Android Auto, gündüz ve gece temalarında benzer renklerle daha tutarlı bir kullanıcı deneyimi sunmak için tüm içeriği siyah arka plana yerleştirir.
Siyah arka plan genellikle arabaların içinde en iyi sonucu verir, çünkü otomobil üreticileri araba iç mekanları, gösterge panelleri ve kullanıcı arayüzleri için genellikle koyu renkli malzemeler ve renkler kullanır.
Özet
- Hem gündüz hem de gece sürüşü desteklemek için siyah arka plan kullanın
- Arka plan ile simgeler veya metin arasında en az 4,5:1 kontrast oranını koruyun
- Renkleri minimum düzeyde ve amaca uygun şekilde kullanın
- Farklı gri tonlarını kullanarak yüksekliği gösterme
- Görsel odağı yönlendirmek için şeffaflık ve opaklık kullanın
Paletler ve Gradyanlar
Android Auto'nun koyu teması gri tonlamalı bir renk paleti kullanır. Kullanıcı arayüzünüze eklenen tüm ek renkler, Materyal Tasarım renk paletlerindeki daha koyu renk varyantlarına benzer şekilde, yoğunlukta kapatılmalıdır.
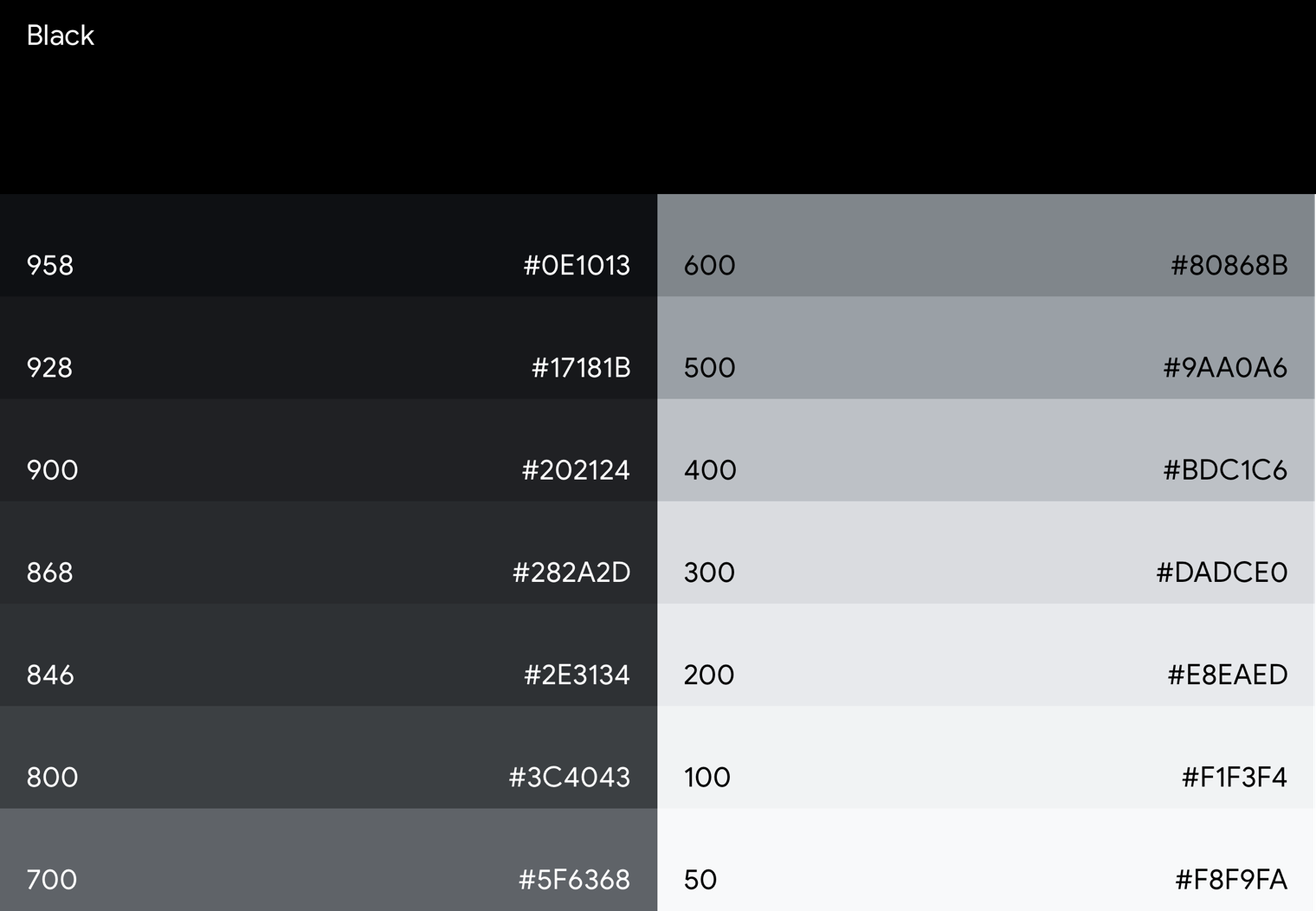
Android Auto'nun gri tonlama paleti
Android Auto gri tonlamalı renk paletini kullanarak metin ve simgeler dahil tüm öğelere renk uygulayabilirsiniz.
Bu palet şu amaçlarla tasarlanmıştır:
- Her kullanıcı arayüzü öğesinin hiyerarşi düzeyini, sağlanan gölge aralığıyla yansıtın
- Koyu tema kullanıcı arayüzü kullanım alanlarının tümünü ele alma

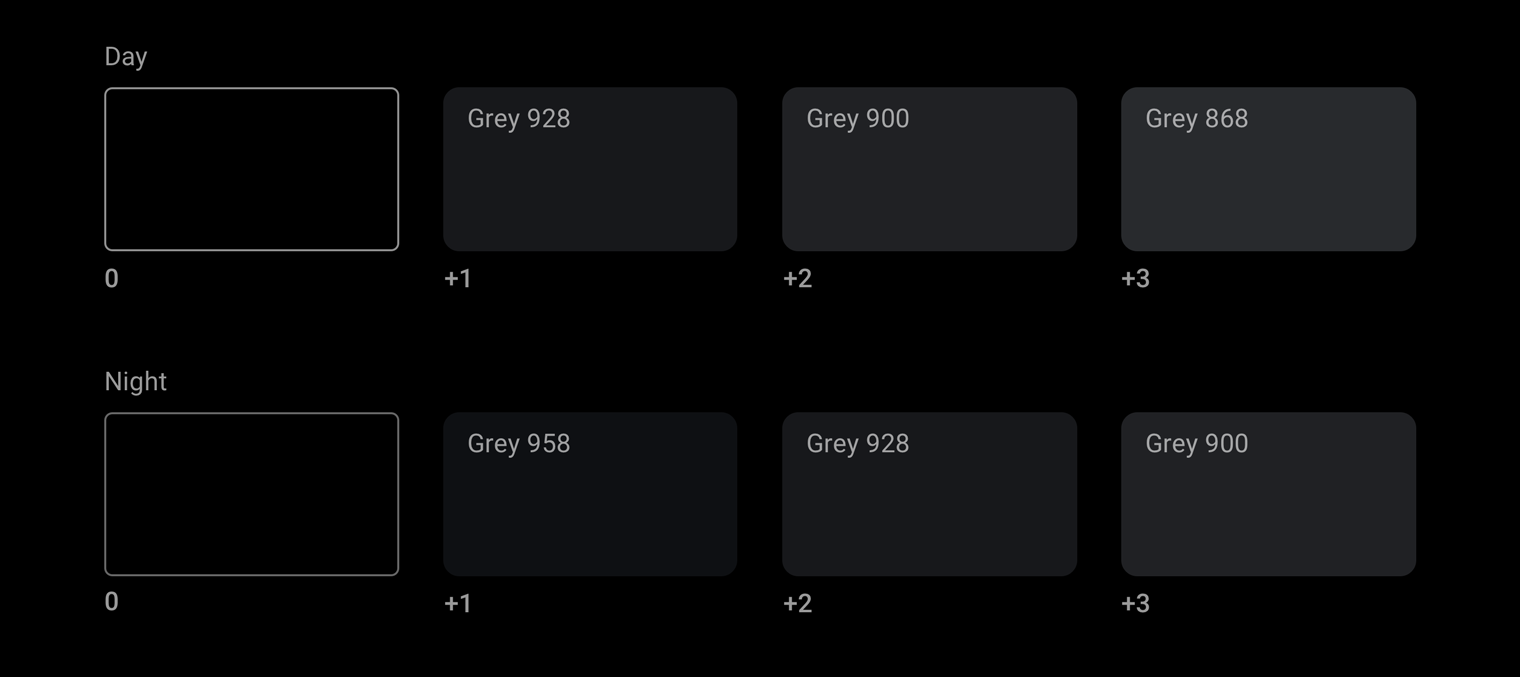
Android Auto'da derinlik duygusu, farklı gri tonlarıyla ifade edilir. Her gölge, daha koyu tonlara sahip bileşenlerin (liste bileşeni gibi), açık gölgelere sahip bileşenlerden (kayan işlem düğmeleri gibi) daha az yüksekliğe sahip olduğu farklı bir yükseklik seviyesini temsil eder.
Tüm bileşenler, gölgelerin görünmediği gerçek siyah bir arka plan üzerinde görüntülenir. Bu bileşenler arasında yeterli kontrast sağlamak için Android Auto gri tonlama paleti çok çeşitli griler içerir. Gri 900'ün altındaki Material renk paleti, otomatik bağlama göre çok parlak olduğundan, Materyal Tasarımı'nın temel renk paletine göre daha kademeli bir gri tonunu gösteriyor.


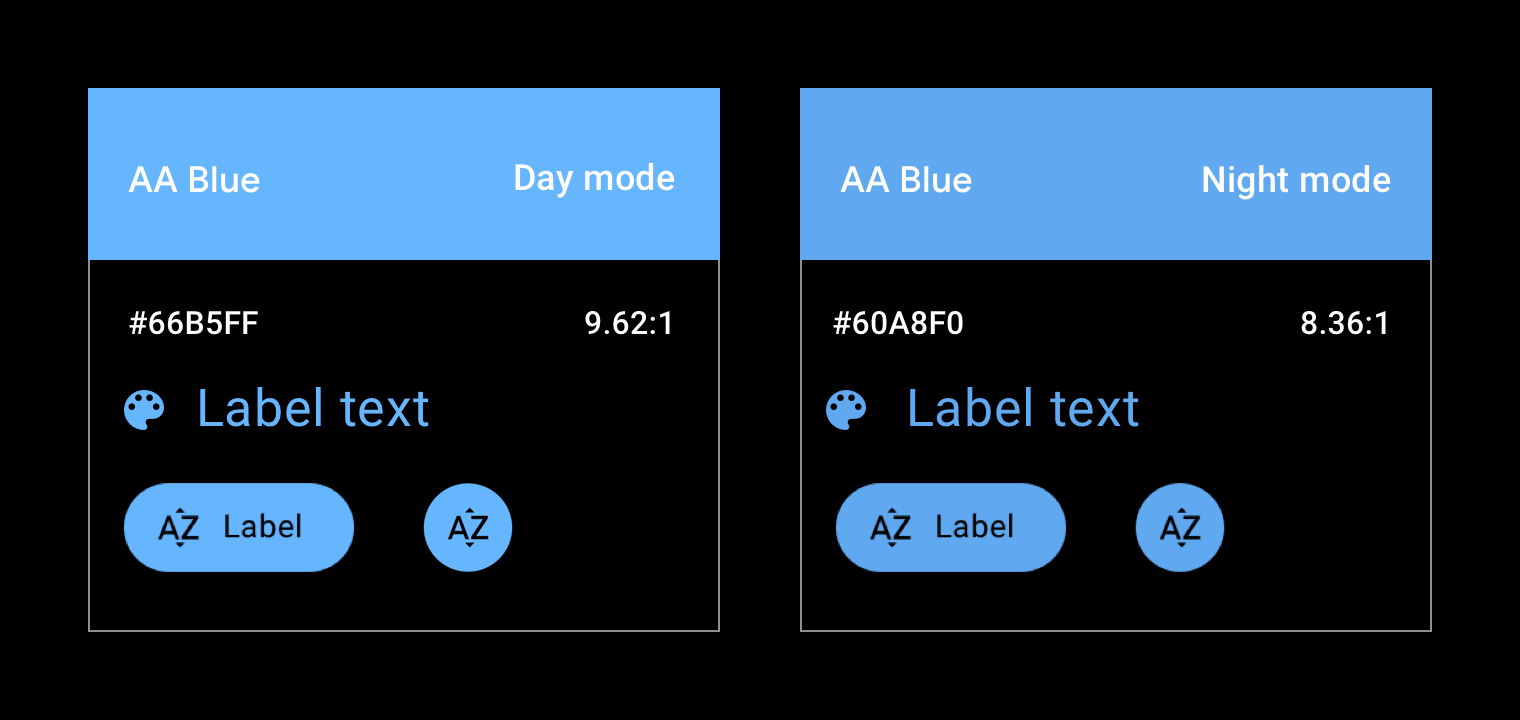
Vurgu rengi
Android Auto'nun gri tonlama paletine ek olarak bir vurgu rengi tutumlu bir şekilde kullanıcının odağını çizmek gibi amaçlarla kullanılabilir.
Şu anda Android Auto'nun tek bir resmi vurgu rengi vardır. Mavinin tonu, destek kitaplığında "araba aksanı" olarak anılır. Bu mavi, standart Google mavisinden daha yüksek doygunluk ve canlılık sağlayarak kullanıcı arayüzünün koyu yüzeyinde daha iyi bir görünürlük sağlar.

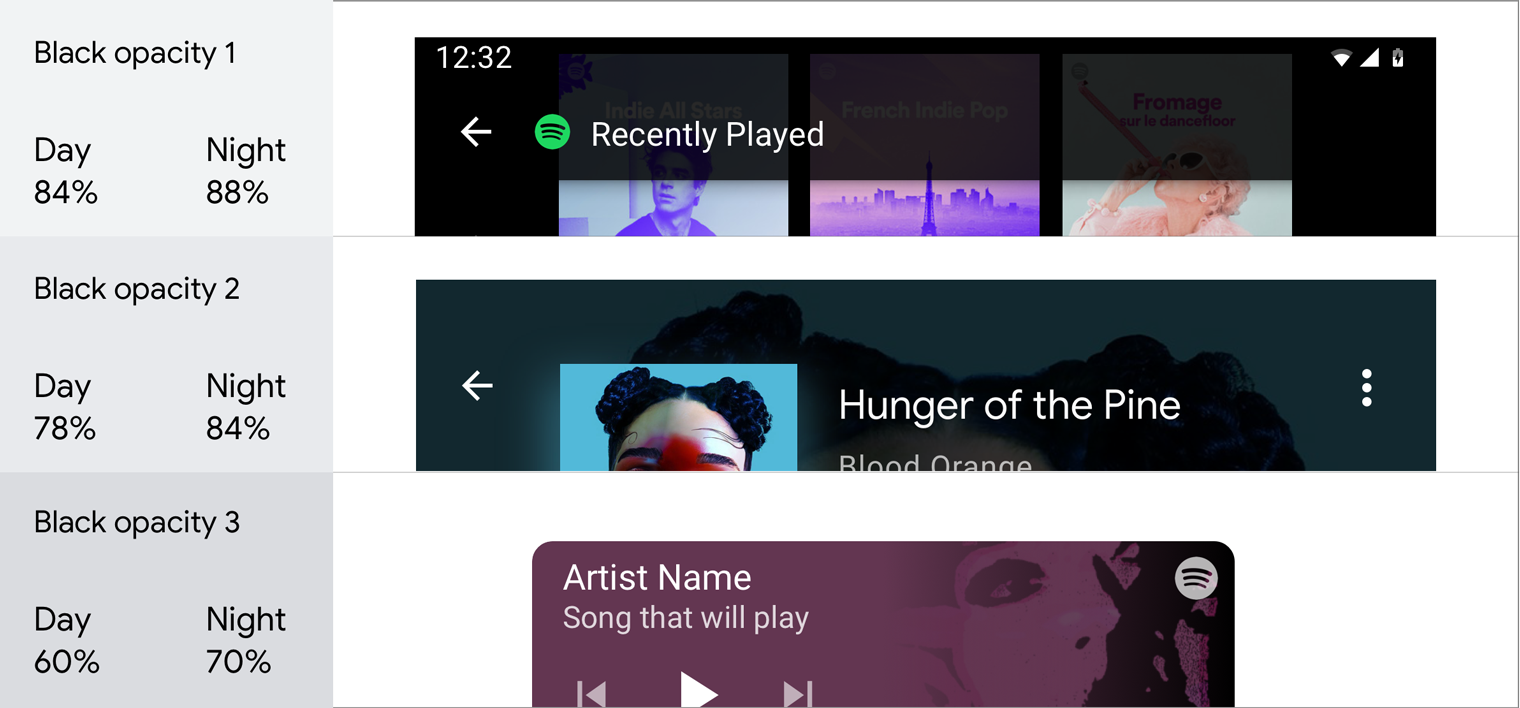
Opaklık grafikleri
Materyal Tasarıma sahip uzamsal model, kullanıcı arayüzünde derinlik hissi sağlamak için çeşitli opaklık düzeylerine dayanır. Etkili bir kullanım için kullanım alanınıza bağlı olarak bir opaklık düzeyi seçin.
Koyu opaklık değerleri
Yarı şeffaf koyu yüzeyler için en yaygın kullanım alanı kaplamadır ("yer paylaşımı" olarak da bilinir).

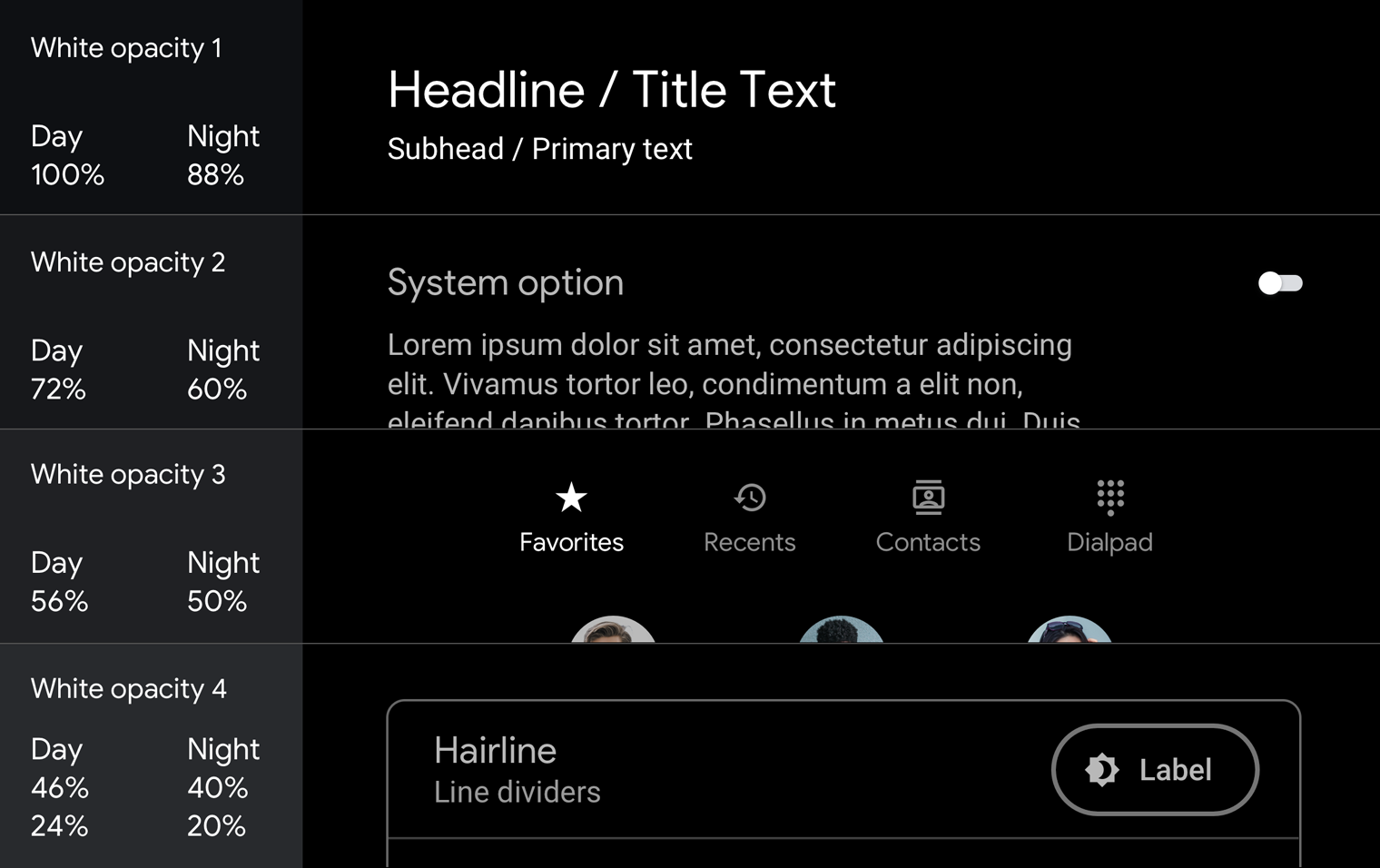
Beyaz opaklık değerleri
Yarı şeffaf beyaz değerler, özellikle arka plan renkli olduğunda düz gri yerine çoğunlukla metin için kullanılır.

Kumaşlarda ve metin hiyerarşilerinde opaklığın nasıl kullanılacağıyla ilgili örnekler için Yönergeler ve örnekler bölümüne bakın.
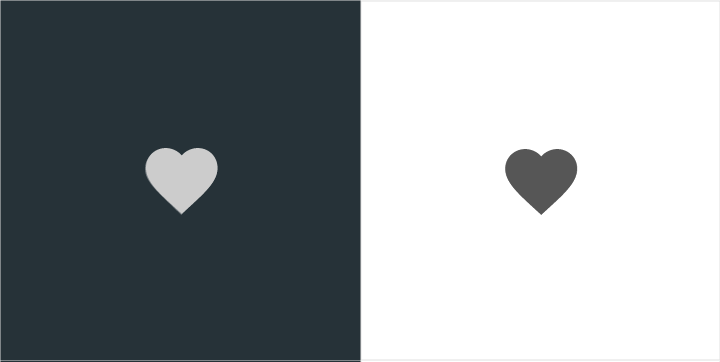
Kontrast
Uygun renk kontrastı, sürücülerin bilgileri hızlıca yorumlamasına ve karar vermesine yardımcı olur.
Sürüş sırasında kolay okunabilmesi için ön plan (metin veya simgeler) ile arka plan (renkler, albüm resmi vb.) arasındaki minimum görsel kontrast gereklidir. Uygulama renkleri, 4,5:1 kontrast oranı belirten WCAG 2.0 Seviye AA Normal Metin kontrastı koşullarını karşılamalıdır. Ekranlarınızın kontrast gereksinimlerini karşıladığından emin olmak için WebAIM Renk Kontrast Denetleyicisi gibi bir kontrast denetleyici kullanın.
Kontrast oranlarının belirli kullanıcı arayüzü öğelerine nasıl uygulandığıyla ilgili daha fazla ayrıntı için Sürüş İçin Tasarım yönergelerine bakın.

Yapılması gerekenler
Bu simgeler, renk kontrastı oranı önerilerini uygular ve arka planlarından daha okunaklıdır.
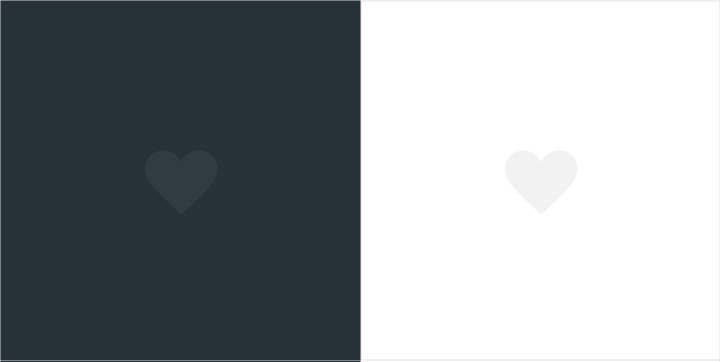
Yapılmaması gerekenler
Bu simgeler, renk kontrastı oranı önerilerine uygun değildir ve arka planlarından ayırt edilmesi zordur.Rehberlik ve örnekler
Android Auto'nun koyu renkli kullanıcı arayüzü sade ve sadedir, çok az renk kullanır. Kullanıcı arayüzü öğeleri için uygun renkleri, tonları ve opaklık değerlerini (Paletler ve renk geçişleri konusuna bakın) kullanmaya ek olarak, her renk ve opaklık kullanımının bir amacı da olmalıdır.
Bu bölümde, aşağıdakiler de dahil olmak üzere çeşitli hedeflerin gerçekleştirilmesi için opaklık varyasyonları ve rengin uygulanmasıyla ilgili yol gösterici ve örnekler sağlanmaktadır:
- Gizlenen arka planlar
- Tutarlılığı koruma
- Kullanıcının odağını birincil işlemlere çeken görsel bir hiyerarşi oluşturma
- Listedeki öğeleri ayırt etme
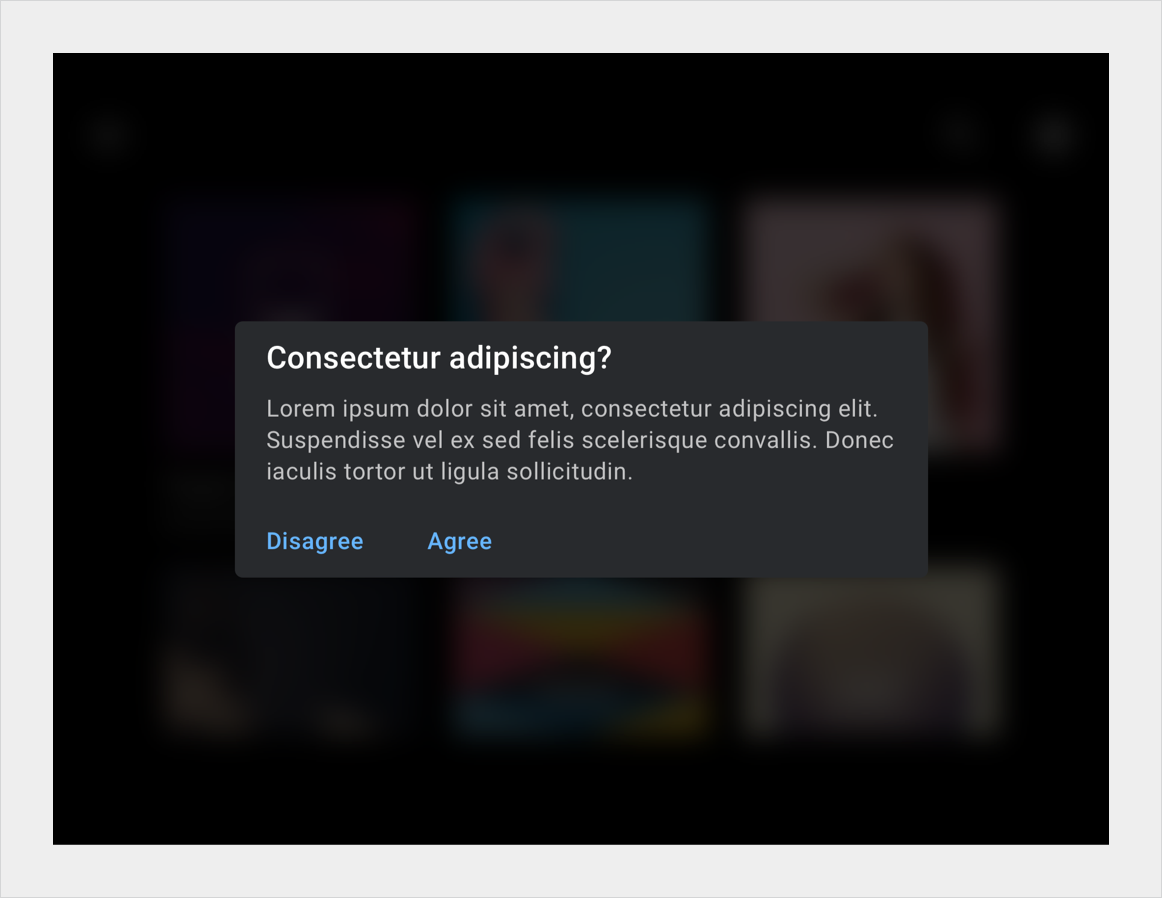
Kumaşlarla anlaşılmaz arka planlar
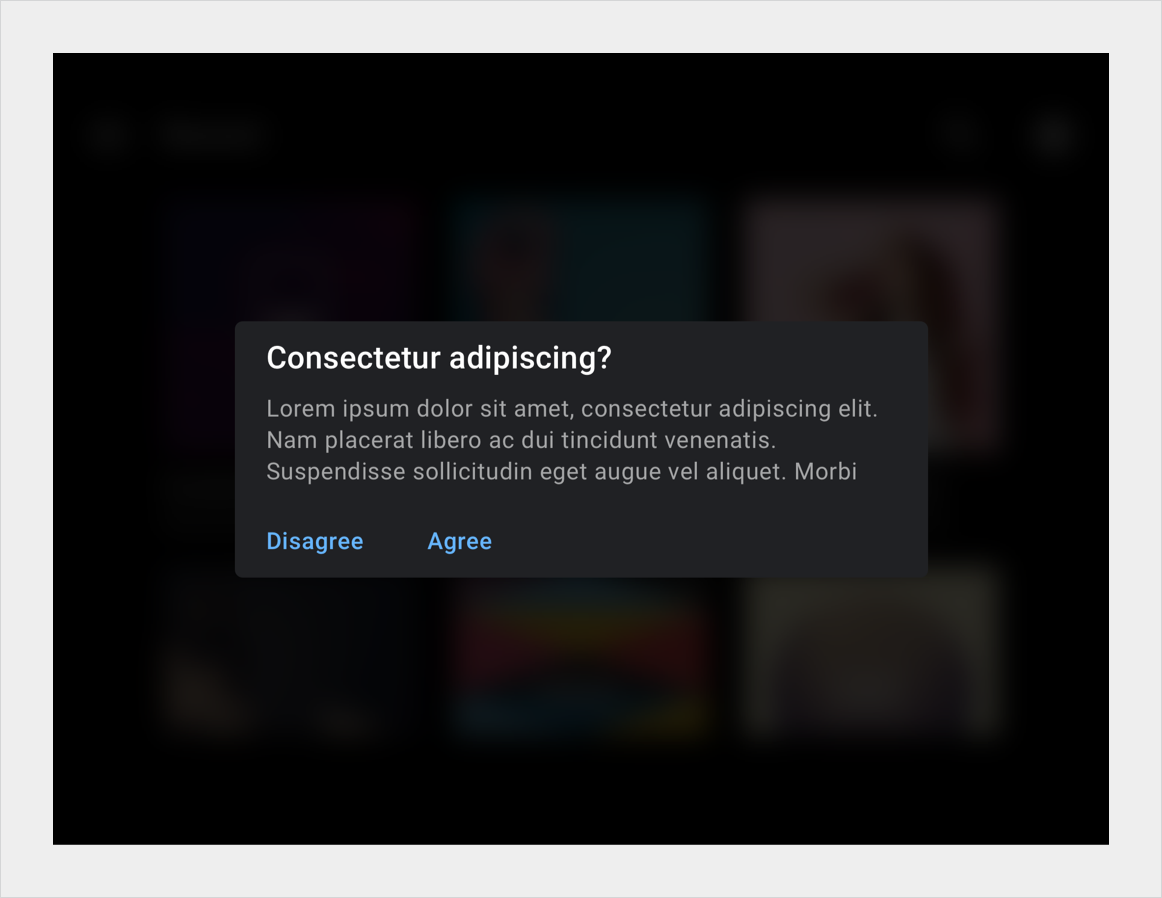
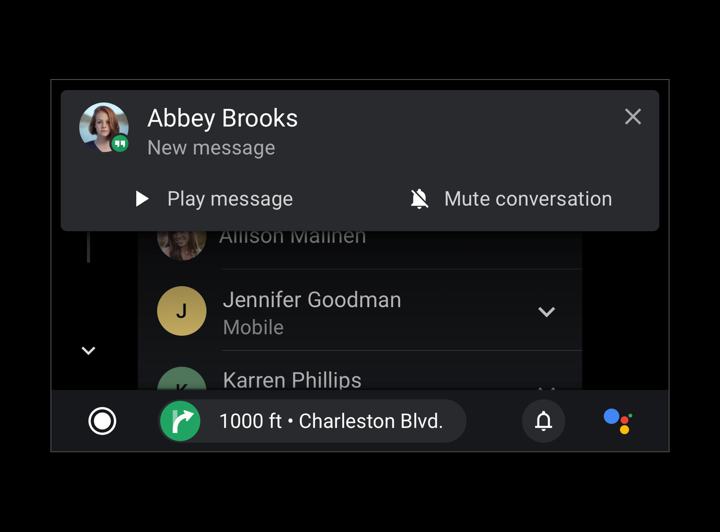
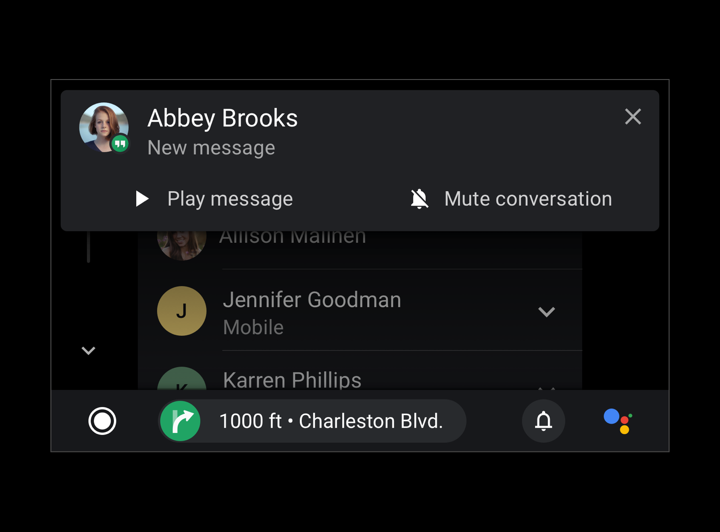
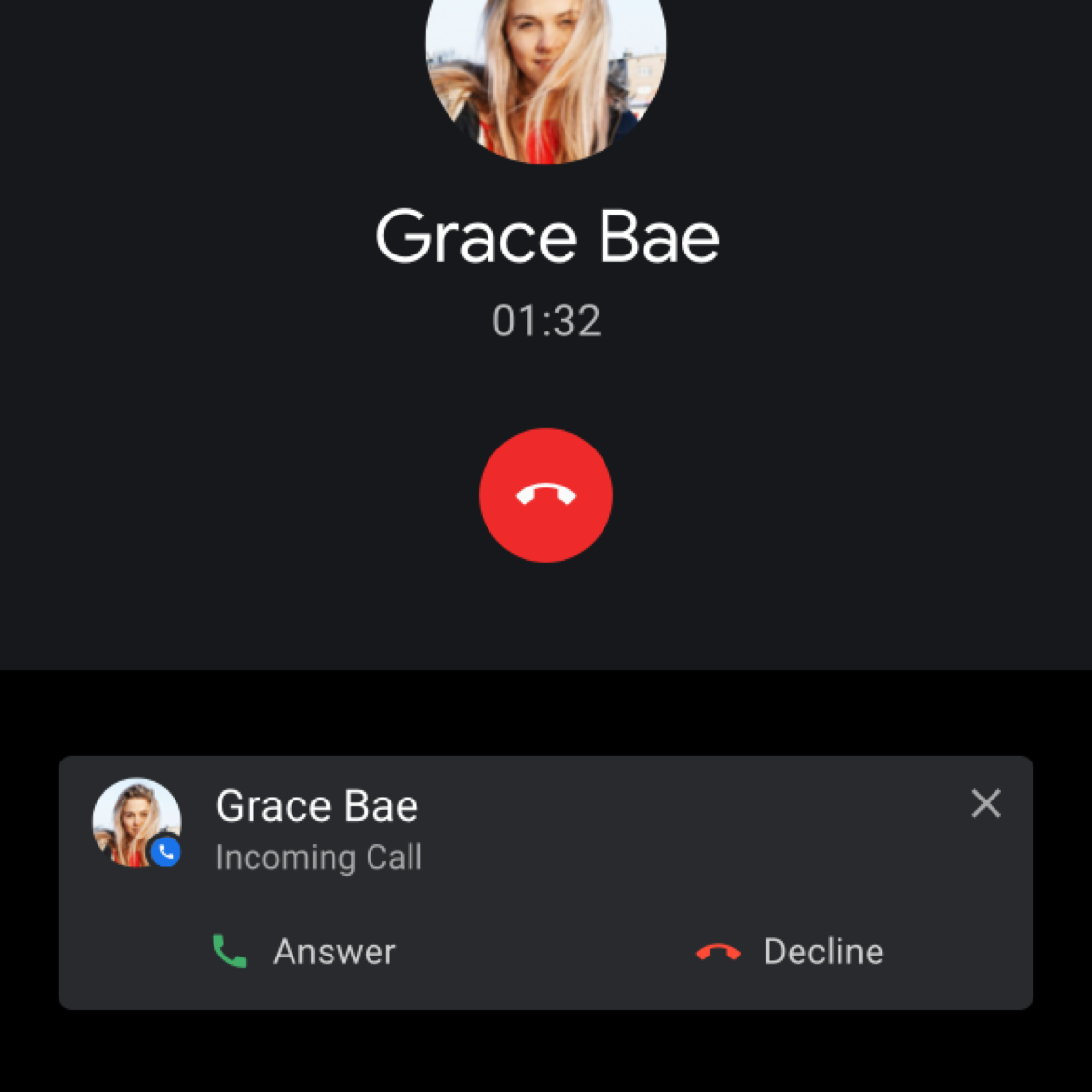
Tam ekran kaydırmalar (yer paylaşımları), kullanıcının işlem yapmasını gerektiren bir iletişim kutusu gibi yüksek öncelikli içerik ön planda göründüğünde arka planları kapatmak için kullanılır. Kısmi kaydırmalar, bildirimlerin girişi gibi öğelerin geçişine dikkat çekmek için kullanılır.




Renklerde tutarlılığı koruma
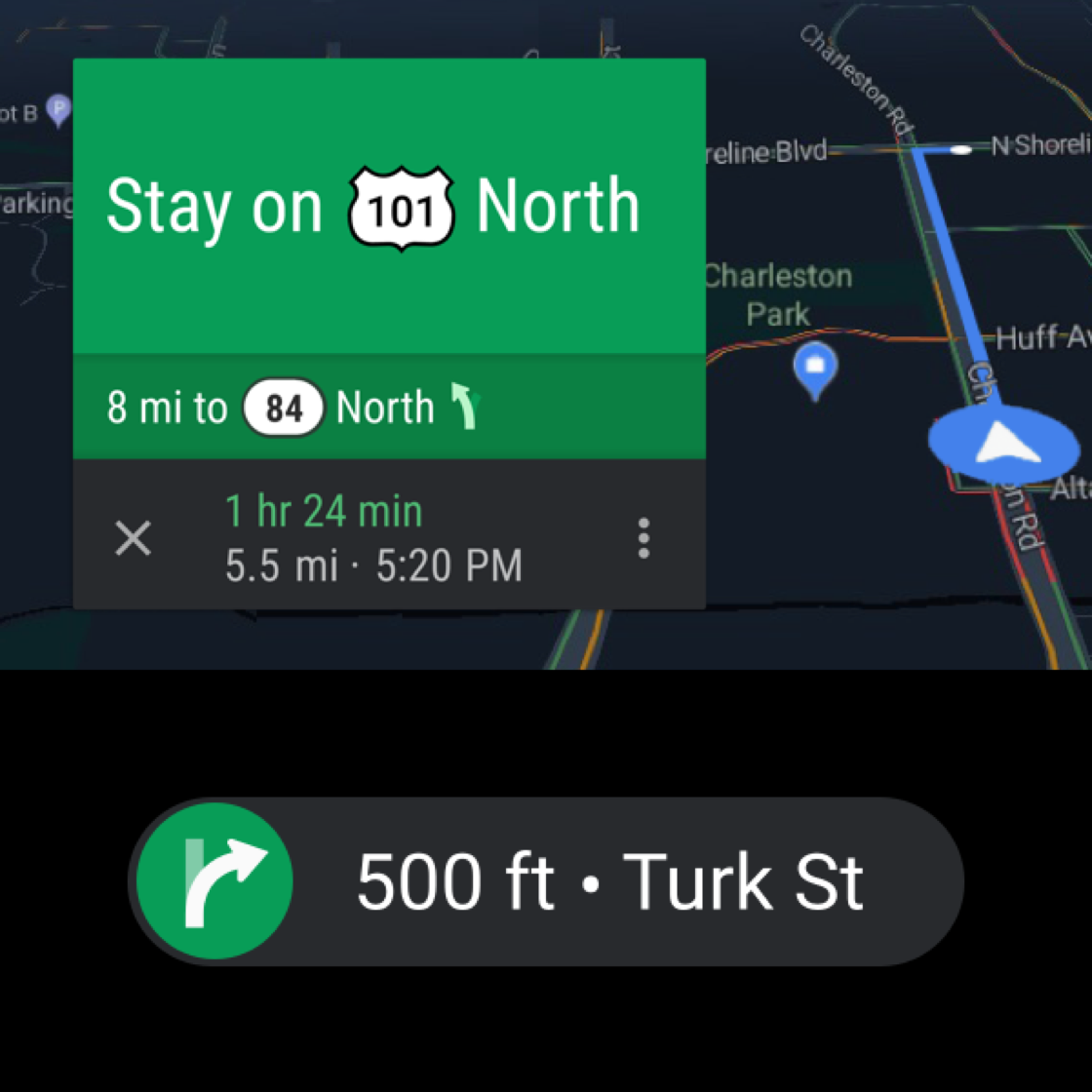
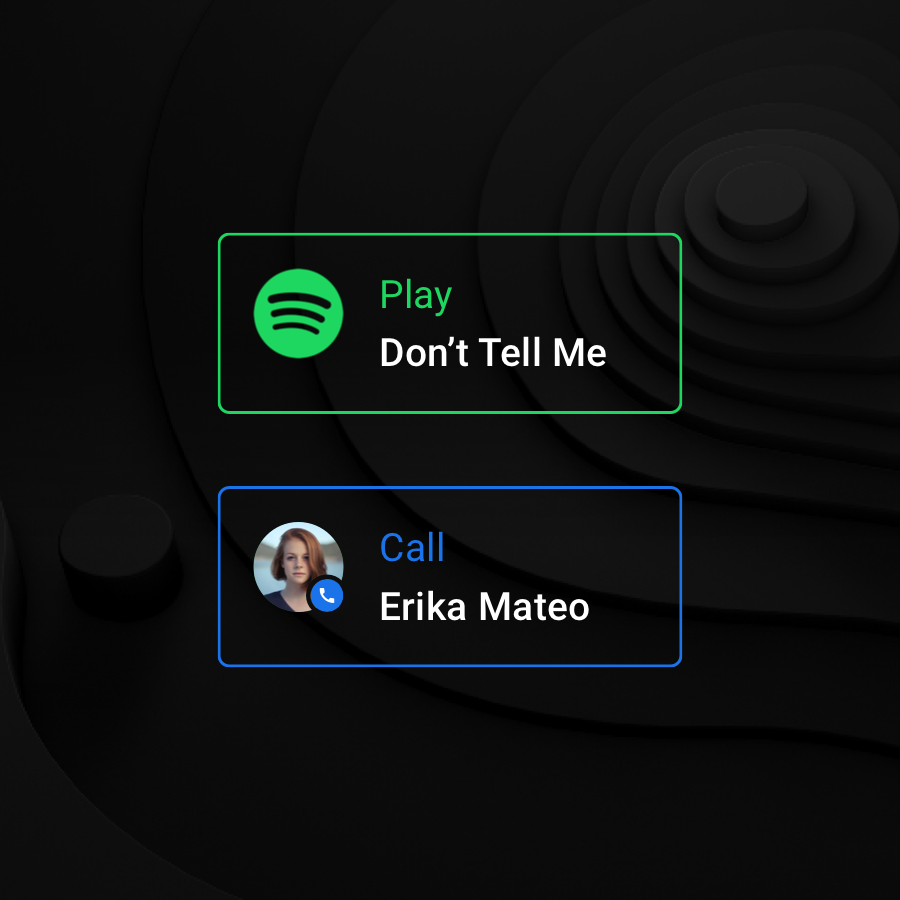
Renk, kullanıcı işlemleri akışlarındaki temel öğeler (ör. gezinmeyle ilgili tüm öğelerin yeşil renkli olması) arasındaki bağlantıyı pekiştirmek için güçlü bir işarettir. Bu tür bir renk sürekliliği, hangi kullanıcı arayüzü öğelerinin bağlı olduğunu ve birbirleriyle nasıl ilişkili olduklarını hafızaya ve tanımaya yardımcı olur. Ekrandan ekrana tutarlı bir deneyim sunmak için bu özelliği kullanabilirsiniz.

Yapılması gerekenler
Bir öğe için birden çok görünümde aynı rengi (bu adım adım gezinme görünümlerinde kullanılan yeşil renk gibi) kullanarak görsel sürekliliği koruyun.
Yapılması gerekenler
Bu kırmızı renkli kapanış CTA'ları gibi ilgili öğeleri ve işlevleri görsel olarak bağlamak için renk kullanın.
Yapılması gerekenler
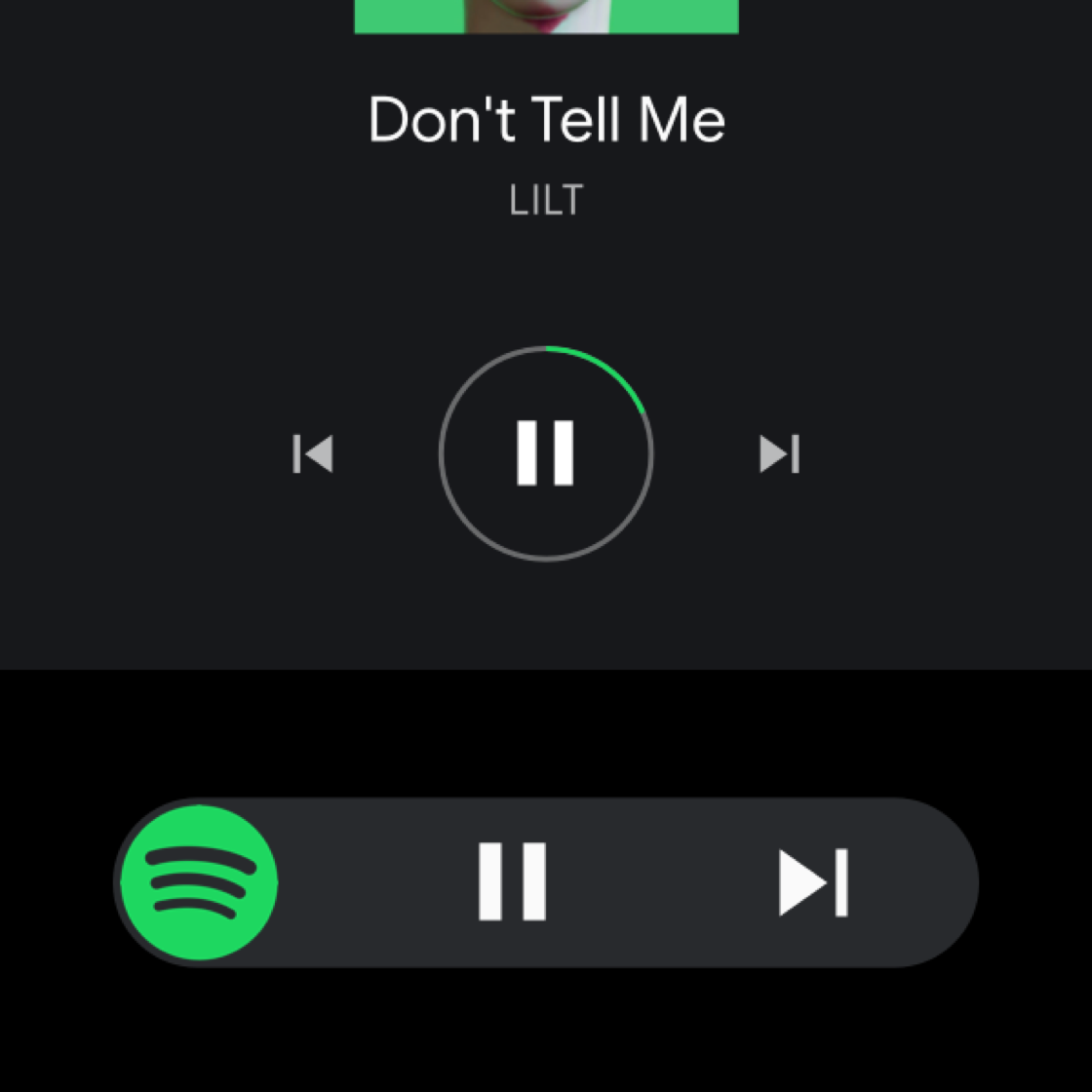
Kalıcı bir görsellik sağlamak için albüm resminin baskın rengini veya uygulamanın ilgili öğelerde kendisine atanan rengini kullanın. Duraklat düğmesinin etrafındaki dairede Spotify yeşili vurguludur.
Yapılmaması gerekenler
Tek bir ekranda tekrarlanan bileşenleri rastgele ayırt etmek için farklı renkler kullanmayın. Değer katmayan renkleri kullanırken de dikkatli olun. Özet kartlarının etrafında, uygulama simgesinin renginin aynısı olan bu renkli dış çizgilerde olduğu gibi.Görsel bir hiyerarşi oluşturma
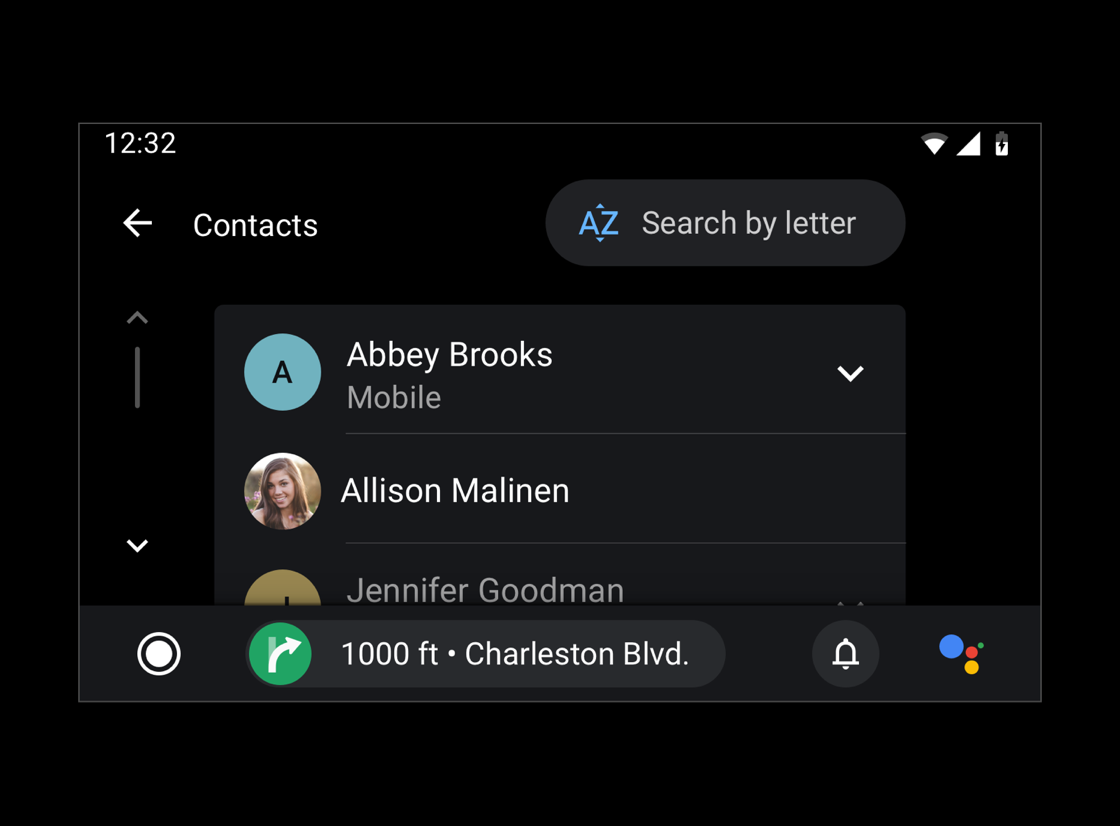
Bir dizi beyaz opaklık kullanarak metinleri renklendirerek tutarlı ve güçlü bir görsel hiyerarşi oluşturulabilir. Beyaz metin için %88, %72 ve% 56 opaklık değerleri, hem erişilebilirlik gereksinimlerini karşılayacak hem de koyu arka plan üzerinde rahat bir okuma ortamı oluşturacak kadar kontrast içerir. Gece modu için tamamen beyaz metin üzerinde% 96 opaklık kullanın.

Yapılması gerekenler
Görsel bir hiyerarşi sağlamak için farklı opaklık ve kontrast değerleri kullanın.
Yapılmaması gerekenler
Tam opaklık veya kontrast değerlerini çok fazla öğeye uygulayarak aşırı kullanmayın. Birincil ve ikincil bilgileri ayırt etmek için opaklık değerlerinde bir zıtlık gerekir.