El Acceso con Google para Asistente proporciona la experiencia del usuario más simple y sencilla a los usuarios y desarrolladores para la vinculación y creación de cuentas. Tu Acción puede solicitar acceso al perfil de Google de tu usuario durante una conversación, incluido el nombre, la dirección de correo electrónico y la foto de perfil del usuario.
La información del perfil se puede usar para crear una experiencia del usuario personalizada en tu Acción. Si tienes apps en otras plataformas que usan el Acceso con Google, también puedes buscar y vincular la cuenta de un usuario existente, crear una cuenta nueva y establecer un canal directo de comunicación con el usuario.
Para vincular una cuenta con el Acceso con Google, solicitas al usuario que dé su consentimiento para acceder a su perfil de Google. Luego, puedes usar la información en su perfil, por ejemplo, su dirección de correo electrónico, para identificar al usuario en tu sistema.
Implementa la vinculación de cuentas de Acceso con Google
Sigue los pasos que se indican en las siguientes secciones para agregar la vinculación de cuentas de Acceso con Google a tu Acción.
Configura el proyecto
Si deseas configurar tu proyecto para usar la vinculación de cuentas de Acceso con Google, sigue estos pasos:
- Abre la Consola de Actions y selecciona un proyecto.
- Haz clic en la pestaña Desarrollo y elige Vinculación de cuentas.
- Habilita el interruptor que se encuentra junto a Vinculación de cuentas.
- En la sección Creación de cuenta, selecciona Sí.
En Tipo de vinculación, selecciona Acceso con Google.

Abre Client Information y anota el valor del Client ID emitido por Google por tus acciones.
Haz clic en Guardar.
Diseñar la interfaz de usuario de voz para el flujo de autenticación
Comprueba si el usuario está verificado y comienza el flujo de vinculación de cuentas
- Abre tu proyecto de Actions Builder en la Consola de Actions.
- Crea una escena nueva para comenzar a vincular cuentas en tu acción:
- Haz clic en Scenes.
- Haz clic en el ícono de agregar (+) para agregar una escena nueva.
- En la escena recién creada, haz clic en el ícono de agregar add para Conditions.
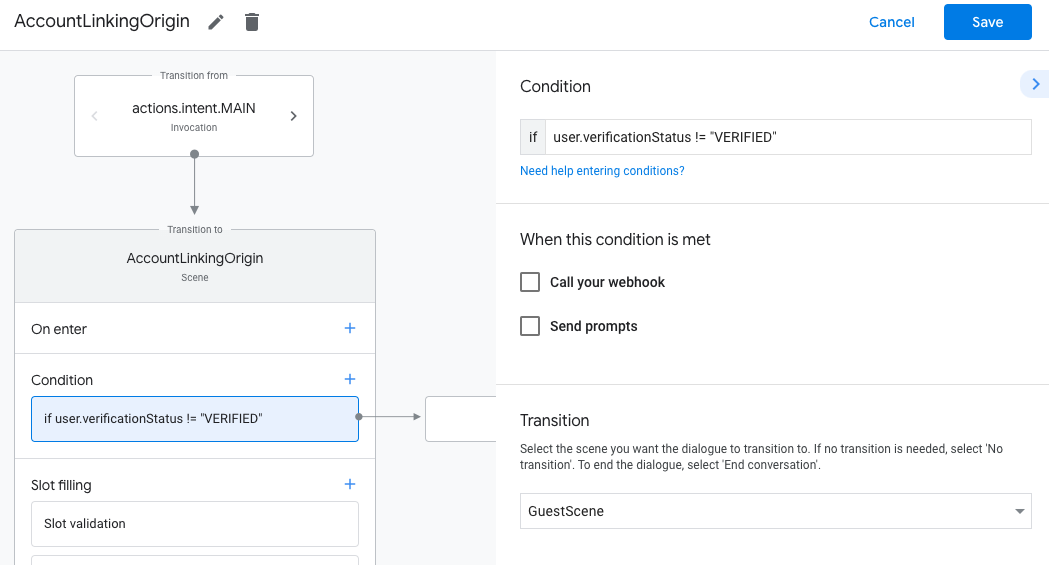
- Agrega una condición que verifique si el usuario asociado con la conversación es un usuario verificado. Si la verificación falla, tu Acción no podrá realizar la vinculación de cuentas durante la conversación y debería volver a proporcionar acceso a la funcionalidad que no requiera la vinculación de cuentas.
- En el campo
Enter new expression, en Condición, ingresa la siguiente lógica:user.verificationStatus != "VERIFIED" - En Transición, selecciona una escena que no requiera la vinculación de una cuenta o una que sea el punto de entrada a la funcionalidad solo para invitados.
- En el campo

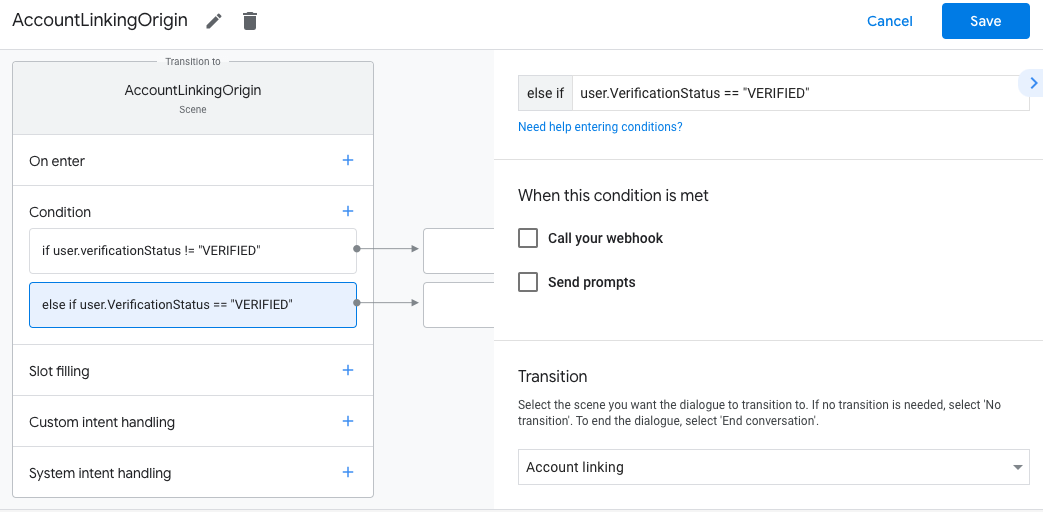
- Haz clic en el ícono de agregar add para Conditions.
- Agrega una condición para activar un flujo de vinculación de cuentas si el usuario no tiene una identidad asociada.
- En el campo
Enter new expression, en Condición, ingresa la siguiente lógica:user.verificationStatus == "VERIFIED" - En Transition, selecciona la escena del sistema Account Linking.
- Haz clic en Guardar.
- En el campo

Después de guardar, se agrega a tu proyecto una nueva escena del sistema de vinculación de cuentas llamada <SceneName>_AccountLinking.
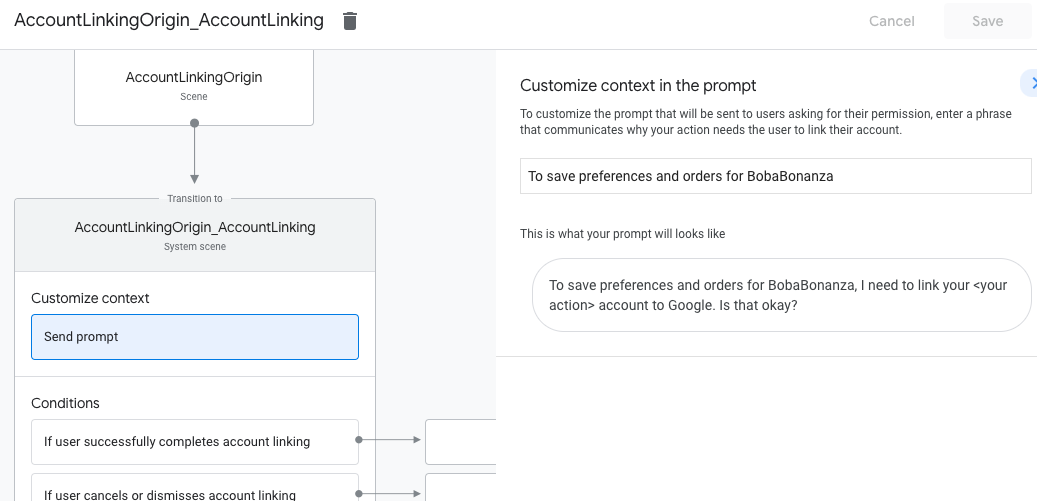
Personaliza la escena de vinculación de cuentas
- En Scenes, selecciona la escena del sistema de vinculación de cuentas.
- Haz clic en Send prompt y agrega una oración breve para describirle al usuario por qué la acción necesita acceder a su identidad (por ejemplo, "Para guardar tus preferencias").
- Haz clic en Guardar.

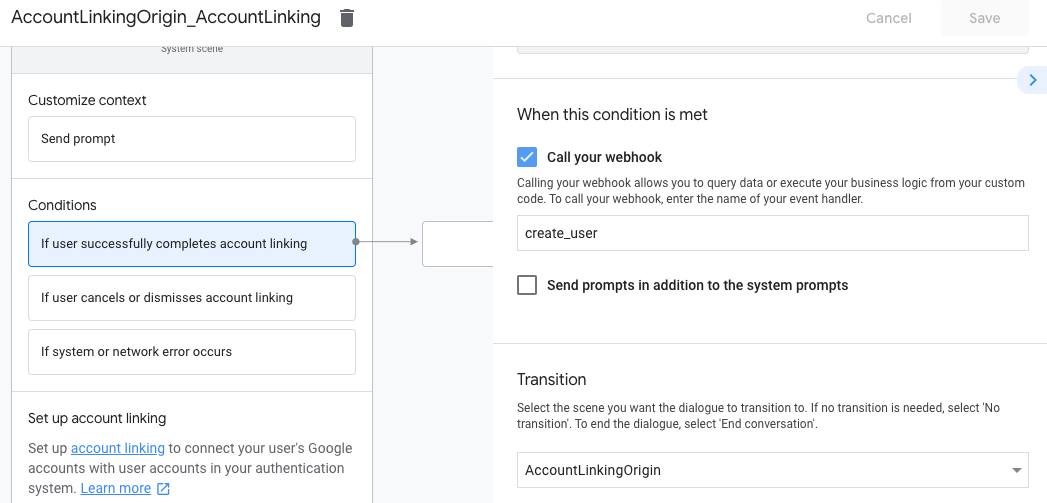
- En Condiciones, haz clic en Si el usuario completa la vinculación de cuentas correctamente.
- Configura cómo debe proceder el flujo si el usuario acepta vincular su cuenta. Por ejemplo, llama al webhook para procesar cualquier lógica empresarial personalizada que se requiera y realizar la transición a la escena de origen.
- Haz clic en Guardar.

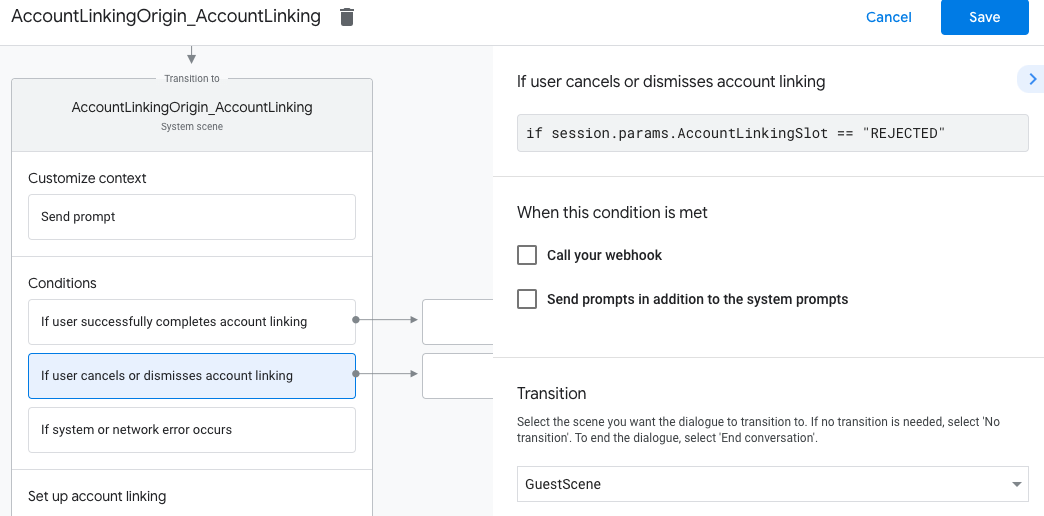
- En Condiciones, haz clic en Si el usuario cancela o descarta la vinculación de cuentas.
- Configura cómo debe proceder el flujo si el usuario no acepta vincular su cuenta. Por ejemplo, envía un mensaje de confirmación y redirecciona a escenas que proporcionen funcionalidades que no requieren la vinculación de cuentas.
- Haz clic en Guardar.

- En Condiciones, haz clic en Si se produce un error de sistema o red.
- Configura cómo debe proceder el flujo si el flujo de vinculación de cuentas no se puede completar debido a errores del sistema o de la red. Por ejemplo, envía un mensaje de confirmación y redirecciona a escenas que proporcionen funcionalidades que no requieren la vinculación de cuentas.
- Haz clic en Guardar.
Accede a la información del perfil en tu backend
Una vez que el usuario autorice tu acción para acceder a su perfil de Google, recibirás un token de ID de Google con la información de perfil de Google del usuario en cada solicitud posterior a tu acción.
Para acceder a la información del perfil del usuario, primero debes validar y decodificar el token de la siguiente manera:
- Usa una biblioteca de decodificación de JWT en tu lenguaje para decodificar el token y usa las claves públicas de Google (disponibles en formato JWK o PEM) para verificar la firma del token.
- Verifica que el emisor del token (campo
issen el token decodificado) seahttps://accounts.google.comy que el público (campoauden el token decodificado) sea el valor del ID de cliente emitido por Google para tus Acciones, que se asigna a tu proyecto en la Consola de Actions.
El siguiente es un ejemplo de un token decodificado:
{
"sub": 1234567890, // The unique ID of the user's Google Account
"iss": "https://accounts.google.com", // The token's issuer
"aud": "123-abc.apps.googleusercontent.com", // Client ID assigned to your Actions project
"iat": 233366400, // Unix timestamp of the token's creation time
"exp": 233370000, // Unix timestamp of the token's expiration time
"name": "Jan Jansen",
"given_name": "Jan",
"family_name": "Jansen",
"email": "jan@gmail.com", // If present, the user's email address
"locale": "en_US"
}
Si usas la biblioteca de entregas de Actions on Google para Node.js, esta se encarga de validar y decodificar el token por ti y te da acceso al contenido del perfil, como se muestra en los siguientes fragmentos de código.
...
const app = conversation({
// REPLACE THE PLACEHOLDER WITH THE CLIENT_ID OF YOUR ACTIONS PROJECT
clientId: CLIENT_ID,
});
...
// Invoked on successful completion of account linking flow, check if we need to
// create a Firebase user.
app.handle('linkAccount', async conv => {
let payload = conv.headers.authorization;
if (payload) {
// Get UID for Firebase auth user using the email of the user
const email = payload.email;
if (!conv.user.params.uid && email) {
try {
conv.user.params.uid = (await auth.getUserByEmail(email)).uid;
} catch (e) {
if (e.code !== 'auth/user-not-found') {
throw e;
}
// If the user is not found, create a new Firebase auth user
// using the email obtained from Google Assistant
conv.user.params.uid = (await auth.createUser({email})).uid;
}
}
}
});
Controla las solicitudes de acceso a los datos
Para controlar las solicitudes de acceso a los datos, verifica que el usuario aserrado por el token de ID de Google ya esté presente en la base de datos. En el siguiente fragmento de código, se muestra un ejemplo de cómo verificar si los pedidos para un usuario ya existen en una base de datos de Firestore:
...
app.handle('Place_Order', async conv => {
const order = conv.session.params.order;
const userDoc = dbs.user.doc(conv.user.params.uid);
const orderHistory = userDoc.collection("orderHistory");
if (orderHistory) {
// Order history exists, so the user already placed an order.
// Update counter for order type.
await orderHistory.doc(order).update({ count: admin.firestore.FieldValue.increment(1)});
} else {
// First order they place
await orderHistory.doc(order).set({ option: order, count: 1});
options.forEach(opt => {
if (opt != order) {
orderHistory.doc(opt).set({ option: opt, count: 0});
}
});
}
return conv.add(`Your ${order} has been placed. ` +
'Thanks for using Boba Bonanza, see you soon!');
});