Вы можете отлаживать веб-приложение Interactive Canvas с помощью Chrome DevTools . Отладчик Chrome поддерживается на интеллектуальных дисплеях Google Home или Google Nest с версией программного обеспечения 30 или новее (это обновление начнет распространяться в октябре 2020 года) и версией прошивки Cast 1.50 или новее. Вы можете проверить версии в разделе System settings / About device на интеллектуальном дисплее.
Настройте свою среду
Прежде чем приступить к отладке, выполните следующие действия, чтобы правильно настроить среду:
- Разрешите свое действие для тестирования в симуляторе консоли Actions.
- Подключите свой компьютер к той же локальной сети, что и тестируемое устройство Google Home или Google Nest.
- Убедитесь, что ваша сеть не блокирует пакеты между устройствами.
- Войдите в систему с той же учетной записью Google на консоли действий и на устройстве Google Home или Google Nest.
Как только ваша среда будет готова, вы сможете запустить свое действие на тестовом интеллектуальном дисплее.
Подключите веб-приложение Canvas к отладчику
Чтобы подключить веб-приложение Canvas к отладчику Chrome DevTools, выполните следующие действия:
- На локальном компьютере разработки установите и запустите браузер Google Chrome .
- В поле адреса браузера Chrome введите
chrome://inspect#devices, чтобы запустить инспектор Chrome. На странице вы должны увидеть список устройств, а URL-адрес Canvas HTML должен быть указан под именем вашего тестового устройства Google Home или Google Nest. Обратите внимание: Chrome может потребоваться некоторое время, чтобы обнаружить все устройства в вашей сети. - Нажмите ссылку
inspectпод URL-адресом HTML, чтобы запустить Chrome DevTools.
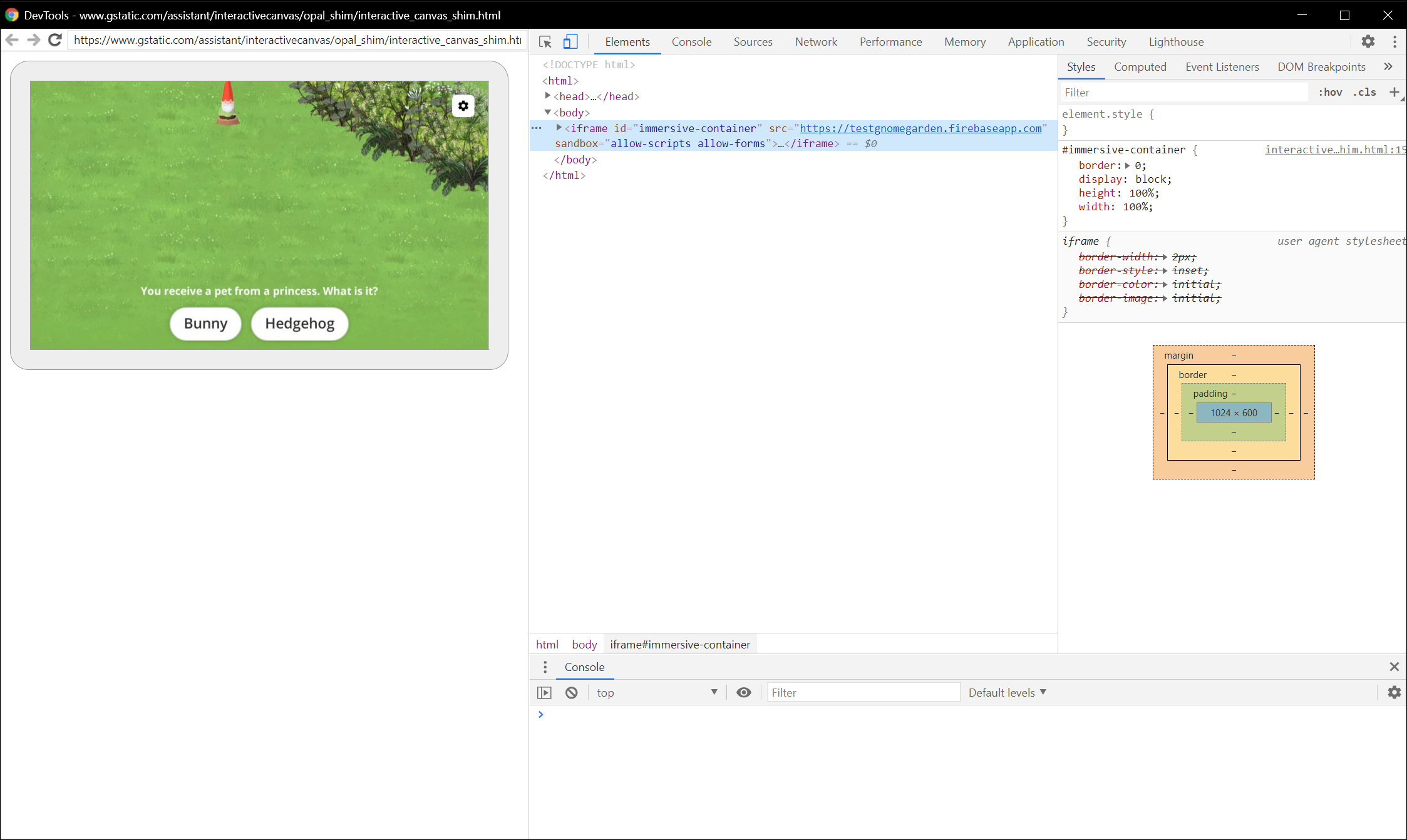
Chrome DevTools загружается в отдельном окне. Вы можете нажать на скринкаст (![]() ), чтобы увидеть веб-интерфейс, отображаемый на устройстве. На следующем снимке экрана показано, как ваше веб-приложение отображается в Chrome DevTools:
), чтобы увидеть веб-интерфейс, отображаемый на устройстве. На следующем снимке экрана показано, как ваше веб-приложение отображается в Chrome DevTools:

Обратите внимание, что ваше веб-приложение Canvas загружается в iframe.
Советы по отладке
Во время отладки помните о следующих дополнительных советах:
- Обновите страницу в Chrome DevTools, чтобы перезагрузить контейнер локального приложения для выполнения последней версии кода с URL-адреса разработки.
- Убедитесь, что ваше приложение JavaScript загружается без ошибок. Для этого проверьте раздел консоли на странице DevTools.
- Добавляйте точки останова вручную в свой код с помощью
debugger;в коде вашего веб-приложения. - Если вы не видите свое устройство в
chrome://inspect#devicesв течение длительного периода времени, обновите страницу проверки. - Для устранения проблем с производительностью следуйте инструкциям в руководстве «Начало работы с анализом производительности среды выполнения ».
- Поскольку память интеллектуального дисплея ограничена, ваше веб-приложение может аварийно завершить работу или зависнуть, если его объем превысит 200 МБ. Для устранения проблем с памятью следуйте инструкциям по устранению проблем с памятью .
- На наличие ошибок выполнения просмотрите запросы, отправленные Действиями на серверах Google к веб-перехватчику, из журналов веб-перехватчика или из журналов Stackdriver.