Android Auto는 모든 콘텐츠를 검은색 배경에 배치하여 주간과 야간 테마에 비슷한 색상으로 더 일관된 사용자 환경을 제공합니다.
자동차 제조업체는 자동차 내부, 대시보드, UI에 어두운 소재와 색상을 사용하는 경우가 많으므로 일반적으로 검은색 배경이 자동차 내부에서 가장 적합합니다.
개요
- 주간과 야간 운전이 모두 가능하도록 검은색 배경을 사용하세요.
- 배경과 아이콘 또는 텍스트의 대비율을 4.5:1 이상으로 유지합니다.
- 색상을 최소한으로만 사용합니다.
- 다양한 회색 음영을 사용하여 고도 표시
- 투명도와 불투명도를 사용하여 시각적 초점 안내
팔레트 및 그라데이션
Android Auto의 어두운 테마는 그레이 스케일 색상 팔레트를 사용합니다. UI에 추가되는 모든 색상은 Material Design 색상 팔레트의 어두운 색상 변형과 마찬가지로 강도가 음소거되어야 합니다.
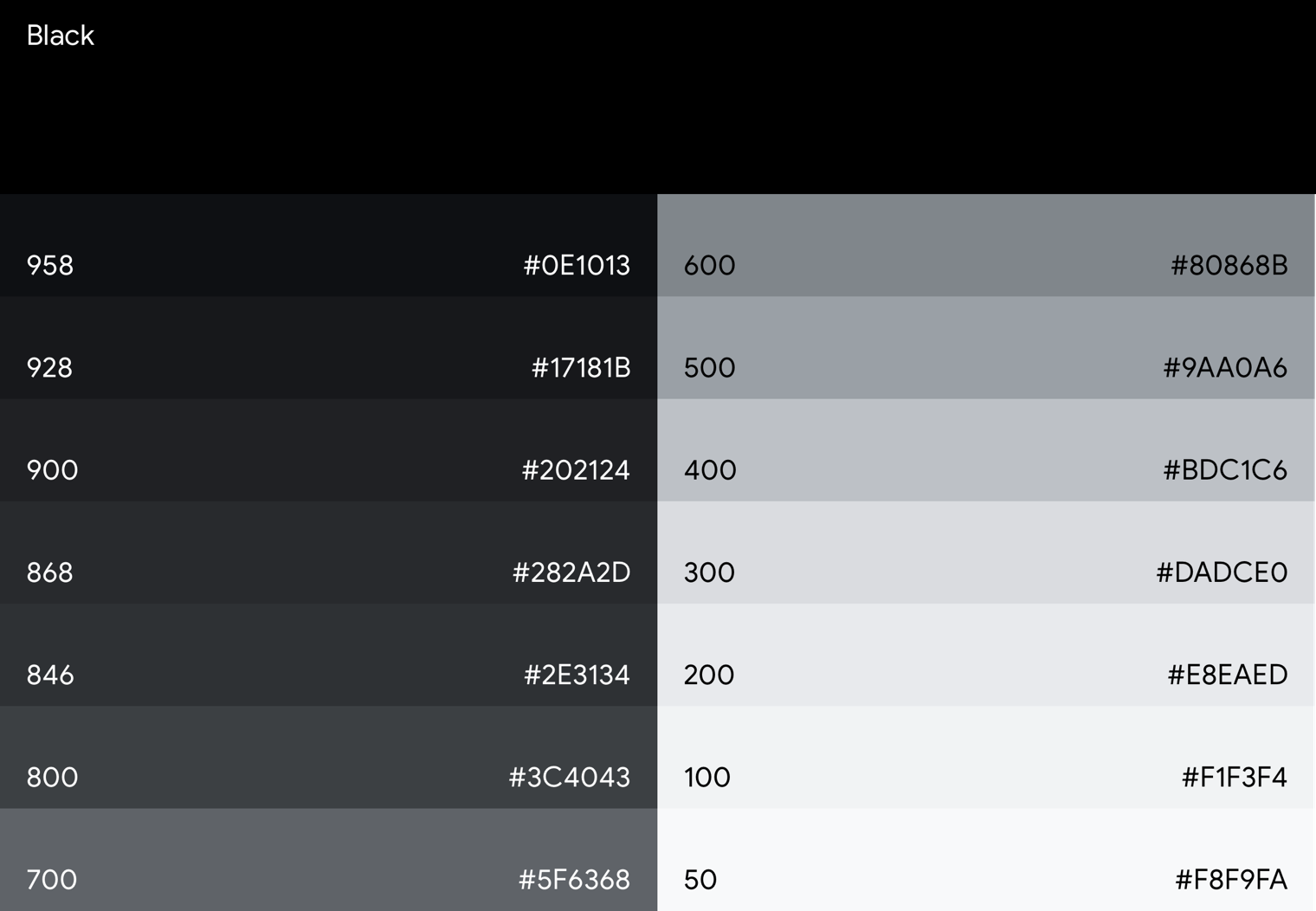
Android Auto의 그레이 스케일 팔레트
Android Auto 그레이 스케일 색상 팔레트를 사용하면 텍스트와 아이콘을 포함한 모든 요소에 색상을 적용할 수 있습니다.
이 팔레트의 목적은 다음과 같습니다.
- 각 UI 요소의 계층 구조 수준을 제공된 셰이드 범위로 반영합니다.
- 모든 어두운 테마 UI 사용 사례 해결

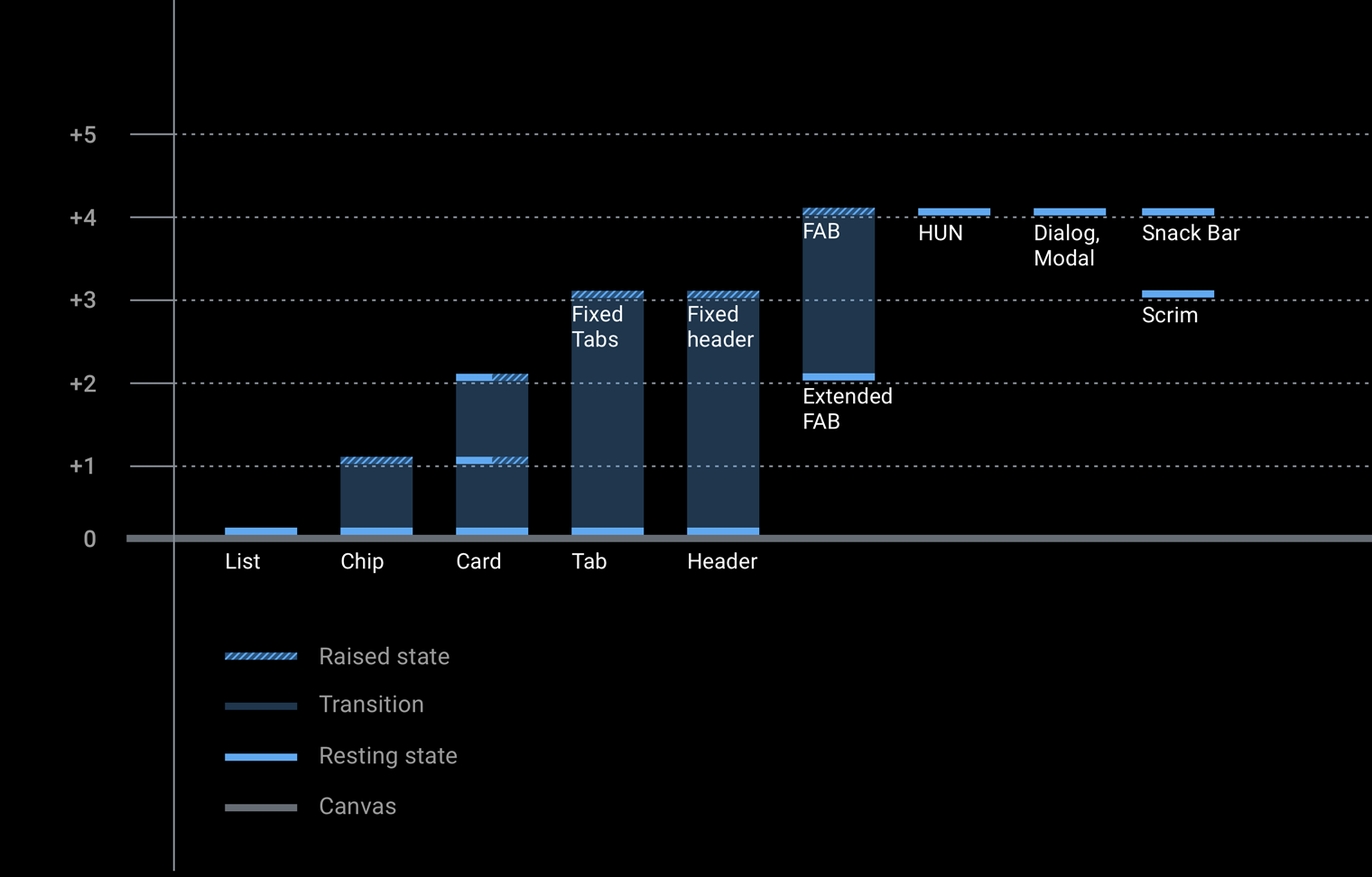
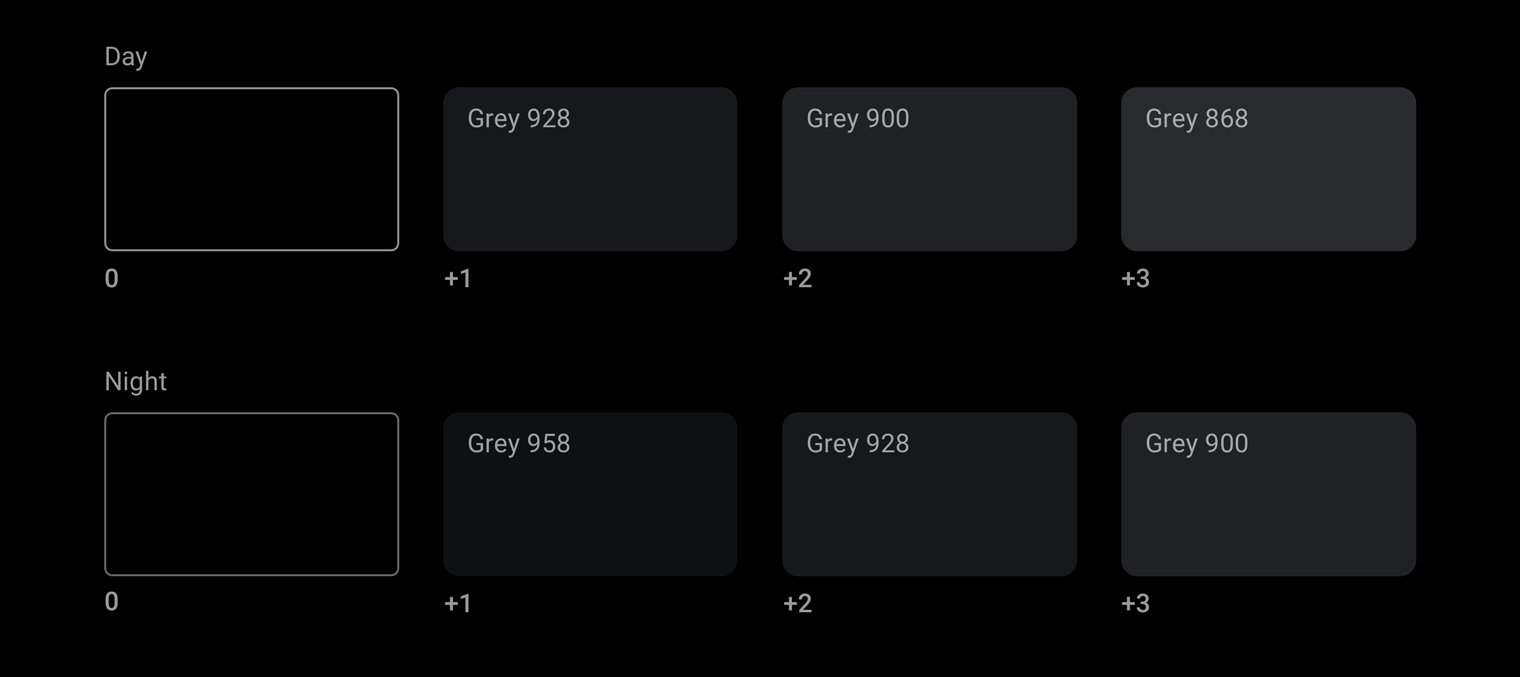
Android Auto에서 깊이는 다양한 회색 음영을 사용하여 표현됩니다. 각 음영은 다양한 수준의 고도를 나타냅니다. 여기서 음영이 어두운 구성요소 (예: 목록 구성요소)는 음영이 밝은 구성요소 (예: 플로팅 작업 버튼)보다 고도가 낮습니다.
모든 구성요소는 그림자가 보이지 않는 진정한 검은색 배경에 표시됩니다. 이러한 구성요소 간에 충분한 대비를 제공하기 위해 Android Auto 그레이 스케일 팔레트에는 다양한 회색이 포함됩니다. 회색 900 미만의 Material의 음영은 자동 컨텍스트에 비해 너무 밝기 때문에 Material Design의 기준 색상 팔레트보다 회색이 더 점진적입니다.


강조 색상
Android Auto의 그레이 스케일 팔레트 외에도 강조 색상은 사용자 포커스를 그리는 등의 목적으로 드물게 사용할 수 있습니다.
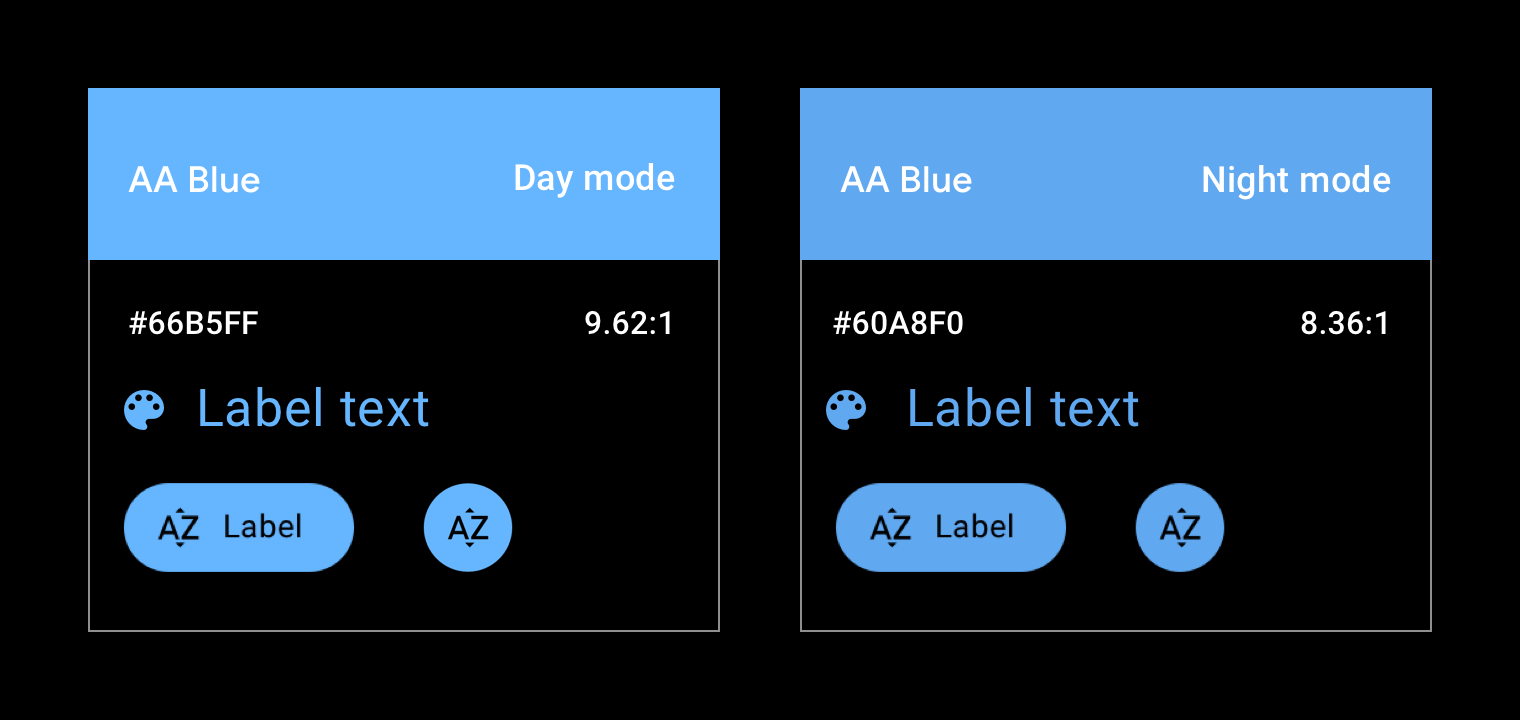
현재 Android Auto에는 공식 강조 색상이 하나 있습니다. 파란색 음영은 지원 라이브러리에서 '자동차 강조'라고 합니다. 이 파란색은 표준 Google 블루보다 채도와 생동감을 높여 UI의 어두운 표면에서 더 잘 보이게 합니다.

불투명도 차트
Material Design 공간 모델은 UI에 깊이를 표현하기 위해 다양한 수준의 불투명도를 사용합니다. 이 효과를 효과적으로 사용하려면 사용 사례에 따라 불투명도 수준을 선택하세요.
어두운 불투명도 값
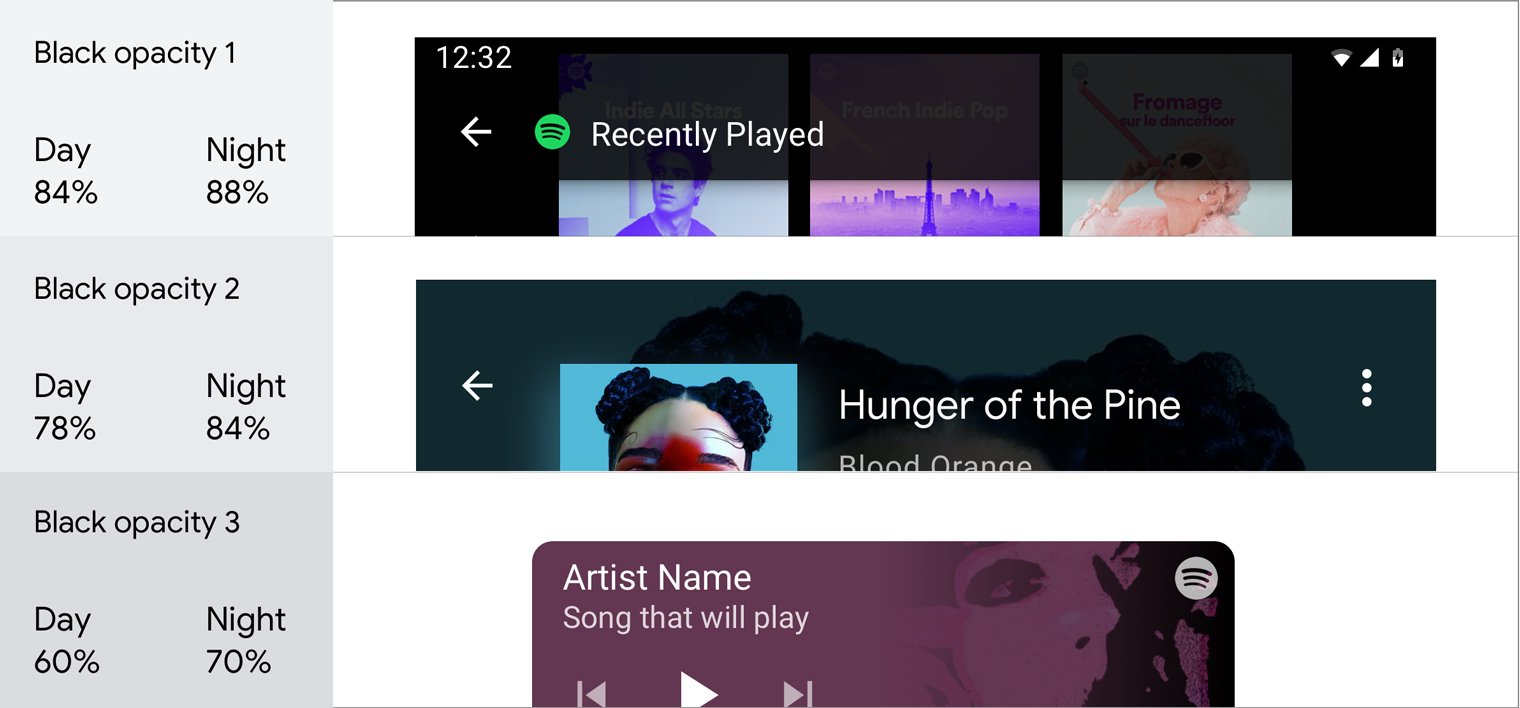
반투명 어두운 표면의 가장 일반적인 사용 사례는 스크림('오버레이'라고도 함)입니다.

흰색 불투명도 값
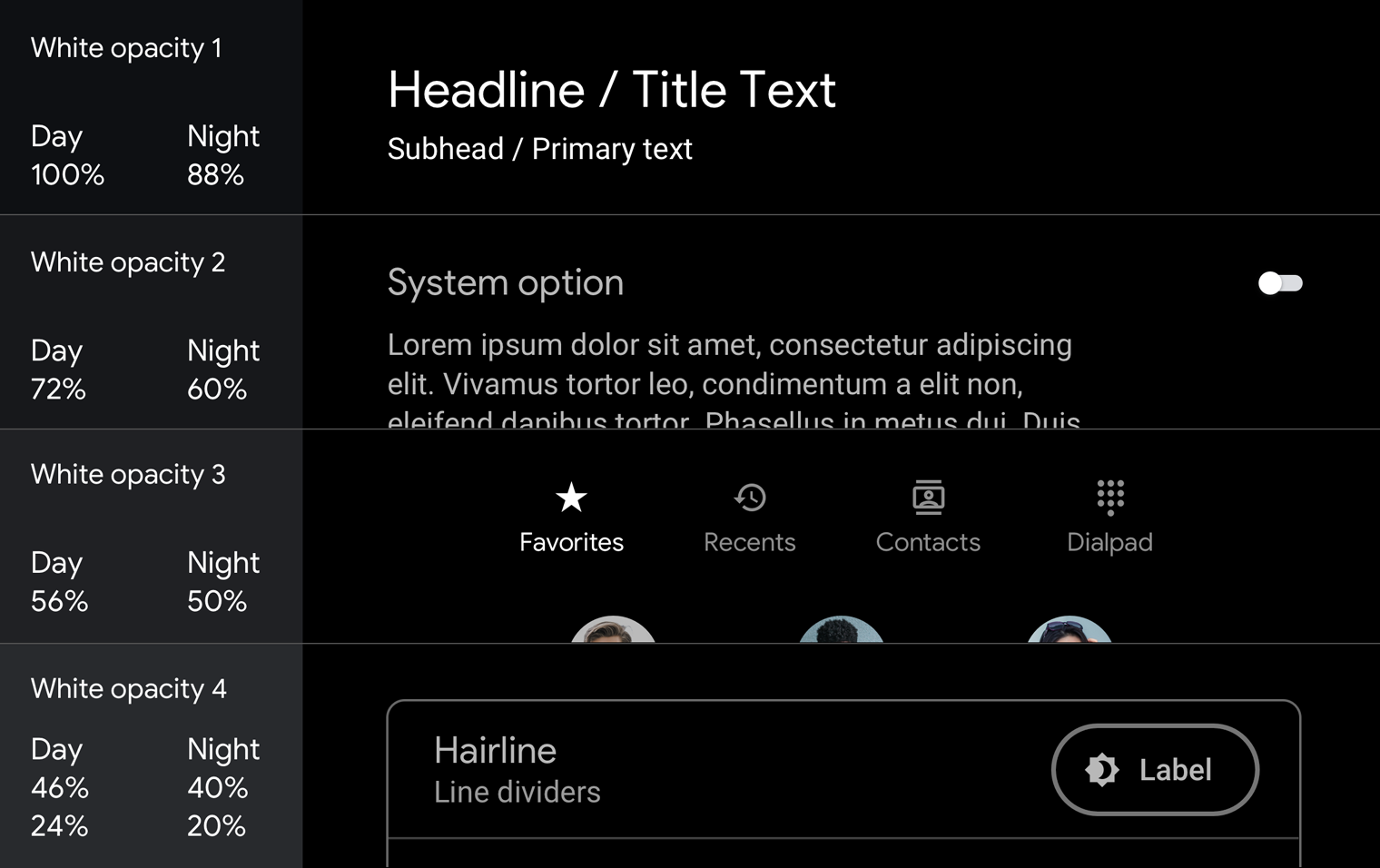
반투명 흰색 값은 대부분 텍스트에 사용됩니다(특히 배경에 색상이 지정된 경우 회색 단색을 사용하는 경우).

스크림 및 텍스트 계층 구조에서 불투명도를 사용하는 방법에 관한 예는 안내 및 예시를 참고하세요.
대비
색상 대비가 적절하면 운전자가 정보를 빠르게 해석하고 결정을 내리는 데 도움이 됩니다.
운전 중 가독성을 위해 전경 (텍스트 또는 아이콘)과 배경 (색상, 앨범 아트 등)의 시각적 대비가 최소화되어야 합니다. 앱 색상은 4.5:1의 대비율을 지정하는 WCAG 2.0 Level AA 일반 텍스트 대비 요구사항을 충족해야 합니다. WebAIM Color Contrast Checker와 같은 대비 검사기를 사용하여 화면이 대비 요구사항을 충족하는지 확인합니다.
특정 UI 요소에 대비율이 적용되는 방식에 관한 자세한 내용은 운전을 위한 디자인 가이드라인을 참고하세요.

권장사항
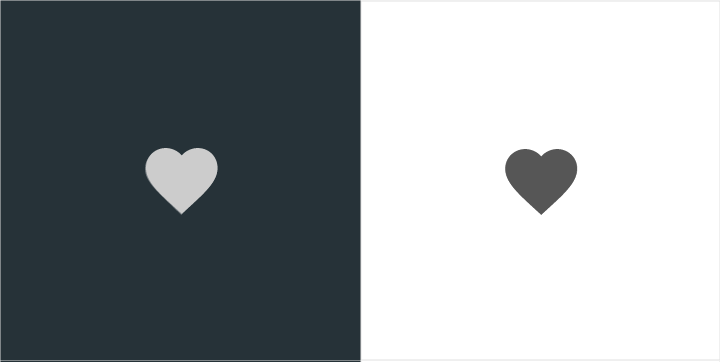
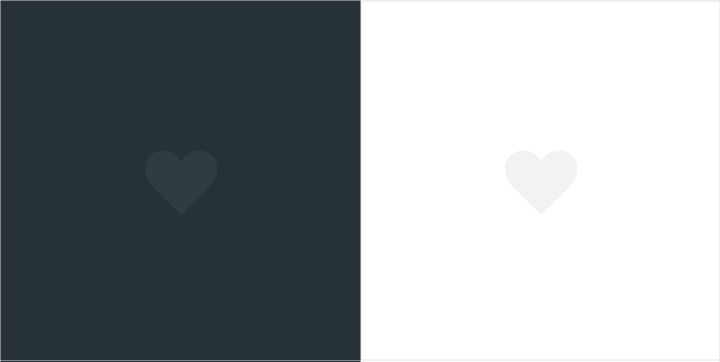
이러한 아이콘은 색상 명암비 권장사항을 따르며 배경과 대비가 높습니다.
금지 사항
이러한 아이콘은 색상 명암비 권장사항을 따르지 않으며 배경과 구별하기 어렵습니다.안내 및 예시
Android Auto용 어두운 UI는 깔끔하고 간단하며 색상을 최소한으로 사용합니다. UI 요소에 적절한 색상, 색조, 불투명도 값 (팔레트 및 그래디언트 참고)을 사용하는 것 외에도 색상과 다양한 불투명도를 사용할 때는 항상 목적이 있어야 합니다.
이 섹션에서는 다음과 같은 다양한 목표를 달성하기 위해 불투명도 변형 및 색상을 적용하는 지침과 예를 제공합니다.
- 흐릿한 배경
- 일관성 유지
- 기본 작업에 사용자의 초점을 맞추는 시각적 계층 구조 설정
- 목록에서 항목 구분
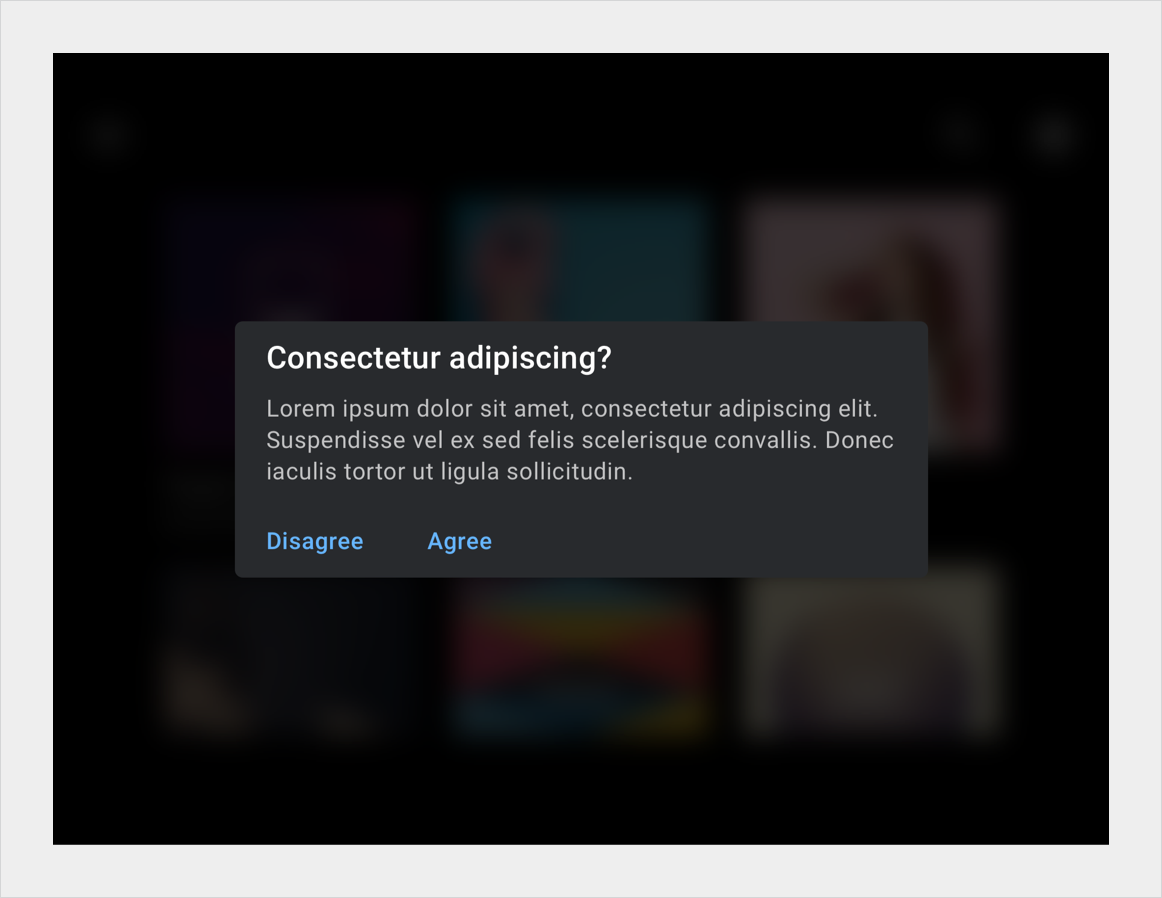
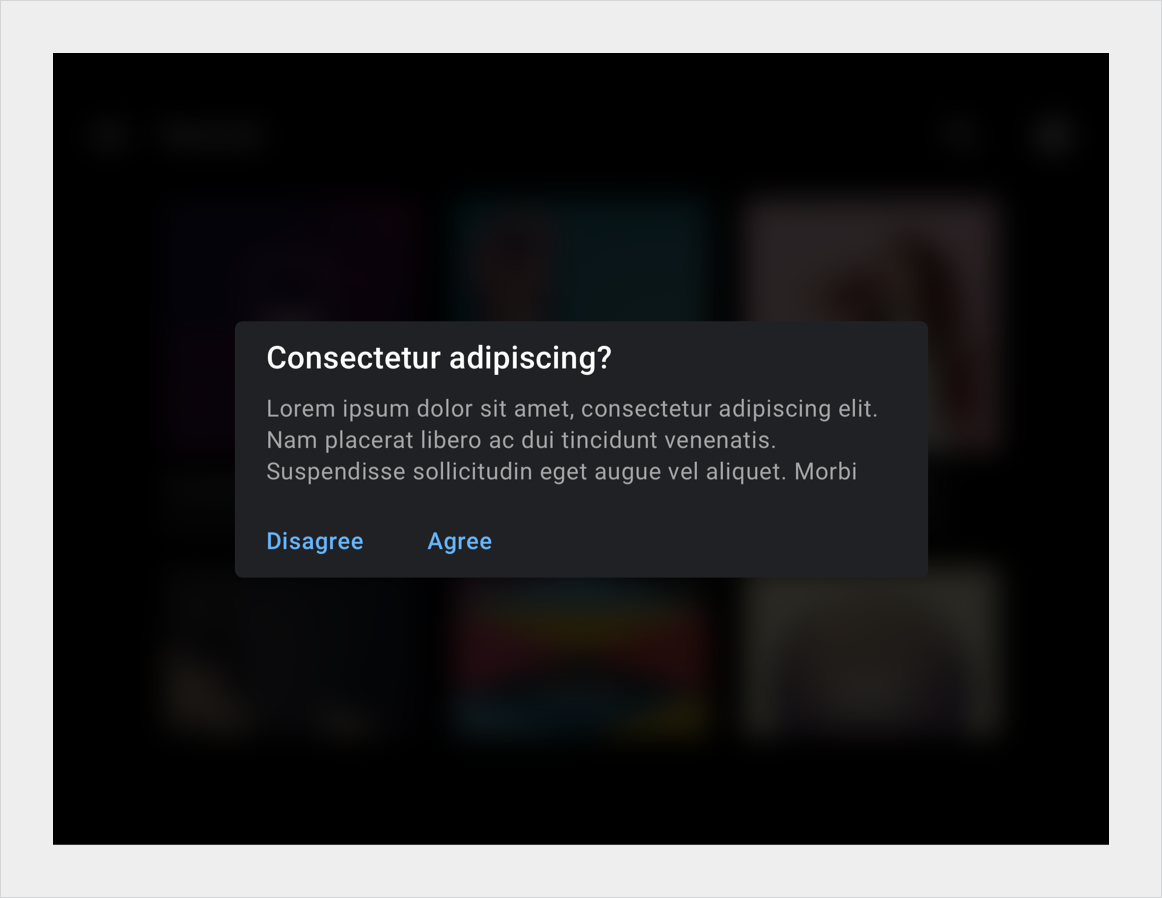
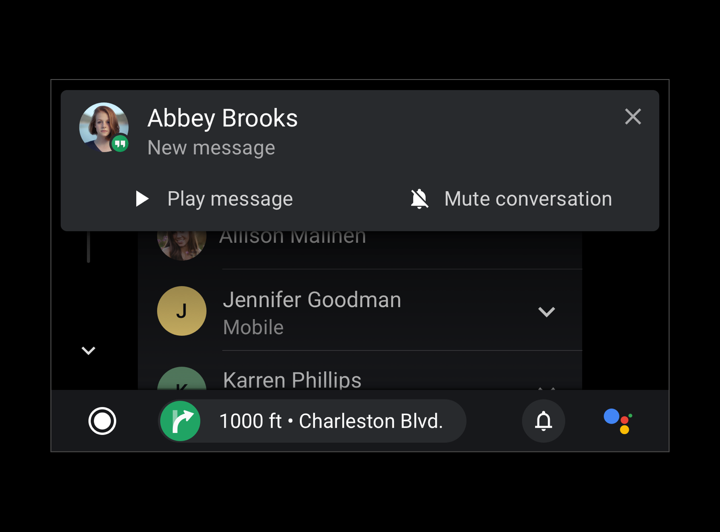
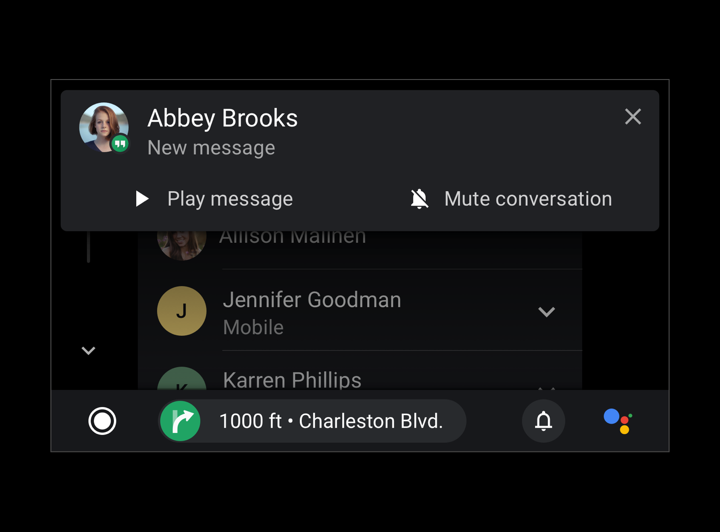
스크림으로 흐릿한 배경
전체 화면 스크림 (오버레이)은 사용자가 조치를 취해야 하는 대화상자와 같이 우선순위가 높은 콘텐츠가 포그라운드에 나타날 때 배경을 가리는 데 사용됩니다. 부분 스크림은 알림 시작과 같은 요소의 전환에 주의를 끄는 데 사용됩니다.




색상 일관성 유지
색상은 사용자 플로우에서 주요 요소 간의 연결을 강화하는 강력한 신호입니다(예: 모든 탐색 관련 요소가 녹색으로 지정됨). 이러한 색상 연속성은 연결된 UI 요소 및 이러한 요소가 서로 어떻게 연관되는지 기억하고 인식하는 데 도움이 됩니다. 이를 통해 화면마다 일관된 환경을 조성할 수 있습니다.

권장사항
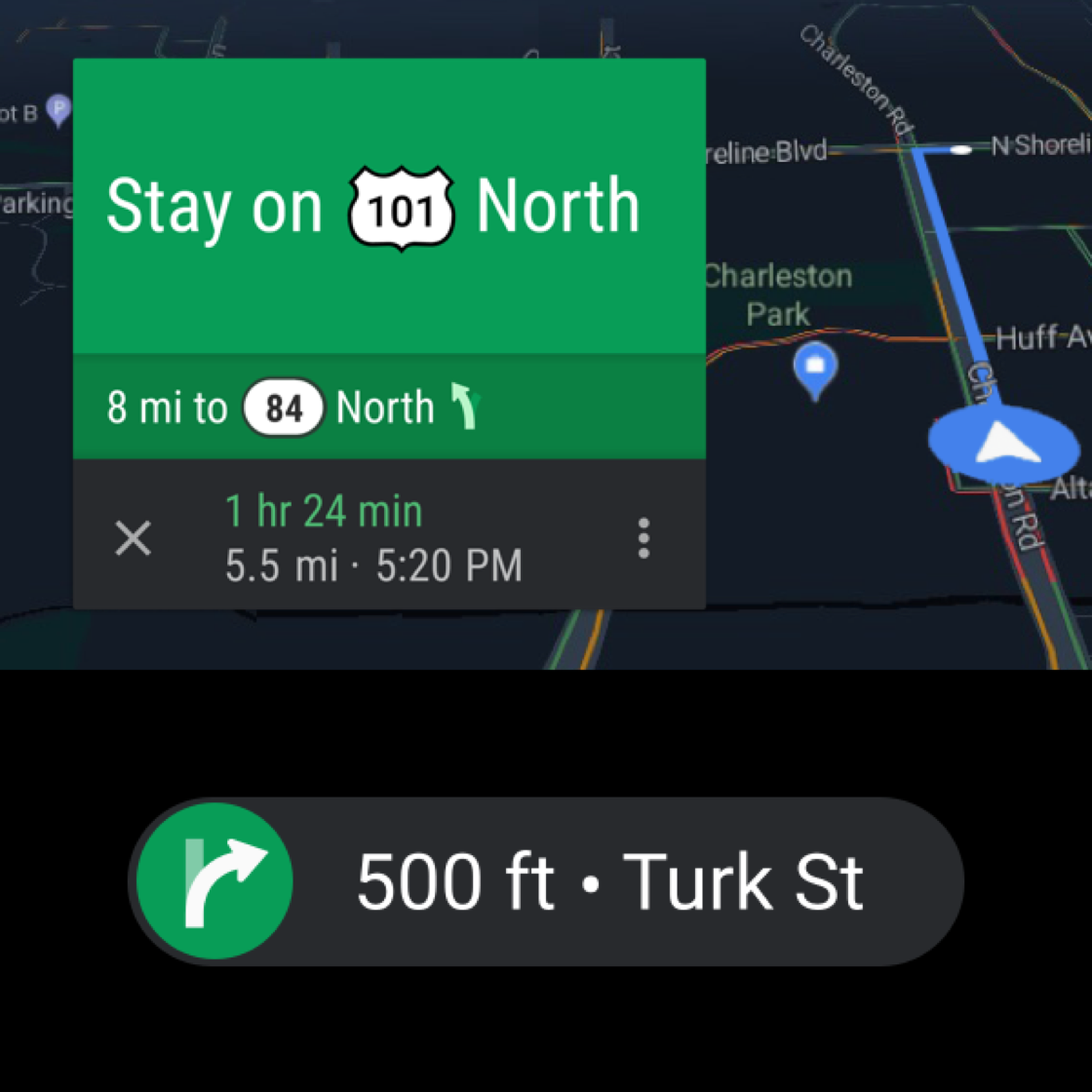
세부 경로 안내 내비게이션 보기에 사용된 녹색과 같이 여러 보기에서 항목에 동일한 색상을 사용하여 시각적 연속성을 유지하세요.
권장사항
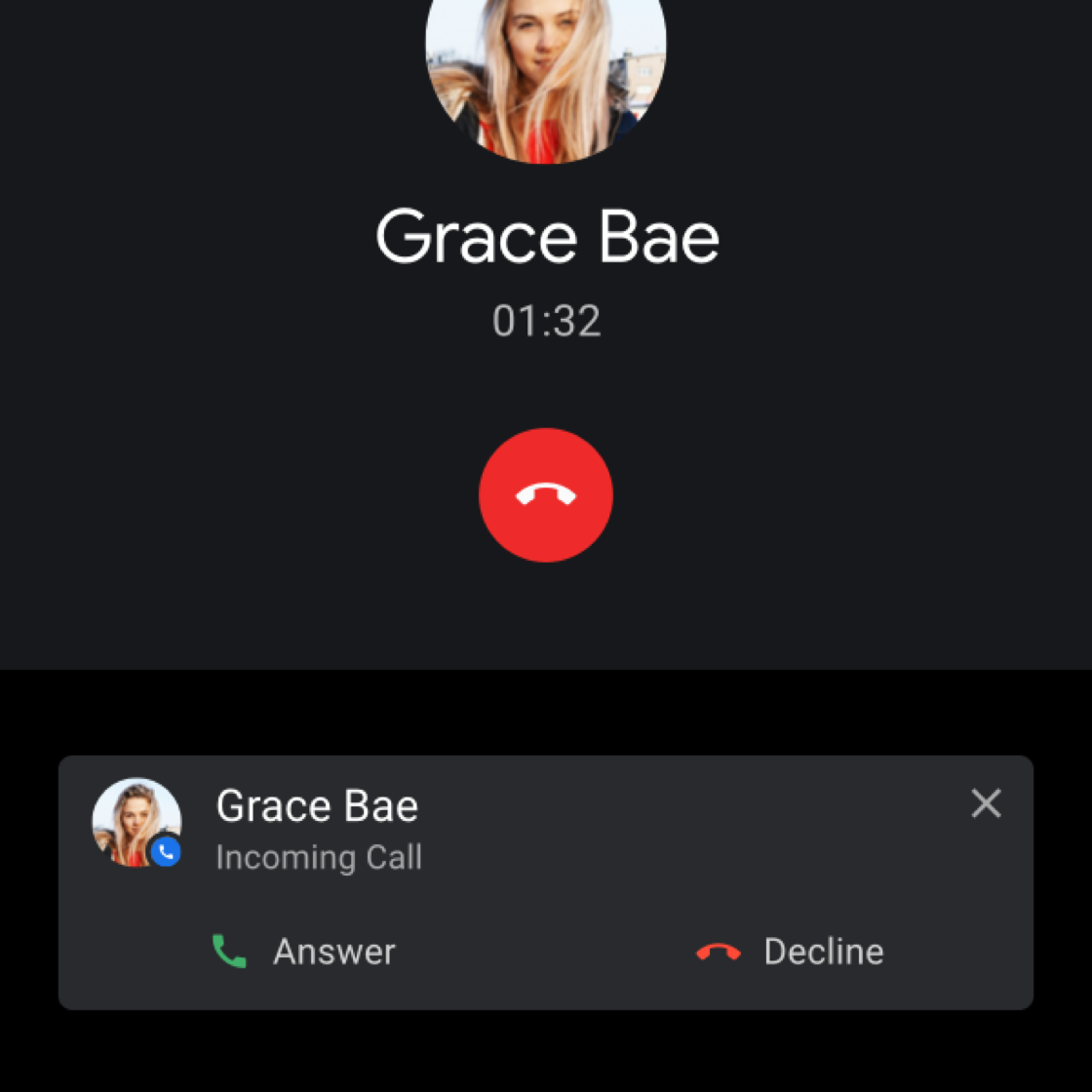
색상을 사용하여 빨간색 중단 CTA와 같은 관련 요소와 기능을 시각적으로 연결합니다.
권장사항
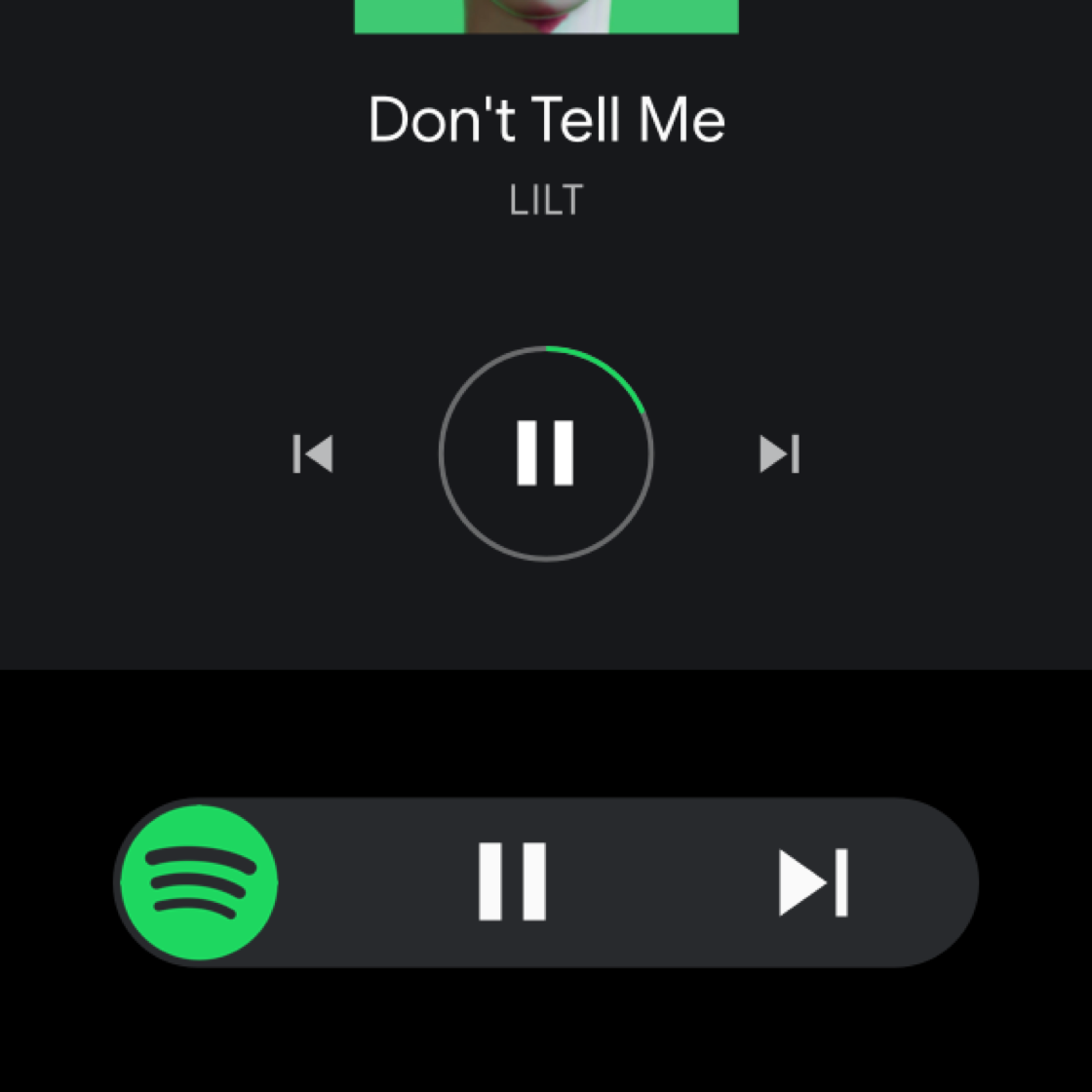
앨범 아트의 주된 색상이나 관련 요소에 앱에 할당된 색상을 지속적인 시각적 어포던스로 사용합니다. 일시 중지 버튼 주위의 원은 Spotify 녹색으로 강조되어 있습니다.
금지 사항
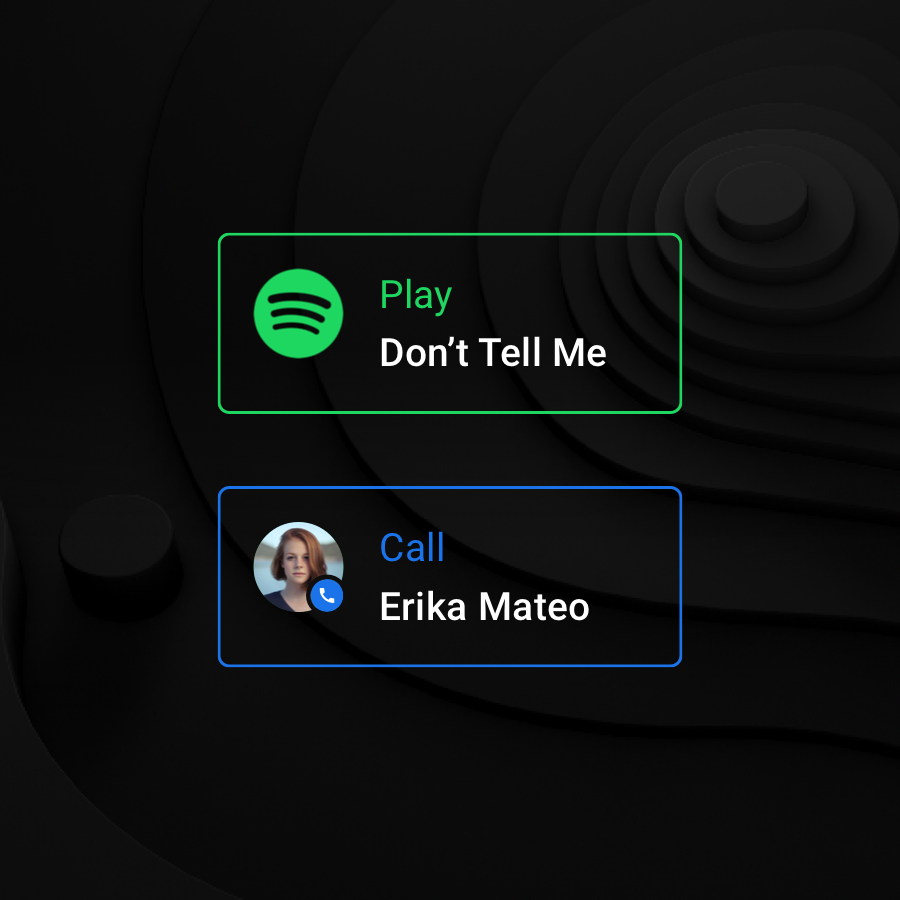
한 화면 내에서 반복되는 구성요소를 임의로 구분하기 위해 다른 색상을 사용하면 안 됩니다. 가치를 더하지 못하는 색상은 주의해서 사용하세요. 요약 카드 주위에 이러한 색상 윤곽선이 있어 앱 아이콘의 색상과 중복되는 경우도 마찬가지입니다.시각적 계층 구조 설정
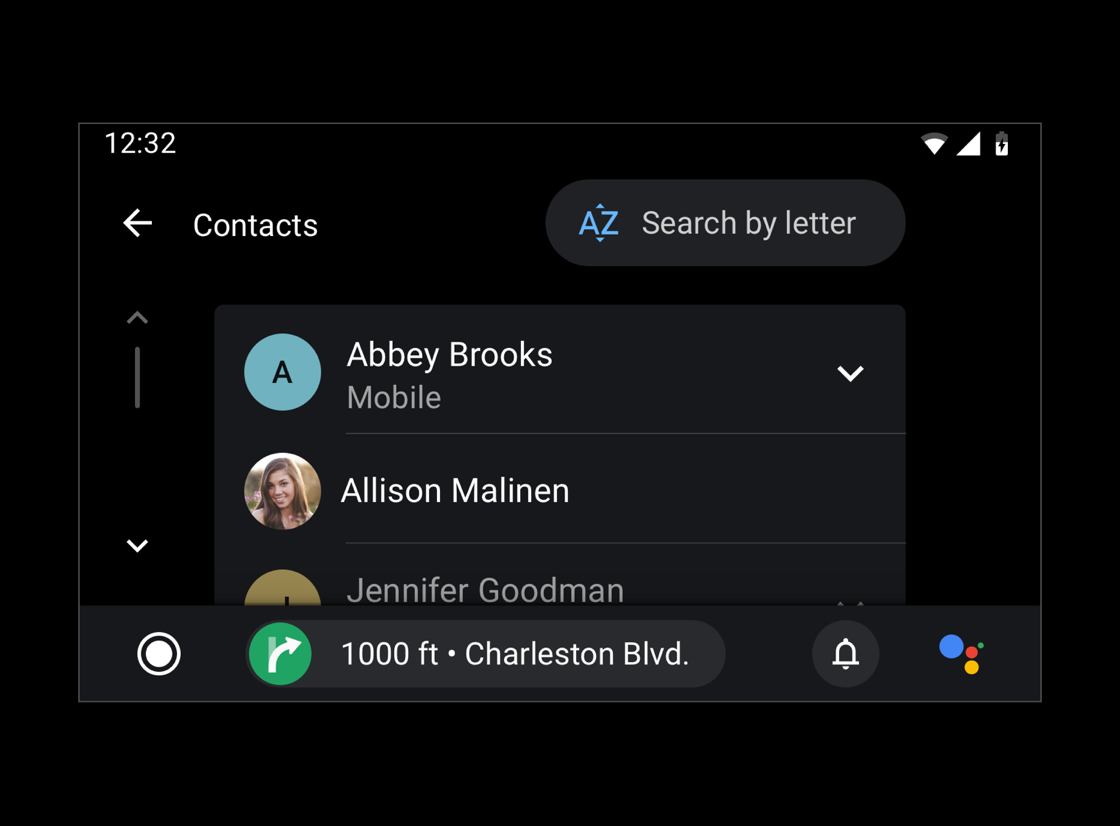
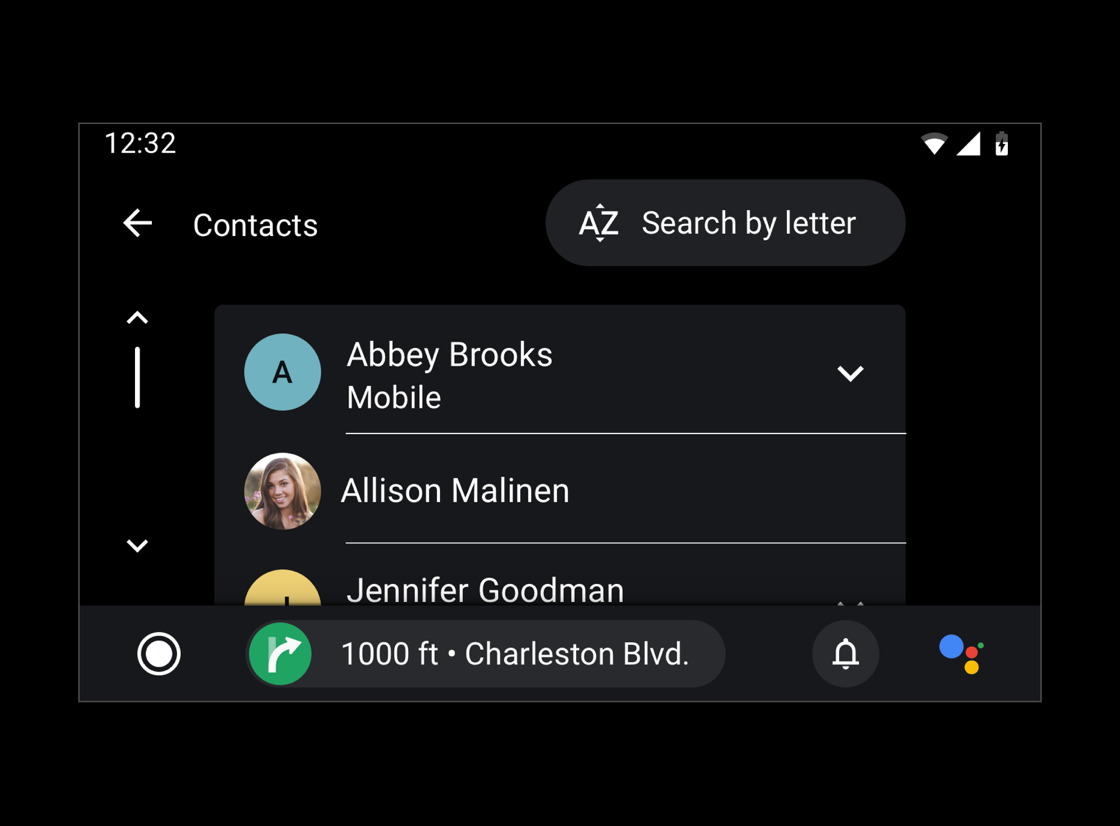
다양한 흰색 불투명도를 사용하여 텍스트 색상을 지정함으로써 일관되고 강력한 시각적 계층 구조를 만들 수 있습니다. 흰색 텍스트의 불투명도 값 88%, 72%, 56% 는 접근성 요구사항을 충족하기에 충분한 대비를 포함하는 동시에 어두운 배경에서 편안한 독서 환경을 조성합니다. 야간 모드의 경우 전체 흰색 텍스트에 96% 불투명도를 사용합니다.

권장사항
다양한 불투명도 및 대비 값을 사용하여 시각적 계층 구조를 유지합니다.
금지 사항
전체 불투명도 또는 대비 값을 너무 많은 요소에 적용하여 과도하게 사용하지 마세요. 기본 정보와 보조 정보를 구분하려면 불투명도 값의 대비가 필요합니다.