Android Auto 會將所有內容放在黑色背景上,藉此在白天和夜晚主題中採用類似顏色,提供更一致的使用者體驗。
黑色背景通常最適合在車內使用,因為汽車製造商通常會為車輛內裝、儀表板和使用者介面使用深色的材質和顏色。
資訊一覽
- 使用黑色背景來支援日間駕駛和夜間駕駛作業
- 背景和圖示或文字之間應至少維持 4.5:1 的對比率
- 盡量避免使用顏色,並謹慎使用
- 運用不同色調的灰色顯示高度
- 運用透明度和不透明度,引導視覺焦點
調色盤和漸層
Android Auto 的深色主題使用灰階調色盤。任何新增至 UI 的額外顏色都應處於靜音強度,類似於 Material Design 調色盤中較深的色彩變化版本。
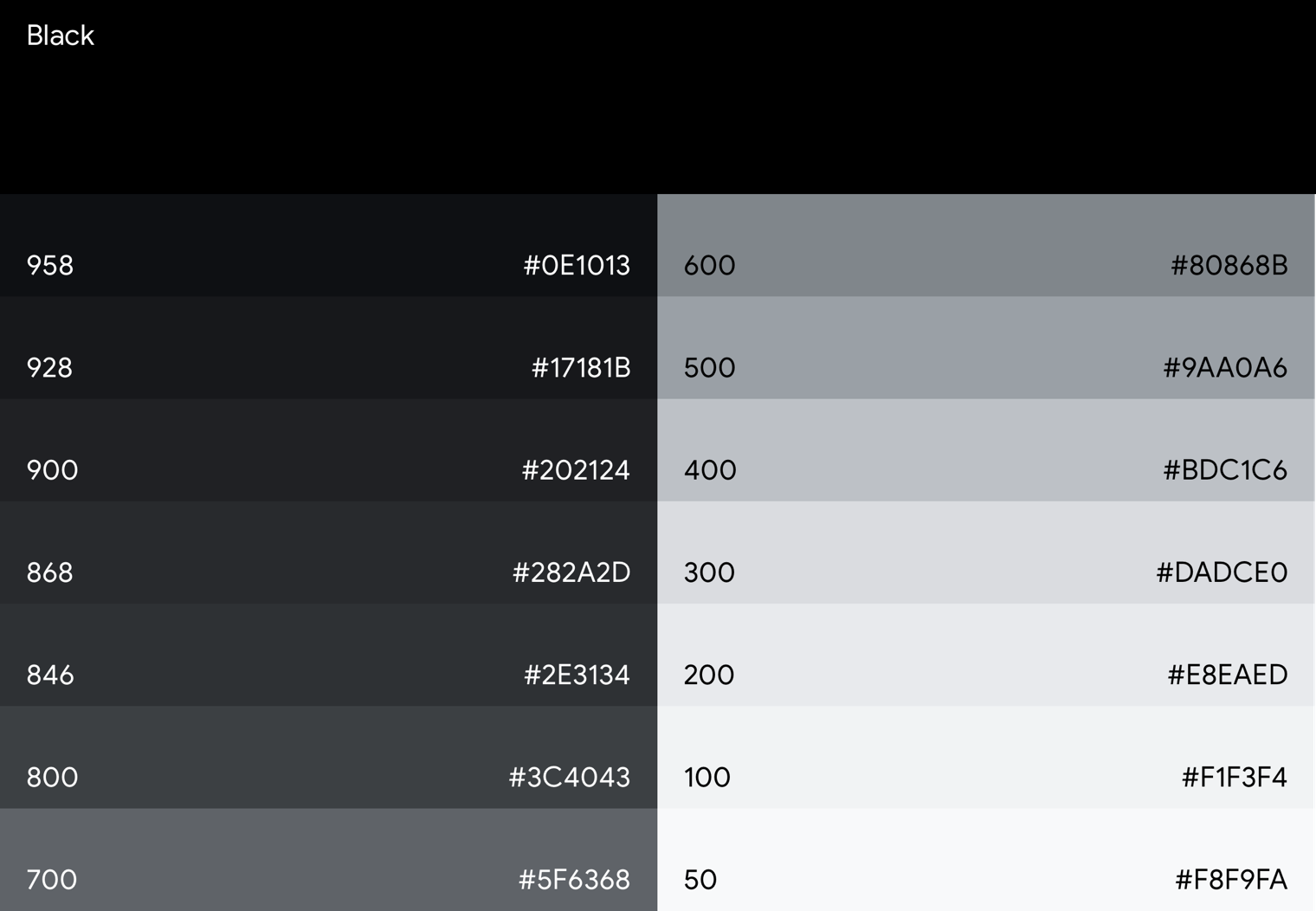
Android Auto 的灰階調色盤
使用 Android Auto 灰階調色盤,您可以將顏色套用至所有元素,包括文字和圖示。
這個調色盤的用途是:
- 使用提供的陰影範圍反映每個 UI 元素的階層層級
- 解決所有深色主題 UI 用途

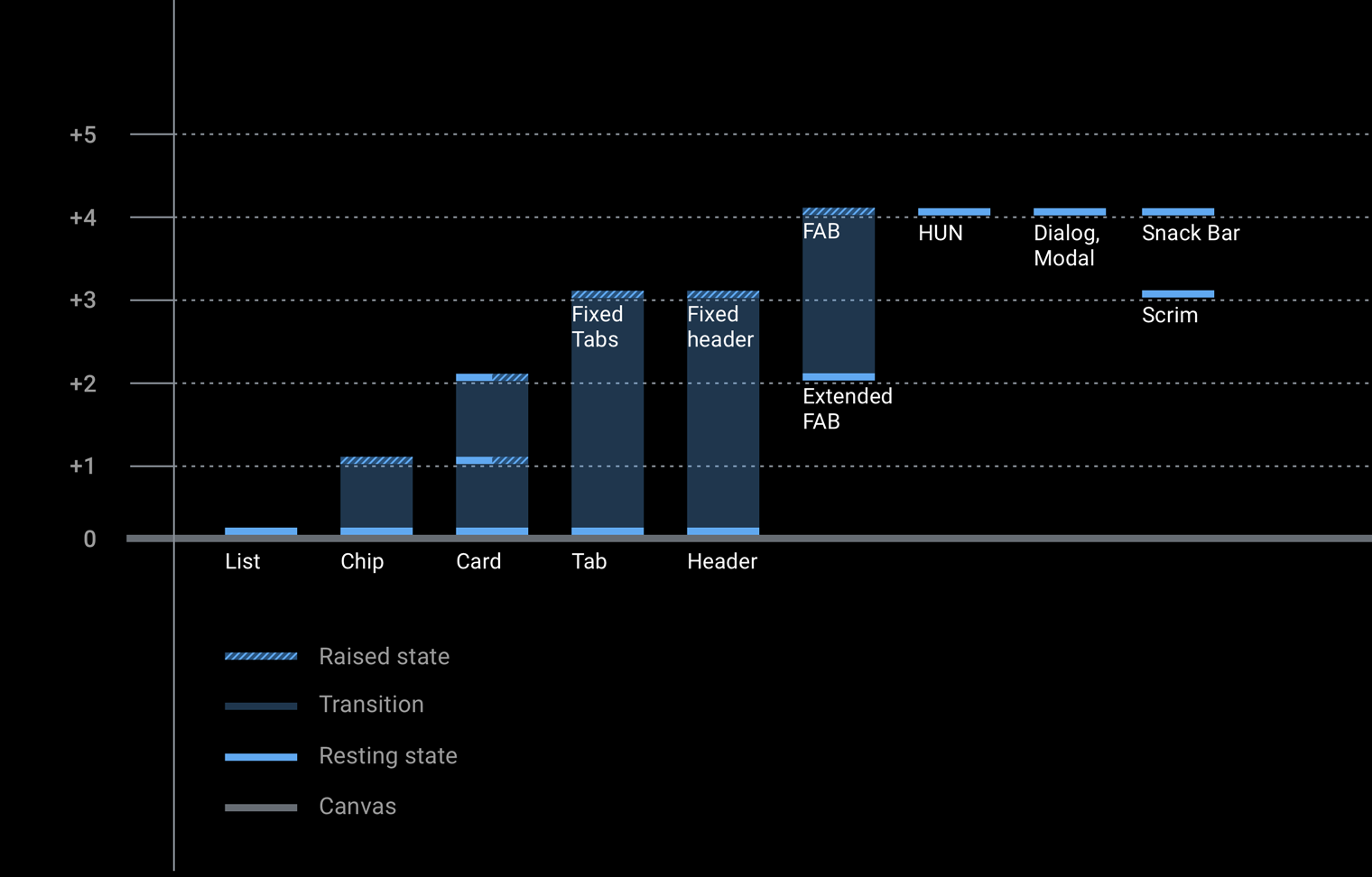
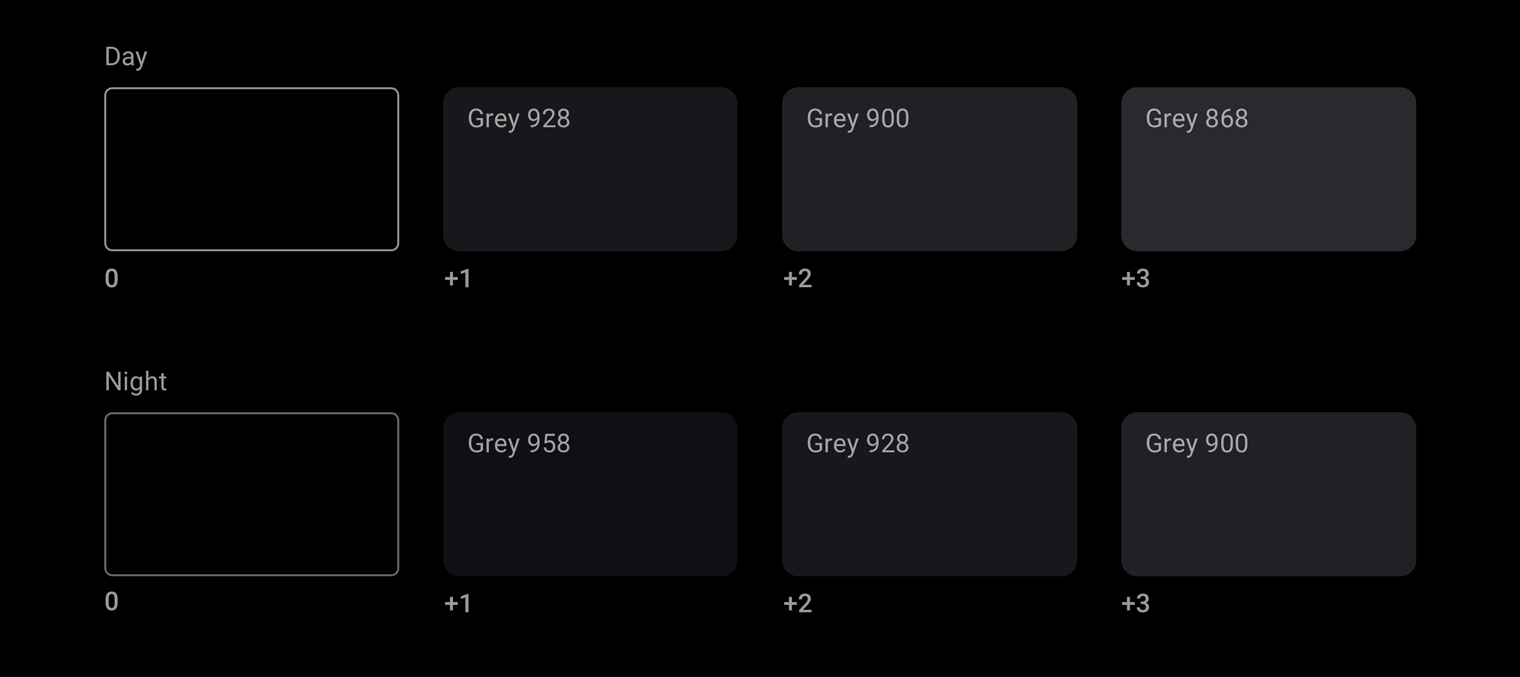
在 Android Auto 中,使用者可透過不同深淺的灰色表示深度感。每個陰影都代表不同的高度級別,如果顏色較深的元件 (例如清單元件) 高度較低 (例如懸浮動作按鈕)。
所有元件都會以真實的黑色背景顯示,且無陰影。為了讓這些元件之間有足夠的對比效果,Android Auto 灰階調色盤含有各種灰色。相較於 Material Design 基準調色盤,灰色功能逐漸進步,因為質感設計在灰色 900 以下的陰影太亮,不適用於自動內容。


強調色
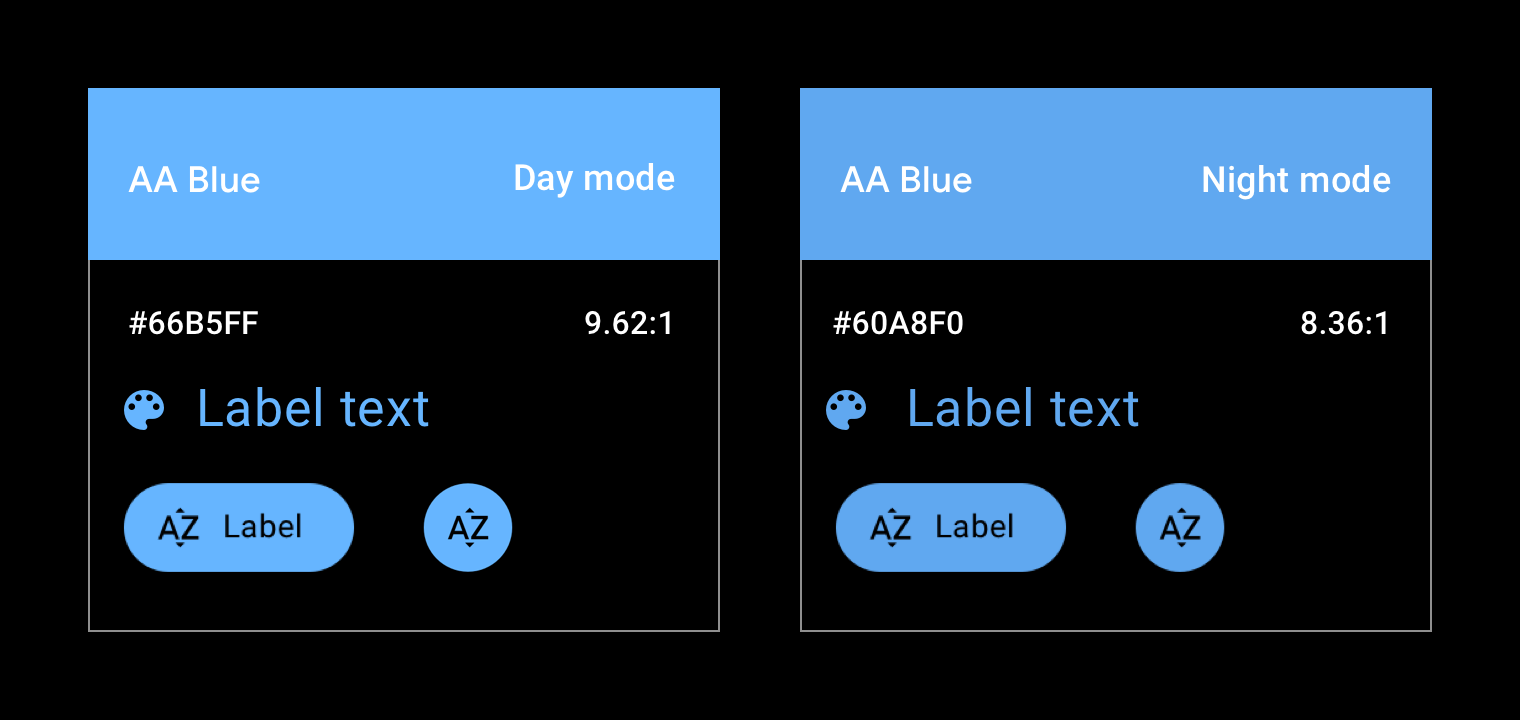
除了 Android Auto 的灰階調色盤之外,強調色也可以用於繪圖使用者焦點等用途。
Android Auto 目前採用一種官方強調色,在支援資料庫中,藍色的深藍色稱為「car 強調」。這個藍色提升了飽和度和鮮明度,高於標準 Google 藍色,方便使用者在使用者介面的暗面上清楚看見。

不透明度圖表
Material Design 空間模型仰賴不同程度的不透明度,透過 UI 傳達深度感。為了有效運用這項功能,請根據你的用途選擇透明度等級。
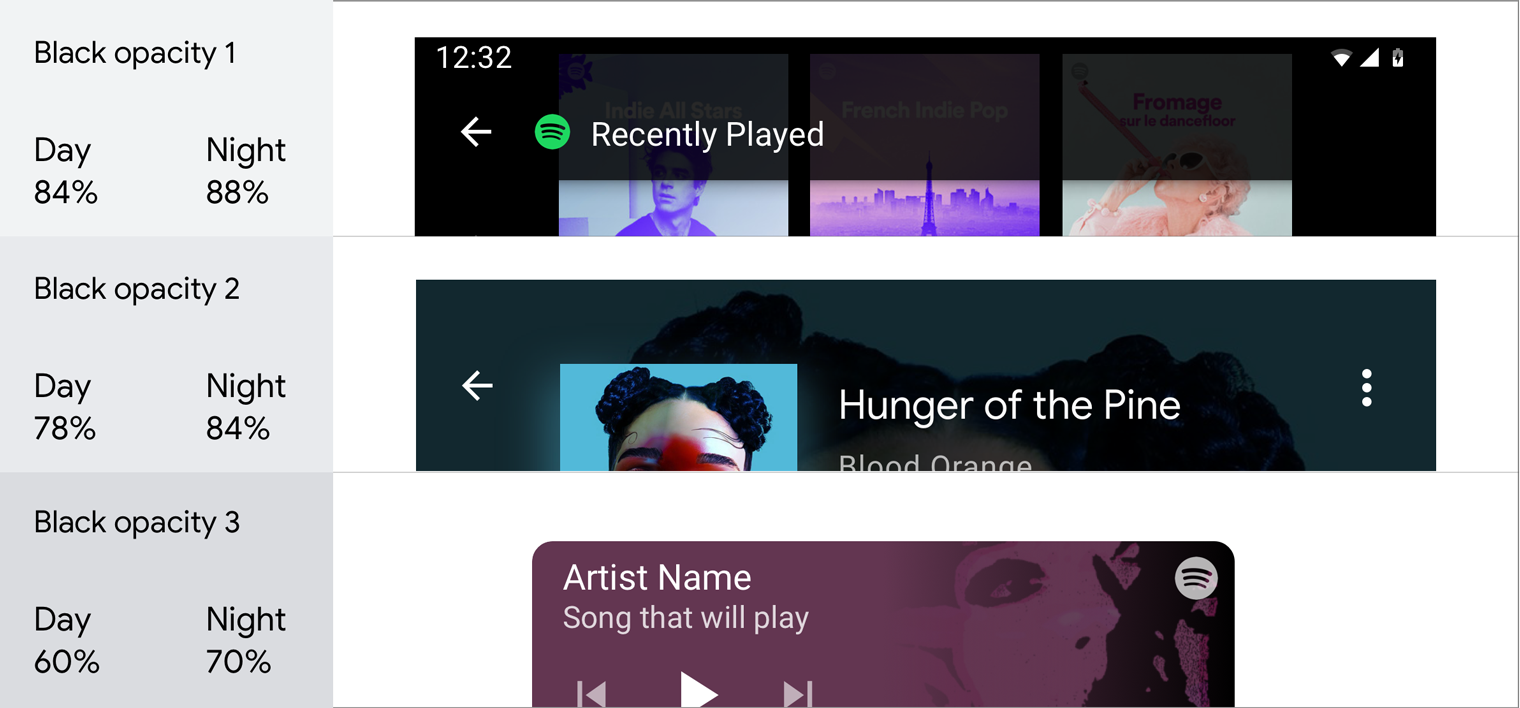
深色不透明度值
半透明深色表面最常見的用途是紗罩 (也稱為「重疊」)。

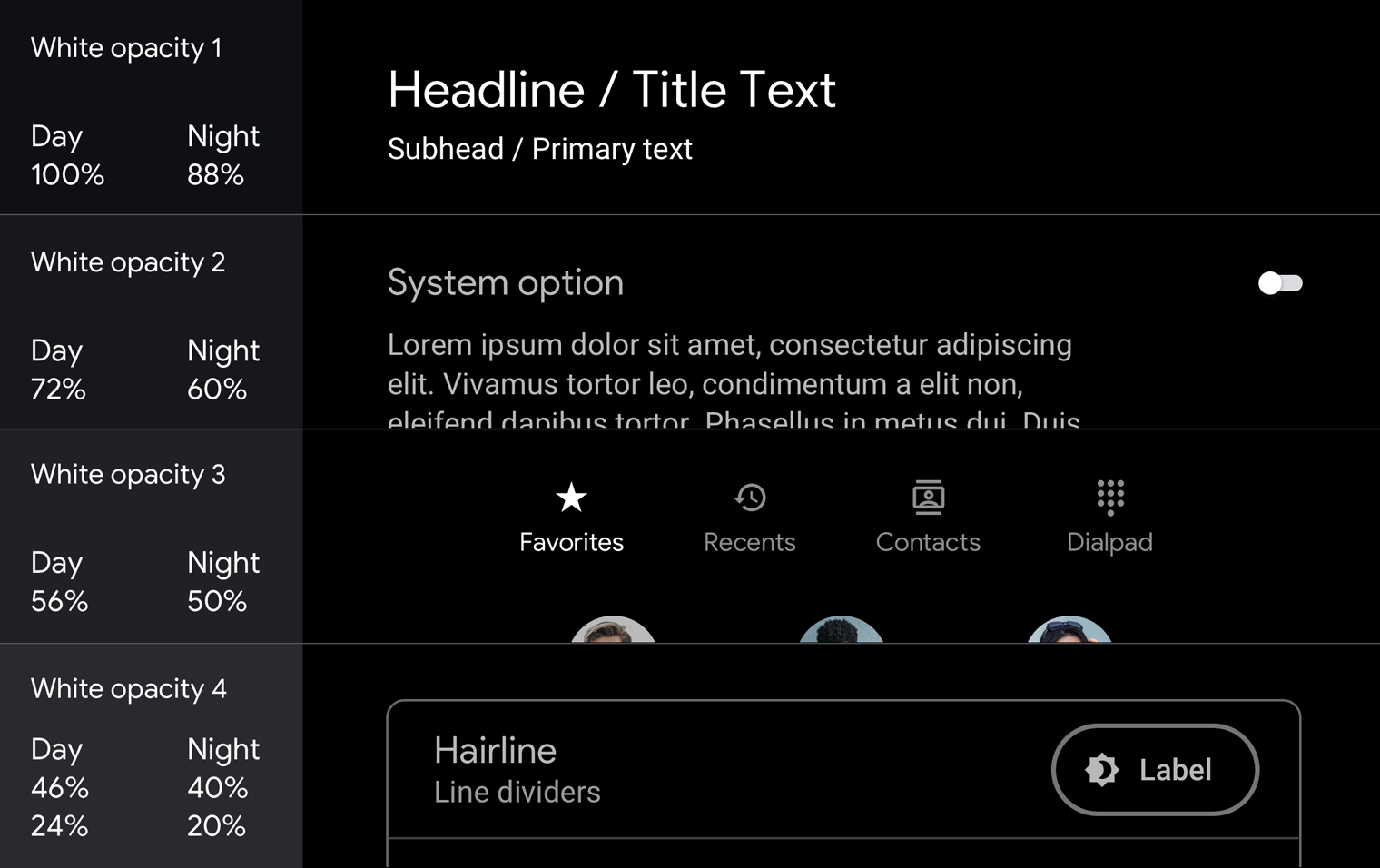
白色不透明度值
半透明白色值最常用於文字,特別是在背景是彩色的情況下,避免使用純灰色。

如需在裁剪和文字階層中使用不透明度的範例,請參閱指引和範例。
對比
合適的色彩對比可讓駕駛人快速解讀資訊並做出決定。
前景 (文字或圖示) 和背景 (顏色、專輯封面等) 之間的最低視覺對比,是為了在行車時清晰易讀。應用程式顏色必須符合 WCAG 2.0 級 AA 一般文字對比度要求,其指定對比度為 4.5:1。使用對比度檢查工具 (例如 WebAIM 色彩對比檢查工具),確保螢幕符合對比度需求。
如要進一步瞭解特定 UI 元素如何套用對比度,請參閱行車輔助設計指南。

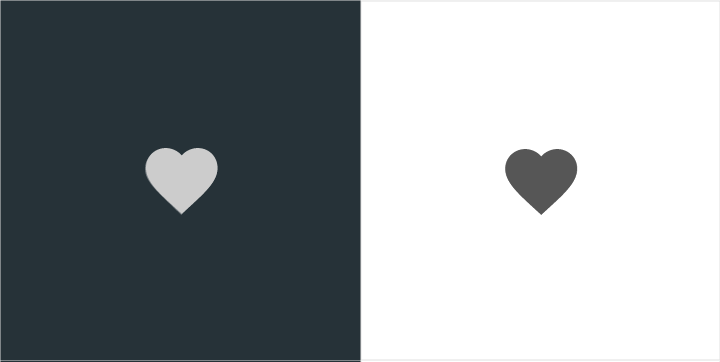
正確做法
這些圖示符合顏色對比度建議,因此在背景上更清晰易讀
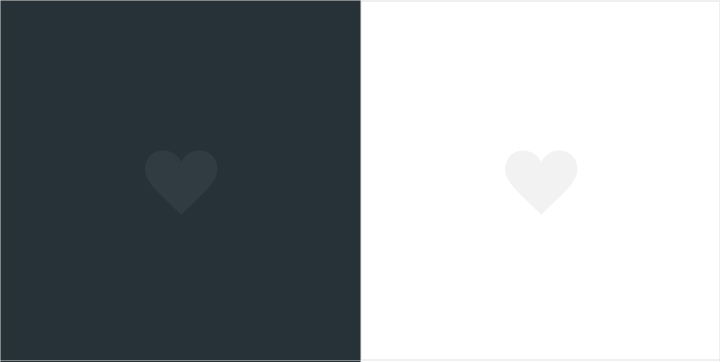
錯誤做法
這些圖示不符合顏色對比度建議,因此難以辨別背景指南與範例
Android Auto 的深色使用者介面簡潔俐落,鮮少使用色彩。除了為 UI 元素使用適當的色彩、色調和不透明度值 (請參閱「區塊面板和漸層」) 以外,所有使用色彩和各種不透明度的行為也應有用途。
本節提供相關指引和範例,說明如何套用不透明度的變化和顏色,以達成各種目標,包括:
- 模糊背景
- 維持一致性
- 建立視覺階層,將使用者的焦點集中在主要動作
- 區分清單中的項目
使用紗罩遮蓋背景
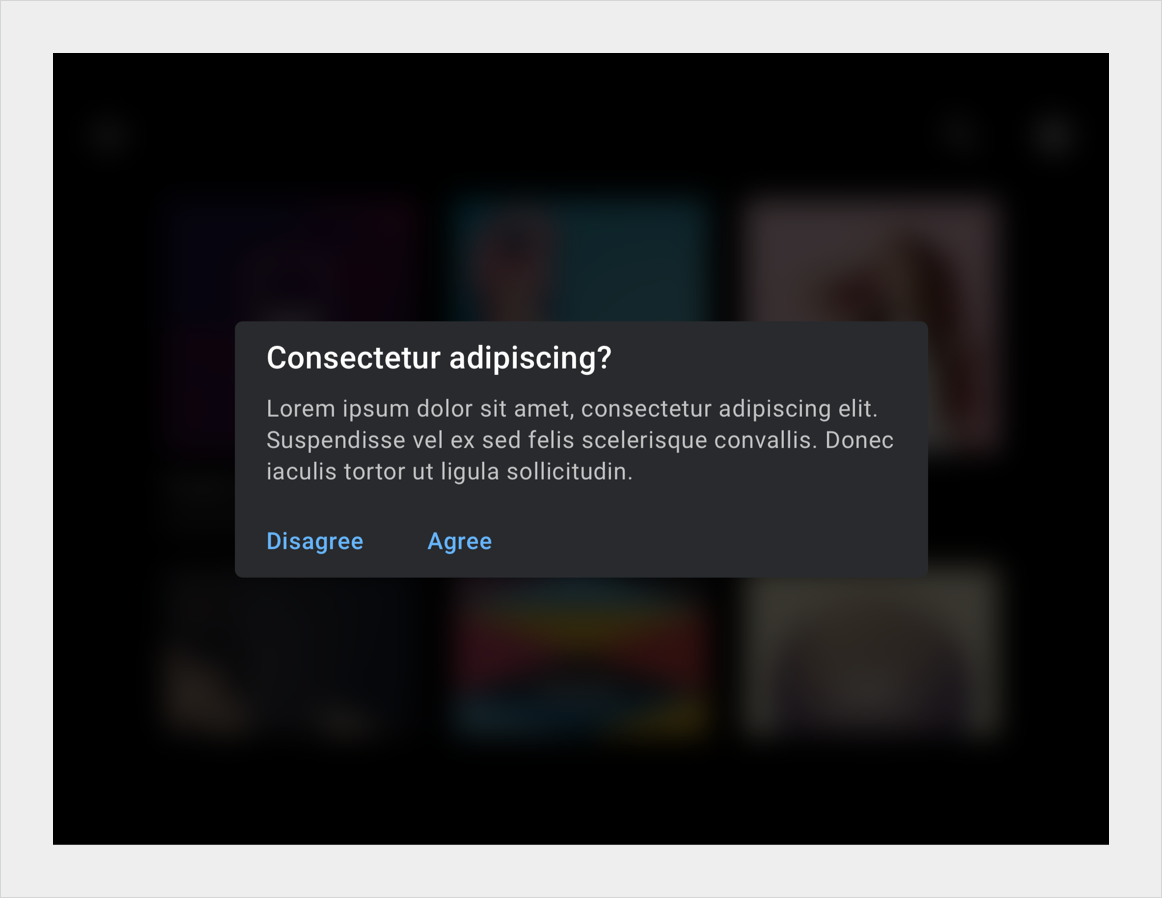
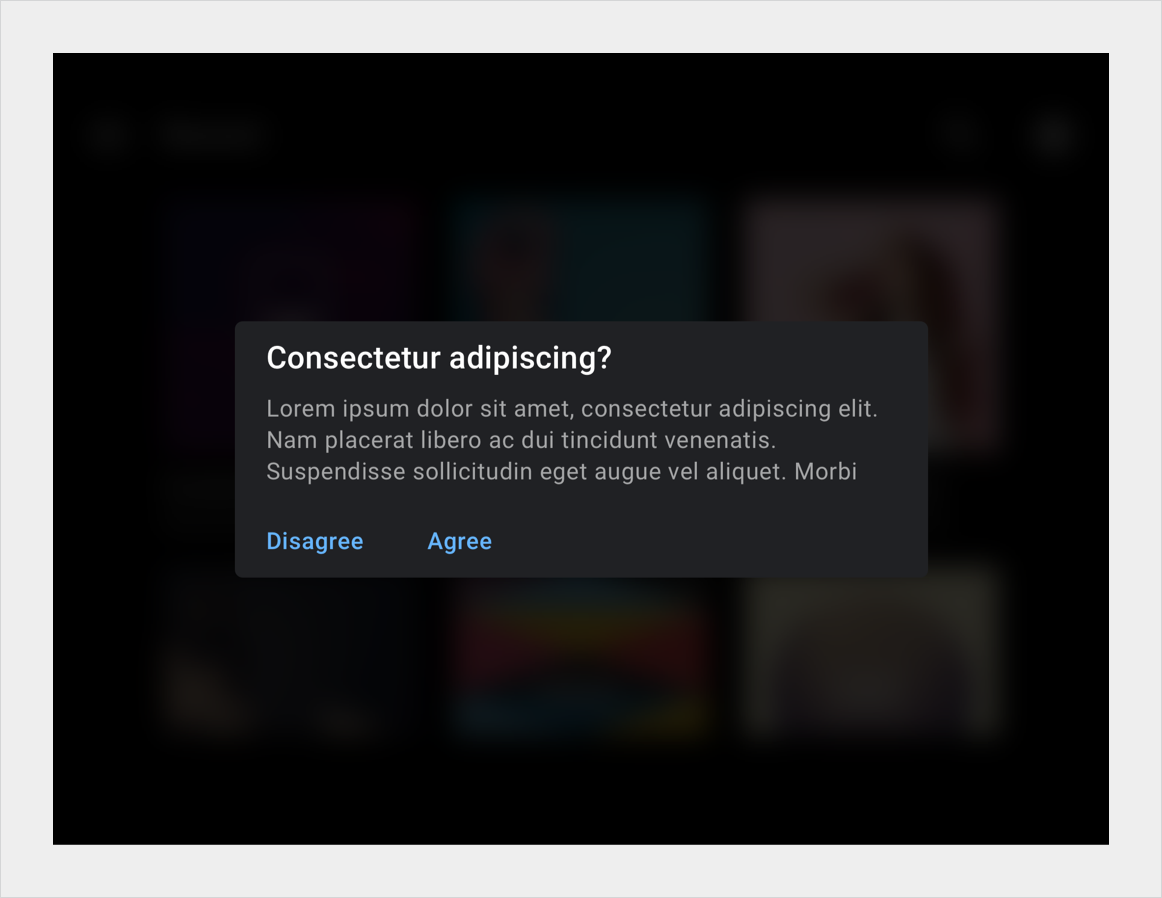
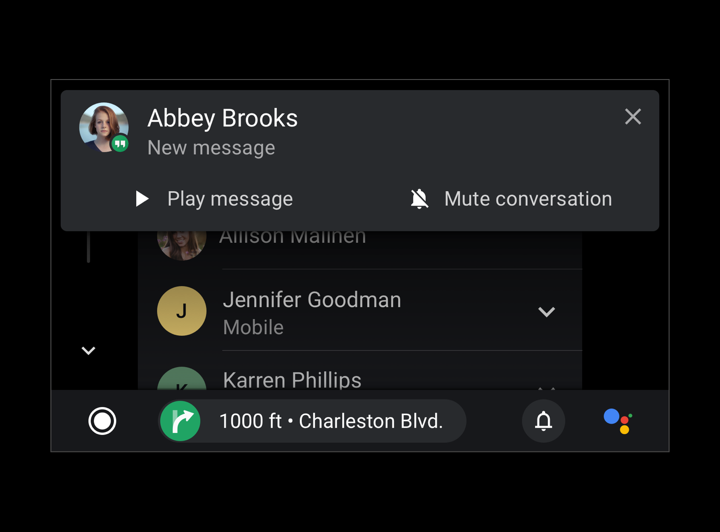
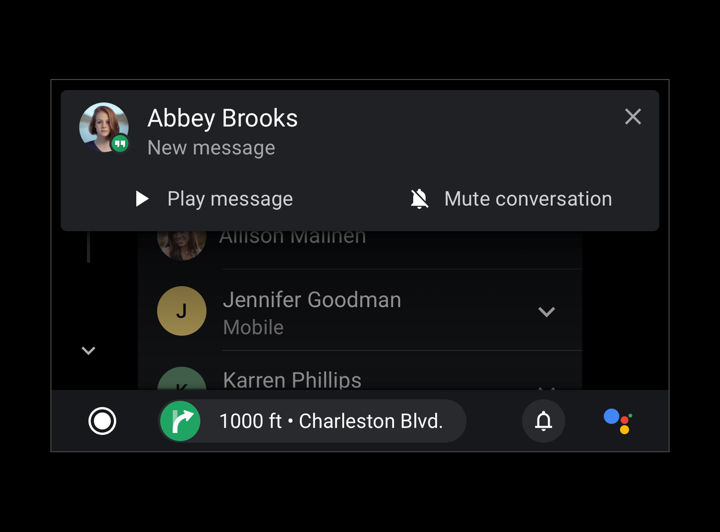
當高優先順序內容出現在前景時 (例如需要使用者採取行動的對話方塊),全螢幕紗罩 (重疊) 會遮住背景。部分紗罩是用來將注意力吸引到元素的轉場,例如通知入口。




維持與色彩的一致性
顏色是一項強大信號,可強化使用者流程中主要元素之間的關聯,例如將所有與導覽相關的元素變成綠色。這類色彩連續性有助於記憶體和辨識哪些 UI 元素相互連結,以及彼此間的關係。你可以運用這項功能打造在不同螢幕之間連貫的體驗。

正確做法
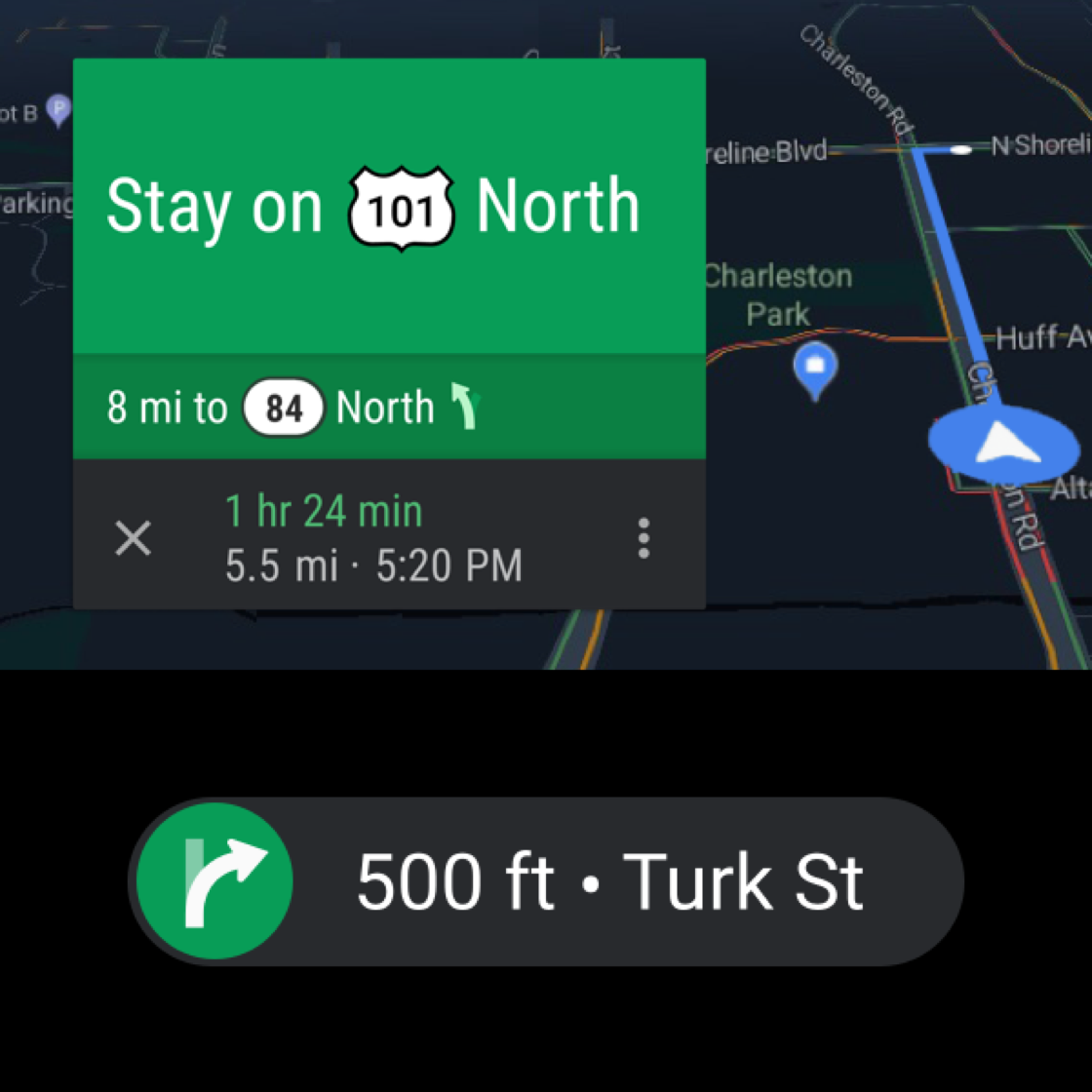
在多個檢視畫面中為項目使用相同顏色,以維持視覺連續性,例如這些即時路線導航檢視畫面所使用的綠色。
正確做法
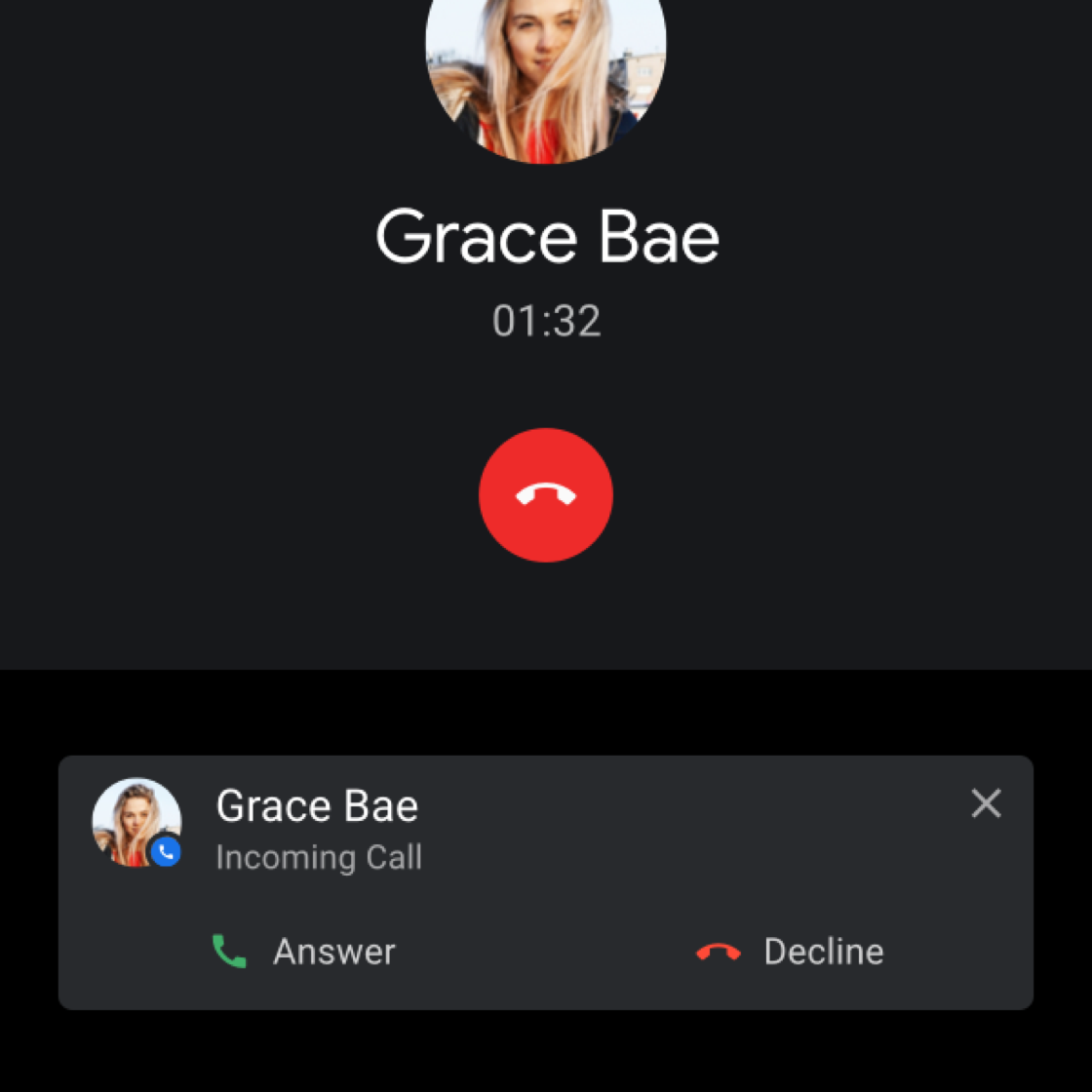
使用顏色來連結相關的元素和功能,例如紅色懸掛行動號召。
正確做法
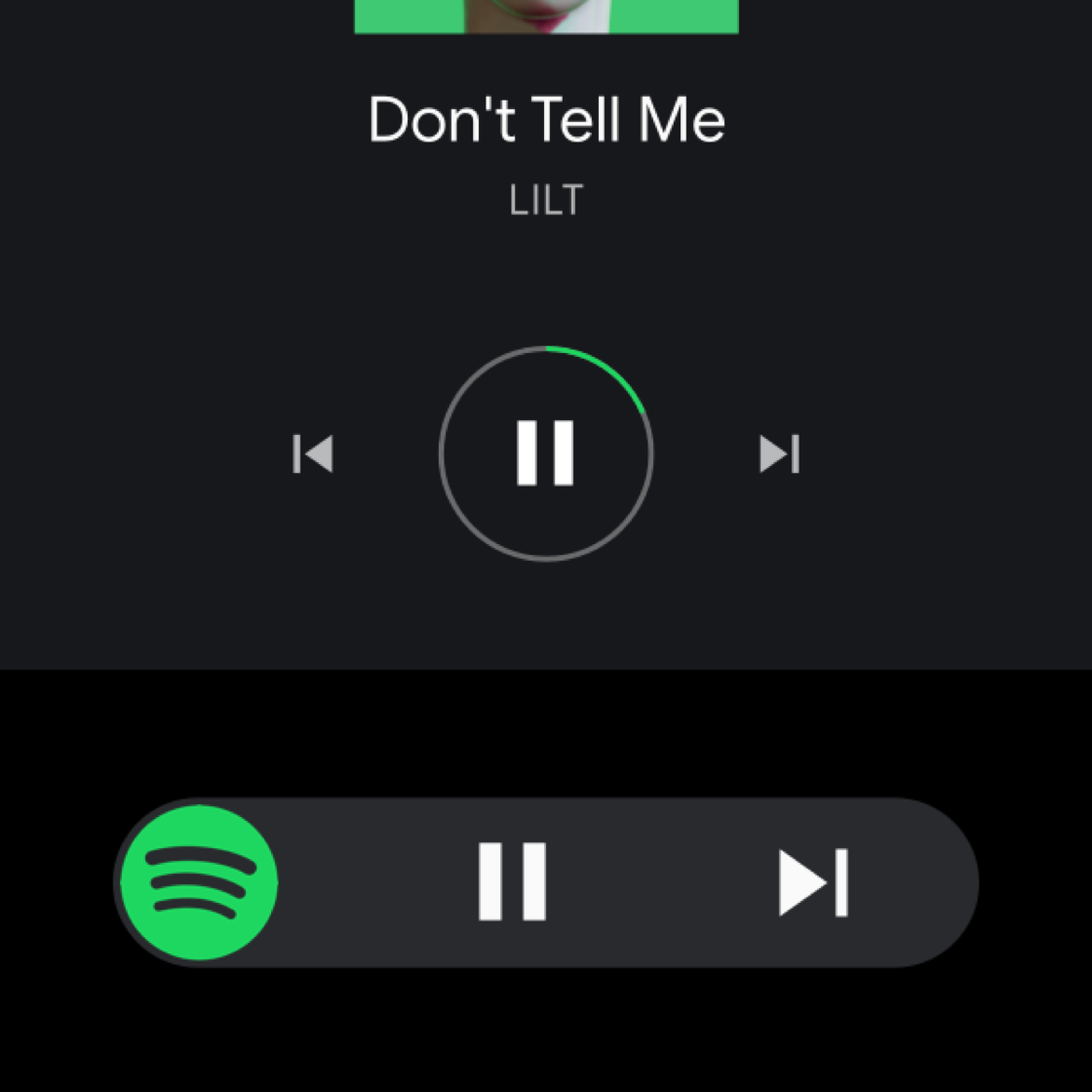
使用專輯封面或應用程式相關元素的主要顏色,做為持續視覺預設用途的顏色。暫停按鈕周圍的圓圈以 Spotify 綠色的強調。
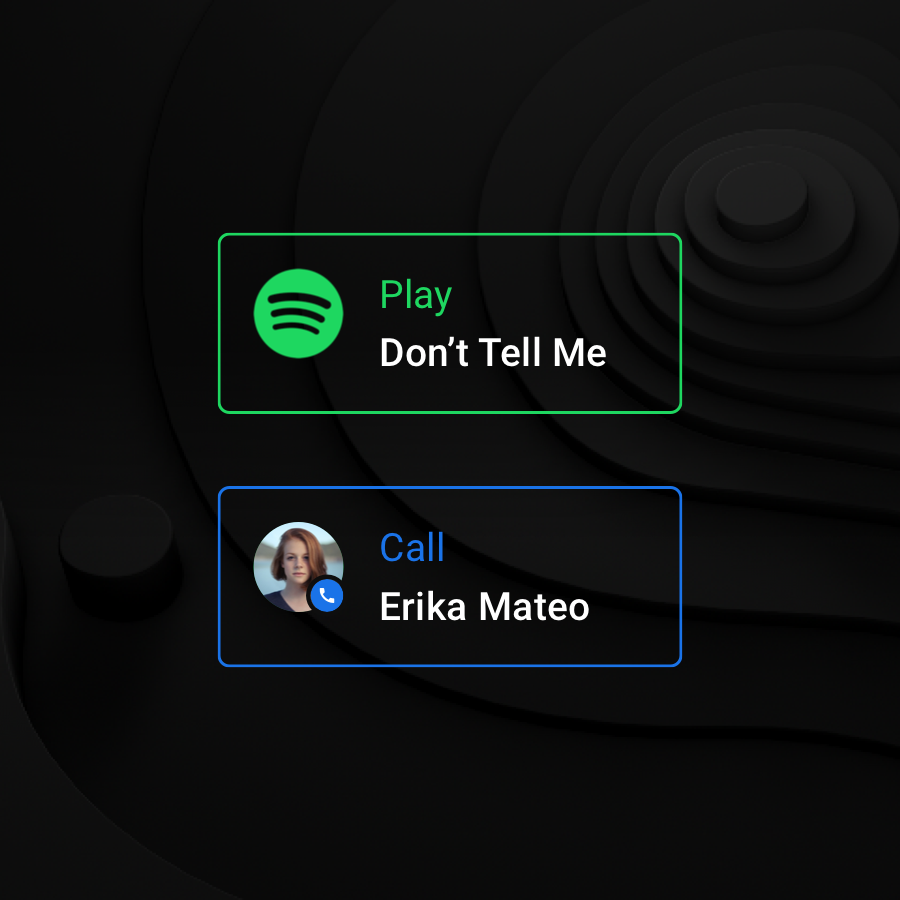
錯誤做法
請勿使用不同顏色來任意區分單一畫面中的重複元件。如果顏色不會帶來附加價值,請謹慎使用,就像摘要資訊卡周圍有這些彩色外框,導致重複的應用程式圖示顏色。建立視覺階層
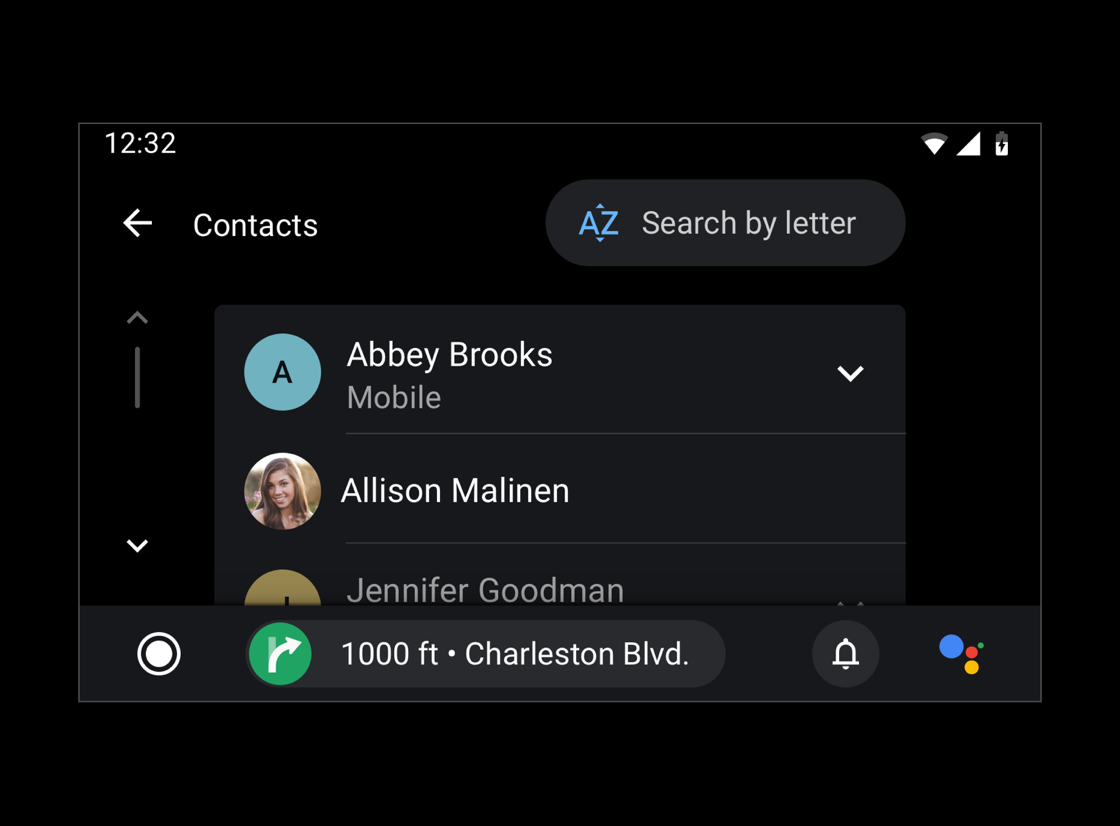
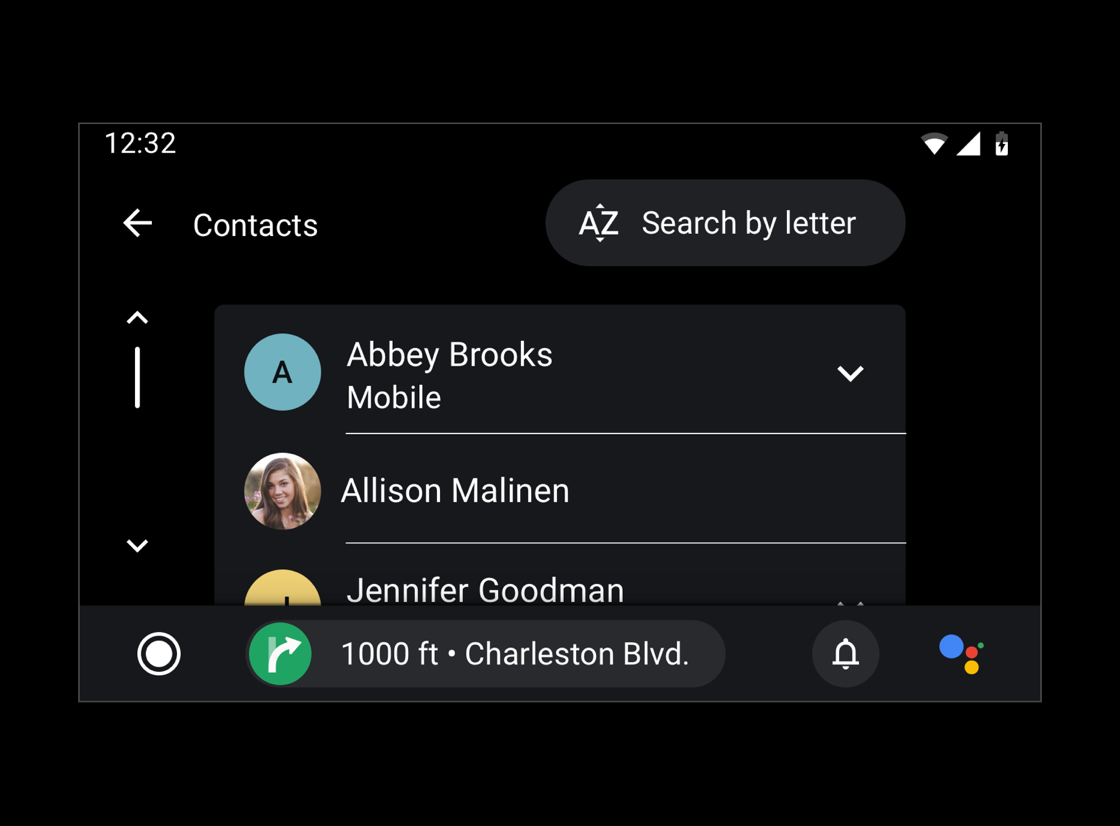
您可以使用各種白色不相間為文字上色,藉此建立一致且生動的視覺階層。白色文字的不透明度值 88%、72% 和 56% 包含的對比度足以滿足無障礙需求,同時在深色背景中建立舒適的閱讀環境。夜間模式時,所有白色文字皆使用 96% 的透明度。

正確做法
使用不同的不透明度和對比值,維持視覺階層。
錯誤做法
請勿將完整不透明度或對比值套用至過多元素,透明度值必須對比鮮明,以便區分主要和次要資訊。
