Android Auto platziert alle Inhalte auf einem schwarzen Hintergrund, um eine einheitlichere Nutzererfahrung mit ähnlichen Farben bei Tag- und Nachtdesign zu schaffen.
Ein schwarzer Hintergrund funktioniert in der Regel am besten in Autos, da Autohersteller oft dunkle Materialien und Farben für Innenräume, Armaturenbretter und Benutzeroberflächen verwenden.
Auf einen Blick
- Verwenden Sie einen schwarzen Hintergrund, um Tag und Nacht zu fahren.
- Verwende ein Kontrastverhältnis von mindestens 4,5:1 zwischen Hintergrund und Symbolen oder Text.
- Verwenden Sie Farben sparsam und gezielt
- Erhebungen in verschiedenen Grautönen darstellen
- Transparenz und Deckkraft für den visuellen Fokus verwenden
Paletten und Farbverläufe
Das dunkle Design für Android Auto verwendet eine Graustufen-Farbpalette. Alle zusätzlichen Farben, die Sie Ihrer Benutzeroberfläche hinzufügen, sollten gedämpft werden, ähnlich wie die dunkleren Farbvarianten aus den Material Design-Farbpaletten.
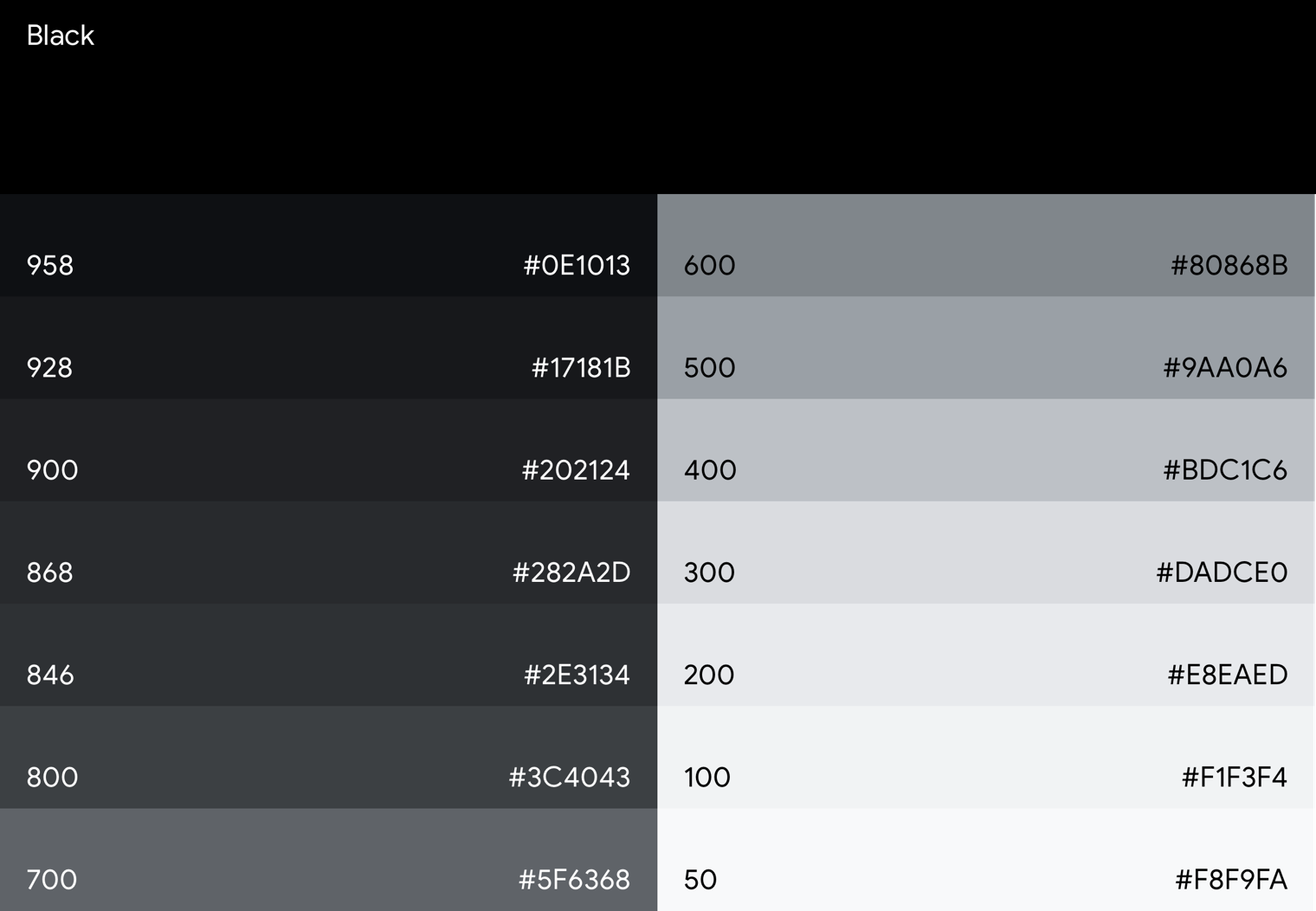
Graustufenpalette von Android Auto
Mit der Android Auto-Farbpalette für Graustufen können Sie allen Elementen, einschließlich Text und Symbolen, Farben zuweisen.
Diese Palette wurde entwickelt, um:
- Sie geben die Hierarchieebene jedes UI-Elements mit dem angegebenen Schattierungsbereich wieder.
- Alle Anwendungsfälle für die Benutzeroberfläche des dunklen Designs berücksichtigen

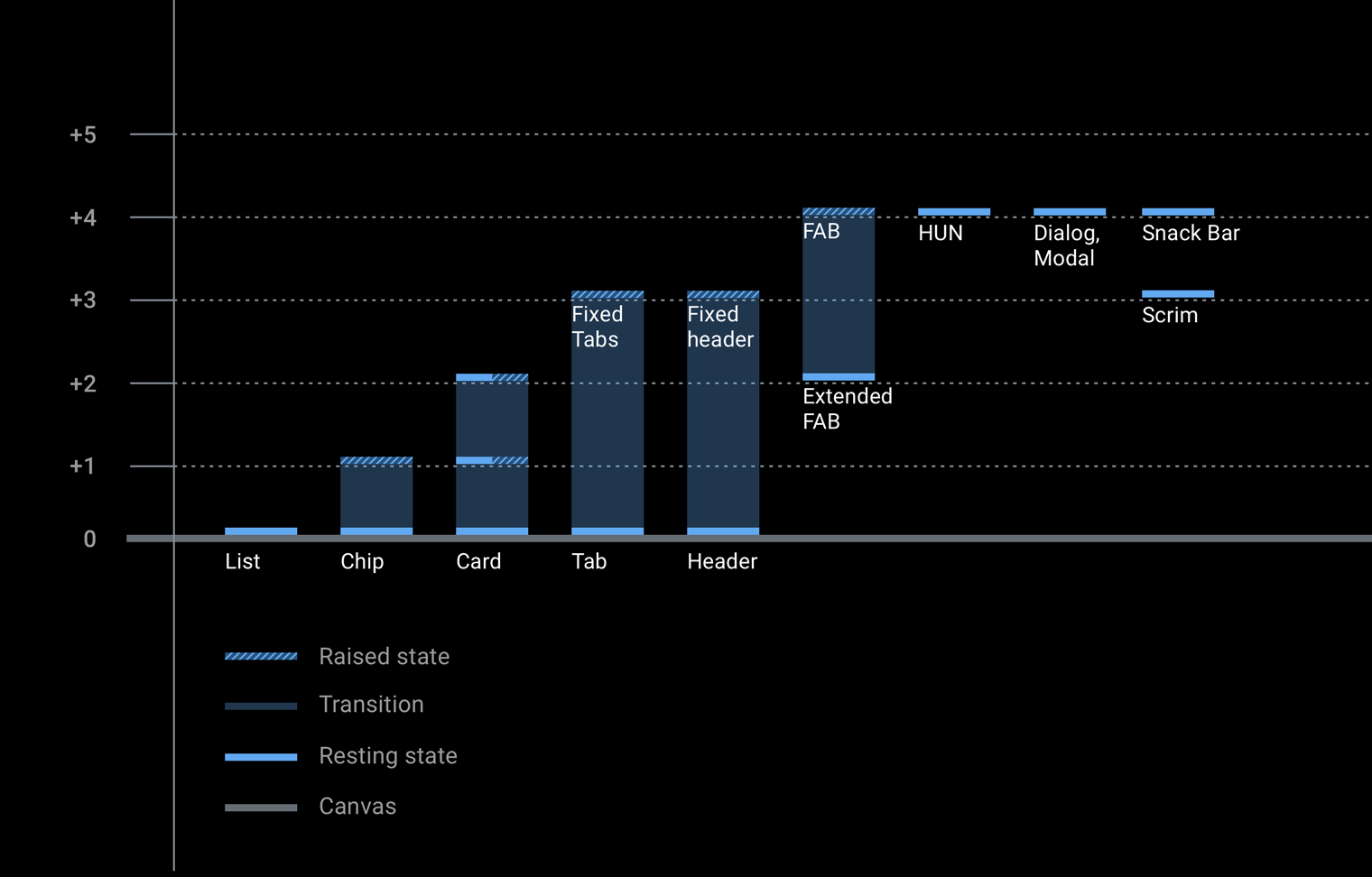
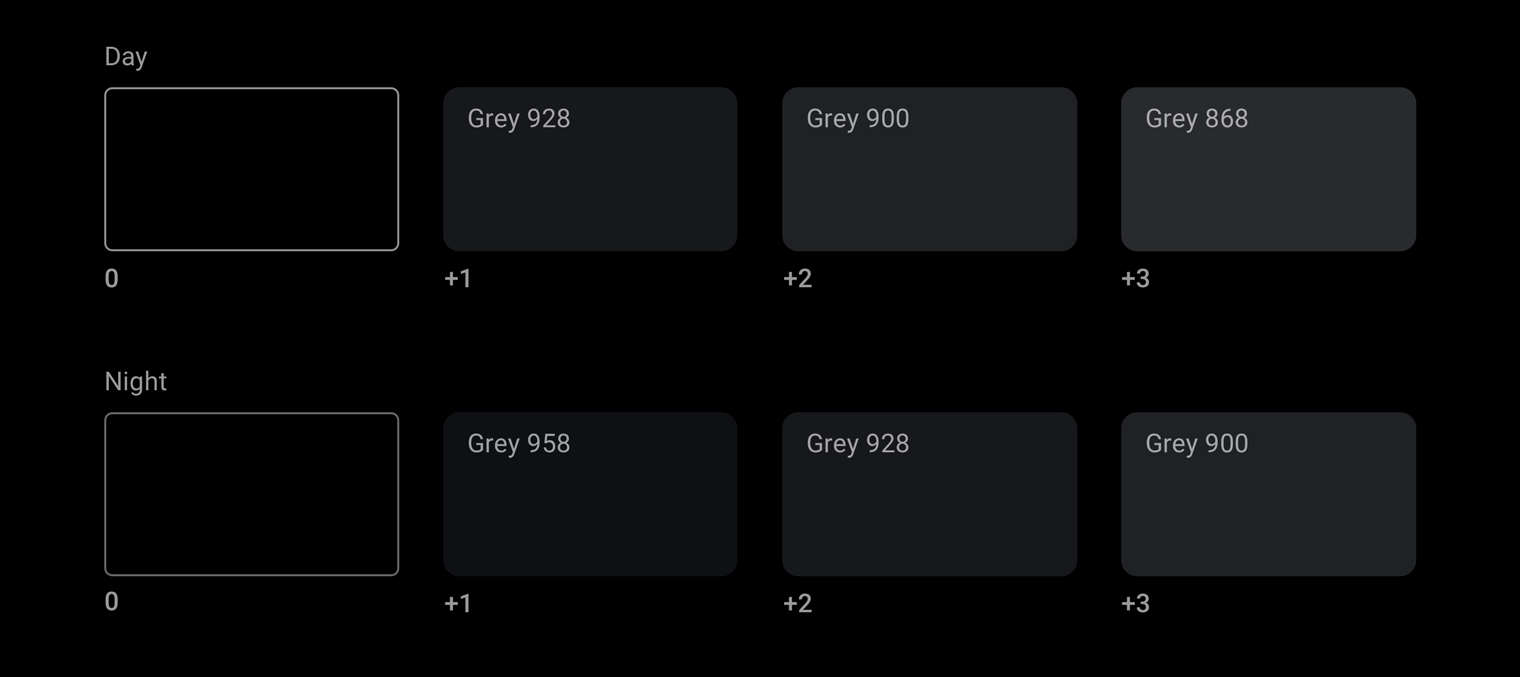
In Android Auto wird ein Gefühl von Tiefe in verschiedenen Grautönen ausgedrückt. Jede Schattierung steht für eine andere Höhe, wobei Komponenten mit dunkleren Schattierungen (z. B. die Listen-Komponente) eine geringere Höhe aufweisen als Komponenten mit helleren Schattierungen (z. B. unverankerte Aktionsschaltflächen).
Alle Komponenten werden vor einem schwarzen Hintergrund ohne Schatten dargestellt. Um einen ausreichenden Kontrast zwischen diesen Komponenten zu erzielen, enthält die Graustufenpalette von Android Auto viele Graustufen. Es ist eine allmähliche Entwicklung von Grautönen als die Grundfarbpalette von Material Design, da die Schattierungen unter Grau 900 zu hell für den Auto-Kontext sind.


Accent color
Zusätzlich zur Graustufenpalette von Android Auto sollte eine Akzentfarbe sparsam verwendet werden, um beispielsweise den Fokus auf den Nutzer zu lenken.
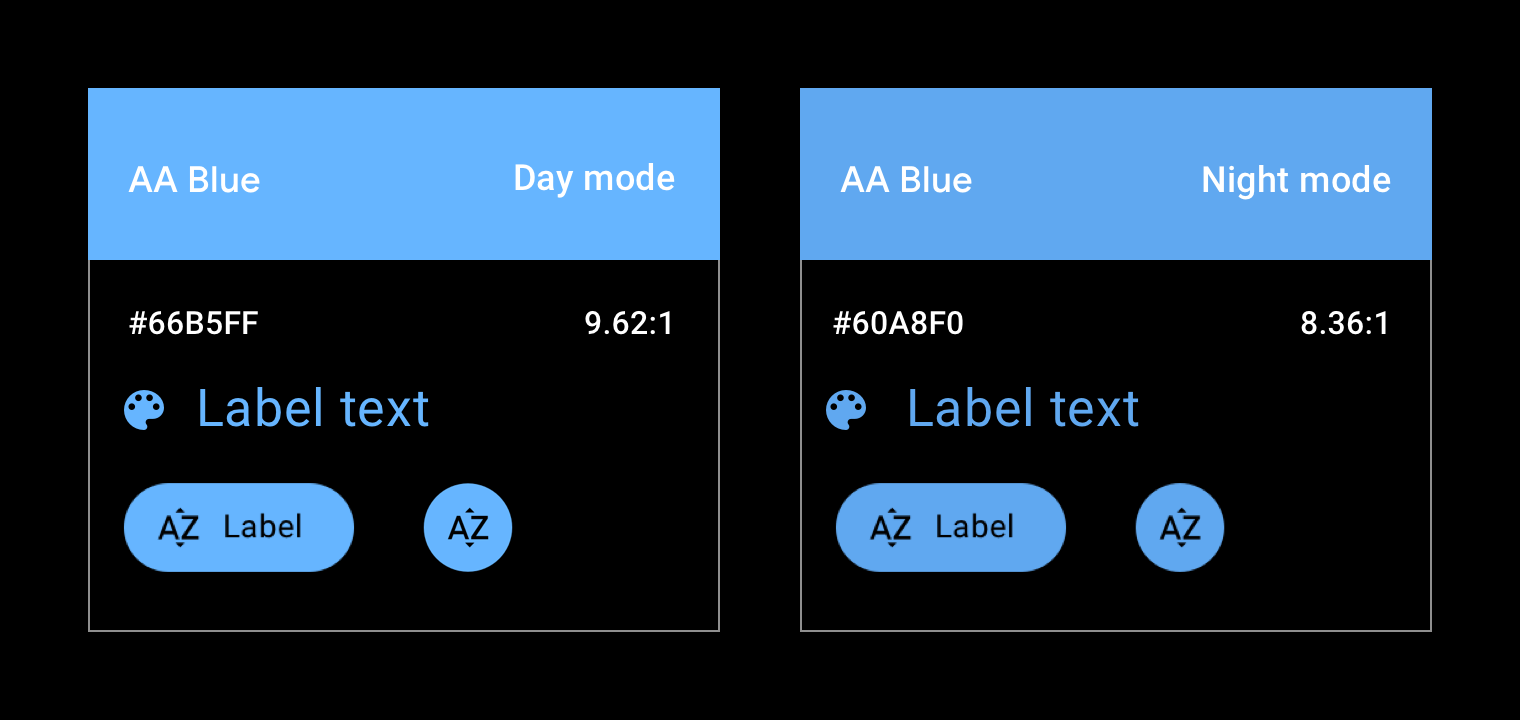
Derzeit hat Android Auto eine offizielle Akzentfarbe, einen Blauton, der in der Supportbibliothek als „Autoakzent“ bezeichnet wird. Dieses Blau hat im Vergleich zum Standard-Google-Blau für eine bessere Sichtbarkeit auf der dunklen Oberfläche der Benutzeroberfläche eine höhere Sättigung und Lebendigkeit.

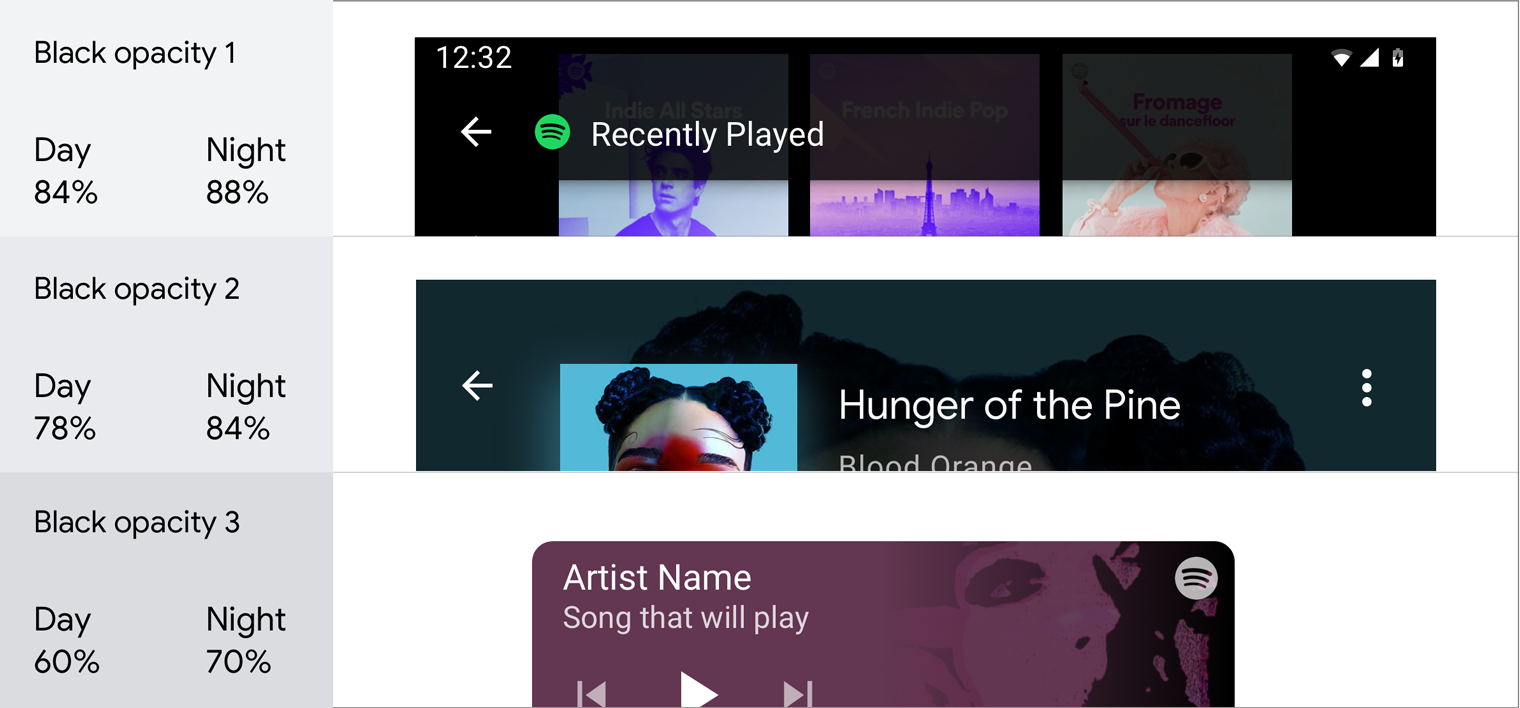
Deckkraftdiagramme
Das räumliche Material Design-Modell basiert auf unterschiedlichen Deckkraftgraden, um auf einer Benutzeroberfläche ein Gefühl der Tiefe zu vermitteln. Um sie effektiv zu nutzen, wählen Sie eine Deckkraft basierend auf Ihrem Anwendungsfall aus.
Dunkle Deckkraftwerte
Der häufigste Anwendungsfall für halbtransparente dunkle Oberflächen ist ein Gitter (auch "Overlay" genannt).

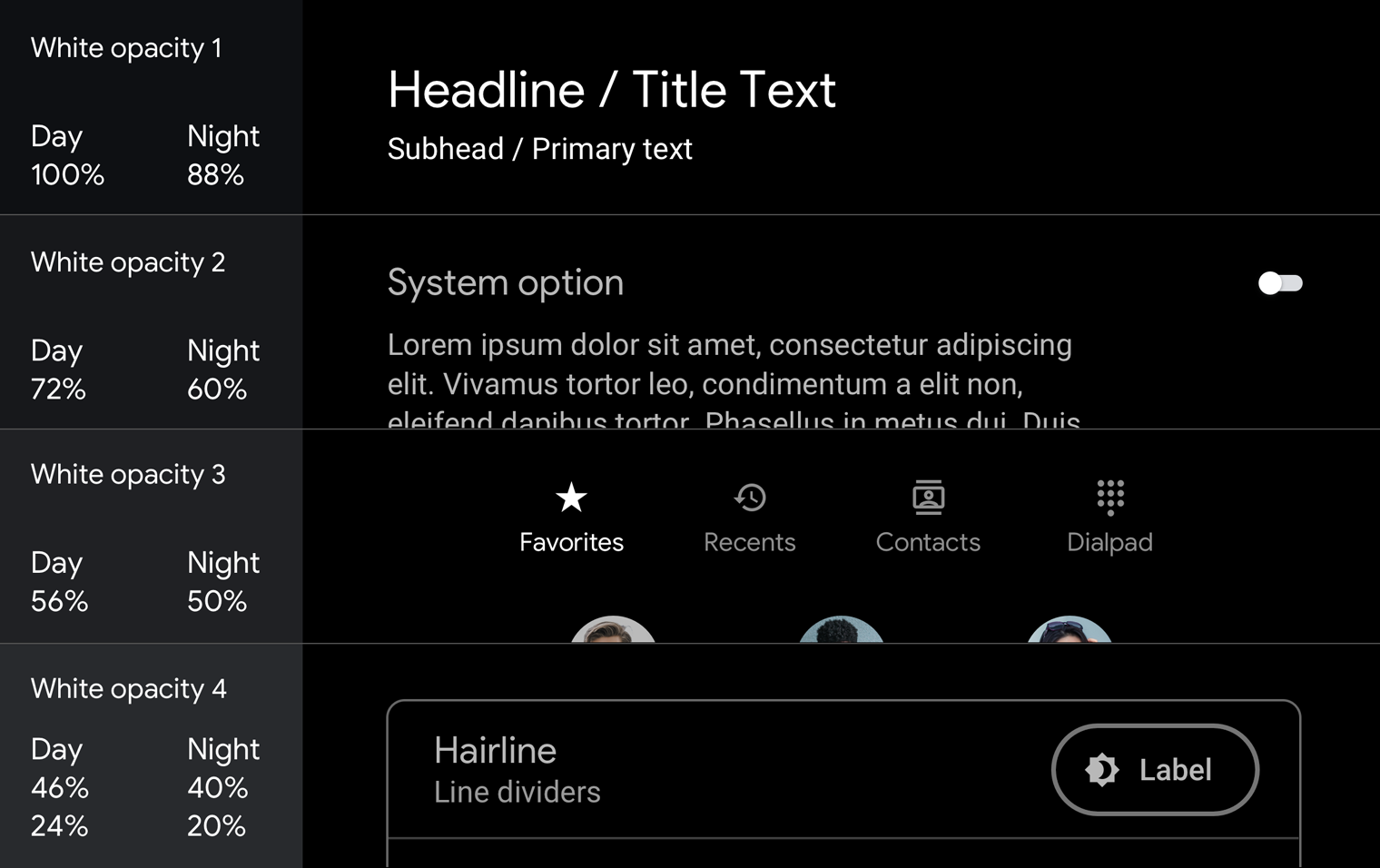
Werte für die Deckkraft von Weiß
Halbtransparente Weißwerte werden hauptsächlich für Text verwendet, insbesondere wenn der Hintergrund farbig ist, anstatt ein einfarbiges Grau zu verwenden.

Beispiele für die Verwendung von Deckkraft in Scrums und Texthierarchien finden Sie unter Anleitung und Beispiele.
Kontrast
Ein geeigneter Farbkontrast hilft den Fahrzeugführenden, Informationen schnell zu interpretieren und Entscheidungen zu treffen.
Für die Lesbarkeit während der Fahrt ist ein minimaler visueller Kontrast zwischen Vorder- (Text oder Symbole) und Hintergrund (Farben, Albumcover usw.) erforderlich. Die App-Farben müssen die Kontrastanforderungen für normalen Text der WCAG 2.0-Ebene AA für normalen Text erfüllen, die ein Kontrastverhältnis von 4,5:1 vorgeben. Verwenden Sie ein Kontrastprüftool wie WebAIM Color Contrast Checker, um sicherzustellen, dass Ihre Bildschirme die Kontrastanforderungen erfüllen.
Weitere Informationen dazu, wie Kontrastverhältnisse auf bestimmte UI-Elemente angewendet werden, finden Sie in den Richtlinien für das Design für das Fahren.

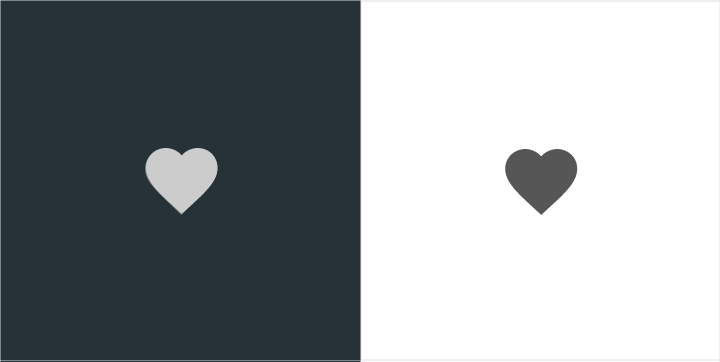
Dos
Diese Symbole entsprechen den Empfehlungen für das Farbkontrastverhältnis und sind vor dem Hintergrund besser zu erkennen.
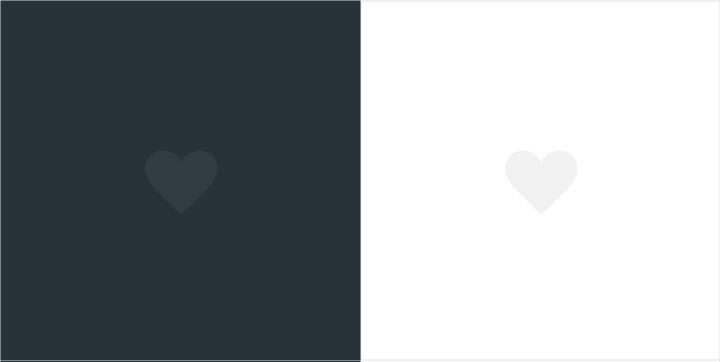
Don'ts
Diese Symbole entsprechen nicht den Empfehlungen für das Farbkontrastverhältnis und sind schwer von ihrem Hintergrund zu erkennen.Anleitung und Beispiele
Die dunkle Benutzeroberfläche für Android Auto ist übersichtlich und einfach mit minimalem Farbaufwand. Neben der Verwendung geeigneter Farben, Töne und Deckkraftwerte für UI-Elemente (siehe Paletten und Farbverläufe) sollte jede Verwendung von Farben und unterschiedlichen Deckkraft einem Zweck dienen.
Dieser Abschnitt enthält Anleitungen und Beispiele für die Anwendung von Deckkraftvariationen und Farben, um verschiedene Ziele zu erreichen. Dazu gehören:
- Verdecken von Hintergründen
- Konsistenz wahren
- Erstellen einer visuellen Hierarchie, die den Fokus der Nutzenden auf primäre Aktionen lenkt
- Elemente in einer Liste unterscheiden
Hintergründe mit Gitter verdecken
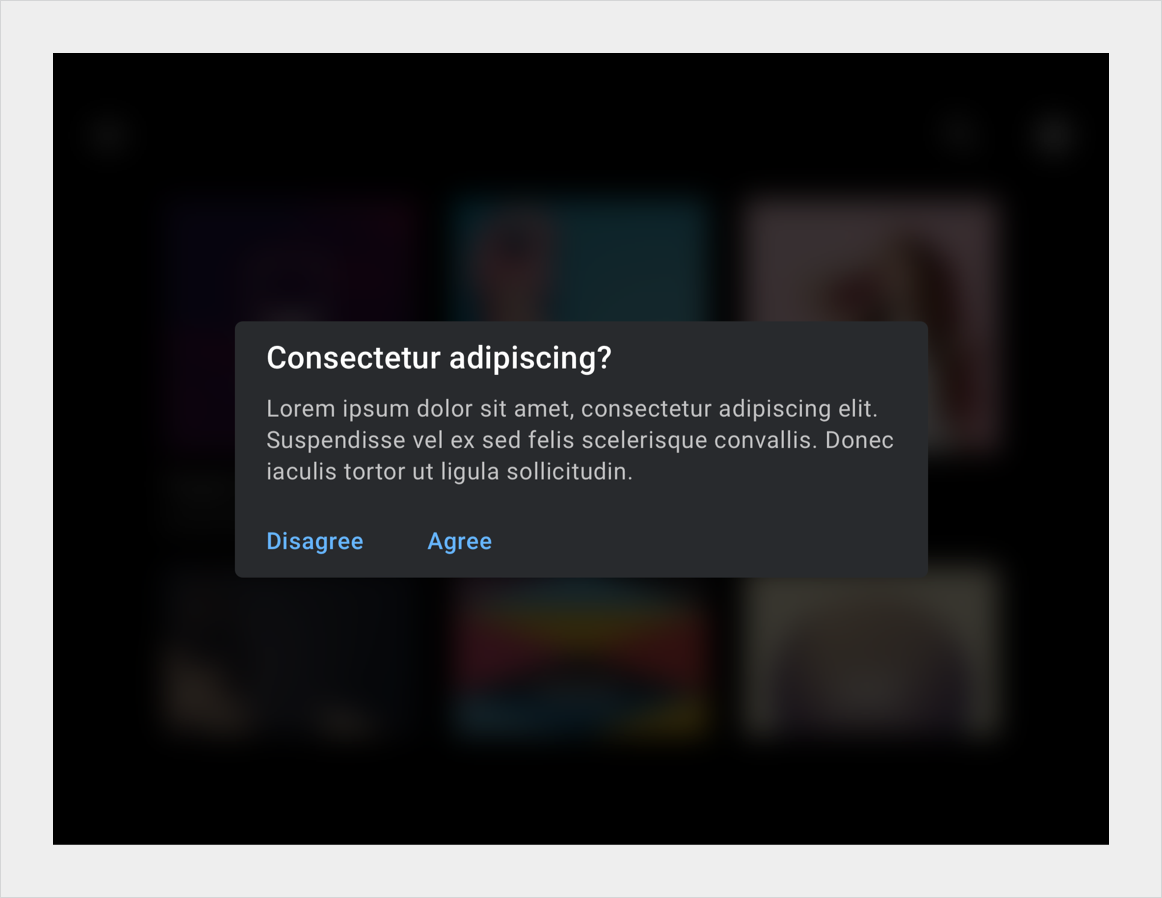
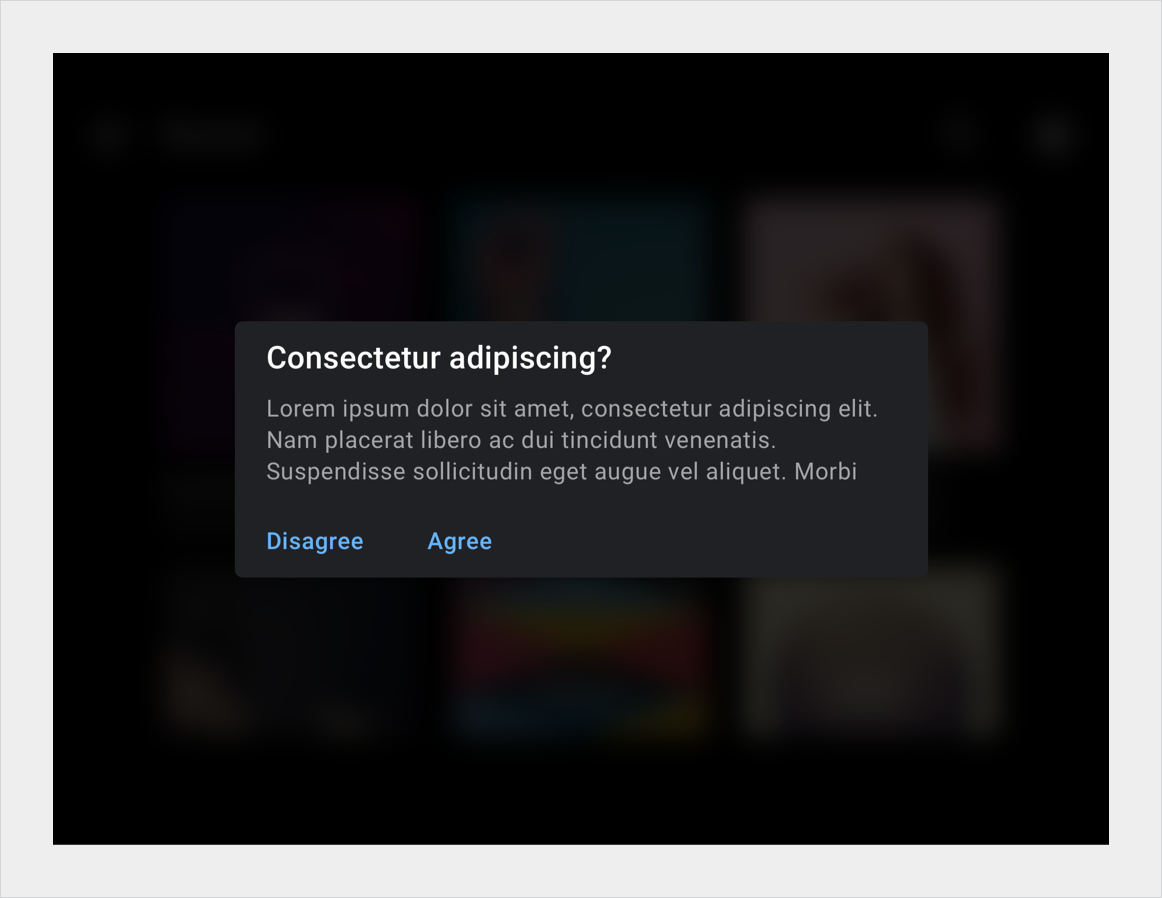
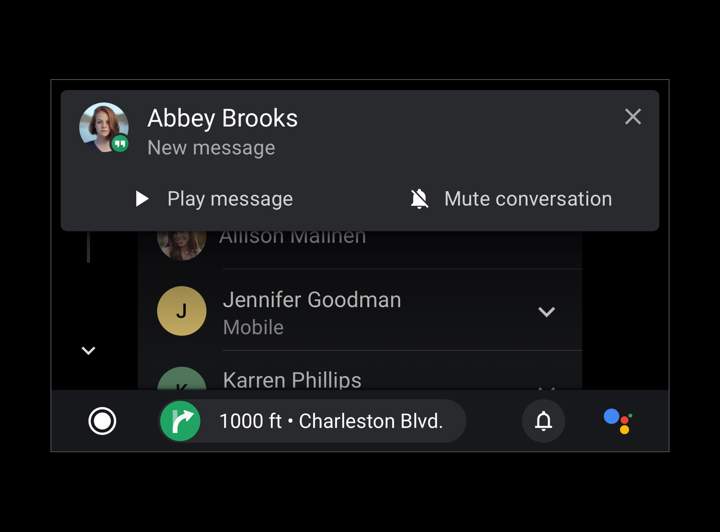
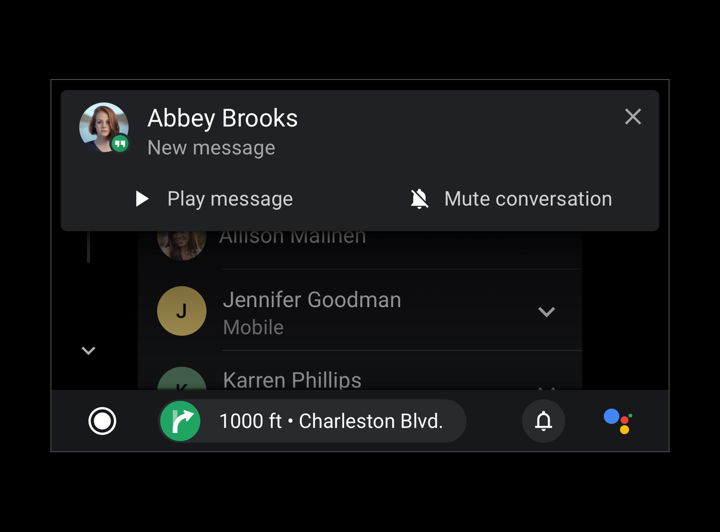
Vollbild-Scrims (Overlays) werden verwendet, um Hintergründe zu verdecken, wenn Inhalte mit hoher Priorität im Vordergrund zu sehen sind, z. B. in einem Dialogfeld, in dem der Nutzer eine Aktion ausführen muss. Teilweise Gitter wurden verwendet, um die Aufmerksamkeit auf den Übergang von Elementen zu lenken, z. B. auf den Eingang von Benachrichtigungen.




Einheitlichkeit mit Farben wahren
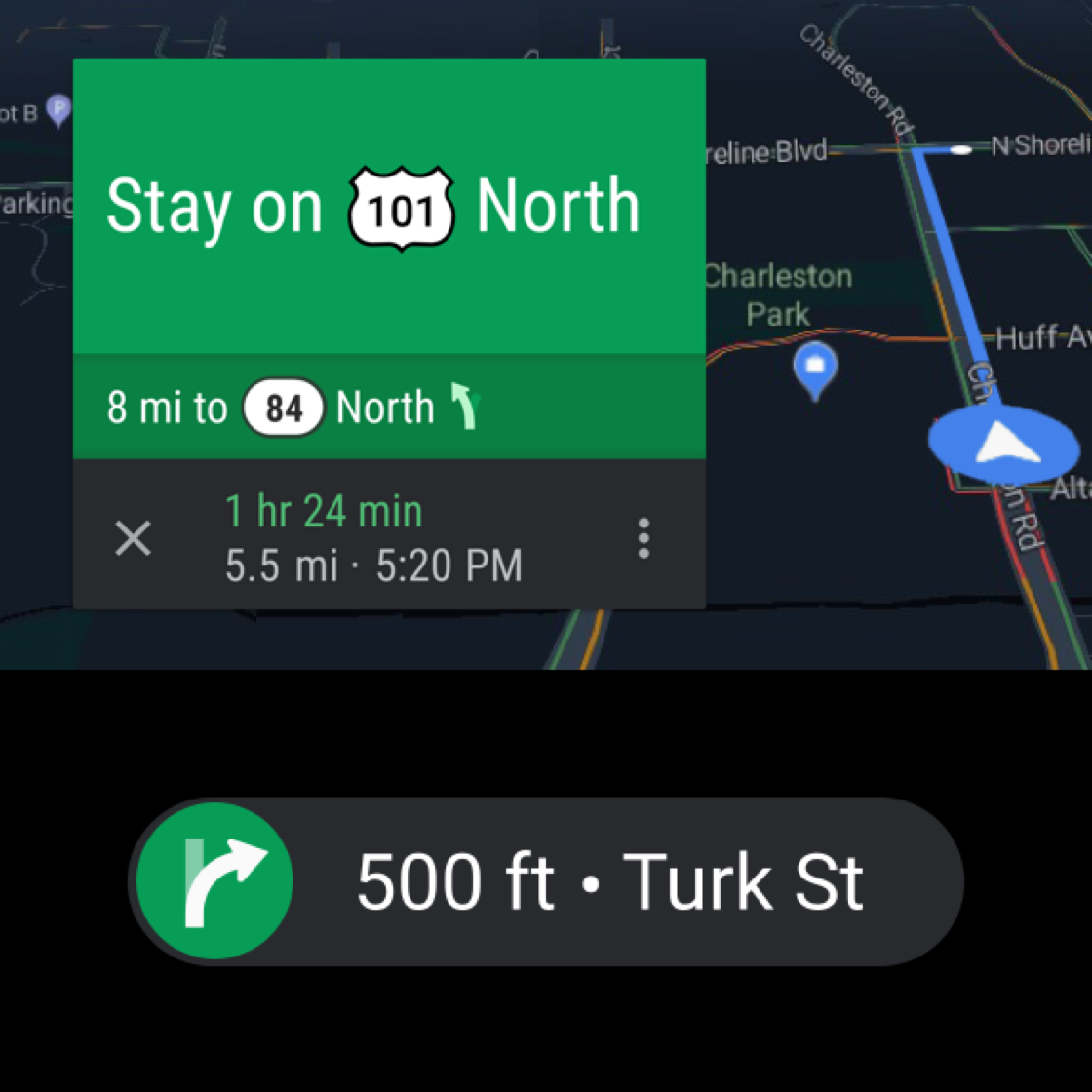
Farbe ist ein starker Anhaltspunkt für die Verstärkung der Verbindung zwischen wichtigen Elementen über User Flows hinweg, z. B. werden alle Navigationselemente grün eingefärbt. Diese Farbkontinuität hilft beim Gedächtnis und bei der Erkennung, welche UI-Elemente verbunden sind und in welcher Beziehung sie zueinander stehen. So kannst du auf allen Geräten für ein einheitliches Erlebnis sorgen.

Dos
Behalten Sie die visuelle Kontinuität bei, indem Sie für ein Element in mehreren Ansichten dieselbe Farbe verwenden, z. B. die grüne Farbe für diese detaillierte Routenführung.
Dos
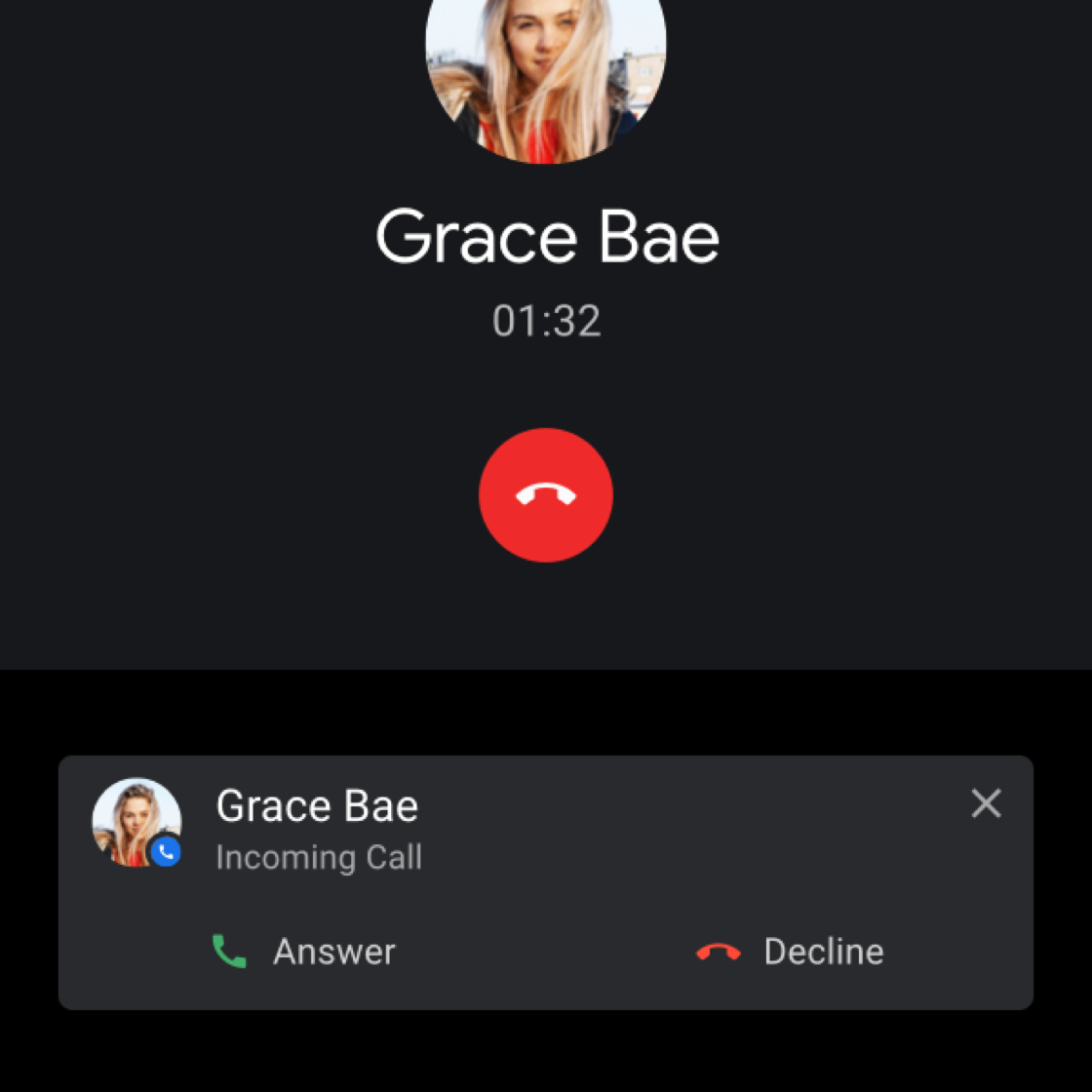
Verwenden Sie Farben, um ähnliche Elemente und Funktionen visuell zu verbinden, wie zum Beispiel diese roten Aufhänge-CTAs.
Dos
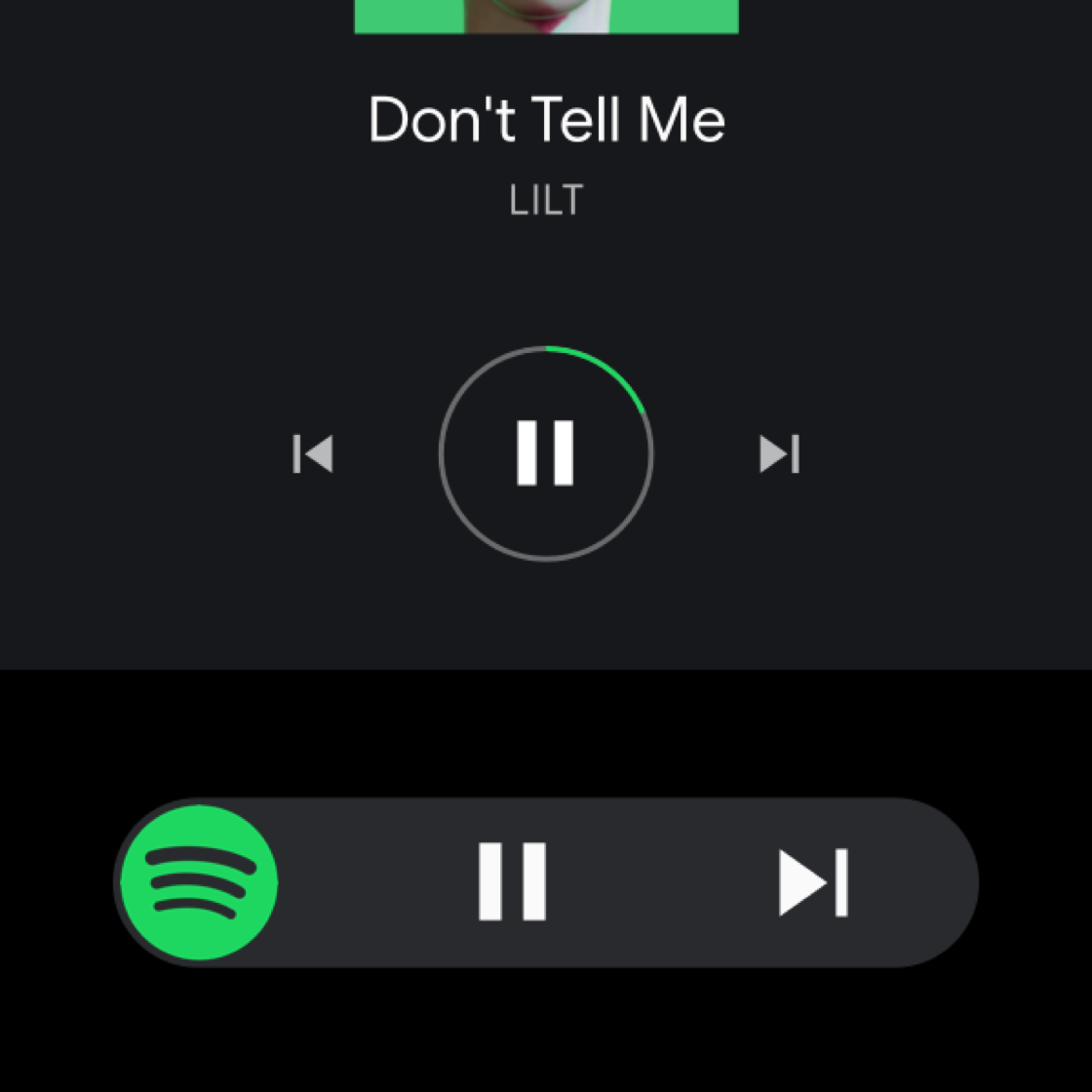
Verwende die Hauptfarbe des Albumcovers oder die einer App zugewiesenen Farbe für zugehörige Elemente als dauerhaftes visuelles Angebot. Der Kreis um die Pause-Schaltfläche ist mit Spotify-Grün hervorgehoben.
Don'ts
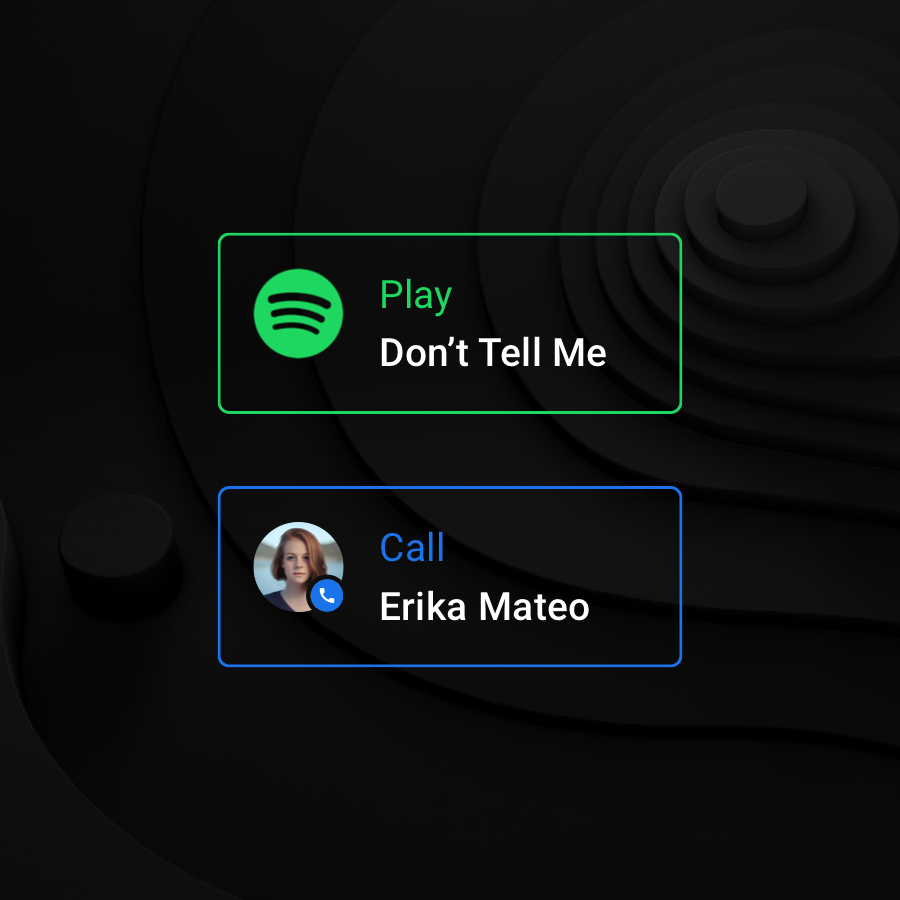
Verwenden Sie keine unterschiedlichen Farben, um sich wiederholende Komponenten innerhalb eines Bildschirms willkürlich voneinander abzugrenzen. Vorsicht bei der Verwendung von Farben, wenn sie keinen Mehrwert bieten – wie bei diesen farbigen Umrissen rund um die Zusammenfassungskarten, die die Farbe des App-Symbols übernehmen.Eine visuelle Hierarchie einrichten
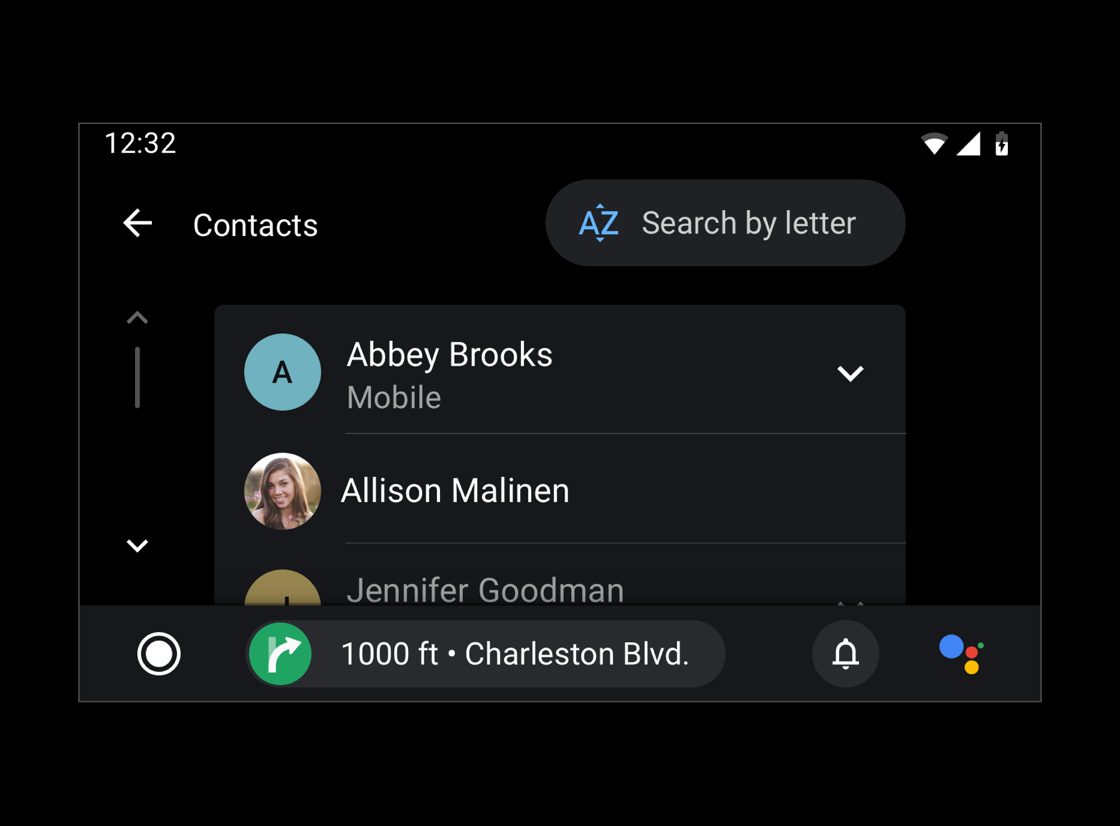
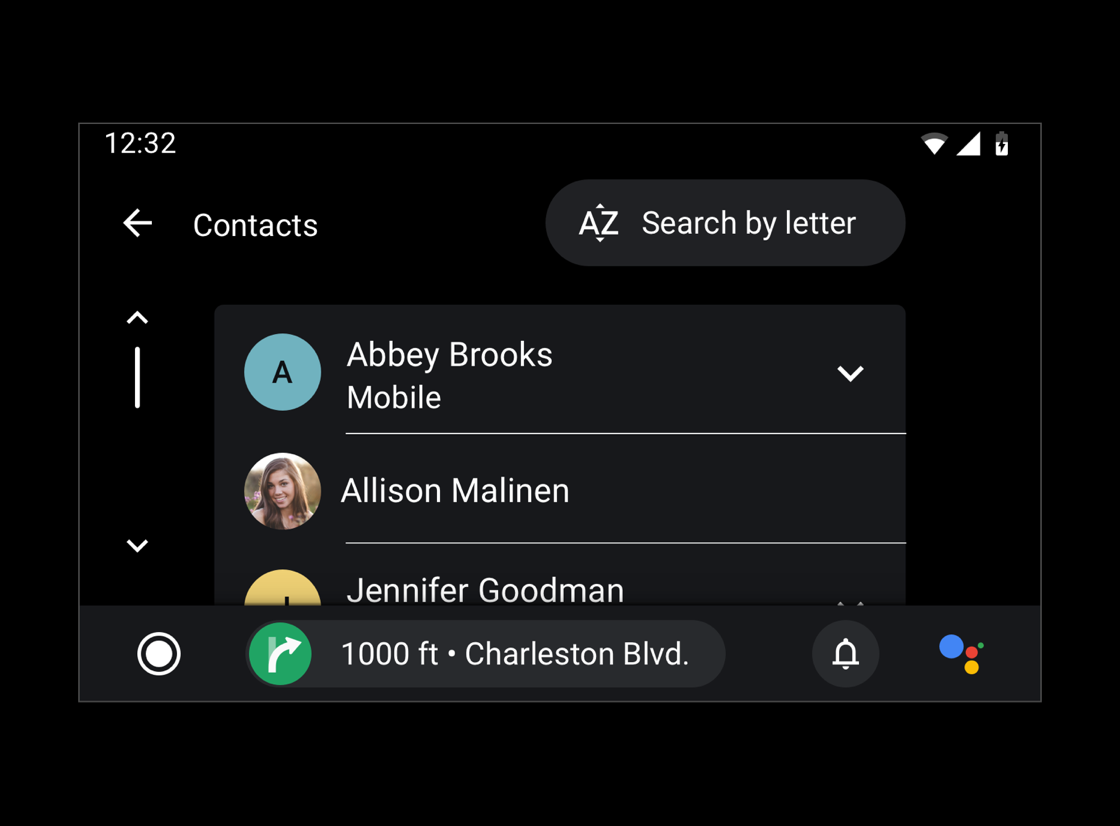
Eine einheitliche und starke visuelle Hierarchie lässt sich erzeugen, indem Sie Text mit verschiedenen weißen Deckkraftfarben einfärben. Die Deckkraftwerte von 88%, 72 % und 56% für weißen Text enthalten gerade genug Kontrast, um die Anforderungen an die Barrierefreiheit zu erfüllen und gleichzeitig eine angenehme Leseumgebung auf dunklem Hintergrund zu schaffen. Für den Nachtmodus sollte der gesamte Text mit einer Deckkraft von 96% angezeigt werden.

Dos
Verwenden Sie verschiedene Deckkraft- und Kontrastwerte, um eine visuelle Hierarchie beizubehalten.
Don'ts
Verwenden Sie nicht zu viele vollständige Deckkraft oder Kontrastwerte, indem Sie sie auf zu viele Elemente anwenden. Ein Kontrast bei den Deckkraftwerten ist erforderlich, um Primär- und Sekundärdaten zu unterscheiden.
