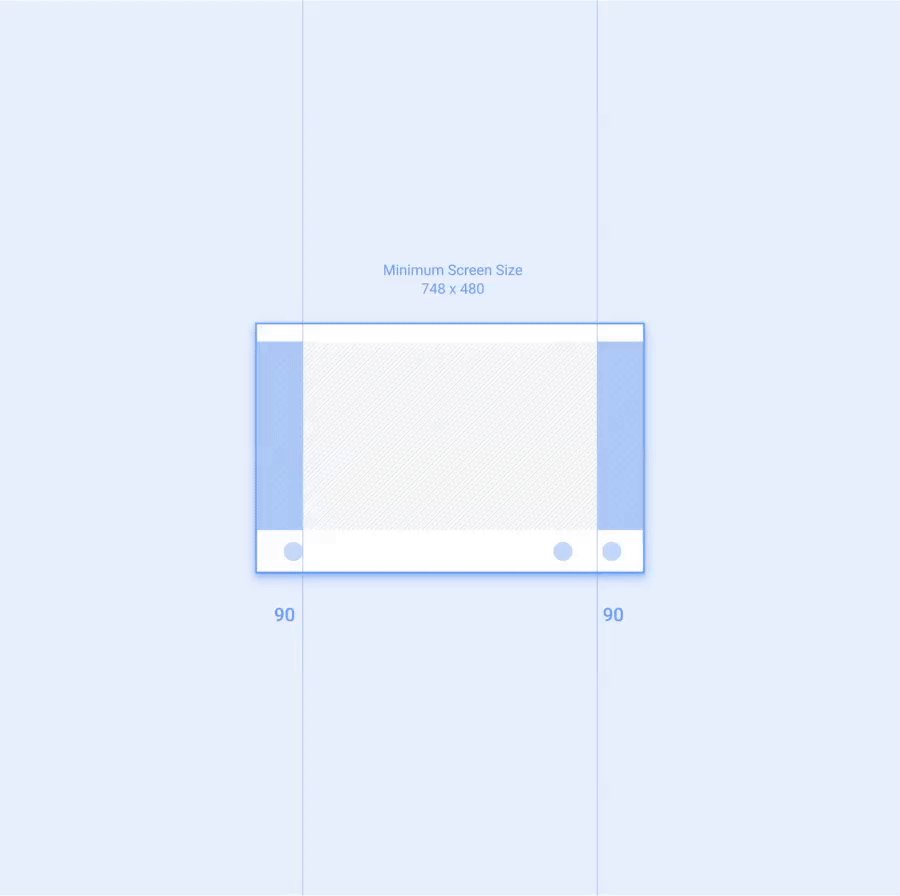
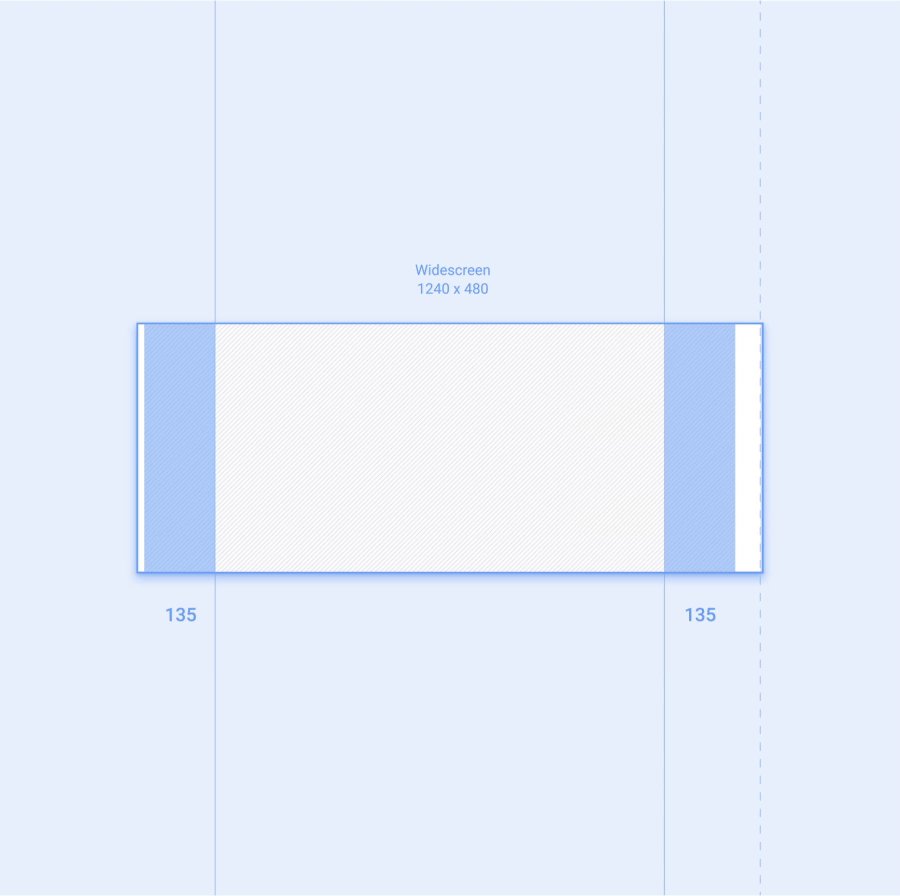
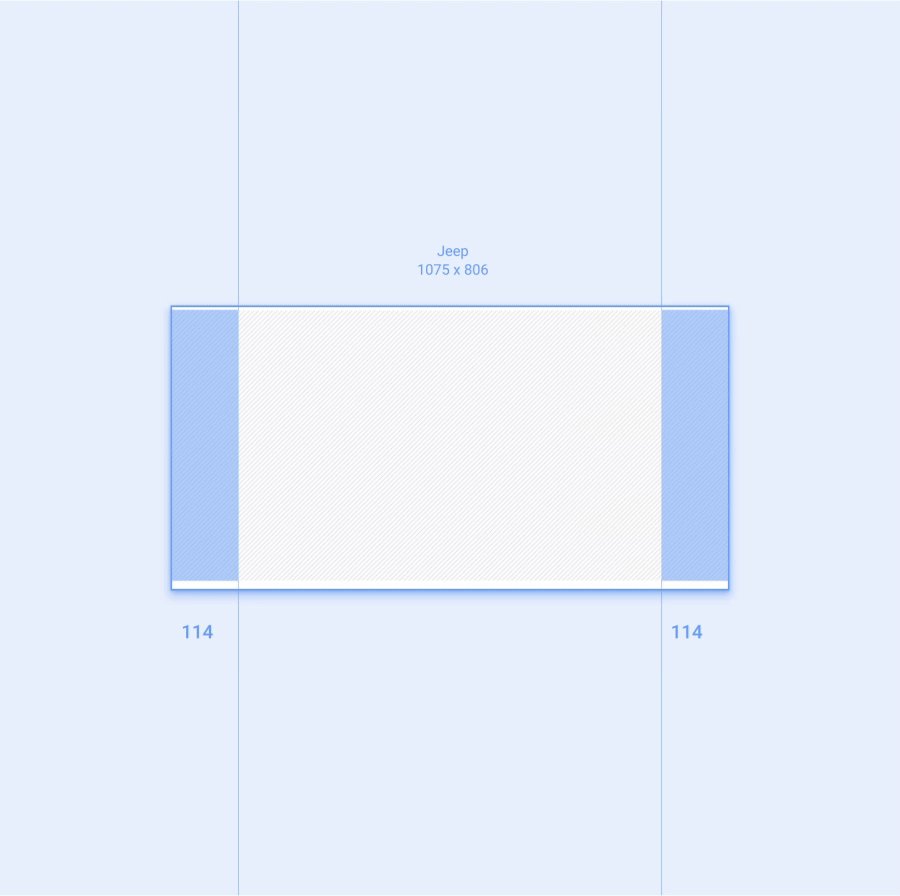
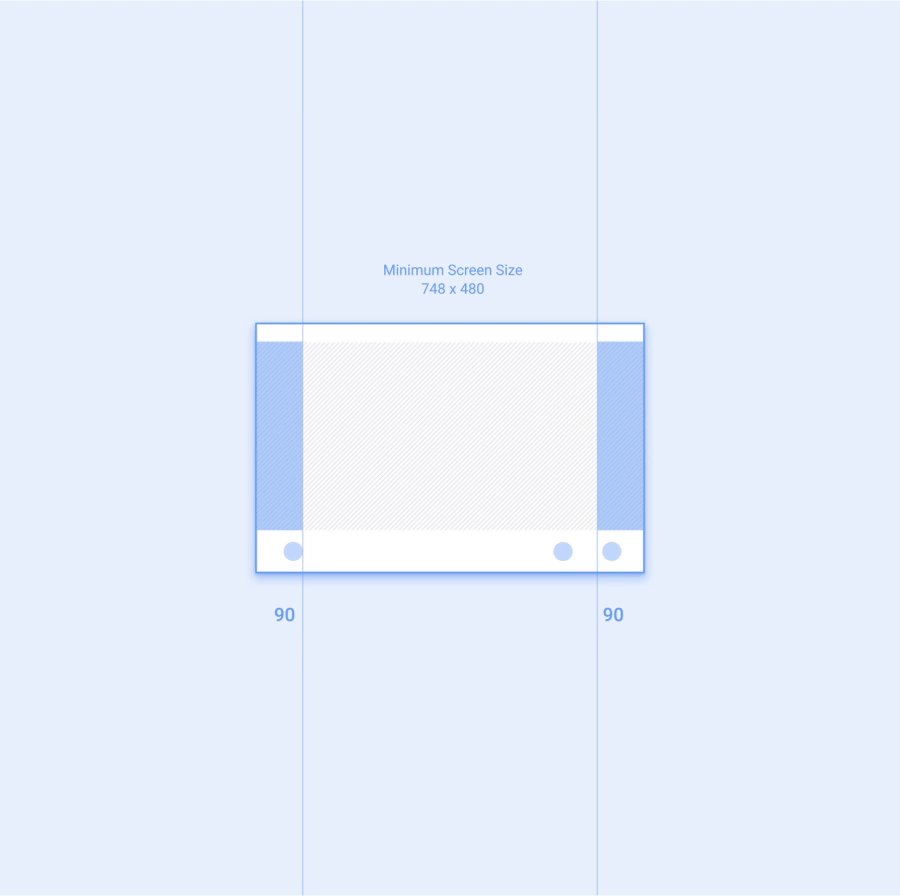
Márgenes responsivos
Android Auto usa márgenes responsivos según el tamaño de toda la pantalla del vehículo. Los márgenes izquierdo y derecho se ajustan al 12% del ancho de la pantalla y suelen contener barras de desplazamiento y controles de navegación. El espacio restante en la pantalla, llamado lienzo de la app, incluye contenido de la app.
Para proporcionar más espacio, se puede quitar el margen derecho en pantallas de menor tamaño. La app puede usar este espacio como área secundaria para mostrar información adicional.

Cuadrícula de diseño
Los diseños de Android Auto alinean los elementos de la IU en una cuadrícula de 8 dp, y algunos componentes más pequeños se alinean con una cuadrícula de 4 dp.
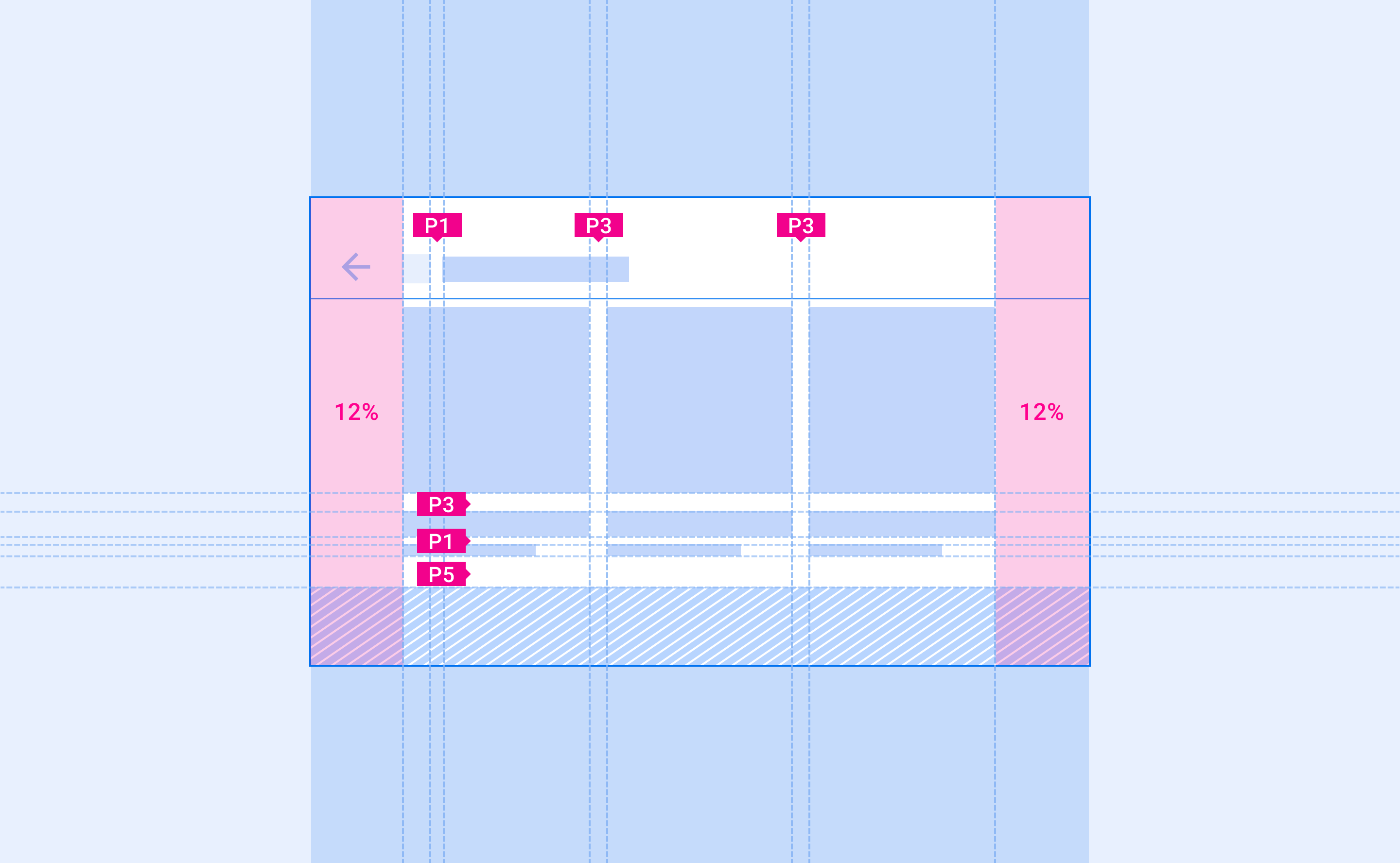
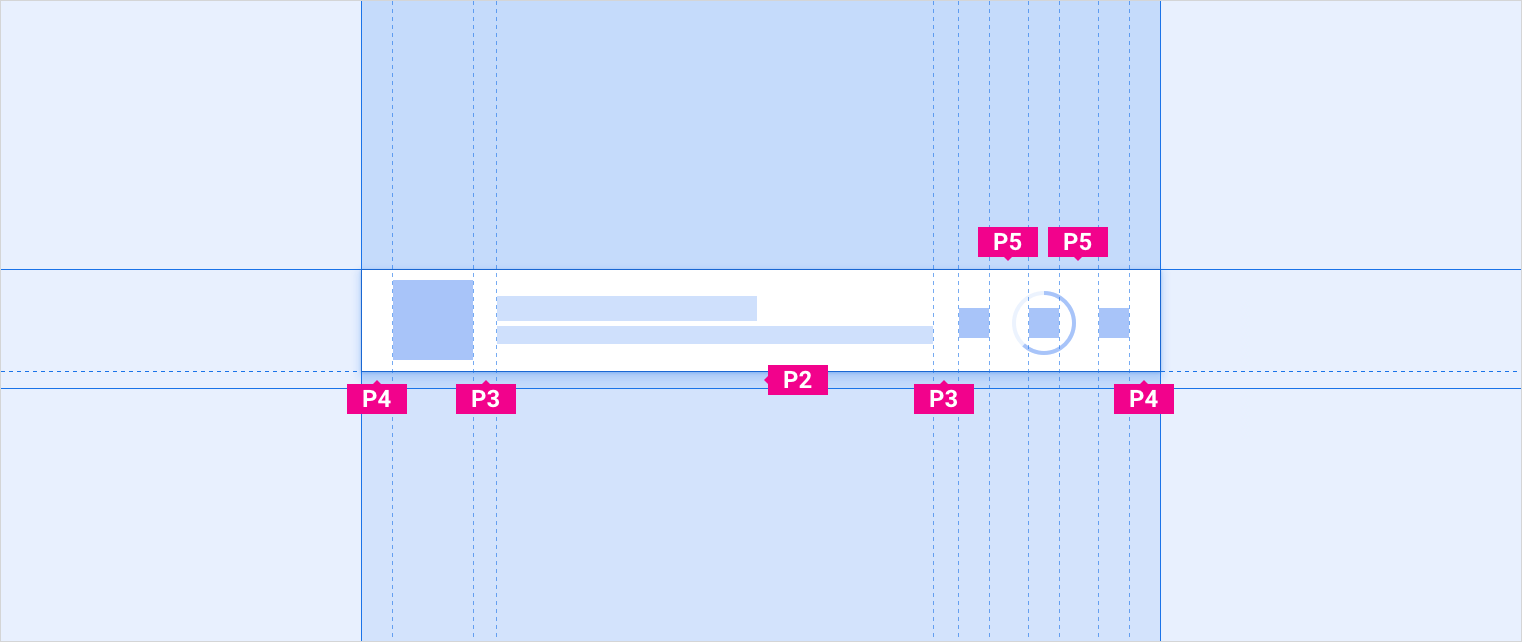
Padding
El padding se refiere al espacio entre los elementos de la IU. La escala de padding de Android Auto se aplica en múltiplos de 8 dp hasta un tamaño de padding de 96 dp. Las cantidades mayores de padding también deben agregarse en múltiplos de 8 dp.
En esta tabla, se enumeran los valores de padding típicos que se ven en la IU de Auto. Los incrementos de tamaño se muestran en orden ascendente, marcados con etiquetas que comienzan con la letra “P”:
| P0 | P1 | P2 | P3 | P4 | P5 | P6 | P7 | P8 |
|---|---|---|---|---|---|---|---|---|
| 4 dp | 8 dp | 12dp | 16dp | 24dp | 32dp | 48dp | 64dp | 96dp |

Relleno para componentes más pequeños
Para crear una mejor alineación y permitir suficiente espaciado, los componentes más pequeños pueden usar 12 dp de padding con moderación.

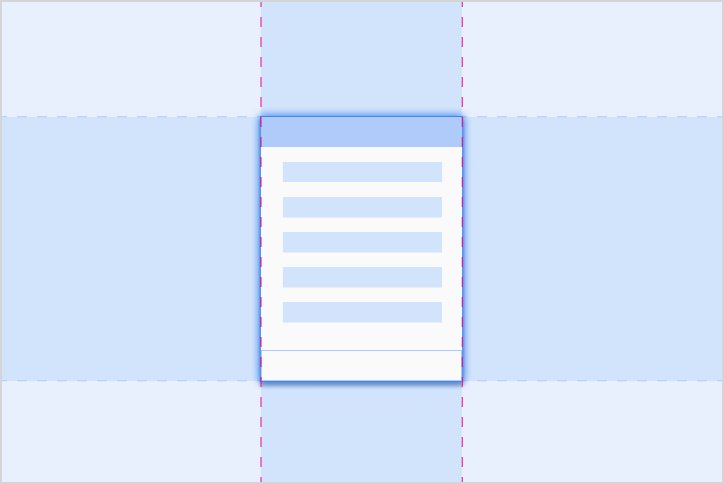
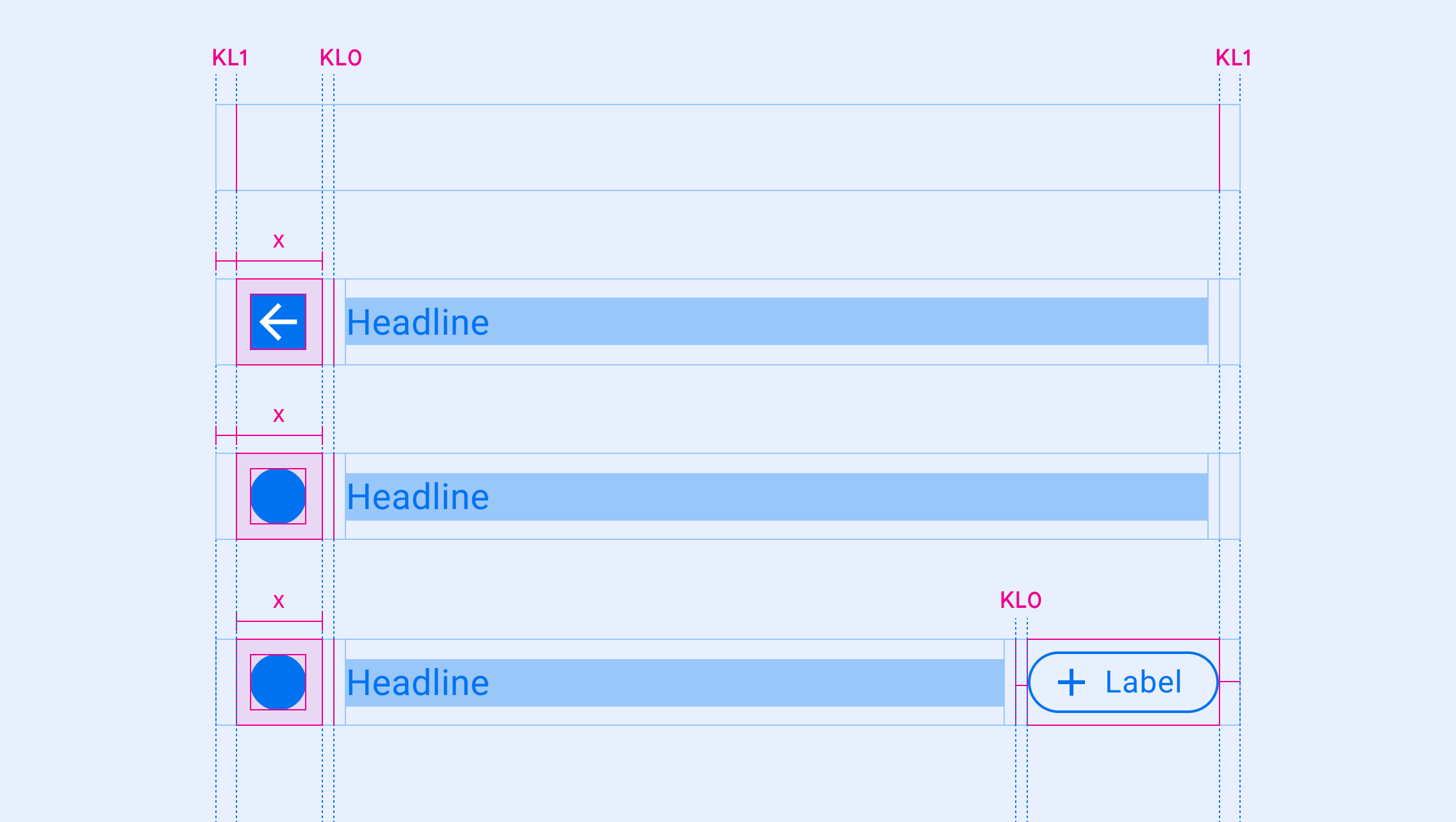
Líneas clave
Las líneas clave son mediciones que organizan una IU al mostrar dónde los elementos y componentes deben colocarse horizontalmente en un diseño (a lo largo del eje X). Están marcados con etiquetas que comienzan con la letra "KL".
Las líneas clave se pueden colocar en cualquier parte del diseño. Se pueden usar para indicar la distancia entre dos bordes verticales cualquiera (de los elementos, los componentes o la pantalla en sí). Los componentes y elementos alinean su borde izquierdo o derecho con la línea clave más cercana.

Realiza mediciones con líneas clave
Las líneas clave cambian según el ancho de la pantalla, lo que permite que los elementos de la IU escalen de manera coherente su ubicación en diferentes tamaños de pantalla.
Se recomiendan las siguientes líneas clave para un rango de tamaños de pantalla, representados por etiquetas marcadas con "KL(n)". Se muestran en orden de aumento del tamaño de las líneas clave:
| KL(n) | Pantallas estrechas (0-600 dp) |
Pantallas estándar (600-930 dp) |
Pantallas panorámicas (930-1280 dp) |
Pantallas extraanchos (1280 dp o más) |
|---|---|---|---|---|
| KL0 | 16dp | 24dp | 24dp | 32dp |
| KL1 | 24dp | 32dp | 32dp | 48dp |
| KL2 | 96dp | 112dp | 112dp | No disponible |
| KL3 | 112dp | 128dp | 128dp | 152dp |
| KL4 | 148dp | 168dp | 168dp | No disponible |
