Android Auto place tout le contenu sur un arrière-plan noir pour créer une expérience utilisateur plus cohérente, avec des couleurs similaires dans les thèmes de jour et de nuit.
Un arrière-plan noir est généralement plus adapté à l'intérieur des voitures, car les constructeurs automobiles utilisent souvent des matériaux et des couleurs sombres pour l'intérieur, les tableaux de bord et l'interface utilisateur des voitures.
En bref
- Utilisez un arrière-plan noir pour conduire de jour comme de nuit.
- Maintenir un rapport de contraste d'au moins 4,5:1 entre l'arrière-plan et les icônes ou le texte
- Utiliser la couleur avec un minimum d'attention et de détermination
- Afficher l'élévation à l'aide de différentes nuances de gris
- Utiliser la transparence et l'opacité pour guider la mise au point visuelle
Palettes et dégradés
Le thème sombre d'Android Auto utilise une palette de couleurs en nuances de gris. Toute autre couleur ajoutée à l'interface utilisateur doit être atténuée, comme pour les variantes de couleurs plus sombres des palettes de couleurs Material Design.
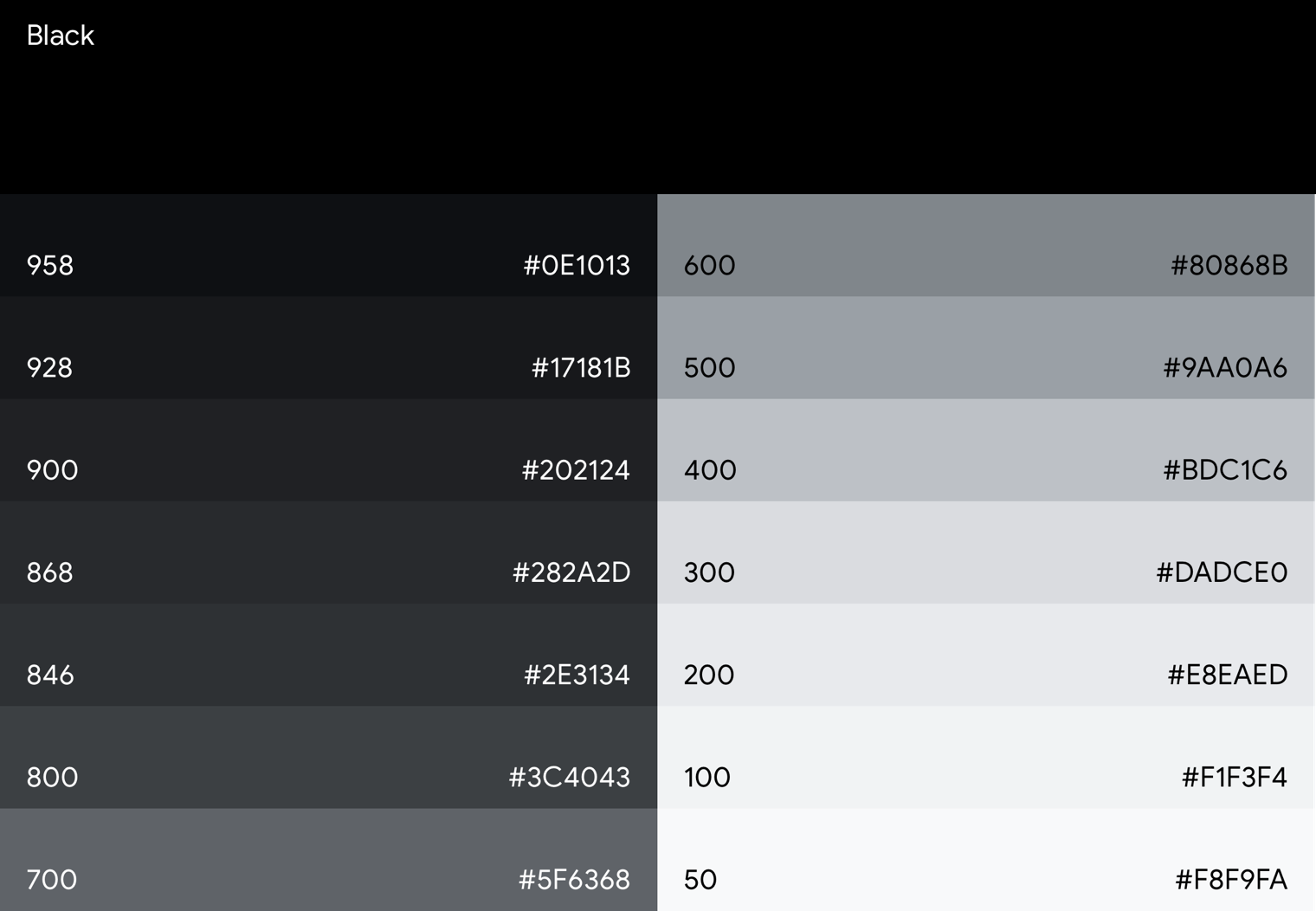
Palette de nuances de gris d'Android Auto
La palette de couleurs en nuances de gris d'Android Auto vous permet d'appliquer de la couleur à tous les éléments, y compris le texte et les icônes.
Cette palette est conçue pour:
- Refléter le niveau de hiérarchie de chaque élément d'interface utilisateur avec la plage de nuances fournie
- Traiter tous les cas d'utilisation de l'interface utilisateur avec thème sombre

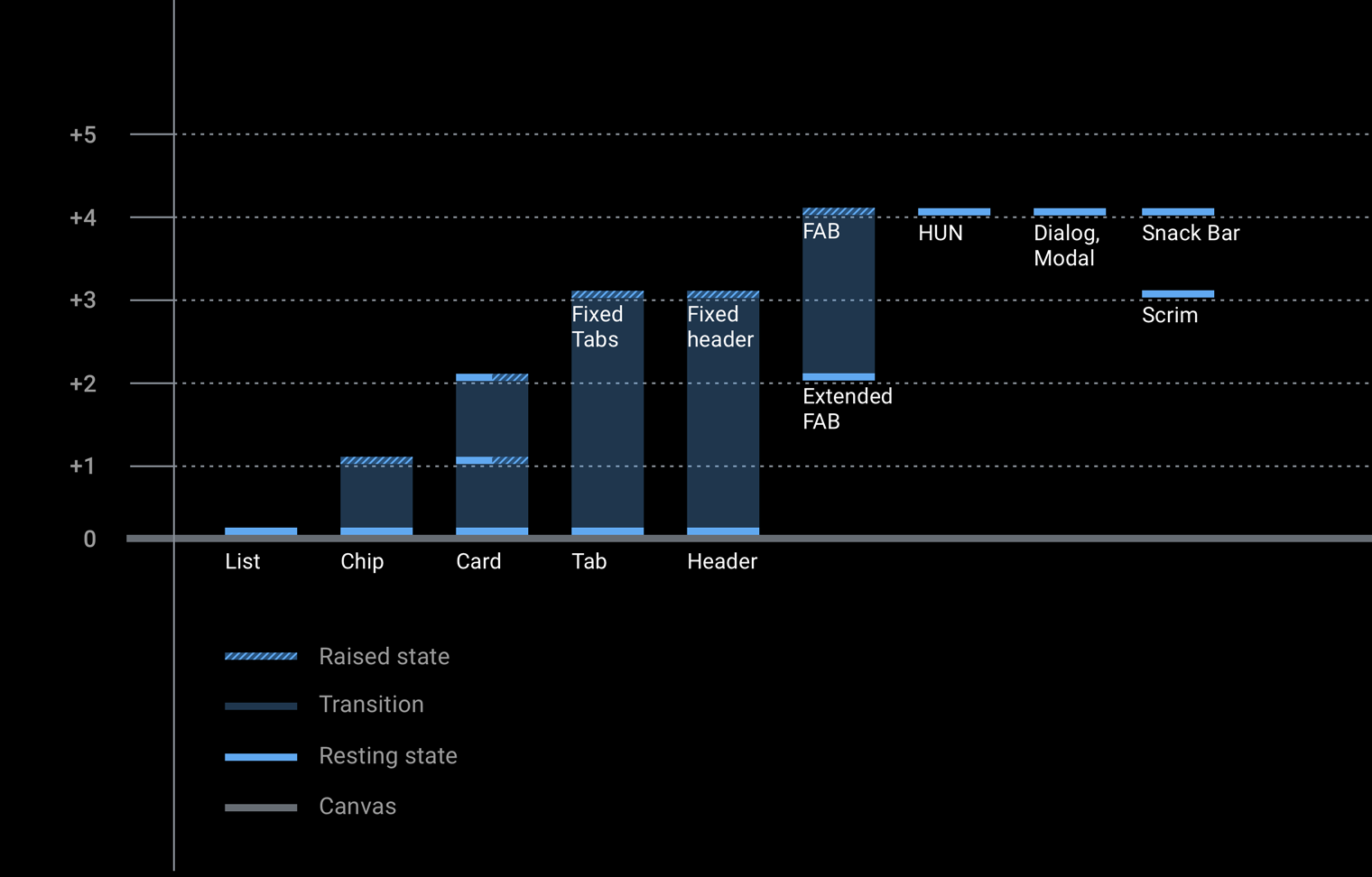
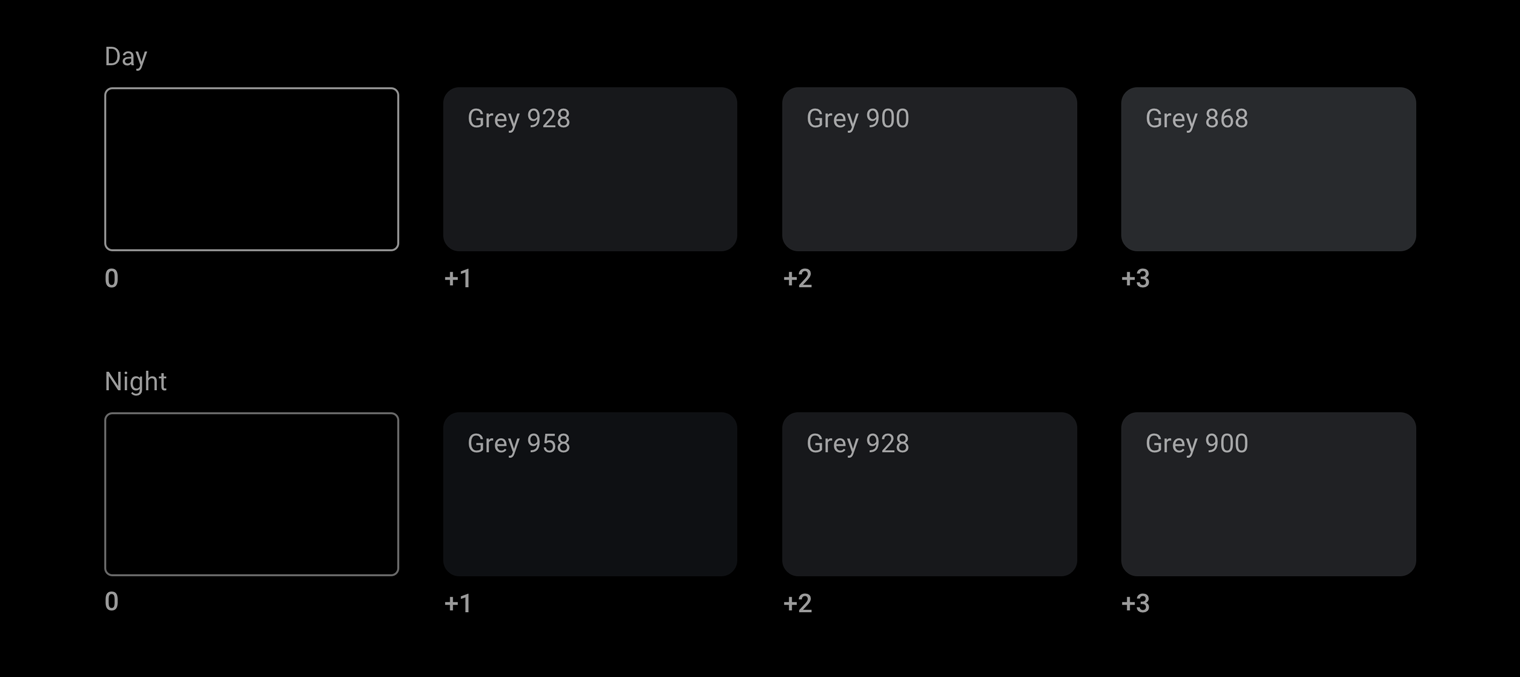
Dans Android Auto, différentes nuances de gris permettent d'exprimer une impression de profondeur. Chaque nuance représente un niveau d'élévation différent. Les composants avec des nuances plus sombres (comme le composant de liste) ont une élévation moins importante que les composants avec des nuances plus claires (comme les boutons d'action flottants).
Tous les composants sont affichés sur un arrière-plan noir réel où les ombres ne sont pas visibles. Pour garantir un contraste suffisant entre ces composants, la palette de nuances de gris d'Android Auto contient une large gamme de gris. Les gris progressent de façon plus progressive que la palette de couleurs de référence de Material Design, car les nuances de Material Design inférieures à 900 sont trop lumineuses pour le contexte automatique.


Couleur d'accentuation
En plus de la palette de nuances de gris d'Android Auto, une couleur d'accentuation peut être utilisée avec parcimonie pour attirer l'attention de l'utilisateur, par exemple.
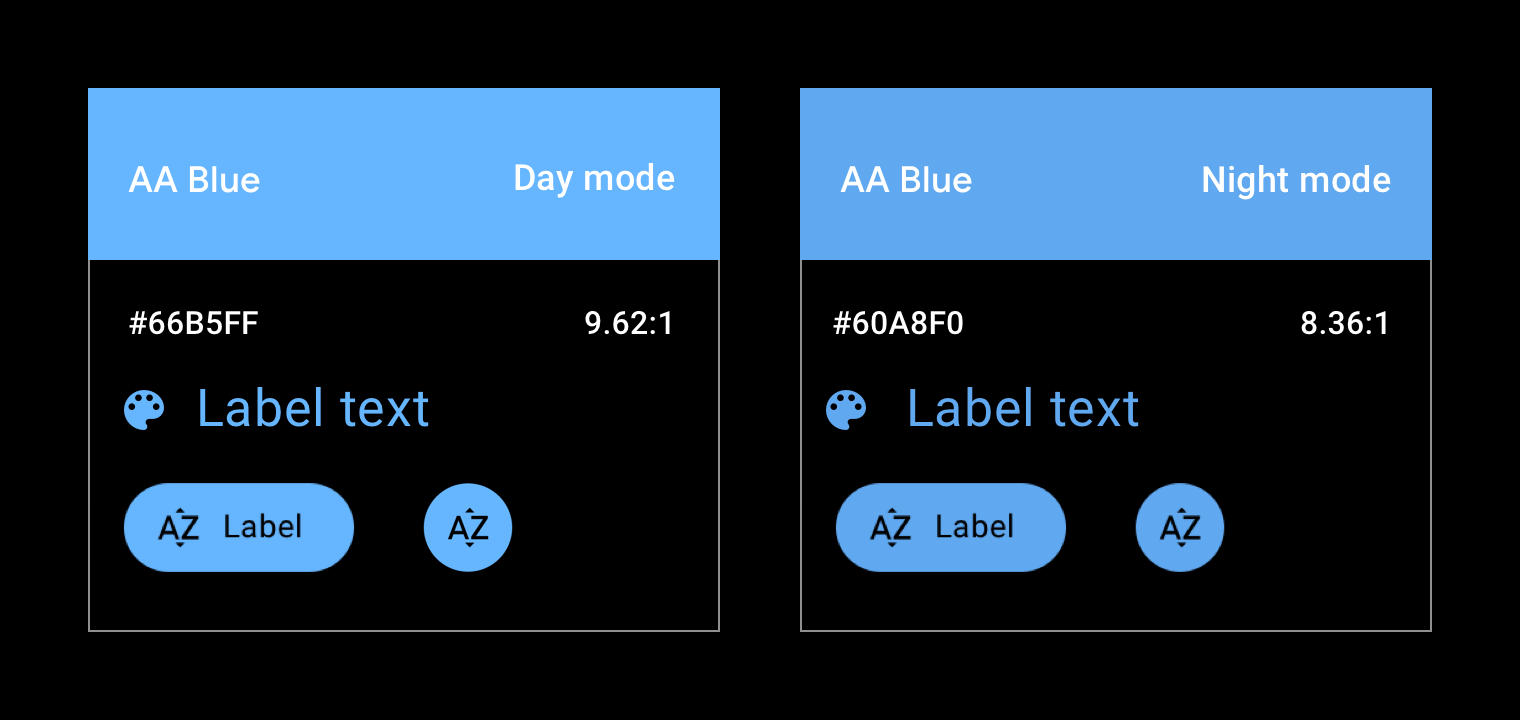
Actuellement, Android Auto dispose d'une couleur d'accentuation officielle, une nuance de bleu appelée "accent automobile" dans la bibliothèque Support. Ce bleu a augmenté la saturation et l'éclat par rapport au bleu Google standard, pour une meilleure visibilité sur la surface sombre de l'interface utilisateur.

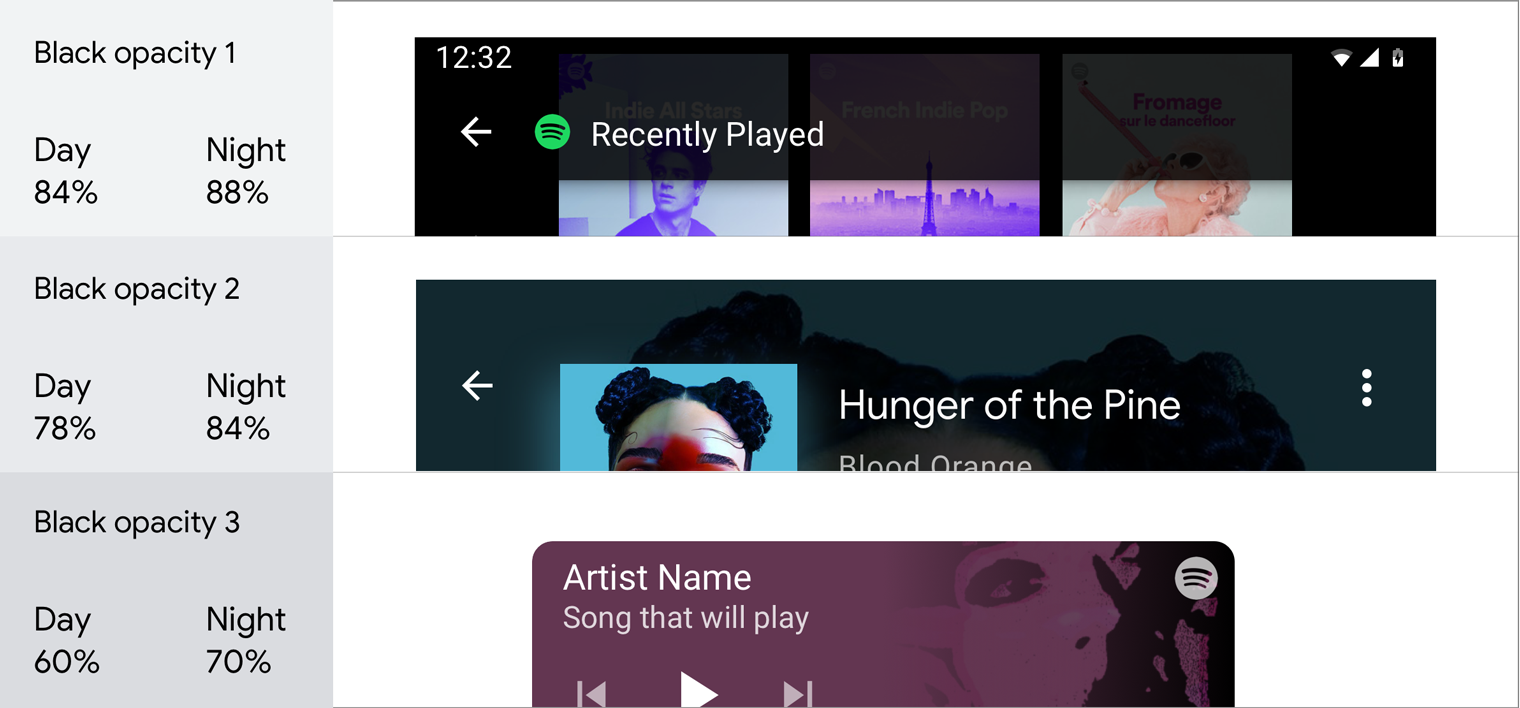
Graphiques d'opacité
Le modèle spatial Material Design s'appuie sur différents degrés d'opacité pour donner une impression de profondeur à une interface utilisateur. Pour l'utiliser efficacement, choisissez un niveau d'opacité en fonction de votre cas d'utilisation.
Valeurs d'opacité sombre
Le cas d'utilisation le plus courant des surfaces sombres semi-transparentes est un fond (également appelé "superposition").

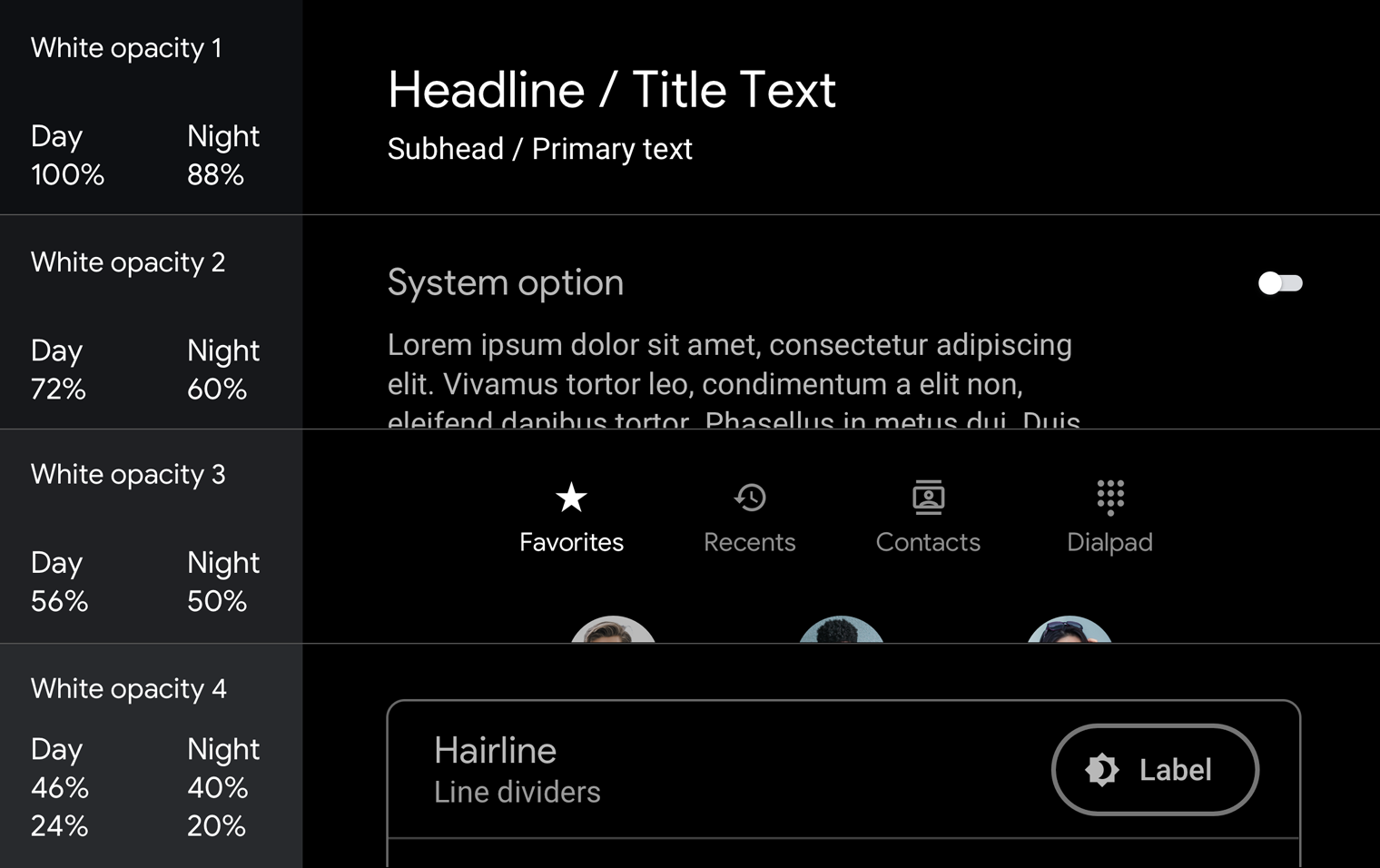
Valeurs d'opacité du blanc
Les valeurs blanches semi-transparentes sont principalement utilisées pour le texte, en particulier lorsque l'arrière-plan est coloré, plutôt que pour le gris uni.

Pour obtenir des exemples d'utilisation de l'opacité dans les grilles et les hiérarchies de texte, consultez Conseils et exemples.
Contraste
Un contraste des couleurs approprié aide les conducteurs à interpréter rapidement les informations et à prendre des décisions.
Un contraste minimal entre le premier plan (texte ou icônes) et l'arrière-plan (couleurs, pochette de l'album, etc.) est requis pour une meilleure lisibilité lorsque vous conduisez. Les couleurs de l'application doivent respecter les exigences de contraste du texte normal du texte WCAG 2.0 de niveau AA, qui spécifient un rapport de contraste de 4,5:1. Utilisez un vérificateur de contraste, tel que WebAIM Color Contrast Checker, pour vous assurer que vos écrans répondent aux exigences de contraste.
Pour en savoir plus sur l'application des rapports de contraste à des éléments spécifiques de l'interface utilisateur, consultez les consignes de conception pour la conduite.

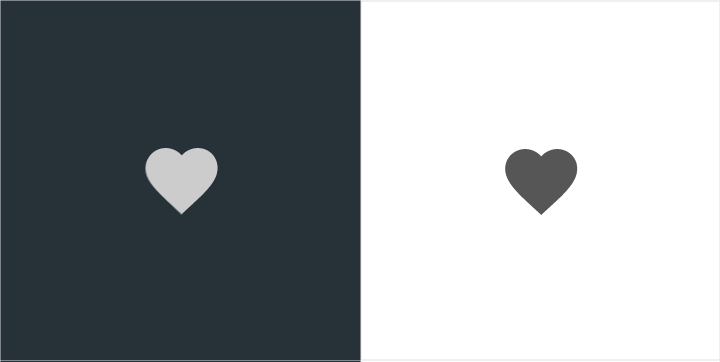
À faire
Ces icônes respectent les recommandations concernant le rapport de contraste des couleurs et sont plus lisibles par rapport à leur arrière-plan.
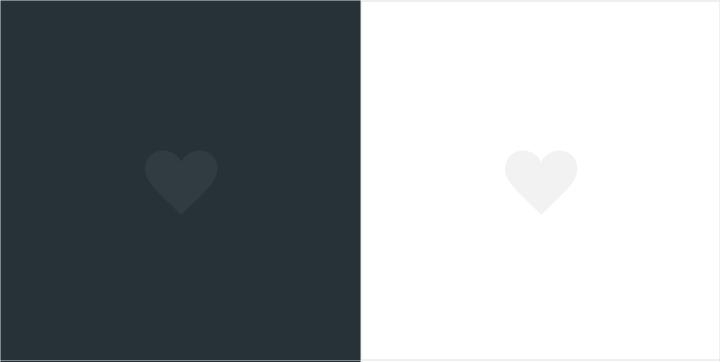
À ne pas faire
Ces icônes ne respectent pas les recommandations concernant le rapport de contraste des couleurs et sont difficiles à discerner par rapport à leur arrière-planConseils et exemples
L'interface utilisateur sombre d'Android Auto est claire et simple, et utilise très peu de couleurs. En plus d'utiliser les valeurs de couleurs, de tons et d'opacité appropriées pour les éléments de l'interface utilisateur (voir Palettes et dégradés), chaque utilisation de la couleur et de l'opacité doit avoir un but spécifique.
Cette section fournit des conseils et des exemples sur l’application de variations d’opacité et de couleur afin d’atteindre divers objectifs, y compris:
- Masquage d'arrière-plans
- Maintenir la cohérence
- Établir une hiérarchie visuelle qui attire l'attention de l'utilisateur sur les actions principales
- Distinguer des éléments dans une liste
Masquer les arrière-plans avec des fonds
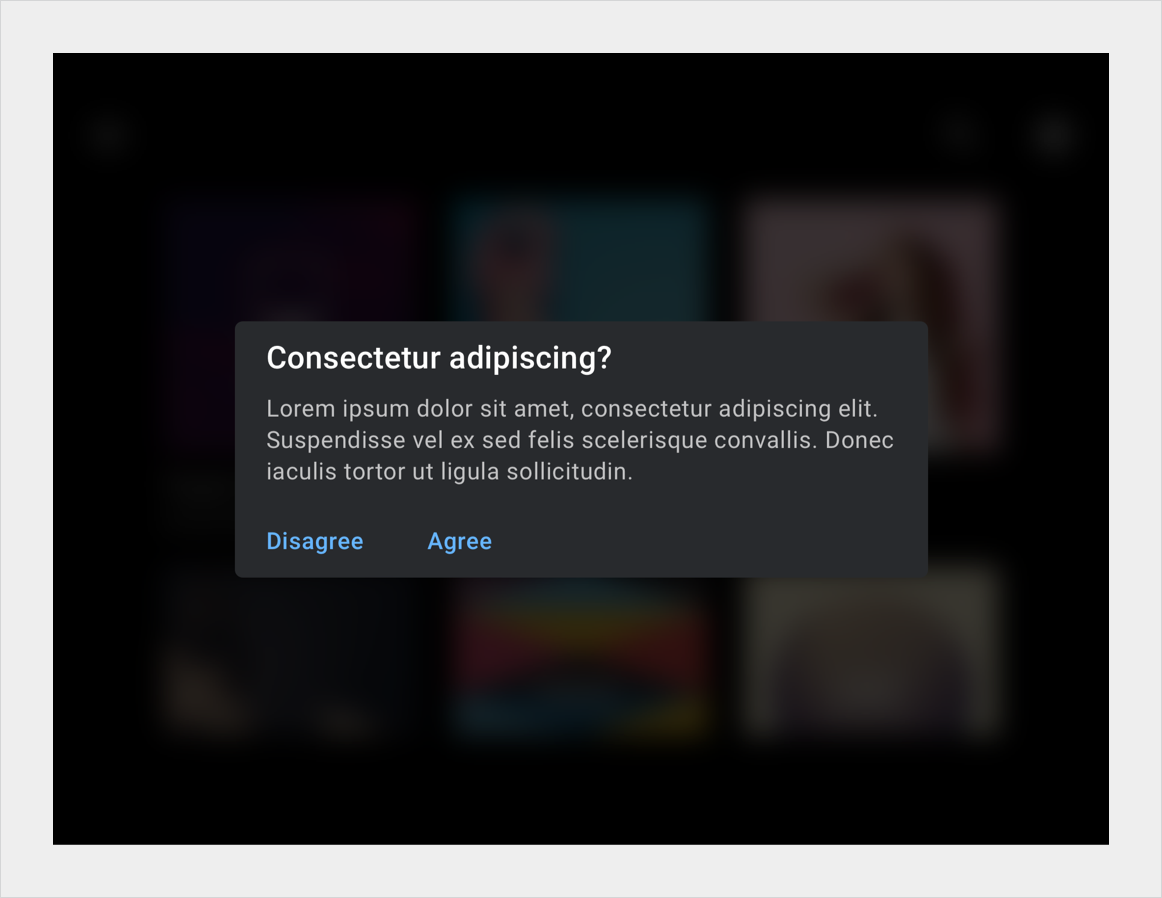
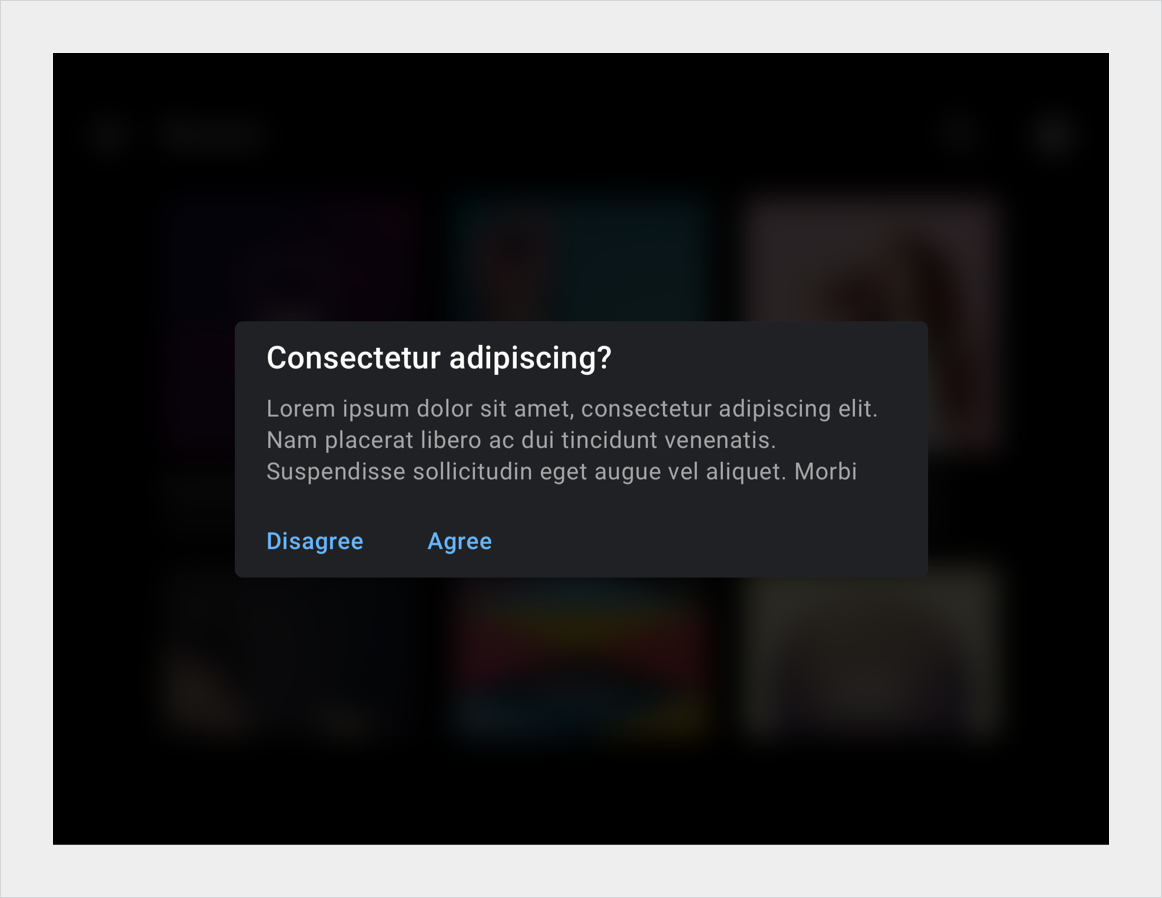
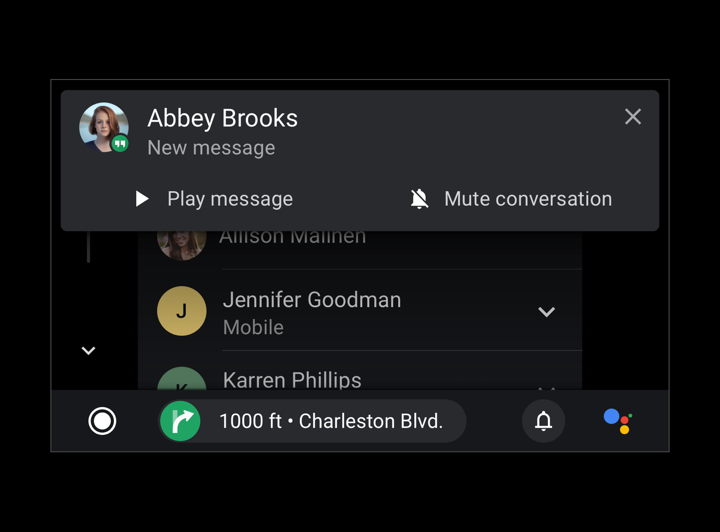
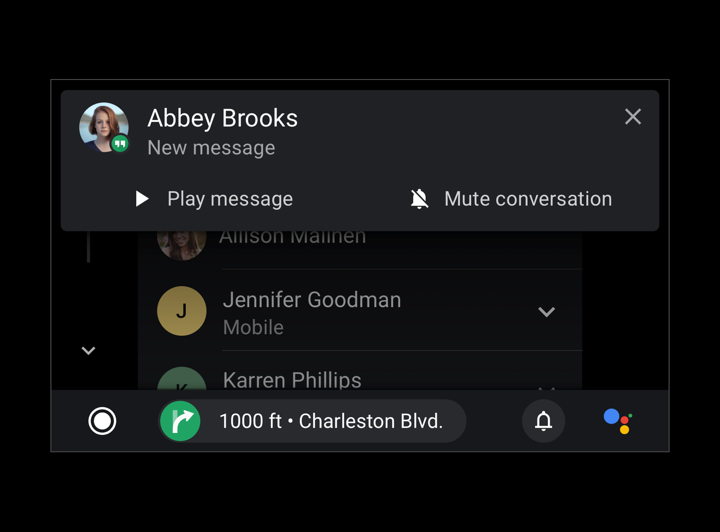
Les fonds (superpositions) plein écran sont utilisés pour couvrir les arrière-plans lorsque du contenu à priorité élevée apparaît au premier plan, par exemple une boîte de dialogue demandant à l'utilisateur d'effectuer une action. Les fonds partiels permettent d'attirer l'attention sur la transition d'éléments, comme l'entrée des notifications.




Maintenir la cohérence avec la couleur
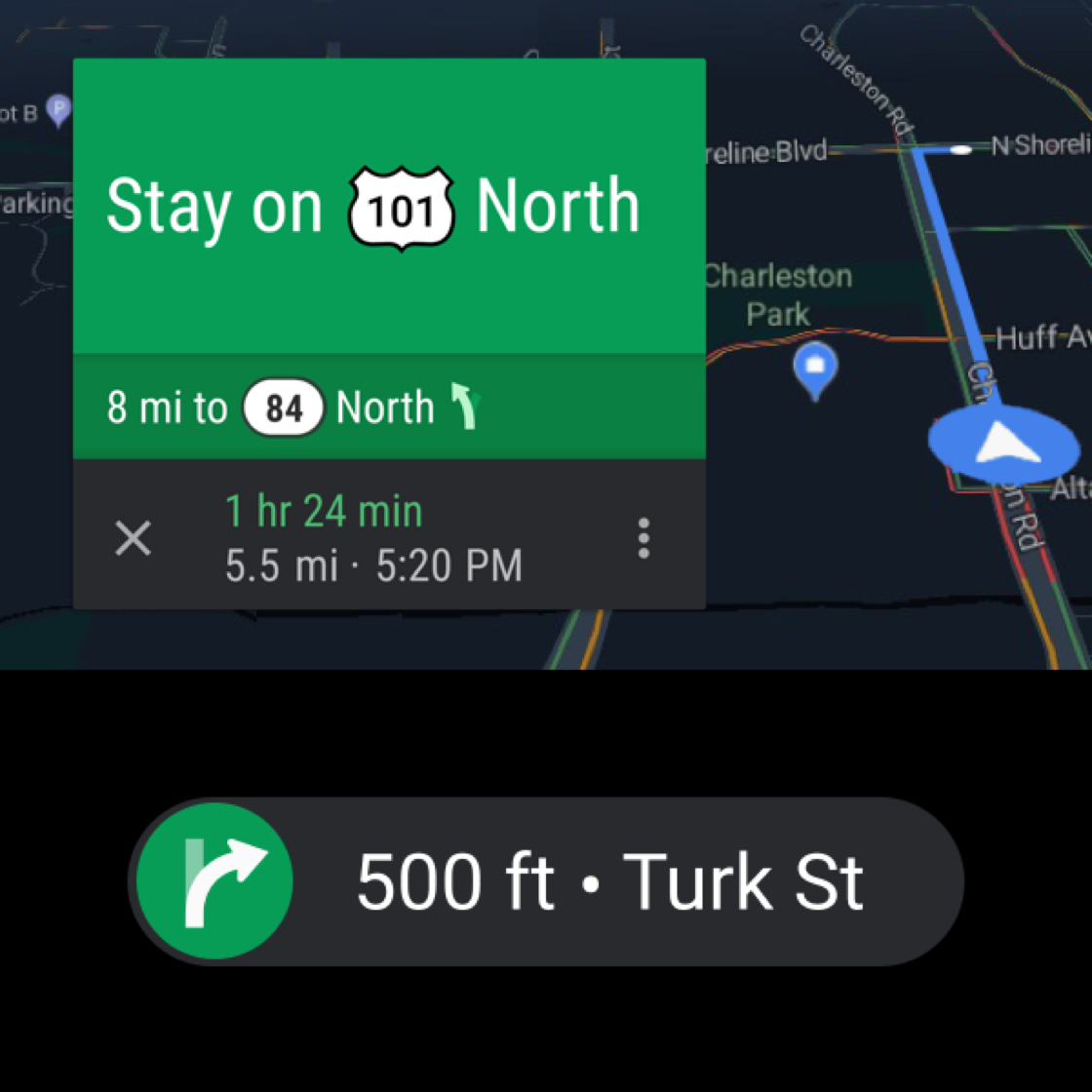
La couleur est un indice puissant pour renforcer la connexion entre les éléments clés des flux utilisateur, tels que tous les éléments liés à la navigation en vert. Cette continuité des couleurs facilite la mémoire et la reconnaissance des éléments d'interface utilisateur qui sont connectés et de la manière dont ils sont liés les uns aux autres. Vous pouvez l'utiliser pour créer une expérience cohérente d'un écran à l'autre.

À faire
Assurez une continuité visuelle en utilisant la même couleur pour un élément sur plusieurs vues, comme la couleur verte utilisée pour ces vues de navigation détaillée.
À faire
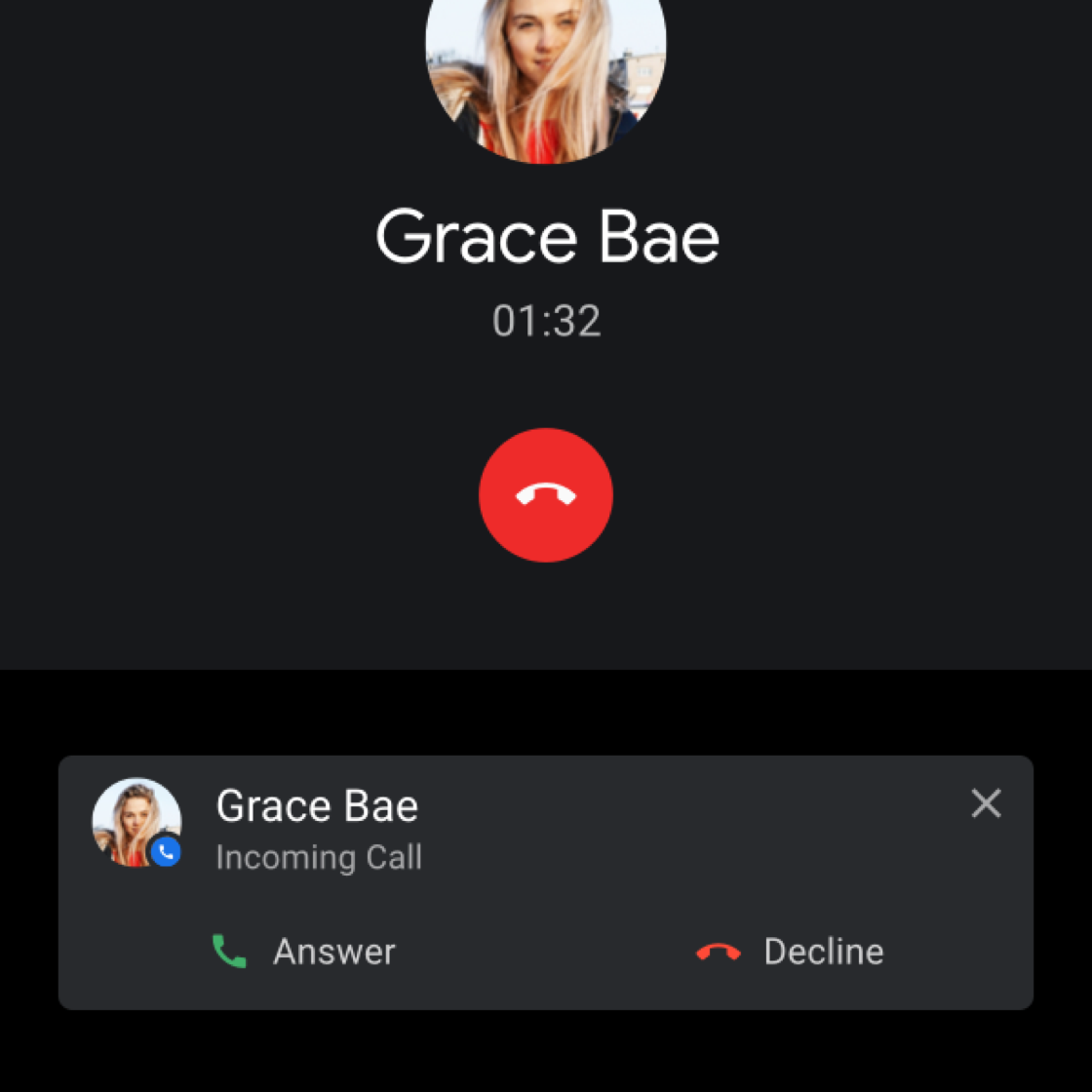
Utilisez la couleur pour connecter visuellement des éléments et des fonctions connexes, tels que ces incitations à l'action qui raccrochent en rouge.
À faire
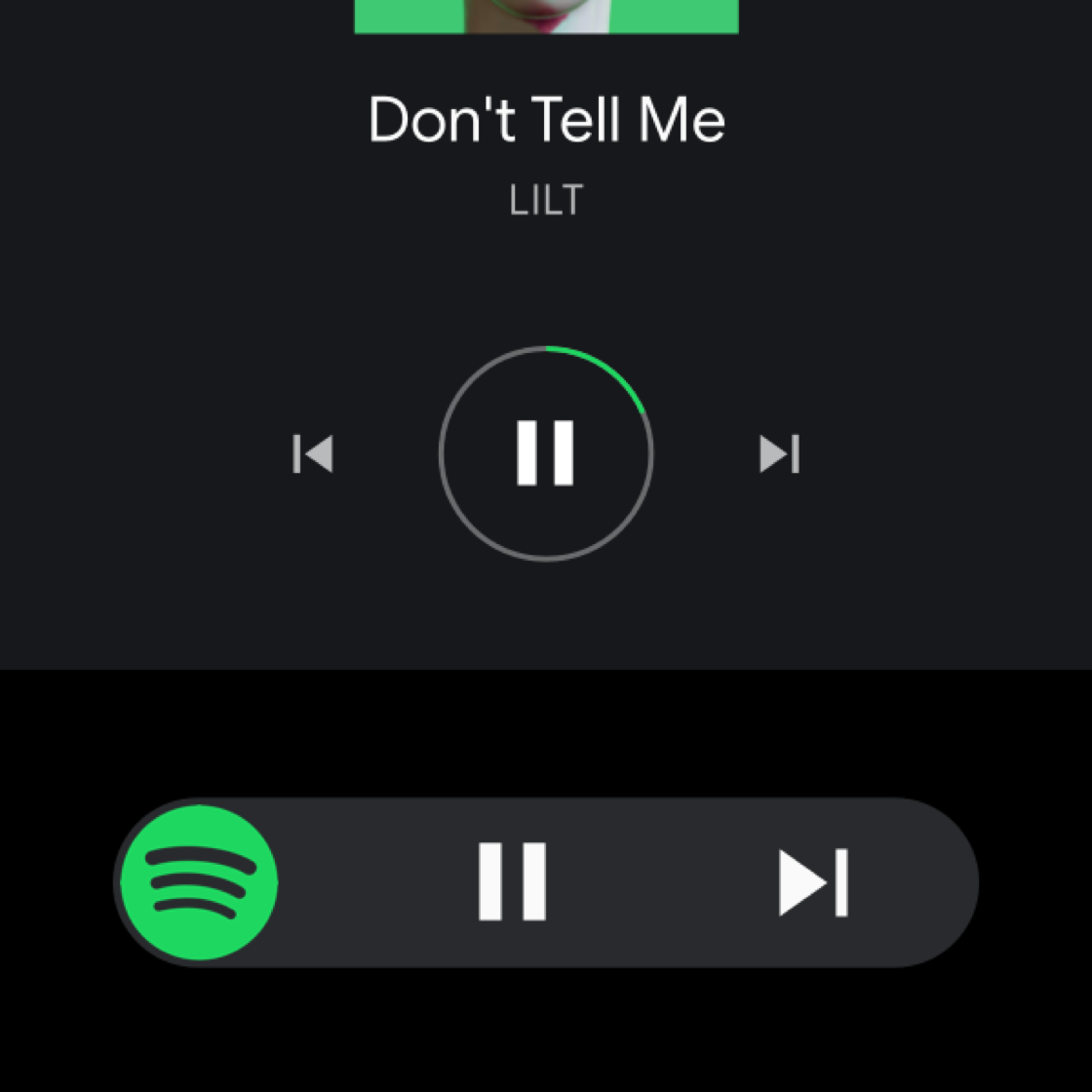
Utilisez la couleur dominante de la pochette de l'album ou la couleur attribuée à une application pour les éléments associés comme affordance visuelle persistante. Ce cercle autour du bouton de pause est accentué par le vert Spotify.
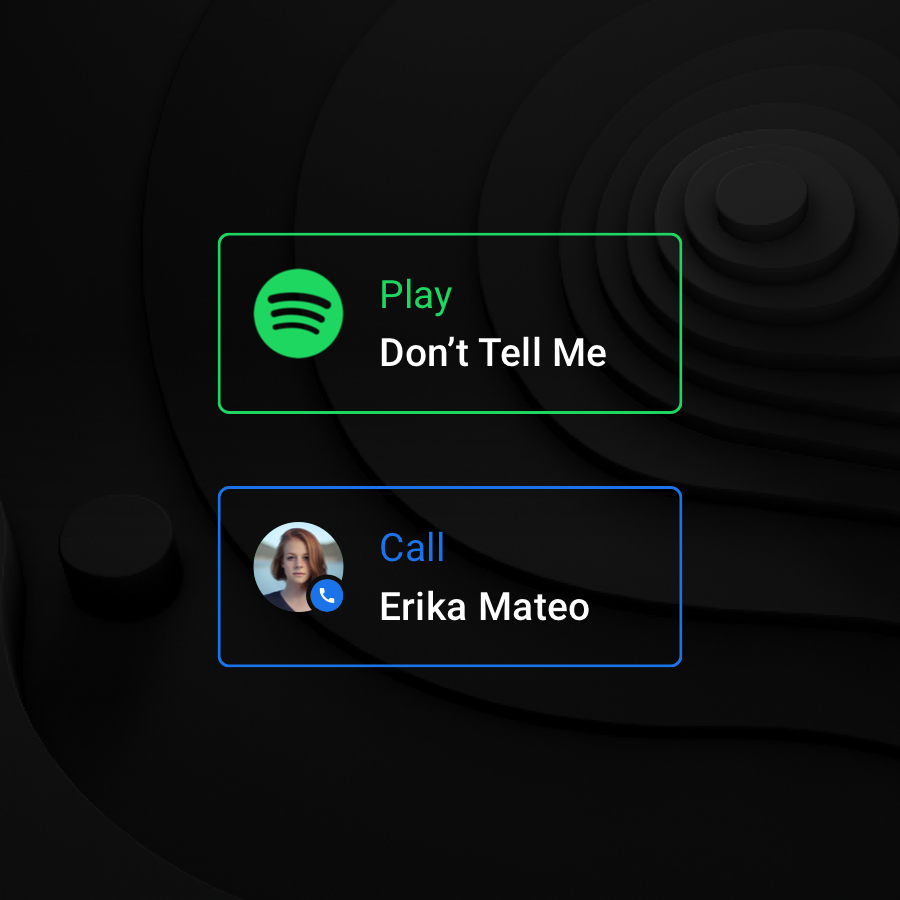
À ne pas faire
N'utilisez pas de couleurs différentes pour différencier de manière arbitraire les composants répétés sur un même écran. Soyez prudent lorsque vous utilisez des couleurs lorsqu'elles n'apportent aucune valeur, comme c'est le cas avec ces contours colorés autour des fiches récapitulatives, qui dupliquent la couleur de l'icône de l'application.Établir une hiérarchie visuelle
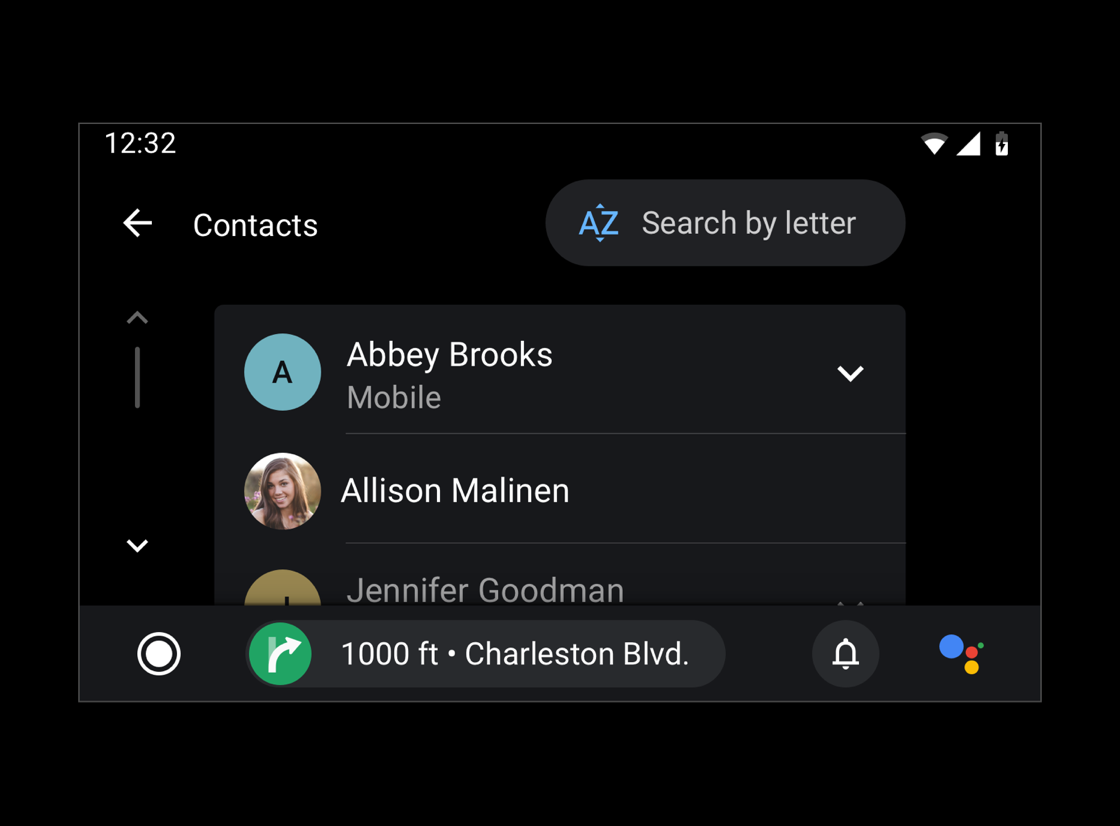
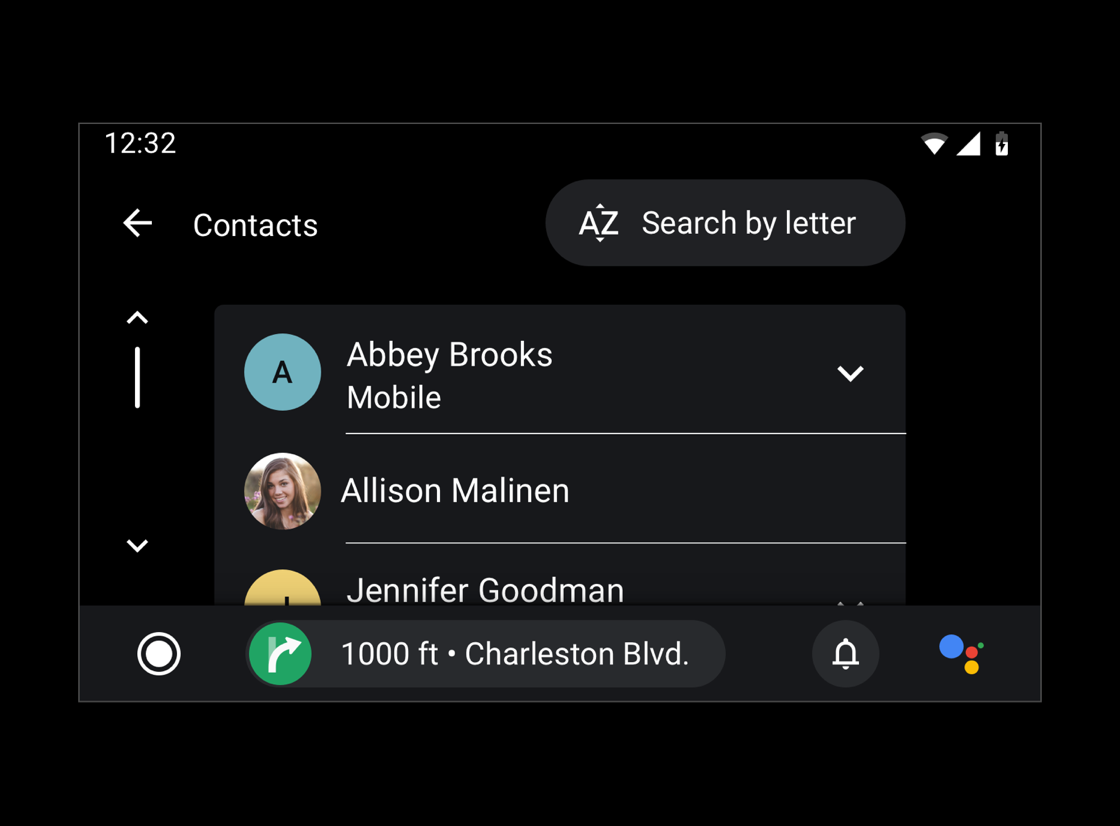
Vous pouvez créer une hiérarchie visuelle cohérente et forte en colorant le texte en utilisant différentes opacités de blanc. Les valeurs d'opacité de 88%, 72 % et 56% pour le texte blanc contiennent juste assez de contraste pour répondre aux exigences d'accessibilité, tout en créant un environnement de lecture confortable sur un arrière-plan sombre. En mode Nuit, définissez une opacité de 96% pour tout le texte blanc.

À faire
Utilisez différentes valeurs d'opacité et de contraste pour maintenir une hiérarchie visuelle.
À ne pas faire
N'abusez pas des valeurs d'opacité ou de contraste totales en les appliquant à trop d'éléments. Un contraste des valeurs d'opacité est nécessaire pour différencier les informations primaires des informations secondaires.