Android Auto coloca todo el contenido sobre un fondo negro para crear una experiencia del usuario más coherente, con colores similares en los temas diurno y nocturno.
Por lo general, un fondo negro funciona mejor en el interior de los automóviles, ya que los fabricantes suelen usar materiales y colores oscuros para el interior de los vehículos, los paneles y las IUs.
Resumen
- Usa un fondo negro para la conducción diurna y nocturna
- Mantener una relación de contraste de al menos 4.5:1 entre el fondo y los íconos o el texto
- Usa el color de forma mínima y intencional
- Cómo mostrar la elevación con diferentes tonos de gris
- Cómo usar la transparencia y opacidad para guiar el enfoque visual
Paletas y gradientes
El tema oscuro de Android Auto usa una paleta de colores en escala de grises. La intensidad de los colores adicionales que agregues a la IU debe silenciarse, de manera similar a las variantes de color más oscuros de las paletas de colores de Material Design.
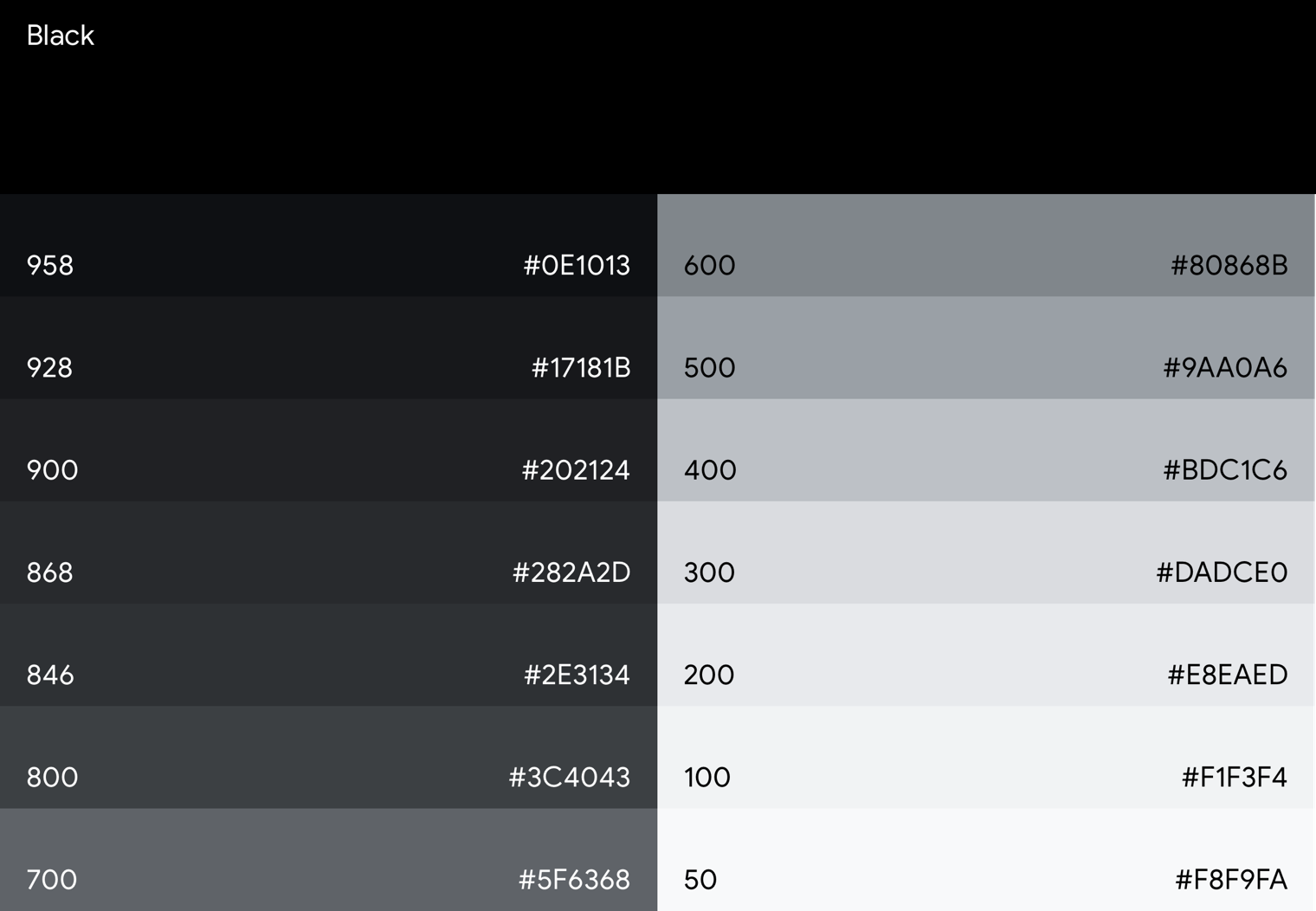
Paleta de escala de grises de Android Auto
Con la paleta de colores en escala de grises de Android Auto, puedes aplicar color a todos los elementos, incluidos el texto y los íconos.
Esta paleta está diseñada para lo siguiente:
- Refleja el nivel de jerarquía de cada elemento de la IU con el rango de tonos proporcionado.
- Cómo abordar todos los casos de uso de la IU del tema oscuro

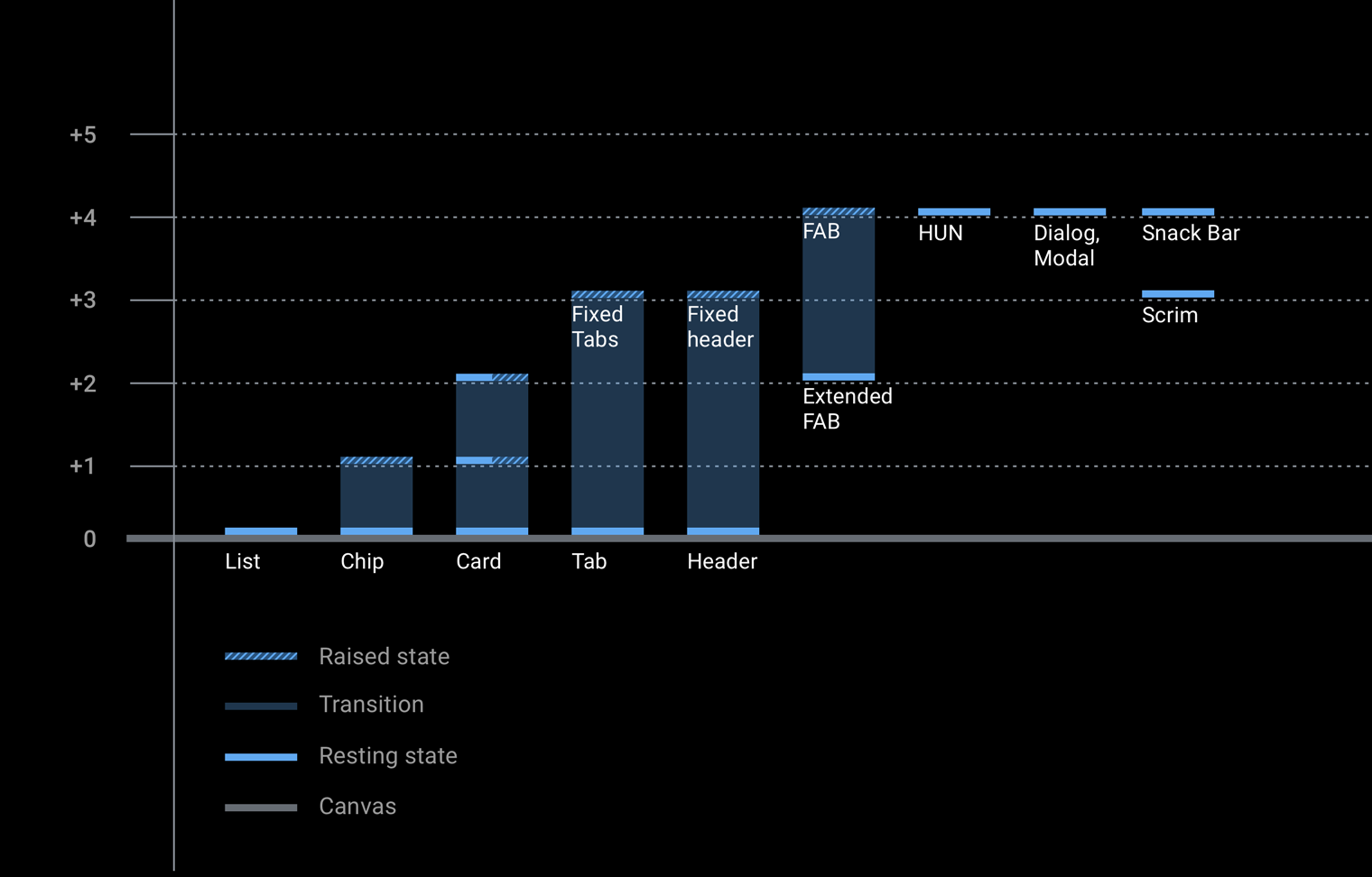
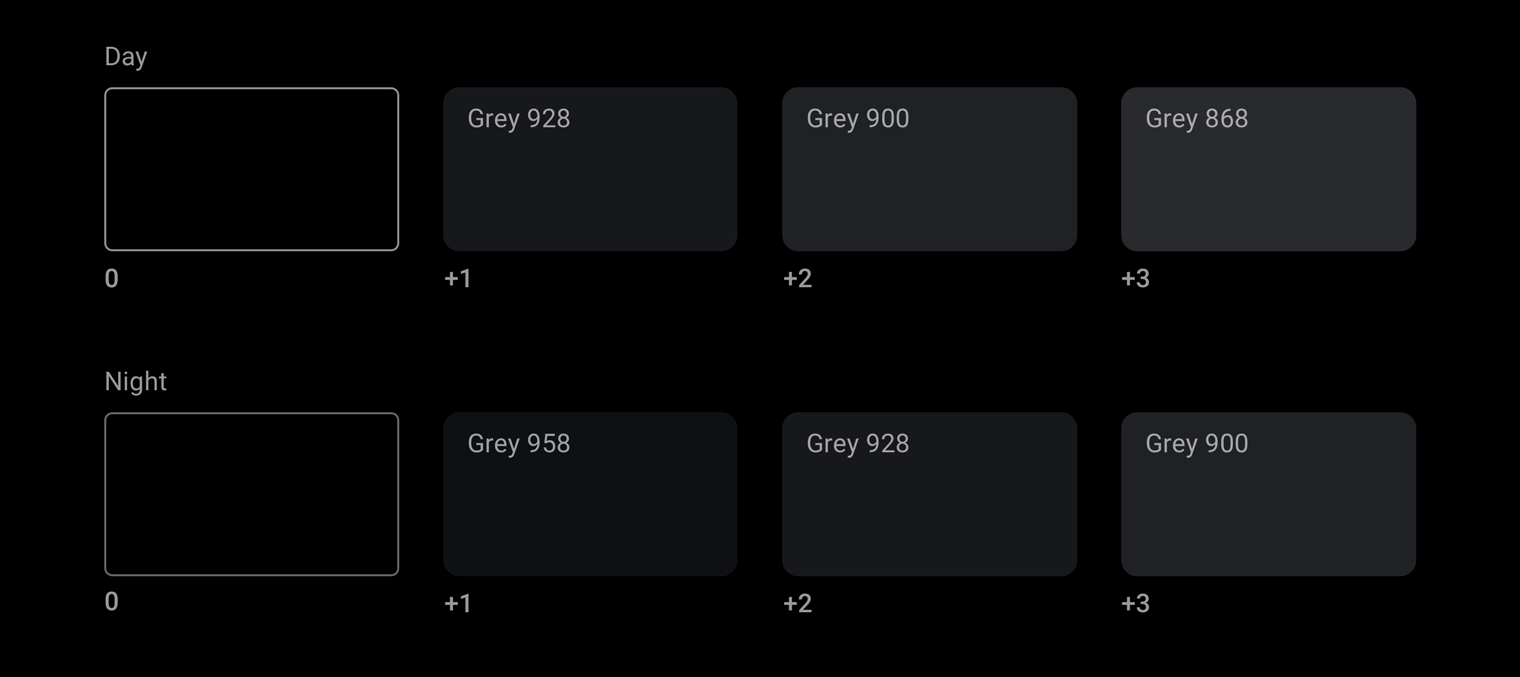
En Android Auto, la sensación de profundidad se expresa con diferentes tonos de gris. Cada tono representa un nivel diferente de elevación, en el que los componentes con tonos más oscuros (como el componente de lista) tienen menos escalación que los componentes con tonos más claros (como los botones de acción flotantes).
Todos los componentes se muestran sobre un fondo negro intenso donde no se ven las sombras. Para proporcionar suficiente contraste entre estos componentes, la paleta de escala de grises de Android Auto incluye una amplia gama de grises. Es una progresión más gradual de grises que la paleta de colores de referencia de Material Design, ya que los tonos de Material debajo de Gray 900 son demasiado brillantes para el contexto automático.


Accent color
Además de la paleta de escala de grises de Android Auto, se puede usar un color de contraste con moderación para, por ejemplo, atraer la atención del usuario.
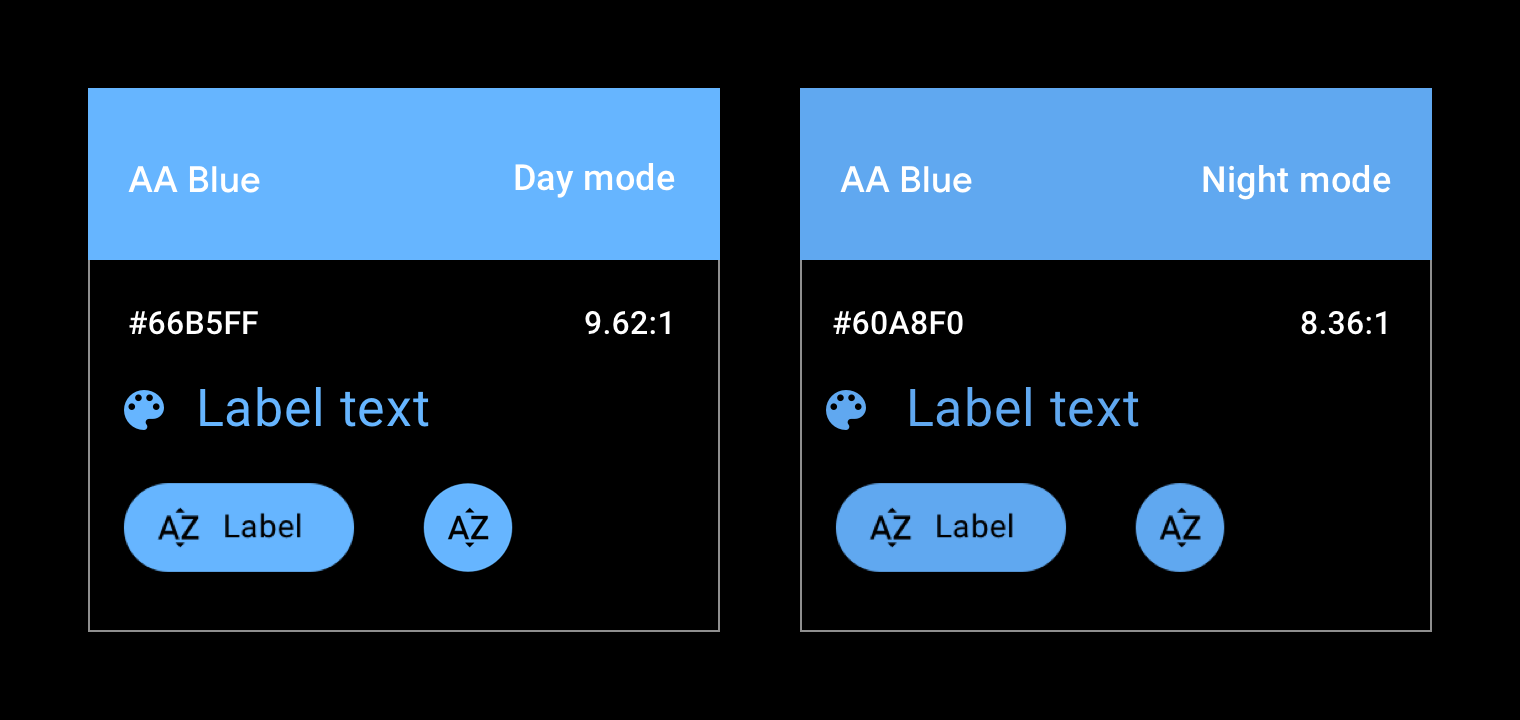
Actualmente, Android Auto tiene un color oficial de acento, un tono de azul al que se hace referencia en la biblioteca de compatibilidad como "acento para automóviles". Este azul aumentó la saturación y la intensidad del azul estándar de Google para mejorar la visibilidad de la superficie oscura de la IU.

Gráficos de opacidad
El modelo espacial de Material Design se basa en diversos grados de opacidad para transmitir una sensación de profundidad en una IU. Para usarla de manera efectiva, elige un nivel de opacidad según tu caso de uso.
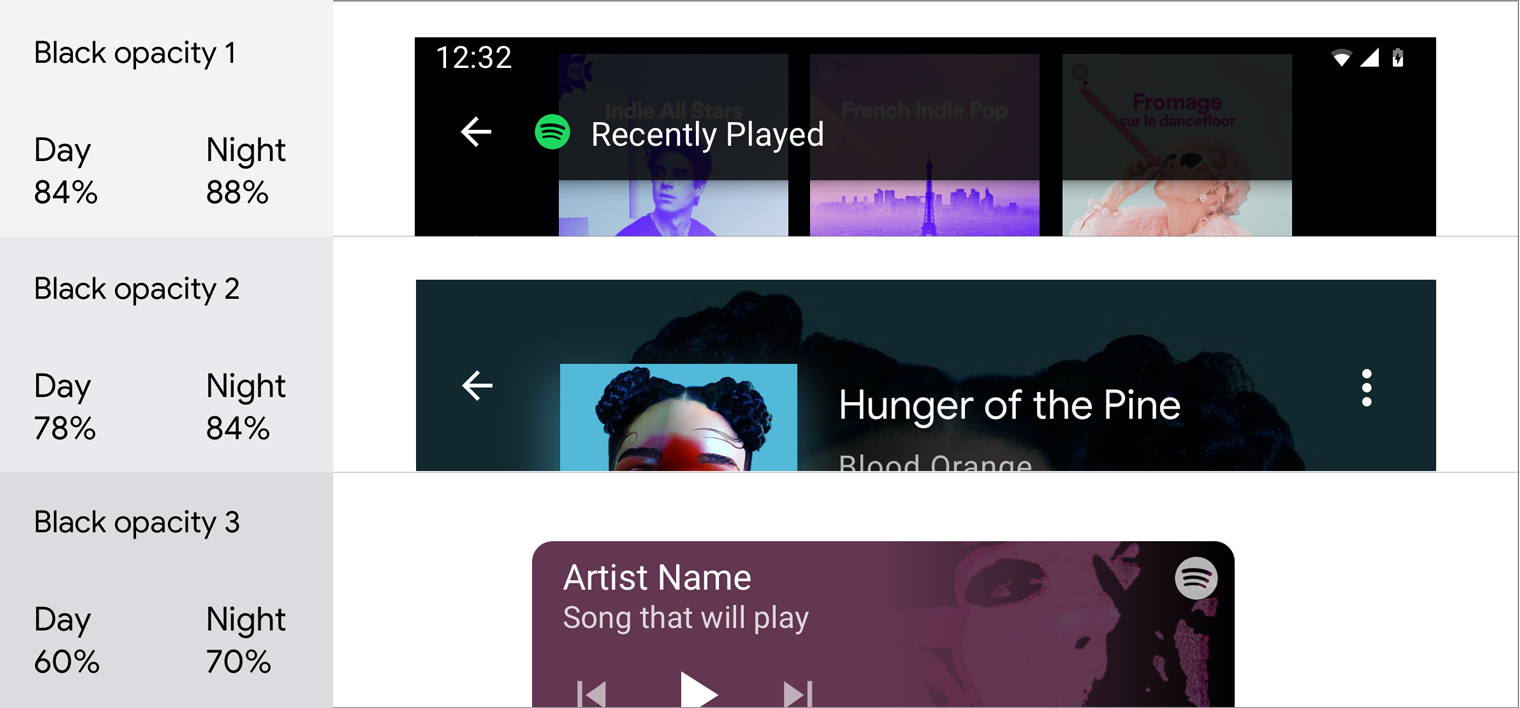
Valores de opacidad oscura
El caso de uso más común para las superficies oscuras semitransparentes es una lámina (también conocida como "superposición").

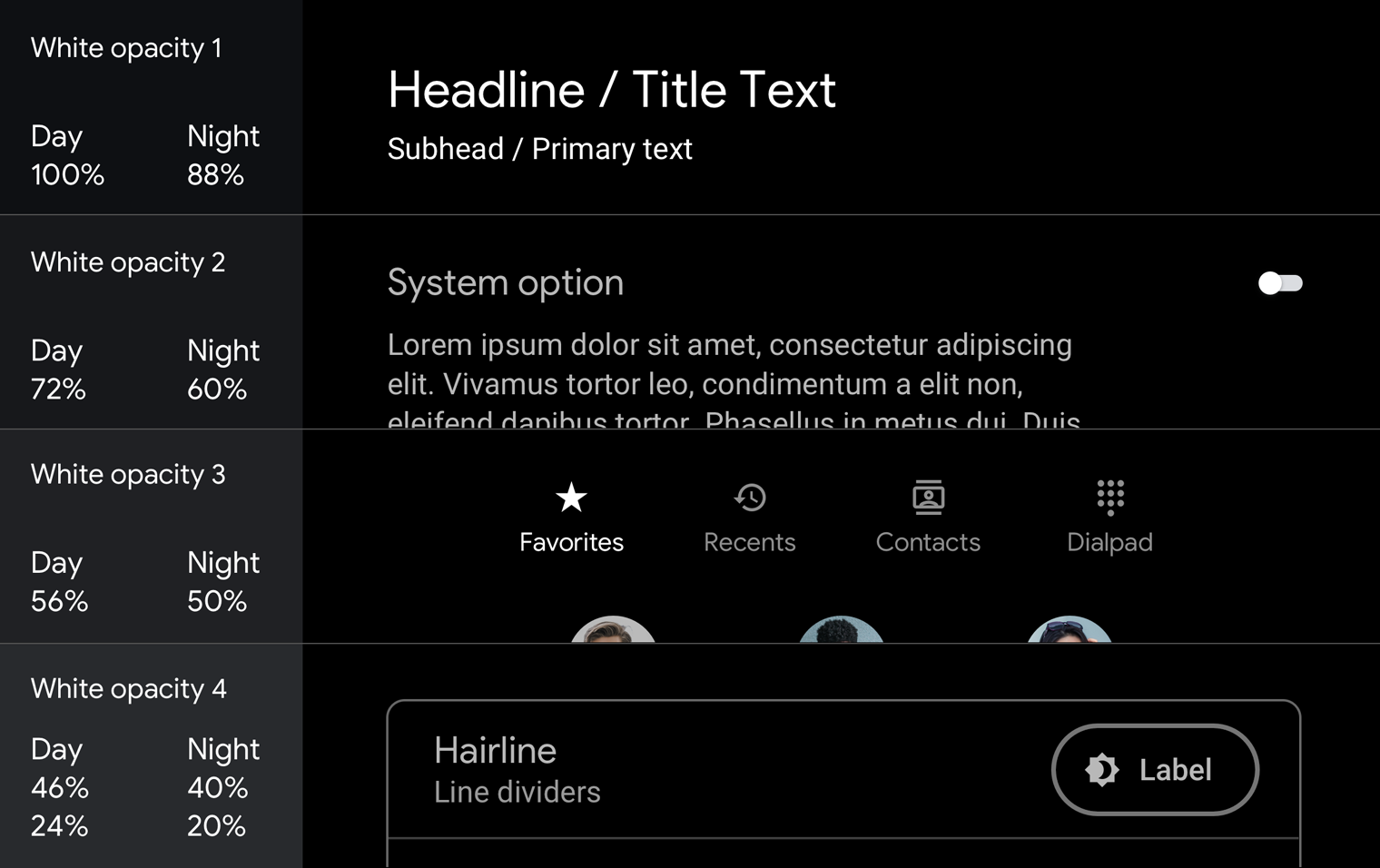
Valores de opacidad del blanco
Los valores blancos semitransparentes se usan principalmente para el texto, especialmente cuando el fondo es de color, en lugar de usar gris sólido.

Para ver ejemplos de cómo usar la opacidad en láminas y jerarquías de texto, consulta la Guía y ejemplos.
Contraste
Un contraste de color adecuado ayuda a los conductores a interpretar la información y tomar decisiones rápidamente.
Se requiere un contraste visual mínimo entre el primer plano (texto o íconos) y el fondo (colores, portada del álbum, etc.) para que sea legible mientras conduces. Los colores de la app deben cumplir con los requisitos de contraste de texto normal de nivel AA WCAG 2.0, que especifican una relación de contraste de 4.5:1. Usa un verificador de contraste, como el verificador de contraste de color de WebAIM, para asegurarte de que las pantallas cumplan con los requisitos de contraste.
Para obtener más detalles sobre cómo se aplican las relaciones de contraste a elementos específicos de la IU, consulta los lineamientos de diseño para la conducción.

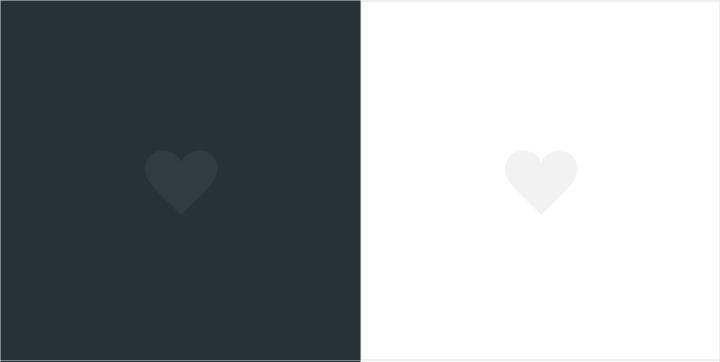
Qué debes hacer
Estos íconos siguen las recomendaciones de proporción de contraste de color y son más legibles contra sus fondos.
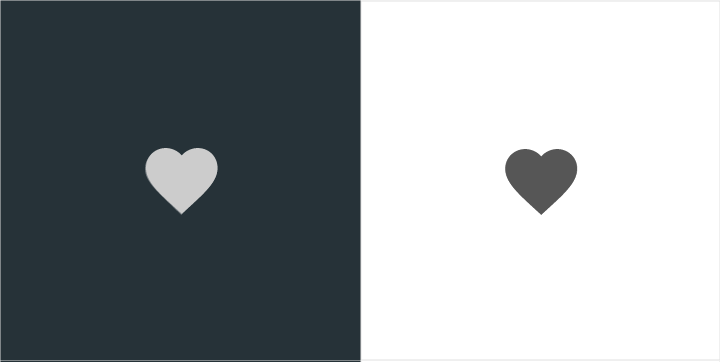
Qué evitar
Estos íconos no siguen las recomendaciones de proporción de contraste de color y son difíciles de distinguir entre sus fondos.Orientación y ejemplos
La IU oscura de Android Auto es clara y simple, con un uso mínimo de color. Además de usar los colores, tonos y valores de opacidad adecuados para los elementos de la IU (consulta Paletas y gradientes), cada uso de color y opacidad variada debe tener un propósito.
En esta sección, se proporcionan orientación y ejemplos para aplicar variaciones y colores de opacidad a fin de lograr una variedad de objetivos, incluidos los siguientes:
- Oscure los fondos
- Mantén la coherencia
- Establecer una jerarquía visual que dirija el enfoque del usuario a las acciones principales
- Distinguir elementos en una lista
Oscurecer los fondos con láminas
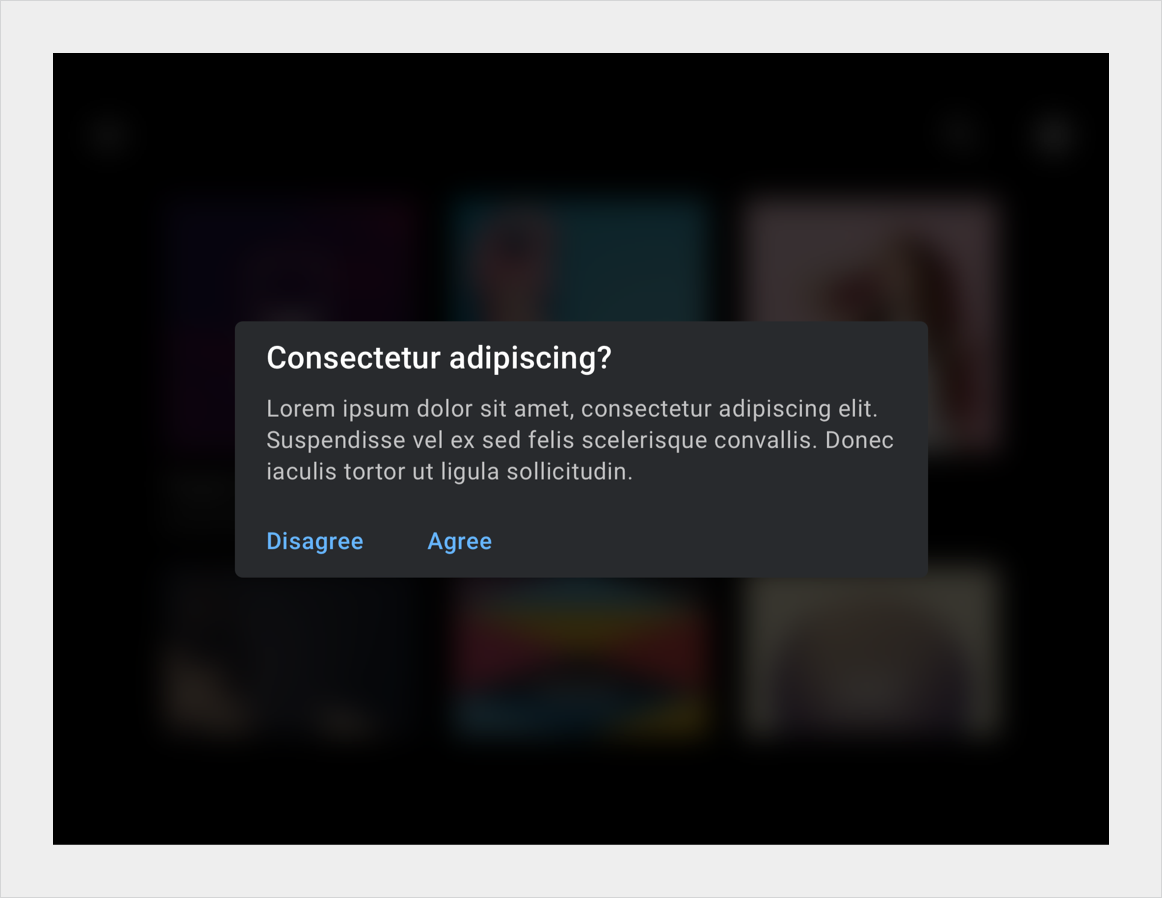
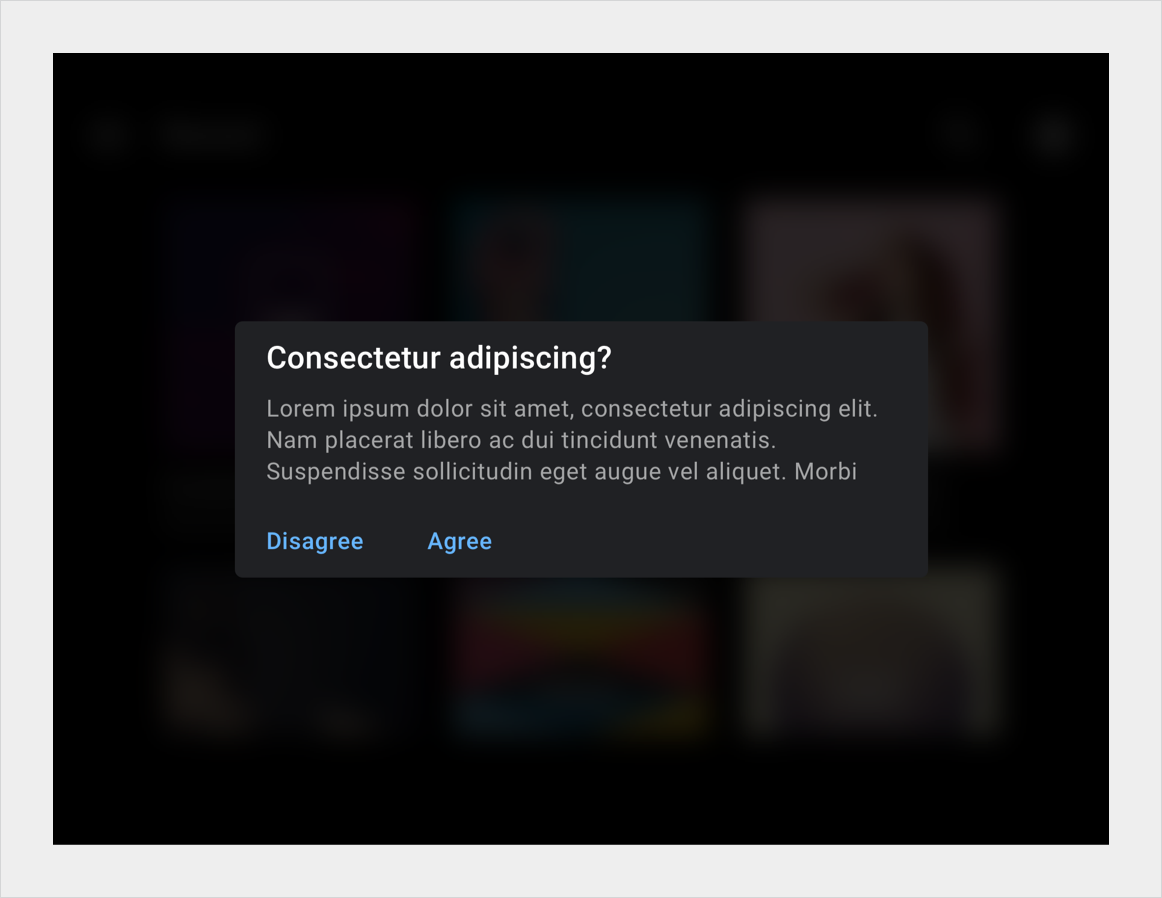
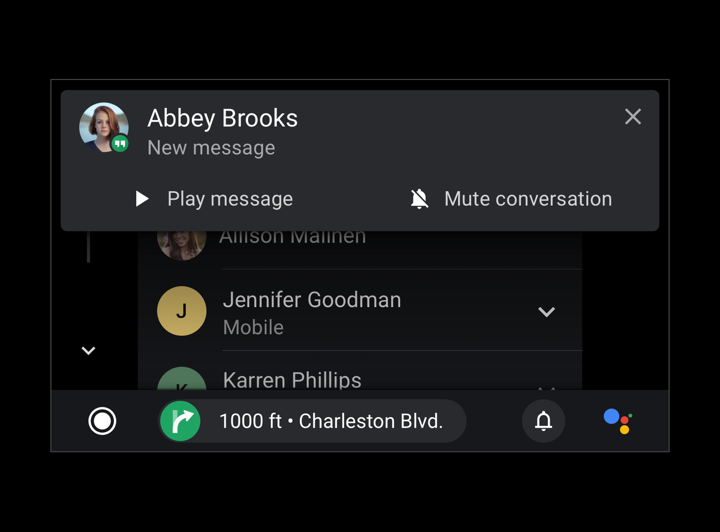
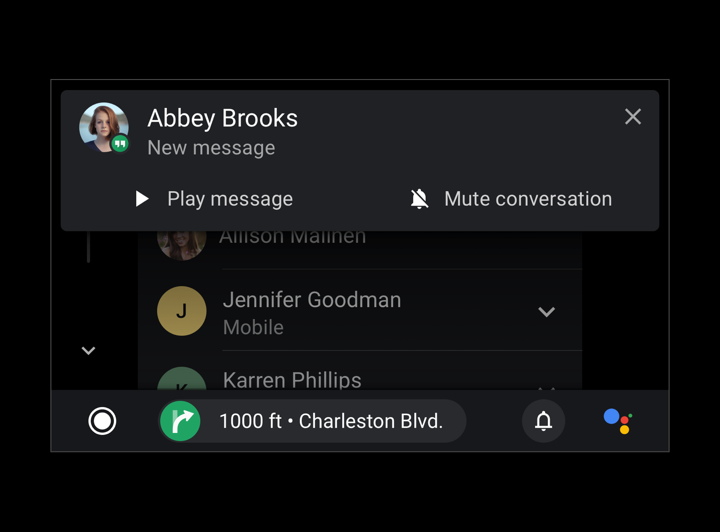
Las láminas de pantalla completa (superposiciones) se usan para cubrir fondos cuando el contenido de alta prioridad aparece en primer plano, como un diálogo que requiere que el usuario realice una acción. Las láminas parciales se usan para llamar la atención sobre la transición de los elementos, como la entrada de notificaciones.




Mantener la coherencia con el color
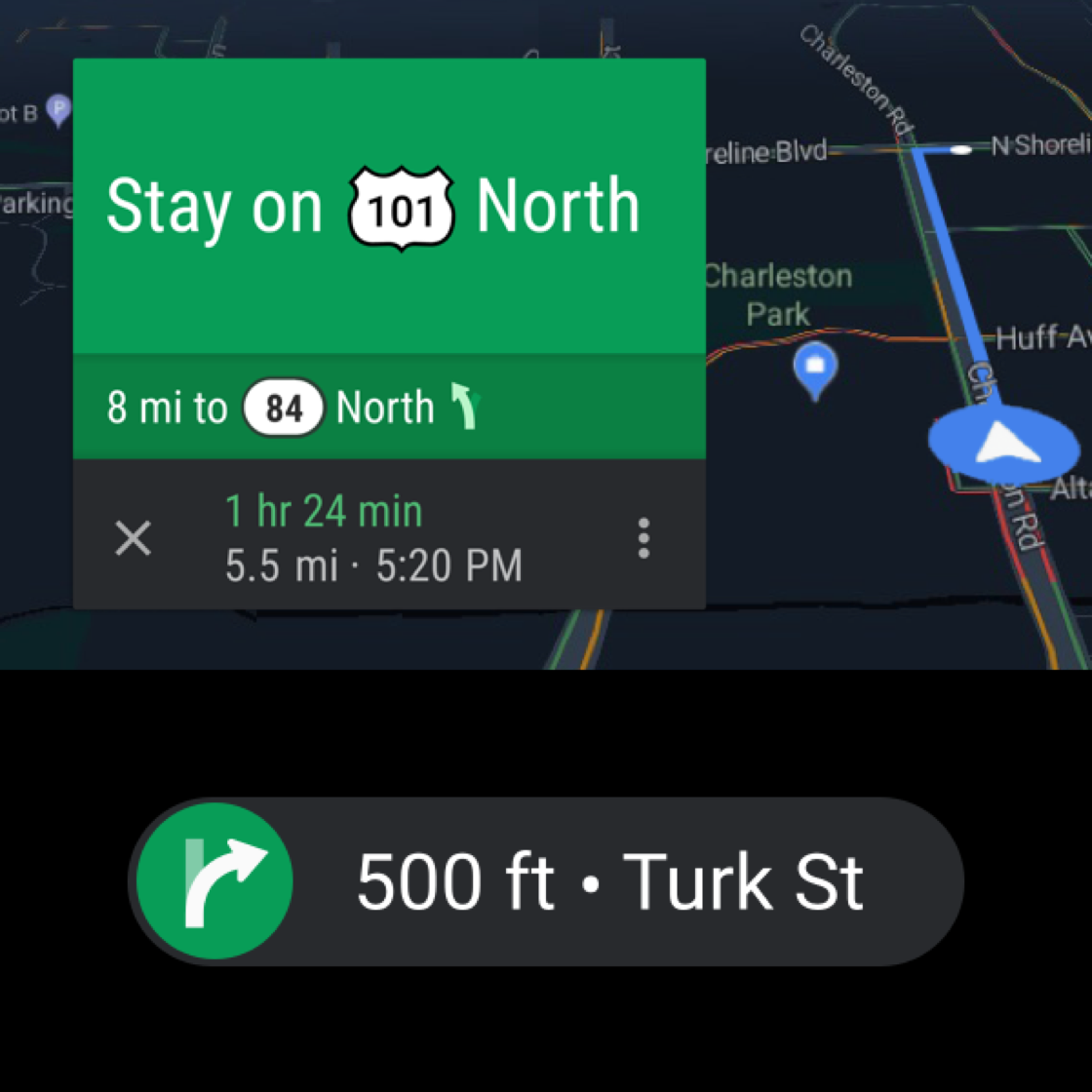
El color es un indicador potente para reforzar la conexión entre los elementos clave en los flujos de usuarios, como todos los elementos relacionados con la navegación se muestran en color verde. Esa continuidad de color ayuda a la memoria y al reconocimiento de los elementos de la IU que están conectados y cómo se relacionan entre sí. Puedes usarlo para crear una experiencia coherente entre pantallas.

Qué debes hacer
Mantén la continuidad visual usando el mismo color para un elemento en varias vistas, como el color verde que se usa para estas vistas de navegación paso a paso.
Qué debes hacer
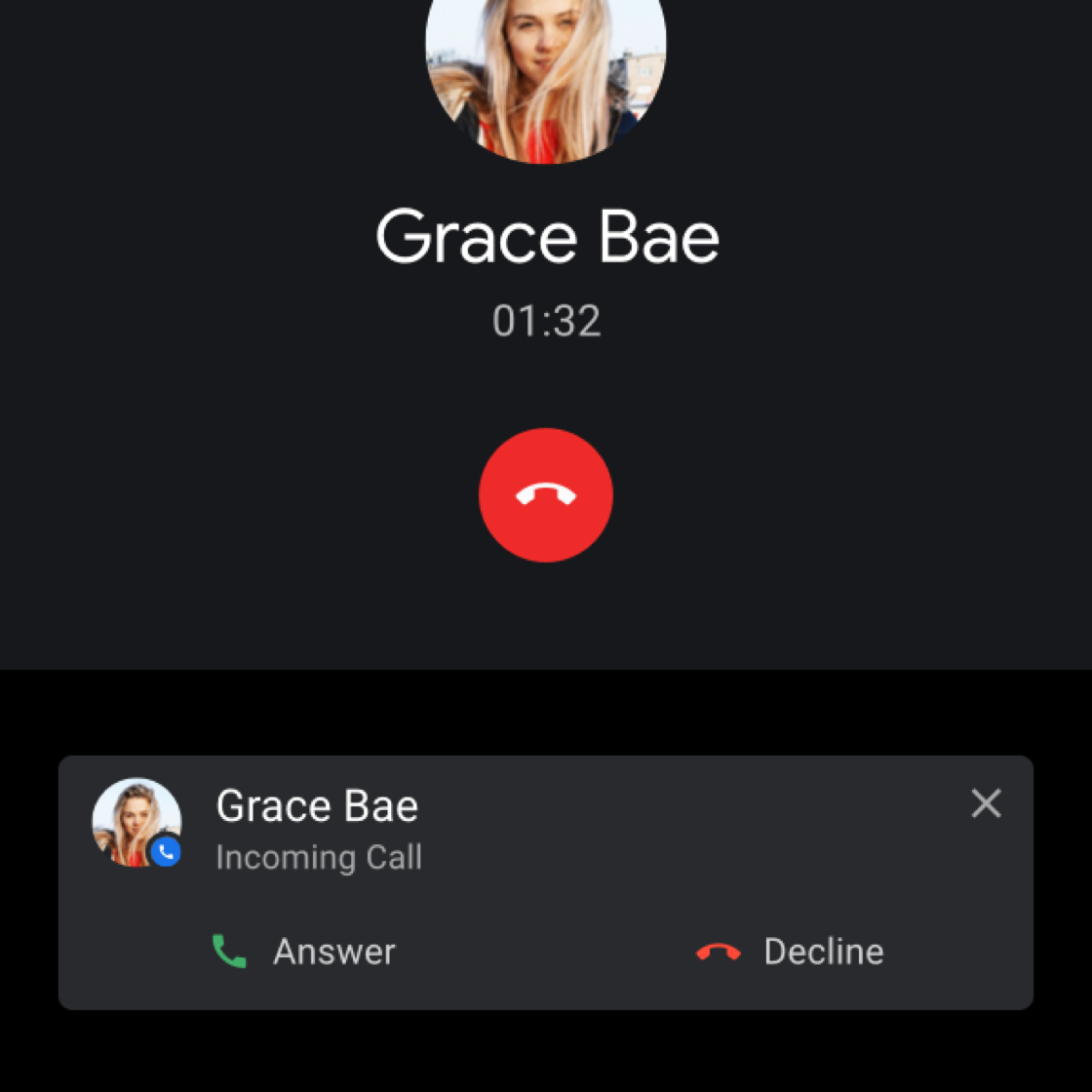
Usa colores para conectar visualmente elementos y funciones relacionados, como estos CTA rojos que cuelgan.
Qué debes hacer
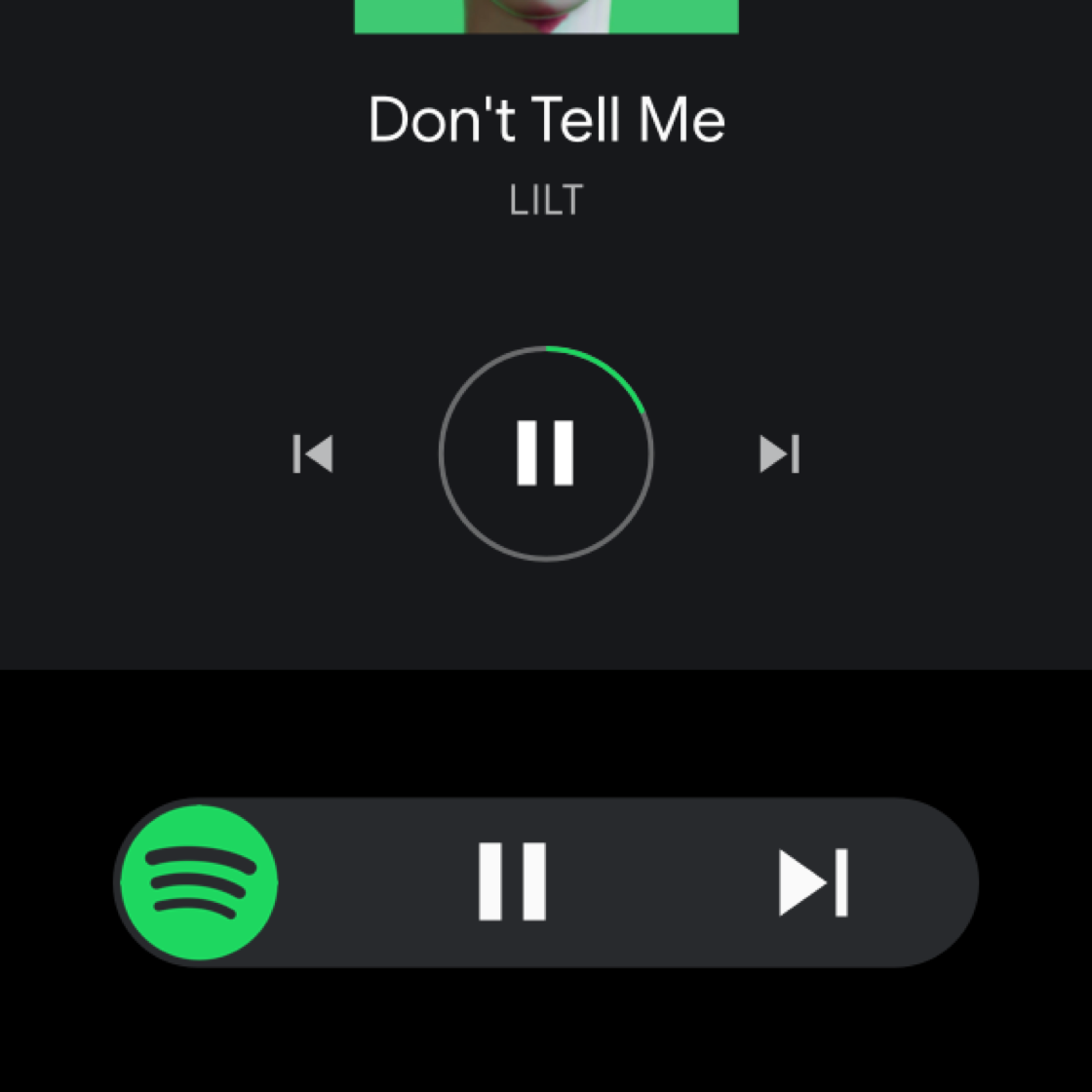
Usar el color dominante de la portada del álbum o el color asignado de una app en elementos relacionados como una opción visual persistente Este círculo alrededor del botón de pausa tiene Spotify en color verde.
Qué evitar
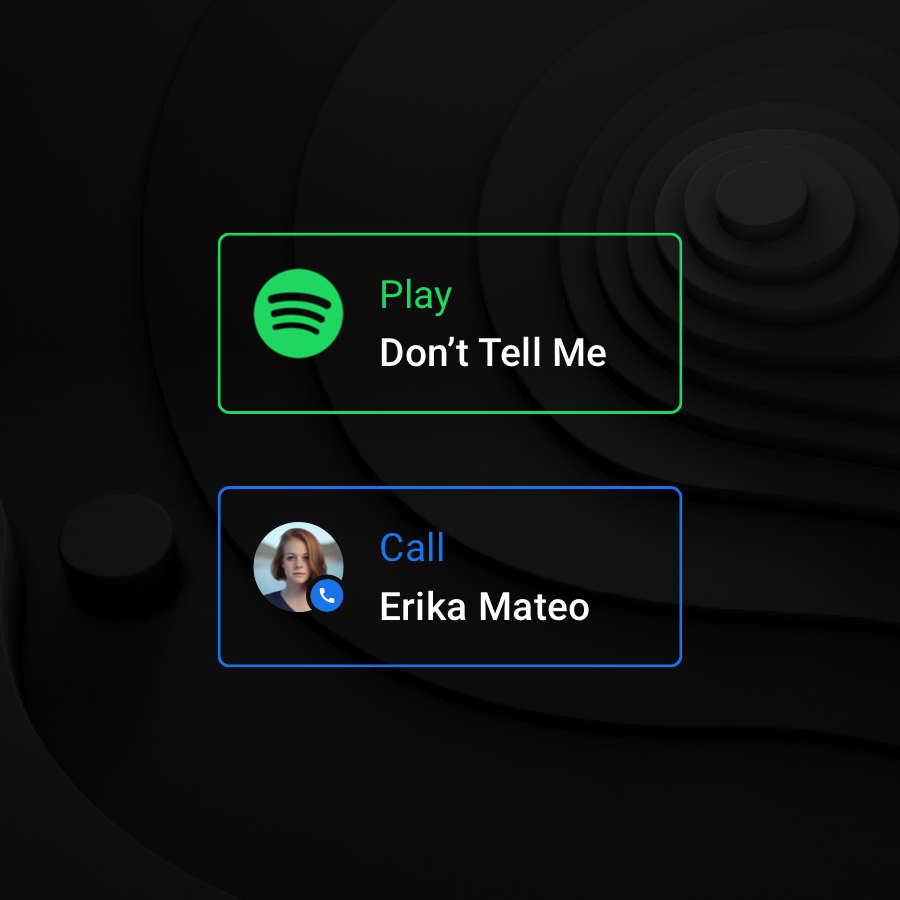
No uses colores diferentes para diferenciar de manera arbitraria componentes repetidos dentro de una sola pantalla. Ten cuidado cuando uses colores cuando no agreguen valor, como es el caso de estos contornos de colores alrededor de las tarjetas de resumen, que duplican el color del ícono de la app.Establecer una jerarquía visual
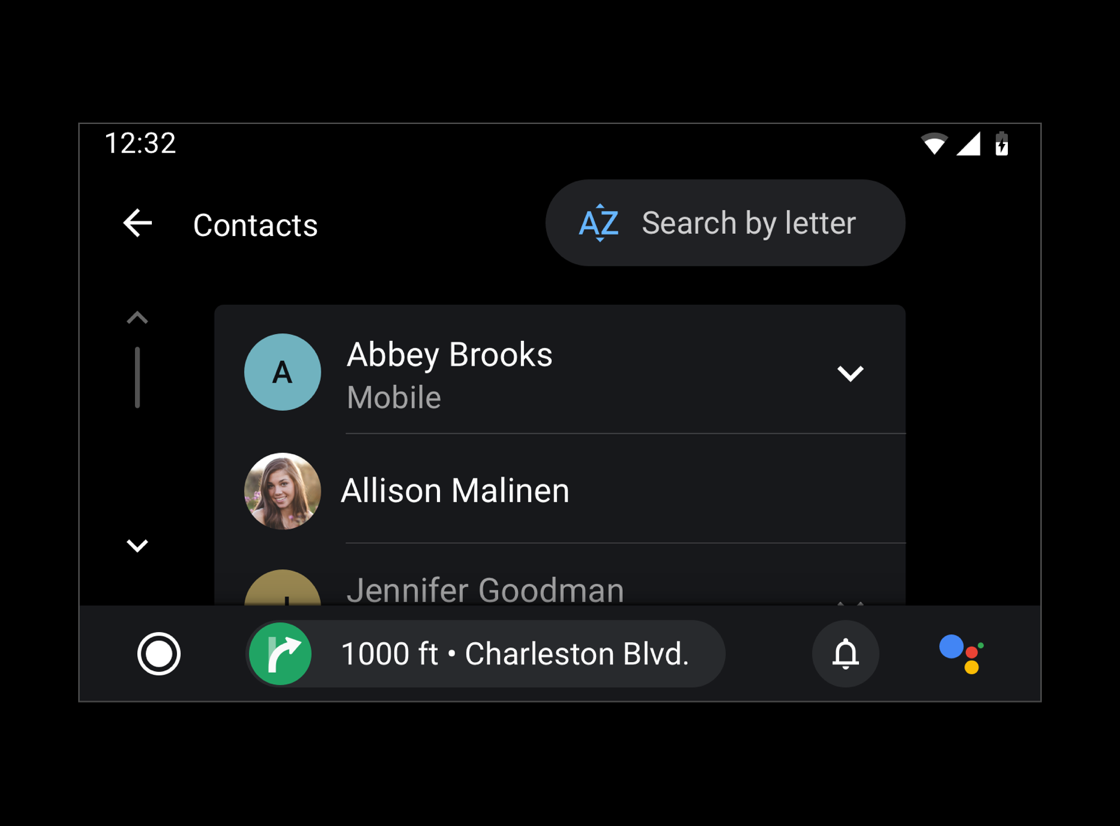
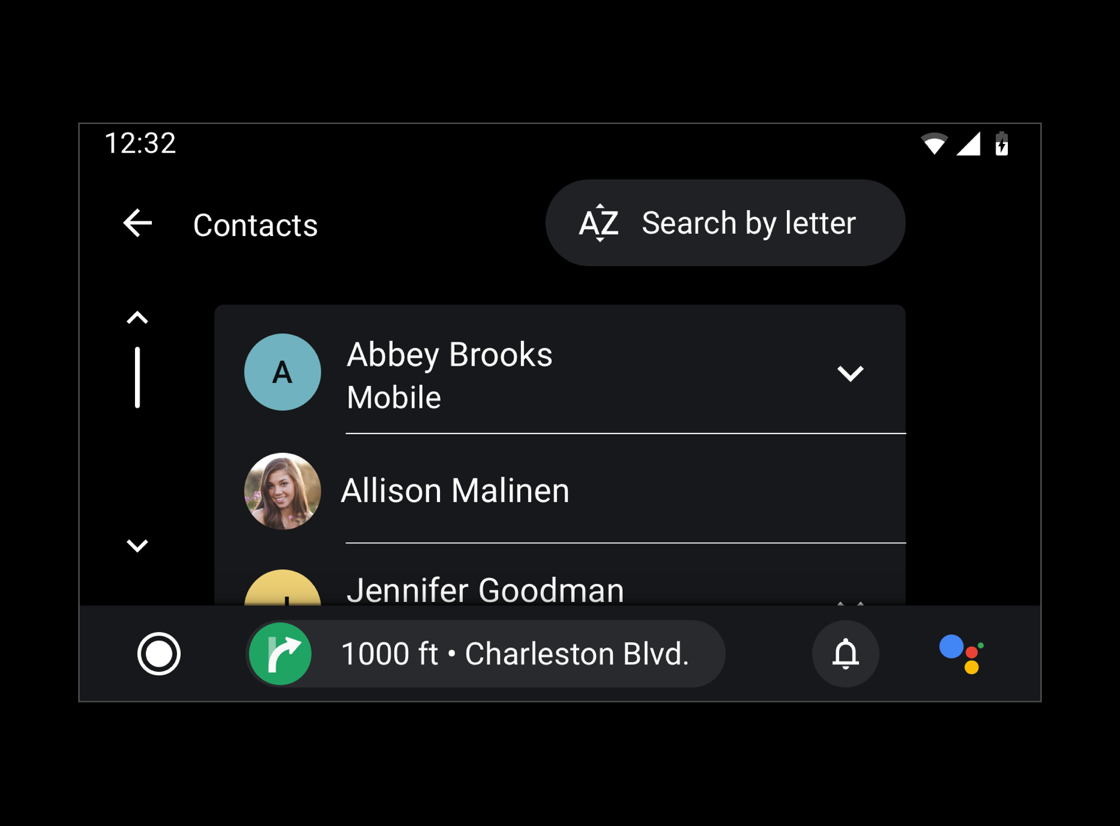
Se puede crear una jerarquía visual coherente y sólida coloreando el texto con una gama de opacidades blancas. Los valores de opacidad del 88%, 72% y 56% del texto blanco contienen el contraste suficiente para cumplir con los requisitos de accesibilidad y, al mismo tiempo, crean un entorno de lectura cómodo sobre un fondo oscuro. Usa una opacidad del 96% en todo el texto blanco para el modo nocturno.

Qué debes hacer
Usa diferentes valores de opacidad y contraste para mantener una jerarquía visual.
Qué evitar
No uses demasiados valores de contraste o opacidad completa aplicándolos en demasiados elementos. Se necesita un contraste en los valores de opacidad para diferenciar la información primaria y secundaria.
