angle フィールドには値として数値が格納され、テキストとして文字列が格納されます。値は 0 ~ 360 の数値(この範囲は変更できます)で、テキストにはエディタに入力する任意の文字列を指定できます。
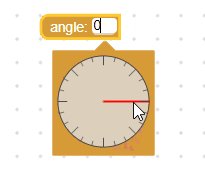
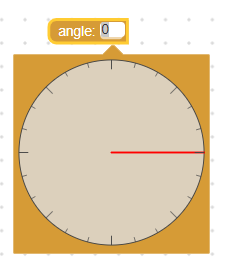
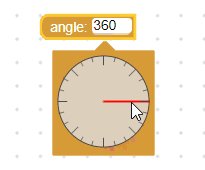
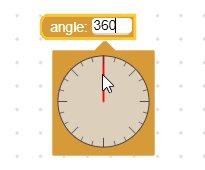
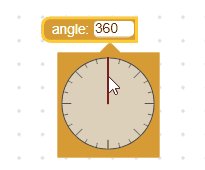
角度フィールド

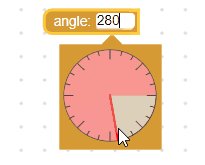
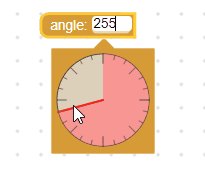
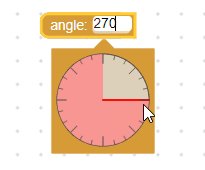
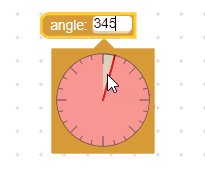
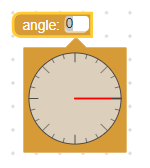
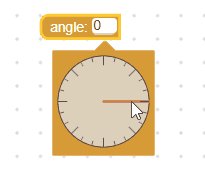
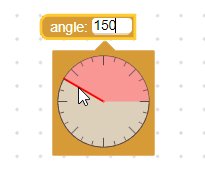
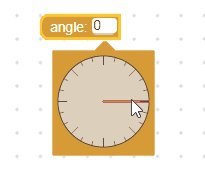
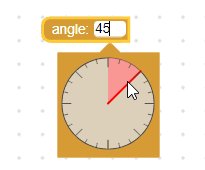
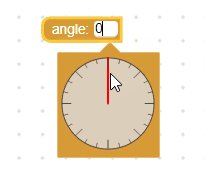
エディターのある角度フィールド

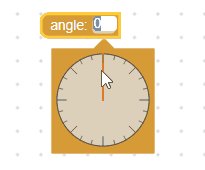
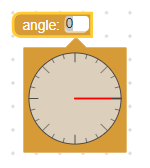
折りたたまれた角度のフィールド

動画を作成
JSON
{
"type": "example_angle",
"message0": "angle: %1",
"args0": [
{
"type": "field_angle",
"name": "FIELDNAME",
"angle": 90
}
]
}
JavaScript
Blockly.Blocks['example_angle'] = {
init: function() {
this.appendDummyInput()
.appendField('angle:')
.appendField(new Blockly.FieldAngle(90), 'FIELDNAME');
}
};
角度コンストラクタは、オプションの値とオプションのvalidatorを受け取ります。値が指定されていない場合や指定された値が数値にキャストされない場合は、ゼロがデフォルト値として使用されます。
シリアル化
JSON
angle フィールドの JSON は次のようになります。
{
"fields": {
"FIELDNAME": 0
}
}
ここで、FIELDNAME は角度フィールドを参照する文字列で、値はフィールドに適用する値です。この値は、コンストラクタの値と同じルールに従います。
XML
angle フィールドの XML は次のようになります。
<field name="FIELDNAME">0</field>
ここで、name 属性には角度フィールドを参照する文字列が含まれ、内側のテキストはフィールドに適用する値です。内部テキストの値はコンストラクタの値と同じルールに従います。
カスタマイズ
スナップ
Blockly.FieldAngle.ROUND プロパティは、マウス使用時に角度選択ツールがスナップする値を変更します。
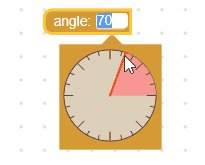
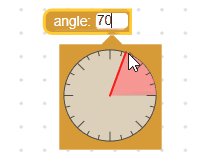
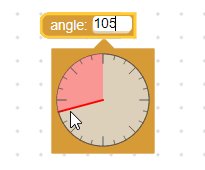
ROUND 値が 70 の例を以下に示します。

ROUND プロパティはデフォルトで 15 に設定されています。スナップを無効にするには、0 に設定します。
これはグローバル プロパティであるため、設定するとすべての角度フィールドが変更されます。
方向
Blockly.FieldAngle.CLOCKWISE プロパティは、角度値を増加させる方向を変更します。この値を true に設定すると、セレクタが時計回りに動くにつれて角度が広がり、false に設定すると、反時計回りに動くときに角度が大きくなります。
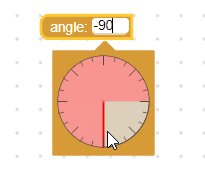
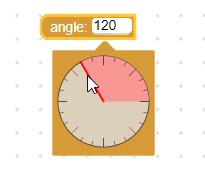
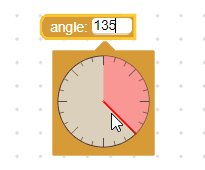
CLOCKWISE が true に設定されている

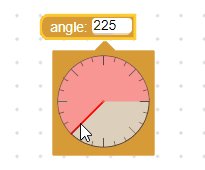
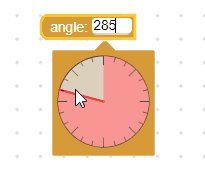
CLOCKWISE が false に設定されている

CLOCKWISE プロパティのデフォルトは false で、反時計回りに動かすと角度が広がります。
これはグローバル プロパティであるため、設定するとすべての角度フィールドが変更されます。
ゼロ位置
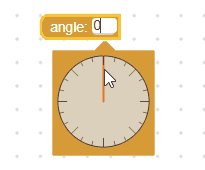
Blockly.FieldAngle.OFFSET プロパティは、0 度がどこになるかを設定します。デフォルトでは、0 度は正の X 軸(右向き)に整列され、このプロパティによってその位置を一定数だけ「オフセット」されます。


OFFSET プロパティのデフォルトは 0 です。つまり、0 度は正の x 軸に揃えられます。
これはグローバル プロパティであるため、設定するとすべての角度フィールドが変更されます。
範囲
Blockly.FieldAngle.WRAP プロパティは、値の範囲を設定します。値の範囲は (-360 + WRAP, WRAP) です。つまり、WRAP の値が 360 の場合は (0, 359.9) の範囲、WRAP 値が 180 の場合は (-179.9, 180) の範囲になります。

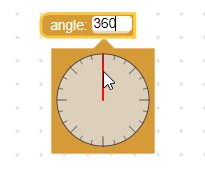
WRAP プロパティのデフォルトは 360 で、フィールドの範囲は (0,
359.9) です。
これはグローバル プロパティであるため、設定するとすべての角度フィールドが変更されます。
角度選択ツールのサイズ
Blockly.FieldAngle.HALF プロパティは、角度選択ツールのサイズを変更します。この値は、外側の円の半径をピクセル単位で定義します。


HALF プロパティはデフォルトで 50 に設定されます。
これはグローバル プロパティであるため、設定するとすべての角度フィールドが変更されます。
共通モード
方向 とゼロ位置を組み合わせて、魅力的な組み合わせを作成できます。その一般的な原因を 2 つ挙げます。
分度器
0 度は右、90 度は上です。
Blockly.FieldAngle.CLOCKWISE = false;
Blockly.FieldAngle.OFFSET = 0;

コンパス
0 度が上、90 度が右です。
Blockly.FieldAngle.CLOCKWISE = true;
Blockly.FieldAngle.OFFSET = 90;

角度バリデータを作成する
角度フィールドの値は数値であるため、バリデータはすべて数値を受け取って、数値、null、または undefined を返す必要があります。
次に、値を 30 の倍数に強制するバリデータの例を示します。
function(newValue) {
return Math.round(newValue / 30) * 30;
}

角度フィールドの [ROUND](#snapping) プロパティは 15 に設定されているため、フィールドのグラフィック要素には 30 ではなく 15 の倍数が表示されます。