1. เกริ่นนำ


อัปเดตครั้งล่าสุด: 23-08-2021
การโอนตัวแทนแบบเรียลไทม์ด้วย Business Messages
ฟีเจอร์การโอนตัวแทนแบบเรียลไทม์ของ Business Messages ช่วยให้ตัวแทนเริ่มการสนทนาในฐานะบ็อตและเปลี่ยนระหว่างการสนทนากับตัวแทนแบบเรียลไทม์ (เจ้าหน้าที่) ได้ บ็อตจะจัดการกับคำถามที่พบบ่อยต่างๆ ได้ เช่น เวลาทำการ ขณะที่ตัวแทนแบบเรียลไทม์จะมอบประสบการณ์การใช้งานที่กำหนดเองพร้อมด้วยการเข้าถึงบริบทของผู้ใช้ได้มากขึ้น เมื่อการเปลี่ยนประสบการณ์ทั้ง 2 แบบเป็นไปอย่างราบรื่น ผู้ใช้จะได้ตอบคำถามอย่างรวดเร็วและถูกต้อง ส่งผลให้อัตราการมีส่วนร่วมของผู้บริโภคสูงขึ้นและความพึงพอใจของลูกค้าเพิ่มขึ้น
Codelab นี้จะสอนวิธีใช้ฟีเจอร์การโอนตัวแทนแบบเรียลไทม์อย่างเต็มรูปแบบ
สิ่งที่คุณจะสร้าง
ใน Codelab นี้ คุณจะสร้างเว็บฮุคสำหรับตัวแทนที่ส่งและรับเหตุการณ์การโอนตัวแทนแบบเรียลไทม์ได้ คุณจะใช้ UI พื้นฐานที่โค้ดเริ่มต้นให้ไว้เพื่อทดสอบสิ่งที่คุณสร้าง

สิ่งที่คุณจะได้เรียนรู้
- วิธีจัดเก็บและจัดการสถานะการสนทนา
- วิธีใช้ Business Messages เพื่อส่งกิจกรรมการโอนตัวแทนแบบเรียลไทม์
- วิธีตั้งค่าเว็บฮุคและ UI พื้นฐานเพื่อเข้าร่วมการสนทนาในฐานะตัวแทน
- แนวทางปฏิบัติแนะนำในการใช้ Business Messages API
Codelab นี้มุ่งเน้นที่การใช้ Business Message API เพื่อดำเนินการโอนตัวแทนแบบเรียลไทม์ คุณอ่านโค้ดเริ่มต้นสำหรับแต่ละขั้นตอนได้ แต่ต้องติดตั้งโค้ดที่เกี่ยวข้องกับ Business Messages เท่านั้น
สิ่งที่คุณต้องมี
- ตัวแทน Business Messages รวมถึงคีย์บัญชีบริการ คุณสร้าง Agent ได้โดยทําตามคําแนะนําในการสร้าง Agent
- การกำหนดค่า Cloud Datastore ที่ใช้งานได้ซึ่งลิงก์กับโปรเจ็กต์ GCP ของ Agent ของคุณ คุณใช้การเริ่มต้นใช้งาน Cloud Datastore อย่างรวดเร็วเพื่อตั้งค่าได้ คุณไม่จำเป็นต้องเรียนรู้วิธีใช้ Cloud Datastore
- คอมพิวเตอร์ที่มี Google Cloud SDK และ Node.js (เวอร์ชัน 10 ขึ้นไป) ติดตั้งอยู่
- อุปกรณ์ Android (เวอร์ชัน 5 ขึ้นไป) หรืออุปกรณ์ iOS สำหรับการทดสอบประสบการณ์ของผู้ใช้
- มีประสบการณ์กับการเขียนโปรแกรมเว็บแอปพลิเคชัน คุณจะต้องเขียนโค้ด JavaScript จำนวนเล็กน้อยและอาจต้องแก้ไขข้อบกพร่องในสิ่งที่คุณเขียน
2. สร้างบ็อตเสียงก้อง
ในขั้นตอนนี้ คุณจะต้องทำให้ตัวแทนบ็อตพื้นฐานที่เรียกว่า "Echo Bot" ใช้งานได้ บ็อตนี้จะรับข้อความของผู้ใช้ บันทึกลงในชุดข้อความการสนทนาใน Cloud Datastore แล้ว "สะท้อน" ข้อความของผู้ใช้โดยตอบกลับด้วยเนื้อหาเดียวกัน เมื่อมีบ็อตพื้นฐานและโครงสร้างพื้นฐานของการบันทึกแล้ว คุณก็เพิ่มบ็อตดังกล่าวเพื่อสร้างการโอน Agent แบบสดโดยสมบูรณ์ได้ในขั้นตอนถัดไป
รับโค้ดเริ่มต้น
ในเทอร์มินัล ให้โคลนโค้ดเริ่มต้นของการโอน Agent แบบสดไปยังไดเรกทอรีการทำงานของโปรเจ็กต์ด้วยคำสั่งต่อไปนี้
git clone https://github.com/google-business-communications/bm-nodejs-live-agent-transfer
ทำความเข้าใจโค้ดเริ่มต้น
ลองมาดูโครงสร้างโค้ดเริ่มต้นที่คุณจะใช้งานใน Codelab กัน
ไปที่ไดเรกทอรี step-1 และดูเนื้อหา ซึ่งมีองค์ประกอบดังต่อไปนี้
- bin: ไดเรกทอรีนี้มีสคริปต์เริ่มต้น www ซึ่งตั้งค่าและกำหนดค่าเซิร์ฟเวอร์
- libs: ไดเรกทอรีนี้มี
datastore_util.jsซึ่งมีวิธีการอ่านและเขียนจาก Cloud Datastore เพื่อความสะดวก คุณไม่จำเป็นต้องเข้าใจวิธีการทำงานของไฟล์นี้ เพียงจดวิธีการที่ใช้ได้และสิ่งที่พวกเขาทำ - ทรัพยากร: มีคีย์บัญชีบริการเป็นไฟล์ชื่อ
credentials.json - Routes: ไฟล์
index.jsมีเว็บฮุคและวิธีการที่เป็นตัวช่วยทั้งหมด ซึ่งเป็นไฟล์หลักที่คุณจะใช้และเพิ่มลงไป - จำนวนการดู: ไดเรกทอรีนี้มีไฟล์เทมเพลต EJS สำหรับองค์ประกอบ UI ซึ่งจะมีไฟล์อื่นๆ เพิ่มเติมในขั้นตอนต่อๆ ไป
- app.js, app.yaml, package.json: ไฟล์เหล่านี้กำหนดค่าแอปพลิเคชันและการอ้างอิง
ก่อนทำให้ใช้งานได้ ให้ดาวน์โหลดคีย์บัญชีบริการ GCP แล้วคัดลอกไฟล์ข้อมูลเข้าสู่ระบบ JSON ลงในไดเรกทอรีทรัพยากรแต่ละรายการในโค้ดตัวอย่าง โดยต้องทำเช่นนี้ในทุกขั้นตอนของ Codelab
cp credentials.json bm-nodejs-live-agent-transfer/step-<step number>/resources/credentials.json
การทำให้โค้ดเริ่มต้นใช้งานได้
ในเทอร์มินัล ให้ไปที่ไดเรกทอรี step-1 ของตัวอย่าง จากนั้นตั้งค่าเครื่องมือ gcloud ให้ใช้โปรเจ็กต์ Google Cloud โดยการตั้งค่ารหัสโปรเจ็กต์ที่ใช้ในการลงทะเบียนกับ API
gcloud config set project <PROJECT_ID>
หากต้องการทำให้แอปพลิเคชันใช้งานได้ ให้เรียกใช้คำสั่งต่อไปนี้
gcloud app deploy
จด URL ของแอปพลิเคชันที่ทำให้ใช้งานได้แล้วในเอาต์พุตของคำสั่งสุดท้าย:
Deployed service [default] to [https://PROJECT_ID.appspot.com]
โค้ดเริ่มต้นที่คุณเพิ่งทำให้ใช้ได้มีเว็บแอปพลิเคชันที่มีเว็บฮุคเพื่อรับข้อความจาก Business Messages แอปพลิเคชันจะแสดงข้อความกลับไปยังผู้ใช้และบันทึกชุดข้อความไปยัง Cloud Datastore
กำหนดค่าตัวแทนของคุณ
ไปที่หน้าการตั้งค่าบัญชีในคอนโซลของนักพัฒนาซอฟต์แวร์สำหรับการสื่อสารทางธุรกิจ แล้วตั้งค่าเว็บฮุคเป็น URL ของแอปพลิเคชันที่ทำให้ใช้งานได้แล้ว เช่น https://PROJECT_ID.appspot.com/callback/
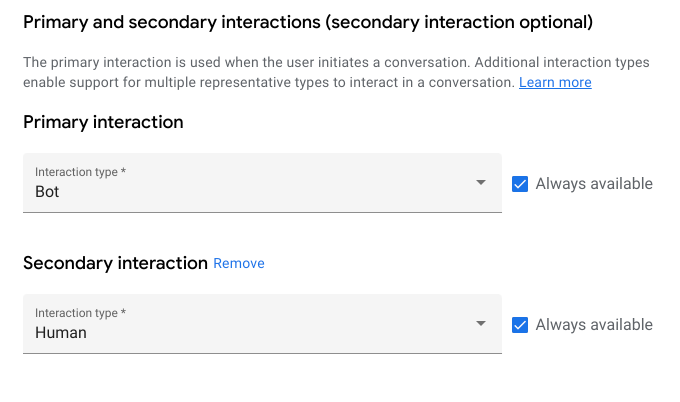
จากนั้นในหน้าข้อมูลตัวแทน ให้กำหนดค่าประเภทการโต้ตอบหลักและการโต้ตอบรองเป็นบ็อตและมนุษย์ตามลำดับ

การสนทนากับบ็อตเสียงก้อง
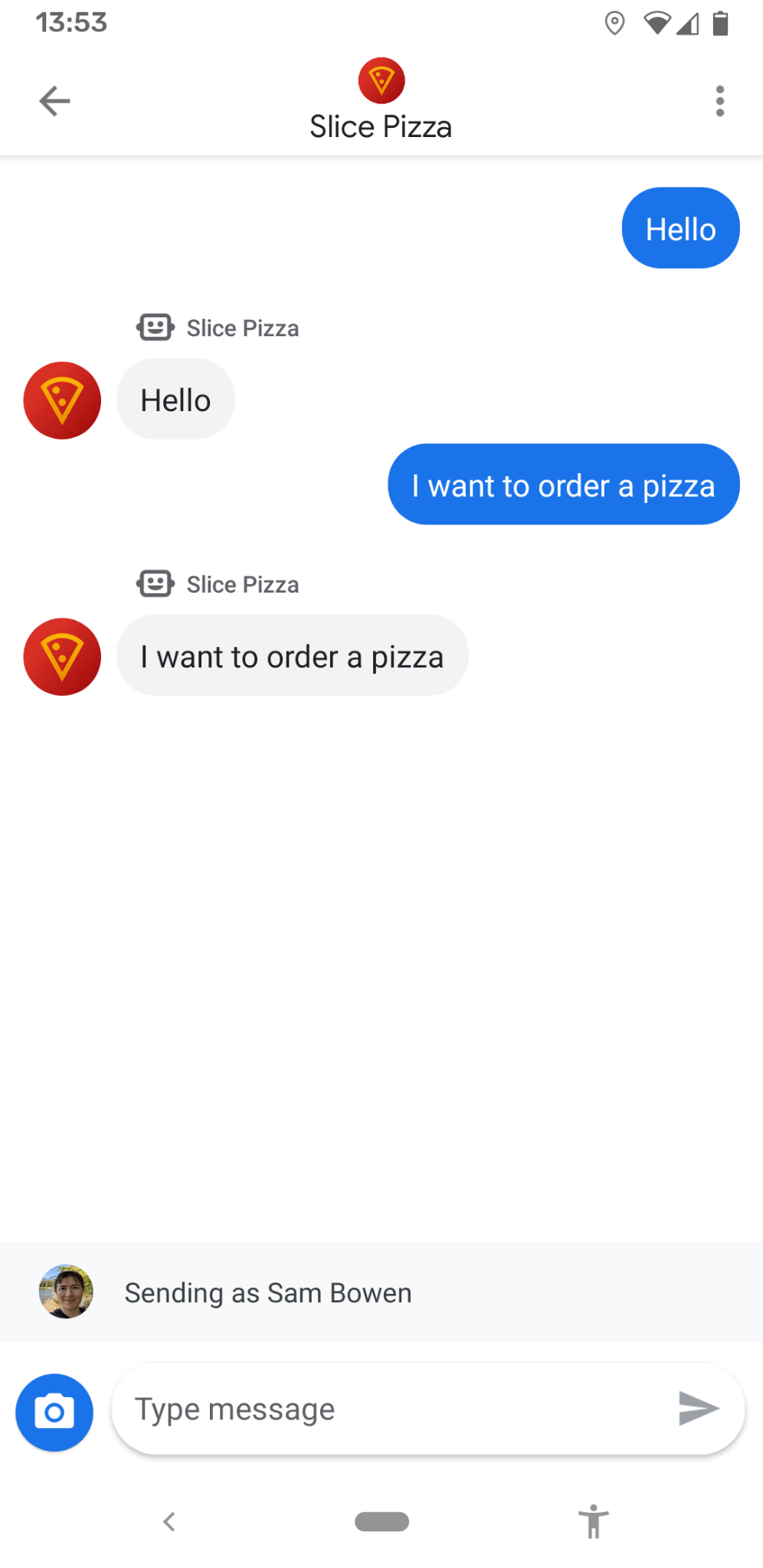
เปิด Agent ของคุณใน Developer Console คุณจะเห็นหน้าภาพรวมที่ให้ตรวจสอบรายละเอียดของตัวแทนได้ คัดลอก URL ทดสอบของ Agent ที่ตรงกับอุปกรณ์ทดสอบในอุปกรณ์เคลื่อนที่ ใช้ URL นี้ในอุปกรณ์เคลื่อนที่เพื่อเปิดแพลตฟอร์มการสนทนาของตัวแทน

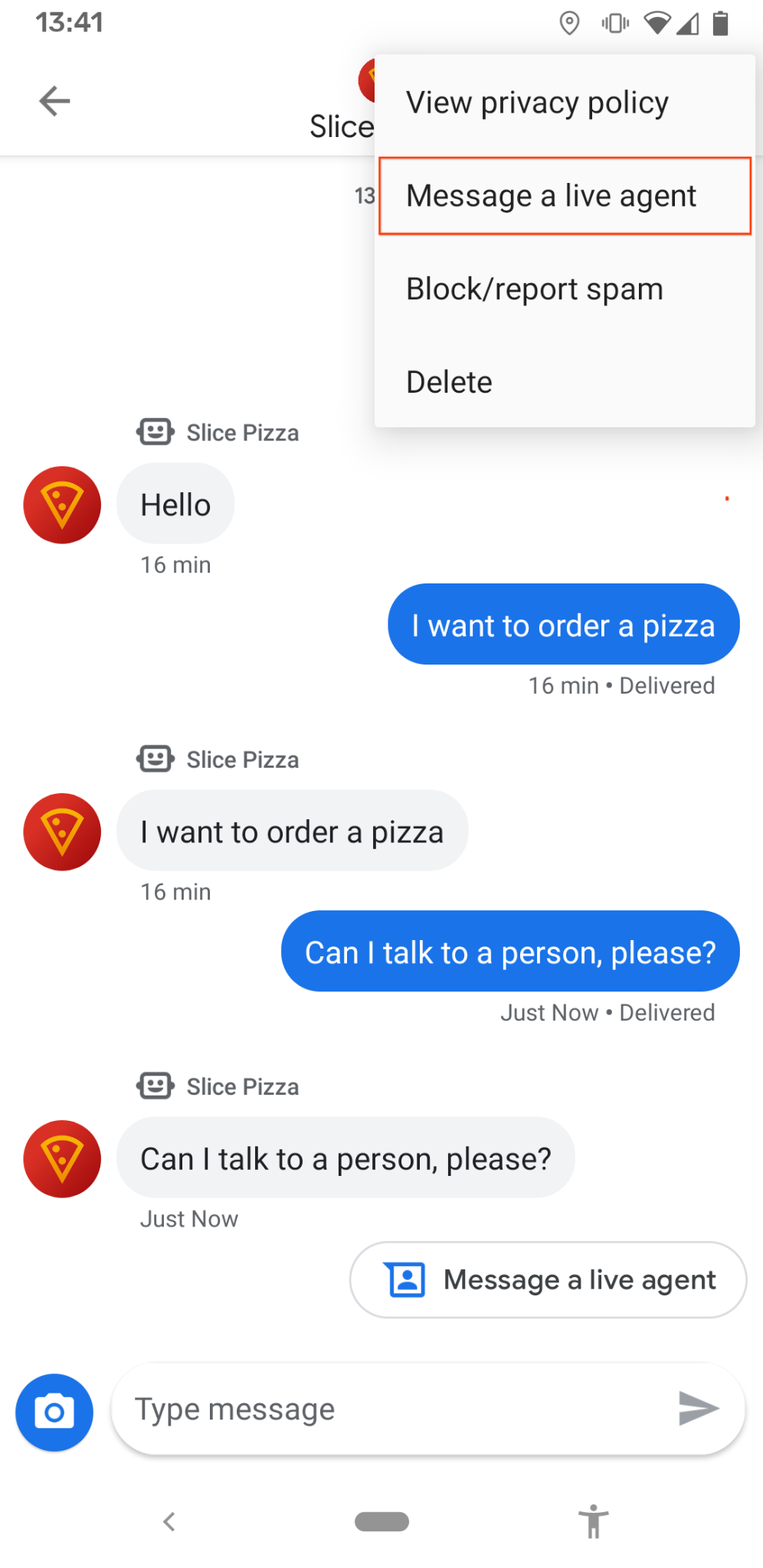
โต้ตอบกับตัวแทนโดยส่งข้อความ 2-3 ข้อความ แพลตฟอร์มการสนทนาจะคัดลอกเฉพาะสิ่งที่คุณพูดเท่านั้น ซึ่งไม่เป็นประโยชน์อย่างมากต่อประสบการณ์ของผู้ใช้ ถ้าทำได้แค่คุยกับคนจริงๆ
3. กำลังเข้าร่วมการสนทนา
ทีนี้เรามาดูการสนทนาจากมุมมองของตัวแทนแบบสดกัน ในฐานะตัวแทนแบบเรียลไทม์ คุณจำเป็นต้องทราบข้อมูลบางอย่างเกี่ยวกับการสนทนาก่อนที่จะเข้าร่วม เช่น รหัสการสนทนา ยังเป็นประโยชน์หากทราบว่าผู้ใช้ได้ขอพูดคุยกับตัวแทนแบบเรียลไทม์หรือไม่ ในขั้นตอนนี้ คุณจะใช้หน้า CRM (การจัดการลูกค้าสัมพันธ์) พื้นฐานเพื่อดูข้อมูลนี้และเข้าร่วมการสนทนาในฐานะตัวแทนแบบเรียลไทม์
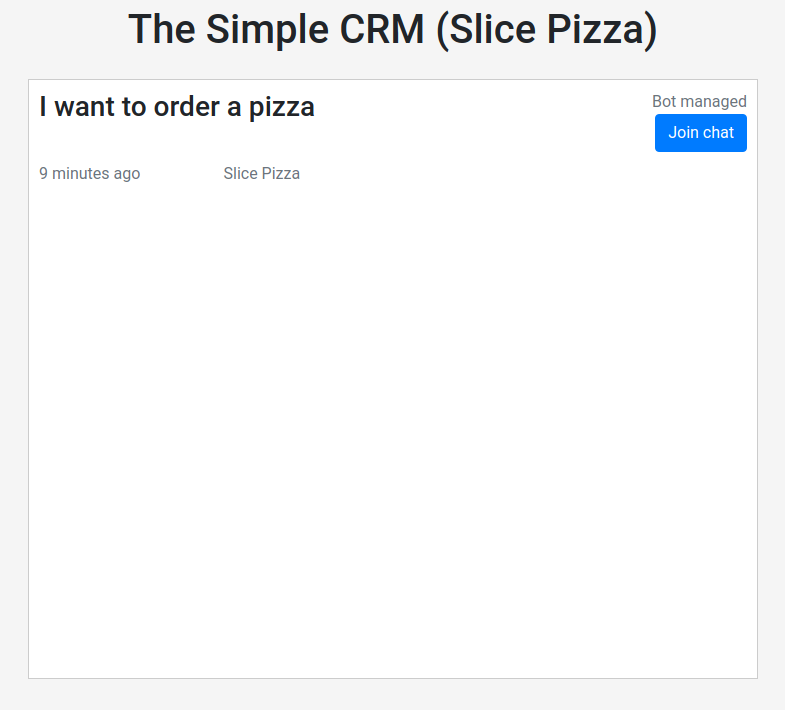
โค้ดเริ่มต้นสำหรับขั้นตอนนี้จะเพิ่ม CRM พื้นฐานซึ่งแสดงชุดข้อความการสนทนาที่ดำเนินอยู่ทั้งหมดของตัวแทน เราลองมาดู CRM ดังกล่าวเพื่อดูว่าการสนทนาใดบ้างที่อาจต้องให้ความสนใจกับตัวแทนแบบเรียลไทม์
ไปที่ไดเรกทอรี step-2 และทำให้แอปใช้งานได้อีกครั้งเช่นเดียวกับที่ดำเนินการในขั้นตอนก่อนหน้า
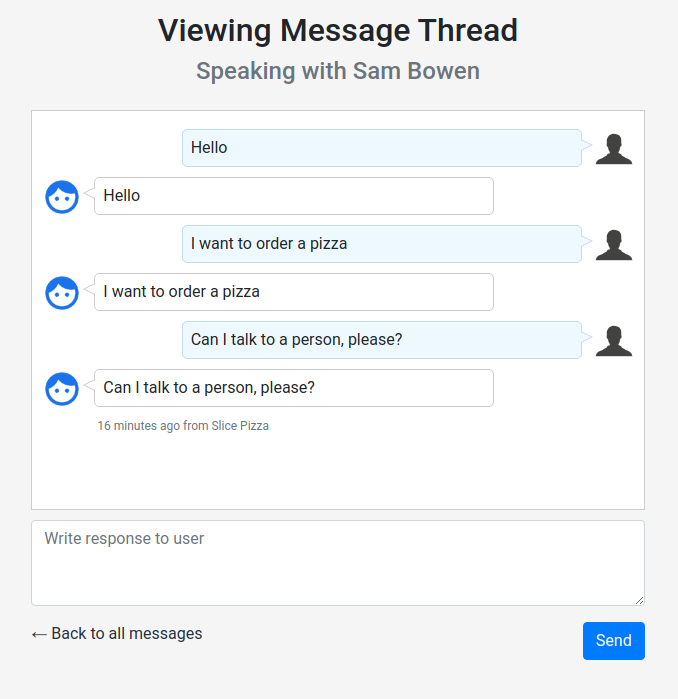
เมื่อคุณทำให้แอปใช้งานได้ คุณจะเห็น URL เป้าหมาย ไปที่ URL นี้ในเบราว์เซอร์เพื่อดูข้อมูลที่มีชุดข้อความสนทนาที่คุณเริ่มในขั้นตอนก่อนหน้า สถานะสำหรับการสนทนาปัจจุบันคือ "จัดการโดยบ็อต" เนื่องจากบ็อตเสียงก้องทําหน้าที่เป็นตัวแทนของตัวแทนของเราในการสนทนานี้

ปุ่มเข้าร่วมแชทจะปรากฏขึ้นแต่ยังไม่มีการดำเนินการ นอกจากนี้ คุณยังไม่สามารถบอกได้จากอินเทอร์เฟซนี้ว่าผู้ใช้ต้องการพูดกับตัวแทนแบบเรียลไทม์หรือไม่
Business Messages จะมีเหตุการณ์ที่ตัวแทนขอแบบเรียลไทม์ ซึ่งจะระบุเวลาที่ผู้ใช้ต้องการติดต่อกับตัวแทนแบบเรียลไทม์ คุณต้องติดตามสถานะนั้นเพื่อแสดงใน UI
ลองดูวิธีการเรียกกลับใน index.js ความคิดเห็นแบบ TODO ระบุตำแหน่งที่คุณต้องการติดตามคำขอของผู้ใช้สำหรับ Agent แบบสดและอัปเดตสถานะชุดข้อความ
step-2/routes/index.js
/**
* The webhook callback method.
*/
router.post('/callback', async function(req, res, next) {
...
} else if (requestBody.userStatus !== undefined) {
if (requestBody.userStatus.requestedLiveAgent !== undefined) {
...
// TODO: Update the thread state to QUEUED_THREAD_STATE.
}
}
});
...
});
คุณต้องใช้เมธอดใน libs/datastore_utils.js เพื่อโหลดชุดข้อความการสนทนาปัจจุบันและอัปเดตสถานะเป็น QUEUED_THREAD_STATE
หากไม่แน่ใจว่าต้องทำอย่างไร ให้ดูวิธีแก้ปัญหาดังกล่าว โค้ดเริ่มต้นจะมีไดเรกทอรี solutions อยู่ใต้ทุกขั้นตอนที่คุณต้องเขียนโค้ด ไดเรกทอรีเหล่านี้จะมีสำเนาของแอปทั้งแอปพร้อมการติดตั้งที่สมบูรณ์สำหรับขั้นตอนที่ระบุ
เมื่อติดตั้งใช้งานเรียบร้อยแล้วและทําให้แอปใช้งานได้อีกครั้ง ให้ใช้เมนูรายการเพิ่มเติมในการสนทนาบนอุปกรณ์เคลื่อนที่เพื่อขอ Agent แบบเรียลไทม์

ในตอนนี้ หากคุณกลับไปที่ CRM คุณควรจะเห็นหมายเหตุในชุดการสนทนาที่ระบุว่า "ขอตัวแทนแบบเรียลไทม์แล้ว" ผู้ใช้รายนี้ต้องการความช่วยเหลือจากมนุษย์! คุณต้องใช้งานปลายทาง joinConversation เพื่อให้ปุ่มใช้งานได้
ค้นหาความคิดเห็นอื่นใน TODO ในเมธอดที่ถูกตัดเนื้อหาสำหรับ /joinConversation
step-2/routes/index.js
/**
* Updates the thread state and sends a representative join signal to the user.
*/
router.post('/joinConversation', async function(req, res, next) {
let conversationId = req.body.conversationId;
// TODO: Update the thread state to LIVE_AGENT_THREAD_STATE and post a REPRESENTATIVE_JOINED event.
res.json({
'result': 'ok',
});
});
คุณต้องอัปเดตสถานะชุดข้อความอีกครั้ง ครั้งนี้เป็นวันที่ LIVE_AGENT_THREAD_STATE นอกจากนี้ คุณต้องใช้เมธอด conversations.events.create ของ Business Messages API เพื่อโพสต์เหตุการณ์ REPRESENTATIVE_JOINED
หากต้องการสร้างเพย์โหลดคำขอ คุณต้องตั้งค่าฟิลด์ที่ระบุไว้ในตารางต่อไปนี้
ชื่อช่อง | คำแนะนำ |
| ตั้งค่าเป็น "conversations/{conversationId}" |
| สร้างรหัสแบบสุ่มสำหรับเหตุการณ์นั้น |
| ใช้เมธอด |
| นี่คือส่วนเนื้อหาของเหตุการณ์ คุณควรตั้งค่า eventType และตัวแทน |
ลองดูที่หน้าข้อมูลอ้างอิงสำหรับวิธีการสร้างหรือหน้าข้อมูลอ้างอิงเหตุการณ์เพื่อดูความช่วยเหลือ
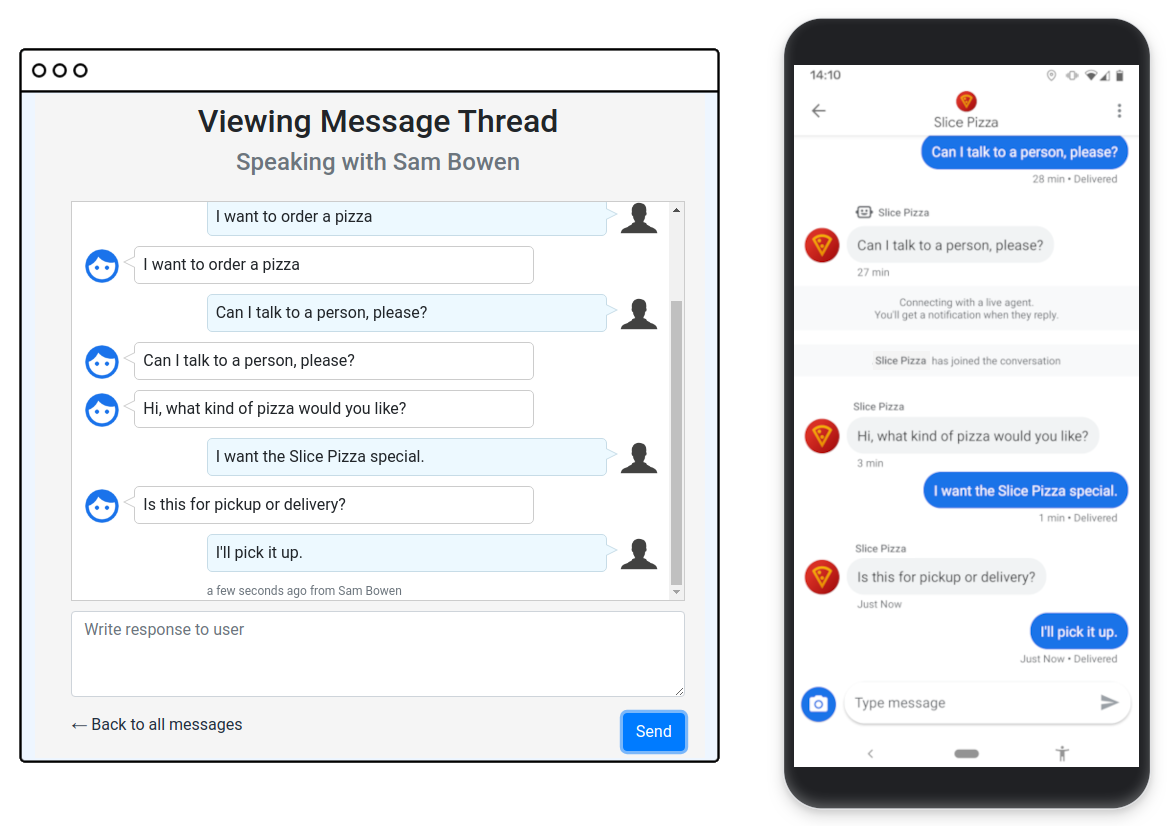
เมื่อติดตั้งใช้งานเสร็จแล้ว ให้ทำให้แอปใช้งานได้อีกครั้ง แล้วคลิกปุ่มเข้าร่วมแชท กล่องโต้ตอบการสนทนาที่เข้าร่วมจะปรากฏขึ้นและสถานะแชทจะเปลี่ยนเป็น "แชทสด" หากดูการสนทนาในอุปกรณ์เคลื่อนที่ คุณจะเห็นโน้ตในแชทที่ตัวแทนแบบเรียลไทม์ของคุณเข้าร่วม
ยินดีด้วย ในขั้นตอนถัดไป เราจะมาดูวิธีทำให้ตัวแทนแบบเรียลไทม์พูดคุยกับผู้ใช้ได้
4. การรับส่งข้อความในฐานะตัวแทนแบบเรียลไทม์
ตอนนี้คุณได้เข้าร่วมการสนทนาแล้ว ก็ถึงเวลาส่งข้อความในฐานะตัวแทนแบบเรียลไทม์
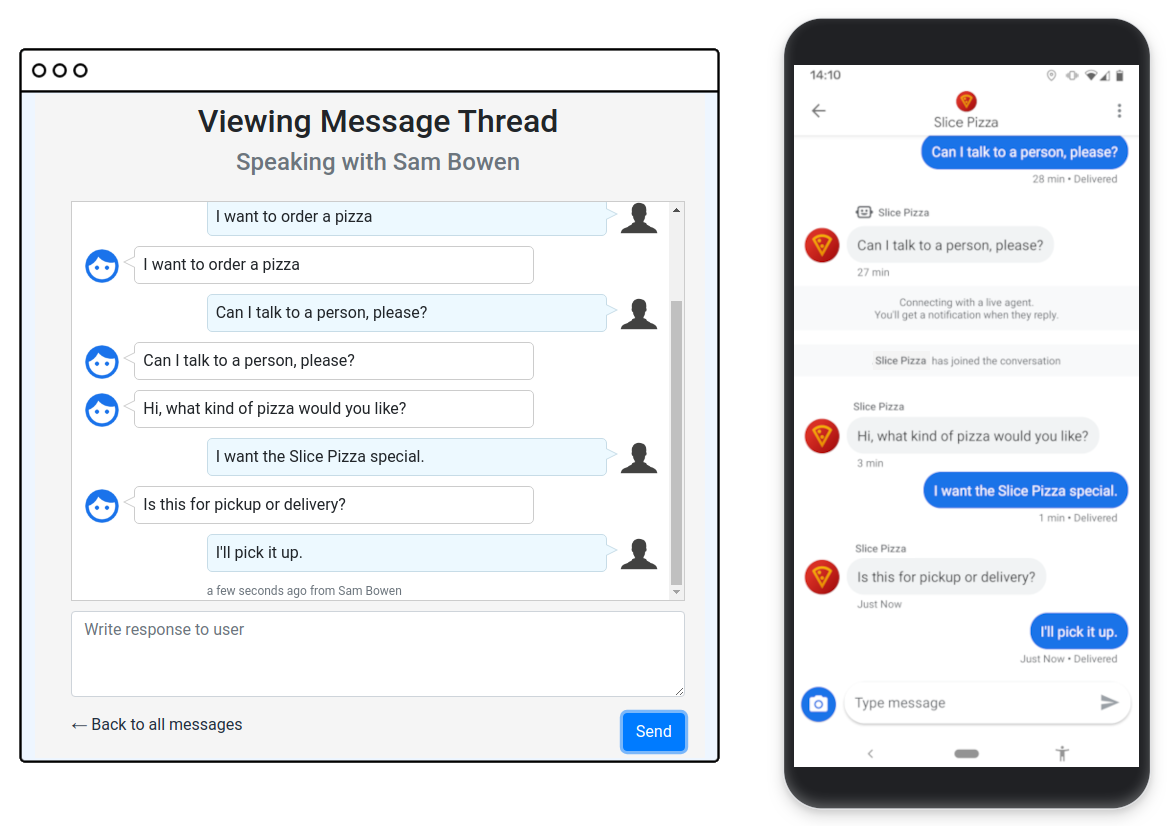
ไปที่ไดเรกทอรี step-3 และทำให้แอปใช้งานได้อีกครั้ง ใน CRM ให้คลิกชุดข้อความการสนทนาจากขั้นตอนก่อนหน้า ตอนนี้คุณควรเห็นอินเทอร์เฟซการแชทพื้นฐานแล้ว ซึ่งคุณจะเห็นข้อความของผู้ใช้แบบเรียลไทม์ได้จากที่นี่

แต่ยังคงส่งข้อความเนื่องจากตัวแทนยังคงดำเนินการไม่เสร็จสิ้น คุณต้องดำเนินการดังกล่าวให้เสร็จสมบูรณ์ในขั้นตอนนี้
เปิดไฟล์ routes/index.js แล้วดูปลายทางที่เพิ่มใหม่ 3 รายการดังนี้
/messages: รับไฟล์มุมมองmessages.ejsและแสดงผลในเบราว์เซอร์ เมื่อคลิกชุดข้อความการสนทนาจากดัชนี คุณจะไปที่หน้าใดหน้าหนึ่งเหล่านี้/retrieveMessages: รับเนื้อหาข้อความในชุดข้อความและแสดงผลรายการข้อความที่จัดรูปแบบแล้วของข้อความทั้งหมดในการสนทนา หน้าข้อความจะเรียกปลายทางนี้เป็นระยะๆ เพื่อแสดงข้อความล่าสุด/sendMessage: ส่งข้อความจากตัวแทนแบบเรียลไทม์ถึงผู้ใช้ หน้าข้อความจะเรียกการดำเนินการนี้เมื่อคุณคลิก "ส่ง" ยังไม่มีการติดตั้งในขณะนี้
ตอนนี้ให้ดูเมธอด storeAndSendResponse ที่มีอยู่
step-3/routes/index.js
/**
* Updates the thread, adds a new message and sends a response to the user.
*
* @param {string} message The message content that was received.
* @param {string} conversationId The unique id for this user and agent.
* @param {string} threadState Represents who is managing the conversation for the CRM.
* @param {string} representativeType The representative sending the message, BOT or HUMAN.
*/
async function storeAndSendResponse(message, conversationId, threadState, representativeType) {
...
}
เว็บฮุคใช้วิธีนี้เพื่อส่งคำตอบจากบ็อตเสียงก้องอยู่แล้ว ก่อนอื่น เมธอดจะจัดเก็บข้อมูลข้อความขาเข้าในออบเจ็กต์ Cloud Datastore สำหรับการสนทนา จากนั้นจึงส่งข้อความตอบกลับ พิจารณาออบเจ็กต์ข้อความที่สร้างให้โดยอัตโนมัติ โดยเฉพาะที่ประเภทตัวแทน
ตอนนี้ให้ติดตั้งใช้งานปลายทาง /sendMessage ด้วยตนเอง คุณสามารถใช้เมธอด storeAndSendResponse ที่มีอยู่ในส่วนนี้เพื่อดำเนินการส่วนใหญ่ได้ สิ่งสำคัญคืออย่าลืมกำหนดตัวแทนที่ถูกต้อง
เมื่อคุณใช้งานได้แล้ว ให้นำแอปไปใช้งานอีกครั้งแล้วกลับไปที่การสนทนาใน CRM คุณจะเห็นข้อความปรากฏในประวัติการแชทได้ นอกจากนี้ คุณยังดูข้อความของตัวแทนปรากฏในอุปกรณ์ทดสอบบนอุปกรณ์เคลื่อนที่ได้ด้วย

ก่อนจะดำเนินการต่อ คุณควรเข้าใจวิธีการทำงานของปลายทางใหม่ ในขั้นตอนถัดไป คุณจะต้องเพิ่มปลายทางของคุณเองเพื่อออกจากการสนทนา
5. กำลังออกจากการสนทนา
หลังจากช่วยตอบคำถามของผู้ใช้แล้ว คุณอาจต้องการออกจากการสนทนาและอนุญาตให้ผู้ใช้คุยกับบ็อตอีกครั้ง ใน Business Messages การเปลี่ยนแปลงนี้จะส่งสัญญาณโดยเหตุการณ์ REPRESENTATIVE_LEFT
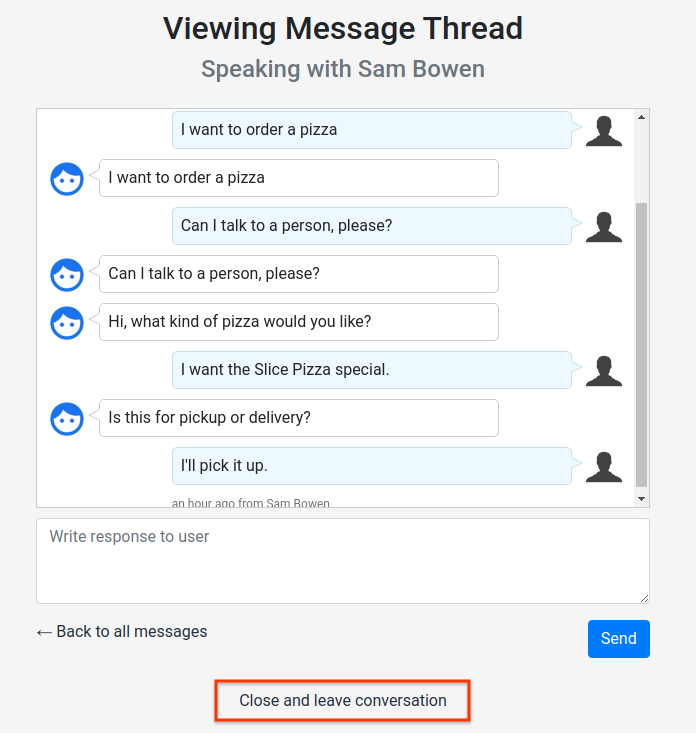
ไปที่ไดเรกทอรี step-4 ทำให้แอปใช้งานได้อีกครั้ง และกลับไปที่ชุดข้อความการสนทนา จากนั้นคุณจะเห็นลิงก์ปิดและออกจากการสนทนาที่ด้านล่างของชุดข้อความ ลิงก์นี้ยังไม่ทำงานเนื่องจากไม่ได้ใช้งานปลายทาง leaveConversation

ดูที่ไฟล์ index.js มีความคิดเห็น "สิ่งที่ต้องทำ" ที่แนะนำให้คุณสร้างปลายทาง leaveConversation ใหม่
step-4/routes/index.js
/*
* TODO: Create a '/leaveConversation' endpoint that does the following:
* - Updates the thread to BOT_THREAD_STATE.
* - Sends a REPRESENTATIVE_LEFT event.
* - Sends a message to the thread informing the user that they are speaking to the echo bot again.
*
* Hint: You can use the same methods that '/joinConversation' uses.
*/
ในการใช้งานนี้ คุณจะต้องรวบรวมทุกอย่างที่ได้เรียนรู้จาก Codelab มาไว้ด้วยกัน ปลายทางนี้ควรดำเนินการดังนี้
- อัปเดตชุดข้อความเป็น
BOT_THREAD_STATE - ส่งเหตุการณ์
REPRESENTATIVE_LEFT - ส่งข้อความในการสนทนาเพื่อแจ้งให้ผู้ใช้ทราบว่ากําลังพูดกับบ็อตเสียงก้อง ใช้เมธอด
storeAndSendResponseโปรดทราบว่าตัวแทนได้เปลี่ยนกลับเป็นBOTแล้ว
ขั้นตอนสุดท้ายจะอธิบายสถานะของการสนทนาให้ผู้ใช้ทราบ ผู้ใช้จะพบเห็นเหตุการณ์เมื่อตัวแทนออกจากแชท แต่อาจไม่รู้ว่ากำลังพูดกับบ็อตเสียงก้องอีก การส่งข้อความจากบ็อตโดยตรงจะช่วยลดความสับสนของผู้ใช้และปรับปรุงประสบการณ์การใช้งาน
ตอนนี้บ็อตจัดการสิ่งต่างๆ ได้แล้ว ตัวแทนแบบเรียลไทม์ของคุณจะเข้าร่วมการสนทนาอื่นได้อย่างอิสระ ทดลองใช้โค้ดตัวอย่างและ CRM ได้มากเท่าที่คุณต้องการ ทดสอบไอเดียต่างๆ สำหรับประสบการณ์การโอนตัวแทนแบบเรียลไทม์ของธุรกิจ และดูสิ่งที่คิด
6. ใกล้จะเสร็จแล้ว
ขอแสดงความยินดีที่ทำ Codelab การโอนตัวแทนแบบเรียลไทม์เรียบร้อยแล้ว
คุณได้สร้าง Agent ที่สามารถเริ่มการโอนตัวแทนแบบเรียลไทม์เรียบร้อยแล้ว นอกจากนี้คุณยังได้เรียนรู้วิธีหนึ่งในการติดตามสถานะการสนทนาด้วย Cloud Datastore
การโอนตัวแทนแบบเรียลไทม์จะทำให้คุณออกจากคำขอทั่วไปที่ส่งถึงบ็อต ขณะที่ตัวแทนแบบเรียลไทม์จะจัดการกับคำถามที่ซับซ้อนยิ่งขึ้น ผู้ใช้จะพึงพอใจกับประสบการณ์ใหม่ที่กำหนดเองและมีประโยชน์มากขึ้น ซึ่งเพิ่มโอกาสที่ผู้ใช้จะกลับมาและแนะนำธุรกิจของคุณให้กับเพื่อนๆ
ขั้นตอนถัดไปที่ควรทำ
ลองดู Codelab ด้านล่าง
อ่านเพิ่มเติม
- ทบทวนพื้นฐานการโอนตัวแทนแบบเรียลไทม์ด้วยคำแนะนำจากบ็อตสู่ตัวแทนแบบเรียลไทม์
- อัปเกรดบ็อตเสียงก้องให้เป็นบ็อตคำถามที่พบบ่อยด้วยคำแนะนำของ Dialogflow

